วิธีสร้างแกลเลอรีอัลบั้มที่สวยงามโดยใช้ Uncode (ใน 3 ขั้นตอน)
เผยแพร่แล้ว: 2018-04-03บางครั้ง คุณจำเป็นต้องแสดงรูปภาพมากกว่าที่จะรวมไว้ในหน้าเดียวโดยไม่ทำให้ดูรก โดยปกติแล้ว ตัวเลือกเดียวของคุณคือแยกรูปภาพของคุณออกเป็นส่วนๆ ของแกลเลอรีหลายๆ ส่วน หรือแสดงไว้ในหน้าต่างๆ อย่างไรก็ตาม การแยกภาพออกจะลดโอกาสที่ผู้ใช้จะค้นพบภาพทั้งหมดได้
นั่นคือที่มาของ Uncode ด้วยคุณสมบัติแกลเลอรี่อัลบั้มที่มีประโยชน์ ตัวเลือกนี้ช่วยให้คุณสร้างแกลเลอรีแกลเลอรีได้ ด้วยวิธีนี้ คุณจะสามารถแพ็ครูปภาพทั้งหมดที่คุณต้องการลงในพื้นที่ขนาดเล็กได้อย่างสวยงาม นอกจากนี้ ผู้ใช้สามารถเรียกดูทุกอย่างที่คุณนำเสนอ โดยไม่ต้องไปยังหน้าต่างๆ หลายหน้า
ในบทความนี้ เราจะพูดถึงแกลเลอรี่อัลบั้มของ Uncode ให้มากขึ้น และพูดคุยกันว่าคุณควรพิจารณาใช้งานเมื่อใด จากนั้นเราจะสอนวิธีสร้างแกลเลอรีอัลบั้มของคุณเองในสามขั้นตอนง่ายๆ ไปทำงานกันเถอะ!
แกลเลอรีอัลบั้มคืออะไร (และเมื่อใดที่คุณควรใช้)

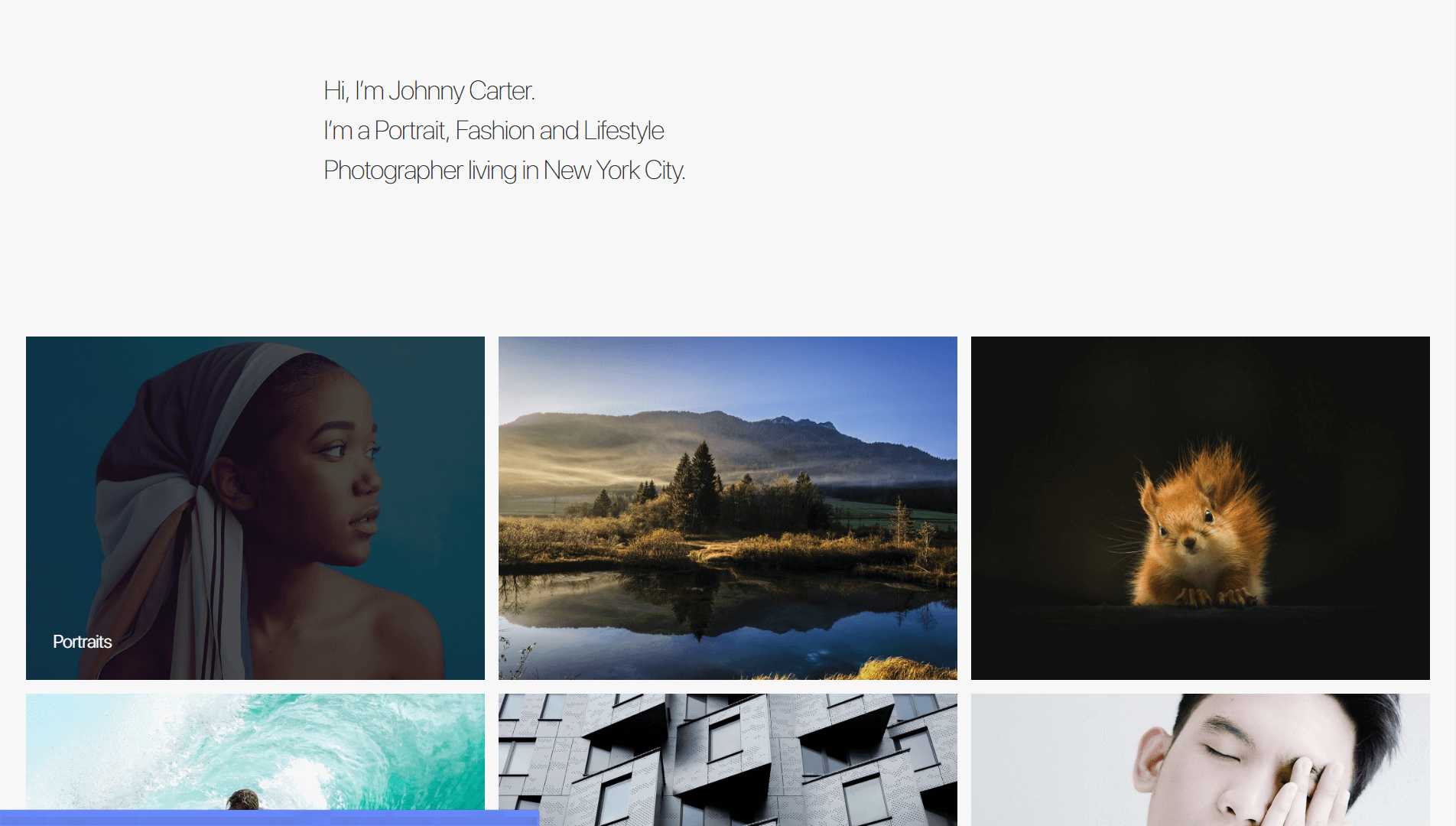
แกลเลอรีอัลบั้มมีลักษณะเหมือนกับแกลเลอรี WordPress ทั่วไปที่ด้านนอก อย่างไรก็ตาม เมื่อคุณคลิกที่รูปภาพใดรูปภาพหนึ่ง รูปภาพจะเปิดขึ้นเพื่อแสดงแกลเลอรีทั้งหมดภายใน โดยใช้เอฟเฟกต์ไลท์บ็อกซ์ นี่เป็นวิธีแก้ปัญหาที่สวยงามสำหรับปัญหาที่ซับซ้อน - ค้นหาวิธีเพิ่มรูปภาพหลายสิบภาพในหน้าเดียวโดยไม่ส่งผลเสียต่อการใช้งาน
คุณสามารถรวมแกลเลอรี่หลาย ๆ แห่งในหน้าเดียวกันหรือกระจายภาพเหล่านั้นในหลาย ๆ หน้า อย่างไรก็ตาม เทคนิคเหล่านี้อาจทำให้ผู้เข้าชมเห็นทุกสิ่งที่คุณนำเสนอได้ยากขึ้น และค้นหาภาพที่พวกเขาต้องการ นอกจากนี้ยังมีบางสถานการณ์ที่การใช้แกลเลอรีอัลบั้มมีความสมเหตุสมผล
ตัวอย่างเช่น คุณลักษณะนี้เหมาะสำหรับ:
- เว็บไซต์ผลงาน หากคุณต้องการแสดงผลงานในมากกว่าหนึ่งหมวดหมู่ การใช้แกลเลอรีอัลบั้มช่วยให้คุณทำได้โดยไม่ต้องเพิ่มหน้าที่ไม่จำเป็นลงในเว็บไซต์ของคุณ
- การแสดงรูปภาพจากหลายเหตุการณ์ แกลเลอรีอัลบั้มเป็นวิธีที่สมบูรณ์แบบในการสร้างแกลเลอรีแยกต่างหากสำหรับกิจกรรมแต่ละรายการ และแสดงเคียงข้างกัน
มีแอปพลิเคชั่นที่ใช้งานได้จริงอีกมากมายสำหรับแกลเลอรี่อัลบั้ม ดังนั้นมันจึงคุ้มค่าที่จะพิจารณาสำหรับเว็บไซต์ของคุณเอง อย่างไรก็ตาม โปรดทราบว่าแกลเลอรีอัลบั้มนั้นเป็นคุณลักษณะเฉพาะของ Uncode มาพูดถึงวิธีการสร้างมันในธีมกันเถอะ!
วิธีสร้างแกลเลอรีอัลบั้มที่สวยงามโดยใช้ Uncode (ใน 3 ขั้นตอน)
ก่อนที่คุณจะเริ่มต้น คุณจะต้องดำเนินการตั้งค่า Uncode รวมถึงปลั๊กอินที่แนะนำทั้งหมดก่อน หากไม่เป็นเช่นนั้น ฟังก์ชันการทำงานของธีมของคุณจะถูกจำกัด และคุณลักษณะขั้นสูงบางอย่างอาจไม่ทำงานตามที่ตั้งใจไว้ เมื่อพร้อมแล้ว ก็ไปยังขั้นตอนแรกได้เลย
ขั้นตอนที่ 1: ตั้งค่าแต่ละแกลเลอรี
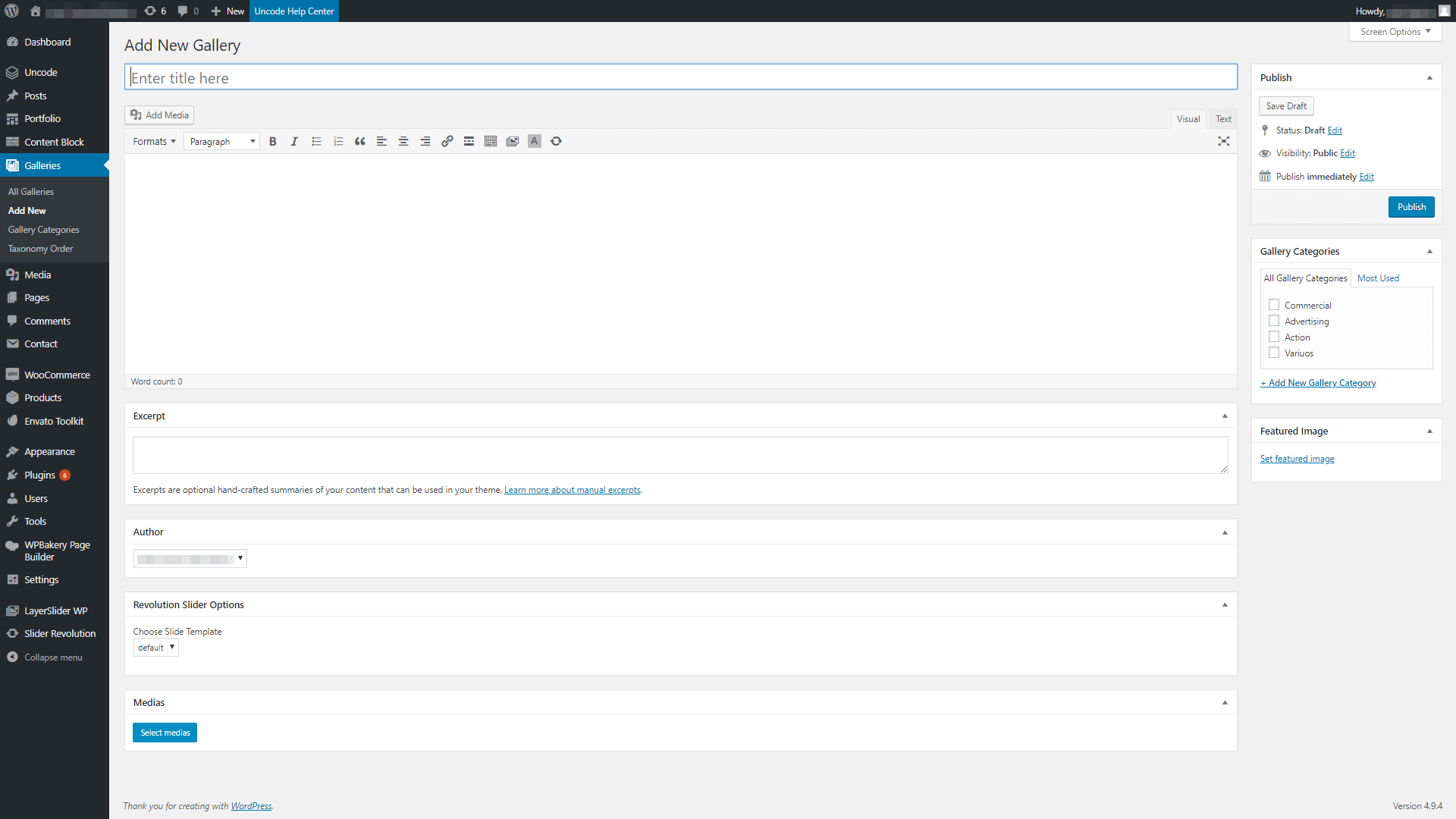
Uncode ช่วยให้คุณสามารถตั้งค่าแกลเลอรีเป็นประเภทโพสต์ที่กำหนดเองได้โดยการเพิ่มแท็บใหม่ลงในแดชบอร์ดของคุณ ในการเริ่มต้น ไปที่ แกลเลอรี แล้วคลิก เพิ่มใหม่ ในหน้าจอถัดไป คุณจะสามารถป้อนชื่อสำหรับแกลเลอรีใหม่ของคุณ และเลือกรูปภาพเด่นสำหรับแกลเลอรีนั้นได้:

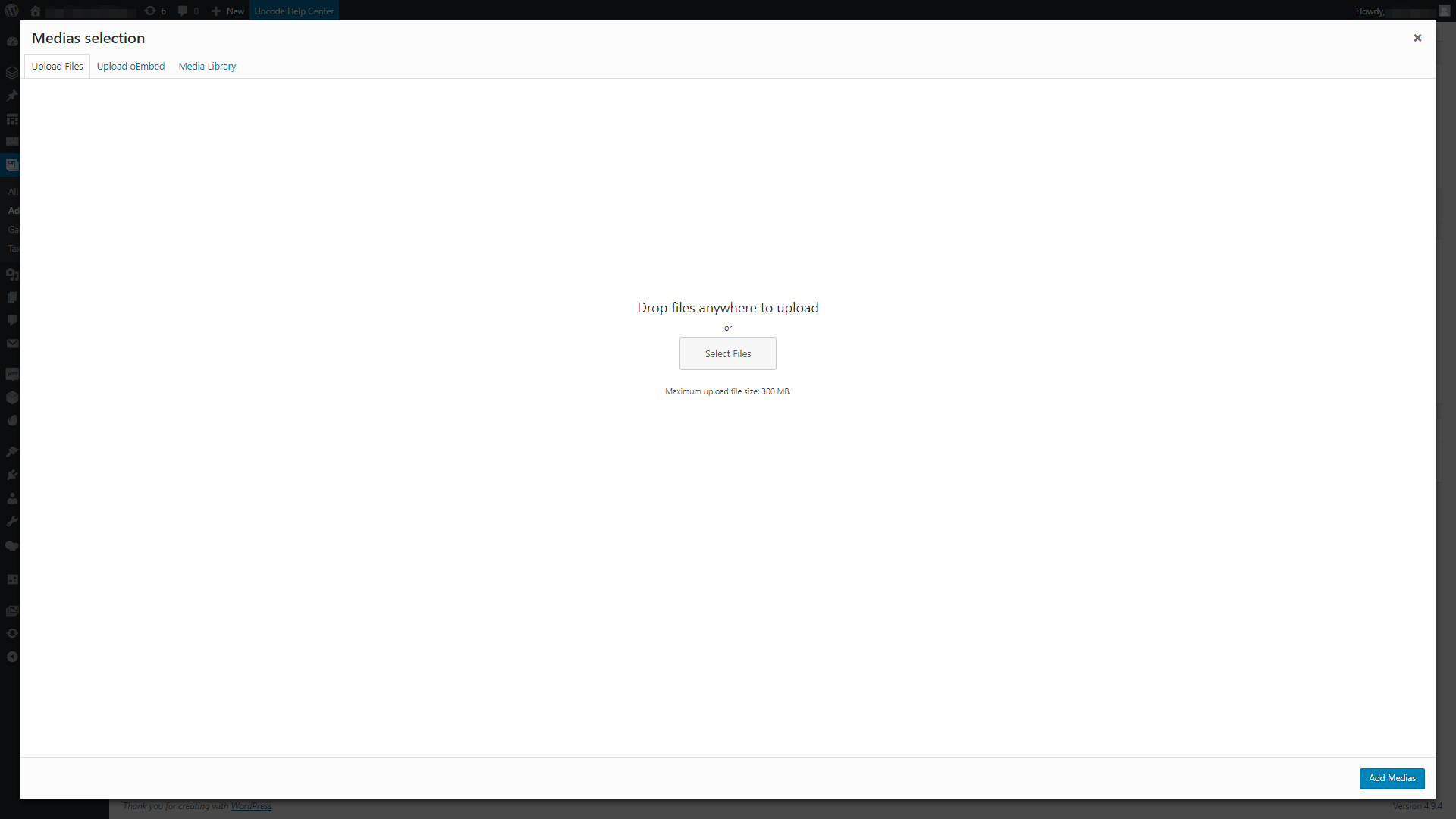
ตอนนี้ ไปข้างหน้าและอัปโหลดภาพทั้งหมดที่คุณต้องการให้แกลเลอรีของคุณรวมไว้ในส่วน สื่อ ที่ด้านล่างของหน้า:

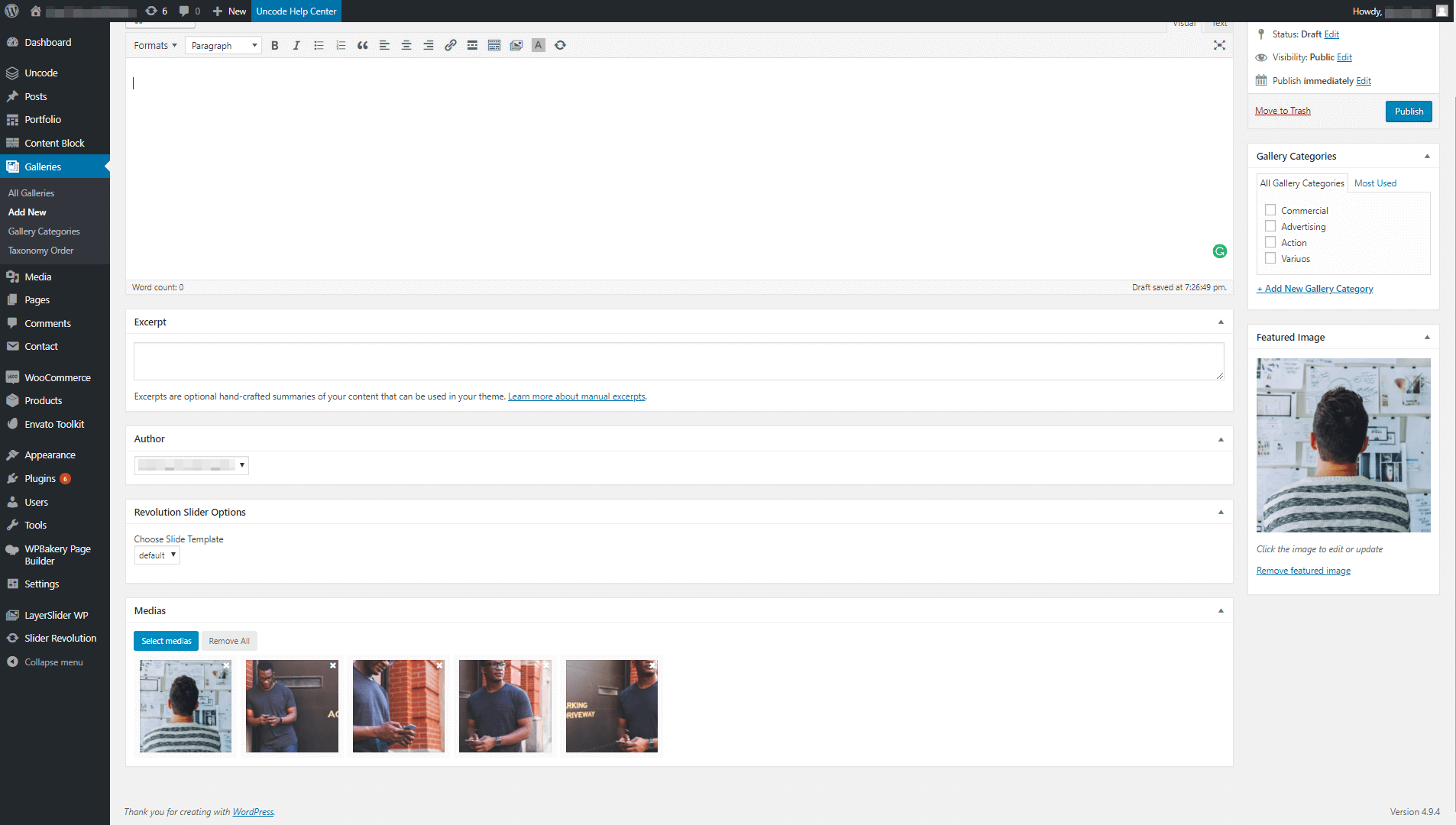
แกลเลอรีของคุณสามารถใส่รูปภาพได้มากเท่าที่คุณต้องการ และคุณสามารถลากและวางเพื่อกำหนดค่าลำดับได้ นอกจากนี้ คุณจะต้องอัปโหลดรูปภาพเด่นของคุณที่นี่อีกครั้ง และวางไว้ในตำแหน่งแรก มิฉะนั้น เมื่อผู้ใช้คลิกที่แกลเลอรีอัลบั้มของคุณ พวกเขาจะพบกับรูปภาพอื่น (ซึ่งอาจทำให้สั่นได้):

คุณอาจต้องการตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดของคุณมีขนาดใกล้เคียงกัน เนื่องจากจะทำให้มีแกลเลอรีที่น่าดึงดูดยิ่งขึ้น เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืมกดปุ่ม เผยแพร่ เพื่อบันทึกแกลเลอรีใหม่ของคุณ
ทำขั้นตอนนี้ซ้ำสำหรับแต่ละแกลเลอรีที่คุณต้องการใช้ จากนั้นคุณก็พร้อมที่จะไปยังขั้นตอนต่อไป หากคุณต้องการเปลี่ยนแปลงแกลเลอรีของคุณ คุณสามารถทำได้ง่ายๆ โดยกลับมาที่หน้าจอนี้
ขั้นตอนที่ 2: สร้างแกลเลอรีอัลบั้มของคุณโดยใช้ตัวสร้างหน้าของ Uncode
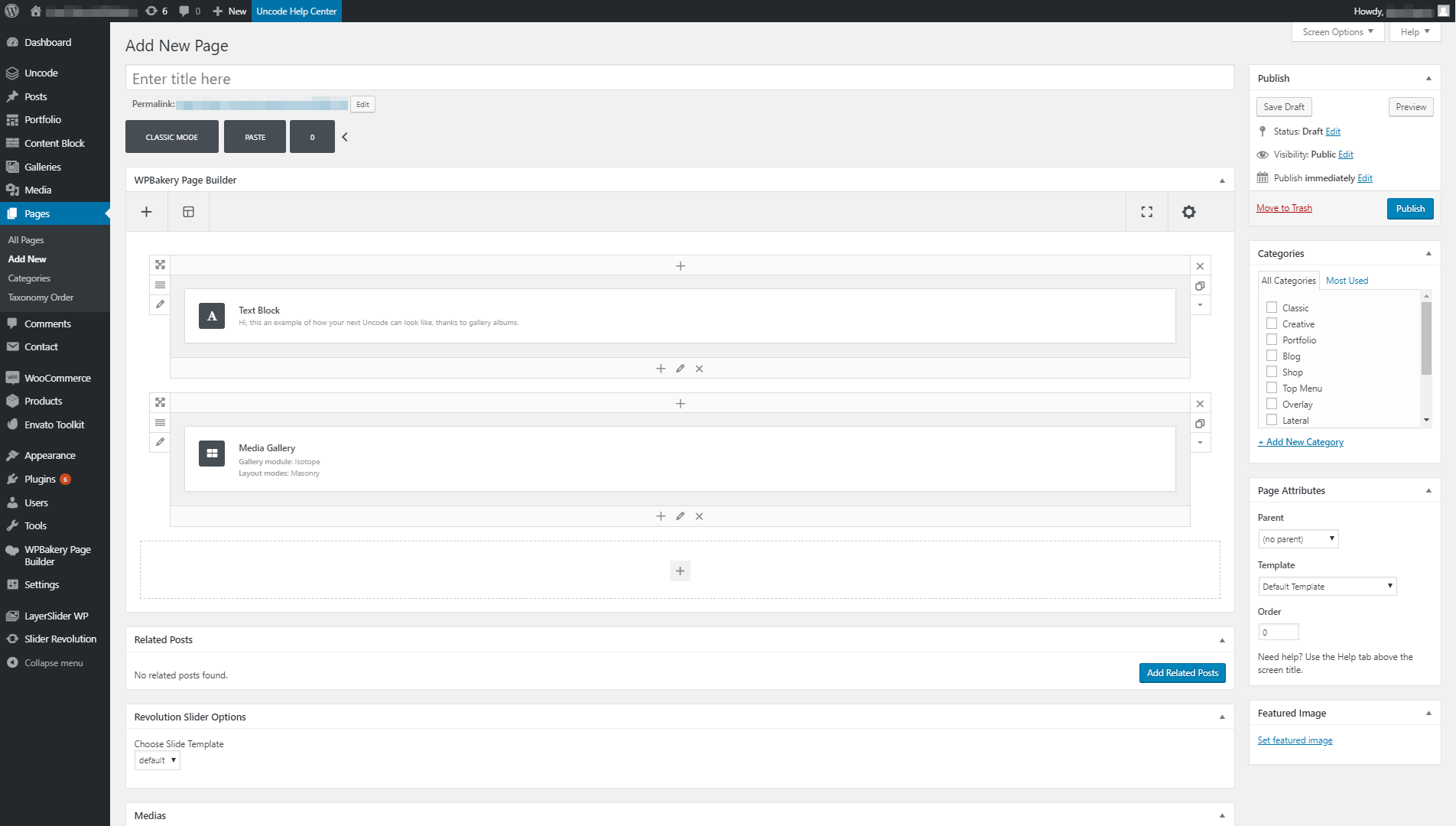
อย่างที่คุณอาจทราบ Uncode ใช้ WPBakery Page Builder เวอร์ชันที่ออกแบบมาเป็นพิเศษเพื่อช่วยให้คุณสร้างหน้าที่น่าทึ่งได้อย่างง่ายดาย ปลั๊กอินยอดนิยมนี้ใช้ระบบโมดูล ซึ่งช่วยให้คุณวางและจัดเรียงองค์ประกอบบนหน้าและโพสต์ของคุณ ในการเพิ่มแกลเลอรี่อัลบั้ม คุณจะต้องใช้โมดูล Media Gallery :


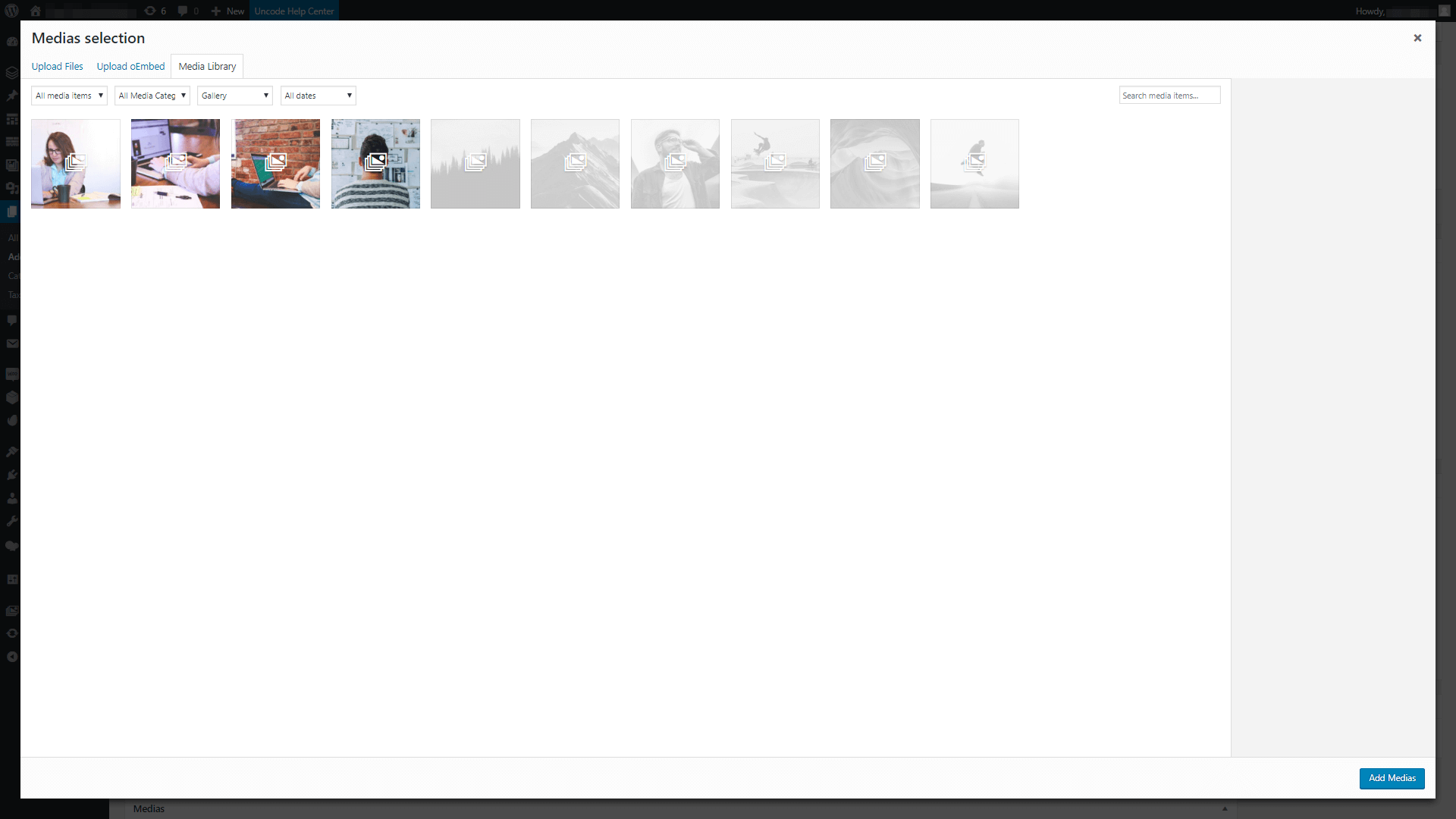
เมื่อคุณวางโมดูลแล้ว ให้เปิดหน้าจอการตั้งค่าและไปที่แท็บ ทั่วไป เลื่อนลงมาจนเจอส่วน Medias แล้วคลิกปุ่มข้างๆ เพื่อเพิ่มองค์ประกอบใหม่ ในหน้าจอต่อไปนี้ เลือกแท็บ Media Library และเลือกตัวเลือก Gallery ใต้ตัวเลือกสื่อ:

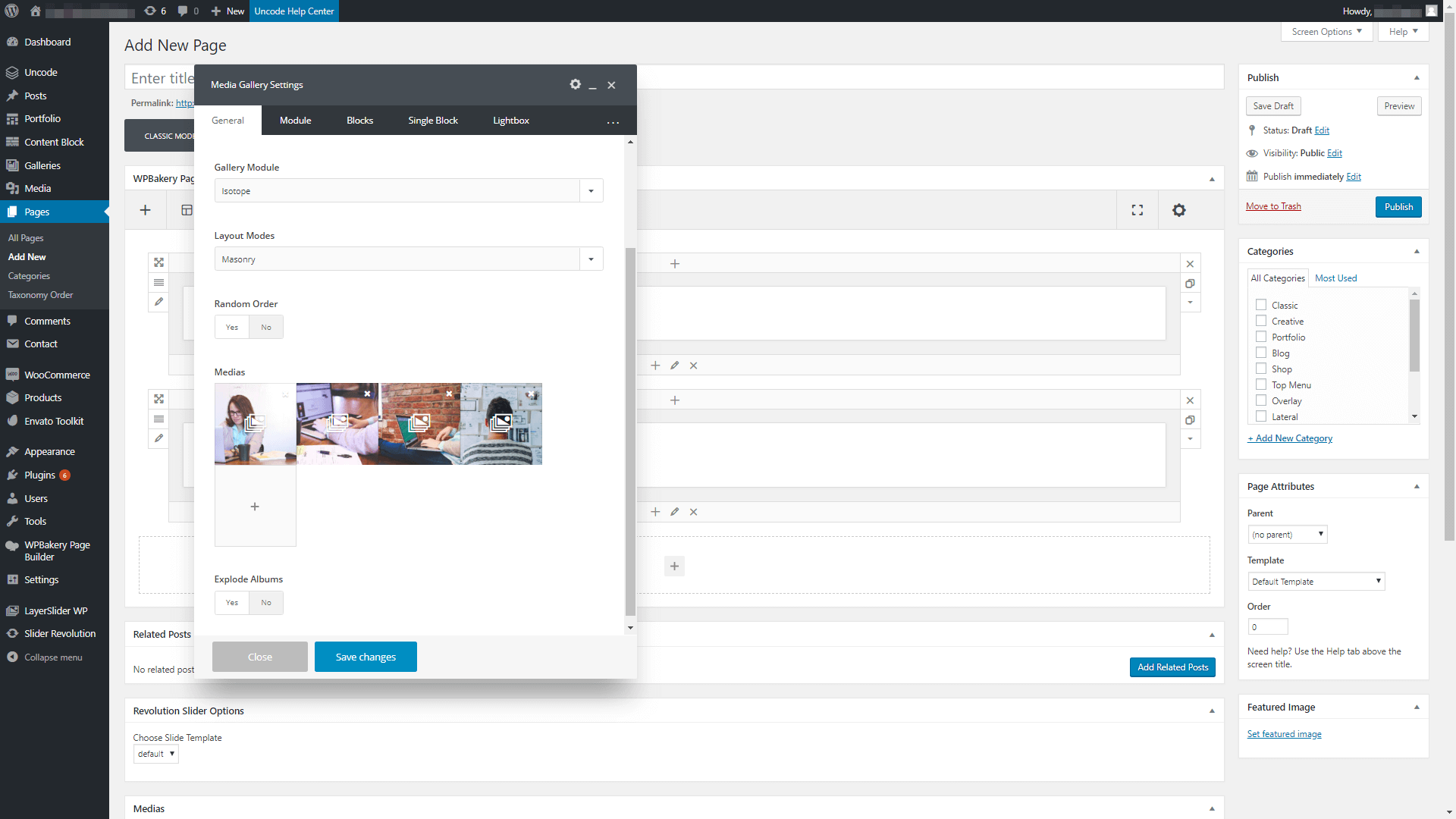
แกลเลอรี่ทั้งหมดที่คุณสร้างโดยใช้ Uncode จะปรากฏเคียงข้างกันบนหน้าจอนี้ คุณสามารถเพิ่มแกลเลอรีอย่างน้อยหนึ่งแกลเลอรีลงในโมดูล Media Gallery โดยเพียงแค่เลือก แกลเลอรีที่คุณเลือกควรปรากฏใต้หน้าต่าง การตั้งค่า ของโมดูลของคุณ ดังนี้:

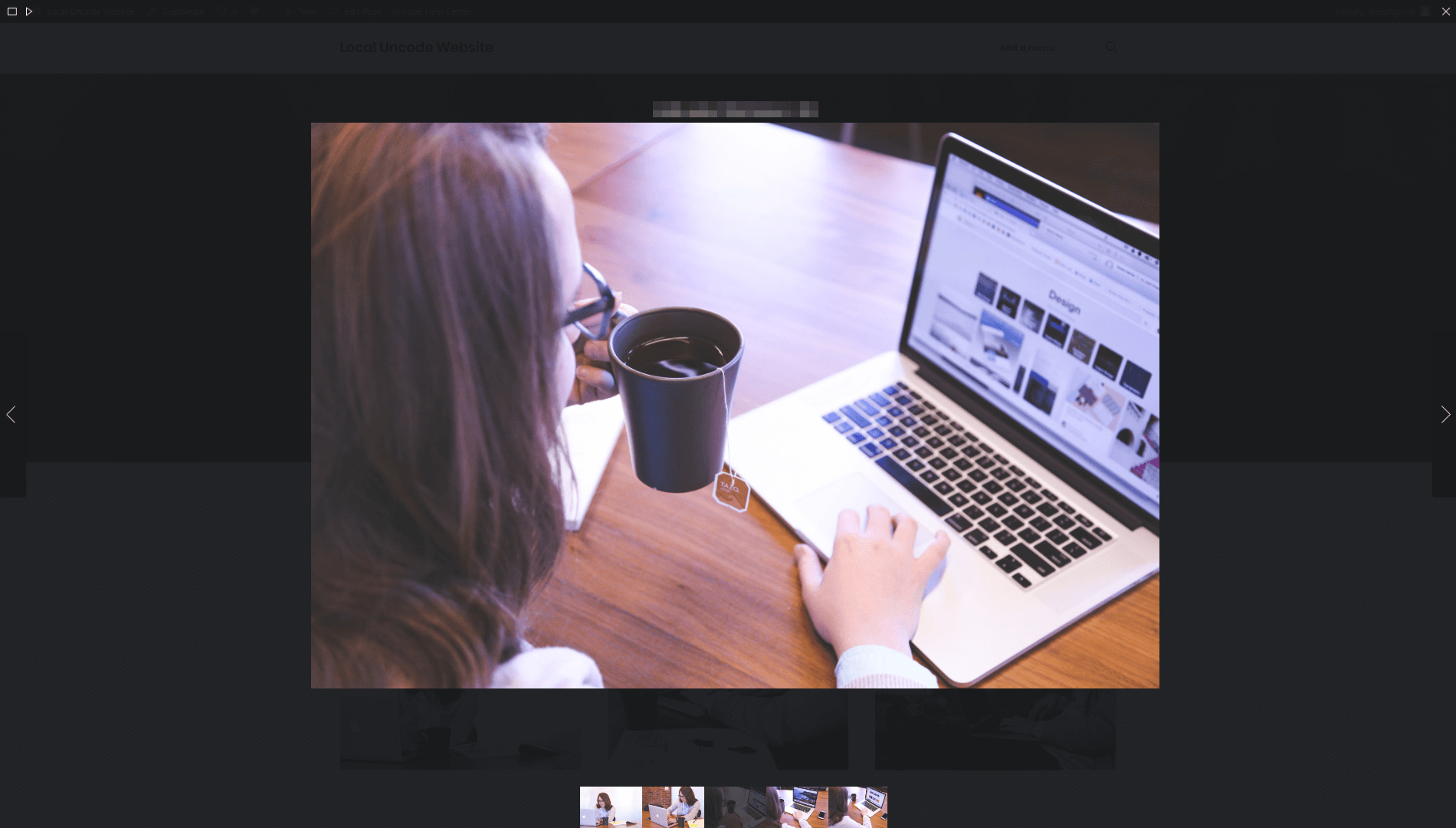
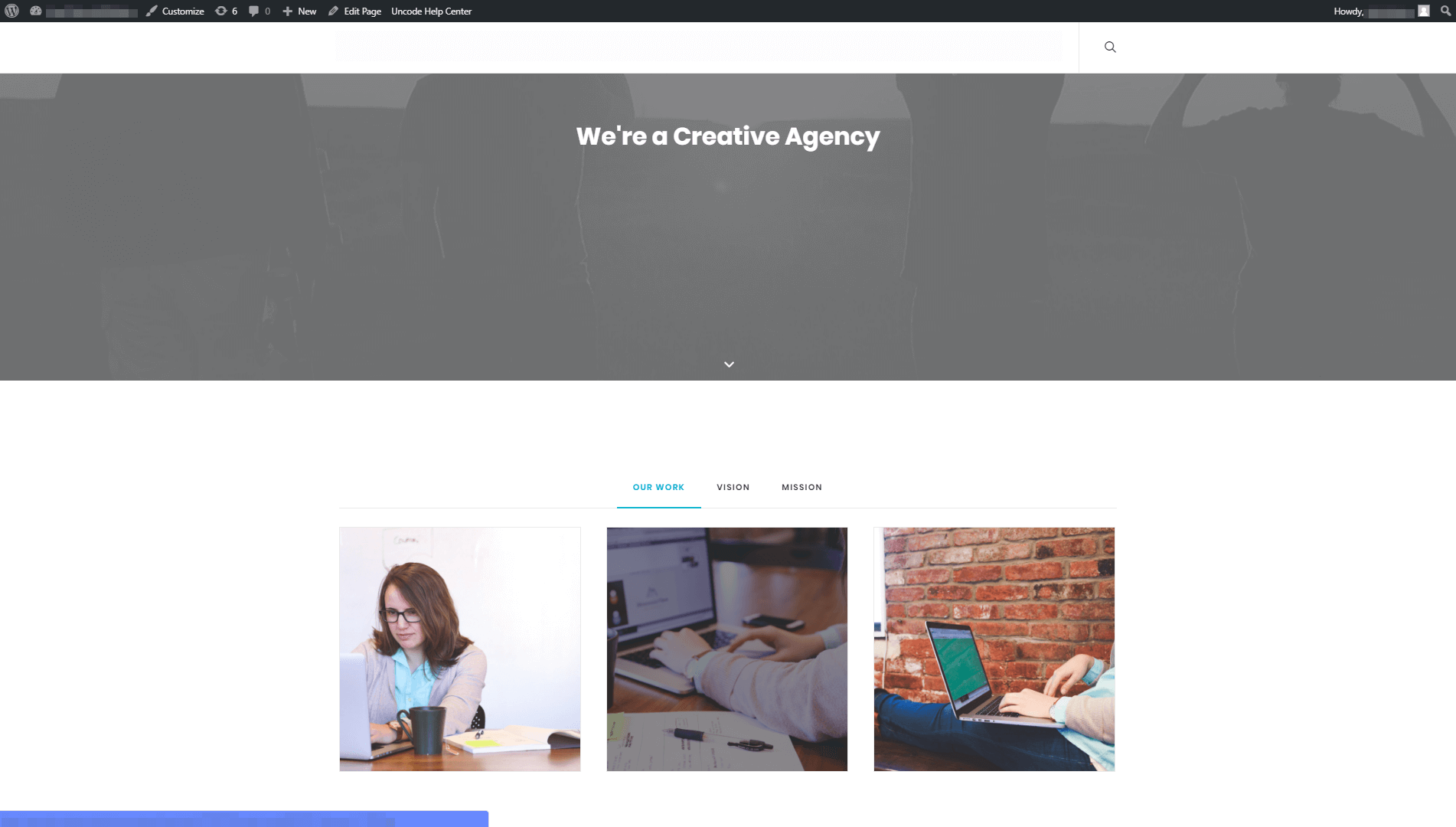
คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง แค่นั้นแหละ! แกลเลอรี่อัลบั้มของคุณจะพร้อมใช้งานในขณะนี้ ดังนั้นลองดูบนเว็บไซต์ของคุณ:

ตามค่าเริ่มต้น แกลเลอรีของคุณจะแสดงชื่อที่คุณตั้งไว้ก่อนหน้านี้ พวกเขายังจะมีค่าเริ่มต้นเป็นเอฟเฟกต์ไลท์บ็อกซ์สีเข้มเมื่อผู้ใช้เข้าถึง อย่างไรก็ตาม Uncode ช่วยให้คุณปรับแต่งสไตล์ของแกลเลอรี่อัลบั้มได้หากต้องการ ในขั้นตอนสุดท้าย มาดูกันว่ามีตัวเลือกการปรับแต่งใดบ้าง
ขั้นตอนที่ 3: ปรับแต่งสไตล์ของแกลเลอรีอัลบั้มของคุณ
หากคุณต้องการเปลี่ยนรูปลักษณ์ของแกลเลอรีอัลบั้ม คุณสามารถทำได้โดยแก้ไขโมดูล Media Gallery เมื่อคุณพบมันแล้ว ให้เปิดหน้าต่าง การตั้งค่า ของโมดูล แล้วดูที่แท็บ สไตล์ ภายใน ข้างใน คุณสามารถเปลี่ยนเลย์เอาต์เริ่มต้นสำหรับแกลเลอรี่ของคุณจาก Masonry เป็น Metro ซึ่งคุณสามารถดูได้จากด้านล่าง:

จากแท็บเดียวกัน คุณสามารถกำหนดสีพื้นหลังสำหรับแกลเลอรีอัลบั้มของคุณได้ ค่าเริ่มต้นคือสีขาว แต่คุณอาจต้องการเปลี่ยนให้เข้ากับจานสีของเว็บไซต์ของคุณ
ต่อไป การเปลี่ยนแปลงที่สำคัญที่สุดอื่น ๆ ที่คุณสามารถทำได้ในแกลเลอรีอัลบั้มของคุณนั้นเกี่ยวข้องกับการปรับแต่งวิธีแสดงไลท์บ็อกซ์ โดยไปที่แท็บ ไลท์บ็อกซ์ ภายในการตั้งค่าโมดูลของคุณ ตัวเลือกแรกช่วยให้คุณสามารถเปลี่ยนสกินเริ่มต้นของไลท์บ็อกซ์จาก สีเข้ม เป็นสี อ่อน ได้:

สุดท้าย คุณยังสามารถเปลี่ยนวิธีที่ Uncode แสดงภาพขนาดย่อของแกลเลอรีของคุณได้ โดยเปลี่ยนจากการตั้งค่าแนวนอนเริ่มต้นเป็นเค้าโครงแนวตั้ง:

เมื่อคุณทำการเปลี่ยนแปลงในแกลเลอรีของคุณเสร็จแล้ว อย่าลืมกดปุ่ม บันทึกการเปลี่ยนแปลง จากนั้น คุณสามารถตรวจสอบลักษณะที่ปรากฏในส่วนหน้าของเว็บไซต์ของคุณ หากคุณไม่พอใจกับการเปลี่ยนแปลงที่คุณทำ คุณสามารถแก้ไขสไตล์โมดูลของคุณต่อไปได้จนกว่าแกลเลอรีอัลบั้มของคุณจะดูเหมาะสม
บทสรุป
WordPress ทำให้ง่ายต่อการเพิ่มรูปภาพลงในเว็บไซต์ของคุณ และแสดงเป็นส่วนหนึ่งของแกลเลอรี อย่างไรก็ตาม การแสดงภาพจำนวนมากในคราวเดียวอาจสะดุดล้ม เนื่องจากแกลเลอรีอาจใช้พื้นที่เป็นจำนวนมาก
โชคดีที่คุณสามารถใช้คุณลักษณะแกลเลอรีอัลบั้มของ Uncode เพื่อจัดระเบียบแกลเลอรีของคุณโดยทำตามขั้นตอนง่ายๆ เหล่านี้:
- ตั้งค่าแต่ละแกลเลอรี
- สร้างแกลเลอรี่อัลบั้มของคุณโดยใช้ตัวสร้างหน้าของ Uncode
- ปรับแต่งสไตล์ของแกลเลอรี่อัลบั้มของคุณ
คุณมีคำถามเกี่ยวกับเวลาและวิธีใช้แกลเลอรี่อัลบั้มของ Uncode หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Pixabay
