วิธีเพิ่ม breadcrumbs ใน WordPress
เผยแพร่แล้ว: 2023-03-27เมื่อเราเรียกดูเว็บไซต์ บางครั้งเรารู้สึกเหมือนฮันเซลกับเกรเทลอยู่ในป่า หลงทางไปหมด
เรามาถึงหน้าหนึ่งจากเครื่องมือค้นหาหรือโซเชียลเน็ตเวิร์ก และเป็นไปไม่ได้เลยที่จะเข้าใจว่าเราอยู่ที่ใดในไซต์
โชคดี เช่นเดียวกับเบรดครัมบ์ในเรื่อง มีวิธีสำหรับผู้ใช้อินเทอร์เน็ตในการหาทางกลับ: เส้นทางเบรดครัมบ์
ในบทความนี้ เราจะอธิบายรายละเอียด วิธีเพิ่ม breadcrumbs บน WordPress โดยใช้วิธีการต่างๆ
ภาพรวม
- เกล็ดขนมปังบน WordPress คืออะไร?
- จุดประสงค์ของเส้นทางเบรดครัมบ์คืออะไร?
- เหตุใด WordPress จึงไม่เสนอ breadcrumbs เป็นค่าเริ่มต้น
- การสร้างและเพิ่ม breadcrumbs
- เพิ่ม breadcrumbs ในร้าน WooCommerce
- ปรับแต่งสไตล์
- การเพิ่ม breadcrumbs ในส่วนต่อประสานผู้ดูแลระบบ WordPress
- บทสรุป
เกล็ดขนมปังบน WordPress คืออะไร?
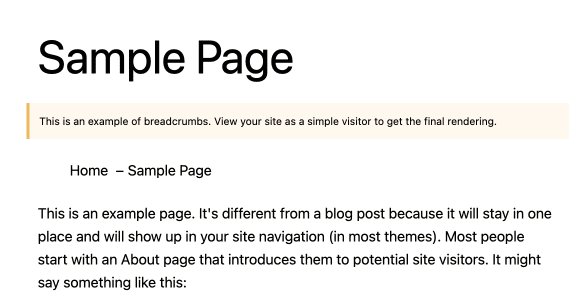
เบรดครัมบ์คือ การแสดงภาพของโครงสร้างแผนผังของเว็บไซต์
ในกรณีส่วนใหญ่จะอยู่ในรูปแบบของ รายการลิงก์ ที่แสดงตามแนวนอน โดยปกติจะอยู่ใกล้ชื่อเพจและ/หรือเมนู (ตำแหน่งที่แน่นอนแตกต่างกันไปในแต่ละไซต์)
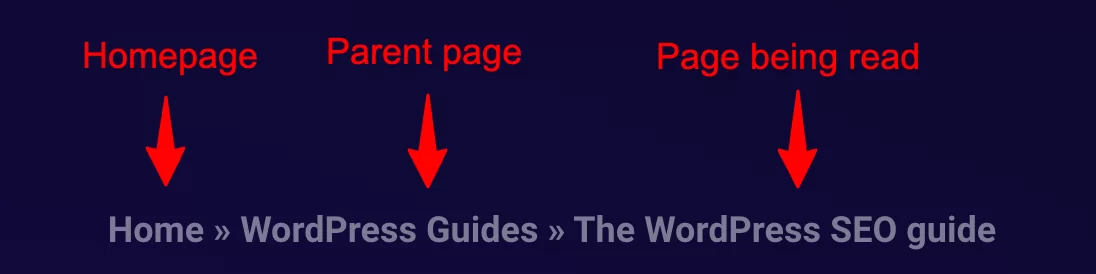
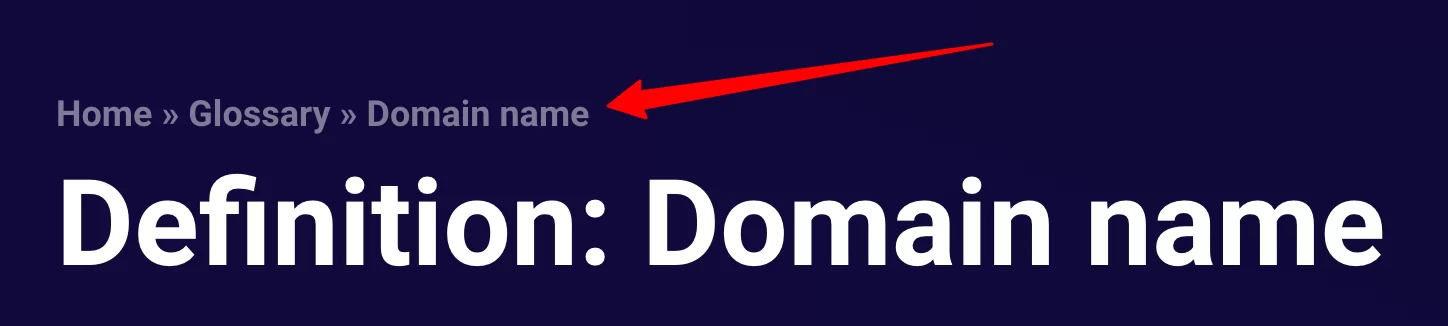
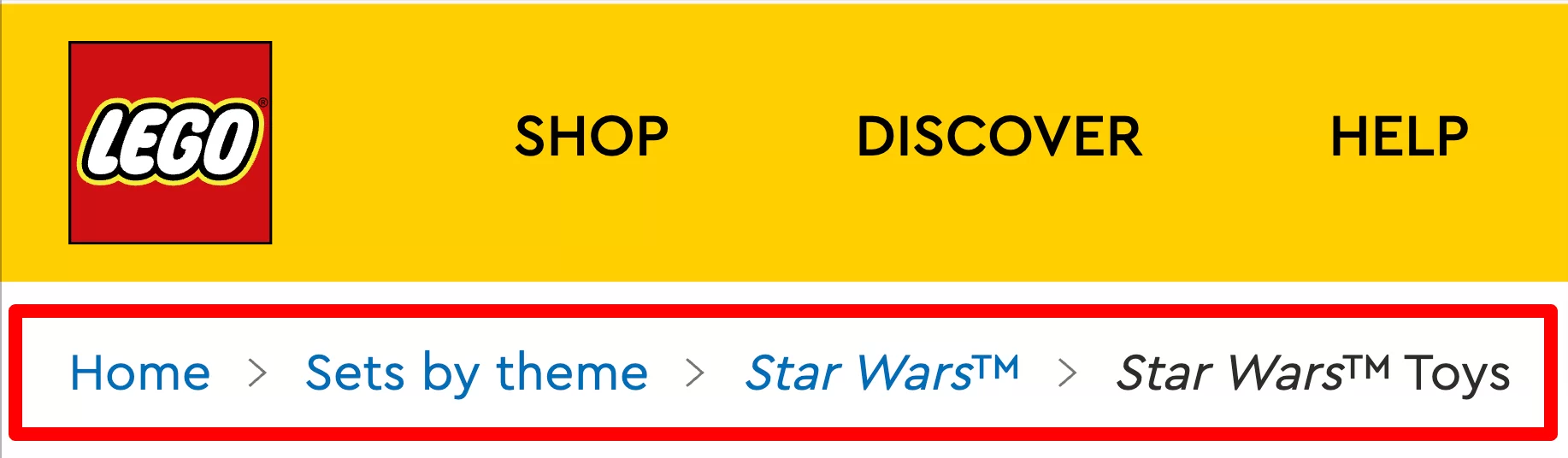
เส้นทางเบรดครัมบ์แต่ละเส้นทางจะแสดงลิงก์ไปยังหน้า "พาเรนต์" ของหน้าที่ผู้ใช้อินเทอร์เน็ตเข้าชม ดังนั้นจึงย้อนเส้นทางที่ผู้ใช้อินเทอร์เน็ตสามารถติดตามเพื่อกลับไปยังหน้าแรก:

ตัวอย่างบางส่วน:



ดังที่ตัวอย่างเหล่านี้แสดง เส้นทางเบรดครัมบ์อาจมีความยาวและซับซ้อนไม่มากก็น้อย
ขนาดของมันขึ้นอยู่กับสิ่งที่เรียกว่า ระดับความลึก คำนี้หมายถึงจำนวนของ "ขั้นตอน" ก่อนกลับสู่หน้าแรก
โปรดทราบว่าไม่ใช่ทุกไซต์ที่ต้องการเส้นทางเบรดครัมบ์ หากมีความลึกเพียงระดับเดียว ก็ไม่จำเป็น เนื่องจากเส้นทางไปยังหน้าแรกเป็นทางตรง
จุดประสงค์ของเส้นทางเบรดครัมบ์คืออะไร?
บนเว็บไซต์ เส้นทางเบรดครัมบ์มีจุดประสงค์หลายประการ:
- เพื่อให้ผู้ใช้มี จุดอ้างอิง ในโครงสร้างต้นไม้ของไซต์
- เพื่อให้มีตัวเลือกสำหรับ การนำทางอย่างรวดเร็ว
- ปรับปรุง การนำเสนอไซต์ของคุณ ในเครื่องมือค้นหา
- เสริมสร้างการเชื่อมโยงภายใน ซึ่งมีประโยชน์สำหรับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
ยูทิลิตี้หลักของมันคือ ช่วยให้ผู้ใช้สามารถค้นหาเส้นทางของเขาหรือเธอในเว็บไซต์ของคุณ
เนื่องจากแต่ละลิงก์สามารถคลิกได้ จึงช่วยให้สามารถขึ้นโครงสร้างแบบต้นไม้ได้อย่างรวดเร็วจนถึงหน้าแรก
อย่างไรก็ตาม เส้นทางเบรดครัมบ์ไม่ได้ถูกใช้โดยผู้ใช้อินเทอร์เน็ตเท่านั้น เครื่องมือค้นหายังใช้สิ่ง เหล่านี้ด้วยเหตุผลเดียวกัน: เพื่อทำความเข้าใจว่าไซต์มีโครงสร้างอย่างไรและเพื่อให้สามารถไปจากหน้าหนึ่งไปอีกหน้าหนึ่งจนถึงหน้าแรก
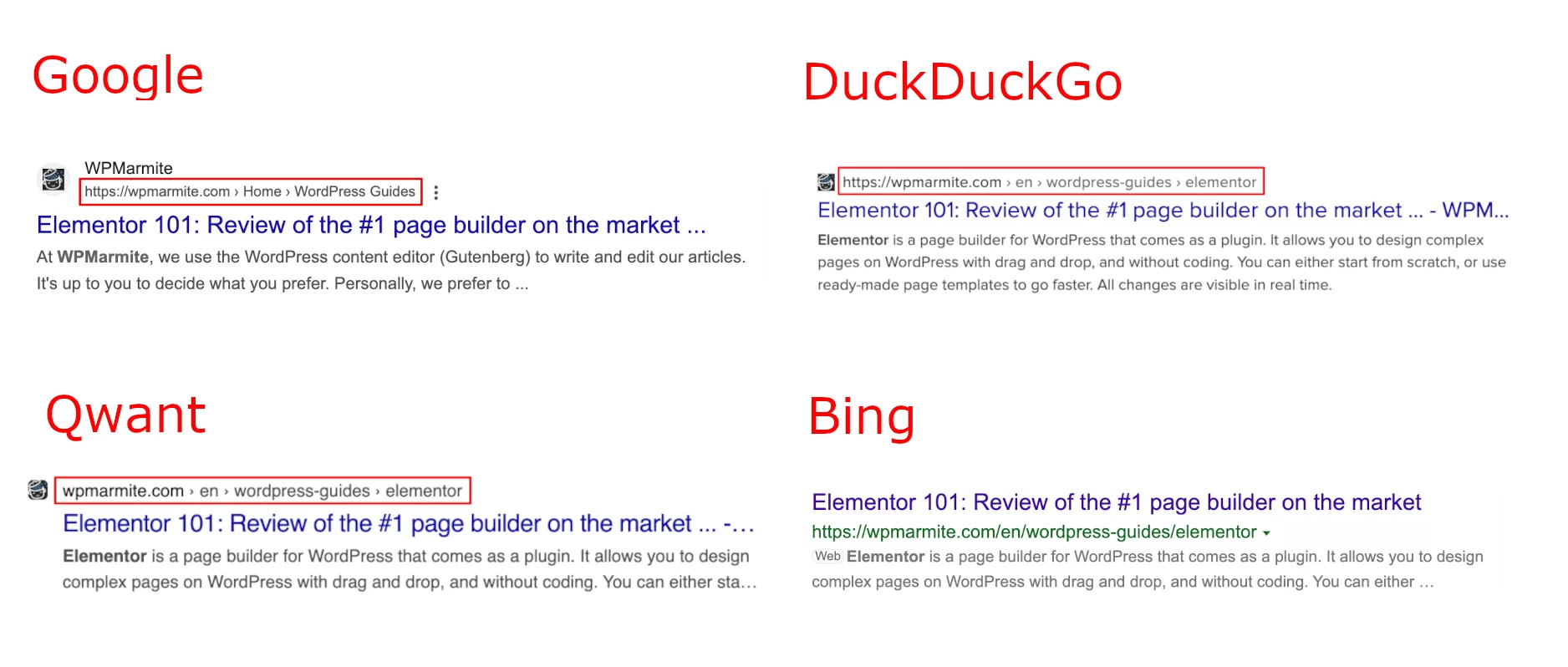
แต่นั่นไม่ใช่ทั้งหมด เครื่องมือค้นหาบางตัว (เช่น Google, Qwant หรือ DuckDuckGo) ใช้เพื่อปรับแต่งการแสดงผล:

ดังนั้น จากเสิร์ชเอ็นจิ้น ผู้ใช้อินเทอร์เน็ตจะได้รับตำแหน่งที่ตั้งของหน้าบนเว็บไซต์
เหตุใด WordPress จึงไม่เสนอ breadcrumbs เป็นค่าเริ่มต้น
ด้วย WordPress การสร้างเส้นทางเบรดครัมบ์ต้องมีขั้นตอนสองสามขั้นตอน ซึ่งเราจะอธิบายด้านล่าง
เนื่องจากนี่เป็นองค์ประกอบการนำทางที่มีอยู่ในเว็บไซต์จำนวนมาก จึงมีเหตุผลที่จะถามว่าทำไมตัวเลือกนี้ถึงหายไปตามค่าเริ่มต้น
คำถามนี้เป็นหัวข้อของการอภิปรายหลายครั้งระหว่างผู้มีส่วนร่วมในโครงการ
จากการสนทนาเหล่านี้ ดูเหมือนว่า การสร้างเบรดครัมบ์ถือเป็นคุณลักษณะที่คาดหวังจากปลั๊กอินหรือธีม ไม่ใช่จากคอร์ของ WordPress
นอกจากนี้ อย่างที่เราเห็นก่อนหน้านี้ ไม่ใช่ทุกไซต์ที่ต้องการ ดังนั้นจึงง่ายกว่าสำหรับผู้ใช้ในการติดตั้งปลั๊กอินที่ปรับให้เหมาะกับความต้องการของเขา
การสร้างและเพิ่ม breadcrumbs
มีสองตัวเลือกในการเพิ่ม breadcrumbs ใน WordPress:
- คุณรู้วิธีพัฒนา: คุณสามารถเขียนโค้ดได้โดยตรงในธีม
- ถ้าไม่ คุณจะต้องใช้ปลั๊กอินหรือธีมที่มีคุณสมบัตินี้
เราจะกล่าวถึงตัวเลือกที่สองในบทความนี้
คุณจะเพิ่ม breadcrumbs บน WordPress ได้ที่ไหน?
ก่อนที่จะลงรายละเอียดในการสร้าง สิ่งสำคัญคือต้องทำความเข้าใจตำแหน่งที่จะวางองค์ประกอบการนำทางนี้
แน่นอน ปลั๊กอินจะไม่เพิ่มโดยอัตโนมัติในธีมของคุณ พวกเขาจะให้รหัสแก่คุณเพื่อวางในตำแหน่งที่คุณต้องการให้ปรากฏ
ดังที่เราได้เห็นจากตัวอย่างที่นำเสนอข้างต้น มักจะอยู่ใกล้กับเมนูหรือชื่อเรื่องของโพสต์
ในกรณีส่วนใหญ่ คุณจะต้องแก้ไขหนึ่งในสามไฟล์เหล่านี้:
-
header.php(ใน 99% ของกรณี) -
single.php -
page.php
หากคุณยังไม่ได้ดำเนินการ เราขอแนะนำให้คุณสร้าง ธีมลูก ก่อนที่จะทำการเปลี่ยนแปลงเหล่านี้ วิธีนี้จะป้องกันไม่ให้ถูกเขียนทับเมื่อคุณอัปเดตธีม
สุดท้าย ด้วยการพัฒนาโปรแกรมแก้ไขไซต์ หากธีมของคุณเข้ากันได้ คุณจะไม่ต้องแก้ไขไฟล์ คุณจะต้องใช้บล็อกที่นำเสนอโดยปลั๊กอิน หากมีอยู่
ถ้าไม่ คุณสามารถวางรหัสย่อได้ตลอดเวลา
โดยไม่ต้องปลั๊กอิน
มันอาจทำให้คุณผิดหวัง แต่ไม่มีวิธีแก้ปัญหาวิเศษ
ขึ้นอยู่กับธีมที่คุณเลือก หากมีข้อสงสัย วิธีที่ง่ายที่สุดคือดูในเอกสารประกอบหรือติดต่อทีมพัฒนา หากทำได้
อย่างไรก็ตาม นี่คือขั้นตอนในการปฏิบัติตามธีม WordPress หลัก:
- Astra: ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > เกล็ดขนมปัง จากนั้นคุณสามารถปรับแต่งการแสดงผลได้
- Blocksy: ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ทั่วไป > Breadcrumb เพื่อปรับตัวเลือกการแสดงผลตามความต้องการของคุณ
สำหรับทั้ง Astra และ Blocksy ตำแหน่งจะถูกกำหนดโดยธีม หากค่าเริ่มต้นไม่เหมาะกับคุณ ธีมทั้งสองนี้มีโค้ดสั้นๆ ที่ช่วยให้คุณแสดงเส้นทางเบรดครัมบ์ได้ทุกที่ที่คุณต้องการ:
-
[astra_breadcrumb]สำหรับแอสตร้า -
[blocksy_breadcrumbs]สำหรับ Blocksy
ด้วยปลั๊กอิน
เราได้เลือก ปลั๊กอินหกรายการ สำหรับคุณที่เสนอการสร้างเส้นทางเบรดครัมบ์ เราจะให้รายละเอียดตัวเลือกสำหรับการเพิ่มแต่ละตัวเลือกในธีม
สร้างเส้นทางเบรดครัมบ์ด้วย Yoast SEO
นี่คือปลั๊กอินอ้างอิง SEO มีตัวเลือกมากมาย รวมถึงการสร้างเส้นทางเบรดครัมบ์
หากต้องการใช้ประโยชน์จากตัวเลือกทั้งหมดที่นำเสนอโดยปลั๊กอิน ให้เรียนรู้วิธีกำหนดค่า Yoast SEO
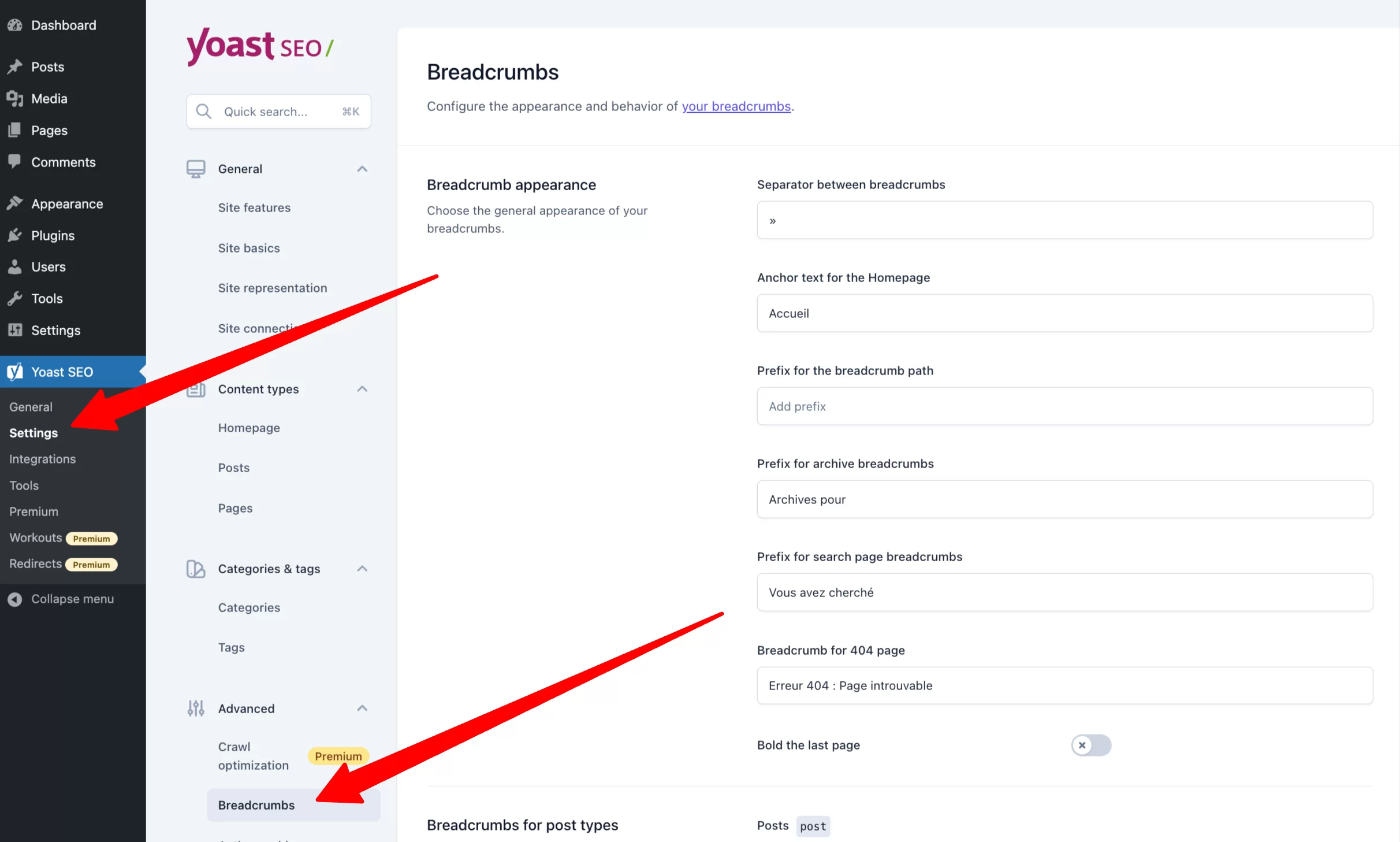
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้คลิก "การตั้งค่า" จากนั้นคลิก ขั้นสูง > Breadcrumbs

หน้าจอมีตัวเลือกการปรับแต่งต่างๆ ที่เหมาะกับความต้องการของคุณ
หากมีข้อสงสัย อย่าลังเลที่จะทดสอบ!
เมื่อกำหนดค่า breadcrumbs แล้ว คุณเพียงแค่เพิ่มลงในธีมของคุณ
คำเตือน: หากคุณทำเครื่องหมายที่ "ปิดใช้งาน" ในตัวเลือก "เปิดใช้งานเส้นทางเบรดครัมบ์สำหรับธีมของคุณ" ก็จะไม่ปรากฏในธีมของคุณ ซึ่งก็เข้าท่า!
หากต้องการเพิ่มลงในธีมของคุณ คุณมีหลายตัวเลือก:
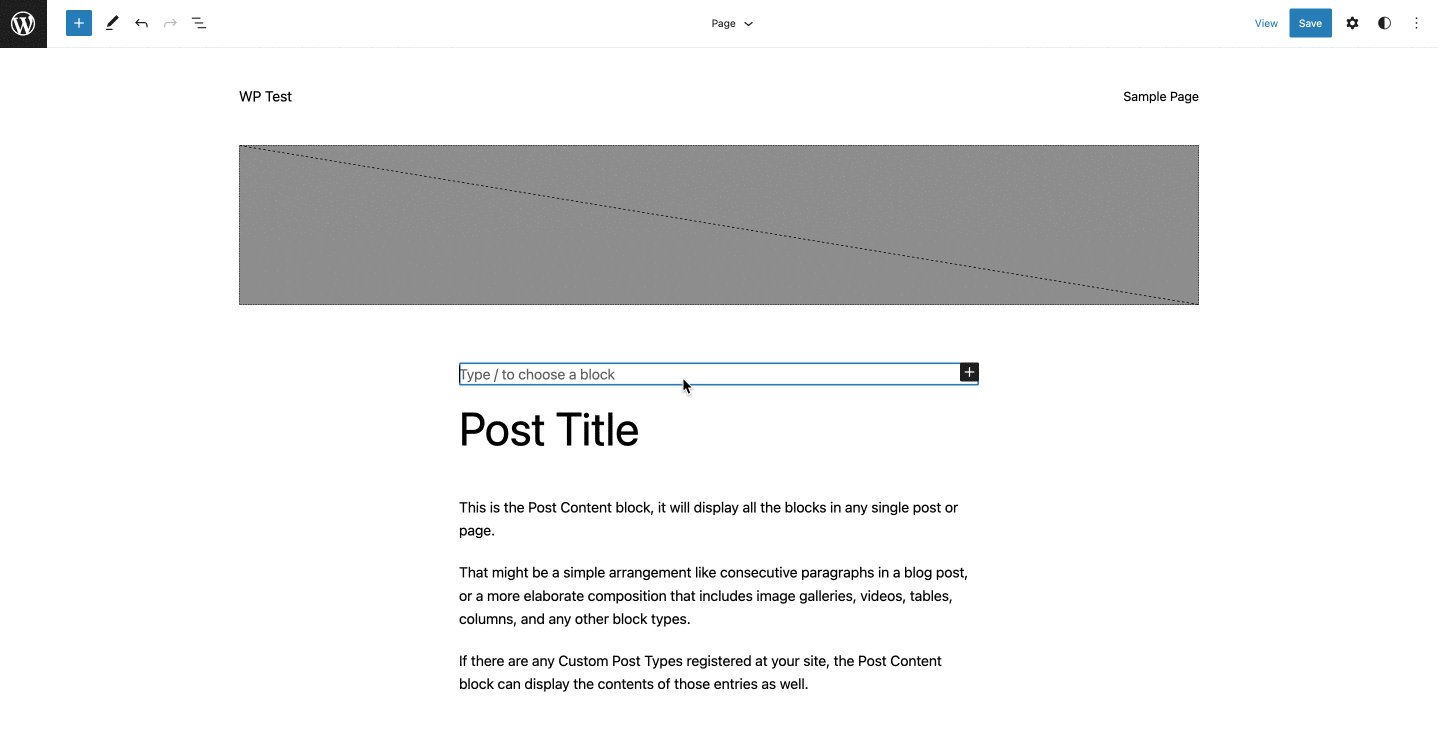
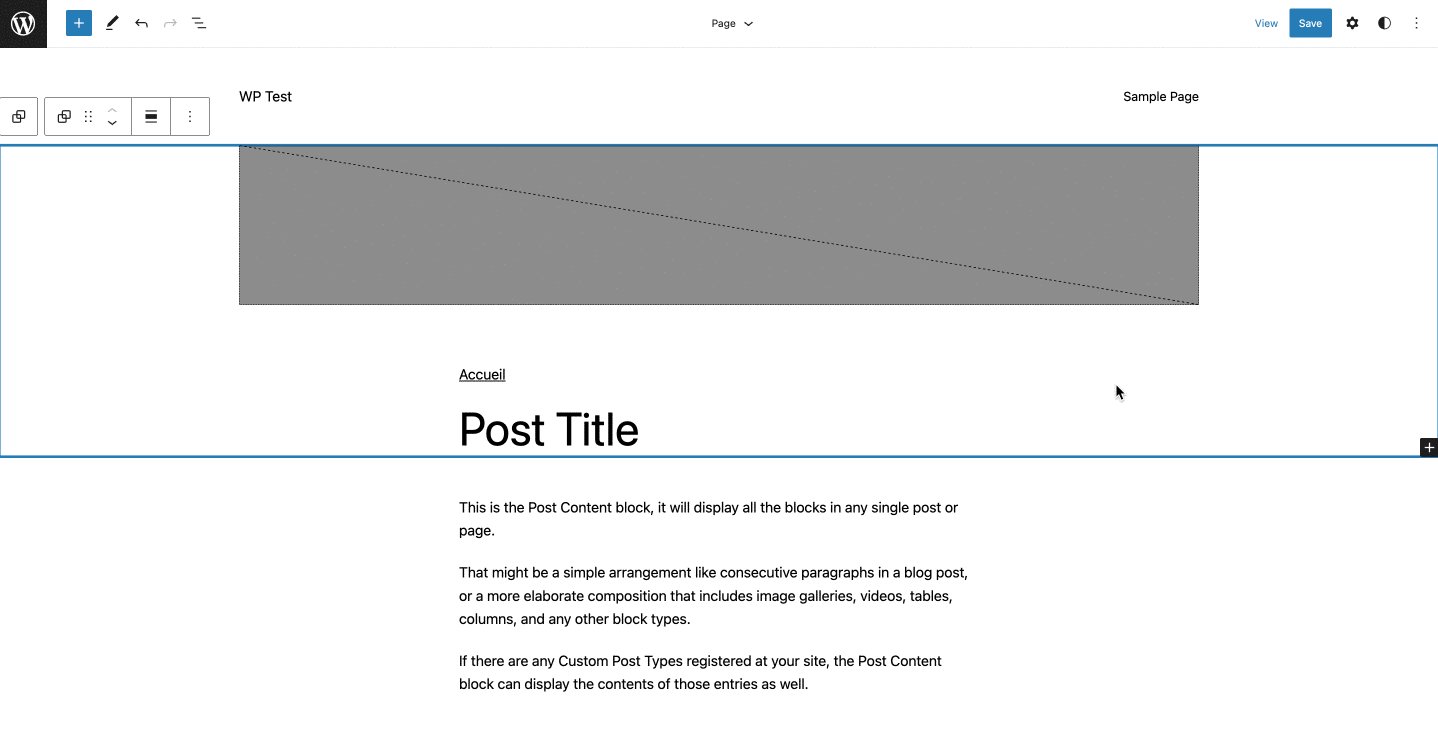
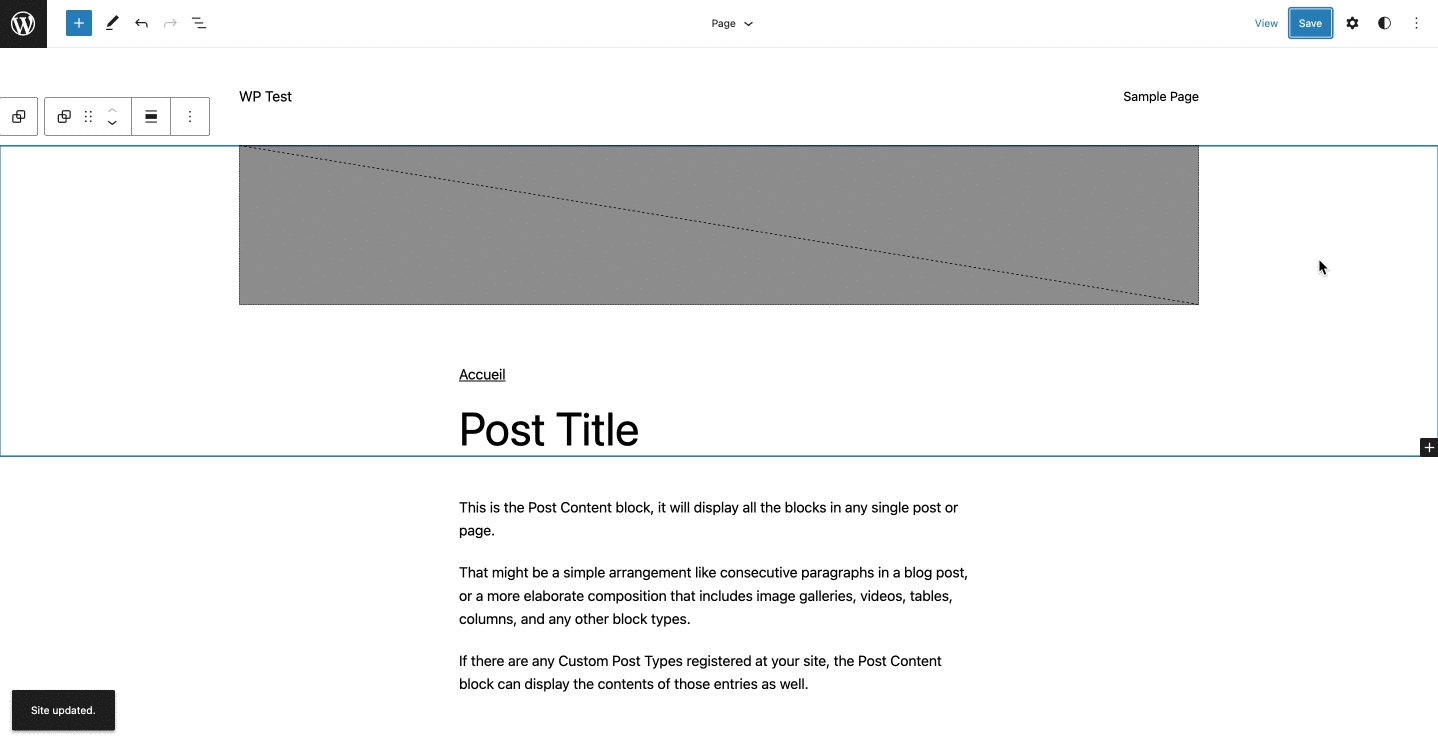
1. การใช้บล็อก "Yoast Breadcrumbs" และเครื่องมือแก้ไขไซต์
นี่เป็นตัวเลือกที่ง่ายที่สุด แต่ธีมของคุณต้องเข้ากันได้กับโปรแกรมแก้ไขไซต์ (เดิมคือการแก้ไขไซต์แบบเต็มหรือ FSE) หากธีมของคุณเป็นธีมล่าสุดหรือเพิ่งได้รับการอัปเดตเมื่อเร็วๆ นี้ ก็อาจเป็นเช่นนั้น
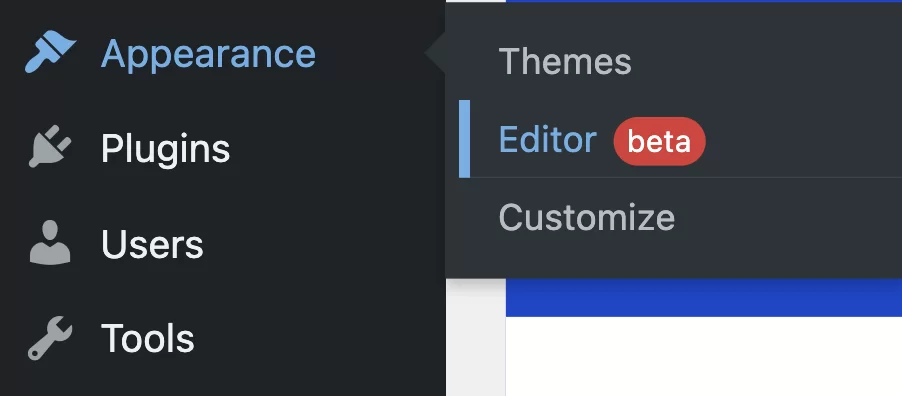
หากต้องการทราบ ให้วางเมาส์เหนือเมนู "ลักษณะที่ปรากฏ" หากลิงก์ "ตัวแก้ไข" ปรากฏขึ้น แสดงว่าธีมของคุณเข้ากันได้

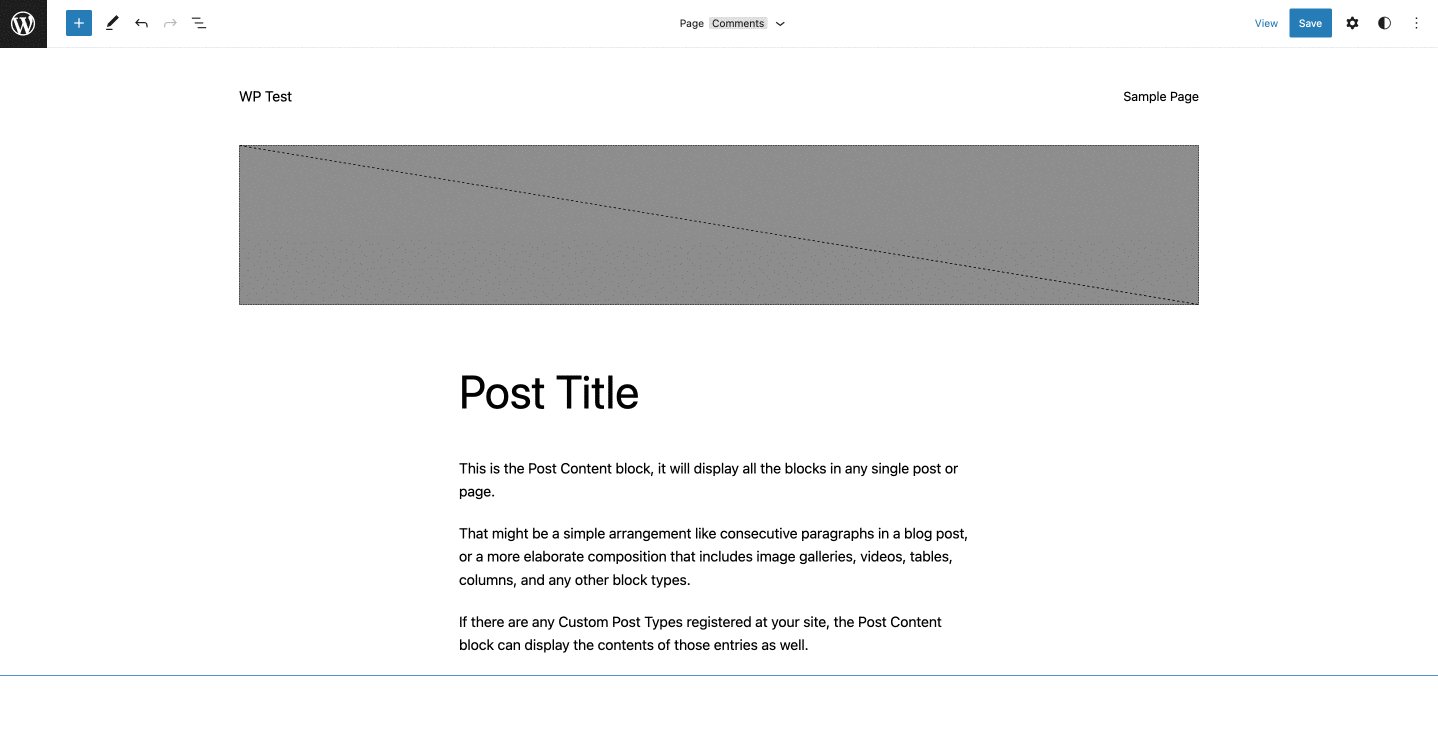
จากนั้นคุณสามารถเลือกเทมเพลตหน้าต่างๆ ที่คุณต้องการให้เส้นทางเบรดครัมบ์ปรากฏขึ้น
ในกรณีส่วนใหญ่ สิ่งเหล่านี้จะเป็นเทมเพลตต่อไปนี้:
- เดี่ยว
- คลังเก็บเอกสารสำคัญ
- หน้าหนังสือ
คุณอาจต้องเพิ่มเบรดครัมบ์ให้กับเทมเพลตอื่น ทั้งนี้ขึ้นอยู่กับธีมและประเภทของไซต์ รายการนี้ไม่ครบถ้วนสมบูรณ์
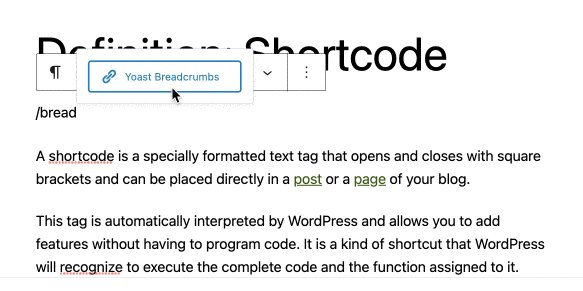
วิดีโอด้านล่างแสดงวิธีเพิ่มบล็อก "Yoast Breadcrumbs" เหนือชื่อ:

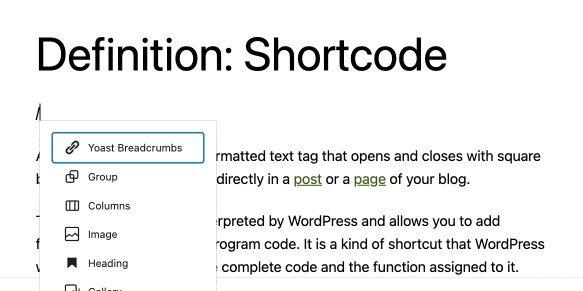
2. โดยการแทรกบล็อกในแต่ละสิ่งพิมพ์ของคุณด้วยตนเอง
วิธีนี้คล้ายกับวิธีก่อนหน้าและมีประโยชน์สำหรับผู้ที่ไม่ต้องการหรือไม่สามารถใช้โปรแกรมแก้ไขไซต์ได้
ที่นี่ บล็อกจะถูกเพิ่มลงในสิ่งตีพิมพ์แต่ละรายการของคุณด้วยตนเอง (หน้า โพสต์ ผลิตภัณฑ์...)

เทคนิคนี้ช่วยให้คุณเพิ่มเบรดครัมบ์ได้อย่างง่ายดาย แต่คุณต้อง แก้ไขสิ่งพิมพ์ของคุณทีละรายการ อาจเป็นเรื่องน่าเบื่อหากคุณเผยแพร่เนื้อหาจำนวนมากแล้ว
นอกจากนี้ คุณมีข้อ จำกัด ในแง่ของตัวเลือกตำแหน่ง
3. ในไฟล์ที่ถูกต้อง
วิธีนี้สงวนไว้สำหรับผู้ใช้ขั้นสูงสุด เนื่องจากต้องมีการจัดการรหัส
ก่อนการจัดการใด ๆ เราขอแนะนำให้คุณสำรองข้อมูลธีมของคุณ

คุณเพียงแค่วางโค้ดต่อไปนี้ในตำแหน่งที่คุณต้องการให้เส้นทางเบรดครัมบ์ปรากฏขึ้น:
แสดงเกล็ดขนมปังด้วย SEOPress
SEOPress เป็นปลั๊กอินที่สร้างขึ้นในฝรั่งเศสโดยเฉพาะสำหรับ SEO
การสร้าง Breadcrumbs ใช้ได้กับปลั๊กอินรุ่นพรีเมียมเท่านั้น
หากต้องการค้นพบคุณลักษณะทั้งหมดของปลั๊กอินนี้ คุณสามารถดูคำแนะนำของเราเกี่ยวกับปลั๊กอิน SEO สำหรับ WordPress ได้
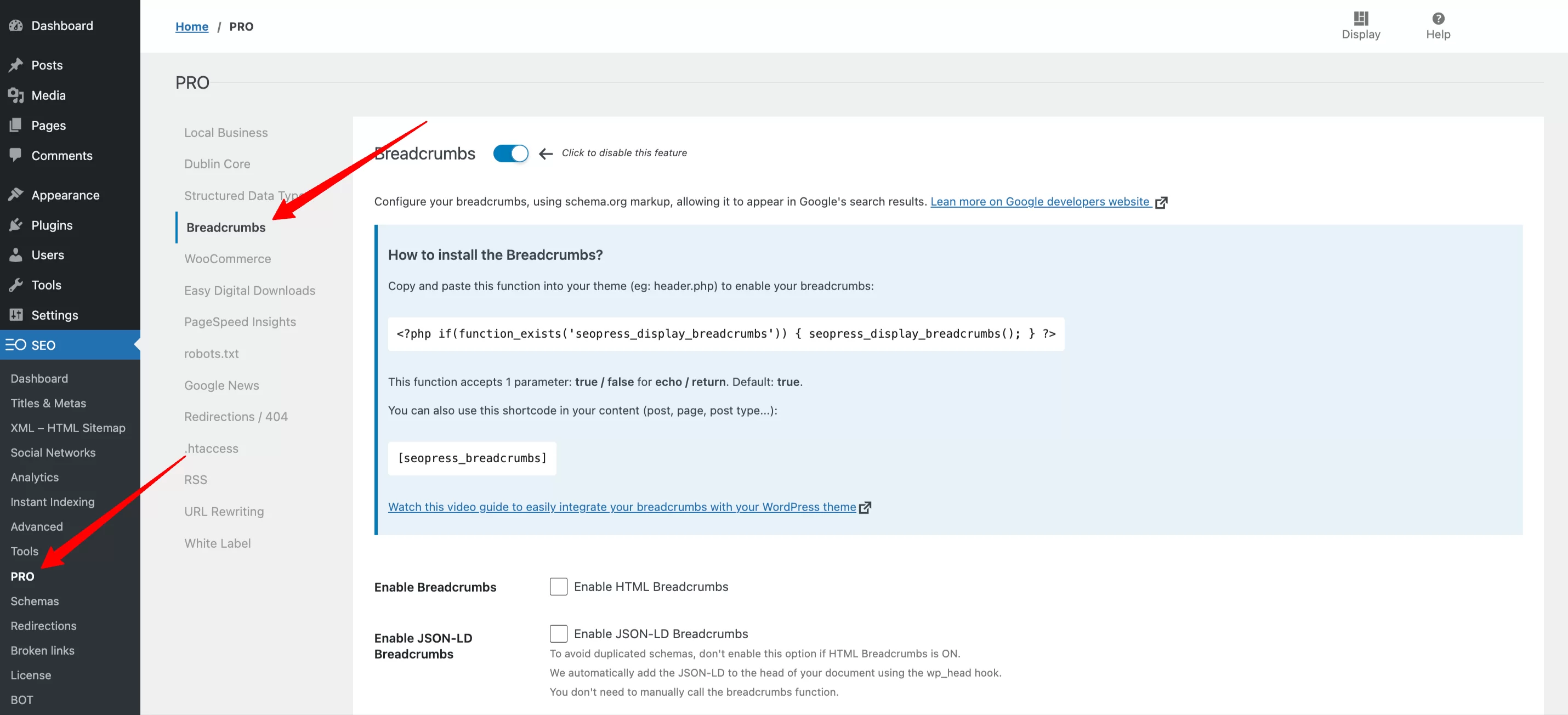
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้คลิกที่แท็บ “PRO” จากนั้นคลิก “Breadcrumbs”

จากนั้นคุณสามารถเข้าถึงตัวเลือกการปรับแต่งต่างๆ ที่ปรับให้เหมาะกับความต้องการของคุณ
เมื่อกำหนดค่าเส้นทางเบรดครัมบ์แล้ว คุณสามารถเพิ่มไปยังธีมของคุณได้
คุณมีสามวิธี:
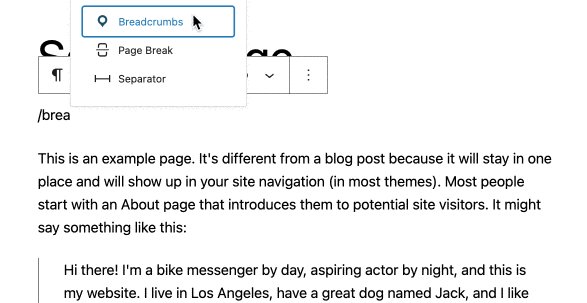
1. การใช้บล็อก "Breadcrumbs" และเครื่องมือแก้ไขไซต์
ขั้นตอนคล้ายกับที่อธิบายไว้ข้างต้น:
- ในเมนู "ลักษณะที่ปรากฏ" ของ WordPress คลิกที่ "ตัวแก้ไข"
- เพิ่มบล็อก "Breadcrumbs" ในตำแหน่งที่ต้องการในเทมเพลตเพจต่างๆ ที่เกี่ยวข้อง
2. โดยการแทรกบล็อกในแต่ละสิ่งพิมพ์ของคุณด้วยตนเอง
ที่นี่ บล็อกจะถูกเพิ่มลงในสิ่งตีพิมพ์แต่ละรายการของคุณด้วยตนเอง (หน้า โพสต์ ผลิตภัณฑ์...):

3. โดยการแก้ไขไฟล์ที่เหมาะสม
SEOPress เสนอโค้ดให้คุณวางในไฟล์ PHP ที่เหมาะสม:
สร้างเส้นทางเบรดครัมบ์ด้วย Rank Math SEO
Rank Math คือ "มีดทหารสวิสของ WordPress SEO ของคุณ" ที่รุกล้ำเข้าไปในอาณาเขตของ Yoast SEO
ปลั๊กอินมีคุณสมบัติมากมายในการปรับปรุง SEO ของคุณ รวมถึงเบรดครัมบ์ (มิฉะนั้น เราจะไม่บอกคุณเกี่ยวกับสิ่งนี้ที่นี่ )
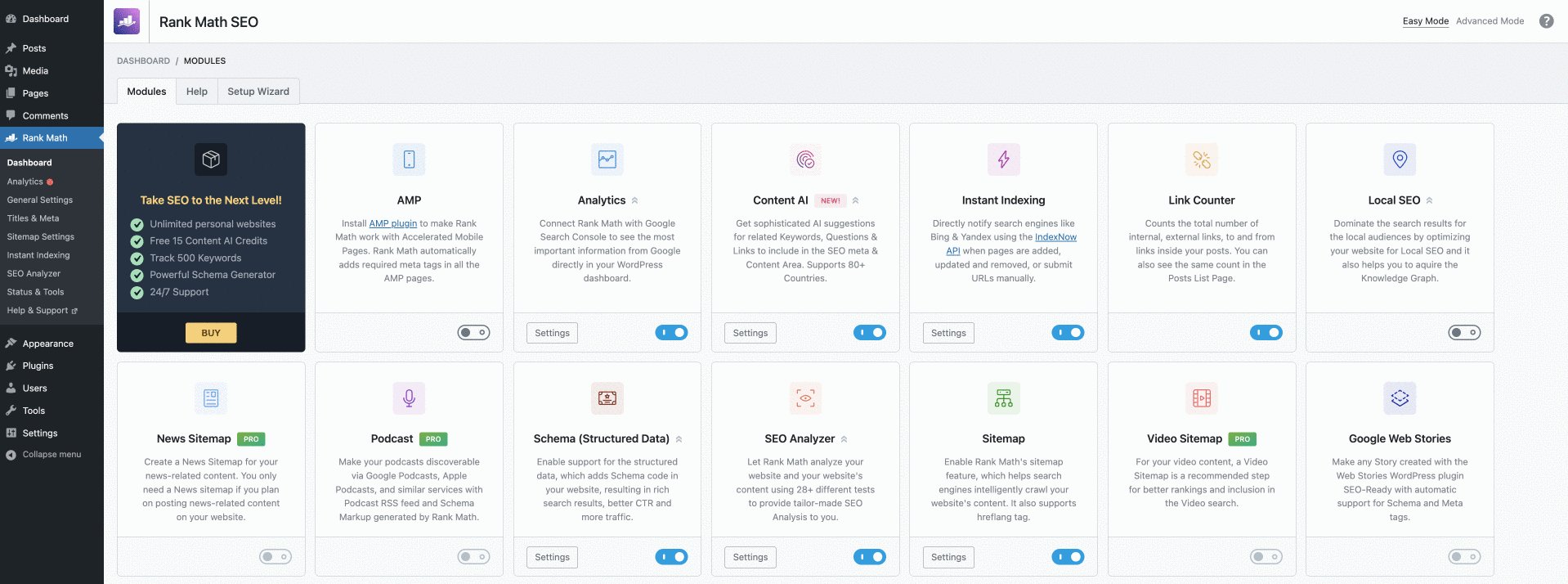
ในการสร้างเส้นทางเบรดครัมบ์ด้วย Rank Math คุณต้องทำตามขั้นตอนเหล่านี้:
- ติดตั้งและเปิดใช้งานปลั๊กอิน
- ในอินเทอร์เฟซผู้ดูแลระบบ WordPress คลิกที่ “แดชบอร์ด” (ลิงก์ด้านล่าง Rank Math)
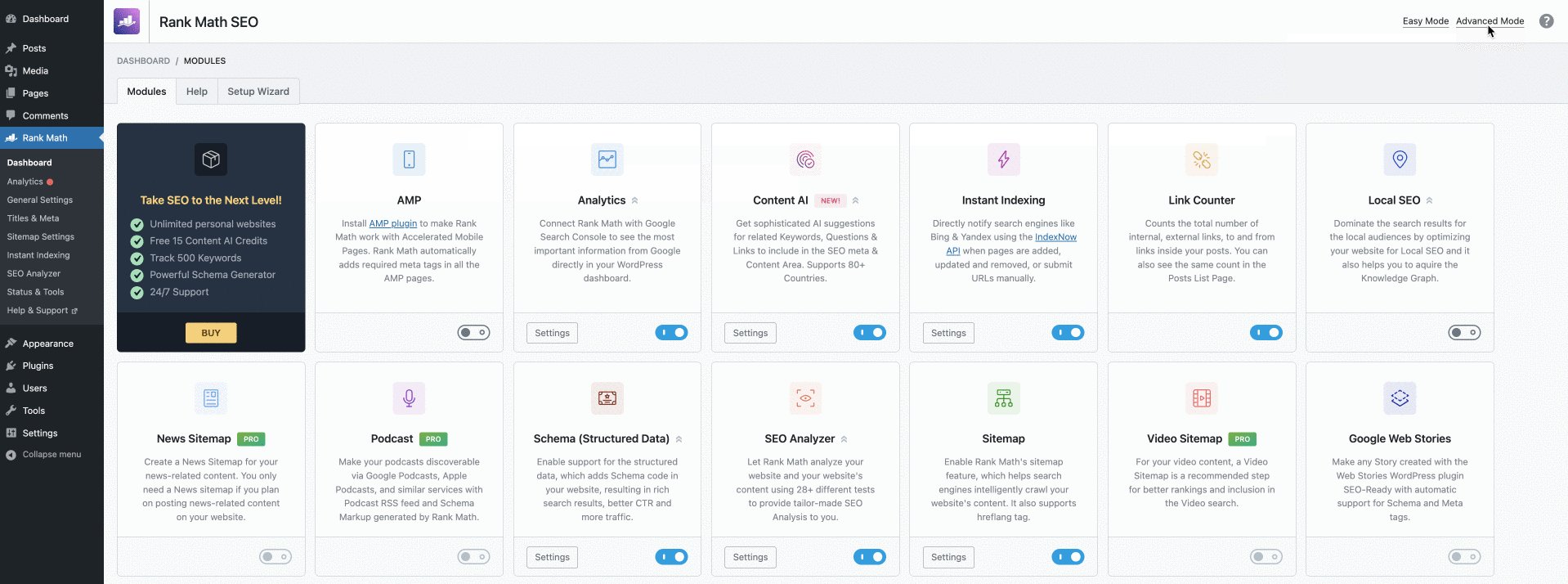
- ที่ด้านบนขวาของหน้าจอ ให้คลิก "โหมดขั้นสูง"
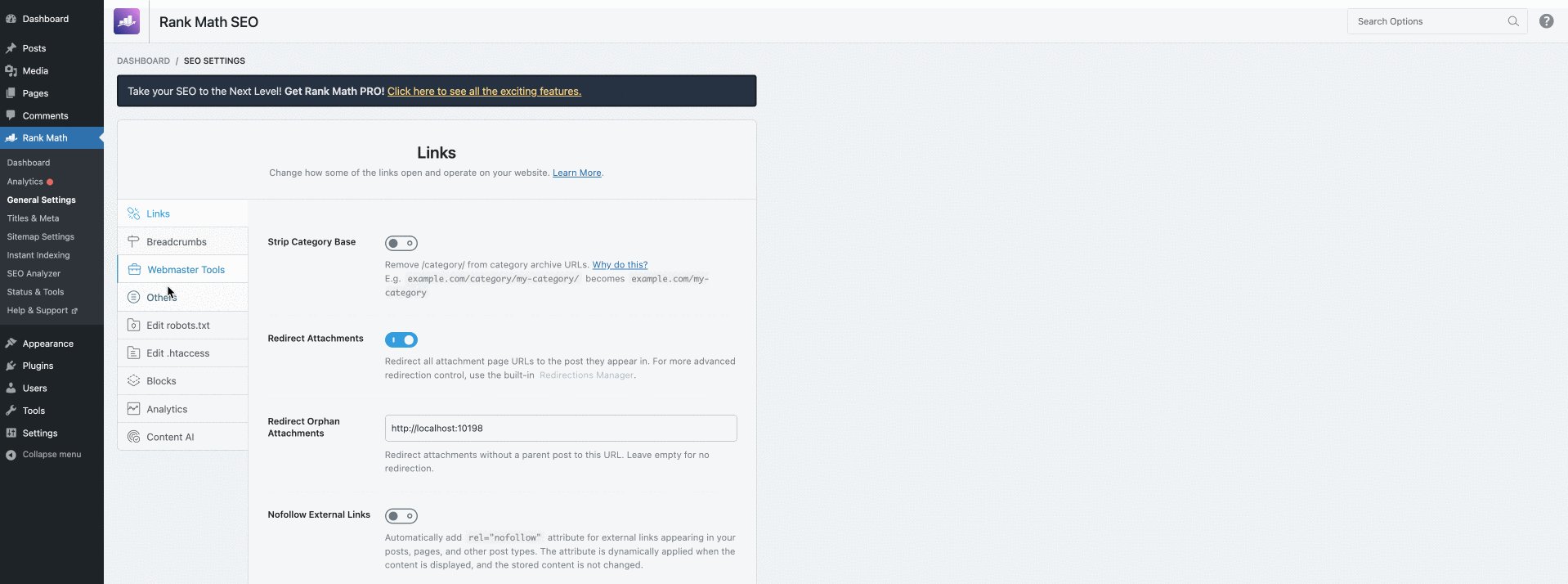
- จากนั้นคลิกที่ "การตั้งค่าทั่วไป"
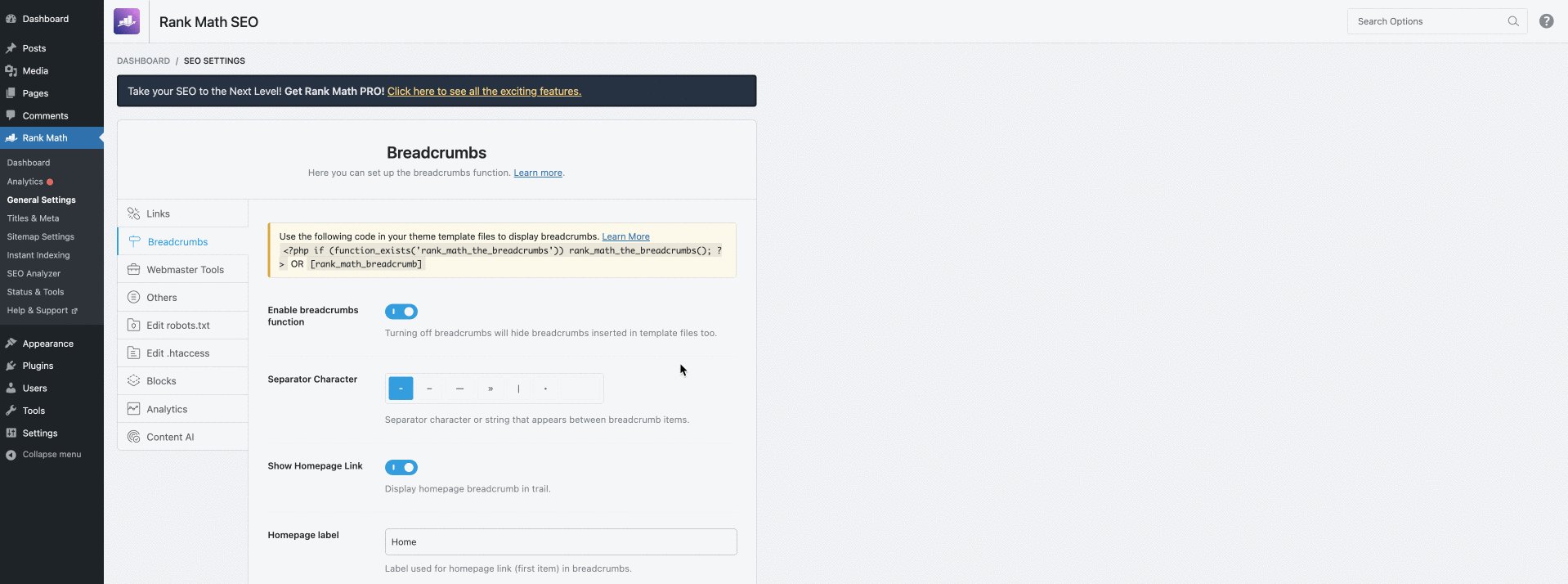
- สุดท้ายคลิกที่ “Breadcrumbs” จากนั้นคลิก “Enable Breadcrumbs”

ในขณะที่เขียนบทความนี้แตกต่างจากคู่แข่ง Rank Math ไม่มีบล็อก WordPress เฉพาะ
ในกรณีที่ไม่มีบล็อกเฉพาะ คุณจะต้องใช้รหัสย่อ
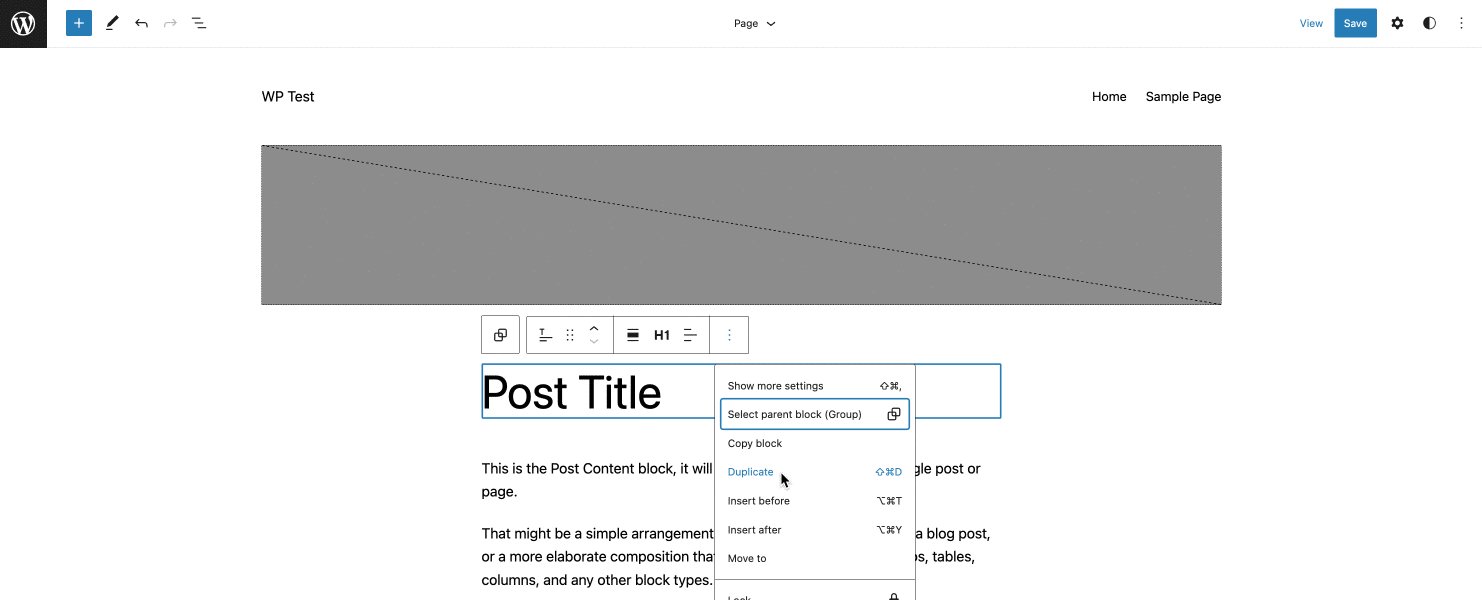
ด้วยวิธีนี้ คุณจะสามารถเพิ่มเบรดครัมบ์ในไซต์ของคุณด้วยเครื่องมือแก้ไขไซต์หรือด้วยตนเอง เผยแพร่ทีละสื่อ ดังที่เราได้เห็นใน Yoast SEO หรือ SEOPress
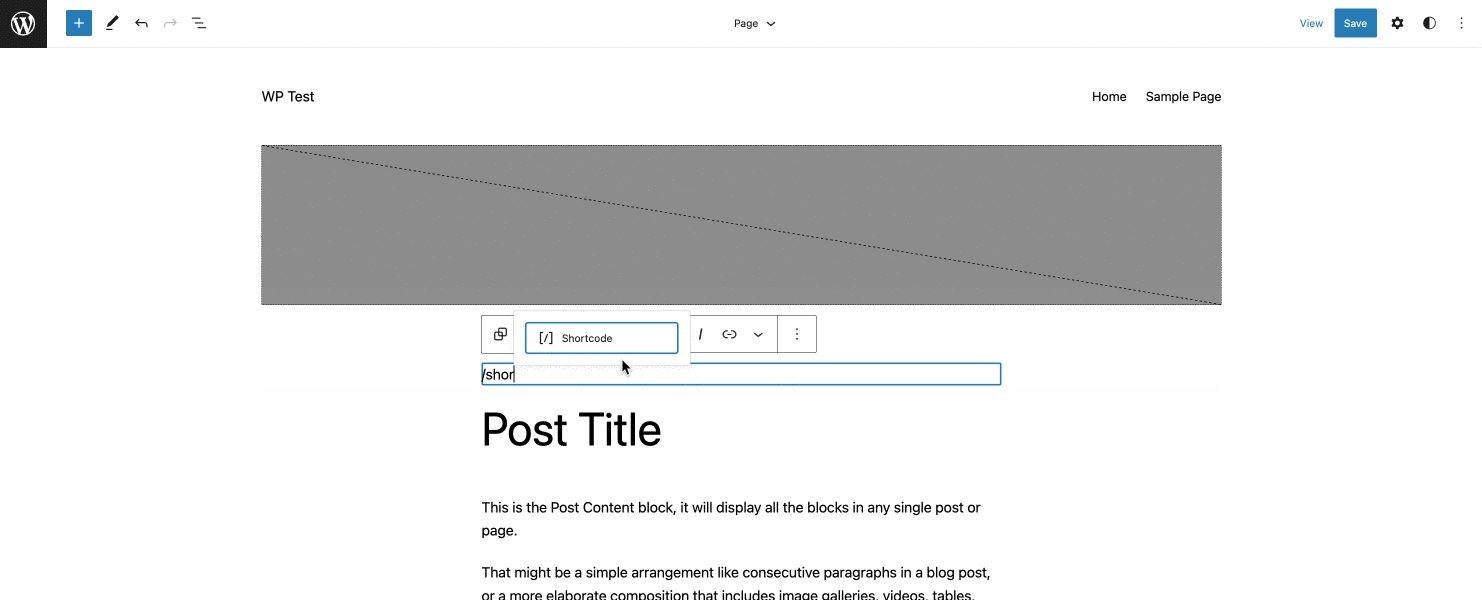
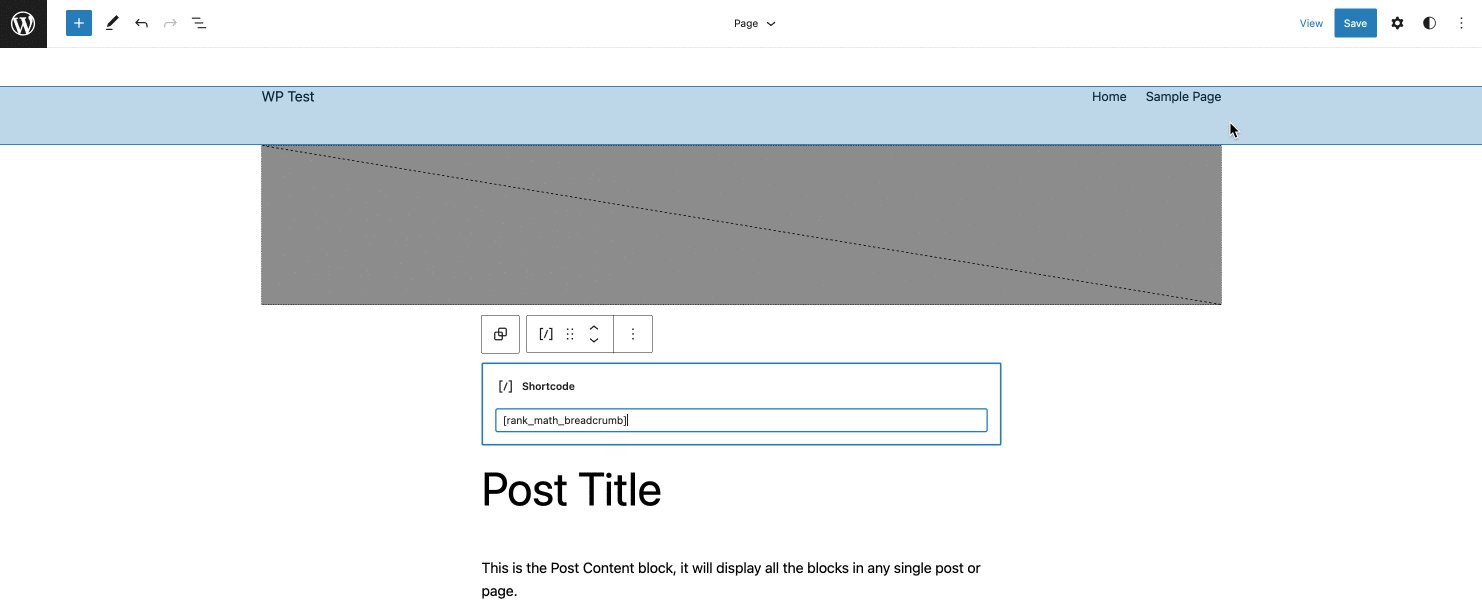
1. การใช้รหัสย่อ
ในการเพิ่มเบรดครัมบ์ของ Rank Math ด้วยรหัสย่อ ก่อนอื่นคุณต้องเพิ่มบล็อก WordPress ดั้งเดิม “รหัสย่อ” จากนั้นวางรหัสต่อไปนี้:[rank_math_breadcrumb]

2. โดยตรงในไฟล์ PHP
ขั้นตอนนี้เหมือนกับขั้นตอนที่อธิบายไว้สำหรับ Yoast SEO และ SEOPress
นี่คือรหัสที่จะวางในไฟล์ที่เหมาะสม:
สร้างเส้นทางเบรดครัมบ์ด้วย Breadcrumb NavXT
ปลั๊กอินสามตัวที่นำเสนอจนถึงขณะนี้มีไว้สำหรับการปรับแต่ง SEO ของไซต์ของคุณโดยเฉพาะ การสร้างเบรดครัมบ์เป็นเพียงหนึ่งในคุณสมบัติเท่านั้น
หากคุณต้องการเพียงองค์ประกอบการนำทางนี้และใช้วิธีอื่นเพื่อเพิ่มประสิทธิภาพ SEO ของคุณอยู่แล้ว เราขอแนะนำ Breadcrumb NavXT
ปลั๊กอินนี้สร้างขึ้นในปี 2560 ได้รับการดาวน์โหลดหลายล้านครั้งและได้รับความนิยมจากผู้ดูแลเว็บจำนวนมากเนื่องจากมีความยืดหยุ่นและใช้งานง่าย
สามารถปรับปรุงได้ด้วยส่วนเสริม
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ “การตั้งค่า” จากนั้นไปที่เมนู “Breadcrumb NavXT”
เมื่อกำหนดค่าแล้ว คุณสามารถเพิ่มบล็อก "Breadcrumb Trail" ในตัวแก้ไขเนื้อหาหรือด้วยตนเองในแต่ละสิ่งพิมพ์
สำหรับผู้ใช้ขั้นสูง รหัสที่จะเพิ่มในไฟล์มีดังนี้:
วิธีเพิ่ม breadcrumbs ด้วย Elementor
ตามค่าเริ่มต้น Elementor ไม่อนุญาตให้สร้างเส้นทางเบรดครัมบ์
ดังนั้นการสร้างและกำหนดค่าจะต้องทำด้วยปลั๊กอินตัวใดตัวหนึ่งที่กล่าวถึงข้างต้น
Elementor จะมีประโยชน์ในการปรับเปลี่ยนการแสดงเบรดครัมบ์ในธีมของคุณและปรับแต่งลักษณะที่ปรากฏ โดยไม่ต้องจัดการไฟล์ธีมของคุณ
มีเพียง Breadcrumb NavXT เท่านั้นที่เสนอการผสานรวมกับ Elementor ฟรี
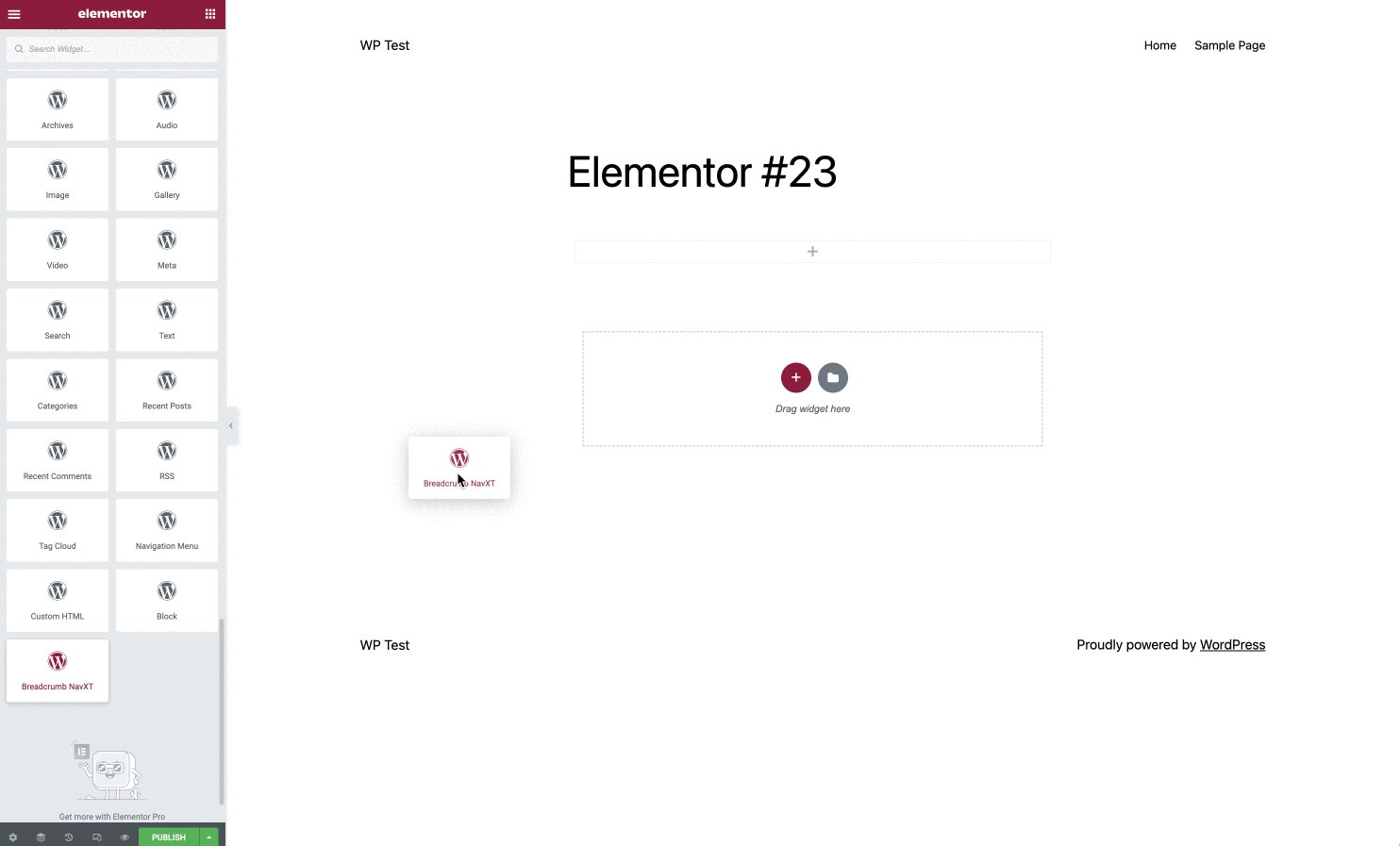
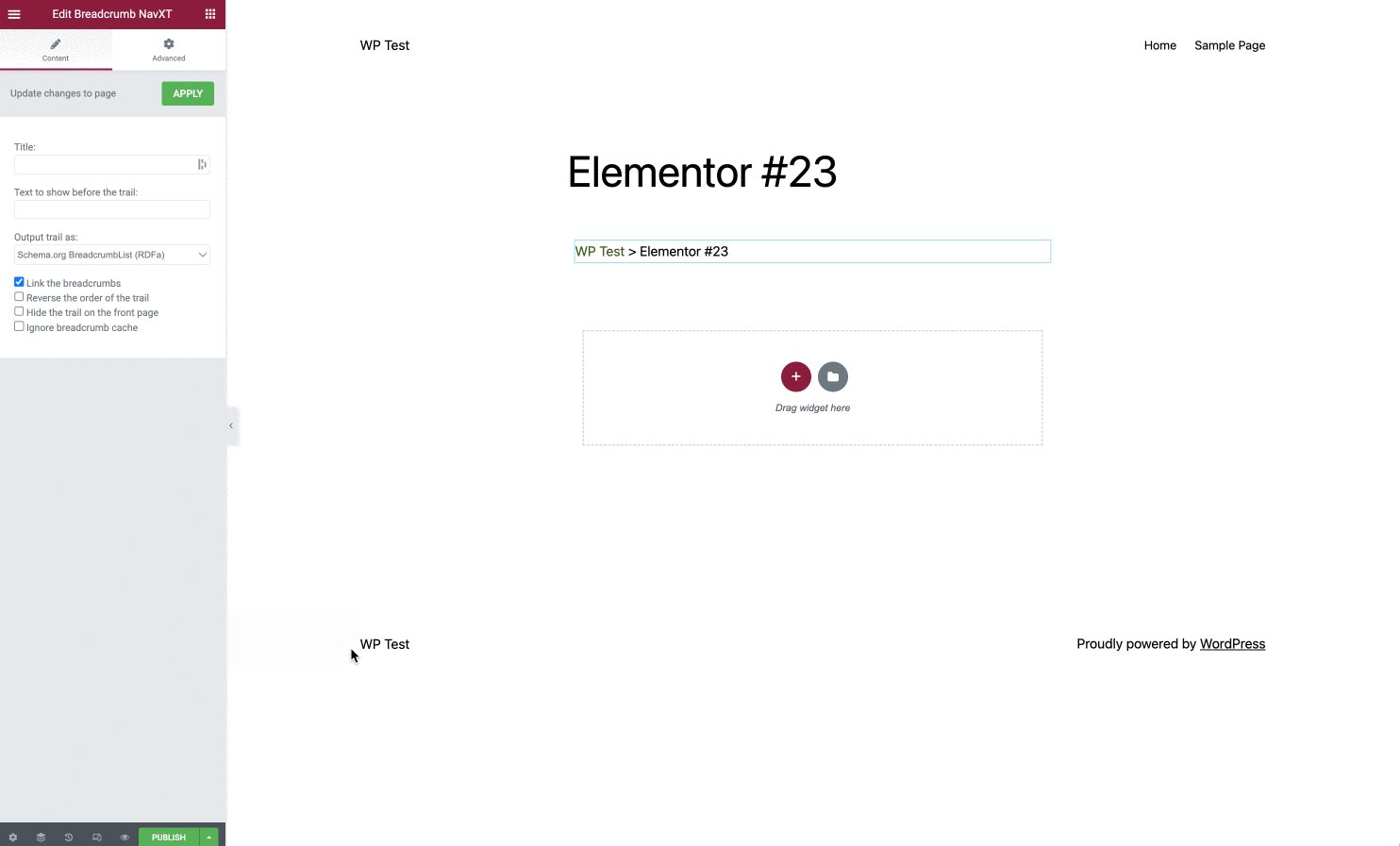
คุณเพียงแค่ต้องค้นหาบล็อกที่ถูกต้องในไลบรารีองค์ประกอบ Elementor และเพิ่มลงในเพจของคุณ:

มันทำงานคล้ายกับ SEOPress และ Rank Math แต่คุณต้องมีปลั๊กอินเหล่านี้ในเวอร์ชันที่ต้องชำระเงินเพื่อรับประโยชน์จากวิดเจ็ต Elementor
สำหรับ Yoast SEO คุณจะต้องมี Elementor เวอร์ชันที่ต้องชำระเงินเพื่อใช้วิดเจ็ต “Breadcrumbs”
เคล็ดลับ:
หากคุณไม่สามารถหรือไม่ต้องการชำระเงิน คุณสามารถใช้รหัสย่อต่อไปนี้ได้เสมอ:
[wpseo_breadcrumb][rank_math_breadcrumb]
คุณสามารถใช้รหัสย่อเหล่านี้กับวิดเจ็ต “รหัสย่อ” ของ Elementor
วิธีเพิ่ม breadcrumbs ด้วย Divi
เช่นเดียวกับ Elementor คู่แข่งหลัก Divi ไม่มีตัวเลือกในการสร้างและเพิ่มเบรดครัมบ์บน WordPress
ในการดำเนินการดังกล่าว คุณสามารถใช้ปลั๊กอิน "Breadcrumbs Divi Module" ฟรี หรือใช้หนึ่งในปลั๊กอินต่อไปนี้และรหัสย่อของปลั๊กอิน:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - อันดับคณิตศาสตร์:
[rank_math_breadcrumb]
เพิ่ม breadcrumbs ในร้าน WooCommerce
เบรดครัมบ์ถูกเสนอโดยค่าเริ่มต้นโดย WooCommerce คุณไม่ต้องทำอะไรเพื่อเพิ่ม
ปรับแต่งสไตล์
แม้ว่าปลั๊กอินที่อธิบายไว้ในบทความนี้จะอนุญาตให้คุณปรับแต่ง เนื้อหา ที่แสดง แต่จะไม่อนุญาตให้คุณเปลี่ยน วิธี การแสดง
สิ่งนี้ขึ้นอยู่กับธีมของคุณ ซึ่งโดยทั่วไปจะมีเลย์เอาต์เริ่มต้น
ในการปรับการแสดงผลกราฟิกตามความต้องการของคุณ คุณจะต้องใช้โค้ด CSS
ในกรณีส่วนใหญ่ โค้ด HTML ที่สร้างขึ้นเพื่อแสดงเส้นทางเบรดครัมบ์ประกอบด้วยแอตทริบิวต์ class="breadcrumb" ซึ่งคุณสามารถกำหนดเป้าหมายใน CSS ได้
ชื่อจริงของคลาสอาจแตกต่างกันไป (เช่น สำหรับ WooCommerce จะเรียกว่า woocommerce-breadcrumb ) แต่จะมีคำว่า breadcrumb อยู่ในนั้นเสมอ
เนื่องจากรายละเอียดของโค้ด CSS นั้นมีความเฉพาะเจาะจงสำหรับความต้องการและไซต์ของคุณ อย่างไรก็ตาม เราไม่สามารถอธิบายเพิ่มเติมในหัวข้อนี้ได้
การเพิ่ม breadcrumbs ในส่วนต่อประสานผู้ดูแลระบบ WordPress
จนถึงตอนนี้ เราได้อธิบายวิธีแสดงเส้นทางเบรดครัมบ์ในส่วนสาธารณะของไซต์ของคุณ เพื่อช่วยเหลือผู้ใช้เว็บ
แต่ในบางกรณี อาจมีประโยชน์มากในอินเทอร์เฟซการดูแลระบบของ WordPress
น่าเสียดายที่ในขณะที่เขียนบทความนี้ไม่มีวิธีง่ายๆในการบรรลุเป้าหมายนี้
WordPress ไม่คาดว่าจะมีคุณสมบัตินี้โดยค่าเริ่มต้น ดังนั้นคุณจะต้องพึ่งพาปลั๊กอิน
แม้จะมีการวิจัยของเรา เราไม่พบปลั๊กอินที่ให้สิ่งนี้
หากนี่เป็นคุณสมบัติที่สำคัญสำหรับคุณ ดูเหมือนว่าทางออกเดียวคือการใช้บริการของนักพัฒนา
เรียนรู้วิธีเพิ่ม breadcrumbs# บนไซต์ #WordPress ของคุณ (มีหรือไม่มีปลั๊กอิน) ในบทช่วยสอนโดยละเอียดนี้
บทสรุป
เส้นทางเบรดครัมบ์เป็นองค์ประกอบการนำทางที่รอบคอบแต่จำเป็น
นี่คือการเตือนความจำของหน้าที่หลัก:
- เพื่อให้ผู้ใช้สามารถ ค้นหาเส้นทาง ในโครงสร้างต้นไม้ของไซต์ได้
- เพื่อนำเสนอวิธี การนำทางที่รวดเร็ว
- เพิ่มประสิทธิภาพ การนำเสนอไซต์ของคุณ ในเครื่องมือค้นหาบางประเภท
- เสริมสร้างการเชื่อมโยงภายใน ซึ่งเป็นประโยชน์สำหรับ SEO
ในการเพิ่มเบรดครัมบ์ไปยังไซต์ WordPress ของคุณ คุณมีสามตัวเลือก: เขียนโค้ดด้วยตัวคุณเอง เลือกธีมที่มีให้โดยค่าเริ่มต้น หรือใช้ปลั๊กอิน
ไม่ว่าคุณจะเลือกตัวเลือกใด ตอนนี้คุณมีเส้นทางทั้งหมดในมือเพื่อหยุดการสูญเสียผู้ใช้ของคุณ
แล้วคุณล่ะ เสนอเส้นทางเบรดครัมบ์บนไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ คุณใช้วิธีใดในการแสดง บอกเราเกี่ยวกับเรื่องนี้ในความคิดเห็น