จะสร้างลิงค์แองเคอร์ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-04-25คุณกำลังมองหาแรงบันดาลใจในการออกแบบบล็อกขณะนั่งอยู่หน้าคอมพิวเตอร์
หนึ่งในผลการค้นหาของ Google ดึงดูดความสนใจของคุณ คุณคลิกเพื่อเปิดและเริ่มอ่าน
คุณเลื่อนลงไปอีกหน่อย อีกนิด และ “โอ้ โพสต์นี้ยาวเกินไป ฉันไม่สนใจสิ่งนี้… มันพูดถึงเครื่องมือที่จะใช้ที่ไหน!” .

คุณเห็นฉันมาด้วยสารบัญของฉันไหม ใช่ ทางออกที่ดีในการทำให้โพสต์หรือหน้าที่มีเนื้อหาจำนวนมากอ่านง่ายขึ้นคือการแทรกสารบัญที่มี ลิงก์ สมอ
แต่มันคืออะไร? ทำอย่างไร? ประเด็นคืออะไร? โปรดอดทนกับฉัน ในตอนท้ายของบทความนี้ คุณจะมีคำตอบสำหรับคำถามเหล่านี้ และคุณจะรู้ วิธีสร้างลิงก์แองเคอร์ของ WordPress อย่างถ่องแท้ อย่างเรียบง่ายและเป็นขั้นเป็นตอน
ภาพรวม
- ลิงค์แองเคอร์ WordPress คืออะไร?
- ทำไมต้องสร้างลิงค์ WordPress anchor?
- จะสร้างลิงค์แองเคอร์ WordPress ด้วยตัวแก้ไขเนื้อหาได้อย่างไร?
- จะสร้างลิงค์ WordPress anchor ในโค้ด HTML ได้อย่างไร?
- จะสร้างลิงค์ไปยังสมอที่อยู่ในหน้าอื่นได้อย่างไร?
- จะสร้างสมอบน WordPress ด้วยปลั๊กอินได้อย่างไร?
- สรุป
เขียนครั้งแรกในเดือนเมษายน 2020 โพสต์นี้ได้รับการอัปเดตล่าสุดในเดือนเมษายน 2022
ลิงค์แองเคอร์ WordPress คืออะไร?
ลิงก์สมอเป็นไฮเปอร์ลิงก์ที่เมื่อคลิกแล้ว จะเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังตำแหน่งอื่นในหน้าเดียวกันหรือไปยังหน้าภายนอกโดยอัตโนมัติ ผู้เยี่ยมชมไม่จำเป็นต้องเลื่อนไปเรื่อย ๆ เพื่อค้นหาข้อมูลที่เขาต้องการอีกต่อไป
ในทางเทคนิค องค์ประกอบสมอเป็นองค์ประกอบ HTML
<a>
ข้อความระหว่างแท็ก <a> เป็นจุดยึด โดยการขยาย หมายถึงลิงก์ที่สมบูรณ์ กล่าวคือแท็ก <a> และเนื้อหาตามตัวอย่างด้านล่าง:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
คุณสามารถเพิ่มลิงก์แองเคอร์ของ WordPress ลงในองค์ประกอบใดก็ได้: ข้อความ รูปภาพ ชื่อ ฯลฯ
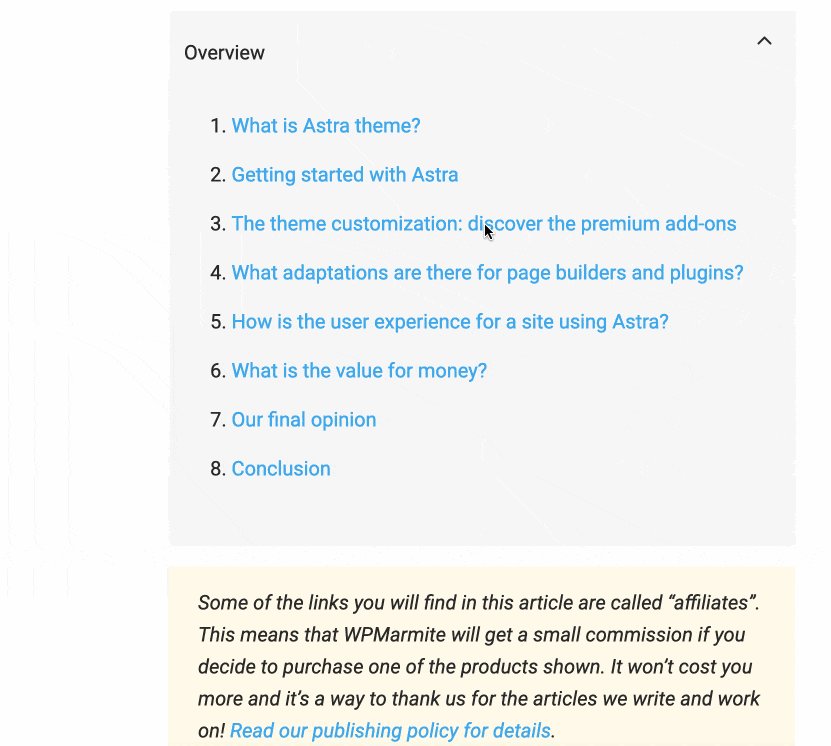
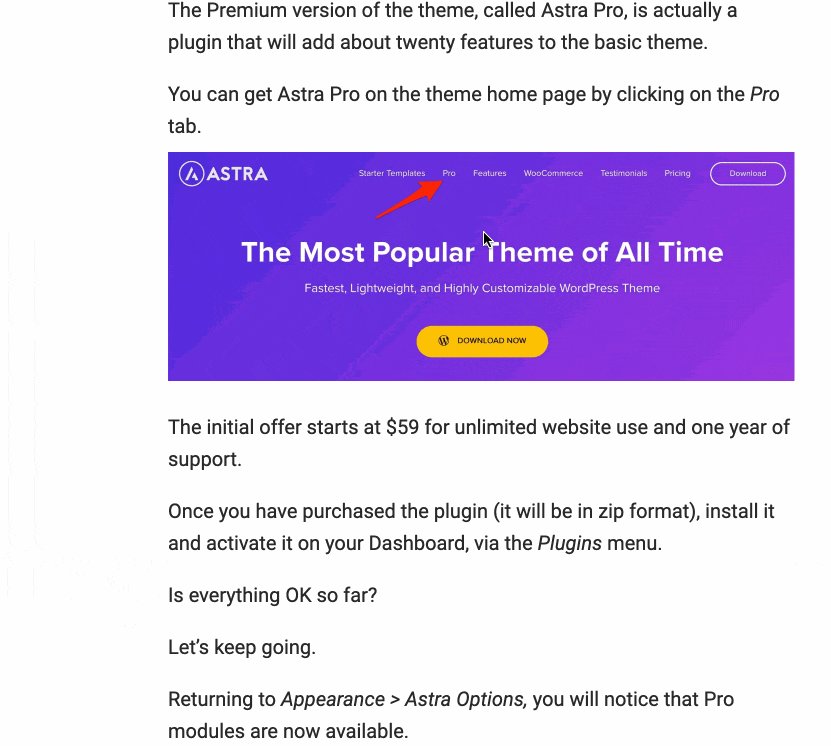
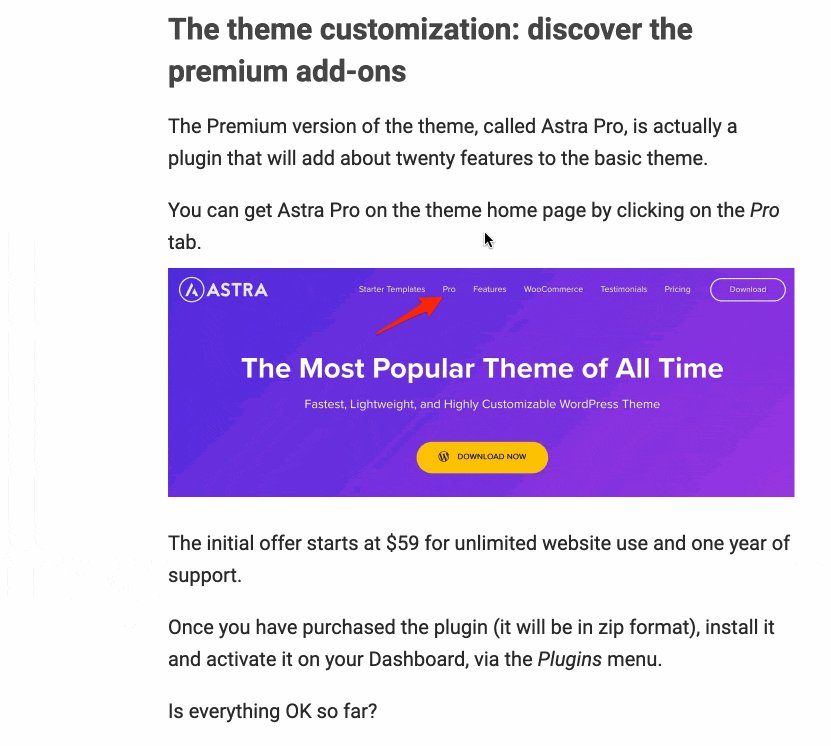
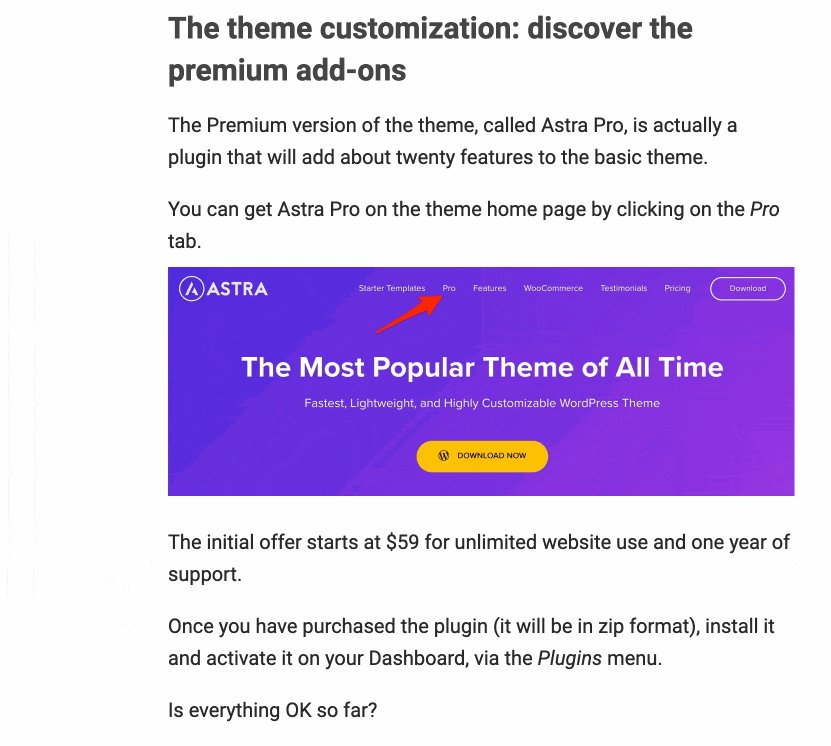
เพื่อให้ได้แนวคิดเกี่ยวกับสมอเรือที่ดี เรามาดูตัวอย่างง่ายๆ ในโพสต์เกี่ยวกับธีม Astra นี้ ภาพรวมที่ด้านบนของหน้าจะสรุปเนื้อหา
คุณสามารถหาวิธีการของคุณในเนื้อหาได้ด้วยชื่อของแต่ละส่วน
เมื่อคลิกที่ชื่อที่คุณเลือกจากสารบัญนี้ (ซึ่งมักจะแทรกลิงก์สมอ) คุณจะเข้าสู่ส่วนที่คุณเลือกเพื่อค้นหาโดยตรง:

สมอคือสิ่งที่ช่วยให้คุณนำทางระหว่างภาพรวมและส่วนที่เกี่ยวข้องของโพสต์
ทำไมต้องสร้างลิงค์ WordPress anchor?
เมื่อคุณเข้าใจแล้วว่าสมอคืออะไร คุณอาจสงสัยว่ามันมีประโยชน์หรือไม่ คำตอบคือใช่ ไม่น่าแปลกใจเลย มี 3 สาเหตุหลัก:
- ปรับปรุงประสบการณ์ผู้ใช้ (UX) เป็นวิธีที่ดีในการทำให้ผู้ใช้สามารถนำทางไปยังหน้าต่างๆ ได้ง่ายขึ้น เนื่องจากพวกเขาสามารถไปยังส่วนที่เลือกได้โดยตรง ดังที่คุณเห็นในตัวอย่างก่อนหน้านี้ในสารบัญ
- การแสดงหน้าเว็บของคุณในผลการค้นหาของ Google สามารถปรับปรุง ได้ เสิร์ชเอ็นจิ้นสามารถแสดงลิงก์สมอบางอันภายใต้คำอธิบายเมตาของเนื้อหาของคุณ ซึ่งสามารถปรับปรุงอัตราการคลิกผ่านบนเนื้อหาของคุณ และเพิ่มปริมาณการเข้าชมไซต์ WordPress ของคุณ

- คุณสามารถเชื่อมโยงไปยังส่วนของหน้าอื่น ได้ และสามารถทำได้แม้ว่าจะอยู่ตรงกลางหรือด้านล่างของหน้าก็ตาม สมมติว่าคุณกำลังเขียนโพสต์ คุณกำลังพูดถึงบริการของคุณและต้องการเชื่อมโยงโดยตรงกับข้อเสนอเฉพาะ ซึ่งอยู่ท้ายหน้าราคาของคุณ คุณสามารถทำได้ด้วยสมอ ฉันจะอธิบายวิธีการทำในตอนท้ายของโพสต์
ชัดเจนสำหรับคุณ? ตอนนี้ได้เวลาฝึกฝนแล้ว มาค้นพบวิธีตั้งค่าลิงก์แองเคอร์ของ WordPress
จะสร้างลิงค์แองเคอร์ WordPress ด้วยตัวแก้ไขเนื้อหาได้อย่างไร?
เพื่อให้แบบฝึกหัดนี้ชัดเจนยิ่งขึ้น ฉันจะออกแบบภาพรวมโดยเพิ่มลิงก์สมอ มาเริ่มกันเลย!
ขั้นตอนที่ 1: สร้างสมอบนบล็อกชื่อเรื่องที่คุณเลือก
เริ่มต้นด้วย การสร้างตัวระบุจุดยึดที่จะอยู่ ไม่ใช่ในภาพรวม แต่อยู่ในเนื้อหาของข้อความ
สำหรับขั้นตอนนี้ เราเพียงแค่ตั้งชื่อที่ไม่ซ้ำ นี่คือวิธีดำเนินการ:
- ขั้นแรก เลือกช่วงของบทที่คุณสนใจ หัวข้อที่คุณต้องการชี้ไป เช่น หัวเรื่อง h2 คุณสามารถจินตนาการได้ว่ามันเรียกว่า "สร้างลิงก์สมอ" คลิกที่มัน

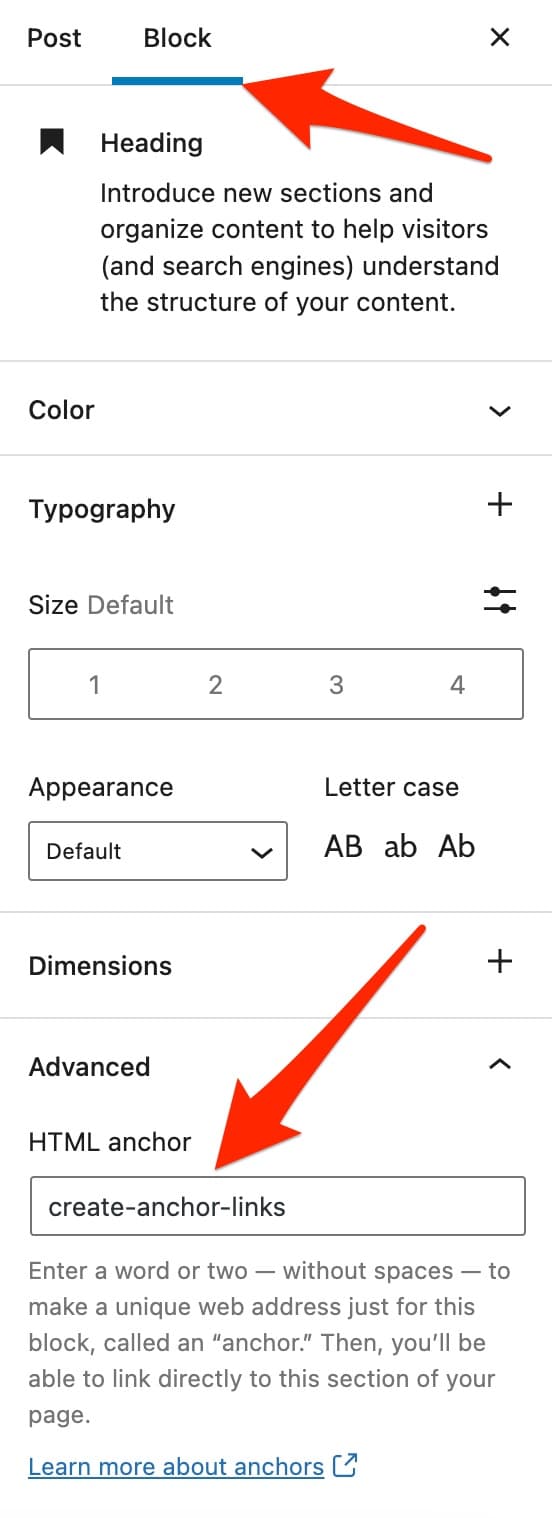
- ในคอลัมน์ "บล็อก" ของตัวแก้ไข ที่ด้านขวาของหน้าจอ ให้คลิกที่ "ขั้นสูง" จากนั้นในฟิลด์ "HTML Anchor" เลือกชื่อที่คุณต้องการตั้งให้กับสมอของคุณ นี่คือตัวระบุ
เลือกชื่อที่เรียบง่ายและสั้น เช่น "create-anchor-links" เป็นต้น เป็นการดีที่สุดที่จะตั้งชื่อที่เกี่ยวข้องกับส่วนที่สร้างลิงก์

เกี่ยวกับชื่อสมอของคุณ เอกสาร WordPress เสนอคำแนะนำเชิงปฏิบัติที่คุณควรปฏิบัติตาม มิฉะนั้น สมอของคุณจะไม่ทำงาน:
- ใช้ชื่อเฉพาะต่อจุดยึด และต่อหน้าเว็บ
- ชื่อจุดยึดจะคำนึงถึงตัวพิมพ์เล็ก และตัวพิมพ์ใหญ่ คุณสามารถใช้อักษรตัวพิมพ์ใหญ่และตัวพิมพ์เล็กได้ ตราบเท่าที่เข้าใจได้
- คุณสามารถใช้อักขระพิเศษบางตัว เช่น ยัติภังค์ “
-” หรือขีดล่าง “_” เพื่อแยกคำสองคำได้ แต่ ห้ามเว้นวรรค (ทุกอย่างต้องติดกัน) - อักขระตัวแรกของชื่อสมอต้องเป็นตัวอักษร
ตัวแก้ไขเนื้อหาของ WordPress อาจทำให้เข้าใจผิดเล็กน้อยในคำที่ใช้เมื่อคุณเพิ่มจุดยึด HTML ไม่อนุญาตให้คุณสร้าง "ที่อยู่เว็บที่ไม่ซ้ำ" ตามที่แนะนำ
ช่วยให้คุณสามารถเพิ่มตัวระบุดังที่เราเพิ่งเห็นซึ่งคุณสามารถใช้เพื่อเชื่อมโยงไปยังองค์ประกอบที่คุณเลือกได้นั่นคือทั้งหมด
ขั้นตอนที่ 2: สร้างลิงก์สมอไปยังจุดยึด HTML ของคุณ
สำหรับขั้นตอนที่ 2 ให้กลับไปที่จุดเริ่มต้นของโพสต์ของคุณ:
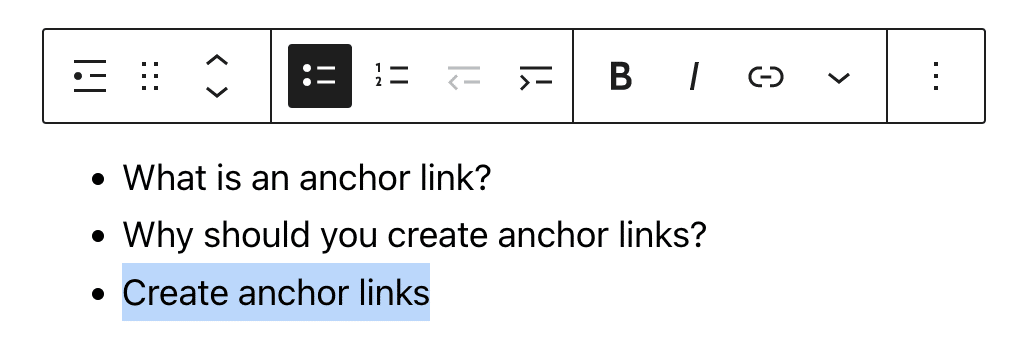
- เริ่มต้นด้วยการสร้างภาพรวมของคุณโดยใช้บล็อก "รายการ" เป็นต้น กรอกชื่อบททั้งหมดของโพสต์ของคุณ จบโดยเน้นชื่อบทที่เลือก ด้านล่างนี้คือบล็อก "สร้างลิงก์สมอ" สำหรับตัวอย่างของเรา:

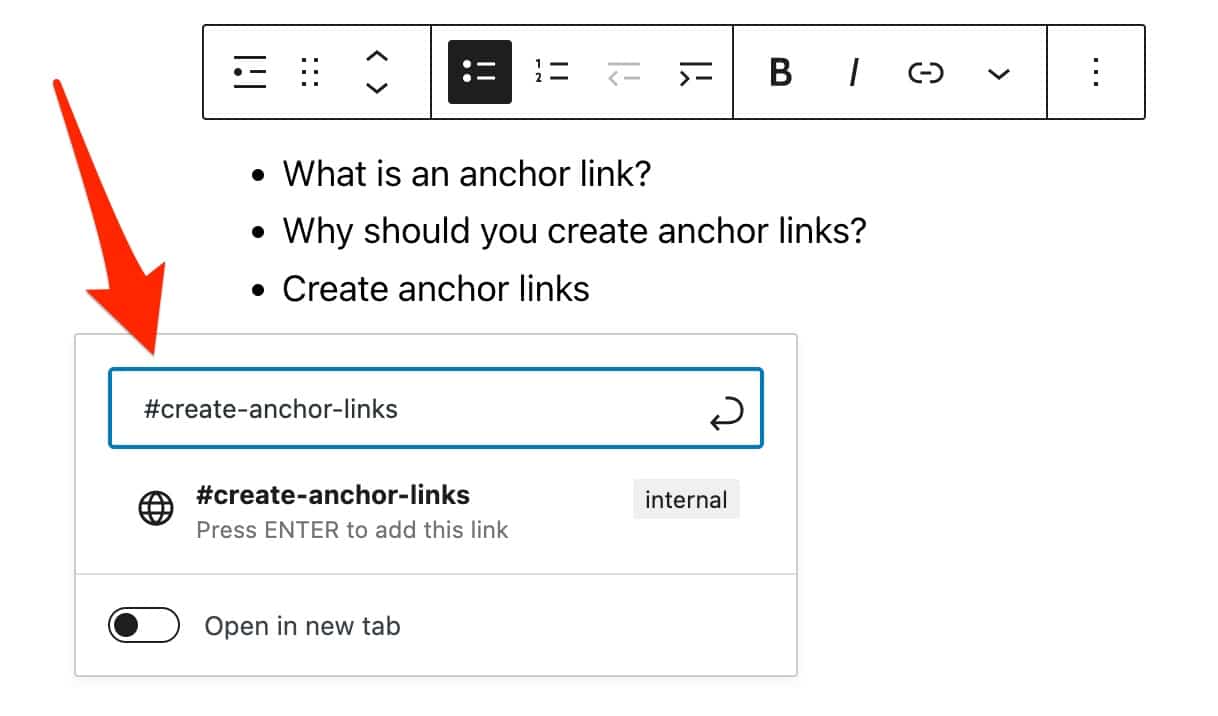
- สร้างลิงค์ด้วยชื่อ anchor ที่เพิ่มไว้ก่อนหน้านี้
(create-anchor-links) ระวังมีความละเอียดอ่อนที่นี่ ชื่อนี้ต้องนำหน้าด้วยอักขระ#ในตัวอย่างของเรา สิ่งนี้ให้:#create-anchor-links
ลิงก์นี้จะนำไปสู่องค์ประกอบที่มีตัวระบุที่เกี่ยวข้องในหน้าปัจจุบัน (อันที่คุณเลือกในขั้นตอนก่อนหน้า เช่น ชื่อ h2 ของคุณ):

และนั่นคือมัน: ลิงก์สมอของคุณเริ่มทำงานแล้ว ยินดีด้วย!
ในตัวอย่างของเรา เราได้สร้างลิงก์สมอไปยังชื่อหน้า โดยทั่วไปแล้ว องค์ประกอบใดๆ ที่สามารถใช้เพื่อแทรกไฮเปอร์ลิงก์ (เช่น ชื่อ ข้อความ รูปภาพ ฯลฯ) สามารถกลายเป็นลิงก์ไปยังจุดยึดของหน้าเว็บของคุณได้
ในการเพิ่มจุดยึด HTML เอกสารของ WordPress ระบุว่าการตั้งค่านี้ใช้ได้กับบล็อกทั้งหมด ยกเว้น:
- คลาสสิก, อ่านเพิ่มเติม, ค้นหา, ตัวแบ่งหน้า
- บล็อกวิดเจ็ต (ยกเว้นไอคอนโซเชียลเน็ตเวิร์ก)
- บล็อกเนื้อหาที่ฝังตัว
- บล็อกธีม
จะสร้างลิงค์ WordPress anchor ในโค้ด HTML ได้อย่างไร?
หากคุณไม่ต้องการใช้ตัวเลือก "HTML anchor" ที่นำเสนอโดยตัวแก้ไขเนื้อหาของ WordPress คุณสามารถสร้างจุดยึดด้วยตนเองในโค้ด HTML ในตัวแก้ไขเนื้อหาได้เช่นกัน

ฉันจะคลายเกลียวด้านล่างอีกครั้งในสองขั้นตอน
ขั้นตอนที่ 1: สร้างจุดยึดสำหรับส่วนที่เลือก
เริ่มต้นด้วยการเลือกบล็อกที่คุณสนใจ ที่นี่ ฉันจะใช้ตัวอย่าง h2 จากคำอธิบายก่อนหน้านี้
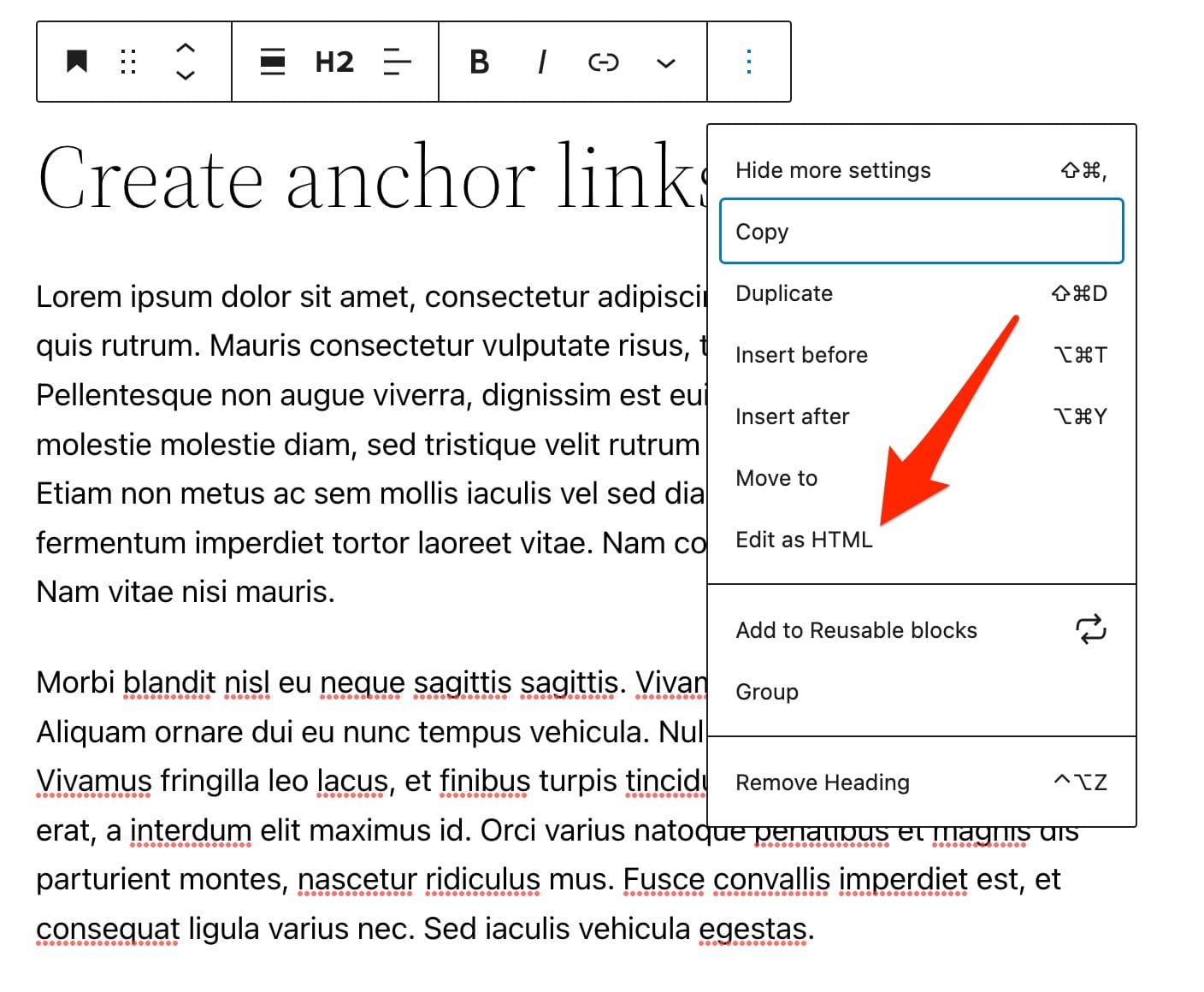
คลิกที่ปุ่มบล็อกที่มีจุดเล็ก ๆ 3 จุด จากนั้นเลือก "แก้ไขเป็น HTML"

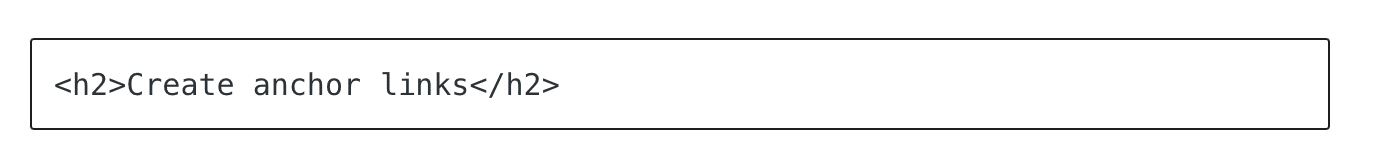
h2 ที่เลือกไว้ด้านบนเรียกว่า "สร้างลิงก์สมอ" เมื่อคุณเริ่มแก้ไข HTML คุณจะเห็น:

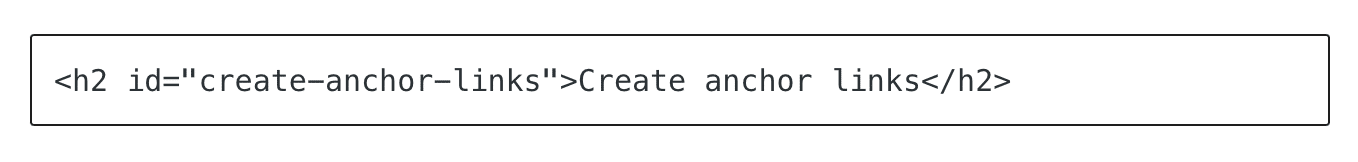
จากนั้น เพิ่มแอตทริบิวต์ id ลงในแท็ก h2 ด้วยตนเอง เพื่อให้ชื่อสมอ (ซึ่งจะไม่ปรากฏบนโปรแกรมแก้ไขภาพ) ซึ่งจะช่วยให้:

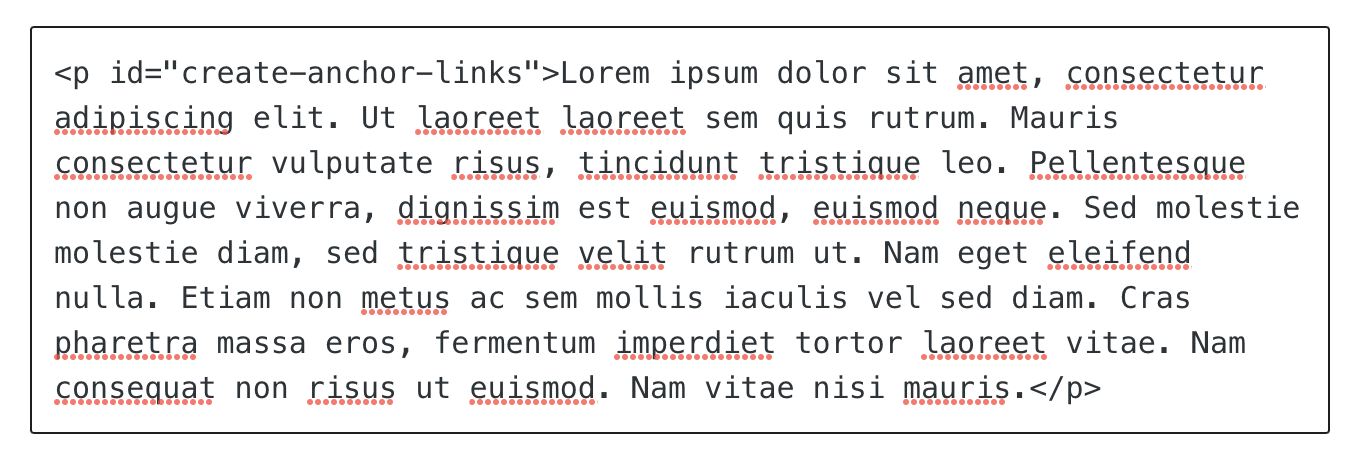
หากคุณต้องการทำสิ่งเดียวกันในย่อหน้าหรือบล็อกประเภทอื่น เป็นไปได้อย่างแน่นอน
ข้อแตกต่างเพียงอย่างเดียวคือคุณจะไม่ทำงานกับแท็ก h2 แต่มีแท็ก p (สำหรับย่อหน้า) เป็นต้น นี่จะให้ที่นี่:

ขั้นตอนที่ 2: วางลิงก์สมอในภาพรวม
กลับไปที่ภาพรวมที่คุณสร้างไว้ล่วงหน้าอีกครั้ง
ในสารบัญนี้ ให้เลือก "แก้ไขใน HTML" อีกครั้ง หากยังไม่ได้เป็นกรณีนี้
รอบๆ anchor text (ชื่อบทของคุณ) ให้เพิ่มแท็ก <a> และเพิ่มแอตทริบิวต์ href โดยใช้ชื่อของตัวระบุเป็นค่า เพื่อสร้าง anchor link ที่คลิกได้
อย่าลืมเพิ่มคำนำหน้า # เพื่ออ้างอิงแอตทริบิวต์ id ของบล็อกที่ลิงก์ไป
ดังนั้นคุณจะเห็น:

อีกครั้ง โปรดใช้ความระมัดระวังในการใช้ชื่อเดียวกัน (ก่อน " create-anchor-links " จากนั้น " #create-anchor-links ")
จะสร้างลิงค์ไปยังสมอที่อยู่ในหน้าอื่นได้อย่างไร?
ในตอนต้นของโพสต์นี้ ฉันสัญญาว่าจะอธิบายวิธีใช้ Anchor บน WordPress เพื่อ ส่งผู้อ่านของคุณไปที่ตรงกลางของหน้าอื่น โดยตรง
เพื่อให้เข้าใจสิ่งนี้ ฉันจะใช้ตัวอย่างที่ฉันใช้ไปแล้ว: คุณมีหน้าการกำหนดราคาพร้อมบริการต่างๆ ในโพสต์ล่าสุดของคุณ คุณต้องการส่งผู้อ่านของคุณไปยังบริการสุดท้ายในหน้านี้โดยตรง
สิ่งแรกที่ต้องทำคือสร้างจุดยึดบนบล็อกของบริการสุดท้ายที่มีชื่อเสียงนี้ (เช่น " last service ") ไม่ว่าจะเป็นอะไรก็ตาม แต่ตอนนี้คุณรู้แล้วว่าต้องทำอย่างไร
จากนั้น เมื่อคุณสร้างลิงก์ในโพสต์ไปยังบริการของคุณ คุณเพียงแค่ต้อง:
- ป้อน URL ของหน้า ตัวอย่างเช่น: “
https://www.mysite.com/rates“ - จากนั้นเพิ่ม
#นำหน้าชื่อสมอของคุณ เช่น: “https://www.mysite.com/rates/#last-rate“

เมื่อคลิกที่ลิงค์ของคุณ บุคคลนั้นจะถูกนำไปยังอัตราสุดท้ายในหน้าอัตราของคุณโดยตรง
จนถึงตอนนี้ ฉันได้แสดงให้คุณเห็นถึงวิธีสร้างลิงก์แองเคอร์ของ WordPress ด้วยตนเอง ไม่ว่าจะด้วยตัวแก้ไขเนื้อหาหรือด้วยโค้ด HTML
เพื่อให้ละเอียดยิ่งขึ้นในเรื่องนี้ คุณควรรู้ว่าคุณสามารถเพิ่มจุดยึดบน WordPress ด้วยปลั๊กอินได้ ฉันจะบอกคุณเพิ่มเติมเกี่ยวกับเรื่องนี้ในหัวข้อถัดไป
จะสร้างสมอบน WordPress ด้วยปลั๊กอินได้อย่างไร?
คุณเขียนบทความในบล็อกของคุณเป็นประจำหรือไม่? โพสต์ที่ค่อนข้างยาวที่คุณใช้เพื่อรวมภาพรวม (สารบัญ) กับจุดยึดแบบคลิกได้?
คุณควรรู้ว่ามันเป็นไปได้ที่จะทำให้กระบวนการนี้เป็นอัตโนมัติและไปได้เร็วยิ่งขึ้นไปอีกเมื่อคุณสร้างจุดยึดบนไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน สำหรับสิ่งนี้มีวิธีแก้ปัญหาหลายอย่างที่เราจะได้เห็นในรายละเอียด
ตัวเลือกที่ 1: ใช้ปลั๊กอินสารบัญ LuckyWP เพื่อสร้างสารบัญ
มีปลั๊กอินต่างๆ ในไดเร็กทอรีอย่างเป็นทางการเพื่อช่วยคุณออกแบบสารบัญ ในบรรดารายการที่มีชื่อเสียงที่สุดคุณจะพบสารบัญง่าย ๆ สารบัญ Plus หรือสารบัญ LuckyWP
สิ่งสุดท้ายนี้ทำให้ฉันสนใจเพราะได้ รับคะแนนดีที่สุดจากสาม ดาว (4.9 ดาวจาก 5 ดาว) และ ใช้งานง่าย มาก พร้อมตัวเลือกการปรับแต่งมากมาย

คุณสามารถเพิ่มสารบัญโดยอัตโนมัติ เลือกตำแหน่ง (เช่น ก่อนหรือหลังชื่อแรก หลังบล็อกข้อความแรก ฯลฯ) หรือแน่นอน คุณสามารถผสานรวมด้วยตนเองได้ทุกที่ที่คุณต้องการในเนื้อหาของคุณโดยใช้บล็อก Gutenberg โดยเฉพาะ
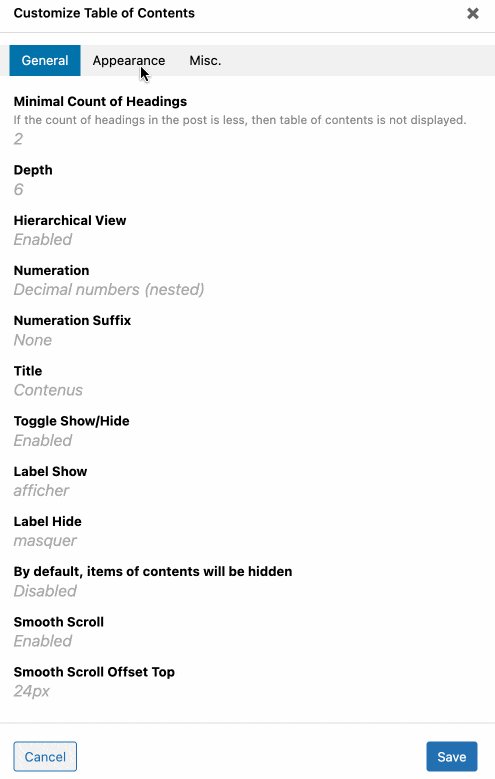
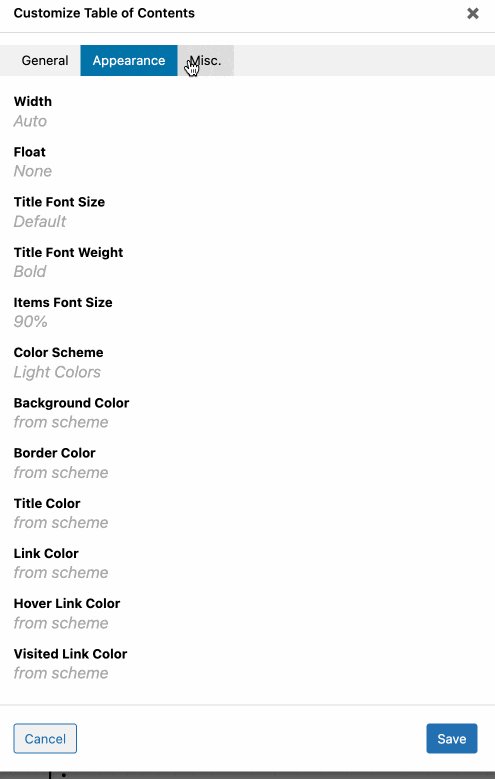
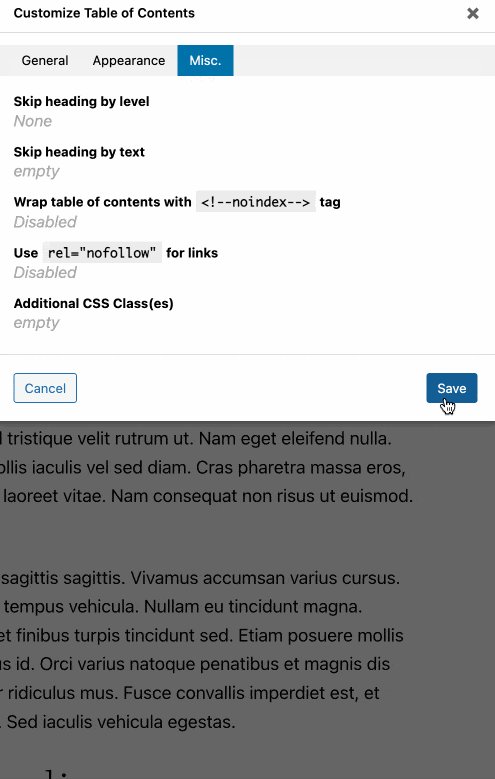
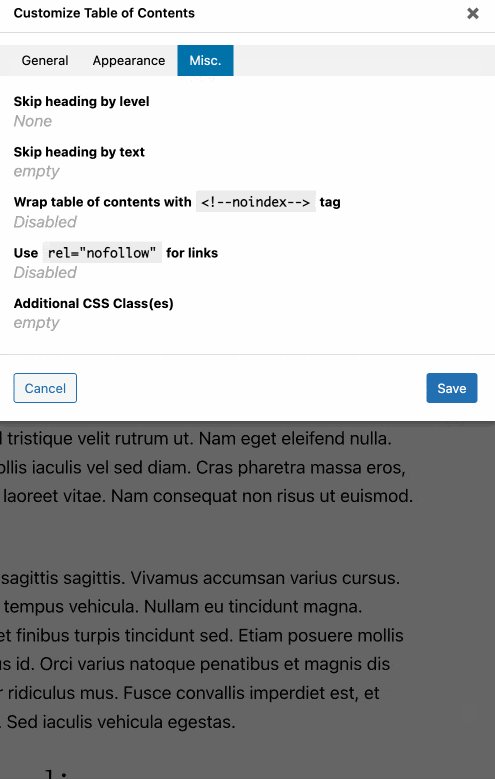
เมื่อดำเนินการเสร็จแล้ว คุณสามารถดำเนินการกับเนื้อหา วิธีการทำงานของภาพรวม และลักษณะที่ปรากฏ โดยมีการตั้งค่าต่อไปนี้ และอื่นๆ
- การเพิ่มหมายเลขสำหรับชื่อของคุณ
- การกำหนดชื่อสารบัญและแท็กต่างๆ เอง ("แสดง" "ซ่อน" เป็นต้น)
- การจัดการสีที่เป็นไปได้ (พื้นหลัง เส้นขอบ ชื่อ ลิงก์ ฯลฯ) และแบบอักษร (ขนาด อ้วน)
- ความเป็นไปได้ที่จะเปิดใช้งานแอตทริบิวต์ nofollow

ดาวน์โหลดสารบัญ LuckyWP:
ตัวเลือกที่ 2: ใช้ปลั๊กอินบล็อก Gutenberg
หากสารบัญ LuckyWP และอื่น ๆ มุ่งเน้นไปที่วัตถุประสงค์เฉพาะ – การเพิ่มและปรับแต่งสารบัญ – มีปลั๊กอินอื่น ๆ ที่มีความทั่วไปมากกว่าและเสนอตัวเลือกในการเพิ่มสารบัญ
นี่เป็นกรณีที่มีปลั๊กอินบล็อก Gutenberg ปลั๊กอินเหล่านี้มีบล็อกของตัวเอง (รายการเนื้อหา) ที่อุทิศให้กับตัวแก้ไขเนื้อหา WordPress ช่วยให้คุณเพิ่มหัวข้อข่าว คำกระตุ้นการตัดสินใจ ตัวเลื่อน แบบฟอร์ม แถบค้นหา ตารางราคา ฯลฯ
และแน่นอนสำหรับบางคน: สารบัญ คุณจะไม่พบการตั้งค่าขั้นสูงเช่นปลั๊กอินเฉพาะเช่นสารบัญ LuckyWP เสมอไป แต่อาจเพียงพอสำหรับคุณ ขึ้นอยู่กับความต้องการของคุณ
ในบรรดาปลั๊กอินบล็อก Gutenberg ที่มีสารบัญ ฉันสามารถพูดถึงตัวอย่างเช่น:
- Ultimate Addons สำหรับ Gutenberg ออกแบบโดยผู้สร้างธีม Astra
- Kadence Blocks โดยผู้สร้างธีม Kadence
- วางซ้อนกันได้
ตัวเลือก 3: ใช้ปลั๊กอิน Elementor
สุดท้ายนี้ ตัวเลือกสุดท้ายที่ฉันอยากคุยกับคุณขึ้นอยู่กับปลั๊กอินที่มีความพิเศษเล็กน้อย เนื่องจากเป็นโปรแกรมสร้างเพจ
ชื่อของมัน? Elementor (ลิงค์พันธมิตร) เป็นระบบนิเวศที่มีชื่อเสียงที่สุดของ WordPress โดยมีผู้ใช้มากกว่า 10 ล้านคนทั่วโลก

ต้องขอบคุณโมดูลต่างๆ (รูปภาพ ข้อความ ปุ่ม วิดีโอ ฯลฯ) และเทมเพลตที่พร้อมใช้งาน เครื่องมือสร้างเพจช่วยให้ออกแบบรูปลักษณ์ของไซต์ของคุณได้โดยไม่ทำให้มือของคุณสกปรกด้วยโค้ด (หรือเพียงเล็กน้อย) มันใช้การลากแล้วปล่อยบ่อยมาก
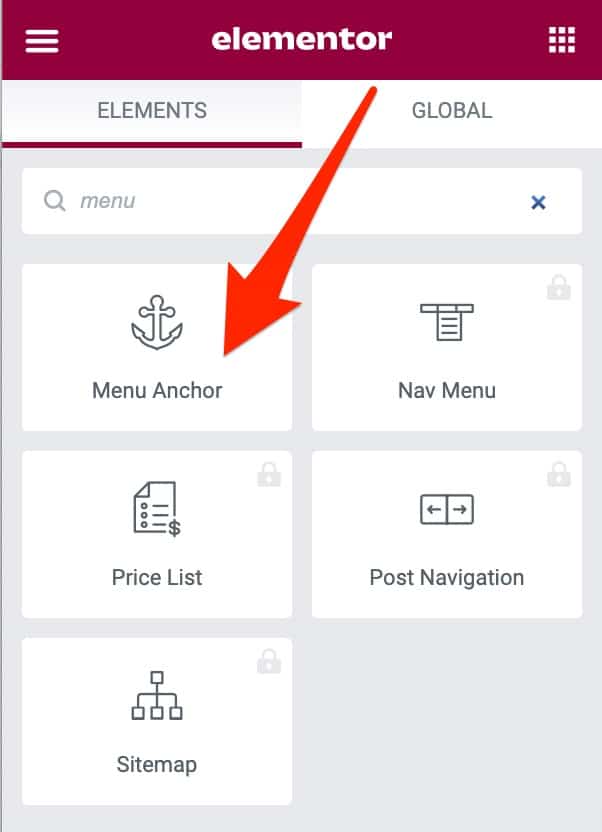
แม้แต่ในเวอร์ชันฟรี Elementor ก็มีวิดเจ็ตที่ทุ่มเทให้กับการสร้างจุดยึดบน WordPress: ที่เรียกว่า "จุดยึดเมนู" ดูเหมือนว่านี้:

หากต้องการใช้งาน ให้ทำตามบทช่วยสอนสั้นๆ นี้
ต้องการดำเนินการต่อและเริ่มใช้ Elementor หรือไม่? ดูคู่มือผู้ใช้ของเราสำหรับตัวสร้างเพจโดยเฉพาะ
สรุป
คุณได้ค้นพบวิธีสร้างจุดยึดบน WordPress หลายวิธี กล่าวอีกนัยหนึ่ง คุณสามารถเลือกหนึ่งในวิธีแก้ไขปัญหาต่อไปนี้ ขึ้นอยู่กับความต้องการของคุณ:
- คุณสมบัติดั้งเดิมของตัวแก้ไขเนื้อหา
- โค้ด HTML
- ปลั๊กอิน WordPress เฉพาะ
อย่าลังเลที่จะทดสอบกับร่างจดหมายเพื่อทำความเข้าใจการยักย้ายถ่ายเท
คุณต้องการสร้างจุดยึดบน #WordPress แต่คุณไม่รู้ว่าต้องทำอย่างไร? เราเปิดเผยวิธีการและวิธีการต่างๆ เพื่อบรรลุเป้าหมายของคุณ
จำไว้ว่าสิ่งที่สำคัญที่สุดคือการรักษาชื่อสมอให้เหมือนกันทุกประการ! ด้วย # สำหรับลิงก์สมอที่คลิกได้ และไม่มี # สำหรับ id ของสมอที่เชื่อมโยงกับลิงก์นั้น เมื่อคุณเข้าใจวิธีการทำสิ่งนี้แล้ว ส่วนที่เหลือจะเป็นการเล่นของเด็ก
อย่าลืมใช้มันทุกครั้งที่คุณมีเนื้อหายาว ผู้อ่านของคุณจะขอบคุณ
ตอนนี้คุณรู้สึกอยากใช้จุดยึดหรือไม่? บอกฉันในความคิดเห็นหากคุณสร้างมันขึ้นมาบนไซต์ WordPress ของคุณ