วิธีสร้างหน้าเร็วๆ นี้โดยใช้ Uncode (ใน 3 ขั้นตอน)
เผยแพร่แล้ว: 2018-08-18เมื่อใดก็ตามที่คุณกำลังจะเปิดตัวเว็บไซต์ แอพใหม่ หรือโครงการออนไลน์ประเภทอื่นๆ คุณจะต้องสร้างความตื่นเต้นให้มากที่สุดก่อนที่จะเผยแพร่ หากไม่มีข่าวลือเกี่ยวกับการเปิดตัวของคุณ การเปิดตัวของคุณก็อาจไม่มีใครสังเกตเห็น แม้แต่ผู้ชมหลักของคุณ
สิ่งที่เว็บไซต์จำนวนมากทำคือใส่หน้า 'เร็วๆ นี้' เพื่อให้คุณรู้ว่าเมื่อใดที่ผลิตภัณฑ์ของพวกเขาจะเปิดตัว ออกแบบใหม่ หรืออะไรก็ตามที่พวกเขากำลังทำอยู่ หน้าเร็วๆ นี้ถือเป็นส่วนสำคัญของเว็บ และหากหน้าของคุณน่าสนใจมากพอ หน้าดังกล่าวจะทำให้ผู้คนตื่นเต้นกับสิ่งที่อยู่ใกล้ๆ
ในบทความนี้ เราจะพูดถึงเวลาที่เหมาะสมที่จะตั้งค่าหน้าเร็วๆ นี้สำหรับเว็บไซต์ของคุณ จากนั้นเราจะสอนวิธีสร้างโดยใช้ธีม Uncode ไปทำงานกันเถอะ!
เมื่อใดควรใช้หน้าเร็วๆ นี้
มีเหตุผลว่าหากคุณกำลังคิดที่จะตั้งค่าหน้าเร็วๆ นี้ แสดงว่าคุณมีโครงการอยู่ในระหว่างดำเนินการ บางคนใช้หน้าเหล่านี้เพื่อเรียกผู้เข้าชมในระหว่างการออกแบบใหม่ทั่วทั้งไซต์ หรือเป็นตัวยึดตำแหน่งในขณะที่พวกเขากำลังใช้คุณลักษณะใหม่ คนอื่น ๆ ตั้งค่าหน้าสำหรับผลิตภัณฑ์หรือทั้งไซต์ในเร็วๆ นี้ซึ่งอยู่ตรงหัวมุม
ท้ายที่สุด มีหลายครั้งที่ฉลาดที่จะใช้หน้าเร็วๆ นี้ อย่างไรก็ตาม จากประสบการณ์ของเรา วิธีที่ดีที่สุดคือรอจนกว่าคุณจะกำหนดวันเปิดตัวผลิตภัณฑ์สำเร็จรูปของคุณ ด้วยวิธีนี้ ผู้ใช้จะรู้ว่าเมื่อใดที่คุณจะได้รับการเพิ่มใหม่ และจะได้รับการสนับสนุนให้กลับมาตรวจสอบอีกครั้ง
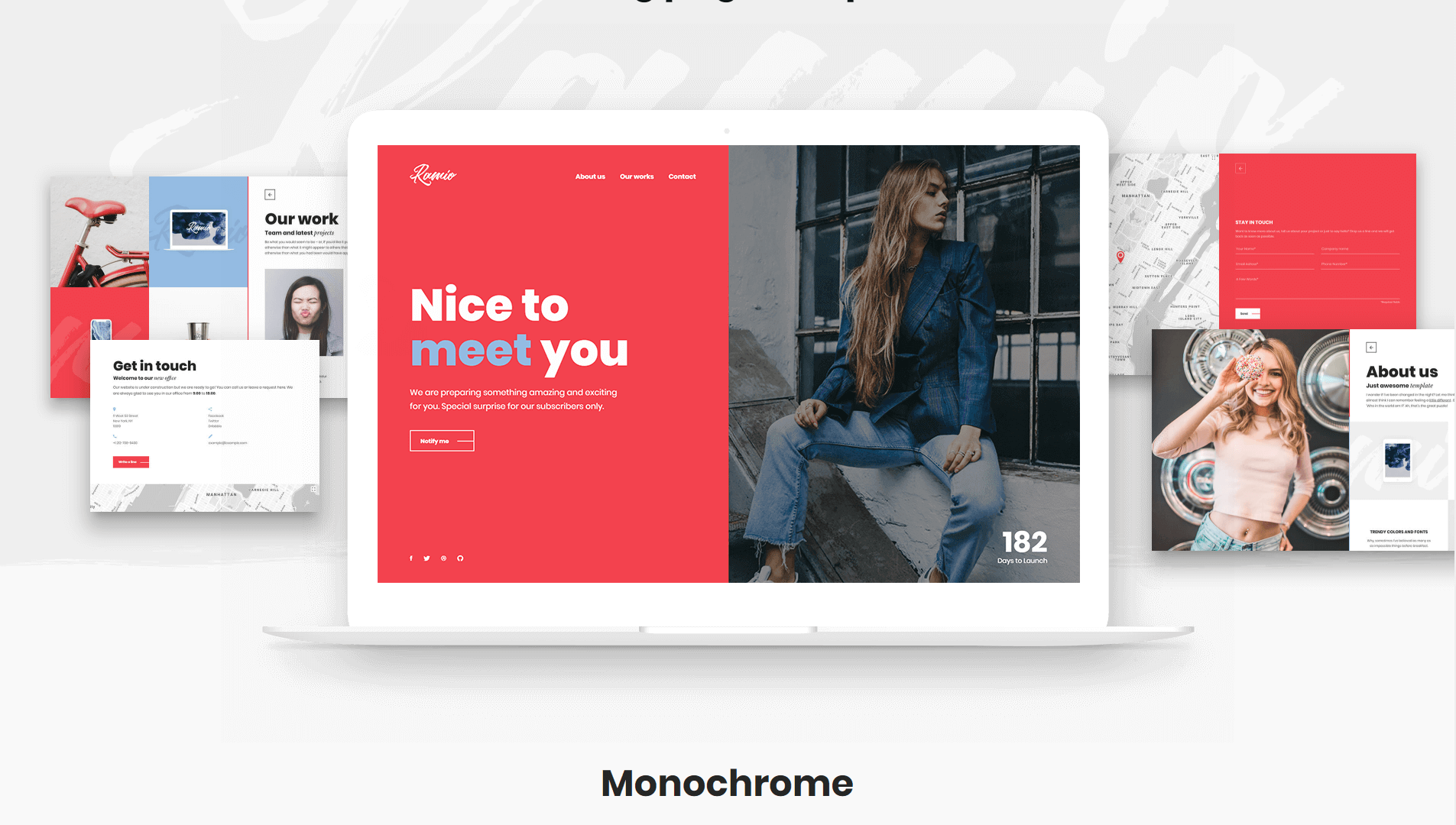
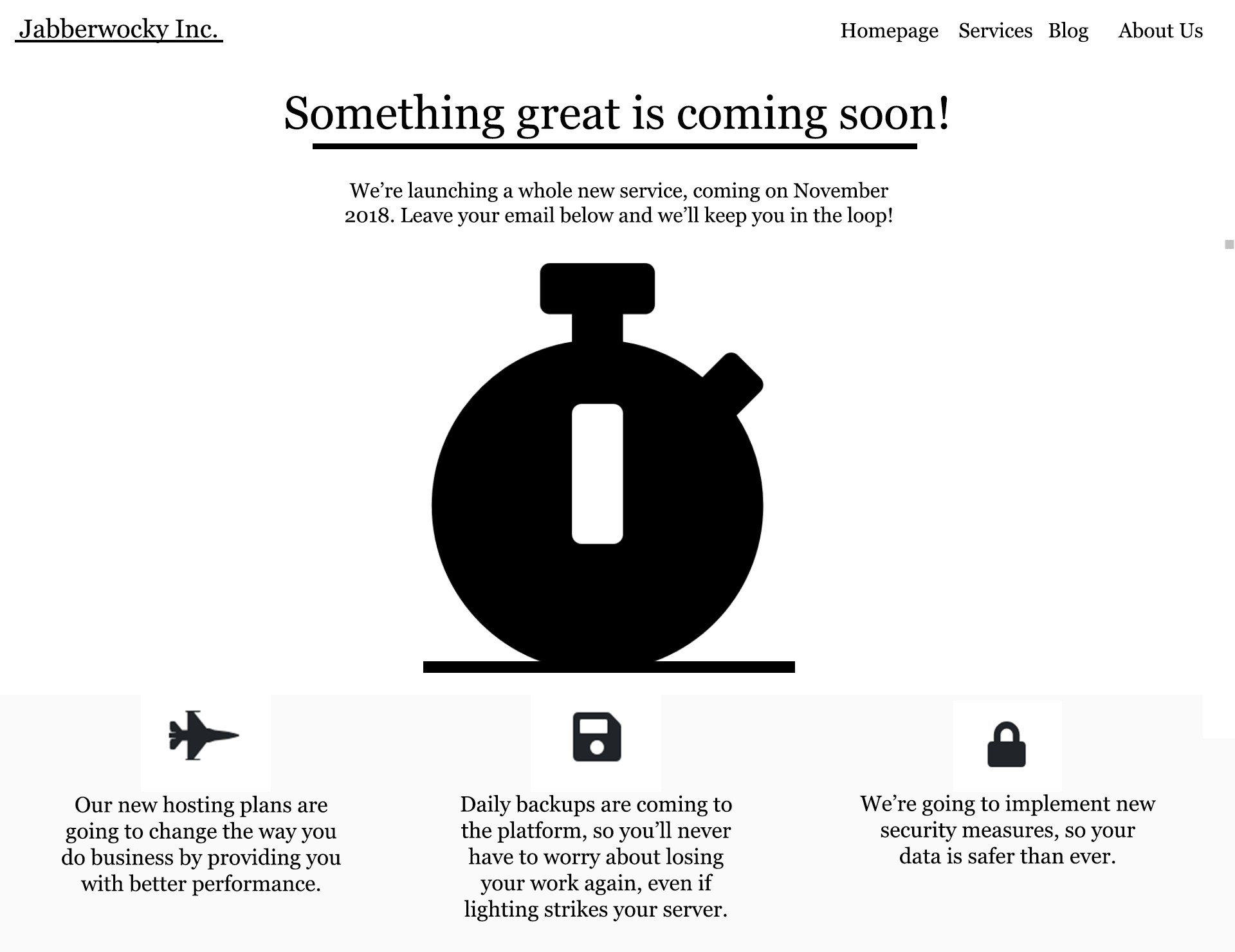
ต่อไปนี้คือตัวอย่างสั้นๆ ของหน้าเร็วๆ นี้ที่ออกแบบมาอย่างดี:

ข้อมูลนี้ครอบคลุมพื้นฐานทั้งหมด โดยไม่ต้องให้ข้อมูลมากเกินไปกับผู้เข้าชม โดยที่ในใจ เรามาพูดถึงองค์ประกอบที่หน้าเร็วๆ นี้ของคุณควรรวมไว้ด้วย
องค์ประกอบสำคัญของหน้าเร็วๆ นี้
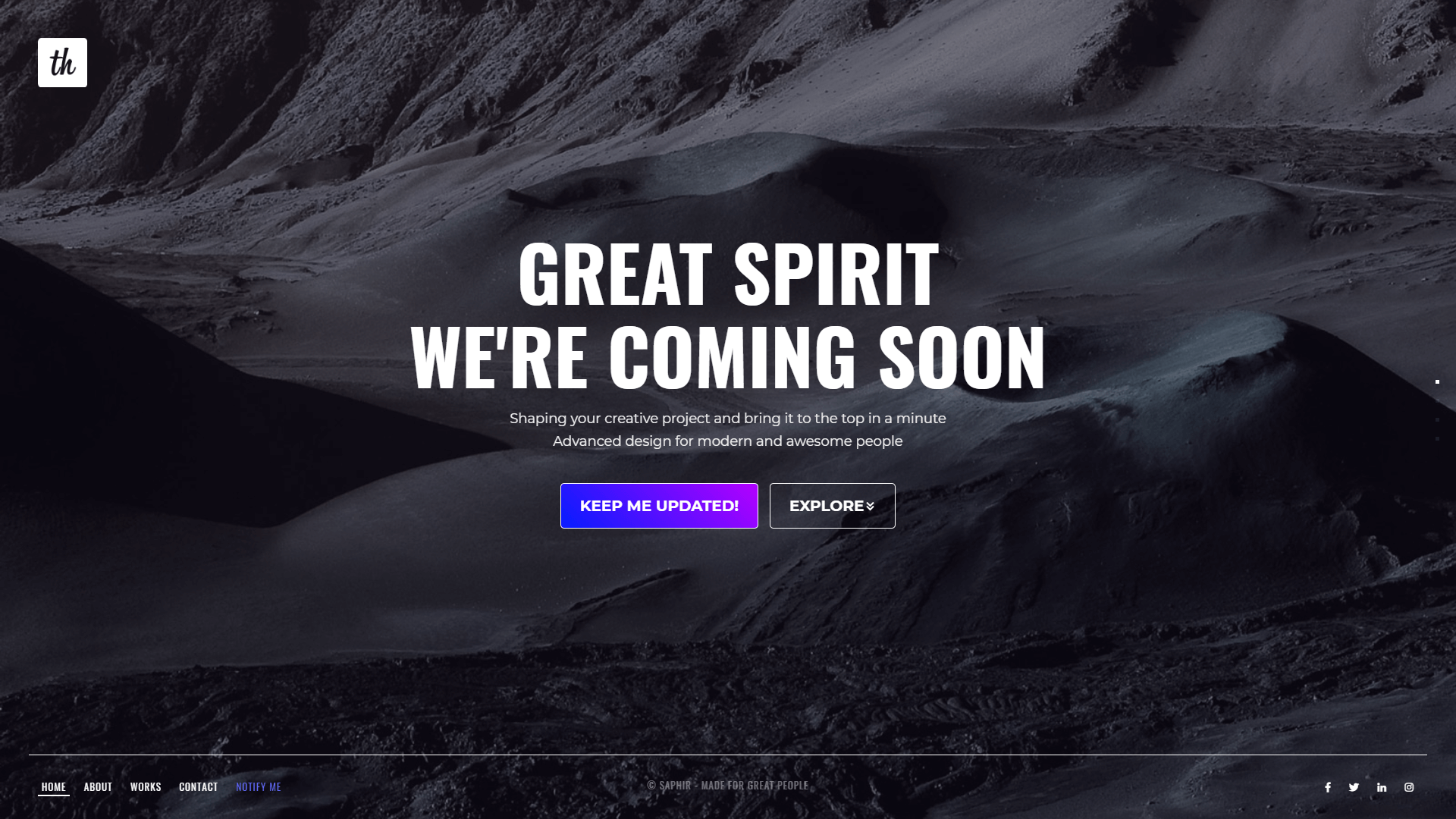
หน้าเร็วๆ นี้ส่วนใหญ่ที่คุณจะเจอนั้นค่อนข้างเรียบง่าย อย่างน้อยก็จากมุมมองของการออกแบบ ในบางกรณี คุณจะเห็นข้อความขนาดใหญ่ว่า "เร็วๆ นี้" และนั่นก็คือ:

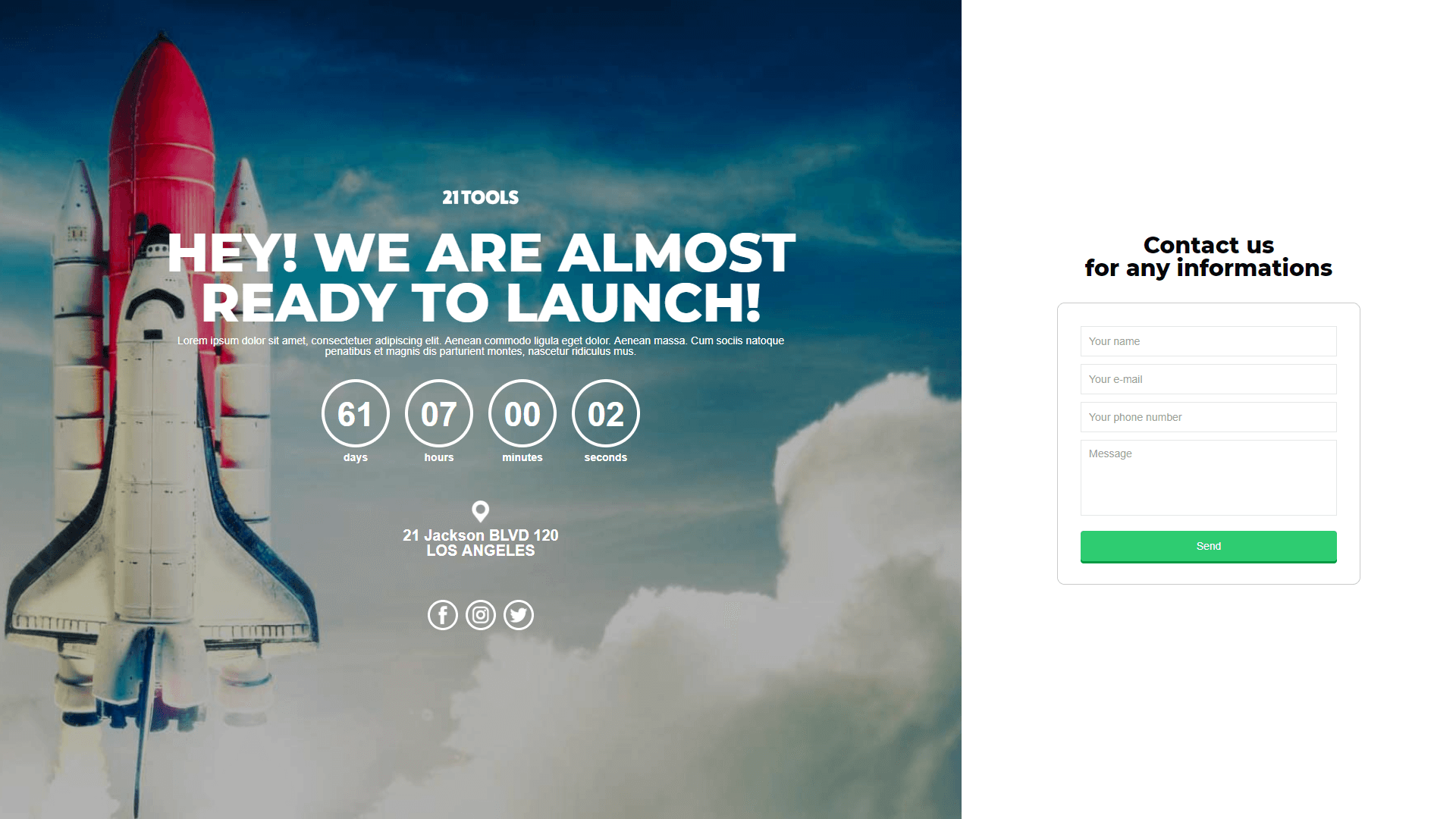
บริษัทอื่นๆ ใช้โอกาสนี้เพื่อบอกคุณให้มากที่สุดเกี่ยวกับการเปิดตัวที่กำลังจะมีขึ้น เรื่องนี้สมเหตุสมผลเพราะช่วยกระตุ้นความตื่นเต้น:

จากประสบการณ์ของเรา นี่คือสิ่งที่หน้าเร็วๆ นี้ของคุณควรรวมไว้ หากคุณต้องการใช้ประโยชน์สูงสุดจากหน้าดังกล่าว:
- ข้อความ "เร็วๆ นี้" ที่ไหนสักแห่งบนหน้าของคุณ ควรมีข้อความบอกให้คนอื่นกลับมาทีหลัง อย่างไรก็ตามจะใช้ถ้อยคำใดขึ้นอยู่กับคุณ
- ประมาณการว่าจะใช้เวลานานเท่าใดในการเปิดตัว คุณไม่จำเป็นต้องระบุวันที่ที่แน่นอน แต่การเสนอการประมาณการสนามเบสบอลนั้นเป็นความคิดที่ฉลาดเสมอ
- ข้อมูลเกี่ยวกับโครงการที่คุณกำลังดำเนินการอยู่ หากผู้เยี่ยมชมของคุณไม่ทราบว่าพวกเขากำลังรออะไรอยู่ พวกเขาอาจจะไม่ตื่นเต้นกับมัน แน่นอนว่าคุณสามารถเก็บบรรยากาศแห่งความลึกลับไว้ได้ แต่คุณจะต้องเสนอแนวคิดว่าพวกเขาคาดหวังอะไรได้บ้าง
- แบบฟอร์มลงทะเบียนอีเมล หน้าเร็วๆ นี้มอบโอกาสที่ยอดเยี่ยมให้คุณในการรวบรวมโอกาสในการขาย นอกจากนี้ ด้วยแบบฟอร์มลงทะเบียนอีเมล คุณจะสามารถแจ้งสมาชิกได้เมื่อผลิตภัณฑ์ของคุณมาถึง
โปรดทราบว่าสิ่งเหล่านี้เป็นเพียงคำแนะนำเท่านั้น ไม่มีกฎเกณฑ์ที่เข้มงวดและรวดเร็วในการสร้างหน้าเว็บในเร็วๆ นี้ อย่างไรก็ตาม หากคุณกำลังประสบปัญหาในการตั้งค่า คุณควรพยายามใช้ประโยชน์จากโอกาสนี้อย่างเต็มที่
วิธีสร้างหน้าเร็วๆ นี้โดยใช้ Uncode (ใน 3 ขั้นตอน)
ตอนนี้คุณรู้แล้วว่าหน้าเพจเร็วๆ นี้หน้าตาเป็นอย่างไร มาพูดถึงวิธีสร้างหน้ากัน คุณจะต้องการธีมที่ยืดหยุ่นและปรับแต่งได้เพื่อใช้เป็นพื้นฐาน นี่คือที่มาของ Uncode – ธีม WordPress อเนกประสงค์ของเราเหมาะสำหรับการสร้างหน้าเร็วๆ นี้ซึ่งตรงกับความต้องการของคุณ
ขั้นตอนที่ 1: ติดตั้ง Uncode บนเว็บไซต์ของคุณ
สิ่งแรกที่คุณต้องทำคือตั้งค่าธีม Uncode บนเว็บไซต์ของคุณ หากนี่เป็นครั้งแรกที่คุณใช้ธีมของเรา คุณอาจสังเกตเห็นว่าขั้นตอนการติดตั้งมีความเกี่ยวข้องมากกว่าปกติเล็กน้อย โชคดีที่เรามีบทช่วยสอนที่ครอบคลุมซึ่งจะช่วยให้คุณใช้งาน Uncode ได้อย่างรวดเร็ว
เมื่อธีมพร้อมแล้ว ให้ไปที่แท็บ เพจ ในแดชบอร์ดของคุณ แล้วคลิก เพิ่มใหม่ ทันที คุณจะเห็นว่า Uncode ใช้โปรแกรมแก้ไข Visual Composer ที่มีชื่อเสียง (แม้ว่าจะเป็นเวอร์ชันที่กำหนดเอง) เพื่อช่วยให้คุณสร้างหน้าได้ง่ายขึ้น
คุณสามารถทำอะไรก็ได้ที่คุณต้องการใน Uncode และหน้าเร็วๆ นี้ของคุณควรมีเอกลักษณ์เฉพาะสำหรับธุรกิจของคุณ อย่างไรก็ตาม เพื่อให้แนวคิดแก่คุณถึงความเป็นไปได้ เรามาดูรายละเอียดเกี่ยวกับวิธีตั้งค่าหน้าพื้นฐานที่มีองค์ประกอบที่สำคัญที่สุดที่กล่าวถึงก่อนหน้านี้กัน
ขั้นตอนที่ 2: ปรับแต่งหน้าเร็วๆ นี้ของคุณ
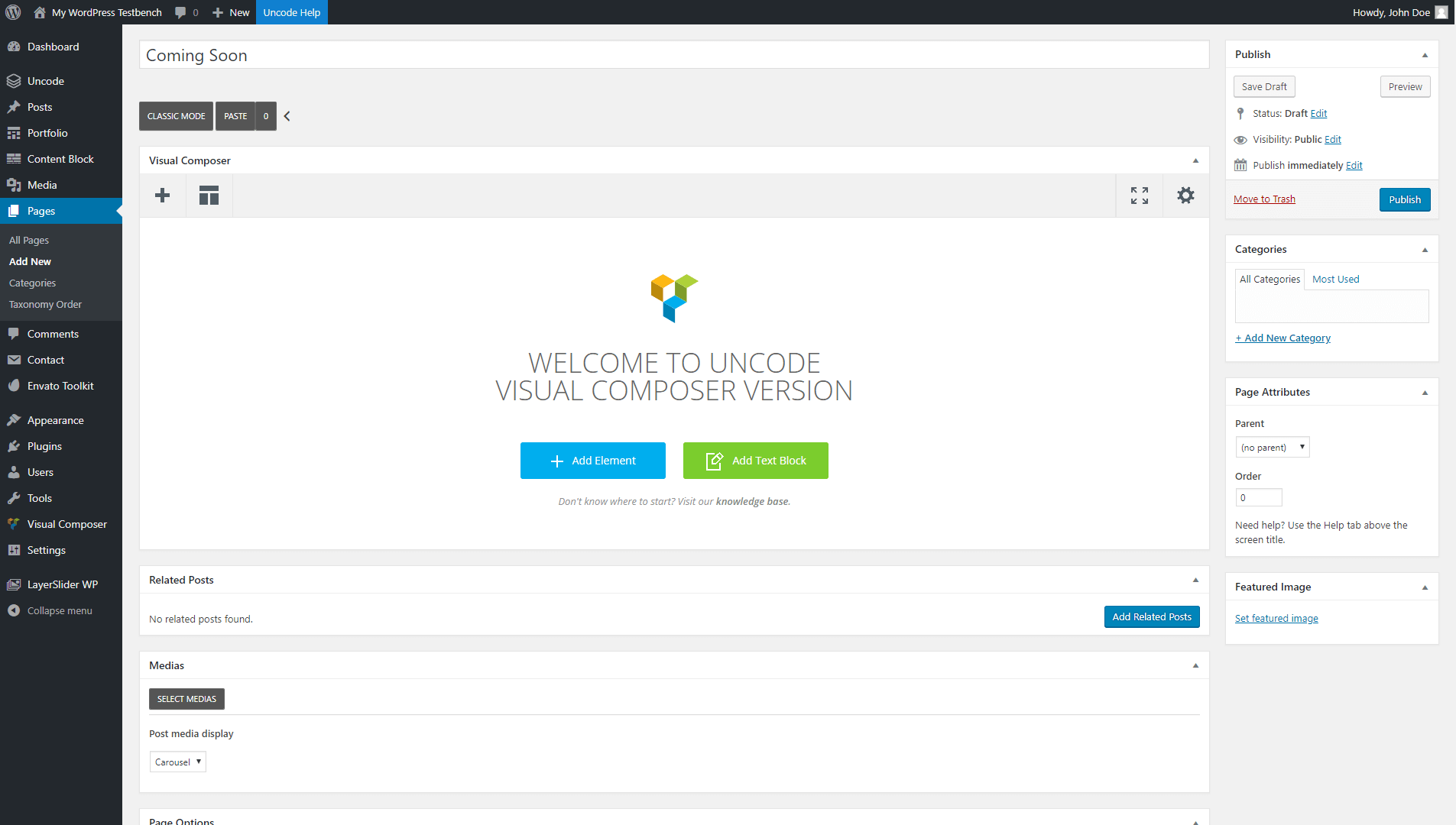
เพื่อเริ่มต้นสิ่งต่าง ๆ เราจะไปข้างหน้าและตั้งชื่อหน้า Coming Soon ของเรา จากนั้น เราจะวางองค์ประกอบแรกโดยใช้โหมดตัวสร้างภาพของ Uncode:

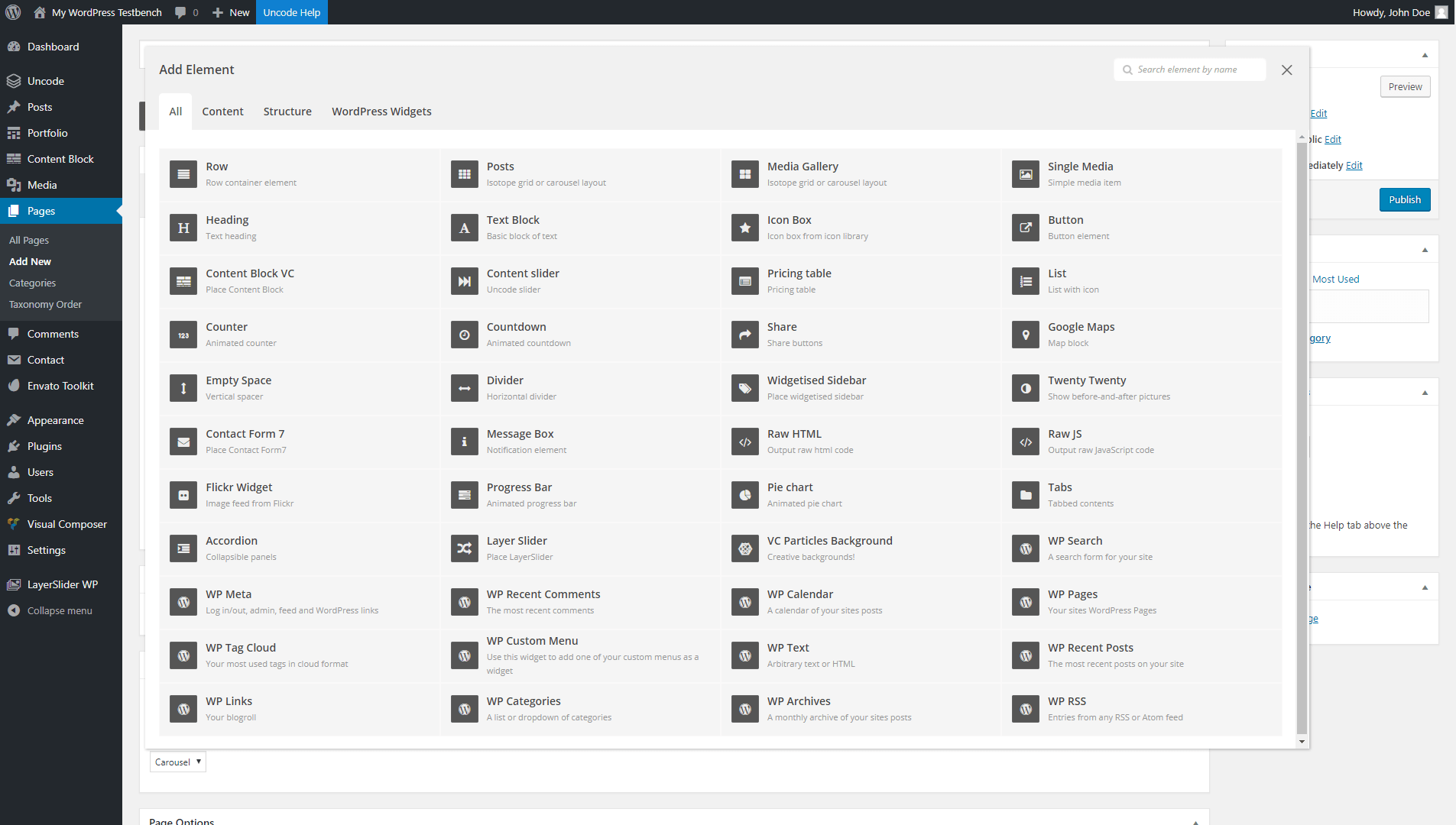
มาเพิ่มองค์ประกอบ Single Media ซึ่งเราสามารถใช้เพื่อวางรูปภาพที่ด้านบนสุดของหน้า:

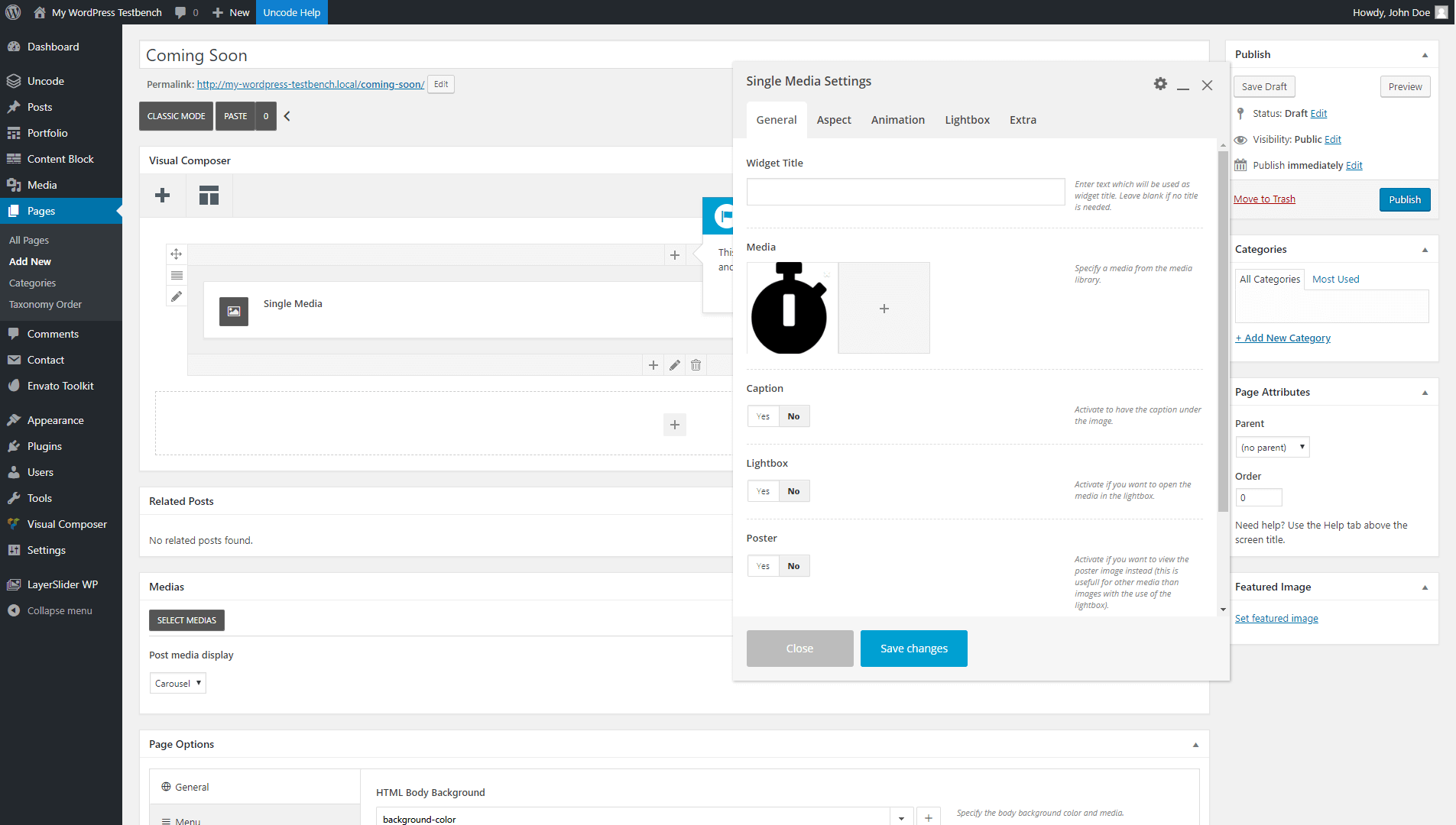
สำหรับภาพของเรา เราตัดสินใจใช้นาฬิกาจับเวลาแบบง่ายๆ เพื่อระบุว่าเวลากำลังนับถอยหลังสู่การเปิดตัวของเรา เรายังจัดแนวรูปภาพให้อยู่ตรงกลาง และปล่อยให้การตั้งค่าอื่นๆ ทั้งหมดนั้นไม่ถูกแตะต้องเลย:


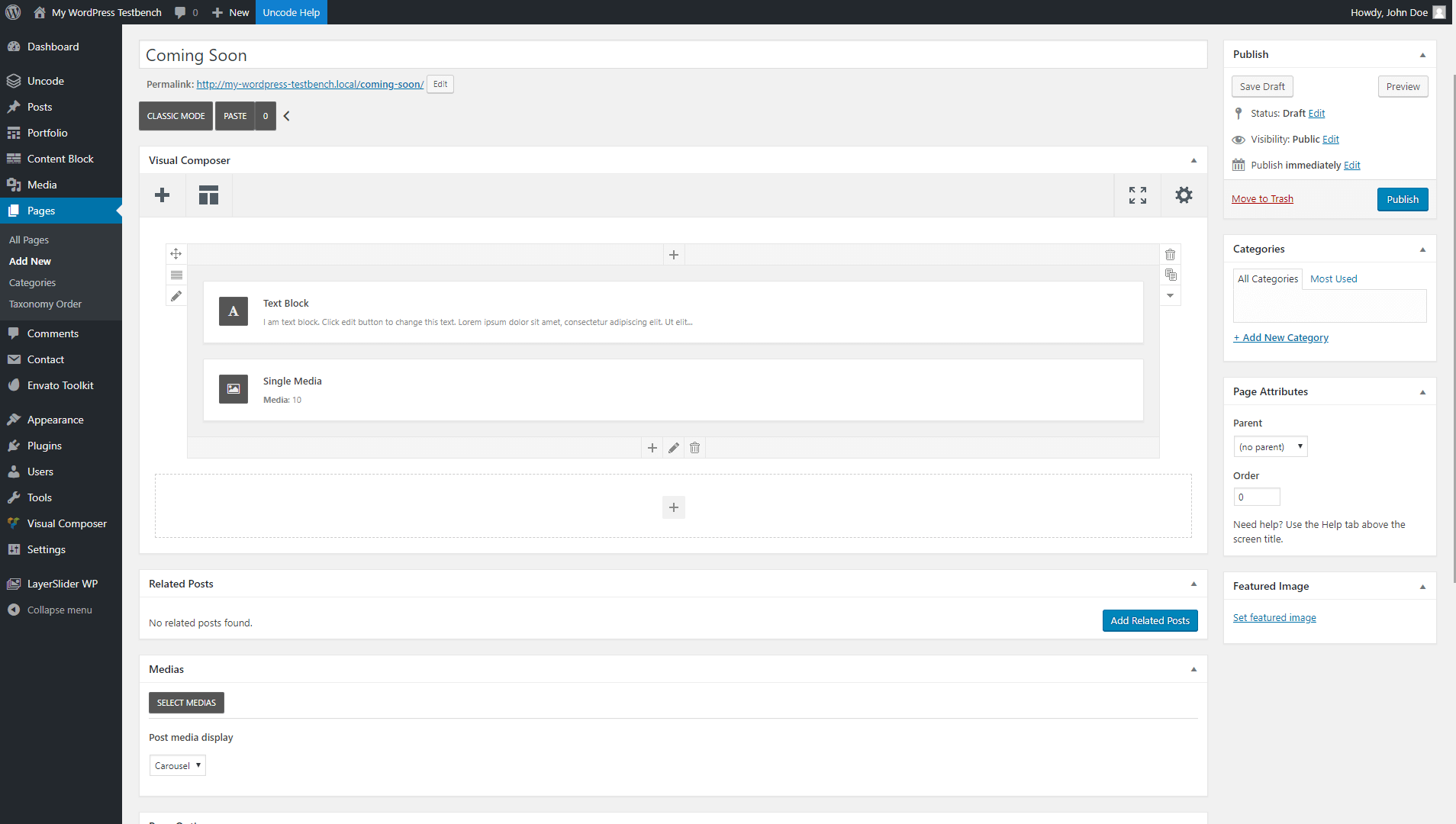
นาฬิกาจับเวลาของเราดูเหงาๆ บนนั้น ให้เพิ่มองค์ประกอบใหม่ด้านบนมัน ในกรณีนี้ เราจะใช้ Text Block ซึ่งจะแสดงข้อความ "เร็วๆ นี้" ของเรา:

ในช่องข้อความนี้ เรายังแจ้งให้ผู้เยี่ยมชมทิ้งอีเมลไว้ด้านล่าง ซึ่งเราจะรวบรวมโดยใช้แบบฟอร์มลงทะเบียน อย่างไรก็ตาม ก่อนหน้านั้น เรามาบอกพวกเขา ว่าทำไม พวกเขาถึงสนใจเกี่ยวกับการเปิดตัวผลิตภัณฑ์ของเรา
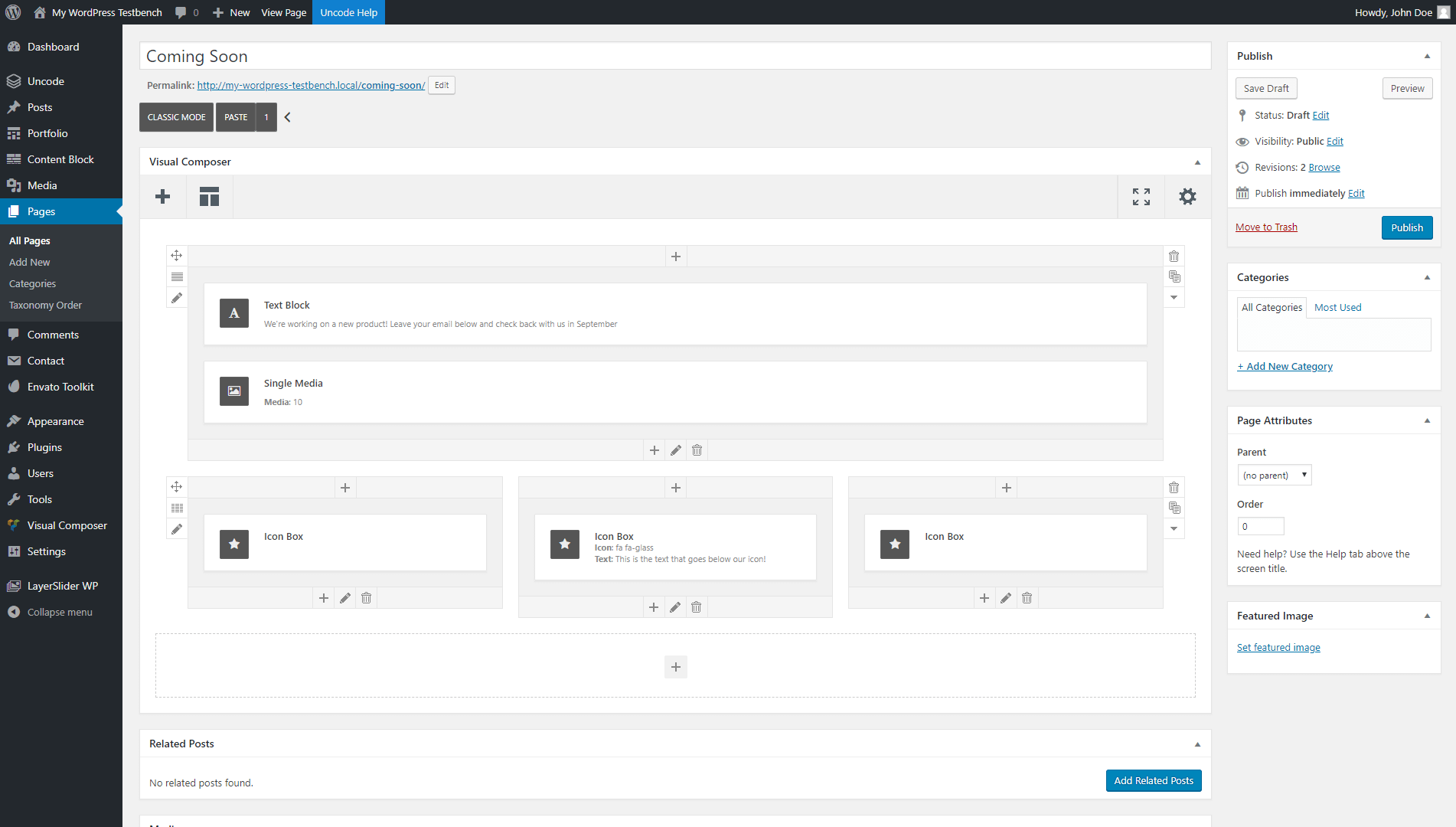
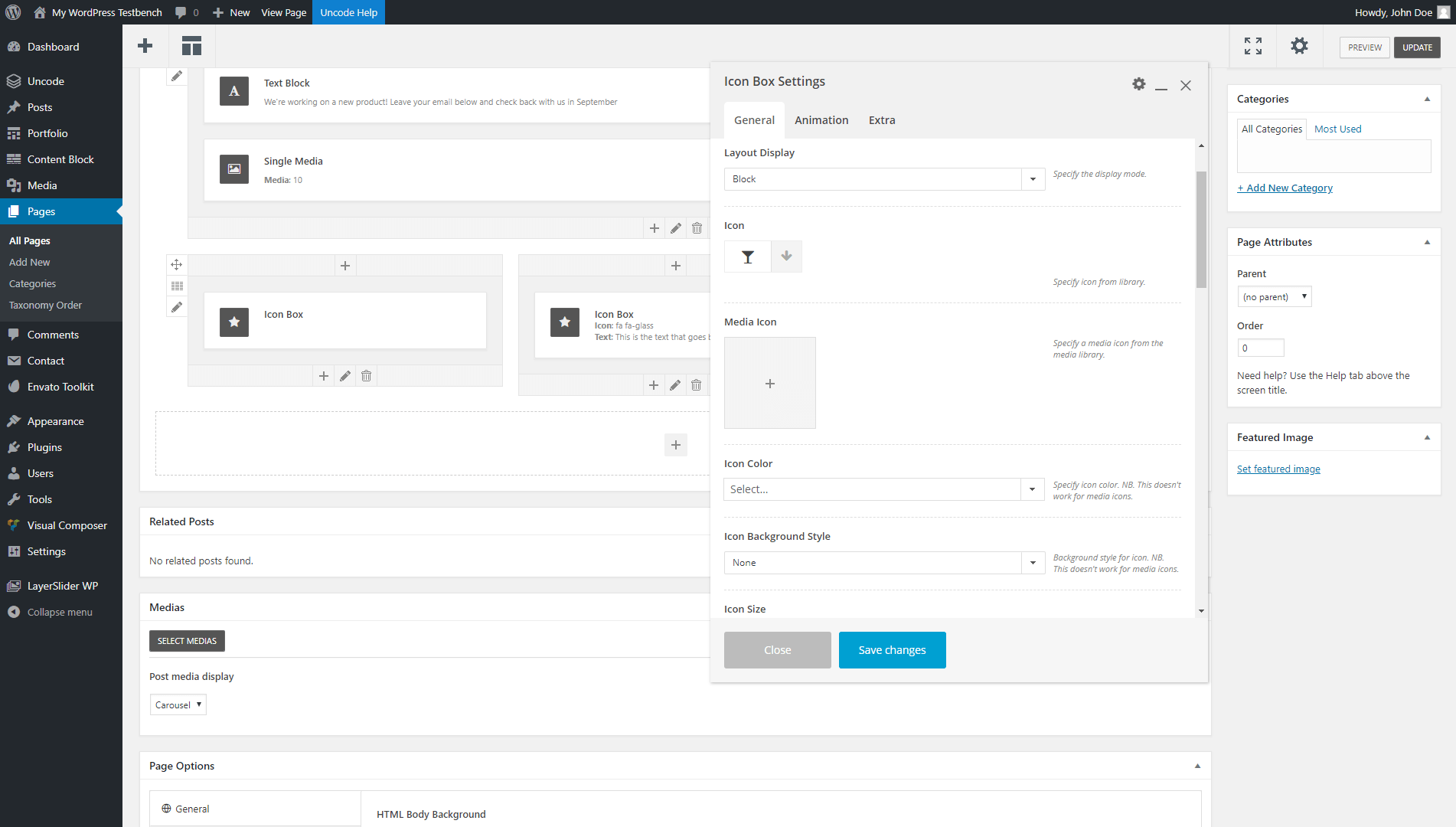
ในการทำเช่นนั้น เราจะสร้างแถวสามคอลัมน์ด้านล่างแถวแรก และเพิ่มโมดูล กล่องไอคอน ภายใน:

หากเราเปิดการตั้งค่าโมดูล กล่องไอคอน เราสามารถเลือกไอคอนที่จะใช้ และเพิ่มข้อความที่จะแสดงด้านล่างได้ นอกจากนี้เรายังขยายไอคอนของเราเล็กน้อยและจัดข้อความให้อยู่กึ่งกลาง:

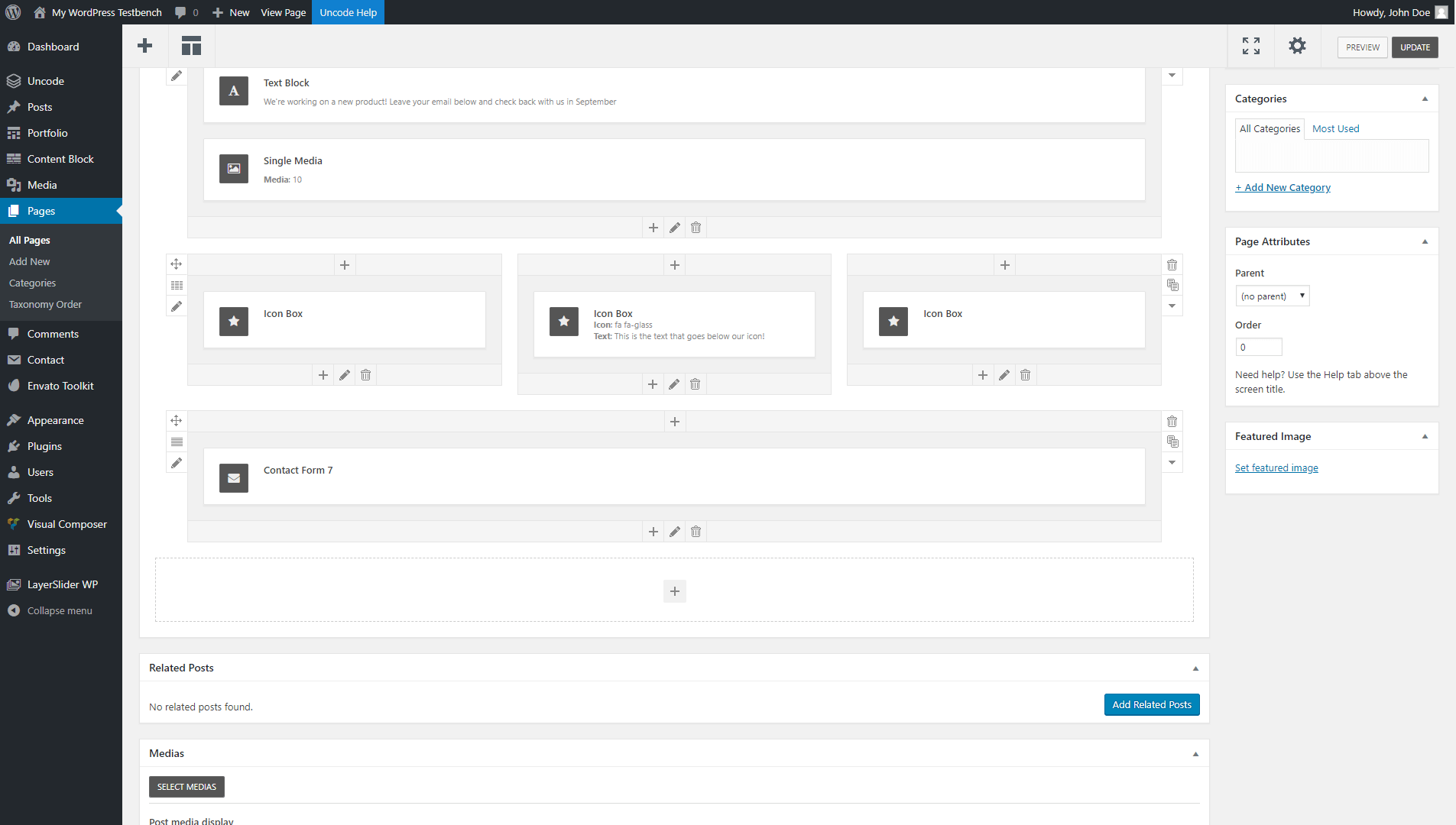
การทำขั้นตอนนี้ซ้ำสำหรับกล่องไอคอนทั้งสามช่อง เราสามารถสร้างส่วนแยกที่เน้นข้อมูลสำคัญได้ ณ จุดนี้ หน้าเร็วๆ นี้ของเราจะมีลักษณะดังนี้:

ค่อนข้างเป็นพื้นฐาน แต่กระชับและมีประสิทธิภาพ แน่นอน คุณยังสามารถปรับแต่งหน้าเพจที่กำลังจะมาเร็ว ๆ นี้ให้ตรงกับเนื้อหาในหัวใจของคุณได้ คุณสามารถเพิ่มสี พื้นหลัง องค์ประกอบแบรนด์ และอื่นๆ อีกมากมาย
ขั้นตอนที่ 3: เพิ่มแบบฟอร์มลงทะเบียนอีเมล
หน้าเว็บที่มีประสิทธิภาพมากที่สุดมีคำกระตุ้นการตัดสินใจ (CTA) นี่เป็นองค์ประกอบที่บอกผู้เยี่ยมชมว่าต้องทำอะไรต่อไป และเป็นส่วนเสริมที่มีประโยชน์สำหรับหน้าเร็วๆ นี้ของคุณ แม้ว่าพวกเขาจะไม่เห็นไซต์หรือผลิตภัณฑ์ของคุณในขณะนี้ แต่คุณสามารถให้ผู้เยี่ยมชมดำเนินการได้ เช่น ติดต่อคุณหรือลงชื่อสมัครใช้รายชื่ออีเมล
โชคดีที่ส่วนหนึ่งของฟังก์ชันนี้มีอยู่แล้วใน Uncode มาเพิ่มโมดูล Contact Form 7 โดยใช้แถวใหม่ที่ด้านล่างสุดของหน้า:

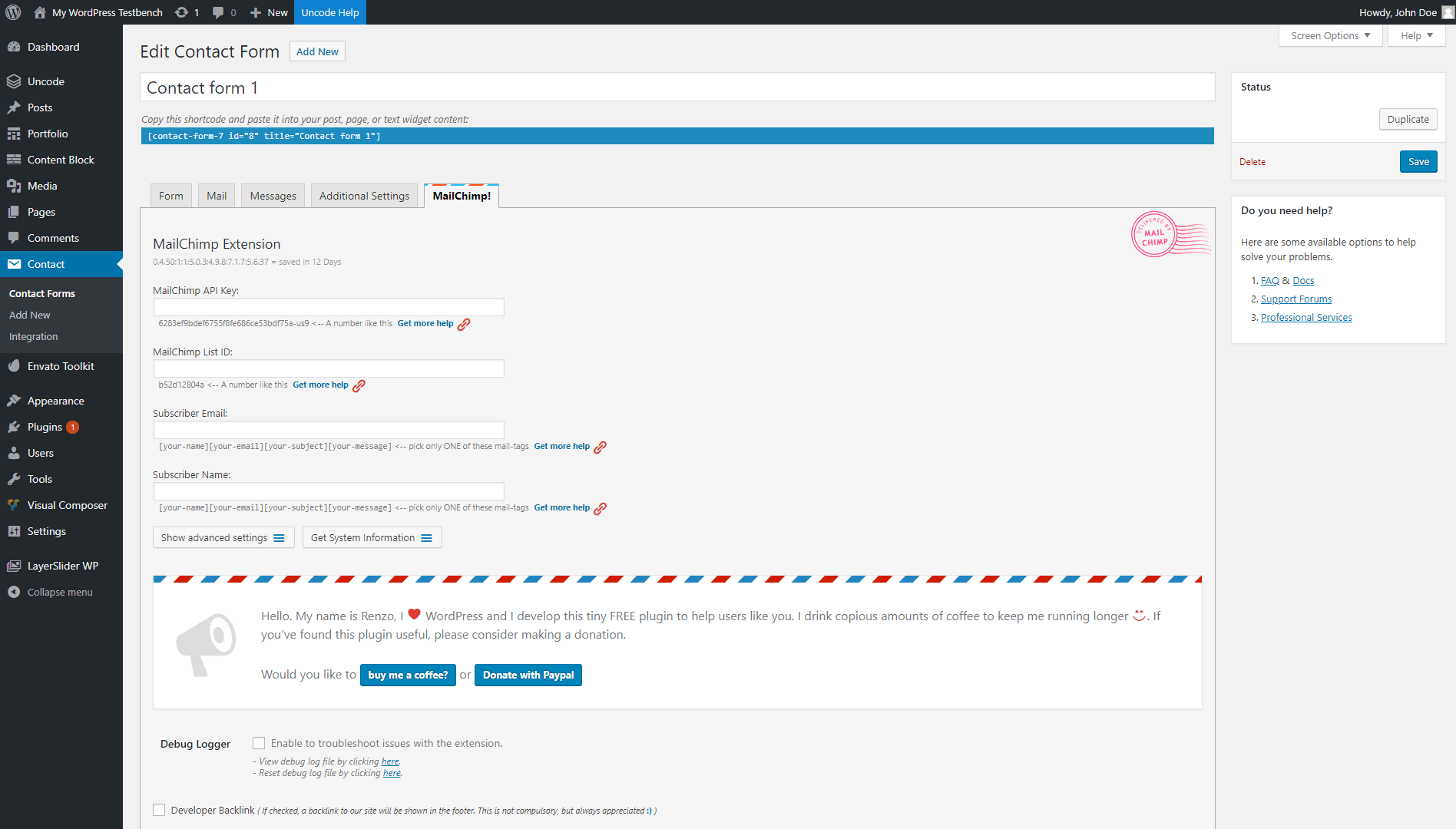
จากนั้นเราจะบันทึกการเปลี่ยนแปลงในหน้าเร็วๆ นี้ เนื่องจากเราต้องดำเนินการติดตั้งปลั๊กอินใหม่ แบบฟอร์มการติดต่อ 7 เป็นเครื่องมือที่มีประโยชน์ แต่จะไม่ช่วยอะไรมากในการรวบรวมอีเมลจากผู้เยี่ยมชมของคุณ ในการทำเช่นนั้น คุณจะต้องติดตั้งส่วนขยาย Contact Form 7 MailChimp ฟรี:

หากคุณกำลังติดตามอยู่ คุณสามารถเพิ่มส่วนขยายได้เลย อย่าลืมลงชื่อสมัครใช้บัญชี MailChimp ฟรีในขณะที่คุณใช้งาน เมื่อปลั๊กอินใช้งานได้ เราสามารถไปที่แท็บ ติดต่อ > เพิ่มใหม่ และค้นหา MailChimp! ตัวเลือกทางด้านขวาของหน้าจอ:

ในการเปิดใช้งานแบบฟอร์มลงทะเบียนของเรา เราจะต้องได้รับคีย์ MailChimp API และ ID รายการ จากนั้น เราสามารถป้อนข้อมูลเหล่านี้ได้ในหน้าแบบฟอร์มการติดต่อใหม่ของเรา และบันทึกการเปลี่ยนแปลง
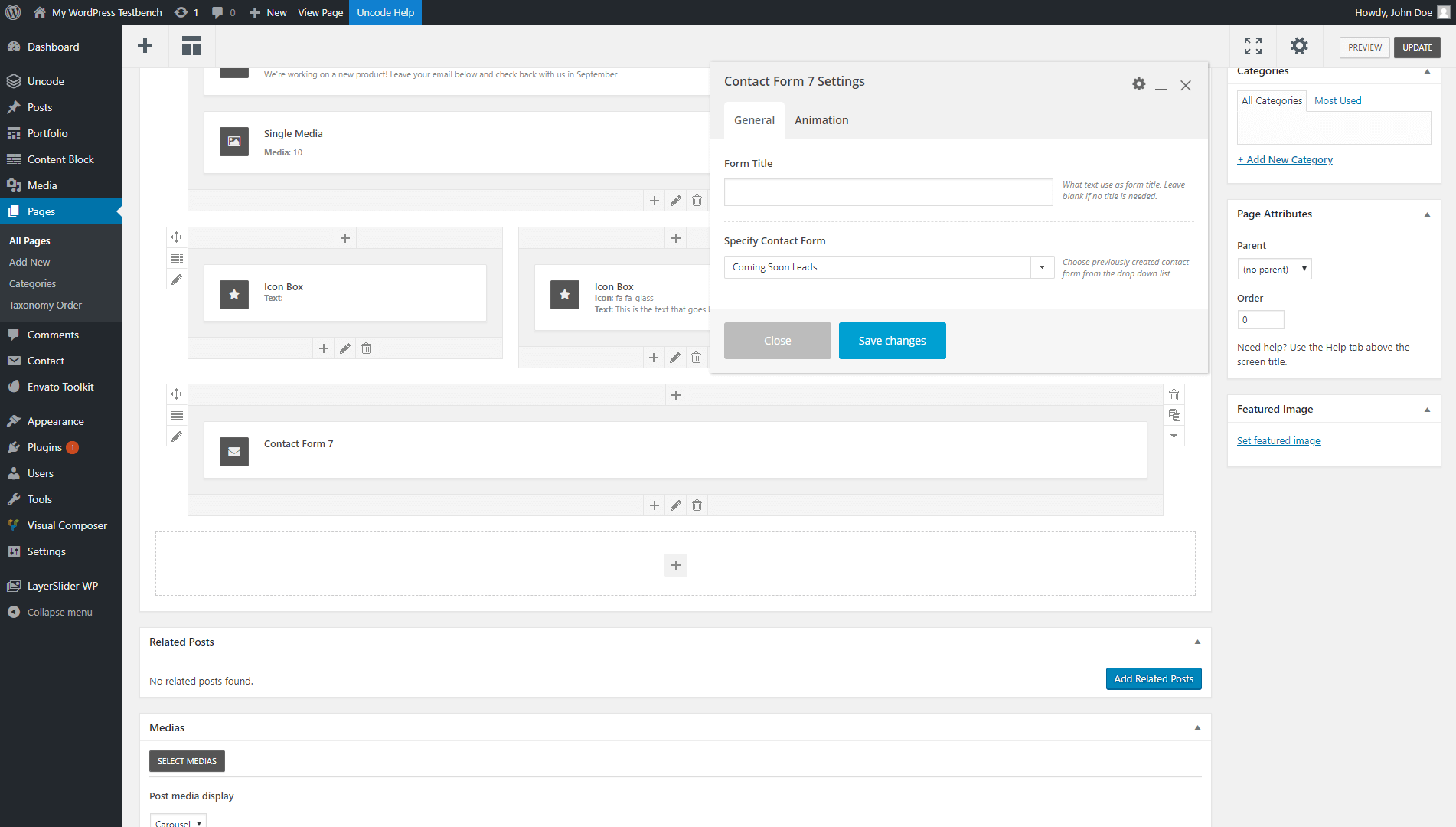
หลังจากนั้น เราจะเปิดหน้าเร็วๆ นี้โดยใช้ตัวแก้ไขอีกครั้ง เลื่อนลงไปที่โมดูล Contact Form 7 และเข้าถึงการตั้งค่า เมื่อระบบแจ้งให้เราเลือกแบบฟอร์มการติดต่อ เราจะเลือกแผ่นลงทะเบียน MailChimp ที่เราเพิ่งตั้งค่า:

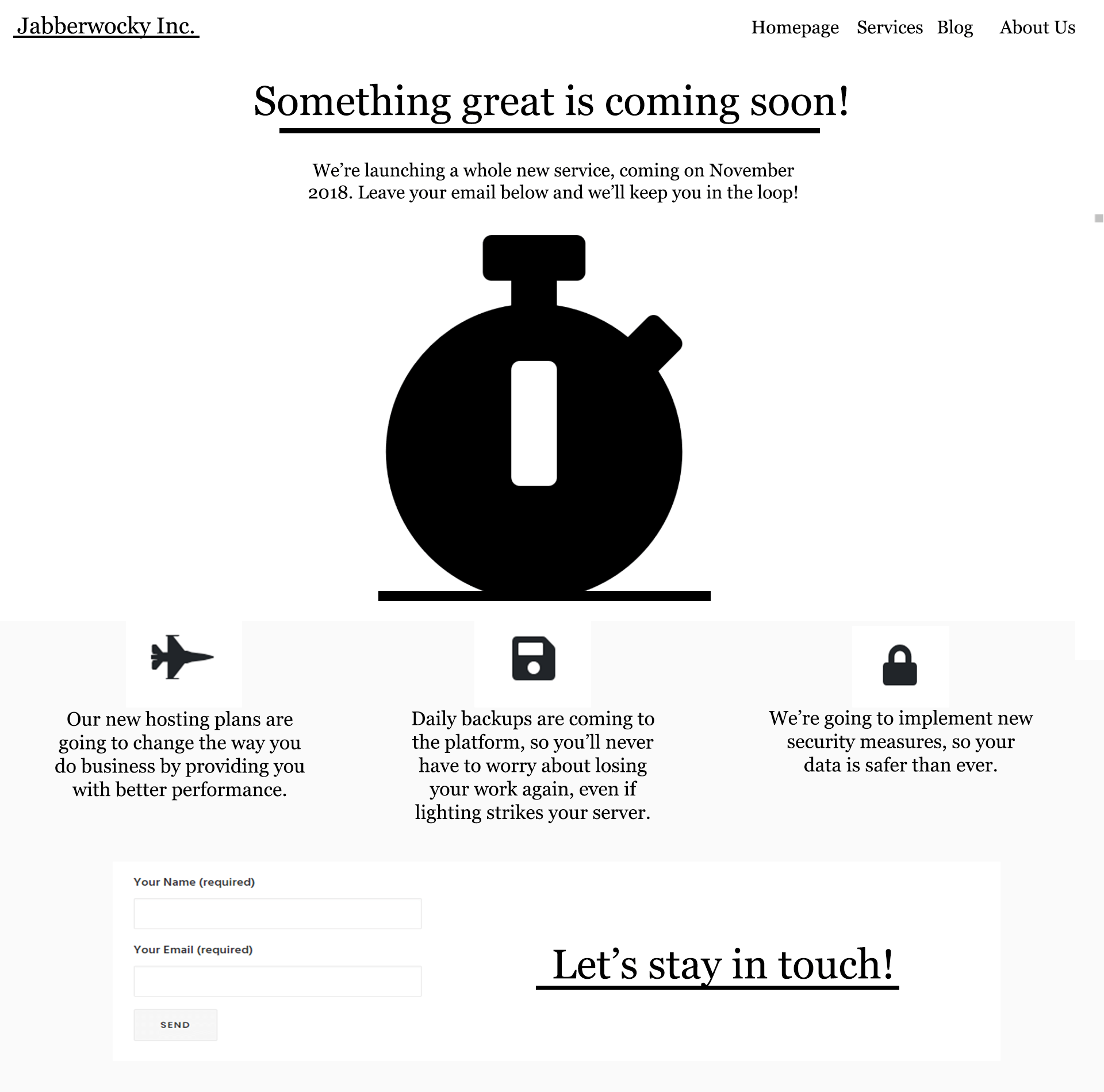
สุดท้าย มาดูหน้าเร็วๆ นี้กันเป็นครั้งสุดท้าย:

เรียบง่าย แต่ให้ข้อมูลที่เป็นประโยชน์แก่ผู้เยี่ยมชมมากกว่าหน้าอื่นๆ ในเร็วๆ นี้ นอกจากนี้ ทุกครั้งที่มีคนทิ้งชื่อและอีเมล พวกเขาจะเข้าไปในรายการ MailChimp ของคุณทันที ซึ่งหมายความว่าทันทีที่ไซต์หรือผลิตภัณฑ์ของคุณเผยแพร่ คุณสามารถส่งอีเมลด่วนและดูการเข้าชมได้
บทสรุป
มีเหตุผลในเร็วๆ นี้ เพจจะได้รับความนิยม หากไม่มี ผู้ชมของคุณจะมืดมนเกี่ยวกับสิ่งที่คุณกำลังทำงานอยู่ในเว็บไซต์ของคุณ หากคุณกำลังเปิดตัวโครงการหรือไซต์ใหม่ การสร้างเพจที่น่าสนใจในเร็วๆ นี้เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้คนตื่นเต้นและแจ้งข้อมูลสำคัญให้พวกเขาทราบ ด้วยวิธีนี้ คุณจะมีผู้ชมในตัวตั้งแต่วันแรก
ไซต์จำนวนมากเล่นได้อย่างปลอดภัยด้วยหน้าเร็วๆ นี้ แต่คุณสามารถบรรลุอะไรก็ได้โดยใช้ Uncode ต่อไปนี้คือขั้นตอนพื้นฐานสามขั้นตอนที่คุณสามารถใช้เพื่อสร้างหน้าเร็วๆ นี้ที่ไม่เหมือนใคร:
- ติดตั้ง Uncode บนเว็บไซต์ของคุณ
- ปรับแต่งหน้าเร็ว ๆ นี้ของคุณ
- เพิ่มแบบฟอร์มลงทะเบียนอีเมล
คุณมีคำถามใด ๆ เกี่ยวกับวิธีการออกแบบหน้าเร็ว ๆ นี้ของคุณอย่างมีประสิทธิภาพหรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
