ข้อกำหนดเค้าโครง WordPress ชัดเจน (อ้างอิงด่วน)
เผยแพร่แล้ว: 2023-09-21คุณกำลังพยายามทำความเข้าใจว่าคำศัพท์เลย์เอาท์ของ WordPress หมายถึงอะไร?
ผู้เริ่มต้นหลายคนเจอคำศัพท์และคำศัพท์เกี่ยวกับเลย์เอาต์ของ WordPress เมื่อทำงานบนเว็บไซต์ของตน คำเหล่านี้เป็นคำที่นักออกแบบและนักพัฒนาใช้ และผู้ใช้ทั่วไปอาจพบว่าสับสน
ในคู่มือนี้ เราจะอธิบายคำศัพท์รูปแบบ WordPress ที่ใช้บ่อยที่สุด สิ่งนี้จะช่วยให้คุณเข้าใจศัพท์แสงที่ใช้สำหรับเค้าโครงเว็บไซต์ WordPress และทำงานบนเว็บไซต์ของคุณอย่างมืออาชีพ

ทำไมต้องเรียนรู้เงื่อนไขเค้าโครง WordPress?
ธีม WordPress ควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณ คุณสามารถปรับแต่งได้หลายวิธี ขึ้นอยู่กับธีมที่คุณใช้
สำหรับธีมที่รองรับโปรแกรมแก้ไขไซต์แบบเต็ม คุณสามารถปรับแต่งได้โดยไปที่หน้า ลักษณะที่ปรากฏ » ตัวแก้ไข

หากคุณใช้ธีมคลาสสิก (ธีมที่ไม่รองรับโปรแกรมแก้ไขไซต์แบบเต็มในปัจจุบัน) คุณสามารถปรับแต่งได้โดยไปที่หน้า ลักษณะที่ปรากฏ » ปรับแต่ง
นี่จะเปิดตัวเครื่องมือปรับแต่งธีมซึ่งมีลักษณะดังนี้:

ธีม WordPress ยอดนิยมทั้งหมดมีตัวเลือกในการปรับเปลี่ยนการออกแบบเว็บไซต์ของคุณโดยใช้เครื่องมือปรับแต่งธีมหรือเครื่องมือแก้ไขเว็บไซต์แบบเต็ม แต่ตัวเลือกของคุณจะถูกจำกัดขึ้นอยู่กับธีม
คุณสามารถใช้ปลั๊กอินตัวสร้างเพจ WordPress เช่น SeedProd เพื่อความยืดหยุ่นที่มากยิ่งขึ้น

SeedProd ช่วยให้คุณสร้างเค้าโครงแบบกำหนดเองได้อย่างง่ายดายโดยใช้เครื่องมือลากและวางแบบง่ายๆ โดยไม่ต้องเขียนโค้ดใดๆ
นอกจากนี้ยังมีเทมเพลตมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นได้ นอกจากนี้ SeedProd ยังรองรับ WooCommerce ซึ่งช่วยคุณสร้างเลย์เอาต์สำหรับร้านค้าออนไลน์ของคุณด้วย
อย่างไรก็ตาม ขณะที่คุณสร้างเลย์เอาต์สำหรับเว็บไซต์ของคุณ คุณอาจเจอคำศัพท์ในการออกแบบเว็บไซต์ที่คุณอาจไม่คุ้นเคย
การเรียนรู้คำศัพท์เค้าโครงเว็บไซต์เหล่านี้จะช่วยให้คุณเข้าใจองค์ประกอบพื้นฐานของการออกแบบเว็บไซต์ WordPress เพื่อให้คุณสามารถสร้างการออกแบบที่คุณจินตนาการได้ง่ายขึ้น
มาทำความเข้าใจกับคำศัพท์เค้าโครง WordPress ทั่วไปเหล่านี้เพื่อเรียนรู้ความหมายและวิธีใช้งาน ต่อไปนี้เป็นรายการแนวคิดและคำศัพท์โดยย่อที่เราจะอธิบายในบทความนี้:
ทำความเข้าใจกับเค้าโครง WordPress ทั่วไป
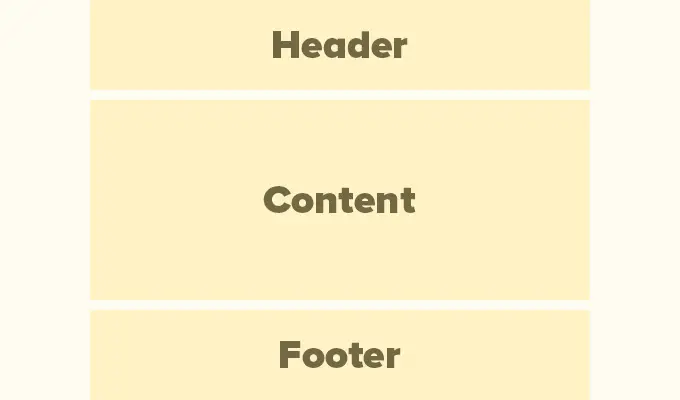
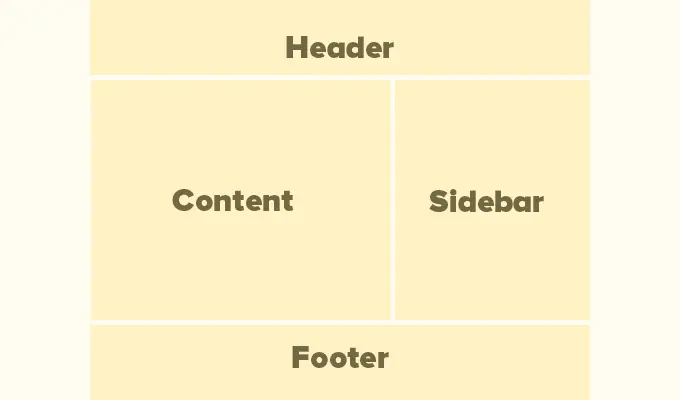
เว็บไซต์ส่วนใหญ่ใช้รูปแบบที่คุ้นเคยมาก มีลักษณะดังนี้:

พื้นที่ด้านบนของเว็บไซต์เรียกว่าส่วนหัว ตามด้วยพื้นที่เนื้อหา ตามด้วยส่วนท้ายที่ด้านล่างของหน้า
เค้าโครงอาจแตกต่างกันไปขึ้นอยู่กับเพจที่ผู้ใช้ดู
ตัวอย่างเช่น หน้าบล็อก WordPress อาจมีแถบด้านข้างถัดจากพื้นที่เนื้อหา

เค้าโครงพื้นฐานนี้เต็มไปด้วยองค์ประกอบอื่นๆ ซึ่งเราจะกล่าวถึงในบทความนี้
ก่อนอื่นเรามาพูดถึงรายละเอียดเพิ่มเติมเกี่ยวกับส่วนหลักแต่ละส่วนเหล่านี้กันก่อน
ส่วนหัวในรูปแบบ WordPress คือส่วนบนสุดของหน้าใดๆ โดยปกติจะประกอบด้วยโลโก้เว็บไซต์ ชื่อ เมนูการนำทาง แบบฟอร์มการค้นหา และองค์ประกอบสำคัญอื่นๆ ที่คุณต้องการให้ผู้ใช้เห็นก่อน
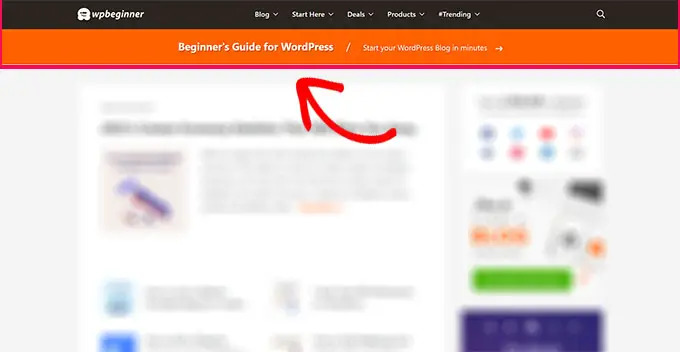
นี่คือลักษณะของส่วนหัวบน WPBeginner

ธีม WordPress ยอดนิยมจำนวนมากมาพร้อมกับคุณสมบัติเพิ่มเติมเพื่อปรับแต่งพื้นที่ส่วนหัวของเลย์เอาต์ WordPress ของคุณ คุณลักษณะนี้บางครั้งเรียกว่าส่วนหัวแบบกำหนดเอง
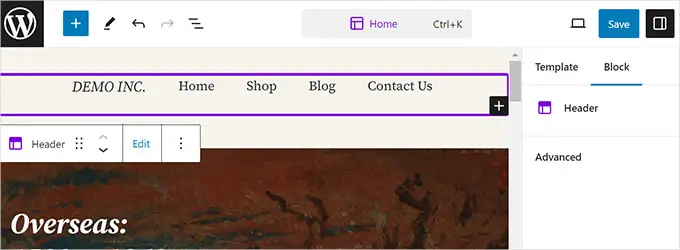
หากคุณใช้ธีมที่รองรับตัวแก้ไขไซต์ คุณสามารถเปลี่ยนส่วนหัวได้โดยคลิกที่พื้นที่ส่วนหัวในตัวแก้ไขไซต์

จากที่นี่ คุณสามารถปรับแต่งส่วนหัวตามที่คุณต้องการได้ คุณสามารถเปลี่ยนสี เมนูการนำทาง และเพิ่มบล็อก เช่น การค้นหา โลโก้ของเว็บไซต์ ปุ่ม และอื่นๆ อีกมากมาย
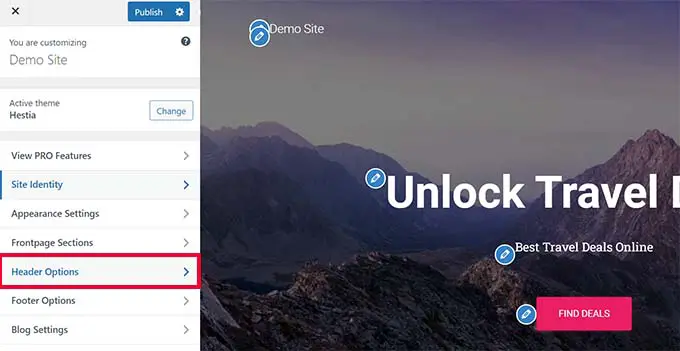
สำหรับธีมคลาสสิก คุณสามารถค้นหาการตั้งค่าส่วนหัวที่กำหนดเองได้ในแท็บ 'ตัวเลือกส่วนหัว'

ขึ้นอยู่กับธีม WordPress ของคุณ คุณอาจสามารถเพิ่มรูปภาพขนาดเต็มความกว้างลงในส่วนหัวด้วยแท็กไลน์หรือปุ่มเรียกร้องให้ดำเนินการได้
ธีม WordPress บางธีมอาจอนุญาตให้คุณเปลี่ยนตำแหน่งของโลโก้ เมนูการนำทาง และรูปภาพส่วนหัวได้
พื้นหลังที่กำหนดเองใน WordPress
ธีม WordPress บางธีมยังช่วยให้คุณสามารถเปลี่ยนสีพื้นหลังหรือใช้ภาพพื้นหลังสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
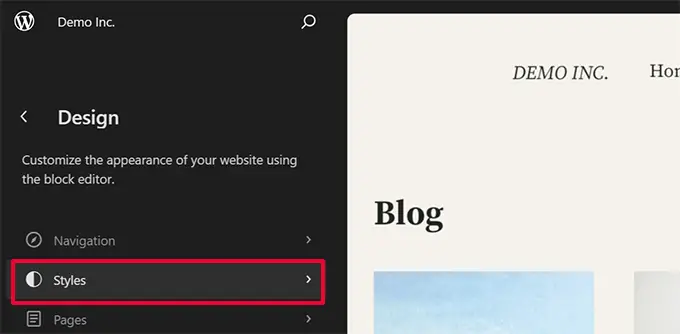
หากคุณใช้ธีมที่รองรับตัวแก้ไขไซต์ คุณสามารถเปลี่ยนสีพื้นหลังได้โดยไปที่ 'สไตล์' ในตัวแก้ไขไซต์แบบเต็ม

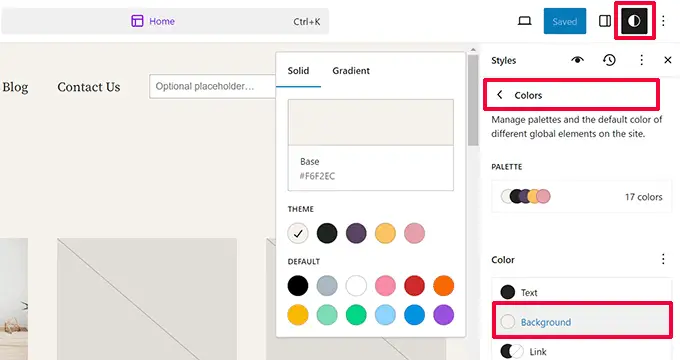
เพียงเลือกตัวเลือก 'สี' จากแผงสไตล์
หลังจากนั้น คุณสามารถคลิกที่ 'พื้นหลัง' เพื่อเลือกสีพื้นหลังสำหรับเว็บไซต์ของคุณ

สำหรับธีมคลาสสิก การตั้งค่าจะขึ้นอยู่กับฟีเจอร์ธีมของคุณ
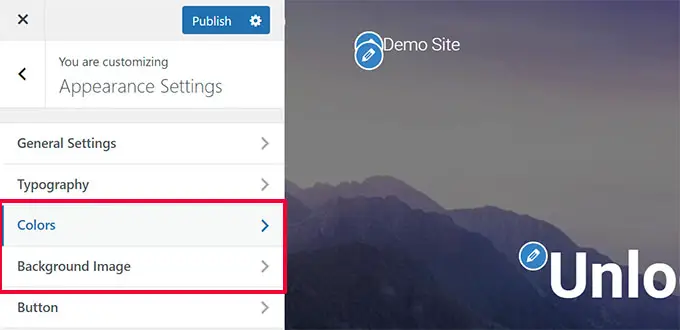
ธีมคลาสสิกหลายธีมมาพร้อมกับการรองรับพื้นหลังแบบกำหนดเอง คุณสามารถค้นหาการตั้งค่าเหล่านี้ได้ในตัวเลือก 'สี' หรือ 'ภาพพื้นหลัง' ในตัวปรับแต่งธีม

บ่อยครั้งที่ตัวเลือกเหล่านี้ฝังอยู่ในแท็บอื่น และคุณจะต้องมองไปรอบๆ เพื่อค้นหา
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำในการเพิ่มภาพพื้นหลังใน WordPress หรือการเปลี่ยนสีพื้นหลังใน WordPress
พื้นที่เนื้อหาใน WordPress
พื้นที่เนื้อหาจะอยู่หลังส่วนหัวของเค้าโครง นี่คือที่ที่แสดงเนื้อหาหลักของหน้า
สำหรับรูปแบบหน้าแรกที่กำหนดเอง ส่วนเนื้อหาอาจมีคำกระตุ้นการตัดสินใจ ตามด้วยบริการหรือผลิตภัณฑ์ คำรับรอง และข้อมูลสำคัญอื่นๆ

โดยทั่วไปร้านค้าออนไลน์จะใช้พื้นที่นี้เพื่อส่งเสริมการขายอย่างต่อเนื่อง สินค้าแนะนำ สินค้าขายดี และอื่นๆ
บล็อก WordPress อาจใช้เลย์เอาต์ที่มีเนื้อหาหนาแน่นพร้อมข้อความที่ตัดตอนมาและรูปภาพจากบทความล่าสุด แบบฟอร์มสมัครรับจดหมายข่าว และอื่นๆ
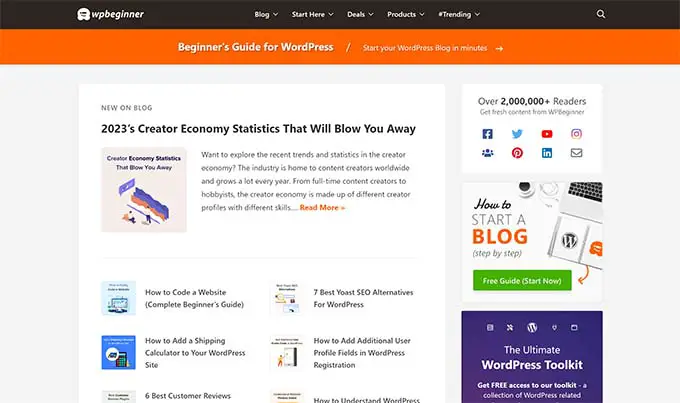
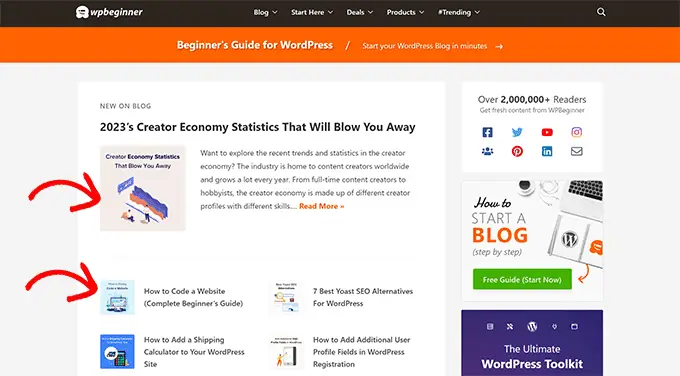
นี่คือลักษณะเค้าโครงหน้าแรกของ WPBeginner เป็นเว็บไซต์ที่มีเนื้อหามากมาย ดังนั้นบทความล่าสุดจึงครอบคลุมพื้นที่เนื้อหาทั้งหมด

ตามค่าเริ่มต้น WordPress จะใช้เค้าโครงบล็อกที่แสดงโพสต์บล็อกล่าสุดของคุณเป็นหน้าแรกของเว็บไซต์ของคุณ
อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่านั้นและใช้หน้าใดก็ได้เป็นหน้าแรกของเว็บไซต์ของคุณ
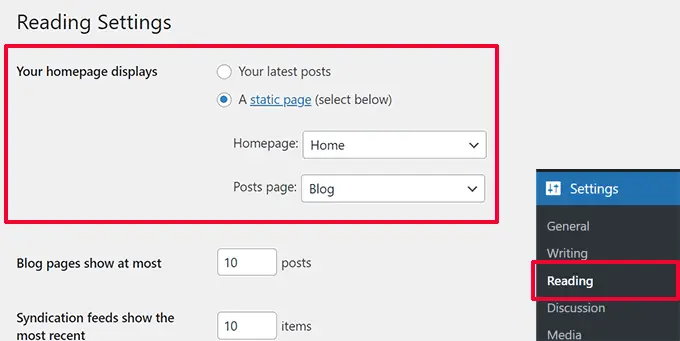
เพียงไปที่หน้า การตั้งค่า » การอ่าน และเลือก 'หน้าคงที่' ใต้ตัวเลือก 'การแสดงหน้าแรกของคุณ'

หลังจากนั้น คุณสามารถเลือกหน้าเว็บที่ต้องการใช้เป็นหน้าแรกและอีกหน้าสำหรับหน้าบล็อกได้
หากต้องการรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการสร้างหน้าแยกต่างหากสำหรับโพสต์บล็อกของคุณใน WordPress
อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถแก้ไขเพจที่คุณเลือกเป็นหน้าแรกของคุณ และสร้างเลย์เอาต์หน้าแรกแบบกำหนดเองได้
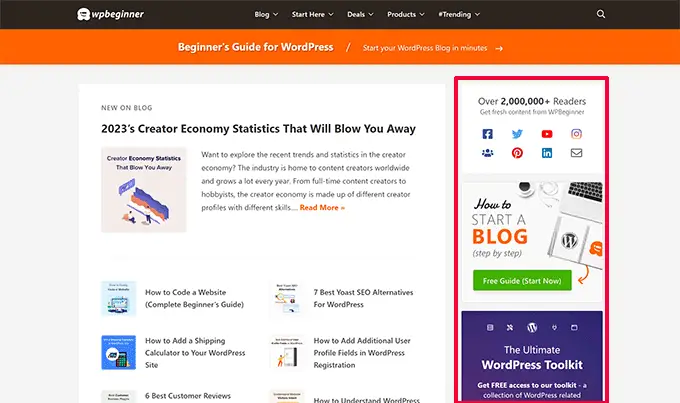
ตามชื่อที่แนะนำ แถบด้านข้างมักจะปรากฏทางด้านขวาหรือซ้ายของพื้นที่เนื้อหา

ใน WordPress แถบด้านข้างก็เป็นพื้นที่ที่พร้อมวิดเจ็ตเช่นกัน ซึ่งหมายความว่าคุณสามารถเพิ่มวิดเจ็ตลงในพื้นที่นี้และแสดงองค์ประกอบต่างๆ เช่น เอกสารสำคัญ แบบฟอร์มสมัครรับจดหมายข่าว หมวดหมู่ เนื้อหายอดนิยม และอื่นๆ
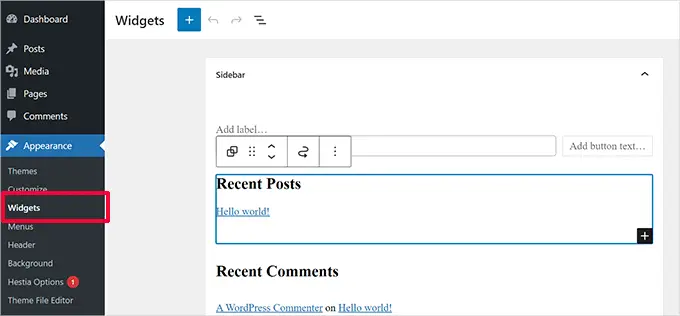
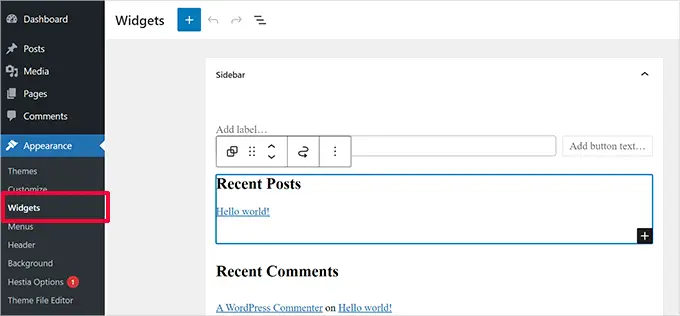
หากต้องการแก้ไขแถบด้านข้าง คุณต้องไปที่หน้า ลักษณะที่ปรากฏ » วิดเจ็ต จากที่นี่ คุณสามารถเพิ่มบล็อกลงในแถบด้านข้างและแก้ไขตามที่คุณต้องการได้

อย่างไรก็ตาม ไม่ใช่ทุกธีม WordPress จะมาพร้อมกับพื้นที่หรือแถบด้านข้างที่พร้อมวิดเจ็ต
หากคุณไม่เห็นเมนูวิดเจ็ตภายใต้ รูปลักษณ์ แสดงว่าธีมของคุณไม่รองรับแถบด้านข้างหรือมีพื้นที่ที่พร้อมวิดเจ็ต
พื้นที่ส่วนท้ายจะปรากฏใต้พื้นที่เนื้อหาที่ด้านล่างของเค้าโครงหน้า
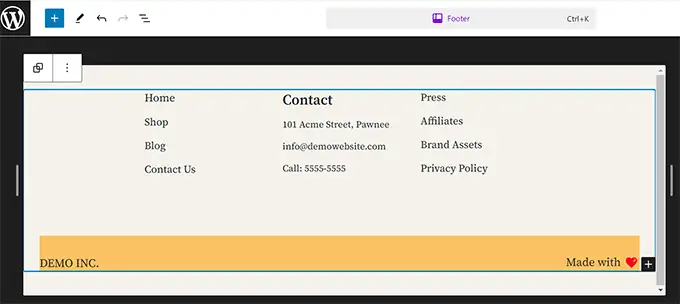
หากคุณใช้ธีม WordPress พร้อมการสนับสนุนตัวแก้ไขไซต์ คุณสามารถแก้ไขส่วนท้ายได้โดยคลิกที่ธีมนั้น
คุณยังสามารถแก้ไขพื้นที่ส่วนท้ายได้โดยคลิกที่ 'รูปแบบ' ในการนำทางของตัวแก้ไขไซต์ พื้นที่ส่วนท้ายจะปรากฏใต้รายการเมนู 'ส่วนเทมเพลต'

ขณะแก้ไขพื้นที่ส่วนท้ายในตัวแก้ไขไซต์ คุณสามารถเพิ่มบล็อกใดๆ เพื่อแสดงองค์ประกอบต่างๆ ได้
ตัวอย่างเช่น คุณสามารถเพิ่มรายการหน้าที่สำคัญที่สุดของคุณ แสดงเมนูการนำทาง เพิ่มแบบฟอร์มการติดต่อ และอื่นๆ อีกมากมาย

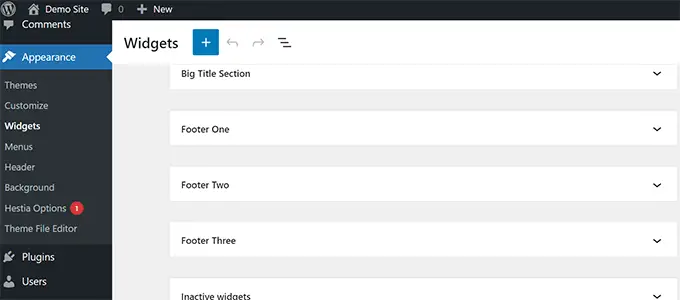
หากคุณใช้ธีมคลาสสิก มีโอกาสที่ดีที่ธีมของคุณจะมาพร้อมกับพื้นที่วิดเจ็ตส่วนท้าย
เพียงไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต และมองหาพื้นที่วิดเจ็ตส่วนท้าย

เช่นเดียวกับเครื่องมือแก้ไขไซต์ คุณสามารถใช้บล็อกเพื่อเพิ่มองค์ประกอบต่างๆ ให้กับวิดเจ็ตส่วนท้ายในธีมของคุณได้
สงสัยว่าจะใส่อะไรไว้ในส่วนท้ายของเว็บไซต์ของคุณ? ดูรายการตรวจสอบของเราที่จะเพิ่มลงในส่วนท้ายของเว็บไซต์ WordPress ของคุณ
ส่วนประกอบอื่น ๆ ของเค้าโครง WordPress
ต่อไป เราจะดูส่วนประกอบบางอย่างของเลย์เอาต์ WordPress ที่คุณสามารถเพิ่มลงในส่วนหัว เนื้อหา แถบด้านข้าง หรือส่วนท้ายได้ สิ่งเหล่านี้คือองค์ประกอบหลักที่ช่วยคุณสร้างเลย์เอาต์ที่ใช้งานได้
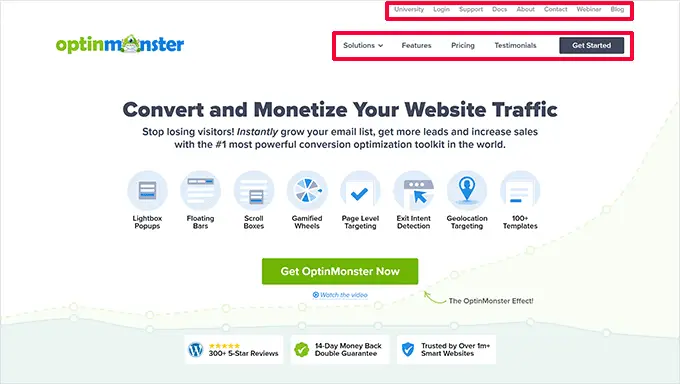
เมนูนำทางหรือเมนูเป็นรายการลิงก์แนวนอนหรือแนวตั้ง เว็บไซต์ส่วนใหญ่มีเมนูนำทางหลักอย่างน้อยหนึ่งเมนูในบริเวณส่วนหัว

อย่างไรก็ตาม บางเว็บไซต์ใช้เมนูนำทางหลายเมนูในพื้นที่ส่วนหัว
WordPress ยังช่วยให้คุณแสดงเมนูนำทางเป็นวิดเจ็ตได้ เมนูเหล่านี้จะปรากฏเป็นรายการลิงก์แนวตั้ง และคุณสามารถวางไว้ในแถบด้านข้างหรือบริเวณวิดเจ็ตส่วนท้ายได้

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางใน WordPress
การใช้วิดเจ็ตในรูปแบบ WordPress
หากธีม WordPress ของคุณรองรับวิดเจ็ต คุณสามารถใช้วิดเจ็ตเหล่านี้เพื่อจัดเรียงเค้าโครงเว็บไซต์ของคุณใหม่ได้ นอกจากนี้ ด้วยวิดเจ็ตบล็อก ธีมของคุณสามารถใช้บล็อกในพื้นที่วิดเจ็ตได้แล้ว

คุณสามารถเพิ่มวิดเจ็ตลงในพื้นที่หรือแถบด้านข้างที่พร้อมวิดเจ็ตของเว็บไซต์ WordPress ได้ ธีม WordPress บางธีมมาพร้อมกับพื้นที่พร้อมวิดเจ็ตหลายแห่งเพื่อเพิ่มวิดเจ็ตหรือบล็อก
WordPress มาพร้อมกับวิดเจ็ตและบล็อกในตัวมากมายที่คุณสามารถใช้ได้ ปลั๊กอิน WordPress ยอดนิยมหลายตัวยังมีวิดเจ็ตและบล็อกของตัวเองด้วย
ตัวอย่างเช่น คุณสามารถใช้วิดเจ็ต/บล็อกเพื่อเพิ่มรายการโพสต์ยอดนิยม แบบฟอร์มติดต่อ แบนเนอร์โฆษณา ฟีดโซเชียลมีเดีย และอื่นๆ
คุณสามารถดูวิดเจ็ตเหล่านี้ได้โดยไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต ในพื้นที่ผู้ดูแลระบบ WordPress

หมายเหตุ: คุณอาจไม่เห็นหน้า 'วิดเจ็ต' ในพื้นที่ผู้ดูแลระบบ WordPress หากธีมของคุณไม่มีพื้นที่วิดเจ็ต
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มและใช้วิดเจ็ตใน WordPress
การใช้บล็อกในเค้าโครง WordPress
WordPress ใช้เครื่องมือแก้ไขบล็อกเพื่อเขียนเนื้อหา จัดการพื้นที่วิดเจ็ต หรือแก้ไขเว็บไซต์ของคุณ ใช้บล็อกสำหรับองค์ประกอบเว็บทั่วไปทั้งหมด ซึ่งเป็นสาเหตุที่เรียกว่าตัวแก้ไขบล็อก
เครื่องมือแก้ไขนี้ออกแบบมาเพื่อช่วยคุณสร้างเลย์เอาต์ที่สวยงามสำหรับโพสต์และหน้า WordPress ของคุณโดยใช้บล็อก

มีการบล็อกประเภทต่างๆ สำหรับองค์ประกอบทั่วไปของเนื้อหาประเภทต่างๆ ตัวอย่างเช่น คุณสามารถเพิ่มย่อหน้า ส่วนหัว รูปภาพ แกลเลอรี วิดีโอที่ฝัง คอลัมน์ ตาราง และอื่นๆ อีกมากมาย
สิ่งนี้ช่วยให้คุณสร้างเลย์เอาต์ที่แตกต่างกันสำหรับแต่ละโพสต์หรือหน้าบนเว็บไซต์ WordPress ของคุณโดยไม่ต้องติดตั้งปลั๊กอินหรือเปลี่ยนธีมของคุณ
รูปภาพเด่นในเลย์เอาต์ WordPress
หากคุณเยี่ยมชมหน้าแรกของ WPBeginner คุณจะสังเกตเห็นภาพขนาดย่อถัดจากชื่อบทความแต่ละบทความ สิ่งเหล่านี้เรียกว่าภาพเด่น

WordPress อนุญาตให้คุณตั้งค่ารูปภาพเด่นสำหรับโพสต์และเพจของคุณ ธีม WordPress ของคุณจะใช้รูปภาพเหล่านี้ในพื้นที่ต่างๆ ของเว็บไซต์ของคุณ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการเพิ่มรูปภาพเด่นใน WordPress
ภาพหน้าปกใน WordPress
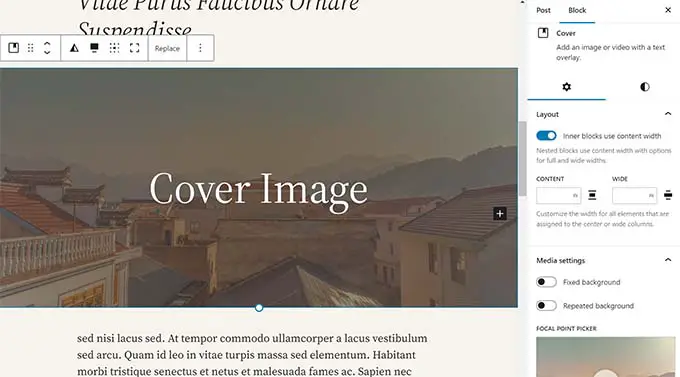
ภาพหน้าปกมักเป็นภาพขนาดกว้างที่ใช้เป็นภาพหน้าปกสำหรับส่วนใหม่ในบล็อกโพสต์หรือหน้า
คุณสามารถเพิ่มลงในโพสต์หรือเพจของคุณโดยใช้บล็อกหน้าปก บล็อกหน้าปกยังช่วยให้คุณใช้สีพื้นหลังแทนรูปภาพได้

หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับความแตกต่างระหว่างภาพหน้าปกกับภาพเด่น
การใช้รูปแบบใน WordPress Editor
รูปแบบคือคอลเลกชันของบล็อกที่จัดเรียงไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อเพิ่มส่วนต่างๆ ให้กับเค้าโครงของคุณได้อย่างรวดเร็ว
คุณสามารถใช้รูปแบบในการเขียนเนื้อหาและแก้ไขโพสต์และเพจได้

ในทำนองเดียวกัน คุณสามารถใช้รูปแบบในตัวแก้ไขไซต์แบบเต็มในธีม WordPress และเค้าโครงเว็บไซต์ได้
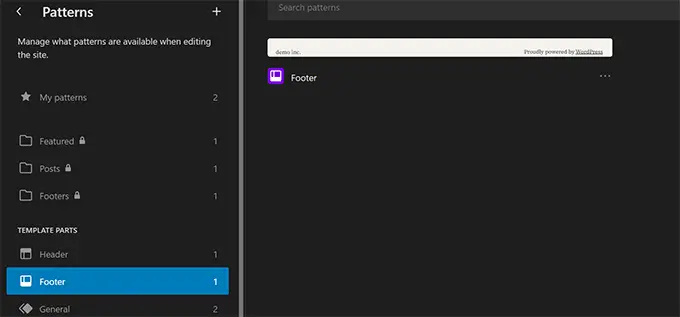
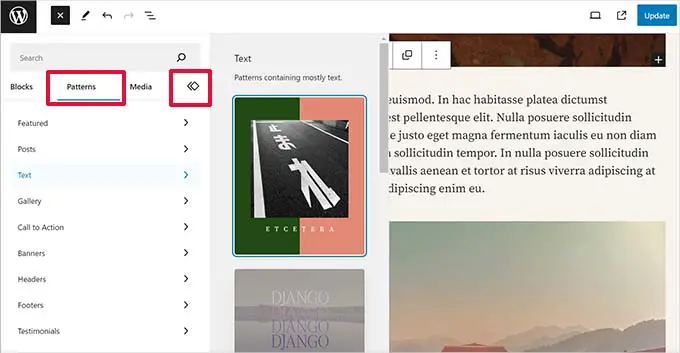
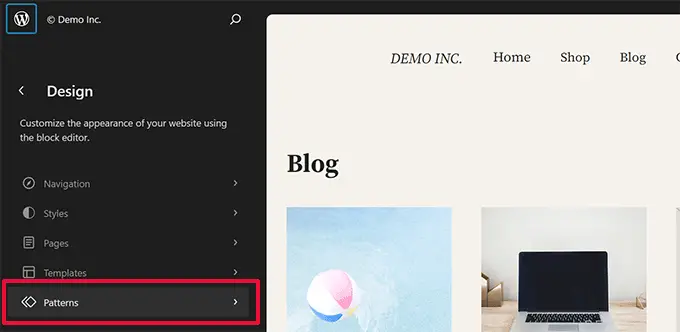
เพียงเปิดตัวแก้ไขเว็บไซต์ แล้วคุณจะเห็นรูปแบบในตัวเลือก 'การออกแบบ'

แต่ละรูปแบบคือชุดของบล็อกที่จัดเรียงตามลำดับเฉพาะสำหรับเค้าโครงที่ใช้กันทั่วไป
ธีม WordPress ของคุณอาจมีหลายรูปแบบ คุณยังสามารถค้นหารูปแบบเพิ่มเติมได้ในไลบรารีรูปแบบ WordPress
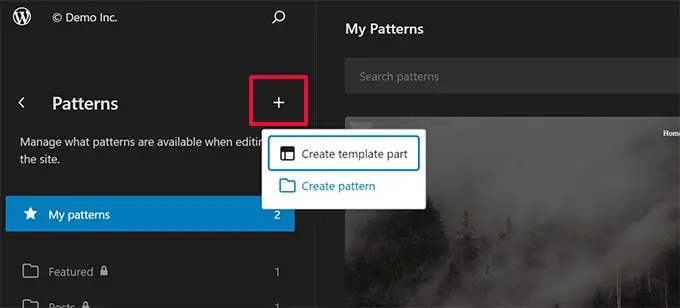
ต้องการบันทึกส่วนการออกแบบของคุณหรือไม่? คุณบันทึกการจัดเรียงบล็อกของคุณเองเป็นรูปแบบและนำมาใช้ใหม่ในภายหลัง

เป็นคุณสมบัติที่ค่อนข้างใหม่ ดังนั้นจึงมีชุดรูปแบบจำนวนจำกัด อย่างไรก็ตาม จะมีตัวเลือกเพิ่มเติมให้ใช้งานเมื่อธีมและปลั๊กอิน WordPress เพิ่มรูปแบบลงในตัวแก้ไขบล็อก
หากต้องการเรียนรู้เพิ่มเติม คุณสามารถดูคำแนะนำเกี่ยวกับการใช้รูปแบบบล็อกใน WordPress
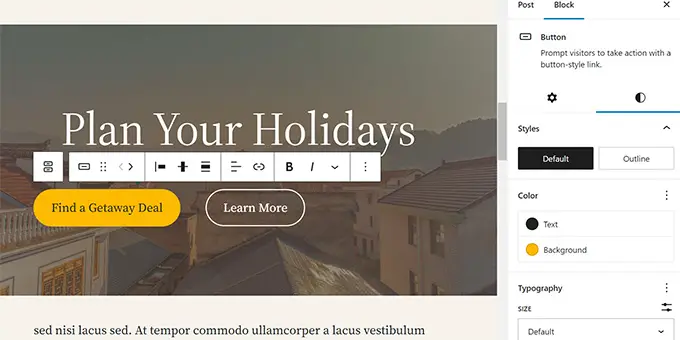
การเพิ่มปุ่มในเค้าโครง WordPress
ปุ่มมีบทบาทสำคัญในการออกแบบและเค้าโครงเว็บไซต์สมัยใหม่ พวกเขาให้คำกระตุ้นการตัดสินใจที่ชัดเจนแก่ผู้ใช้ ซึ่งจะช่วยให้คุณขยายธุรกิจและ Conversion ของคุณได้
ตัวแก้ไขบล็อกเริ่มต้นมาพร้อมกับบล็อกปุ่มที่คุณสามารถใช้ได้ในโพสต์หรือหน้า WordPress หรือภายในเครื่องมือแก้ไขไซต์

ธีม WordPress ของคุณอาจมาพร้อมกับการตั้งค่าปุ่มเรียกร้องให้ดำเนินการในตัวปรับแต่งธีม ปลั๊กอินตัวสร้างเพจ WordPress ยอดนิยมส่วนใหญ่มาพร้อมกับปุ่มในสไตล์ต่าง ๆ ที่คุณสามารถใช้ได้
คุณสามารถเพิ่มปุ่มคลิกเพื่อโทรใน WordPress ด้วยปลั๊กอินได้
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มปุ่มคำกระตุ้นการตัดสินใจใน WordPress
การใช้ CSS แบบกำหนดเองในเค้าโครง WordPress
CSS เป็นภาษาสไตล์ที่ใช้ในการสร้างเว็บไซต์ ธีมและปลั๊กอิน WordPress ของคุณมาพร้อมกับกฎ CSS ของตัวเอง แต่ในบางครั้ง คุณอาจต้องการเปลี่ยนแปลงสิ่งเล็กๆ น้อยๆ เช่น สีข้อความ ขนาดตัวอักษร หรือสีพื้นหลัง
นี่คือที่มาของ CSS แบบกำหนดเอง WordPress ช่วยให้คุณบันทึกกฎ CSS ที่คุณกำหนดเองได้ง่ายขึ้น
หากคุณใช้ธีมที่รองรับตัวแก้ไขไซต์ ให้ไปที่หน้า ลักษณะที่ปรากฏ » ตัวแก้ไข เพื่อเปิดตัวแก้ไขไซต์
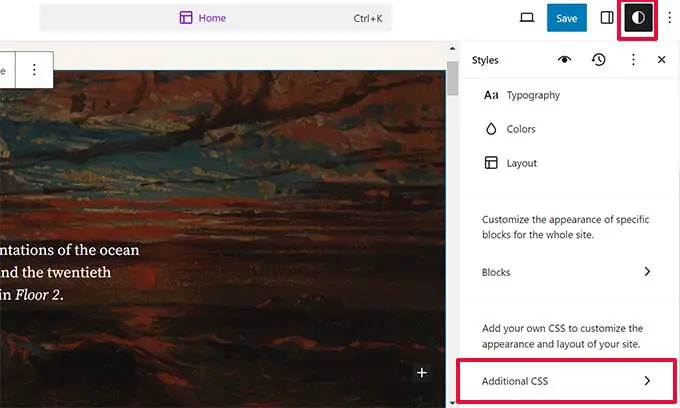
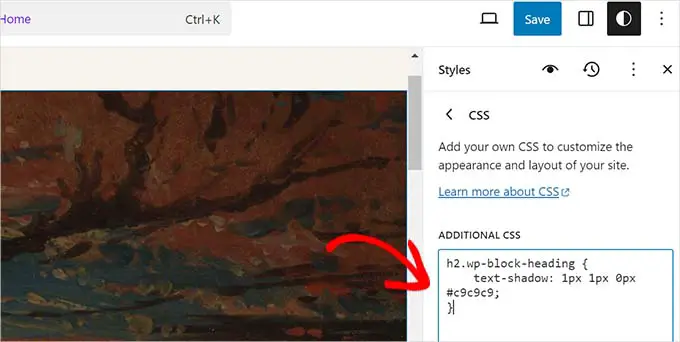
คลิกที่เทมเพลตใดก็ได้เพื่อเริ่มแก้ไข จากนั้นคลิกปุ่ม 'สไตล์' ที่มุมขวาบนของหน้าจอ

นี่จะแสดงแผง 'สไตล์' ในคอลัมน์ด้านขวา จากที่นี่ เลื่อนลงและคลิกที่แท็บ 'CSS เพิ่มเติม'
นี่จะแสดงกล่องข้อความที่คุณสามารถเพิ่มโค้ด CSS เพิ่มเติมได้

อย่าลืมคลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณเมื่อดำเนินการเสร็จสิ้น
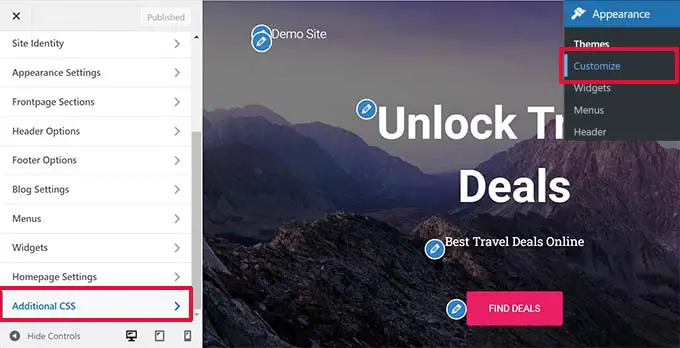
หากคุณใช้ธีม WordPress แบบคลาสสิก คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเครื่องมือปรับแต่งธีมได้
เพียงไปที่หน้า ลักษณะที่ปรากฏ»ปรับแต่ง จากนั้นคลิกที่แท็บ 'CSS เพิ่มเติม'

จากที่นี่ คุณสามารถเพิ่มกฎ CSS ที่กำหนดเองได้ และคุณจะเห็นกฎเหล่านั้นนำไปใช้ในการดูตัวอย่างแบบเรียลไทม์
การเพิ่ม CSS แบบกำหนดเองใน WordPress โดยใช้ปลั๊กอิน
โดยปกติ หากคุณใช้วิธีการเริ่มต้น โค้ด CSS แบบกำหนดเองของคุณจะถูกบันทึกพร้อมกับการตั้งค่าธีมของคุณ การเปลี่ยนธีมของคุณจะปิดการใช้งานโค้ด CSS ที่คุณกำหนดเอง
วิธีที่ดีกว่าในการจัดเก็บ CSS ที่กำหนดเองของคุณใน WordPress คือการใช้ปลั๊กอิน WPCode เป็นปลั๊กอินข้อมูลโค้ด WordPress ที่ดีที่สุดที่ช่วยให้คุณสามารถเพิ่มข้อมูลโค้ดที่กำหนดเองได้อย่างง่ายดายโดยไม่ทำลายไซต์ของคุณ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับรายละเอียด โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
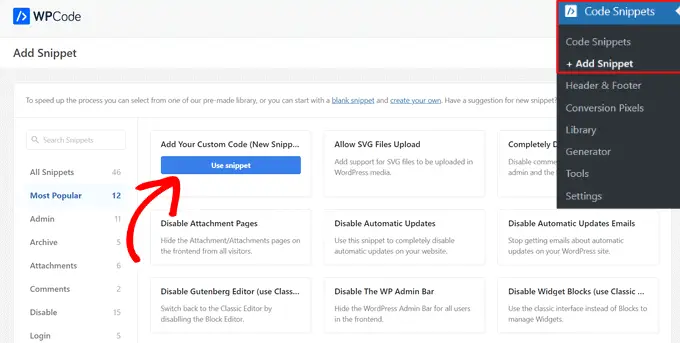
เมื่อเปิดใช้งาน ให้ไปที่ โค้ด » + เพิ่มใหม่ จากแดชบอร์ดผู้ดูแลระบบ WordPress
จากนั้น วางเมาส์เหนือตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' ในไลบรารีข้อมูลโค้ด และคลิกปุ่ม 'ใช้ข้อมูลโค้ด'

จากนั้น ที่ด้านบนของหน้า ให้เพิ่มชื่อสำหรับข้อมูลโค้ด CSS ที่คุณกำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุโค้ดได้
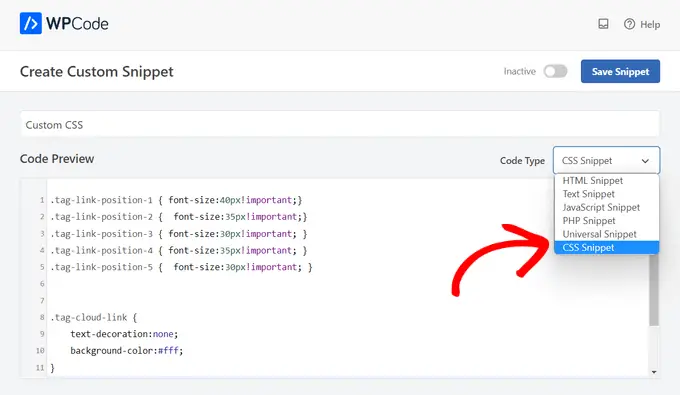
หลังจากนั้น ให้เขียนหรือวาง CSS ที่กำหนดเองของคุณลงในช่อง "ดูตัวอย่างโค้ด" และตั้งค่า "ประเภทโค้ด" โดยเลือกตัวเลือก "ข้อมูลโค้ด CSS" จากเมนูแบบเลื่อนลง

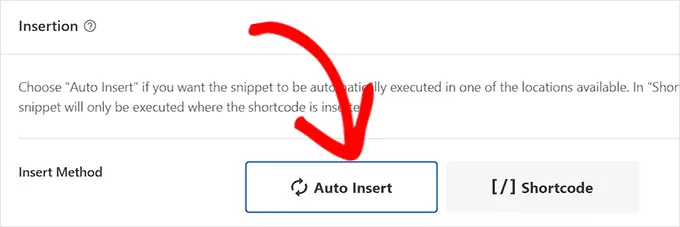
จากนั้นเลื่อนลงไปที่ส่วน "การแทรก" และเลือกวิธี "การแทรกอัตโนมัติ" หากคุณต้องการรันโค้ดทั่วทั้งเว็บไซต์ WordPress ของคุณ
คุณสามารถเลือกวิธี 'รหัสย่อ' ได้ หากคุณต้องการรันโค้ดเฉพาะในหน้าหรือโพสต์ที่ต้องการ

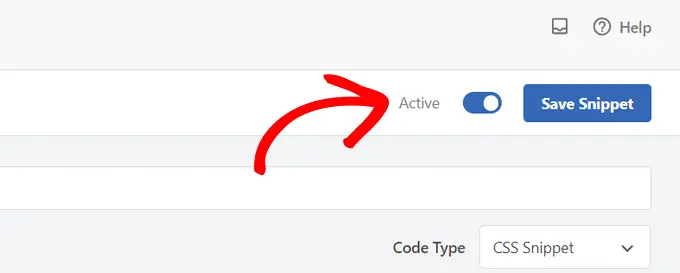
สุดท้าย กลับไปที่ด้านบนสุดของหน้า สลับสวิตช์เป็น 'ใช้งานอยู่' จากนั้นคลิกที่ปุ่ม 'บันทึกตัวอย่างข้อมูล'
การดำเนินการนี้จะบันทึกข้อมูลโค้ด CSS ที่กำหนดเองของคุณ

หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูคำแนะนำฉบับเต็มเกี่ยวกับวิธีเพิ่ม CSS แบบกำหนดเองใน WordPress
ข้อกำหนดเค้าโครงใน WordPress Page Builders
วิธีที่ง่ายที่สุดในการสร้างเค้าโครง WordPress แบบกำหนดเองสำหรับหน้า Landing Page ของคุณคือการใช้ตัวสร้างเพจ WordPress
เราแนะนำให้ใช้ SeedProd เป็นปลั๊กอินสร้างเพจ WordPress ที่เป็นมิตรกับผู้เริ่มต้นมากที่สุดในตลาด
เครื่องมือสร้างเพจอื่นๆ ใช้คำที่คล้ายกันสำหรับเครื่องมือและคุณสมบัติทั่วไป
การใช้เทมเพลตในเครื่องมือสร้างเพจ WordPress
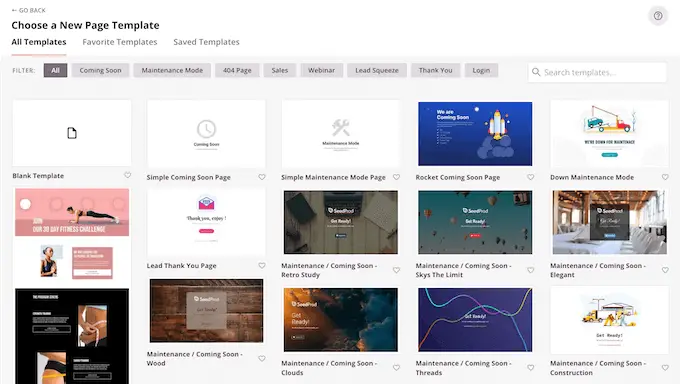
เทมเพลตเป็นวิธีที่รวดเร็วที่สุดในการสร้างเค้าโครงหน้าเว็บ ปลั๊กอินตัวสร้างเพจยอดนิยมทั้งหมดมาพร้อมกับเทมเพลตที่พร้อมใช้งานมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นได้

ตัวอย่างเช่น SeedProd มีเทมเพลตสำหรับเพจประเภทต่างๆ ที่คุณอาจต้องการ รวมถึงแลนดิ้งเพจ, หน้าขาย, หน้า 404, เพจเร็วๆ นี้ และอื่นๆ
โมดูลและบล็อกในตัวสร้างเพจ WordPress
เช่นเดียวกับบล็อกในตัวแก้ไข WordPress เริ่มต้น ปลั๊กอินตัวสร้างเพจก็ใช้บล็อกเช่นกัน
เครื่องมือสร้างเพจบางตัวอาจเรียกพวกมันว่าโมดูลหรือองค์ประกอบ แต่โดยพื้นฐานแล้วพวกมันคือสิ่งเดียวกัน
อย่างไรก็ตาม ปลั๊กอินตัวสร้างเพจมาพร้อมกับบล็อกมากกว่าตัวแก้ไขเริ่มต้น ตัวอย่างเช่น SeedProd ประกอบด้วยบล็อกสำหรับคำรับรอง, บล็อก WooCommerce, Google Maps, แบบฟอร์มติดต่อ, การฝัง Facebook และอื่นๆ

คุณสามารถใช้บล็อกเพื่อสร้างเลย์เอาต์ของคุณเอง ย้ายไปมา และลองเล่นเพื่อดูว่าอะไรดีที่สุดสำหรับธุรกิจของคุณ
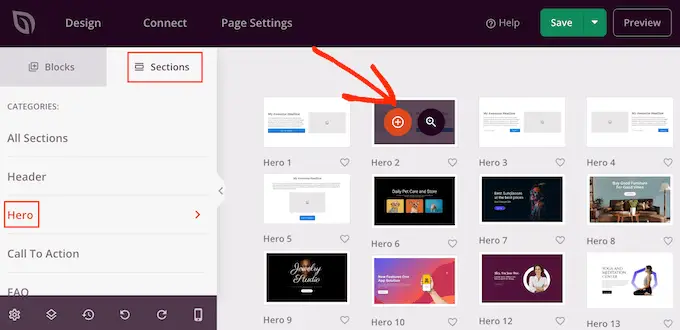
การใช้ส่วนต่างๆ ในเลย์เอาต์ WordPress ของคุณ
คล้ายกับคุณลักษณะ 'รูปแบบ' ในเครื่องมือแก้ไขเริ่มต้น ส่วนคือชุดของบล็อกที่จัดกลุ่มเพื่อสร้างพื้นที่ทั่วไปของเว็บไซต์ในทันที
ตัวอย่างเช่น โดยทั่วไปคุณสามารถใช้ส่วนหัว รูปภาพหลัก ตารางราคา และอื่นๆ ได้

ปลั๊กอินตัวสร้างเพจ WordPress ที่แตกต่างกันอาจใช้คำที่แตกต่างกัน ตัวอย่างเช่น ใน SeedProd เรียกว่าส่วนต่างๆ และ Beaver Builder เรียกแถวและคอลัมน์ที่บันทึกไว้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับคำศัพท์ที่ใช้ในเลย์เอาต์ของ WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเรียนรู้ WordPress ฟรีในหนึ่งสัปดาห์หรือการเปรียบเทียบบริษัทโฮสติ้ง WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
