รูปแบบบล็อกของ WordPress – วิธีใช้งานในการออกแบบหน้าของคุณ
เผยแพร่แล้ว: 2022-05-26คุณรู้หรือไม่ว่ารูปแบบบล็อกของ WordPress คืออะไร? หรือต้องการทราบวิธีการใช้พวกมันในการออกแบบเพจของคุณ? หากเป็นกรณีนี้ บทความแนะนำนี้เหมาะสำหรับคุณ
พูดง่ายๆ ก็คือ คุณสามารถเข้าใจรูปแบบการบล็อกเป็นชุดของบล็อกที่ประกอบไว้ล่วงหน้าซึ่งคุณสามารถใช้กับเพจของคุณใน WordPress ได้ นอกจากนี้ยังมีรูปแบบการบล็อกเฉพาะบางส่วนสำหรับส่วนท้าย ส่วนหัว หน้า และอื่นๆ
ดังนั้น รูปแบบบล็อกของ WordPress จึงเป็นส่วนของเนื้อหาที่สร้างไว้ล่วงหน้าซึ่งสร้างด้วยบล็อก สิ่งเหล่านี้ช่วยให้คุณออกแบบเพจ โพสต์ และพื้นที่ต่างๆ ในไซต์ของคุณได้อย่างง่ายดาย ไม่ต้องสงสัย คุณสามารถประหยัดเวลาได้มากโดยใช้รูปแบบบล็อกของ WordPress
คุณต้องการทราบวิธีใช้รูปแบบบล็อกของ WordPress หรือไม่? เราได้เตรียมคู่มือแนะนำแบบง่ายนี้ไว้สำหรับคุณโดยเฉพาะ! เอาล่ะ!.
แนะนำรูปแบบบล็อกของ WordPress
มาดูรูปแบบบล็อกของ WordPress กันดีกว่า ก่อนที่เราจะพูดถึงวิธีใช้งานเพื่อออกแบบหน้าเว็บของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ รูปแบบบล็อกของ WordPress นั้นเป็นเทมเพลตที่ประกอบด้วยสองสามช่วงตึก โดยอาจประกอบด้วยบล็อกตั้งแต่สองช่วงขึ้นไป และจัดวางในลักษณะเฉพาะเพื่อให้เหมาะกับหน้า โพสต์ แถบด้านข้าง หรือส่วนอื่นๆ ของเว็บไซต์

ตัวอย่างเช่น คุณสามารถค้นหารูปแบบการบล็อกสำหรับคำกระตุ้นการตัดสินใจ คำอธิบายผลิตภัณฑ์ ตารางราคา คำรับรอง ทีม ผู้ติดต่อ แกลเลอรี รายการคุณสมบัติ ฯลฯ นอกจากนี้ คุณยังสามารถรับรูปแบบการบล็อกสำหรับส่วนหัว ส่วนท้าย หน้า 404 เป็นต้น .
วัตถุประสงค์หลักของรูปแบบบล็อกคือการช่วยให้ผู้ใช้ WordPress ออกแบบหน้าที่สวยงามได้อย่างมีประสิทธิภาพมากขึ้น แทนที่จะรวมบล็อกทีละบล็อก รูปแบบบล็อกที่รวมไว้ล่วงหน้าช่วยให้คุณออกแบบได้ง่ายขึ้นและเร็วขึ้น
นอกจากนี้ รูปแบบบล็อกยังมาพร้อมกับการตั้งค่าการกำหนดค่าสำหรับบล็อกที่ประกอบไว้ล่วงหน้าเหล่านั้น ด้วยวิธีนี้ คุณจะปรับแต่งรูปแบบได้อย่างง่ายดายโดยปรับแต่งเล็กน้อย เช่น เปลี่ยนสี เนื้อหา และรายละเอียดเพิ่มเติม
โดยพื้นฐานแล้ว เหตุผลหลักในการใช้รูปแบบบล็อกของ WordPress เพื่อออกแบบหน้าเว็บของคุณสามารถเน้นเป็น:
- แทนที่จะต้องออกแบบแต่ละชิ้นซ้ำๆ คุณสามารถประหยัดเวลาได้โดยใช้รูปแบบ
- มีประโยชน์ในการสร้างการออกแบบหน้าที่ซับซ้อนมากขึ้นด้วยตัวคุณเอง
- คุณสามารถใช้รูปแบบที่สร้างไว้ล่วงหน้าที่ออกแบบอย่างมืออาชีพโดยนักพัฒนา
- ช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้นโดยให้คุณนำสไตล์เนื้อหาเฉพาะที่คุณสร้างขึ้นมาใช้ซ้ำได้
- รูปแบบสามารถกำหนดค่าได้สูงและคุณสามารถใช้รูปแบบและเค้าโครงต่างๆ ภายในธีมเหล่านั้นได้
คุณสามารถหารูปแบบบล็อกของ WordPress ได้ที่ไหน?
ตอนนี้ คุณอาจสงสัยว่าคุณสามารถหารูปแบบบล็อกของ WordPress ได้ที่ไหน?
คุณจะดีใจที่รู้ว่า WordPress core มาพร้อมกับรูปแบบการบล็อก คุณสามารถใช้ได้โดยตรงจากอินเทอร์เฟซตัวแก้ไขเพจเพื่อออกแบบเพจของคุณ
นอกจากนี้คุณยังสามารถค้นหารูปแบบบล็อกที่สวยงามต่างๆ ได้จากไดเรกทอรีรูปแบบบล็อกของ WordPress บน WordPress.org

รูปแบบบล็อกเหล่านี้ถูกส่งโดยผู้มีส่วนร่วมทั่วโลก เช่นเดียวกับธีมและปลั๊กอินของ WordPress ทีมตรวจสอบที่ WordPress.org จะตรวจสอบแต่ละรูปแบบบล็อกที่ส่งมาและอนุมัติ
แม้แต่คุณสามารถสร้างรูปแบบบล็อกที่สวยงามและส่งพวกเขาในไดเร็กทอรี WordPress.org เราจะแสดงวิธีการดำเนินการดังกล่าวในบทความนี้ ดังนั้นโปรดติดตามเราจนจบ
จากที่กล่าวมา มาดูวิธีใช้รูปแบบบล็อกของ WordPress เพื่อออกแบบหน้าเว็บของคุณกัน
วิธีการใช้รูปแบบบล็อก WordPress เพื่อออกแบบหน้าของคุณ?
โดยทั่วไป มี 2 วิธีง่ายๆ ในการใช้รูปแบบบล็อกของ WordPress เพื่อออกแบบหน้าเว็บของคุณ ลองตรวจสอบวิธีการเหล่านี้ทีละรายการ
วิธีที่ 1: จากส่วนต่อประสานตัวแก้ไข
วิธีแรกคือการใช้รูปแบบบล็อกของ WordPress โดยตรงจากอินเทอร์เฟซตัวแก้ไข
ที่นี่ เราจะแนะนำวิธีใช้รูปแบบบล็อกของ WordPress จากอินเทอร์เฟซตัวแก้ไขเพื่อสร้างหน้าเว็บของคุณทีละขั้นตอน
ขั้นตอนที่ 1: สร้างหน้าใหม่
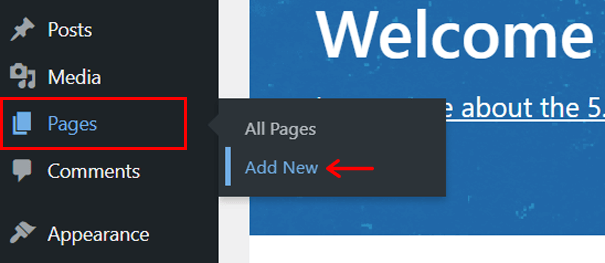
ในการออกแบบเพจ ก่อนอื่นคุณต้องสร้างเพจใหม่ ดังนั้น หลังจากที่คุณลงชื่อเข้าใช้แดชบอร์ด WordPress แล้ว ให้ไปที่ 'เพจ' ในการนำทางด้านซ้ายของแดชบอร์ดของคุณ จากนั้นคลิกที่ตัวเลือก 'เพิ่มใหม่'

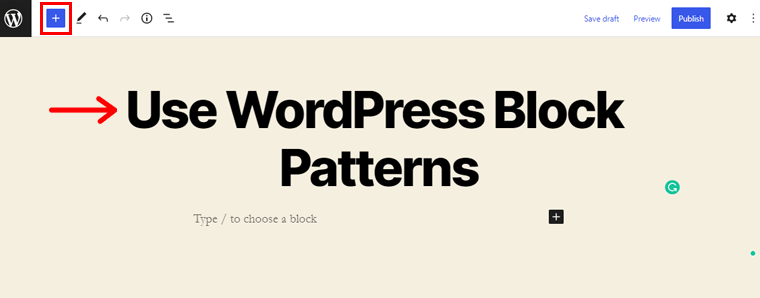
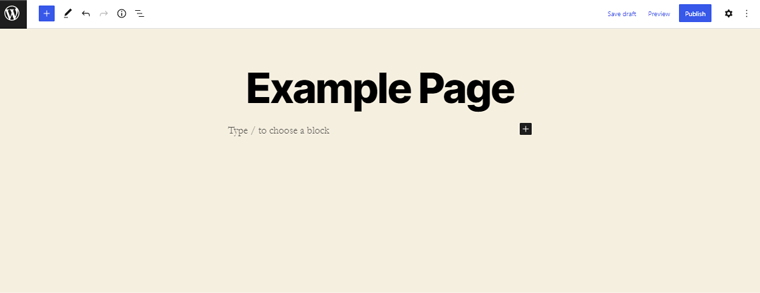
ด้วยเหตุนี้ คุณจะถูกนำไปที่ส่วนต่อประสานตัวแก้ไขเพจ ตั้งชื่อเพจว่า ' Use WordPress Block Patterns ' เป็นต้น

จากนั้น คุณจะเห็นไอคอน '+' ที่มุมบนซ้าย คลิกเพื่อเปิดตัวแทรกเนื้อหา
ขั้นตอนที่ 2: สำรวจรูปแบบการบล็อก
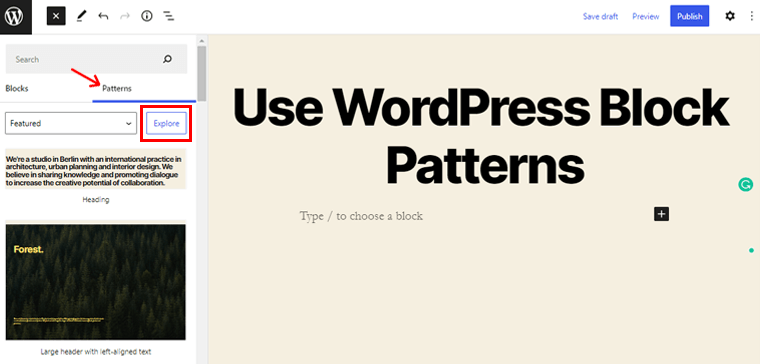
เมื่อคลิก คุณจะเห็น 2 ตัวเลือกย่อยในแถบด้านข้างที่ปรากฏขึ้น พวกเขาเป็นบล็อกและรูปแบบ ตอนนี้สลับไปที่แท็บ 'รูปแบบ'

จากนั้น คลิกที่ตัวเลือก 'สำรวจ' เพื่อสำรวจรูปแบบบล็อกต่างๆ ที่มีอยู่ในอินเทอร์เฟซของคุณ

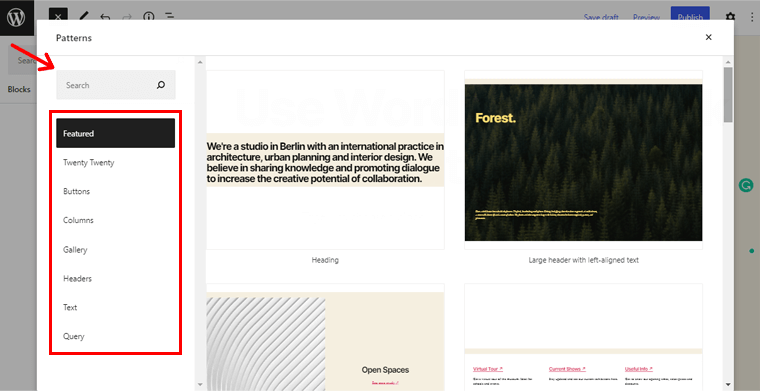
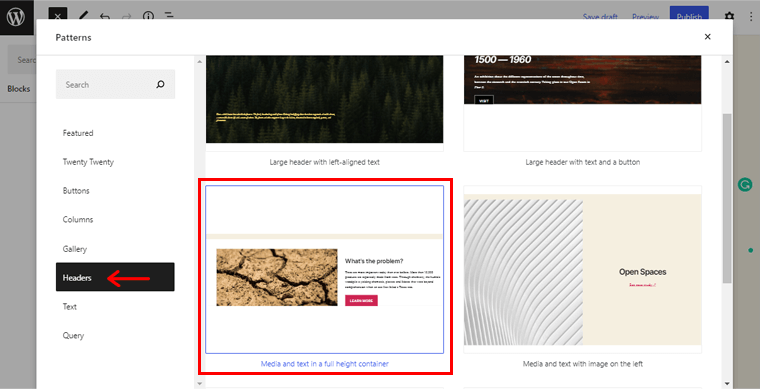
หลังจากนั้น คุณจะเห็นหน้าดังที่แสดงด้านบน คุณสามารถใช้เมนูทางขวามือเพื่อดูหมวดหมู่รูปแบบต่างๆ เช่น รายการเด่น ปุ่ม คอลัมน์ แกลเลอรี ส่วนหัว ข้อความ และอื่นๆ คุณยังค้นหารูปแบบบล็อกเฉพาะตามชื่อได้ในช่องค้นหา
ขั้นตอนที่ 3: การรวมรูปแบบการบล็อก
จากนั้น มารวมรูปแบบการบล็อกเข้ากับหน้าของเรา ในตอนนี้ ให้ไปที่เมนู "ส่วนหัว" และดูรูปแบบส่วนหัวที่มีอยู่

คุณสามารถเลือกรูปแบบที่คุณชอบได้ ที่นี่ เราได้เลือกรูปแบบส่วนหัว ' Media and text in a full-height container '
คุณสามารถคลิกที่รูปแบบที่คุณเลือกเพื่อรวมเข้าด้วยกัน

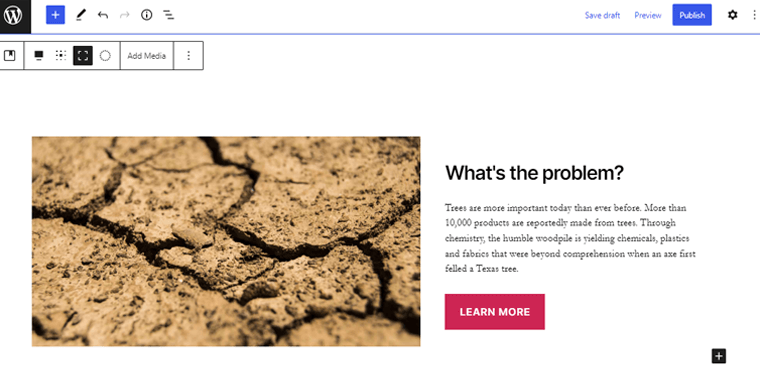
ตอนนี้ คุณจะเห็นรูปแบบส่วนหัวถูกรวมเข้ากับหน้าเว็บของคุณแล้วดังที่แสดงในภาพหน้าจอด้านบน คุณสามารถปรับแต่งรูปแบบเพิ่มเติมตามที่คุณต้องการ ซึ่งเราจะทำในไม่ช้า
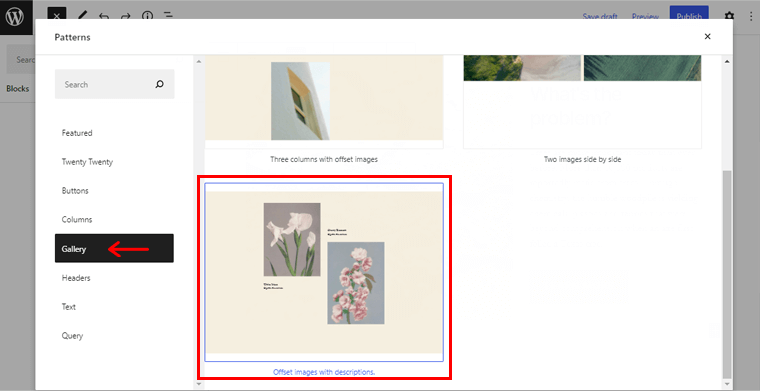
ในทำนองเดียวกัน เรามาสำรวจรูปแบบ 'แกลเลอ รี' กัน และที่นี่ เราได้เลือกรูปแบบแกลเลอรี ' ภาพออฟเซ็ตที่มีคำอธิบาย ' เช่นเดียวกับเมื่อก่อน เพียงคลิกที่รูปแบบที่คุณเลือกเพื่อรวมเข้าด้วยกัน

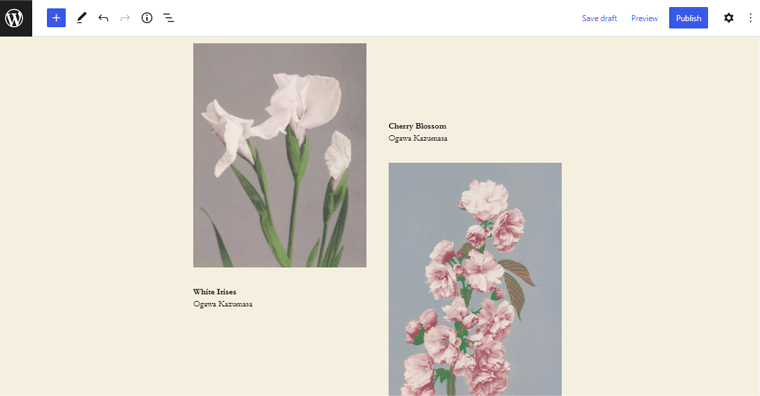
เมื่อผสานรวมสำเร็จ คุณจะเห็นหน้าดังที่แสดงด้านล่าง ด้วยเหตุนี้ คุณได้ใช้รูปแบบแกลเลอรีแล้ว

ในทำนองเดียวกัน ยังมีรูปแบบอื่นๆ ให้เลือกใช้อีกด้วย สิ่งที่คุณต้องทำคือสำรวจรูปแบบที่ต้องการและรวมเข้าด้วยกันในลักษณะเดียวกับด้านบน
ขั้นตอนที่ 4: การปรับแต่งรูปแบบบล็อก
หลังจากที่คุณใช้รูปแบบบล็อกของ WordPress บางรูปแบบแล้ว คุณอาจต้องการปรับแต่งรูปแบบตามที่คุณต้องการ
มาปรับแต่ง รูปแบบส่วนหัว ที่เราเคยรวมไว้ก่อนหน้านี้กัน
คุณสามารถคลิกที่รูปแบบส่วนหัวในหน้าของคุณเพื่อเข้าถึงความเป็นไปได้ในการปรับแต่งเอง

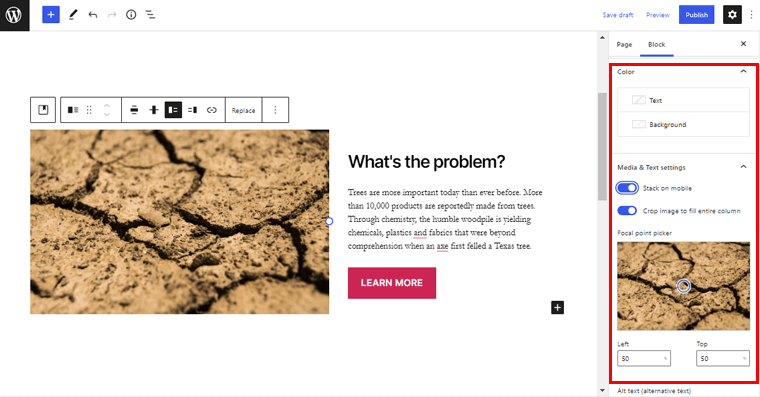
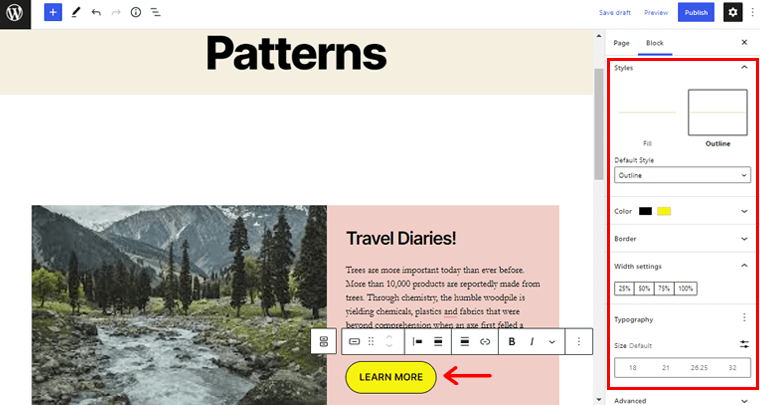
เมื่อคุณทำเช่นนั้น คุณจะพบการตั้งค่าต่างๆ ทางด้านขวามือของตัวแก้ไขของคุณ

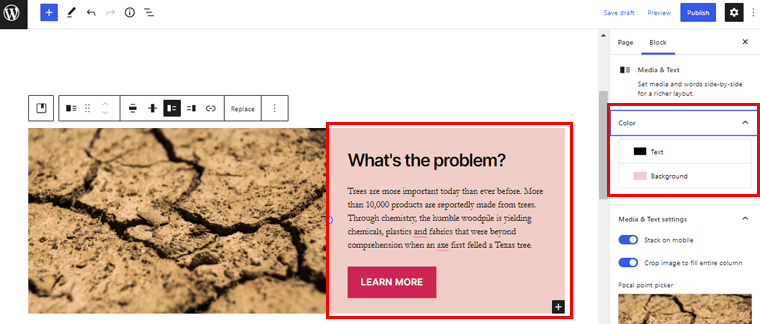
ด้วยตัวเลือกสี คุณสามารถใส่สีที่คุณเลือกในข้อความและพื้นหลัง
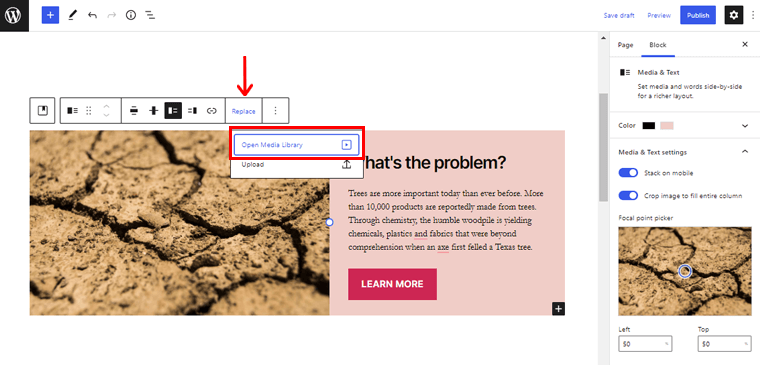
นอกจากนี้ คุณสามารถคลิกที่รูปภาพเพื่อเข้าถึงปุ่ม 'แทนที่' และอัปโหลดภาพที่คุณเลือกจาก Media Library

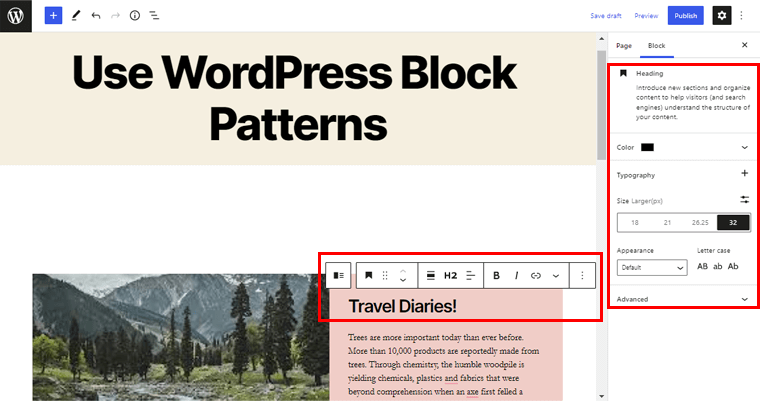
ในทำนองเดียวกัน คุณสามารถคลิกที่หัวเรื่องและแก้ไขข้อความได้ ว่าเราเปลี่ยนไปเป็น ' Travel Diaries แค่ไหน! ' ที่นี่.

นอกจากนี้ คุณยังสามารถเปลี่ยนระดับหัวเรื่อง สี รูปแบบตัวอักษร ขนาด และอื่นๆ ได้อีกด้วย
ในทำนองเดียวกัน คุณสามารถปรับแต่งลักษณะปุ่ม สี ลักษณะเส้นขอบ และรัศมี และอื่นๆ อีกมากมาย

ด้วยวิธีนี้ คุณสามารถปรับแต่งรูปแบบบล็อกของ WordPress ตามที่คุณต้องการโดยใช้ตัวเลือกการปรับแต่งทั้งหมดที่มีให้
ในทำนองเดียวกัน คุณสามารถปรับแต่งรูปแบบอื่นๆ ที่คุณได้รวมเข้ากับการออกแบบหน้าเว็บของคุณ มันง่ายมากจริงๆ
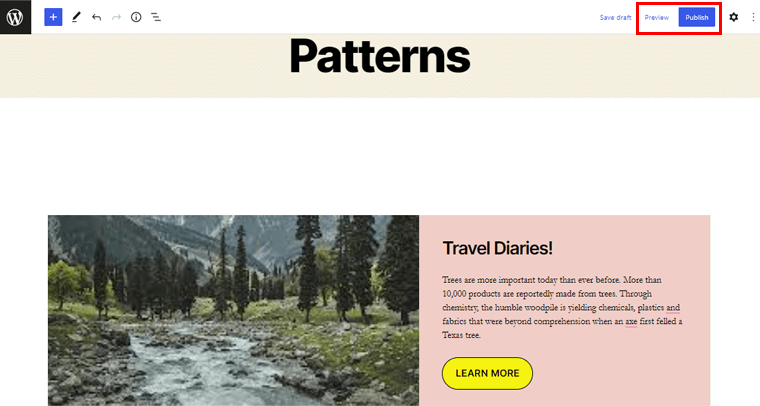
ขั้นตอนที่ 5: ดูตัวอย่างหน้า
หลังจากปรับแต่งเสร็จแล้ว คุณจะเห็นปุ่ม 'ดูตัวอย่าง' ที่มุมขวาบน เพียงคลิกเพื่อดูตัวอย่างหน้าเว็บที่คุณเพิ่งออกแบบโดยใช้รูปแบบ

เมื่อคุณโอเคกับหน้าที่ออกแบบของคุณแล้ว คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' เพื่อเผยแพร่หน้าที่ออกแบบของคุณ
ด้วยวิธีนี้ คุณสามารถสร้างเลย์เอาต์การออกแบบที่สวยงามบนเว็บไซต์ของคุณด้วยรูปแบบบล็อกของ WordPress ได้โดยตรงจากส่วนต่อประสานตัวแก้ไขในเวลาไม่นาน
ด้วยเหตุนี้ เรามาดูวิธีการถัดไปในการใช้รูปแบบบล็อกของ WordPress
วิธีที่ 2: จากไดเรกทอรีรูปแบบบล็อกของ WordPress
ในทำนองเดียวกัน หากคุณไม่พบรูปแบบที่ต้องการในอินเทอร์เฟซตัวแก้ไข แสดงว่ามีวิธีอื่นสำหรับคุณ นั่นคือการใช้รูปแบบบล็อกของ WordPress โดยตรงจากไดเรกทอรีรูปแบบบล็อกของ WordPress
ให้เราตรวจสอบวิธีใช้รูปแบบบล็อกของ WordPress จากไดเร็กทอรีรูปแบบบล็อกของ WordPress เพื่อออกแบบหน้าเว็บของคุณทีละขั้นตอน ติดตามเราในขณะที่เราแนะนำคุณตลอด
ขั้นตอนที่ 1: ไปที่ WordPress.org และไปที่ Patterns
หากต้องการใช้รูปแบบจากรูปแบบบล็อกของ WordPress โดยตรง ให้ไปที่เว็บไซต์ทางการของ WordPress.org ก่อน

ตอนนี้ คุณจะเห็นตัวเลือกต่างๆ บนแถบนำทาง เช่น ปลั๊กอิน ธีม รูปแบบ เรียนรู้ ฯลฯ

ในการนั้น คุณต้องคลิกที่ตัวเลือก 'รูปแบบ'
ขั้นตอนที่ 2: สำรวจรูปแบบ
หลังจากนั้นคุณจะถูกนำไปที่หน้าตามที่แสดงในภาพด้านล่าง จากที่นี่ คุณสามารถสำรวจรูปแบบบล็อกต่างๆ ที่มีอยู่ในที่เก็บได้

โดยทั่วไป รูปแบบจะถูกจัดประเภทเป็น ปุ่ม คอลัมน์ รายการเด่น แกลเลอรี ส่วนหัว และอื่นๆ คุณยังสามารถค้นหาประเภทของรูปแบบที่คุณต้องการได้จากช่องค้นหา
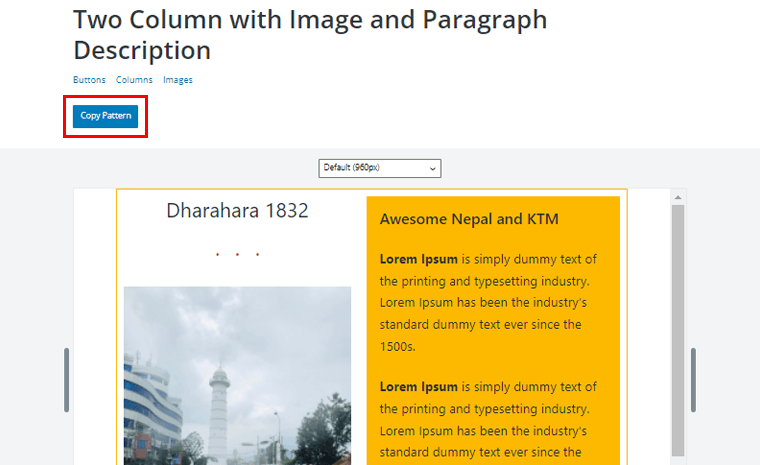
ณ ตอนนี้ ในส่วนย่อยของคอลัมน์ เราได้สำรวจและเลือกรูปแบบ ' สองคอลัมน์ที่มีรูปภาพและคำอธิบายย่อหน้า '
ขั้นตอนที่ 3: คลิกที่ตัวเลือกรูปแบบการคัดลอก
ดังนั้นหลังจากที่คุณพบรูปแบบที่ต้องการแล้ว ให้คลิกสองครั้งที่รูปแบบนั้นเพื่อดูตัวอย่างรูปแบบ
และที่ด้านซ้ายบน คุณจะเห็นตัวเลือก 'คัดลอกรูปแบบ' คลิกเพื่อคัดลอกรูปแบบ

หรือคุณสามารถวางเมาส์เหนือรูปแบบได้ จากนั้น คุณจะเห็นตัวเลือก 'คัดลอก' เพียงคลิกเพื่อคัดลอกรูปแบบ
ขั้นตอนที่ 4: วางรูปแบบบนหน้า
ต่อจากนี้ไป คุณต้องกลับมาที่โปรแกรมแก้ไขหน้า WordPress ของคุณ

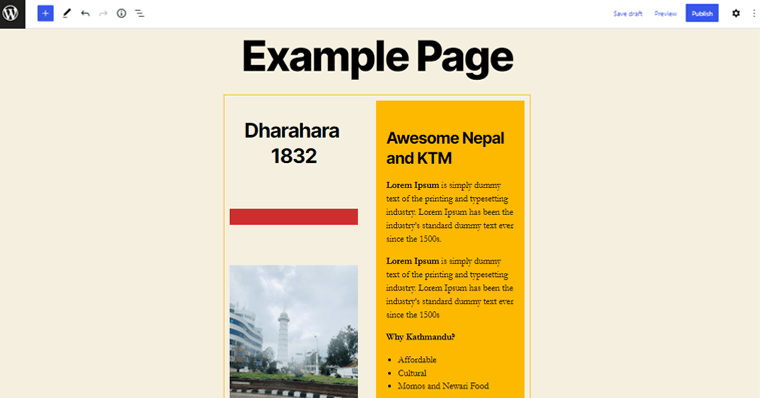
ตอนนี้ คุณต้อง วาง รูปแบบที่คุณเพิ่งคัดลอกจากไดเร็กทอรี WordPress บนเครื่องมือแก้ไขเพจของคุณ และด้วยเหตุนี้ คุณจะเห็นการเปลี่ยนแปลงดังแสดงในภาพด้านล่าง

ขั้นตอนที่ 5: การปรับแต่งรูปแบบ
หลังจากนั้น คุณสามารถปรับแต่งรูปแบบเพิ่มเติมตามที่คุณต้องการ เช่นเดียวกับวิธีการก่อนหน้านี้ คุณสามารถปรับแต่งรูปแบบได้ในลักษณะเดียวกัน
มาปรับแต่งและเปลี่ยนรูปแบบเพื่อให้เป็นสิ่งที่เราเลือก
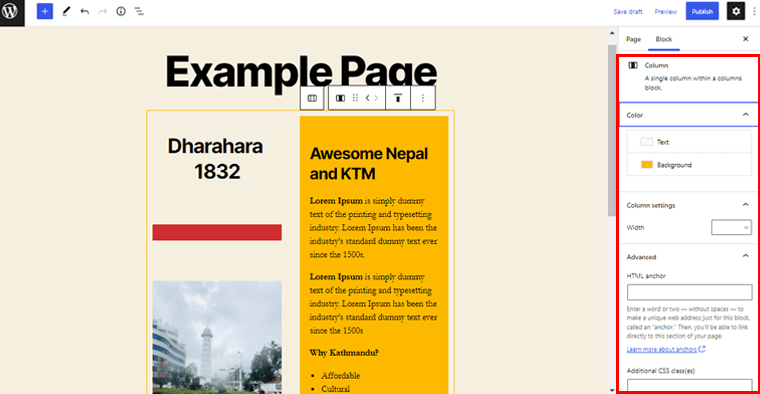
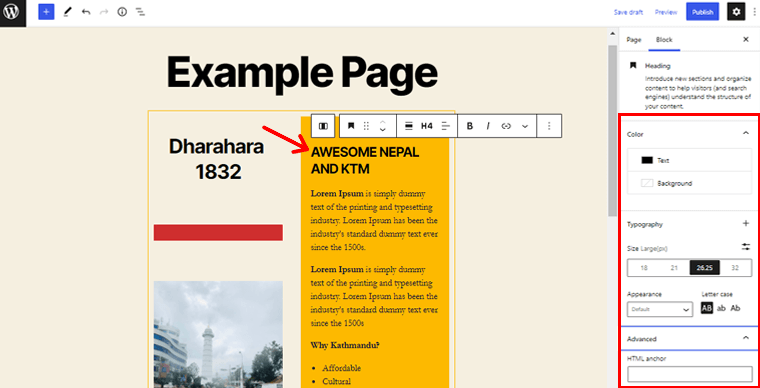
คุณสามารถดับเบิลคลิกที่บล็อครูปแบบเพื่อเข้าถึงความเป็นไปได้ในการปรับแต่งทางด้านขวามือ

คุณสามารถเปลี่ยนข้อความรูปแบบตามที่คุณต้องการได้อย่างง่ายดายโดยแก้ไขส่วนต่อประสานของรูปแบบโดยตรง

นอกจากนี้ จากการตั้งค่าการปรับแต่งที่ด้านขวามือ คุณสามารถเปลี่ยนแปลงข้อความได้อย่างง่ายดาย เช่น การปรับแต่งสีข้อความ สีพื้นหลัง ขนาดตัวพิมพ์ ลักษณะของข้อความ ตัวพิมพ์เล็ก และอื่นๆ
ในทำนองเดียวกัน คุณสามารถเปลี่ยนสีเริ่มต้นของคอลัมน์ตามที่คุณต้องการได้ สิ่งที่คุณต้องทำคือเพียงคลิกที่คอลัมน์ที่คุณต้องการเปลี่ยนสี

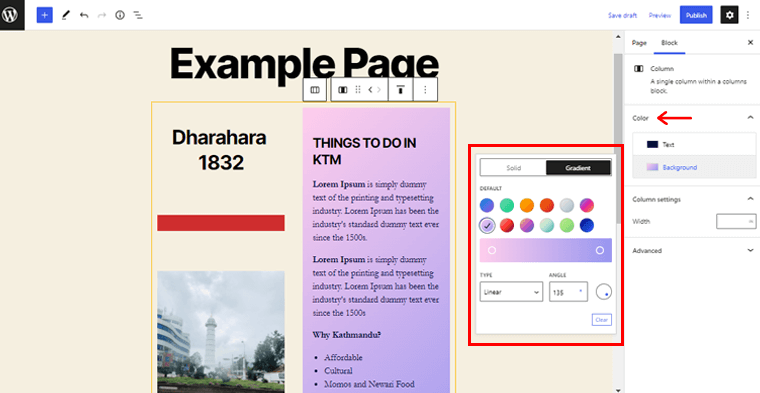
และเพียงแค่วางสีที่คุณเลือกจากการตั้งค่าการปรับแต่งเองตามที่แสดงในภาพหน้าจอด้านบน
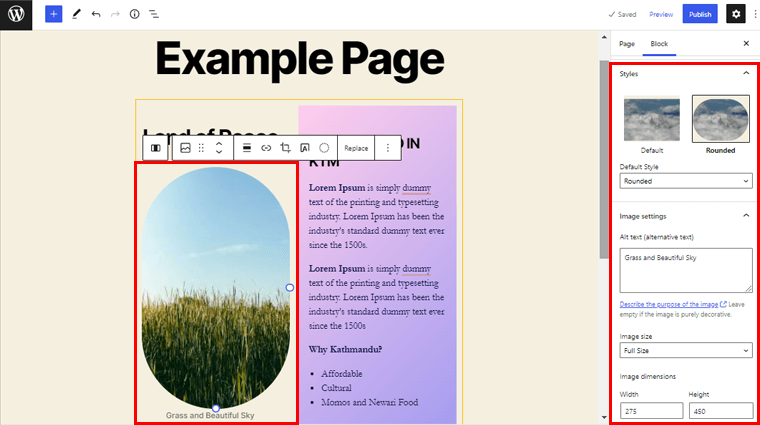
ในทำนองเดียวกัน คุณสามารถแทนที่รูปภาพเริ่มต้นของรูปแบบด้วยรูปภาพที่คุณเลือกได้

นอกจากนี้ คุณยังสามารถปรับแต่งรูปแบบเริ่มต้นของรูปภาพ ปรับขนาดรูปภาพในแบบของคุณ กำหนดขนาดรูปภาพ และอื่นๆ อีกมากมาย นอกจากนี้ คุณยังสามารถลบการบล็อกใดๆ ภายในรูปแบบที่คุณพบว่าไม่จำเป็นสำหรับเพจของคุณ
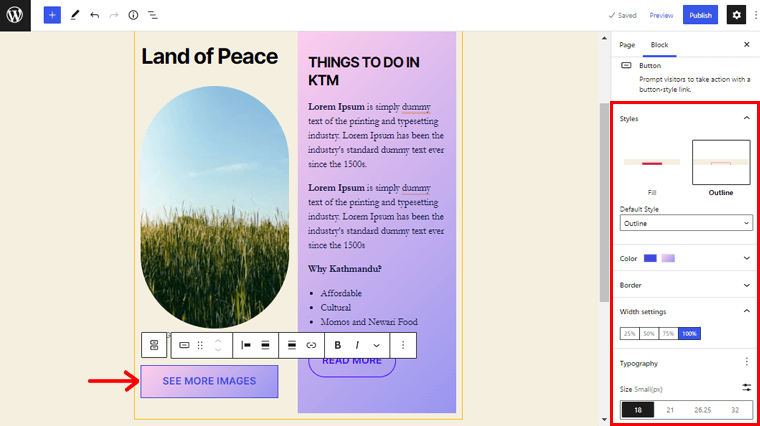
ต่อจากนี้ไป มาปรับแต่งส่วนปุ่มของลวดลายกัน

คุณสามารถเปลี่ยนสไตล์ปุ่ม สีข้อความและพื้นหลัง รัศมีเส้นขอบ การตั้งค่าความกว้าง ตัวพิมพ์ และอื่นๆ
ตามขั้นตอนเดียวกัน คุณสามารถบิดและหมุนทุกซอกทุกมุมของลวดลายเพื่อปรับแต่งรูปแบบได้
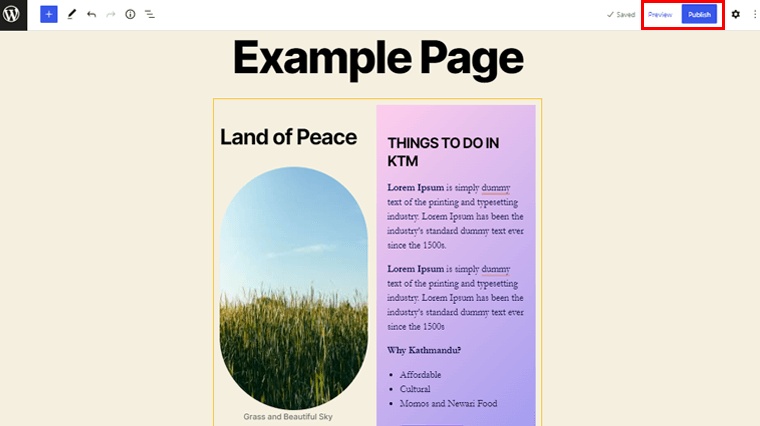
ขั้นตอนที่ 6: ดูตัวอย่างหน้า
หลังจากปรับแต่งเสร็จแล้ว ให้มองหาปุ่ม "ดูตัวอย่าง" ที่มุมขวาบน เพียงคลิกเพื่อดูตัวอย่างหน้าที่คุณเพิ่งสร้างขึ้นโดยใช้รูปแบบ

เมื่อคุณพอใจกับหน้าที่ออกแบบแล้ว ให้คลิกปุ่ม ' เผยแพร่' เพื่อทำให้หน้าของคุณพร้อมใช้งาน
ด้วยวิธีนี้ คุณสามารถสร้างเลย์เอาต์การออกแบบหน้าเว็บที่สวยงามสำหรับเว็บไซต์ของคุณได้อย่างรวดเร็ว ทั้งหมดนี้ใช้รูปแบบบล็อกของ WordPress จากไลบรารีรูปแบบบล็อกของ WordPress มันไม่เจ๋งเหรอ?
วิธีการสร้างและส่งรูปแบบบล็อก WordPress ของคุณเอง?
เมื่อคุณรู้วิธีใช้รูปแบบการบล็อกเพื่อออกแบบหน้าเว็บแล้ว คุณอาจสงสัยว่าคุณสามารถมีส่วนสนับสนุนในการสร้างรูปแบบการบล็อกได้หรือไม่
คุณคงดีใจที่รู้ว่าคุณทำได้ แต่มันยากไหม? ไม่ได้อย่างแน่นอน!
เราจะพูดถึงวิธีสร้างรูปแบบบล็อกของคุณเองและส่งไปยังที่เก็บในส่วนนี้ โปรดปฏิบัติตามเราในขณะที่เราแนะนำคุณผ่านขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1: สร้างบัญชีของคุณบน WordPress.org
ดังนั้น ในการสร้างและส่งรูปแบบการบล็อก คุณต้องมีบัญชีบน WordPress.org ถ้าไม่ สิ่งแรกที่คุณต้องทำคือสร้างบัญชีของคุณ
คุณสามารถสร้างบัญชีของคุณได้อย่างง่ายดายโดยไปที่ตัวเลือก 'ลงทะเบียน' บนเว็บไซต์ทางการของ WordPress.org

และเพิ่มเติม กรอกข้อมูลที่จำเป็นเพื่อสร้างบัญชี มันง่ายมากจริงๆ
เมื่อคุณสร้างบัญชีแล้ว คุณสามารถเข้าสู่ระบบและสร้างรูปแบบการบล็อกเพิ่มเติมได้อย่างง่ายดาย
ขั้นตอนที่ 2: สร้างและส่งรูปแบบบล็อกของคุณในที่เก็บ
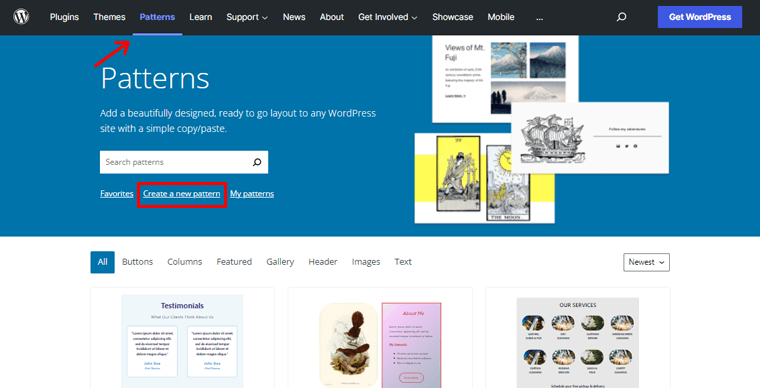
ในการสร้างรูปแบบบล็อก ก่อนอื่น ให้ไปที่เมนู 'รูปแบบ' บนเว็บไซต์ทางการของ WordPress.org

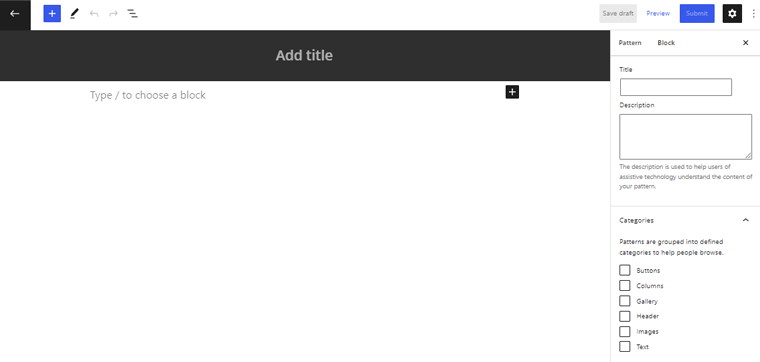
จากนั้น คุณจะเห็นตัวเลือก 'สร้างรูปแบบใหม่ ' ตามที่แสดงในภาพด้านบน คลิกที่มัน ด้วยวิธีนี้ คุณจะเห็นหน้าตัวแก้ไขใหม่ที่คุณสามารถสร้างรูปแบบของคุณได้

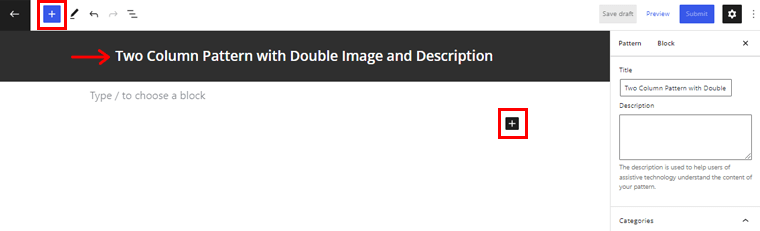
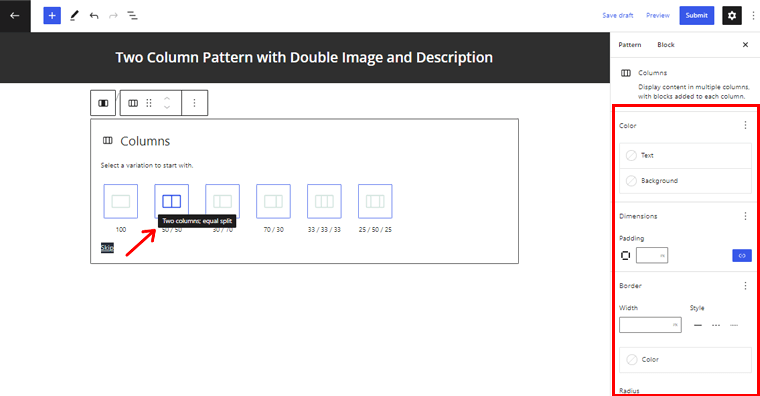
ตอนนี้ ให้ชื่อที่เหมาะสมกับรูปแบบ ตัวอย่างเช่น ' รูปแบบสองคอลัมน์พร้อมรูปภาพคู่และคำอธิบาย ' หลังจากนั้น คุณสามารถคลิกที่ไอคอน '+' เพื่อแทรกบล็อคที่ต้องการ

ในตอนนี้ เรามาแทรกบล็อค คอลัมน์ กันก่อน นอกจากนี้ คุณสามารถเลือกจำนวนคอลัมน์ที่คุณต้องการสำหรับรูปแบบของคุณ

เนื่องจากเราจะสร้างรูปแบบสองคอลัมน์ เราจึงเลือก บล็อกแบบสองคอลัมน์แบบ 50/50 นอกจากนี้ คุณยังสามารถปรับแต่งคอลัมน์ตามที่คุณต้องการได้จากตัวเลือกการตั้งค่าทางด้านขวามือ
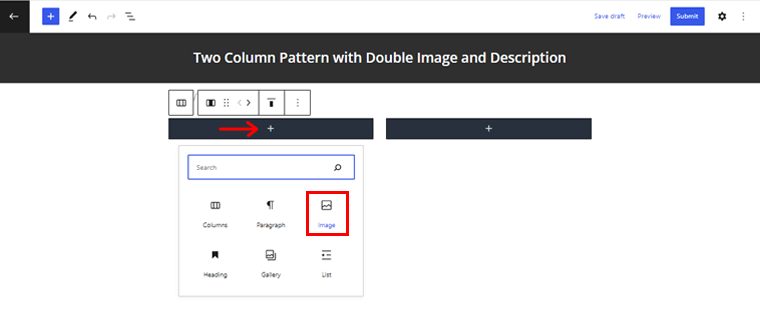
นอกจากนี้ คุณสามารถคลิกไอคอน '+' บนคอลัมน์และเพิ่มบล็อกย่อยภายในได้

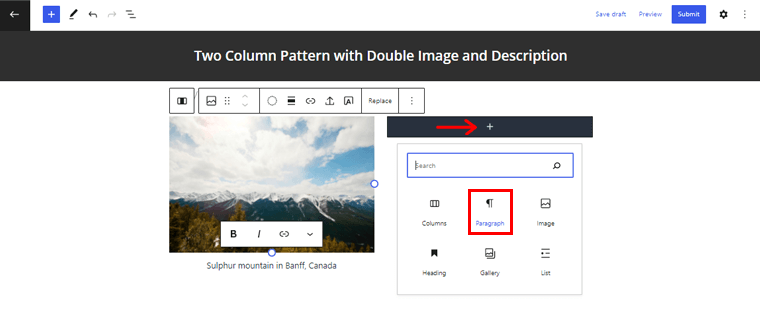
มาใส่บล็อก รูปภาพ กัน เมื่อคุณทำเช่นนั้น คุณสามารถอัปโหลดรูปภาพที่เหมาะสมที่พบในที่เก็บ WordPress.org จากไลบรารีสื่อ อย่างไรก็ตาม โปรดทราบว่าคุณไม่สามารถอัปโหลดภาพของคุณเองในรูปแบบ
นอกจากนี้ คุณสามารถแทรกบล็อก ย่อหน้า เพื่อสร้างส่วนคำอธิบายในรูปแบบของคุณ

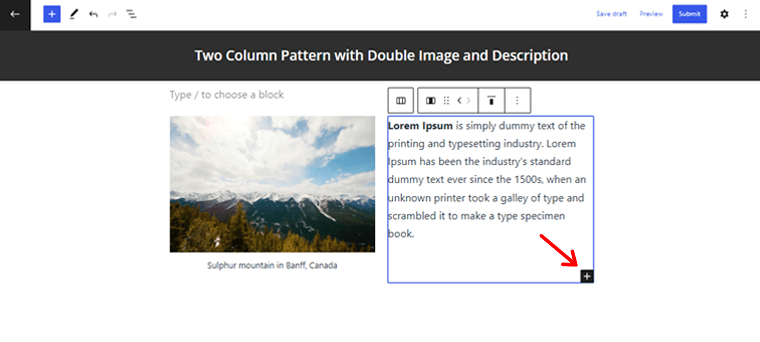
ในทำนองเดียวกัน คุณสามารถเพิ่มบล็อกอื่นในคอลัมน์เดียวกันได้โดยคลิกที่ไอคอน ' + ' บนบล็อก

ในทำนองเดียวกัน คุณสามารถเพิ่มบล็อกย่อหน้าอื่นในคอลัมน์แรกได้
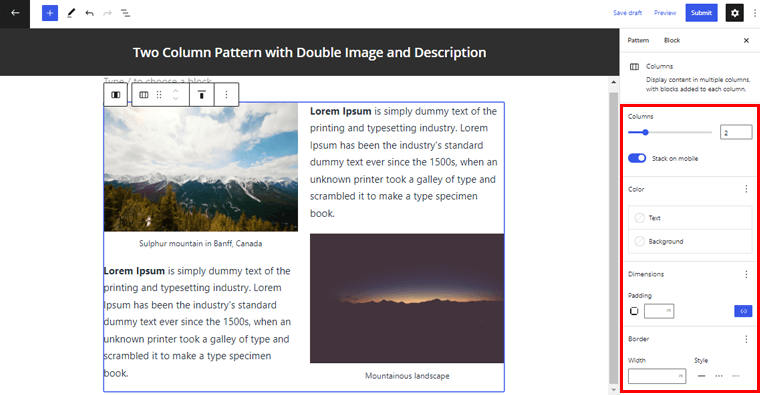
นอกจากนี้ คุณยังสามารถปรับแต่งรูปแบบของคุณได้ตามต้องการ เพียงดับเบิลคลิกทั้งคอลัมน์เพื่อเข้าถึงการปรับแต่ง

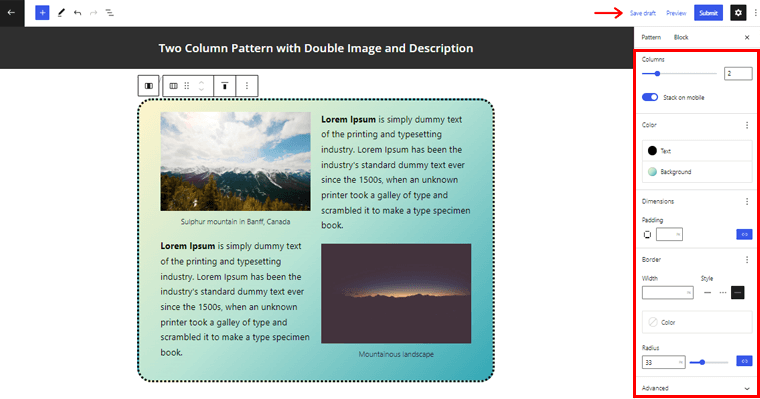
ตอนนี้คุณสามารถเปลี่ยนสีข้อความและพื้นหลัง ลักษณะเส้นขอบ รัศมี ช่องว่างภายใน และการตั้งค่าอื่น ๆ อีกมากมาย

เมื่อเสร็จแล้ว คุณสามารถคลิกที่ตัวเลือก 'บันทึกฉบับร่าง' ที่ด้านบน
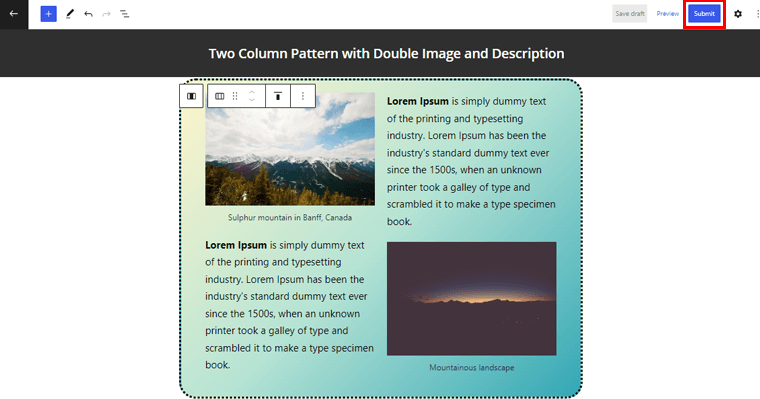
สุดท้าย คุณสามารถคลิกที่ปุ่ม 'ส่ง' ที่มุมบนขวาเพื่อเผยแพร่รูปแบบของคุณ

มันง่ายมากจริงๆ เมื่อรูปแบบของคุณได้รับการอนุมัติ คุณจะพบมันในไดเร็กทอรีรูปแบบอย่างเป็นทางการของ WordPress
บทสรุป
นั่นคือทั้งหมดที่มีให้คน! เรามาถึงจุดสิ้นสุดของบทความนี้แล้ว
เราหวังว่าบทความนี้จะให้แนวคิดเกี่ยวกับรูปแบบบล็อกของ WordPress และวิธีใช้งานในการออกแบบหน้าเว็บของคุณ ตามวิธีการข้างต้น คุณสามารถใช้รูปแบบบล็อกของ WordPress ได้อย่างง่ายดายเพื่อออกแบบหน้าเว็บของคุณอย่างหรูหราในเวลาไม่นาน และสร้างใหม่ได้หากต้องการ
หากคุณมีความสับสนเกี่ยวกับวิธีการใช้รูปแบบบล็อกของ WordPress โปรดอย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะติดต่อกลับโดยเร็วที่สุด
นอกจากนี้ โปรดแชร์บทความนี้กับเพื่อนและครอบครัวของคุณหากคุณชอบ
คุณอาจสนใจบทความอื่นๆ ของเรา เช่น ธีมบล็อก WordPress ที่ดีที่สุดสำหรับการแก้ไขเว็บไซต์อย่างเต็มรูปแบบ นอกจากนี้ อย่าลืมตรวจสอบบทความนี้เกี่ยวกับปลั๊กอินบล็อก Gutenberg ที่ดีที่สุดสำหรับ WordPress ด้วย
สุดท้ายนี้ อย่าลืมกดไลค์และติดตามเราบน Facebook และ Twitter สำหรับบทความที่เกี่ยวข้องเพิ่มเติม
