การตั้งค่าแอตทริบิวต์ผลิตภัณฑ์ตัวแปร WooCommerce ปี 2023
เผยแพร่แล้ว: 2023-10-11คุณกังวลเกี่ยวกับวิธีสร้าง Radio, Label, Color และ Image Variation Swatches สำหรับคุณลักษณะตัวแปรของผลิตภัณฑ์ WooCommerce หรือไม่?
หากร้านค้า WooCommerce ของคุณขายตัวอย่างผลิตภัณฑ์ที่หลากหลาย อาจมีประโยชน์มากในการรักษาลูกค้าและเพิ่มคอนเวอร์ชั่นโดยรวม ตัวอย่างรูปแบบช่วยให้คุณตั้งค่าคุณสมบัติผลิตภัณฑ์ตัวแปร WooCommerce ของคุณได้
หากคุณระบุการเลือกผลิตภัณฑ์เป็นตัวอย่าง ลูกค้าที่เข้าชมไซต์ของคุณอาจเข้าใจถึงการใช้งานที่เป็นไปได้ของผลิตภัณฑ์ได้อย่างรวดเร็ว เนื่องจากลูกค้าอาจเลือกรูปแบบที่ต้องการได้อย่างแม่นยำ สิ่งนี้อาจลดจุดเสียดสีของการแปลงลงอย่างมาก
WooCommerce Swatches คืออะไร?
ตัวอย่าง WooCommerce เป็นวิธีที่มีประสิทธิภาพมากขึ้นในการแสดงตัวเลือกผลิตภัณฑ์เพิ่มเติมในร้านค้าออนไลน์ของคุณ คุณสามารถแทนที่ฟิลด์ดรอปดาวน์ WooCommerce มาตรฐานด้วยตัวอย่างผลิตภัณฑ์เพื่อทำให้หน้าผลิตภัณฑ์ของคุณมีการโต้ตอบและใช้งานง่ายยิ่งขึ้น
คุณสามารถแสดงตัวเลือกผลิตภัณฑ์ได้อย่างมีประสิทธิภาพมากขึ้นในร้านค้าออนไลน์ของคุณโดยไม่ต้องสร้างรูปแบบต่างๆ ซึ่งช่วยให้ผู้ซื้อตัดสินใจได้อย่างรวดเร็วว่าจะซื้ออะไร Swatches สำหรับรูปแบบผลิตภัณฑ์ WooCommerce สามารถใช้เป็นตัวกรองแอตทริบิวต์ได้เช่นกัน ช่วยให้ลูกค้าของคุณสามารถค้นหาสิ่งที่พวกเขาต้องการได้ทันทีได้ง่ายขึ้น นอกจากนี้ ด้วยการแสดงรูปแบบต่างๆ อย่างมีประสิทธิภาพโดยใช้รูปภาพหรือตัวอย่างสี ตัวอย่าง WooCommerce จึงสามารถรีเฟรชหน้าผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์
เหตุใดจึงต้องเพิ่ม Variation Swatches?
วิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์การช็อปปิ้งและเพิ่มคอนเวอร์ชันบนไซต์ WooCommerce ของคุณคือการเพิ่มตัวอย่างรูปแบบต่างๆ ลูกค้าสามารถเห็นภาพการทำซ้ำผลิตภัณฑ์เดียวกันหลายครั้งได้อย่างง่ายดายด้วยตัวอย่าง
ตัวอย่างเช่น คุณสามารถแสดงรูปภาพหรือตัวอย่างสีเพื่อช่วยอธิบายตัวเลือกรูปแบบต่างๆ ด้วยภาพได้ หากผลิตภัณฑ์มีตัวเลือกสีหลายสี คุณทำให้ลูกค้าของคุณมีความชัดเจนมากขึ้น ช่วยให้ผู้คนเข้าใจดีขึ้นว่าพวกเขาจะได้รับอะไรหากพวกเขาเลือกตัวเลือกผลิตภัณฑ์ใดตัวเลือกหนึ่ง
ด้วยการรวมตัวอย่างรูปแบบ WooCommerce คุณสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณได้อย่างมาก แทนที่จะเลื่อนดูเมนูแบบเลื่อนลง ลูกค้าสามารถเชื่อมโยงสิ่งที่พวกเขากำลังมองหาด้วยภาพกับรูปแบบต่างๆ ของผลิตภัณฑ์ได้ ตอนนี้ลูกค้าสามารถตัดสินใจได้อย่างรวดเร็วว่าต้องการซื้ออะไร
ในบทความนี้ ฉันจะแสดงวิธีเพิ่มวิทยุ ป้ายกำกับ สี และรูปภาพให้กับแอตทริบิวต์ผลิตภัณฑ์ตัวแปร WooCommerce ของคุณ
จะเพิ่มคุณสมบัติผลิตภัณฑ์ตัวแปร WooCommerce ได้อย่างไร
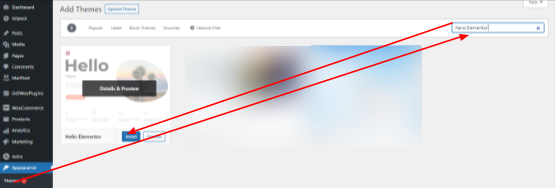
ไปที่ปุ่มลักษณะที่ปรากฏและคลิกที่ตัวเลือกธีม หลังจากไปถึงตัวเลือกธีมแล้วคุณควรคลิกที่ปุ่มเพิ่มใหม่ คุณควรค้นหาธีม Hello Elemtor คุณต้องติดตั้งธีม Hello Elemtor หลังจากติดตั้งธีมแล้วให้คลิกที่ปุ่มเปิดใช้งานและควรจะเปิดใช้งาน

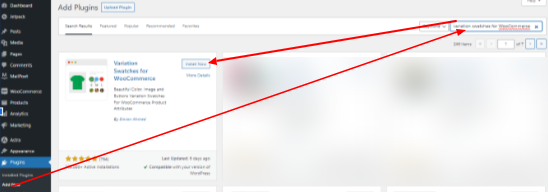
ไปที่ตัวเลือกปลั๊กอินแล้วคลิกปุ่มเพิ่มใหม่ ตอนนี้ คุณควรค้นหา Variation Swatches สำหรับปลั๊กอิน WooCommerce ในช่องค้นหา คลิกที่ปุ่มติดตั้ง Variation Swatches สำหรับ WooCommerce ที่ติดตั้งแล้วเปิดใช้งานปลั๊กอิน

หลังจากเปิดใช้งานปลั๊กอินแล้ว ตอนนี้เราจะย้ายไปสร้างตัวอย่างรูปแบบวิทยุ ป้ายกำกับ สี และรูปภาพสำหรับผลิตภัณฑ์ตัวแปร WooCommerce
ตัวอย่างรูปแบบสำหรับการตั้งค่า WooCommerce
หลังจากติดตั้งปลั๊กอิน Variation Swatches สำหรับ WooCommerce และ Photos ในธีม OceanWP ของคุณ ถึงเวลากำหนดค่าปลั๊กอินนี้สำหรับผลิตภัณฑ์ตัวแปรของคุณ มีสองวิธีในการติดตั้งปลั๊กอินนี้
- เปิดใช้งานตัวอย่างรูปแบบสำหรับผลิตภัณฑ์แปรผันที่มีอยู่
- ตั้งค่าตัวอย่างรูปแบบสำหรับผลิตภัณฑ์แปรผันใหม่
เปิดใช้งาน Variation Swatches สำหรับผลิตภัณฑ์ Variable ที่มีอยู่
ผู้ที่ทำธุรกิจ E-Commerce กับ WooCommerce อยู่แล้วได้สร้างร้านค้าสำหรับสินค้า หากคุณต้องการเพิ่มรูปแบบต่างๆ ให้กับผลิตภัณฑ์ของคุณ เช่น (วิทยุ ป้ายกำกับ สี และรูปภาพ) คุณต้องลองใช้ Variation Swatches สำหรับ WooCommerce ในบทความนี้ เราจะให้แนวทางที่เหมาะสมสำหรับการเปิดใช้งานปลั๊กอิน เราจะให้ภาพหน้าจอบางส่วนที่คุณต้องปฏิบัติตามนี้
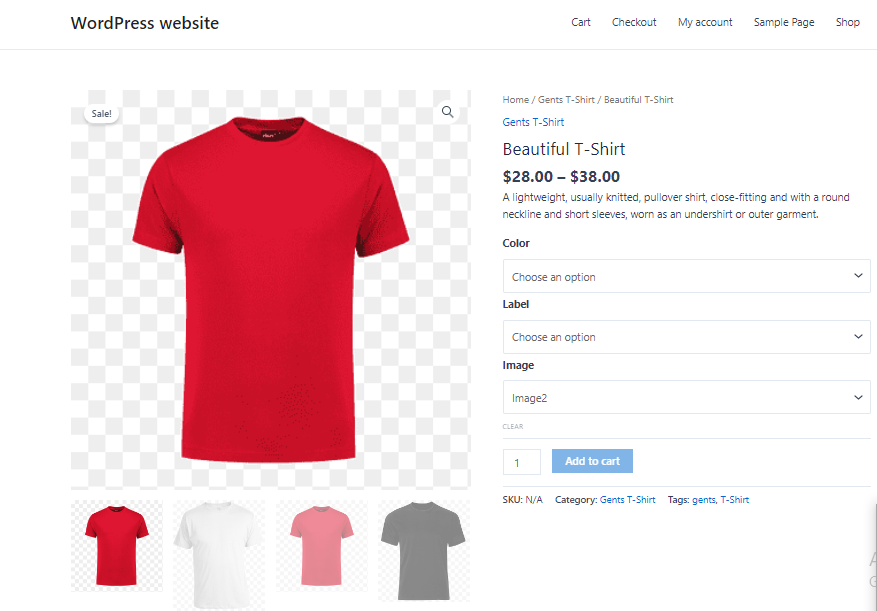
ก่อน

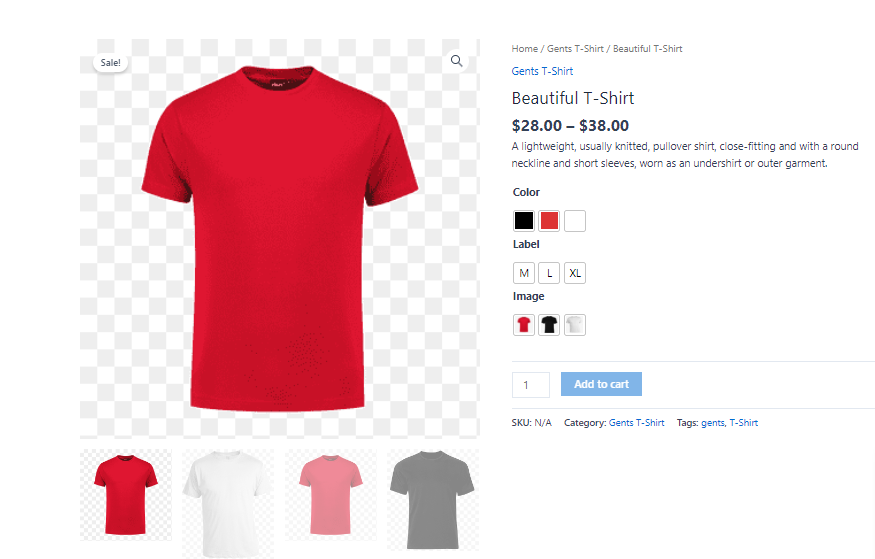
หลังจาก

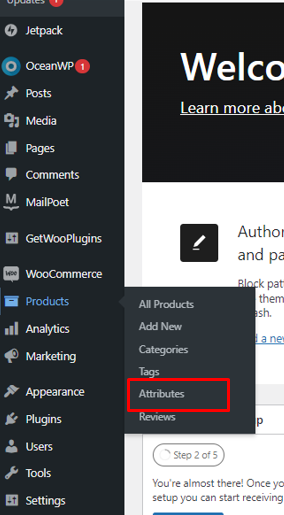
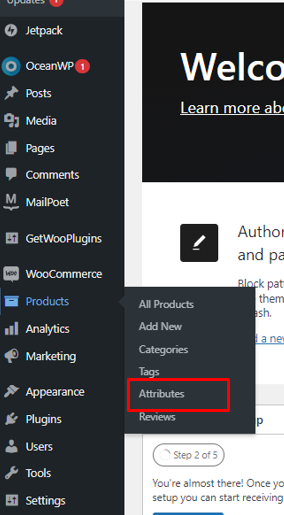
ไปที่ผลิตภัณฑ์แล้วคลิกแอตทริบิวต์

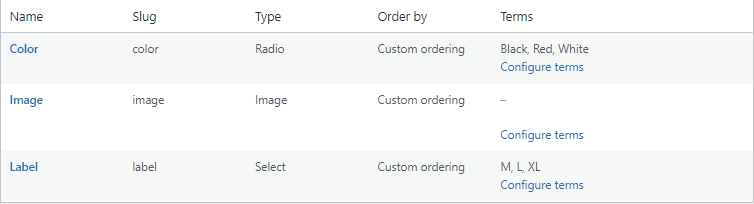
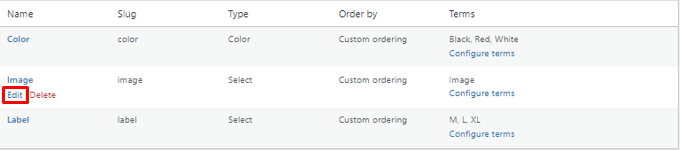
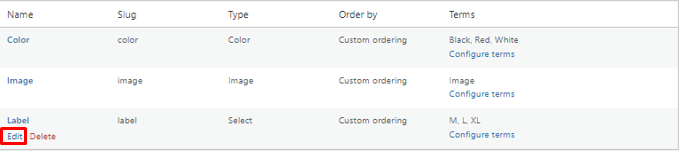
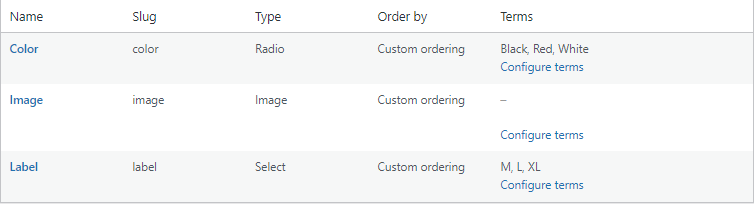
คุณลักษณะที่มีอยู่ทั้งหมดของคุณจะแสดงอยู่ในส่วนนี้ Variation Swatches สำหรับปลั๊กอิน WooCommerce จะเพิ่มฟิลด์ประเภทหลังการติดตั้ง

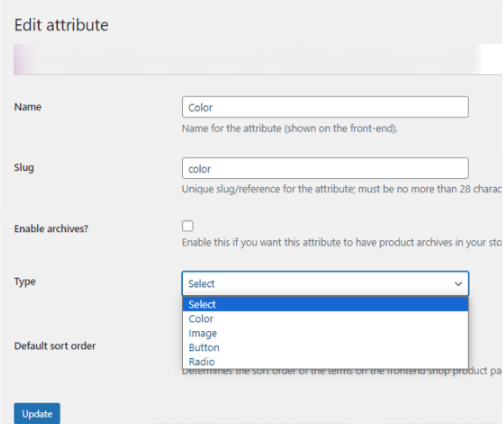
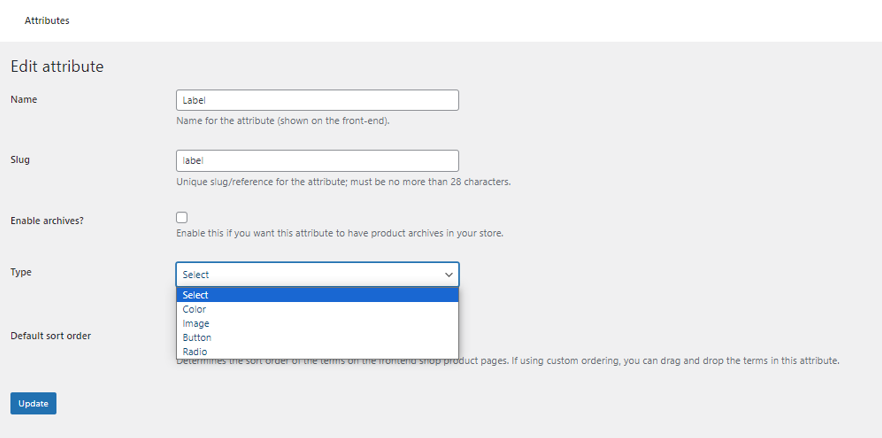
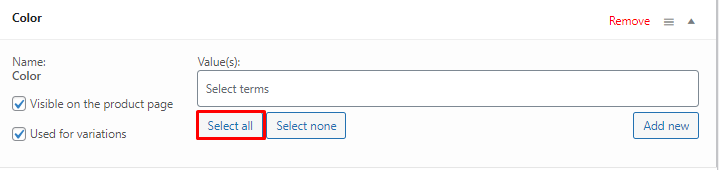
คุณลักษณะสีต้องมีชื่อประเภท คลิกที่แก้ไขและเลือกประเภทจากรายการแบบเลื่อนลง

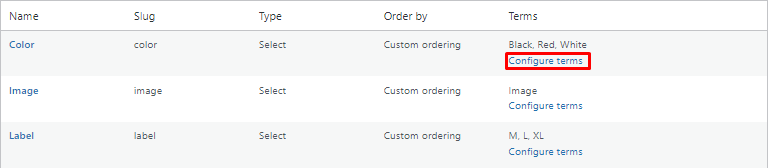
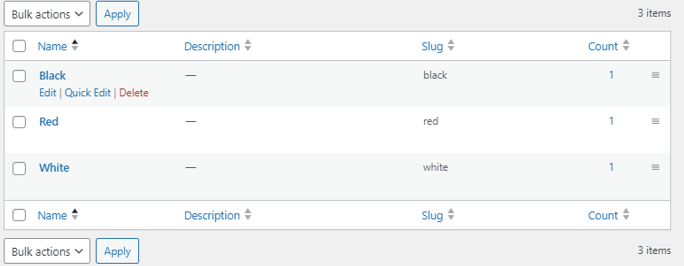
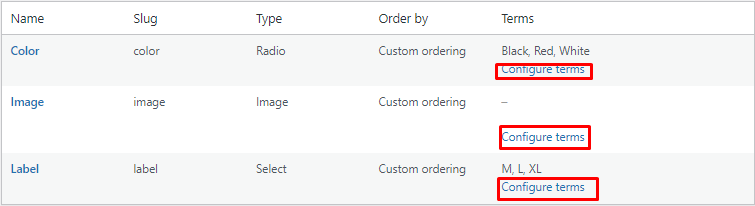
หลังจากเพิ่มส่วนประเภทแล้ว คุณควรคลิกกำหนดค่าเงื่อนไข รายการรูปแบบแอตทริบิวต์จะปรากฏขึ้นเมื่อเลือกกำหนดค่าเงื่อนไขแล้ว ความเป็นไปได้สามประการสำหรับสีแสดงอยู่ที่นี่: สีดำ สีแดง และสีขาว หากต้องการเพิ่มสีของรูปแบบ ให้แก้ไขแต่ละรูปแบบทีละรายการ


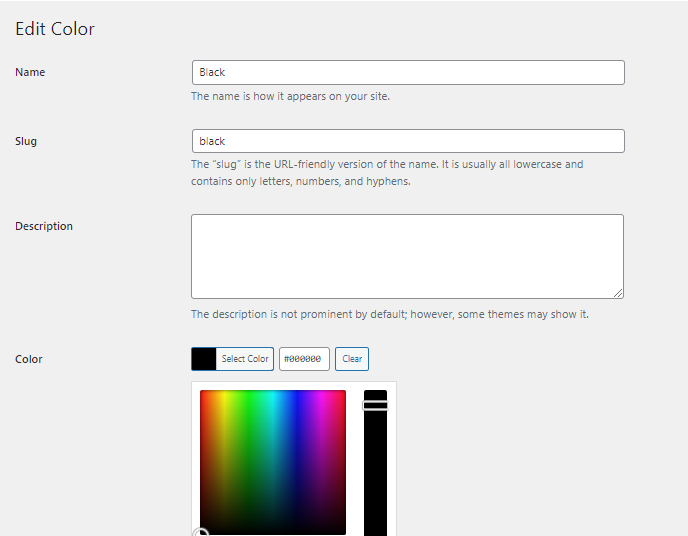
หากต้องการแก้ไขสีให้คลิกที่ปุ่มแก้ไข และเปลี่ยนสีได้ตามต้องการ เมื่อคุณเปลี่ยนสี เครื่องมือเลือกสีจะปรากฏขึ้นและให้คุณเลือกสีสำหรับผลิตภัณฑ์ของคุณ และอัพเดตสีทุกรูปแบบได้สำเร็จ

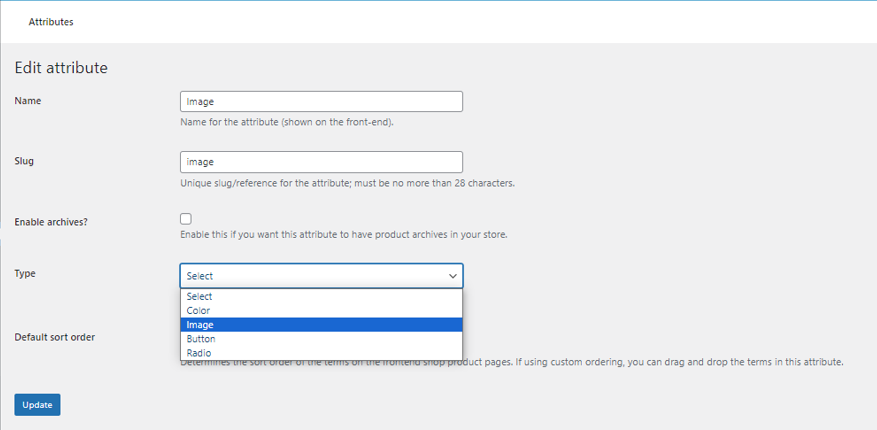
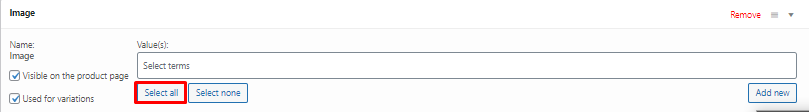
จำเป็นต้องเปลี่ยนแอตทริบิวต์รูปภาพหลังจากเพิ่มสี เลือกประเภทแอตทริบิวต์รูปภาพโดยคลิกปุ่มแก้ไขและเลือกรูปภาพ


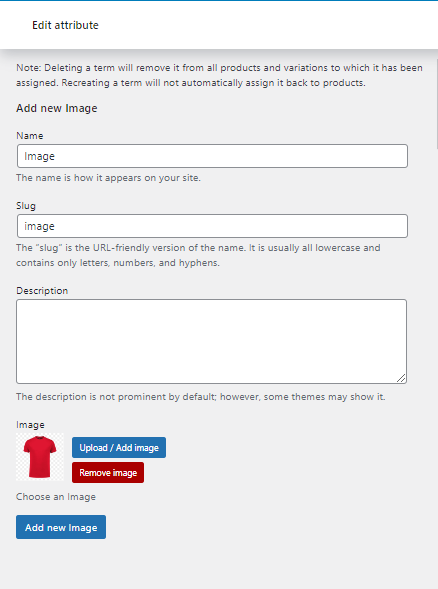
หลังจากเปลี่ยนประเภทแล้ว คุณกำหนดค่ารูปภาพหรือเพิ่มรูปภาพในแอตทริบิวต์ของคุณ


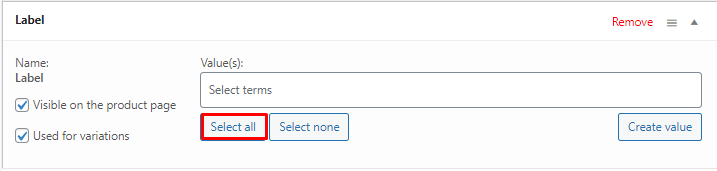
เช่นเดียวกับสีและการกำหนดค่า คุณควรกำหนดค่าแอตทริบิวต์ป้ายกำกับ หลังจากเพิ่มป้ายกำกับแล้ว คุณจะไปที่ผลิตภัณฑ์ที่มีอยู่แล้วคลิกปุ่มแก้ไข


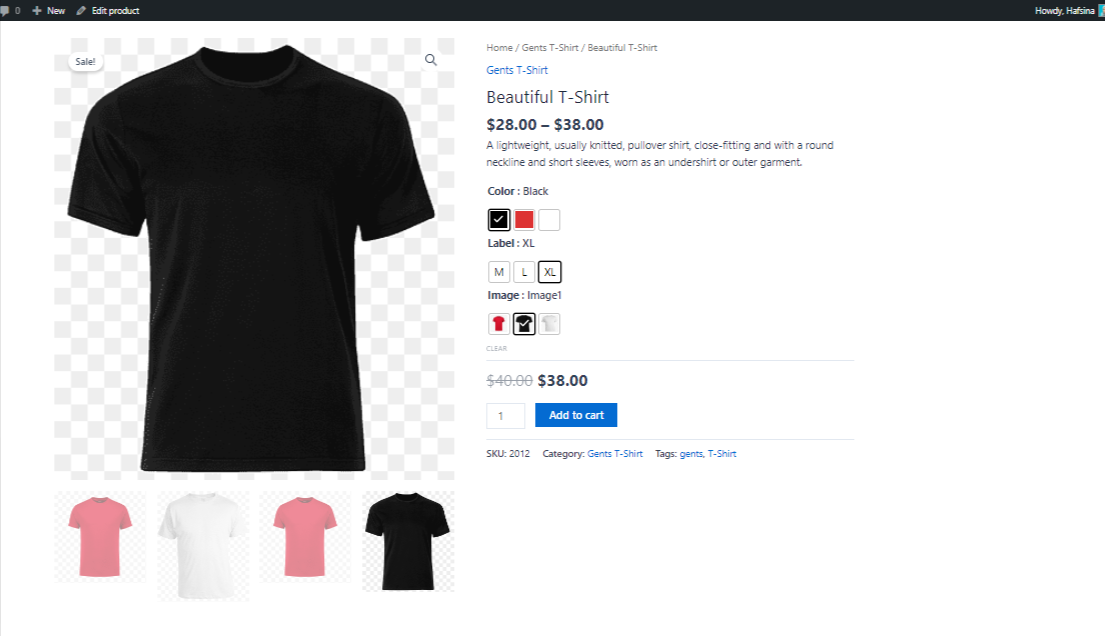
ประเภทแอตทริบิวต์ป้ายกำกับคือปุ่ม หลังจากเลือกประเภทปุ่มแล้ว ให้กำหนดค่าป้ายกำกับและคุณเปลี่ยนแอตทริบิวต์ทั้งหมดเรียบร้อยแล้ว และรูปลักษณ์สุดท้ายของผลิตภัณฑ์นี้อยู่ด้านล่าง

ตั้งค่าตัวอย่างรูปแบบสำหรับผลิตภัณฑ์แปรผันใหม่
ไปที่ผลิตภัณฑ์แล้วคลิกแอตทริบิวต์

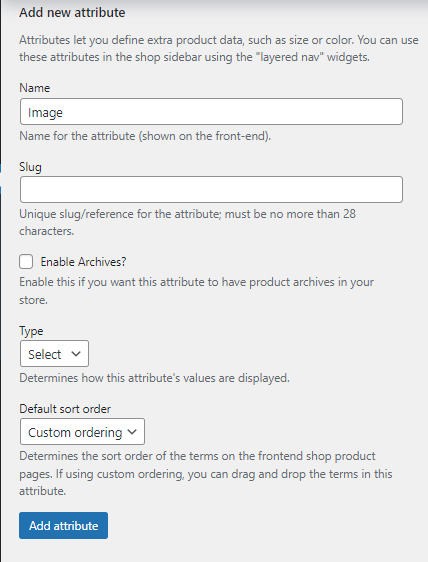
คุณต้องสร้างแอตทริบิวต์ใหม่ รูปภาพ สี และรูปแบบฉลาก และป้อนชื่อแอตทริบิวต์และประเภทแอตทริบิวต์ที่เกี่ยวข้องจากเมนูแบบเลื่อนลงประเภท

ฟิลด์แอตทริบิวต์ใหม่

กำหนดค่าคำฟิลด์นี้เหมือนเมื่อก่อน

คุณต้องคลิกปุ่มเพิ่มใหม่และไปที่หน้าผลิตภัณฑ์ใหม่หลังจากปรับแต่งฟิลด์นี้ ต้องป้อนชื่อและคำอธิบายของผลิตภัณฑ์ใหม่

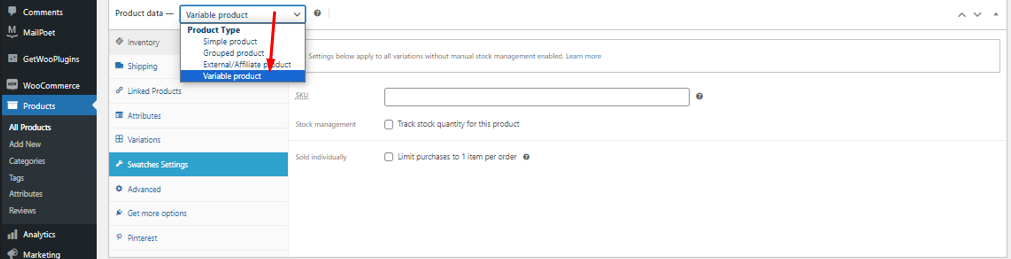
จากนั้นไปที่ช่องข้อมูลผลิตภัณฑ์และเลือกผลิตภัณฑ์ตัวแปรจากการเลือก

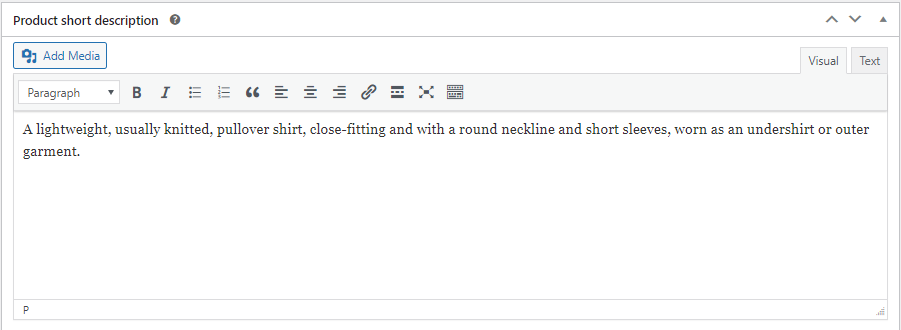
คุณควรให้คำอธิบายสั้นๆ ของผลิตภัณฑ์จากช่องนี้

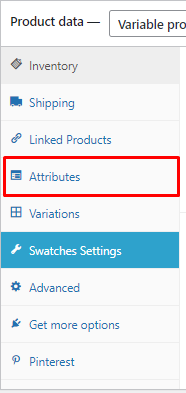
หลังจากเพิ่มคำอธิบายแล้ว ให้เลื่อนขึ้นและคลิกที่แอตทริบิวต์อีกครั้ง

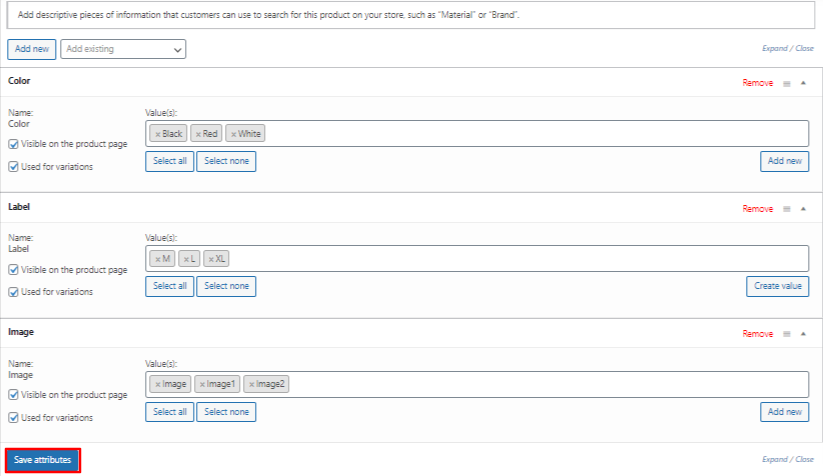
ตั้งค่าแอตทริบิวต์ที่มีอยู่ที่คุณสร้างไว้ก่อนหน้านี้




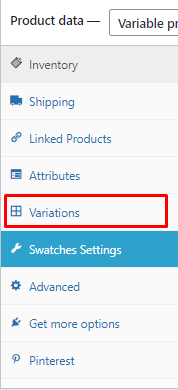
หลังจากตั้งค่าคุณลักษณะเหล่านี้แล้ว คุณต้องกดปุ่มบันทึกคุณลักษณะและไปที่รูปแบบต่างๆ

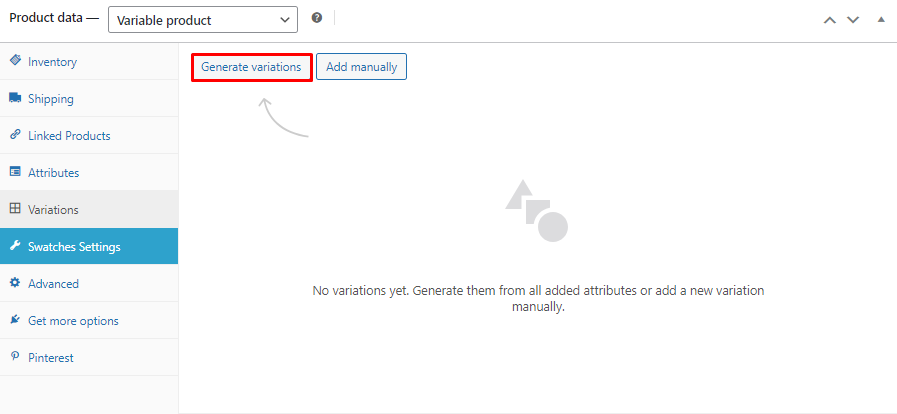
หลังจากคลิกที่รูปแบบต่างๆ แล้วคลิกปุ่มสร้างรูปแบบ รูปแบบการสร้างรูปแบบอัตโนมัติจะถูกสร้างขึ้น

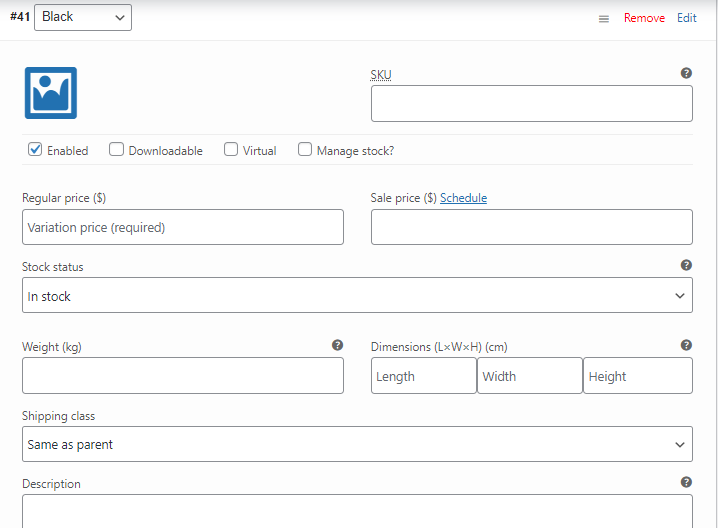
จากนั้นคุณจะต้องเพิ่มรูปภาพ, SKU, ราคาสินค้า, ราคาขาย, น้ำหนัก ฯลฯ

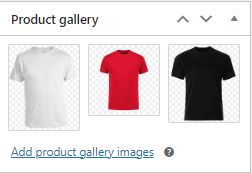
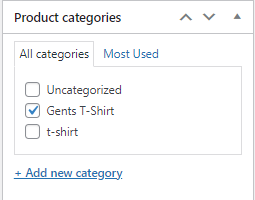
หลังจากสร้างฟิลด์นี้แล้ว ให้เพิ่มรูปภาพแกลเลอรีผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ แท็กผลิตภัณฑ์ และหมวดหมู่ผลิตภัณฑ์




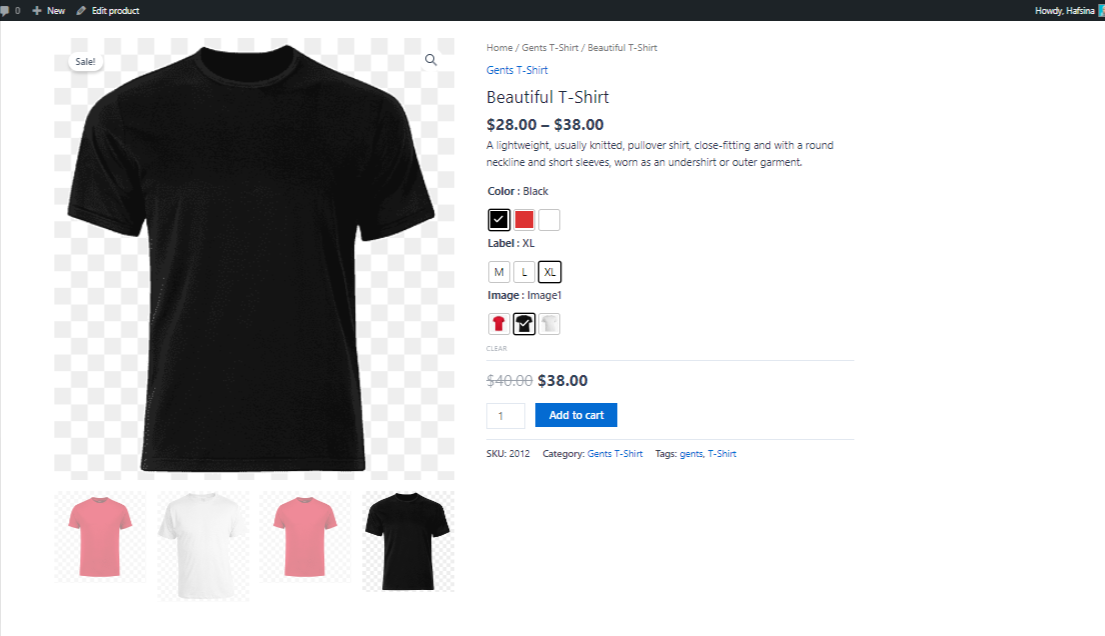
หลังจากเพิ่มสิ่งเหล่านี้ทั้งหมดแล้ว รูปลักษณ์สุดท้ายของผลิตภัณฑ์นี้จะแสดงอยู่ด้านล่าง

บทสรุป
สุดท้าย ตัวอย่างรูปแบบต่างๆ ของ WooCommerce ช่วยให้เจ้าของร้านค้าออนไลน์สามารถเพิ่มการมองเห็นผลิตภัณฑ์ที่หลากหลายบนเว็บไซต์ของตนได้อย่างง่ายดาย
นอกจากนี้คุณยังสามารถใช้แกลเลอรีรูปภาพรูปแบบเพิ่มเติมสำหรับธุรกิจ WooCommerce ของคุณได้ มันจะเพิ่มยอดขายของคุณอย่างแน่นอนโดยเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
การทำให้ลูกค้าอ่านตัวเลือกผลิตภัณฑ์ต่างๆ ได้ง่ายขึ้นจะช่วยเพิ่มโอกาสในการตัดสินใจซื้อ คุณสามารถเพิ่มการแปลงและเพิ่มผลกำไรของคุณได้ ไม่ต้องพูดถึง นี่เป็นแนวทางที่ยอดเยี่ยมในการปรับปรุงการใช้งานเว็บไซต์ของคุณ และมอบประสบการณ์การซื้อออนไลน์โดยรวมที่เหนือกว่า
