4 ข้อดีหลักของการใช้ WordPress Page Builder บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2018-05-26เครื่องมือสร้างเพจ WordPress ได้รับความนิยมอย่างไม่น่าเชื่อในทุกวันนี้ เช่นเดียวกับธีมที่ใช้ อย่างไรก็ตาม หากคุณเพิ่งเริ่มใช้แพลตฟอร์มนี้ คุณอาจไม่รู้ว่าเครื่องมือสร้างเพจคืออะไร หรือการใช้งานอันใดจะช่วยให้คุณสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น
เครื่องมือสร้างเพจเป็นเครื่องมือที่จะช่วยให้คุณสร้างเว็บไซต์ที่ซับซ้อนได้เร็วยิ่งขึ้น แม้ว่าคุณจะไม่มีประสบการณ์ใดๆ กับการออกแบบหรือการพัฒนาเว็บก็ตาม ด้วยการใช้วิธีแก้ปัญหาที่เหมาะสม คุณจะสามารถสร้างเว็บไซต์ที่แข่งขันกับมืออาชีพหลายๆ คนได้ นอกจากนี้ คุณจะไม่ต้องเสียเงินหลายพันดอลลาร์และใช้เวลาหลายเดือนในการดำเนินการ
ในบทความนี้ เราจะมาพูดถึงกันมากขึ้นว่าเครื่องมือสร้างหน้า WordPress คืออะไรและทำงานอย่างไร จากนั้นเราจะพูดถึงข้อดีสี่ประการของการใช้เครื่องมือเหล่านี้ เราจะพูดถึงธีม Uncode ของเราด้วย ซึ่งมาพร้อมกับเครื่องมือสร้างเพจที่กำหนดเอง มาเริ่มกันเลยดีกว่า!
บทนำสู่เครื่องมือสร้างเพจ WordPress

เครื่องมือสร้างเพจเป็นเครื่องมือที่สามารถช่วยคุณสร้างเว็บไซต์ โดยไม่ต้องจัดการกับโค้ดใดๆ ในกรณีส่วนใหญ่ พวกเขามีคอลเลกชันขององค์ประกอบที่สร้างไว้ล่วงหน้าที่คุณสามารถเพิ่มไปยังหน้าใดก็ได้ ตัวอย่างเช่น สมมติว่าคุณต้องการรวมแบบฟอร์มในหน้าติดต่อของคุณ ด้วยการใช้ตัวสร้างเพจที่เหมาะสม คุณสามารถเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ของคุณได้ภายในไม่กี่นาที คุณยังสามารถรวมฟิลด์ทั้งหมดที่คุณต้องการ โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
เมื่อคุณคิดเกี่ยวกับมัน ทุกหน้าเว็บคือชุดขององค์ประกอบแต่ละอย่าง ยกตัวอย่างบล็อกที่คุณกำลังอ่านอยู่ตอนนี้ คุณจะเห็นองค์ประกอบส่วนหัวที่ด้านบนของหน้าจอ ตามด้วยข้อความที่คุณกำลังอ่าน (ซึ่งเต็มไปด้วยรูปภาพ) หากคุณเลื่อนไปจนสุดทางด้านล่าง คุณจะพบแบบฟอร์มลงทะเบียนสำหรับจดหมายข่าวของเรา และลิงก์ไปยังบทความอื่นๆ ที่คุณอาจสนใจ:

ด้วยการใช้ตัวสร้างเพจ คุณสามารถเลือกองค์ประกอบที่คุณต้องการบนไซต์ของคุณเอง เครื่องมือเหล่านี้ส่วนใหญ่ยังช่วยให้คุณสามารถจัดเรียงใหม่และจัดรูปแบบองค์ประกอบได้ตามต้องการ เมื่อคุณรวมคุณสมบัติเหล่านี้เข้าด้วยกัน คุณจะได้รับประสบการณ์การสร้างไซต์ที่เหมือนกับการเล่นเลโก้ แน่นอนว่า 'บล็อก' นั้นซับซ้อนกว่าเล็กน้อยในกรณีนี้ ถึงกระนั้น คุณจะได้รับผลลัพธ์ที่ยอดเยี่ยม หากคุณเข้าใจว่ามันเข้ากันได้อย่างไรและมีความอดทนเพียงเล็กน้อย
ธีม WordPress ยอดนิยมบางธีมยังมีฟีเจอร์การสร้างเพจที่พร้อมใช้งานทันที ธีม Uncode ของเราเป็นตัวอย่างที่สมบูรณ์แบบ ประกอบด้วยตัวสร้างภาพตามปลั๊กอิน WPBakery Page Builder อันทรงพลัง:

เวอร์ชันของตัวสร้างนี้ประกอบด้วยการเพิ่มประสิทธิภาพแบบกำหนดเองจำนวนมาก และได้รับการออกแบบมาเพื่อให้การสร้างหน้าทำได้ง่าย (แต่มีความยืดหยุ่น) มากที่สุด หากคุณต้องการเรียนรู้วิธีการใช้งาน นี่คือบทแนะนำง่ายๆ ที่จะแนะนำคุณตลอดกระบวนการ ตอนนี้ เราจะมุ่งเน้นไปที่การช่วยให้คุณทราบว่าการใช้ตัวสร้างเพจเป็นแนวทางที่ถูกต้องสำหรับเว็บไซต์ของคุณหรือไม่
เมื่อคุณควรพิจารณาใช้ตัวสร้างเพจ WordPress
ผู้สร้างเพจบางครั้งถูกวิพากษ์วิจารณ์จากผู้ที่มีประสบการณ์ในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น บางคนบอกว่าฟังก์ชันการทำงานมีจำกัดเกินไป และการใช้ฟังก์ชันเหล่านี้มักจะส่งผลให้เกิดเว็บไซต์ที่ตัดคุกกี้
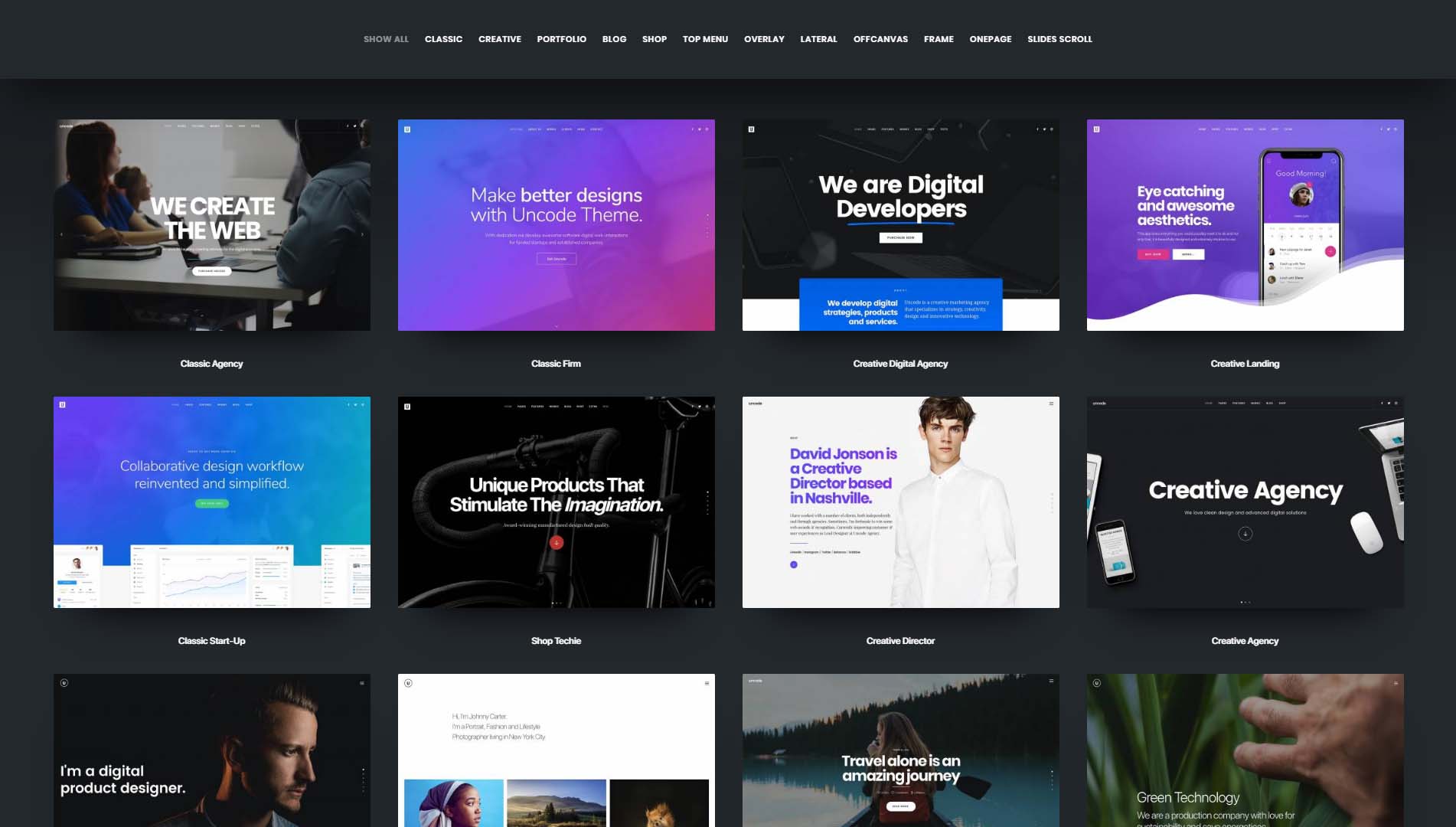
นั่นอาจเป็นจริงในบางจุดในอดีต อย่างไรก็ตาม ทุกวันนี้ เครื่องมือสร้างเพจได้เติบโตขึ้นจนใช้งานได้หลากหลายอย่างเหลือเชื่อ ตัวอย่างเช่น ตัวสร้างหน้า Uncode บรรจุองค์ประกอบที่สร้างไว้ล่วงหน้าเพียงพอที่จะช่วยคุณสร้างเว็บไซต์เกือบทุกประเภทที่คุณต้องการ:

คำสำคัญในประโยคสุดท้ายนั้น เกือบจะ เป็น ตัวสร้างเพจมีความเหมาะสมกับโครงการที่มีฟังก์ชันเรียบง่าย เช่น บล็อก ไซต์ธุรกิจขนาดเล็ก และร้านค้าออนไลน์ขนาดเล็ก แน่นอนว่าไม่มีเครื่องมือสร้างหน้าเดียวที่จะบรรจุองค์ประกอบทั้งหมดที่คุณต้องการสำหรับเว็บไซต์ทุกประเภท
ตัวอย่างเช่น ลองนึกภาพว่าคุณต้องการสร้างฟอรัมออนไลน์หรือแพลตฟอร์มโซเชียลมีเดีย ทั้งสองเป็นไซต์เฉพาะ ดังนั้นผู้สร้างเพจส่วนใหญ่ไม่มีคุณสมบัติที่เหมาะสม โดยทั่วไปแล้ว หากคุณต้องการสร้างเว็บไซต์ที่ต้องการฟังก์ชันเฉพาะ การใช้ตัวสร้างเพจจะมีประโยชน์น้อยกว่า ในกรณีเหล่านี้ คุณอาจจะต้องทำงานด้วยตัวเองหรือจ้างคนอื่นมาทำ
อย่างไรก็ตาม สำหรับเว็บไซต์ประเภททั่วไปส่วนใหญ่ เครื่องมือสร้างเพจจะเพียงพอต่อความต้องการของคุณ หากคุณมีโครงการ WordPress อยู่ในใจ และคุณไม่แน่ใจว่าการใช้ตัวสร้างเพจจะเหมาะสมหรือไม่ โปรดอ่านต่อไป ในตอนต่อไป เราจะพูดถึงประโยชน์หลักของการใช้ตัวสร้างเพจ WordPress
4 ข้อดีหลักของการใช้ WordPress Page Builder
ต่อไปนี้คือเหตุผลหลักสี่ประการที่คุณอาจต้องการใช้เครื่องมือสร้างเพจ ยิ่งสิ่งเหล่านี้ฟังดูน่าสนใจสำหรับคุณมากเท่าไหร่ ก็ยิ่งมีแนวโน้มว่านี่เป็นวิธีที่ดีที่สุดในการสร้างเว็บไซต์ของคุณเอง
1. คุณไม่จำเป็นต้องเรียนรู้วิธีเขียนโค้ด
รหัสขับเคลื่อนทุกอย่าง ตั้งแต่ระบบปฏิบัติการ (OS) ที่คุณใช้ไปจนถึงเว็บไซต์ที่คุณเยี่ยมชม เว็บไซต์ส่วนใหญ่ต้องการโค้ดหลายพันบรรทัดและไฟล์หลายร้อยไฟล์จึงจะสามารถทำงานได้อย่างถูกต้อง ดังนั้น การสร้างไซต์ตั้งแต่เริ่มต้นจึงต้องใช้ความพยายามอย่างมาก โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress
การใช้ WordPress ช่วยลดภาระงานของคุณ และช่วยให้คุณมีประสิทธิภาพมากขึ้น อย่างไรก็ตาม คุณมักจะยังต้องการปรับแต่งการจัดวางและรูปลักษณ์ของเนื้อหาของคุณ ตัวสร้างเพจได้รับการออกแบบมาตั้งแต่ต้นเพื่อช่วยให้คุณทำสิ่งนี้ได้:

เราได้พูดถึงข้อจำกัดของตัวสร้างเพจแล้ว อย่างไรก็ตาม สำหรับประเภทโครงการที่เหมาะสม เครื่องมือเหล่านี้จะช่วยให้คุณไม่ต้องเสียเงินจ้างนักพัฒนามืออาชีพ นอกจากนี้ยังหมายความว่าคุณไม่จำเป็นต้องติดตั้ง 'ส่วนเสริม' เกือบเท่า
เพื่อยกตัวอย่าง ถ้าคุณต้องการแบบฟอร์มติดต่อบนเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน Contact Forms 7 หากคุณมีเครื่องมือสร้างเพจที่เหมาะสม สิ่งที่คุณต้องทำคือเพิ่มแบบฟอร์มการติดต่อ 'โมดูล' ทุกที่ที่คุณต้องการให้แสดง:


คุณยังสามารถปรับแต่งโมดูลนี้ได้ เพื่อให้แบบฟอร์มติดต่อของคุณดูเหมาะสมและมีแบบฟอร์มที่จำเป็นทั้งหมด มาดูกันดีกว่าว่าฟังก์ชันนี้ทำงานอย่างไร
2. คุณสามารถใช้โมดูลที่สร้างไว้ล่วงหน้าเพื่อออกแบบเพจของคุณได้
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ตัวสร้างเพจทำงานโดยมอบองค์ประกอบที่สร้างไว้ล่วงหน้าจำนวนมากให้กับคุณ โดยส่วนใหญ่แล้ว องค์ประกอบเหล่านี้เรียกว่า 'โมดูล' หรือ 'บล็อก' ยิ่งไปกว่านั้น วิธีการทำงานของมันยังคงคล้ายกันมากในตัวสร้างเพจส่วนใหญ่ ขั้นแรก คุณจะต้องแยกหน้าที่คุณกำลังดำเนินการโดยใช้แถว จากนั้นกรอกแถวเหล่านั้นโดยใช้โมดูลที่คุณสามารถเลือกได้จากรายการ
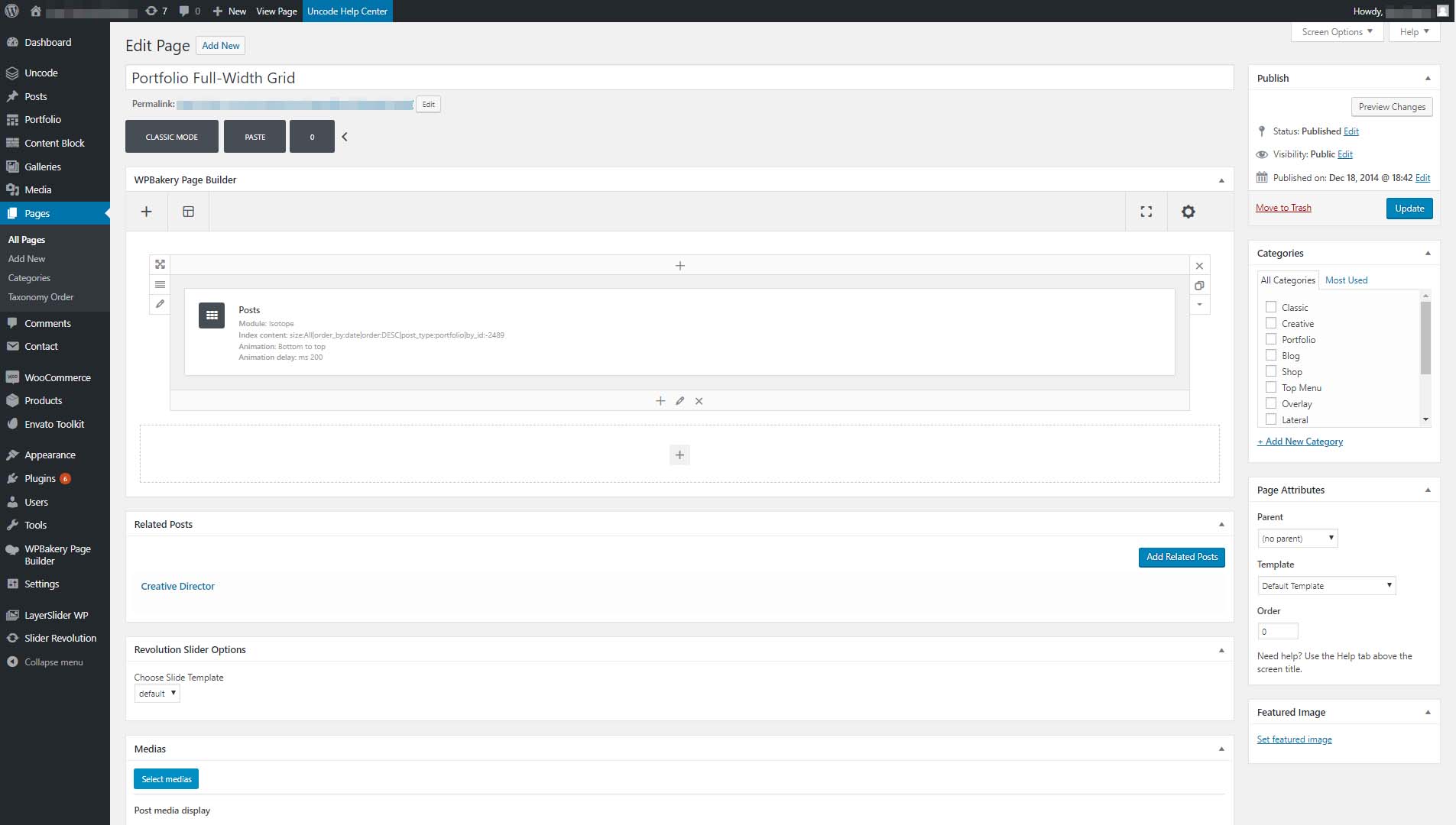
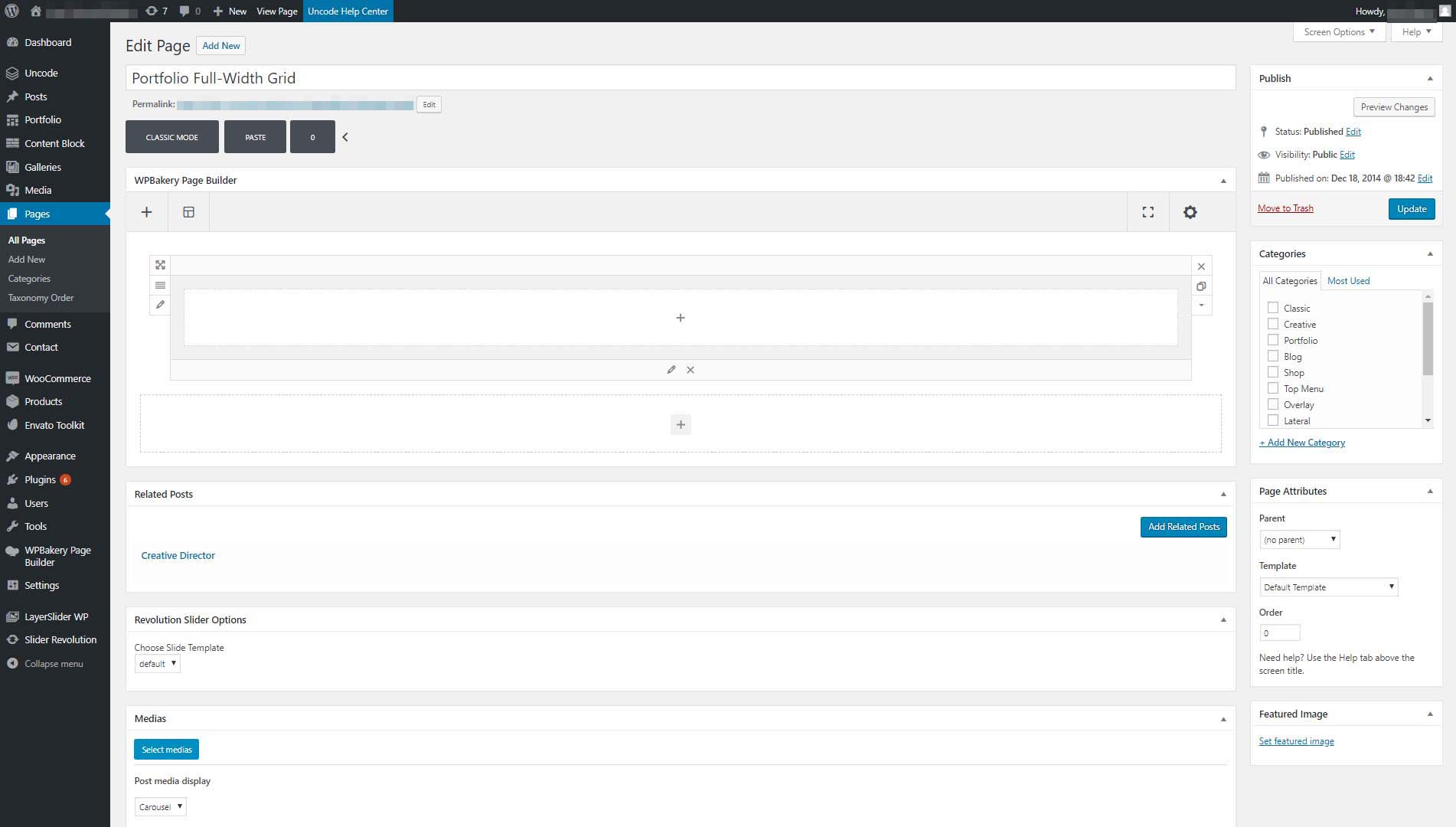
ตัวอย่างเช่น นี่คือเค้าโครงแถวแบบง่ายในตัวสร้างหน้า Uncode:

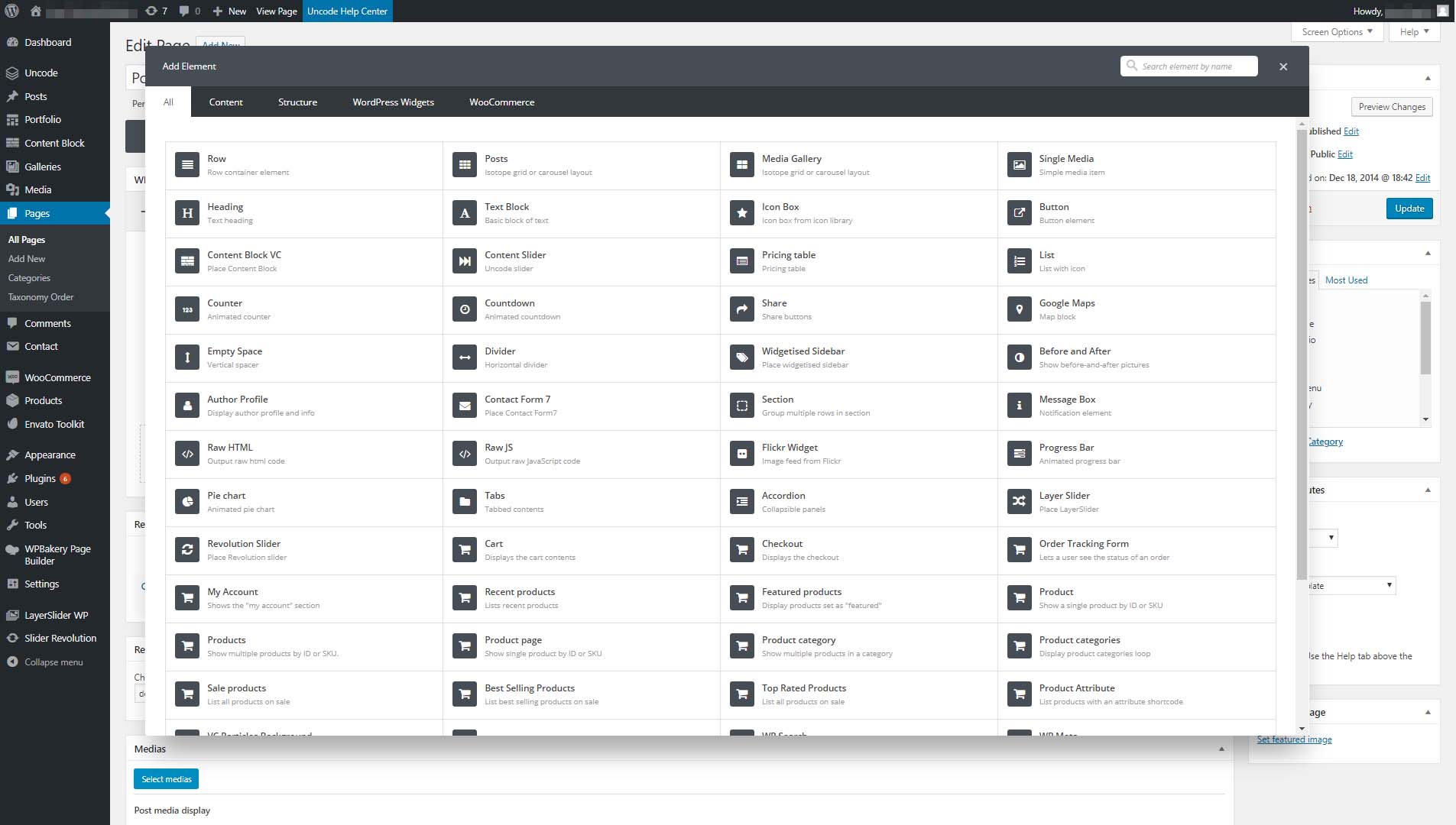
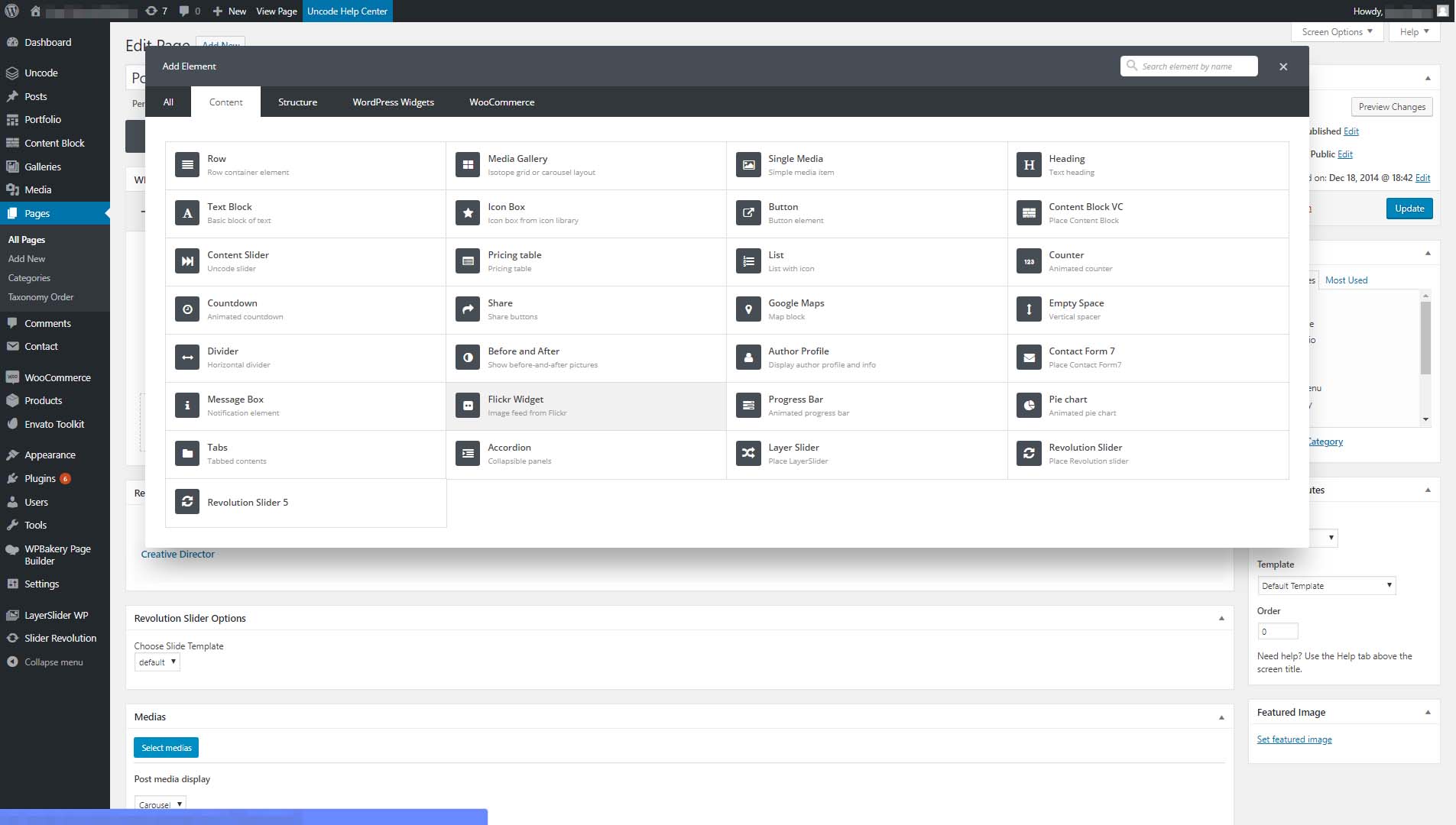
อย่างที่คุณเห็น คุณยังสามารถแบ่งแถวของคุณออกเป็นคอลัมน์ต่างๆ ได้ ซึ่งช่วยให้คุณควบคุมตำแหน่งของแต่ละองค์ประกอบได้ดียิ่งขึ้น ต่อไปนี้คือตัวเลือกที่คุณได้รับเมื่อคุณเพิ่มโมดูลใหม่ลงในเพจ:

ตัวเลือกบางอย่างที่คุณสามารถใช้ได้ ได้แก่ รายการ แกลเลอรี โพสต์แบบเต็ม หัวเรื่อง และตัวแบ่ง สิ่งเหล่านี้ล้วนเป็นองค์ประกอบที่ค่อนข้างธรรมดา อย่างไรก็ตาม ยังมีตัวเลือกขั้นสูงเพิ่มเติม เช่น แถบความคืบหน้า การนับถอยหลัง ส่วนโพสต์ล่าสุด และอื่นๆ
จำนวนโมดูลที่นำเสนออาจดูล้นหลามในตอนแรก อย่างไรก็ตาม เป้าหมายคือให้คุณเข้าถึงทุกองค์ประกอบที่คุณอาจต้องใช้เพื่อสร้างเว็บไซต์ระดับมืออาชีพ ด้วยวิธีนี้ คุณจะไม่ต้องติดตั้งปลั๊กอินเพิ่มเติมและเสียเวลาไปกับการค้นหาวิธีตั้งค่า
3. คุณสามารถปรับแต่งสไตล์เว็บไซต์ของคุณได้
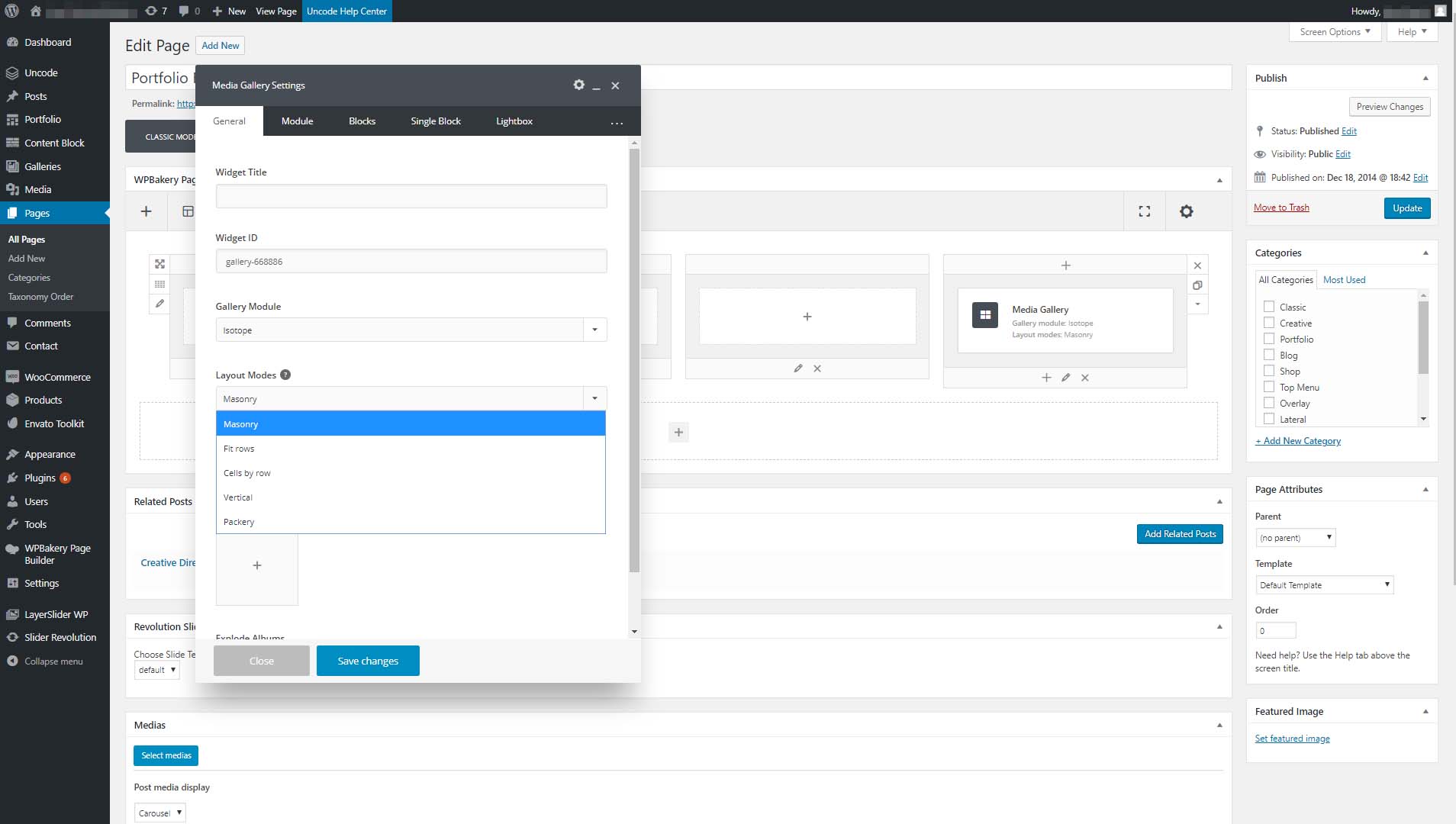
ตัวสร้างเพจส่วนใหญ่ช่วยให้คุณสามารถปรับแต่งโมดูลของคุณโดยใช้ตัวเลือกที่หลากหลาย ตัวอย่างเช่น หากคุณกำลังเพิ่มโมดูลแกลเลอรีลงในหน้าโดยใช้ Uncode คุณจะสามารถเลือกเค้าโครงได้หลายแบบ:

โมดูลเดียวกันนี้ยังช่วยให้คุณปรับแต่งลักษณะอื่นๆ ของสไตล์แกลเลอรีของคุณได้ เช่น ขนาด เอฟเฟกต์ไลท์บ็อกซ์ และอื่นๆ ทุกโมดูล Uncode มาพร้อมกับชุดตัวเลือกการปรับแต่งของตัวเอง นั่นหมายความว่าคุณสามารถมีเว็บไซต์สองแห่งที่มีเลย์เอาต์และโมดูลเหมือนกันได้ และหน้าที่เป็นผลลัพธ์ก็อาจดูแตกต่างไปจากเดิมอย่างสิ้นเชิง
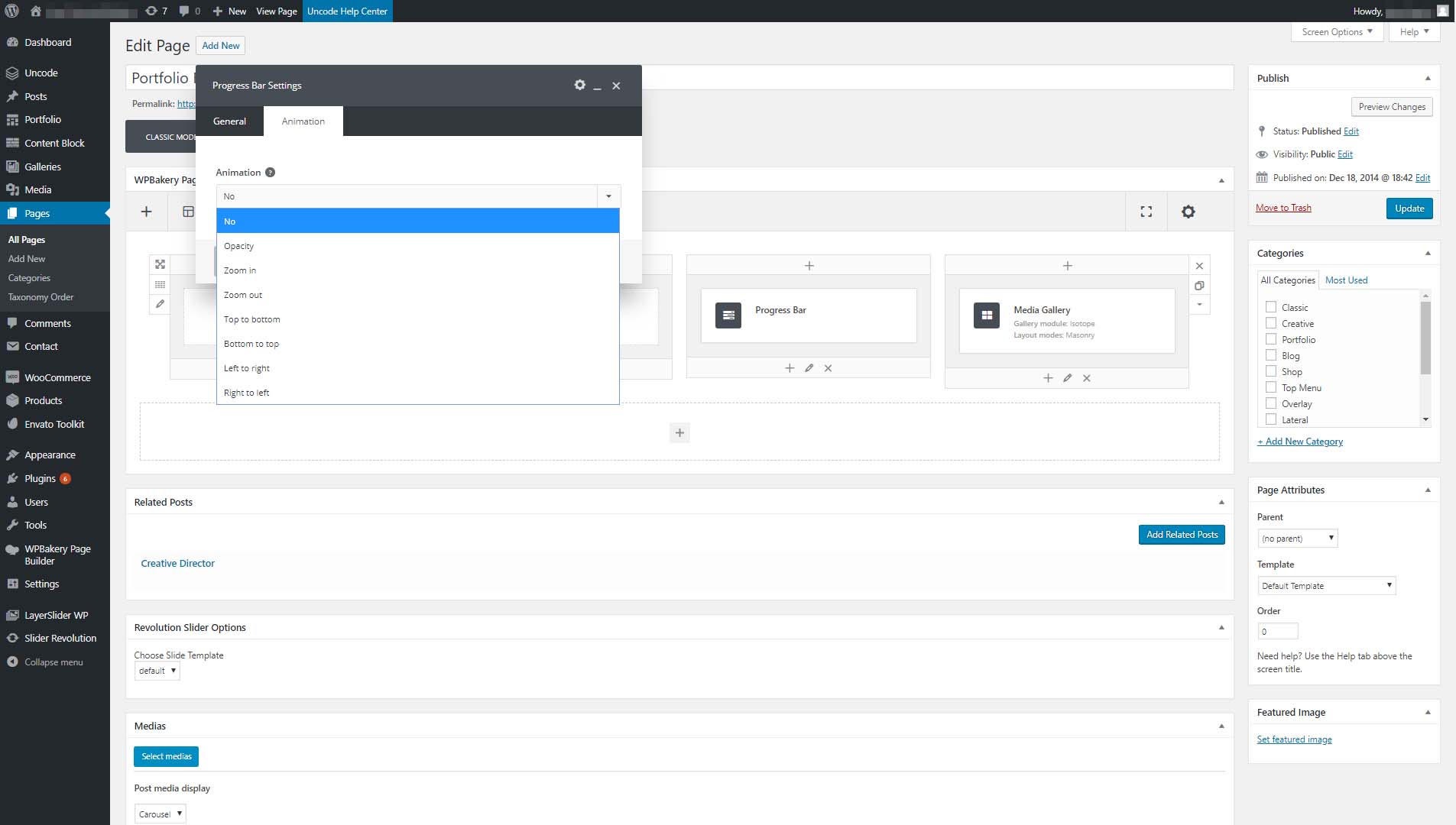
ในกรณีส่วนใหญ่ คุณจะสามารถเปลี่ยนลักษณะที่ชัดเจนของโมดูลได้ เช่น สีที่ใช้ ขนาด และอื่นๆ อย่างไรก็ตาม บางโมดูลมีการตั้งค่าการปรับแต่งขั้นสูงเพิ่มเติม ตัวอย่างเช่น โมดูล Progress Bar ช่วยให้คุณเพิ่มแอนิเมชั่นง่ายๆ ด้วยการคลิกเพียงไม่กี่ครั้ง:

การใช้ตัวสร้างหน้าของ Uncode นั้นง่ายมาก เส้นโค้งการเรียนรู้ที่แท้จริงอยู่ที่การทำความคุ้นเคยกับโมดูลทั้งหมดและการตั้งค่าการปรับแต่ง เมื่อคุณมีประสบการณ์เพียงเล็กน้อย คุณก็ควรจะสามารถสร้างเพจที่น่าทึ่งได้
4. คุณสามารถสร้างเว็บไซต์ได้เร็วขึ้นโดยใช้เทมเพลต
นอกเหนือจากความสามารถในการสร้างเว็บไซต์โดยไม่จำเป็นต้องเขียนโค้ดแล้ว ข้อได้เปรียบหลักของการใช้ตัวสร้างเพจก็คือมันมีประสิทธิภาพสูง การสร้างเว็บไซต์ตั้งแต่เริ่มต้นอาจใช้เวลาเป็นสัปดาห์หรือเป็นเดือน ในทางกลับกัน การใช้ตัวสร้างเพจ คุณสามารถทำงานให้เสร็จภายในเวลาไม่กี่วันหรือหลายชั่วโมงหากคุณรู้ว่ากำลังทำอะไรอยู่
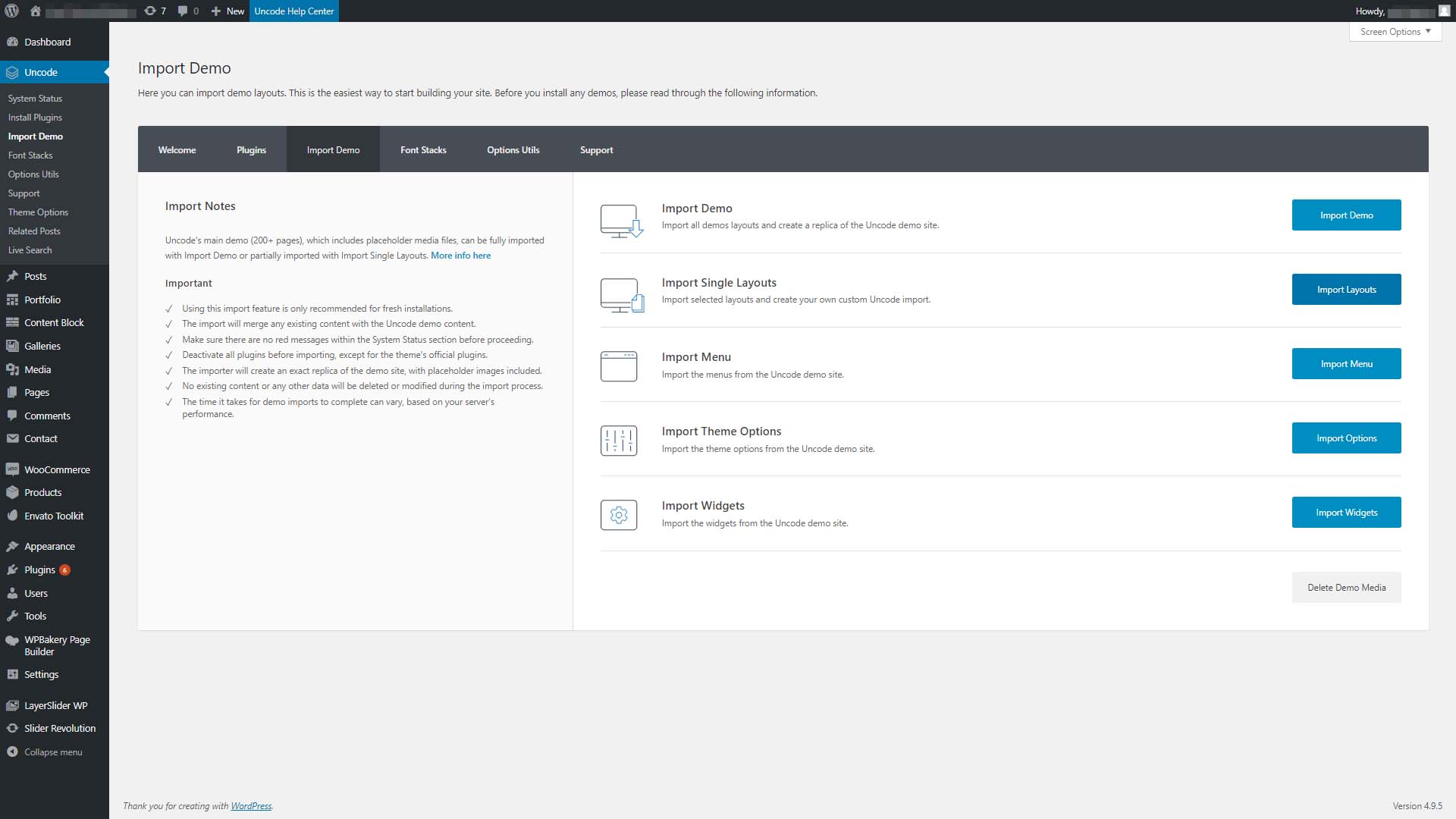
นอกจากนี้ คุณยังสามารถเร่งกระบวนการให้เร็วขึ้นได้ด้วยการใช้เทมเพลตเพื่อเริ่มต้นการออกแบบของคุณ เทมเพลตคือเลย์เอาต์ที่สร้างไว้ล่วงหน้าสำหรับเพจบางประเภท ตัวอย่างเช่น Uncode มีหน้าสาธิตสำหรับไซต์ทุกประเภท หากคุณไปที่แท็บ Uncode > นำเข้าการสาธิต ในแดชบอร์ดของคุณ คุณจะเห็นตัวเลือกในการนำเข้ารูปแบบเดียว:

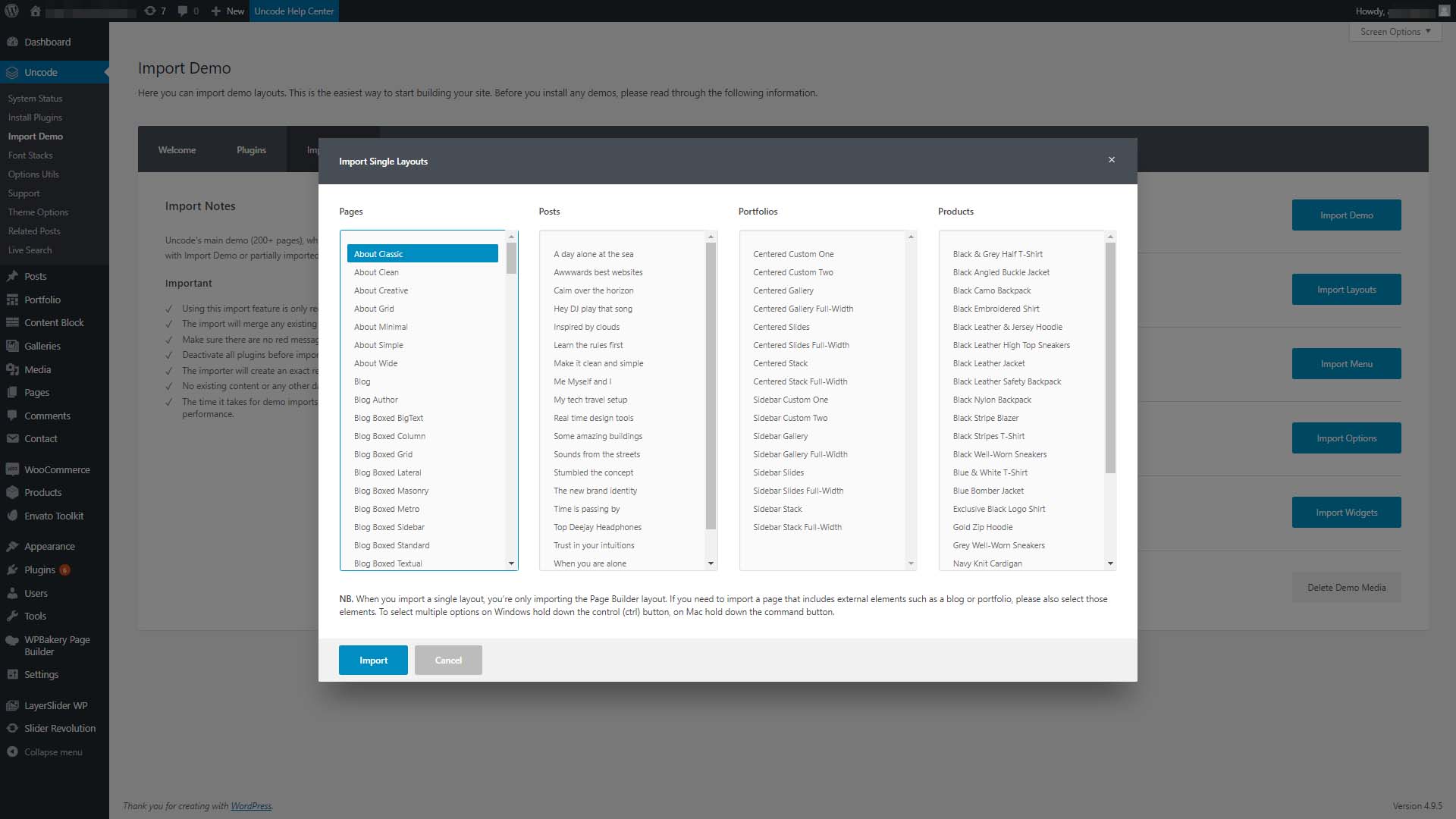
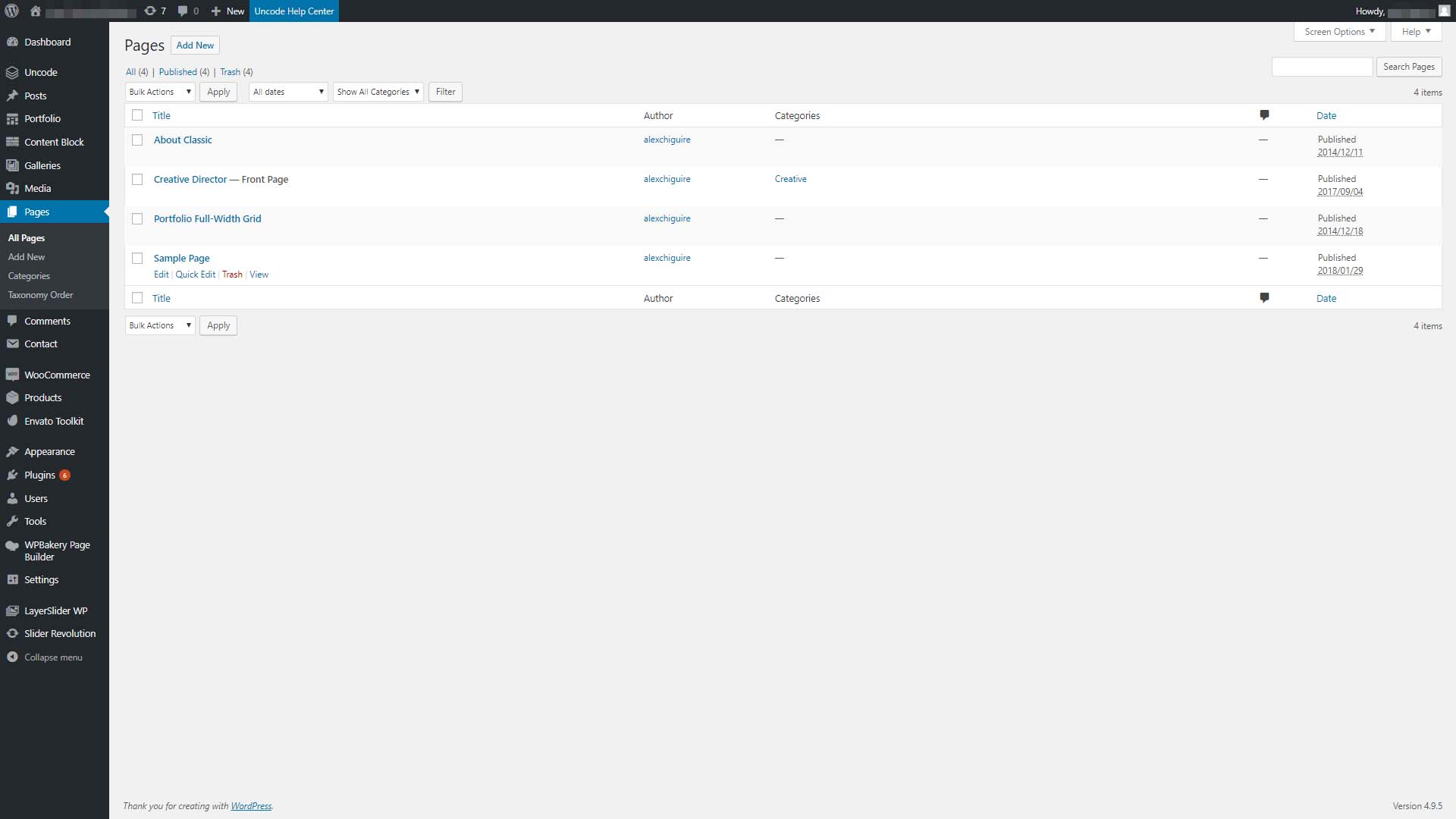
การคลิกที่ตัวเลือกนี้ คุณจะแสดงรายการหน้าสาธิตที่คุณสามารถนำเข้าและใช้งานบนเว็บไซต์ของคุณได้ ตัวอย่างเช่น หากคุณต้องการสร้างหน้า เกี่ยวกับ คุณอาจนำเข้าการสาธิต About Classic :

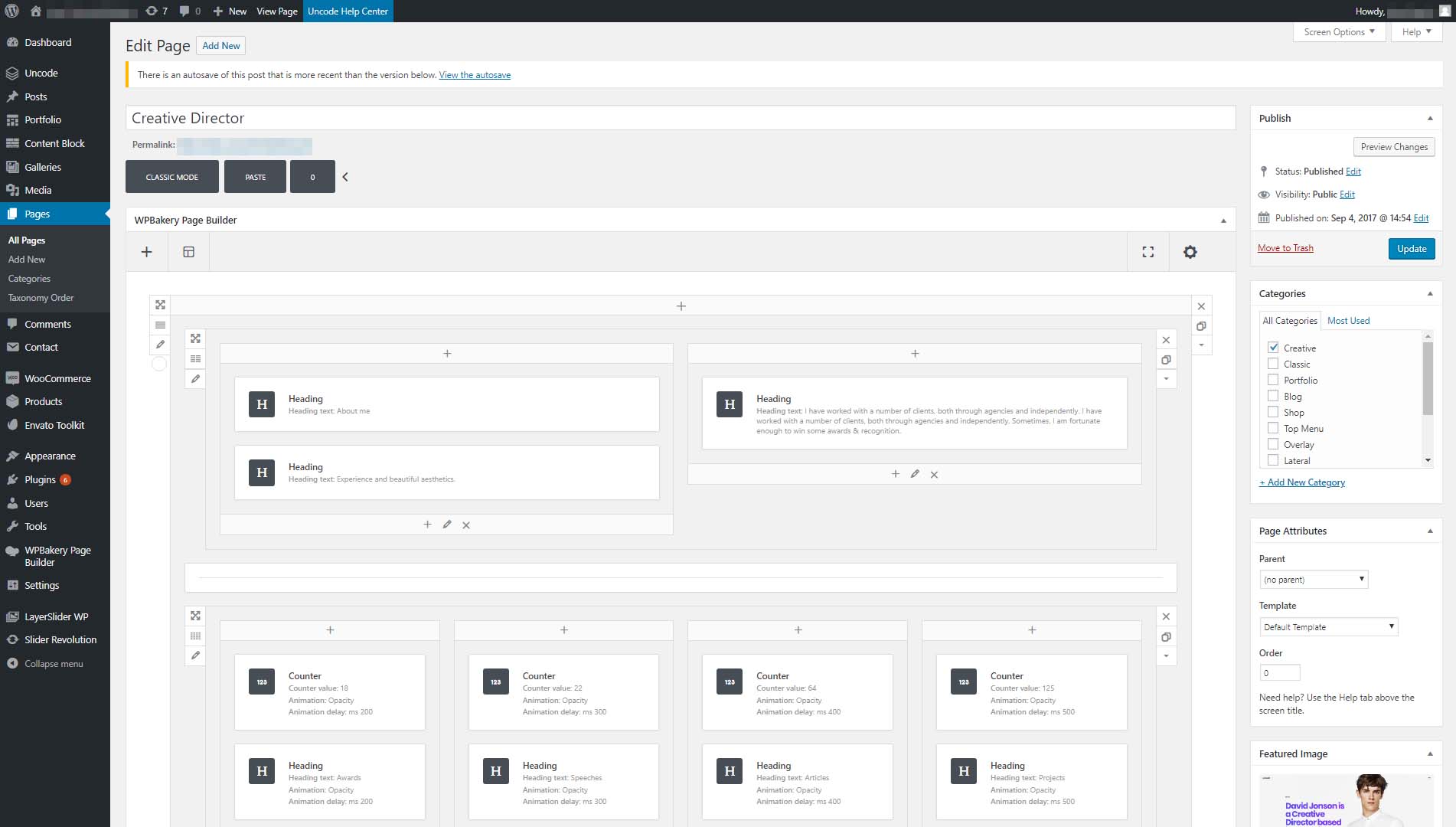
ตอนนี้ หน้าจะแสดงขึ้นภายใต้แท็บ หน้า > หน้าทั้งหมด และคุณสามารถแก้ไขได้โดยใช้ตัวสร้างหน้าของ Uncode:

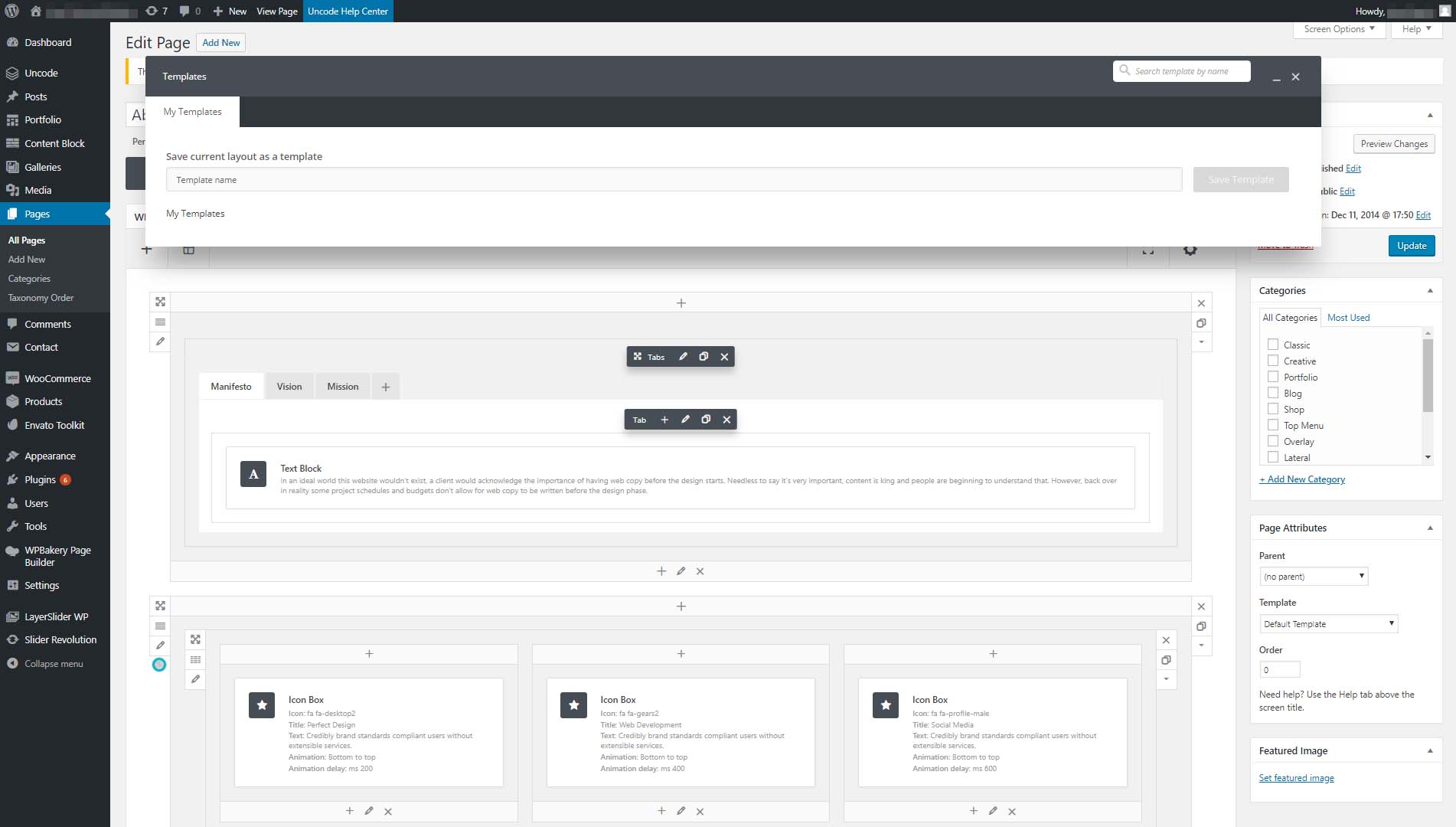
อีกวิธีหนึ่งในการใช้เทมเพลตคือการสร้างเลย์เอาต์ตั้งแต่เริ่มต้นโดยใช้ตัวสร้างเพจของคุณ หากคุณมีเลย์เอาต์ที่คิดว่าจะต้องการนำกลับมาใช้ใหม่ คุณสามารถบันทึกได้โดยคลิกที่ปุ่ม เทมเพลต ที่ด้านบนสุดของตัวสร้างเพจ:

ในหน้าจอถัดไป คุณสามารถตั้งชื่อให้กับแม่แบบของคุณและบันทึกได้ ด้วยวิธีนี้ คุณจะสามารถใช้เป็นฐานสำหรับหน้าอื่นๆ อย่างที่คุณอาจจินตนาการได้ การมีเทมเพลตที่พร้อมใช้งานสามารถลดเวลาในการสร้างเว็บไซต์ได้อย่างมาก สิ่งที่คุณต้องทำคือปรับแต่งโมดูลที่คุณใช้ในแต่ละหน้า และ presto คุณมีไซต์ที่พร้อมใช้งาน
บทสรุป
ผู้สร้างเพจ WordPress เป็นเครื่องมือที่ทรงพลัง ด้วยประสบการณ์เพียงเล็กน้อย คุณจะสามารถสร้างเว็บไซต์ที่มีสไตล์และใช้งานได้จริงโดยใช้เวลาเพียงเสี้ยวเดียวในการพัฒนาเว็บไซต์ตั้งแต่เริ่มต้น ตัวอย่างเช่น Uncode มีเครื่องมือสร้างเพจของตัวเอง พร้อมด้วยเทมเพลตต่างๆ ที่คุณสามารถใช้เริ่มต้นได้
ก่อนที่เราจะไป เรามาสรุป 4 วิธีในการใช้ตัวสร้างเพจ WordPress ให้เป็นประโยชน์กับคุณ:
- คุณไม่จำเป็นต้องเรียนรู้วิธีเขียนโค้ด
- คุณสามารถใช้โมดูลที่สร้างไว้ล่วงหน้าเพื่อออกแบบเพจของคุณได้
- ปรับแต่งสไตล์เว็บไซต์ของคุณได้ง่ายขึ้น
- การใช้เทมเพลตสามารถช่วยให้คุณสร้างเว็บไซต์ได้เร็วยิ่งขึ้น
คุณมีคำถามใด ๆ เกี่ยวกับการใช้ตัวสร้างหน้า WordPress หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
