WooCommerce: อัปเดตปลั๊กอินที่โฮสต์เอง @ WP Dashboard
เผยแพร่แล้ว: 2023-06-07ในบทช่วยสอนมูลค่าล้านดอลลาร์นี้ คุณจะได้เรียนรู้วิธีอัปเดต ปลั๊กอินที่กำหนดเอง (WooCommerce) ที่คุณโฮสต์ไว้ที่ใดที่หนึ่ง โดยตรงจากแดชบอร์ดของ WordPress
ฉันคิดว่าแดชบอร์ด WordPress สามารถแจ้งให้คุณทราบได้เฉพาะการอัปเดตปลั๊กอินและให้คุณอัปเดตปลั๊กอินที่อยู่ในที่เก็บ WordPress เท่านั้น แต่ฉันคิดผิด!
ตั้งแต่ฉันเริ่มขายปลั๊กอิน WooCommerce ที่นี่บน Business Bloomer ฉันต้องหาวิธีให้ลูกค้าอัปเดตโดยอัตโนมัติจากผู้ดูแลระบบ WP ของพวกเขา
โชคดีที่มี 2 hooks ที่มาช่วย: pre_set_site_transient_update_plugins update_plugins_{$hostname} และ plugins_api ด้วยตัวกรองทั้งสองนี้ คุณสามารถบอก WordPress ว่าไฟล์ ZIP ของปลั๊กอินที่กำหนดเองของคุณสามารถดาวน์โหลดได้ที่ URL สาธารณะที่กำหนด แสดงการแจ้งเตือนให้ลูกค้าทราบว่ามีการอัปเดตปลั๊กอิน ให้พวกเขาอัปเดตด้วยการคลิกเพียงครั้งเดียว และเลือกที่จะเปิดใช้งานอัตโนมัติ การปรับปรุง
มาดูกันว่าฉันทำธุรกิจปลั๊กอินอย่างไร สนุก!

- ขั้นตอนที่ 1: สร้างและโฮสต์ปลั๊กอินแบบกำหนดเอง
- ขั้นตอนที่ 2: สร้างไฟล์บันทึกการเปลี่ยนแปลง JSON
- ขั้นตอนที่ 3: ติดตั้งปลั๊กอินแบบกำหนดเองบนไซต์ WordPress ใดๆ
- ขั้นตอนที่ 4: ตัวอย่าง PHP – อัปเดตปลั๊กอินที่กำหนดเองจากแดชบอร์ด WordPress
- สรุป
ขั้นตอนที่ 1: สร้างและโฮสต์ปลั๊กอินแบบกำหนดเอง
โพสต์นี้ไม่เกี่ยวกับการพัฒนาปลั๊กอิน อย่าลังเลที่จะศึกษา คู่มือปลั๊กอิน WordPress ในกรณีที่คุณกำลังเริ่มต้นตอนนี้
เมื่อคุณพัฒนาเสร็จแล้ว ให้บันทึกไฟล์ ZIP ของปลั๊กอินที่ URL สาธารณะ เช่น: www.businessbloomer.com/blabla/whatever-plugin.zip
ขั้นตอนที่ 2: สร้างไฟล์บันทึกการเปลี่ยนแปลง JSON
เมื่อคุณโฮสต์ปลั๊กอินด้วยตนเอง เราจำเป็นต้องแจ้ง WordPress (และเว็บไซต์ WordPress ทั้งหมดที่ติดตั้งปลั๊กอิน) ว่ามีเวอร์ชันใหม่ให้ใช้งาน มิฉะนั้นโค้ดที่คุณพบในขั้นตอนที่ 4 จะไม่ทำงาน
คุณสามารถใช้หลายวิธีในการจัดเก็บข้อมูลการเปลี่ยนแปลง และการสร้างไฟล์ JSON เป็นวิธีที่ง่ายที่สุด ความต้องการทั้งหมดของ WordPress คือการเรียกค้น ชื่อไฟล์ ZIP และเวอร์ชันของปลั๊กอิน เพื่อให้ได้รับแบบไดนามิกและทริกเกอร์การแจ้งเตือนการอัปเดต
เปิดตัวแก้ไขข้อความ และป้อนข้อมูลต่อไปนี้:
{
"plugin_name": "ปลั๊กอินสำหรับ WooCommerce",
"latest_version": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}จากนั้น บันทึกไฟล์ด้วยนามสกุล .JSON และวางไว้ที่ URL เฉพาะของเว็บไซต์ของคุณ เช่น www.businessbloomer.com/blabla/plugin-updates.json
อัปเดตไฟล์นี้อยู่เสมอทุกครั้งที่คุณปล่อยปลั๊กอินเวอร์ชันใหม่ เช่น ทันทีที่คุณอัปโหลดปลั๊กอินเวอร์ชัน 2.0.0 ให้เปลี่ยนไฟล์ JSON เป็น:
{
"plugin_name": "ปลั๊กอินสำหรับ WooCommerce",
"latest_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}ขั้นตอนที่ 3: ติดตั้งปลั๊กอินแบบกำหนดเองบนไซต์ WordPress ใดๆ
ไปที่ WordPress > ปลั๊กอิน > เพิ่มใหม่ > อัปโหลด และติดตั้ง และเปิดใช้งานปลั๊กอินที่กำหนดเอง ปลั๊กอินนี้จะมาพร้อมกับหมายเลขเวอร์ชัน เช่น 1.0.9 – ตอนนี้เราต้องหาวิธีให้ผู้ดูแลระบบอัปเดตปลั๊กอินในกรณีที่มีเวอร์ชันใหม่กว่านี้

ขั้นตอนที่ 4: ตัวอย่าง PHP – อัปเดตปลั๊กอินที่กำหนดเองจากแดชบอร์ด WordPress
นี่คือส่วนที่เจ๋ง
คุณสามารถเพิ่มสิ่งนี้ลงในรหัสปลั๊กอิน
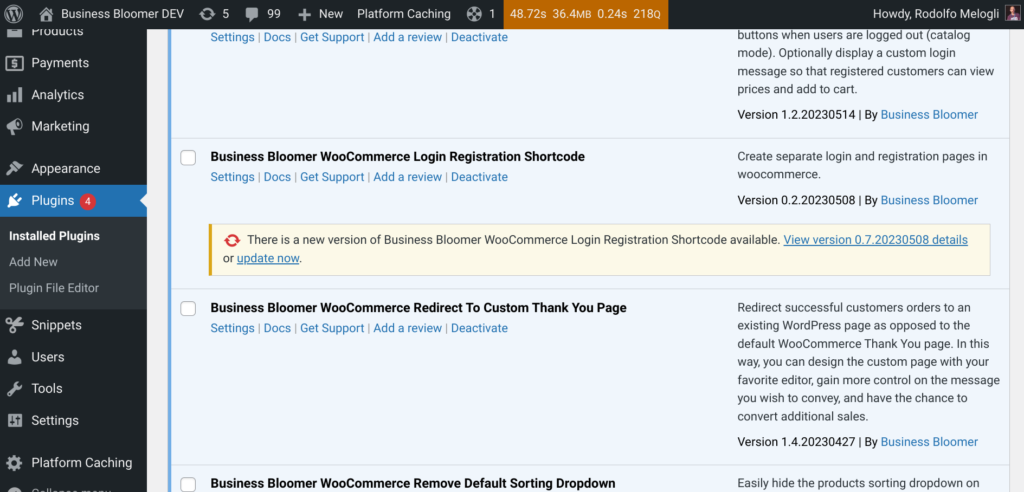
เราจะใช้ตัวกรองสองตัว: update_plugins_{$hostname} และ plugins_api อดีตรับผิดชอบการอัปเดตจริง หลังแสดงข้อมูลปลั๊กอินเมื่อคลิก " ดูรายละเอียดเวอร์ชัน " (ดูภาพหน้าจอด้านบน)
หมายเหตุ 1: ส่วน {$hostname} ขึ้นอยู่กับตำแหน่งที่คุณโฮสต์ปลั๊กอิน สมมติว่า URL ของปลั๊กอินคือ www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip ดังนั้น {$hostname} คือ www.businessbloomer.com
หมายเหตุ 2: คุณต้องทราบ ชื่อโฟลเดอร์ปลั๊กอินและชื่อไฟล์ปลั๊กอิน ซึ่งมักจะเหมือนกัน หากไฟล์ ZIP เป็น อะไรก็ตาม-plugin.zip ฉันคาดว่าโฟลเดอร์ปลั๊กอินจะเรียกว่า /whatever-plugin และไฟล์ปลั๊กอินที่อยู่ภายในจะเรียกว่า /whatever-plugin.php
หมายเหตุ 3: ไฟล์ปลั๊กอินต้องใช้พารามิเตอร์ส่วนหัว “ Plugin URI ” และ “ Version ” เนื่องจากเราจะดึงข้อมูลผ่านโค้ด
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
สรุป
เพื่อให้ผู้ใช้ WordPress อัปเดตปลั๊กอินที่คุณโฮสต์ที่อื่น คุณต้อง:
- เพื่อพัฒนาปลั๊กอินตามขั้นตอนที่ 1 (การตั้งชื่อ) และขั้นตอนที่ 4 (ข้อกำหนดการอัปเดตปลั๊กอิน)
- เพื่อบันทึกไฟล์ ZIP ใน URL สาธารณะ เพื่อให้ WordPress สามารถดาวน์โหลดได้
- เพื่อเก็บไฟล์บันทึกการเปลี่ยนแปลง JSON ไว้ใน URL สาธารณะ เพื่อให้ WordPress รู้ว่ามีการอัปเดตหรือไม่
คำถาม? สงสัย? ข้อเสนอแนะ? แสดงความคิดเห็นด้านล่าง!
