ฟิลด์ที่กำหนดเองของ WordPress 101: เคล็ดลับ เทคนิค และแฮ็ค
เผยแพร่แล้ว: 2023-07-21คุณต้องการใช้ประโยชน์สูงสุดจากฟิลด์ที่กำหนดเองบนเว็บไซต์ WordPress ของคุณหรือไม่?
ฟิลด์ที่กำหนดเองเป็นคุณสมบัติที่มีประโยชน์ของ WordPress ที่ช่วยให้คุณเพิ่มข้อมูลและข้อมูลเพิ่มเติมในบทความและหน้า WordPress ของคุณได้ ปลั๊กอินและธีม WordPress ยอดนิยมจำนวนมากใช้ฟิลด์ที่กำหนดเองเพื่อเก็บข้อมูลสำคัญ
ในบทความนี้ เราจะแสดงวิธีใช้ฟิลด์ที่กำหนดเองของ WordPress พร้อมเคล็ดลับ กลเม็ด และแฮ็ก

เนื่องจากบทความนี้มีความยาว เราจึงได้เพิ่มสารบัญเพื่อให้นำทางได้ง่ายขึ้น เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการอ่าน:
ฟิลด์ที่กำหนดเองของ WordPress คืออะไร?
ฟิลด์ที่กำหนดเองของ WordPress เป็นข้อมูลเมตาที่ใช้เพื่อเพิ่มข้อมูลเพิ่มเติมให้กับโพสต์หรือเพจที่คุณกำลังแก้ไข
ตามค่าเริ่มต้น เมื่อคุณเขียนโพสต์ใหม่ เพจ หรือประเภทเนื้อหาอื่นๆ WordPress จะบันทึกเนื้อหานั้นในสองส่วนที่แตกต่างกัน
ส่วนแรกคือเนื้อหาของเนื้อหาที่คุณเพิ่มโดยใช้โปรแกรมแก้ไขเนื้อหา WordPress
ส่วนที่สองเป็นข้อมูลเกี่ยวกับเนื้อหานั้น ตัวอย่างเช่น ชื่อเรื่อง ผู้แต่ง วันที่ เวลา และอื่นๆ ข้อมูลนี้เรียกว่าข้อมูลเมตา
เว็บไซต์ WordPress จะเพิ่มข้อมูลเมตาที่จำเป็นทั้งหมดในแต่ละโพสต์หรือเพจที่คุณสร้างโดยอัตโนมัติ คุณยังสามารถสร้างและจัดเก็บข้อมูลเมตาของคุณเองได้โดยใช้ฟิลด์ที่กำหนดเอง
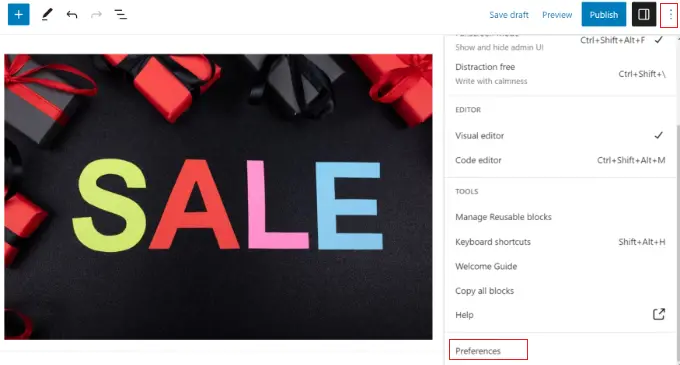
ตามค่าเริ่มต้น ตัวเลือกฟิลด์ที่กำหนดเองจะถูกซ่อนไว้บนหน้าจอแก้ไขบทความ หากต้องการดู คุณต้องคลิกที่เมนูสามจุดที่มุมขวาบนของหน้าจอ และเลือก 'การตั้งค่า' จากเมนู

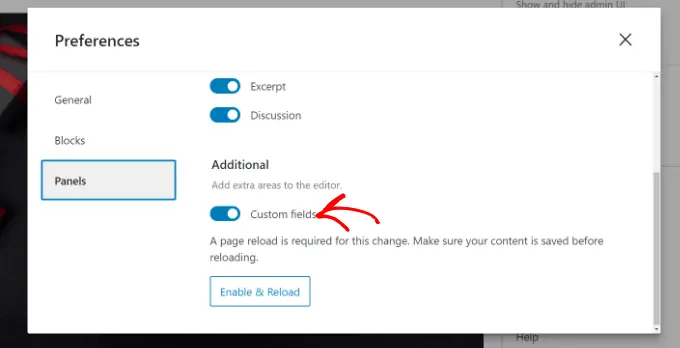
การดำเนินการนี้จะเปิดป๊อปอัปซึ่งคุณต้องเปลี่ยนไปใช้แท็บ 'แผงควบคุม' จากนั้นเปิดใช้งานตัวเลือก 'ฟิลด์ที่กำหนดเอง'
หลังจากนั้น เพียงคลิกที่ปุ่ม 'เปิดใช้งาน & โหลดซ้ำ' เพื่อโหลดตัวแก้ไขโพสต์ซ้ำ

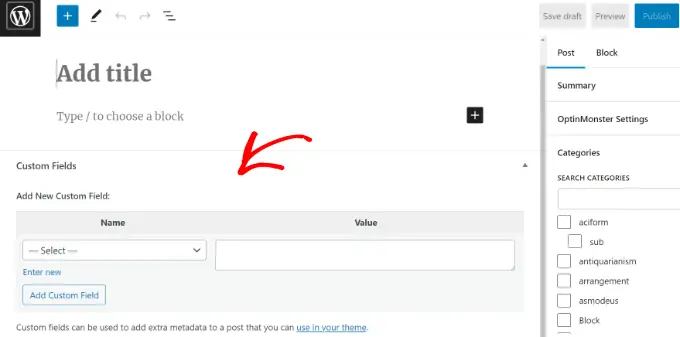
เครื่องมือแก้ไขโพสต์จะโหลดซ้ำ และคุณจะสามารถเห็นแผงฟิลด์ที่กำหนดเองด้านล่างเครื่องมือแก้ไขเนื้อหา
สามารถใช้ฟิลด์กำหนดเองเพื่อเพิ่มข้อมูลใดๆ ที่เกี่ยวข้องกับโพสต์ เพจ หรือประเภทเนื้อหาอื่นๆ ข้อมูลเมตานี้สามารถแสดงในธีมของคุณ

อย่างไรก็ตาม ในการทำเช่นนั้น คุณจะต้องแก้ไขไฟล์ธีม WordPress ของคุณ
หมายเหตุ: แนะนำบทช่วยสอนนี้สำหรับผู้ใช้ที่คุ้นเคยกับการแก้ไขไฟล์ธีมอยู่แล้ว นอกจากนี้ยังเป็นประโยชน์สำหรับนักพัฒนา WordPress ที่ต้องการเรียนรู้วิธีใช้ช่องที่กำหนดเองอย่างเหมาะสมในธีมหรือปลั๊กอินของตนเอง
ต้องบอกว่ามาดูวิธีเพิ่มและใช้ฟิลด์ที่กำหนดเองใน WordPress
การเพิ่มฟิลด์ที่กำหนดเองใน WordPress
ขั้นแรก คุณต้องเปิดโพสต์หรือเพจในเครื่องมือแก้ไขบล็อก จึงจะสามารถเพิ่มฟิลด์ที่กำหนดเองได้ จากนั้น คุณต้องไปที่เมตาบ็อกซ์ Custom Fields

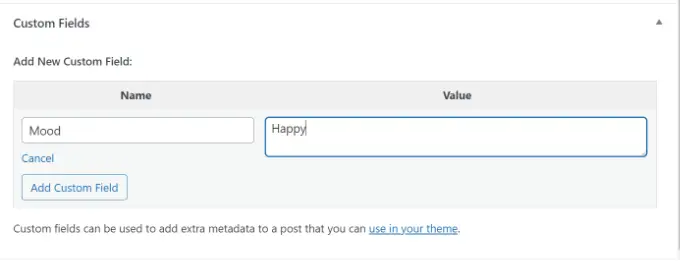
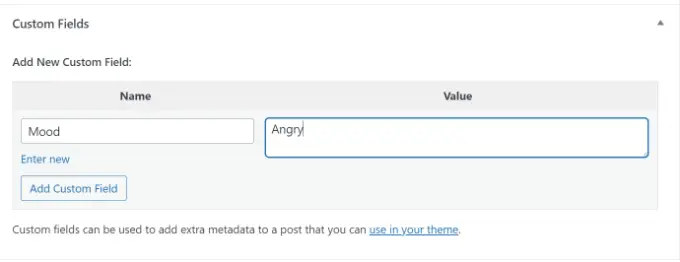
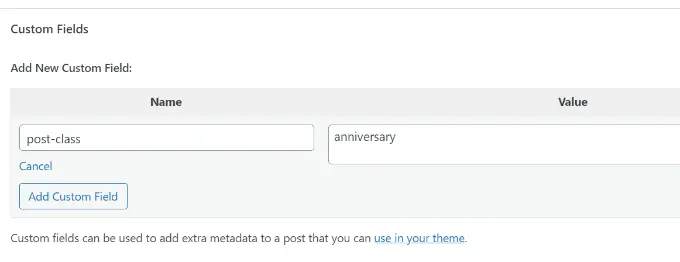
ถัดไป คุณต้องระบุชื่อสำหรับฟิลด์ที่คุณกำหนดเอง จากนั้นป้อนค่า คลิกที่ปุ่ม 'เพิ่มฟิลด์ที่กำหนดเอง' เพื่อบันทึก
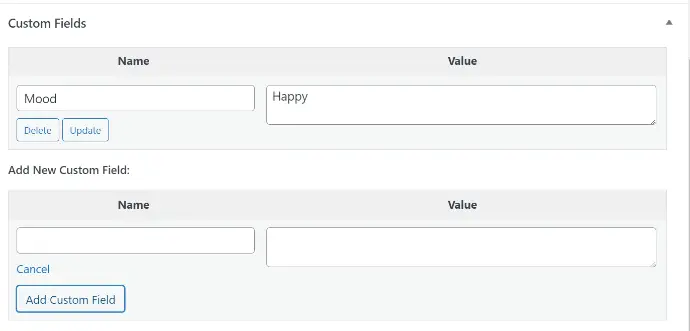
ฟิลด์จะถูกจัดเก็บและแสดงในเมตาบ็อกซ์ Custom Fields ดังนี้:

คุณสามารถแก้ไขฟิลด์ที่กำหนดเองนี้ได้ทุกเมื่อที่ต้องการ จากนั้นเพียงคลิกที่ปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ คุณยังสามารถลบได้หากคุณไม่ต้องการใช้งานอีกต่อไป
ตอนนี้ คุณต้องบันทึกโพสต์ของคุณเพื่อจัดเก็บการตั้งค่าฟิลด์ที่คุณกำหนดเอง
การแสดงฟิลด์ที่กำหนดเองในธีม WordPress
หากต้องการแสดงฟิลด์ที่กำหนดเองบนเว็บไซต์ของคุณ คุณจะต้องแก้ไขไฟล์ธีม WordPress และส่วนย่อยของโค้ด
เราไม่แนะนำให้แก้ไขไฟล์ธีมโดยตรงเพราะความผิดพลาดเพียงเล็กน้อยอาจทำให้เว็บไซต์ของคุณเสียหายได้ วิธีที่ง่ายกว่าคือการใช้ WPCode
เป็นปลั๊กอินข้อมูลโค้ดที่ดีที่สุดสำหรับ WordPress ที่ให้คุณเพิ่มโค้ดที่กำหนดเองและจัดการข้อมูลโค้ดจากแดชบอร์ด WordPress ของคุณ
หากคุณยังไม่เคยทำสิ่งนี้มาก่อน เราขอแนะนำให้อ่านคู่มือของเราเกี่ยวกับวิธีคัดลอกและวางโค้ดใน WordPress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
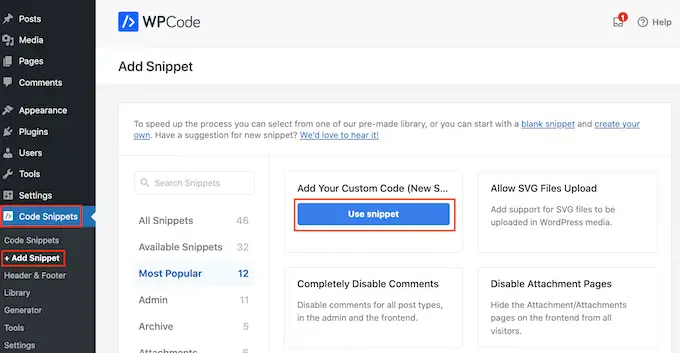
เมื่อเปิดใช้งาน คุณจะต้องไปที่ Code Snippets » + Add Snippet จากแดชบอร์ด WordPress และเลือกตัวเลือก 'Add Your Custom Code (New Snippet)'

ตอนนี้คุณต้องคัดลอกรหัสนี้เพื่อเพิ่มไปยังไฟล์ธีมของคุณ:
<?php echo get_post_meta($post->ID, 'key', true); ?>
อย่าลืมแทนที่ key ด้วยชื่อฟิลด์ที่คุณกำหนดเอง
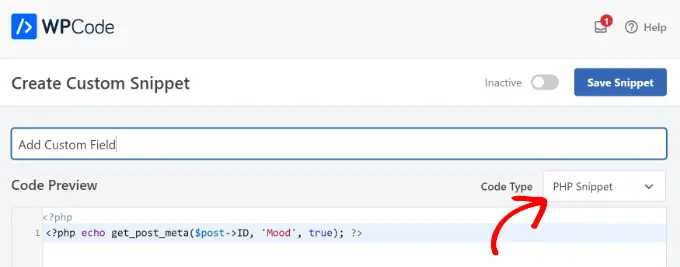
ถัดไป คุณต้องป้อนโค้ดลงในพื้นที่ 'แสดงตัวอย่างโค้ด' และเปลี่ยนประเภทโค้ดเป็น 'PHP Snippet'

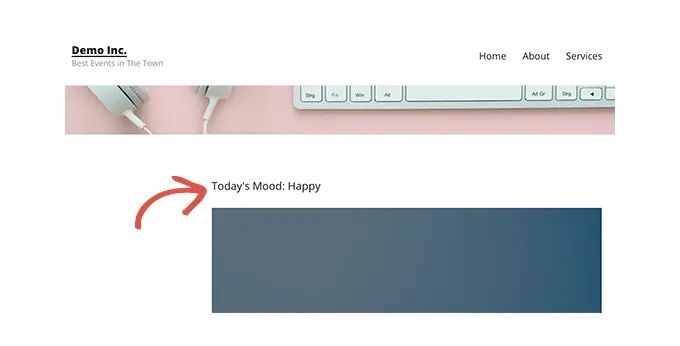
ตัวอย่างเช่น เราใช้โค้ดนี้ในธีมสาธิตของเรา:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
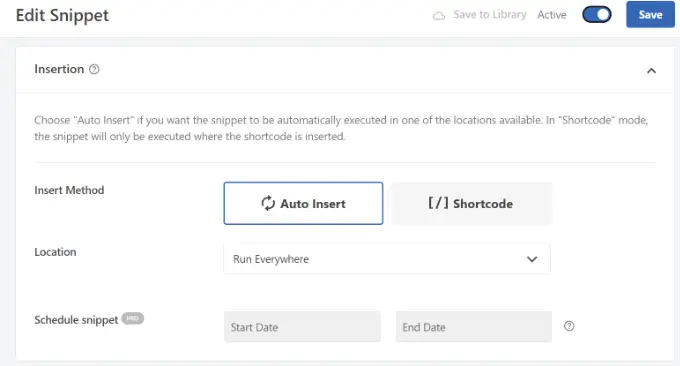
จากที่นี่ คุณสามารถเลื่อนลงไปที่ส่วนการแทรก
ที่นี่ คุณสามารถเลือกตำแหน่งที่จะให้โค้ดทำงาน ตามค่าเริ่มต้น WPCode จะแทรกโค้ดโดยอัตโนมัติและเรียกใช้ทุกที่ในเว็บไซต์ของคุณ

อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงสิ่งนี้และเลือกตำแหน่งที่คุณต้องการให้ฟิลด์แบบกำหนดเองปรากฏ
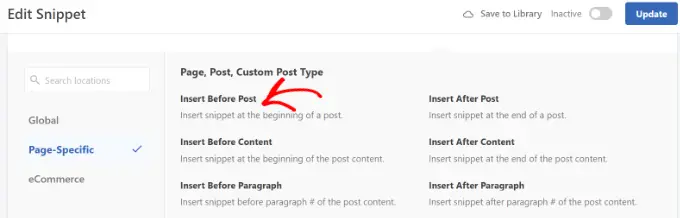
ตัวอย่างเช่น เราจะเลือกแท็บ 'เฉพาะหน้า' และเลือกตัวเลือก 'แทรกก่อนโพสต์' ด้วยวิธีนี้ ฟิลด์ที่กำหนดเองจะปรากฏที่จุดเริ่มต้นของบล็อกโพสต์

ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงของคุณและเยี่ยมชมโพสต์ที่คุณเพิ่มฟิลด์ที่กำหนดเองเพื่อดูการทำงาน
คุณสามารถใช้ฟิลด์ที่กำหนดเองนี้ในโพสต์บล็อก WordPress อื่น ๆ ของคุณได้เช่นกัน

คุณยังสามารถปรับฟิลด์ที่กำหนดเองสำหรับบทความในบล็อกต่างๆ ได้อย่างง่ายดาย เพียงสร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่
จากนั้น ไปที่ช่องเมตาฟิลด์แบบกำหนดเอง และเลือกฟิลด์แบบกำหนดเองของคุณจากเมนูแบบเลื่อนลง และป้อนค่า

เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'เพิ่มฟิลด์ที่กำหนดเอง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ จากนั้นเผยแพร่หรืออัปเดตโพสต์ของคุณ
การแก้ไขปัญหา: ไม่พบฟิลด์ที่กำหนดเองในดร็อปดาวน์บนหน้าจอแก้ไขโพสต์
ตามค่าเริ่มต้น WordPress จะโหลดฟิลด์ที่กำหนดเองเพียง 30 ฟิลด์ในเมนูแบบเลื่อนลงบนหน้าจอแก้ไขบทความ
หากคุณใช้ธีมและปลั๊กอินของ WordPress ที่ใช้ฟิลด์แบบกำหนดเองอยู่แล้ว สิ่งเหล่านั้นอาจปรากฏขึ้นเป็นอันดับแรกในเมนูแบบเลื่อนลง และคุณจะไม่สามารถดูฟิลด์แบบกำหนดเองที่สร้างขึ้นใหม่ได้
ในการแก้ไขปัญหานี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ หรือใช้ WPCode (แนะนำ):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
โค้ดด้านบนจะเปลี่ยนขีดจำกัดนั้นเป็น 50 หากคุณยังไม่เห็นฟิลด์ที่คุณกำหนดเอง คุณสามารถลองเพิ่มขีดจำกัดนั้นให้มากขึ้นไปอีก
การสร้างส่วนติดต่อผู้ใช้สำหรับฟิลด์แบบกำหนดเองโดยใช้ฟิลด์แบบกำหนดเองขั้นสูง
อย่างที่คุณเห็น เมื่อคุณเพิ่มฟิลด์ที่กำหนดเองแล้ว คุณจะต้องเลือกฟิลด์และป้อนค่าทุกครั้งที่คุณเขียนโพสต์
หากคุณมีฟิลด์ที่กำหนดเองของ WordPress จำนวนมากหรือผู้เขียนหลายคนเขียนบนเว็บไซต์ของคุณ นี่ไม่ใช่ทางออกที่ดี
คงจะดีไม่น้อยหากคุณสามารถสร้างส่วนติดต่อผู้ใช้ที่ผู้ใช้สามารถกรอกแบบฟอร์มเพื่อเพิ่มค่าลงในฟิลด์ที่คุณกำหนดเองได้
อันที่จริงแล้ว นี่คือสิ่งที่ปลั๊กอิน WordPress ยอดนิยมมากมายทำอยู่แล้ว
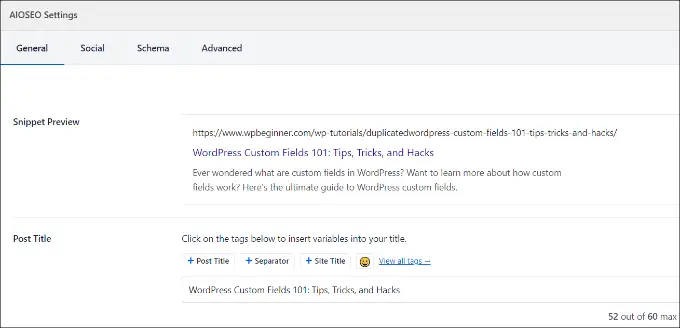
ตัวอย่างเช่น ชื่อ SEO และกล่องคำอธิบายเมตาภายในปลั๊กอิน All in One SEO ยอดนิยมเป็นกล่องเมตาที่กำหนดเอง:

วิธีที่ง่ายที่สุดในการสร้างส่วนติดต่อผู้ใช้สำหรับการเพิ่มฟิลด์ที่กำหนดเองคือการใช้ปลั๊กอิน Advanced Custom Fields
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Advanced Custom Fields สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
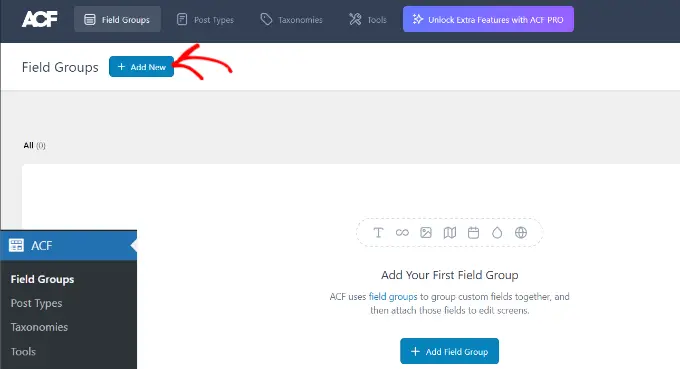
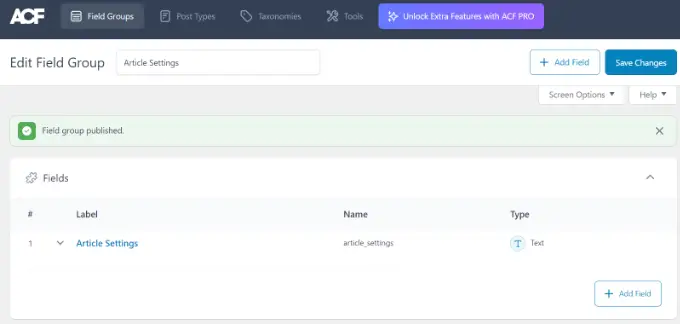
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า ACF » กลุ่มฟิลด์ และคลิกที่ปุ่ม 'เพิ่มใหม่'

กลุ่มฟิลด์เปรียบเสมือนคอนเทนเนอร์ที่มีชุดฟิลด์แบบกำหนดเอง อนุญาตให้คุณเพิ่มฟิลด์ที่กำหนดเองได้หลายแผง
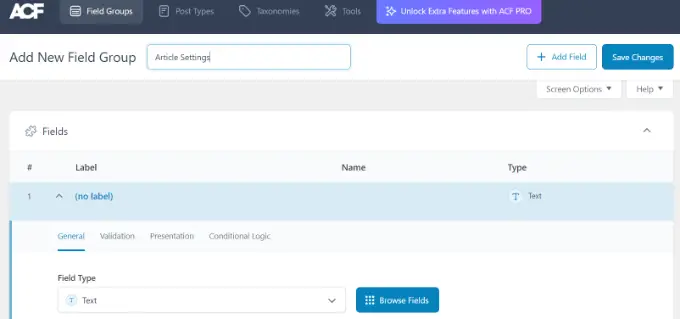
ตอนนี้ คุณต้องระบุชื่อสำหรับกลุ่มฟิลด์ของคุณ และคลิกปุ่ม '+ เพิ่มฟิลด์' ที่มุมบนขวา

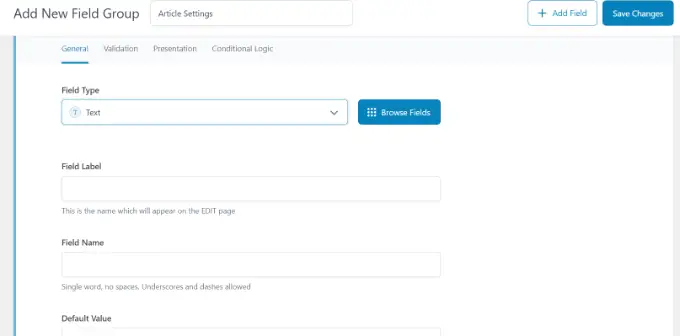
ขณะนี้คุณสามารถเลือกประเภทฟิลด์ได้แล้ว
ฟิลด์แบบกำหนดเองขั้นสูงช่วยให้คุณสร้างฟิลด์ได้ทุกประเภท รวมถึงข้อความ การอัปโหลดรูปภาพ ตัวเลข เมนูแบบเลื่อนลง ช่องทำเครื่องหมาย และอื่นๆ

จากนั้น คุณสามารถเลื่อนลงเพื่อดูตัวเลือกอื่นๆ สำหรับฟิลด์นั้นๆ เช่น ชื่อฟิลด์ ป้ายชื่อฟิลด์ และค่าเริ่มต้น คุณสามารถเปลี่ยนได้ตามความต้องการของคุณเอง
คุณยังสามารถเพิ่มหลายเขตข้อมูลลงในกลุ่มเขตข้อมูลของคุณได้หากต้องการ เมื่อคุณทำเสร็จแล้ว เพียงคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง'

ถัดไป แก้ไขโพสต์หรือสร้างโพสต์ใหม่ แล้วคุณจะเห็นแผงใหม่พร้อมฟิลด์ที่กำหนดเองของ WordPress ด้านล่างเครื่องมือแก้ไขเนื้อหา
สำหรับคำแนะนำทีละขั้นตอนโดยละเอียด คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเมตาบ็อกซ์แบบกำหนดเองในโพสต์ WordPress และประเภทโพสต์
วิธีซ่อนฟิลด์ที่กำหนดเองเปล่าด้วยคำสั่งแบบมีเงื่อนไข
จนถึงตอนนี้ เราได้พูดถึงวิธีสร้างฟิลด์แบบกำหนดเองและแสดงในธีมของคุณแล้ว
ตอนนี้เรามาดูวิธีตรวจสอบว่าฟิลด์ที่กำหนดเองไม่ว่างเปล่าก่อนที่จะแสดง ในการทำเช่นนั้น เราจะแก้ไขโค้ดของเราเพื่อตรวจสอบก่อนว่าฟิลด์มีข้อมูลอยู่ในนั้นหรือไม่:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
อย่าลืมแทนที่ Mood ด้วยชื่อฟิลด์ที่คุณกำหนดเอง
การเพิ่มค่าหลายค่าลงในฟิลด์ที่กำหนดเอง
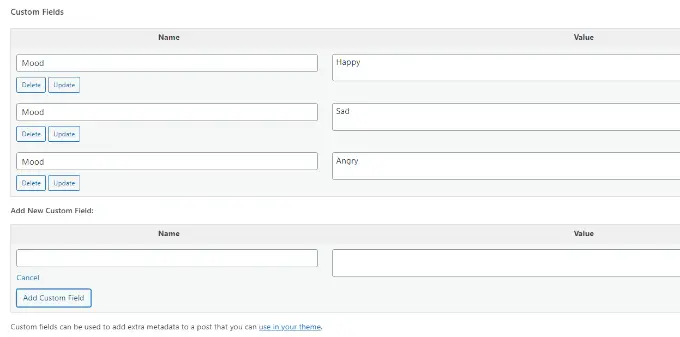
ฟิลด์ที่กำหนดเองสามารถใช้ซ้ำในโพสต์เดียวกันเพื่อเพิ่มค่าได้หลายค่า คุณเพียงแค่ต้องเลือกฟิลด์อีกครั้งและเพิ่มค่าอื่นลงในช่อง 'ค่า'

อย่างไรก็ตาม โค้ดที่เราใช้ในตัวอย่างด้านบนจะแสดงได้เพียงค่าเดียวเท่านั้น
หากต้องการแสดงค่าทั้งหมดของฟิลด์ที่กำหนดเอง เราจำเป็นต้องแก้ไขโค้ดและทำให้โค้ดส่งคืนข้อมูลในอาร์เรย์ คุณจะต้องเพิ่มรหัสต่อไปนี้ในไฟล์ธีมของคุณ:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
อย่าลืมแทนที่ Mood ด้วยชื่อฟิลด์ที่คุณกำหนดเอง
ในตัวอย่างนี้ คุณจะสังเกตเห็นว่าเราได้เปลี่ยนพารามิเตอร์สุดท้ายของฟังก์ชัน get_post_meta เป็น false พารามิเตอร์นี้กำหนดว่าฟังก์ชันควรส่งคืนค่าเดียวหรือไม่ การตั้งค่าเป็น false ช่วยให้สามารถส่งคืนข้อมูลเป็นอาร์เรย์ ซึ่งเราจะแสดงในลูป foreach
วิธีค้นหาโพสต์ตามฟิลด์ที่กำหนดเองใน WordPress
การค้นหาเริ่มต้นของ WordPress ใช้ไม่ได้กับฟิลด์ที่กำหนดเองบนเว็บไซต์ของคุณ ใช้เนื้อหาเพื่อค้นหาโพสต์ที่คุณหรือผู้เข้าชมกำลังมองหาในไซต์ของคุณเท่านั้น
อย่างไรก็ตาม SearchWP เปลี่ยนแปลงสิ่งนั้นโดยปรับปรุงการค้นหา WordPress ของคุณ เป็นปลั๊กอินการค้นหา WordPress ที่ดีที่สุดที่นอกเหนือไปจากการใช้เนื้อหาโพสต์และจัดทำดัชนีทุกอย่าง รวมถึงฟิลด์ที่กำหนดเองของ WordPress, เอกสาร PDF, ตารางที่กำหนดเอง, ข้อความ, ไฟล์ และอื่นๆ

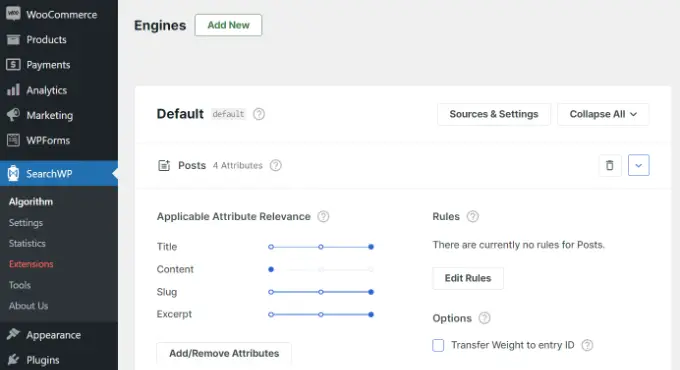
คุณสามารถปรับอัลกอริทึมการค้นหาโดยไม่ต้องแก้ไขรหัสโดยใช้ SearchWP เพียงติดตั้งปลั๊กอินแล้วตรงไปที่ SearchWP » Algorithm จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
หลังจากนั้น คุณต้องไปที่แท็บ 'เครื่องมือ' แล้วปรับแถบเลื่อนความเกี่ยวข้องของแอตทริบิวต์ สิ่งนี้จะเปลี่ยนความสำคัญที่กำหนดให้กับแต่ละแอตทริบิวต์ระหว่างการค้นหา

ตัวอย่างเช่น คุณสามารถตั้งค่าแถบเลื่อน Custom Fields เป็นค่าสูงสุด และปรับแถบเลื่อนสำหรับแอตทริบิวต์อื่นๆ ตามนั้น ด้วยวิธีนี้ SearchWP จะให้ความสำคัญกับข้อมูลในฟิลด์ที่กำหนดเองเมื่อค้นหาเนื้อหาใน WordPress
ข้อดีอีกประการของการใช้ SearchWP คือการทำงานร่วมกับปลั๊กอินฟิลด์แบบกำหนดเองที่ได้รับความนิยมสูงสุดบางตัว รวมถึงฟิลด์แบบกำหนดเองขั้นสูง (ACF), Meta Box และ Pods
สำหรับรายละเอียดเพิ่มเติม คุณสามารถอ่านคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีปรับปรุงการค้นหา WordPress ด้วย SearchWP
การแสดงโพสต์ด้วยรหัสที่กำหนดเองเฉพาะ
WordPress อนุญาตให้คุณแสดงโพสต์ด้วยคีย์ที่กำหนดเองและค่าต่างๆ ตัวอย่างเช่น หากคุณกำลังพยายามสร้างหน้าเก็บถาวรแบบกำหนดเองเพื่อแสดงโพสต์ทั้งหมดด้วยคีย์ที่กำหนดเองเฉพาะเจาะจง คุณสามารถใช้คลาส WP_Query เพื่อสืบค้นโพสต์ที่ตรงกับฟิลด์เหล่านั้น
คุณสามารถใช้รหัสต่อไปนี้เป็นจุดเริ่มต้น:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
อย่าลืมแทนที่พารามิเตอร์ meta_key และ meta_value ด้วยค่าของคุณเอง
วิธีเพิ่มชื่อผู้เขียนรับเชิญโดยใช้ฟิลด์ที่กำหนดเอง
คุณต้องการเพิ่มโพสต์ของแขก แต่ไม่ต้องการเพิ่มโปรไฟล์ผู้ใช้ใหม่สำหรับโพสต์นั้นหรือไม่? วิธีที่ง่ายกว่าคือการเพิ่มชื่อผู้เขียนรับเชิญเป็นฟิลด์ที่กำหนดเอง
ในการทำเช่นนี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ หรือใช้ WPCode (แนะนำ):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการวางตัวอย่างข้อมูลจากเว็บลงใน WordPress
รหัสนี้เชื่อมต่อฟังก์ชันกับตัวกรอง the_author และ get_the_author_display_name ใน WordPress
ฟังก์ชันจะตรวจสอบชื่อผู้แต่งที่เป็นแขกก่อน หากมีอยู่ ให้แทนที่ชื่อผู้เขียนด้วยชื่อผู้เขียนรับเชิญ
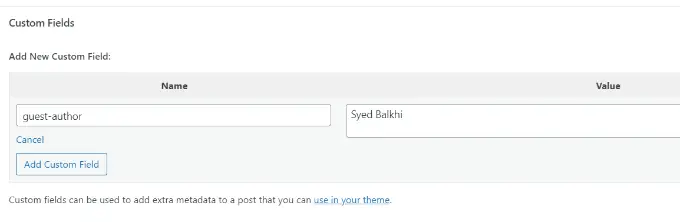
ตอนนี้ คุณจะต้องแก้ไขโพสต์ที่คุณต้องการแสดงชื่อผู้เขียนรับเชิญ ไปที่เมตาบ็อกซ์ฟิลด์ที่กำหนดเอง เพิ่มชื่อผู้เขียนรับเชิญของคุณ และสุดท้ายคลิกที่ปุ่ม 'เพิ่มฟิลด์ที่กำหนดเอง'

สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีเขียนชื่อผู้เขียนรับเชิญใหม่ด้วยฟิลด์ที่กำหนดเองใน WordPress
วิธีแสดงผู้ร่วมเขียนบทความโดยใช้ฟิลด์ที่กำหนดเอง
ในบล็อกยอดนิยมและเว็บไซต์ข่าว ผู้เขียนหลายคนมีส่วนร่วมในการเขียนบทความเดียว อย่างไรก็ตาม WordPress อนุญาตให้ผู้เขียนเพียงคนเดียวเชื่อมโยงกับโพสต์ได้
วิธีหนึ่งในการแก้ปัญหานี้คือการใช้ปลั๊กอิน Co-Authors Plus หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มผู้เขียนหลายคนในบทความ WordPress
อีกวิธีหนึ่งคือการเพิ่มผู้ร่วมให้ข้อมูลเป็นฟิลด์ที่กำหนดเอง
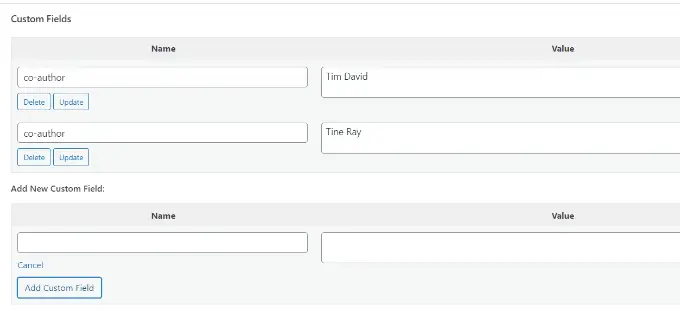
ขั้นแรก คุณต้องแก้ไขโพสต์ที่คุณต้องการแสดงผู้เขียนร่วมหรือผู้ร่วมให้ข้อมูล จากนั้น เลื่อนลงไปที่เมตาบ็อกซ์ Custom Fields และเพิ่มชื่อผู้เขียนเป็น co-author custom field

ตอนนี้ คุณต้องเพิ่มรหัสนี้ในไฟล์ธีมที่คุณต้องการแสดงผู้เขียนร่วม:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
หากต้องการแสดงชื่อผู้เขียนโดยคั่นด้วยเครื่องหมายจุลภาค คุณสามารถเพิ่ม CSS แบบกำหนดเองต่อไปนี้:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
นี่คือลักษณะที่ปรากฏบนไซต์สาธิตของเรา

วิธีแสดงฟิลด์ที่กำหนดเองนอกลูปใน WordPress
จะทำอย่างไรถ้าคุณต้องการแสดงฟิลด์ที่กำหนดเองในแถบด้านข้างของโพสต์เดียว
หากต้องการแสดงฟิลด์ที่กำหนดเองนอกลูป WordPress คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ธีมของคุณ:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
อย่าลืมแทนที่ key ด้วยชื่อฟิลด์ที่คุณกำหนดเอง
โดยปกติแล้ว ธีม WordPress ส่วนใหญ่จะใช้ส่วนหัว ส่วนท้าย และแถบด้านข้างเดียวกันในทุกหน้า
นอกจากนี้ยังมีหลายวิธีในการแสดงแถบด้านข้าง ส่วนหัว หรือส่วนท้ายสำหรับหน้าต่างๆ บนเว็บไซต์ของคุณ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแสดงแถบด้านข้างที่แตกต่างกันสำหรับโพสต์หรือเพจ WordPress แต่ละรายการ
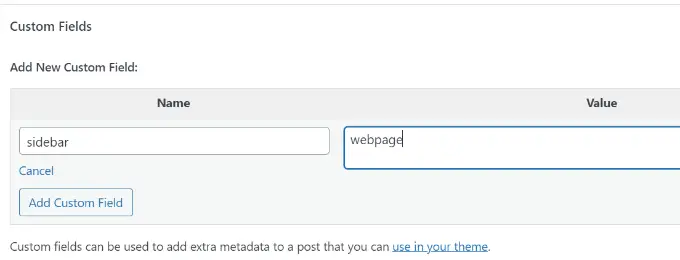
วิธีหนึ่งในการทำเช่นนี้คือการใช้ฟิลด์ที่กำหนดเอง เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงแถบด้านข้างอื่น จากนั้นเพิ่มแถบด้านข้างเป็นฟิลด์ที่กำหนดเอง

ตอนนี้คุณต้องแก้ไขไฟล์ธีม WordPress เช่น single.php ซึ่งคุณต้องการแสดงแถบด้านข้างแบบกำหนดเอง คุณจะค้นหารหัสต่อไปนี้:
แทนที่บรรทัดนี้ด้วยรหัสต่อไปนี้:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
รหัสนี้เพียงแค่มองหาฟิลด์ที่กำหนดเองของแถบด้านข้างแล้วแสดงในธีมของคุณ ตัวอย่างเช่น หากคุณเพิ่ม webpage เป็นฟิลด์ที่กำหนดเองของแถบด้านข้าง โค้ดจะมองหาไฟล์ sidebar-webpage.php ที่จะแสดง
คุณจะต้องสร้างไฟล์ sidebar-webpage.php ในโฟลเดอร์ธีมของคุณ คุณสามารถคัดลอกโค้ดจากไฟล์ sidebar.php ของธีมเป็นจุดเริ่มต้นได้
จัดการเนื้อหาฟีด RSS ด้วยฟิลด์ที่กำหนดเอง
ต้องการแสดงข้อมูลเมตาหรือเนื้อหาเพิ่มเติมแก่ผู้ใช้ฟีด RSS ของคุณหรือไม่ การใช้ฟิลด์ที่กำหนดเอง คุณสามารถจัดการฟีด RSS ของ WordPress และเพิ่มเนื้อหาที่กำหนดเองลงในฟีดของคุณได้
ก่อนอื่น คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือใช้ WPCode (แนะนำ):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
ตอนนี้ เพียงสร้างฟิลด์ที่กำหนดเองชื่อ 'coolcustom' และเพิ่มค่าที่คุณต้องการ คุณสามารถใช้เพื่อแสดงโฆษณา รูปภาพ ข้อความ หรือสิ่งที่คุณต้องการ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีคัดลอกและวางโค้ดจากเว็บลงใน WordPress
วิธีจัดการชื่อฟีด RSS ด้วยฟิลด์ที่กำหนดเอง
บางครั้งคุณอาจต้องการเพิ่มข้อความพิเศษในชื่อเรื่องสำหรับผู้ใช้ฟีด RSS ตัวอย่างเช่น อาจมีประโยชน์หากคุณเผยแพร่โพสต์ของผู้สนับสนุนหรือโพสต์ของแขกรับเชิญ
ขั้นแรก คุณต้องเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมของคุณ หรือใช้ WPCode เพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองโดยไม่ทำให้เว็บไซต์ของคุณเสียหาย:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
ถัดไป คุณต้องแก้ไขโพสต์ที่คุณต้องการแสดงข้อความพิเศษในช่องชื่อเรื่อง
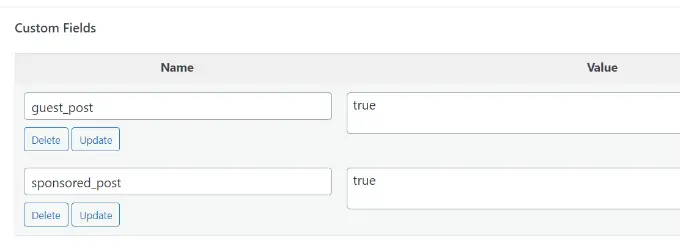
จากนั้น เพิ่ม guest_post และ sponsored_post เป็นฟิลด์ที่กำหนดเอง

หากพบว่าช่องใดช่องหนึ่งในช่องที่กำหนดเองทั้งสองนี้มีค่าเป็น "จริง" โค้ดจะเพิ่มข้อความที่เหมาะสมก่อนชื่อเรื่อง เทคนิคนี้สามารถใช้ได้หลายวิธีเพื่อให้เหมาะกับสิ่งที่คุณต้องการ
ต้องการเรียนรู้แฮ็คฟีด RSS ที่ยอดเยี่ยมเพิ่มเติมหรือไม่ ดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเนื้อหาและจัดการฟีด WordPress RSS ของคุณ
วิธีกำหนดวันหมดอายุสำหรับโพสต์ใน WordPress โดยใช้ฟิลด์ที่กำหนดเอง
ต้องการกำหนดวันหมดอายุสำหรับบางโพสต์บนเว็บไซต์ WordPress ของคุณหรือไม่? สิ่งนี้มีประโยชน์เมื่อคุณต้องการเผยแพร่เนื้อหาในช่วงเวลาที่กำหนดเท่านั้น เช่น การทำแบบสำรวจหรือข้อเสนอแบบจำกัดเวลา
วิธีหนึ่งในการทำเช่นนี้คือการลบเนื้อหาโพสต์ด้วยตนเองหรือใช้ปลั๊กอินเช่น Post Expirator
อีกทางเลือกหนึ่งคือการใช้ฟิลด์ที่กำหนดเองเพื่อให้โพสต์หมดอายุโดยอัตโนมัติหลังจากเวลาที่กำหนด คุณจะต้องแก้ไขไฟล์ธีมและแก้ไขลูป WordPress ดังนี้:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
หมายเหตุ: คุณจะต้องแก้ไขโค้ดนี้ให้ตรงกับธีมของคุณ
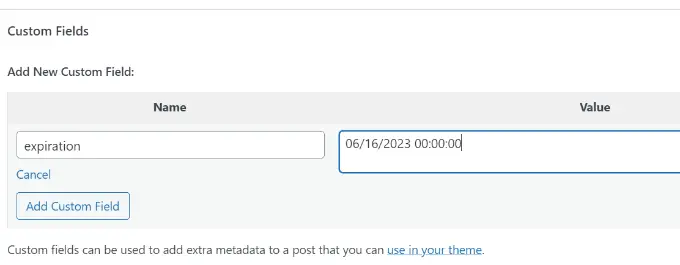
หลังจากเพิ่มโค้ดนี้แล้ว คุณสามารถเพิ่มฟิลด์กำหนดเองการหมดอายุลงในโพสต์ที่คุณต้องการให้หมดอายุได้ อย่าลืมเพิ่มเวลาในรูปแบบนี้ mm/dd/yyyy 00:00:00

วิธีจัดรูปแบบโพสต์แต่ละรายการโดยใช้ฟิลด์ที่กำหนดเอง
ต้องการเปลี่ยนรูปลักษณ์ของแต่ละโพสต์โดยใช้ CSS หรือไม่ WordPress กำหนดให้แต่ละโพสต์มีคลาสของตนเองโดยอัตโนมัติ ซึ่งคุณสามารถใช้เพื่อเพิ่ม CSS ที่กำหนดเองได้
อย่างไรก็ตาม เมื่อใช้ฟิลด์แบบกำหนดเอง คุณสามารถเพิ่มคลาสแบบกำหนดเองของคุณเอง แล้วใช้ฟิลด์เหล่านี้เพื่อจัดรูปแบบโพสต์ให้แตกต่างออกไป
ขั้นแรก คุณต้องแก้ไขโพสต์ที่คุณต้องการจัดรูปแบบให้แตกต่างออกไป ไปที่ช่อง Custom Fields และเพิ่มช่อง custom field

ถัดไป คุณต้องแก้ไขไฟล์ธีม WordPress และเพิ่มโค้ดนี้ที่จุดเริ่มต้นของลูป WordPress:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
ตอนนี้คุณต้องค้นหาบรรทัดที่มีฟังก์ชัน post_class()
นี่คือรูปลักษณ์ในธีมสาธิตของเรา:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
คุณต้องเปลี่ยนบรรทัดนี้เพื่อรวมค่าฟิลด์ที่คุณกำหนดเอง เช่น:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
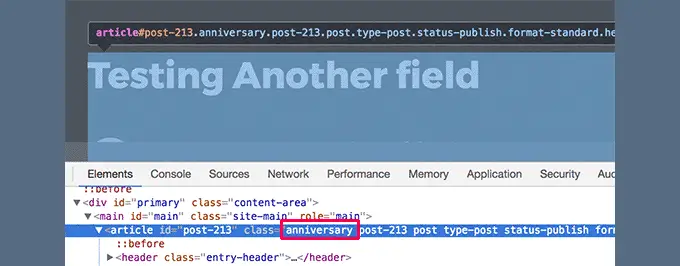
ตอนนี้ หากคุณตรวจสอบซอร์สโค้ดของโพสต์โดยใช้เครื่องมือตรวจสอบ คุณจะเห็นคลาส CSS ฟิลด์ที่กำหนดเองของคุณเพิ่มในโพสต์คลาส

ขณะนี้คุณสามารถใช้คลาส CSS นี้เพื่อเพิ่ม CSS ที่กำหนดเองและจัดรูปแบบโพสต์ของคุณให้แตกต่างออกไป
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับฟิลด์ที่กำหนดเองของ WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มฟิลด์เมตาที่กำหนดเองในการจัดกลุ่มอนุกรมวิธานที่กำหนดเองใน WordPress และปลั๊กอินตัวสร้างหน้า WordPress ที่ดีที่สุดเพื่อช่วยคุณออกแบบเว็บไซต์ในแบบที่คุณต้องการ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
