การออกแบบเว็บไซต์ด้วย WordPress Slider ในใจ
เผยแพร่แล้ว: 2018-11-09แม้จะพยายามสร้างบางสิ่งที่ไม่เหมือนใครกับเว็บไซต์ WordPress แต่ส่วนใหญ่แล้ว ผู้คนกลับลงเอยด้วยการวางองค์ประกอบที่คล้ายกัน แต่แน่นอนว่าแตกต่างออกไป องค์ประกอบที่นิยมใช้กันมากที่สุดอย่างหนึ่งคือ ตัวเลื่อน
คุณอาจต้องใช้มันหรืออาจจะคิดที่จะไปหามัน โดยทั่วไป ภาพตัวเลื่อนจะสร้างความประทับใจให้กับผู้เยี่ยมชมของคุณ เมื่อคุณเข้าชมเว็บไซต์ต่างๆ คุณอาจหยุดดูว่าแถบเลื่อนมีอะไรบ้าง หากมีองค์ประกอบนี้อยู่ที่นั่นใช่ไหม
ดังนั้น หากคุณกำลังคิดที่จะออกแบบเว็บไซต์ ขอแนะนำให้ย้ายด้วย กลยุทธ์ ที่สมบูรณ์แบบ ท้ายที่สุด เท่าที่แถบเลื่อน WordPress สามารถดึงดูดผู้เยี่ยมชมของคุณ ในทำนองเดียวกัน ตัวเลื่อนที่วางไว้ไม่ดีหรือแสดงผลได้ไม่ดีก็สามารถปิดพวกเขาได้ทันที
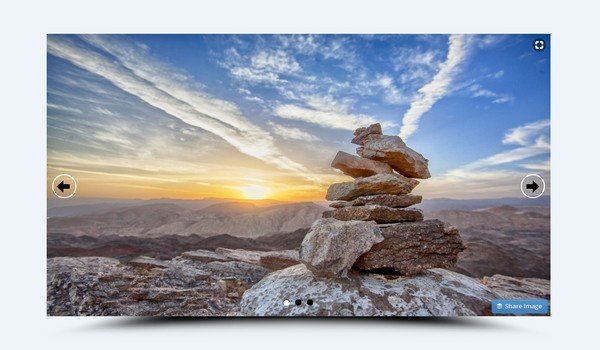
ตัวเลื่อนคืออะไร?

ที่รูปแบบพื้นฐาน แถบเลื่อนประกอบด้วยรูปภาพหลายรูป โดยแต่ละภาพมีจุดประสงค์ที่แตกต่างกัน ไม่เพียงแค่นั้น ผู้คนยังเริ่มใช้องค์ประกอบนี้สำหรับเนื้อหาประเภทต่างๆ นอกเหนือจากรูปภาพ เช่น GIF วิดีโอ และอื่นๆ
ตั้งแต่ตัวเลื่อนรูปภาพธรรมดาไปจนถึงตัวเลื่อน แบบเต็มหน้าจอ คุณสามารถรับองค์ประกอบนี้ในขนาดและรูปร่างที่แตกต่างกัน หากคุณเป็นนักออกแบบ คุณจะต้องรับรองลักษณะที่น่าสนใจและความยืดหยุ่นของมันอย่างแน่นอน รูปลักษณ์ของแถบเลื่อนนี้เป็นสิ่งที่ดึงดูดผู้เข้าชมส่วนใหญ่
การเป็นเจ้าของเว็บไซต์ WordPress คุณสามารถทำการตลาดในแง่มุมต่างๆ ของแบรนด์ของคุณได้โดยใช้องค์ประกอบเดียวนี้ ดังนั้นจึงไม่เพียงช่วยประหยัดพื้นที่ แต่ยังเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณอีกด้วย
เหตุผลในการใส่ Slider บนเว็บไซต์ WordPress ของคุณ
แม้ว่าผู้ใช้เว็บไซต์ส่วนใหญ่จะวางองค์ประกอบนี้ไว้ในเว็บไซต์ของตน แต่ก็ยังมีคนจำนวนไม่น้อยที่ไม่สนใจเรื่องนี้มากนัก แน่นอน แถบเลื่อนสามารถปรับปรุงการมีส่วนร่วมของเว็บไซต์ของคุณได้โดยการโต้ตอบกับผู้เยี่ยมชมของคุณในลักษณะที่ดึงดูดสายตา
ต่อไปนี้เป็นประโยชน์บางประการที่อาจบังคับให้คุณใช้ตัวเลื่อน WordPress บนเว็บไซต์ของคุณ:
- จัดแสดงสินค้าในทางที่ดีขึ้น :

ด้วยตัวเลื่อน คุณจะให้ความรู้ผู้เยี่ยมชมเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณในทางที่ดีขึ้นได้ง่ายขึ้นโดยใช้ WooCommerce Product Slider Plugin ด้วยเหตุนี้ จึงไม่จำเป็นต้องเลื่อนดูหน้าอื่นๆ เพื่อค้นหาว่าแบรนด์ของคุณเกี่ยวกับอะไร
- พวกมันดึงดูดสายตา :
ข้อดีอย่างหนึ่งของแถบเลื่อนคือช่วยเพิ่มความน่าดึงดูดใจของหน้าเว็บที่ดูน่าเบื่อและเพิ่มความสนใจของผู้เยี่ยมชมของคุณ ด้วยรูปภาพที่มีคุณภาพและมีความเกี่ยวข้องบนแถบเลื่อน คุณจะสามารถดึงดูดให้ผู้เยี่ยมชมของคุณอยู่ต่อไปได้เป็นระยะเวลานานขึ้น
- พวกเขาให้ข้อมูลทันที :
การใช้แถบเลื่อนทำให้คุณสามารถแสดงเนื้อหาที่จำเป็นได้อย่างง่ายดาย ด้วยเทคนิคนี้ คุณสามารถให้ความสำคัญกับ ข้อเสนอและส่วนลด ล่าสุด และด้วยเหตุนี้ แถบเลื่อนช่วยให้คุณทำให้ข้อมูลเฉพาะโดดเด่น
ประเภทของสไลเดอร์
เมื่อคุณคิดที่จะ ออกแบบตัวเลื่อน สำหรับเว็บไซต์ของคุณ คุณมีตัวเลือกมากมายให้พิจารณาอย่างแน่นอน เนื่องจากตัวเลื่อนมีอยู่ในโครงสร้างที่แตกต่างกัน คุณจึงเลือกตัวที่เหมาะกับเว็บไซต์ของคุณได้ดีที่สุด
- ม้าหมุน :

ภาพหมุนเป็นประเภทของตัวเลื่อนที่คุณสามารถใช้ได้หากต้องการแสดงภาพสองภาพขึ้นไปในคราวเดียว
- มาตรฐาน :
อันนี้เรียกอีกอย่างว่าสไลด์โชว์ แถบเลื่อนประเภทนี้ให้คุณแสดงภาพได้หลายภาพ อย่างไรก็ตาม คุณสามารถแสดงได้ครั้งละหนึ่งรายการเท่านั้น
- หีบเพลง :
เมื่อคุณคลิกทุกภาพ ตัวเลื่อนหีบเพลงจะทำงานเหมือนหีบเพลง
- ตู้โชว์ :
หากคุณต้องการแสดงสินค้าขายดีของคุณและให้ผู้เยี่ยมชมได้แอบดูผลิตภัณฑ์อื่นๆ ไปพร้อม ๆ กัน ตัวเลื่อนประเภทนี้จะเหมาะสำหรับคุณ ด้วยวิธีนี้ คุณสามารถโฟกัสที่ภาพเดียวและแสดงภาพอื่นๆ ได้เช่นกัน
ประเภทพฤติกรรมของตัวเลื่อน
ในขณะที่ออกแบบเว็บไซต์ด้วยตัวเลื่อน WordPress คุณไม่เพียงแต่ต้องจดจ่อกับประเภทตัวเลื่อนเท่านั้น แต่ยังต้องคำนึงถึงด้านพฤติกรรมด้วย ลักษณะการทำงานของตัวเลื่อนเป็นปัจจัยที่ควบคุมลักษณะที่ตัวเลื่อนจะดูในหน้าเว็บของคุณ

- ความกว้างเต็ม :
หากคุณต้องการ แสดงตัวเลื่อนตามความกว้างของหน้าเว็บ คุณสามารถเลือกอันนี้ได้
- ค่าเริ่มต้น :
เนื่องจากเป็นประเภทเลย์เอาต์ทั่วไปส่วนใหญ่ จึงให้คุณแสดงรูปภาพของคุณที่ส่วนหัว คล้ายกับ ไซต์อีคอมเมิร์ซที่ มีชื่อเสียงหลายแห่ง
- เต็มหน้า :
หากไม่ใช่ส่วนใดส่วนหนึ่ง แต่คุณต้องการใช้แถบเลื่อนให้ครอบคลุมทั้งหน้า แถบเลื่อนแบบเต็มหน้าจอนี้จะเหมาะกับคุณ
- บาร์ :
ด้วยลักษณะการทำงานนี้ คุณสามารถแสดงแถบแบบง่ายๆ ใต้แถบเลื่อนที่สามารถใช้สำหรับคำอธิบายภาพและข้อความได้
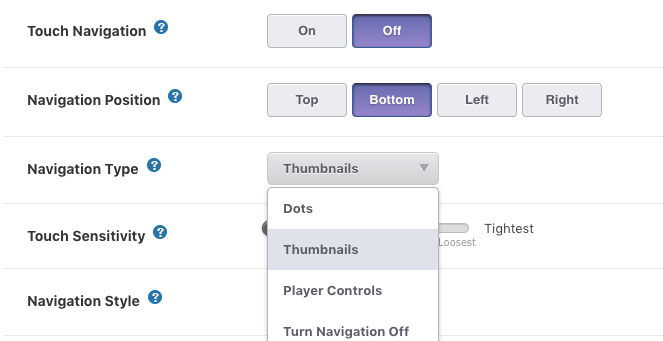
- ภาพขนาดย่อ :

ภาพขนาดย่อช่วยให้คุณแสดงชุดรูปภาพหรือเนื้อหาประเภทอื่นได้ ไม่ว่าจะเป็นแนวตั้งหรือแนวนอน
- หีบเพลง :
หากคุณกำลังเลือกแถบเลื่อนหีบเพลง คุณสามารถเลือกได้ว่าจะแสดงรูปภาพในแนวตั้งหรือแนวนอนด้วยภาพนี้
Sliders ทำงานกับ WordPress ได้อย่างไร?
การทำให้ตัวเลื่อนทำงานกับเว็บไซต์ WordPress ของคุณนั้นค่อนข้างง่าย แม้ว่าจะมี ปลั๊กอินหลายตัว ที่สามารถช่วยคุณทำงานนี้ได้ แต่คุณจะต้องค้นหาสิ่งที่ดีที่สุดจากส่วนที่เหลือ
เมื่อคุณพบปลั๊กอินที่ถูกต้องแล้ว คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณได้ หลังจากนั้น ปลั๊กอินจะช่วยให้คุณออกแบบได้ง่าย ซึ่งคุณสามารถออกแบบตัวเลื่อนของคุณเองได้ มันง่ายอย่างนั้น
วิธีการใช้ Sliders บนเว็บไซต์ของคุณ?

แม้ว่าคุณจะค่อนข้างตื่นเต้นที่จะวางองค์ประกอบตัวเลื่อนบนเว็บไซต์ของคุณ แต่ความเป็นไปได้ที่องค์ประกอบดังกล่าวจะผิดพลาดก็อาจสูงขึ้น ต่อไปนี้เป็นเคล็ดลับบางประการที่จะช่วยให้คุณดำเนินการได้อย่างถูกต้อง
- ใช้เป็นกลยุทธ์การโฆษณา :
หากคุณต้องการเพิ่มเนื้อหาแบบเรียลไทม์หรือหากคุณอัปเดตเว็บไซต์เป็นประจำ ตัวเลื่อนจะเป็นเครื่องมือที่ดีที่สุดสำหรับคุณ ด้วยแถบเลื่อน คุณสามารถโพสต์กิจกรรมล่าสุดหรือโพสต์ส่งเสริมการขายที่คุณต้องการทำการตลาดได้มากที่สุด
อย่างไรก็ตาม หากคุณต้องการ เพิ่มศักยภาพของลีดและการขาย คุณต้องแน่ใจว่าคุณวางตัวเลื่อนไว้เหนือครึ่งหน้า Landing Page หากต้องการ คุณยังสามารถนำเข้ารูปภาพจากโซเชียลมีเดียเพื่อแสดงบนแถบเลื่อนได้
- ใช้เพื่ออธิบายเกี่ยวกับเว็บไซต์ของคุณ :
ไม่เพียงแต่คุณสามารถใช้เพื่อการตลาดแต่เพื่อส่งเสริมธุรกิจทั้งหมดของคุณด้วย ไม่ว่าคุณจะใส่เนื้อหาใดบนแถบเลื่อนก็ตาม ด้วยเทคนิคนี้ คุณจะสามารถให้ข้อมูลได้ทันทีเกี่ยวกับแบรนด์หรือเว็บไซต์ของคุณแก่ผู้เยี่ยมชมของคุณ
เนื่องจากตัวเลื่อนเป็นองค์ประกอบที่ดึงดูดความสนใจ คุณจึงต้องตรวจสอบให้แน่ใจว่าข้อมูลที่คุณกำลังเพิ่มนั้นมีค่า ตรงประเด็น และกระชับ
- ต้องเป็นมิตรกับมือถือ :
เห็นได้ชัดว่าคนส่วนใหญ่ชอบเรียกดูผ่านโทรศัพท์ ดังนั้น ในฐานะนักออกแบบหรือเจ้าของ คุณจะต้องตรวจสอบให้แน่ใจว่าตัวเลื่อนไม่ทำลายสิ่งใด ๆ สำหรับผู้ใช้มือถือของคุณ
เพื่อให้ดูเหมือนว่าน่าทึ่ง ควรจะ ตอบสนอง เมื่อคุณใช้แถบเลื่อน คุณควรระมัดระวังให้เพียงพอกับลักษณะที่ปรากฏบนหน้าจอขนาดต่างๆ ทดสอบและลองเป็นสิ่งที่คุณสามารถนำไปใช้ได้ที่นี่
- ใช้รูปขนาดย่อสำหรับคลังภาพ :
หากมีหลายภาพ การแสดงภาพสไลด์อาจเป็นเรื่องยากที่จะจัดการ คุณสามารถใส่รูปภาพได้มากมายจากจุดสิ้นสุดของคุณ แต่ถ้าผู้เยี่ยมชมของคุณไม่สามารถรับมือกับการเคลื่อนไหวที่ไม่หยุดนิ่งได้ล่ะ
หากพวกเขาพลาดอะไรไป พวกเขาจะไม่กลับไปเพียงเพื่อดูภาพนั้น ดังนั้นจึงมีโอกาสสูงที่ภาพส่วนใหญ่จะไม่มีใครสังเกตเห็น หากเกิดเหตุการณ์นี้ขึ้น การใช้ตัวเลื่อนจะล้มเหลวโดยสิ้นเชิง
ในการแก้ไขปัญหานี้ คุณสามารถใช้ภาพขนาดย่อเพื่อให้ง่ายต่อการนำทางผ่านรูปภาพ และตรวจสอบแต่ละภาพอย่างถูกต้อง
บทสรุป
แน่นอน แถบเลื่อนได้เปลี่ยนวิธีที่คุณอาจออกแบบเว็บไซต์ของคุณโดยสิ้นเชิง โดยใช้องค์ประกอบสำคัญนี้ คุณสามารถมั่นใจได้ว่าหน้าเว็บของคุณน่าสนใจเพียงพอสำหรับผู้ชมเป้าหมายของคุณ
เมื่อคุณรู้สาเหตุและวิธีใช้แล้ว ก็ถึงเวลาเริ่มต้นการเดินทางของคุณเองกับพวกเขา อย่างไรก็ตาม ในท้ายที่สุด คุณกำลังใช้มันอยู่ ตรวจสอบให้แน่ใจว่าพวกเขาไม่ได้อยู่นอกสถานที่ แต่เสริมเว็บไซต์ของคุณได้อย่างง่ายดาย
