5 ธีม WordPress แสนอร่อยสำหรับสร้างเว็บไซต์ร้านอาหาร (2022)
เผยแพร่แล้ว: 2022-09-28เมื่อฉันวางแผนจะพาภรรยาไปร้านอาหารที่ฉันไม่รู้จัก ฉันมักจะลองปรึกษาเว็บไซต์ของร้าน ซึ่งช่วยให้ฉันเข้าใจสิ่งที่พวกเขาเสนอ
และน่าเสียดายที่โดยส่วนใหญ่แล้วมันไม่ได้ทำให้น้ำลายไหล
ไม่ผิดหวังกับเมนูหรือแม้แต่ราคา ฉันผิดหวังเพราะเว็บไซต์ร้านอาหารหลายแห่งติดค้างในปี 1998… พวกเขาจำเป็นต้องได้รับข้อมูลล่าสุดและทบทวนด้วงของพวกเขา
พูดให้ชัด ฉันไม่ได้มาเพื่อตำหนิเจ้าของร้านอาหารคนนี้หรือว่า เราแต่ละคนมีการค้าขายของตัวเอง
ฉันแค่บอกว่าวันนี้จำเป็นต้องสร้างภาพลักษณ์ที่ดีของสถานประกอบการของคุณบนอินเทอร์เน็ต
พวกเราหลายพันคนกำลังค้นหาร้านอาหารที่จะพาคู่หู เพื่อนร่วมงาน หรือเพื่อนของเราไปด้วย คุณต้องยอมรับว่าน่าเสียดายที่พลาดอาหารดีๆ เพียงเพราะเว็บไซต์ไม่ได้สร้างความประทับใจให้กับคุณ
หากคุณมีร้านอาหาร ฉันคิดว่าคุณพยายามจัดโต๊ะให้ดี มีจานที่สวยงาม และให้บริการที่มีคุณภาพ เหตุใดคุณจึงควรละเลยเว็บไซต์ของคุณ
ภาพรวม
- ตัวอย่างสิ่งที่ไม่ควรทำสำหรับเว็บไซต์ร้านอาหาร
- สิ่งที่เราคาดหวังจากเว็บไซต์ร้านอาหาร
- 5 WordPress ธีมร้านอาหาร
- บทสรุป
บทความนี้มีลิงค์พันธมิตร ซึ่งหมายความว่าหากคุณซื้อหนึ่งในธีมเหล่านี้ WPMarmite จะได้รับค่าคอมมิชชั่นเล็กน้อย ซึ่งช่วยให้เราสามารถจ่ายเงินสำหรับงานบรรณาธิการในบล็อก และสร้างกองทุนเพื่อซื้อและทดสอบเครื่องมืออื่นๆ ที่กล่าวว่าเรายังคงเป็นกลาง: เป้าหมายของเราคือช่วยให้คุณตัดสินใจอย่างชาญฉลาด หากต้องการเรียนรู้เพิ่มเติม โปรดดูนโยบายด้านบรรณาธิการของเรา
ตัวอย่างสิ่งที่ไม่ควรทำสำหรับเว็บไซต์ร้านอาหาร
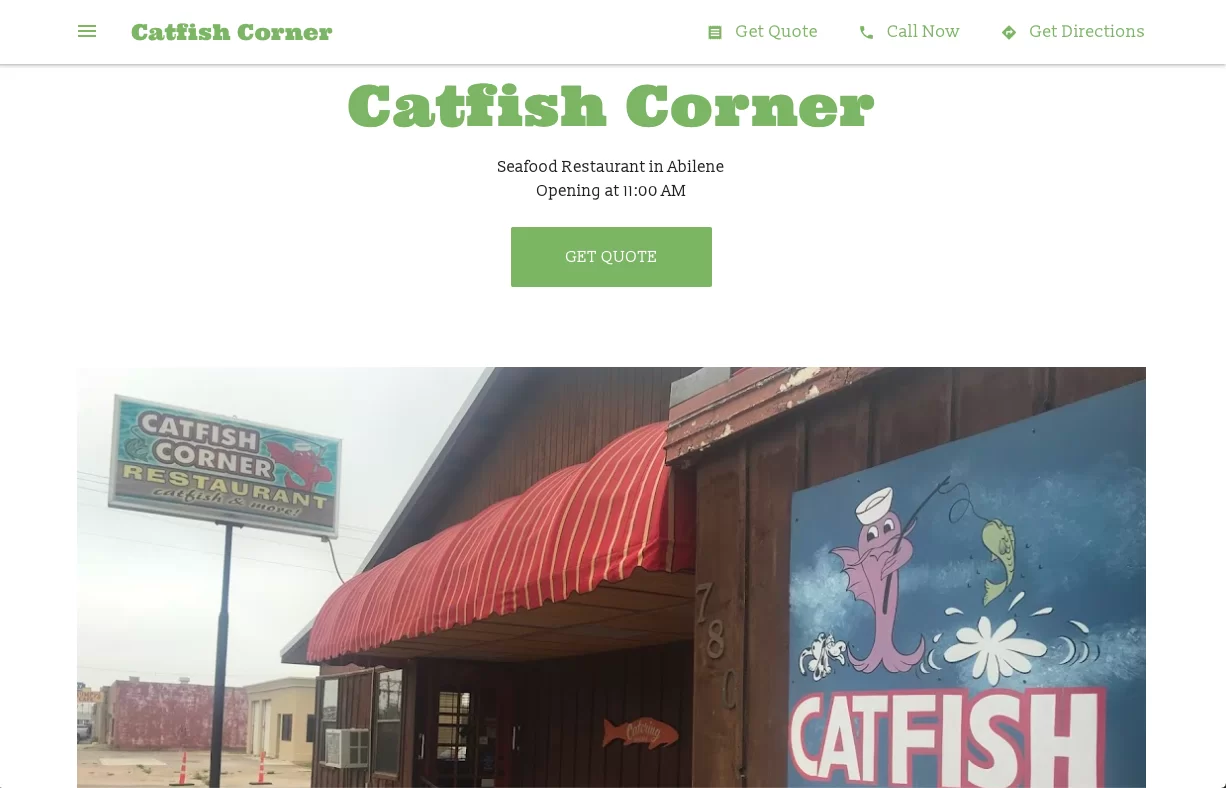
เพื่อพิสูจน์ว่าคุณไม่ต้องไปไกล ให้ตรวจสอบเว็บไซต์ของ Catfish Corner:

ฉันไม่รู้ว่าคุณคิดอย่างไร แต่เมื่อคุณดูเว็บไซต์อย่างรวดเร็ว โดยไม่เน้นที่ข้อความ คุณไม่จำเป็นต้องมีความรู้สึกว่าอยู่ในเว็บไซต์ร้านอาหาร
อย่างน้อยสำหรับฉัน การออกแบบไม่ได้ทำให้ฉันคิดอย่างนั้นเลย ปุ่มเรียกร้องให้ดำเนินการ สันนิษฐานว่าเพื่อวางคำสั่งซื้อ มีข้อความว่า "ขอใบเสนอราคา" ซึ่งคลุมเครือมาก
แม้ว่าเวลาเปิดทำการจะแสดงที่ด้านบนของหน้า แต่คุณต้องเลื่อนลงมาด้านล่างเพื่อค้นหาชั่วโมงเต็มและข้อมูลติดต่อ
นอกจากนี้ ยังไม่พบเมนูใดๆ เลย และแกลเลอรีรูปภาพที่ด้านล่างของหน้าเป็นภาพภายในร้านทั้งหมด ไม่ใช่ของอาหาร ภาพถ่ายไม่ได้มีคุณภาพดี
ปฏิกิริยาของฉันเมื่อฉันรู้สิ่งนี้:

ทว่าร้านอาหารแห่งนี้อาจเป็นที่ที่น่าไปเยี่ยมชม!
เรามาหยุดวิจารณ์กันที่นี่ และไปยังขั้นตอนที่สร้างสรรค์มากขึ้น
สิ่งที่เราคาดหวังจากเว็บไซต์ร้านอาหาร
หากคุณยังคงอ่านบทความนี้อยู่ ฉันคิดว่าคุณต้องการรีเฟรชเว็บไซต์ WordPress สำหรับร้านอาหารหรือสร้างใหม่ตั้งแต่ต้น
บทความนี้จะแนะนำคุณเกี่ยวกับธีมต่างๆ ที่จะช่วยให้คุณทำให้สถานประกอบการของคุณดูดี
ใส่ตัวเองในรองเท้าของคนที่กำลังมองหาร้านอาหาร พวกเขาถามตัวเองว่าอะไร?
- กินอะไรที่นี่ (อาหารของร้านอาหารคืออะไร — ทำที่บ้าน, พิชซ่า, ญี่ปุ่น, ฯลฯ )
- มีจานอะไรบ้าง? (เมนู.)
- มีค่าใช้จ่ายเท่าไร? (ชุดค่าผสมและราคา.)
- ทำไมฉันควรไปที่นั่น? (ลูกค้าพอใจหรือไม่)
- ฉันสามารถจองได้ที่ไหน? (ข้อมูลติดต่อหรือแบบฟอร์มการจอง)
- ฉันจะไปที่นั่นได้อย่างไร? (แผนที่หรือ Google Map)
ในความคิดของฉัน ประเด็น ข้างต้นเป็นค่าขั้นต่ำ ที่คาดหวังจากเว็บไซต์ร้านอาหาร
โปรดจำไว้ว่า ไซต์ของคุณควรกระตุ้นความอยากอาหารของผู้คน และที่สำคัญที่สุด โน้มน้าวให้พวกเขามาที่ของคุณ!
5 ธีมร้านอาหาร WordPress
วันนี้ฉันตัดสินใจแสดงธีมร้านอาหาร WordPress ให้คุณเลือก ซึ่งฉันหวังว่าจะช่วยให้คุณพบไข่มุกหายากที่จะติดตั้งเว็บไซต์ของคุณ
เป้าหมายของเราคือคุณมีการ์ดทั้งหมดอยู่ในมือเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม
มาเลย เตรียมมีดและส้อมให้พร้อม เอาผ้าเช็ดปากมาคล้องคอ ไปลองชิมกัน
คาร์บอน

ออกแบบ
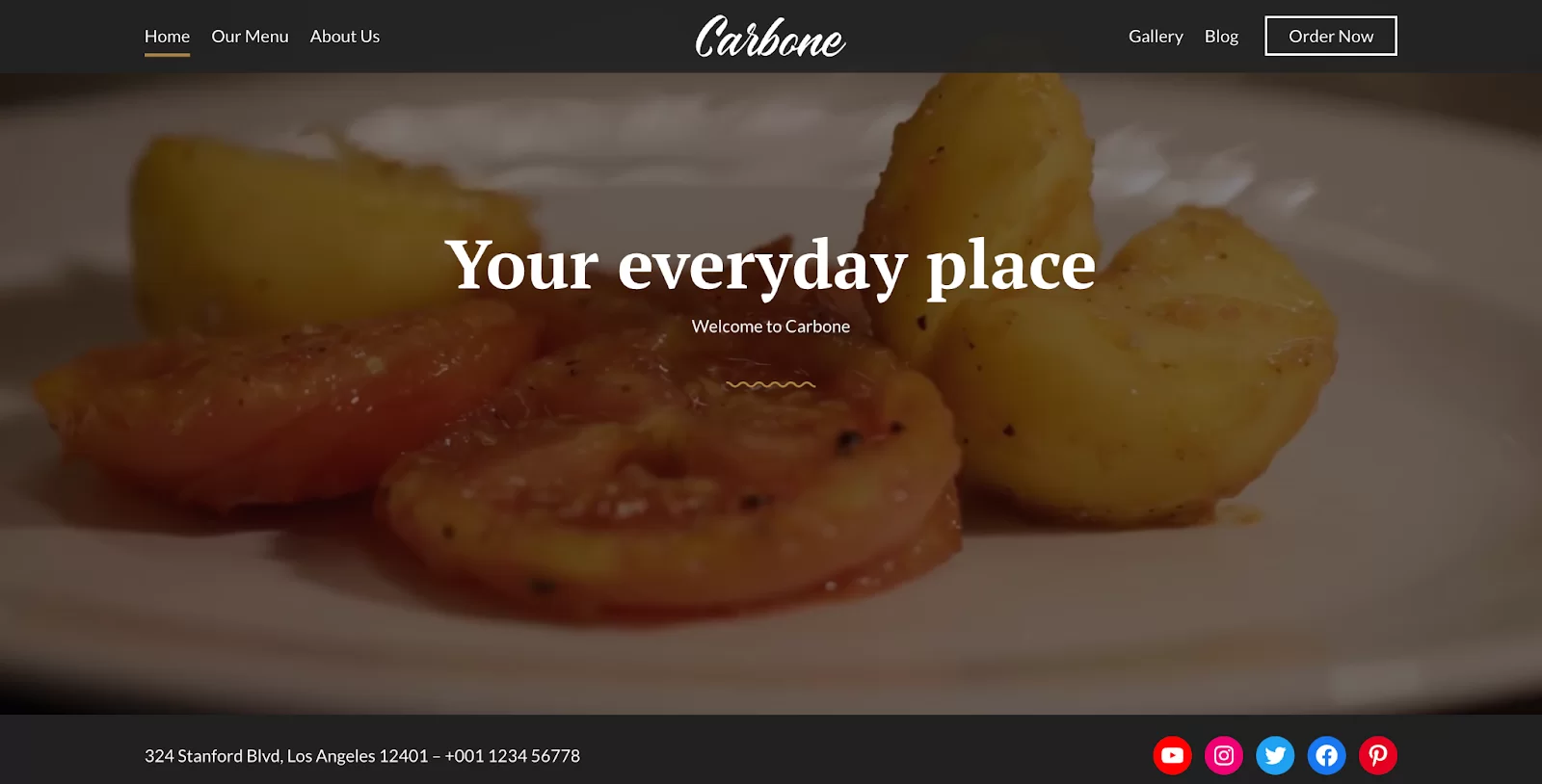
ตัวอย่างที่จัดทำโดยธีม Carbone WordPress ยินดีต้อนรับผู้เยี่ยมชมด้วยส่วนหัวขนาดใหญ่ รวมถึงวิดีโอพร้อมบริกรที่เป็นมิตรที่แสดงร้านอาหารราวกับว่าคุณอยู่ที่นั่นซึ่งค่อนข้างดื่มด่ำและช่วยให้คุณได้แนวคิดเกี่ยวกับสถานประกอบการ
ปุ่มคำกระตุ้นการตัดสินใจเพื่อวางคำสั่งซื้ออยู่ที่ด้านบนของหน้า ซึ่งเป็นสิ่งที่ดี มันนำไปสู่หน้าที่มีแบบฟอร์มการติดต่อและรวมถึงข้อมูลการติดต่อของร้านอาหาร
ที่อยู่ หมายเลขโทรศัพท์ และโปรไฟล์เครือข่ายสังคมออนไลน์ของสถานประกอบการยังถูกเน้นที่ด้านล่างส่วนหัวและเหนือส่วนท้าย
เวลาเปิดทำการระบุไว้อย่างชัดเจนที่ส่วนกลางของหน้าแรก แต่ ควรวางไว้ให้สูงขึ้นบนหน้า เพื่อให้ผู้เยี่ยมชมสามารถค้นหาได้ในพริบตาโดยไม่ต้องเลื่อน
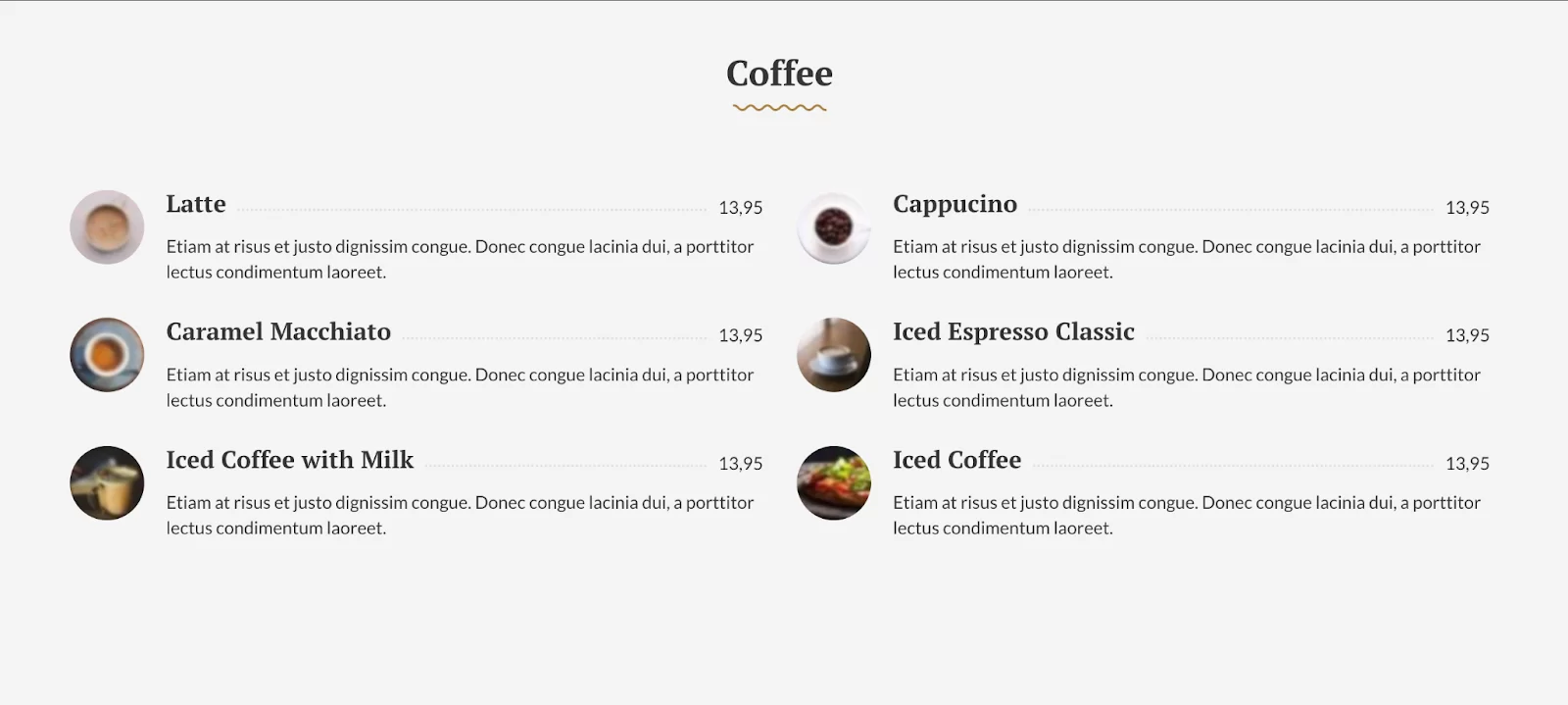
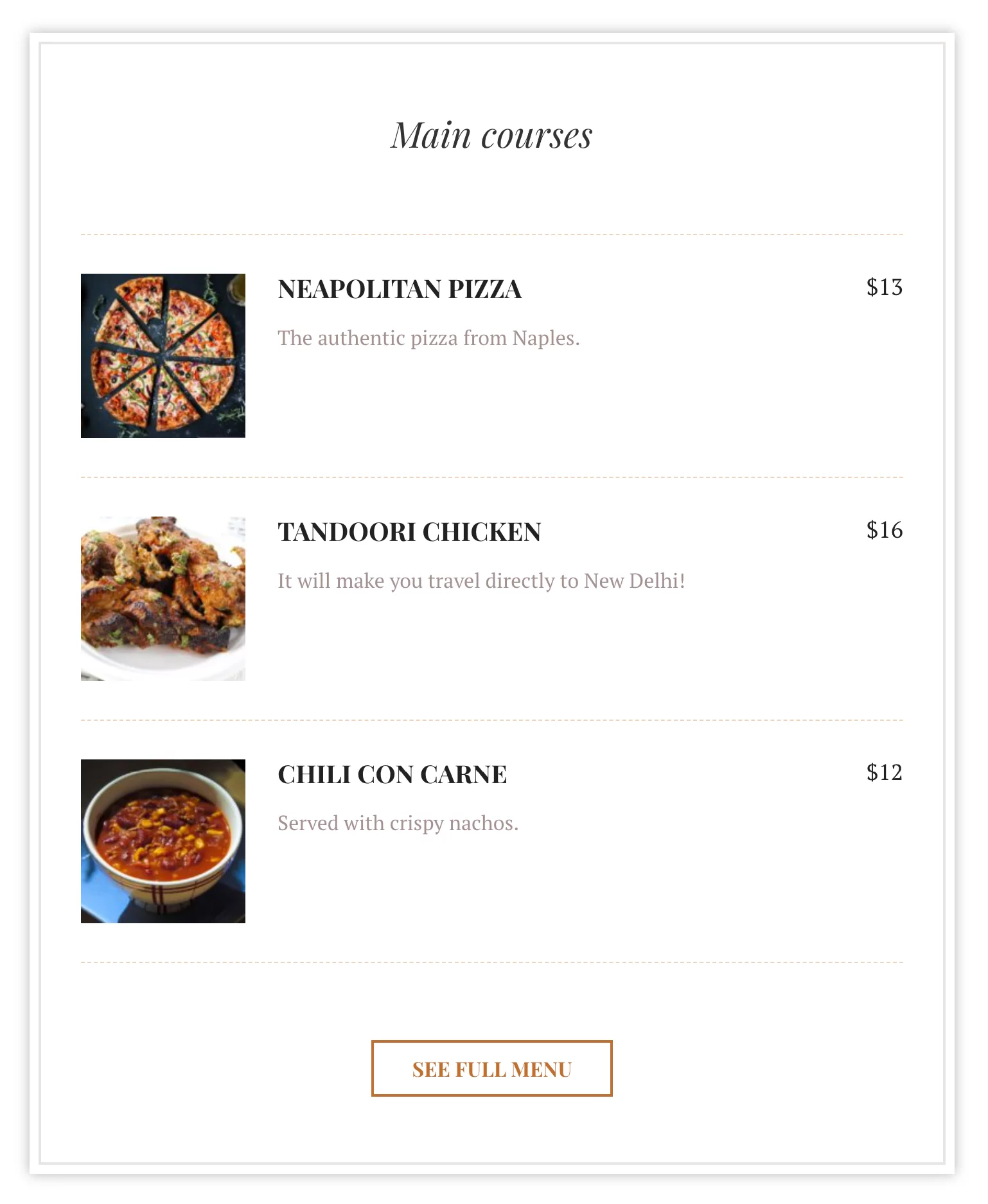
เมนูของร้านอาหารนำเสนอตามหลักสรีรศาสตร์ โดยมีตัวคั่นระหว่างแต่ละส่วน (อาหารเรียกน้ำย่อย อาหารจานหลัก ของหวาน) โดยหน้าแรกจะมีเฉพาะกาแฟและอาหารเรียกน้ำย่อย

การติดตั้ง
ในการใช้ธีม Carbone คุณต้องติดตั้งและเปิดใช้งาน Framework Ignition ซึ่งเป็นปลั๊กอินที่พัฒนาโดย CSSIgniter ขอแนะนำให้ติดตั้งและเปิดใช้งานปลั๊กอินอื่นๆ เช่น GutenBee ซึ่งจะเพิ่มบล็อก Gutenberg เพิ่มเติมให้กับตัวแก้ไข
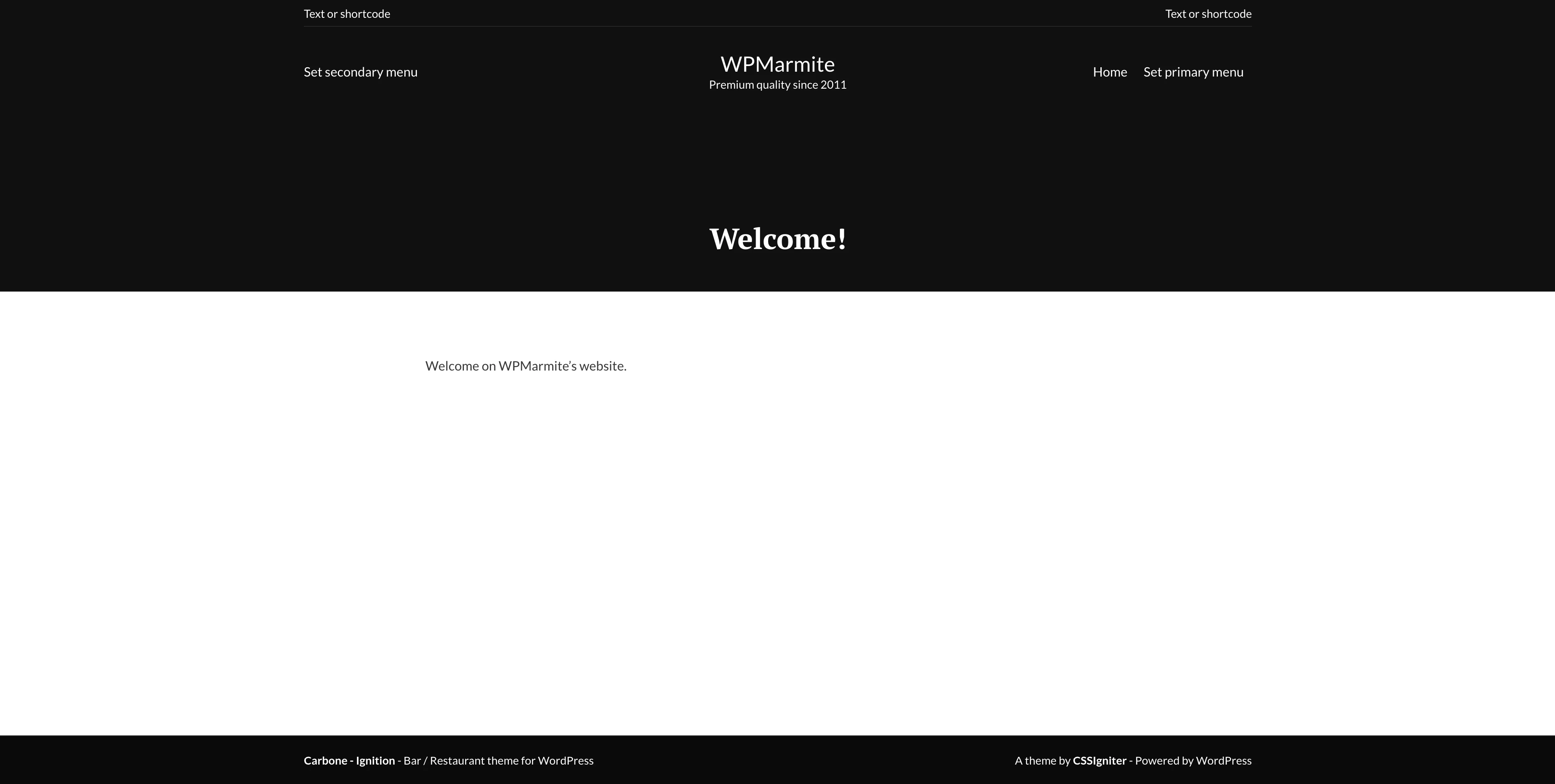
นี่คือส่วนบนสุดของไซต์ของฉันหลังจากเปิดใช้งานธีม Carbone และ Framework Ignition:

เพื่อทำให้สิ่งนี้ดีขึ้นเล็กน้อย มีธีมให้เลือก 2 แบบ (ใน Appearance > Theme options , แท็บ “Theme Variations”): Carbone และ Igloo
การสลับจากรูปแบบหนึ่งไปเป็นอีกรูปแบบหนึ่งจะอัปเดตจานสีของธีมและเปลี่ยนตัวเลือกเครื่องมือปรับแต่ง ดังนั้น โปรดบันทึกตัวเลือกที่มีอยู่ไว้ล่วงหน้าด้วยเครื่องมือในตัวหรือปลั๊กอินสำรอง
คุณยังสามารถนำเข้าเนื้อหาสาธิตได้ใน ลักษณะที่ปรากฏ > นำเข้าข้อมูลสาธิต เมื่อนำเข้าการสาธิตไปยังไซต์ของคุณ (Carbone หรือ Igloo) คุณจะสามารถรวมเนื้อหาของคุณไว้ในหน้าของไซต์และปรับแต่งการออกแบบเพื่อให้เป็นของคุณเองได้โดยใช้คู่มือสไตล์ร้านอาหารของคุณกับทั้งไซต์
ธีมจะยังคงต้องการให้คุณติดตั้งและเปิดใช้งานปลั๊กอินเพิ่มเติม
Carbone กล่าวว่า "การนำเข้าข้อมูลสาธิต (โพสต์ หน้า รูปภาพ การตั้งค่าธีม ฯลฯ) เป็นวิธีที่เร็วและง่ายที่สุดในการกำหนดค่าธีมของคุณ วิธีนี้ช่วยให้คุณแก้ไขทุกอย่างได้ง่ายๆ แทนที่จะสร้างเนื้อหาและเลย์เอาต์ตั้งแต่ต้น”
การปรับแต่ง
ในเครื่องมือปรับแต่ง คุณสามารถกำหนดเลย์เอาต์ของไซต์ สี (เช่นเดียวกับจานสี) และรูปแบบตัวอักษรที่แสดง
Global Sections เป็นคุณสมบัติที่น่าสนใจของ Carbone ใช้เพื่อสร้างส่วนเนื้อหา (เช่น ชุดบล็อก เช่น รูปแบบบล็อก) ที่จะแสดงบนทุกหน้าหรือบทความของเว็บไซต์ หรือเฉพาะสิ่งพิมพ์บางรายการ เท่านั้น
คุณสามารถระบุสิ่งพิมพ์ที่จะแสดงหรือไม่แสดงส่วนส่วนกลาง หรือแทรกรหัสย่อที่คุณต้องการให้แสดงบนไซต์ของคุณ ณ ตำแหน่งที่กำหนด (เช่น: แทรกการสมัครรับจดหมายข่าวแทรกเหนือส่วนท้ายของบทความทั้งหมด เป็นต้น) ส่วนสากลสามารถนำมาใช้ซ้ำได้กว่า 15 แห่งในธีม
ชุดรหัสย่อมาพร้อมกับ Framework Ignition เพื่อแสดงเมนูที่กำหนดเอง แถบค้นหา วันที่ ฟีด Instagram ของคุณ ฯลฯ
ประโยชน์
- การออกแบบธีมที่ทันสมัย
- เนื้อหาสาธิตที่คุณสามารถนำเข้าได้ ซึ่งช่วยให้คุณสามารถสร้างไซต์ของคุณได้เร็วขึ้น
ข้อเสีย
- ปลั๊กอินเพิ่มเติมมากมายสำหรับติดตั้งและเปิดใช้งาน
- บางเมนูไม่ค่อยมีประโยชน์หรือจับใจความได้ทั้งหมด เช่น เมนู "ยูทิลิตี้" ซึ่งใช้เพื่อกำหนดค่าการแสดงไอคอนสภาพอากาศและโซเชียลเน็ตเวิร์ก เปิด/ปิดไลท์บ็อกซ์ โหมดมืดในตัวแก้ไขบล็อก การสนับสนุนบล็อกเป็นวิดเจ็ต ฯลฯ
ราคาของธีมนี้: $49
ดาวน์โหลดธีม WordPress Carbone:
โครินะ

การติดตั้งและการปรับแต่ง
เช่นเดียวกับ Carbone Korina เผยแพร่โดย CSSIgniter และเช่นเดียวกับก่อนหน้านี้ มันต้องติดตั้งและเปิดใช้งาน Framework Ignition ซึ่งเป็นปลั๊กอินที่สร้างโดยร้านค้าเดียวกัน
นอกจากนี้ยังสามารถนำเข้าเนื้อหาสาธิตไปยัง Korina โดยทำตามขั้นตอนเดียวกับธีม Carbone ที่นี่เช่นกัน จะต้องติดตั้งและเปิดใช้งานปลั๊กอินหลายตัวเพื่อดำเนินการนำเข้าเนื้อหาสาธิตต่อไป
คุณสามารถเลือกรูปภาพ, GIF หรือวิดีโอพื้นหลังที่จะแสดงในส่วนหัวของหน้าที่กำหนด (เช่นที่คุณเห็นในการสาธิต) ในตัวแก้ไขเนื้อหา ใน "รูปภาพชื่อหน้า" ทางด้านขวาของตัวแก้ไข .
ในแง่ของตัวเลือก เราพบว่าเหมือนกันมากกับธีม Carbone ส่วนใหญ่อยู่ในการออกแบบที่ทั้งสองธีมจะแตกต่างกัน
ออกแบบ
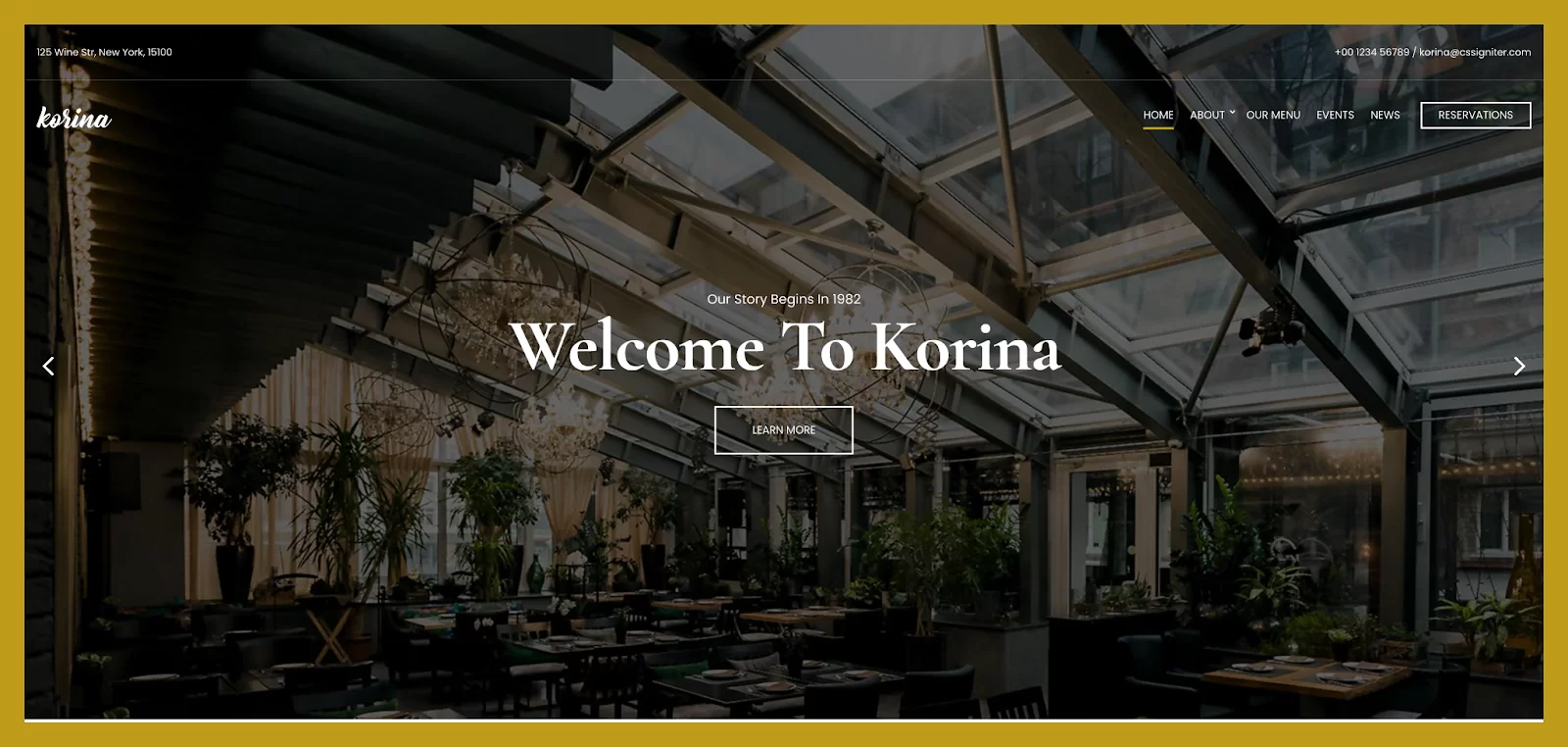
ในแง่ของการออกแบบ เราพบว่าที่อยู่ของร้านอาหาร หมายเลขโทรศัพท์ และที่อยู่อีเมลของร้านอาหารถูกเน้นที่ด้านบนสุดของหน้า
เมนูการนำทางประกอบด้วยปุ่มเรียกร้องให้ดำเนินการจองโต๊ะ ซึ่งนำไปสู่แบบฟอร์มการจองที่สร้างด้วยแบบฟอร์มการติดต่อ 7
ภาพหมุนในส่วนหัวของหน้าแรกทำให้คุณสามารถแสดงภาพอาหารที่สวยงามและร้านอาหารได้ แต่ ระวังอย่าใช้ภาพหมุนมากเกินไป เนื่องจากอาจทำให้ผู้เข้าชมเสียสมาธิ ตามค่าเริ่มต้น รูปภาพจะเลื่อนเร็วเกินไป และเป็นการดีกว่าที่จะให้ผู้ใช้เลือกเมื่อต้องการเปลี่ยนจากรูปภาพหนึ่งไปยังอีกรูปหนึ่ง
การมีข้อมูลติดต่อ เวลาทำการ และโปรไฟล์เครือข่ายโซเชียลของสถานประกอบการในส่วนท้ายช่วยให้ค้นหาได้ง่ายในทุกหน้าของเว็บไซต์
บนหน้าเนื้อหาและหน้าแรก ส่วนต่างๆ จะถูกแจกจ่ายอย่างสวยงามบนหน้า โดยสลับข้อความและรูปภาพทางด้านซ้ายและด้านขวาของหน้า
ข้อดี
- การออกแบบมีความทันสมัย แต่ขอบสีทองรอบๆ หน้าจอทำให้ไซต์มีสไตล์เฉพาะ
- เนื้อหาสาธิตที่จะนำเข้าซึ่งช่วยให้คุณไปได้เร็วขึ้น
ข้อเสีย
- ปลั๊กอินจำนวนมากที่จะติดตั้งและเปิดใช้งานเพื่อให้ธีมทำงานได้อย่างถูกต้อง
- บางเมนูไม่ค่อยมีประโยชน์และกว้างเกินไป เช่น เมนู "ยูทิลิตี้" เช่นสำหรับธีมคาร์บอน
ราคาของธีมนี้: $49
ดาวน์โหลดธีม Korina:
เดลิซิโอ

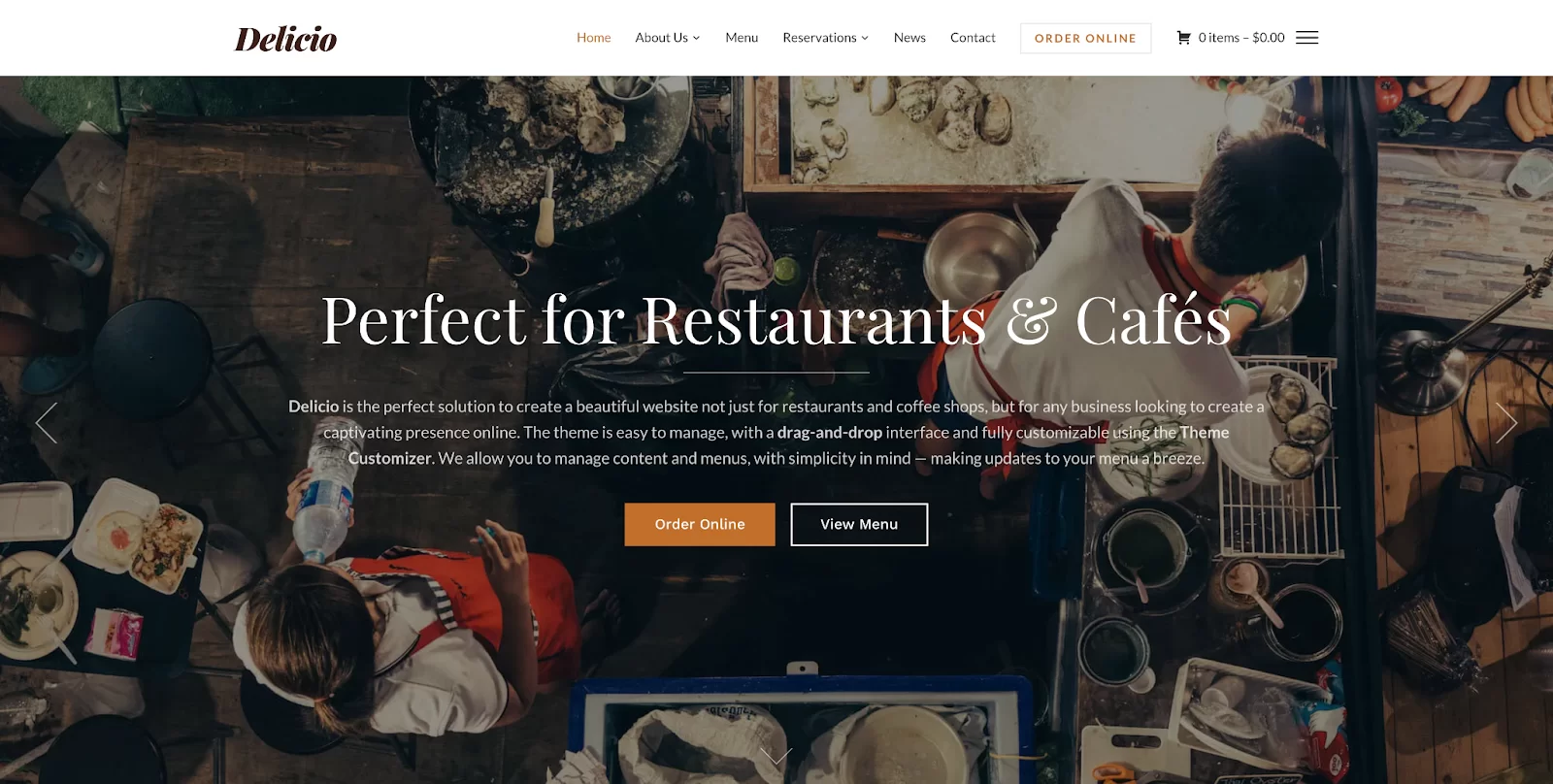
Delicio นำเสนอตัวเองเป็นธีมสำหรับการสร้างเว็บไซต์สำหรับร้านอาหารและร้านกาแฟ แต่ยังสำหรับสถานประกอบการที่ต้องการสร้างตัวตนออนไลน์ที่ "มีเสน่ห์"
ออกแบบ
ธีมนี้จากร้าน WPZOOM ยินดีต้อนรับคุณด้วยแถบเลื่อนแบบเต็มหน้าจอ ไม่เลวที่จะทำให้ลูกค้าในอนาคตของคุณตื่นตาตื่นใจด้วยรูปถ่ายอาหารที่สวยงามของคุณ แต่อย่างที่เราเคยเห็นมาก่อนหน้านี้ โปรดใช้ความระมัดระวังกับภาพหมุน ควรใช้ด้วยความระมัดระวัง
นอกจากนี้ บนหน้าแรก ปุ่ม "สั่งซื้อออนไลน์" ซึ่งมองเห็นได้ทันทีเมื่อมาถึงไซต์ กระตุ้นให้ผู้เยี่ยมชมดำเนินการ การคลิกที่ปุ่มนี้จะเรียกการแสดงเมนู
ที่ด้านการนำทาง มีสองเมนูให้เลือก อันแรกที่ค่อนข้างมาตรฐานคือแนวนอนและอยู่ที่ด้านบนของไซต์ รายการที่สองในแนวตั้งจะอยู่ที่ด้านขวาของหน้าของคุณ เป็นเมนูเบอร์เกอร์ ทั้งสองสามารถแก้ไขได้ง่ายในการดูแลระบบ WordPress
ขออภัย ข้อมูลติดต่อของร้านอาหารไม่ปรากฏที่ด้านบนของไซต์ โดยจะมองเห็นได้ในส่วนท้ายพร้อมกับเวลาเปิดทำการของร้านอาหารและโปรไฟล์โซเชียลมีเดีย
วิดเจ็ต Instagram ช่วยให้คุณสามารถแสดงภาพถ่ายที่สวยงามที่สุดของอาหารของคุณ โดยการเชื่อมต่อเว็บไซต์ WordPress กับบัญชี Instagram ของคุณผ่านบัญชี WPZOOM ของคุณ
การติดตั้ง
ต้องใช้ปลั๊กอินหลายตัวในการติดตั้งธีม Delicio: ตัวสร้างหน้า Beaver Builder, Jetpack และ Beaver Builder Addons โดย WPZOOM ซึ่งเป็นปลั๊กอินที่สร้างใน WPZOOM ตามชื่อของมัน ซึ่งช่วยให้คุณสามารถเพิ่มคุณสมบัติให้กับ Beaver Builder

WPZOOM ยังแนะนำให้ติดตั้งปลั๊กอินเหล่านี้: Contact Form by WPForms, WPZOOM Instagram Widget & Block (เพื่อแสดงฟีด Instagram ของคุณบนไซต์ WordPress), การจองร้านอาหาร (เพื่อจัดการการจองออนไลน์) และ Social Icons Widget โดย WPZOOM (เพื่อแสดงไอคอนเครือข่ายสังคมออนไลน์ บนไซต์ของคุณ)
หลังจากเปิดใช้งานธีมแล้ว Delicio จะอนุญาตให้คุณนำเข้าเนื้อหาสาธิตบางส่วน

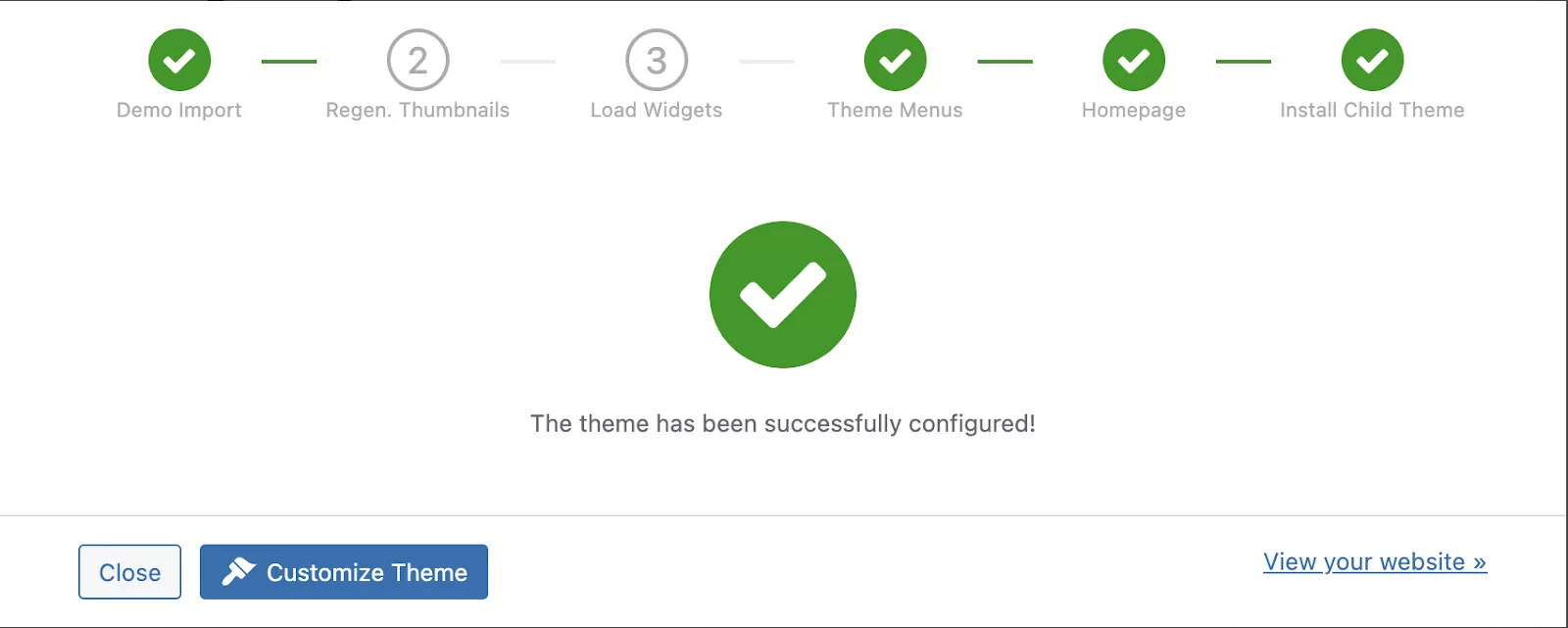
วิซาร์ดหกขั้นตอนช่วยให้คุณ:
- นำเข้าการสาธิต
- สร้างภาพขนาดย่อใหม่สำหรับภาพที่นำเข้า
- โหลดการตั้งค่าเริ่มต้นสำหรับวิดเจ็ต
- กำหนดค่าเมนู กำหนดเมนูที่มีอยู่ให้กับแต่ละตำแหน่งเมนูที่มีอยู่
- กำหนดว่าโฮมเพจควรแสดงโพสต์ล่าสุดหรือเพจสแตติก (ธีมแนะนำให้เลือกเพจสแตติก)
- ติดตั้งธีมลูก
ในประเด็นสุดท้ายนี้: การใช้ธีมลูกได้รับการออกแบบมาเพื่อให้คุณรักษาการเปลี่ยนแปลงที่ทำกับธีมของคุณไว้ได้หลังจากอัปเดตธีมหลัก แต่ไม่จำเป็นเสมอไป ดูบทความของเราในหัวข้อนี้ สำหรับข้อมูลเพิ่มเติม
เมื่อการนำเข้าเสร็จสมบูรณ์ คุณจะเห็นข้อความแสดงความสำเร็จ (เย้!) คลิกปุ่ม "กำหนดธีมเอง" สีน้ำเงินเพื่อเริ่มปรับแต่งไซต์ของคุณด้วยธีม Delicio

ปรับแต่ง
เมื่ออยู่ในเครื่องมือปรับแต่ง คุณจะสังเกตเห็นว่าเมนูเฉพาะสำหรับธีม Delicio ปรากฏขึ้น (“ตัวพิมพ์” “ตัวเลือกส่วนหัว” “แถบเลื่อนหน้าแรก” “ส่วนท้าย”) นี่เป็นสิ่งที่ดีเพราะสะดวกในการแก้ไขธีมของคุณโดยตรงในอินเทอร์เฟซที่คุ้นเคยของเครื่องมือปรับแต่ง WordPress
ที่นี่ คุณจะสามารถปรับเปลี่ยนสี เลย์เอาต์ และแบบอักษรของไซต์ของคุณได้ คุณยังสามารถเลือกภาพพื้นหลัง แก้ไขความสูงของตัวเลื่อน ความทึบจาง กำหนดค่าวิดเจ็ต ฯลฯ
ในเมนู "เมนูอาหาร" คุณจะสามารถสร้างเมนูของร้านอาหารของคุณได้ คุณจะต้องติดตั้งและเปิดใช้งาน Jetpack และเชื่อมต่อกับ WordPress.com ซึ่งอาจยุ่งยากเล็กน้อย โดยเฉพาะอย่างยิ่งหากคุณไม่สามารถทำเช่นนั้นได้
คุณสามารถสร้างรายการเมนูของคุณใน เมนูอาหาร > รายการเมนู คุณสามารถเพิ่มรายการเมนูเดียวหรือหลายรายการเมนูพร้อมกัน ก่อนอื่นคุณต้องสร้างส่วนต่างๆ ของเมนู (หากมีหลายอย่าง เช่น อาหารเรียกน้ำย่อย จานหลัก และของหวาน) ใน เมนูอาหาร > ส่วนเมนู เพื่อให้คุณสามารถกำหนดส่วนให้กับรายการเมนูที่คุณเพิ่มได้
จากนั้นสร้างหน้าและกำหนดเทมเพลต "เมนูอาหาร (Jetpack)" หน้านี้จะมีรายการเมนูที่คุณเพิ่งเพิ่มโดยอัตโนมัติ
อีกทางเลือกหนึ่งคือแก้ไขหน้าเมนูของคุณด้วย Beaver Builder และเพิ่มวิดเจ็ตเมนูอาหาร จากนั้นคุณสามารถเพิ่มและปรับแต่งรายการเมนูที่คุณต้องการได้อย่างง่ายดาย (สี แบบอักษร ระยะห่าง ฯลฯ)

ประโยชน์
- การออกแบบที่ทันสมัย
- เนื้อหาสาธิตที่จะนำเข้าไปได้เร็วขึ้น
ข้อเสีย
- Delicio ต้องการให้คุณติดตั้งเครื่องมือหลายอย่าง เช่น Beaver Builder และ Jetpack การต้องติดตั้งเครื่องมือมากมายนอกเหนือจากธีมอาจทำให้ไซต์ของคุณเสียหายได้
- เลย์เอาต์ไม่ใช่วิธีที่ง่ายที่สุด และบางตัวเลือกก็ค่อนข้างล้าสมัย เช่น รุ่นของสไลด์โชว์ในหน้าแรก เราอยากให้คุณสามารถปรับแต่งได้โดยตรงในเครื่องมือปรับแต่งด้วยการแสดงตัวอย่างแบบสด
- การปรับแต่งเมนูยังคงมีจำกัด
ราคาของธีมนี้: $69
ดาวน์โหลดธีม Delicio:
ไข่มุก

การติดตั้ง
ในขณะที่เขียนการอัปเดตบทความนี้ Pearl เป็นธีมอเนกประสงค์ซึ่งมีการสาธิตสองแบบที่ออกแบบมาสำหรับอุตสาหกรรมร้านอาหาร จากตัวอย่าง 50 รายการที่นำเสนอ:
- ส่งอาหาร
- ร้านอาหาร (อันนี้คือร้านที่เราเน้นในเวอร์ชั่นแรกของบทความนี้และจะเน้นอะไรที่นี่ด้วย)
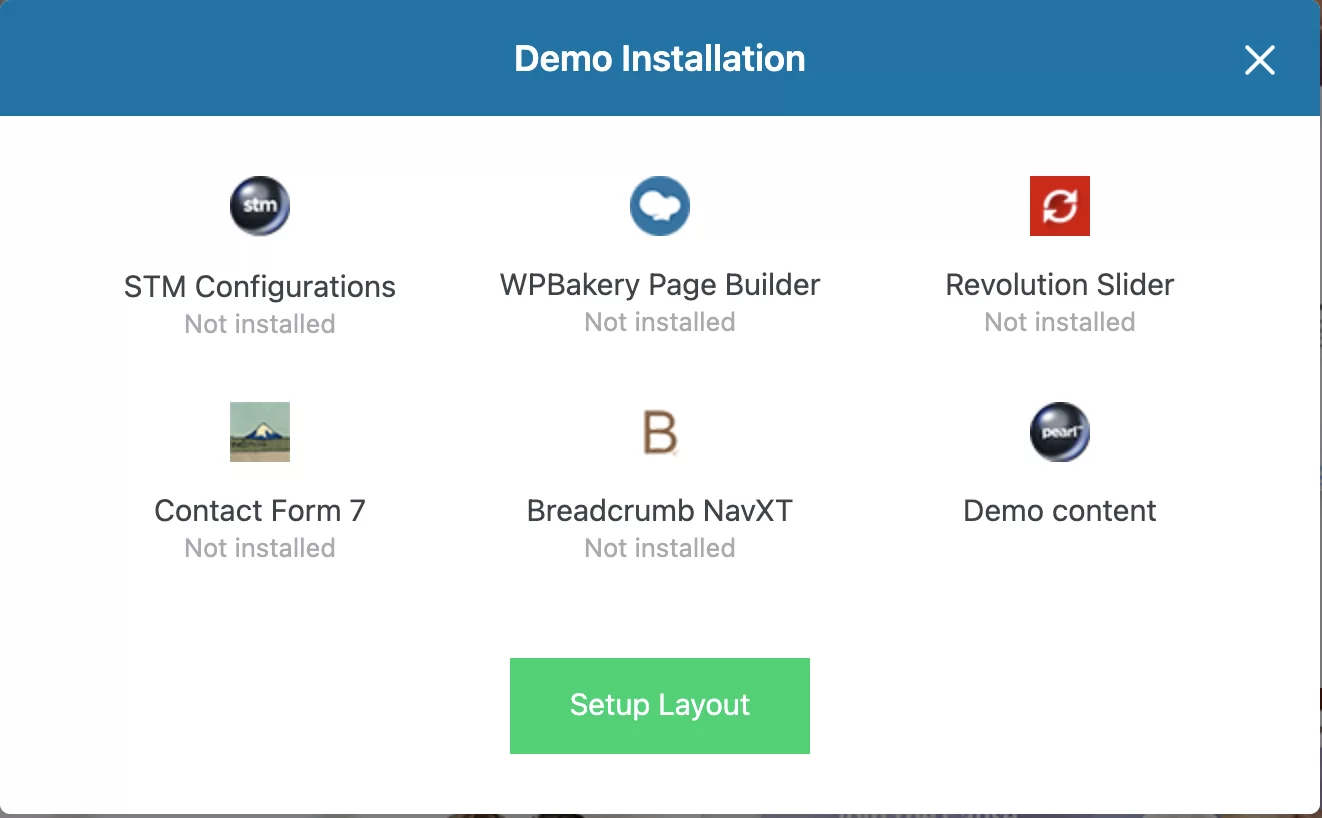
หากต้องการค้นหาการสาธิต ไปที่ Pearl > การนำเข้าการสาธิต ไปที่ "ติดตั้งการสาธิต" และคลิกการสาธิตที่คุณต้องการ หน้าต่างจะเปิดขึ้นเพื่อแสดงปลั๊กอินเพิ่มเติมที่จำเป็นสำหรับการสาธิต:

เมื่อคุณคลิกที่ "ตั้งค่าเค้าโครง" คุณจะเริ่มการติดตั้งและเปิดใช้งานปลั๊กอินที่เป็นปัญหาและเนื้อหาสาธิต
ธีม Pearl รวมตัวสร้างเพจ WPBakery ซึ่งรวมถึงวิดเจ็ตจำนวนมากเพื่อเพิ่มในโพสต์ของคุณ แต่อันนี้ล้าสมัยเมื่อเทียบกับคู่แข่งในตลาดเครื่องมือสร้างเพจ เช่น Elementor เป็นต้น
ออกแบบ
หน้าแรกของตัวอย่างที่นำเสนอมีการออกแบบที่ทันสมัย แสดงภาพที่สวยงามของอาหารและสถานประกอบการ สีอ่อนและส่วนต่างๆ มีระยะห่างกันพอสมควร
อย่างไรก็ตาม เมนูการนำทางนั้นไม่ค่อยอ่านง่าย คุณจะต้องรวมภาพถ่ายของคุณเองในพื้นหลัง แต่ตรวจสอบให้แน่ใจว่าสีของรายการเมนูและภาพพื้นหลังมีความเปรียบต่างเพียงพอ (ตามคำแนะนำสไตล์ของร้านอาหารเสมอ) หากจำเป็น ให้เพิ่มเอฟเฟกต์ทึบบนภาพพื้นหลังของคุณ
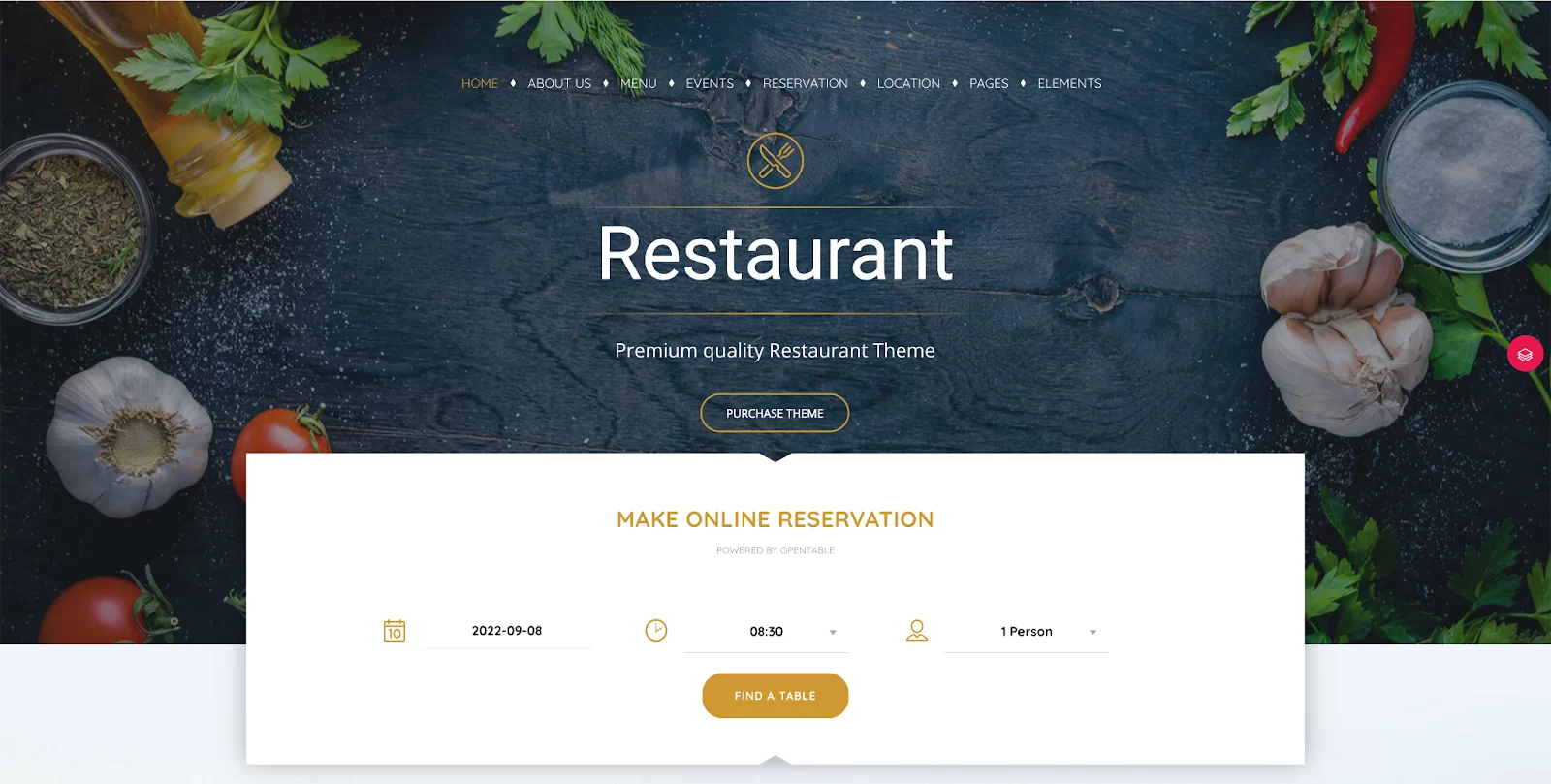
สำหรับปุ่มเรียกร้องให้ดำเนินการ ชื่อเรื่องควรแทนที่ด้วย "จองโต๊ะ" หรือ "คำสั่งซื้อ" เช่น ซึ่งจะทำให้ผู้เข้าชมดำเนินการบนเว็บไซต์ของคุณ เมื่อพูดถึงการจอง Pearl ขอเสนอโมดูลการจองที่ดี ซึ่งแสดงอยู่ใต้ส่วนหัวของการสาธิต ซึ่งเชื่อมโยงกับบริการ OpenTable
ด้านล่าง เมนูร้านอาหารได้รับการเน้นอย่างดี และแท็บช่วยประหยัดพื้นที่ในขณะที่นำไปสู่เมนูแบบเต็มผ่านปุ่มเฉพาะ
เวลาเปิดทำการและข้อมูลติดต่อของร้านอาหารจะแสดงในส่วนท้าย เช่นเดียวกับแกลเลอรีรูปภาพ (เพราะเหตุใด เพื่อแสดงอาหารของคุณ)
ควรใส่ข้อมูลติดต่อของร้านอาหารไว้ที่ด้านบนของหน้าด้วย เช่น ในแถบด้านบนส่วนหัว เป็นต้น เพื่อที่ผู้ใช้จะได้ไม่ต้องเลื่อนลงมาจนสุดหน้าเพื่อเข้าถึง
การปรับแต่ง
ในเมนู ตัวเลือกเพิร์ล > ธีม คุณจะสามารถเลือกการตั้งค่าสำหรับโลโก้ไซต์ ระยะห่าง ลักษณะปุ่ม แบบฟอร์ม และองค์ประกอบอื่นๆ และกำหนดค่าส่วนหัวได้
คุณสามารถเลือกแบบแผนชุดสีสำหรับไซต์ของคุณ ด้วยสีหลัก สีรอง และสีที่สาม (โปรดคำนึงถึงโปรไฟล์ภาพของสถานประกอบการ) ตลอดจนชุดแบบอักษรสำหรับเนื้อหาและชื่อไซต์ของคุณ ข้อดี: คุณสามารถดูตัวอย่างแบบอักษรที่คุณเลือกได้
คุณยังสามารถเลือกที่จะแสดงหรือซ่อนชื่อหน้าและเลือกสไตล์สำหรับหน้า 404 ของคุณได้ แต่ตัวเลือกมีจำกัด ดังนั้น ผมแนะนำให้คุณเลือกปลั๊กอินเฉพาะ ซึ่งจะช่วยให้คุณปรับแต่งหน้า 404 หรือหน้า "เร็วๆ นี้" ได้อย่างง่ายดาย
หากคุณวางแผนที่จะรวมบล็อกบนเว็บไซต์ร้านอาหารของคุณ คุณจะสามารถเลือกระหว่างเลย์เอาต์ต่างๆ ที่มีให้เลือก เลือกระหว่างมุมมองรายการหรือตาราง และกำหนดค่าแถบด้านข้าง (สามารถแสดงหรือซ่อน บนคอมพิวเตอร์และมือถือ และ สามารถเปลี่ยนตำแหน่งได้)
ประโยชน์
- การสาธิตช่วยประหยัดเวลาอีกครั้ง
ข้อเสีย
- การตั้งค่าได้รับการจัดการผ่านเมนูเฉพาะ “ไข่มุก” การแก้ไขโดยตรงในเครื่องมือปรับแต่งเองน่าจะสะดวกกว่าเพราะอินเทอร์เฟซคุ้นเคยและช่วยให้คุณหลีกเลี่ยงการกลับไปกลับมาเพื่อดูผลลัพธ์ของการเปลี่ยนแปลงได้
- ธีม Pearl ใช้ตัวสร้างเพจ WPBakery ซึ่งล้าสมัยเมื่อเทียบกับคู่แข่ง
ราคาของธีมนี้: $59
ดาวน์โหลดธีมเพิร์ล:
Rosa LT

Rosa LT เผยแพร่โดย Pixelgrade ซึ่งเป็นผู้เผยแพร่ธีม WordPress เฉพาะกลุ่ม เป็นเวอร์ชันใหม่ของ Rosa 2 ซึ่งรวมอยู่ในเวอร์ชันเริ่มต้นของบทความนี้ Rosa LT เป็นธีมที่เข้ากันได้กับโปรเจ็กต์ Full Site Editing
การติดตั้ง
ในการทำงาน Rosa LT ขึ้นอยู่กับองค์ประกอบหลายประการ:
- ธีม Anima ธีม FSE สากลของ Pixelgrade
- ตัวแก้ไขบล็อกที่กำหนดเองซึ่งรวมอยู่ในปลั๊กอิน Nova Blocks
- ระบบปรับแต่งของการออกแบบเว็บไซต์ที่ส่งมาพร้อมกับปลั๊กอิน Style Manager
- เนื้อหาสาธิตของธีม Rosa LT เอง
Nova Blocks และ Style Manager เป็นปลั๊กอิน Pixelgrade ซึ่งมีอยู่ในไดเร็กทอรี WordPress อย่างเป็นทางการ ซึ่งรวมเข้ากับตัวแก้ไขบล็อกที่ระดับโพสต์และที่ระดับไซต์
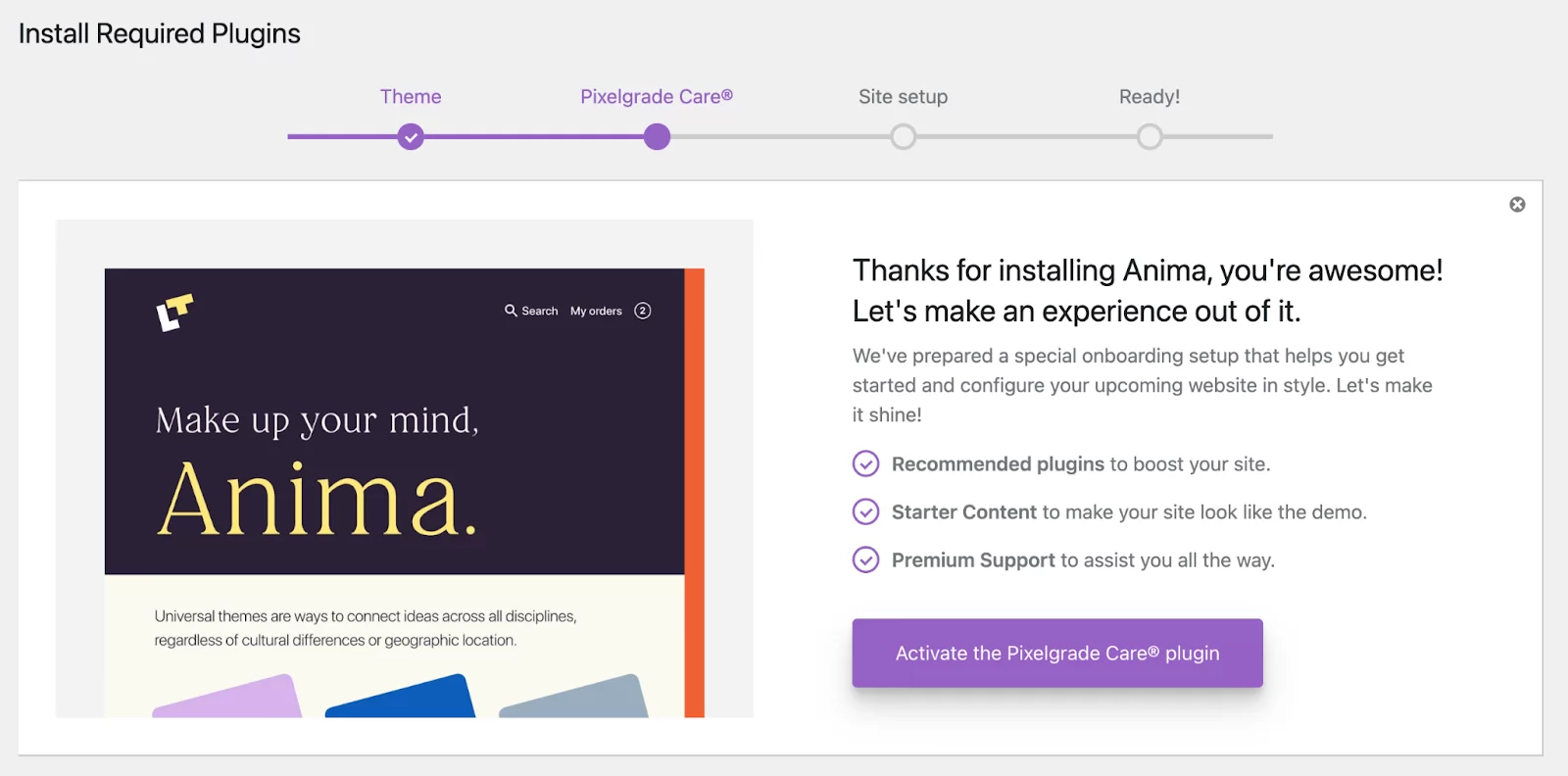
วิซาร์ดการติดตั้ง Rosa LT จะแนะนำคุณตลอดขั้นตอนการตั้งค่าบนเว็บไซต์ WordPress ของคุณ
ก่อนอื่นคุณต้องเชื่อมต่อไซต์ของคุณกับบัญชี Pixelgrade เลือกธีมที่จะติดตั้ง (ที่นี่ Rosa LT) ติดตั้งปลั๊กอินที่จำเป็น (Nova Blocks, Pixelgrade Care และ Style Manager) จากนั้นนำเข้าเนื้อหาสาธิต (เนื้อหาเริ่มต้น) หาก คุณรู้สึกอย่างนั้นและออกไป!


ออกแบบ
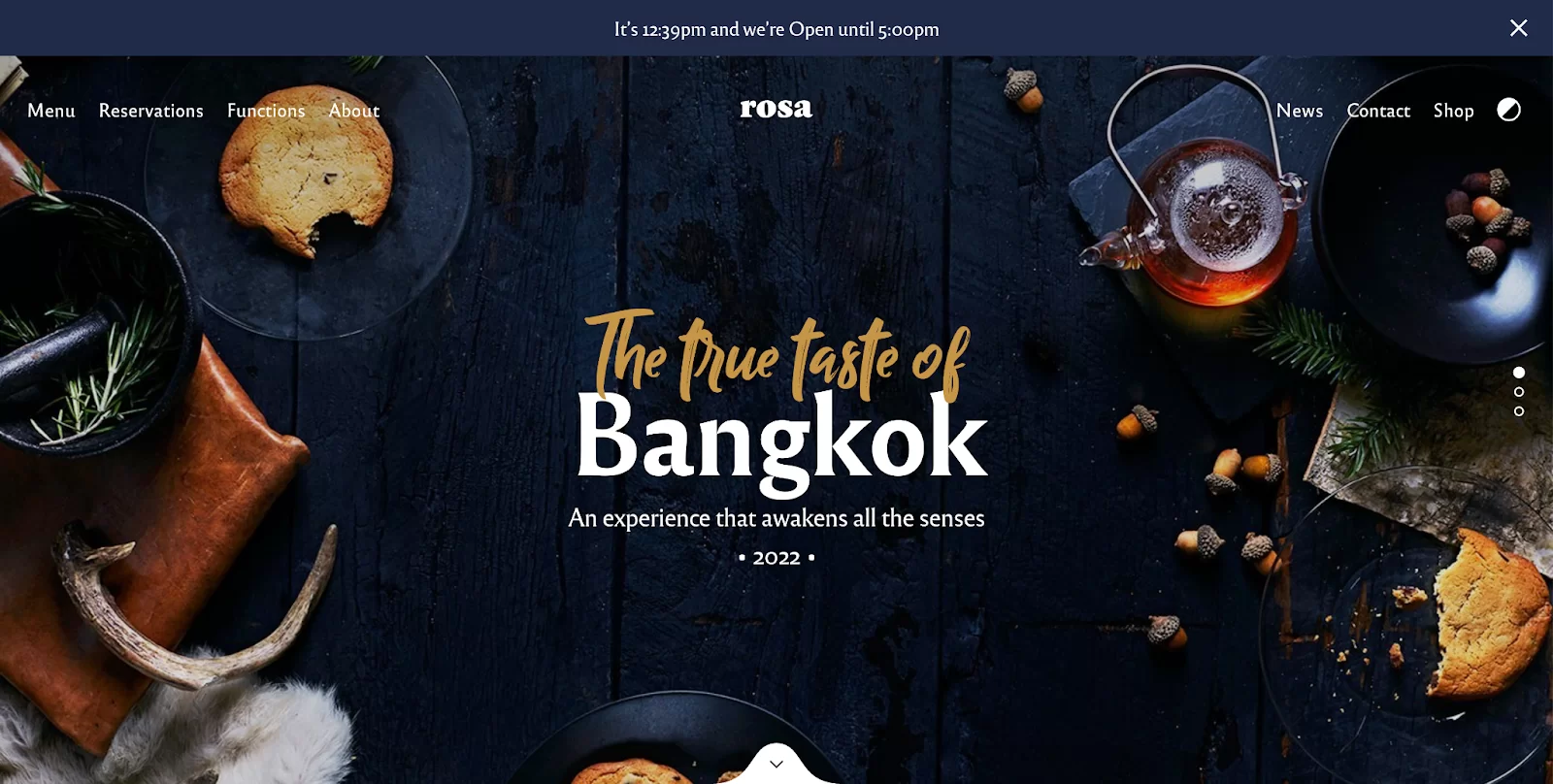
สิ่งแรกที่ทำให้คุณรู้สึกกระปรี้กระเปร่าเมื่อคุณดูการสาธิตคือมันมีรูปภาพที่ยอดเยี่ยม และนี่เป็นสิ่งสำคัญมาก: ใช้ภาพถ่ายที่สวยงามบนเว็บไซต์ของคุณ และจ้างช่างภาพหากงบประมาณของคุณเอื้ออำนวย จัดแสดงอาหารและสถานประกอบการของคุณเพื่อทำให้ผู้เข้าชมต้องน้ำลายสอ
แบนเนอร์ที่ด้านบนของหน้าเพื่อระบุว่าร้านอาหารกำลังจะปิดเร็ว ๆ นี้ก็เป็นความคิดที่ดีเช่นกัน (เวลาและวันที่ปิดเป็นข้อมูลบางส่วนที่ผู้เข้าชมมองหาเป็นอันดับแรกในเว็บไซต์ร้านอาหาร )
ส่วนเนื้อหาต่างๆ ถูกคั่นด้วยตัวแบ่งที่ดีและปรับแต่งได้
การมีเมนูของร้านอาหารและลิงก์การจองในเมนูการนำทางนั้นเป็นสิ่งที่ดี แต่ส่วนหลังควรเน้นที่ปุ่มคำกระตุ้นการตัดสินใจมากขึ้น
ข้อมูลติดต่อและเวลาทำการของสถานประกอบการจะถูกเน้นไว้อย่างดีในส่วนท้าย แต่ควรมองเห็นได้ที่ด้านบนของหน้าเช่นกัน
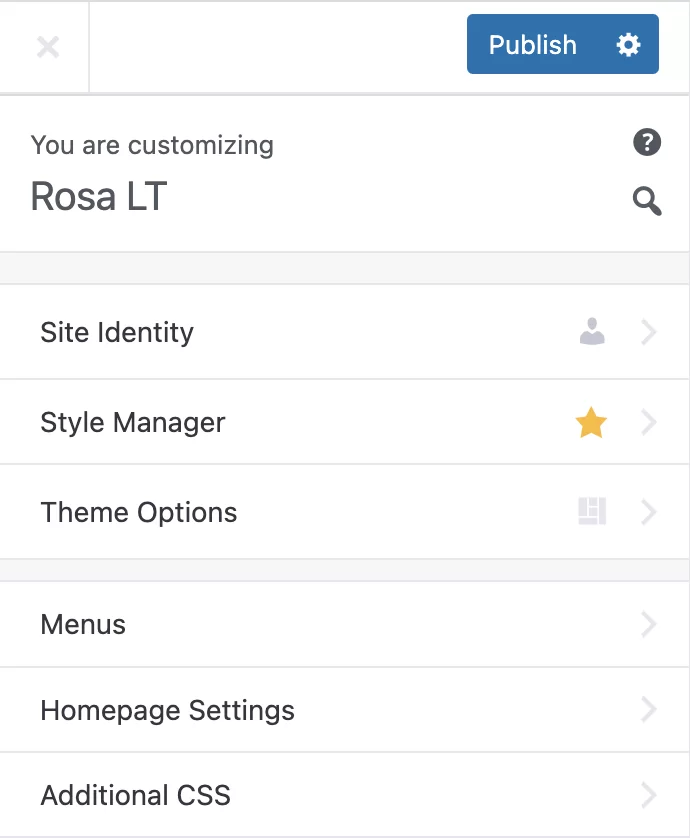
การปรับแต่ง

ในเครื่องมือปรับแต่ง เมนู "ตัวจัดการรูปแบบ" ช่วยให้คุณสามารถปรับเปลี่ยนสี ตัวพิมพ์ (ขนาดแบบอักษรและการสร้างจานแบบอักษร) และระยะห่างในไซต์
เมนู “ระบบสี” ให้คุณกำหนดสีหลักและสีรองสำหรับไซต์ของคุณ จากนั้นระบบสีจะสร้างจานสีทั้งหมด คุณสามารถกำหนดค่าโครงสร้างของจานสีโดยละเอียดได้ (เฉดสี คอนทราสต์ ฯลฯ) และยังเลือกจากจานสีที่สร้างไว้ล่วงหน้า (ซึ่งช่วยให้เว็บไซต์มีความสอดคล้องกันของกราฟิก)
เมนู "ตัวเลือกธีม" ให้คุณเลือกตัวคั่นระหว่างชื่อและย่อหน้า เพื่อใส่สีให้กับองค์ประกอบบางอย่างของไซต์ (ปุ่ม ชื่อ ลิงก์ ฯลฯ) เพื่อปรับแต่งแบบอักษร (ชื่อ ย่อหน้า เมนู ฯลฯ) .) และเพื่อกำหนดค่าจานสีและแบบอักษร
เมนูบางเมนูภายใต้ "ตัวจัดการรูปแบบ" และ "ตัวเลือกธีม" อาจสร้างความสับสนได้ เช่น "การพิมพ์" และ "แบบอักษร" หรือ "ระบบสี" และ "การใช้สี" การรวมศูนย์ตัวเลือกเหล่านี้อาจสะดวกกว่าเพื่อจัดการสีและแบบอักษรในเมนูเดียว
ข้อดี
- คุณภาพของการออกแบบ!
- มีตัวเลือกมากมายในการจัดการการออกแบบของไซต์ในขณะที่รับประกันความสม่ำเสมอของกราฟิก (จานสีและแบบอักษร ฯลฯ) ทั้งหมดนี้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว ระวังอย่าให้หลงทางในเมนู
- เนื้อหาสาธิตเพื่อประหยัดเวลา
- ธีมนี้เข้ากันได้กับโปรเจ็กต์ Full Site Editing (และเป็นหนึ่งเดียวในการเลือกนี้!)
ข้อเสีย
- ใช้เวลาเล็กน้อยในการควบคุมตัวเลือกทั้งหมด (ฉันไม่แนะนำให้คุณลองแก้ไขไซต์แบบเต็มหากคุณเป็นผู้สร้างไซต์เริ่มต้น) บางเมนูอาจทำให้สับสน
ราคาของชุดรูปแบบนี้: $75/ปี หรือ $95 ค่าธรรมเนียมครั้งเดียว
ดาวน์โหลดโรซ่า 2:
ตรวจสอบการเลือก #WordPress #themes แสนอร่อยสำหรับ #restaurants และข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อสร้างเว็บไซต์ในหมวดหมู่นี้
บทสรุป
คุณมาถึงจุดสิ้นสุดของบทความนี้แล้ว ฉันหวังว่ามันจะช่วยให้คุณเลือกธีม WordPress ที่เหมาะสมกับร้านอาหาร ร้านกาแฟ หรือเว็บไซต์รถขายอาหารของ คุณ
อย่างไรก็ตาม ใช้เวลาในการดูไซต์สาธิตและอย่ารีบเร่งในสิ่งใด โปรดทราบว่าธีมที่คุณเลือกจะต้องมีการปรับแต่งบางอย่างเพื่อให้เข้ากับสถานประกอบการของคุณ
ไม่ว่าคุณจะใช้ธีมอะไร มันเป็นเพียงพื้นฐานเท่านั้น อย่าลืมปรับแต่งให้เข้ากับโปรไฟล์สไตล์ของสถานประกอบการที่คุณกำลังสร้างเว็บไซต์
จากฝั่งของฉัน ฉันไม่แนะนำธีม Delicio และ Pearl เพราะตัวเลือกการปรับแต่งนั้นจำกัดเมื่อเทียบกับคู่แข่ง และเนื่องจาก Pearl ฝัง WPBakery ซึ่งล้าสมัย ตัวสร้างเพจ
ในทางกลับกัน Rosa LT เป็นธีมที่ทันสมัยกว่ามาก ด้วยการออกแบบที่สะอาดตาและตัวเลือกมากมาย และรวมเข้ากับตัวแก้ไข WordPress ได้อย่างสมบูรณ์แบบ
ตอนนี้ฉันอยากได้ยินจากคุณ
เริ่มต้นด้วยการบอกฉันในความคิดเห็น: คุณชอบธีมไหนและ/หรือคุณต้องการซื้อธีมใด
คุณรู้หรือไม่ว่ามีธีมใดบ้างที่ฉันไม่ได้กล่าวถึงในบทความนี้ บอกฉันทั้งหมดเกี่ยวกับเรื่องนี้ด้านล่าง