วิธีสร้างเมนูแบบเลื่อนลงใน WordPress
เผยแพร่แล้ว: 2023-03-13ทุกวันนี้ เราทุกคนคุ้นเคยกับการท่องเว็บไซต์ประเภทต่างๆ: ร้านค้า โซเชียลเน็ตเวิร์ก หนังสือพิมพ์ บล็อก ฟอรัม... สำหรับเว็บไซต์แต่ละประเภทเหล่านี้ เรามีปฏิกิริยาเหมือนกันคือการตรวจสอบเมนู
เมนูเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ (UX) และทุกวันนี้คุณต้องคำนึงถึงสิ่งนี้มากกว่าที่เคยเป็นมาเมื่อสร้างเว็บไซต์
เราได้พูดถึงวิธีการสร้างและจัดการเมนู WordPress แล้วที่นี่ ดังนั้น ได้เวลาไปต่อแล้ว โดยเน้นที่เมนูเว็บไซต์ประเภทที่ดีที่สุด: เมนูแบบเลื่อนลงซึ่งเปิดตัวเลือกเพิ่มเติม
ฟังดูดีสำหรับคุณ? มาเริ่มกันเลย!
ภาพรวม
- เมนูแบบเลื่อนลงคืออะไร?
- วิธีสร้างเมนูแบบเลื่อนลงใน WordPress
- บทสรุป
เมนูแบบเลื่อนลงคืออะไร?
เมนูแบบเลื่อนลงทำให้คุณสามารถจัดระเบียบและอำนวยความสะดวกในการไปยังส่วนต่างๆ ของผู้ใช้ โดยแสดงจำนวนหน้าที่น้อยลง ในขณะที่ให้ตัวเลือกแก่ผู้ใช้ในการเข้าชมหน้าเพิ่มเติมโดยวางเมาส์เหนือหน้าแรก
เมนูแบบเลื่อนลงให้มูลค่าเพิ่มอย่างแท้จริงในแง่ของประสบการณ์ผู้ใช้ (UX) เนื่องจากนำเสนอภาพรวมของหน้าต่างๆ ของไซต์ และทำให้ผู้เยี่ยมชมเข้าถึงหน้าใดหน้าหนึ่งได้ง่าย
ทุกอย่างถูกจัดไว้แล้วใน CMS ที่เราชื่นชอบเพื่อทำให้เมนูการนำทางตอบสนอง (จอแสดงผลพอดีกับหน้าจอขนาดต่างๆ) โดยค่าเริ่มต้น ซึ่งทำให้ชีวิตง่ายขึ้นสำหรับผู้สร้างเว็บไซต์ WordPress
ในการสร้างเมนูดร็อปดาวน์บน WordPress มีปลั๊กอินหลายตัวที่ฉันได้นำเสนอไปแล้วในบทความนี้เกี่ยวกับเมนูขนาดใหญ่ รวมถึงในคู่มือนี้เกี่ยวกับปลั๊กอินที่คุณสามารถใช้เพื่อปรับปรุงเมนู WordPress ของคุณได้
แต่คุณควรทราบว่าคุณสามารถทำได้ด้วยตัวเองโดยไม่ต้องเพิ่มปลั๊กอินใดๆ
ฉันได้ยินแล้วว่าคุณสงสัย: “จริงเหรอ? แต่…ยังไงล่ะ!”

นี่คือสิ่งที่เราจะดูรายละเอียดในตอนนี้
วิธีสร้างเมนูแบบเลื่อนลงใน WordPress
ในบทช่วยสอนนี้ เราจะดู สามวิธีในการสร้างเมนูแบบเลื่อนลงใน WordPress :
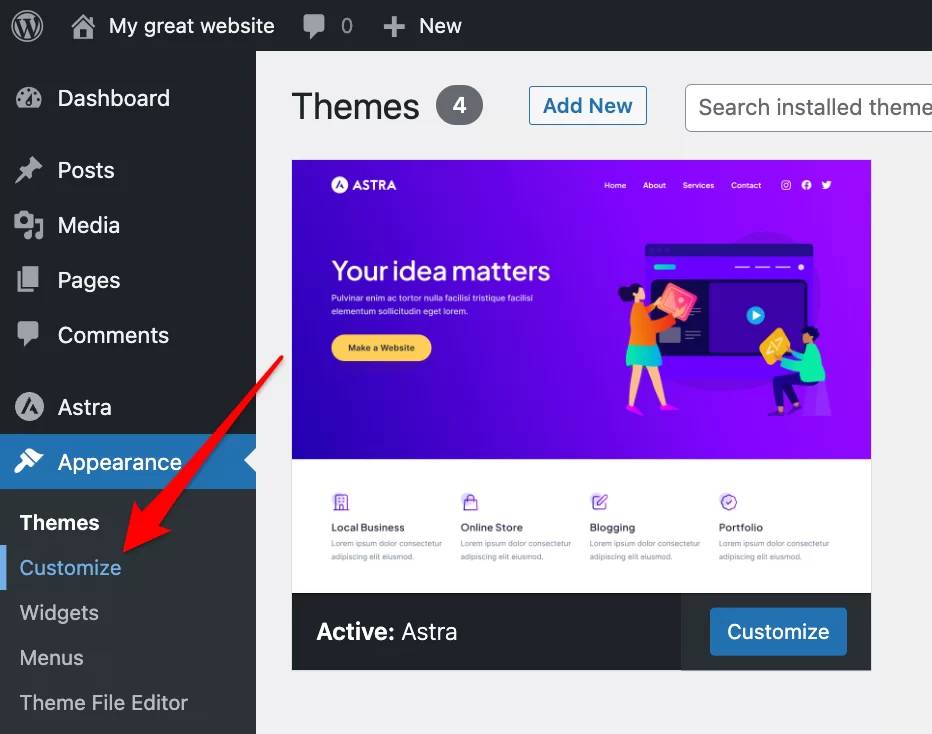
- ผ่านเมนู ลักษณะที่ปรากฏ > ปรับแต่ง
- ผ่านเมนู ลักษณะที่ปรากฏ > เมนู
- ผ่านบล็อกการนำทางด้วยธีมที่เข้ากันได้กับ FSE
การใช้เครื่องมือปรับแต่ง
เมื่อคุณสร้างเว็บไซต์ WordPress คุณสามารถเลือกธีมเริ่มต้นหรือเลือกธีมที่เหมาะกับคุณมากกว่าจากธีมฟรีและเสียเงินที่มีอยู่ทั้งหมด
หากต้องการค้นหาธีมที่เหมาะกับคุณ คุณสามารถดูที่หน้าธีมของเรา
สำหรับตัวอย่างนี้ ฉันจะใช้หนึ่งในธีมยอดนิยมจากไดเร็กทอรีที่เป็นทางการ: Astra (การติดตั้งที่ใช้งานอยู่ 1 ล้านครั้งขึ้นไป )
สร้างหน้าในระดับต่างๆ
เริ่มต้นด้วยการสร้างเพจระดับแรกของคุณ ซึ่งเราจะเรียกว่า “เพจแม่” (เพจ 1, เพจ 2, เพจ 3…) เพจลูกสาวของคุณ (เพจ 1-1, เพจ 1-2, …) และแม้แต่เพจหลานสาวของคุณ (หน้า 1-1-1, หน้า 1-1-2 ฯลฯ ขึ้นอยู่กับความต้องการของคุณ)
เมื่อดำเนินการเสร็จแล้ว สิ่งที่คุณต้องทำคือแสดงรายการเหล่านั้นด้วยวิธีที่เหมาะสมที่สุดเท่าที่จะเป็นไปได้ในเมนูแบบเลื่อนลงของคุณ
การเพิ่มหน้าในเมนูของคุณ
ดังนั้น เรามาเริ่มสร้างเมนูที่มีหน้าระดับต่างๆ เหล่านี้กัน ก่อนอื่นเราจะดูวิธีแรกผ่าน ลักษณะ > ปรับแต่ง > เมนู

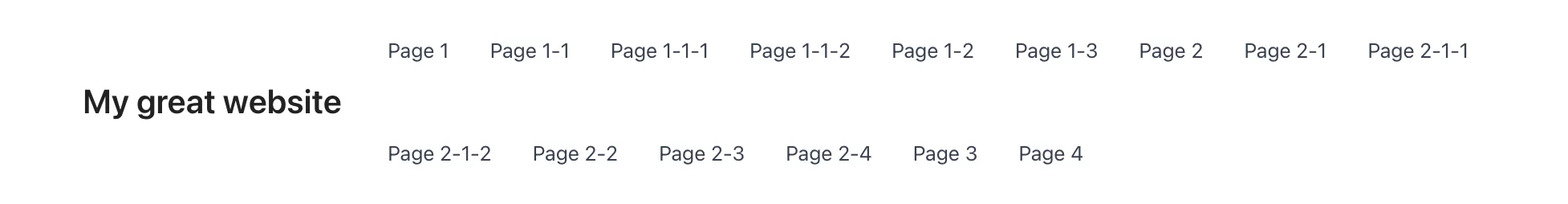
ระวังที่นี่: หากคุณเพิ่งสร้างเมนูโดยเพิ่มหน้าที่มีอยู่ทั้งหมด คุณจะได้ผลลัพธ์ที่ไม่ตรงตามความคาดหวังของคุณ เพราะมันจะไม่ใช่เมนูแบบเลื่อนลง:

ในทางกลับกัน เมื่อทำตามตรรกะของเพจแม่ ลูกสาว และหลานสาวที่คุณเลือกตอนสร้างเพจ คุณจะได้เมนูแบบเลื่อนลงของ WordPress ที่คุณต้องการ
ในการดำเนินการนี้ ให้เริ่มด้วยการสร้างเมนูของคุณโดยคลิกที่ “สร้างเมนูใหม่” ตั้งชื่อ เลือกตำแหน่งที่คุณต้องการให้ปรากฏ จากนั้นคลิก “ถัดไป”
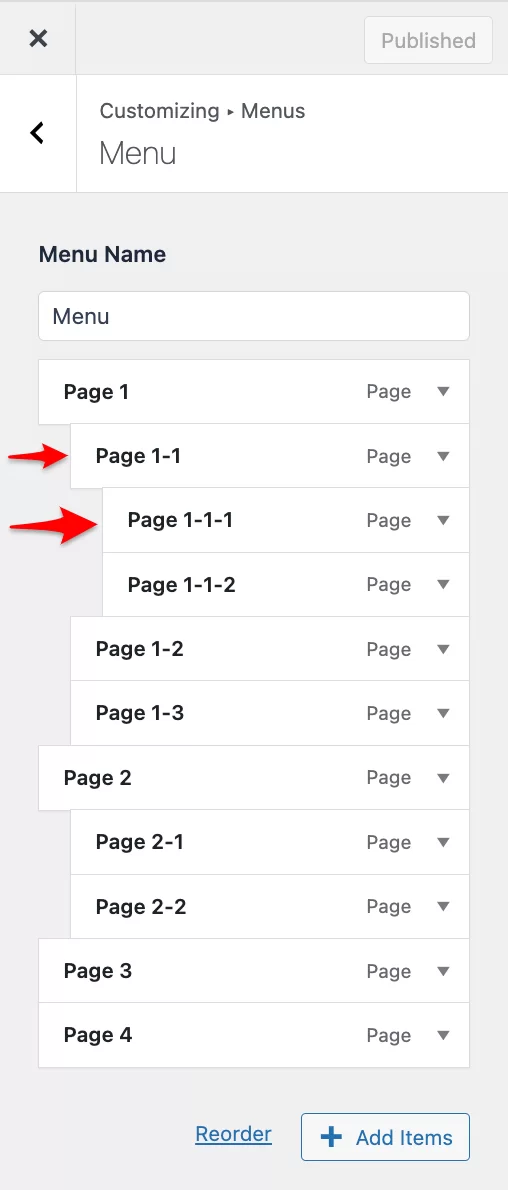
จากนั้น เพิ่มหน้าที่ต้องการในเมนูของคุณโดยคลิกที่ปุ่ม "เพิ่มรายการ" จากนั้นเพียงลากและวาง ลูกสาวแต่ละคนภายใต้แม่แต่ละคนและหลานสาวแต่ละคนภายใต้ลูกสาวแต่ละคน :

คุณยังสามารถคลิกที่ปุ่ม "จัดลำดับใหม่" จากนั้นแก้ไขโครงสร้างของเมนูแบบเลื่อนลงโดยใช้ลูกศรที่ปรากฏขึ้น
ระวังอย่าเพิ่มรายการหรือระดับต่างๆ มากเกินไปในเมนูแบบเลื่อนลง เนื่องจากอาจทำให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ได้ยากขึ้น
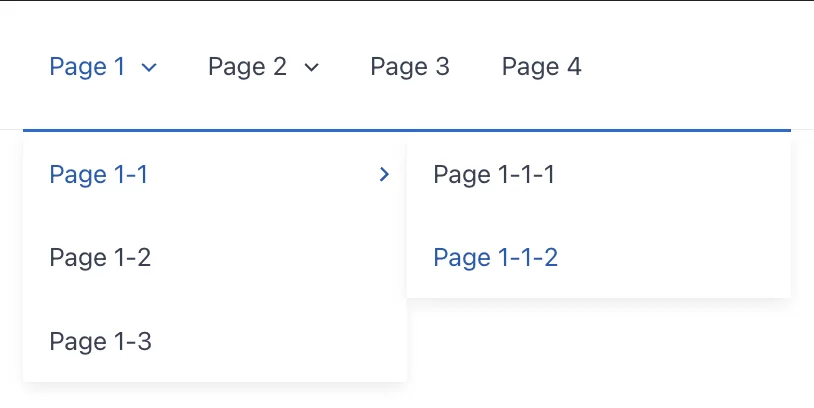
บนหน้าจอ ในฝั่งของผู้เข้าชม คุณจะมีการแสดงผลที่สมบูรณ์แบบ ซึ่งเป็นไปตามตรรกะการเผยแพร่ของหน้าเว็บของคุณ ผู้เยี่ยมชมไซต์ของคุณจะสามารถหาทางไปรอบๆ ได้อย่างง่ายดาย ขอบคุณเมนูแบบเลื่อนลงที่รวมทุกระดับของหน้าเว็บ:

หากคุณต้องการสร้างเมนูแบบเลื่อนลงที่ไม่ใช่สำหรับเพจของคุณ แต่สำหรับโพสต์และหมวดหมู่ของคุณ คุณสามารถทำตามขั้นตอนเดียวกันได้โดยใช้การลากและวาง
วิธีสุดคลาสสิค
หากคุณต้องการตัวเลือกการสร้างเมนู "คลาสสิก" ที่มีอยู่ตามค่าเริ่มต้นบน WordPress คุณสามารถใช้วิธีนี้ได้เช่นกัน คุณจะเห็นวิธีนี้ไม่ซับซ้อนเช่นกัน
สร้างเมนู
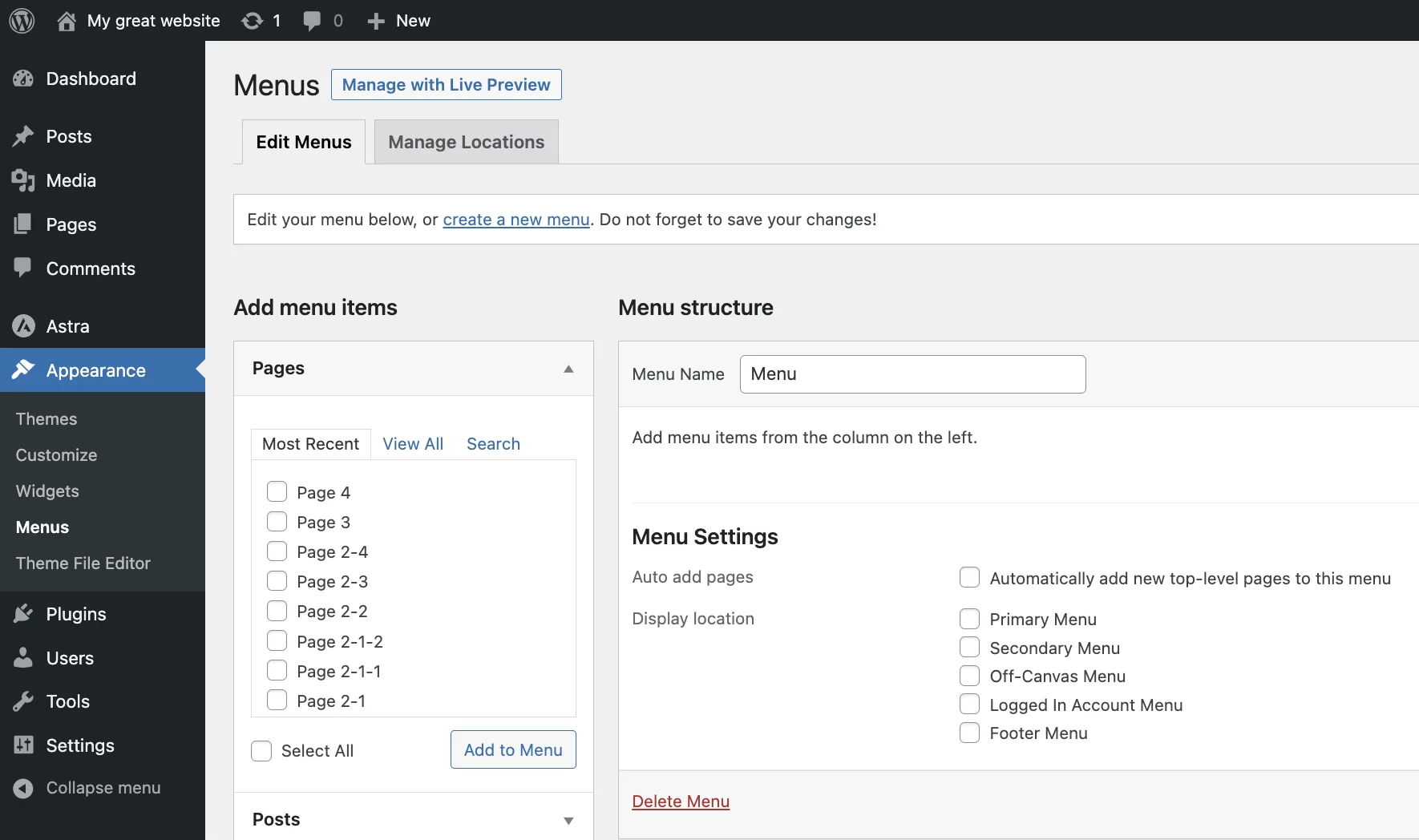
ในการดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > เมนู คุณจะพบตัวเองในหน้านี้:


จากนั้นคุณจะต้องทำตามขั้นตอนต่อไปนี้
ในส่วน "โครงสร้างเมนู":
- ตั้งชื่อเมนู.
- เลือกว่าจะเพิ่มหน้าระดับบนสุดในเมนูทันทีหรือไม่ (ที่นี่ หน้า 1, 2, 3 และ 4)
- เลือกสถานที่:
- ในส่วนหัว
- ในส่วนท้าย
- คลิกที่ปุ่ม "บันทึกเมนู" สีน้ำเงินที่ด้านล่างขวาของหน้าจอ
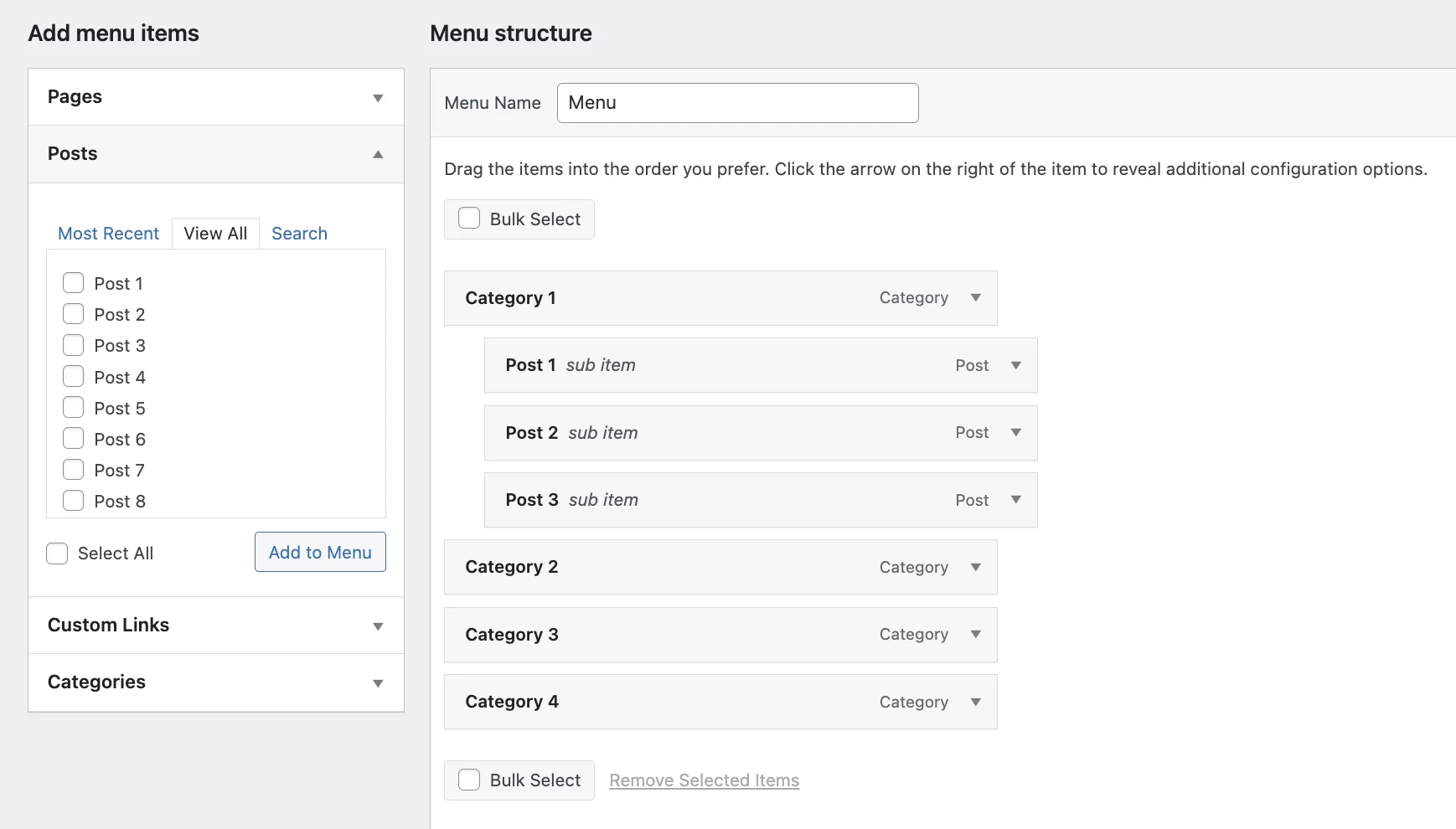
การเพิ่มรายการเมนู
ในส่วน “เพิ่มรายการเมนู” ให้เลือกแสดงอย่างใดอย่างหนึ่ง:
- หน้า
- กระทู้
- หมวดหมู่
- ลิงก์ส่วนบุคคล (เช่น ลิงก์ที่ชี้ไปนอกไซต์ของคุณหรือไปยังหน้าเฉพาะของไซต์ของคุณ เช่น ข้อกำหนดและเงื่อนไข เป็นต้น)
สำหรับหน้า:
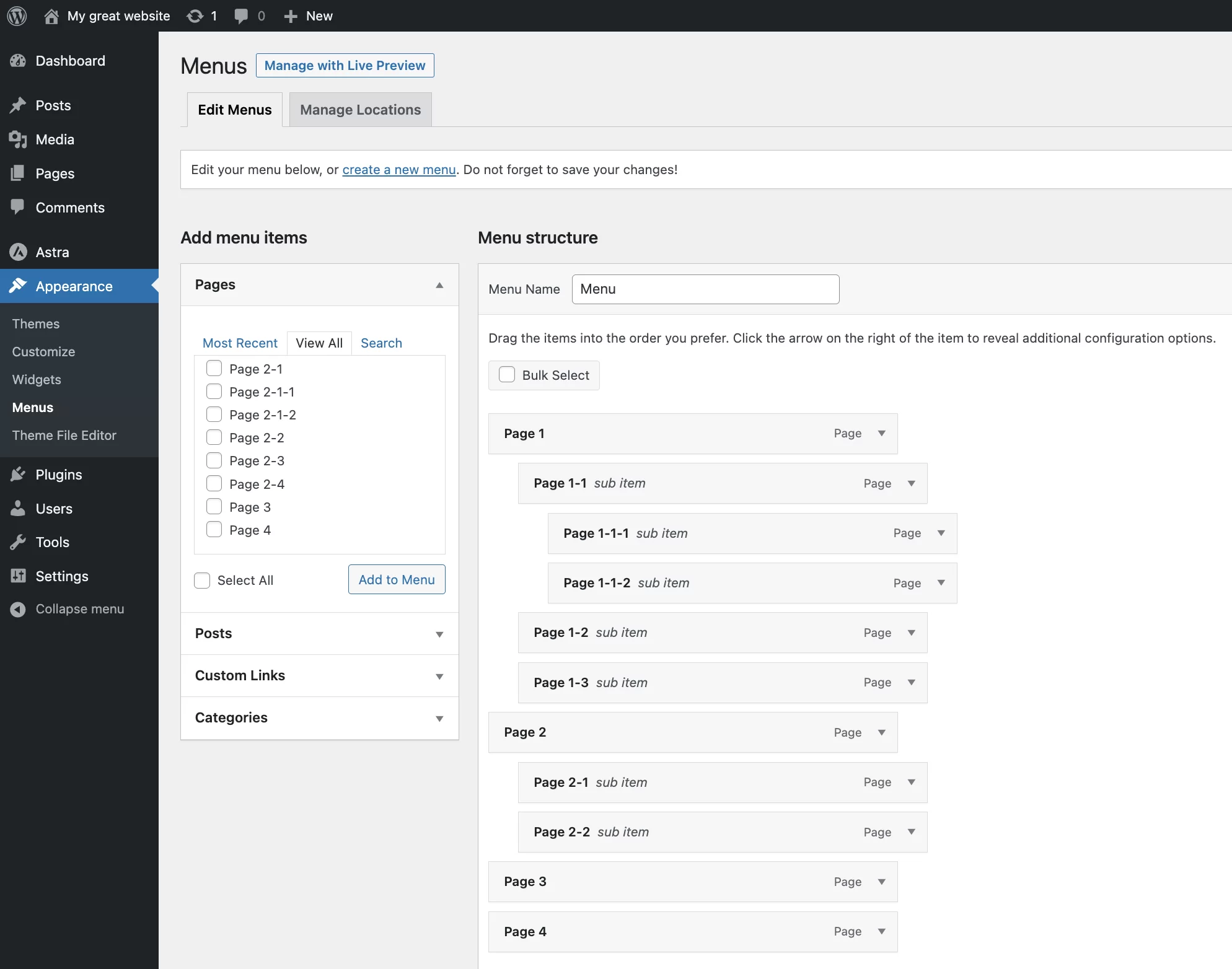
1. คลิกที่ “ดูทั้งหมด” ตรวจสอบหน้าที่คุณต้องการเพิ่มในเมนูแบบเลื่อนลง จากนั้นคลิกที่ “เพิ่มในเมนู”
2. ย้ายหน้าลูกใต้หน้าแม่และหน้าหลานใต้หน้าลูกโดยใช้การลากและวาง ดังด้านล่าง

หากคุณเลือกที่จะเพิ่มหมวดหมู่และโพสต์ในเมนูแบบเลื่อนลง ให้ทำตามขั้นตอนเดียวกับสำหรับเพจ:
- ก่อนอื่นให้เพิ่มหมวดหมู่ จากนั้นจึงโพสต์ และคลิก “เพิ่มในเมนู”
- จากนั้นลากและวางเพื่อย้ายรายการภายใต้หมวดหมู่ที่ถูกต้อง

สร้างเมนูแบบเลื่อนลงด้วยบล็อกการนำทางและธีม FSE
ด้วยการมาถึงของเครื่องมือแก้ไขไซต์ (เดิมเรียกว่า FSE สำหรับการแก้ไขไซต์แบบเต็ม) บล็อกการนำทางก็มาถึงแล้ว
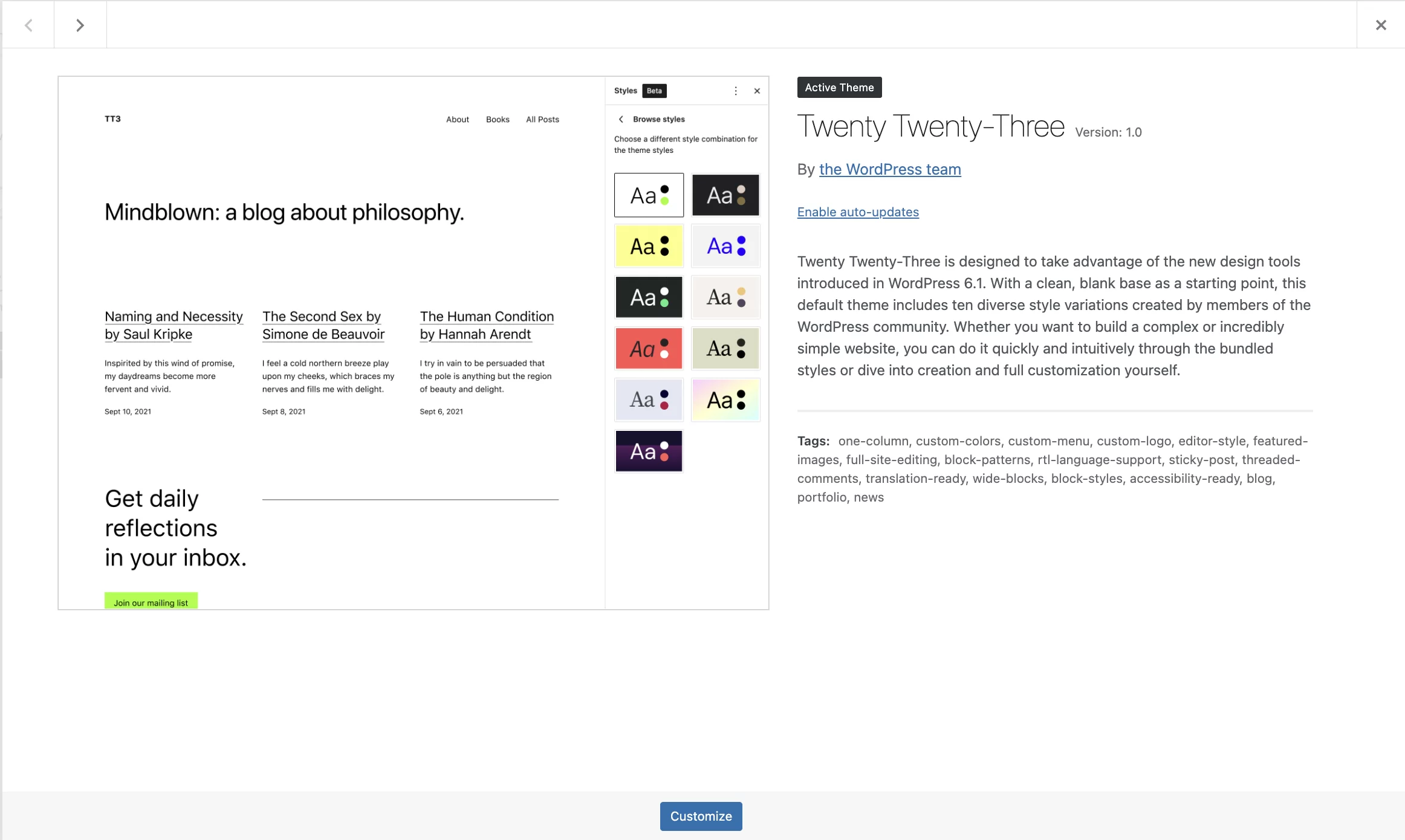
สำหรับจุดประสงค์ของบทช่วยสอนนี้ ฉันได้เลือกธีมที่เข้ากันได้กับ Full Site Editing ซึ่งมาฟรีและเป็นค่าเริ่มต้นกับ WordPress เวอร์ชัน 6.1 เรียกว่ายี่สิบยี่สิบสาม:

ด้วยธีม FSE เช่น Twenty Twenty-Three คุณยังสามารถ สร้างเมนูแบบเลื่อนลงโดยใช้บล็อกการนำทาง
สร้างเมนูด้วยบล็อกการนำทาง
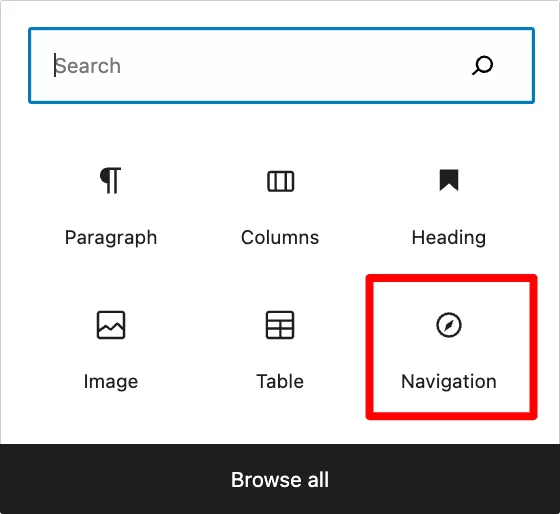
ก่อนอื่น ไปที่ Site Editor ผ่าน ลักษณะที่ปรากฏ > ตัวแก้ไข จากนั้น เพิ่มบล็อกการนำทางในตำแหน่งที่คุณต้องการแสดงเมนูแบบเลื่อนลงที่สวยงาม เช่นเดียวกับบล็อกอื่นๆ

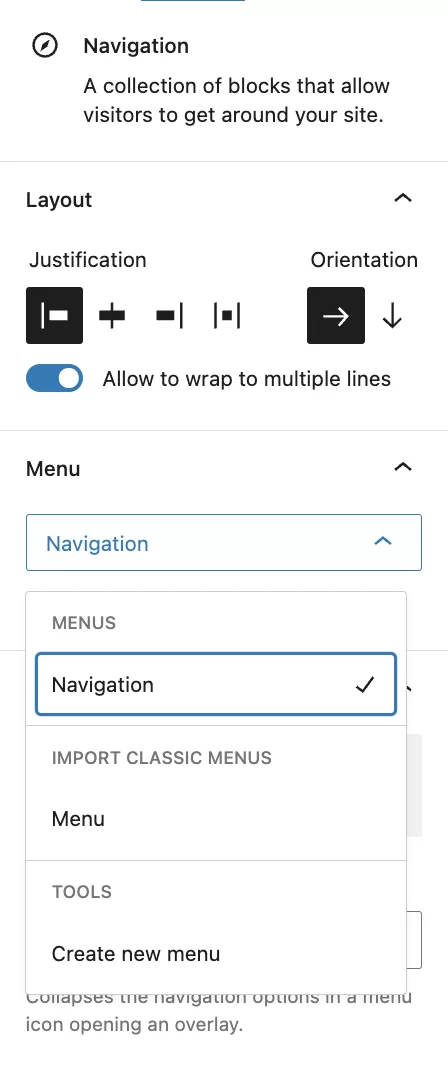
ทุกอย่างอยู่ในการตั้งค่าของบล็อกทางด้านขวาของหน้าจอ:

คุณมีตัวเลือกในการสร้างเมนูใหม่ที่นี่ ซึ่งจะปรากฏในหน้านี้เท่านั้นในขณะนี้ หรือจะแทรกเมนูที่คุณสร้างไว้แล้ว โดยไม่คำนึงถึงเทคนิคที่คุณใช้
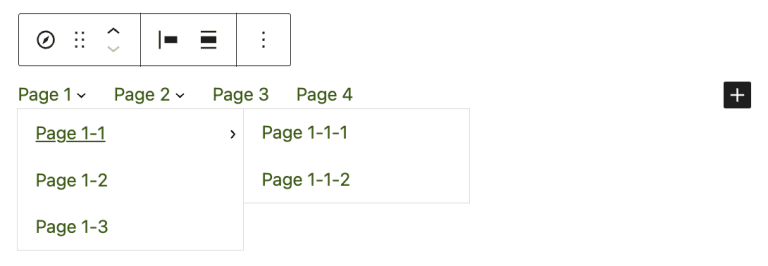
หลังจะปรากฏขึ้นตามที่คุณออกแบบไว้:

เพิ่มหน้าระดับต่างๆ ลงในเมนูของคุณ
หากต้องการสร้างเมนูใหม่ ให้คลิก "สร้างเมนูใหม่" ในการตั้งค่าบล็อกการนำทาง ตอนนี้ คุณสามารถค้นหาและเพิ่มหน้าต้นแบบที่คุณต้องการแสดงในเมนูดรอปดาวน์ของคุณ
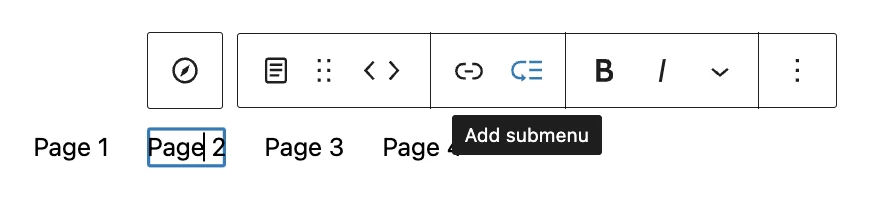
หากต้องการเพิ่มหน้าลูกสาวและหลานสาว เพียงคลิกที่หน้าแม่แล้วคลิก "เพิ่มเมนูย่อย"

จากนั้นคลิกที่ “+” ที่ปรากฏขึ้นเพื่อเพิ่มหน้าระดับล่าง โปรดทราบว่าคุณสามารถเพิ่มบล็อกประเภทอื่นๆ ลงในเมนูของคุณได้ เช่น โลโก้ ไอคอนโซเชียลเน็ตเวิร์ก หรือแถบค้นหา เป็นต้น
คุณไม่สามารถย้ายรายการในเมนูด้วยการลากและวาง แต่คุณสามารถทำได้โดยคลิกที่ลูกศรที่เกี่ยวข้อง
เมื่อคุณสร้างเมนูแบบเลื่อนลงของ WordPress เสร็จแล้ว คุณสามารถปรับแต่งลักษณะที่ปรากฏได้ในการตั้งค่าบล็อกทางด้านขวาของหน้าจอ (การแสดงผล สี การพิมพ์ การเว้นวรรค ฯลฯ)
จากนั้นจะสามารถใช้เมนูนี้ได้ตามที่คุณต้องการและทุกที่ที่คุณต้องการบนไซต์ WordPress ของคุณ
บทสรุป
ไม่ว่าคุณจะชอบวิธีใดวิธีหนึ่งเหล่านี้ คุณสามารถดู:
- WordPress มีหลายวิธีในการออกแบบเมนูแบบเลื่อนลง
- ทั้งหมดนี้ง่ายต่อการเรียนรู้
เนื่องจากกระบวนการแต่ละวิธีมีความแตกต่างกัน นิสัยและประสบการณ์ของคุณกับ WordPress อาจทำให้คุณต้องใช้วิธีใดวิธีหนึ่ง
คุณต้องการสร้างเมนูแบบเลื่อนลงใน #WordPress หรือไม่ ค้นหาวิธีการทำได้ด้วยบทช่วยสอนของ WPMarmite
บางครั้งเรายึดติดกับนิสัยของเรา ดังนั้นผู้ใช้ที่เคยใช้ CMS มามากแล้วอาจต้องการใช้วิธีการพัฒนาเมนูแบบคลาสสิก ผู้ที่ยังใหม่กับ WordPress อาจมีความกระตือรือร้นในการใช้บล็อกการนำทางมากกว่า
ไม่ว่าในกรณีใด ระวังอย่าใส่องค์ประกอบมากเกินไปหรือมีระดับต่างๆ มากเกินไปในเมนูแบบเลื่อนลง เพื่อให้ผู้เข้าชมไซต์ไปยังส่วนต่างๆ ได้ง่าย
แล้วคุณล่ะ คุณมีเมนูแบบเลื่อนลงบนเว็บไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ คุณใช้วิธีใดในการสร้างมันขึ้นมา? บอกเราเกี่ยวกับเรื่องนี้ในความคิดเห็น