ธีมลูกของ WordPress จะมีทุกอย่างจากผู้ปกครองหรือไม่
เผยแพร่แล้ว: 2022-11-16ธีมลูกของ WordPress เป็นธีมที่สืบทอดการทำงานของธีมอื่นที่เรียกว่าธีมหลัก ธีมลูก เป็นวิธีที่แนะนำในการปรับเปลี่ยนธีมที่มีอยู่ เมื่อเปิดใช้งานธีมลูก ธีมดังกล่าวจะแทนที่ธีมหลักเป็นธีมที่ใช้งานอยู่ หากคุณไม่ใช่ผู้พัฒนาและต้องการเปลี่ยนแปลงธีมที่มีอยู่ ธีมลูกคือวิธีที่ดีที่สุด นั่นเป็นเพราะธีมลูกอนุญาตให้คุณเปลี่ยนแปลงธีมได้โดยไม่ต้องเปลี่ยนโค้ดของธีมหลัก ธีมลูกมีทุกอย่างจากธีมหลัก
ธีมลูกจะคล้ายกับธีมหลักในแง่ของสไตล์ คุณลักษณะ และฟังก์ชันการทำงาน สร้างชุดไฟล์แยกต่างหากที่คุณสามารถแก้ไขและปรับแต่งได้โดยไม่ต้องแก้ไขธีมต้นฉบับ ธีมสำหรับเด็กช่วยให้ออกแบบเว็บไซต์ของคุณได้ง่ายขึ้น เนื่องจากธีมเหล่านี้มีลักษณะเหมือนกับธีมหลัก โดยทั่วไปแล้ว ธีมเด็ก จะเป็นตัวเลือกที่ดีกว่าหากคุณกำลังสร้าง CSS แบบกำหนดเองมากกว่าธีมทั่วไป ด้วยการเลือกปลั๊กอินที่เหมาะสม คุณยังสามารถเพิ่มคุณสมบัติและการทำงานใหม่ให้กับไซต์ได้อีกด้วย เนื่องจากธีมสร้างขึ้นจากธีมหลัก หากผู้พัฒนาดั้งเดิมตัดสินใจเลิกใช้ ฟีเจอร์หลักอาจหายไป หลังจากนั้น คุณต้องเข้าคิวตามสไตล์ชีตธีมหลักและธีมย่อย
คุณจะสามารถรักษาสไตล์ของธีมของคุณในฐานะพาเรนต์ได้ หากคุณเปิดใช้งานธีมย่อย ด้วยเหตุนี้ เมื่อแก้ไขฟังก์ชันในธีมดั้งเดิม สไตล์ชีตของลูกจะไม่โหลดก่อน ทำให้คุณสามารถแก้ไขสไตล์ชีตของลูกได้ หากคุณต้องการเปลี่ยนแปลง ให้ทำทันที เมื่อเปิดใช้งานธีมใน WordPress แล้ว คุณสามารถเริ่มปรับแต่ง CSS ได้ ไฟล์ CSS แบบกำหนดเองจะเพิ่ม CSS ให้กับการออกแบบไซต์ของคุณ นี่เป็นวิธีที่ง่ายในการเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ของคุณ การสร้างธีมลูกช่วยให้คุณเพิ่มคุณสมบัติและการทำงานใหม่ได้ในขณะเดียวกันก็ปกป้องเนื้อหาของคุณด้วย
ในกรณีนี้ ปลั๊กอิน Code Snippets จะอนุญาตให้คุณปรับแต่งธีมของคุณด้วยโค้ด คำเตือนเก่าที่ห้ามแก้ไขไฟล์ธีมถูกแทนที่ด้วยคำเตือนการแก้ไขไซต์แบบเต็มล่าสุด FSE ช่วยให้คุณสามารถเปลี่ยนแปลงอะไรก็ได้ที่คุณต้องการ ไม่ว่าจะเป็นตัวแก้ไขบล็อคภาพหรือโค้ด ธีมบล็อกสำหรับเด็กอาจมีปัญหามากมายที่ทำให้ไม่อยากใช้
หากคุณต้องการเปลี่ยนไฟล์ในธีมของคุณ คุณต้องติดตั้งธีมลูก หากคุณต้องทำการเปลี่ยนแปลง CSS จำนวนมาก การมีโปรแกรมแก้ไขที่ดีมีสไตล์เป็นวิธีที่ดีที่สุด
อะไรคือความแตกต่างระหว่างธีมหลักและธีมลูกใน WordPress?

ในกรณีตรงข้าม ธีมหลักไม่จำเป็นต้องเป็นมิตรกับเด็ก ในทางกลับกัน ธีมลูกสามารถเพิ่มไปยังธีมหลักได้ ด้วยเครื่องมือนี้ คุณสามารถเพิ่ม อัปเดต และลบธีม WordPress โดยไม่ต้องกังวลว่าตัวเลือกการปรับแต่งจะหายไป
ธีมหลักไม่มีการพึ่งพาธีมอื่นและอยู่ในตัวเอง คุณสามารถเปลี่ยน เพิ่ม หรือเพิ่มฟังก์ชันหรือสไตล์ให้กับธีมลูกได้โดยไม่กระทบกับธีมหลักจริง เนื่องจากโค้ดที่คุณกำหนดเองจะไม่ได้รับผลกระทบหากรวมอยู่ในธีมย่อย คุณจึงเปลี่ยนแปลงธีมได้หากโค้ดของคุณไม่ได้เข้ารหัส ธีมลูกคือธีมประเภทหนึ่งที่ได้รับการแก้ไขเพื่อให้เหมาะกับความต้องการของเด็ก โค้ด PHP และ CSS ที่กำหนดเองซึ่งแก้ไขธีมหลักของคุณจะถูกจัดเก็บไว้ในไดเร็กทอรีนี้ ซึ่งคุณจะไม่สูญหายหากธีมหลักมีการอัปเดต องค์ประกอบธีมที่มีให้สำหรับเด็กเท่านั้นจะเรียกว่าธีมเด็ก CSS สองสามบรรทัดและไฟล์ css
ธีมย่อยอาจมีประโยชน์ด้วยเหตุผลหลายประการ อาจเป็นไปได้ว่าคุณเพียงแค่ต้องการเปลี่ยนแปลงเล็กน้อยกับรูปลักษณ์ของเว็บไซต์ WordPress โดยไม่ต้องแก้ไขโค้ดหลัก การสร้างธีมย่อยไม่ว่าจะด้วยเหตุผลใดก็ตามเป็นวิธีที่ง่ายและรวดเร็วในการทำงานให้สำเร็จ
คุณต้องสร้างโฟลเดอร์ใหม่ในการติดตั้ง WordPress ก่อนเพื่อสร้างธีมลูก หากต้องการสร้างไฟล์ใหม่ชื่อ style.php ให้ไปที่โฟลเดอร์นี้แล้วป้อน style.php หากคุณมีธีมลูก คุณจะสามารถเข้าถึงไฟล์นี้ได้
สร้างไฟล์ style.php จากนั้นเพิ่มโค้ดต่อไปนี้
br/home.html PHP เป็นภาษาสคริปต์ที่ใช้ในบางส่วนของโลก * “br” หมายถึงวัตถุเฉพาะ ชุดรูปแบบนี้อุทิศให้กับเด็ก
นี่คือคำอธิบายของเว็บไซต์ ชื่อธีมเป็นธีมย่อยจะแสดงที่นี่
รุ่นนี้คือ 1.0
โปรดเขียนชื่อเต็มและที่อยู่อีเมลของคุณหากคุณเป็นผู้เขียน
*/
จำนวน
คุณมาถึงจุดที่เริ่มปรับแต่งธีมลูกได้แล้ว ด้วยเหตุนี้ คุณจะต้องเปลี่ยนชื่อธีมในโค้ดด้านบนเป็นชื่อของธีมหลักที่คุณต้องการใช้ เช่นเดียวกับหมายเลขเวอร์ชันของธีมลูก
ตัวอย่างเช่น ถ้าคุณต้องการสร้างธีมลูกสำหรับธีม Twenty Ten คุณต้องป้อนรหัสต่อไปนี้
br. * * ธีมสำหรับเด็กเรียกว่า “ธีมเด็ก”
เราให้ข้อมูลดังต่อไปนี้ ธีมสำหรับ Twenty Ten นั้นเน้นไปที่เด็ก
เวอร์ชันนี้ได้รับการอัปเดตจาก 1.0 เป็น 1.0
ชื่อของคุณเขียนโดยคุณ
*/
ขั้นตอนแรกคือการทำความเข้าใจ
ทำไมต้องใช้ธีมเด็ก?
ธีมลูกช่วยให้คุณปรับแต่งไซต์ WordPress ได้โดยไม่ต้องแก้ไขเทมเพลตทั้งหมด ธีมลูกช่วยให้คุณบันทึกรายการได้มากเท่าที่คุณต้องการโดยไม่สูญเสียทั้งธีม ธีมย่อย เช่น เทมเพลต ช่วยให้คุณสามารถปรับแต่งเทมเพลตที่มีอยู่แล้วได้โดยไม่ต้องแก้ไขซอร์สโค้ด
อะไรคือความแตกต่างระหว่างธีมลูกและธีมหลัก?

ธีมลูกคือธีม WordPress ที่สืบทอดการทำงานมาจากธีม WordPress อื่นที่เรียกว่าธีมหลัก ธีมลูกมักใช้เมื่อคุณต้องการปรับแต่งหรือเปลี่ยนสไตล์ของธีม WordPress ที่มีอยู่โดยไม่สูญเสียความสามารถในการอัปเดตธีมนั้น
ธีมหลักคือธีม WordPress ที่สมบูรณ์ซึ่งประกอบด้วยไฟล์เทมเพลต สไตล์ชีต และโค้ดที่จำเป็นทั้งหมดสำหรับการเรียกใช้เว็บไซต์ WordPress ธีมลูกเป็นส่วนย่อยของธีมพาเรนต์ ซึ่งจะรวมเฉพาะไฟล์ที่จำเป็นในการแก้ไขธีมพาเรนต์
ธีมการเลี้ยงดูคืออะไร? กล่าวอีกนัยหนึ่ง ธีมลูกทำงาน คล้ายกับธีมหลัก เป็นธีมหลักที่รวมฟังก์ชัน คุณสมบัติ และสไตล์ของธีมลูกทั้งหมด เมื่อคุณต้องการปรับแต่งหรือปรับแต่งธีมที่มีอยู่โดยไม่สูญเสียความสามารถในการอัปเกรด คุณสามารถใช้ธีมลูกได้ หากคุณสับสนว่าแต่ละธีมคืออะไร นี่คือรายละเอียดว่าธีมเหล่านี้คืออะไร คุณสามารถเรียนรู้เพิ่มเติมได้โดยดูวิดีโอด้านล่าง ธีมลูกต้องการให้คุณติดตามรูปภาพโดยใช้กระดาษลอกลาย หากคุณคัดลอกรูปภาพ คุณควรเพิ่มสี (โค้ด CSS) ให้กับแมว ทันทีที่คุณแก้ไขรูปภาพที่ติดตามของแมว คุณสามารถเริ่มเพิ่มสีให้กับมันได้
ธีมย่อย: คืออะไรและทำไมคุณควรใช้
ธีมลูกนั้นเป็นสำเนาของธีมหลักที่คุณสามารถแก้ไขได้ในแบบของคุณเอง ธีมหลักสามารถปรับแต่งด้วยวิธีนี้เพื่อตอบสนองความต้องการเฉพาะของคุณโดยไม่กระทบต่อฟังก์ชันการทำงานโดยรวมของธีม หากคุณต้องการเปลี่ยนการทำงานของธีมหลัก คุณจะต้องสร้าง ธีม ย่อยใหม่ ธีมเด็กคืออะไร? ธีมลูก กล่าวอีกนัยหนึ่งคือการยืนยันว่าลูกเป็นของธีมเฉพาะ (เช่น ธีมหลัก) ธีมลูกมีหน้าที่รับผิดชอบฟังก์ชันการทำงาน คุณลักษณะ และสไตล์ของธีมหลักทั้งหมด แต่สามารถเลือกเปลี่ยนฟังก์ชันการทำงานของธีมหลักได้โดยไม่รบกวนธีมดังกล่าว แทนที่จะเก็บการแก้ไขแยกจากฟังก์ชันหลักของธีมหลัก คุณสามารถแยกออกได้ ประโยชน์ของการใช้ธีมลูกมีอะไรบ้าง? ต่อไปนี้คือข้อดีของการใช้ธีมลูก การปรับแต่งหลายอย่างที่คุณสามารถทำได้กับธีมหลักสามารถทำได้โดยไม่กระทบต่อฟังก์ชันการทำงานพื้นฐาน การแก้ไขที่คุณทำจะแยกจากฟังก์ชันของธีมหลัก ธีมลูกสามารถประกาศได้โดยไม่ต้องแก้ไขธีมหลัก ประโยชน์ของการใช้ธีมที่สร้างขึ้นสำหรับผู้ปกครองของคุณคืออะไร ต่อไปนี้คือข้อดีบางประการของการใช้ธีมหลัก คุณไม่จำเป็นต้องแก้ไขธีมลูกเพื่อประกาศธีมหลัก ฟังก์ชัน คุณลักษณะ และรูปแบบทั้งหมดของธีมหลักสามารถเปลี่ยนแปลงได้ ฟังก์ชัน คุณลักษณะ และสไตล์ทั้งหมดของธีมหลักสามารถแชร์กับธีมย่อยได้
ฉันควรใช้ธีมลูกหรือธีมหลัก

การสร้างธีมลูกเป็นขั้นตอนที่เหมาะสมที่สุดหากคุณใช้งาน CSS แบบกำหนดเองเป็นหลัก อย่างไรก็ตาม หากคุณต้องการเปลี่ยนแปลงฟังก์ชันการทำงานของธีมอย่างมีนัยสำคัญ คุณควรสร้างธีมหลักหรือเลือกตัวเลือกที่มีธีมย่อยอยู่แล้ว
ธีมลูกเป็นเพียงชุดของไฟล์ที่สามารถใช้เพื่อสร้างโค้ดและการเปลี่ยนแปลงสไตล์ให้กับธีม (พาเรนต์) เฉพาะ ไม่มีข้อกำหนดเพิ่มเติมสำหรับโค้ดธีมหรือไฟล์ที่ต้องเปลี่ยน เมื่ออ่านบทความนี้ คุณจะสามารถกำหนดธีมย่อยและพิจารณาว่าจำเป็นหรือไม่ ธีมลูกยอดนิยมบางประเภท เช่น Avada มีเวอร์ชันที่ดาวน์โหลดได้ของธีม ทำให้ติดตั้งได้ง่ายมาก จำเป็นต้องมีความรู้ด้านเทคนิคเล็กน้อยเพื่อเรียนรู้และปรับใช้ธีมลูก หากคุณสร้างใหม่ตั้งแต่ต้น คุณอาจต้องเปลี่ยนไฟล์ธีมลูก เมื่อมีการเปลี่ยนแปลงเกิดขึ้น การเปลี่ยนแปลงเหล่านั้นจะถูกประเมินโดยใช้การมีอยู่ของ Child Theme เป็นตัวบ่งชี้
ฉันรู้ทันทีว่ามันหมายถึงอะไรเมื่อบอกว่าบางสิ่งเป็นแบบกำหนดเอง แตกต่าง หรือมีลักษณะที่แตกต่างออกไป ฉันจะไม่เปลี่ยนหรือปรับแต่งไฟล์ธีมหรือโค้ด เมื่อเราขยายขีดความสามารถ การออกแบบ และผลงานเว็บไซต์ เรามุ่งเน้นที่การพัฒนาของเรา และธีมย่อยก็เป็นส่วนหนึ่งของการออกแบบของเราเสมอ
เมื่อปรับแต่งธีมที่มีอยู่ บ่อยครั้งจำเป็นต้องเปลี่ยนส่วนท้ายหรือลิขสิทธิ์เพื่อแสดงสิ่งที่เป็นอยู่ เป็นไปได้ที่จะคงการตั้งค่าเดิมไว้ในขณะที่แก้ไขไฟล์ของธีมหลัก ด้วยเหตุนี้ คุณจึงคงรูปลักษณ์และความรู้สึกโดยรวมของธีมไว้ได้ ในขณะเดียวกันก็ให้อิสระแก่ตัวคุณเองในการเปลี่ยนแปลงได้ตามต้องการ
คุณลักษณะที่ยอดเยี่ยมอย่างหนึ่งของธีมย่อยคือช่วยให้คุณสามารถออกแบบไซต์ของคุณเป็นเอนทิตีเดียว โดยไม่คำนึงถึงธีมที่คุณเลือก หากคุณต้องการเปลี่ยนรูปลักษณ์ของไซต์ของคุณโดยไม่ต้องออกแบบใหม่ทั้งหมด คุณสามารถใช้คุณลักษณะนี้ได้
หากคุณต้องการแก้ไขธีมที่มีอยู่หรือสร้างธีมของคุณเอง การใช้ธีมลูกเป็นจุดเริ่มต้นที่ดี
วิธีเปิดใช้งานธีมลูกใน WordPress
คุณจะสร้างธีมลูกใน WordPress ได้อย่างไร? หากต้องการเปิดใช้งานธีมย่อยใน WordPress ให้ไปที่แผงการดูแลระบบ WordPress (แดชบอร์ด) เลือกธีมที่คุณต้องการเปิดใช้งาน จากนั้นคลิกลิงก์ธีม หากต้องการเปิดใช้งานธีมย่อย ให้ไปที่ด้านบนขวาของหน้าแล้วคลิกลิงก์ เปิดใช้งานธีม ย่อย
ธีมลูกของ WordPress ทำงานอย่างไร
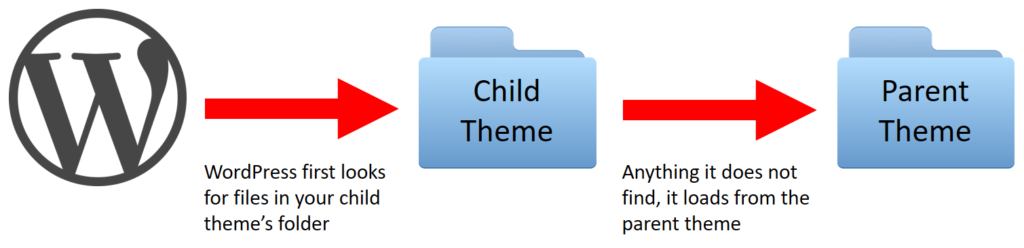
ธีมลูกคือธีมที่สืบทอดการทำงานของธีมอื่น ซึ่งเรียกว่าธีมหลัก ธีมลูกเป็นวิธีที่แนะนำในการปรับเปลี่ยนธีมที่มีอยู่ เมื่อธีมลูกทำงานอยู่ มันจะแทนที่ไฟล์ใดๆ ในธีมหลักที่มีชื่อเดียวกัน
ตัวอย่างเช่น ธีมย่อยของ WordPress เป็นธีมที่มีการเชื่อมโยงอย่างเข้มงวด โดยมีฟังก์ชันและสไตล์บางอย่างคล้ายกับธีมอื่น ธีมลูกตรงกันข้ามกับธีมแบบแยกส่วน มีประสิทธิภาพน้อยกว่าหรือเวอร์ชันจำกัด มีพลังและมีเอกลักษณ์เฉพาะตัวมาก ธีมเป็นส่วนเสริมของธีม WordPress ของคุณ นอกจากธีมหลักแล้ว ยังมี ธีมย่อยเพิ่มเติม อีกด้วย คุณสามารถปรับแต่งธีม WordPress ได้โดยไม่สูญเสียฟังก์ชันการทำงานโดยให้นักพัฒนาปรับแต่ง เพิ่ม และลบออก เมื่อสร้างธีม WordPress ควรใช้ธีมลูกเพื่อเพิ่มความพิเศษหรือสไตล์ หากคุณทำการเปลี่ยนแปลงโดยตรงในไฟล์ header.php, function.php คุณจะสูญเสียการปรับแต่งทั้งหมดที่คุณได้ทำไว้
มีธีมเด็กสำหรับสิ่งนี้ คุณมีตัวเลือกในการเปลี่ยนแปลงเล็กน้อยในธีม WordPress ของคุณผ่านธีมย่อย หากคุณต้องการทำการเปลี่ยนแปลงที่สำคัญกับธีม WordPress ที่มีอยู่ของคุณ หรือต้องการสร้างฟังก์ชันใหม่ที่ไม่มีอยู่ในธีม คุณควรพิจารณาธีมที่กำหนดเอง เมื่อคุณซื้อธีมที่สร้างไว้ล่วงหน้าจากตลาดกลาง พวกเขามักจะให้ธีมย่อยแก่คุณ
วิธีสร้างธีมลูกใน WordPress
เมื่อสร้างธีมย่อย คุณสามารถเปลี่ยนธีมหลักได้ตามต้องการ คุณสามารถทำงานได้เร็วขึ้นโดยมุ่งเน้นไปที่ธีมมากกว่าโค้ดเบส ธีมลูกควรได้รับการแก้ไขในขณะที่ยังคงการออกแบบไว้เช่นกัน เนื่องจากธีมหลักมีการออกแบบที่คุณสามารถใช้ประโยชน์ได้ คุณจึงยังคงทำการเปลี่ยนแปลงที่จำเป็นได้ เมื่อเปิดใช้งานธีมย่อย คุณจะถูกถามให้เลือกธีมหลักที่จะใช้
ธีมลูก WordPress คืออะไร
ธีมลูกคือธีม WordPress ที่สืบทอดการทำงานมาจากธีมหลัก ธีมลูกมักใช้เมื่อคุณต้องการเปลี่ยนแปลงธีม WordPress ที่มีอยู่โดยไม่สูญเสียความสามารถในการอัปเกรดธีมนั้นในอนาคต
วิธีสร้างธีมลูก
การสร้างธีมลูกสามารถให้ประโยชน์มากมายแก่คุณ หลักการแรกคือ คุณมีความสามารถในการแก้ไขธีมเพื่อหลีกเลี่ยงการแก้ไขธีมหลัก การเปลี่ยนแปลงที่คุณทำกับธีมลูกจะถูกแยกออกจากที่คุณทำกับธีมหลัก ทำให้คุณสามารถย้อนกลับไปใช้ธีมดั้งเดิมได้เสมอ มี ธีม ย่อยให้เลือกมากมาย ซึ่งทั้งหมดนี้มักสร้างขึ้นเพื่อวัตถุประสงค์เฉพาะ เช่น บล็อกหรือหมวดหมู่ของบล็อก ด้วยเหตุนี้ คุณจึงไม่ต้องกังวลเกี่ยวกับการแก้ไขธีมของบล็อกหลักของคุณอีกต่อไป หากคุณสร้างธีมย่อย ก่อนที่คุณจะเริ่มออกแบบธีมลูก คุณควรคิดถึงข้อควรพิจารณาที่สำคัญบางประการก่อน คุณจะต้องตรวจสอบให้แน่ใจว่าธีมหลักเข้ากันได้กับธีมลูกตั้งแต่แรก นอกจากนี้ คุณควรตรวจสอบให้แน่ใจว่าไฟล์ของธีมลูกได้รับการจัดระเบียบอย่างเหมาะสม สุดท้าย ไฟล์ของธีมลูกต้องได้รับการตั้งชื่ออย่างถูกต้อง ขั้นตอนที่สี่และขั้นสุดท้ายคือตรวจสอบให้แน่ใจว่าไฟล์ของธีมลูกรวมอยู่ในไฟล์ของธีมหลัก คุณต้องตรวจสอบให้แน่ใจว่าไฟล์ของธีมลูกรวมอยู่ในไดเร็กทอรีธีมของ WordPress มีอีกหกรายการที่ต้องพิจารณาก่อนที่จะเพิ่มธีมย่อย การสร้างธีมเด็ก ซึ่งตรงข้ามกับธีมสำหรับผู้ใหญ่ ช่วยให้คุณสามารถปรับแต่งธีมได้โดยไม่กระทบต่อรูปลักษณ์เดิม คุณจะสามารถสร้างธีมที่ประสบความสำเร็จได้หากคุณคำนึงถึงปัจจัยเหล่านี้ในขณะที่สร้างธีมย่อย

ธีมเด็ก Vs ธีมผู้ปกครอง
ธีมที่ใช้กับเว็บไซต์ WordPress ได้มีอยู่ 2 ประเภท ได้แก่ ธีมหลักและธีมย่อย ธีมหลักเป็นธีมที่สมบูรณ์ซึ่งรวมไฟล์เทมเพลต, CSS และ JavaScript ทั้งหมดที่จำเป็นต่อการเรียกใช้ไซต์ WordPress ธีมลูกคือธีมที่สืบทอดการทำงานของธีมหลักและสามารถใช้เพื่อแก้ไขหรือขยายธีมหลักได้
ในทางกลับกัน ธีมลูกคือธีม WordPress ที่สามารถใช้แทนที่ธีมที่ติดตั้งไว้ก่อนหน้านี้ด้วยฟังก์ชัน คุณสมบัติ และสไตล์ ธีมลูกสามารถประกอบด้วยสองไฟล์: style.html และ functions.html สิ่งเหล่านี้อาจค่อนข้างซับซ้อนและมีไฟล์เทมเพลตได้มากเท่ากับธีมหลัก ธีมลูกของ WordPress มาพร้อมกับข้อดีและข้อเสียบางประการ คุณสามารถเลือกธีมย่อยได้หากต้องการใช้เป็นธีมหลัก หากคุณกำลังเรียนรู้ที่จะสร้าง ธีม WordPress ของคุณเอง คุณสามารถทำได้โดยใช้ธีมลูก ซึ่งจะช่วยลดเวลาในการพัฒนาของคุณ การใช้ธีมลูกสำหรับไซต์ WordPress ของคุณอาจไม่ใช่ตัวเลือกที่ดีที่สุด ทั้งนี้ขึ้นอยู่กับปัจจัยหลายประการ คุณสามารถใช้ปลั๊กอิน CSS ที่กำหนดเองได้หากคุณทำการเปลี่ยนแปลงเล็กน้อยกับสไตล์ขององค์ประกอบบางอย่างเท่านั้น อย่างไรก็ตาม ธีมภายนอกจะเหมาะที่สุดหากคุณถูกบังคับให้เปลี่ยนโทนสีทั้งหมด
เครื่องกำเนิดธีมเด็ก
เครื่องมือสร้าง ธีม ย่อยเป็นเครื่องมือที่ช่วยให้คุณสร้างธีมย่อยสำหรับไซต์ WordPress ของคุณ ธีมลูกคือธีมที่สืบทอดสไตล์และฟังก์ชันการทำงานของธีมอื่น ซึ่งเรียกว่าธีมหลัก ธีมลูกมักจะใช้เพื่อเปลี่ยนแปลงธีมที่มีอยู่หรือสร้างธีมใหม่ตามธีมที่มีอยู่
วิธีใช้ธีมลูกใน WordPress
หลังจากที่คุณกลับไปที่แดชบอร์ด WordPress แล้ว ให้คลิกเมนูลักษณะที่ปรากฏเพื่อเข้าถึงส่วนธีม ธีมลูกหนึ่งธีมควรเป็นธีมเดียวที่ไม่มีรูปภาพ เมื่อคุณคลิกที่ปุ่มเปิดใช้งานถัดจากชื่อธีม ระบบจะแจ้งให้คุณเปิดเว็บไซต์ในโหมดเริ่มต้น
เนื่องจากธีมลูกของ WordPress สามารถใช้ประโยชน์จากคุณสมบัติอันทรงพลังที่พบในธีมหลักหรือเฟรมเวิร์ก การปรับแต่งธีม WordPress จึงเป็นเรื่องง่าย คุณลักษณะและรูปลักษณ์ทั้งหมดของธีมหลักสามารถยืมหรือเปลี่ยนแปลงได้โดยธีมย่อยโดยไม่กระทบกับโค้ด สำหรับข้อมูลเพิ่มเติมเกี่ยวกับธีมลูกของ WordPress โปรดอ่านบทความของเรา: ธีมลูกของ WordPress คืออะไร? หากธีมของลูกคุณเป็นไฟล์ zip สิ่งที่คุณต้องทำก็คือคลิกที่ปุ่ม 'อัปโหลดธีม' หากธีมหลักพร้อมใช้งานจากไดเร็กทอรีธีมของ WordPress.org ธีมนั้นจะพยายามติดตั้ง ขั้นตอนต่อไปนี้จะแจ้งให้คุณทราบว่าต้องติดตั้งธีมหลักด้วยตนเอง คุณสามารถเปิดใช้งานธีมลูกได้หลังจากติดตั้งทั้งธีมแม่และลูก ธีมลูกไม่จำเป็นต้องเปิดใช้งานเพื่อใช้งาน นอกเหนือจากคำแนะนำของเราเกี่ยวกับไฟล์ที่ควรแก้ไขในธีม WordPress เราขอแนะนำให้อ่านคำแนะนำในการแก้ไขธีม WordPress ของเรา
ปลั๊กอิน WordPress ธีมลูก
ธีมลูกคือปลั๊กอิน WordPress ที่ให้คุณปรับแต่งไซต์ได้โดยไม่ต้องแก้ไขโค้ดของธีมดั้งเดิม วิธีนี้จะเป็นประโยชน์อย่างยิ่งหากคุณต้องการเปลี่ยนแปลงธีมที่คุณไม่มีสิทธิ์เข้าถึง หรือถ้าคุณต้องการแยกการเปลี่ยนแปลงออกจากธีมดั้งเดิม
ธีมลูกของ WordPress คือธีมที่สืบทอดฟังก์ชันการทำงานทั้งหมดจากธีม WordPress อื่น ซึ่งก็คือ "the parent" ควรใช้ธีมลูกเพราะมีความยืดหยุ่นมากกว่าในแง่ของการออกแบบและเสรีภาพในการแสดงออก นอกจากนี้ แม้ว่าคุณจะอัปเดตแล้ว การออกแบบและการเปลี่ยนแปลงรหัสของคุณก็จะยังคงอยู่ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีใช้ ปลั๊กอินธีมลูก เพื่อสร้างธีมของคุณเอง ปลั๊กอินตัวกำหนดค่าธีมลูกช่วยให้คุณสร้างธีมลูกใหม่สำหรับเว็บไซต์ WordPress ของคุณได้ หลังจากแก้ไขการตั้งค่าแล้ว ธีมย่อยของ WordPress สามารถบันทึกเป็นปลั๊กอิน WordPress ได้ ปลั๊กอินรุ่น Pro ช่วยเพิ่มพลังให้กับสิ่งที่คุณสามารถทำได้กับเว็บไซต์ของคุณ
ในกรณีที่ฟังก์ชั่นสำเร็จ ธีมลูกใหม่ของคุณจะแสดงที่ด้านบนของหน้า ด้วยเหตุนี้ ธีมลูก WordPress ใหม่ ของคุณจะไม่ต้องดำเนินการใดๆ เพิ่มเติมหลังการติดตั้ง หากคุณต้องการใช้ประโยชน์จากไฟล์บางไฟล์และจัดการโค้ด คุณสามารถทำได้ ผู้พัฒนาปลั๊กอินนี้ยังมีบทช่วยสอนที่หลากหลายเพื่อช่วยคุณในการไปยังส่วนต่างๆ ของอินเทอร์เฟซ
ธีม WordPress สำหรับเด็กคืออะไร?
ธีมลูกตาม WordPress Codex คือประเภทของธีมที่ “เชื่อมโยงกับฟังก์ชันและสไตล์ของธีมอื่นโดยเนื้อแท้” หรือธีมหลัก ธีมลูกสามารถแก้ไขได้ในขณะที่ยังคงการออกแบบและรหัสของธีมที่มีอยู่
WordPress ต้องการธีมลูกหรือไม่?
ไม่จำเป็นเสมอไปเมื่อจำเป็น คุณต้องการเฉพาะเมื่อคุณต้องการแก้ไขธีมหรือไฟล์เท่านั้น แนวโน้มปัจจุบันของการเพิ่มส่วน CSS แบบกำหนดเองให้กับธีมไม่ใช่เรื่องใหม่ การเปลี่ยนแปลง CSS เคยเป็นที่นิยม แต่ตอนนี้มีหลายธีมที่ทำเช่นนั้น นอกจากนี้ยังมีปลั๊กอิน CSS แบบกำหนดเองเพื่อป้องกันไม่ให้คุณแก้ไขหรือทำลายธีมหรือธีมลูก
คำตัดสินบน WordPress.com กับ WordPress.org
ทั้งสองแพลตฟอร์มดำเนินการโดยบริษัทต่างๆ โดย WordPress.com เป็นเจ้าของโดย Automattic และ WordPress.org เป็นเจ้าของโดย WordPress Foundation ซึ่งเป็นองค์กรไม่แสวงหาผลกำไร คุณจะไม่สามารถใช้ WordPress.com ได้ฟรี ในขณะที่ WordPress.org จะได้รับค่าตอบแทน
นอกจากนี้ยังสามารถสร้างความแตกต่างระหว่างทั้งสองได้เนื่องจาก WordPress.com มีไว้สำหรับมือสมัครเล่นและบุคคลทั่วไปที่ต้องการสร้างเว็บไซต์ ในขณะที่ WordPress.org มีไว้สำหรับธุรกิจและมืออาชีพที่ต้องการใช้ WordPress เพื่อสร้างเว็บไซต์
คำตัดสินของคุณคืออะไร? WordPress.com เป็นไซต์ที่ยอดเยี่ยมสำหรับผู้เริ่มต้นและมืออาชีพที่ต้องการสร้างเว็บไซต์ของตนเองโดยใช้ WordPress ในขณะที่ WordPress.org เป็นไซต์ที่ยอดเยี่ยมสำหรับธุรกิจและมืออาชีพที่ต้องการใช้ WordPress เพื่อขับเคลื่อนเว็บไซต์ของตน หากคุณต้องการสร้างเว็บไซต์ด้วย WordPress เท่านั้น WordPress.com เป็นตัวเลือกที่ดีที่สุด หากคุณต้องการใช้ WordPress เพื่อขับเคลื่อนเว็บไซต์ของคุณ WordPress.org เป็นตัวเลือกที่ดีที่สุด
ธีมผู้ปกครอง
ธีมหลักเป็นธีมที่สมบูรณ์ซึ่งทำหน้าที่เป็นพื้นฐานสำหรับธีมย่อย ธีมลูกจะสืบทอดการทำงานของธีมหลัก แต่สามารถปรับแต่งให้เหมาะกับความต้องการเฉพาะของผู้ใช้ได้
ขณะนี้สามารถใช้ WordPress เพื่อสร้างธีมย่อยซึ่งเป็นชุดย่อยของธีมหลักได้ ธีมสำหรับเด็กส่วนใหญ่จะใช้เพื่อเพิ่มสไตล์ที่กำหนดเองให้กับ CSS เฟรมเวิร์ก เช่น ธีมเฟรมเวิร์ก ไม่เหมือนกับไลบรารีโค้ดและไฟล์อื่นๆ นักพัฒนาเว็บเท่านั้นที่ควรจะสามารถเรียนรู้พื้นฐานของธีมแม่/ลูกและเฟรมเวิร์กของธีม
ธีมผู้ปกครองคืออะไร?
โดยพื้นฐานแล้ว ธีมหลักคือชุดของทุกสิ่ง กล่าวอีกนัยหนึ่ง คุณมีเนื้อหาและไฟล์เทมเพลตที่จำเป็นสำหรับการสร้างธีม WordPress คุณสามารถบวกหรือลบได้ตามที่เห็นสมควร PHP เป็นตัวอย่างของสคริปต์ php ต้องการเฉพาะไฟล์เทมเพลตและสไตล์หลัก (เช่น ไฟล์ css)
ข้อดีข้อเสียของการใช้ธีมลูก
การใช้ธีมลูกมีข้อดีมากมาย นอกจากนี้ยังช่วยให้คุณรักษาธีมและโค้ดให้สอดคล้องกัน นอกจากนี้ยังทำให้ง่ายต่อการอัปเดตและบำรุงรักษาธีมลูก แทนที่จะเป็นธีม WordPress ทั้งหมดซึ่งยากกว่า การใช้ธีมย่อยยังสามารถช่วยลดเวลาและความพยายามที่คุณต้องทุ่มเทให้กับการสร้างธีมใหม่ตั้งแต่เริ่มต้น
ในทางกลับกัน เด็กสามารถได้รับการเตือนเกี่ยวกับการใช้ธีมเด็ก ธีมลูกสามารถปรับเปลี่ยนเป็นธีมลูกเท่านั้น ซึ่งหมายความว่าไม่สามารถเปลี่ยนแปลงฟังก์ชันการทำงานของ WordPress หลักได้ ธีมสำหรับเด็กมักมีรายละเอียดน้อยกว่าธีมหลัก ซึ่งอาจไม่เหมาะสำหรับธีมเฉพาะ นอกจากนี้ ธีมลูกไม่ได้รับการสนับสนุนในเวอร์ชันหรืออุปกรณ์ WordPress ทั้งหมด
ธีมลูกเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแก้ไขและปรับแต่งธีม WordPress ที่มีอยู่ โดยยังคงการออกแบบและโค้ดไว้ ก่อนตัดสินใจใช้ธีมลูก คุณควรพิจารณาข้อดีและข้อเสียอย่างรอบคอบ
WordPress ผู้ปกครอง / เด็กคืออะไร?
ธีมหลักคือธีม WordPress ที่ธีมอื่นประกาศให้เป็นเช่นนั้น นักออกแบบและนักพัฒนาธีมสามารถใช้คุณสมบัตินี้เพื่อใช้ประโยชน์จากธีม WordPress ที่มีขนาดใหญ่และแข็งแกร่งยิ่งขึ้นในขณะเดียวกันก็แก้ไขมันด้วย
ฉันจะค้นหาธีมหลักใน WordPress ได้อย่างไร
แฮนเดิลคือ $แฮนเดิลในรูปแบบพาเรนต์ เมื่อคุณเห็นแหล่งที่มาในส่วนหน้าแล้ว คุณจะสามารถค้นหาสไตล์ชีตที่อธิบายถึงหมายเลขอ้างอิงได้ หาก WordPress สามารถจัดคิวที่จับได้ WordPress จะเขียนไปยัง ID หากคุณใช้ธีม CSS โปรดใส่ข้อมูลต่อไปนี้: id='main-styles-css'
วิธีเปลี่ยนธีมหลักของคุณ
คุณยังสามารถเปลี่ยนธีมหลักเพื่อให้เหมาะกับความต้องการของคุณ คุณสามารถเปลี่ยนธีมหลักได้ง่ายๆ โดยไปที่ลักษณะที่ปรากฏ ทางด้านขวา เลือกตัวเลือก เปลี่ยนธีม
กล่องโต้ตอบเปลี่ยนธีมจะปรากฏขึ้น ซึ่งคุณสามารถเลือกธีมหลักที่จะใช้เป็นพื้นฐานสำหรับธีมใหม่ของคุณได้
หลังจากที่คุณเลือกธีมหลักแล้ว ธีมทั้งหมดที่รวมอยู่ในธีมนั้นจะแสดงในกล่องโต้ตอบเลือกธีม หลังจากนั้น คุณสามารถเลือกว่าจะรวมธีมใดไว้ในธีมใหม่ของคุณ
เมื่อคุณเลือกธีมที่คุณต้องการแล้ว ให้คลิกปุ่มเพิ่มธีม จากนั้นคลิกปุ่ม บันทึกธีม เพื่อบันทึกธีมใหม่
ธีมเด็กใหม่
ธีมลูกคือธีมที่สืบทอดการทำงานของธีมอื่น ซึ่งเรียกว่าธีมหลัก ธีมลูกมักจะใช้เมื่อคุณต้องการเปลี่ยนแปลงธีมที่มีอยู่
ด้วย WordPress คุณสามารถสร้างเว็บไซต์ที่กำหนดเองได้อย่างสมบูรณ์โดยมีความรู้เพียงเล็กน้อยเกี่ยวกับ HTML, CSS หรือ PHP ข้อเสียคือเมื่อผู้พัฒนาอัปเดตธีมแล้ว การเปลี่ยนแปลงที่ทำกับธีมจะหายไป หากคุณต้องการเปลี่ยนแปลงเว็บไซต์โดยไม่ต้องแก้ไขไฟล์ต้นฉบับ ให้ใช้ธีมลูก ระบบไฟล์ของธีมลูกถูกแก้ไขหรือเพิ่มโดยธีมอื่น มันเปลี่ยนเฉพาะส่วนที่คุณต้องการตามสิ่งที่คุณต้องการในธีมหลัก ธีมลูกไม่ต้องการส่วนประกอบอื่นใดนอกจากโฟลเดอร์ สไตล์ชีต หรือไฟล์ functions.php ธีมลูกต้องมีโฟลเดอร์ สไตล์ชีต และไฟล์ functions.php เป็นของตัวเอง นอกเหนือจากไฟล์ของตัวเอง
การติดตั้ง WordPress ของคุณมีธีมย่อยในไดเร็กทอรีเนื้อหา/ธีมของ WordPress สิ่งที่คุณต้องทำคือป้อนชื่อธีมและเทมเพลตของคุณ เมื่อคุณกำลังจะเผยแพร่ธีมของคุณเท่านั้นที่คุณจะต้องตรวจสอบส่วนที่เหลือ คุณสามารถเพิ่มฟังก์ชันและคุณสมบัติให้กับไซต์ WordPress ได้โดยแก้ไขไฟล์ functions.php การสร้างไฟล์นั้นง่ายพอๆ กับการสร้างสไตล์ชีต หากไม่เป็นเช่นนั้น หากคุณไม่ต้องการใช้ PHP เพื่อแก้ไขธีมของคุณ คุณสามารถทำได้โดยไม่ใช้ PHP หากคุณใช้ธีมหลัก คุณอาจทราบดีว่าเว็บไซต์ของคุณควรมีลักษณะอย่างไร
คุณต้องสืบทอดสไตล์ชีตของธีมหลักของคุณเพื่อมาที่นี่ คุณสามารถทำได้โดยใช้ CSS หรือนำเข้าจากประเทศอื่นโดยใช้กฎ @import หากคุณทำทุกอย่างถูกต้อง ธีมลูกของคุณควรมีลักษณะเหมือนธีมหลัก ตอนนี้เราสามารถเริ่มปรับแต่งธีมและทำการเปลี่ยนแปลงเพื่อให้ได้ผลลัพธ์ที่เราต้องการ เราจะพูดถึงพวกเขามากมายที่นี่ มีหลายวิธีในการปรับแต่งรถของคุณ สไตล์ของธีมหลักจะถูกแทนที่ด้วยสไตล์ที่กำหนดเองของธีมย่อย
คุณสามารถทำอะไรก็ได้ที่คุณต้องการด้วยวิธีนี้เพื่อทำให้เว็บไซต์ของคุณดีขึ้น ธีมลูกควรมีโครงสร้างแผนผังโฟลเดอร์เดียวกันกับธีมหลัก หากไฟล์ที่คุณต้องการแก้ไขอยู่ในโฟลเดอร์ชื่อเทมเพลตเพจในธีมหลัก คุณจะสร้างโฟลเดอร์ชื่อเทมเพลตเพจในไดเร็กทอรีของธีมลูกของคุณ หากต้องการสร้างเทมเพลตเพจที่กำหนดเอง เราเพียงคัดลอกและเปลี่ยนชื่อไฟล์ page.php จากธีมหลักเป็น custom-full-width.php ด้วยเหตุนี้ เราจึงรวมคลาสแบบเต็มความกว้างไว้ในองค์ประกอบส่วนท้ายในไฟล์ footer-custom.php สิ่งเดียวที่ต้องทำคือป้อนโค้ดลงในสไตล์ชีตของเรา โปรดดูหน้าแบบเต็มความกว้างต่อไปนี้สำหรับข้อมูลเพิ่มเติม
สมมติว่ามันจะได้รับประโยชน์จากการขัดเงา สามารถใช้ Theme hooks เพื่อปรับแต่งธีมลูกโดยไม่ต้องแก้ไขไฟล์หลัก เมื่อใช้ตะขอของธีม คุณสามารถเพิ่มเนื้อหา ฟังก์ชัน และคุณลักษณะอื่นๆ ลงในธีมได้ทันที ตะขอสามารถแบ่งออกได้เป็นสองประเภท: ตะขอเกี่ยวและตะขอกรอง แอ็คชันฮุกจะเพิ่มฟังก์ชันการทำงานแบบกำหนดเองให้กับฟังก์ชันที่มีอยู่ ในขณะที่ฟิลเตอร์ฮุกจะเปลี่ยนฟังก์ชันในตำแหน่งของฮุก คุณสามารถสร้างธีมลูกใน WordPress ได้ในเวลาไม่กี่วินาทีโดยใช้โค้ดเพียงบรรทัดเดียว กรณีนี้เกิดขึ้นเนื่องจากเรากำลังดูฟังก์ชันที่ให้เครดิตส่วนท้ายในธีม Twenty Fifteen
หากคุณใช้ functions.php อย่าลืมลบไฟล์ footer.php ที่แก้ไขออกจากธีมลูกของคุณ ขอเกี่ยวในธีมลูกสามารถใช้เพื่อทำงานที่หลากหลาย เราสามารถปรับแต่งเว็บไซต์ได้อย่างสมบูรณ์โดยไม่ต้องแก้ไขไฟล์หลักใดๆ โดยใช้ธีมลูก คุณสามารถสร้างธีมหรือเฟรมเวิร์กตั้งแต่เริ่มต้นได้อย่างง่ายดาย การเปลี่ยนแปลงของคุณจะได้รับการปกป้องจากการอัปเดตธีม และหากมีสิ่งผิดพลาด ธีมของคุณก็จะพร้อมใช้งานอยู่เสมอ
ทำไมคุณควรสร้างธีมลูก
การสร้างธีมย่อยเป็นวิธีที่ยอดเยี่ยมในการรักษาความสอดคล้องของไซต์ของคุณโดยไม่ต้องกังวลเกี่ยวกับการอัปเดตหรือการเปลี่ยนธีม ด้วย WordPress.com คุณสามารถสร้างธีมลูกของคุณเองรวมถึงตัวเลือกอื่นๆ ที่หลากหลาย
