เครื่องมือ Dev ที่ดีที่สุดสำหรับ WordPress (และเครื่องมือ Dev ที่ต้องมี)
เผยแพร่แล้ว: 2022-02-08การมีชุด เครื่องมือ WordPress Dev ที่ดีเป็นสิ่งจำเป็นสำหรับนักพัฒนาทุกคนที่ทำงานกับ WordPress
เครื่องมือหรือปลั๊กอินดังกล่าวสามารถช่วยให้คุณ เร่งเวิร์กโฟลว์การพัฒนา WordPress และ ปรับปรุงคุณภาพโค้ดของคุณ ได้
เราได้รวบรวมรายการสุดยอด เครื่องมือสำหรับนักพัฒนาสำหรับ WordPress ที่สามารถช่วยคุณได้ในทุกด้านของกระบวนการพัฒนา หลายคนมีอิสระอย่างสมบูรณ์
นอกจากนี้ เรายังได้เพิ่ม ปลั๊กอินบางตัวที่สามารถช่วยคุณในการดีบัก WordPress และปรับปรุงประสิทธิภาพและความปลอดภัยของเว็บไซต์
ดังนั้น หากคุณเป็น นักพัฒนา WordPress คุณต้องอ่านบทความนี้!
เครื่องมือ WordPress Dev ที่ดีที่สุด (2021)
ส่วนแรกของรายการนี้จะครอบคลุม เครื่องมือการพัฒนา WordPress
WordPress ต้องการชุดเครื่องมือที่ครอบคลุมสำหรับการพัฒนาธีม ปลั๊กอิน และแอปพลิเคชัน
คุณสามารถเลือกจากปลั๊กอินและเครื่องมือต่างๆ ที่มีคุณลักษณะต่างกัน ซึ่งมักจะง่ายต่อการเข้าใจ ติดตั้ง และใช้งาน
ปลั๊กอินที่ดีที่สุดจะแสดงข้อผิดพลาด PHP ช่วยคุณแก้ปัญหา WordPress และแจ้งเตือนคุณหากมีสิ่งใดผิดพลาด
ชุดเครื่องมือขั้นสูงสุดสำหรับนักพัฒนา WordPress ได้อย่างรวดเร็ว
- WP Umbrella : เพื่อตรวจสอบข้อผิดพลาด PHP
- DevKinsta : เครื่องมือพัฒนาท้องถิ่นที่ดีที่สุด
- การ ตรวจสอบข้อความค้นหา : การดีบักปลั๊กอินสำหรับ WordPress
- การตรวจสอบธีม : โค้ดตามแนวทางปฏิบัติที่ดีที่สุด
- Debug Bar : ทางเลือกแทน Query Monitor
- การตรวจสุขภาพ & การแก้ไขปัญหา : เพื่อแก้ไขข้อผิดพลาด WordPress
- ปลั๊กอิน ACF : เพื่อสร้างฟิลด์กำหนดเองขั้นสูงได้อย่างง่ายดาย
- บุรุษไปรษณีย์ : เพื่อสร้าง APIs
- สวยกว่า : เพราะโค้ดของคุณคู่ควรกับความสวย
- Deployer : เครื่องมือปรับใช้สำหรับ PHP
- RTL Tester : เพื่อเปลี่ยนทิศทางของข้อความ
- WP Cli : เพื่อจัดการเว็บไซต์ WordPress โดยไม่ต้องใช้เบราว์เซอร์ของคุณ
- GenerateWP : เพื่อสร้างโค้ดที่กำหนดเองและมีคุณภาพสูงโดยใช้มาตรฐานการเข้ารหัส WordPress ล่าสุด
- Font Awesome : เพื่อเพิ่มไอคอนเวกเตอร์และโลโก้โซเชียลบนเว็บไซต์ของคุณ
นี่คือรายการคำแนะนำโดยย่อ แต่อย่าลังเลที่จะตรวจสอบบทวิจารณ์เชิงลึกที่เราได้ทำเสร็จแล้วเกี่ยวกับเครื่องมือการพัฒนา WordPress ที่ดีที่สุดด้านล่าง
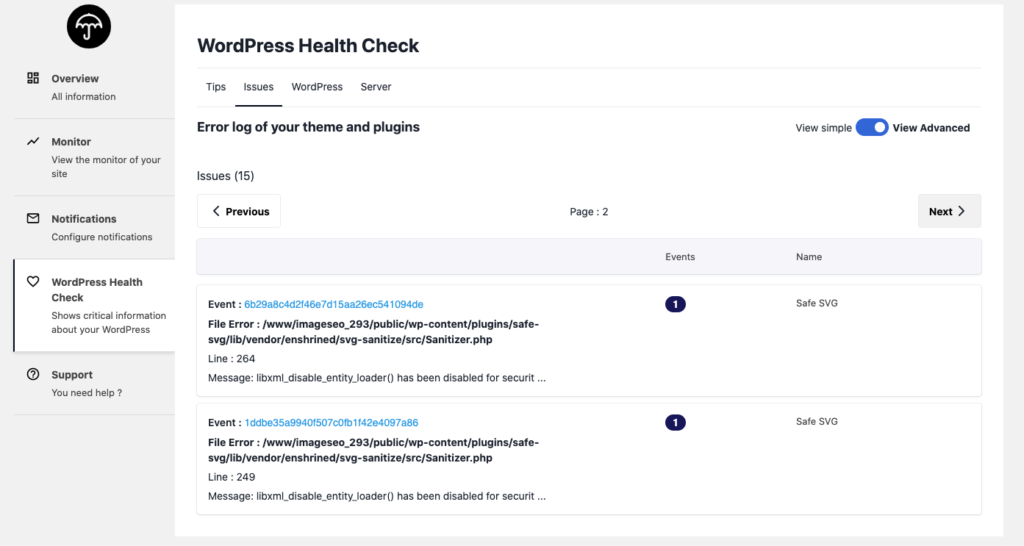
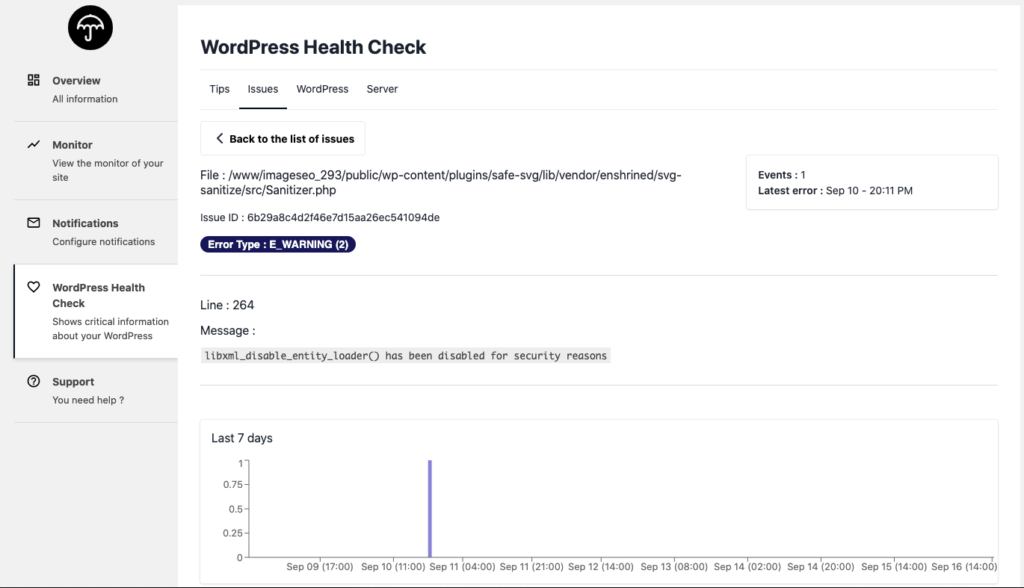
1# WP ร่ม

WP Umbrella เป็น ปลั๊กอินการตรวจสอบที่ครอบคลุมที่สุดสำหรับ WordPress ปลั๊กอินนี้จะช่วยคุณในการ ติดตามและระบุข้อผิดพลาดของ PHP ซึ่งสามารถป้องกันประสิทธิภาพต่ำและความเสี่ยงด้านความปลอดภัย
โซลูชันนี้เหมาะสำหรับการ แก้ไขข้อผิดพลาด PHP และ การปรับใช้โปรเจ็กต์เว็บที่ราบรื่น

WP Umbrella ยังตรวจสอบเวลาทำงานและประสิทธิภาพด้วย ดังนั้นคุณทันทีหากเว็บไซต์ที่คุณพัฒนาขึ้นล่ม
นอกจากนี้ยังมีคุณสมบัติทั้งหมดที่คุณอาจต้องใช้ในการจัดการไซต์ WordPress หลายแห่งได้อย่างง่ายดาย (สำรองข้อมูลอัตโนมัติ อัปเดตอย่างปลอดภัย ฯลฯ)
2# DevKinsta

แอป DevKinsta ทำให้การสร้างไซต์ในพื้นที่ทำได้ง่ายและรวดเร็ว เพียงคลิกเดียว คุณสามารถสร้างไซต์ WordPress ด้วย Nginx และ MariaDB
ด้วย DevKinsta นักพัฒนา WordPress สามารถสร้างธีม ปลั๊กอิน และอื่นๆ ในสภาพแวดล้อมท้องถิ่น
เทคโนโลยี Docker ของ DevKinsta แยกไซต์ WordPress ในพื้นที่ของคุณและรักษาความปลอดภัยผ่านคอนเทนเนอร์
เมื่อเทียบกับ VirtualBox ซึ่งเป็นเทคโนโลยีเวอร์ชวลไลเซชันที่ใช้ในการพัฒนาในพื้นที่ด้วย Docker มีความต้องการทรัพยากรที่ต่ำกว่ามากและมีประสิทธิภาพที่ใกล้เคียงกัน
บรรทัดด้านล่าง: DevKinsta เป็นชุดพัฒนา WordPress ในพื้นที่ที่ดีที่สุด
หากคุณไม่พอใจกับ DevKinsta คุณควรลอง ใช้ LocalWP
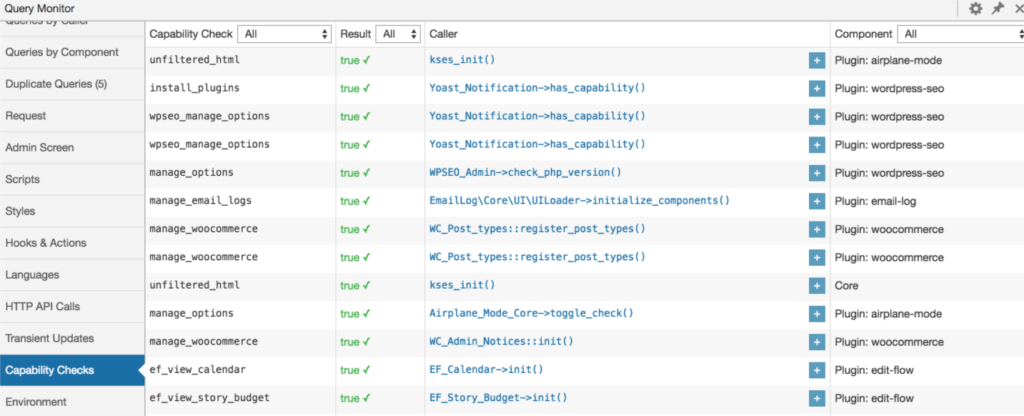
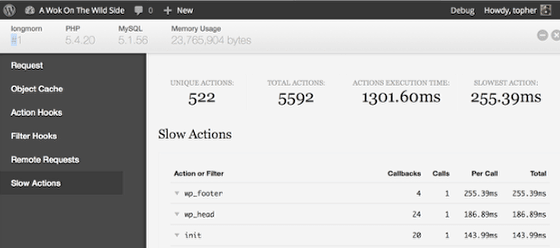
3# ตรวจสอบแบบสอบถาม
Query Monitor เป็นปลั๊กอินการดีบักและการพัฒนาฟรีสำหรับ WordPress

ด้วย Query Monitor คุณสามารถ ดีบักการสืบค้นฐานข้อมูล ข้อผิดพลาด PHP ตะขอและการดำเนินการ บล็อกตัวแก้ไขบล็อก สคริปต์และสไตล์ชีตที่เข้ารหัส การเรียก HTTP API และอื่นๆ
ตัวตรวจสอบข้อความค้นหาจะแสดงข้อมูลในลักษณะที่เป็นประโยชน์ เช่น การแสดงการสืบค้นฐานข้อมูลแบบรวมตามปลั๊กอิน ธีม หรือฟังก์ชัน
นอกจากนี้ ปลั๊กอินยังรายงานรายละเอียดต่างๆ เช่น การขึ้นต่อกันของสคริปต์และการอ้างอิง ข้อมูลสภาพแวดล้อมการโฮสต์ แท็กการสืบค้นแบบมีเงื่อนไข และอื่นๆ อีกมากมาย
แม้ว่า WP Umbrella จะสมบูรณ์แบบในการติดตามข้อผิดพลาดทางออนไลน์ แต่ Query Monitor ก็เหมาะอย่างยิ่งในการแก้ไขปัญหาเว็บไซต์ในพื้นที่แสดง
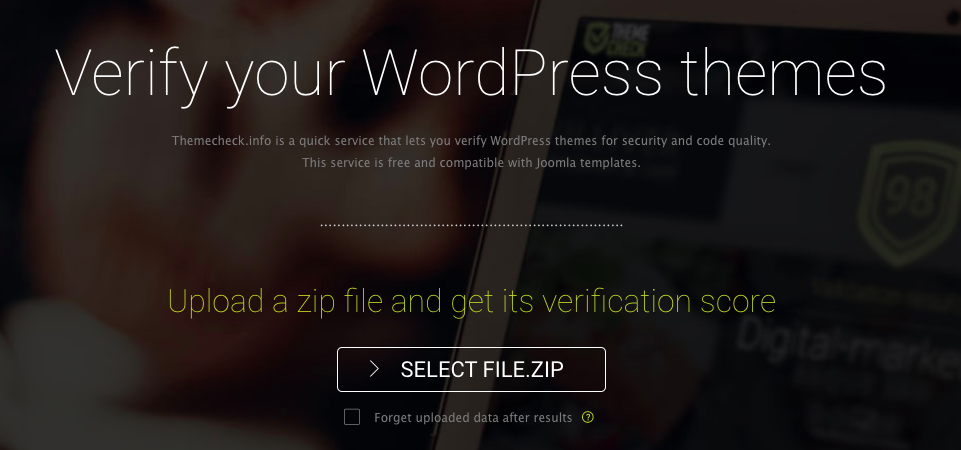
4# ตรวจสอบธีม
ด้วย Theme Check คุณสามารถทดสอบธีม WordPress ของคุณตามมาตรฐานและแนวปฏิบัติในการเข้ารหัสล่าสุด

เครื่องมือฟรีนี้ช่วยให้คุณ ตรวจสอบคุณภาพโค้ดและความปลอดภัยของธีม WordPress ดังนั้น ก่อนที่คุณจะส่งธีมของคุณไปยังที่เก็บ คุณสามารถตรวจสอบและตรวจสอบว่าเป็นไปตามแนวทางการทบทวนธีมหรือไม่
ด้วยเหตุนี้ ธีมของคุณจะได้รับการยอมรับมากขึ้น ในขณะเดียวกันก็สอดคล้องกับแนวทางปฏิบัติในการเขียนโค้ดที่ดีที่สุดด้วย
เมื่อใช้ Theme Check คุณสามารถ มั่นใจได้ว่าธีม WordPress ของคุณใช้งานได้ ดี นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการเสริมความปลอดภัยและประสิทธิภาพของธีมของคุณ
5# แถบดีบัก
ปลั๊กอิน Debug Bar จะระบุว่าบล็อกหรือเว็บไซต์ของคุณกำลังทำอะไรอยู่ และสิ่งที่คุณต้องทำ เป็นทางเลือกแทน Query Monitor

แถบดีบักทำให้เรา ระบุปัญหาในหน้า e ได้ง่ายขึ้นมาก

ปลั๊กอินเพิ่มเมนูการแก้ไขปัญหาสำหรับการตรวจสอบการสืบค้น แคช คำเตือน และการดีบัก
6# การตรวจสุขภาพและการแก้ไขปัญหา

ติดตั้ง ปลั๊กอินนี้ และจะตรวจ จับข้อผิดพลาดที่พบบ่อยที่สุดและปัญหาที่ทราบในการติดตั้ง WordPress ของคุณ
ในส่วนดีบัก คุณสามารถ รวบรวมข้อมูลโดยละเอียดเกี่ยวกับไซต์ WordPress และการกำหนดค่าเซิร์ฟเวอร์ของ คุณได้อย่างง่ายดาย
ซึ่งจะทำให้คุณสามารถสื่อสารกับตัวแทนฝ่ายสนับสนุนสำหรับธีม ปลั๊กอิน และบนฟอรัมสนับสนุน WordPress.org
ดูคู่มือทีมสนับสนุน WordPress.org เกี่ยวกับปลั๊กอินนี้สำหรับตัวอย่างที่ครอบคลุมมากขึ้นเกี่ยวกับวิธีใช้ปลั๊กอินตรวจสุขภาพอย่างมีประสิทธิภาพ
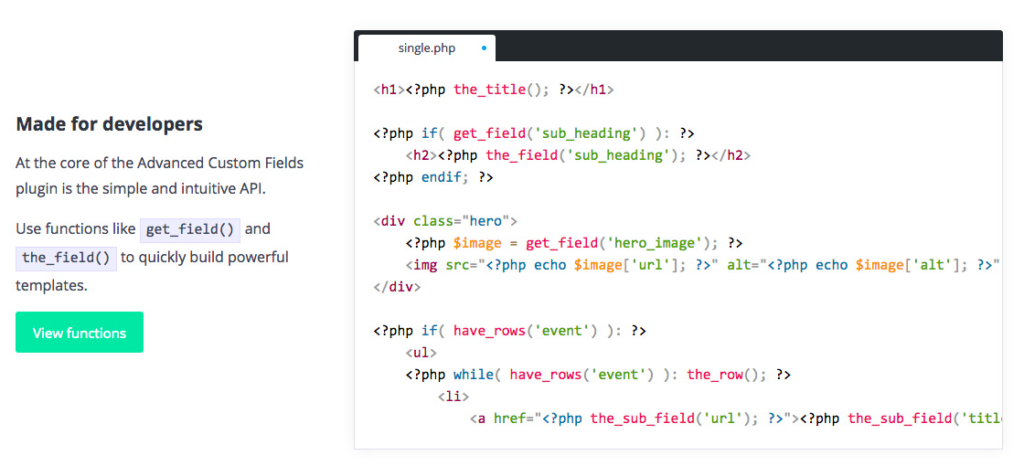
7# ฟิลด์กำหนดเองขั้นสูง

ปลั๊กอิน ACF (Advanced Custom Fields) เป็น เครื่องมือที่ยอดเยี่ยมสำหรับนักพัฒนา WordPress
มีปัญหาในการเพิ่มหรือจัดการฟิลด์แบบกำหนดเองใช่หรือไม่ ฟิลด์กำหนดเองขั้นสูงทำให้ผู้ใช้สามารถเข้าถึงได้มากขึ้นผ่านอินเทอร์เฟซที่ตรงไปตรงมา เป็นการประหยัดเวลาอย่างมากสำหรับนักพัฒนาเว็บ
6# บุรุษไปรษณีย์

Postman เป็นหนึ่ง ในเครื่องมือพัฒนา WordPress ที่ดีที่สุดในปี 2021 แต่ก็เหมาะสำหรับ Developer API ทุกคนที่กำลังมองหาโซลูชันที่มีประสิทธิภาพและมีคุณสมบัติครบถ้วนสำหรับเวิร์กโฟลว์ API ของตน
Postnam ช่วยให้คุณลดความซับซ้อนในแต่ละขั้นตอนของการสร้าง API และปรับปรุงการทำงานร่วมกันเพื่อให้คุณสามารถสร้าง API ที่ดีขึ้นได้รวดเร็วขึ้น
ด้วยการมุ่งเน้นที่การทดสอบที่ยอดเยี่ยม Postman จึงใช้งานง่ายมาก
การจัดการสภาพแวดล้อมการทดสอบต่างๆ ไม่เพียงแต่ตรงไปตรงมาเท่านั้น คุณยังสามารถแชร์กรณีทดสอบระหว่างกันได้อีกด้วย
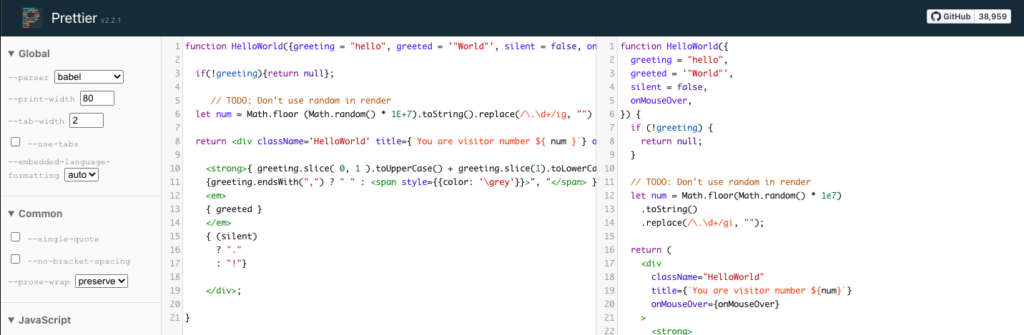
7# สวยขึ้น

การผสานรวมและการปรับใช้ WordPress นั้นไม่มีอะไรเกิดขึ้นเลยหากปราศจากโค้ดที่จัดระเบียบอย่างดี ซึ่งเป็นเหตุผลที่เราคิดว่า Prettier อยู่ใน รายการเครื่องมือพัฒนา WordPress ขั้นสุดยอด นี้
Prettier รองรับ ภาษาการเขียนโปรแกรมที่หลากหลาย รวมถึง JavaScript, CSS และ JSON ในความคิดของฉัน สินทรัพย์ที่ยิ่งใหญ่ที่สุดคือการบรรเทาแรงกดดันจากการตรวจทานโค้ด คำถามเกี่ยวกับสไตล์ไม่เกี่ยวข้องอีกต่อไป การติดตั้ง Prettier ยังช่วยให้คุณฝึกฝนผู้มาใหม่ได้เร็วขึ้น
ฟีเจอร์การทำงานอัตโนมัติของ Prettier ทำให้มันแตกต่างจากไกด์สไตล์อื่นๆ เมื่อคลิกปุ่ม Prettier จะทำงานผ่านโค้ดสกปรกของคุณและจัดการงานจัดรูปแบบทั้งหมดที่คุณเกลียด
10# Deployer

ปลั๊กอิน Deployer นั้นค่อนข้างเก่า แต่ก็ยังเป็นหนึ่งใน เครื่องมือพัฒนาเว็บ WordPress ที่ดีที่สุดของปี 2021
คุณอาจพบข้อผิดพลาดอย่างน้อยสองสามข้อหากคุณยังคงปรับใช้ด้วยตนเอง
Deployer มอบระบบอัตโนมัติให้กับคุณ ดังนั้นคุณจึงสามารถประหยัดเวลา เงิน และโอกาสได้ด้วยการจำกัดจำนวนข้อผิดพลาดที่คุณทำ
คุณสมบัติหลักของตัวปรับใช้คือ:
- ขั้นตอนการติดตั้ง อย่างง่าย
- พร้อมใช้สูตรสำหรับ กรอบงานส่วนใหญ่
- การดำเนินการ แบบขนาน โดยไม่มีส่วนขยาย
- ย้อนกลับ ง่าย
- ไม่มีตัวแทน
- การปรับใช้การ หยุดทำงานเป็นศูนย์
11# เครื่องทดสอบ RTL

สิ่งสำคัญคือต้องพิจารณาจากขวาไปซ้ายเมื่อ ออกแบบธีมและปลั๊กอินของ WordPress
สิ่งเดียวที่คุณต้องทำเพื่อใช้การสนับสนุน RTL คือเพิ่มสไตล์ชีต RTL และจัดคิวสไตล์ชีตนั้นในธีมของคุณอย่างเหมาะสม ดังนั้นจึงไม่มีข้อแก้ตัวที่จะไม่ใช้งาน
RTL Tester สามารถ จำลองสภาพแวดล้อมการพัฒนา RTL ได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งเพื่อให้แน่ใจว่าทุกอย่างทำงานได้ตามที่ตั้งใจไว้
12# WP คลิ

WP Cli ชุดเครื่องมือบรรทัดคำสั่งที่ให้คุณจัดการเว็บไซต์ WordPress
คุณสามารถใช้เครื่องมือนี้เพื่ออัปเดตปลั๊กอิน ตั้งค่าการติดตั้งหลายไซต์ นำเข้าเนื้อหา และอีกมากมายโดยไม่ต้องใช้เว็บเบราว์เซอร์
เอกสาร WP Cli ครอบคลุมและเข้าใจง่าย
13# สร้างWP

ด้วย GenerateWP นักพัฒนา WordPress สามารถย่นเวลาในการพัฒนาด้วยตัวอย่างโค้ด
GenerateWP ออกแบบมาสำหรับทั้งผู้ใช้ที่มีประสบการณ์ที่ต้องการลดความยุ่งยากในการพัฒนาและนักพัฒนาใหม่ที่ต้องการเรียนรู้วิธีใช้ประโยชน์จากคุณลักษณะล่าสุดของ WordPress มาตรฐานการเข้ารหัสและ API
เครื่องมือพัฒนานี้ช่วยให้คุณสร้างอนุกรมวิธาน วิดเจ็ต แถบด้านข้าง ประเภทโพสต์ที่กำหนดเอง และอื่นๆ ได้
ไม่สำคัญว่าคุณกำลังสร้างไซต์สำหรับวงดนตรีในโรงรถหรือยูนิคอร์นแห่งซิลิคอนวัลเลย์คนต่อไป GenerateWP เหมาะสำหรับคุณ
14# Font Awesome

Font Awesome เป็นวิธีที่ง่ายที่สุดในการเพิ่มไอคอนแบบอักษรลงในเว็บไซต์ของคุณ ไอคอนเหล่านี้สร้างขึ้นในรูปแบบเวกเตอร์ ดังนั้นจะดูดีบนทุกหน้าจอ
ด้วย Font Awesome คุณสามารถสร้างชุดเครื่องมือแบบอักษรและไอคอนที่ใช้งานง่ายโดยใช้ CSS และ Less
Dave Gandy พัฒนามันสำหรับ Bootstrap แล้วรวมเข้ากับ BootstrapCDN
