วิธีสร้างตารางราคาที่ดึงดูดความสนใจ
เผยแพร่แล้ว: 2018-10-02มีเหตุผลมากมายที่เว็บไซต์จำนวนมากใช้ตารางราคา สิ่งเหล่านี้ทำให้คุณสามารถแสดงข้อมูลสำคัญมากมายเคียงข้างกัน และดูมีสไตล์มากในขณะทำเช่นนั้น อย่างไรก็ตาม การสร้าง จัดรูปแบบ และเพิ่มตารางราคาลงในเว็บไซต์ของคุณอาจทำได้ยากกว่าที่คุณคาดไว้มาก
นั่นคือสิ่งที่ Uncode เข้ามาช่วยเหลือ ด้วยธีม WordPress อเนกประสงค์ของเรา คุณสามารถออกแบบตารางราคาที่มีสไตล์และเพิ่มลงในหน้าหรือโพสต์ใดๆ ที่คุณชอบได้โดยใช้เครื่องมือสร้างภาพที่ใช้งานง่าย เพียงแค่เรียนรู้ขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณก็จะสร้างตารางราคาที่ยอดเยี่ยมได้ในเวลาไม่นาน
ในบทความนี้ เราจะพูดถึงอีกเล็กน้อยเกี่ยวกับตารางราคา เหตุใดจึงมีประสิทธิภาพ และเมื่อใดจึงจะเหมาะสมที่จะใช้ จากนั้นเราจะแสดงวิธีสร้างตารางราคาของคุณเองโดยใช้ Uncode ไปทำงานกันเถอะ!
ข้อมูลเบื้องต้นเกี่ยวกับตารางราคา (และเหตุใดจึงมีประโยชน์)
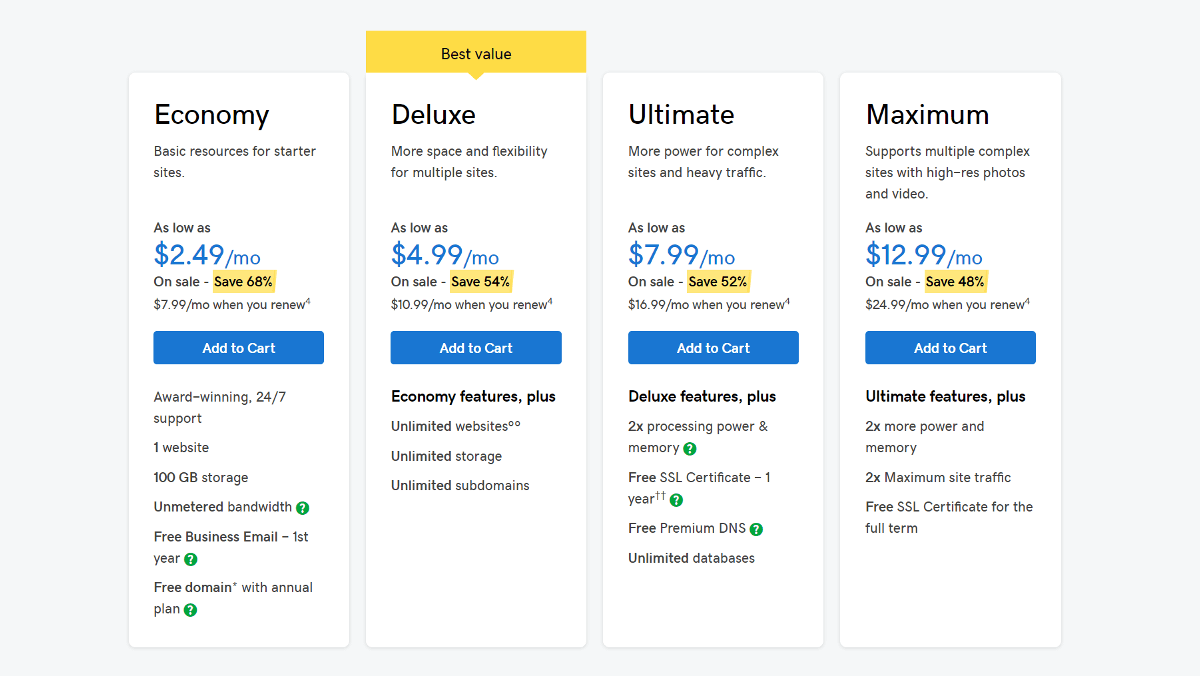
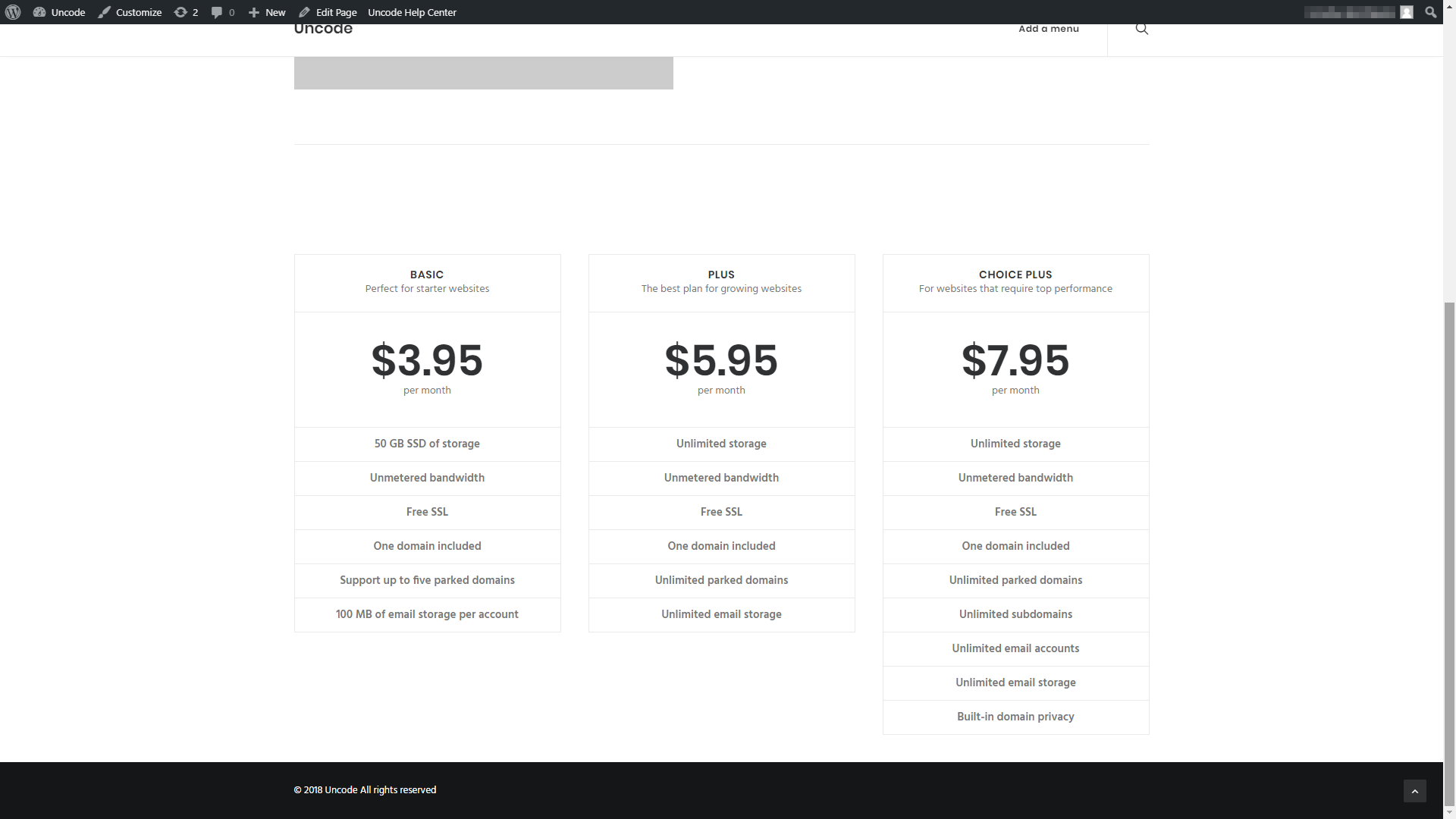
เมื่อคุณเริ่มค้นหา คุณจะพบว่าตารางราคามีอยู่ทุกที่ ตัวอย่างเช่น หากคุณตรวจสอบเว็บไซต์ของผู้ให้บริการโฮสติ้ง เราจะเดิมพันว่าคุณจะพบตารางอย่างน้อยหนึ่งตารางที่แสดงรายการแผนหรือระดับของบริษัท:

โครงสร้างทั่วไปของตารางราคาค่อนข้างง่าย คุณจะเห็นคอลัมน์หลายคอลัมน์ ซึ่งแต่ละคอลัมน์เน้นที่แผน ผลิตภัณฑ์ หรือตัวเลือกอื่นๆ เดียว ซึ่งแบ่งออกเป็นส่วนต่างๆ พร้อมรายละเอียดเพิ่มเติม ในตัวอย่างด้านบน คุณสามารถดูชื่อของแต่ละแผนพร้อมกับคุณสมบัติหลักและราคาได้
ด้วยตารางราคา คุณสามารถเปรียบเทียบตัวเลือกของคุณได้อย่างรวดเร็ว และให้ข้อมูลสรุปแก่ผู้เยี่ยมชมว่าพวกเขาคาดหวังอะไรจากตัวเลือกแต่ละรายการ ยิ่งไปกว่านั้น การใช้ตารางราคายังทำให้คุณสามารถดึงความสนใจไปที่แผนหรือผลิตภัณฑ์ที่คุณต้องการให้ผู้เยี่ยมชมเลือกได้
หากคุณตรวจสอบภาพหน้าจอด้านบนอีกครั้ง คุณจะสังเกตเห็นว่ามีแผนงานที่เน้นด้วยสติกเกอร์ที่ คุ้มค่าที่สุด ในกรณีส่วนใหญ่ นี่คือแผนที่ให้ผลกำไรสูงสุดสำหรับคุณและเป็นประโยชน์ต่อลูกค้าของคุณ
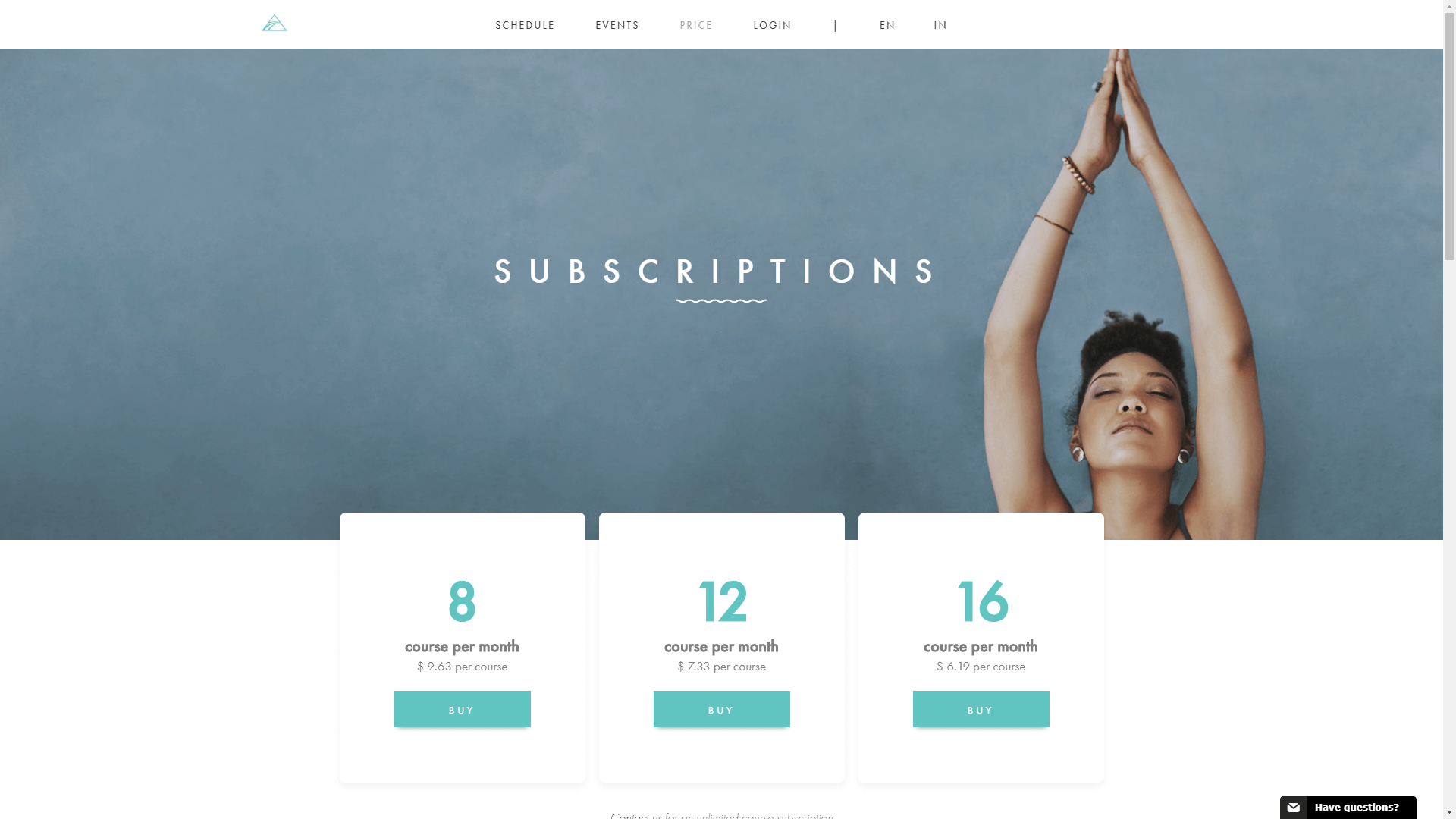
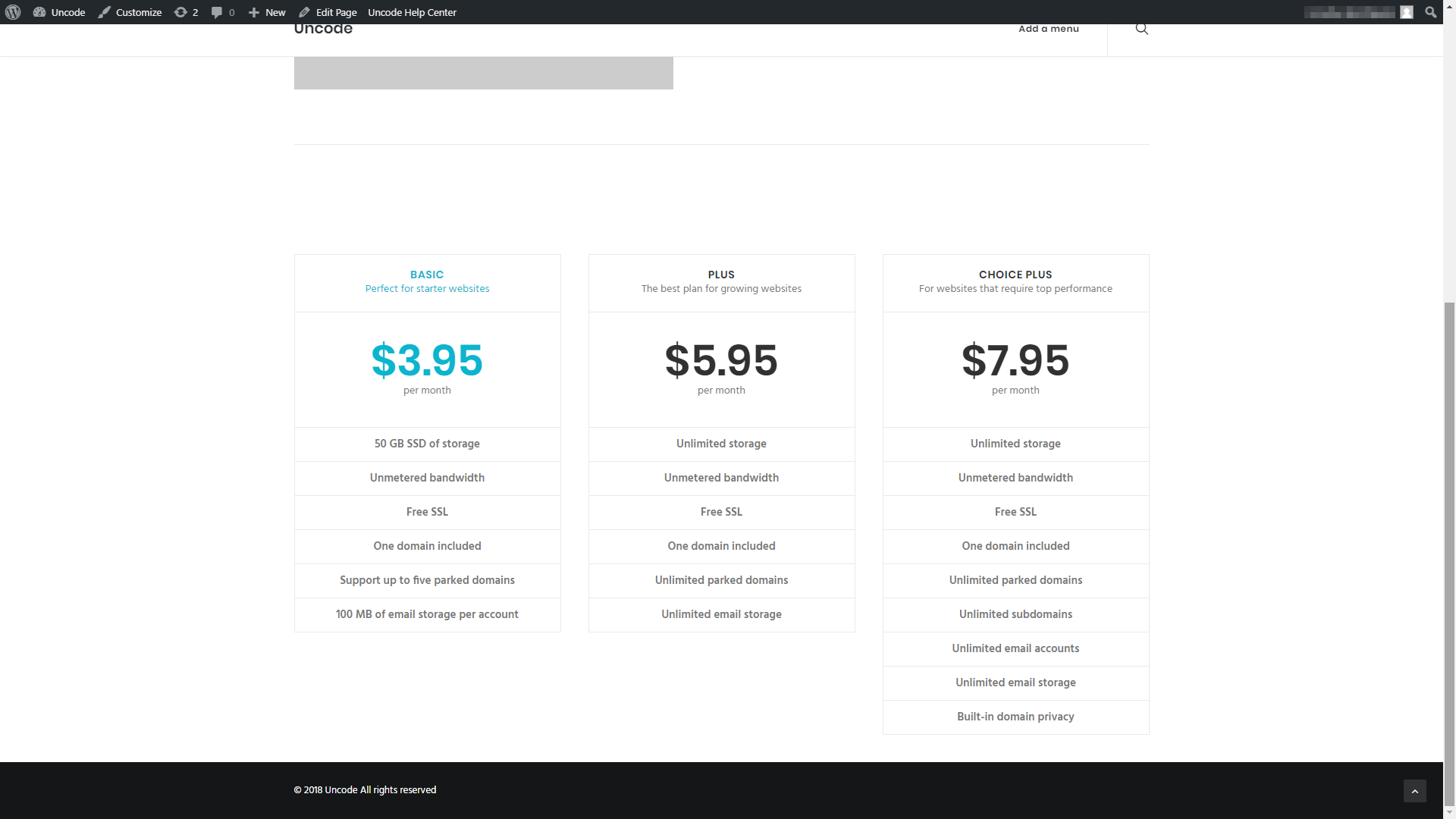
แม้ว่าโครงสร้างของตารางราคาจะคล้ายกันเสมอ แต่สไตล์ของตารางราคาก็อาจแตกต่างกันได้มาก นี่เป็นตัวอย่างที่ยอดเยี่ยมจากไซต์ Uncode ซึ่งใช้แนวทางที่เรียบง่ายมาก:

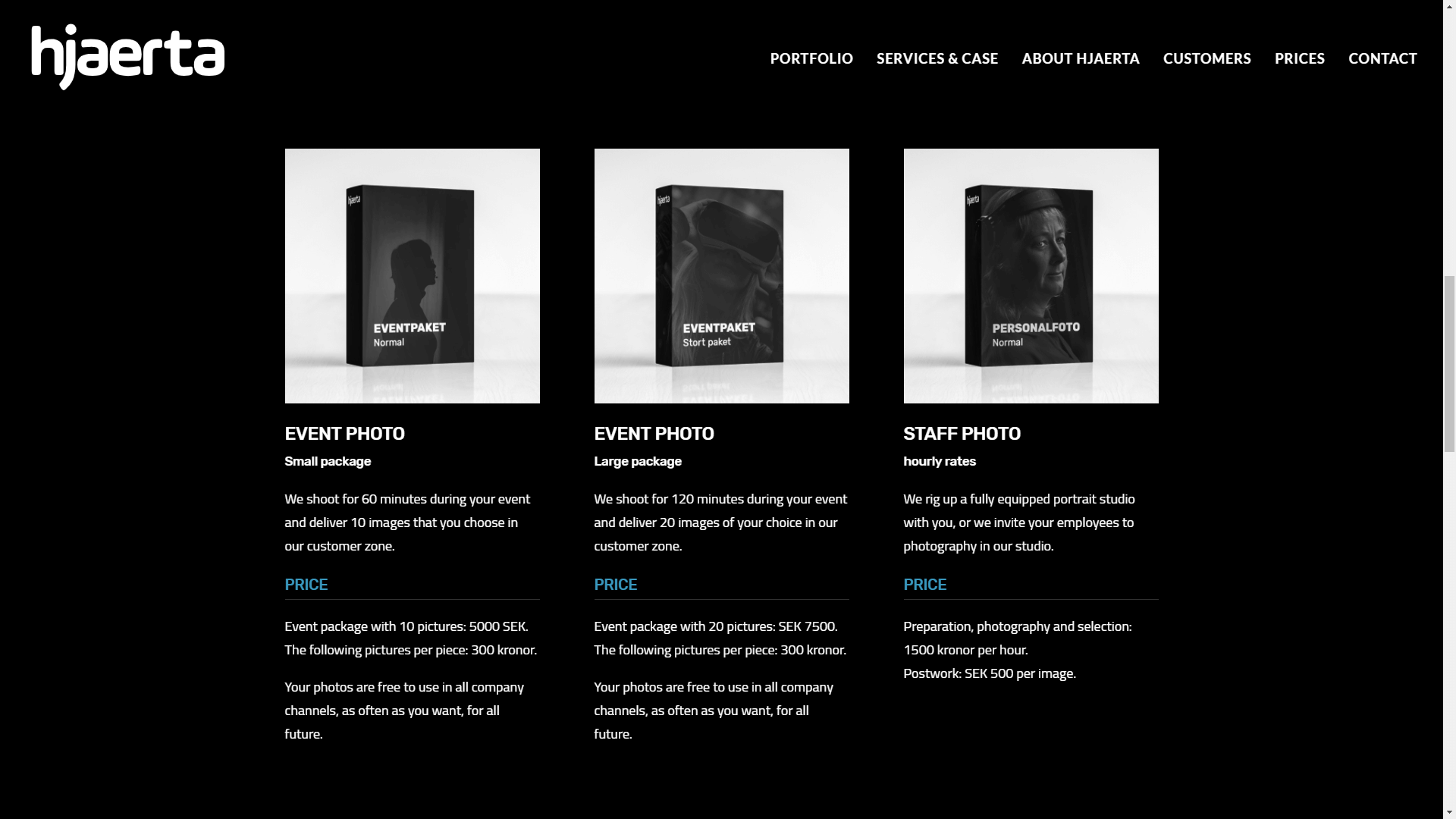
คุณยังสามารถขจัดเส้นขอบทั้งหมด และใช้สไตล์ที่ไร้รอยต่อมากขึ้น:

สังเกตว่าแม้ในกรณีนี้ ข้อมูลจะถูกแบ่งออกเป็นส่วนๆ และคุณสามารถค้นหาสิ่งที่คุณต้องการได้อย่างรวดเร็ว นี่แสดงให้เห็นว่าคุณสามารถใช้สไตล์ใดก็ได้ที่คุณต้องการสำหรับตารางราคาของคุณ ตราบใดที่ข้อมูลมีการจัดการอย่างดี
โดยทั่วไป ตารางราคาเหมาะสมอย่างยิ่งสำหรับเว็บไซต์บริการและสมาชิก กล่าวคือ เกือบจะจำเป็นสำหรับไซต์ที่เสนอแผนหลายระดับ คุณยังสามารถใช้ตารางราคาเพื่อเปรียบเทียบผลิตภัณฑ์แต่ละรายการได้ สุดท้าย หากคุณมีพอร์ตโฟลิโอออนไลน์และเสนอบริการราคาคงที่ คุณอาจได้ประโยชน์จากการใช้ตารางราคา
วิธีสร้างตารางราคาที่ดึงดูดความสนใจโดยใช้ Uncode (ใน 2 ขั้นตอน)
การสร้างตารางราคาโดยใช้ Uncode นั้นค่อนข้างง่าย งานที่แท้จริงอยู่ในการปรับแต่งสไตล์ของมัน เราจะพูดถึงทั้งสองขั้นตอนของกระบวนการในหัวข้อต่อไปนี้
ขั้นตอนที่ 1: เพิ่มโมดูลตารางราคาลงในเพจหรือโพสต์ของคุณ
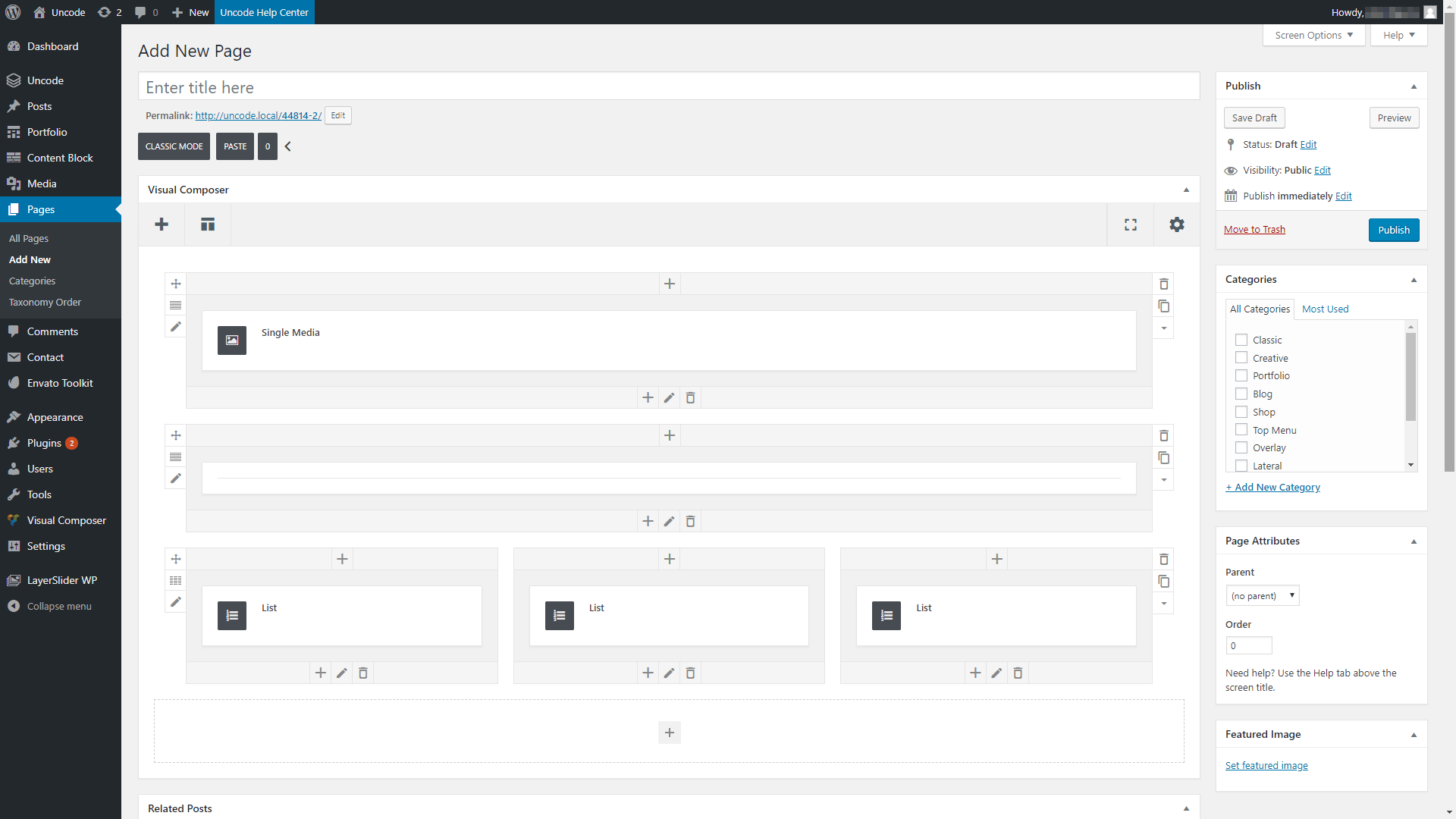
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะถือว่าคุณได้ตั้งค่าและเปิดใช้งาน Uncode บนเว็บไซต์ของคุณแล้ว หลังจากนั้น สิ่งแรกที่คุณต้องทำคือเปิดตัวแก้ไขสำหรับหน้าหรือโพสต์ใดๆ ที่คุณต้องการวางตารางของคุณ และตรวจสอบให้แน่ใจว่าคุณอยู่ใน Uncode visual builder:

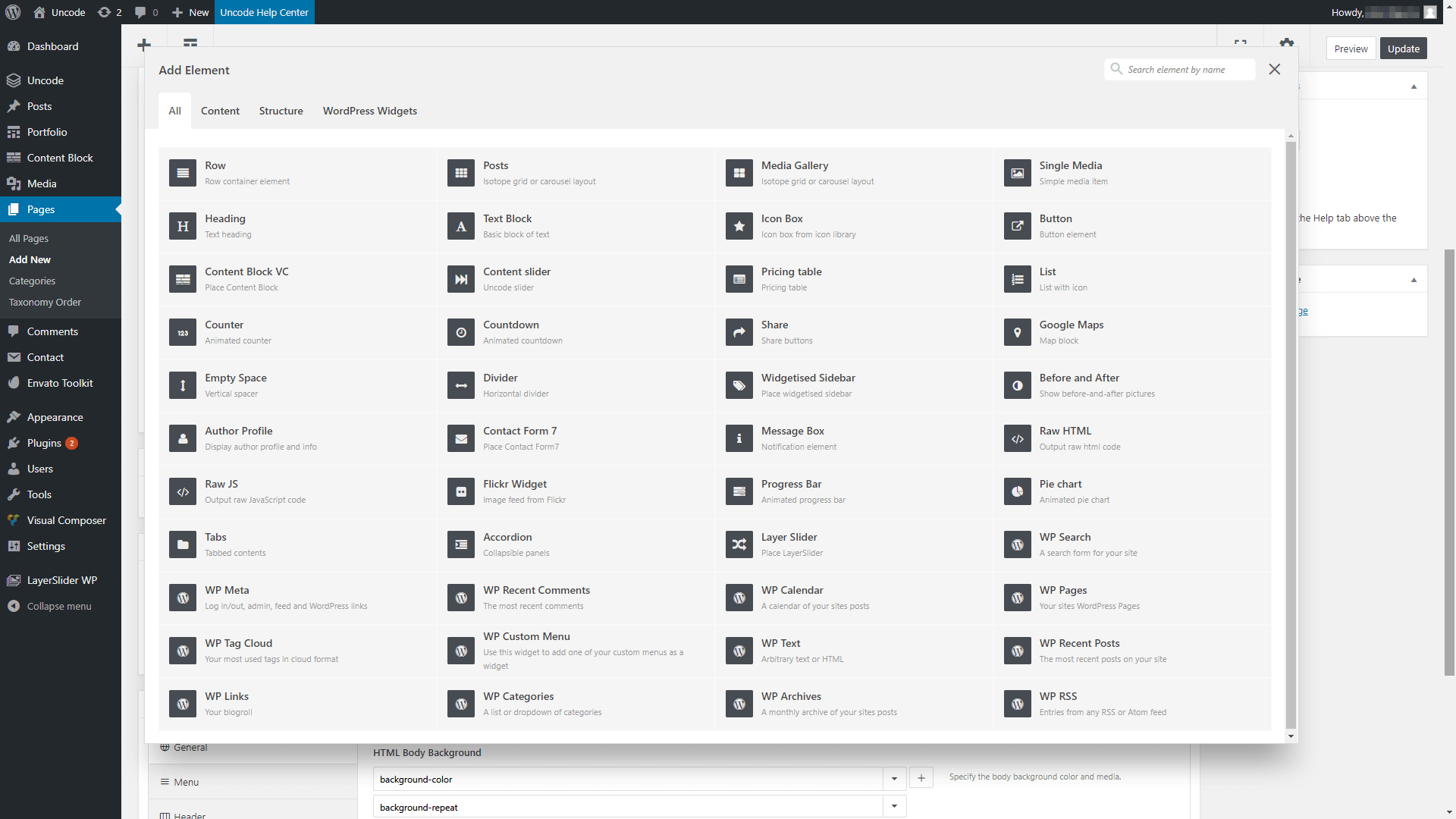
คลิกที่ไอคอนเครื่องหมายบวกสำหรับส่วนที่คุณต้องการใช้ แล้วคุณจะเห็นรายการตัวเลือกโมดูล ค้นหา ตารางราคา ที่เรียกว่า และเลือก:

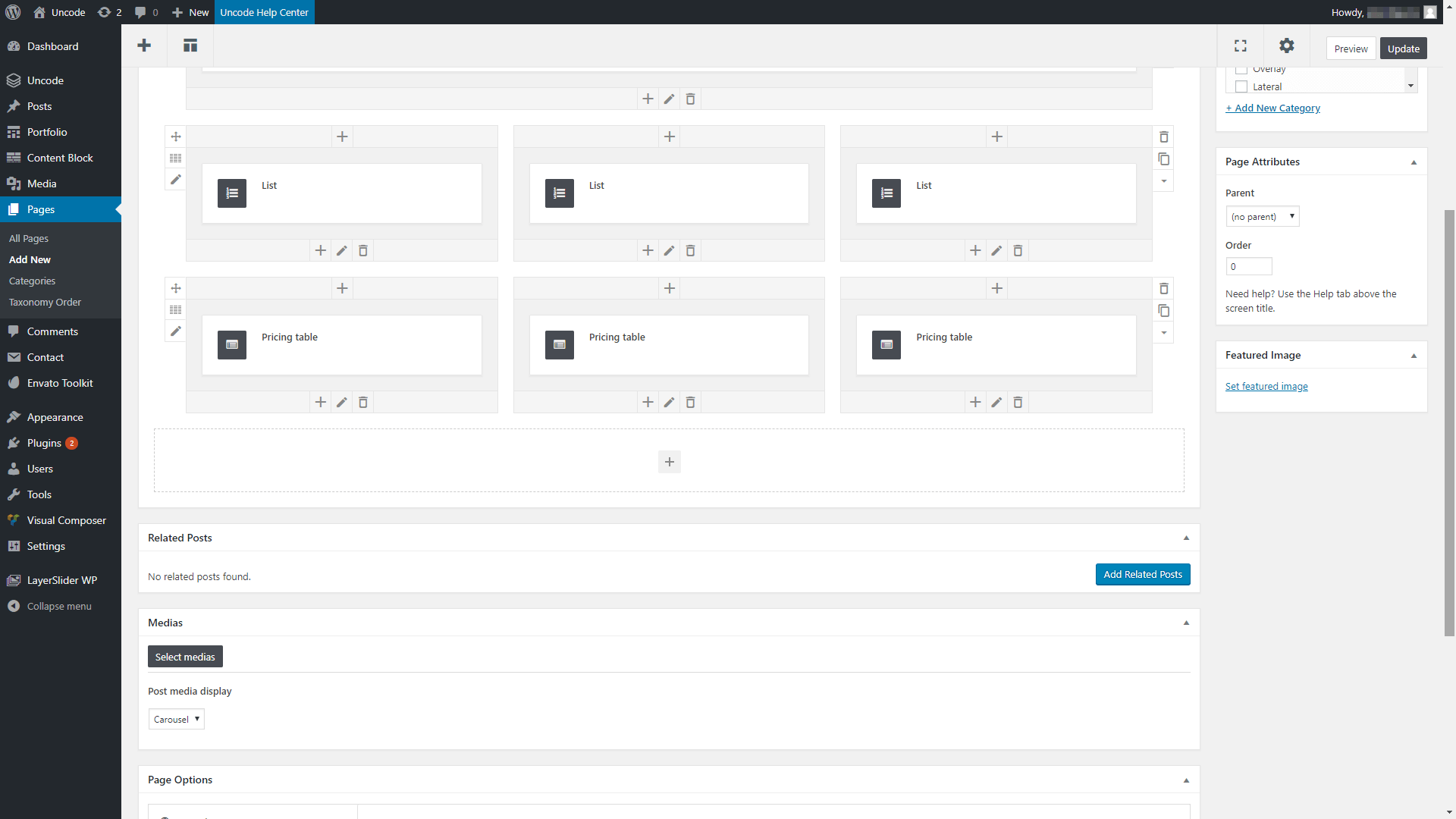
เพียงจำไว้ว่าคุณจะต้องเพิ่มโมดูล ตารางราคา ใหม่สำหรับแต่ละคอลัมน์ที่คุณต้องการรวม ตัวอย่างเช่น เรากำลังสร้างตารางราคาที่มีสามตัวเลือก ดังนั้นเราจึงวางโมดูลแบบเคียงข้างกันสามโมดูล นี่คือสิ่งที่หน้าของเราดูเหมือนตอนนี้:


ซึ่งจะให้โครงสร้างสำหรับตารางราคาของคุณ แต่นั่นยังไม่เพียงพอ ขั้นตอนต่อไปของคุณคือการเพิ่มข้อมูลที่คุณต้องการให้แต่ละคอลัมน์รวมไว้ ในการทำเช่นนั้น เลือกโมดูลใดโมดูลหนึ่งที่คุณเพิ่งวางและเลือกไอคอน แก้ไข เพื่อทำการเปลี่ยนแปลง
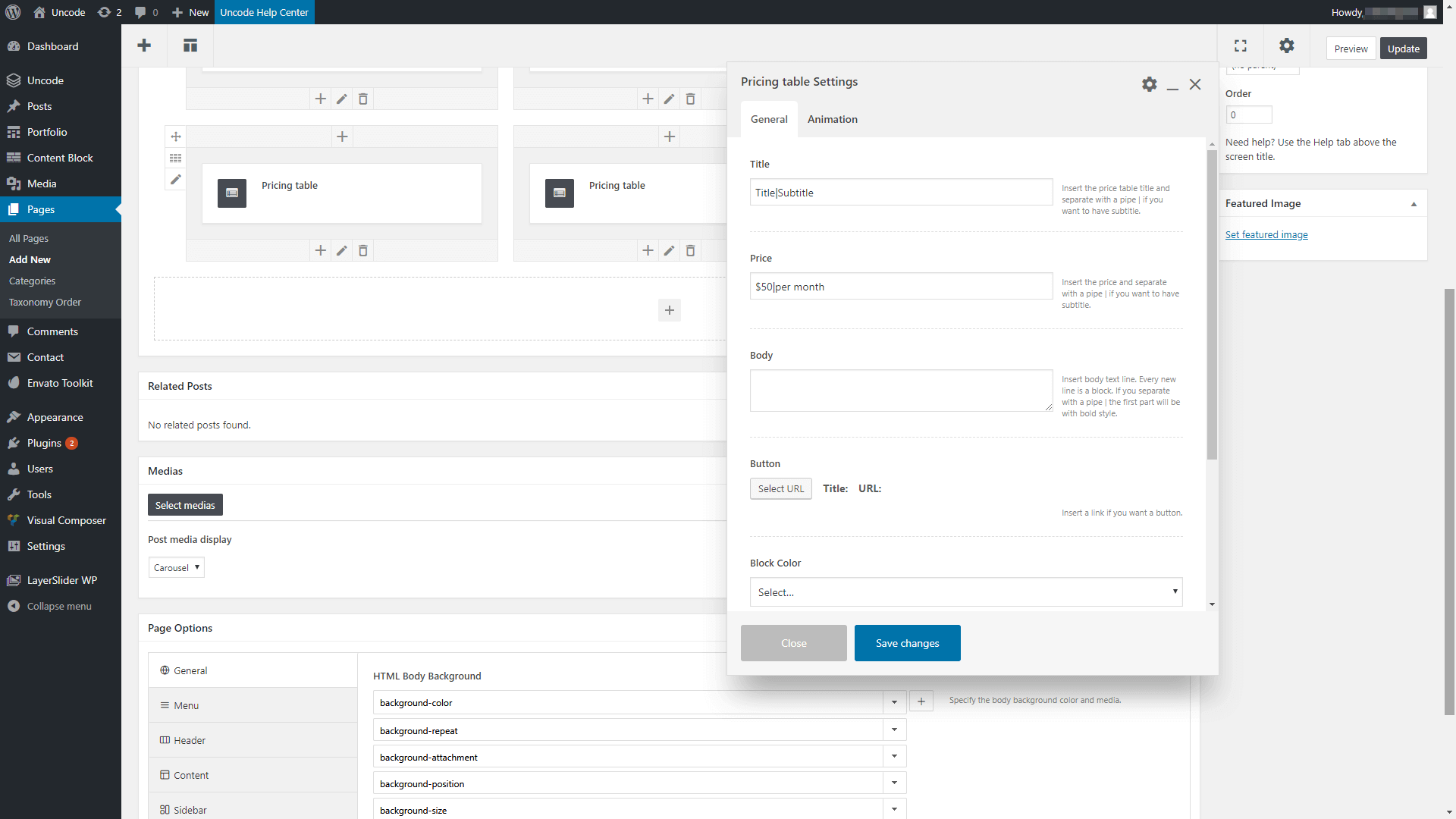
หน้าต่างใหม่จะปรากฏขึ้น ซึ่งคุณสามารถป้อนข้อความสำหรับคอลัมน์นั้นในตารางราคาของคุณ:

จะมีข้อความเริ่มต้นอยู่ที่นี่ ซึ่งคุณสามารถแทนที่ด้วยสิ่งที่คุณต้องการได้ แน่นอน คุณสามารถป้อนราคาสำหรับแผนหรือตัวเลือกนั้นๆ ได้
หลังจากที่คุณบันทึกการเปลี่ยนแปลงแล้ว ให้ทำซ้ำขั้นตอนนี้สำหรับแต่ละคอลัมน์ที่คุณต้องการรวมตารางของคุณ เมื่อเสร็จแล้ว ตารางราคาของคุณควรมีลักษณะดังนี้:

ในขั้นตอนนี้ คุณ สามารถ เรียกได้ว่าเป็นวันและเผยแพร่ตารางราคาใหม่ของคุณ อย่างไรก็ตาม Uncode มีตัวเลือกการปรับแต่งมากมายให้คุณใช้เพื่อทำให้ตารางของคุณน่าดึงดูดยิ่งขึ้น ซึ่งเราจะพูดถึงต่อไป
ขั้นตอนที่ 2: ปรับแต่งสไตล์ของตารางราคาของคุณ
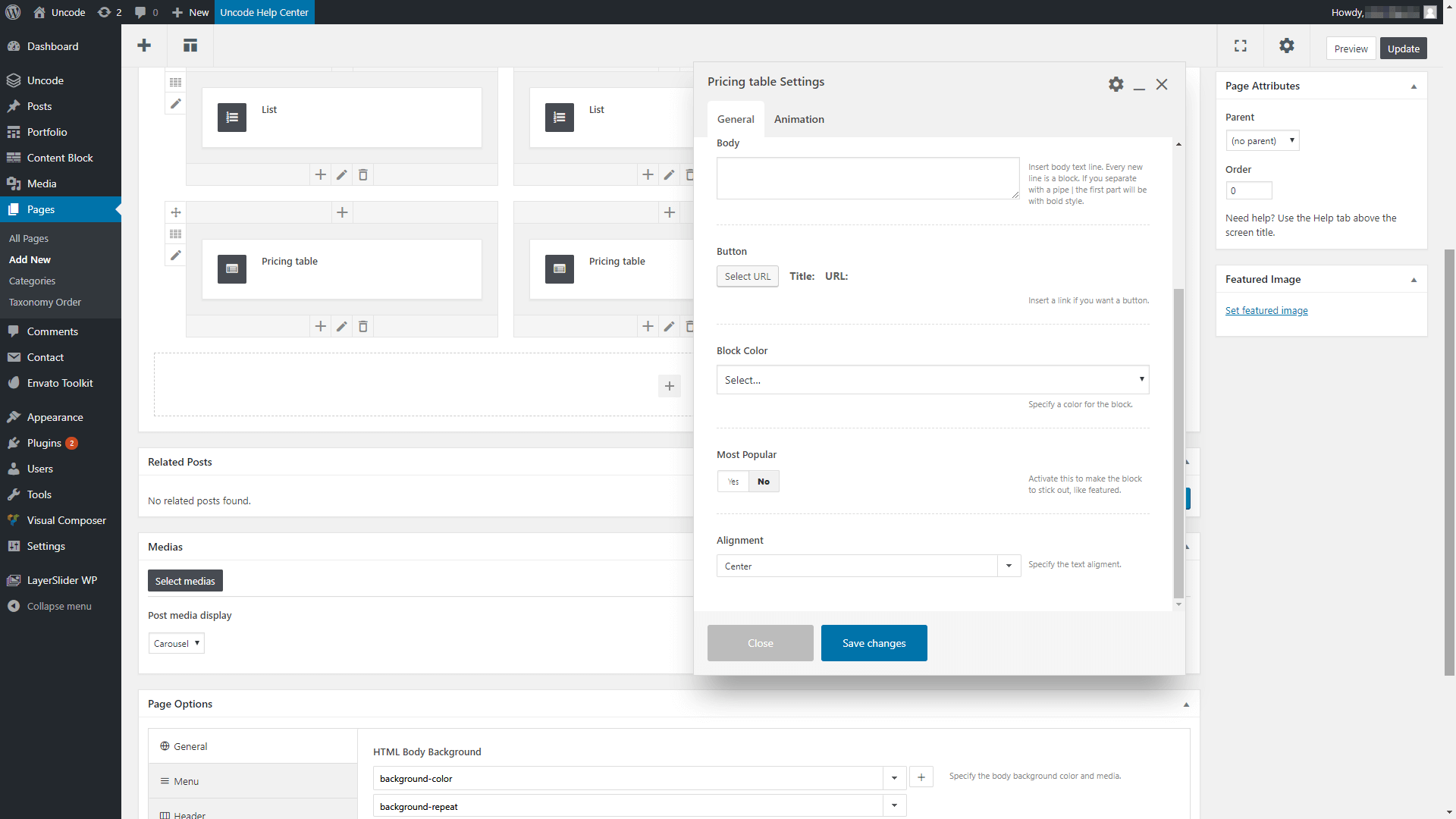
ในการปรับแต่งตารางราคาของคุณ คุณจะต้องเปิดหน้าต่างแก้ไขสำหรับองค์ประกอบแต่ละรายการอีกครั้ง ในขั้นตอนก่อนหน้านี้ คุณใช้เมนูผลลัพธ์เพื่อเปลี่ยนข้อความและราคาในแต่ละคอลัมน์ อย่างไรก็ตาม หากคุณเลื่อนลงไปอีกภายในหน้าต่างการตั้งค่า คุณจะสังเกตเห็นว่าคุณมีตัวเลือกโวหารบางอย่าง:

การตั้งค่าที่สำคัญที่สุดสองแบบที่คุณสามารถปรับแต่งได้ที่นี่เรียกว่า Block Color และ Most Popular ตัวเลือกแรกช่วยให้คุณสามารถเลือกสีเฉพาะจุดสำหรับเนื้อหาภายในแต่ละคอลัมน์ ดังตัวอย่างด้านล่าง:

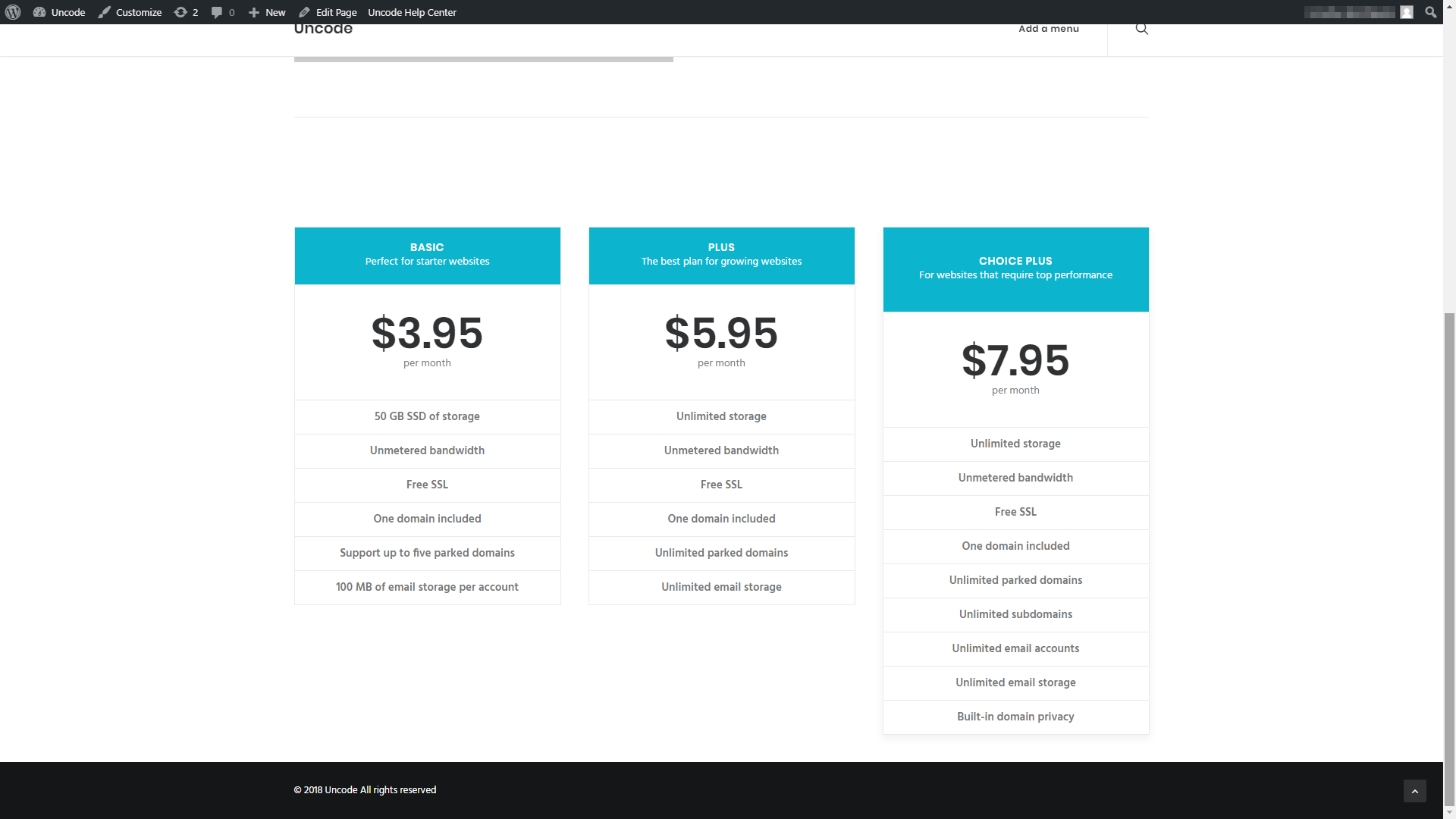
คุณมีตัวเลือกสีมากมายให้เล่น ดังนั้นอย่าลังเลที่จะทดสอบพวกเขาทั้งหมด จนกว่าคุณจะพบชุดค่าผสมที่คุณชอบ สำหรับการตั้งค่าที่ นิยมมากที่สุด คุณสามารถใช้ตัวเลือกนั้นเพื่อทำให้คอลัมน์ใดคอลัมน์หนึ่งภายในตารางของคุณโดดเด่นยิ่งขึ้นได้ดังนี้:

สิ่งนี้มีประโยชน์ เนื่องจากในหลาย ๆ กรณี คุณจะมีแผนหนึ่งที่คุณต้องการให้คนอื่นเลือก โดยการเน้นสี คุณจะมั่นใจได้ว่าสายตาของผู้เยี่ยมชมจะดึงดูดไปยังคอลัมน์นั้น อย่างไรก็ตาม พึงระลึกไว้เสมอว่าคุณยังคงต้องโน้มน้าวพวกเขาว่าแผนคุ้มกับเงินที่จ่ายไป ซึ่งขึ้นอยู่กับเนื้อหาในคอลัมน์นั้น
ในทางปฏิบัติ คุณสามารถทำกระบวนการทั้งหมดนี้ให้เสร็จสิ้นได้ภายในไม่กี่นาที หากคุณมีเนื้อหาทั้งหมดที่ต้องการรวมไว้ในตารางของคุณแล้ว หลังจากนั้น เป็นเพียงเรื่องของการเปลี่ยนแปลงโวหารง่ายๆ สองสามอย่าง และตารางของคุณจะพร้อมสำหรับการเผยแพร่ แน่นอน คุณสามารถเล่นต่อในเครื่องมือสร้างภาพ Uncode ได้มากเท่าที่คุณต้องการ ปรับแต่งรูปลักษณ์และเลย์เอาต์ของตารางราคาของคุณจนกว่าจะเหมาะสม
บทสรุป
มีหลายสถานการณ์ที่การใช้ตารางราคาสามารถเป็นตัวเปลี่ยนเกมได้ ตัวอย่างเช่น เว็บไซต์บริการสามารถได้รับประโยชน์จากการแสดงแผนและตัวเลือกทั้งหมดของตนเคียงข้างกัน ด้วยวิธีนี้ ผู้มีโอกาสเป็นลูกค้าจะได้รับข้อมูลที่ต้องการได้อย่างรวดเร็ว
เมื่อพูดถึงการสร้างตารางราคา Uncode ทำให้ชีวิตของคุณง่ายขึ้นด้วยองค์ประกอบตารางราคาเฉพาะ ทำให้ง่ายต่อการเพิ่มตารางราคาที่ใดก็ได้บนไซต์ของคุณ จากนั้นคุณสามารถปรับแต่งได้มากเท่าที่คุณต้องการเพื่อให้โดดเด่น
คุณมีคำถามเกี่ยวกับวิธีการออกแบบตารางราคาที่มีประสิทธิภาพหรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
