วิธีเพิ่มข้อความบนรูปภาพในแถบเลื่อน WordPress
เผยแพร่แล้ว: 2021-07-19คุณกำลังมองหาวิธีง่ายๆ ในการสร้างแถบเลื่อน WordPress พร้อมข้อความหรือไม่? Modula ช่วยคุณได้! คุณสามารถสร้างแถบเลื่อน WordPress ที่อนุญาตให้เปลี่ยนสีข้อความหรือเน้นข้อความได้
Modula เป็นปลั๊กอินตัวเลื่อน WordPress ที่ให้คุณสร้างแกลเลอรีที่สวยงามโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว สำหรับนักพัฒนา มีตัวเลือกในการเพิ่ม CSS ที่กำหนดเองเพื่อให้สามารถปรับแต่งแกลเลอรีของคุณได้มากขึ้น
อันดับแรก การมีแถบเลื่อน WordPress พร้อมข้อความและรูปภาพจะช่วยให้ผู้เยี่ยมชมเข้าใจรูปภาพของคุณได้ดีขึ้น คุณยังสามารถสร้างแถบเลื่อนข้อความรับรองหรือแถบเลื่อนเนื้อหาอย่างง่ายได้อีกด้วย
ในบทความนี้ ฉันจะแสดงวิธีสร้างภาพตัวเลื่อน WordPress ที่ดูเป็นมืออาชีพพร้อมรูปภาพและเลย์เอาต์ข้อความ
ในบทความนี้เราจะแบ่งปัน:
- คุณควรใช้ ปลั๊กอิน ใดเพื่อสร้างแถบเลื่อนรูปภาพ WordPress พร้อมข้อความซ้อนทับ
- วิธีสร้าง แถบเลื่อนแบบหมุนของ WordPress พร้อมข้อความ ;
- การ ปรับแต่ง เพื่อแก้ไขข้อความตัวเลื่อนใน WordPress;
- และ อีกมากมาย
สารบัญ
- เหตุใดจึงต้องใช้ Modula เพื่อสร้างตัวเลื่อนรูปภาพพร้อมแอนิเมชั่นข้อความ
- วิธีสร้างแถบเลื่อนแบบหมุนของ WordPress พร้อมข้อความ
- ติดตั้งและเปิดใช้งาน Modula
- สร้างแกลเลอรี่ใหม่
- ปรับแต่งแถบเลื่อน WordPress ของคุณด้วยข้อความ
- แก้ไขข้อความบรรยาย
- แก้ไขเพิ่มเติม
- ความคิดสุดท้าย
เหตุใดจึงต้องใช้ Modula เพื่อสร้างตัวเลื่อนรูปภาพพร้อมแอนิเมชั่นข้อความ
Modula อยู่ที่นี่ไม่เพียงแต่จะช่วยคุณสร้างตัวเลื่อน WordPress ที่สวยงามพร้อมข้อความ แต่ยังช่วยให้คุณแก้ไขได้ในแบบที่คุณต้องการ เป็นปลั๊กอินที่ทรงพลังพร้อมคุณสมบัติที่มีประโยชน์มากมาย ตัวอย่างเช่น มีแกลเลอรีที่สามารถกรองได้ เอฟเฟกต์โฮเวอร์ 42 รูปภาพ แกลเลอรีไลท์บ็อกซ์ และเอฟเฟกต์การโหลดรูปภาพ 4 แบบ การป้องกันด้วยรหัสผ่าน ลายน้ำ เครื่องมือย้ายข้อมูล ส่วนขยายวิดีโอ 4 ประเภทกริด: สร้างสรรค์ กำหนดเอง ตัวเลื่อน และอิฐ และอีกมากมาย มากกว่า.
นอกจากนี้ คุณสามารถอัปเกรดเป็น Modula PRO ได้ในราคาเพียง 39 เหรียญสหรัฐฯ
วิธีสร้าง แถบเลื่อนแบบหมุนของ WordPress พร้อมข้อความ ?
ขั้นแรก เราต้องติดตั้งและเปิดใช้งาน Modula เพื่อให้สามารถเพิ่มข้อความในแถบเลื่อนรูปภาพได้ กระบวนการนี้จะใช้เวลาไม่เกินสองสามนาที
ติดตั้งและเปิดใช้งาน Modula
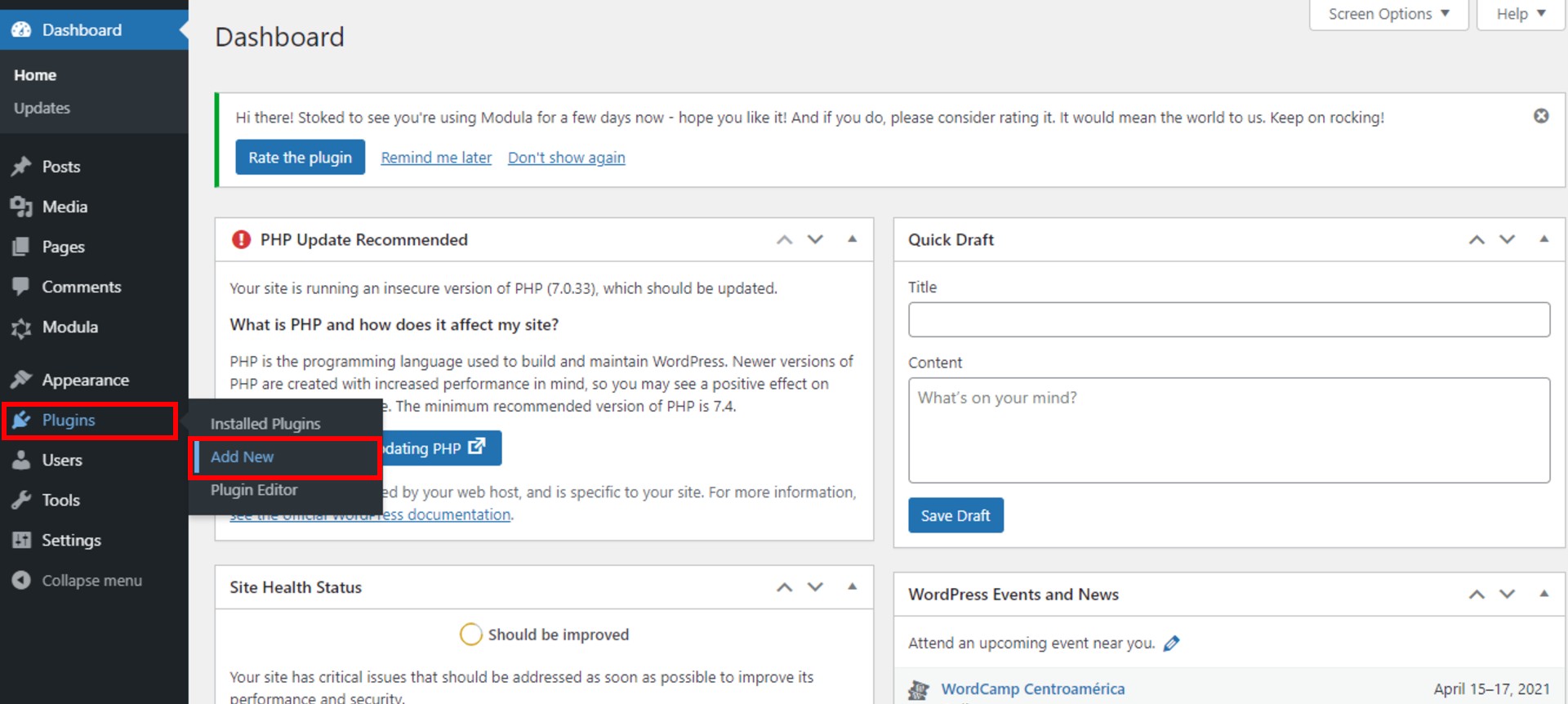
ขั้นแรก ในการติดตั้ง Modula ให้ไปที่ WordPress Dashboard > Plugins > Add New

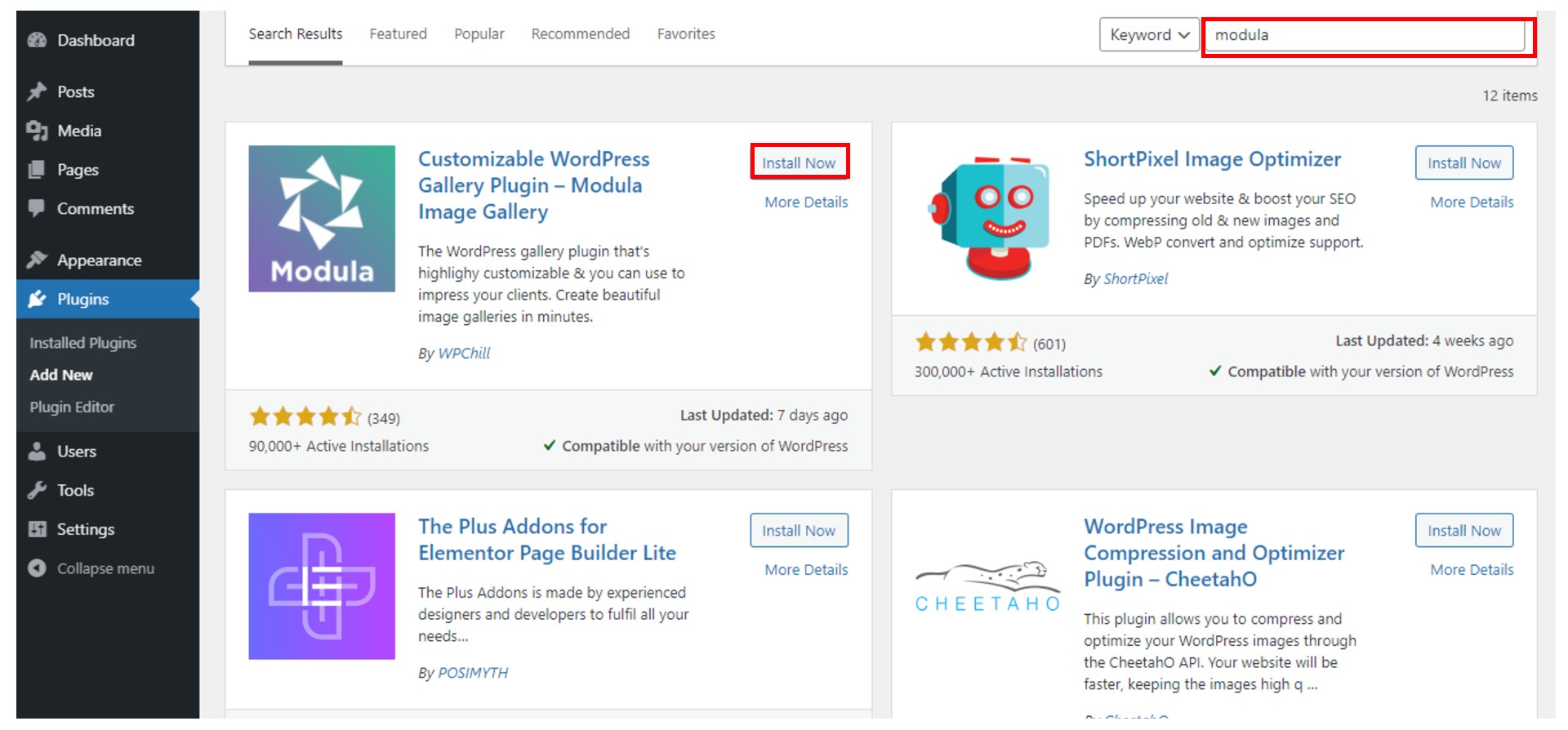
ด้วยเหตุนี้ หน้าใหม่จะปรากฏขึ้นพร้อมปลั๊กอิน WordPress ฟรีมากมาย หากต้องการค้นหา Modula ให้พิมพ์ Modula ในแถบค้นหา และเมื่อคุณเห็น ให้คลิกที่ปุ่ม Install Now

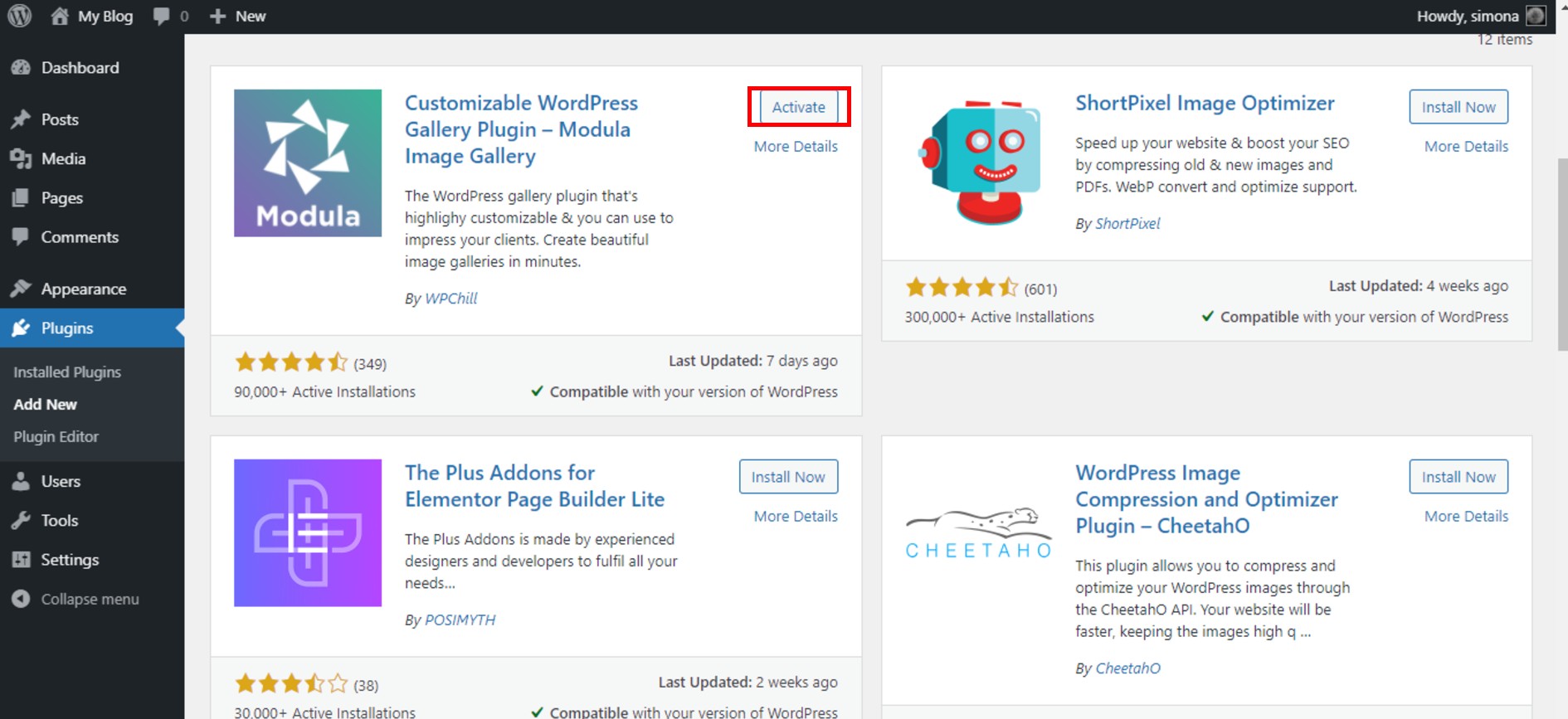
หากต้องการเปิดใช้งานปลั๊กอิน ให้คลิกที่ปุ่ม เปิดใช้งาน ดูที่เมนู WordPress ด้านซ้าย คุณสามารถหาปลั๊กอิน Modula ได้ที่นั่นหลังจากการติดตั้งเสร็จสิ้น คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ฟรีได้โดยทำตามขั้นตอนเหล่านี้

สร้างแกลเลอรี่ใหม่
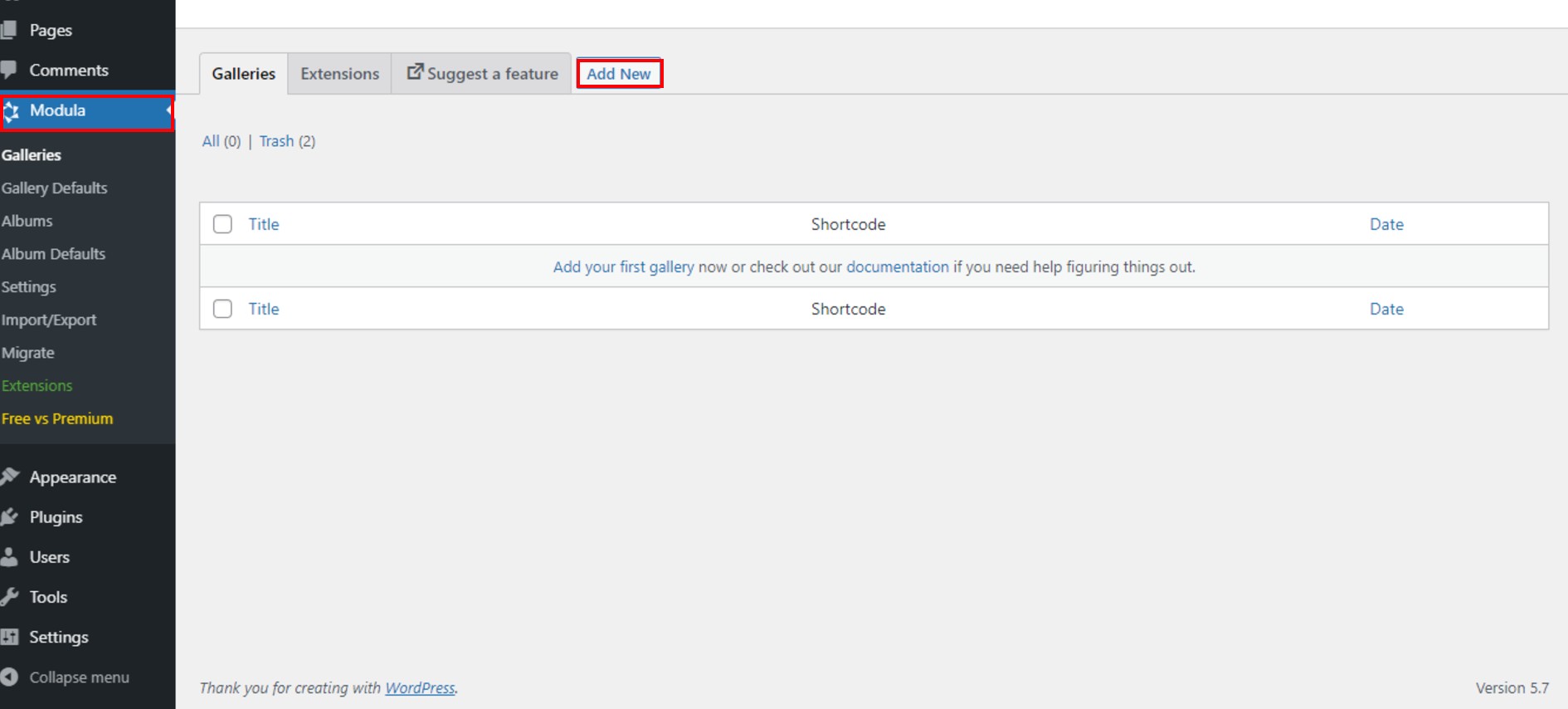
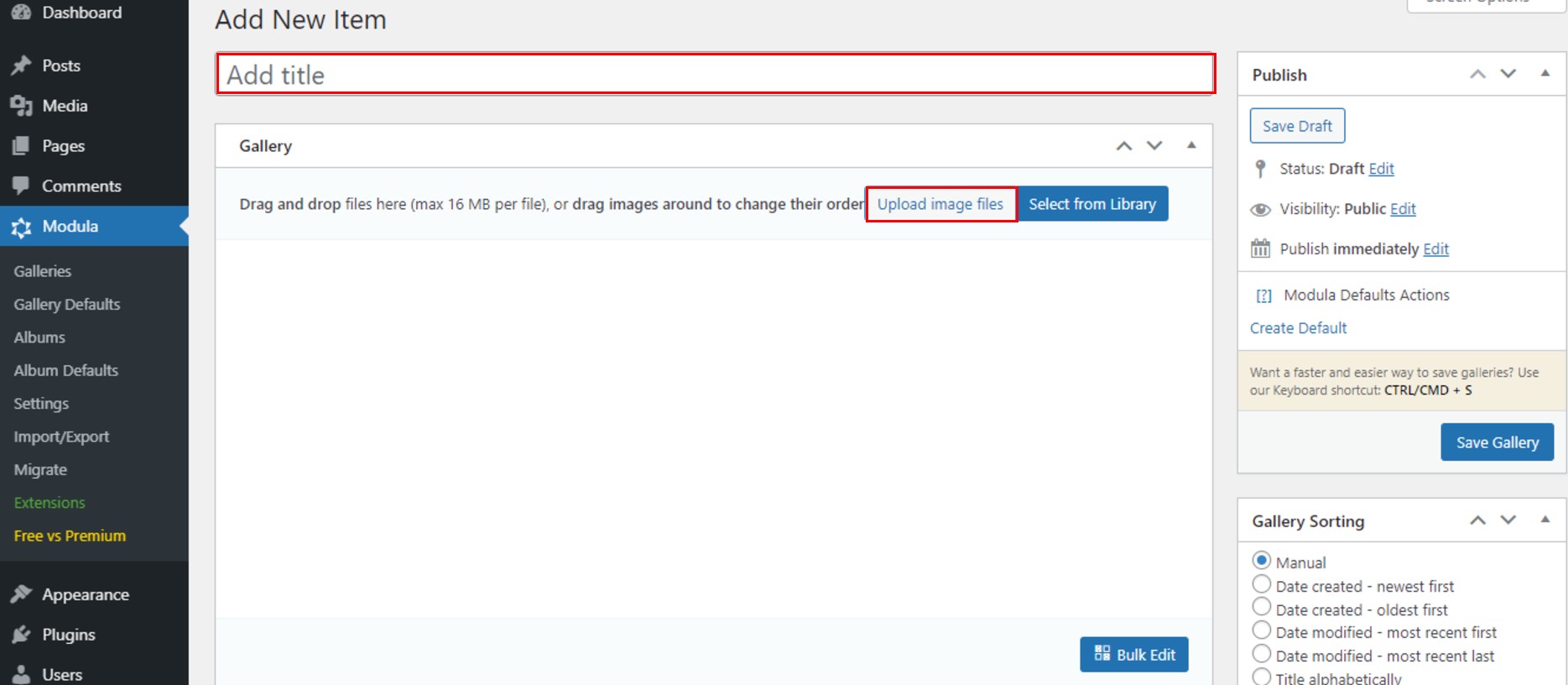
เราจำเป็นต้องสร้างแกลเลอรีใหม่และตั้งค่าให้เป็นแถบเลื่อน หากต้องการสร้างแกลเลอรีใหม่ ให้ไปที่ แกลเลอรี > เพิ่มใหม่

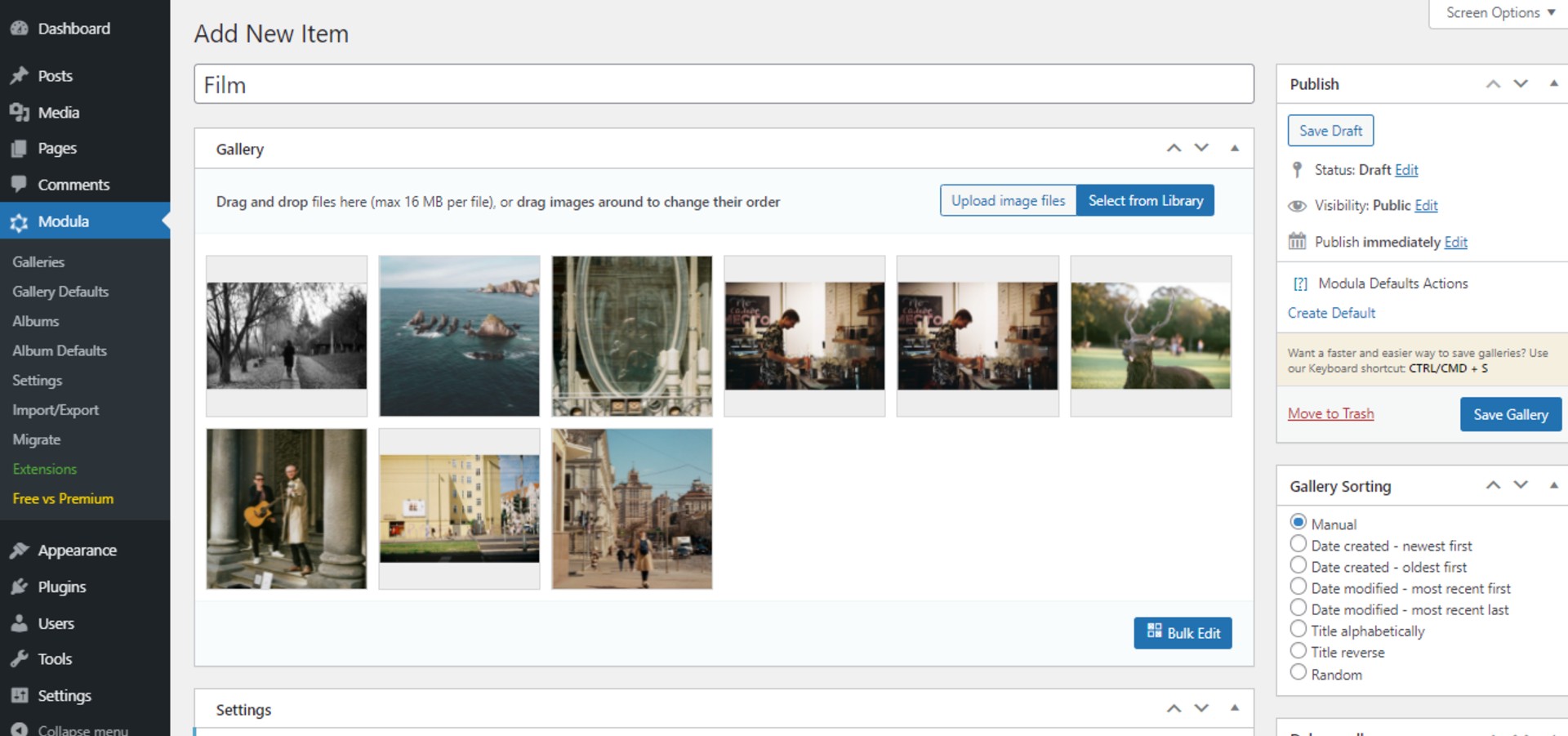
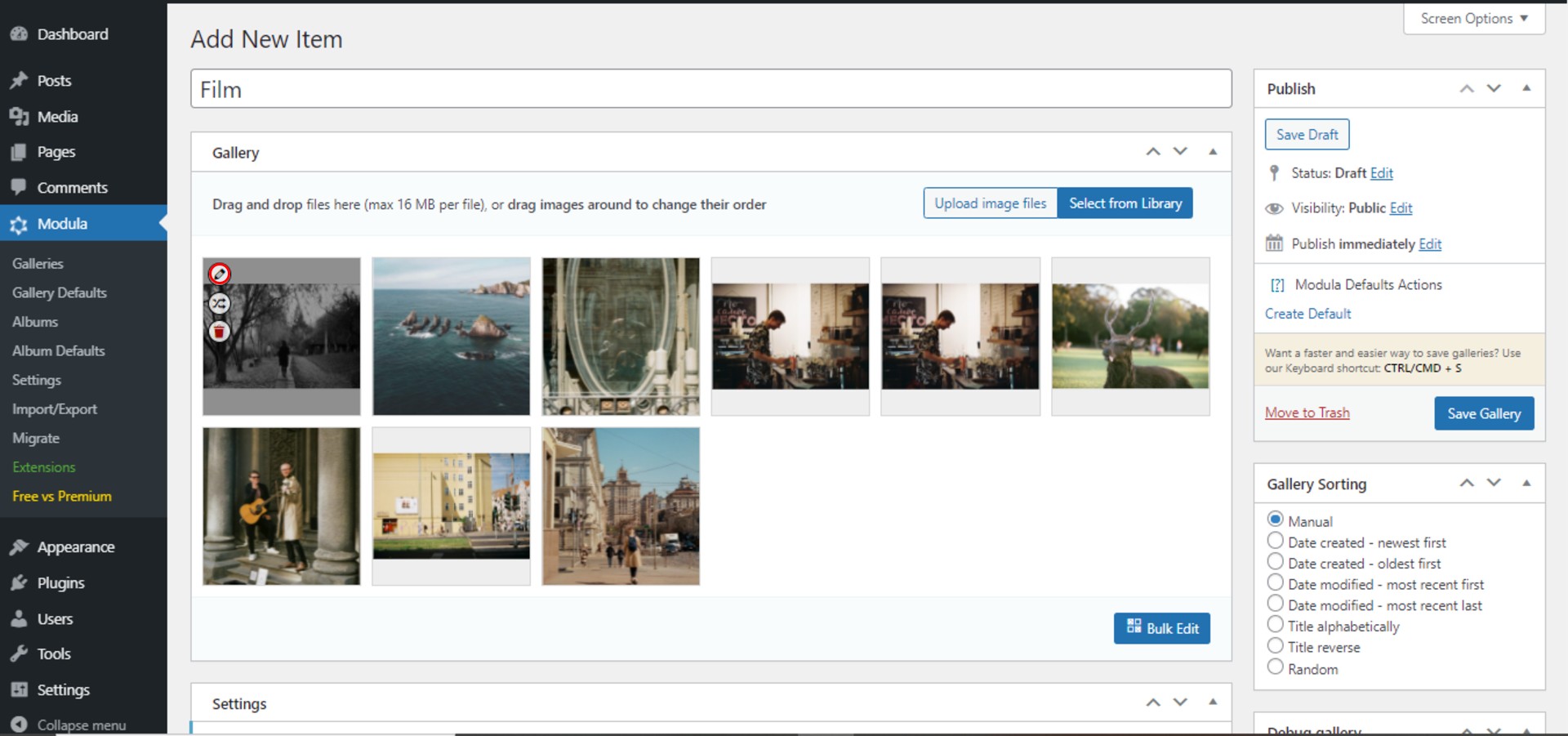
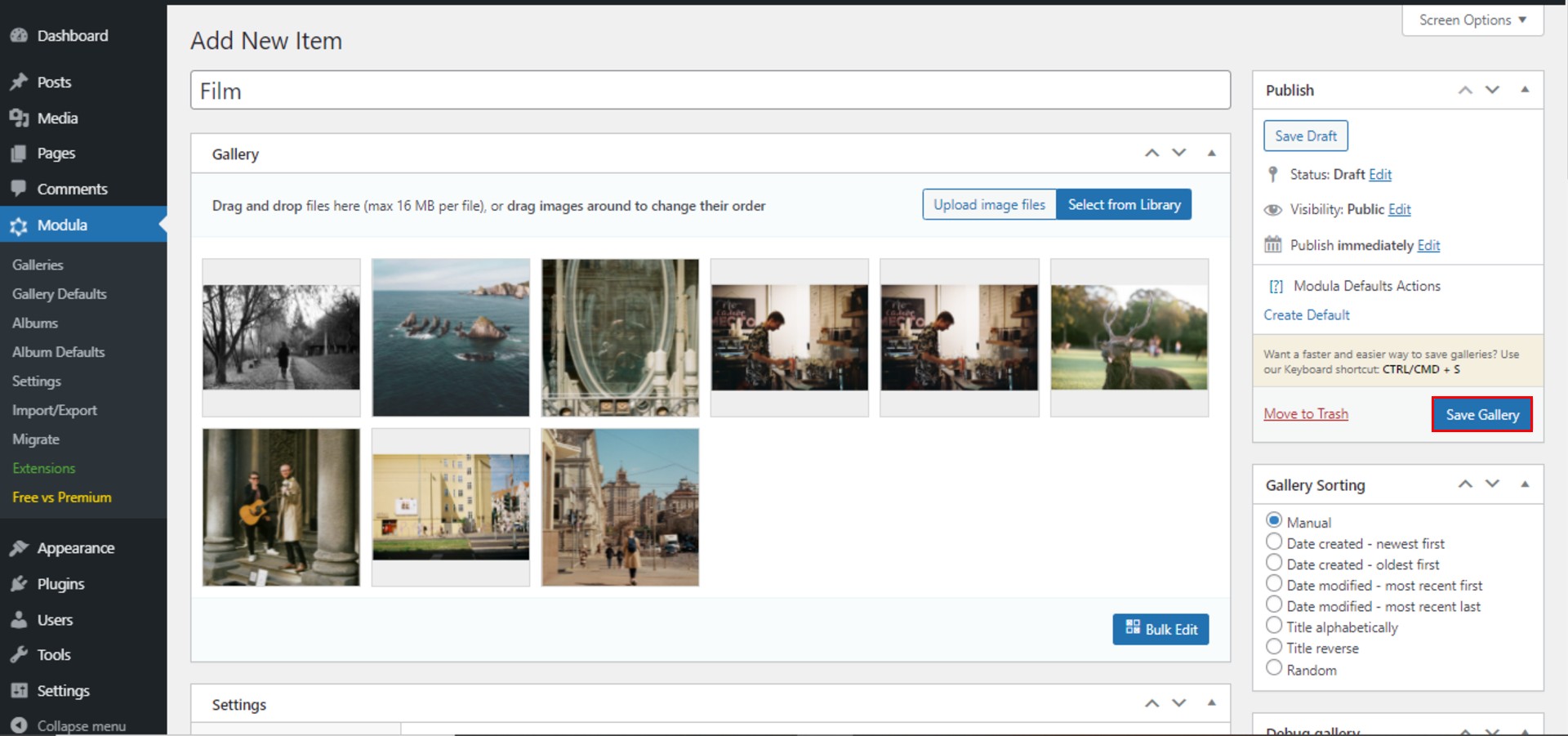
ถัดไป ตั้งชื่อแกลเลอรีของคุณแล้วเริ่มอัปโหลดรูปภาพหรือวิดีโอ คุณสามารถทำได้โดยใช้ปุ่ม อัปโหลดรูปภาพ หรือ เลือกจากไลบรารี

นี่คือตัวอย่างแกลเลอรี่ของฉันจนถึงตอนนี้ ฉันตั้งชื่อมันและอัปโหลดภาพสองสามภาพ

ปรับแต่งแถบเลื่อน WordPress ของคุณด้วยข้อความ
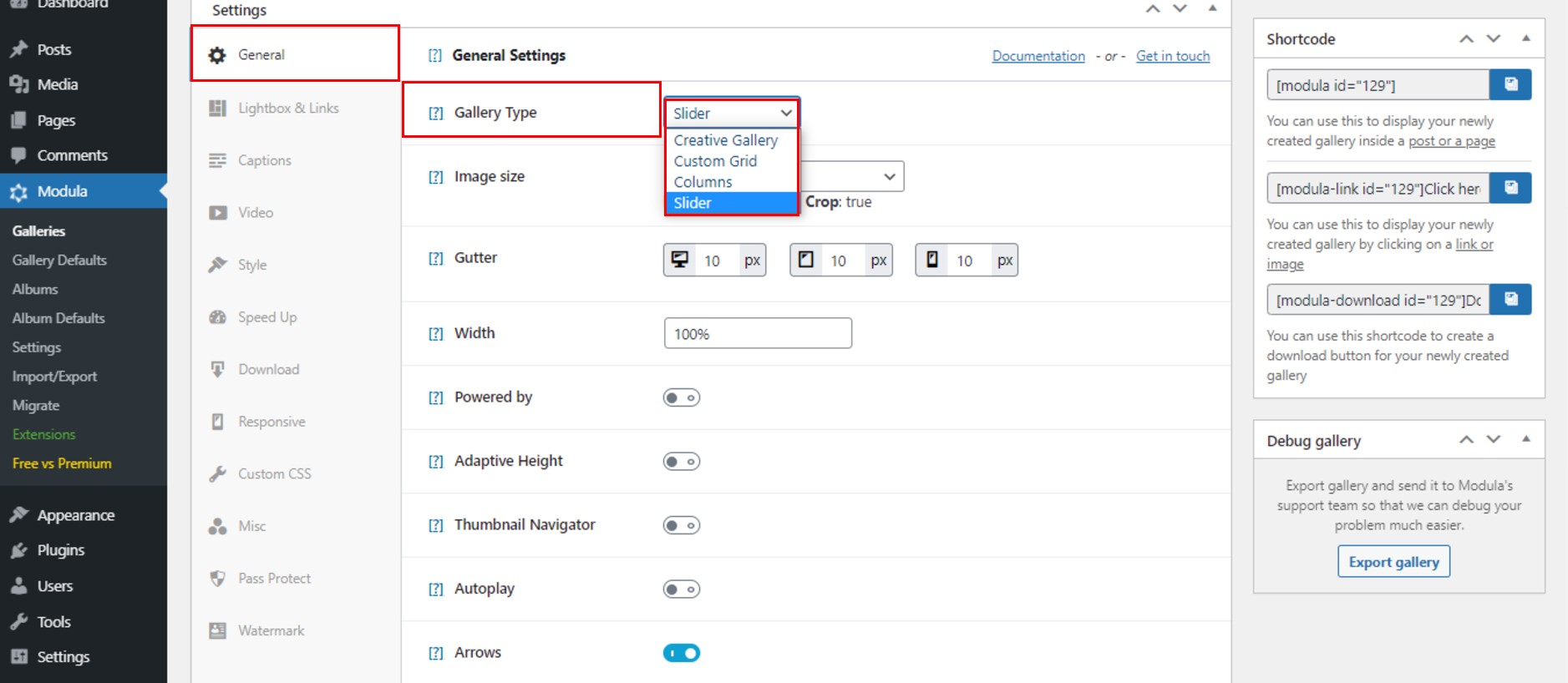
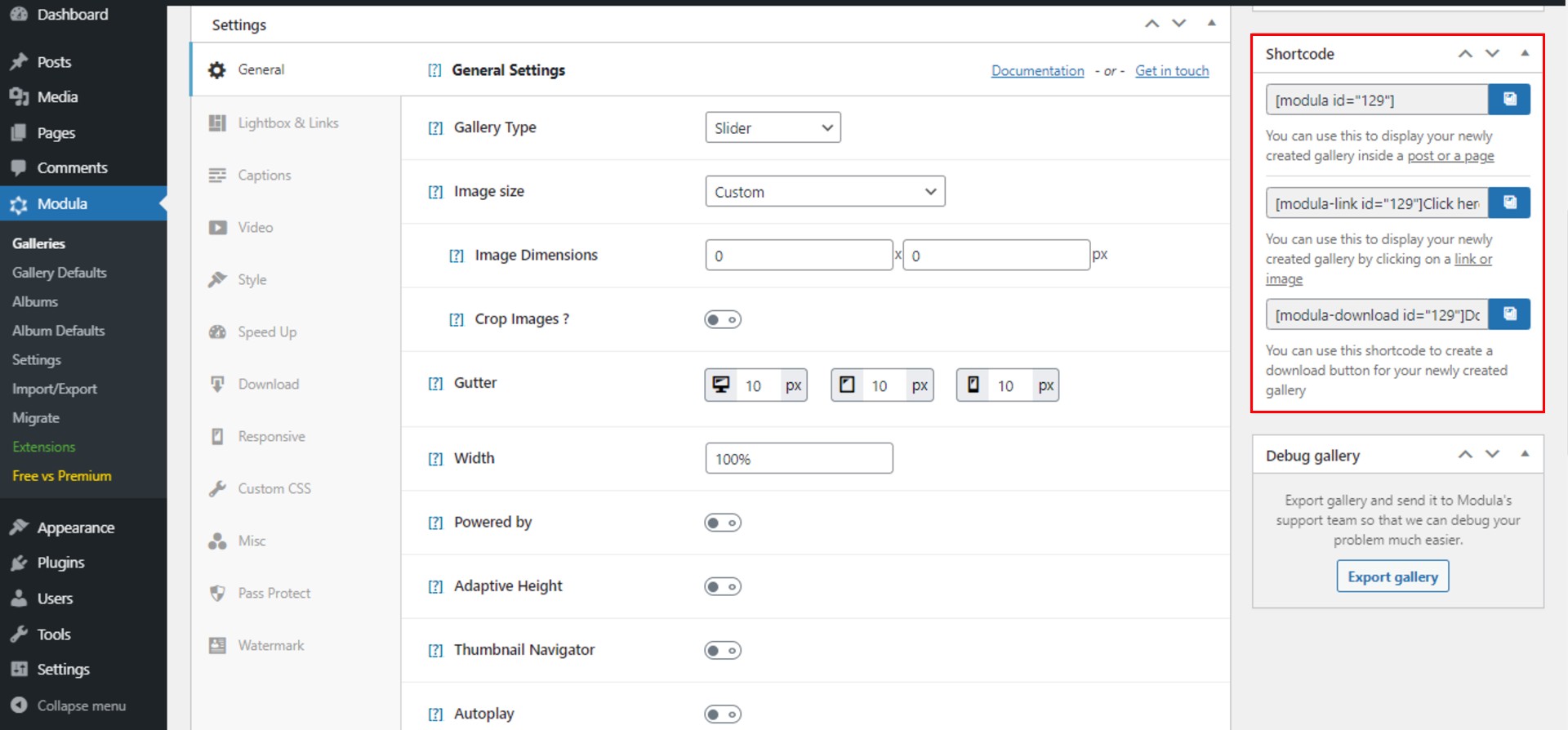
ในการเพิ่มข้อความลงในแถบเลื่อน ให้ตั้งค่าประเภทแกลเลอรีของเรา เราจะทำอย่างนั้นได้อย่างไร? ไปที่ การตั้งค่า > ทั่วไป > ประเภทแกลเลอรี > แถบเลื่อน มี 4 ประเภทให้เลือก: สร้างสรรค์ กำหนดเอง ตัวเลื่อน และอิฐ

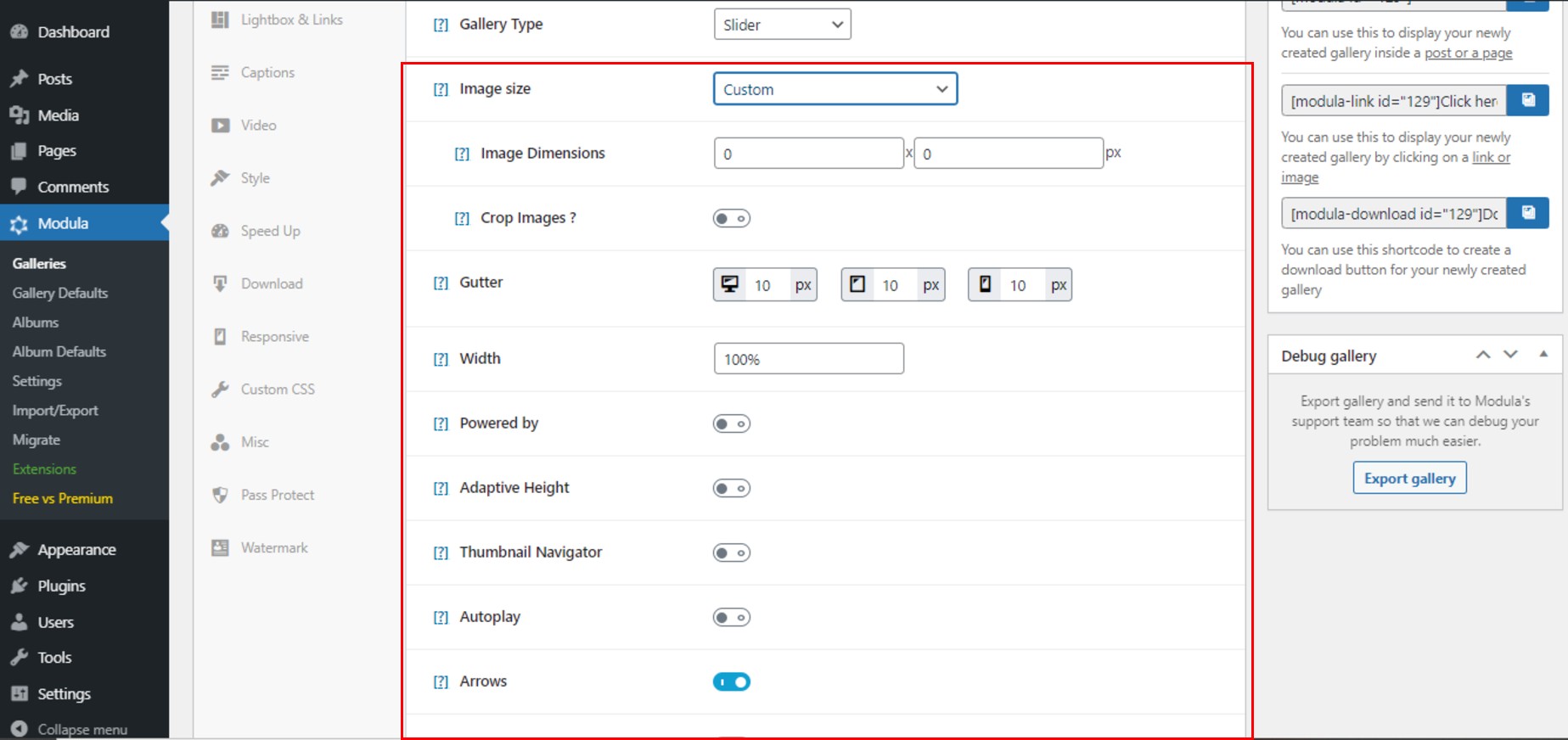
ตอนนี้เรามีตัวเลื่อน WordPress พร้อมข้อความใกล้เสร็จแล้ว มาแก้ไขกันก่อน Modula ให้คุณเปลี่ยนขนาดรูปภาพ เปิดใช้งานการครอบตัด แก้ไขรางน้ำ กำหนดความกว้าง และเปิดใช้งาน Powered by หรือ Thumbnail Navigator ในส่วนนี้ คุณจะพบข้อมูลทั้งหมดข้างต้น คุณลักษณะเหล่านี้ใช้ได้กับประเภทแกลเลอรีตัวเลื่อนเท่านั้น


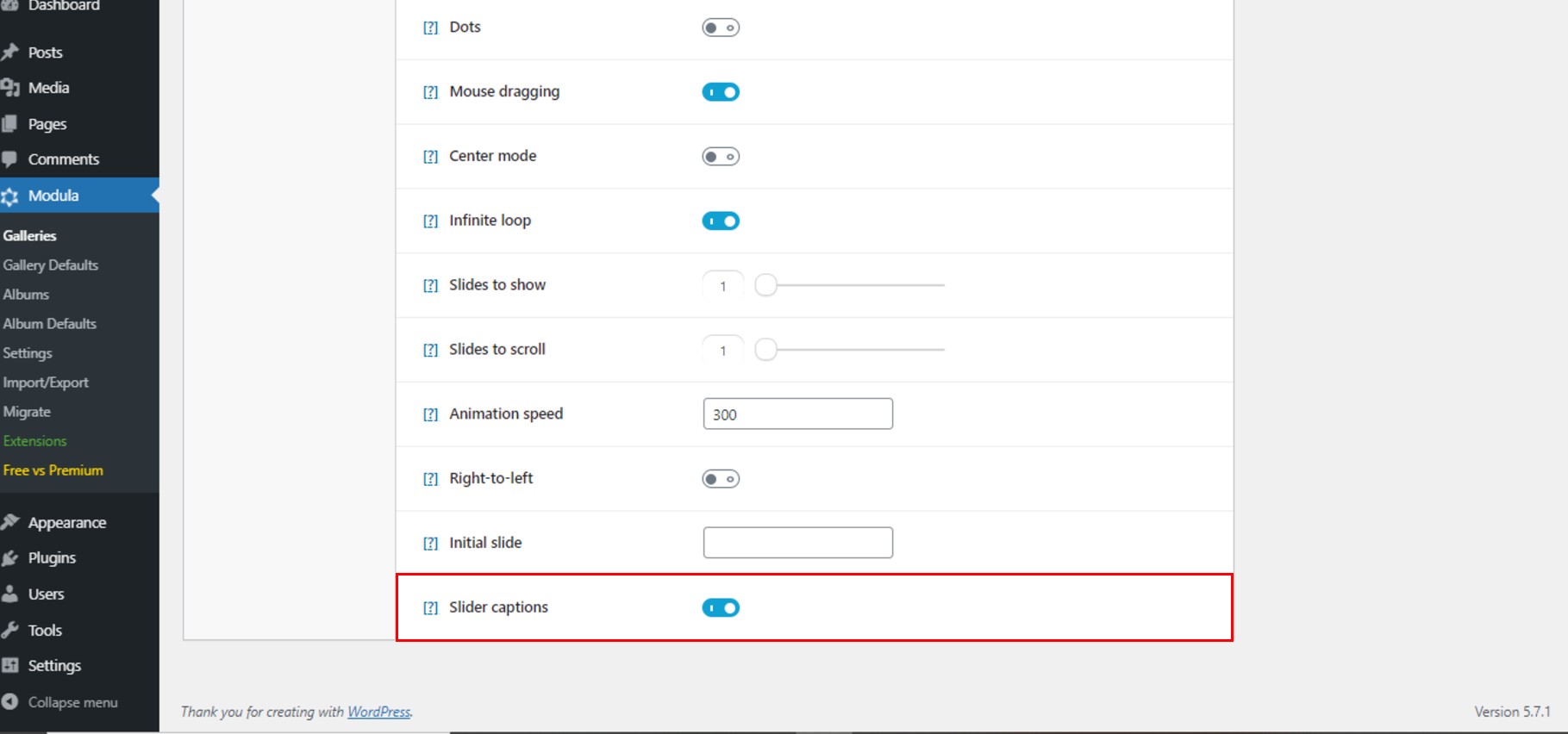
มีคุณสมบัติเพิ่มเติม – จำนวนสไลด์ที่จะแสดงหรือเลื่อน การลากเมาส์ จุด โหมดกึ่งกลาง วนซ้ำไม่รู้จบ ความเร็วของภาพเคลื่อนไหว สไลด์เริ่มต้น และที่สำคัญที่สุดสำหรับเราในตอนนี้คือคำบรรยายของตัวเลื่อน คลิกเพื่อเปิดใช้คำบรรยาย

หลังจากเปิดใช้คำบรรยายของตัวเลื่อนแล้ว ให้ขึ้นไปแล้วคลิกไอคอนแก้ไขที่ปรากฏขึ้นสำหรับแต่ละภาพเมื่อวางเมาส์เหนือ

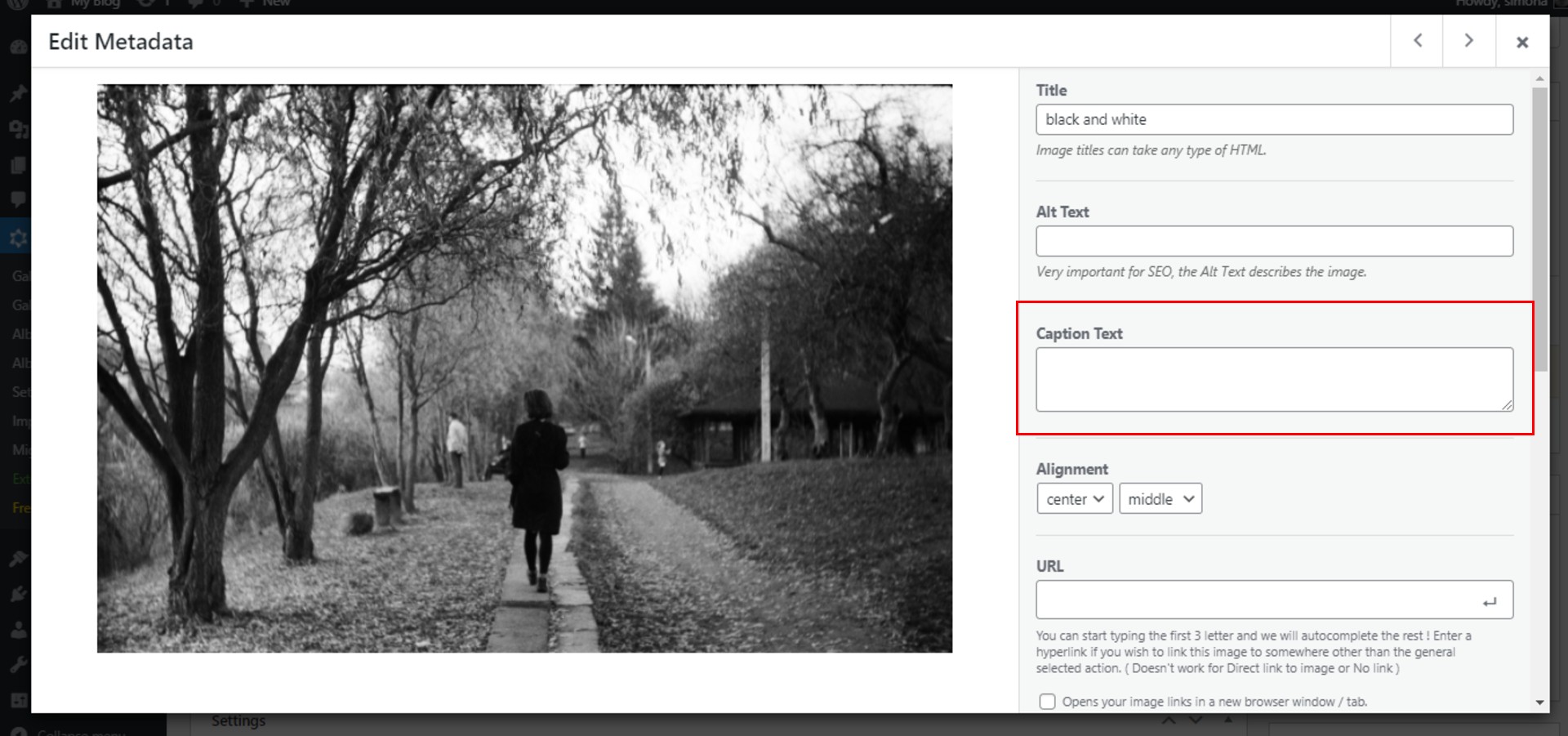
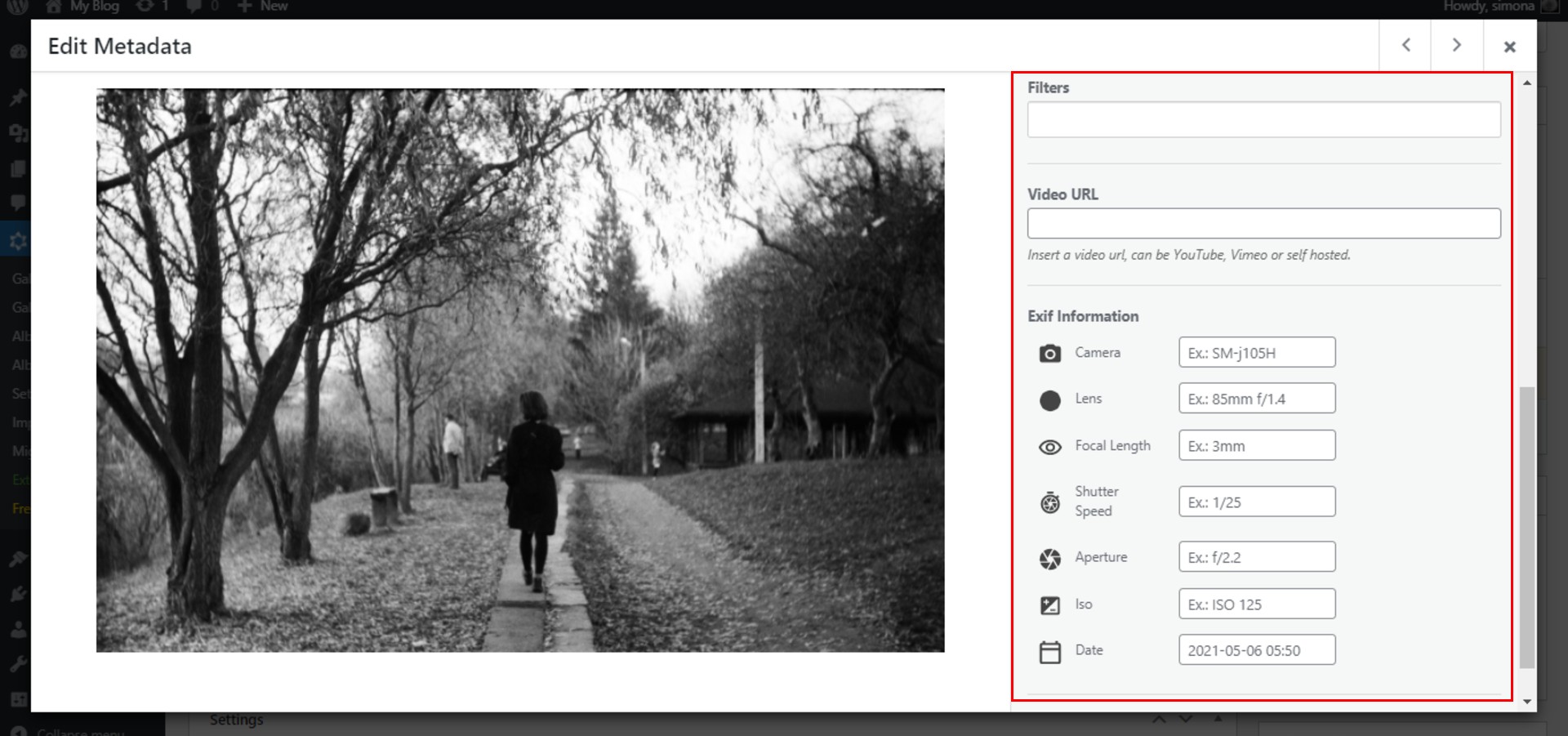
หน้าใหม่จะปรากฏขึ้นพร้อมข้อมูลทั้งหมดเกี่ยวกับภาพที่เราคลิกเพื่อแก้ไข คุณต้องเขียนข้อความที่คุณต้องการแชร์ภายในแถบเลื่อนในช่อง ข้อความคำอธิบายภาพ

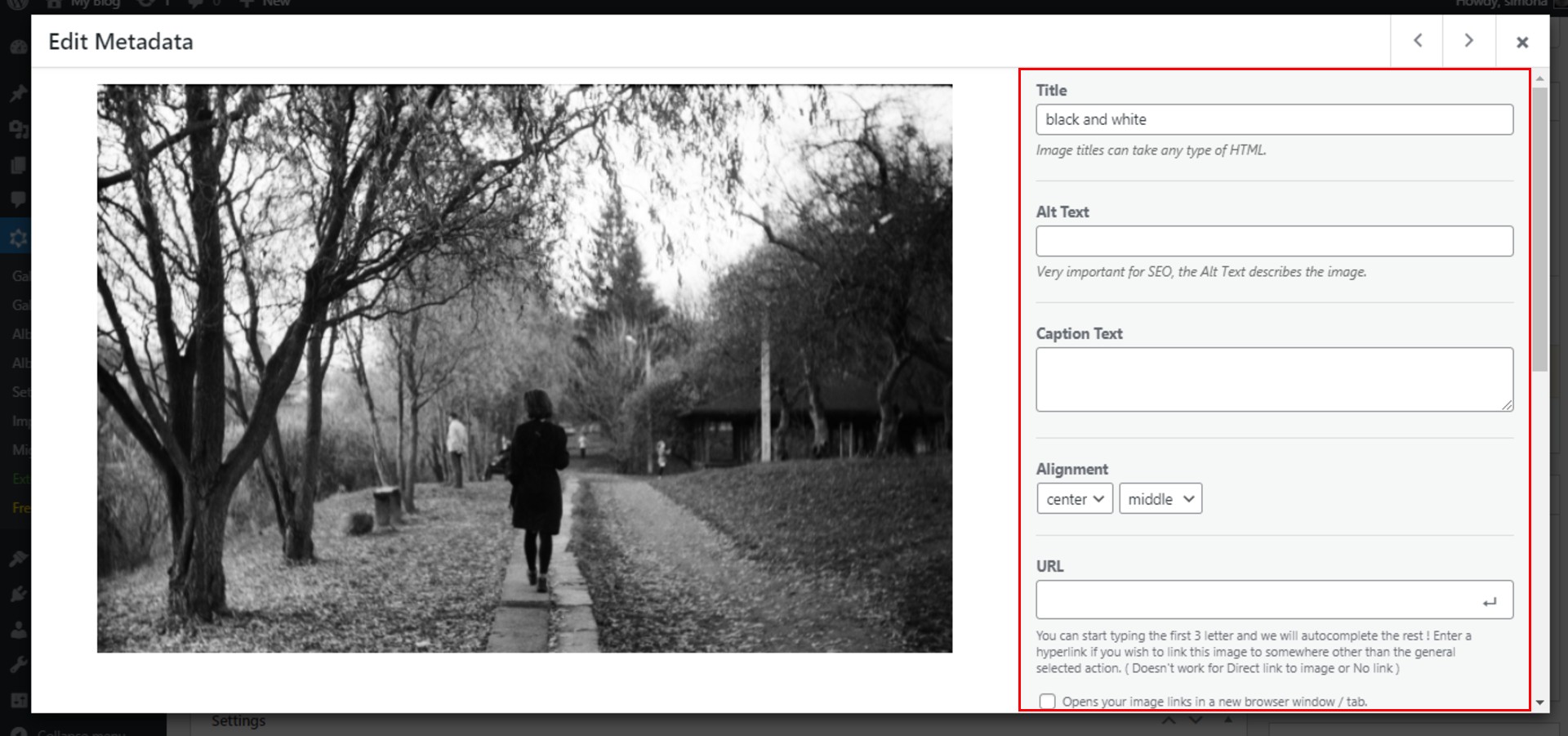
ในหน้าต่างนี้ คุณสามารถแก้ไขชื่อรูปภาพ การจัดแนว และ URL

เราสามารถเลือกฟิลเตอร์สำหรับภาพนี้หรือแก้ไขข้อมูลเมตา EXIF ได้

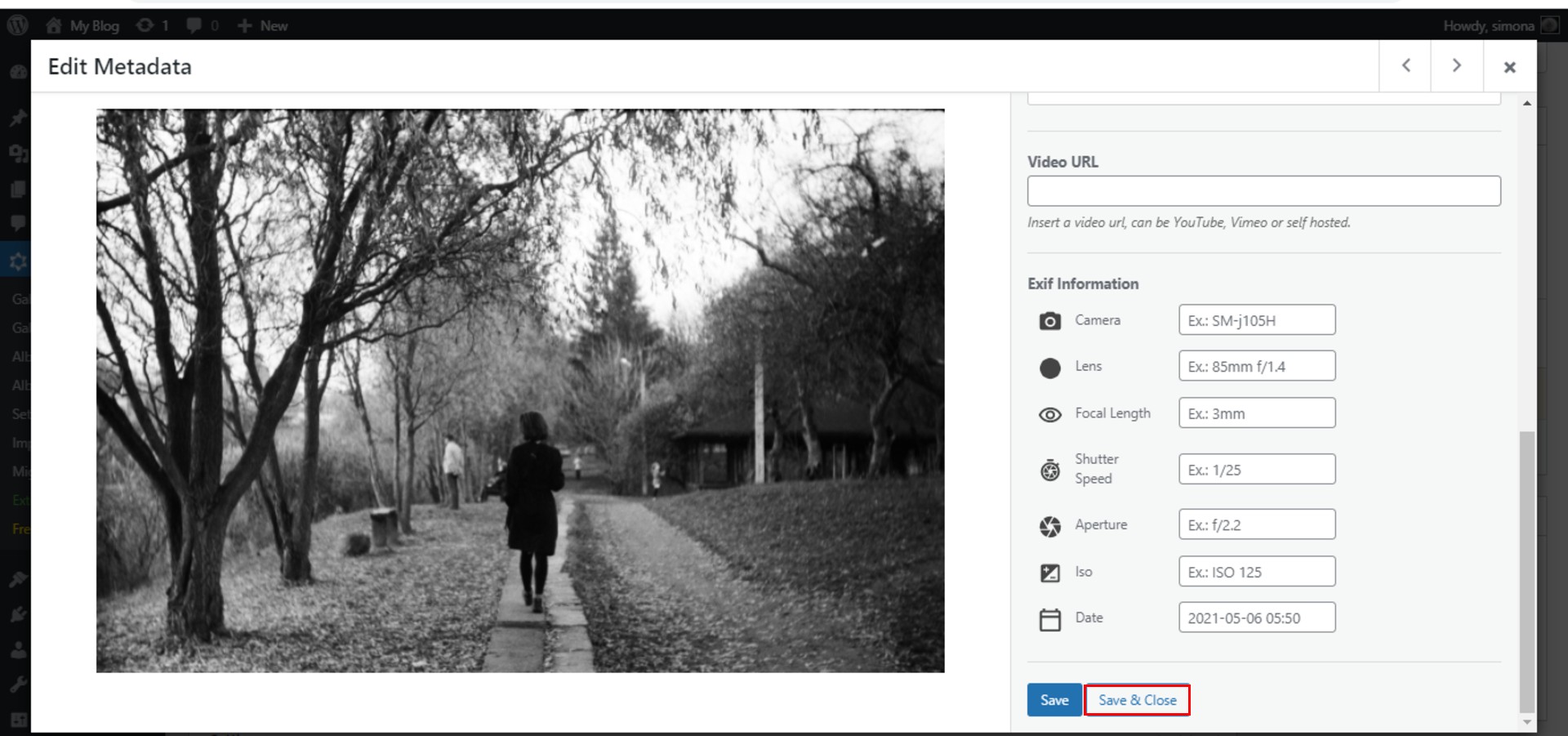
อย่าลืมคลิกที่ปุ่ม บันทึกและปิด เพื่อบันทึกการเปลี่ยนแปลงของคุณสำหรับรูปภาพนี้ จากนั้นไปยังรูปภาพถัดไปและทำขั้นตอนซ้ำ

แก้ไขข้อความบรรยาย
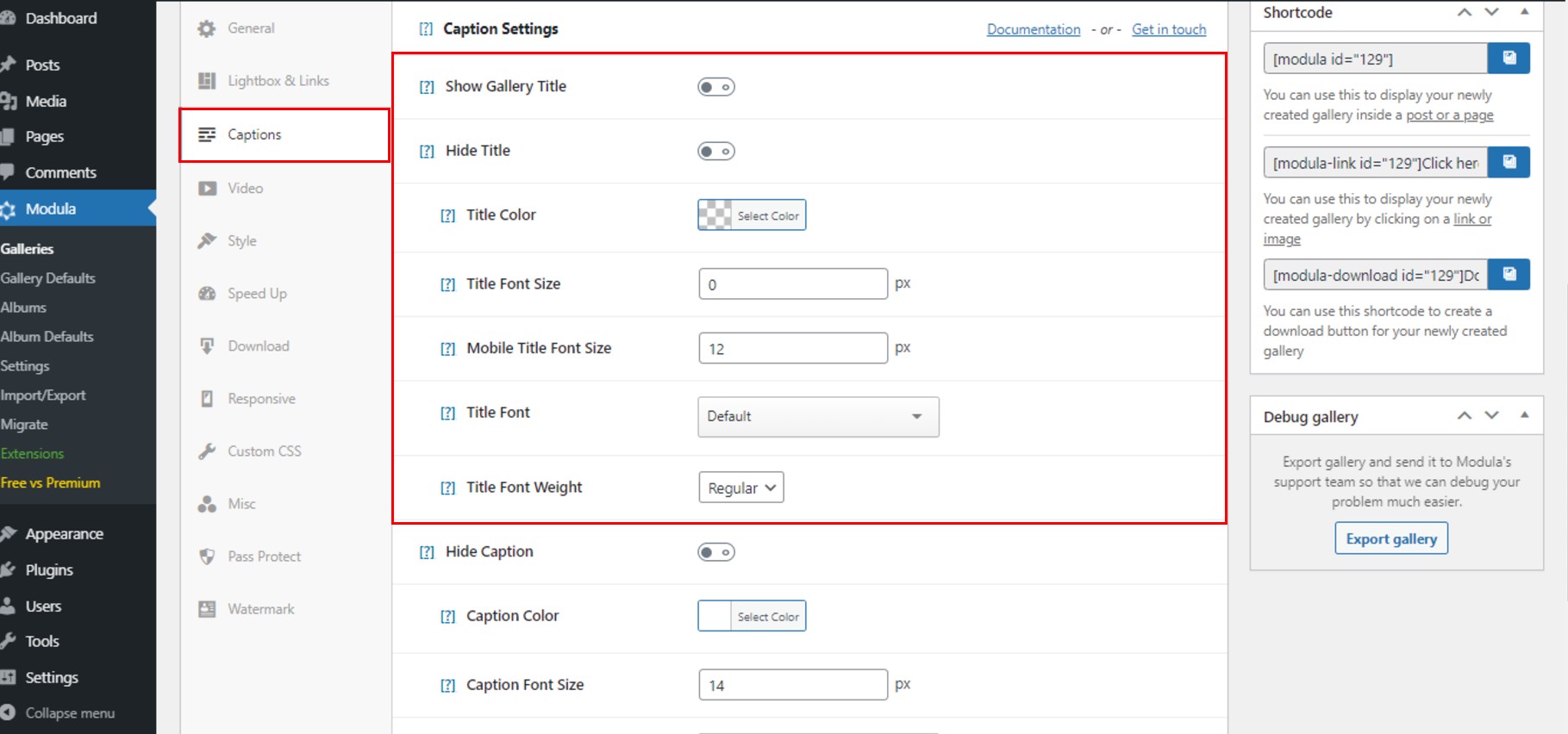
หากต้องการแก้ไขข้อความคำอธิบายภาพ ให้ไปที่การ ตั้งค่า > คำอธิบายภาพ และแก้ไขชื่อหากคุณต้องการให้ผู้เยี่ยมชมเห็นชื่อภาพของคุณ คุณสามารถแก้ไขสี แบบอักษรของชื่อเรื่อง และขนาดแบบอักษรได้

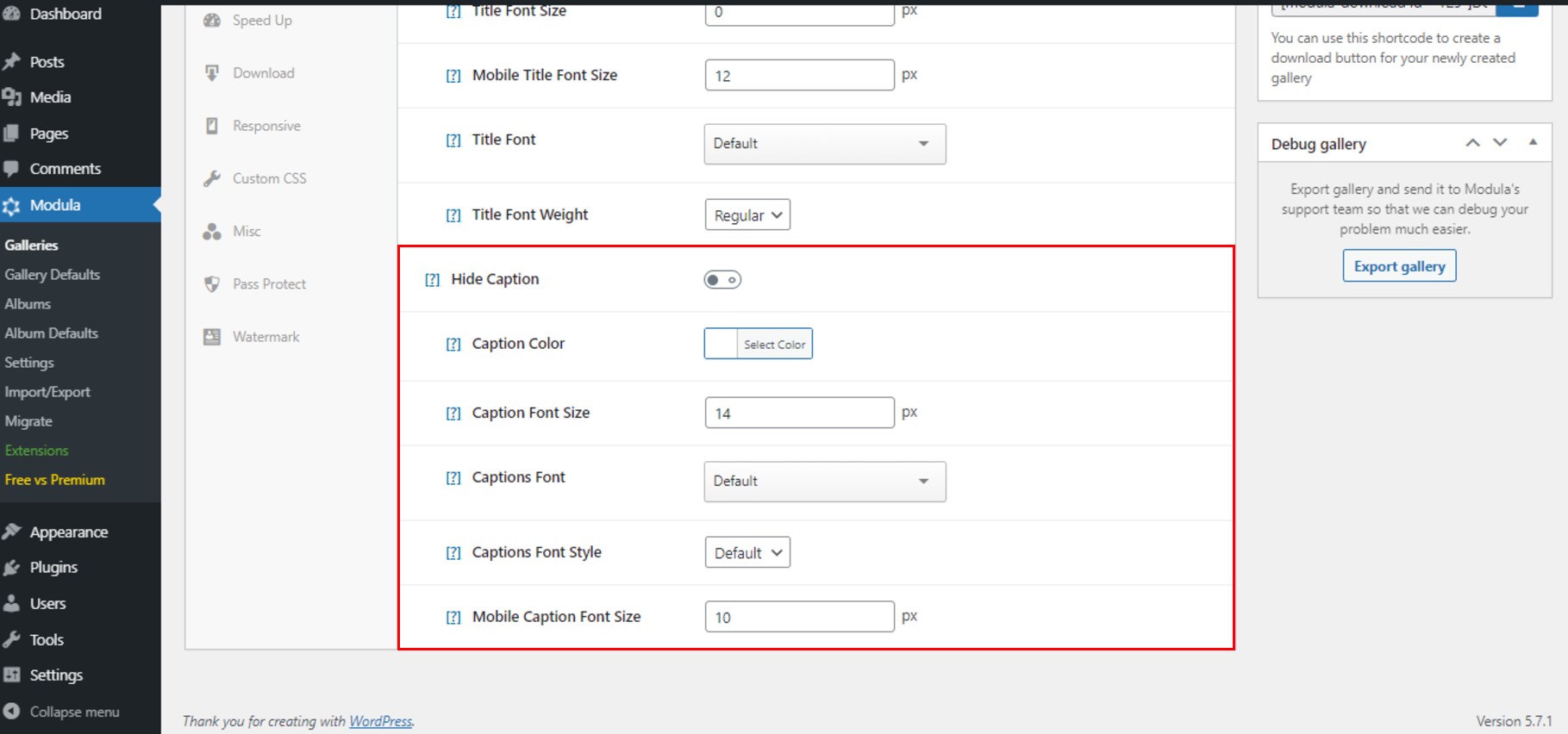
ต่อไป มาแก้ไขข้อความคำอธิบายภาพของเรา เราสามารถเปลี่ยนสี ขนาดฟอนต์ ฟอนต์และสไตล์ฟอนต์ และขนาดฟอนต์บนอุปกรณ์มือถือได้

แก้ไขเพิ่มเติม
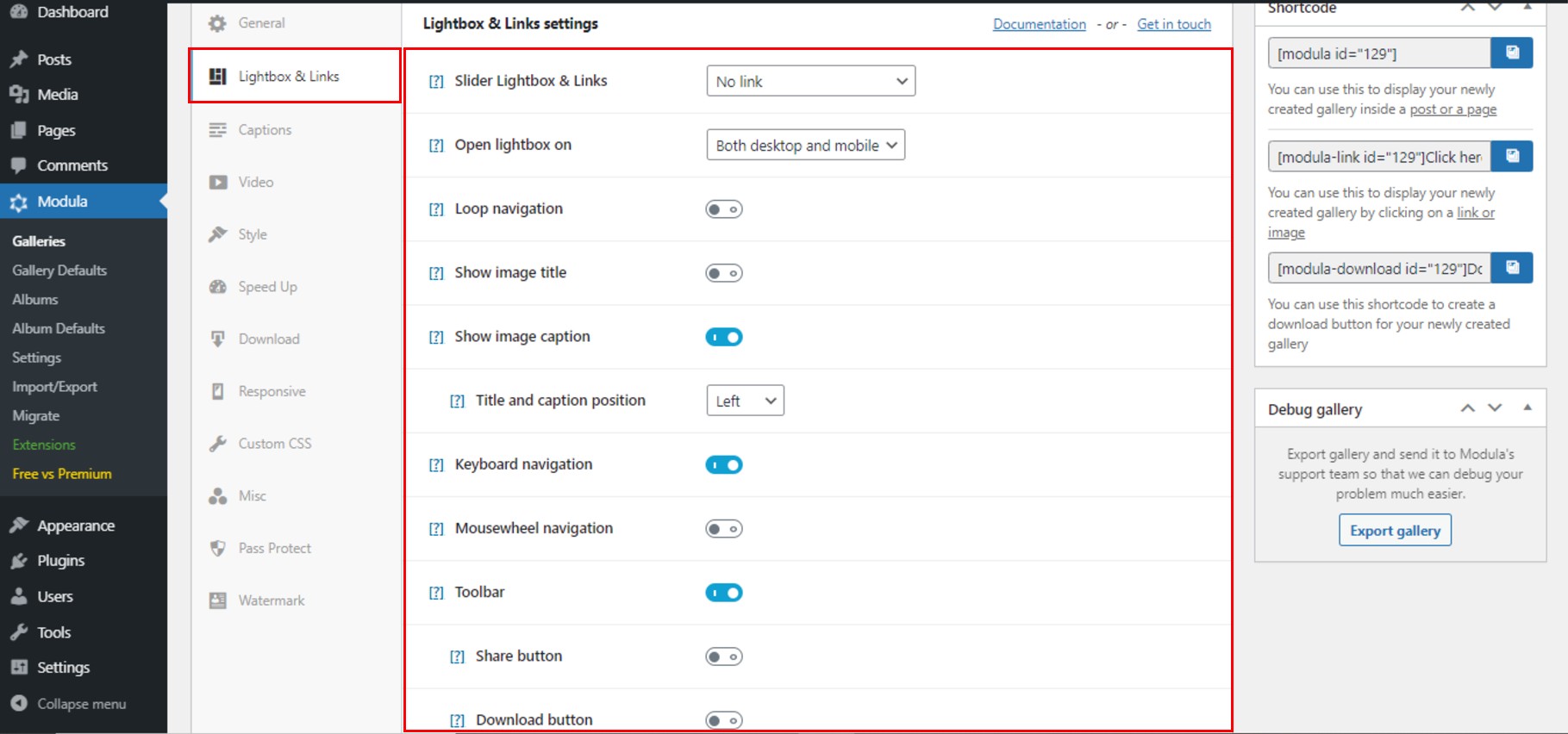
แก้ไขไลท์บ็อกซ์และลิงก์ และเปิดใช้งานปุ่ม แสดงคำอธิบายภาพ เพื่อให้ผู้เข้าชมสามารถเห็นข้อความคำอธิบายภาพในไลท์บ็อกซ์ได้เช่นกัน เลือกประเภทการนำทางของคุณและแก้ไขแถบเครื่องมือ

เมื่อคุณแก้ไขแถบเลื่อน WordPress ที่มีข้อความและรูปภาพเสร็จแล้ว อย่าลืมคลิกปุ่ม บันทึกแกลเลอ รี วิธีนี้คุณจะไม่สูญเสียงานของคุณ

หลังจากบันทึกแล้ว Modula จะสร้างรหัสย่อที่คุณสามารถใช้เพื่อแสดงแถบเลื่อน WordPress พร้อมข้อความในโพสต์หรือหน้า

ความคิดสุดท้าย
และนี่คือวิธีที่คุณสามารถสร้างแถบเลื่อน WordPress ที่สวยงามพร้อมข้อความโดยใช้ Modula มาสรุปขั้นตอนทั้งหมดกัน:
- ติดตั้งและเปิดใช้งาน Modula
- สร้างแกลเลอรี่ใหม่
- ปรับแต่งแถบเลื่อน WordPress ของคุณและแก้ไขข้อความคำบรรยาย
- เพิ่มแถบเลื่อนรูปภาพไปยังเว็บไซต์ WordPress ของคุณ
สร้างตัวเลื่อนของคุณด้วย Modula และมันจะไม่ทำให้คุณผิดหวัง!
