รหัสย่อ WordPress – ทำไมคุณควรใช้มัน
เผยแพร่แล้ว: 2021-10-08ต้องการเพิ่มเนื้อหาแบบไดนามิกลงในบทความ หน้า และแถบด้านข้างของ WordPress อย่างง่ายดายหรือไม่ การเพิ่มรหัสย่ออาจเป็นวิธีที่ง่ายและเหมาะสมที่สุดในการทำเช่นนั้น และมีประโยชน์เพิ่มเติมที่คุณสามารถนำไปใช้ได้ทุกที่ในไซต์ WordPress ของคุณ
ไม่มีวิธีใดที่ดีไปกว่าการเพิ่มคุณสมบัติที่สามารถนำมาใช้ซ้ำได้บนเว็บไซต์ WordPress ของคุณมากกว่ารหัสย่อ เนื่องจากคุณสามารถใช้รหัสย่อเดียวกันในที่ต่างๆ ได้หลากหลาย และยังได้ผลลัพธ์ที่เหมือนกันทุกประการ แม้ว่าจะมีช่วงของรหัสย่อเริ่มต้นที่คุณสามารถเลือกได้ แต่ปลั๊กอิน WordPress บางตัวยังให้คุณเพิ่มรหัสย่อใหม่ให้เป็นคุณสมบัติเพิ่มเติมได้
ในบล็อกนี้ เราจะพยายามบอกคุณทุกอย่างที่คุณจำเป็นต้องรู้เกี่ยวกับรหัสย่อของ WordPress ว่ามันทำงานอย่างไร วิธีใช้งาน และหวังว่าคุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้จากคู่มือนี้ มาเริ่มกันเลย!
รหัสย่อคืออะไร?
รหัสย่อเป็นกระเป๋าหิ้วของคำว่า 'ทางลัดและรหัส'
โดยทั่วไปจะเป็นโค้ดขนาดเล็กที่สามารถระบุและระบุด้วยวงเล็บเหลี่ยม [ ] และเป็นโค้ดที่เมื่อแทรกลงในหน้าหรือโพสต์ใดๆ จะสร้างฟังก์ชันการทำงานเฉพาะที่กำหนดไว้ล่วงหน้า
ตัวอย่างเช่น หากคุณต้องการเพิ่มแกลเลอรี คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในหน้าหรือโพสต์ใดๆ ภายในไซต์ WordPress ของคุณได้
![]()
การดำเนินการนี้จะแสดงแกลเลอรีที่มีรหัสรูปภาพของไซต์ของคุณที่อ้างอิงภายในโค้ด ตามรหัส แกลเลอรีจะมี 4 คอลัมน์ และขนาดสูงสุดจะเป็น 'ปานกลาง' (ตามที่ WordPress กำหนด) มีรหัสย่อเล็ก ๆ มากมายเช่นนี้ใน WordPress เพื่อแสดงคุณสมบัติและฟังก์ชันต่างๆ ด้านล่างนี้ เราจะพูดถึงรหัสย่อของ WordPress ประเภทต่างๆ ที่คุณสามารถใช้ได้บนไซต์ WordPress ของคุณ
ประเภทของรหัสย่อ
WordPress เสนอรหัสย่อสองประเภท –
รหัสย่อแบบปิด เอง : ไม่ต้องใช้แท็กปิด ตัวอย่างเช่น รหัสย่อของแกลเลอรี –
![]() - ไม่จำเป็นต้องมีแท็กปิด
- ไม่จำเป็นต้องมีแท็กปิด
รหัสย่อ ที่แนบ มา : รหัสย่อประเภทนี้ต้องการแท็กปิด ตัวอย่างเช่น รหัสย่อของคำอธิบายภาพ –
![]() – ใช้สำหรับใส่คำบรรยายรอบเนื้อหา
– ใช้สำหรับใส่คำบรรยายรอบเนื้อหา
รหัสย่อ WordPress เริ่มต้น
ด้านล่างนี้คือรหัสย่อเริ่มต้น 6 ตัวที่ WordPress นำเสนอ:
- เสียง: ฝังไฟล์เสียงและเปิดใช้งานการเล่นบนเว็บไซต์ของคุณ
- คำบรรยาย: ช่วยในการตัดคำบรรยายรอบเนื้อหา
- ฝัง: อนุญาตให้คุณตั้งค่าระดับสูงสุดสำหรับรายการที่ฝังรวมทั้งตั้งค่าแอตทริบิวต์ต่างๆ ในการฝังของคุณ
- แกลเลอรี: เพิ่มแกลเลอรีรูปภาพที่ปรับแต่งได้ลงในไซต์ของคุณ คุณสามารถใช้คุณสมบัติต่างๆ เพื่อปรับแต่งรูปลักษณ์ของแกลเลอรีหรือกำหนดว่าจะใช้รูปภาพใด
- เพลย์ลิสต์: คุณสามารถสร้างเพลย์ลิสต์เสียงหรือวิดีโอด้วยรหัสย่อที่ล้อมรอบตัวเองเหล่านี้
- วิดีโอ: ให้คุณฝังไฟล์วิดีโอและเล่นกลับได้ ด้วยรหัสย่อนี้ คุณสามารถฝังวิดีโอในรูปแบบต่างๆ เช่น MP4, WebM, M4V, OGV, WMV และ Flv
นอกเหนือจากรหัสย่อเริ่มต้นเหล่านี้แล้ว ปลั๊กอิน WordPress จำนวนมาก จะเสนอรหัสย่อที่กำหนดเองซึ่งคุณสามารถใช้ได้ในลักษณะเดียวกัน
วิธีใช้รหัสย่อใน WordPress
การใช้รหัสย่อใน WordPress ควรเป็นกระบวนการที่ง่ายและตรงไปตรงมา แม้ว่าจะขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มรหัสย่อในเว็บไซต์ของคุณ
การใช้รหัสย่อ WordPress ในเพจและโพสต์
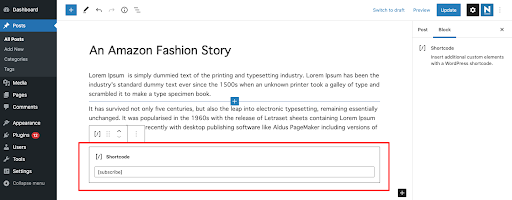
ขั้นแรก ไปที่หน้า/โพสต์ที่เกี่ยวข้องที่คุณต้องการเพิ่มรหัสย่อ จากนั้นเข้าถึงตัวแก้ไข ตอนนี้คุณต้องคลิกปุ่มเพิ่มบล็อกเพื่อเพิ่มบล็อกรหัสย่อ
หากคุณกำลังใช้ตัวแก้ไข Gutenberg คุณสามารถเพิ่มแท็กรหัสย่อลงในบล็อกรหัสย่อได้อย่างง่ายดาย หลังจากเพิ่มบล็อกชอร์ตโค้ดแล้ว ให้วางรหัสย่อของคุณลงในกล่องข้อความ เท่านี้ก็เสร็จเรียบร้อย ฟังก์ชันการทำงานของรหัสย่อควรปรากฏบนหน้าที่เผยแพร่แล้ว

ใส่รหัสย่อในวิดเจ็ต WordPress
การแทรกรหัสย่อลงในวิดเจ็ต WordPress ควรตรงไปตรงมาและทำได้ง่ายมาก รุ่นล่าสุดของ WordPress 5.8 มาพร้อมกับพื้นที่วิดเจ็ตที่สร้างจาก Gutenberg Block ดังนั้นตอนนี้คุณสามารถเพิ่มและปรับแต่งบล็อก Gutenberg ในวิดเจ็ตของคุณได้
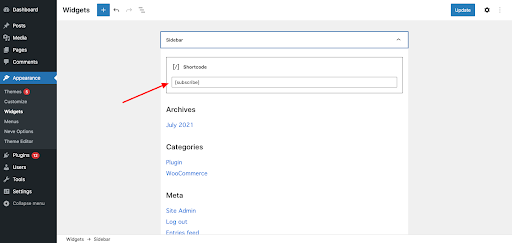
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ>วิดเจ็ต ในแดชบอร์ด WordPress ของคุณ ที่นี่ คุณจะพบวิดเจ็ตที่สร้างไว้ล่วงหน้าทั้งหมดตามธีมของคุณ เลือกวิดเจ็ตที่คุณต้องการเพิ่มรหัสย่อ จากนั้นค้นหาบล็อกรหัสย่อของ Gutenberg ใส่รหัสย่อลงในบล็อกและคลิกปุ่ม 'บันทึก' เมื่อเสร็จสิ้น


งานเสร็จสมบูรณ์แล้ว ตอนนี้คุณสามารถไปที่หน้าที่เกี่ยวข้องเพื่อดูการทำงานของรหัสย่อของคุณ

เพิ่มรหัสย่อในไฟล์ธีม WordPress
เราได้เห็นแล้วว่าสามารถใช้รหัสย่อในบทความ/หน้าและวิดเจ็ตของ WordPress ได้อย่างไร WordPress ทำให้ง่ายต่อการเพิ่มรหัสย่อในไฟล์ธีมเช่นกัน คุณสามารถเพิ่มรหัสย่อให้กับเทมเพลตธีม WordPress ใดก็ได้ตามรูปแบบด้านล่าง
![]()
วิธีสร้างรหัสย่อที่กำหนดเองใน WordPress เพียงแทนที่ your_shortcode ด้วยทางลัดที่คุณเลือก และคุณจะพบว่ามันทำงานได้ตรงตามที่ตั้งใจไว้
การสร้างรหัสย่อที่กำหนดเองนั้นเกี่ยวกับความรู้ด้านเทคนิคและการเข้ารหัส นอกจากนี้ยังเป็นประโยชน์หากคุณควรมีความเข้าใจอย่างถ่องแท้ ว่าทำไม คุณต้องสร้างรหัสย่อที่กำหนดเองและ ตำแหน่งที่ คุณต้องการใช้
หากต้องการสร้างรหัสย่อที่กำหนดเอง ก่อนอื่นให้เปิดไดเรกทอรีไฟล์ส่วนหลังของเว็บไซต์ของคุณ จากนั้นไปที่ wp-content > themes > youractivetheme > function.php file ตอนนี้คุณสามารถป้อนฟังก์ชันที่จำเป็นสำหรับรหัสย่อและบันทึกเพื่อใช้งานต่อไป
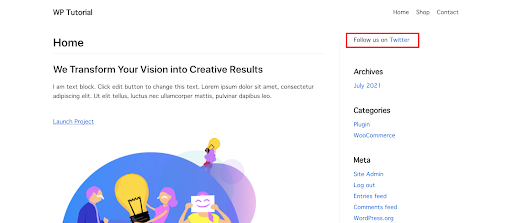
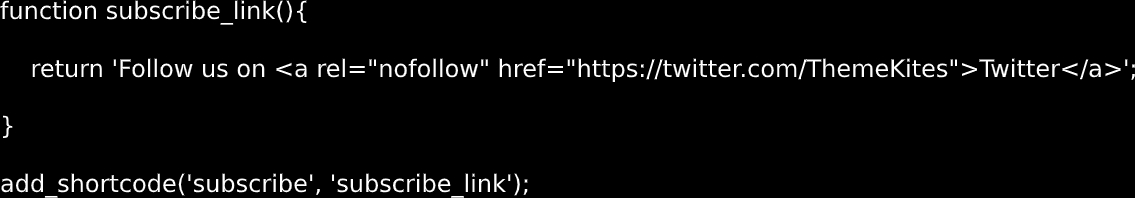
ด้านล่างนี้คือตัวอย่างที่คุณเห็นว่าเราได้สร้างรหัสย่อที่กำหนดเองเพื่อแสดงบัญชี Twitter ของเราบนเว็บไซต์ WordPress ของเรา

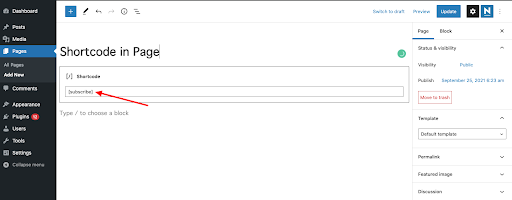
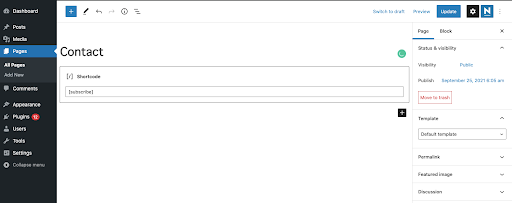
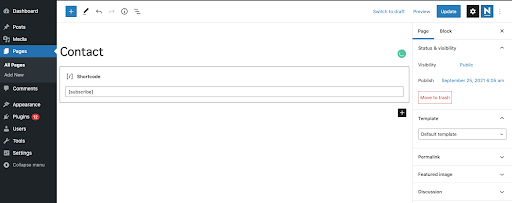
ต่อไป เราจะเพิ่มรหัสย่อในหน้าติดต่อเว็บไซต์ของเราโดยใช้บล็อกรหัสย่อของ Gutenberg


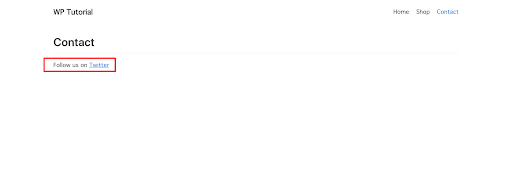
มาดูกันว่ารหัสย่อนี้ทำงานอย่างไรในส่วนหน้า
จะเพิ่มสคริปต์รหัสย่อที่กำหนดเองของคุณได้ที่ไหน
หากคุณต้องการเพิ่มรหัสย่อที่กำหนดเองลงในไฟล์ธีมของคุณ คุณสามารถเพิ่มโค้ดเหล่านี้ลงใน ไฟล์ functions.php ของธีมของคุณ หรือรวมไว้ในปลั๊กอินได้ หากคุณตัดสินใจที่จะเพิ่มลงในไฟล์ธีม คุณสามารถสร้างธีมย่อยและแก้ไขโค้ดได้อย่างปลอดภัยโดยรู้ว่าคุณจะมีธีมดั้งเดิมอยู่ในมือ หากคุณต้องการเปลี่ยนกลับ

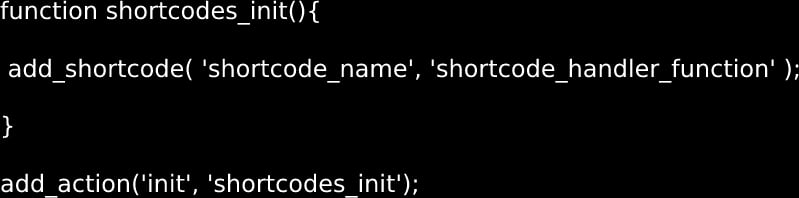
หากคุณกำลังเพิ่มรหัสย่อใหม่ให้กับปลั๊กอินบนไซต์ WordPress ของคุณ ขอแนะนำให้คุณเริ่มต้นเมื่อ WordPress โหลดเสร็จแล้วเท่านั้น คุณสามารถทำได้โดยล้อมฟังก์ชัน add_shortcode() ภายในฟังก์ชันอื่นโดยใช้เมธอดที่เรียกว่า 'ฟังก์ชัน wrapper'

โดยใช้ hooks ของฟังก์ชัน add-action () รหัส ย่อ 'shortcodes_init' ได้รับคำสั่งให้เริ่มต้นเฉพาะเมื่อไซต์ WordPress ของคุณโหลดเสร็จแล้วโดยใช้ init hook
รหัสย่อกับ Gutenberg Blocks
การทำงานของรหัสย่อนั้นค่อนข้างคล้ายกับบล็อกของ Gutenberg โดยตัวหลังนั้นมีตัวเลือกการปรับแต่งที่หลากหลาย นับตั้งแต่การมาถึงของ Gutenberg การใช้งานและความนิยมของรหัสย่อได้ลดลงเล็กน้อย โดยปลั๊กอิน WordPress ยอดนิยมจำนวนมากในขณะนี้มาพร้อมกับบล็อก Gutenberg โดยเฉพาะแทนที่จะเป็นรหัสย่อ
แม้ว่าคุณจะยังคงเพิ่มรหัสย่อในบล็อก Gutenberg เฉพาะได้ แต่บล็อกเพียงอย่างเดียวก็สามารถบรรลุวัตถุประสงค์ของรหัสย่อและสามารถทำได้ด้วยวิธีที่เหมาะสมยิ่งขึ้น
หากคุณพบว่ารหัสย่อมีประโยชน์ คุณอาจต้องการบล็อก WordPress เนื่องจากบล็อกสามารถช่วยให้คุณทำสิ่งเดียวกันได้ในลักษณะที่เป็นมิตรกับผู้ใช้มากขึ้น นอกจากนี้ยังอนุญาตให้ผู้ใช้เพิ่มเนื้อหาแบบไดนามิกในโพสต์/เพจด้วยอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายยิ่งขึ้น ซึ่งรหัสย่อไม่สามารถทำได้
อย่างไรก็ตาม สิ่งนี้สะกดจุดสิ้นสุดของรหัสย่อแบบเดิม เนื่องจากยังมีการใช้งานบางอย่างที่ยังไม่ได้ถูกแทนที่ด้วยบล็อก ดังนั้น คุณจึงมีแนวโน้มที่จะเห็นการใช้รหัสย่อดำเนินต่อไปในอนาคตอันใกล้
ข้อดีและข้อเสียของการใช้รหัสย่อ
ประโยชน์
- รหัสย่อทำให้ง่ายต่อการเพิ่มคุณสมบัติที่ซับซ้อนไปยังไซต์ WordPress ด้วยรหัสบรรทัดเดียว
- โดยปกติ รหัสสั้นจะสร้างและตั้งค่าได้ง่ายกว่าโค้ด HTML หรือสคริปต์ PHP แบบเดิม
- ขจัดความจำเป็นในการเขียนสคริปต์ที่ซับซ้อนโดยทำให้เวิร์กโฟลว์การพัฒนาเป็นอัตโนมัติเมื่อใดก็ตามที่คุณต้องการแทรกคุณลักษณะเฉพาะ
- รหัสย่อสามารถปรับแต่งได้ง่าย เพื่อให้ผู้ใช้สามารถปรับเปลี่ยนวิธีการทำงานของรหัสย่อเดียวกันโดยเปลี่ยนตัวเลือกแอตทริบิวต์
- สามารถแทรกลงในปลั๊กอินได้ ดังนั้นแม้ว่าคุณจะอัปเดต WordPress หรือเปลี่ยนธีม โค้ดย่อจะไม่สูญหายและจะยังคงทำงานเหมือนเดิม
ข้อเสีย
- ไม่ใช้งานง่าย: การใช้รหัสย่อหลายรหัสในหน้าเดียวแล้วปรับแต่งรหัสเหล่านั้นอาจเป็นเรื่องยุ่งยาก
- ขึ้นอยู่กับธีม: ทันทีที่คุณเปลี่ยนธีม รหัสย่ออาจหยุดทำงานกับธีมใหม่ได้ในบางครั้ง
- สามารถทำลาย HTML ได้: เนื่องจากปัญหาด้านการทำงานร่วมกันหรือแท็กที่ขัดแย้งกัน บางครั้งปัญหาอาจเกิดขึ้นได้ ดังนั้น คุณจะต้องมีปลั๊กอินสำรองหากคุณต้องการใช้งานบนเว็บไซต์ของคุณ
- โหลดเซิร์ฟเวอร์เพิ่มเติม: รหัสย่อเพิ่มเติมอาจเพิ่มภาระให้กับเซิร์ฟเวอร์ของคุณ เป็นเรื่องปกติที่จำนวนรหัสย่อในหน้า/โพสต์ของคุณเพิ่มขึ้น การโหลดก็เพิ่มขึ้นเช่นกัน ซึ่งอาจทำให้เว็บไซต์ของคุณลดความเร็วได้
WordPress Shortcode คำถามที่พบบ่อยทั่วไป
มีคำถามบางอย่างเกี่ยวกับรหัสย่อของ WordPress ที่ผู้คนมักถาม ด้านล่างนี้คือภาพรวมโดยย่อของคำถามทั่วไปและคำตอบที่เราไม่เคยพูดถึงมาก่อน
รหัสย่อทำให้ WordPress ช้าลงหรือไม่?
ความเร็วไซต์เป็นปัญหาใหญ่ใน WordPress และการใช้รหัสย่อจำนวนมากในหน้าเดียวหรือไซต์อาจทำให้เว็บไซต์ของคุณช้าลง ดังนั้นจึงควรใช้รหัสย่อเมื่อจำเป็นเท่านั้น โดยเฉพาะอย่างยิ่งเมื่อคุณมีตัวเลือกในการใช้บล็อกของ Gutenberg
รหัสย่อของ WordPress ถูกเก็บไว้ที่ไหน?
รหัสย่อของ WordPress มักจะวางไว้บนบทความหรือหน้า อย่างไรก็ตาม ขณะนี้ส่วนวิดเจ็ตของ WordPress รองรับการแก้ไขบล็อก Gutenberg แล้ว คุณสามารถใช้รหัสย่อได้เกือบทุกที่บนเว็บไซต์
รหัสย่อเป็น HTML หรือไม่
ใช่ รหัสย่อเป็นรหัสแบบ HTML ที่สามารถรวมเข้ากับเว็บไซต์ WordPress ได้
มีลักษณะที่ "ไม่ดี" เมื่อใช้รหัสย่อหรือไม่?
ตามที่กล่าวไว้ข้างต้น หากคุณใช้รหัสย่อในธีมของคุณและตัดสินใจเปลี่ยนธีม รหัสย่อนั้นจะหยุดทำงาน มิฉะนั้น รหัสย่อจะเป็นสากลและไม่ขึ้นอยู่กับปัจจัยอื่นๆ
WordPress มีรหัสย่อในตัวหรือไม่?
ใช่ WordPress เสนอรหัสย่อบางอย่างโดยค่าเริ่มต้น ตัวอย่างเช่น แกลเลอรีที่สามารถเพิ่มผ่าน shortcode API
ฉันจะเพิ่มรูปภาพรหัสย่อใน WordPress ได้อย่างไร
ขั้นแรก ไปที่หน้าหรือโพสต์ที่คุณต้องการใช้งาน จากนั้นเลือกหน้าหรือบล็อกโพสต์ที่คุณต้องการเพิ่มรหัสย่อ คลิกปุ่ม 'เพิ่มรหัสย่อ' ในหน้าจอถัดไป เลือกรหัสย่อที่คุณต้องการในกล่อง “แทรกรหัสย่อป๊อปอัป” ตอนนี้คุณสามารถสร้างรูปภาพรหัสย่อได้โดยคลิก "รหัสย่อข้อความและรูปภาพ"
อย่าลืมสำรองข้อมูลไซต์ WordPress ของคุณก่อนที่จะทำงานกับรหัสย่อ
การสำรองข้อมูลเป็นการรักษาความปลอดภัยระดับแรกสำหรับไซต์ WordPress ใดๆ เนื้อหา โพสต์ ความคิดเห็น และข้อมูลที่มีค่าทุกชิ้นที่คุณมีบนไซต์ของคุณอาจสูญหายได้ภายในไม่กี่วินาที
หากคุณเคยทำงานในไซต์ WordPress มาก่อน คุณจะรู้ว่าข้อมูลทั้งหมดของคุณอาจสูญหายและทำงานได้ด้วยเหตุผลหลายประการ ตัวอย่างเช่น บางครั้งเว็บไซต์ของคุณอาจขัดข้องเนื่องจากซอฟต์แวร์ที่เข้ากันไม่ได้ หรือไซต์ของคุณอาจถูกโจมตีด้วยมัลแวร์และการแฮ็กทางไซเบอร์ การรับส่งข้อมูลเกินพิกัด หรือประสบกับความล้มเหลวของฮาร์ดแวร์ อีกสาเหตุหนึ่งที่ทำให้ข้อมูลของคุณสูญหายได้ก็คือหากเนื้อหาหรือการปรับแต่งของคุณขัดแย้งกับไฟล์หลักของ WordPress ส่งผลให้ไซต์ของคุณล่ม เมื่อรหัสย่อเล่นกับรหัส จะมีโอกาสเกิดบางสิ่งที่ไม่คาดคิดเกิดขึ้นได้เสมอ (อาจเป็นความขัดแย้งของรหัสกับไฟล์หลักของ WordPress) ที่อาจทำให้เว็บไซต์ของคุณหยุดนิ่ง
ไม่สามารถป้องกันเหตุการณ์ที่โชคร้ายเช่นนี้ได้เสมอไป อย่างไรก็ตาม สิ่งที่คุณสามารถทำได้คือการเตรียมพร้อมในการทำให้ไซต์ของคุณกลับมาทำงานได้อีกครั้ง แม้ว่าจะมีสิ่งเลวร้ายเกิดขึ้นก็ตาม คำแนะนำของเรา? ปกป้องไซต์ของคุณจากภัยคุกคามที่มีอยู่โดยตลอด โดยใช้เครื่องมือที่คุณสามารถใช้ได้คือปลั๊กอินสำรอง WordPress ระดับ แนวหน้า – UpdraftPlus
UpdraftPlus มีอินเทอร์เฟซที่ใช้งานง่ายซึ่งทำให้การ สำรองข้อมูลไซต์ WordPress ของคุณ เป็นเรื่อง ง่าย คุณสามารถบันทึกข้อมูลสำรองของคุณโดยตรงไปยังตำแหน่งที่เก็บข้อมูลออนไลน์ เช่น Dropbox หรือ Google Drive ด้วย UpdraftPlus คุณสามารถกำหนดตารางเวลาการสำรองข้อมูลอัตโนมัติได้ ดังนั้นคุณไม่จำเป็นต้องจำสำรองข้อมูล เพียงแค่ติดตั้ง ตั้งค่า คุณก็พร้อมแล้ว
บทสรุป
รหัสย่อใน WordPress ถูกนำมาใช้ครั้งแรกใน WordPress 2.5 นอกจากธีมและปลั๊กอินแล้ว รหัสย่อยังช่วยให้ปรับแต่งไซต์ WordPress ของคุณได้อย่างง่ายดาย ด้วยการใช้รหัสย่อ ทำให้ง่ายต่อการใช้งานและนำคุณลักษณะบางอย่างมาใช้ซ้ำแล้วซ้ำเล่าโดยไม่จำเป็นต้องเขียนโค้ด นอกเหนือจากรหัสย่อเริ่มต้นของ WordPress แล้ว ปลั๊กอินของบุคคลที่สามยังสามารถมาพร้อมกับรหัสย่อเพื่อให้การเดินทาง WordPress ของคุณง่ายขึ้น
เราหวังว่าคู่มือนี้จะช่วยให้คุณเรียนรู้และค้นพบรหัสย่อของ WordPress และช่วยให้คุณเพิ่มรหัสย่อในเว็บไซต์ของคุณ
หากคุณมีคำถามใด ๆ เกี่ยวกับบทความนี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
โพสต์รหัสย่อของ WordPress – ทำไมคุณควรใช้มัน ปรากฏตัวครั้งแรกใน UpdraftPlus. UpdraftPlus – ปลั๊กอินสำรอง กู้คืน และย้ายข้อมูลสำหรับ WordPress