6 เลย์เอาต์อันน่าทึ่งสำหรับแกลเลอรี Uncode ของคุณ (และวิธีใช้งาน)
เผยแพร่แล้ว: 2018-04-13เว็บไซต์จำนวนมากใช้แกลเลอรีเพื่อแสดงภาพ อย่างไรก็ตาม การวางรูปภาพไว้ข้างกันอาจทำให้หน้าน่าเบื่อได้ โดยเฉพาะอย่างยิ่งเมื่อมีเลย์เอาต์ที่ไม่ซ้ำใครมากมายที่คุณสามารถใช้แทนได้
โชคดีที่ Uncode มีเลย์เอาต์และคุณลักษณะขั้นสูงของแกลเลอรีจำนวนมากที่คุณสามารถเพิ่มลงในหน้าใดก็ได้ในไซต์ของคุณ ธีมอเนกประสงค์ของเรายังช่วยให้คุณสลับไปมาระหว่างเลย์เอาต์ต่างๆ ได้ในเวลาไม่กี่นาที ดังนั้นจึงไม่มีเหตุผลที่คุณจะต้องเลือกสไตล์ที่ 'น่าเบื่อ' การใช้เลย์เอาต์ที่ไม่เหมือนใครเป็นวิธีที่ยอดเยี่ยมในการทำให้รูปภาพของคุณโดดเด่นและดึงดูดความสนใจ
ในบทความนี้ เราจะพูดถึงสาเหตุที่เลย์เอาต์ที่คุณใช้สำหรับแกลเลอรีรูปภาพของคุณมีความสำคัญ จากนั้น เราจะแนะนำให้คุณรู้จักกับสไตล์แกลเลอรีอันเป็นเอกลักษณ์ทั้งหกของ Uncode และสอนวิธีใช้งาน ไปทำงานกันเถอะ!
เหตุใดการเลือกเค้าโครงแกลเลอรีของคุณอย่างระมัดระวังจึงเป็นสิ่งสำคัญ

แกลเลอรีเป็นคุณลักษณะที่ค่อนข้างเรียบง่าย สิ่งเหล่านี้ทำให้คุณสามารถแสดงภาพหลายภาพเคียงข้างกันในลักษณะที่เป็นระเบียบ ดังนั้นผู้ใช้สามารถคลิกที่ภาพที่พวกเขาชอบและมองเข้าไปใกล้ๆ แกลเลอรีบางแห่งเปิดรูปภาพแต่ละภาพในแท็บใหม่ บางแห่งใช้ไลท์บ็อกซ์ และธีมบางธีม (เช่น Uncode) ช่วยให้คุณสร้างแกลเลอรีที่ซ้อนกันได้
ไม่ว่าแกลเลอรีเฉพาะของคุณจะทำงานอย่างไร ก็ต้องดูสวยงาม มาพูดถึงสาเหตุที่รูปลักษณ์มีความสำคัญมากเมื่อพูดถึงฟีเจอร์นี้:
- ทำให้แกลเลอรี่ของคุณโดดเด่นยิ่งขึ้น คุณต้องการให้ผู้ใช้ให้ความสนใจกับภาพของคุณมากที่สุดเท่าที่จะเป็นไปได้ ดังนั้นจึงเป็นเหตุผลที่ว่าแกลเลอรีของคุณควรดึงดูดความสนใจจากพวกเขา
- คุณจะทำตัวให้แตกต่างจากเว็บไซต์อื่นๆ ไซต์ส่วนใหญ่ใช้เค้าโครงแกลเลอรีที่เรียบง่าย ดังนั้นการใช้สไตล์ที่แตกต่างจึงเป็นวิธีที่รวดเร็วในการสร้างความโดดเด่นทางสายตา
- เลย์เอาต์ที่ไม่เหมือนใครทำให้เว็บไซต์ของคุณดูทันสมัยมากขึ้น เลย์เอาต์แกลเลอรีบางแบบใช้วิธีการที่ผิดปกติในการแสดงรูปภาพของคุณ ซึ่งสามารถเพิ่มไปยังสไตล์โดยรวมของไซต์ของคุณได้
โชคดีที่ไม่มีปลั๊กอินและธีมที่ขาดแคลน คุณสามารถใช้เพื่อเพิ่มแกลเลอรีประเภทใหม่ลงในเว็บไซต์ของคุณได้ ธีม Uncode ของเราเป็นตัวอย่างที่สมบูรณ์แบบ ชุดรูปแบบนี้สร้างขึ้นจากพื้นฐานเพื่อช่วยให้คุณสร้างเว็บไซต์ประเภทใดก็ได้และทำให้ดูสวยงาม ด้วยเหตุนี้ เราจึงรวมแกลเลอรีหลายประเภทที่คุณสามารถใช้เพื่อสร้างความประทับใจ ตอนนี้ เรามาพูดถึงวิธีค้นหาและใช้เลย์เอาต์เหล่านั้นกัน
วิธีเปลี่ยนเลย์เอาต์ของ Uncode Gallery ของคุณ
หากคุณเพิ่งเริ่มใช้ Uncode คุณจะต้องตั้งค่าธีมและปลั๊กอินที่แนะนำทั้งหมดก่อน คุณจึงจะสามารถเริ่มใช้คุณลักษณะขั้นสูงได้ เมื่อจัดการเรียบร้อยแล้ว คุณสามารถสร้างแกลเลอรีแรกของคุณได้เลย
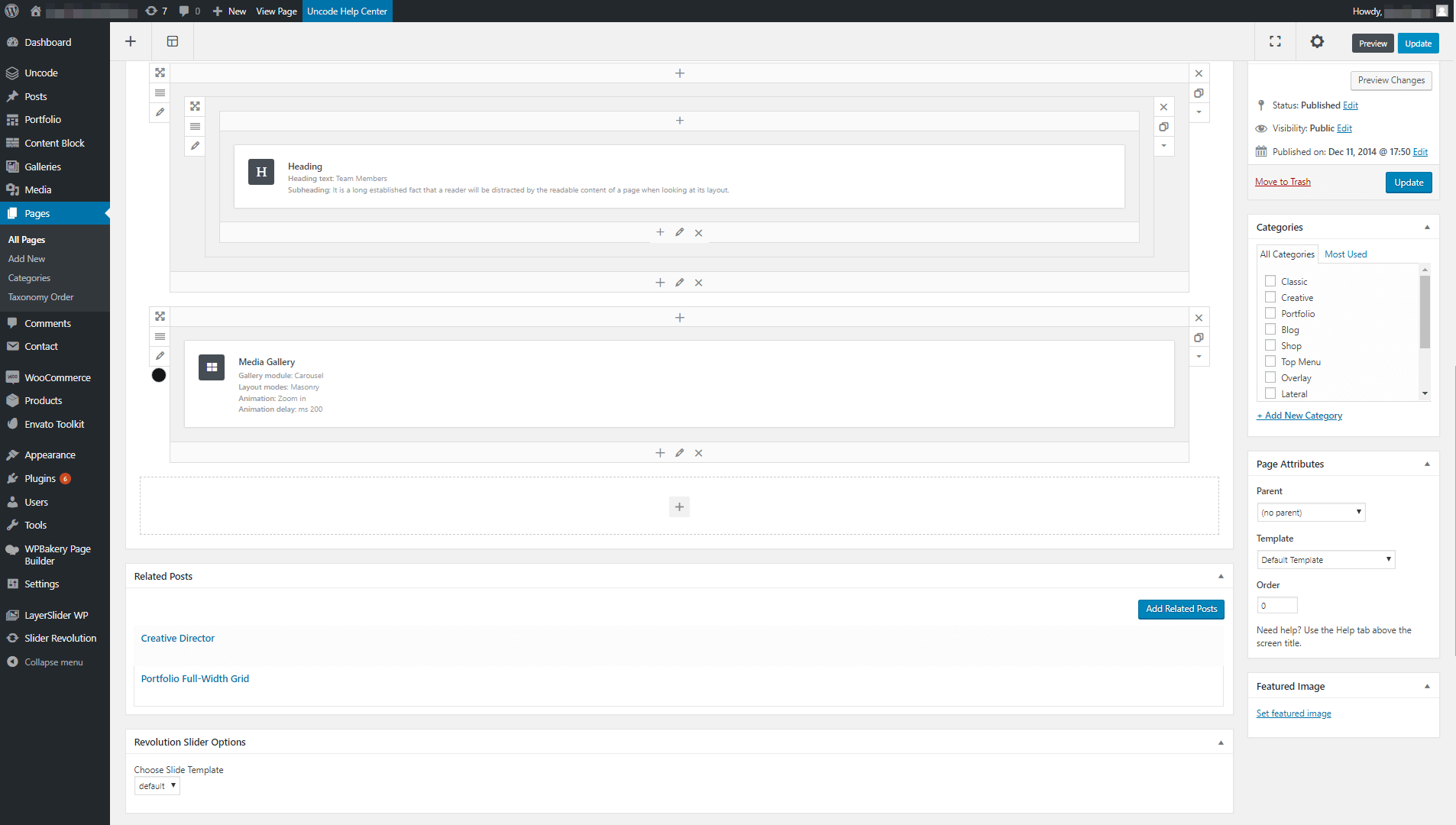
ในการดำเนินการนี้ ให้เปิดตัวแก้ไขสำหรับหน้าหรือโพสต์ใดๆ และเพิ่มโมดูล Media Gallery ในตำแหน่งที่คุณต้องการวางแกลเลอรีของคุณ:

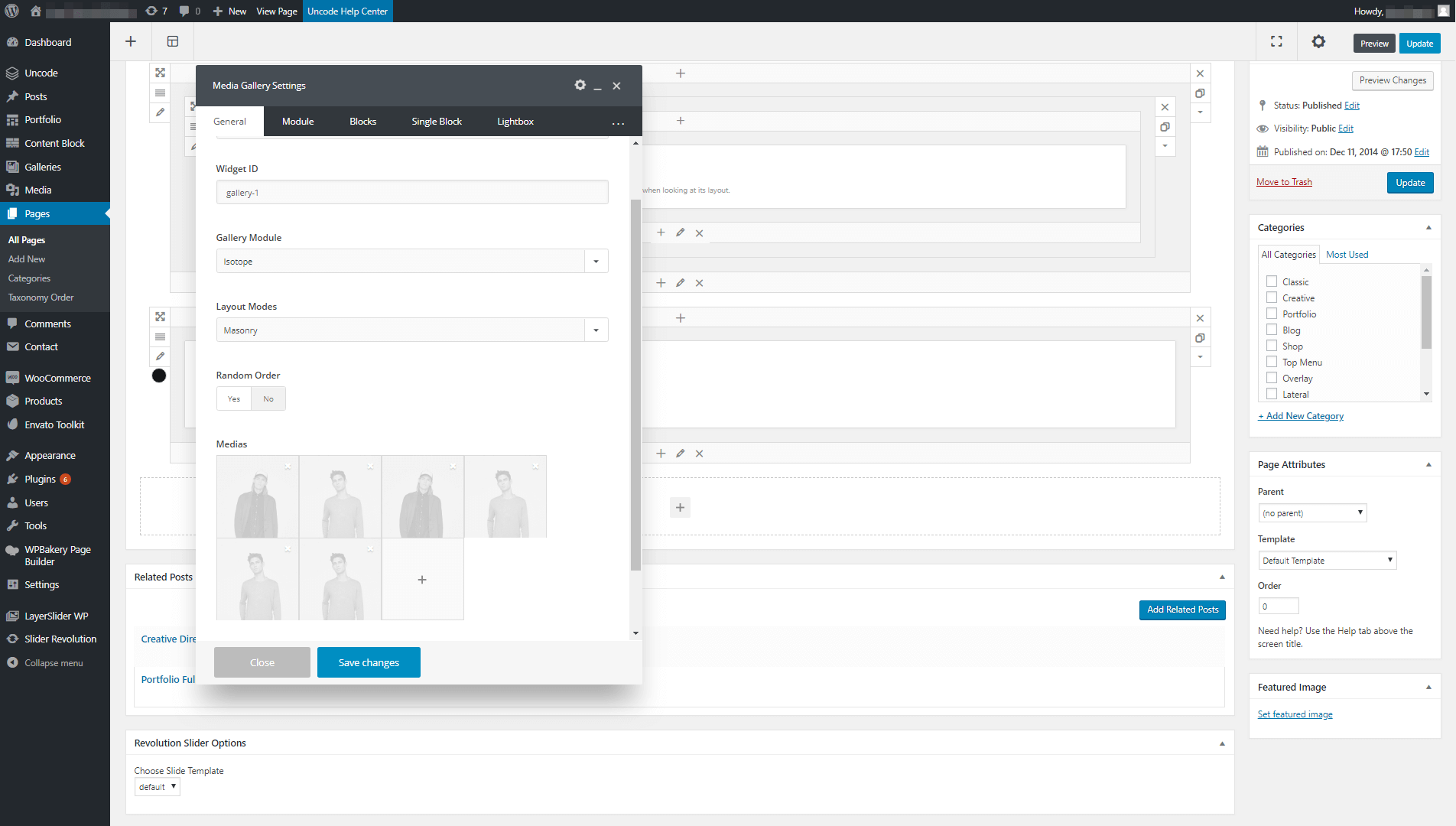
ตอนนี้เปิดหน้าต่าง Media Gallery Settings สำหรับโมดูลใหม่ของคุณ แล้วมองหาการตั้งค่า Gallery Module และ Layout Modes
Gallery Module ให้คุณเลือกระหว่างแกลเลอรีพื้นฐานสามประเภท: ไอโซโทป , ภาพหมุน และ Justified หากคุณเลือกตัวเลือก ไอโซโทป คุณจะสามารถเลือกประเภทแกลเลอรีขั้นสูงขึ้นได้โดยใช้การตั้งค่า โหมด เลย์เอาต์
ใต้ตัวเลือกเหล่านั้น คุณจะพบส่วนที่คุณสามารถเพิ่มรูปภาพทั้งหมดที่คุณต้องการให้แกลเลอรีของคุณรวมไว้:

โปรดทราบว่า Uncode ช่วยให้คุณสร้างแกลเลอรีที่ใช้มากกว่าแค่รูปภาพ คุณยังสามารถสร้างแกลเลอรีตามไฟล์เสียง วิดีโอ และแม้แต่ฟีด Instagram และ Flickr ไม่ว่าคุณจะใช้งานสื่อประเภทใด คุณสามารถใช้เลย์เอาต์ประเภทใดก็ได้ตามต้องการ หากคุณไม่แน่ใจว่าเค้าโครงใดจะทำงานได้ดีที่สุดสำหรับไซต์ของคุณ ไม่ต้องกังวล เราจะแนะนำตัวเลือกทั้งหมดที่มีให้คุณ
6 เลย์เอาต์อันน่าทึ่งสำหรับแกลเลอรี Uncode ของคุณ
นอกกรอบ Uncode มีแกลเลอรีที่ไม่ซ้ำกันหกประเภทที่คุณสามารถใช้กับหน้าหรือโพสต์ใดก็ได้ คุณทราบวิธีสลับระหว่างตัวเลือกเหล่านี้แล้ว ดังนั้นสิ่งที่เหลือคือทำความรู้จักแต่ละตัวเลือก และตัดสินใจว่าตัวเลือกใดเหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ
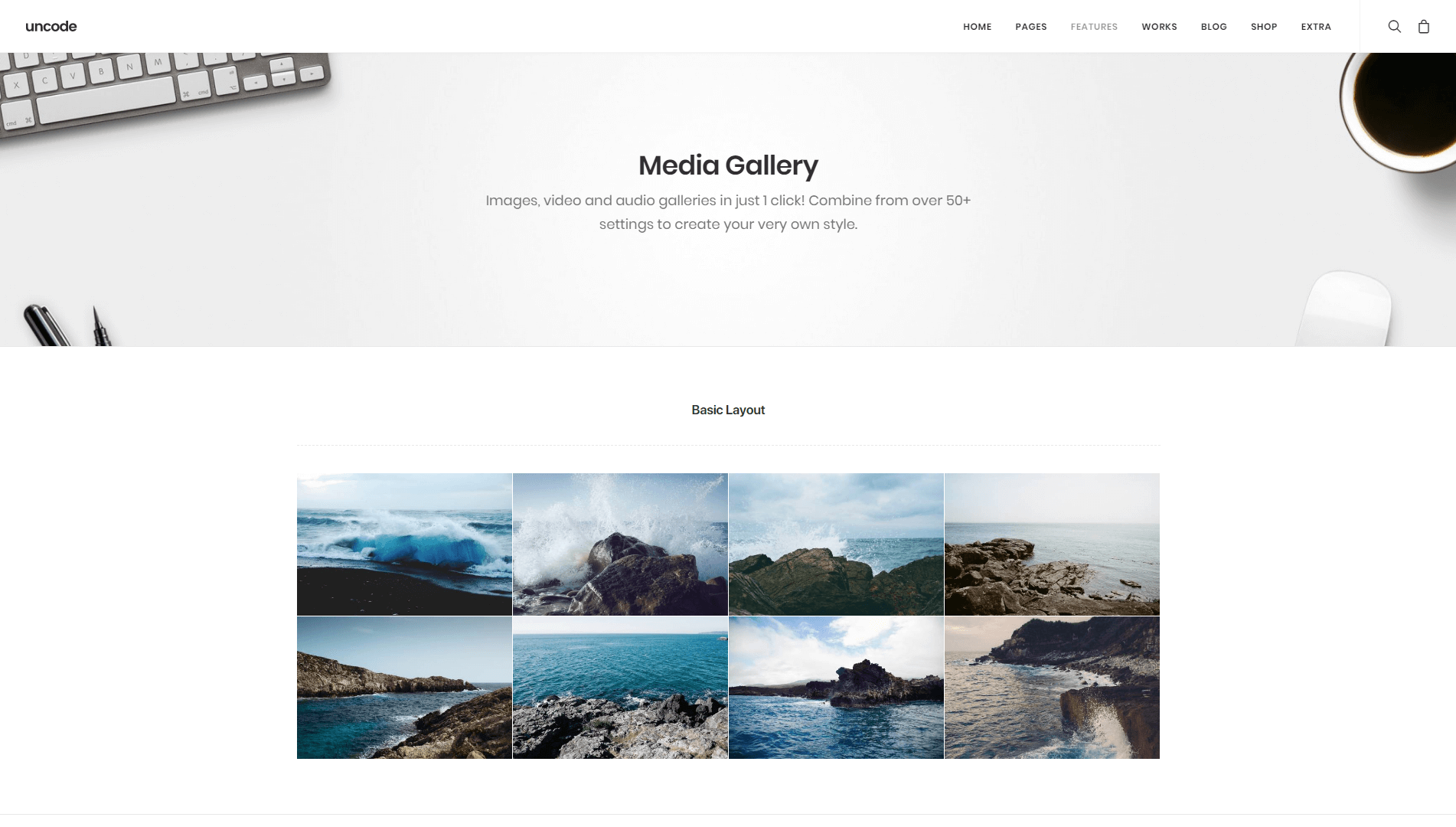
1. เค้าโครงพื้นฐาน


หากคุณต้องการให้สิ่งต่าง ๆ เรียบง่าย Uncode จะ ช่วยให้คุณใช้เลย์เอาต์ที่ไม่หรูหราสำหรับแกลเลอรี่ของคุณ ด้วยสไตล์นี้ รูปภาพทั้งหมดของคุณจะแสดงเป็นแถวและคอลัมน์ที่มีขนาดเท่ากัน
สไตล์นี้อาจไม่ได้รับรางวัลด้านนวัตกรรมใดๆ แต่เป็นแบบคลาสสิกเหนือกาลเวลาที่ทำงานได้ดีหากคุณต้องการให้ไซต์ของคุณดูเป็นมืออาชีพ นอกจากนี้ นี่คือสไตล์แกลเลอรี Uncode ที่ใช้โดยค่าเริ่มต้น ดังนั้นสิ่งที่คุณต้องทำคือเพิ่มรูปภาพที่คุณต้องการไปยังโมดูล Media Gallery ของคุณ และคุณพร้อมที่จะไป
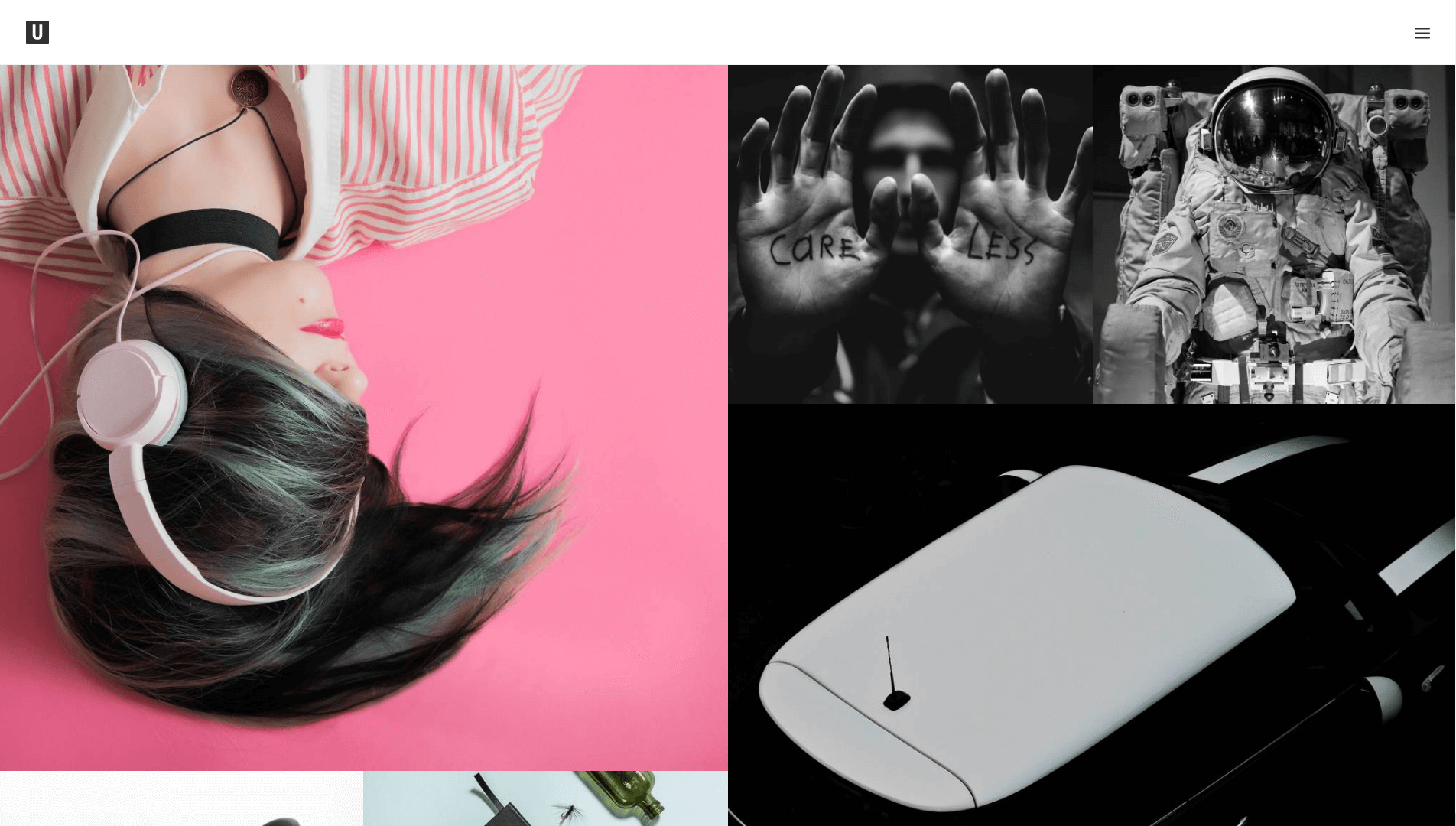
2. การก่ออิฐ

แกลเลอรีก่ออิฐเป็นวิธีที่มีสไตล์ในการแสดงภาพของคุณและเน้นภาพที่คุณต้องการให้ผู้เยี่ยมชมให้ความสนใจเป็นพิเศษ การออกแบบก่ออิฐแสดงภาพของคุณโดยใช้ขนาดที่ไม่เท่ากันซึ่งแตกต่างจากแกลเลอรีทั่วไป วิธีนี้จะทำให้เว็บไซต์ของคุณดูโกลาหลและทันสมัย ซึ่งเหมาะสำหรับโครงการสร้างสรรค์
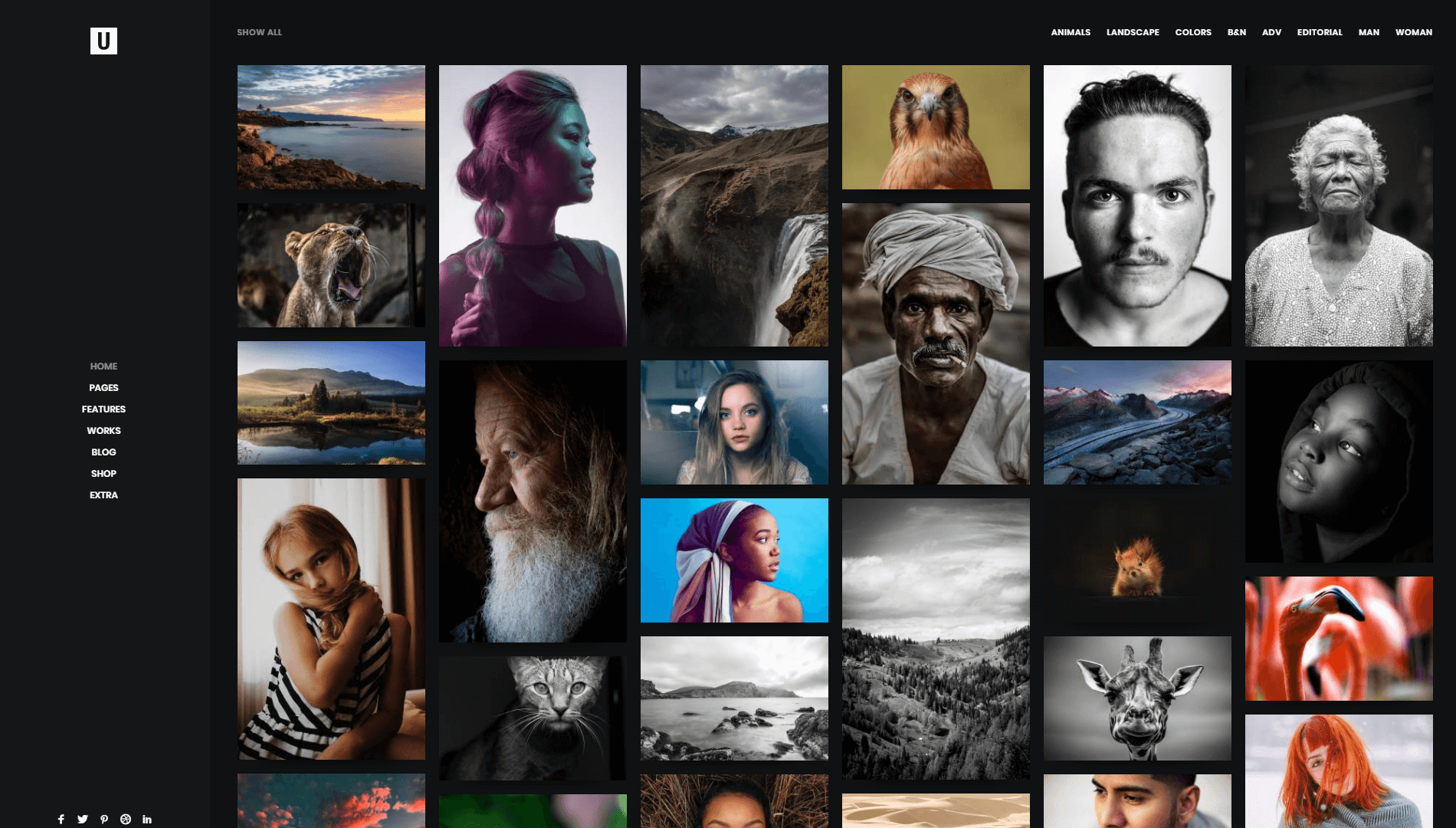
3. เมโทร

รูปแบบ Metro และ Masonry ค่อนข้างคล้ายกันบนพื้นผิว พวกเขาทั้งคู่ใช้ขนาดที่ไม่เท่ากันเพื่อเน้นภาพที่เฉพาะเจาะจงและได้รูปลักษณ์ที่ไม่ซ้ำใคร อย่างไรก็ตาม การออกแบบของ Metro จะยึดตามรูปแบบเฉพาะ จึงสามารถช่วยให้คุณได้รูปลักษณ์ที่เป็นระเบียบมากกว่าแกลเลอรีก่ออิฐ ทำให้เป็นที่นิยมสำหรับเว็บไซต์ข่าวหรือนิตยสารออนไลน์ เนื่องจากง่ายต่อการแสดงภาพบทความเด่น
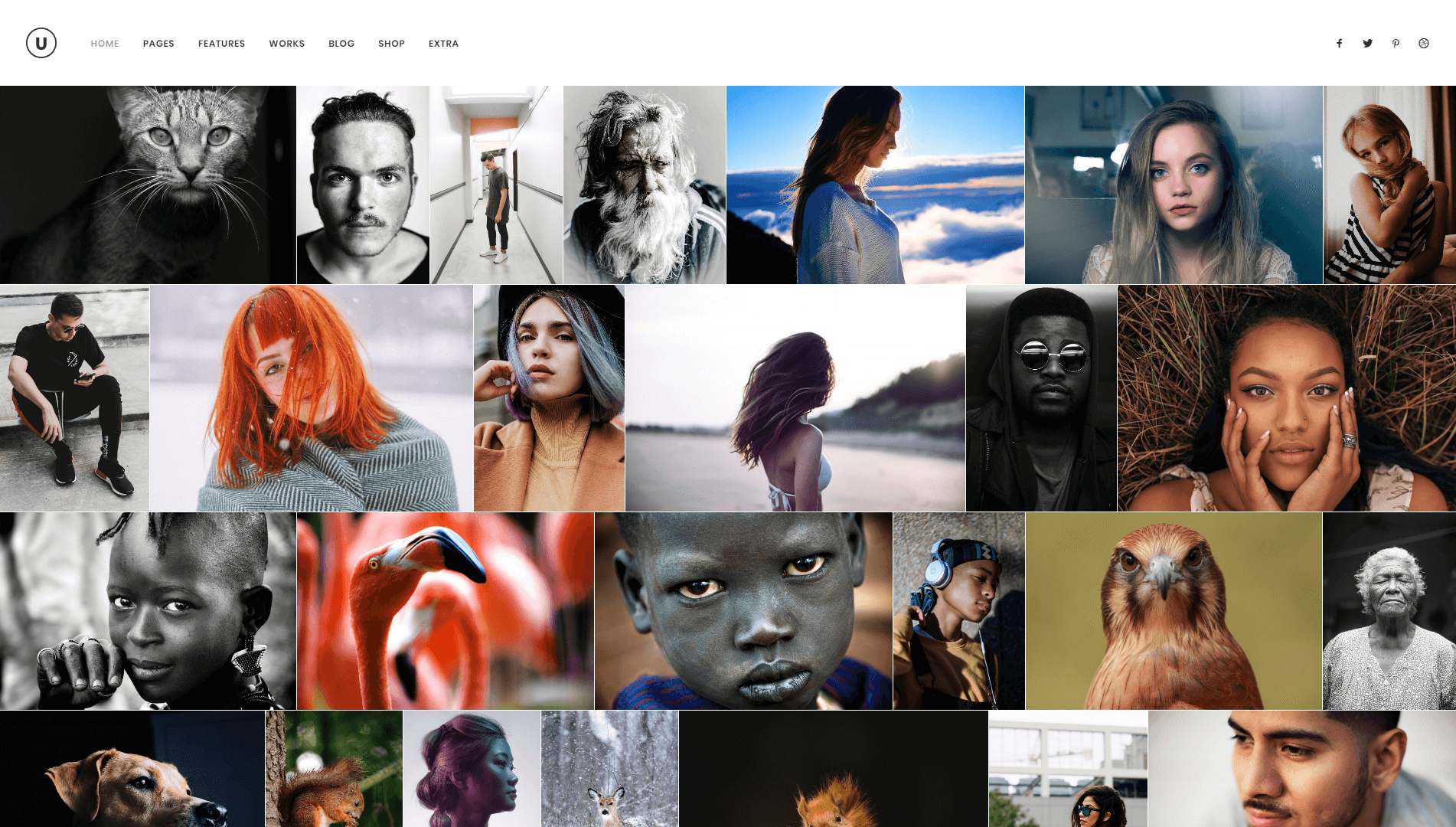
4. ให้เหตุผล

สไตล์ Justify ค่อนข้างตรงไปตรงมา มันทำงานเหมือนกับแกลเลอรี่ทั่วไป ในแง่ที่ว่ามันใช้แม้กระทั่งแถวของรูปภาพ อย่างไรก็ตาม ด้วยการจัดวางที่สมเหตุสมผล จำนวนรูปภาพในแต่ละแถวอาจแตกต่างกันไป Uncode จะนำรูปภาพที่คุณเพิ่มไปยังแกลเลอรีของคุณและปรับขนาดโดยอัตโนมัติ ดังนั้นแม้ว่าบางภาพจะกว้างกว่าภาพอื่นๆ แกลเลอรีของคุณก็จะมีความกว้างโดยรวมเท่ากัน นี่คือรูปลักษณ์ที่สะอาดตาซึ่งยังคงดูทันสมัยและสร้างสรรค์มากกว่าเลย์เอาต์แกลเลอรีพื้นฐาน ซึ่งทำให้ Justify เหมาะสมอย่างยิ่งกับเว็บไซต์เกือบทุกประเภท
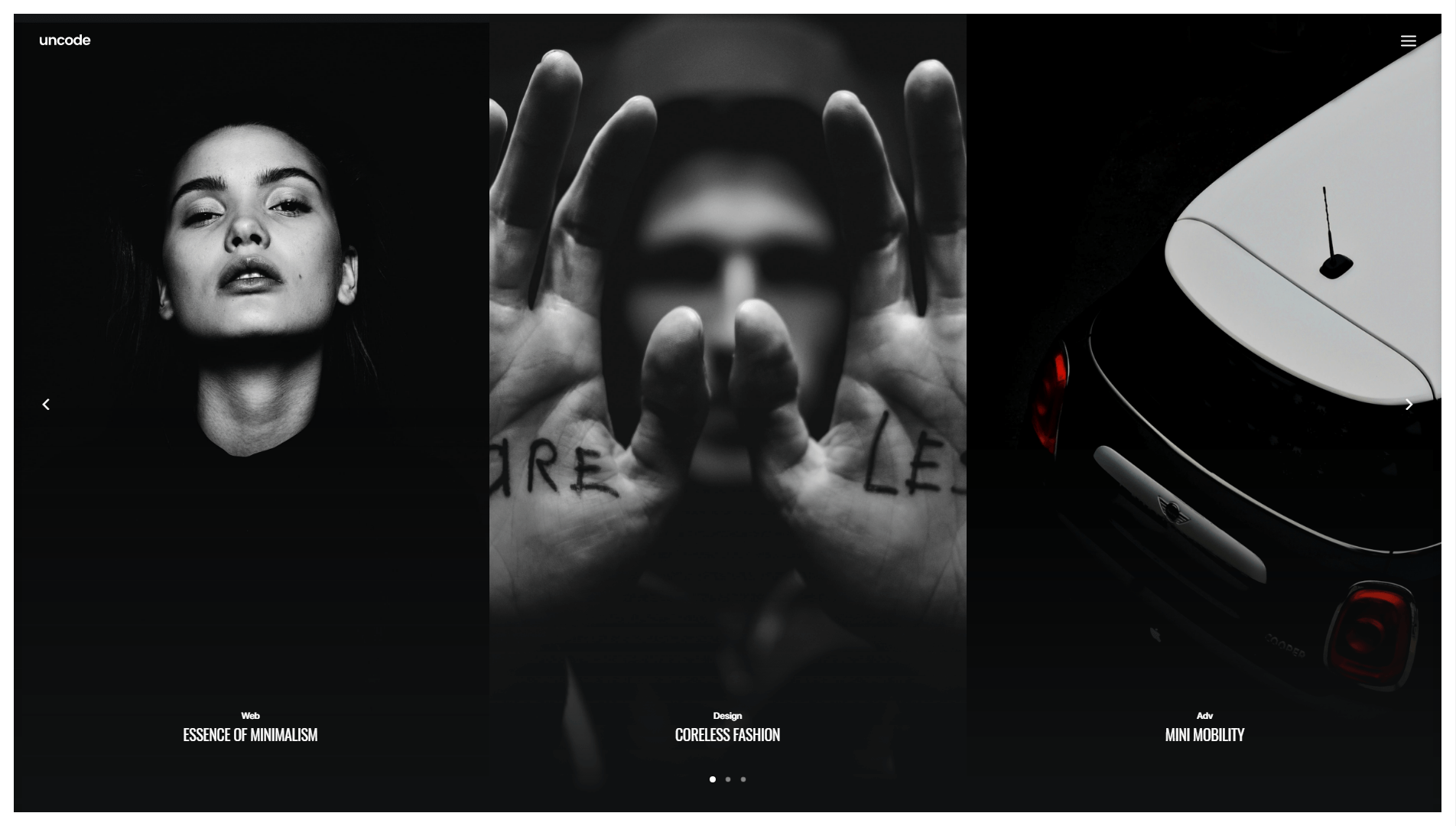
5. ม้าหมุน

จนถึงตอนนี้ เราได้เน้นที่เลย์เอาต์ของแกลเลอรีที่ให้คุณแสดงภาพได้หลายภาพ อย่างไรก็ตาม สไลด์โชว์ล้วนเกี่ยวกับการทำให้สปอตไลต์โดดเด่นในภาพถ่ายทีละภาพ นี่เป็นรูปแบบที่ยอดเยี่ยมสำหรับส่วนหัวหรือเมื่อคุณต้องการแสดงภาพเพียงไม่กี่ภาพเท่านั้น สไลด์โชว์เป็นตัวเลือกที่ดีโดยเฉพาะสำหรับไซต์พอร์ตโฟลิโอ เนื่องจากคุณสามารถใช้เพื่ออวดผลงานที่ดีที่สุดของคุณในแบบที่มีสไตล์
6. คำบรรยาย

แกลเลอรีคำอธิบายภาพคือรูปแบบหนึ่งของเค้าโครงแกลเลอรีพื้นฐาน เช่นเดียวกับแกลเลอรีมาตรฐาน การออกแบบนี้ทำให้คุณสามารถแสดงภาพหลายภาพโดยใช้แถวที่เท่ากัน อย่างไรก็ตาม ในกรณีนี้ คุณยังมีโอกาสเพิ่มคำอธิบายภาพให้กับแต่ละภาพ คุณสามารถใช้คำอธิบายภาพเหล่านี้เพื่ออธิบายรูปภาพของคุณ แสดงชื่อหรือวันที่ และอื่นๆ นี่เป็นส่วนเสริมที่เรียบง่ายของเลย์เอาต์แบบคลาสสิก และช่วยให้คุณให้ข้อมูลได้มากขึ้นโดยที่ผู้ใช้ไม่ต้องซูมเข้าทีละภาพ
บทสรุป
แกลเลอรีเป็นหนึ่งในคุณสมบัติทั่วไปที่พบในเว็บไซต์สมัยใหม่ เมื่อพูดถึงการออกแบบแกลเลอรี่ภาพของคุณเอง คุณ สามารถ แสดงภาพทั้งหมดของคุณแบบเคียงข้างกันและเรียกได้ว่าเป็นวันเดียว อย่างไรก็ตาม ไม่มีเหตุผลที่จะเล่นอย่างปลอดภัยเมื่อมีสไตล์ที่น่าสนใจอีกมากมายที่คุณสามารถลองใช้ได้
ด้วย Uncode คุณสามารถสลับไปมาระหว่างเค้าโครงแกลเลอรีต่างๆ ได้ในทันที บางสไตล์ที่เราชื่นชอบ ได้แก่ Masonry และ Metro ซึ่งทั้งคู่ดูมีสไตล์และทันสมัย ยิ่งไปกว่านั้น Uncode ยังรวมการตั้งค่าแกลเลอรีสำหรับไฟล์วิดีโอและไฟล์เสียง ตลอดจนฟีดโซเชียลมีเดีย กล่าวอีกนัยหนึ่ง มีตัวเลือกที่เหมาะสำหรับไซต์ของคุณ ไม่ว่าคุณจะออกแบบประเภทใด
คุณมีคำถามเกี่ยวกับวิธีสร้างแกลเลอรีที่สวยงามโดยใช้ Uncode หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
