วิธีเพิ่มเมนูหรือองค์ประกอบที่เหนียวบน WordPress
เผยแพร่แล้ว: 2023-01-04เสร็จแล้ว: คุณได้ออกแบบเว็บไซต์ WordPress ที่ยอดเยี่ยมแล้ว
แต่คุณทราบดีว่าข้อเสนอพิเศษที่คุณทำนั้นแทบไม่ปรากฏต่อผู้เยี่ยมชมในหน้า "เกี่ยวกับ" หรือในบล็อกโพสต์ของคุณ
คุณจะเน้นข้อเสนอที่ยอดเยี่ยมนี้และกระตุ้นให้เกิด Conversion ของผู้เยี่ยมชมได้อย่างไร

คำตอบนั้นง่ายมาก: ใส่แบนเนอร์ลอยหรือ "เหนียว" ในแถบด้านข้าง! และทำไมไม่ใช้โอกาสนี้ในการ ทำให้เมนูของคุณลอย ด้วย เพื่ออำนวยความสะดวกในการนำทางของผู้เยี่ยมชม
พูดอย่างเป็นรูปธรรมก็คือ เมื่อคุณทำให้องค์ประกอบเหนียวแน่นแล้ว องค์ประกอบนั้นจะยังคง คงที่ในระหว่างการนำทาง กล่าวอีกนัยหนึ่ง แม้ในขณะที่เลื่อนหน้ายาวลงมา ก็ไม่มีความเสี่ยงที่จะหลงทางอีกต่อไป องค์ประกอบเหนียวยังคง ลอย อยู่และผู้เข้าชมสามารถเข้าถึงได้ทุกเมื่อ รอดแล้ว!
เป้าหมายคือเพื่อ ดึงดูดความสนใจโดยไม่ทำให้ผู้ใช้เสียสมาธิจากการอ่าน น่ารำคาญน้อยกว่าป๊อปอัป เมนูแบบลอยจะนำผู้อ่านไปสู่เป้าหมายการแปลงของคุณ
ตัวอย่างเช่น ดูวิธีที่ WPMarmite แนะนำให้คุณสมัครรับจดหมายข่าวด้านบน (ฉันแค่จะบอกว่า… )
ภาพรวม
- สามวิธีในการทำให้องค์ประกอบหรือเมนูติดหนึบ
- 3 ตัวอย่างขององค์ประกอบแบบลอยตัวที่ออกแบบมาอย่างดี
- ความคิดเห็นสุดท้ายของเรา
สามวิธีในการทำให้องค์ประกอบหรือเมนูติดหนึบ
ตัวเลือกที่ 1: ใช้ธีมที่เข้ากันได้
ทางออกที่เร็วที่สุดอาจอยู่ตรงหน้าคุณ ธีมของคุณอาจมีคุณลักษณะที่ทำให้ส่วนหัวของคุณเหนียวเหนอะหนะโดยไม่รู้ตัว ดูที่มันพูดในหน้านำเสนอหรือไปสอดแนมในการตั้งค่า
เพื่อช่วยคุณ ต่อไปนี้คือธีมแบบทึบหลายธีมที่มีความสามารถในการสร้างเมนูคงที่ในการเลื่อน:
- Astra ธีมที่โด่งดังที่สุดในสารบบอย่างเป็นทางการ รุ่น Pro มีโมดูลที่เรียกว่า "ส่วนหัวที่เหนียว"
- GeneratePress เสนอสิ่งเดียวกันในเวอร์ชันที่ต้องชำระเงินผ่านโมดูล "Menu Plus"
- Blocksy ให้การเข้าถึงตัวเลือกนี้ผ่าน Header Builder หากคุณใช้ Blocksy Pro
ด้วยทั้งสามสิ่งนี้ คุณจะต้องมีใบอนุญาตแบบพรีเมียมเพื่อสร้างเมนูลอย หากคุณใช้หนึ่งในนั้นอยู่แล้วก็ดีสำหรับคุณ
แต่ถ้าคุณไม่อยากใช้งบประมาณไปกับธีมแบบพรีเมียม ก็ยังมีธีมดีๆ บางตัวที่เสนอตัวเลือกแบบเหนียวฟรี
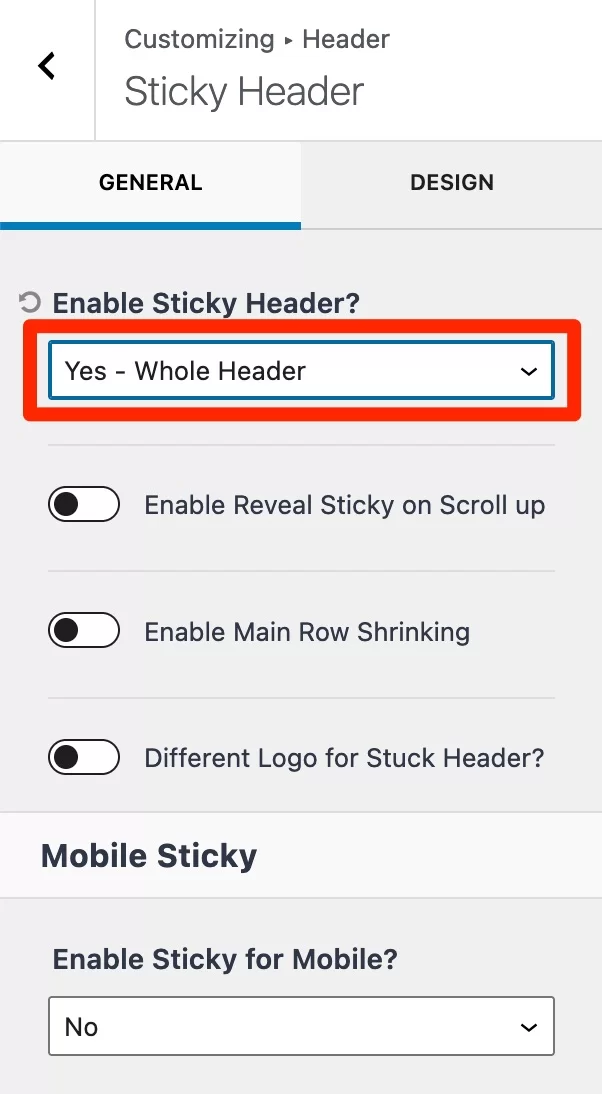
ตัวอย่างเช่น มี Kadence ที่ยอดเยี่ยม เมื่อคุณเปิดใช้งานธีมแล้ว ให้ไปที่เครื่องมือปรับแต่ง WordPress ผ่าน ลักษณะที่ปรากฏ > ปรับแต่ง
ไปที่เมนู Header > Sticky Header ที่ "เปิดใช้งาน Sticky Header?" เมนูแบบเลื่อนลง เลือก “ใช่ – ทั้งส่วนหัว” คุณยังสามารถเลือกที่จะแสดงโลโก้อื่นเมื่อส่วนหัวได้รับการแก้ไข และเปิด/ปิดเอฟเฟกต์ติดหนึบบนมือถือ

ตัวเลือกที่ 2: ใช้ปลั๊กอิน Sticky Menu & Sticky Header
คุณชอบธีมปัจจุบันของคุณหรือไม่ แต่ไม่มีตัวเลือกในการสร้างเมนูลอยหรือองค์ประกอบ
ในกรณีนั้น ให้ไปที่โซลูชัน #2: โดยใช้ปลั๊กอินเฉพาะ Sticky Menu & Sticky Header (เดิมชื่อ Sticky Menu (หรือ Anything!) บน Scroll) เป็นหนึ่งในเมนูที่โด่งดังที่สุด มีการติดตั้งที่ใช้งานอยู่ มากกว่า 100,000 รายการและคะแนนยอดเยี่ยม ดาว คุณจึงสามารถใช้งานโดยหลับตา

คุณสามารถใช้ปลั๊กอินนี้ได้เกือบทุกอย่าง: เมนูการนำทาง วิดเจ็ต สมัครรับจดหมายข่าว ปุ่มแชร์บนโซเชียลเน็ตเวิร์ก... คุณเพียงแค่ต้องเลือกตำแหน่งที่ดีที่สุดสำหรับองค์ประกอบแบบลอยตัวของคุณ:
- ที่ ด้านบนของหน้า: เมนูหรือส่วนหัว หรือตะกร้าสินค้าสำหรับร้านค้า
- ใน แถบด้านข้าง : คำกระตุ้นการตัดสินใจต่างๆ ในวิดเจ็ต
- หรือที่ ด้านล่างของหน้าจอ เช่น ปุ่มแชร์โซเชียล เป็นต้น
ดาวน์โหลดปลั๊กอิน Sticky Menu & Sticky Header:
แล้วไงต่อ?
หลังจากดาวน์โหลดและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ ตัวเลือกการกำหนดค่า ผ่าน การตั้งค่า > เมนูปักหมุด (หรืออะไรก็ได้!) :

วิธีทำให้สิ่งของลอยได้ (ปักหมุด)
ตอนนี้ พับแขนเสื้อของคุณ: แม้ว่าปลั๊กอินนี้จะทำให้งานของคุณง่ายขึ้น คุณก็ยังต้อง ทำให้มือของคุณสกปรกเล็กน้อย
ทำใจเถอะครับ รับรองไม่มีปัญหาอะไรมาก ในการกำหนดองค์ประกอบที่คุณต้องการวาง ก่อนอื่นคุณต้องค้นหา ID หรือคลาสขององค์ประกอบนั้น
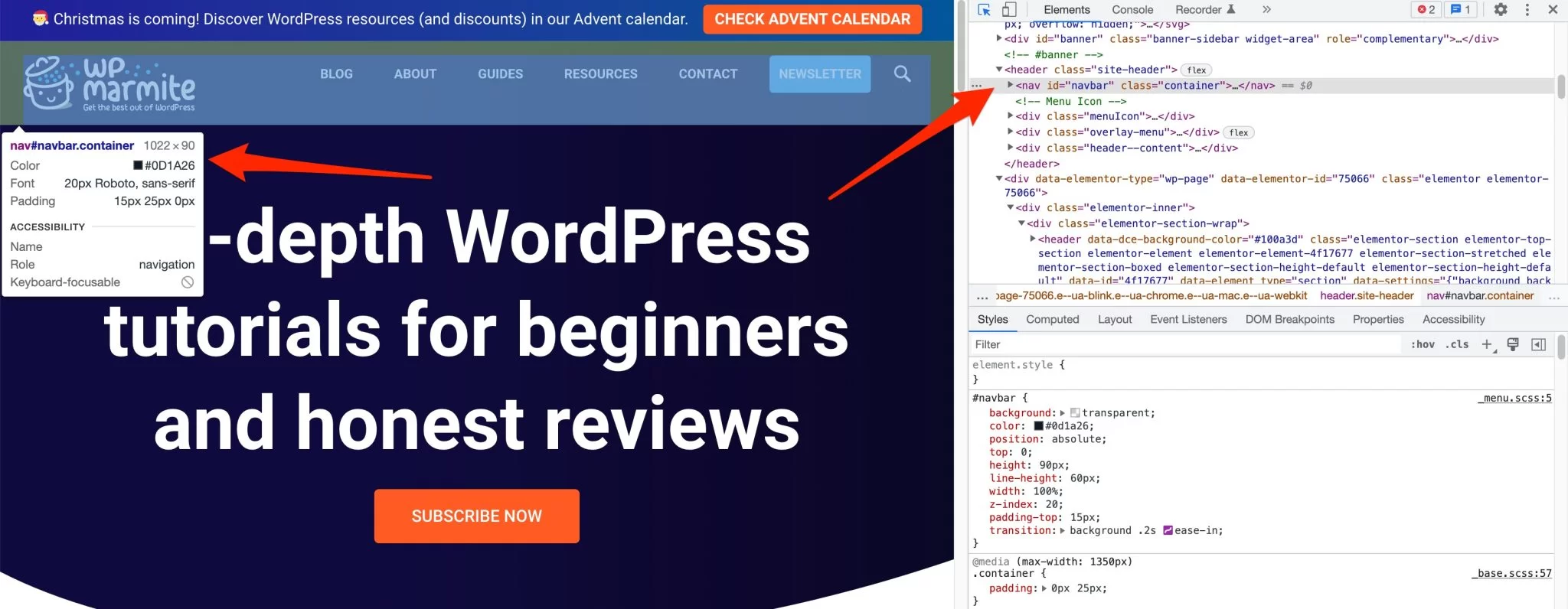
หากต้องการตรวจสอบซอร์สโค้ดของธีมของคุณและค้นหาคลาส CSS ขององค์ประกอบแบบลอยตัวในอนาคต ไม่มีอะไรจะง่ายไปกว่านี้แล้ว: ใช้ตัวตรวจสอบโค้ดของเบราว์เซอร์ของคุณ
ในการทำเช่นนี้ ไปที่หน้าที่คุณเลือกบนเว็บไซต์ WordPress ของคุณ จากนั้นคลิกขวาและเลือก “ตรวจสอบ”
จากนั้นเพียงเลื่อนเมาส์ไปเหนือองค์ประกอบที่ต้องการ และโอมเพี้ยง! ราวกับเวทมนตร์ บรรทัดรหัสที่เกี่ยวข้องจะถูกเน้น:

สิ่งที่คุณต้องทำคือคัดลอก ID ที่ปรากฏ โดยค่าเริ่มต้น จะมีลักษณะดังนี้: <nav class="container">.
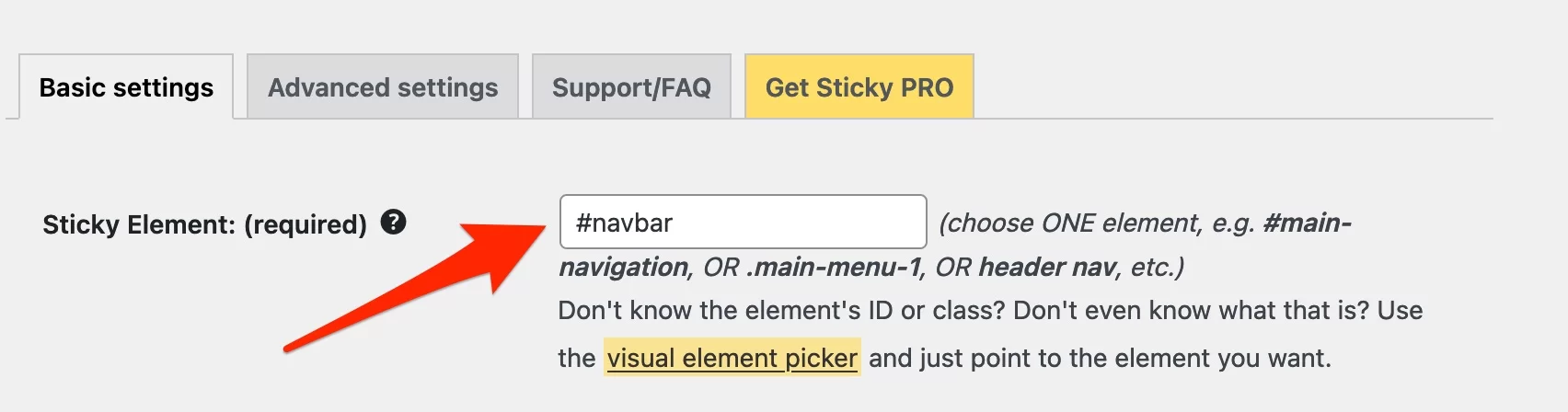
ด้านบน ID เมนูของเราคือ navbar สิ่งที่คุณต้องทำตอนนี้คือวาง ID นี้ลงในการตั้งค่าปลั๊กอิน ในช่อง “Sticky Element: (required)”
ใส่แฮชแท็กข้างหน้าดังต่อไปนี้:

แม้ว่าการค้นหาตัวเลือกที่ถูกต้องนั้นง่ายและรวดเร็ว แต่เราขอรับรองว่าการปรับเปลี่ยนนี้มีไว้สำหรับผู้ใช้ WordPress ที่มีประสบการณ์และคุ้นเคยกับ CSS มาบ้างแล้ว
วิธีเว้นพื้นที่ว่างที่ด้านบนของหน้า
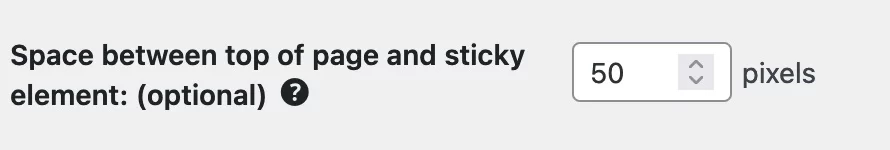
ตามค่าเริ่มต้น ปลั๊กอิน Sticky Menu จะติดองค์ประกอบที่ด้านบนของหน้าจอ คุณอาจต้องการเว้นช่องว่างไว้ หรือแม้กระทั่งให้องค์ประกอบลอยอยู่กลางหน้า ในกรณีนี้ ให้ระบุระยะขอบที่ต้องการเป็นพิกเซล


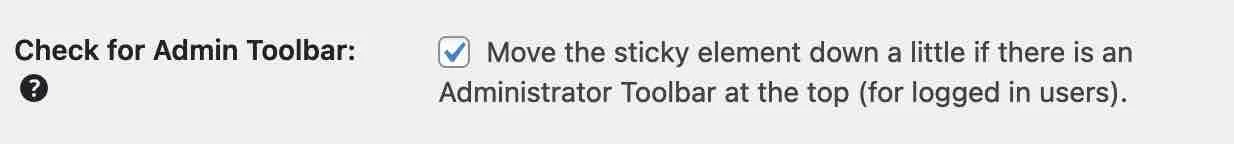
หากต้องการลดองค์ประกอบเฉพาะเมื่อมี แถบการดูแลระบบ (เช่น หากผู้ใช้เข้าสู่ระบบ) ให้ทำเครื่องหมายที่ช่องนี้ :

วิธีจัดการการแสดงผลที่ตอบสนอง
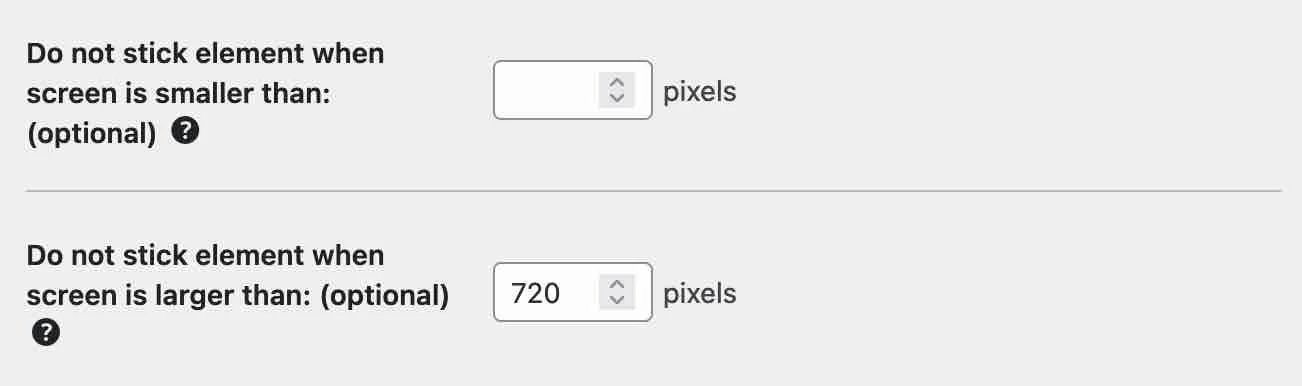
เพื่อให้ ผู้ใช้ได้รับประสบการณ์ ที่ดียิ่งขึ้น คุณสามารถปรับแต่ง จุดพัก การแสดงผลขององค์ประกอบของคุณ และเลือกที่จะลบองค์ประกอบแบบลอยตัว:
- บนหน้าจอที่เล็กกว่า x พิกเซล
- บนหน้าจอขนาดใหญ่กว่า x พิกเซล

สุดท้าย อย่าลืม บันทึก การตั้งค่าก่อนออกจากแดชบอร์ด เสี่ยงที่จะต้องกำหนดค่าทุกอย่างอีกครั้ง
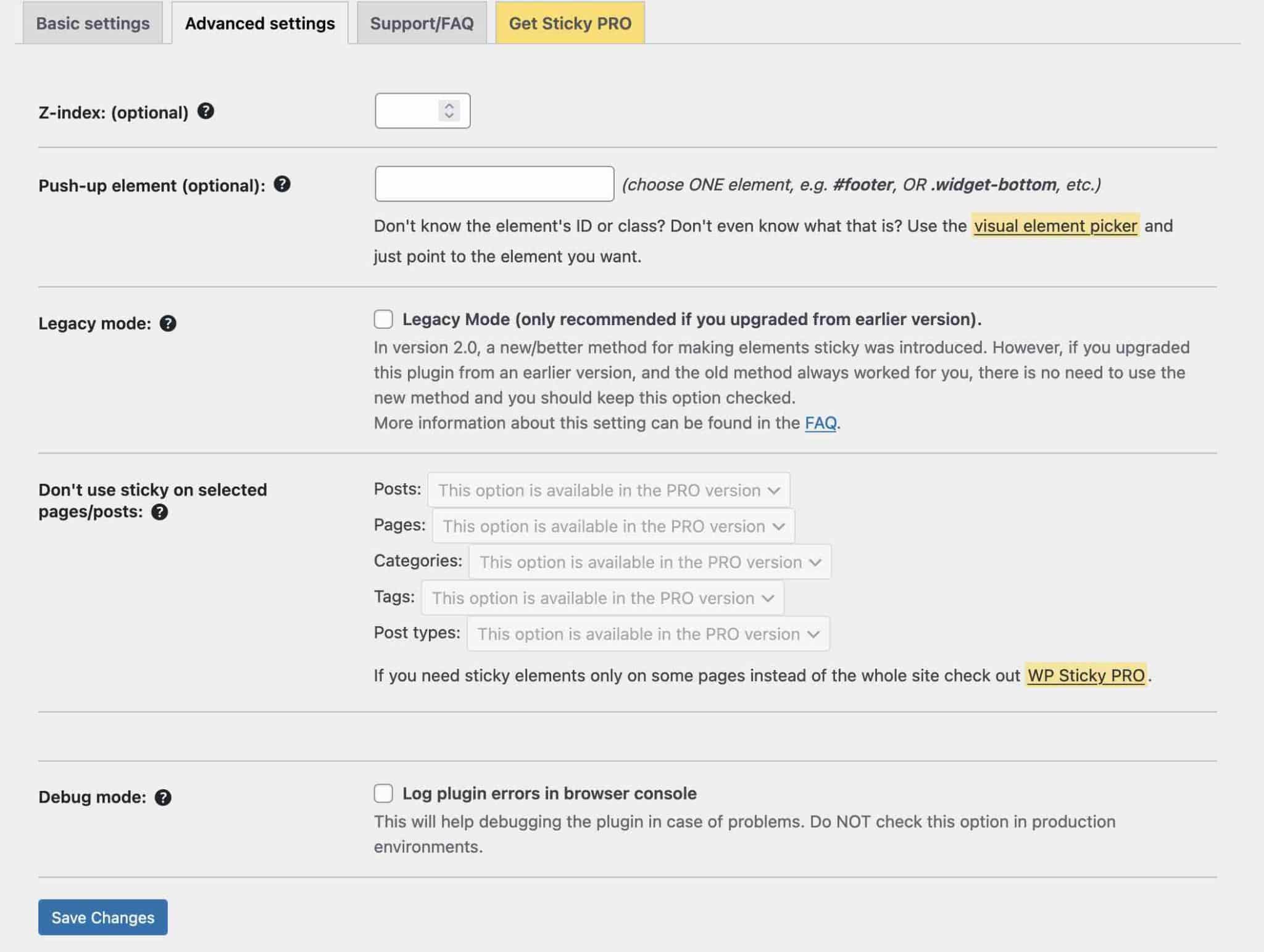
การตั้งค่าการกำหนดค่าขั้นสูงคืออะไร?
เพื่อความจุกจิกและ/หรือไหวพริบมากขึ้น การตั้งค่าขั้นสูงบางอย่างช่วยให้คุณไปต่อในการกำหนดค่าได้:

- ตัวเลือก " Z-index " ช่วยให้คุณสามารถซ้อนองค์ประกอบแบบลอยตัวเหนือองค์ประกอบธีมของคุณ ระบุเฉพาะค่า (เช่น 100, 1,000 หรือมากกว่า) หากองค์ประกอบของคุณปรากฏอยู่ใต้องค์ประกอบอื่น
- “ องค์ประกอบแบบดันขึ้น “: ลบองค์ประกอบแบบลอยเมื่อถึงระดับหนึ่งบนหน้า โดยปกติจะเป็นส่วนท้าย
- “ Legacy mode “: ในกรณีที่คุณต้องใช้ปลั๊กอินเวอร์ชันเก่าเพื่อให้เข้ากันได้กับธีมของคุณ ดังนั้นหากคุณเพิ่งติดตั้ง อย่าแตะต้องมัน
- “ โหมดดีบั๊ก “: เพื่อแก้ปัญหาที่เกิดจากตัวเลือกที่ไม่ดีของตัวเลือก
หากคุณมีคำถามอื่นๆ คุณสามารถอ่านคำถามที่พบบ่อยได้โดยตรงจากแดชบอร์ดผ่านแท็บการสนับสนุน/คำถามที่พบบ่อย
จะเกิดอะไรขึ้นหากปลั๊กอิน Sticky Menu & Sticky Header ใช้งานไม่ได้ หันไปหาหนึ่งในคู่แข่งที่ร้ายแรงที่สุด: myStickymenu และสำหรับผู้ที่ใช้ตัวแก้ไขเนื้อหา WordPress (Gutenberg) คุณควรทราบด้วยว่าปลั๊กอิน Sticky Block for Gutenberg Editor ช่วยให้คุณสร้างบล็อกลอยได้ สำหรับบันทึก ปลั๊กอินตัวสุดท้ายนี้ได้รับการออกแบบโดยนักพัฒนาซอฟต์แวร์ Mark Senff ซึ่งได้พัฒนาแล้ว... Sticky Menu & Sticky Header (ปลั๊กอินนี้เป็นเจ้าของโดยบริษัท WebFactory Ltd.)!
ตัวเลือกที่ 3: เลือกใช้ตัวสร้างเพจ
ไปที่ตัวเลือกที่สามสำหรับการเพิ่มองค์ประกอบหรือเมนูแบบลอยตัว: โดยใช้ตัวสร้างเพจ
เครื่องมือประเภทนี้ช่วยให้คุณสร้างเลย์เอาต์ที่สมบูรณ์และซับซ้อนสำหรับเนื้อหาของคุณโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว โดยใช้เทมเพลตสำเร็จรูป
การแก้ไขมักทำผ่านการลากและวางแบบเรียลไทม์
ในบรรดาคุณสมบัติที่มีอยู่มากมาย เครื่องมือสร้างเพจเสนอตัวเลือกในการสร้างเมนูแบบติดหนึบ Elementor Pro (ลิงค์พันธมิตร) เป็นตัวอย่างที่มีชื่อเสียงที่สุด เครื่องมือสร้างเพจนี้ยังช่วยให้คุณสร้างองค์ประกอบอื่นๆ ที่เหนียวเหนอะหนะ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้ Elementor โปรดดูคำแนะนำของเรา
3 ตัวอย่างขององค์ประกอบแบบลอยตัวที่ออกแบบมาอย่างดี
ตอนนี้คุณพร้อมที่จะ สร้างองค์ประกอบใดๆ บนไซต์ของคุณให้ติดหนึบ แล้ว แต่บางทีคุณอาจสงสัยว่าจะเริ่มต้นจากตรงไหน นี่คือตัวอย่างบางส่วนที่คุณสามารถใช้เป็นแรงบันดาลใจได้
วิดเจ็ตการเลือกรับแบบลอยตัว
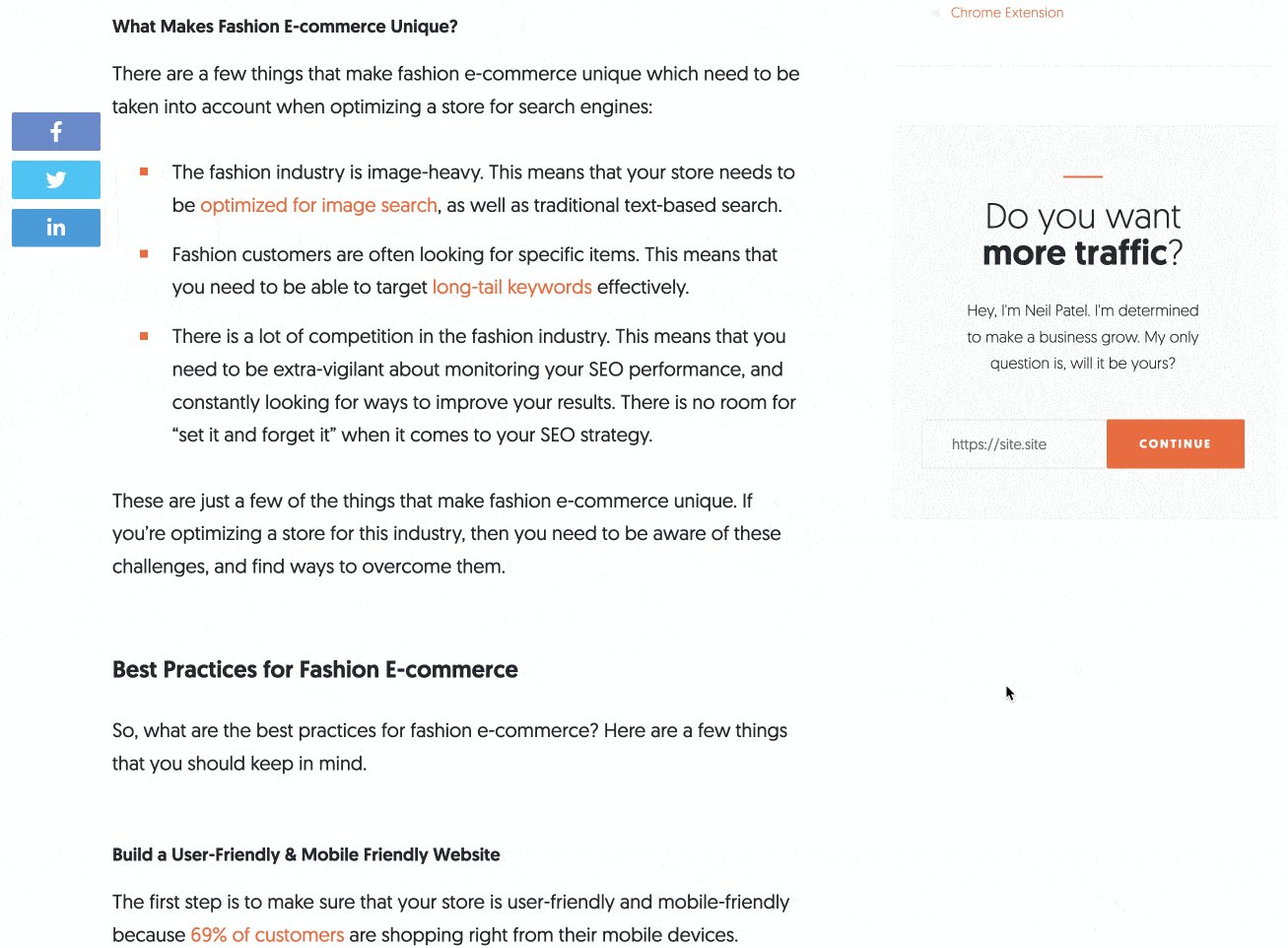
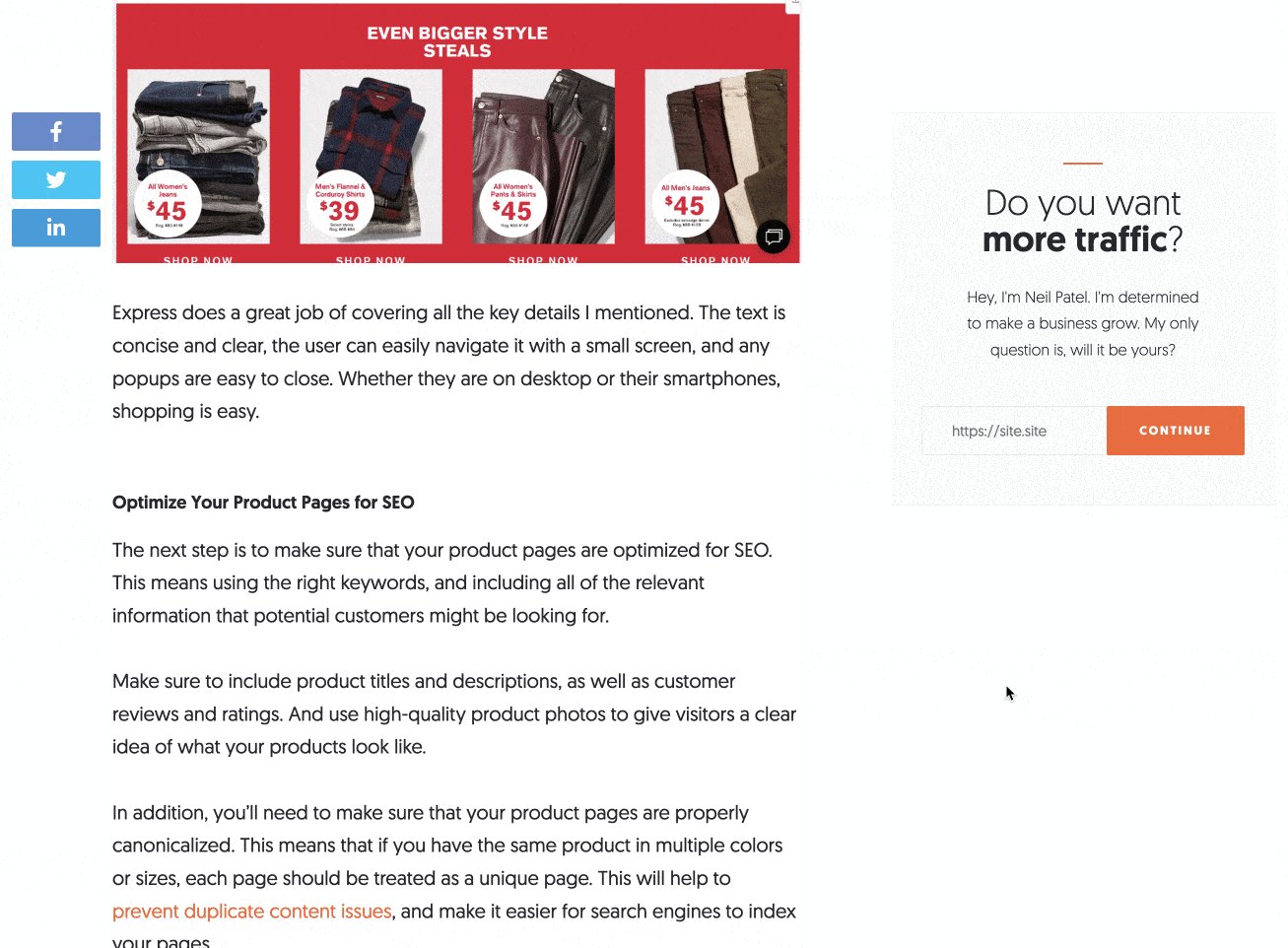
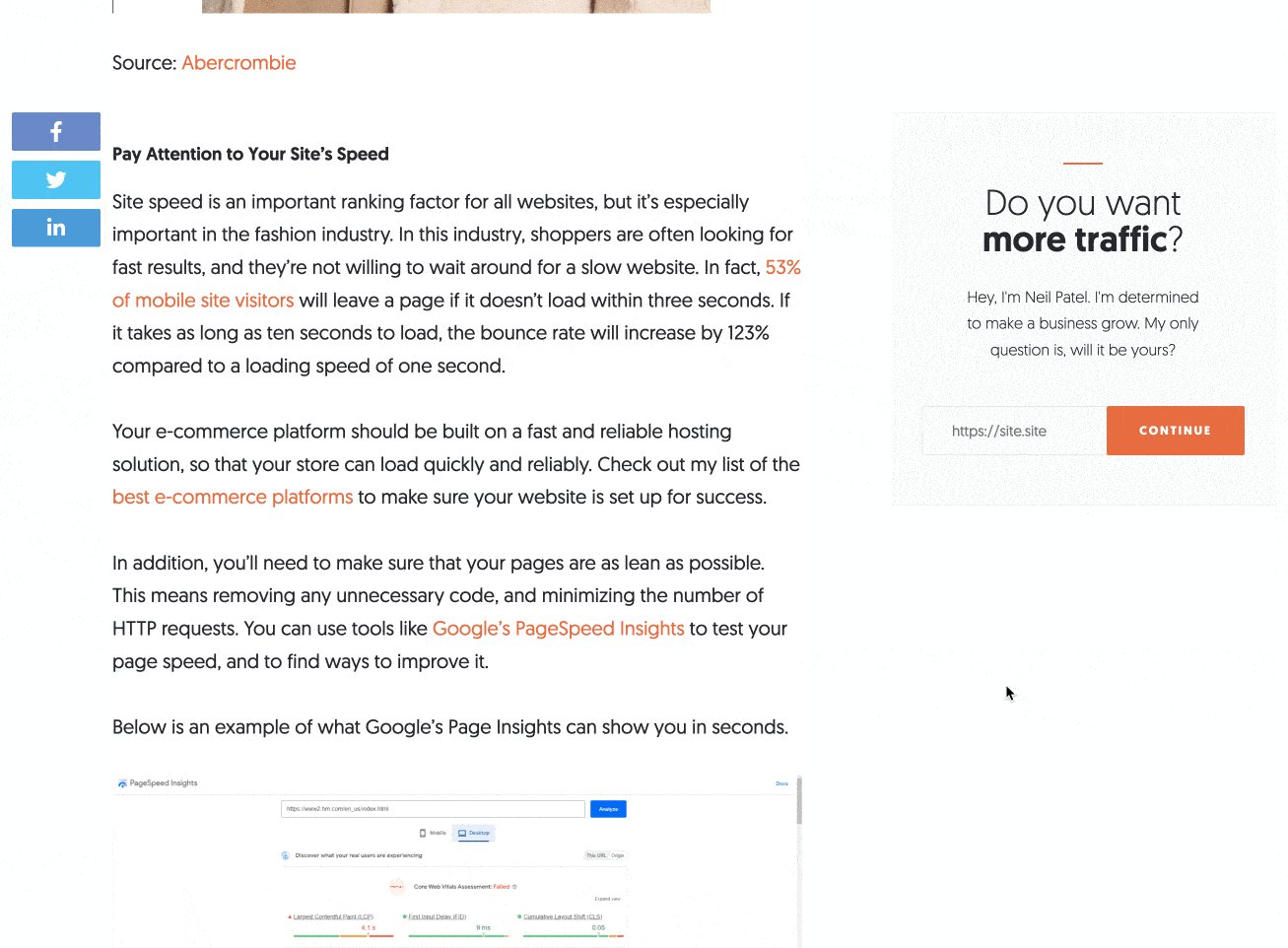
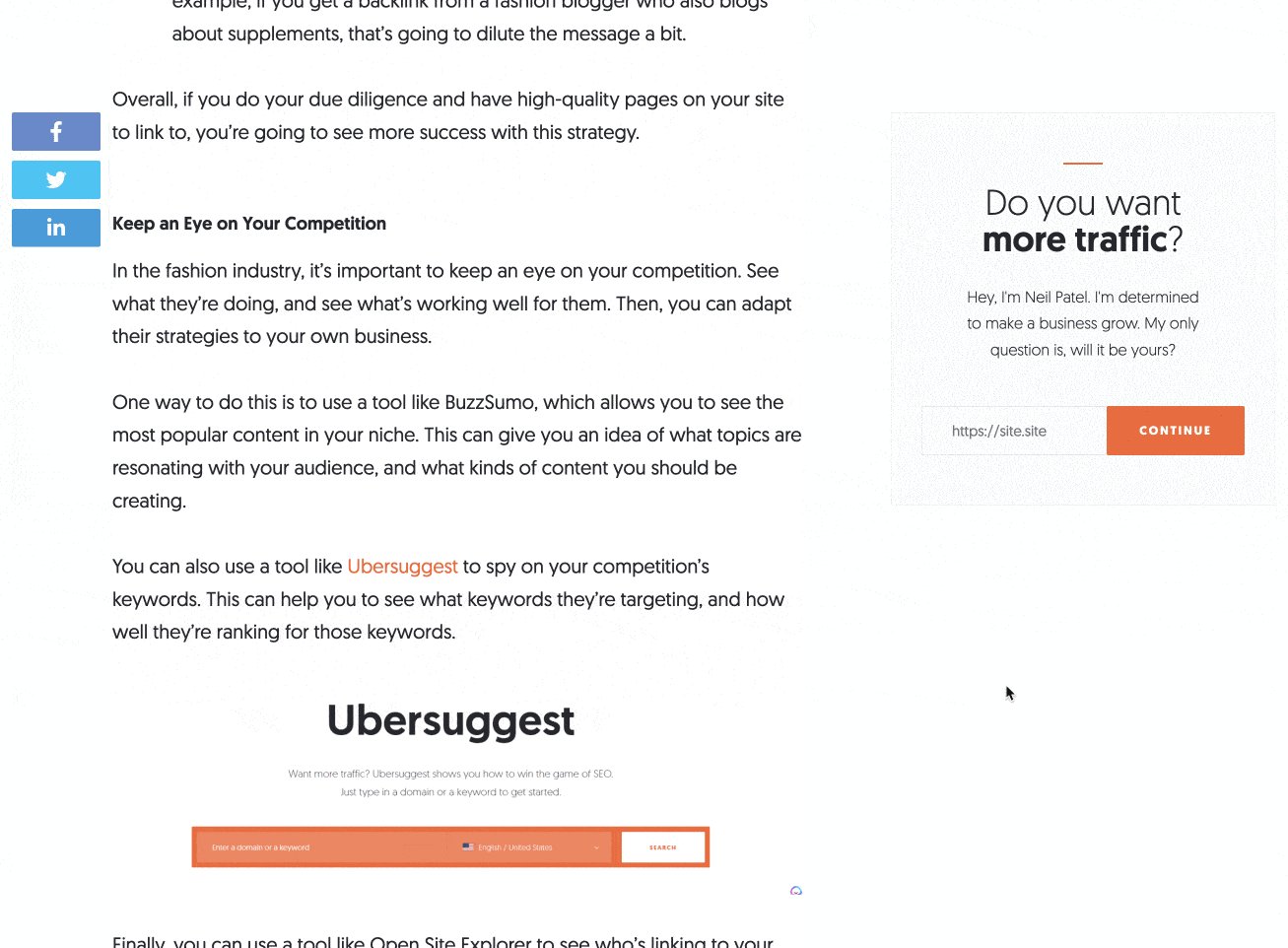
ในบล็อกของ Neil Patel วิดเจ็ตแถบด้านข้างที่มีแบบฟอร์มสมัครรับจดหมายข่าวแบบง่ายๆ จะยังลอยอยู่เมื่อคุณเลื่อนดูโพสต์

ฉลาดใช่มั้ย
ส่วนหัวที่เหนียว
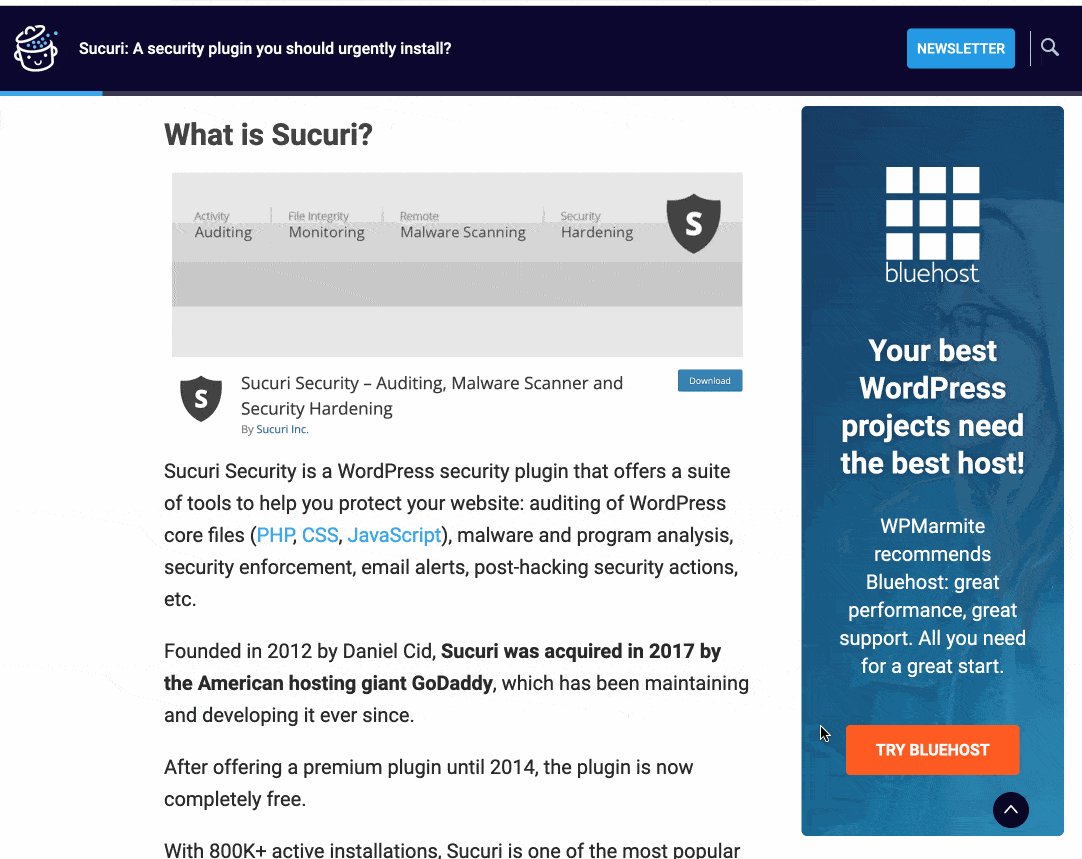
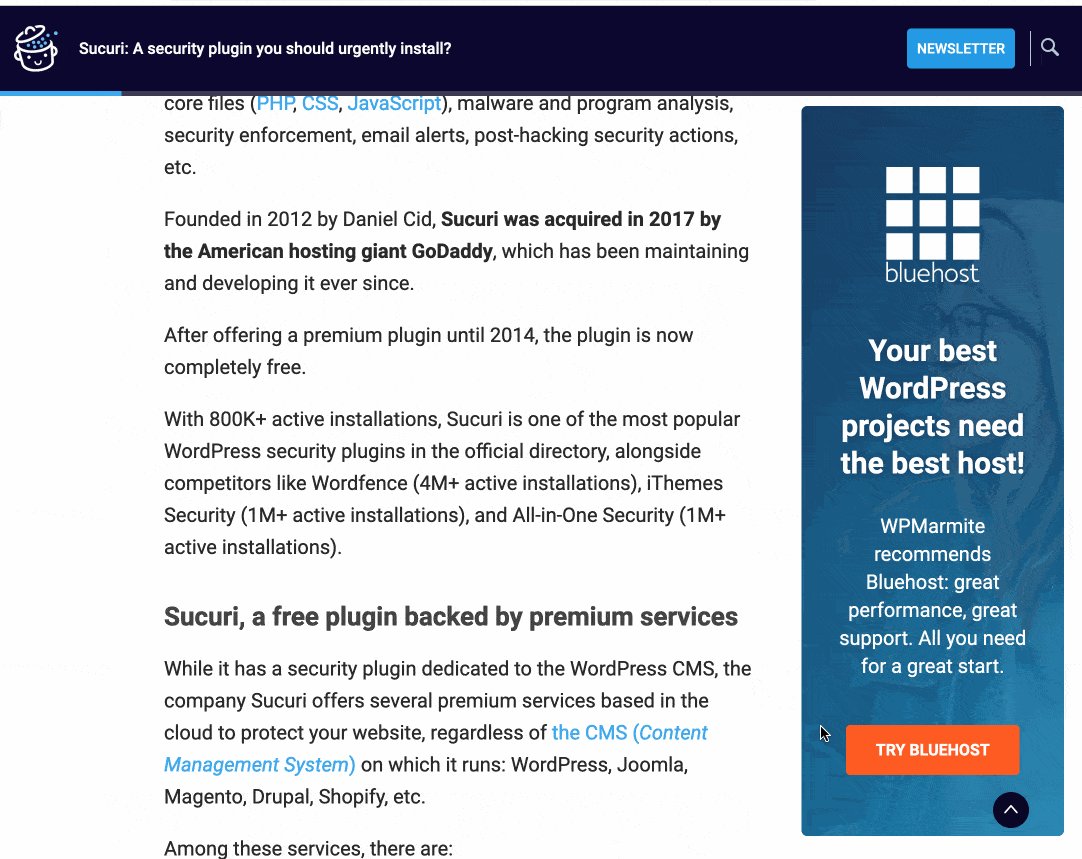
บน WPMarmite เรายังเลือกที่จะผสานรวมส่วนหัวแบบเหนียว ซึ่งรวมถึง:
- แถบความคืบหน้าในการอ่านแบบไดนามิก เพื่อนำเสนอคุณภายในบทความ
- ปุ่มสมัครรับจดหมายข่าว เพื่อให้คุณไม่พลาดเคล็ดลับดีๆ ของ WordPress
- แถบค้นหา ที่ช่วยให้คุณค้นหาเนื้อหาที่คุณต้องการได้อย่างง่ายดาย

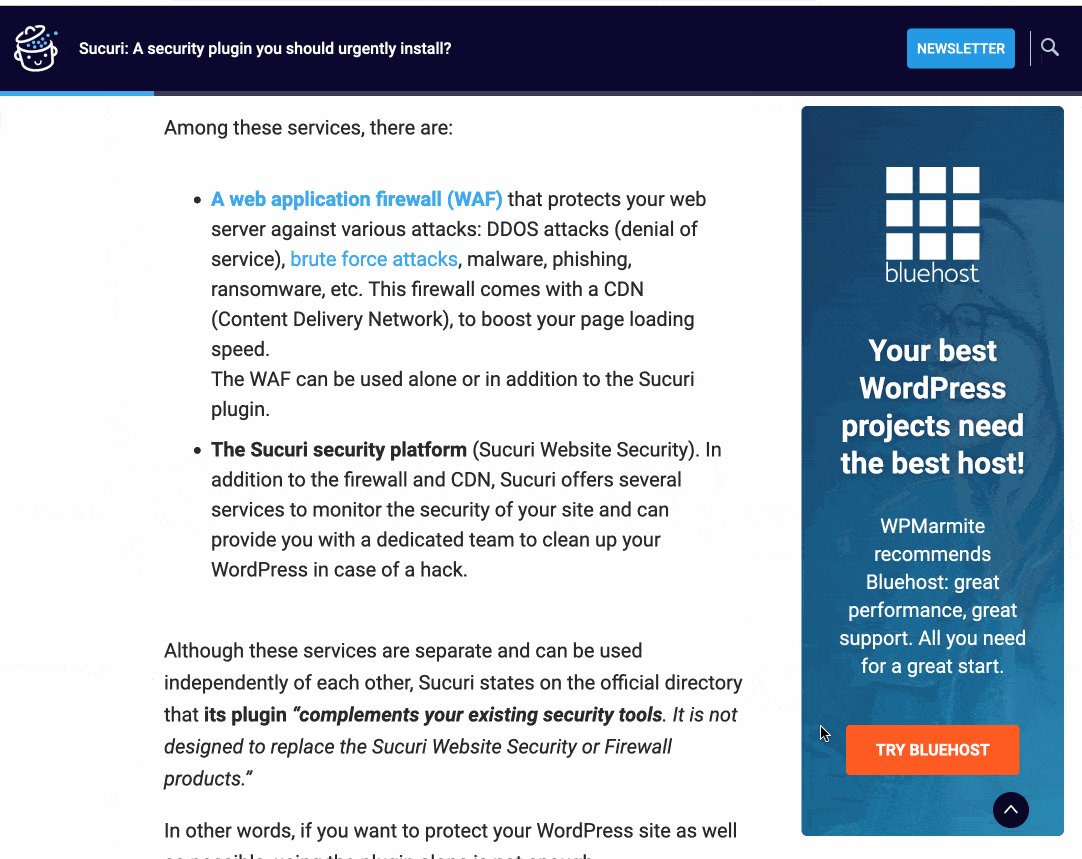
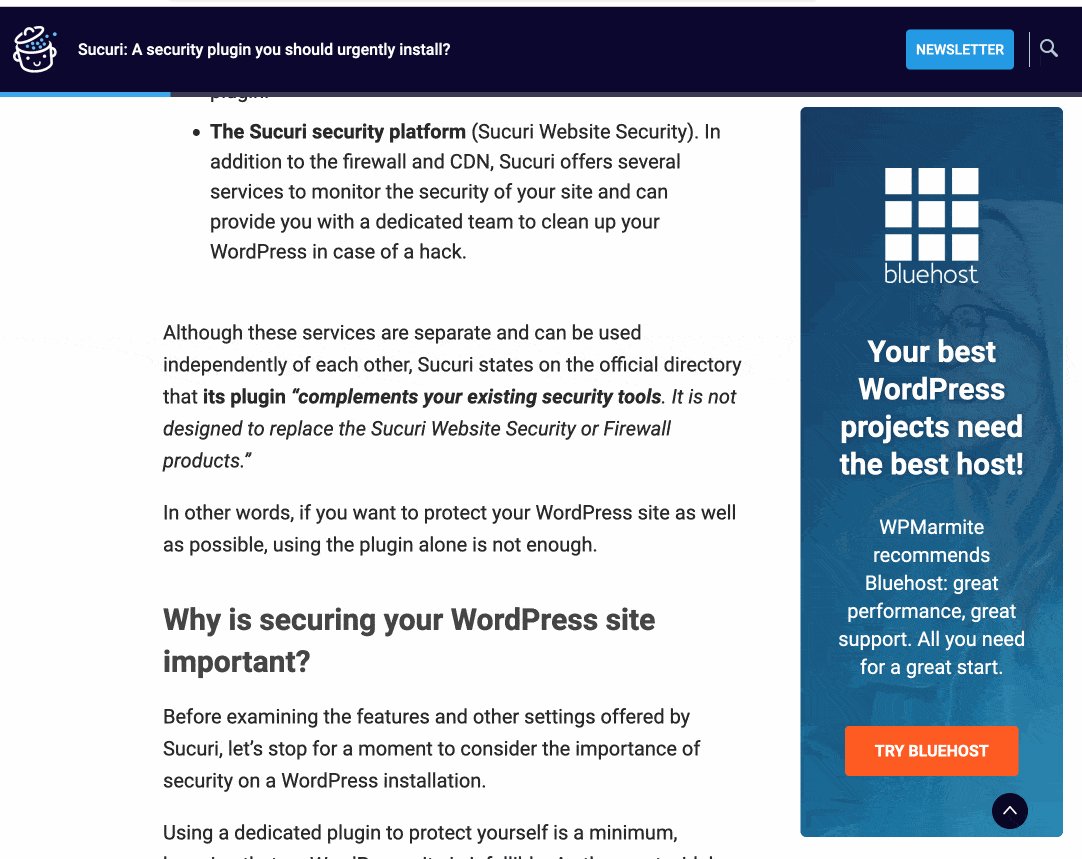
เรายังเพิ่มการใช้ตัวเลือกนี้เป็นสองเท่าด้วยการเพิ่มการแทรกแถบด้านข้างแบบคงที่เพื่อโปรโมต ผู้ให้บริการเว็บโฮสติ้ง bluehost (ลิงค์พันธมิตร)
ปุ่มแชร์และติดตามโซเชียล
เพื่อกระตุ้นให้ผู้อ่านแชร์บทความด้วยการคลิกเพียงครั้งเดียว บล็อก WPExplorer จึงเลือกที่จะเพิ่มปุ่มติดตามและแชร์แบบลอยไว้ด้านบน:

หลังจากทดสอบปลั๊กอินหลายตัวแล้ว Social Warfare ดูเหมือนจะเป็นตัวเลือกที่มีประสิทธิภาพที่สุดในการทำให้ปุ่มแบ่งปันติดหนึบ หากวิธีนี้ใช้ไม่ได้กับโซลูชันที่คุณใช้ Sticky Menu & Sticky Header จะมีประโยชน์มากเช่นกัน
ความคิดเห็นสุดท้ายของเรา
การสร้างเมนูหรือองค์ประกอบที่เหนียวเหนอะหนะสามารถทำได้สามวิธี (หากคุณไม่รวมการทำให้มือสกปรก):
- ด้วยธีมของคุณ
- ด้วยตัวสร้างเพจ
- ด้วยปลั๊กอินเฉพาะ
จบด้วยการสรุปการทดสอบ Sticky Menu & Sticky Header เพื่อบอกความจริงกับคุณ ฉันต้องยอมรับว่าความคิดเห็นของฉันยังสับสนอยู่เล็กน้อย
จุดบวกของ Sticky Header & Sticky Menu
ในแง่ของข้อดีของปลั๊กอิน เรามี:
- ปลั๊กอินที่ช่วยให้คุณสร้างองค์ประกอบใด ๆ ของไซต์ของคุณให้ลอยได้
- ปลั๊กอินฟรีและได้รับการพิสูจน์แล้ว
- เครื่องมือที่รวดเร็วในการเรียนรู้
- …และคำแนะนำ: การติดเพียงองค์ประกอบเดียวเพื่อหลีกเลี่ยงการโหลดหน้าเว็บของคุณมากเกินไปโดยไม่จำเป็น
จุดลบ
- ปลั๊กอินต้องการ ความรู้ CSS บางอย่างในการ ตรวจสอบโค้ด และค้นหา ตัวเลือก องค์ประกอบเหนียวที่เหมาะสม
- ไม่มีการปรับแต่งใดๆ หากไม่มีการเพิ่ม CSS ให้กับสไตล์ชีตของคุณ ตัวอย่างเช่น หากส่วนหัวของคุณเป็นแบบโปร่งใสบนภาพที่มืด ก็ไม่จำเป็นต้องมองเห็นได้บนหน้าสีขาว
ไปต่อ
ด้วย Sticky Menu & Sticky Header เรายังไม่มีวิธีแก้ปัญหามหัศจรรย์ในการเพิ่มองค์ประกอบแบบลอยตัวไปยังไซต์ WordPress ของเรา
แต่ไม่ต้องกังวล เราจะไม่ปล่อยให้คุณค้างคา!
หากคุณต้องการแก้ไขวิดเจ็ตบนเพจของคุณ ปลั๊กอิน Fixed Widget และ Sticky Elements สำหรับ WordPress เป็นอีกทางเลือกหนึ่งที่ควรค่าแก่การสำรวจ
ในครั้งนี้ คุณสามารถทำให้วิดเจ็ตลอยได้โดยไม่ต้องใส่โค้ดเพื่อค้นหาคลาส CSS ซึ่งอาจมีข้อได้เปรียบบางอย่างขึ้นอยู่กับโปรเจ็กต์ของคุณ
คุณจะเพิ่มเมนูหรือองค์ประกอบแบบติดหนึบบน #WordPress ได้อย่างไร WPMarmite อธิบายทั้งหมดในบทความนี้
เพื่อการเรนเดอร์ที่ดีขึ้น เราน่าจะชอบตัวเลือกการปรับแต่งเพิ่มเติม: เล่นกับคอนทราสต์หรือสี นำเสนอรูปลักษณ์ที่ระดับหนึ่งของหน้า หรือเพียงแค่รวมองค์ประกอบลอยตัวต่างๆ เข้าด้วยกัน
หากต้องการปรับปรุงเมนู WordPress ของคุณด้วยการเพิ่มคุณสมบัติเพิ่มเติม โปรดดูที่ปลั๊กอินเฉพาะของเรา
คุณคิดอย่างไรเกี่ยวกับการใช้องค์ประกอบแบบลอยตัวบนไซต์ WordPress หลังจากอ่านบทความนี้แล้ว คุณต้องการลองใช้ปลั๊กอินนี้หรือไม่?