การปรับแต่งการออกแบบ WordPress ทำได้อย่างง่ายดาย
เผยแพร่แล้ว: 2023-09-05หากคุณเป็นหนึ่งในผู้ไม่มีประสบการณ์จำนวนมากที่ต้องการปรับแต่งรูปแบบเว็บไซต์ WordPress ของคุณโดยไม่ต้องแตะ CSS แสดงว่าคุณโชคดี
ปลั๊กอิน CSS Hero สำหรับ WordPress ช่วยให้คุณปรับแต่งสไตล์โดยไม่ต้องแตะโค้ดบรรทัดเดียว
ในการประเมิน CSS Hero ที่ทันสมัยนี้ เราจะสาธิตวิธีใช้ CSS Hero เพื่อปรับแต่งเว็บไซต์ของคุณ และเหตุใดเราจึงเชื่อว่านี่เป็นหนึ่งในปลั๊กอินที่มือใหม่ WordPress แต่ละคนควรพิจารณา

CSS Hero ของเราประเมิน
CSS Hero เป็นปลั๊กอิน WordPress คุณภาพสูงที่อนุญาตให้คุณจัดโครงสร้างธีม WordPress ที่คุณเป็นเจ้าของโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว (ไม่ต้องใช้ HTML หรือ CSS)
คุณสามารถเลิกทำการปรับเปลี่ยนได้ทันที ซึ่งมีประโยชน์อย่างยิ่งสำหรับผู้ที่ไม่มีประสบการณ์ การเปลี่ยนแปลงทั้งหมดจะถูกบันทึกเป็นสไตล์ชีทที่เพิ่มเข้ามา ดังนั้นคุณจึงสามารถอัปเดตธีม WordPress ของคุณได้โดยไม่ต้องเครียดกับการยกเลิกการเปลี่ยนแปลง
หากคุณเป็นนักออกแบบหรือนักพัฒนา คุณจะพบกับ CSS Hero ที่ยอดเยี่ยมไม่แพ้กัน มันมีประสิทธิภาพดีกับธีมและเฟรมเวิร์ก WordPress ที่ต้องการทั้งหมด คุณสามารถแปลงธีมหรือธีมลูกได้อย่างรวดเร็วและส่งออกไปยังหน้าเว็บของลูกค้า
CSS Hero สามารถประหยัดเวลาและความรำคาญของคุณเมื่อสร้างการปรับแต่งเค้าโครง
CSS Hero กับผู้สร้างเว็บเพจ WordPress
CSS Hero เป็นเครื่องมือออกแบบและไม่ใช่วิธีแก้ไขที่ดีที่สุดสำหรับการสร้างหน้า Landing Page หรือสร้างแนวคิด WordPress ที่กำหนดเองตั้งแต่เริ่มต้น มันจะทำงานร่วมกับหัวข้อ WordPress ของคุณและช่วยให้คุณปรับแต่ง CSS โดยไม่ต้องเขียนโค้ด CSS
ในทางกลับกัน ปลั๊กอินตัวสร้างหน้าเว็บไซต์ WordPress ช่วยให้คุณสามารถสร้างหน้า Landing Page และปรับแต่งรูปแบบ WordPress ของคุณได้ ไม่ว่าคุณจะใช้หัวข้อ WordPress ใดก็ตาม
เคล็ดลับจากมืออาชีพ: หากคุณต้องการสร้างแลนดิ้งเพจ เพจรายได้ เพจสินค้า และอื่นๆ อีกมากมาย เราขอเสนอให้ใช้ SeedProd เป็นปลั๊กอินสร้างเว็บไซต์ WordPress ที่มีประสิทธิภาพสูงสุด ช่วยให้คุณสามารถจัดรูปแบบและออกแบบหน้าเว็บที่มีการแปลงสูงและสวยงามสำหรับเว็บไซต์ของคุณได้อย่างรวดเร็ว
วิธีใช้ CSS Hero เพื่อปรับแต่งแนวคิด WordPress ของคุณ
ขั้นแรก คุณต้องใส่และเปิดใช้งานปลั๊กอิน CSS Hero สำหรับข้อเท็จจริงเพิ่มเติม โปรดดูคู่มือแนะนำแบบทีละขั้นตอนเกี่ยวกับวิธีการใส่ปลั๊กอิน WordPress
เป็นปลั๊กอิน WordPress ที่มีคุณภาพ โดยมีราคาเริ่มต้นที่ 29 ดอลลาร์สำหรับเว็บไซต์อินเทอร์เน็ตเดี่ยว (คุ้มค่ากับค่าใช้จ่ายโดยคำนึงถึงเวลาและความไม่สะดวกที่จะช่วยรักษาคุณไว้)
คุณสามารถใช้รหัสคูปอง CSS Hero: WPBEGINNER เพื่อรับส่วนลด 34% ในราคาประหยัด หากคุณได้รับแผน Pro รหัสเดียวกันจะทำให้คุณได้รับค่าใช้จ่ายที่ต่ำถึง 40%
คุณจะถูกเปลี่ยนเส้นทางเพื่อรับใบอนุญาต CSS Hero ที่สำคัญเมื่อเปิดใช้งาน เพียงปฏิบัติตามคำแนะนำบนหน้าจอ จากนั้นคุณจะถูกเปลี่ยนเส้นทางกลับไปยังไซต์ของคุณด้วยการคลิกหลายครั้ง
CSS Hero มุ่งหวังที่จะนำเสนออินเทอร์เฟซแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) สำหรับการแก้ไขธีมของคุณ
เพียงไปที่เว็บไซต์ WordPress ของคุณแม้ว่าจะเข้าสู่ระบบแล้ว และคุณจะเห็นปุ่ม CSS Hero ในแถบผู้ดูแลระบบ WordPress

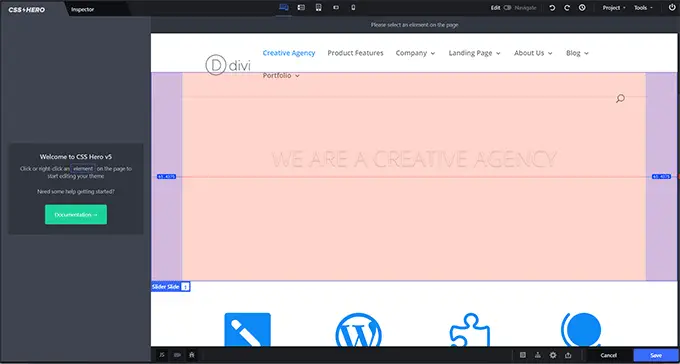
การคลิกที่ปุ่มจะเปลี่ยนเว็บไซต์ของคุณเป็นตัวอย่างที่มีอยู่
ตอนนี้คุณพร้อมที่จะดูตัวแก้ไข CSS Hero แล้ว มันมีแถบเครื่องมือพื้นฐานและอันดับสูงสุด คอลัมน์ด้านซ้ายและตัวอย่างชั่วคราวของไซต์ของคุณ

ต่อไปนี้ ใช้เมาส์ของคุณมากกว่าปัจจัยที่คุณต้องการแก้ไข และ CSS Hero จะเน้นย้ำให้เปิดเผยไม่ว่าคุณจะอยู่ที่ใด
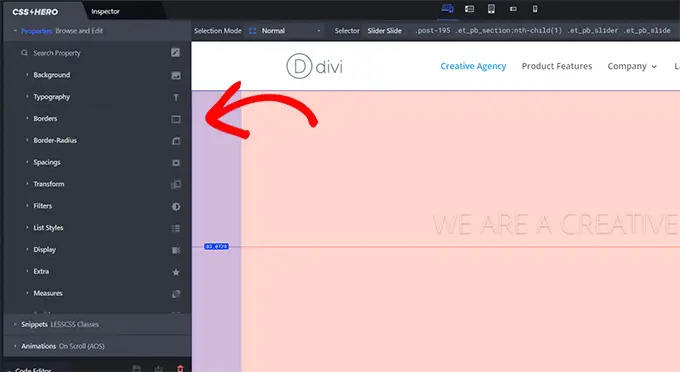
การคลิกที่จะเป็นการเลือกลักษณะนั้นและแสดงคุณสมบัติของมันอย่างชัดเจนในคอลัมน์ที่เหลือ

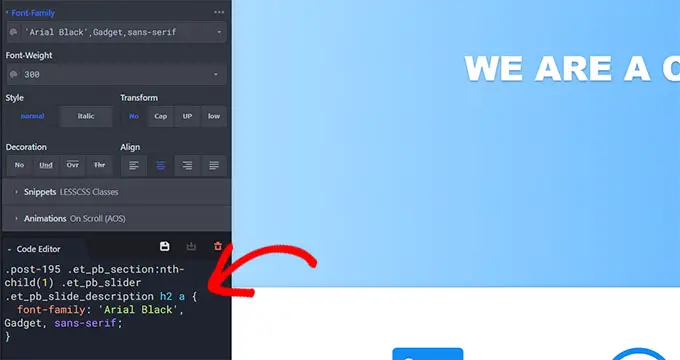
สิ่งเหล่านี้จะรวมถึงสิ่งต่างๆ เช่น หน้าแรก CSS ที่แพร่หลายสำหรับองค์ประกอบที่เลือก เช่น พื้นหลัง ตัวพิมพ์ เส้นขอบ การเว้นวรรค และอื่นๆ
คุณสามารถคลิกที่ผลิตภัณฑ์ใดก็ได้เพื่อพัฒนา จากนั้นแก้ไขแอตทริบิวต์ CSS โดยใช้อินเทอร์เฟซบุคคลแบบธรรมดา

เมื่อคุณทำการเปลี่ยนแปลง CSS ที่สร้างขึ้นเองจะดูเหมือนน่าอัศจรรย์
หากคุณกำลังค้นหา CSS คุณจะได้รับประโยชน์จากการดูว่ารูปแบบ CSS ต่างๆ ถูกนำมาใช้อย่างไรกับผลลัพธ์สุดท้ายในหน้าตัวอย่างขณะอยู่นิ่ง

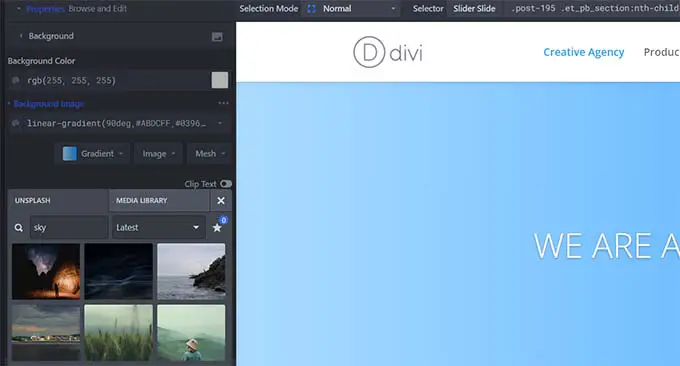
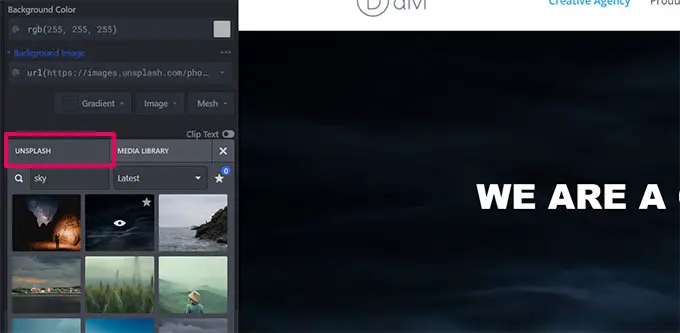
มีปัญหาในการค้นหาภาพถ่ายปลอดค่าลิขสิทธิ์สำหรับเว็บไซต์อินเทอร์เน็ตของคุณหรือไม่?
CSS Hero ยังมีการผสานรวม Unsplash ที่พัฒนาขึ้นมา ทำให้คุณสามารถค้นหา มองหา และใช้ภาพถ่ายที่ยอดเยี่ยมในการออกแบบและสไตล์ของเว็บไซต์ของคุณ

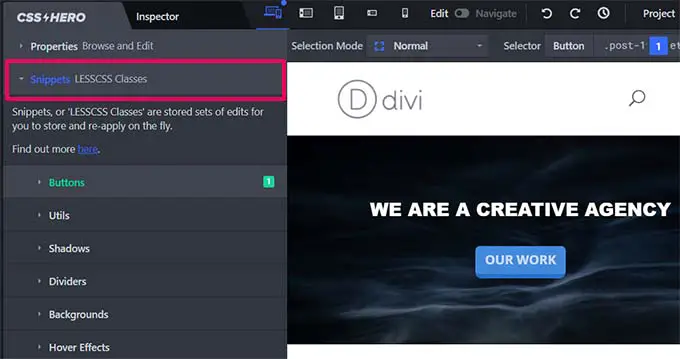
CSS Hero จะมาพร้อมกับตัวอย่างข้อมูลที่สร้างไว้ทั้งหมดซึ่งคุณสามารถใช้กับปัจจัยต่างๆ บนอินเทอร์เน็ตของคุณได้

เพียงสลับไปที่แท็บ 'ตัวอย่าง' ในคอลัมน์ด้านซ้าย คุณจะเห็นลักษณะของคอลัมน์ต่างๆ ที่แสดงไว้ตรงนั้น

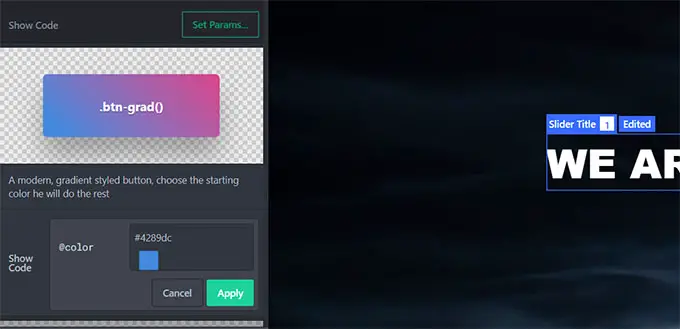
คลิกเพื่อค้นหาปัจจัย จากนั้น CSS Hero จะนำเสนอเวอร์ชันการออกแบบและสไตล์ที่หลากหลายให้กับคุณ
คลิกที่ปุ่ม 'ตั้งค่าพารามิเตอร์' เพื่อแก้ไขแบบจำลองที่คุณต้องการ จากนั้นคลิกปุ่ม 'นำไปใช้' เพื่อแทรกลงในหัวข้อของคุณ

เมื่อคุณสร้างรูปแบบต่างๆ ให้กับเว็บไซต์ของคุณ CSS Hero จะบันทึกการปรับปรุงผู้คนโดยอัตโนมัติ แต่จะไม่เผยแพร่
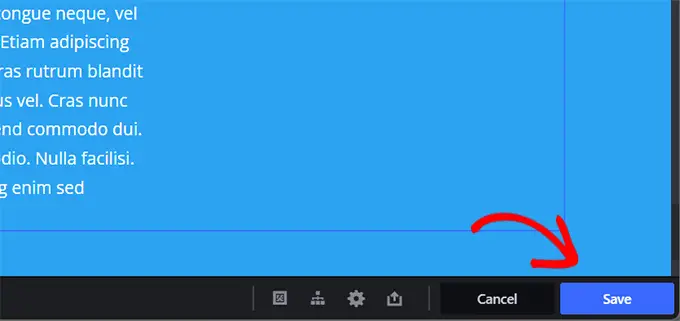
หากต้องการใช้การปรับเปลี่ยนเหล่านี้กับเว็บไซต์ที่อยู่ของคุณ คุณต้องคลิกที่ปุ่ม 'บันทึกและเผยแพร่' ที่มุมด้านล่างที่เหมาะสมของจอภาพ

วิธียกเลิกการปรับปรุงใน CSS Hero
หนึ่งในความสามารถที่ยิ่งใหญ่ที่สุดของ CSS Hero คือความสามารถในการยกเลิกการแก้ไขใด ๆ ที่คุณทำได้ตลอดเวลา
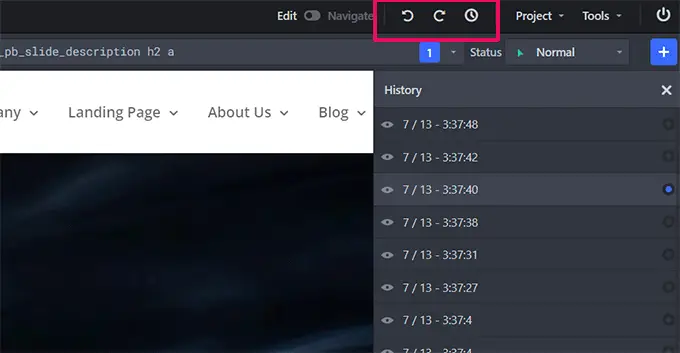
CSS Hero จะรักษามรดกของรูปแบบทั้งหมดที่คุณสร้างไว้ในหัวข้อของคุณ เพียงคลิกที่ปุ่มประวัติในแถบเครื่องมือ CSS Hero เพื่อดูรายการตรวจสอบการปรับปรุง ปุ่มนี้ดูเหมือนนาฬิกาธรรมดาๆ

คุณสามารถคลิกวันที่และเวลาเพื่อดูว่าไซต์อินเทอร์เน็ตของคุณในขณะนั้นเป็นอย่างไร หากคุณต้องการเปลี่ยนกลับไปสู่จุดนั้น เพียงเก็บหรือดำเนินการแก้ไขต่อจากปัญหานั้น
นี่ไม่ได้หมายความว่าการเปลี่ยนแปลงที่คุณสร้างหลังจากจุดนั้นจะหายไป ข้อมูลเหล่านั้นจะถูกจัดเก็บต่อไป และคุณสามารถย้อนกลับไปเวลานั้นได้ มันไม่ได้ซับซ้อนไปกว่านี้อีกแล้ว
แต่ถ้าคุณต้องการคืนค่าการเปลี่ยนแปลงที่คุณสร้างไว้กับบางรายการเท่านั้นล่ะ
ในกรณีนี้ คุณไม่จำเป็นต้องใช้เครื่องมือพื้นหลังจริงๆ เพียงคลิกที่ส่วนประกอบที่คุณต้องการเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้า จากนั้นคลิกปุ่ม "รีเซ็ต"

การดำเนินการนี้จะเปลี่ยนรายการกลับไปเป็นการกำหนดค่าเริ่มต้นที่ระบุโดยธีม WordPress ของคุณ
การปรับแต่งเว็บไซต์อินเทอร์เน็ตของคุณสำหรับอุปกรณ์มือถือใน CSS Hero
ปัจจัยที่ซับซ้อนที่สุดของการจัดวางเวิลด์ไวด์เว็บคือความเข้ากันได้ของระบบ คุณต้องแน่ใจอย่างแน่นอนว่าหน้าเว็บของคุณดูไม่ธรรมดาเท่าๆ กันบนอุปกรณ์ทั้งหมดและการวัดขนาดหน้าจอแสดงผล
นักออกแบบเว็บไซต์ใช้อุปกรณ์มากมายเพื่อตรวจสอบความเข้ากันได้ของเบราว์เซอร์และอุปกรณ์ โชคดีสำหรับคุณ CSS Hero จะมาพร้อมกับเครื่องมือแสดงตัวอย่างที่ออกแบบไว้
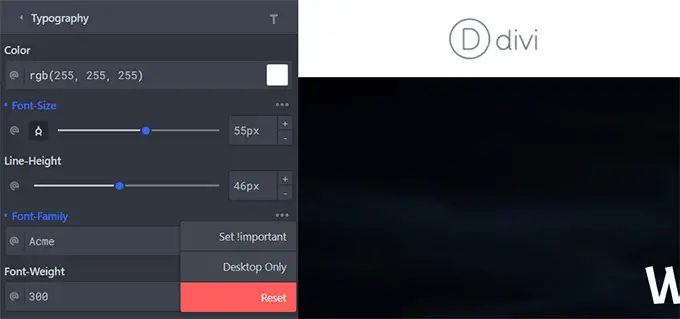
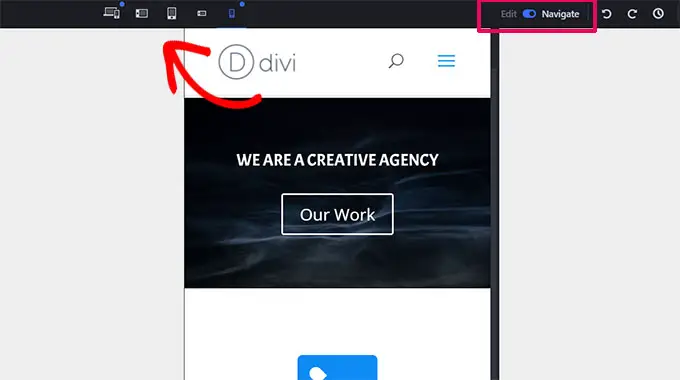
เพียงเลือกจากผลิตภัณฑ์เซลล์ ยาเม็ด และผลิตภัณฑ์เดสก์ท็อปในแถบเครื่องมือด้านบน ภูมิภาคแสดงตัวอย่างจะเปลี่ยนเป็นหน่วยที่คุณเลือก คุณยังสามารถสลับระหว่างโหมด 'แก้ไข' และ 'นำทาง' เพื่อซ่อนแถบเครื่องมืออื่น ๆ ได้

การเปลี่ยนไปใช้วิธี 'แก้ไข' จะทำให้คุณสามารถแก้ไขหน้าเว็บของคุณในขณะที่ดูตัวอย่างอุปกรณ์เคลื่อนที่ได้ ซอฟต์แวร์นี้มีประโยชน์สำหรับการปรับแต่งสไตล์และการออกแบบธีมของคุณสำหรับมือถือและแท็บเล็ต
ความเข้ากันได้ของธีม CSS Hero
หน้าเว็บ CSS Hero อย่างเป็นทางการมีรายการตรวจสอบธีมที่เหมาะสมเพิ่มขึ้นเรื่อยๆ รายการตรวจสอบนี้ประกอบด้วยธีม WordPress ฟรีในอุดมคติมากมาย
นอกจากนี้ยังมีธีมพรีเมียมที่เป็นที่รู้จักมากที่สุดจากร้านค้าเช่น CSSIgniter, Themify, StudioPress และอีกมากมาย
สิ่งที่เกี่ยวกับธีมที่ไม่อยู่ในรายการความเข้ากันได้ของหัวข้อ?
CSS Hero มาพร้อมกับแอตทริบิวต์ชื่อ Rocket Method Vehicle-detection หากคุณใช้ธีมที่ไม่รวมอยู่ในรายการตรวจสอบความเข้ากันได้ของแนวคิด CSS Hero จะเริ่มใช้งาน Rocket Manner เป็นประจำ
Rocket Mode พยายามเดาตัวเลือก CSS จากธีมของคุณ สิ่งนี้ทำงานได้อย่างไร้ที่ติเกือบตลอดเวลา หากหัวข้อของคุณเป็นไปตามข้อกำหนดการเขียนโค้ดของ WordPress คุณจะสามารถแก้ไขแทบทุกสิ่งได้
คุณอาจต้องการโทรหาผู้พัฒนาหัวข้อของคุณและตรวจสอบกับพวกเขาเพื่อเสนอความเข้ากันได้กับ CSS Hero
ปลั๊กอินใดที่เหมาะกับ CSS Hero?
CSS Hero ได้รับการทดสอบเป็นประจำกับปลั๊กอิน WordPress ชั้นนำเพื่อความเข้ากันได้ สิ่งเหล่านี้ประกอบด้วยปลั๊กอินประเภทการโทร เครื่องมือสร้างเว็บเพจยอดนิยม WooCommerce และบุคคลอื่นๆ
หากคุณใช้ปลั๊กอิน WordPress ที่สร้างเอาต์พุตที่ไม่สามารถแก้ไขได้โดย CSS Hero คุณสามารถตรวจสอบกับผู้สร้างปลั๊กอินเพื่อแก้ไขปัญหานั้นได้ พวกเขาไม่จำเป็นต้องดำเนินการมากนักเพื่อให้เข้ากันได้กับ CSS Hero
สำหรับข้อมูลเฉพาะเจาะจงเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสอบถามความช่วยเหลือเกี่ยวกับ WordPress อย่างถูกต้องและรับความช่วยเหลือ
เราหวังว่าคุณจะพบว่าคำวิจารณ์ CSS Hero ของเรามีประโยชน์ คุณอาจต้องการดูแนวทางที่ยิ่งใหญ่ที่สุดของเราในการเสริมความแข็งแกร่งให้กับความเร็วและประสิทธิภาพของ WordPress สำหรับมือใหม่ และตัวเลือกที่ผ่านการรับรองของเราสำหรับผู้สร้างหน้าเว็บไซต์ WordPress ที่มีประสิทธิภาพสูงสุด เพื่อจัดสไตล์และออกแบบหัวข้อและหน้าเว็บเว็บไซต์ของคุณโดยไม่ต้องใช้ CSS
หากคุณชอบรายงานนี้ คุณควรติดตามช่อง YouTube ของเราสำหรับบทช่วยสอนคลิปวิดีโอ WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
