กวดวิชา WordPress Gutenberg เกี่ยวกับวิธีการสร้างเว็บไซต์ที่กำหนดเอง
เผยแพร่แล้ว: 2022-06-28นี่คือบทช่วยสอน WordPress Gutenberg ที่เขียนโดยนักพัฒนาเว็บที่มีประสบการณ์สำคัญในการสร้างเว็บไซต์ WordPress โดยใช้ตัวแก้ไขบล็อกใหม่
ในคู่มือนี้ เราจะแสดงให้คุณเห็นถึงวิธีการสร้างเว็บไซต์ที่ซับซ้อน ซึ่งจะมีเทมเพลตเนื้อหา ไฟล์เก็บถาวร และการค้นหาแบบกำหนดเอง เราจะใช้ WordPress Block Editor ที่รู้จักกันในชื่อ Gutenberg และ Toolset Blocks เพื่อสร้างเว็บไซต์

เหตุใด Gutenberg จึงเป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์
Gutenberg เปิดให้บริการมาเกือบปีแล้วและโตเต็มที่จนตอนนี้เป็นวิธีที่ยอดเยี่ยมและเชื่อถือได้ในการออกแบบเว็บไซต์ที่คุณวางแผนไว้
Gutenberg ใช้บล็อกเพื่อสร้างเพจของคุณ บล็อกคือองค์ประกอบที่มีเนื้อหาประเภทต่างๆ ดังนั้นคุณจึงสามารถสร้างเลย์เอาต์ของคุณได้

ตัวแก้ไขบล็อกยังคงพัฒนาอยู่ แต่ใช้งานได้ง่ายและยืดหยุ่นอย่างเหลือเชื่อ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อสร้างเนื้อหา นอกจากนี้ เมื่อคุณรวมเข้ากับปลั๊กอิน เช่น Toolset Blocks คุณสามารถสร้างเว็บไซต์ที่ซับซ้อนและดูดีได้อย่างง่ายดาย
Gutenberg ยังใช้งานบนมือถือได้ง่ายกว่ารุ่นก่อนมาก ด้วยจำนวนงานที่เราทำบนมือถือของเราเพิ่มขึ้น จึงเป็นขั้นตอนสำคัญในทิศทางที่ถูกต้อง
ธีมที่ดีที่สุดที่จะใช้กับ Gutenberg
มีธีม WordPress ระดับพรีเมียมมากมายที่เข้ากันได้กับ Gutenberg Block Editor และยังสนับสนุนปลั๊กอินพรีเมียมอื่นๆ
คุณสามารถดูธีมที่ดีที่สุดได้อย่างรวดเร็วโดยดูรายการธีม WordPress ที่เข้ากันได้กับ Gutenberg

ปลั๊กอินบล็อกที่ดีที่สุดที่จะใช้กับ Gutenberg
นับตั้งแต่เปิดตัว Gutenberg มากกว่าหนึ่งปีที่ผ่านมา มีการเปิดตัวปลั๊กอินที่ยอดเยี่ยมจำนวนหนึ่งซึ่งช่วยเสริมตัวแก้ไข WordPress ใหม่
สำหรับบทช่วยสอน WordPress Gutenberg เราจะใช้ Toolset Blocks ร่วมกับ Gutenberg เพื่อสร้างเว็บไซต์ WordPress ของเรา Toolset Blocks มีข้อดีหลายประการ ซึ่งจะทำให้ทั้งผู้เขียนโค้ดและผู้ที่ไม่ใช่ผู้เขียนโค้ดออกแบบและใช้งานเว็บไซต์ของตนได้ง่ายขึ้นอย่างรวดเร็ว:
- ขั้นตอนการทำงานของคุณจะง่าย ขึ้นมาก ตอนนี้คุณไม่จำเป็นต้องออกแบบหน้าเว็บแล้วนำไปใช้งาน คุณสามารถสร้างมันบน WordPress และดูได้ทันทีว่าจะหน้าตาเป็นอย่างไร
- ไม่จำเป็นต้องสลับไปมาระหว่างส่วนหลังและส่วนหน้า คุณสามารถออกแบบเทมเพลตของคุณที่ส่วนแบ็คเอนด์และดูได้ทันทีว่าจะหน้าตาเป็นอย่างไร
- ผู้ที่ไม่ใช่นักพัฒนาสามารถสร้างเว็บไซต์ในฝัน ได้ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อสร้างเว็บไซต์ที่คุณต้องการอีกต่อไป ด้วยบล็อก คุณสามารถเพิ่มองค์ประกอบที่ซับซ้อนได้ด้วยตัวเองโดยไม่ต้องใช้ html หรือ css
- ใช้เวลาน้อยลงในการอ่านเอกสาร ลักษณะที่เรียบง่ายและใช้งานง่ายของ Toolset Blocks หมายความว่าคุณไม่จำเป็นต้องอ่านเอกสารจำนวนมากเพื่อทำความเข้าใจวิธีสร้างองค์ประกอบบางอย่าง บล็อคจำนวนมากอธิบายถึงสิ่งที่คุณทำได้และสามารถนำไปใช้และทดลองได้อย่างง่ายดาย
- ไม่มีการผสานรวมกับปลั๊กอินของบุคคลที่สาม เพิ่มเติม ด้วยตัวแก้ไข WordPress แบบคลาสสิก คุณจะต้องติดตั้งตัวสร้างเพจและปลั๊กอินที่เข้ากันได้เพิ่มเติม การทำเช่นนี้อาจทำให้เว็บไซต์ของคุณช้าลงอย่างมาก คุณยังต้องพึ่งพาบุคคลที่สามในการอัปเดตปลั๊กอินและรักษาความปลอดภัยให้ Toolset Blocks ถูกรวมเข้ากับ Gutenberg และ WordPress ดังนั้นจะไม่ทำให้เกิดปัญหาเดียวกัน
- ปฏิบัติตามเวิร์กโฟลว์เดียวกันกับแกนหลักของ WordPress คุณไม่จำเป็นต้องกังวลเกี่ยวกับการเปลี่ยนแปลงวิธีการทำงานกับตัวแก้ไข WordPress ใหม่
กวดวิชา WordPress Gutenberg เกี่ยวกับวิธีการสร้างเว็บไซต์ที่กำหนดเองโดยใช้บล็อก
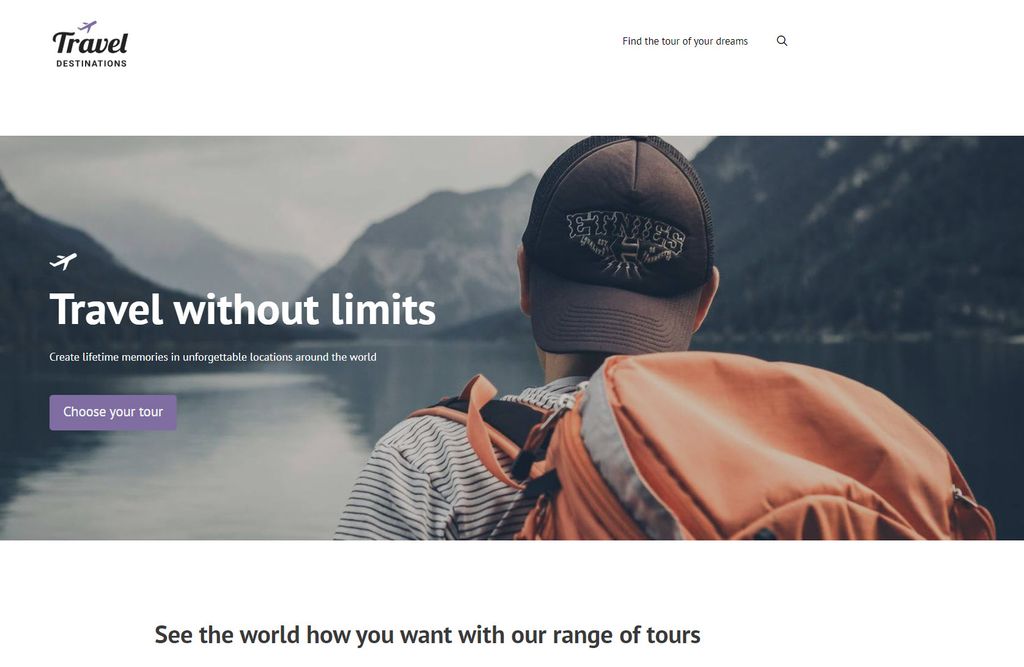
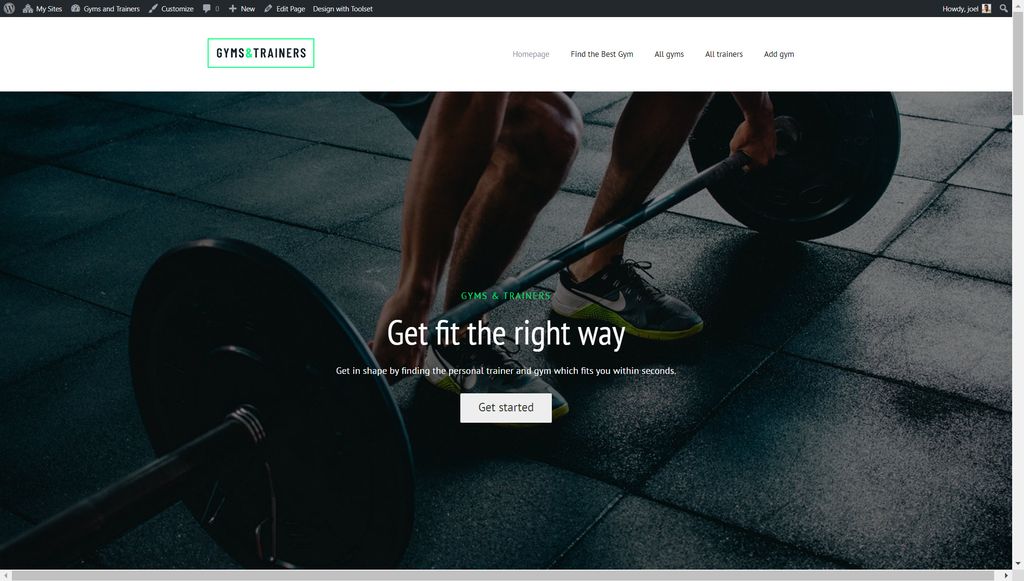
ตอนนี้เราสามารถเริ่มต้นสร้างเว็บไซต์ที่กำหนดเองได้แล้ว ตัวอย่างเช่น เราจะสร้างเว็บไซต์ตัวอย่างที่คุณสามารถใช้เพื่อค้นหายิมหรือเทรนเนอร์ส่วนตัวที่ดีที่สุดในพื้นที่ของคุณ

นี่คือสิ่งที่เราจะกล่าวถึงในบทช่วยสอน WordPress Gutenberg นี้:
- การเพิ่ม แก้ไข ย้าย และลบบล็อค
- แสดงเนื้อหาแบบเคียงข้างกัน
- การนำทางผ่านบล็อกของคุณ
- การแสดงฟิลด์ในการออกแบบตัวแก้ไขบล็อกของคุณ
- กำลังแสดงแกลเลอรี่ภาพ
- จัดแต่งทรงผมชุดเครื่องมือบล็อกในตัวแก้ไข
- การควบคุมการพิมพ์
- การสร้างเทมเพลต
- การสร้างหน้าเอกสารของคุณ
- การสร้างรายการเนื้อหาที่กำหนดเอง
- การเพิ่มการค้นหาแบบกำหนดเอง
มาเริ่มกันเลย!
การเพิ่ม แก้ไข ย้าย และลบบล็อค
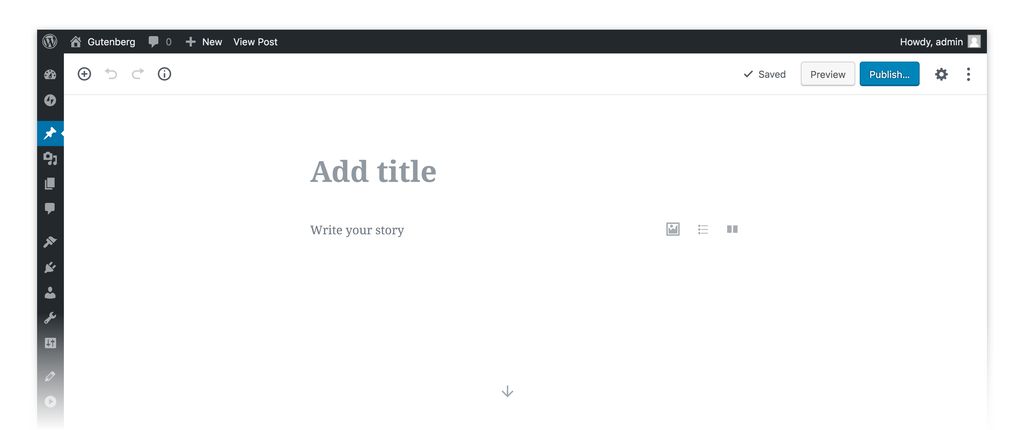
อย่างแรกเลย มาดูพื้นฐานของการสร้างและลบบล็อคของคุณกัน บล็อกเป็นวิธีการใหม่ในการสร้างเว็บไซต์ แต่จะใช้เวลาเพียงไม่กี่นาทีในการทำความคุ้นเคย
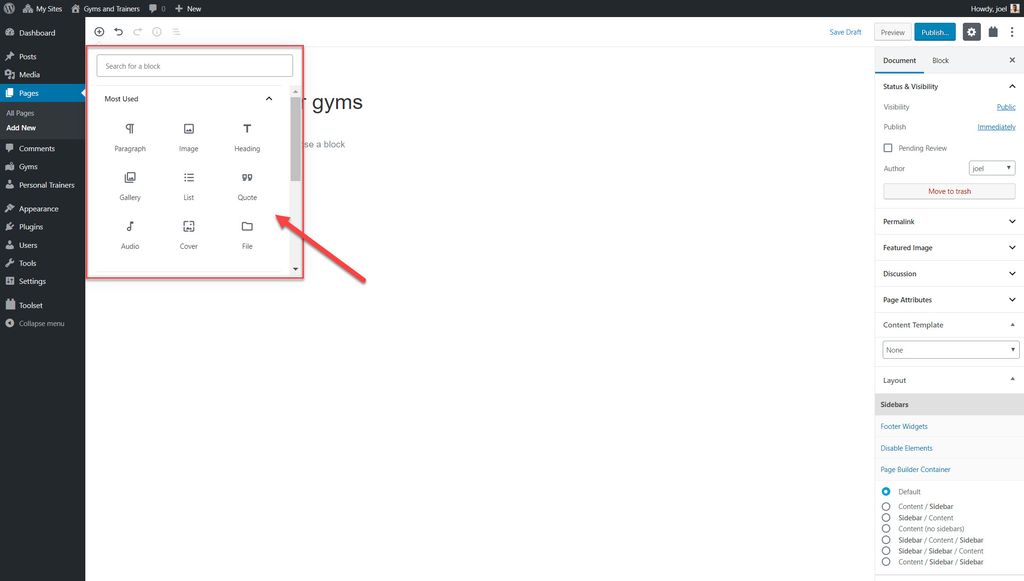
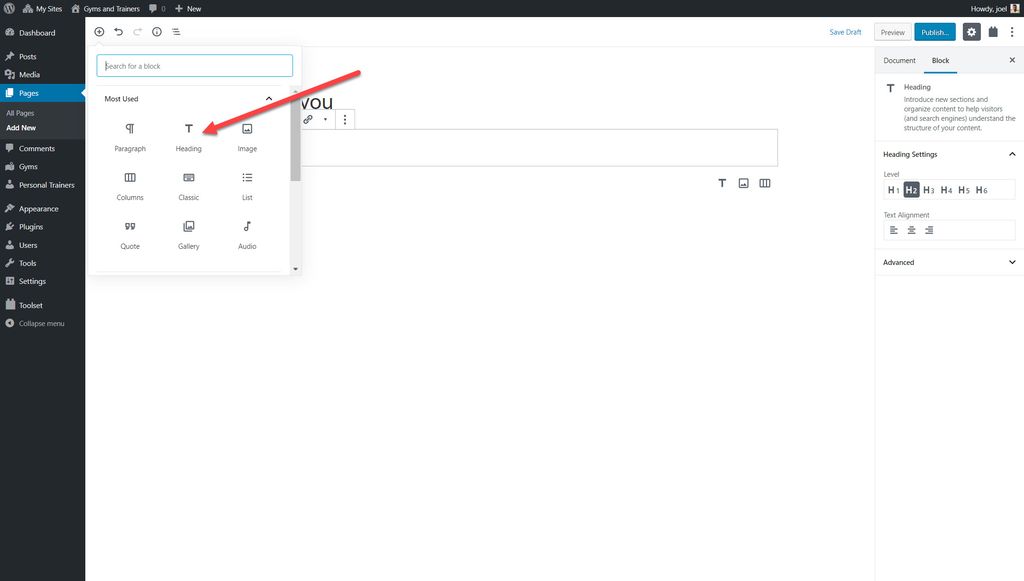
- บนเพจหรือโพสต์ ให้คลิกปุ่ม +
- ค้นหาและคลิกบล็อกที่คุณต้องการใช้เพื่อแทรก

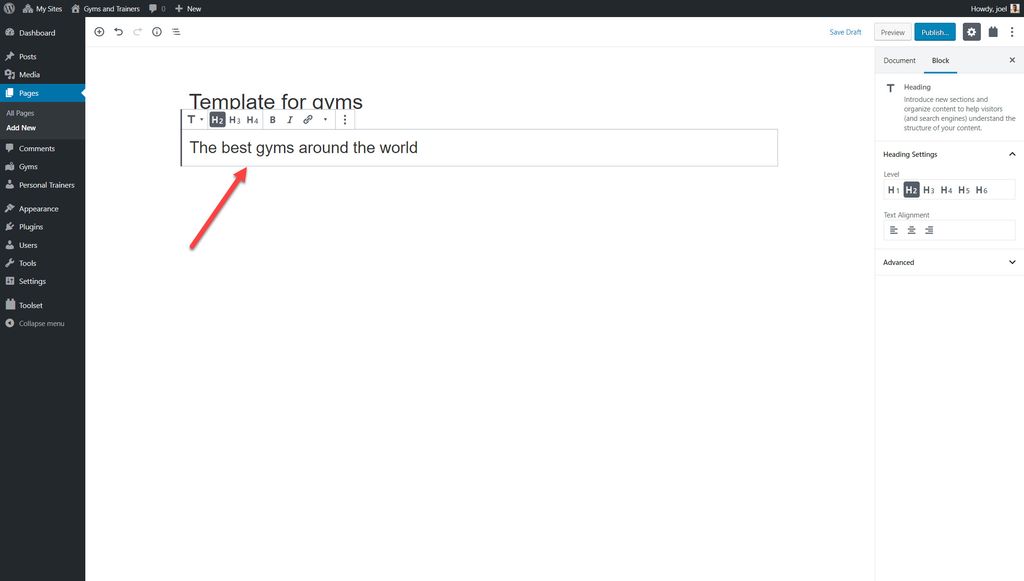
3. ป้อนข้อมูลเนื้อหาของคุณสำหรับบล็อก ตัวอย่างเช่น เราได้เพิ่มบล็อก "หัวเรื่อง" และจะใส่ชื่อเรื่องลงไป
4. ทางด้านซ้ายของแต่ละบล็อก คุณจะเห็นชุดการควบคุมที่คุณสามารถใช้เพื่อย้ายบล็อกของคุณไปรอบๆ

5. ใช้แถบด้านข้างขวาเพื่อเปลี่ยนตัวเลือกสำหรับบล็อกที่คุณเลือก ตัวอย่างเช่น คุณสามารถเปลี่ยนสีแบบอักษร ขนาดรูปภาพ หรือการจัดตำแหน่งข้อความ
6. หากคุณคลิกที่ตัวเลือกสามจุด คุณจะเห็นตัวเลือกเพิ่มเติม เช่น บล็อกลบ
วิธีแสดงเนื้อหาของคุณแบบเคียงข้างกัน
คุณสามารถแสดงเนื้อหาของคุณติดกันในหน้าของคุณได้อย่างง่ายดายโดยใช้บล็อกคอลัมน์
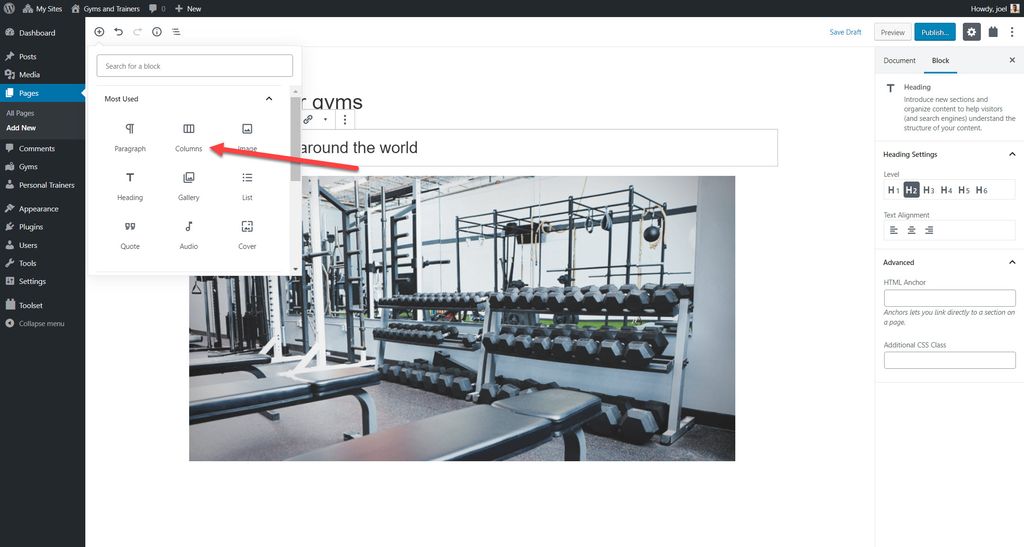
- เลือกปุ่ม +
- ค้นหาบล็อกคอลัมน์และแทรก

3. ตอนนี้คุณสามารถเห็นสองคอลัมน์ที่คุณสามารถเพิ่มบล็อกได้ตามปกติ
4. เพิ่มจำนวนคอลัมน์โดยเลือกบล็อกคอลัมน์และสลับตัวเลขบนแถบด้านขวา

การนำทางผ่านบล็อกของคุณ
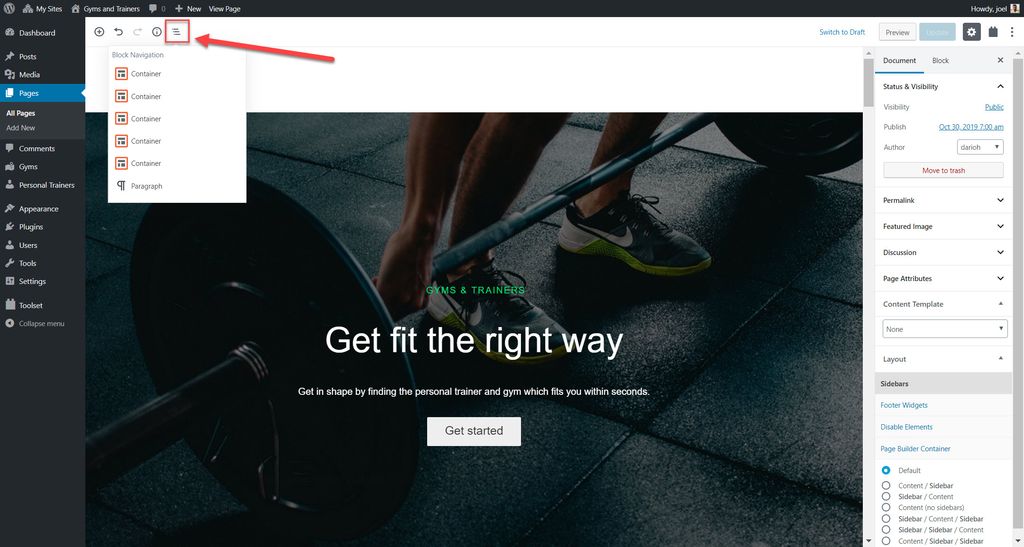
ในขณะที่คุณสร้างไซต์ การออกแบบและเทมเพลตบางส่วนของคุณจะมีบล็อกจำนวนมาก วิธีที่ง่ายที่สุดวิธีหนึ่งในการเลือกสิ่งที่คุณต้องการแก้ไขคือการใช้ปุ่ม บล็อกการนำทาง ที่ด้านบนของตัวแก้ไขและเลือกบล็อกที่คุณต้องการใช้งาน

การแสดงฟิลด์ในการออกแบบตัวแก้ไขบล็อกของคุณ
คุณสามารถแสดงข้อมูลจากฟิลด์โพสต์ (ชื่อ เนื้อหา ฯลฯ) หรือจากฟิลด์กำหนดเองที่คุณอาจสร้างขึ้นโดยใช้ Toolset Blocks
มีสามวิธีสำหรับคุณในการแสดงฟิลด์ของคุณ ซึ่งเราจะสรุปด้านล่างซึ่งเป็นส่วนหนึ่งของการสอน WordPress Gutenberg:
ตั้งค่าเนื้อหาบล็อกให้มาจากค่าฟิลด์
แต่ละบล็อกในไลบรารี Toolset Blocks อนุญาตให้คุณตั้งค่าเนื้อหาจากฟิลด์ต่างๆ ตัวอย่างเช่น คุณสามารถตั้งค่าข้อความหัวเรื่องให้มาจากฟิลด์โพสต์หรือจากฟิลด์แบบกำหนดเองของ Toolset
มาดูวิธีการทำงานด้านล่างโดยการเพิ่มข้อความหัวข้อจากช่องโพสต์ไปยัง บล็อก Toolset Heading สำหรับผู้ฝึกสอนส่วนบุคคลของเรา
- สร้าง เทมเพลตเนื้อหา ใหม่และเลือกประเภทโพสต์ที่กำหนดเองที่คุณต้องการแสดง
- เลือกปุ่ม +
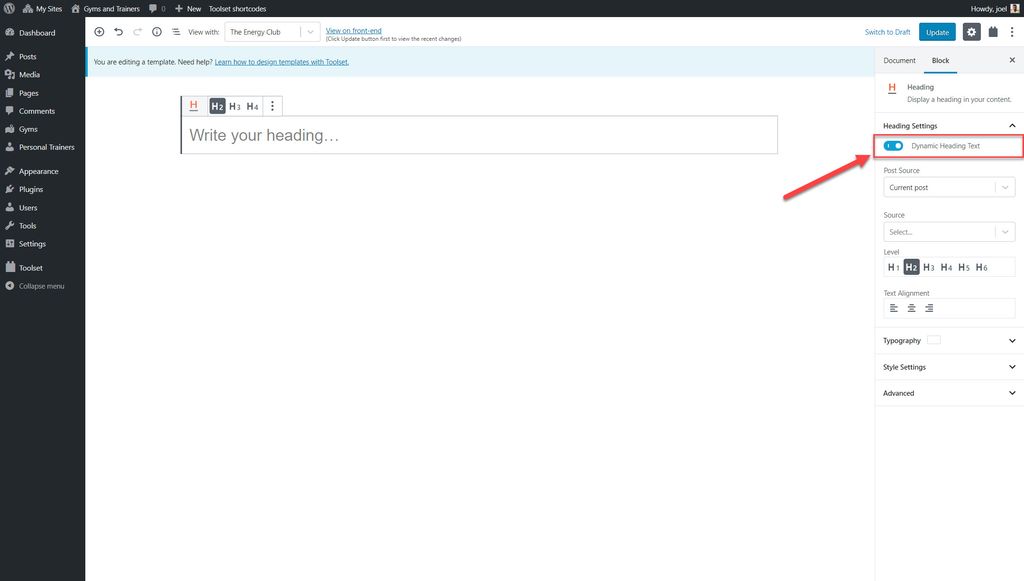
- เพิ่ม บล็อกหัวเรื่อง ชุดเครื่องมือ

4. เปิด ข้อความหัวเรื่องแบบไดนามิก

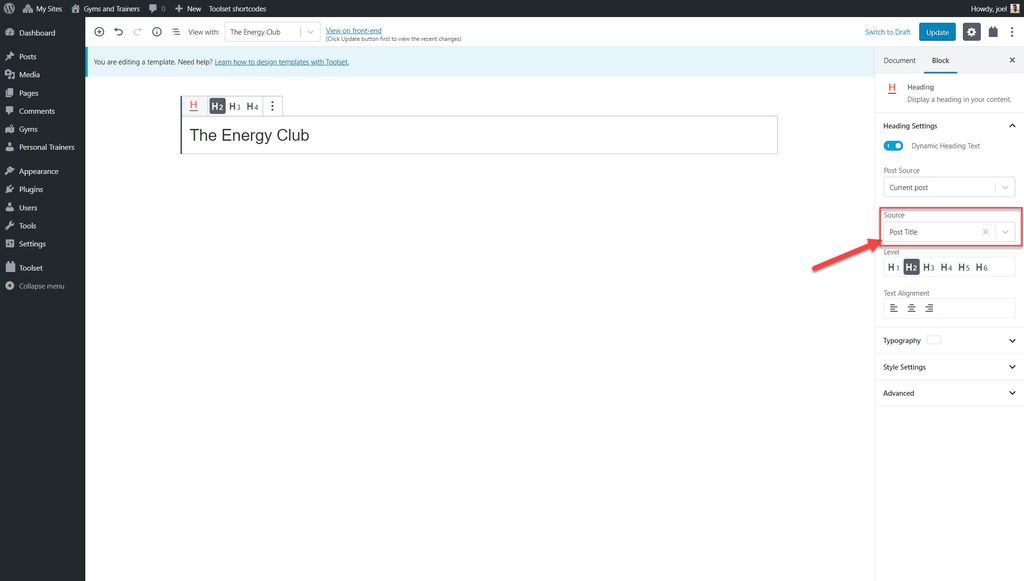
5. เลือกฟิลด์โพสต์ที่คุณต้องการแสดง ด้านล่างฉันได้เลือก ชื่อโพสต์

ในตอนนี้ คุณจะสามารถเห็นชื่อที่ถูกต้องสำหรับแต่ละโพสต์ที่เกี่ยวข้องกับประเภทโพสต์ที่กำหนดเองได้
2. แสดงฟิลด์เป็นแต่ละบล็อค
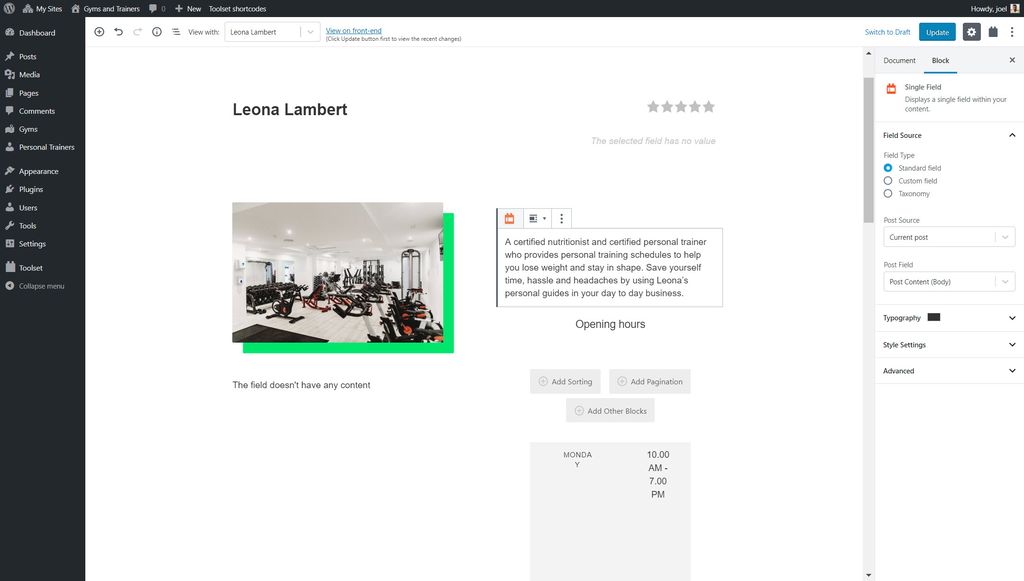
คุณสามารถแสดงฟิลด์โพสต์หรือฟิลด์กำหนดเองแต่ละฟิลด์ที่สร้างขึ้นโดยใช้ Toolset เป็นบล็อก ตัวอย่างเช่น ด้านล่าง เราเพิ่มเนื้อหาโพสต์หลักในเทมเพลตของเราสำหรับโรงยิมของเรา
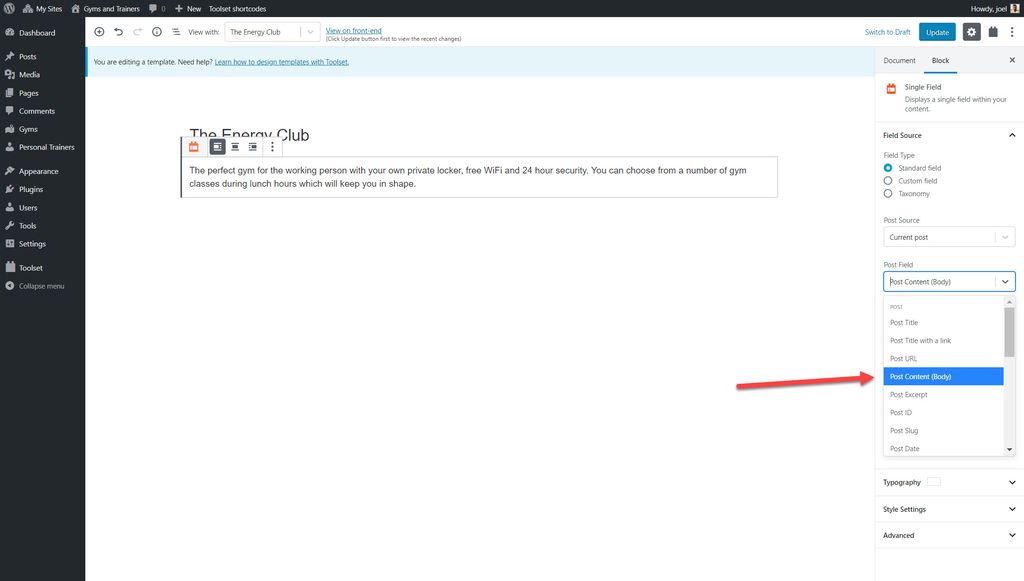
- เลือก บล็อกฟิลด์เดียว
- บนแถบด้านขวาใต้ ประเภทฟิลด์ ให้เลือก ฟิลด์มาตรฐาน
- ใต้ ฟิลด์โพสต์ ให้เลือกตัวเลือก โพสต์เนื้อหา (เนื้อหา)

คำอธิบายสำหรับโรงยิมแต่ละแห่งจะปรากฏในโพสต์ที่เกี่ยวข้อง
3. รวมฟิลด์กับข้อความในบล็อกเดียว
คุณอาจต้องเพิ่มฟิลด์และข้อความผสมกันในการออกแบบของคุณ ตัวอย่างเช่น คุณอาจต้องเพิ่มป้ายกำกับถัดจากฟิลด์ที่คุณกำหนดเอง
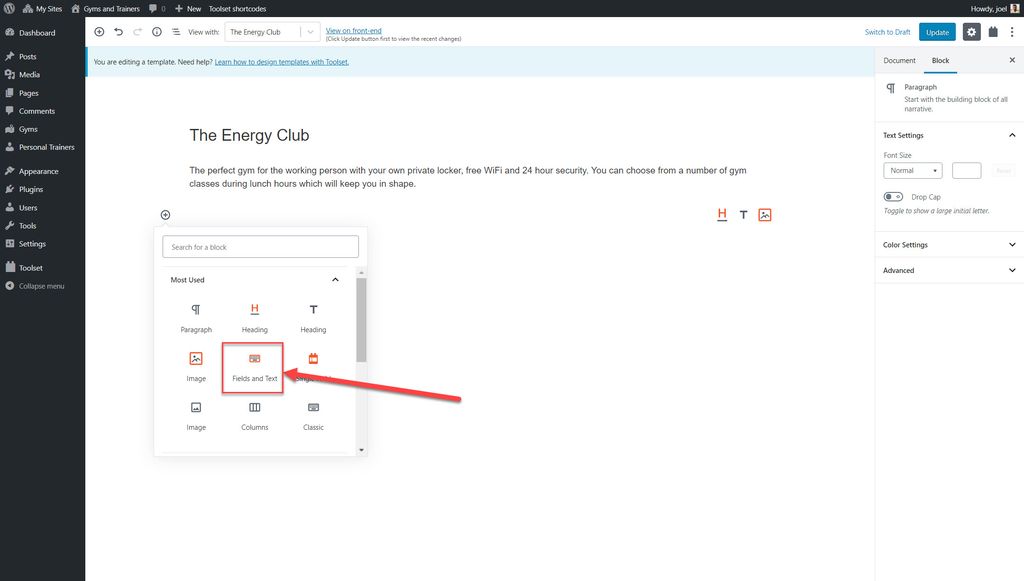
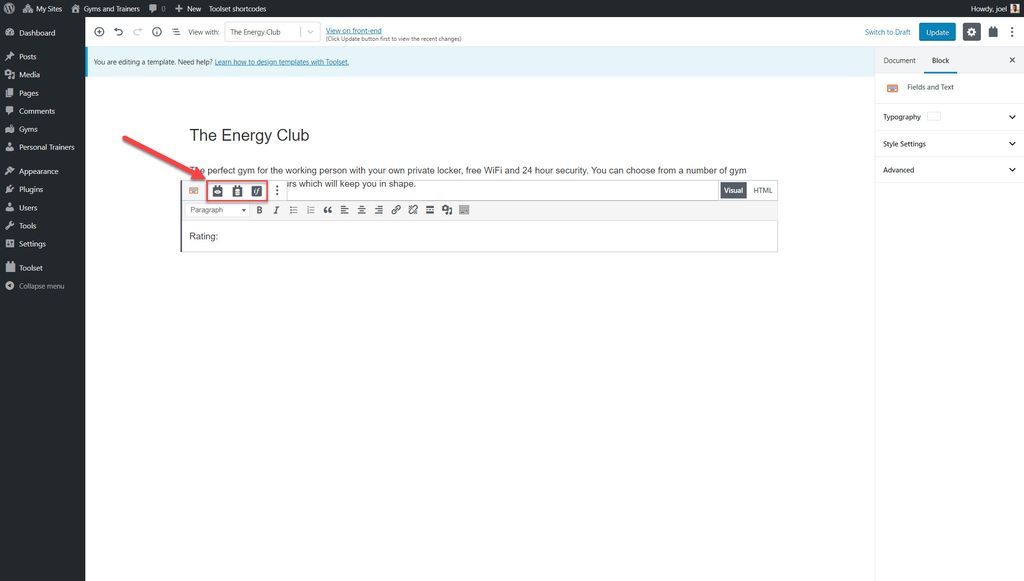
- เลือก ฟิลด์และบล็อกข้อความ

2. พิมพ์ป้ายกำกับที่คุณต้องการเพิ่ม ตัวอย่างเช่น ฉันได้เพิ่ม "การให้คะแนน" เนื่องจากฉันต้องการแสดงผลสำหรับฟิลด์การ ให้คะแนน ที่กำหนดเอง ซึ่งแสดงคะแนนสำหรับโรงยิมแต่ละแห่งจาก 5 คะแนน

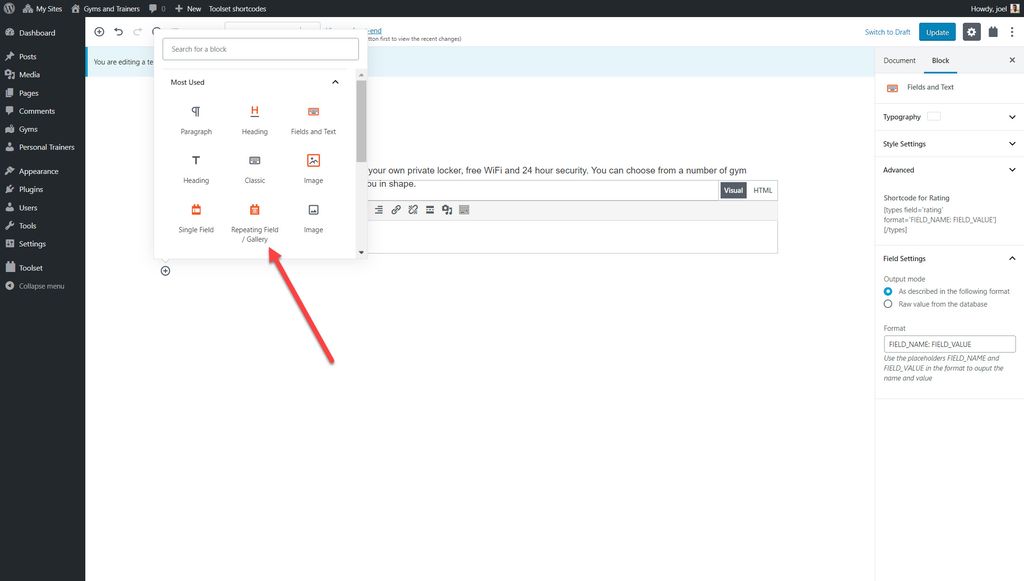
3. เลือกจากไอคอนว่าต้องการเพิ่มเนื้อหาประเภทใด คุณสามารถเพิ่มเขตข้อมูล แบบฟอร์ม หรือผลลัพธ์ตามเงื่อนไข ในกรณีของเรา เราต้องการเพิ่มฟิลด์
4. เลือกเนื้อหาที่คุณต้องการเพิ่ม (ในกรณีของฉันคือฟิลด์การ ให้คะแนน ) และคลิกเพื่อ แทรกรหัสย่อ

แสดงแกลเลอรี่ภาพ
คุณยังสามารถเพิ่มรูปภาพหลายรูปในโพสต์ของคุณโดยใช้บล็อก
- เลือกช่อง ทำซ้ำ/บล็อกแกลเลอ รี

2. เลือกกลุ่มฟิลด์แบบกำหนดเองที่คุณต้องการแสดง
3. เลือกฟิลด์กำหนดเองที่คุณต้องการแสดง
จัดแต่งทรงผมบล็อกของคุณในโปรแกรมแก้ไข
เมื่อคุณสร้างเว็บไซต์ที่คุณคิดไว้ คุณจะต้องจัดรูปแบบบล็อกของคุณ ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนแบบอักษร สี พื้นหลัง หรือระยะขอบของบล็อกของคุณ
มีสองวิธีในการจัดสไตล์บล็อกของคุณ:
1. จัดแต่งทรงผมไอเท็มโดยใช้อินเทอร์เฟซ
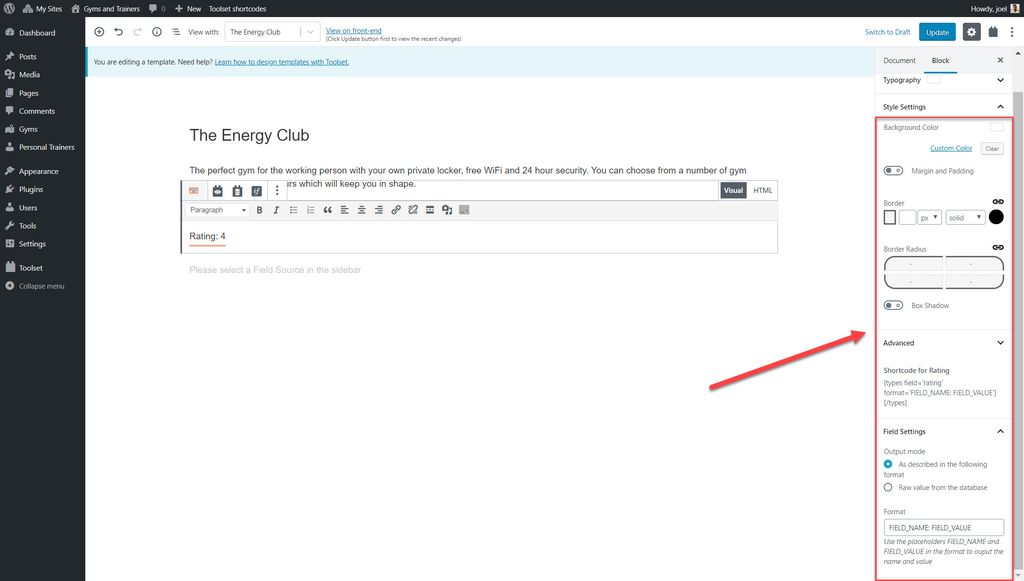
1. เลือกบล็อกที่คุณต้องการจัดรูปแบบ ตัวอย่างเช่น ฉันได้เลือกบล็อกการ ให้คะแนน ที่ฉันเพิ่มไว้ก่อนหน้านี้
2. ขยายส่วน การตั้งค่าสไตล์ ในแถบด้านข้าง
3. ที่นี่ คุณสามารถปรับสีพื้นหลัง ช่องว่างภายใน เส้นขอบ และอื่นๆ อีกมากมาย

แน่นอนว่าแต่ละบล็อกจะมีตัวเลือกสไตล์ที่แตกต่างกัน ตัวอย่างเช่น บล็อกรูปภาพจะมีคุณสมบัติการปรับแต่งเพิ่มเติมหลายอย่าง เช่น ความสามารถในการปรับตำแหน่งของภาพ ความเบลอ หรือการหมุนภาพ
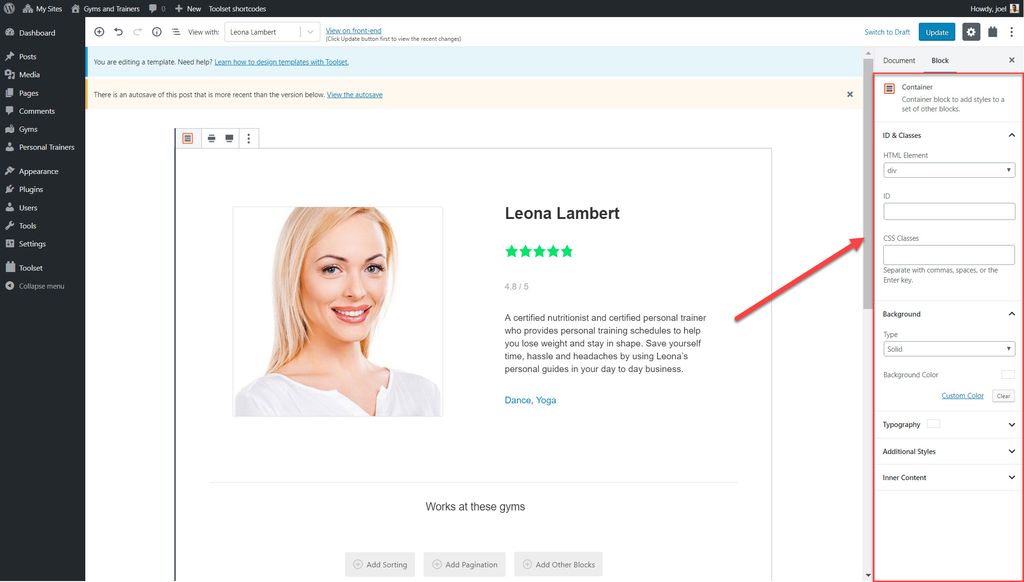
2. การใช้บล็อกคอนเทนเนอร์
Container Block เป็นบล็อกที่คุณพบได้เฉพาะกับชุดเครื่องมือบล็อกเท่านั้น ใช้คอนเทนเนอร์บล็อกเพื่อจัดกลุ่มบล็อกบางบล็อกเข้าด้วยกันและกำหนดสไตล์ให้กับแต่ละบล็อกซึ่งจะแสดงสำหรับแต่ละโพสต์
ตัวอย่างเช่น ฉันได้เพิ่ม Container Block เพื่อแสดงข้อมูลที่เกี่ยวข้องทั้งหมดสำหรับผู้ฝึกสอนส่วนบุคคลร่วมกันในส่วนที่เป็นเครื่องแบบเดียว ซึ่งรวมถึงรูปภาพ ชื่อ การให้คะแนน และอื่นๆ อีกมากมาย ตอนนี้ฉันสามารถจัดรูปแบบ Container Block เพื่อให้โพสต์ Personal Trainer ของฉันแสดงสไตล์เดียวกัน
เป็นอีกครั้งที่ฉันสามารถทำได้โดยใช้แถบด้านข้างทางด้านขวามือ

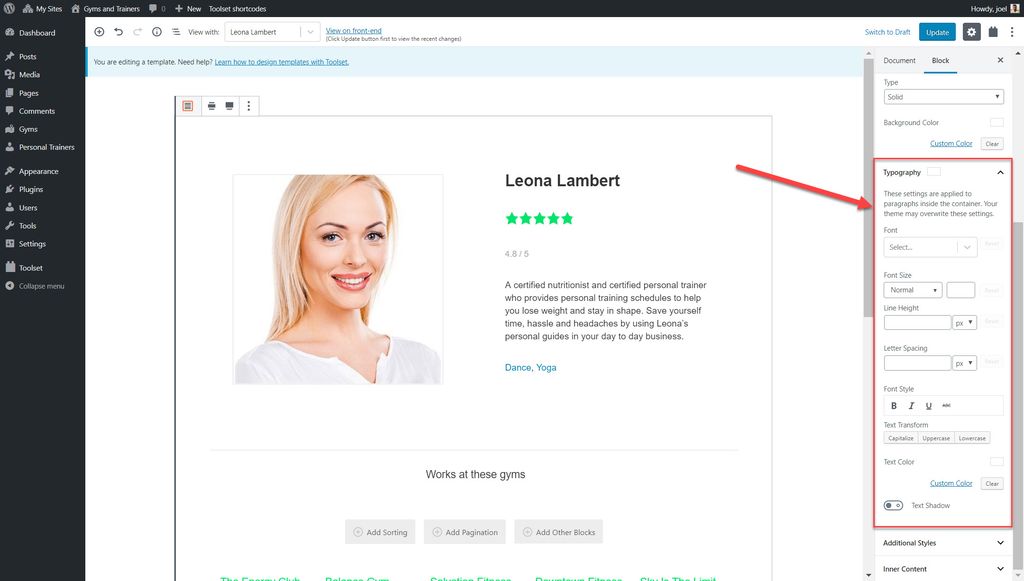
การควบคุมการพิมพ์
ด้วย Toolset Blocks คุณสามารถจัดรูปแบบและจัดรูปแบบข้อความของคุณได้อย่างง่ายดายโดยใช้ส่วน Typography
นี่คือรายการสิ่งที่คุณสามารถปรับได้:
- ประเภทแบบอักษร – เลือกแบบอักษรที่มีให้เลือกมากมาย
- ขนาดตัวอักษร ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษร
- รูปแบบตัวอักษร
- การแปลงข้อความ – ตัวพิมพ์ใหญ่, ตัวพิมพ์ใหญ่, ตัวพิมพ์เล็ก
- สีข้อความ
- เงาข้อความ

วิธีสร้างเทมเพลตเพื่อแสดงโพสต์ที่กำหนดเอง
หนึ่งในคุณสมบัติที่สำคัญที่สุดที่คุณจะต้องสร้างสำหรับเว็บไซต์ที่กำหนดเองคือเทมเพลต เมื่อคุณสร้างเทมเพลต โพสต์ทั้งหมดสำหรับประเภทโพสต์แบบกำหนดเองเดียวกันจะมีเลย์เอาต์และการออกแบบเหมือนกัน
ตัวอย่างเช่น เราสามารถออกแบบเทมเพลตสำหรับโรงยิมแต่ละแห่งที่เราต้องการแสดงโดยเป็นส่วนหนึ่งของประเภทโพสต์ที่กำหนดเอง "ยิม"
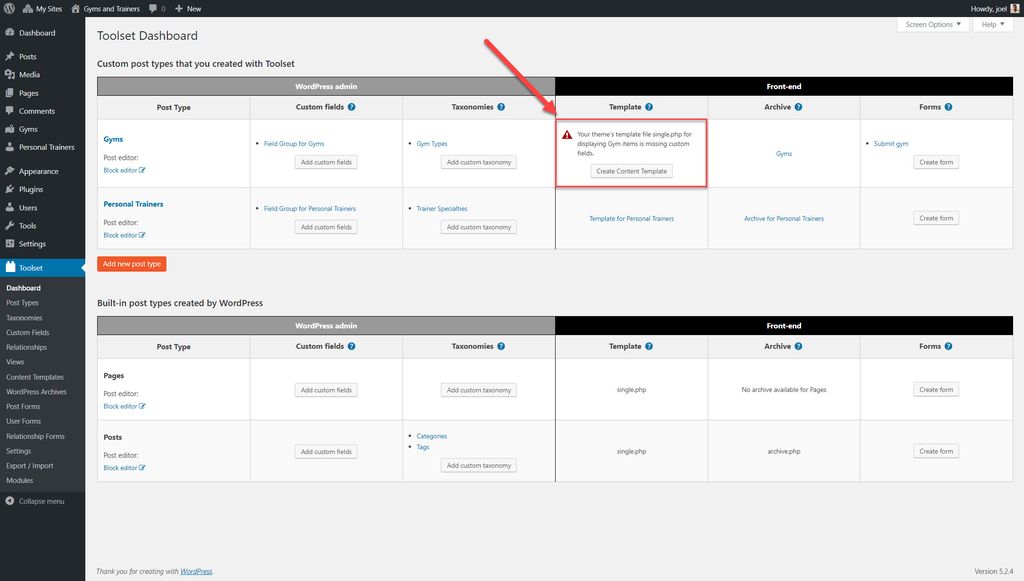
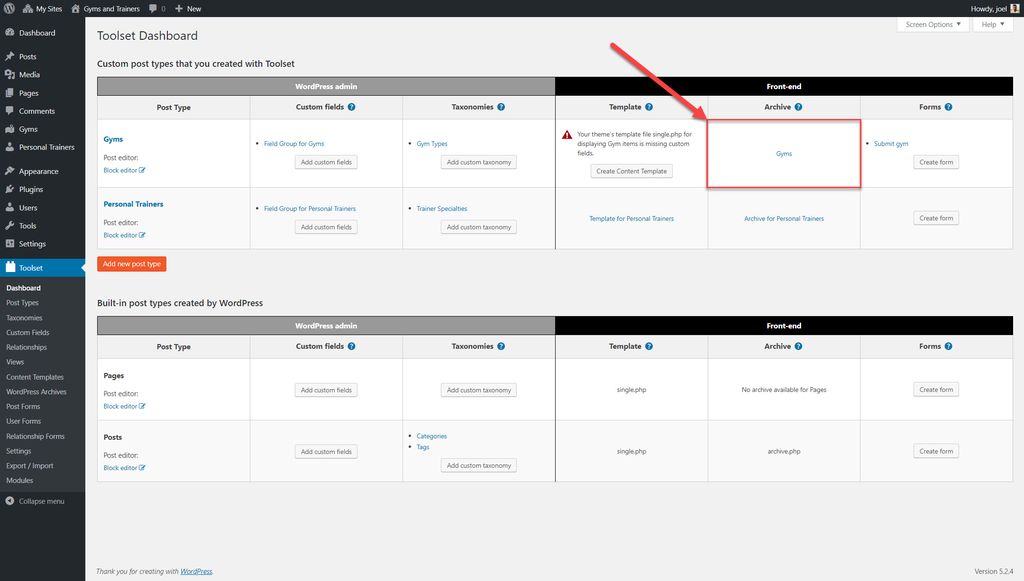
- ไปที่ Toolset->Dashboard แล้วคลิกตัวเลือก Create Content Template สำหรับประเภทโพสต์ที่คุณต้องการออกแบบเทมเพลต

2. เช่นเดียวกับที่เราทำก่อนที่คุณจะสามารถเพิ่มฟิลด์ลงในเทมเพลตของคุณได้ ด้านล่าง ฉันได้เพิ่มบล็อกต่าง ๆ จำนวนหนึ่ง รวมทั้งบล็อกหัวเรื่อง รูปภาพ และฟิลด์เดียว ซึ่งทั้งหมดมีฟิลด์

3. เมื่อคุณบันทึกและเผยแพร่เทมเพลตของคุณ แต่ละโพสต์สำหรับประเภทโพสต์ที่กำหนดเองนั้นจะแสดงเลย์เอาต์และสไตล์เดียวกัน

การสร้างหน้าเอกสารของคุณ
คลังเก็บคือรายการเนื้อหาสำหรับโพสต์แบบกำหนดเองแต่ละประเภทที่ WordPress สร้างขึ้นสำหรับคุณ คุณสามารถใช้ Toolset Blocks และ Gutenberg เพื่อปรับแต่งรูปลักษณ์ของหน้าเก็บถาวรแต่ละหน้า
ด้านล่างนี้เป็นส่วนหนึ่งของบทช่วยสอน WordPress Gutenberg ฉันได้สร้างไฟล์เก็บถาวรสำหรับประเภทโพสต์ที่กำหนดเอง "Gyms"
- ไปที่ Toolset->Dashboard แล้วคลิกตัวเลือก Create Archive ถัดจากประเภทโพสต์ที่คุณต้องการสร้างไฟล์เก็บถาวร

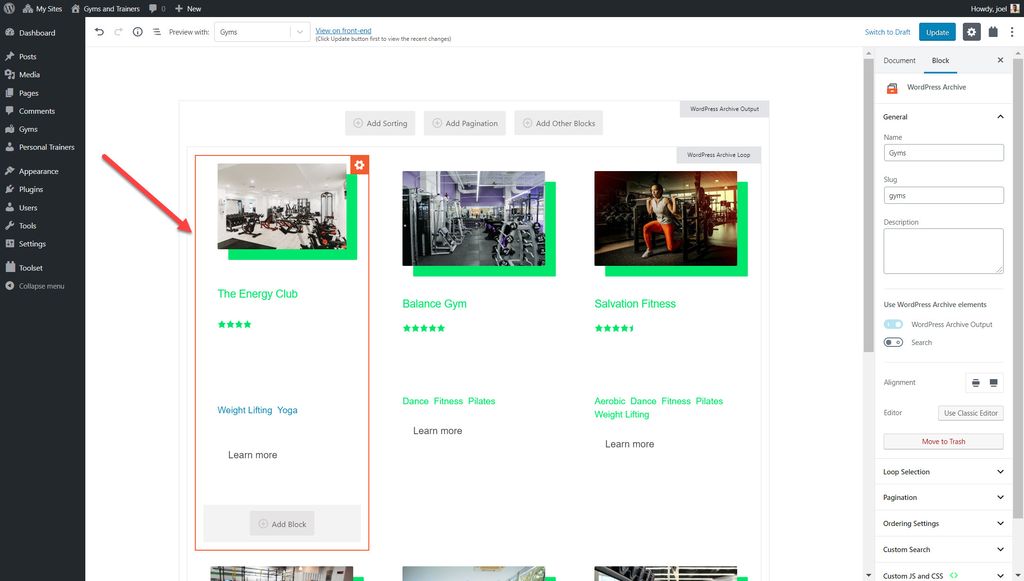
2. ในตัวแก้ไขบล็อก คุณสามารถเพิ่มองค์ประกอบต่างๆ ที่คุณต้องการแสดงสำหรับแต่ละโพสต์ได้แล้ว ตัวอย่างเช่น คุณสามารถแสดงฟิลด์มาตรฐานและฟิลด์กำหนดเองทั้งหมดของคุณ (เช่น เรตติ้ง ที่อยู่ และชื่อโพสต์ที่ฉันสร้างสำหรับประเภทโพสต์แบบกำหนดเอง "ยิม" ของฉัน) โดยใช้ Toolset Blocks

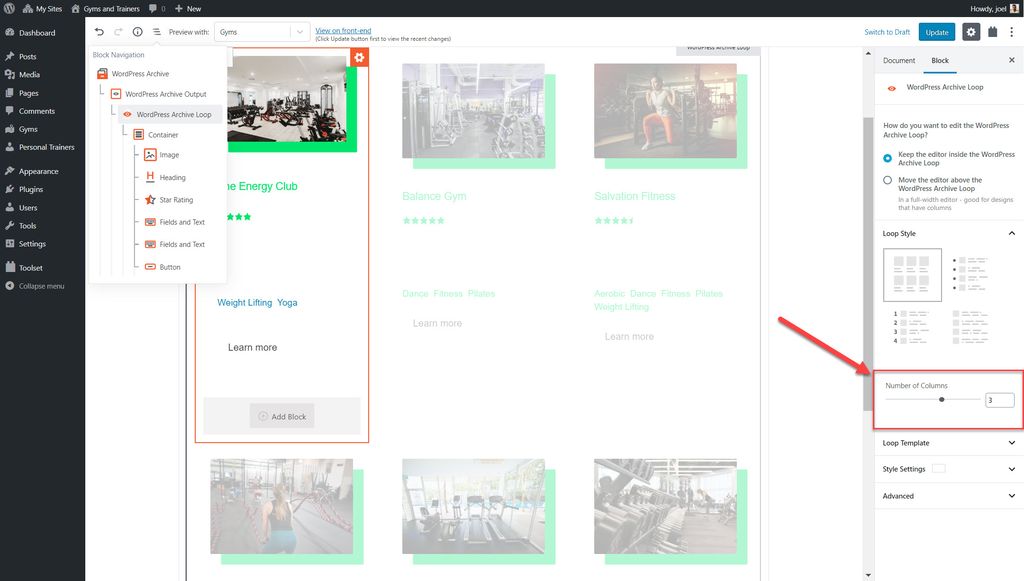
3. หากต้องการเปลี่ยนจำนวนคอลัมน์ ให้คลิกที่ตัวเลือก บล็อกการนำทาง และเลือก ลูปเก็บถาวรของ WordPress
4. ภายใต้ ลักษณะลูป คุณสามารถปรับจำนวนคอลัมน์ได้

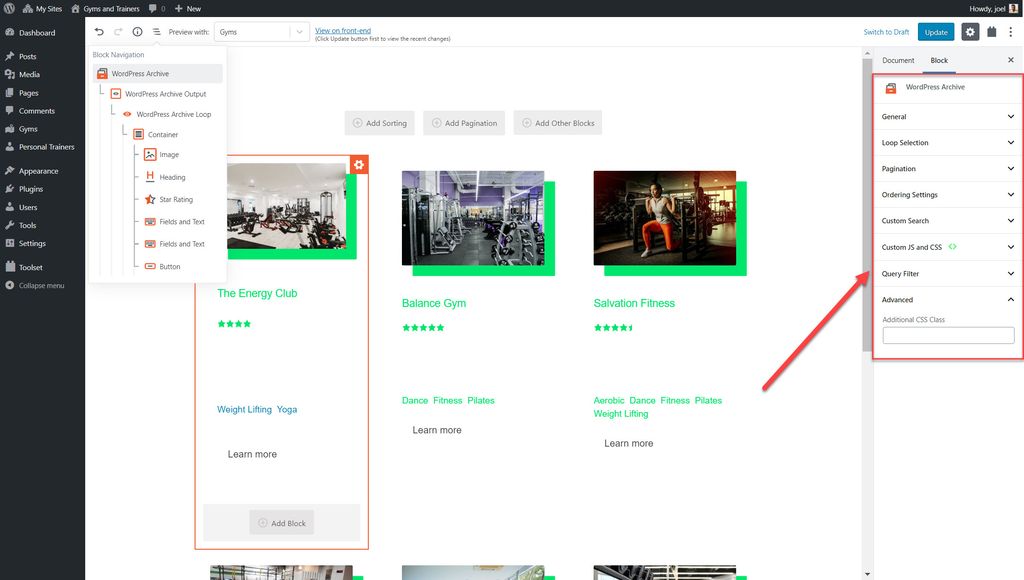
5. คุณยังสามารถเปลี่ยนแปลงการตั้งค่าเริ่มต้นสำหรับคลังข้อมูลได้หลายอย่าง เช่น การแบ่งหน้า การสั่งซื้อ และอื่นๆ อีกมากมายภายใต้บล็อก WordPress Archive

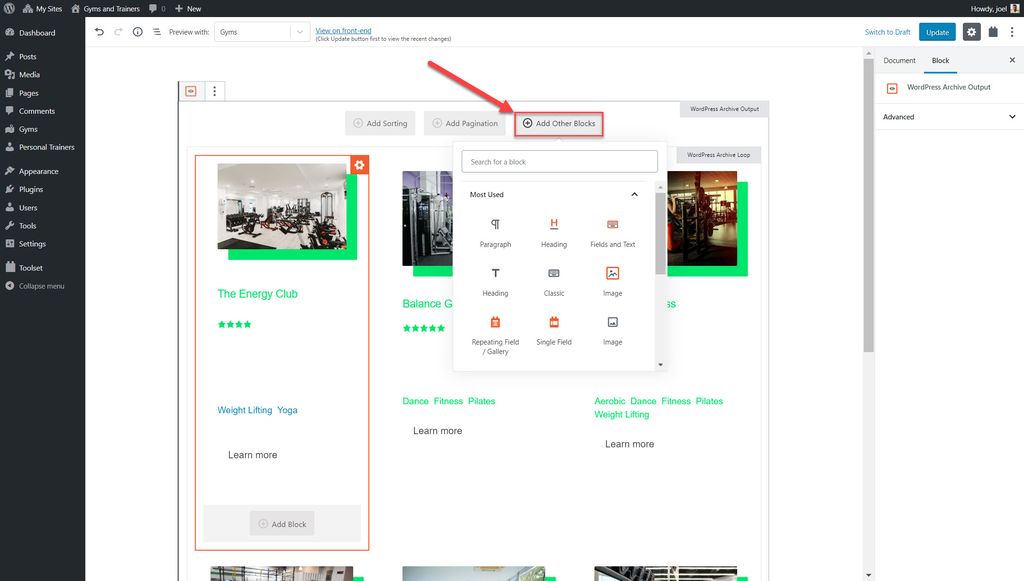
6. คุณยังสามารถเพิ่มข้อความที่กำหนดเองและบล็อกอื่นๆ ก่อนหรือหลังลูปเก็บถาวรหลักซึ่งจะแสดงโพสต์ของคุณ เพียงคลิกไอคอน + ก่อนหรือหลังลูปเพื่อเพิ่มบล็อกหรือข้อความของคุณ

แสดงรายการเนื้อหาที่กำหนดเอง
คุณสามารถใช้ Toolset Blocks และ Gutenberg เพื่อแสดงบทความของคุณเป็นรายการในลำดับใดก็ได้ที่คุณต้องการ คุณยังสามารถออกแบบรายการได้ตามต้องการ เช่น ในตาราง, HTML อย่างง่าย, ตารางหรือวิธีอื่นๆ ใน Toolset รายการประเภทนี้เรียกว่ามุมมอง
รายการนี้สามารถเพิ่มลงในหน้าใดก็ได้ ตัวอย่างเช่น ด้านล่าง ฉันได้เพิ่มรายการยิมเด่นในหน้าแรก
1. คลิกปุ่ม + บนเพจที่คุณต้องการเพิ่ม View ของคุณ
2. เพิ่มบล็อก มุมมอง และตั้งชื่อ
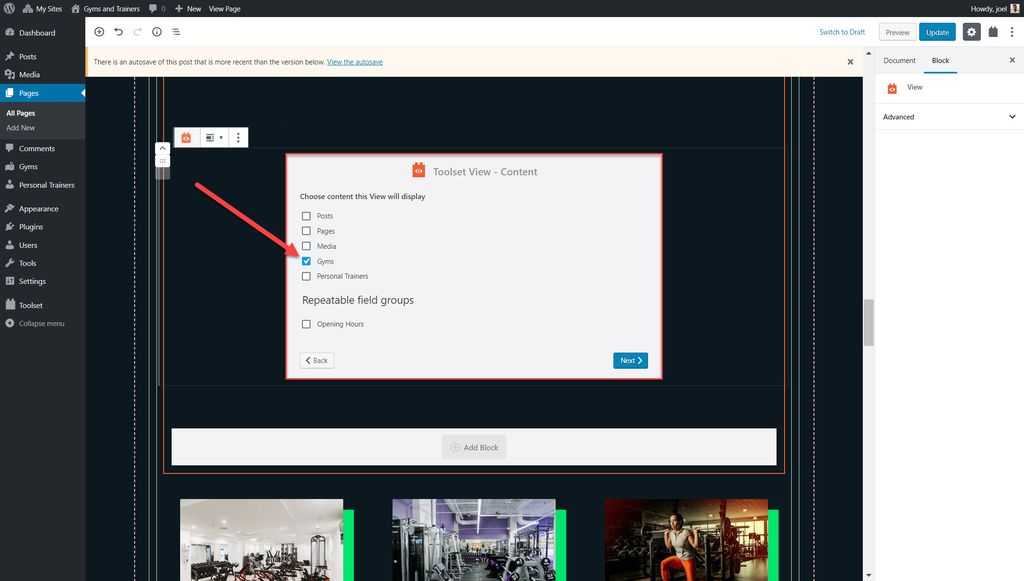
3. เลือกเนื้อหาที่คุณต้องการให้ View ของคุณแสดง ตัวอย่างเช่น ฉันต้องการแสดงยิมของฉัน

4. เพิ่มบล็อกที่คุณต้องการแสดงเป็นส่วนหนึ่งของมุมมองของคุณ
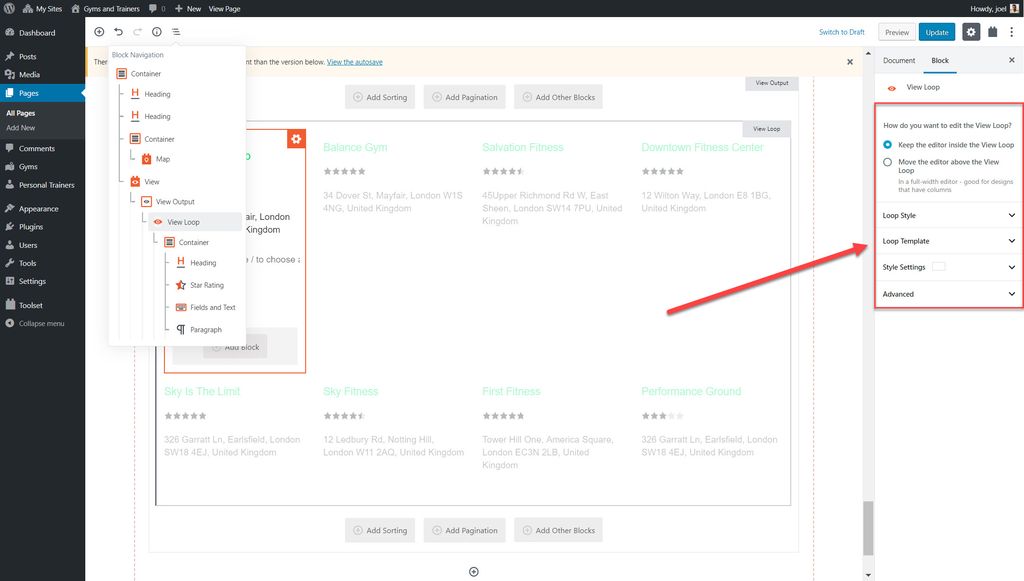
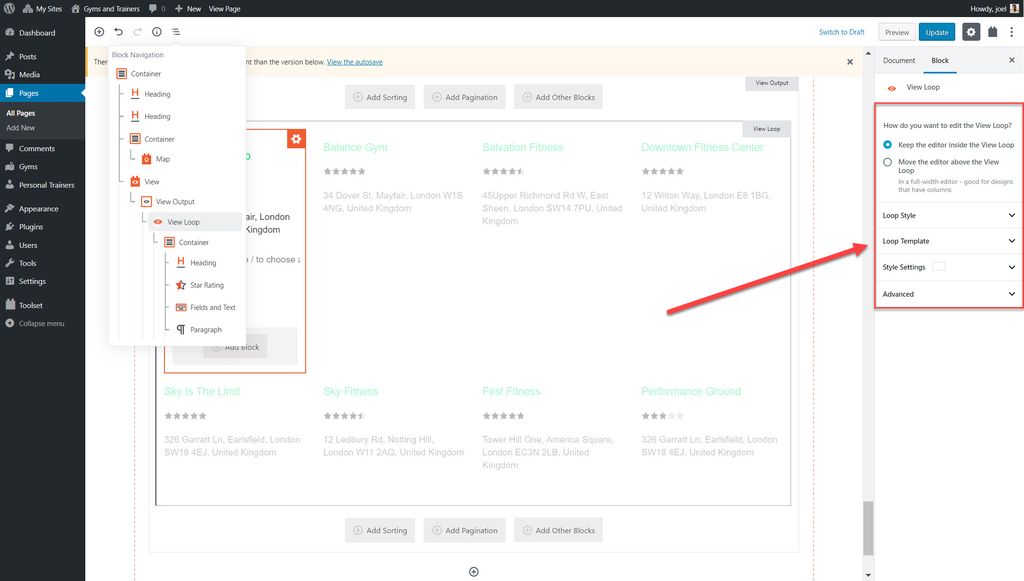
5. คุณสามารถแก้ไขลำดับ เนื้อหาที่จะแสดง และอื่นๆ เมื่อคุณคลิก ปิดกั้นการนำทาง เลือก มุมมอง ของคุณ และใช้แถบด้านข้าง

6. ภายใต้ View Loop คุณสามารถเปลี่ยนการตั้งค่าจำนวนหนึ่งสำหรับมุมมองทั้งหมด รวมทั้งจำนวนคอลัมน์

เพิ่มการค้นหาแบบกำหนดเอง
คุณสามารถเพิ่มดูการค้นหาของคุณเอง ซึ่งจะทำให้ผู้ใช้ของคุณสามารถจำกัดเนื้อหาที่พวกเขาสนใจในส่วนหน้าให้แคบลงได้ ตัวอย่างเช่น คุณสามารถสร้างการค้นหาผู้ใช้ของคุณเพื่อค้นหายิมที่ดีที่สุดที่อยู่ใกล้พวกเขาที่สุด
- แทรกบล็อก มุมมอง ลงในเพจของคุณ
- เปิดใช้งานตัวเลือกการ ค้นหา ในตัวช่วยสร้างการดู

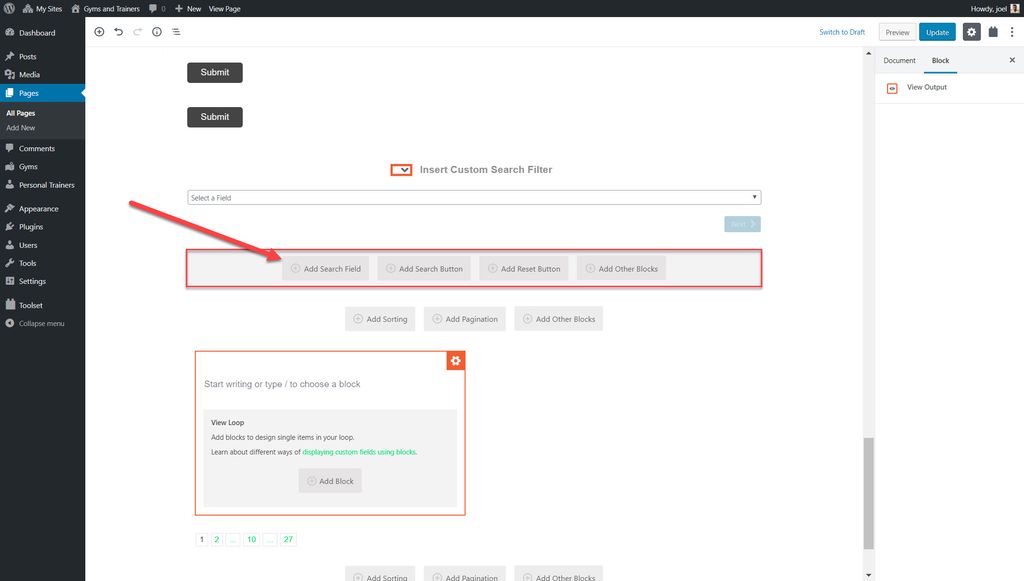
3. จากนั้นคุณสามารถเพิ่ม ช่องค้นหา ปุ่มค้นหา และอื่นๆ อีกมากมายในพื้นที่แก้ไขมุมมอง

4. คุณสามารถใช้แถบด้านข้างขวาเพื่อปรับแต่งตัวเลือกสำหรับช่องค้นหานี้ได้ ซึ่งรวมถึงการตั้งค่าฟิลด์หลักและตัวเลือกป้ายกำกับและสไตล์
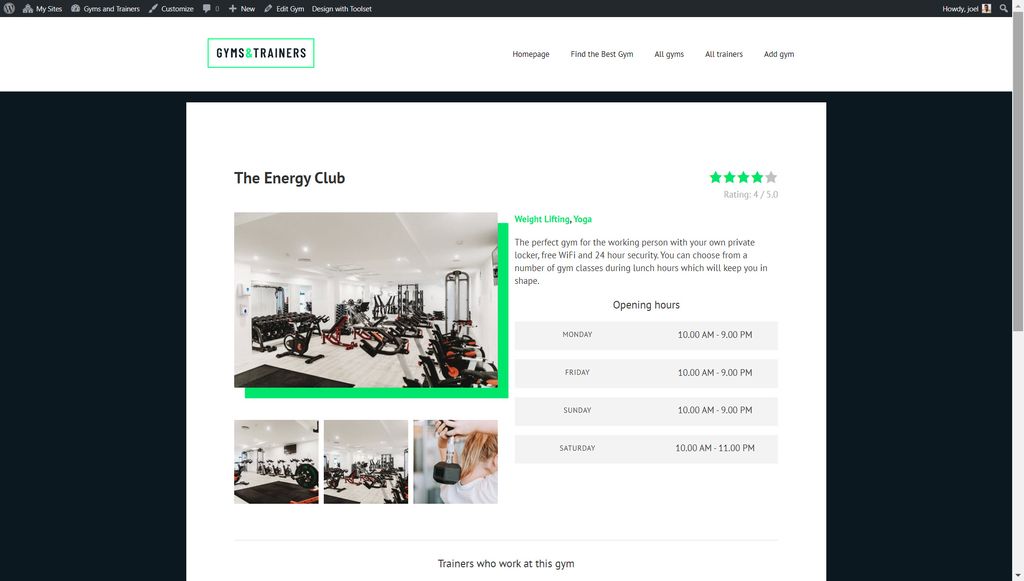
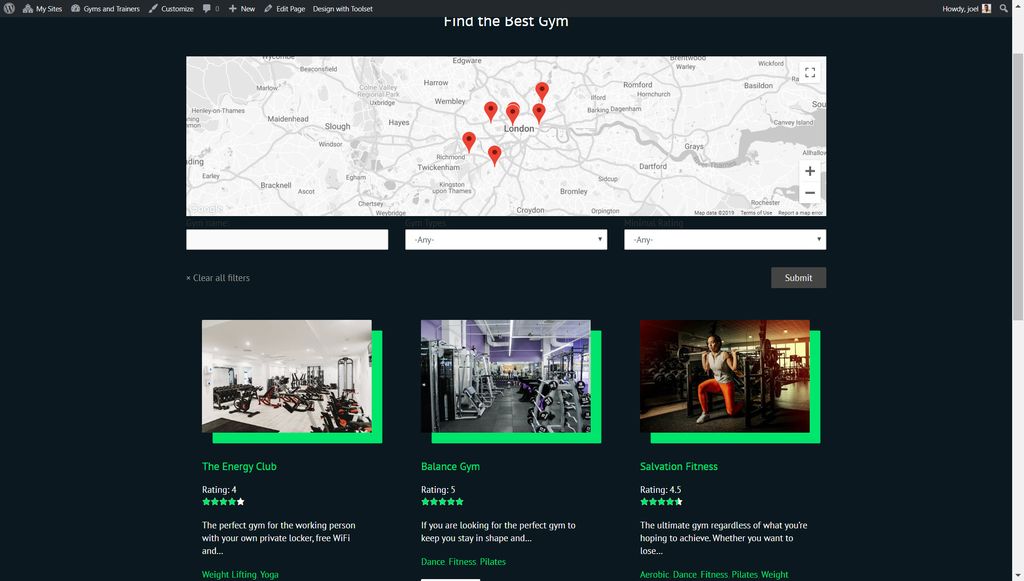
นี่คือลักษณะการค้นหาที่กำหนดเองของเราสำหรับโรงยิมที่ดีที่สุดที่ส่วนหน้า

เริ่มสร้างเว็บไซต์ที่กำหนดเองของคุณวันนี้!
เมื่อคุณได้ทราบข้อมูลพื้นฐานหลังจากอ่านบทแนะนำ WordPress Gutenberg แล้ว คุณสามารถเริ่มต้นออกแบบและสร้างเว็บไซต์ของคุณเองได้ คุณสามารถดาวน์โหลด WordPress และ Toolset Blocks ได้แล้ววันนี้ เพื่อดูว่าการสร้างเว็บไซต์ของคุณเองนั้นง่ายเพียงใด
หากคุณมีความคิดหรือคำถามใด ๆ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง!
แจ้งให้เราทราบหากคุณชอบโพสต์
