WP Grid Builder ราชาแห่งการค้นหา WordPress โดยตัวกรอง
เผยแพร่แล้ว: 2022-05-06มีสิ่งสำคัญอย่างหนึ่งเกี่ยวกับเว็บไซต์ นั่นคือ เพื่อให้สามารถค้นหาข้อมูลที่คุณต้องการได้อย่างง่ายดาย
ไม่ว่าจะเป็นสำหรับร้านค้าออนไลน์หรือบล็อกโพสต์ ไม่มีใครชอบที่จะใช้เวลามากกว่า 5 นาที (และนั่นก็มากแล้ว) สำรวจไซต์เพื่อค้นหาสิ่งที่พวกเขากำลังมองหาในที่สุด
Amazon และ WalMart ตีพิมพ์ผลการศึกษาเมื่อสองสามปีก่อน โดยอธิบายว่าทุก ๆ วินาทีของเวลาโหลดที่เพิ่มขึ้นนั้นทำให้พวกเขาต้องเสียเงินหลายล้านดอลลาร์ต่อปี

ในด้านของเรา เราไม่ได้อยู่ที่ตัวเลขดังกล่าว แต่ให้ฉันแนะนำคุณเกี่ยวกับปลั๊กอินที่อาจปฏิวัติการพัฒนาไซต์ของคุณ และปรับปรุงประสบการณ์ของลูกค้า
เราจะไม่พูดถึงการแคช เซิร์ฟเวอร์ การเพิ่มประสิทธิภาพ หรือการเพิ่มประสิทธิภาพ เราจะเน้นที่ การค้นหาและกรองข้อมูลทั้งหมดของไซต์ของคุณผ่านปลั๊กอิน WP Grid Builder
และนี่คือไอซิ่งบนเค้ก คุณไม่จำเป็นต้องมีโค้ดใดๆ
ภาพรวม
- WP Grid Builder คืออะไร?
- การค้นหาแบบเหลี่ยมเพชรพลอยของ WordPress คืออะไร?
- จะตั้งค่า WP Grid Builder ได้อย่างไร?
- ส่วนเสริมของ WP Grid Builder คืออะไร
- WP Grid Builder ราคาเท่าไหร่?
- การตรวจสอบขั้นสุดท้ายของเราเกี่ยวกับ WP Grid Builder
โพสต์นี้มีลิงค์พันธมิตร ซึ่งหมายความว่า WPMarmite จะได้รับค่าคอมมิชชั่นหากคุณตัดสินใจรับปลั๊กอิน ซึ่งช่วยให้เราสามารถจ่ายค่างานวิจัยและงานเขียนของผู้เขียนบล็อกได้ อย่างไรก็ตาม เรายังคงเป็นกลาง หากผลิตภัณฑ์ไม่คุ้มค่า เราพูดอย่างนั้น (หรือเราจะไม่พูดถึงมัน) สำหรับข้อมูลเพิ่มเติม โปรดดูนโยบายการเผยแพร่ของเรา
เขียนครั้งแรกในเดือนกรกฎาคม 2020 โพสต์นี้ได้รับการอัปเดตล่าสุดในเดือนเมษายน 2022
WP Grid Builder คืออะไร?

WP Grid Builder เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่ช่วยให้คุณสามารถ สร้างกริดที่กรองได้แบบเรียลไทม์ โดยไม่ต้องโหลดหน้าซ้ำ พร้อมเนื้อหาประเภทใดก็ได้ (โพสต์ ผลิตภัณฑ์ WooCommerce โครงการพอร์ตโฟลิโอ ประเภทโพสต์ที่กำหนดเอง ฯลฯ) ฟิลเตอร์ปรับแต่งได้อย่างเต็มที่
คุณสามารถเพิ่มได้มากเท่าที่ต้องการในเกณฑ์ประเภทใดก็ได้
เป็นไปได้ที่จะมีแง่มุมแบบคลาสสิก เช่น ราคาหรือสีของผลิตภัณฑ์ แต่ยังมีแง่มุมที่น่าสนใจมากกว่าที่มาจากฟิลด์ที่เพิ่มผ่านฟิลด์กำหนดเองขั้นสูง ฟิลด์แบบกำหนดเองของ WordPress หรือข้อมูลอื่น ๆ ที่เป็นไปได้
WP Grid Builder ใช้งานได้หลากหลายและจะช่วยประหยัดเวลาอันมีค่า ในขณะเดียวกันก็มอบความสามารถในการจัดการกับโครงการที่ดูเหมือนจะไม่อยู่ในความเข้าใจของคุณจนถึงตอนนี้
นอกเหนือจากกริดที่กรองได้ ปลั๊กอิน WP Grid Builder ยังมีคุณสมบัติที่มีประโยชน์อีกสองอย่าง:
- การสร้างแถบเลื่อนแบบกำหนดเอง พร้อมข้อมูลประเภทใดก็ได้
- การออกแบบการ์ดเนื้อหาที่สามารถกรองได้ เช่น AirBnb เพื่อแสดงคุณสมบัติพร้อมให้เช่าเป็นต้น
เพื่อให้คุณเข้าใจถึงประโยชน์ของปลั๊กอินนี้ (WordPress ไม่อนุญาตให้มีการกรองเนื้อหาขั้นสูงโดยกำเนิด) WP Grid Builder จะแสดงกรณีการใช้งานแบบคลาสสิกหลายรายการบนเว็บไซต์ทางการ
ต้องขอบคุณปลั๊กอินนี้ คุณจะสามารถนำเสนอตัวกรองแก่ผู้เยี่ยมชมของคุณ ตามเกณฑ์ต่างๆ:
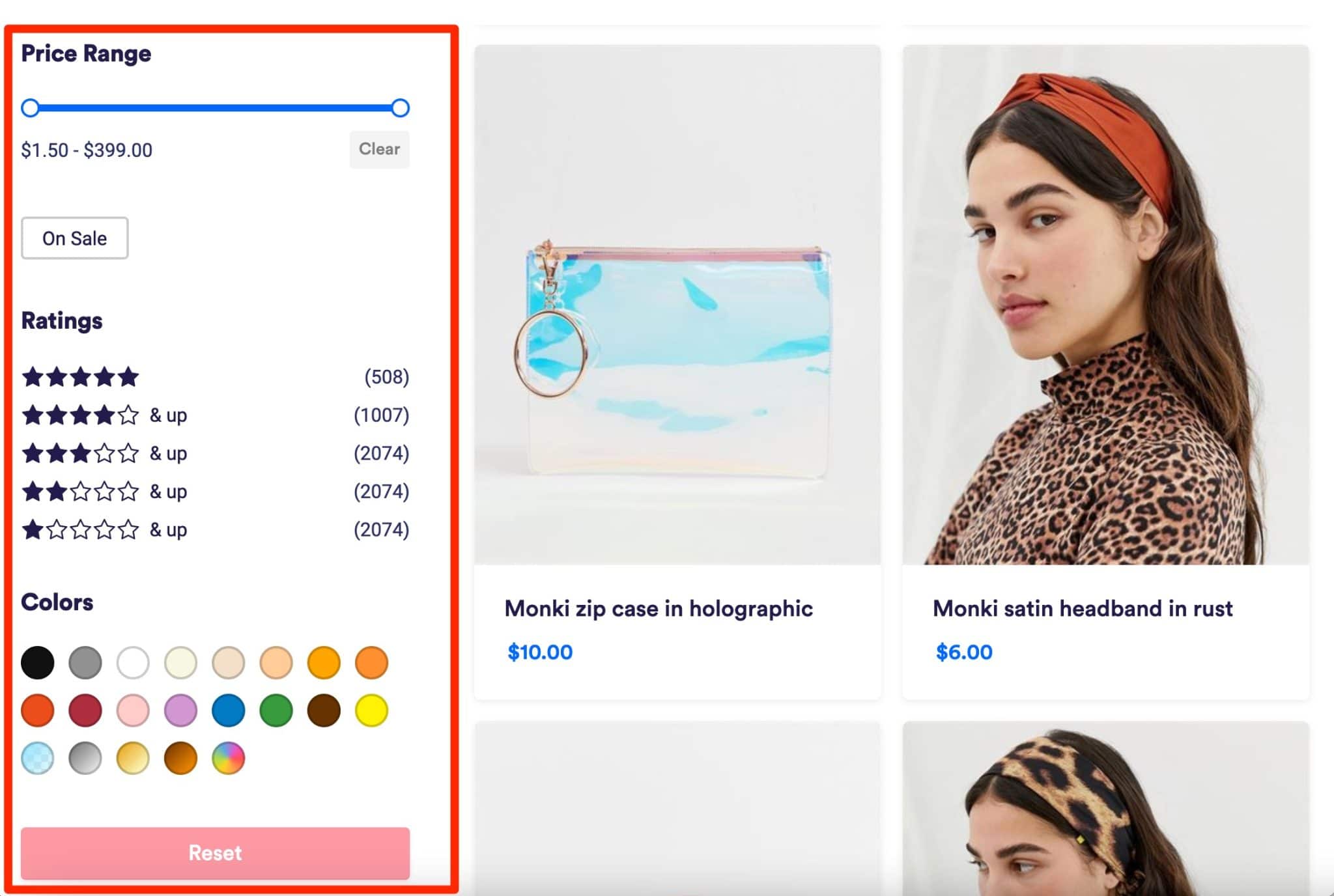
- ในร้านค้าออนไลน์ คุณสามารถเพิ่มตัวกรองต่อไปนี้ได้ เช่น ประเภทสินค้า แบรนด์ ช่วงราคา การให้คะแนน สี ฯลฯ

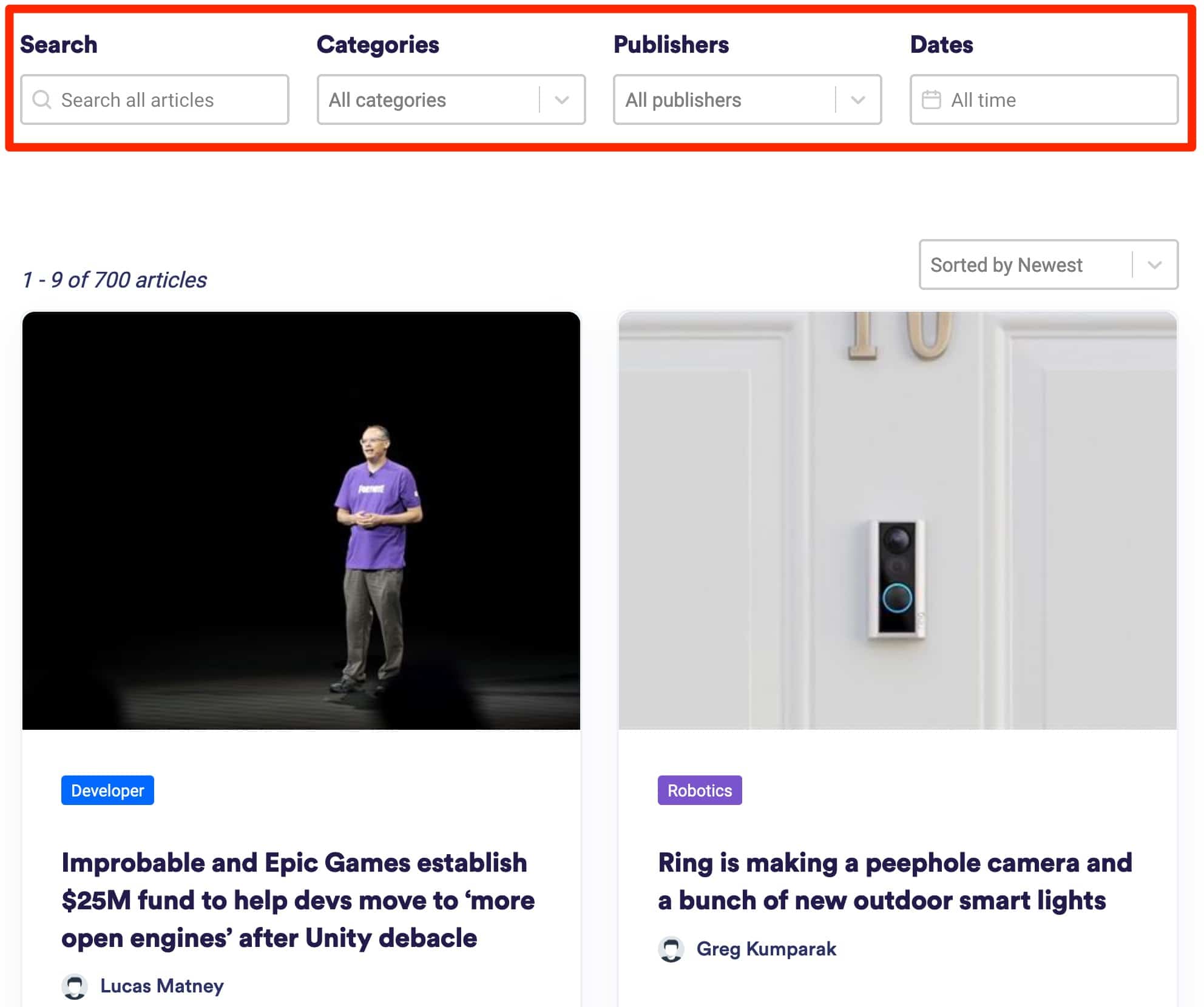
- บนหน้าบล็อก คุณสามารถใช้สิ่งนี้เพื่อค้นหาโพสต์ได้เร็วขึ้นโดยกรองตามวันที่ ผู้แต่ง หมวดหมู่ ฯลฯ

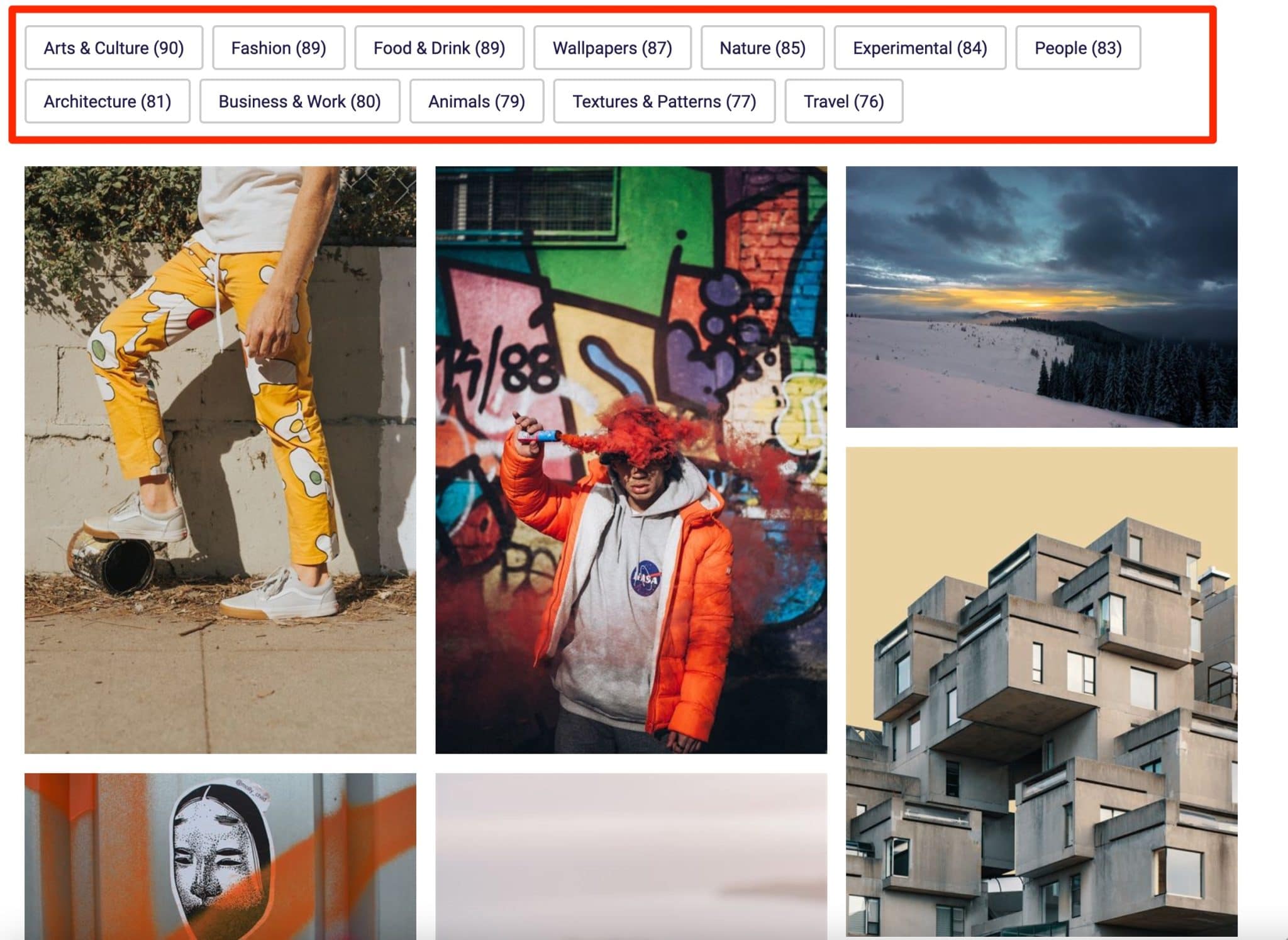
- ในหน้าพอร์ตโฟลิโอ คุณสามารถค้นหารูปภาพของคุณตามประเภทหมวดหมู่ได้ เป็นต้น

ให้ดูที่การนำเสนอวิดีโอนี้ที่สร้างโดย WP Grid Builder:
มันชัดเจนสำหรับคุณหรือไม่? แล้วไปต่อกันเลย ดังที่คุณอาจสังเกตเห็นในสองสามบรรทัดแรกเหล่านี้ การทำงานของ WP Grid Builder นั้นขึ้นอยู่กับระบบตัวกรองเป็นส่วนใหญ่: แง่มุม
เพื่อให้เข้าใจส่วนที่เหลือของการทดสอบนี้ มาพูดถึงข้อกำหนดทางเทคนิคนี้โดยละเอียดในหัวข้อต่อไปนี้
การค้นหาแบบเหลี่ยมเพชรพลอยของ WordPress คืออะไร?
แง่มุม? ไม่มีอะไรเกี่ยวข้องกับอัญมณีหรือพื้นผิวที่ขัดเงาของเพชร
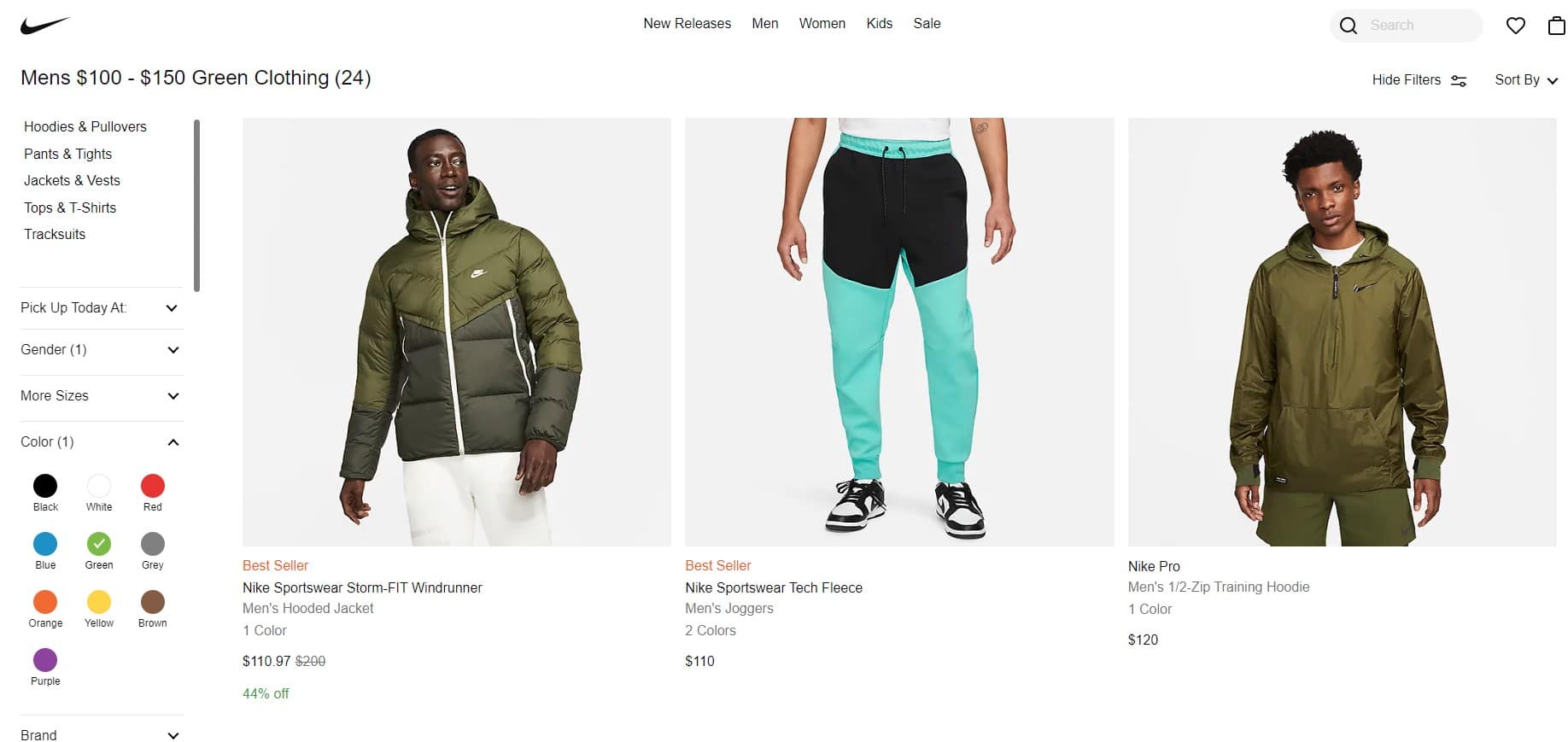
ในด้านไอที การค้นหาแบบเหลี่ยมเพชรพลอยคือ การค้นหาที่อนุญาตให้คุณกรองเนื้อหาของคุณตามเกณฑ์ต่างๆ เช่น ราคา การให้คะแนนของลูกค้า สี แบรนด์ ฯลฯ
รวดเร็วและลื่นไหล การค้นหานี้มีเกณฑ์ที่แตกต่างกันซึ่งทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
ฉันแน่ใจว่าคุณเคยเห็นพวกเขาแล้ว ตัวอย่างเช่นในเว็บไซต์ท่องเที่ยวเมื่อคุณกำหนดงบประมาณ วันที่ และจุดหมายปลายทางสำหรับวันหยุดพักผ่อนครั้งต่อไปของคุณ
คุณอาจเคยเจอพวกเขาในเว็บไซต์อีคอมเมิร์ซ ตัวอย่างเช่น ในร้านขายรองเท้าหรือเสื้อผ้า เมื่อคุณเลือกขนาด สี ราคา และจะแสดงสินค้าที่เข้าชุดกัน

การใช้ระบบนี้บนไซต์ WordPress ของคุณสามารถปรับปรุงอัตราการแปลงและจำนวนการเข้าชมรายการของคุณได้อย่างมาก ตอนนี้เรามาดูวิธีตั้งค่าด้วย WP Grid Builder!
จะตั้งค่า WP Grid Builder ได้อย่างไร?
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน
นี่คือขั้นตอนที่เหลือของกระบวนการทำงาน เพื่อให้เป็นรูปธรรมมากขึ้น ฉันจะแสดงกรณีการใช้งานจริงให้คุณเห็นโดยการออกแบบร้านค้าออนไลน์ของผลิตภัณฑ์ Apple พร้อมตัวกรองเฉพาะตามผลิตภัณฑ์ (หน่วยความจำ RAM สี ราคา ฯลฯ)
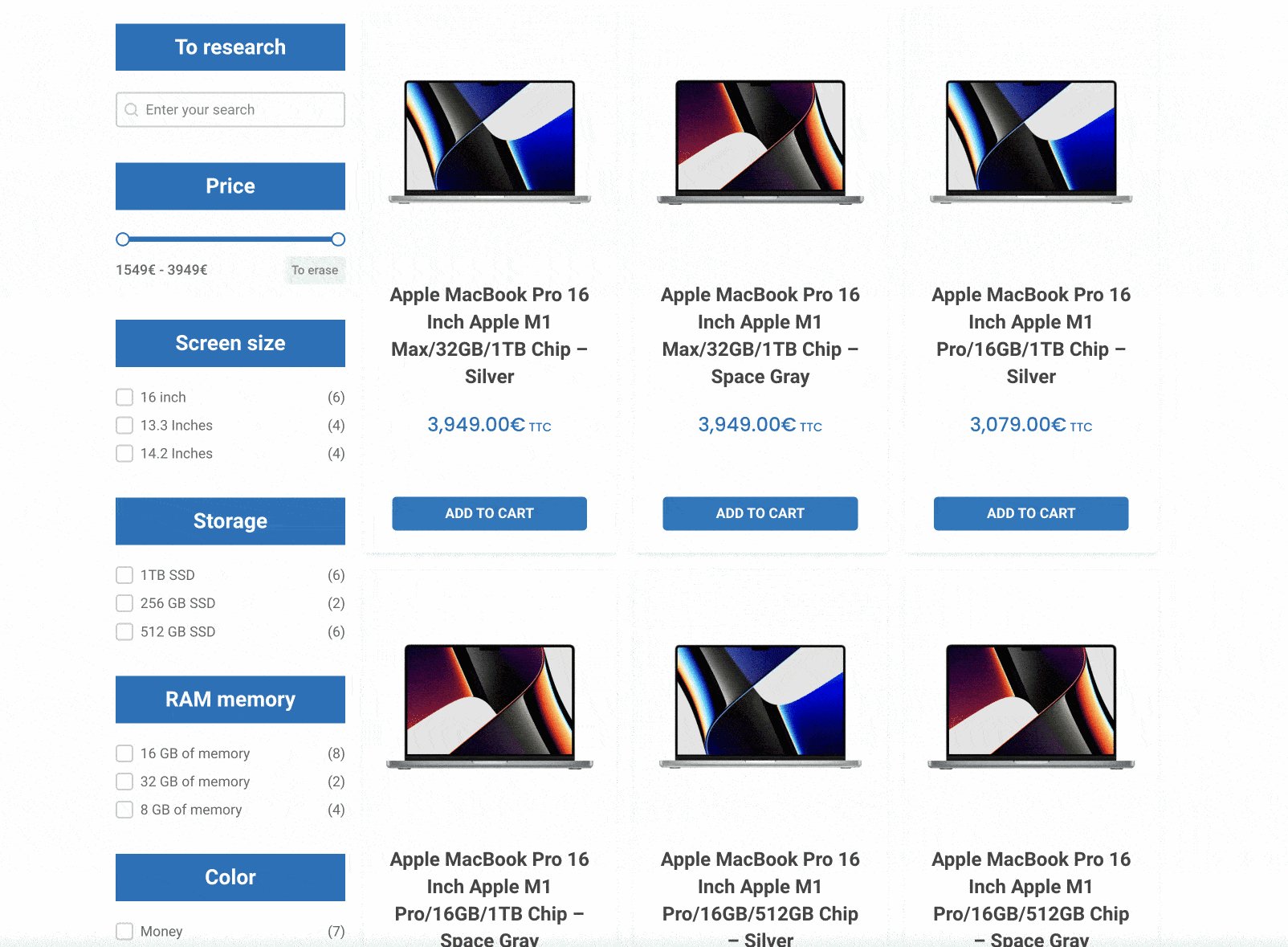
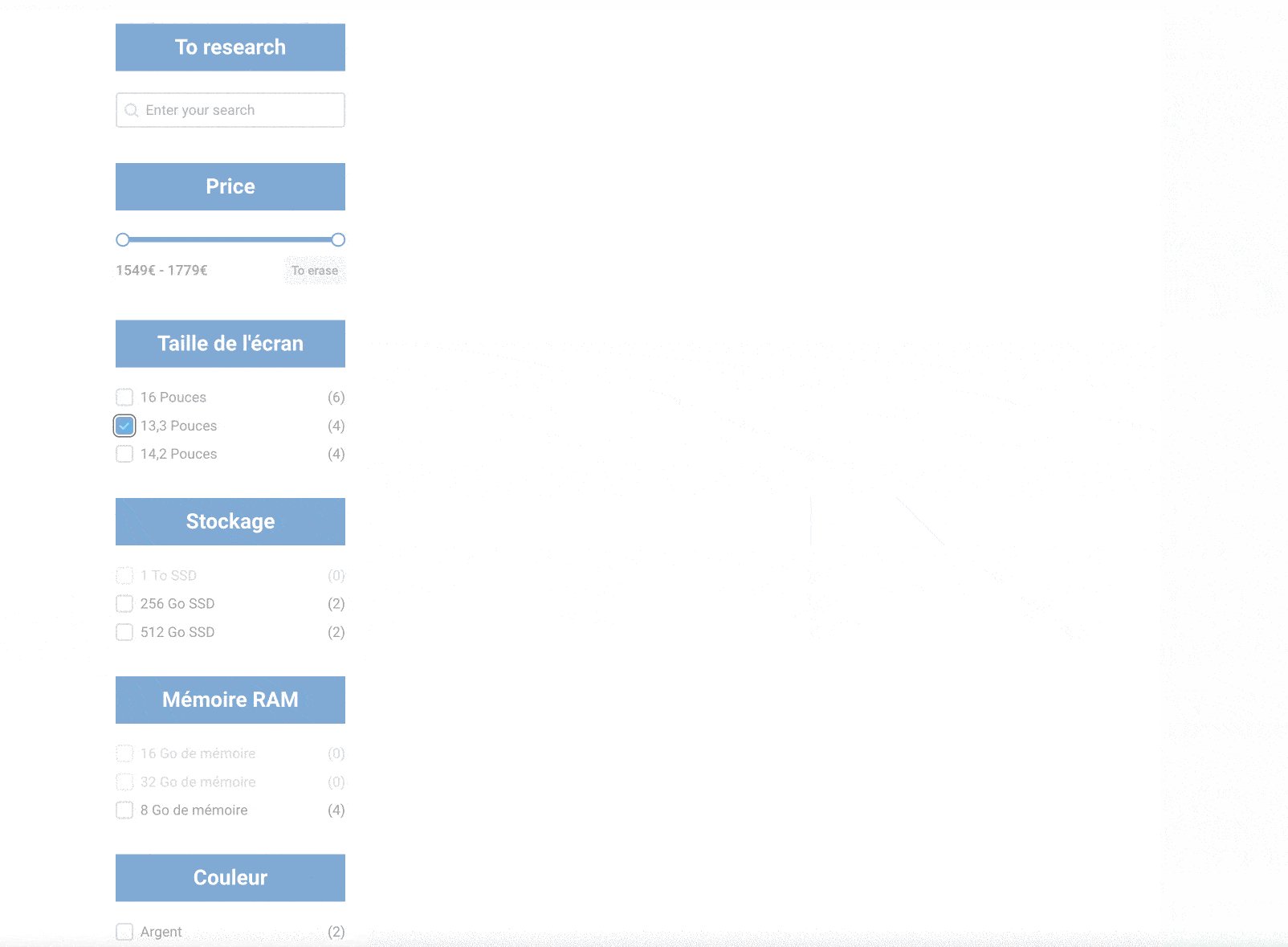
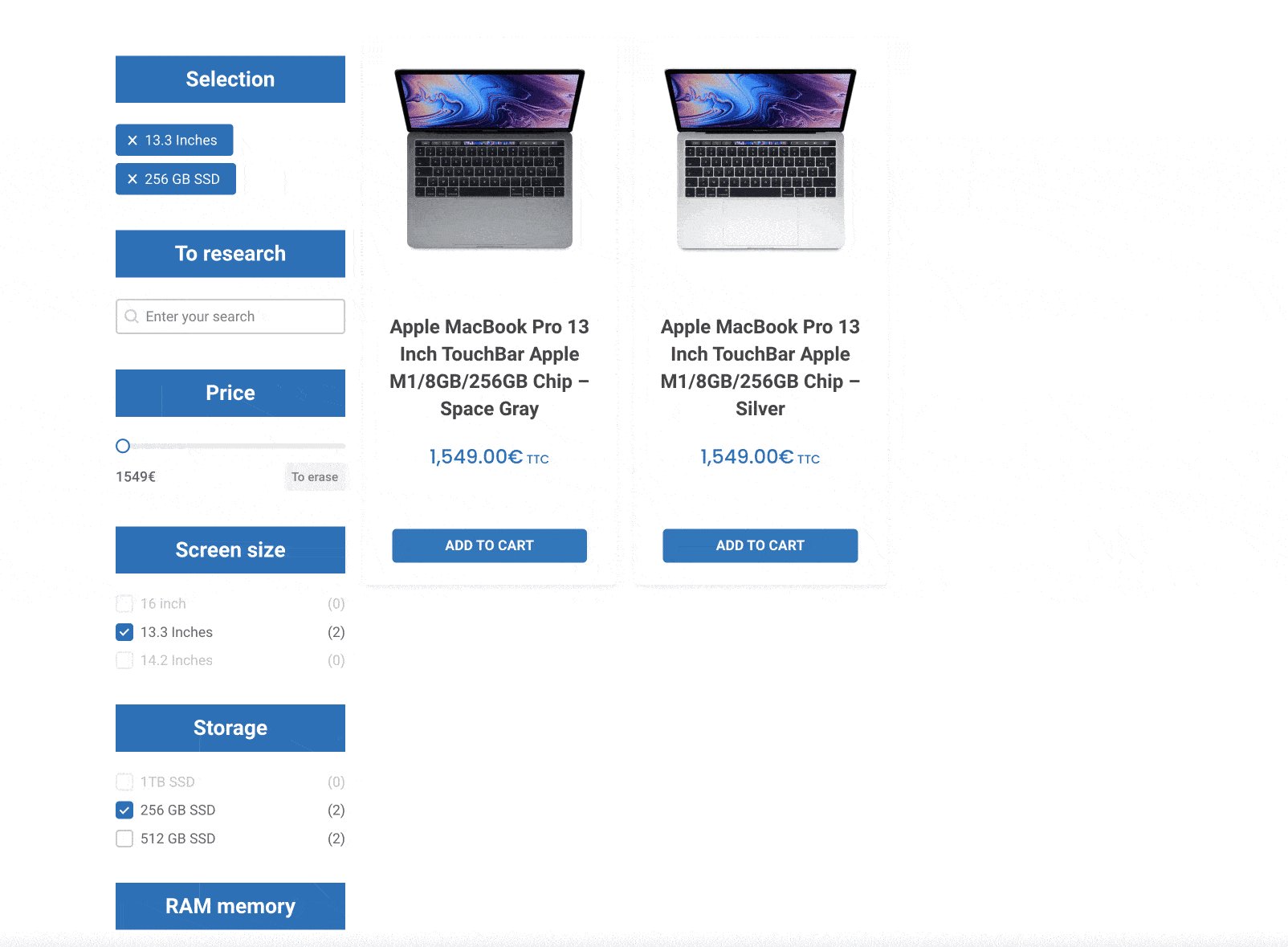
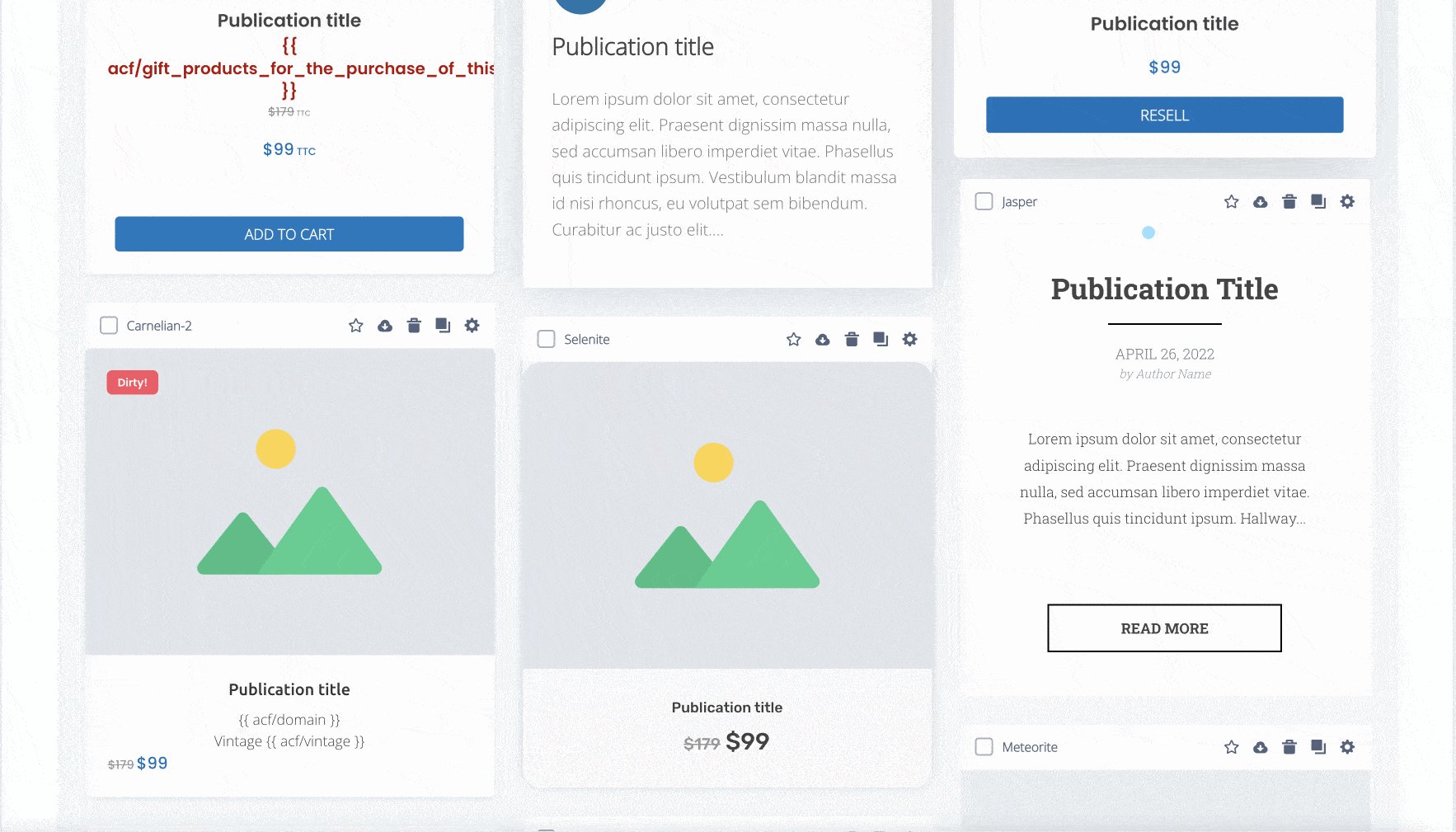
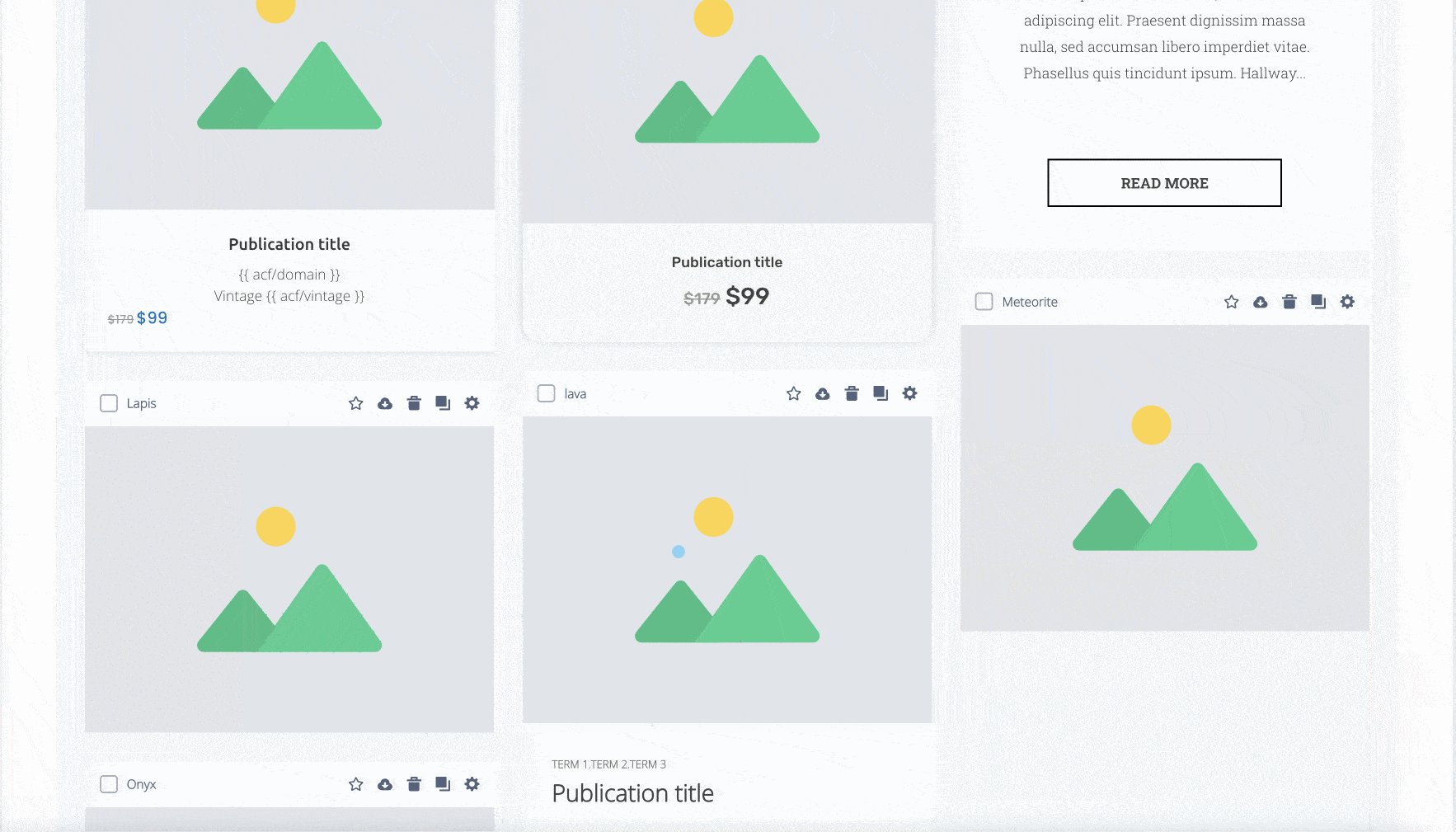
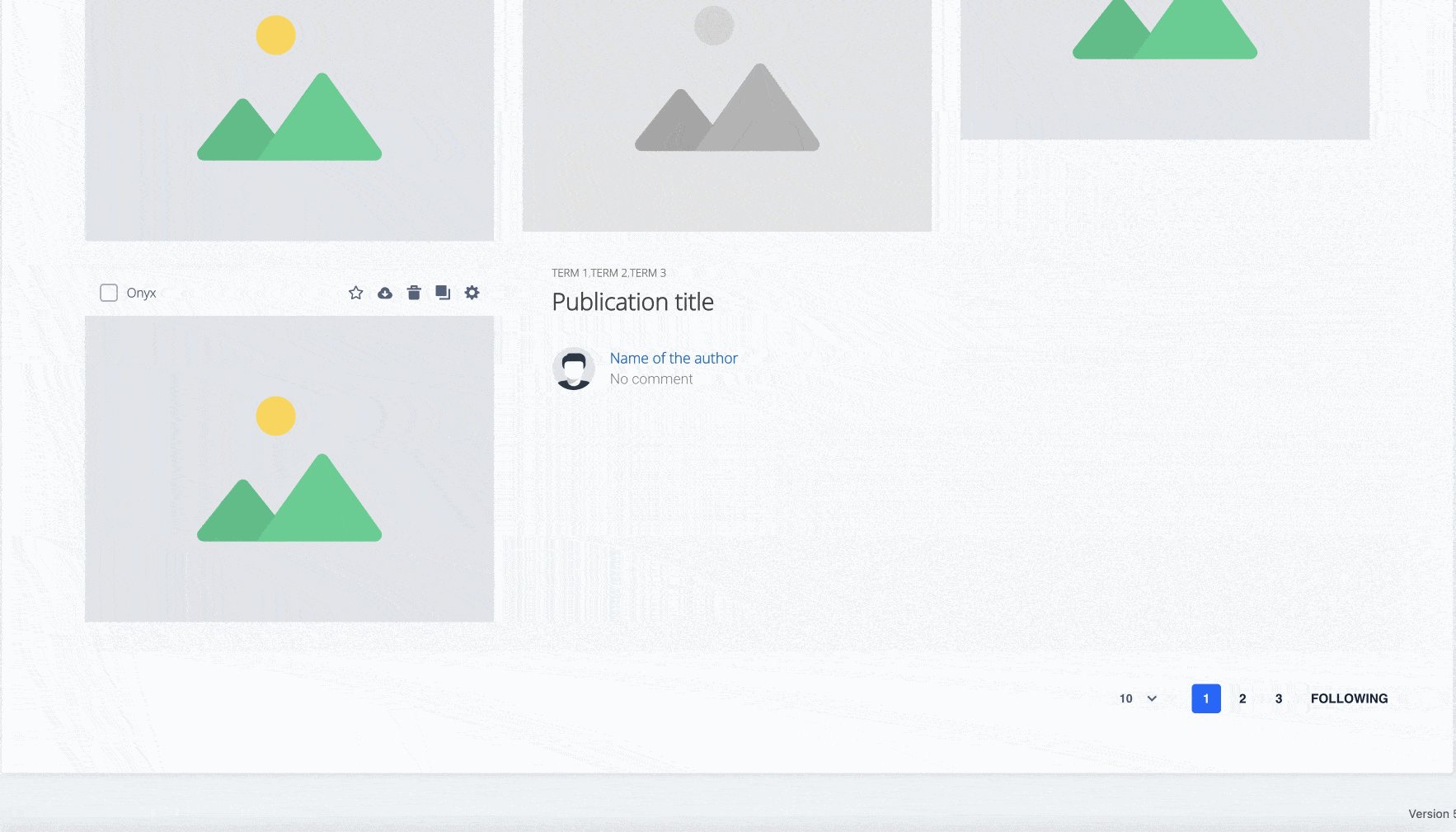
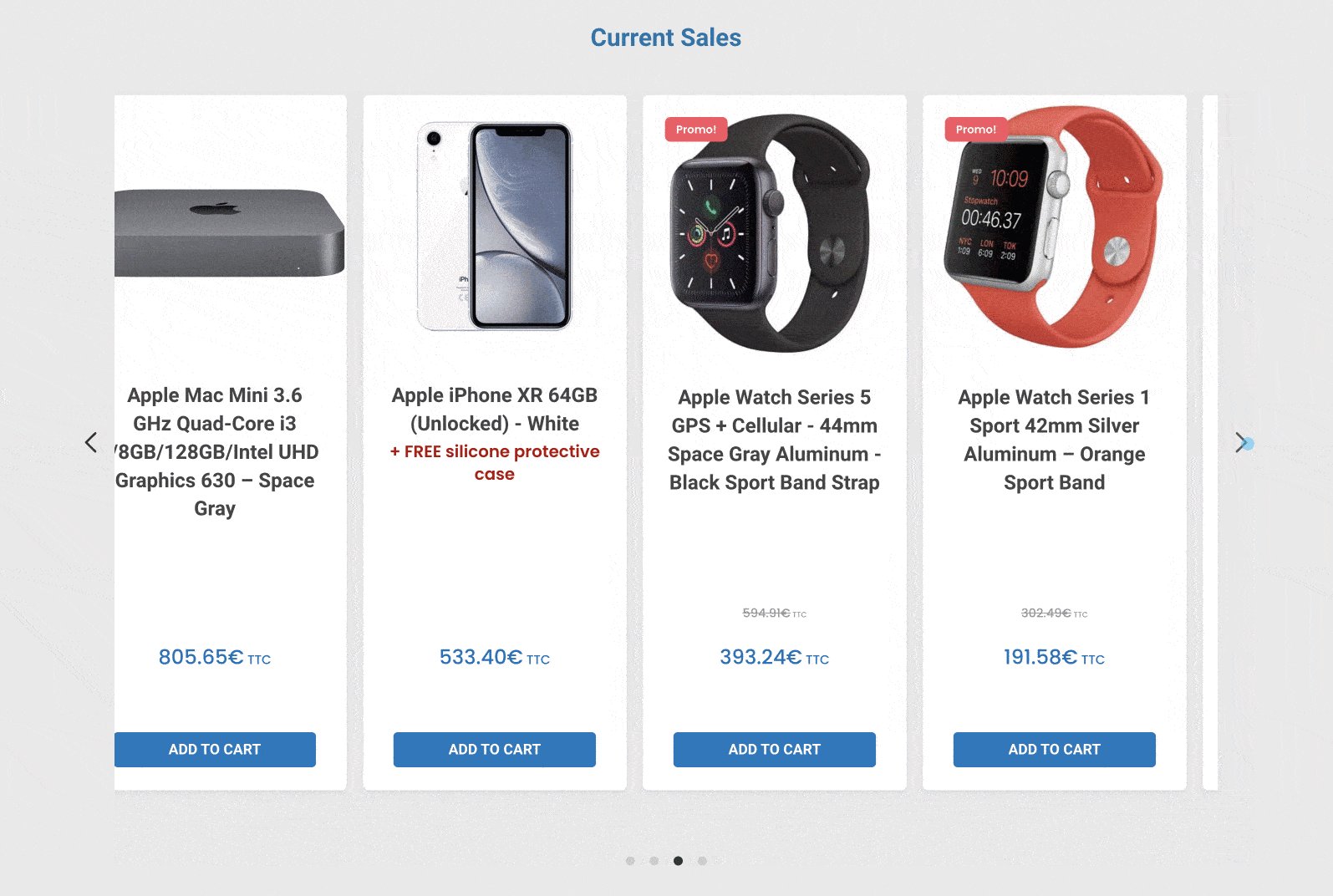
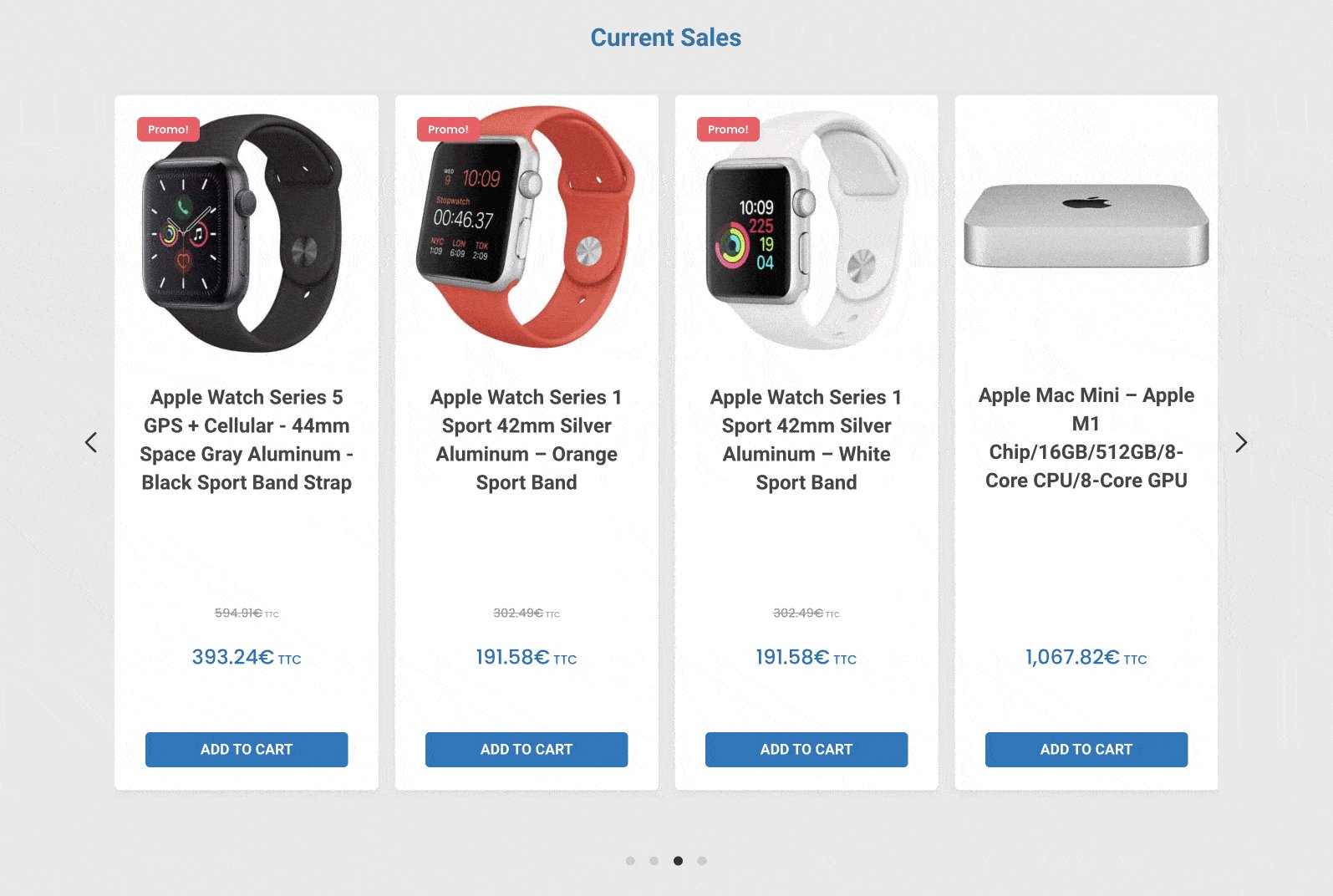
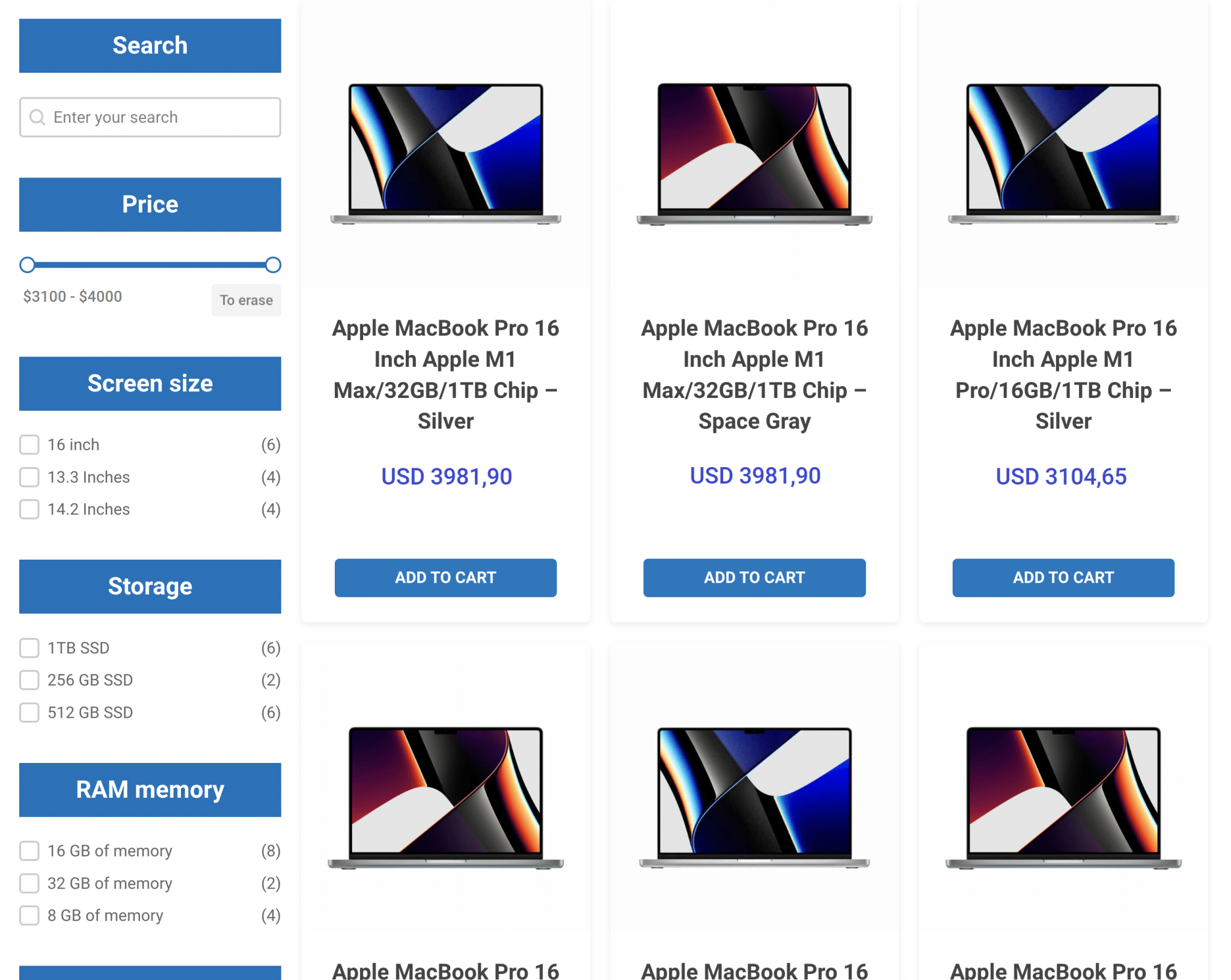
นี่คือประเภทของกริดที่กรองได้ที่เราจะสร้างในโพสต์นี้สำหรับร้านค้าออนไลน์ WooCommerce ของเรา:

ก่อนที่เราจะดำเนินการต่อและเข้าสู่ประเด็นสำคัญ ฉันจะชี้ให้เห็นบางสิ่งที่สำคัญมาก เพื่อให้คุณเข้าใจได้ดีขึ้นว่า WP Grid Builder ทำงานอย่างไร
คุณควรรู้ว่าปลั๊กอินนั้นใช้ 3 องค์ประกอบ:
- การ์ด
- แง่มุม
- กริด
คำเหล่านี้จะถูกใช้ตลอดทั้งบรรทัดเหล่านี้ แต่อย่าตกใจ: ฉันจะอธิบายทั้งหมดให้คุณฟังด้วยภาพหน้าจอ ดังนั้นคุณจะไม่พลาดทุกสิ่ง
แต่ก่อนอื่น มาดูแดชบอร์ดของปลั๊กอินกันก่อน
แดชบอร์ดที่ชัดเจน ใช้งานง่าย และสะอาด
เมื่อเปิดใช้งานปลั๊กอินบนไซต์ของคุณ คุณจะสังเกตเห็นสองสิ่งโดยเฉพาะอย่างยิ่ง:
- เมนูสั้นๆ ที่มีลิงก์สำหรับตั้งค่ากริด แผนที่ และแง่มุมของคุณ
แต่ยังมีความเป็นไปได้ในการปรับการตั้งค่าและเปิดใช้งานโมดูล มันง่ายมากที่จะหาทางไปรอบๆ

- ส่วนต่อประสานผู้ใช้ที่สะอาดและมีสีสัน เป็นการดีที่จะนำทางผ่านเมนูต่างๆ ด้วยปุ่มคำกระตุ้นการตัดสินใจที่มองเห็นได้ชัดเจนและช่องว่างระหว่างส่วนต่างๆ วุ้ย เราหายใจได้

จะสร้างการ์ดด้วย WP Grid Builder ได้อย่างไร?
การ์ดแสดงถึงการแสดงเนื้อหาแต่ละรายการของคุณในตาราง สำหรับตัวอย่างที่เป็นรูปธรรมของเรา สิ่งนี้สอดคล้องกับผลิตภัณฑ์ WooCommerce
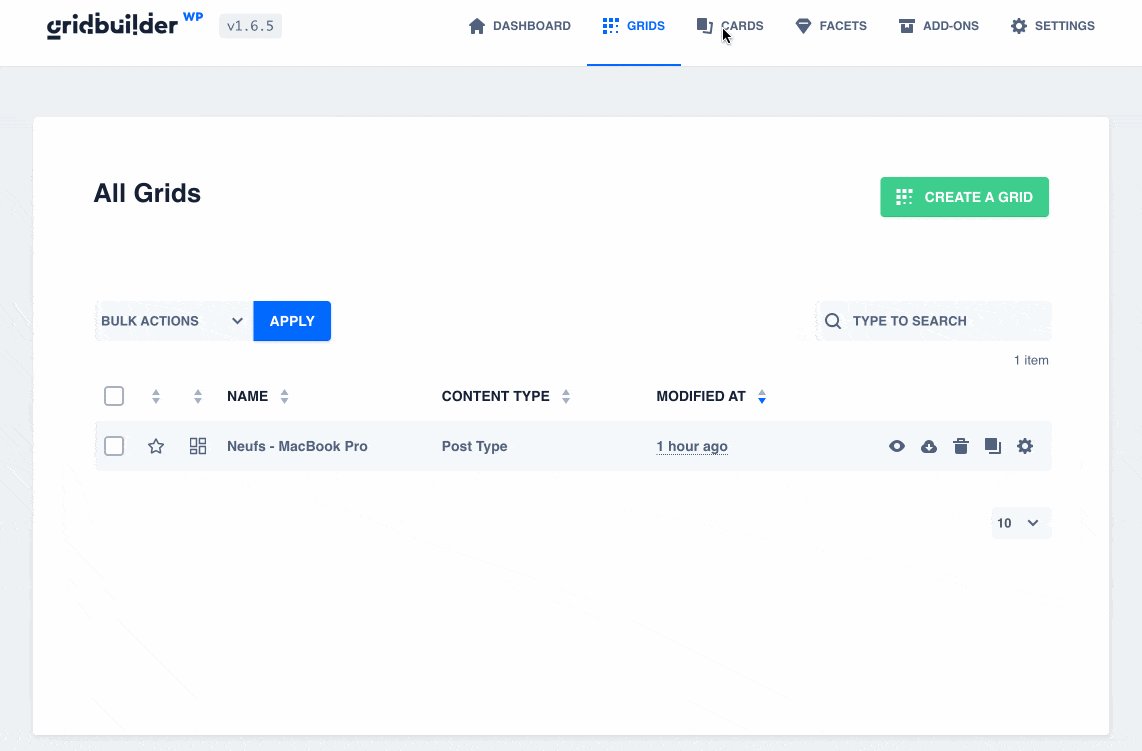
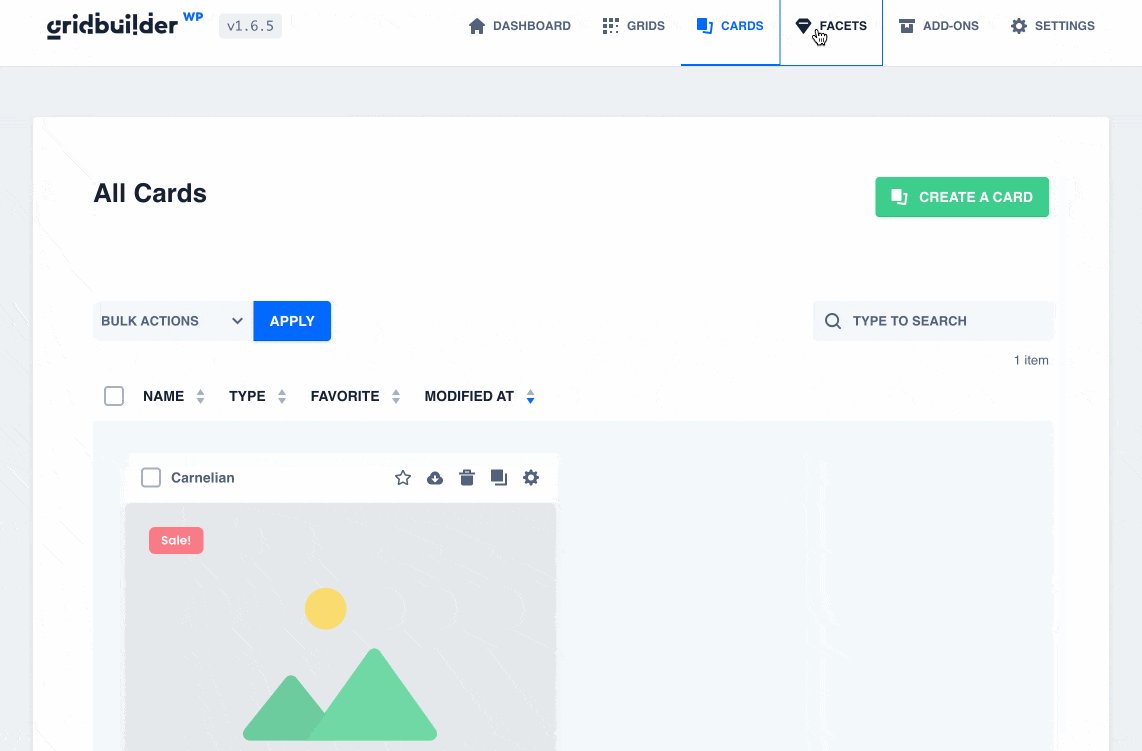
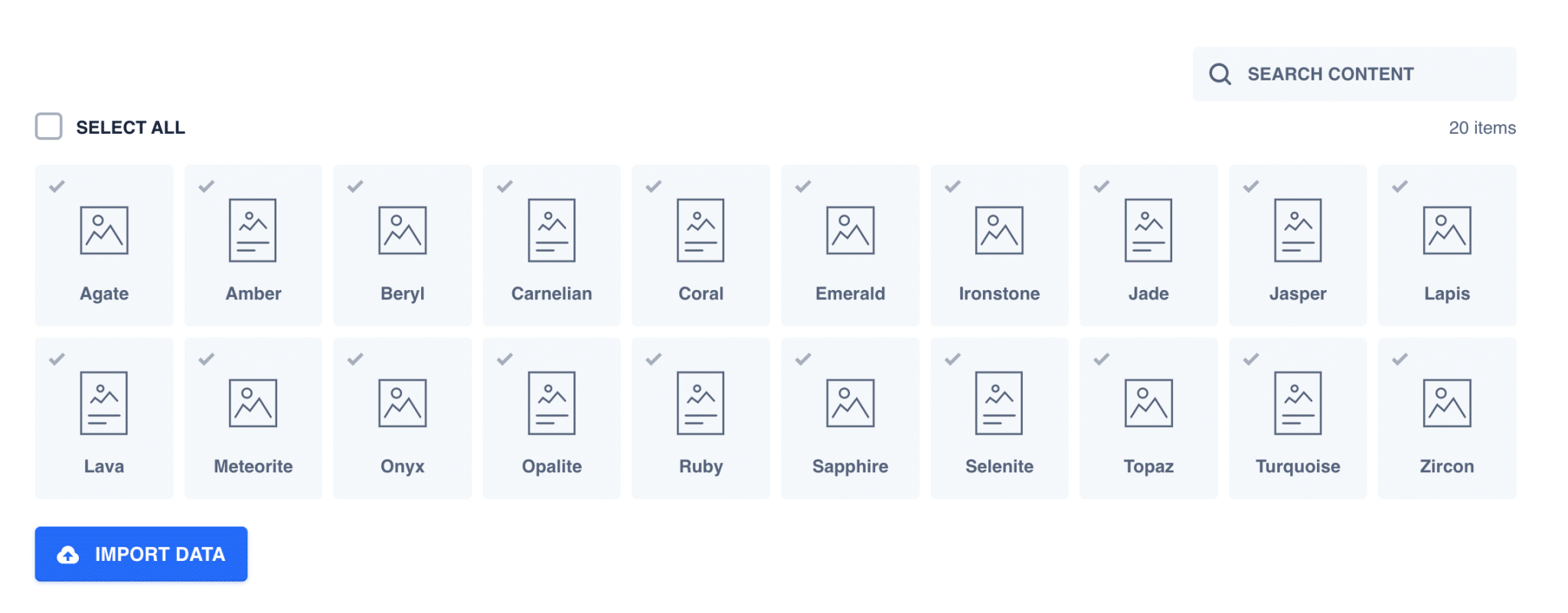
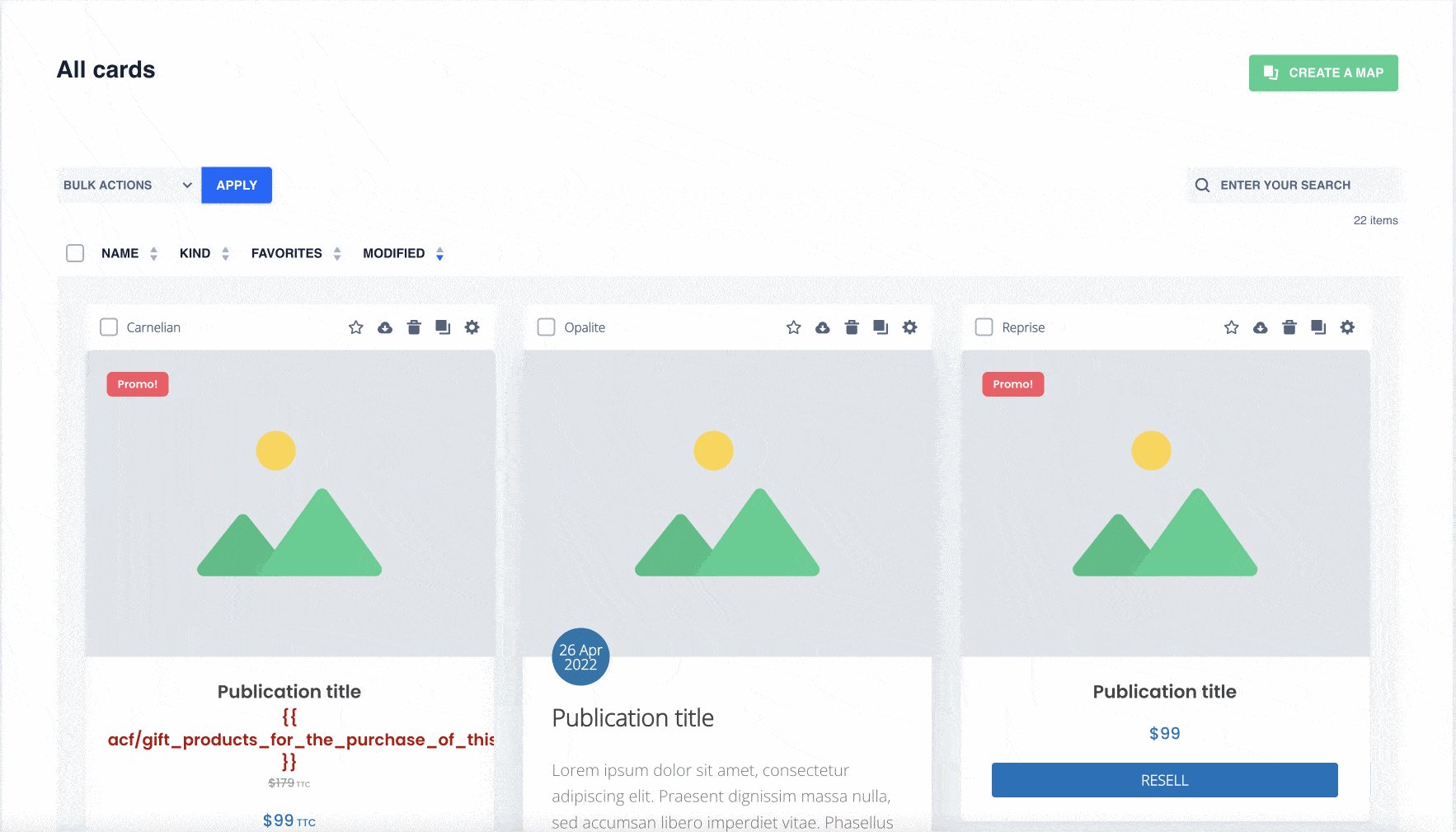
WPGridBuilder ทำงานร่วมกับ เทมเพลตการ์ดที่ออกแบบไว้ล่วงหน้ามากกว่า 20 แบบ สำหรับโพสต์บล็อกหรือผลิตภัณฑ์ของคุณในเมนู "การ์ดทั้งหมด":

การ์ดของการ์ดนี้สามารถนำเข้าและใช้งานได้ภายในไม่กี่คลิก แต่คุณสามารถสร้างของคุณเองหรือแก้ไขเทมเพลตที่มีอยู่ได้ทั้งหมด
นี่คือตัวอย่างการ์ดที่แนะนำเพื่อเริ่มกริดแรกของคุณ:

WP Grid Builder ฝังตัวสร้างภาพภายในสำหรับการแก้ไข ช่วยให้คุณสามารถปรับเปลี่ยนการออกแบบทั้งหมดได้ด้วยการลากและวางโดยใช้บล็อก
มีบล็อกทุกประเภทและทุ่มเทให้กับการใช้งานทั้งหมด:
- สำหรับโพสต์ของคุณ: ชื่อ เมตา เนื้อหา ฯลฯ
- สำหรับผลิตภัณฑ์ WooCommerce ของคุณ: ราคา การให้คะแนน ส่วนลด ฯลฯ
- สำหรับผู้ใช้ WordPress ของคุณ: ชื่อ อีเมล รูปแทนตัว ฯลฯ
- สำหรับเงื่อนไขและหมวดหมู่
- เพื่อเพิ่มปุ่มและไอคอน
- เพื่อรวมฟิลด์ที่กำหนดเอง
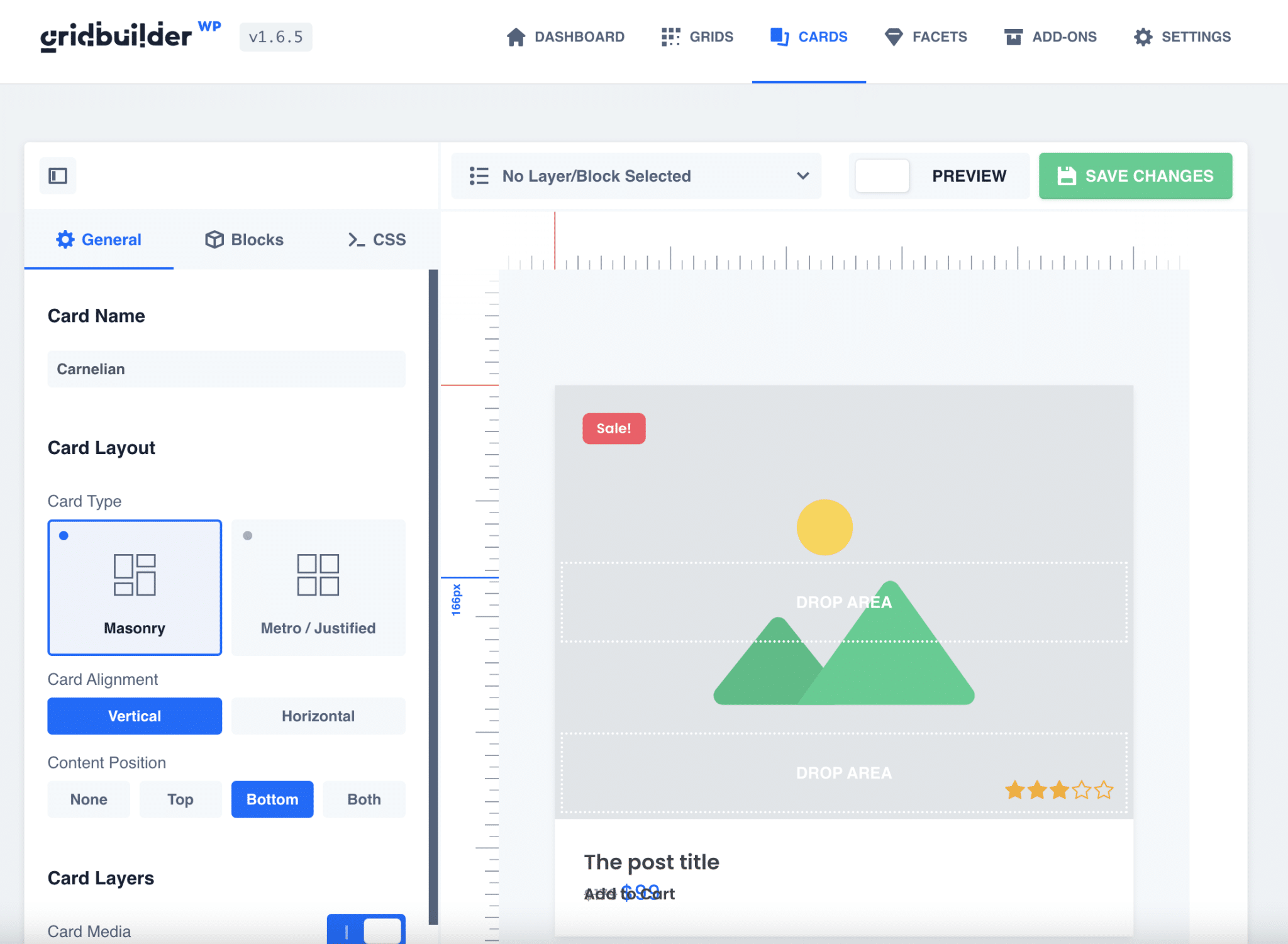
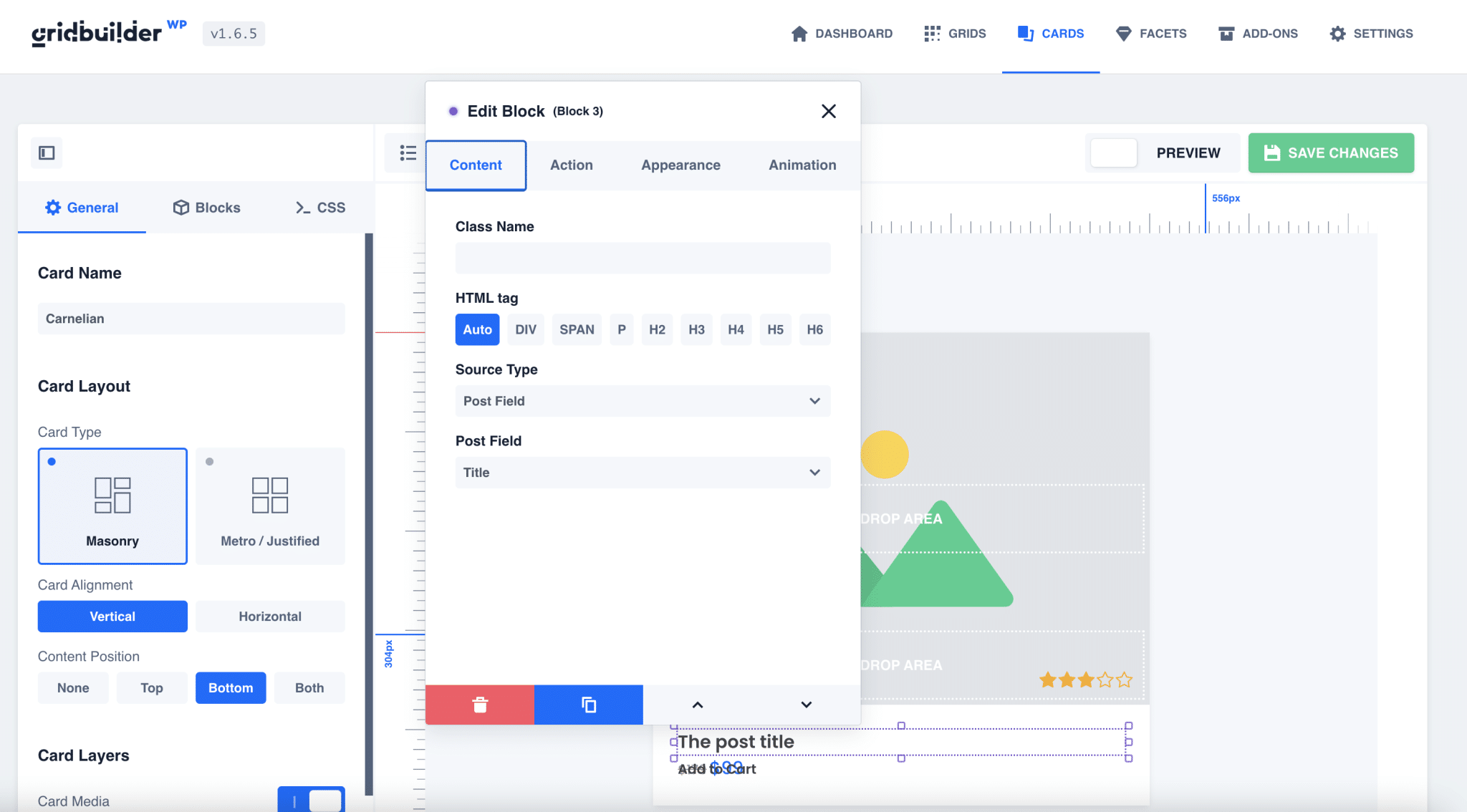
ในตัวอย่าง เราจะเริ่มด้วยเทมเพลตการ์ดชื่อ “Carnelian”:

ระบบเลย์เอาต์ค่อนข้างคล้ายกับ Gutenberg หรือแม้แต่ Elementor
แต่ละองค์ประกอบสามารถปรับแต่งได้และมีตัวเลือกในการแก้ไขสี แบบอักษร ประเภทฟิลด์ ขนาด พื้นหลัง หรือเพิ่ม CSS ที่กำหนดเอง

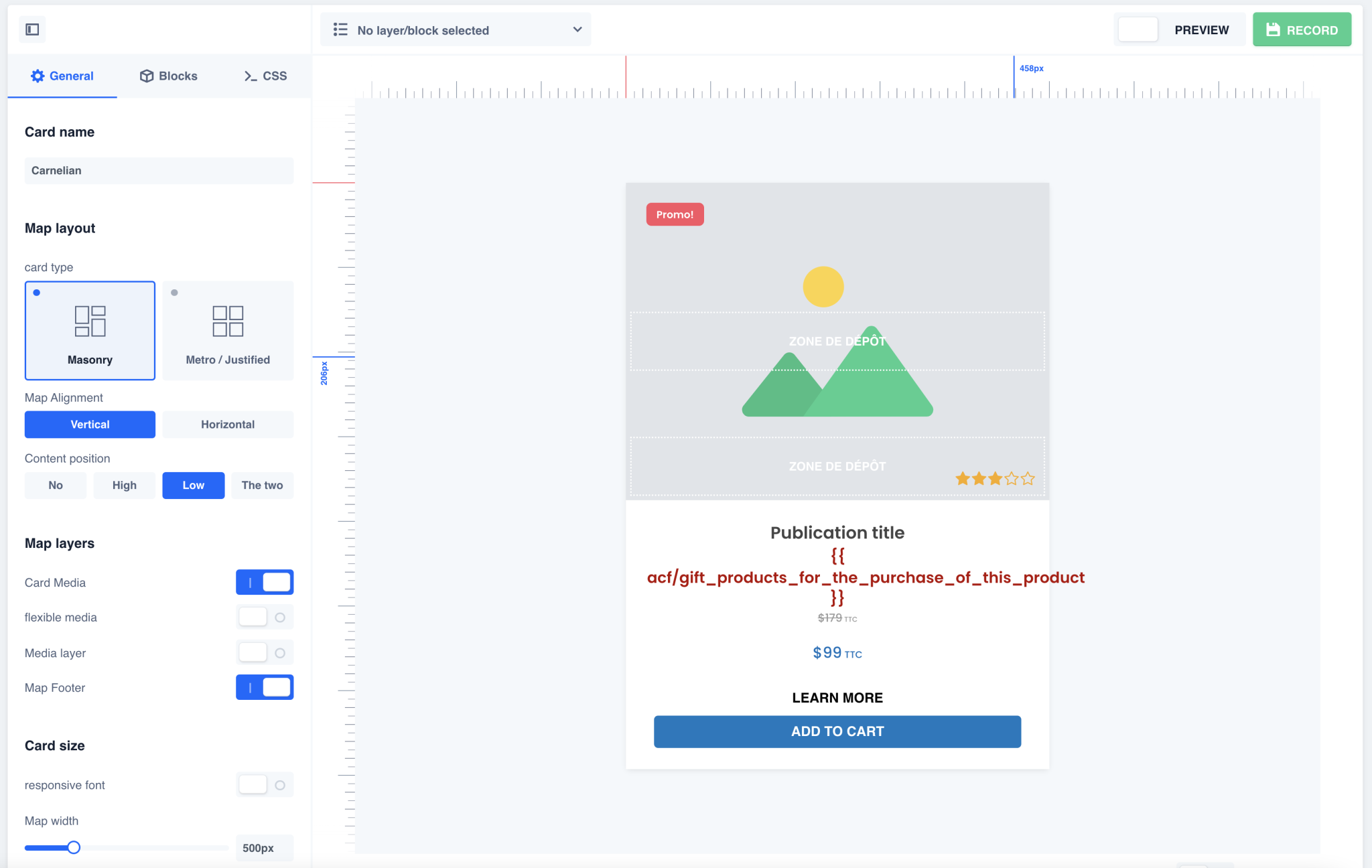
ฉันแก้ไขเลย์เอาต์เล็กน้อยเพื่อให้ได้ผลลัพธ์ดังต่อไปนี้:

ฉันได้เพิ่มฟิลด์กำหนดเองขั้นสูงที่เกี่ยวข้องกับสินค้าที่เสนอสำหรับการซื้อผลิตภัณฑ์นี้ ปุ่ม "เรียนรู้เพิ่มเติม" ที่เชื่อมโยงไปยังหน้าผลิตภัณฑ์ และฉันแก้ไขรูปแบบตัวอักษรเล็กน้อย
เมื่อการ์ดของเราพร้อมและมีข้อมูลทั้งหมดที่เราต้องการแล้ว ไปต่อกันเลย
จะสร้าง facet ได้อย่างไร?
ตอนนี้เราอยู่ในส่วนที่สำคัญและน่าสนใจที่สุดในการตั้งค่ากริดของเรา: การสร้างแง่มุม (ผ่านเมนู "ทุกแง่มุม")
ข้อมูลประกอบแสดงถึงประเภทของตัวกรองที่เป็นไปได้ทั้งหมดที่คุณสามารถเพิ่มลงในกริดของคุณ

ดังที่คุณเห็นในภาพหน้าจอด้านบน แบ่งออกเป็น 5 หมวดหมู่ (ภายใต้ “Facet Action”)
แต่ละด้านจะแนบมากับกริดเสมอ (ฉันจะพูดถึงเรื่องนี้ในตอนต่อไป) และคุณต้องเลือกประเภทของการดำเนินการที่จะดำเนินการบนกริดของคุณก่อน:
- ตัวกรอง : เพื่อกรองเนื้อหาของกริดของคุณผ่านปุ่ม ตัวเลือก บทวิจารณ์ของลูกค้า ฯลฯ
- โหลด : เพื่อโหลดเนื้อหาเพิ่มเติม เช่น เพิ่มการเลื่อนแบบไม่จำกัดไปยังกริดของคุณ หรือการแบ่งหน้า
- เรียง : เพื่อสร้างเมนูดรอปดาวน์ของตัวเลือกที่กำหนดเอง เช่น เรียงตามตัวอักษร
- ใช้ : เพื่อเลือกตัวกรองและเปลี่ยนเส้นทางไปยังหน้าที่กรองแล้ว
- รีเซ็ต : เพื่อเพิ่มปุ่มเพื่อรีเซ็ตตัวเลือกของผู้เยี่ยมชมและแสดงตารางเริ่มต้นอีกครั้ง
เช่นเดียวกับการ์ด WP Grid Builder เสนอการนำเข้าหลายแง่มุมพื้นฐานเพื่อเริ่มโครงการของคุณ
ฉันแนะนำให้คุณติดตั้งทั้งหมด ไม่เพียงเพราะมีประโยชน์ แต่ยังให้ตัวอย่างเพื่อสร้างแบบกำหนดเองในภายหลัง
มาสร้างแง่มุมแรกของเรากันตอนนี้ เพื่อกรองกริดผลิตภัณฑ์ของเรา แง่มุมนี้จะจัดเรียงผลิตภัณฑ์ตามอนุกรมวิธาน WooCommerce แบบกำหนดเองที่ชื่อว่า "หน่วยความจำเข้าถึงโดยสุ่ม" (RAM) ซึ่งตั้งค่าไว้ก่อนหน้านี้ในผลิตภัณฑ์ของเรา
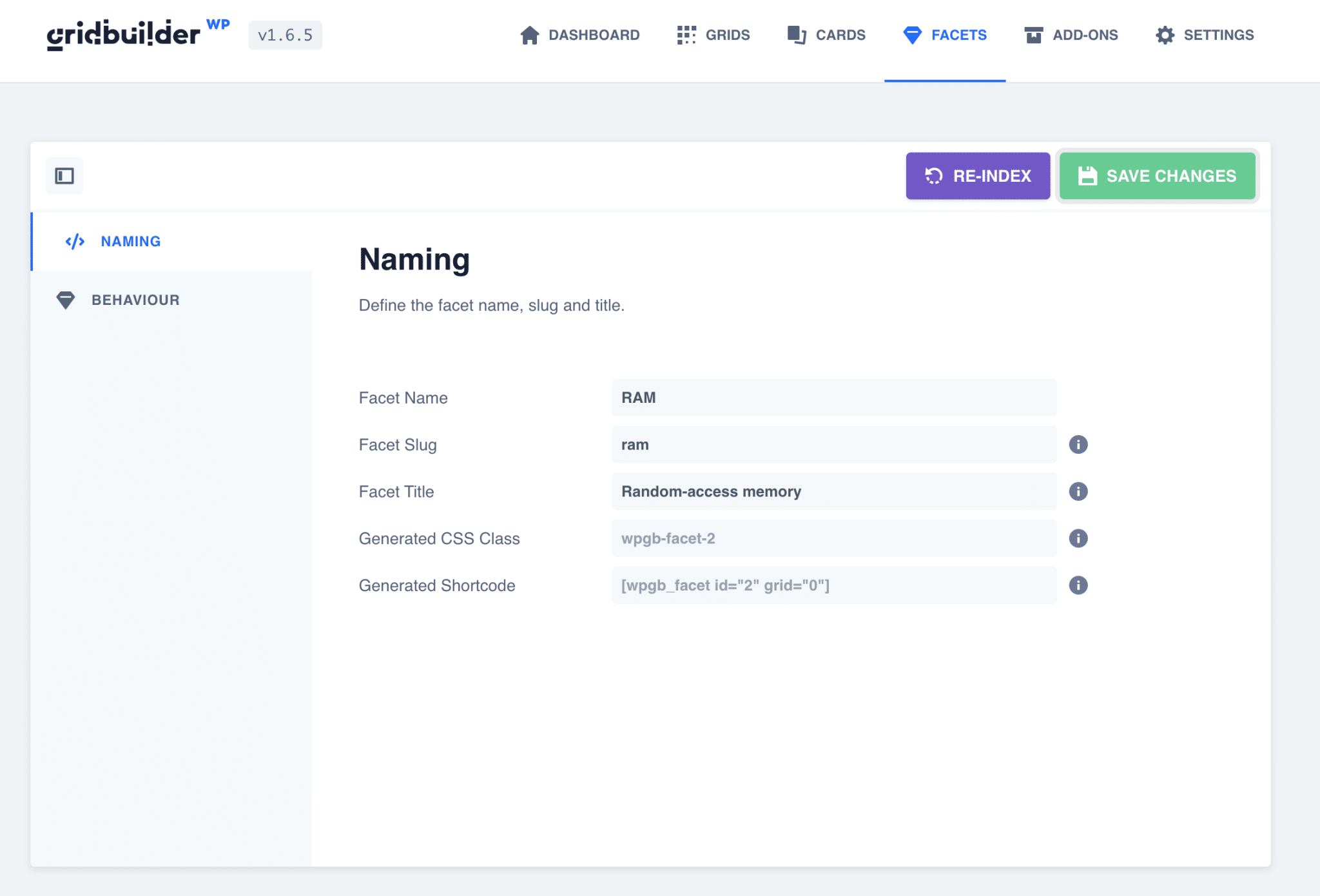
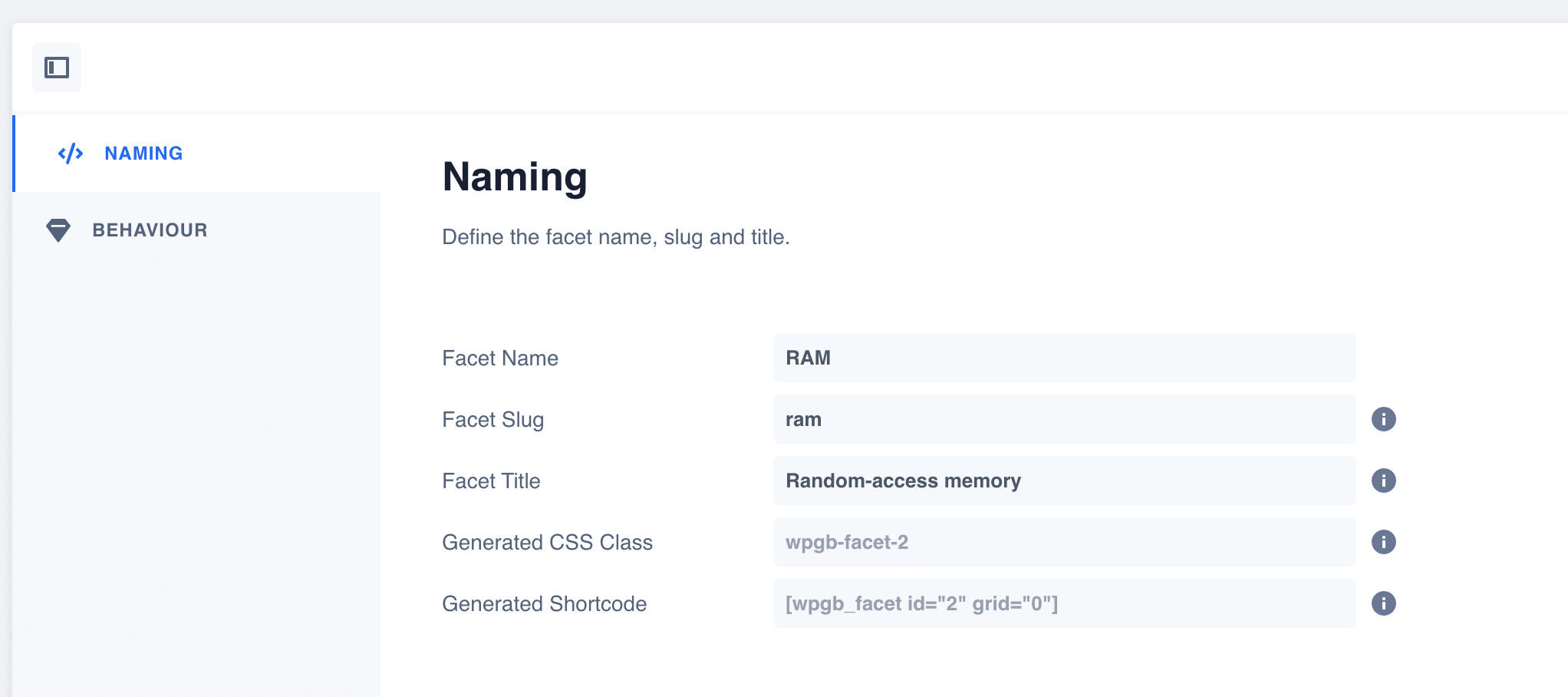
ให้เพิ่มด้าน "RAM" ดังนี้:

จนถึงตอนนี้ ไม่มีอะไรซับซ้อน แค่ตั้งชื่อตัวกรองของคุณ
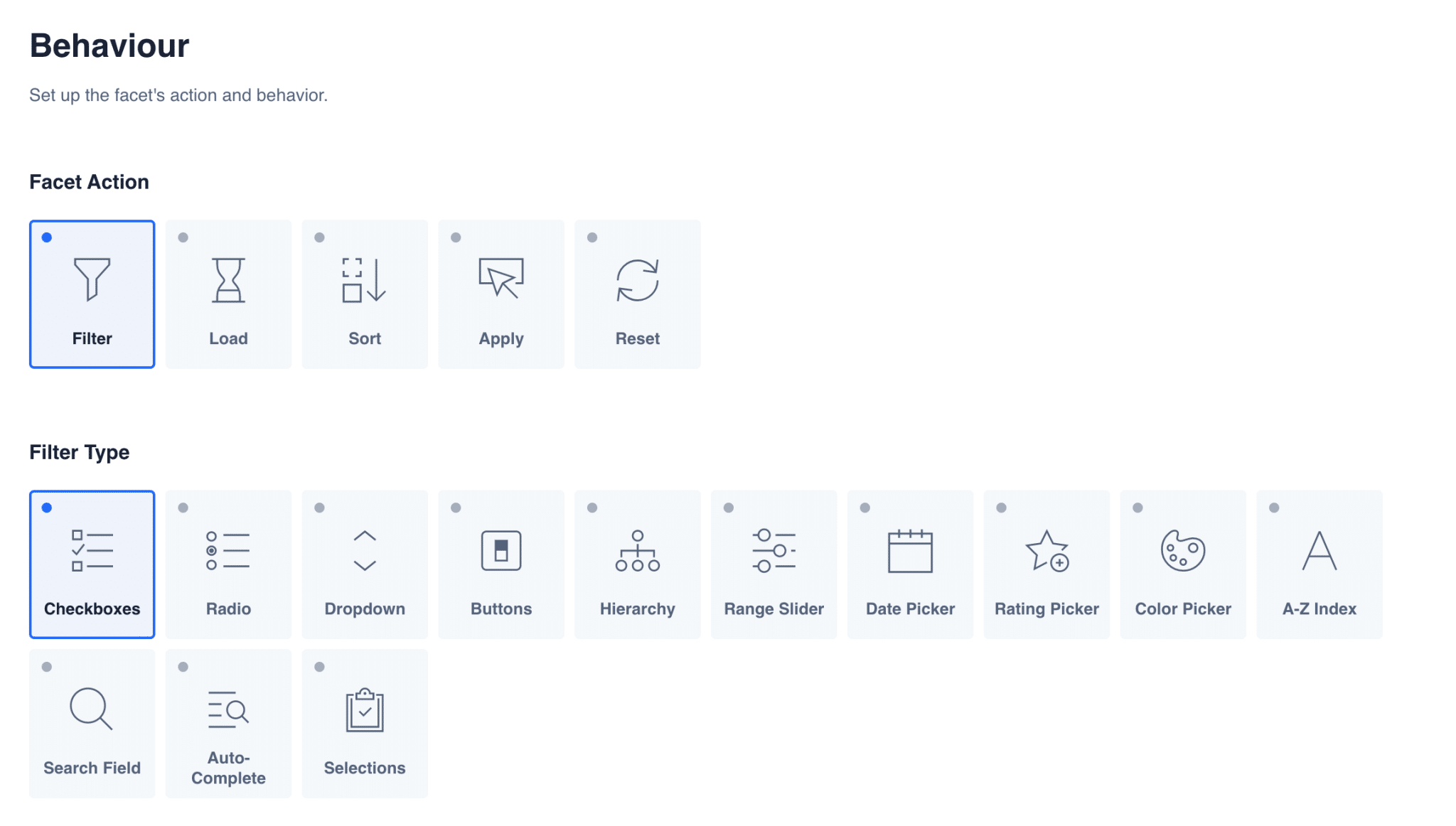
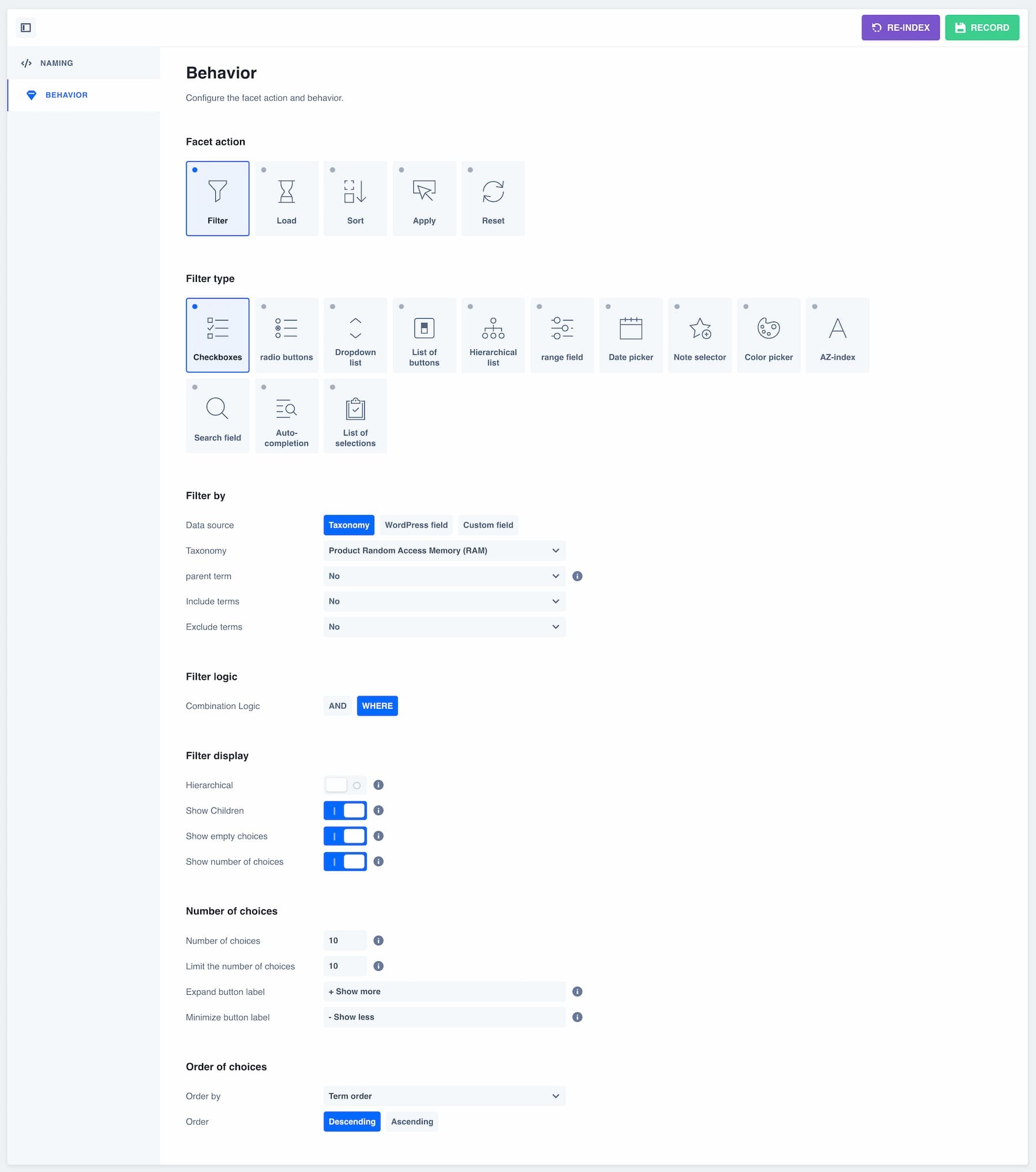
ตอนนี้ไปที่แท็บ "พฤติกรรม" ซึ่งจะช่วยให้คุณสามารถกำหนดวัตถุประสงค์ของแง่มุมของคุณ:

เราต้องการแสดงตัวกรองที่ช่วยให้ผู้เยี่ยมชมตรวจสอบ RAM ประเภทต่าง ๆ เพื่อปรับแต่งการเลือกของพวกเขา ดังนั้นเราจึงต้องการตัวกรองประเภท "ช่องทำเครื่องหมาย"
แน่นอนคุณสามารถเลือกอันอื่นได้ขึ้นอยู่กับตัวกรอง
จากนั้นเราเลือกประเภทของข้อมูลที่จะกรอง นี่คืออนุกรมวิธาน "หน่วยความจำเข้าถึงโดยสุ่ม" ที่สร้างขึ้นก่อนหน้านี้ผ่าน WooCommerce
ตรรกะของตัวกรองที่นี่ถูกตั้งค่าเป็นตัวเลือก "ที่ไหน" ซึ่งช่วยให้คุณทำเครื่องหมายหลายช่องพร้อมกัน ตรงข้ามกับตัวเลือก "และ" ซึ่งให้คุณกำหนดได้เพียงช่องเดียวเท่านั้น
ตัวเลือกอื่นๆ ช่วยให้คุณแสดงหรือไม่แสดงหมวดหมู่ย่อย จำนวนผลิตภัณฑ์ที่มีตามแอตทริบิวต์ หรือเลือกลำดับของตัวเลือกที่แสดงโดยตัวกรอง
ตอนนี้ คุณมีขั้นตอนสำคัญอีกหนึ่งขั้นตอน: การสร้างกริดของคุณ
จะสร้างกริดได้อย่างไร?
ตอนนี้เรากำลังจะสร้างและตั้งค่ากริดของเราเพื่อแสดงองค์ประกอบที่เราต้องการ
แท็บ "กริด" มีตัวเลือกมากมายสำหรับการปรับแต่งการแสดงผลแบบละเอียด เราจะดูเฉพาะส่วนหลักที่นี่ พร้อมการซูมที่แม่นยำบนแท็บการตั้งค่าแต่ละแท็บจากทั้งหมด 10 แท็บ
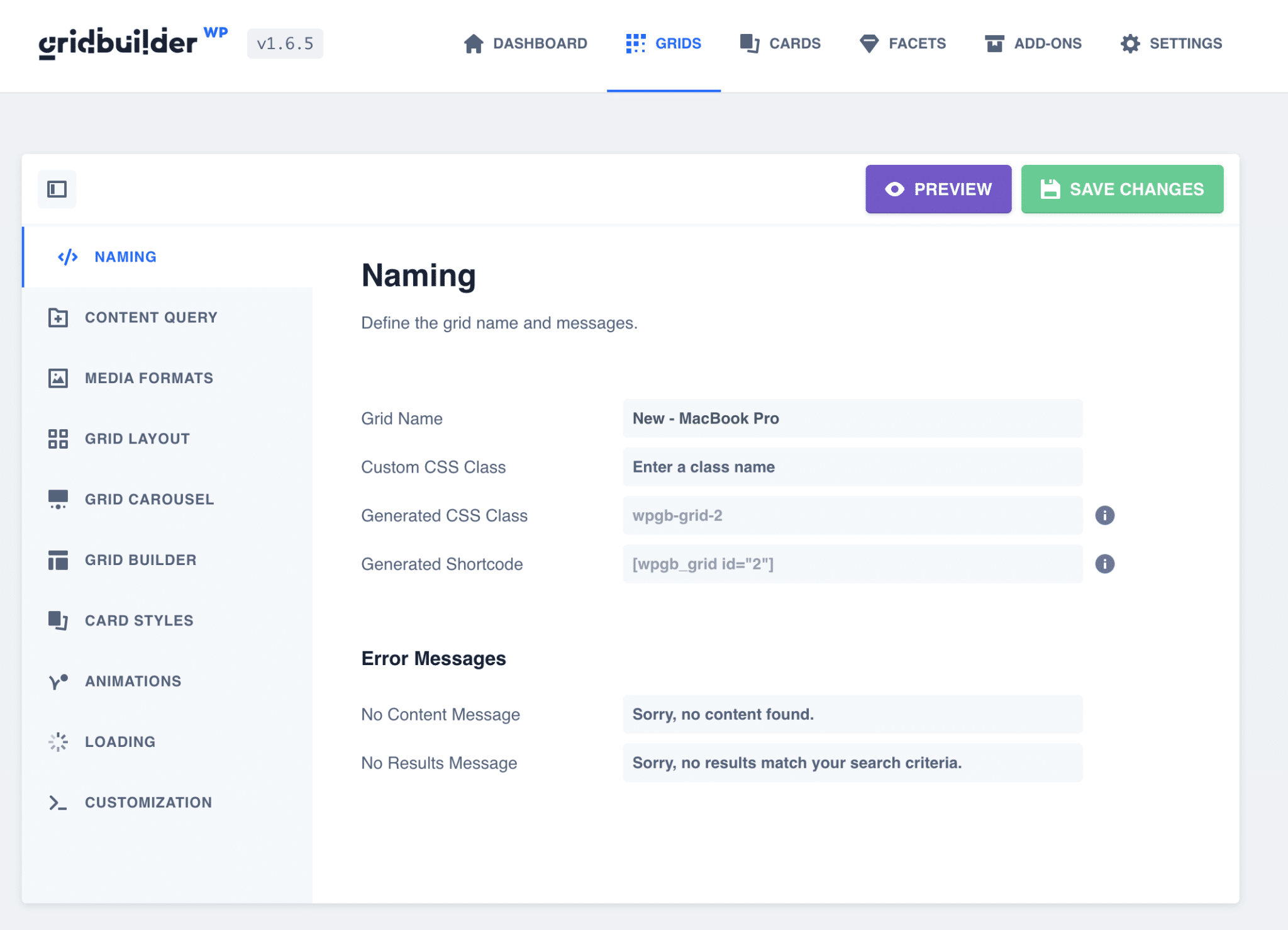
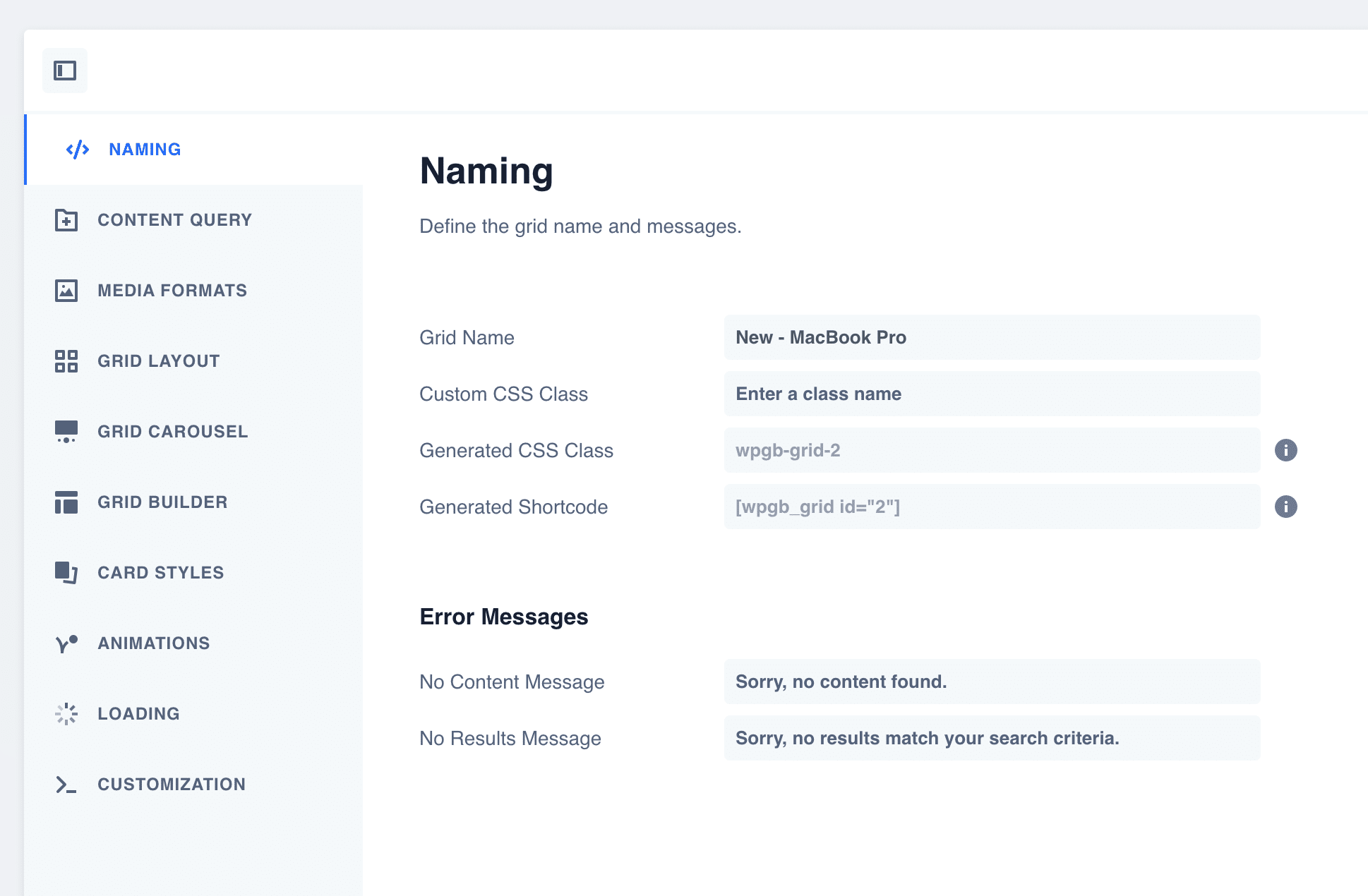
แท็บการตั้งชื่อ

แท็บ "การตั้งชื่อ" ให้คุณ กำหนดชื่อกริดของคุณ สิ่งนี้มีประโยชน์หากคุณสร้างหลายกริด เพื่อกำหนดคลาส CSS แบบกำหนดเองสำหรับมัน หรือเพื่อดึงรหัสย่อที่จะแสดงบนเพจของคุณ
จากนั้น คุณสามารถแก้ไขข้อความแสดงข้อผิดพลาดต่างๆ ได้ หากการกรองของผู้เข้าชมไม่ส่งคืนผลลัพธ์ใดๆ
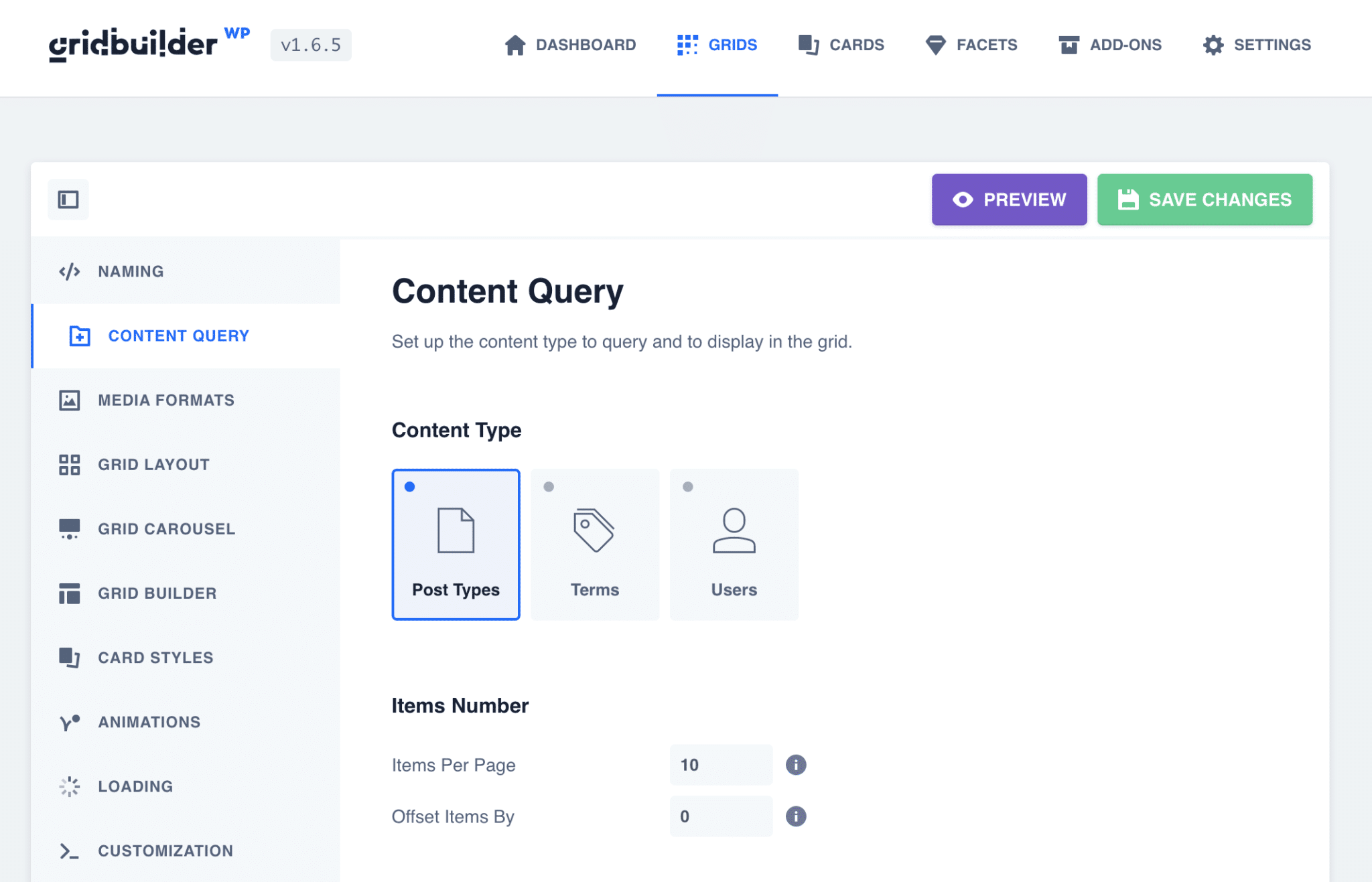
แท็บการสืบค้นเนื้อหา

แท็บ "การสืบค้นเนื้อหา" ช่วยให้คุณ กำหนดสิ่งที่จะแสดงในตารางของเราได้อย่างแม่นยำ
เราสามารถเลือกประเภทของเนื้อหา การจัดหมวดหมู่ และแม้กระทั่งกรองตามฟิลด์ที่กำหนดเอง
ตัวอย่างเช่น เราได้เลือกประเภทสิ่งพิมพ์ "ผลิตภัณฑ์" ที่มีคำศัพท์อนุกรมวิธาน "MacBook Pro" ตารางของเราจะแสดงเฉพาะผลิตภัณฑ์ในหมวดหมู่นี้
คุณสามารถดูตัวอย่างลักษณะที่ปรากฏของตารางของคุณได้ตลอดเวลาโดยคลิกที่ปุ่ม "แสดงตัวอย่าง" สีม่วงที่ด้านบนขวา
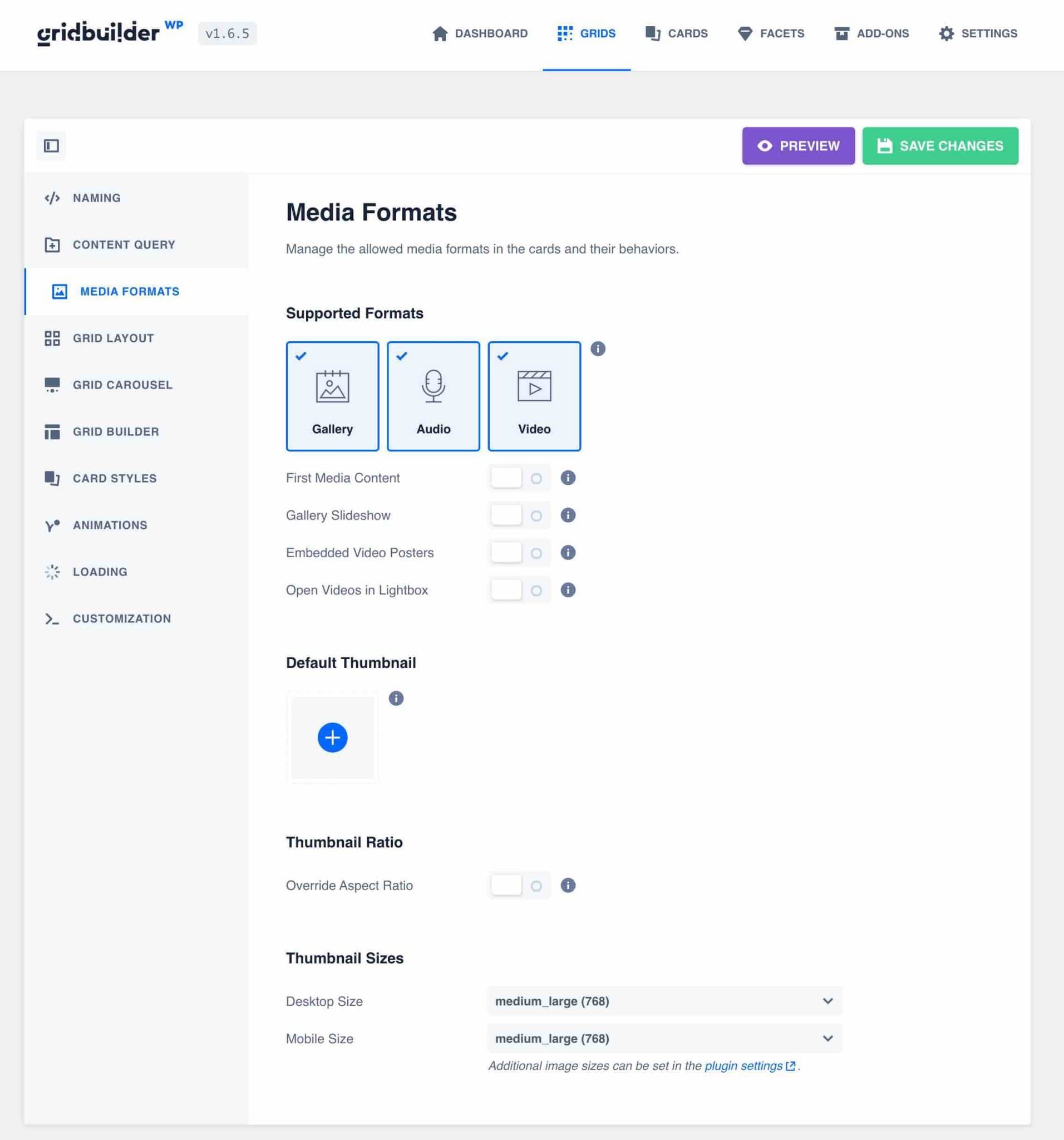
แท็บรูปแบบสื่อ

แท็บนี้มีประโยชน์มากเพราะช่วยให้คุณ จัดการการแสดงสื่อบนการ์ด ได้
ตัวอย่างเช่น ช่วยให้คุณ:
- ดึงภาพแรกของเนื้อหาโดยอัตโนมัติหากไม่มีการกำหนดภาพเด่น
- จัดการแกลเลอรี่ภาพเป็นภาพการ์ด
- แสดงภาพแรกของแกลเลอรี WooCommerce เมื่อวางเมาส์เหนือการ์ด
- รับรูปภาพเด่นจาก YouTube หรือ Vimeo โดยอัตโนมัติหากคุณแสดงบนการ์ดของคุณ
- เปิดวิดีโอในโปรแกรมดู
นอกจากนี้ยังช่วยให้คุณ กำหนดภาพเริ่มต้นได้หากคุณไม่แสดงภาพใดๆ โดยอัตโนมัติ หรือเพื่อ จัดการอัตราส่วนของภาพ
อันที่จริง รูปภาพที่กำหนดจะแสดงโดยอัตโนมัติในรูปแบบดั้งเดิม หากรูปภาพทั้งหมดของคุณไม่มีรูปแบบเดียวกัน อาจส่งผลต่อการออกแบบตารางของคุณ ในการแก้ไขปัญหานี้ การกำหนดอัตราส่วนจะมีประโยชน์มาก
ในตัวอย่างของฉัน ฉันแสดงรูปภาพเด่นของผลิตภัณฑ์ทั้งหมดของฉัน เนื่องจากพวกมันมีขนาดเท่ากัน ฉันจึงไม่กำหนดอัตราส่วนเฉพาะ
ฉันได้เลือกที่จะปล่อยให้การตั้งค่าอื่นๆ ทั้งหมดเป็นค่าเริ่มต้น เนื่องจากการตั้งค่าเหล่านี้ใช้ได้ดีสำหรับกรณีนี้
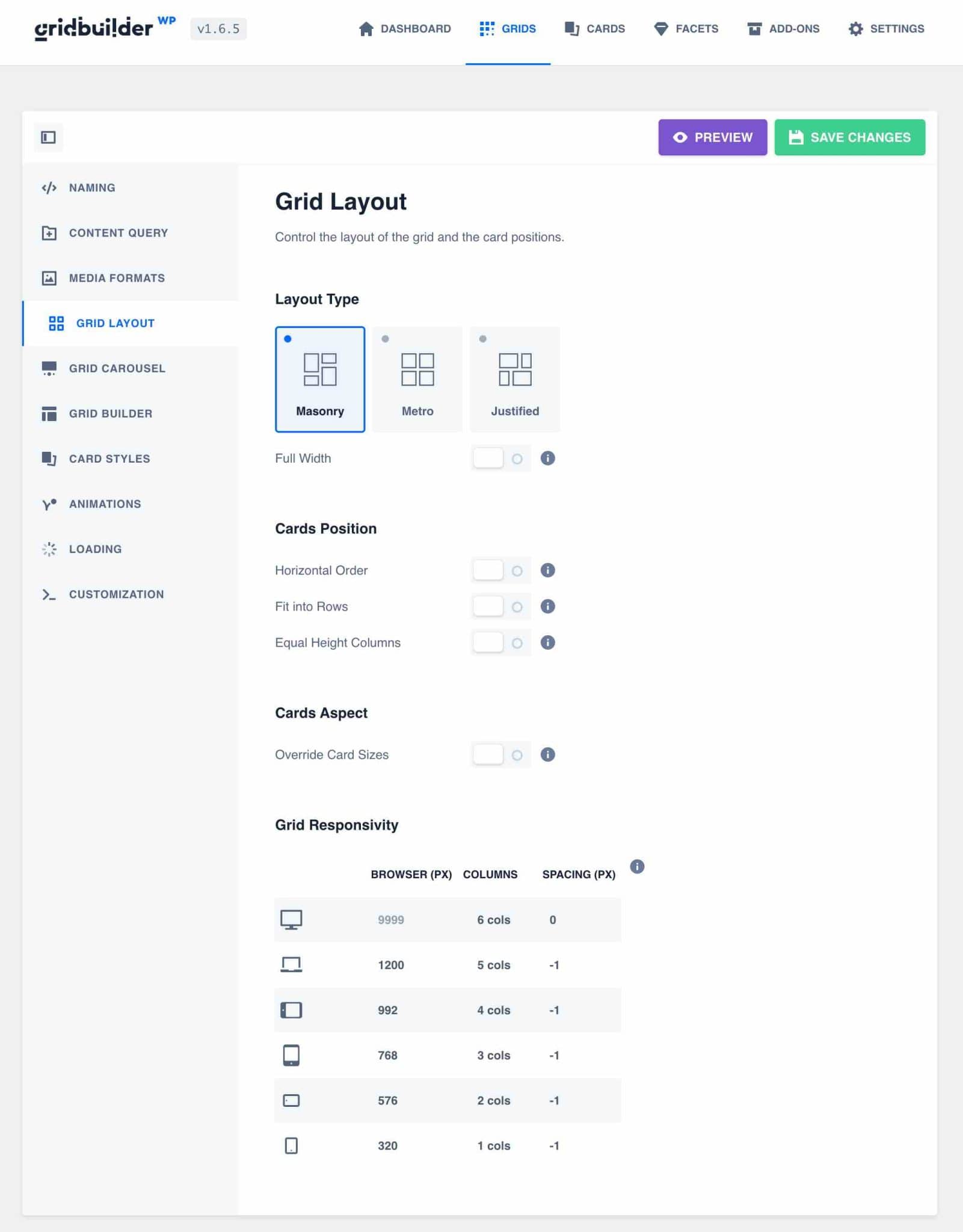
แท็บเค้าโครงกริด

แท็บ "เค้าโครงตาราง" ช่วยให้คุณสามารถ กำหนดลักษณะการแสดงผลของตารางของคุณ
คุณสามารถเลือกประเภทของเลย์เอาต์จาก 3 ตัวเลือก:
- ก่ออิฐ
- เมโทร
- มีเหตุผล
เลย์เอาต์ทั้ง 3 นี้ขึ้นอยู่กับประเภทของการ์ดที่เลือกสำหรับเนื้อหาของคุณ ฉันจะกลับมาที่นี่ในภายหลัง
จากนั้นคุณสามารถกำหนดลำดับไพ่ของคุณและกำหนดความสูงให้เท่ากันได้ สิ่งนี้มีประโยชน์มากเพื่อให้การออกแบบไม่มีที่ติ
ในส่วน "การตอบสนองต่อตาราง" คุณสามารถ จัดการด้านตอบสนองได้อย่างง่ายดาย โดยกำหนดจำนวนคอลัมน์ที่แสดงในตารางตามขนาดหน้าจอ ตลอดจนช่องว่างระหว่างการ์ดแต่ละใบ
สำหรับตารางของเราที่นี่ ฉันเลือกที่จะเน้นที่การแสดงผลิตภัณฑ์สูงสุด 3 รายการต่อแถวและระยะห่างระหว่างกัน 20 พิกเซล เพื่อให้การออกแบบยังคงโปร่งสบายและข้อมูลไม่ทับซ้อนกันมากเกินไป
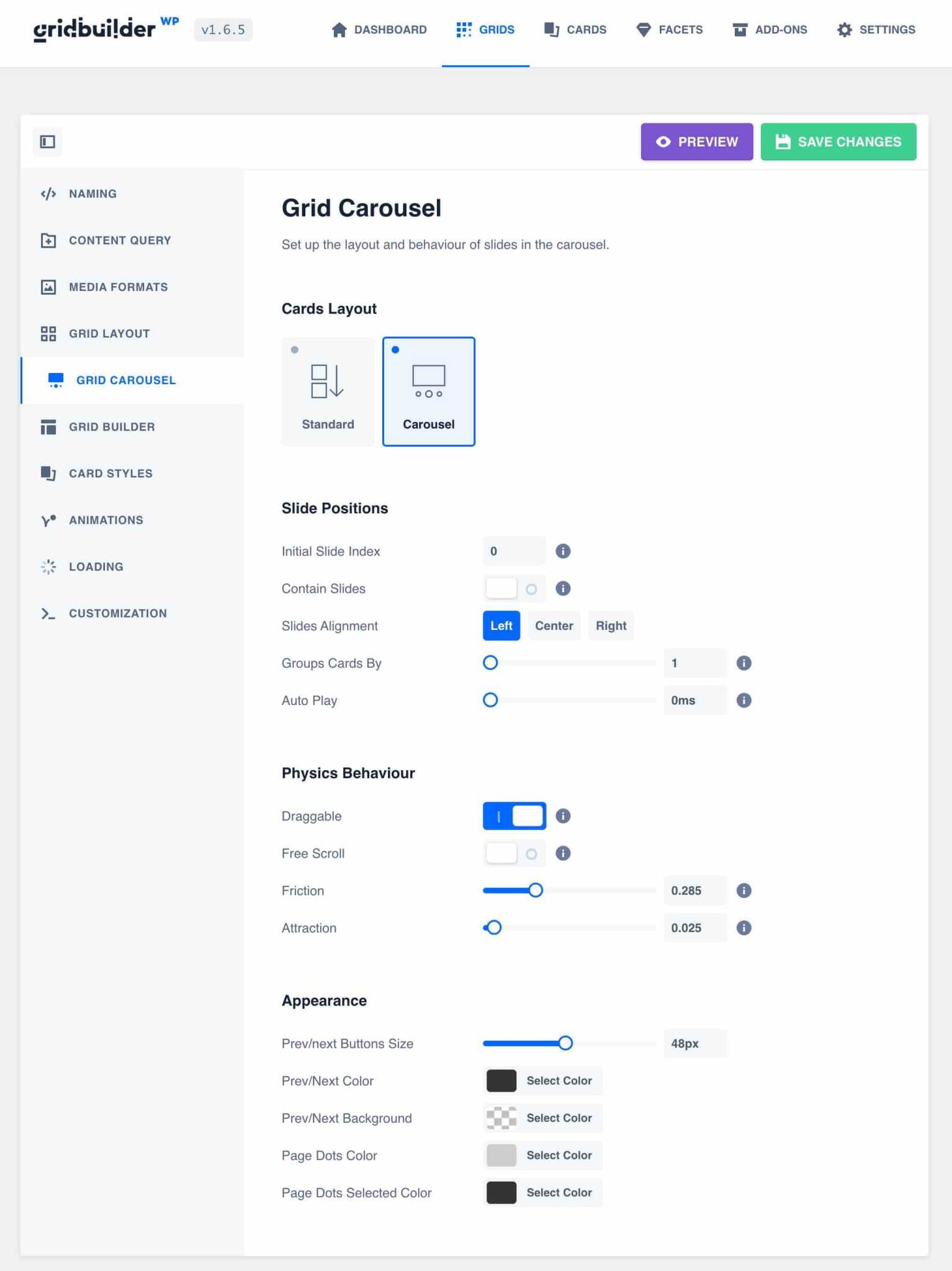
แถบกริด Carousel

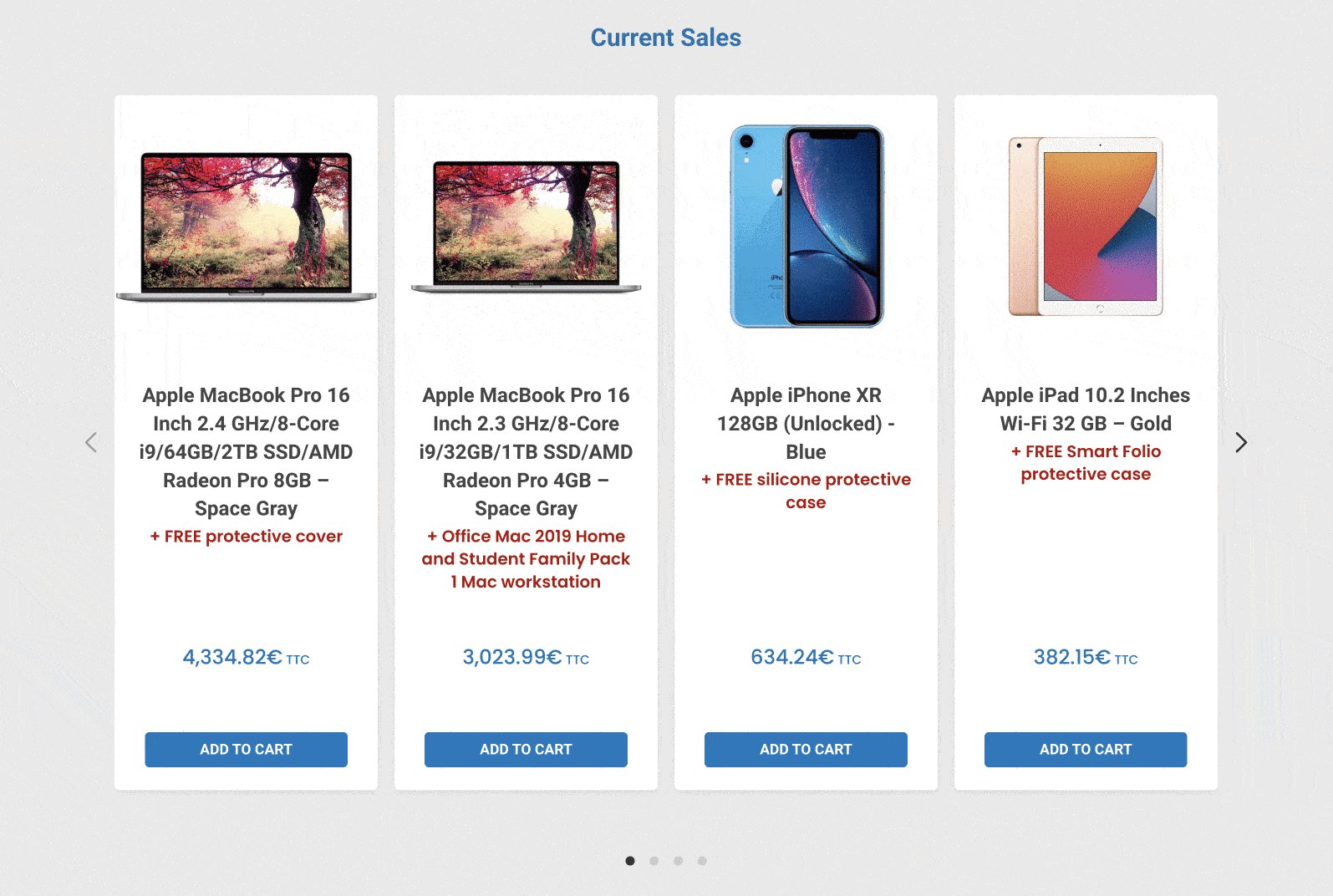
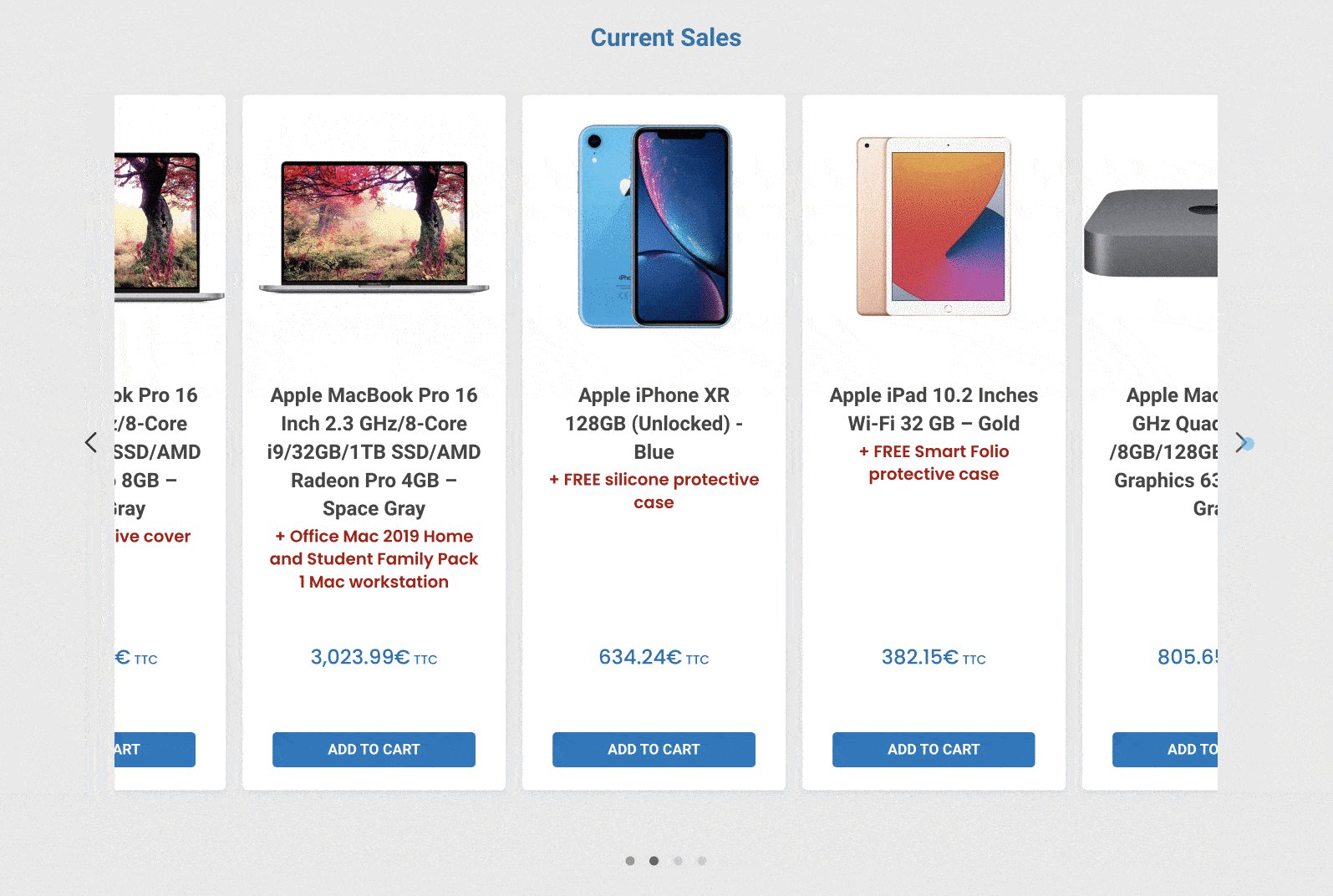
แท็บ "Grid Carousel" ช่วยให้คุณสามารถ เปลี่ยนตารางผลิตภัณฑ์ของคุณให้เป็นภาพหมุนที่ปรับแต่งได้อย่างเต็มที่ ในคลิกเดียว

เพียงเลือกเลย์เอาต์ "ภาพหมุน" แล้วไปกันเลย: คุณมีตัวเลื่อนผลิตภัณฑ์
ตัวเลือกต่างๆ ช่วยให้คุณปรับแต่งลักษณะการทำงานของม้าหมุนได้:
- ความเร็วในการเลื่อน
- จำนวนสินค้า
- เล่นอัตโนมัติหรือไม่
- ขนาดปุ่ม
- ตำแหน่งของสไลด์
เทมเพลตภาพหมุนที่ปรับแต่งได้นี้ใช้งานง่าย และสะดวกมากที่จะหลีกเลี่ยงการติดตั้งปลั๊กอินเพิ่มเติมและแสดงแถบเลื่อนแบบกำหนดเองพร้อมเนื้อหาของคุณ
นี่คือสิ่งที่เราสามารถตั้งค่าด้วยตัวเลือกเริ่มต้นได้ เช่น:

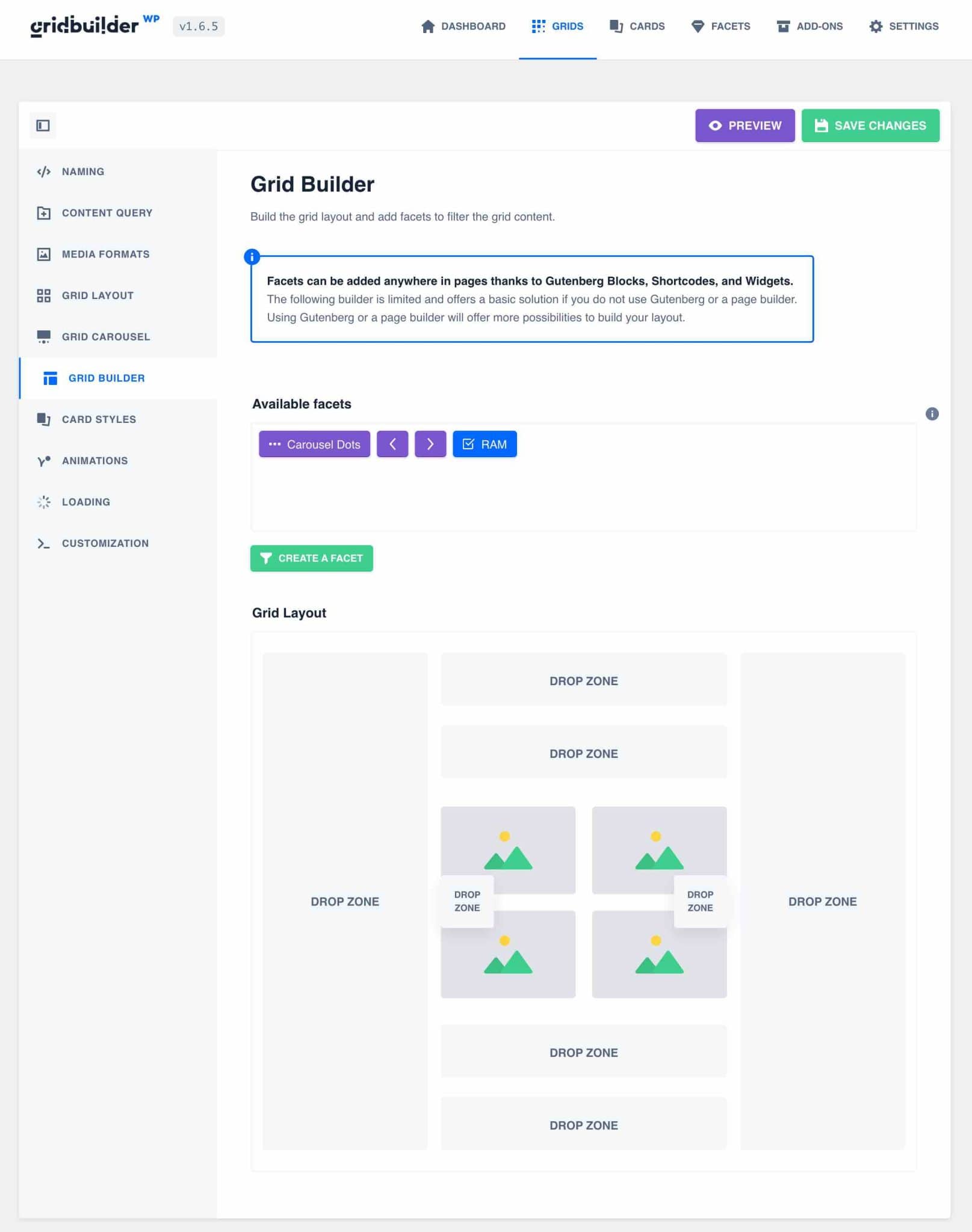
แท็บตัวสร้างกริด

แท็บ "ตัวสร้างกริด" ช่วยให้คุณสามารถ แก้ไขแง่มุมทั้งหมดของคุณ และ จัดระเบียบตามตารางของคุณ
เพียงลากและวางไปทางซ้าย ขวา ด้านบนหรือด้านล่าง ตามลำดับที่คุณต้องการให้ปรากฏบนหน้าเว็บของคุณ
WP Grid Builder ยังช่วยให้คุณแสดงกริดของคุณผ่านรหัสย่อหรือบล็อก Gutenberg ฉันจะอธิบายเพิ่มเติมในโพสต์นี้
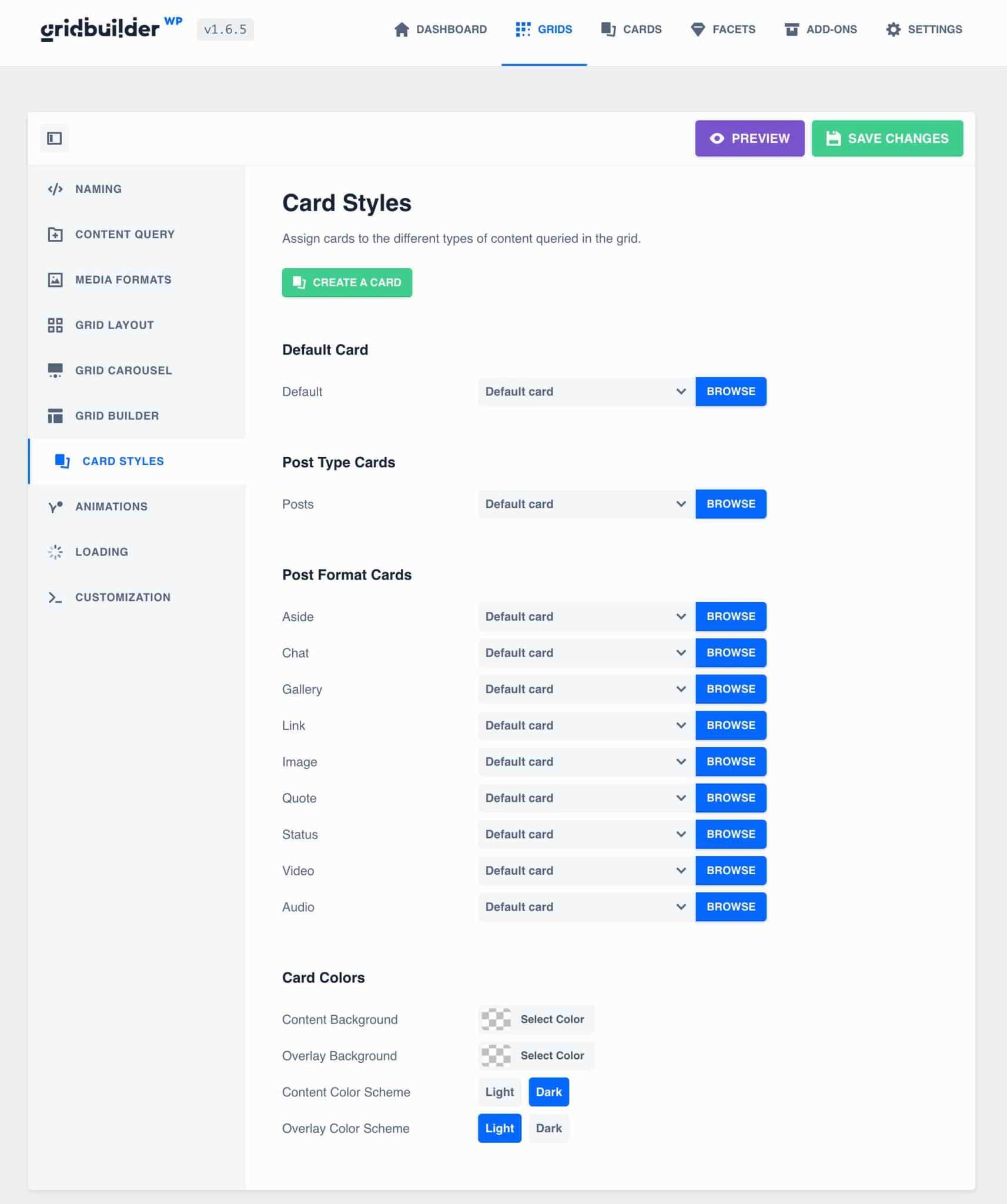
แท็บสไตล์การ์ด

แท็บนี้ช่วยให้คุณ กำหนดได้ว่าจะใช้เทมเพลตการ์ดใด โดยขึ้นอยู่กับประเภทของเนื้อหาในกริด
ในกรณีของเรา เรากำหนดการ์ดเริ่มต้นเท่านั้น เนื่องจากเรามีรายการเนื้อหาเพียงรายการเดียว โดยมีเทมเพลต "คาร์เนเลียน" ที่เราเพิ่งกำหนด
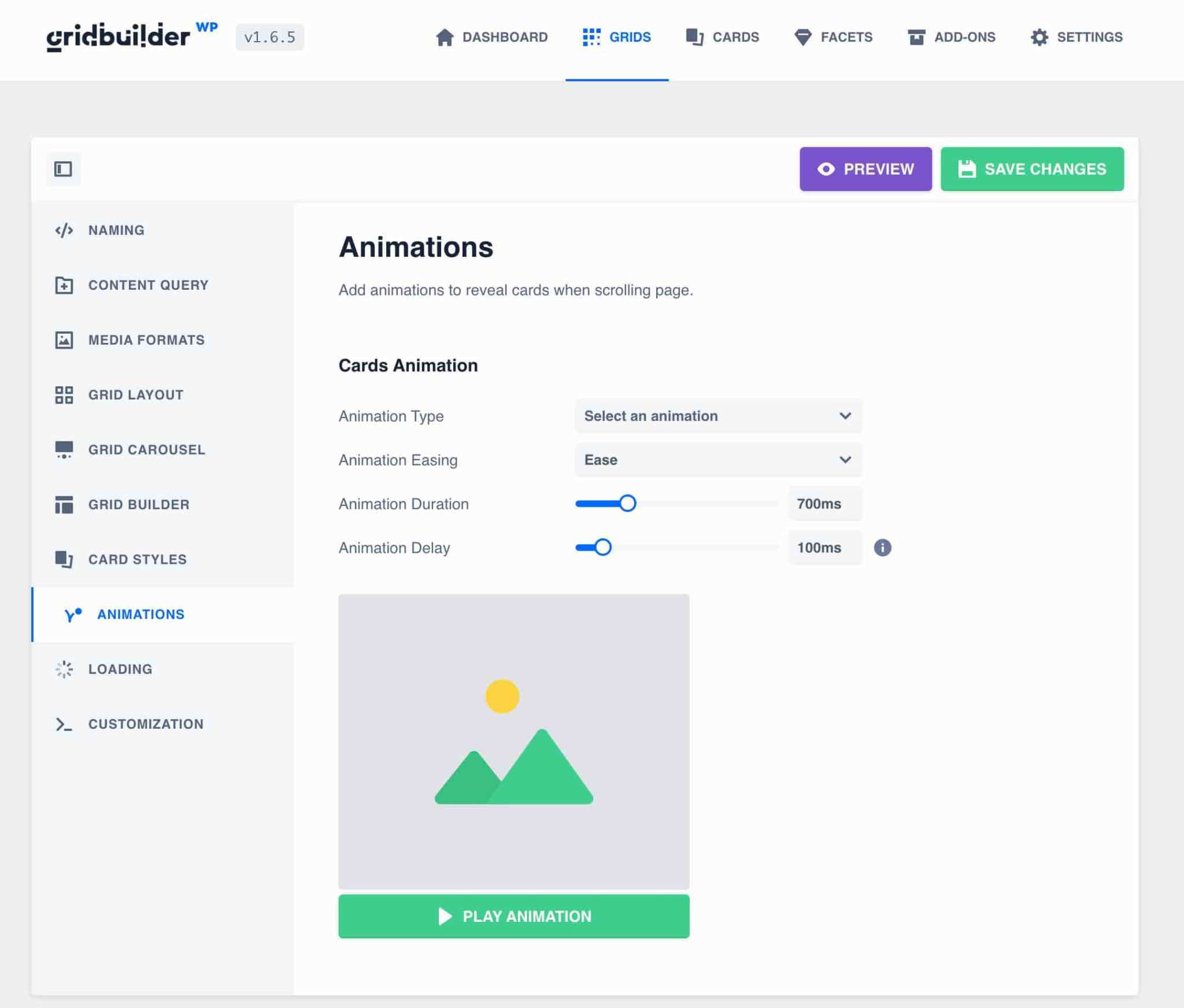
แท็บภาพเคลื่อนไหว

แอนิเมชั่นเริ่มต้นถูกตั้งค่าสำหรับการแสดงการ์ดกริดของคุณเมื่อคุณโหลดเพจ
คุณสามารถแก้ไขหรือลบออกได้หากต้องการ โดยไม่ต้องป้อนบรรทัดโค้ด
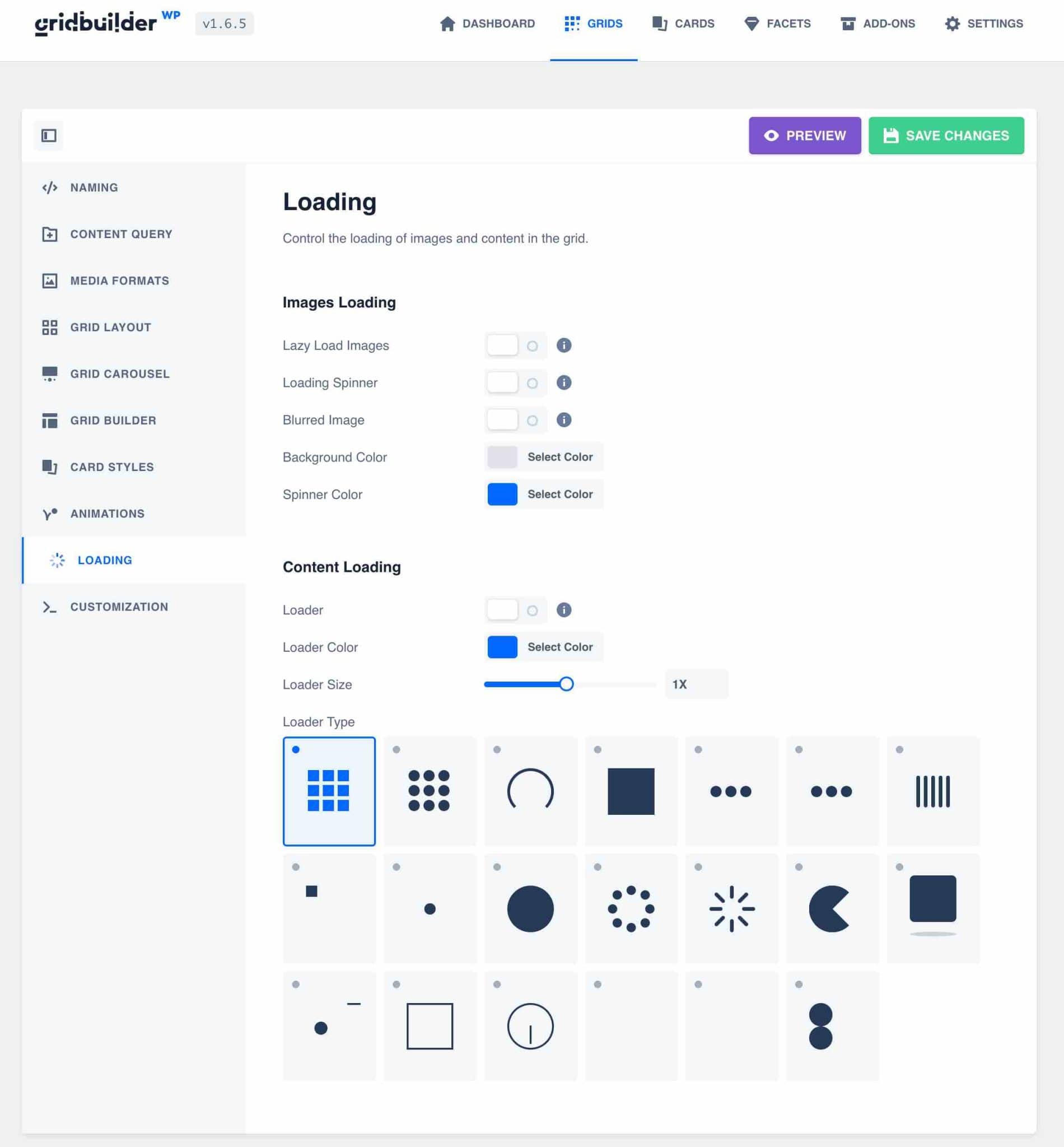
กำลังโหลดแท็บ

ที่นี่ คุณสามารถ ตั้งค่าแอนิเมชั่นการโหลดล่วงหน้าสำหรับกริดของคุณ เพื่อให้ผู้เยี่ยมชมของคุณรอในระหว่างการแสดงหน้า
โปรดทราบว่าคุณสามารถแสดงภาพที่เบลอระหว่างการโหลดได้ เช่น Twitter หรือเปิดใช้งานการโหลดแบบสันหลังยาวเพื่อโหลดภาพเฉพาะเมื่อมองเห็นได้เท่านั้น วิธีนี้จะช่วยเพิ่มประสิทธิภาพการทำงานของเพจของคุณ
ในส่วนของฉัน ฉันเปิดใช้งานตัวเลือกการโหลดแบบสันหลังยาวเท่านั้นเพื่อโหลดกริดของฉันเร็วขึ้น
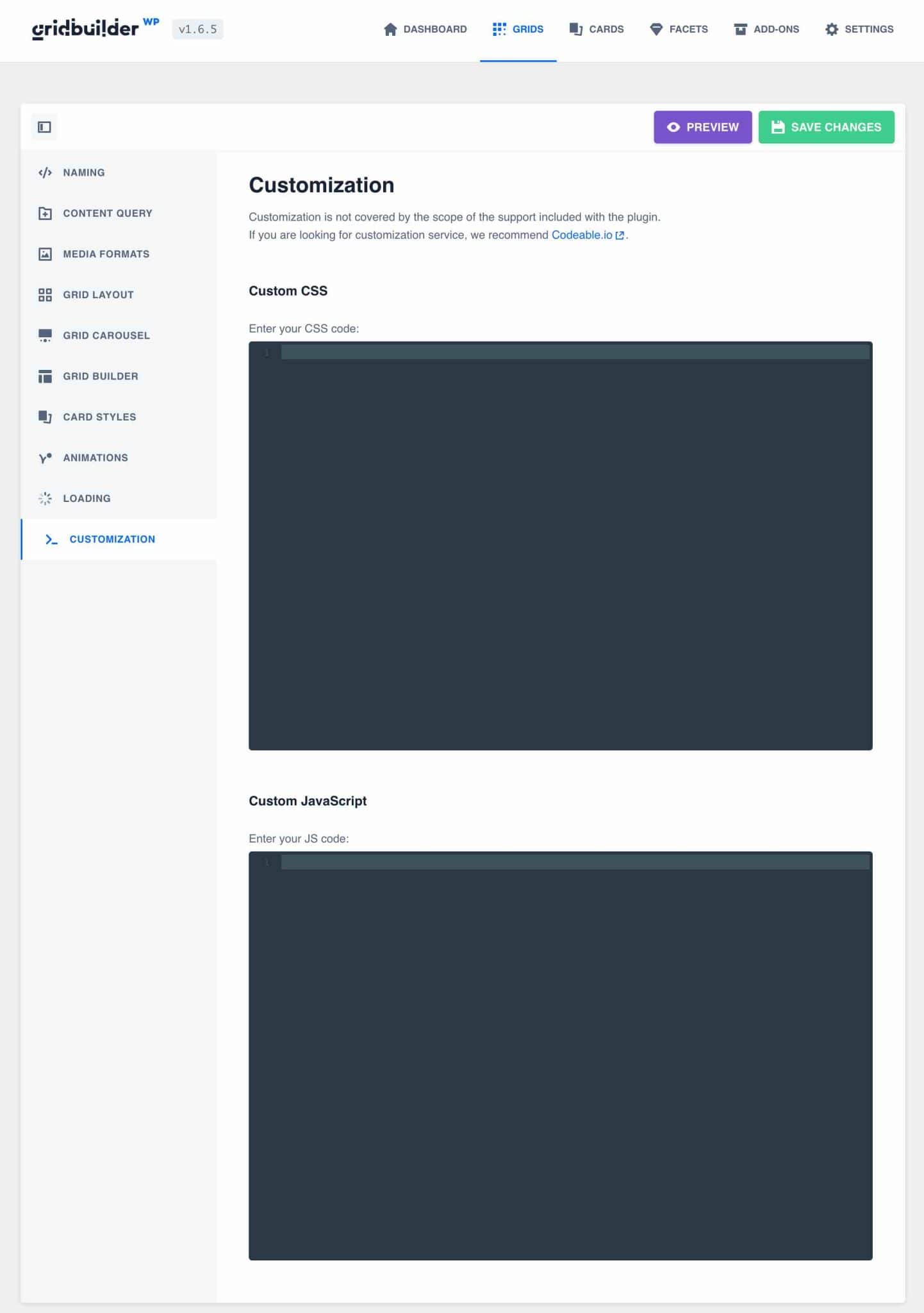
แท็บการปรับแต่ง

แท็บ "การปรับแต่ง" ให้ความเป็นไปได้ในการ เพิ่มโค้ด CSS หรือ JavaScript ตามต้องการ ได้โดยตรงในการตั้งค่ากริด
เมื่อตั้งค่าเสร็จแล้ว เรายังต้องแสดงตารางของเราบนหน้าของเรา
วิธีแสดงกริด WP Grid Builder บนไซต์ WordPress
มีหลายวิธีในการแสดงตาราง WP Grid Builder ของคุณบนไซต์ WordPress ของคุณ
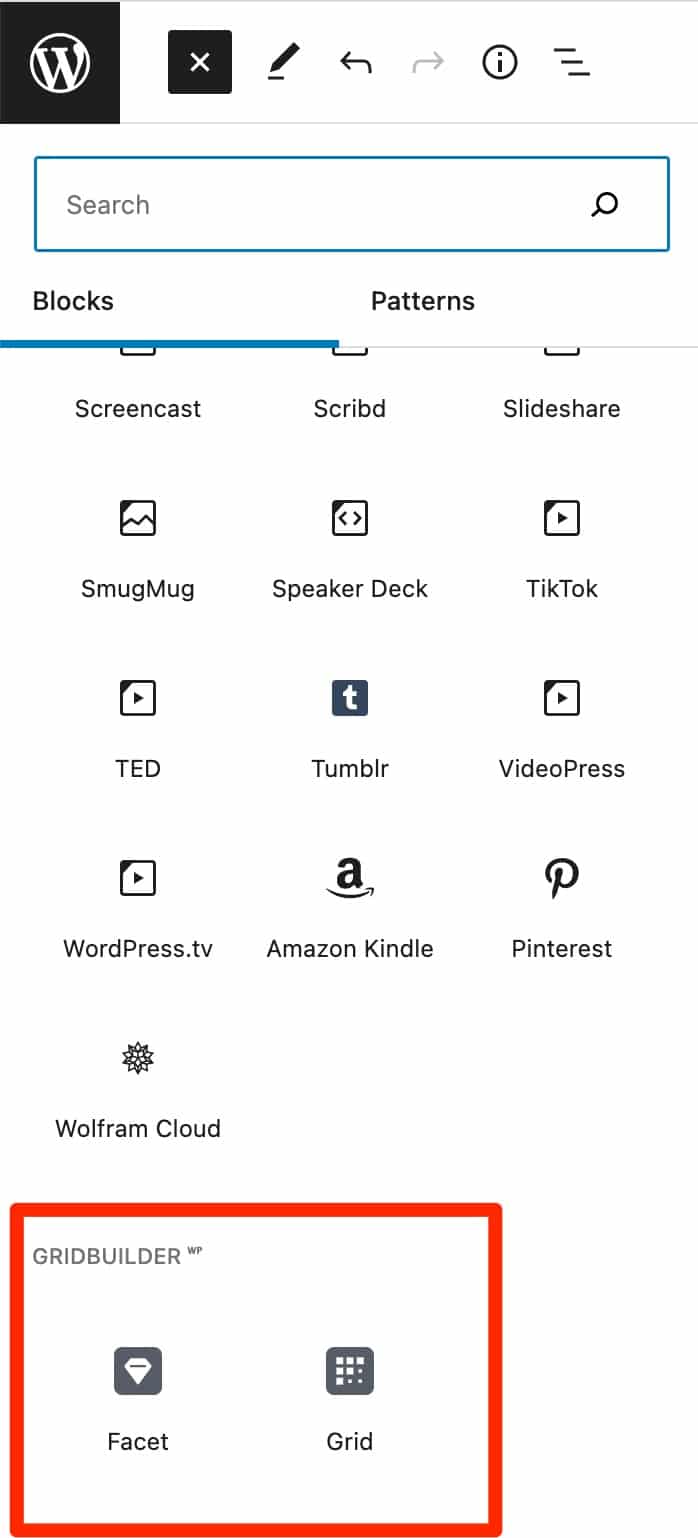
จะแสดงตาราง WP Grid Builder ผ่านบล็อก Gutenberg ได้อย่างไร
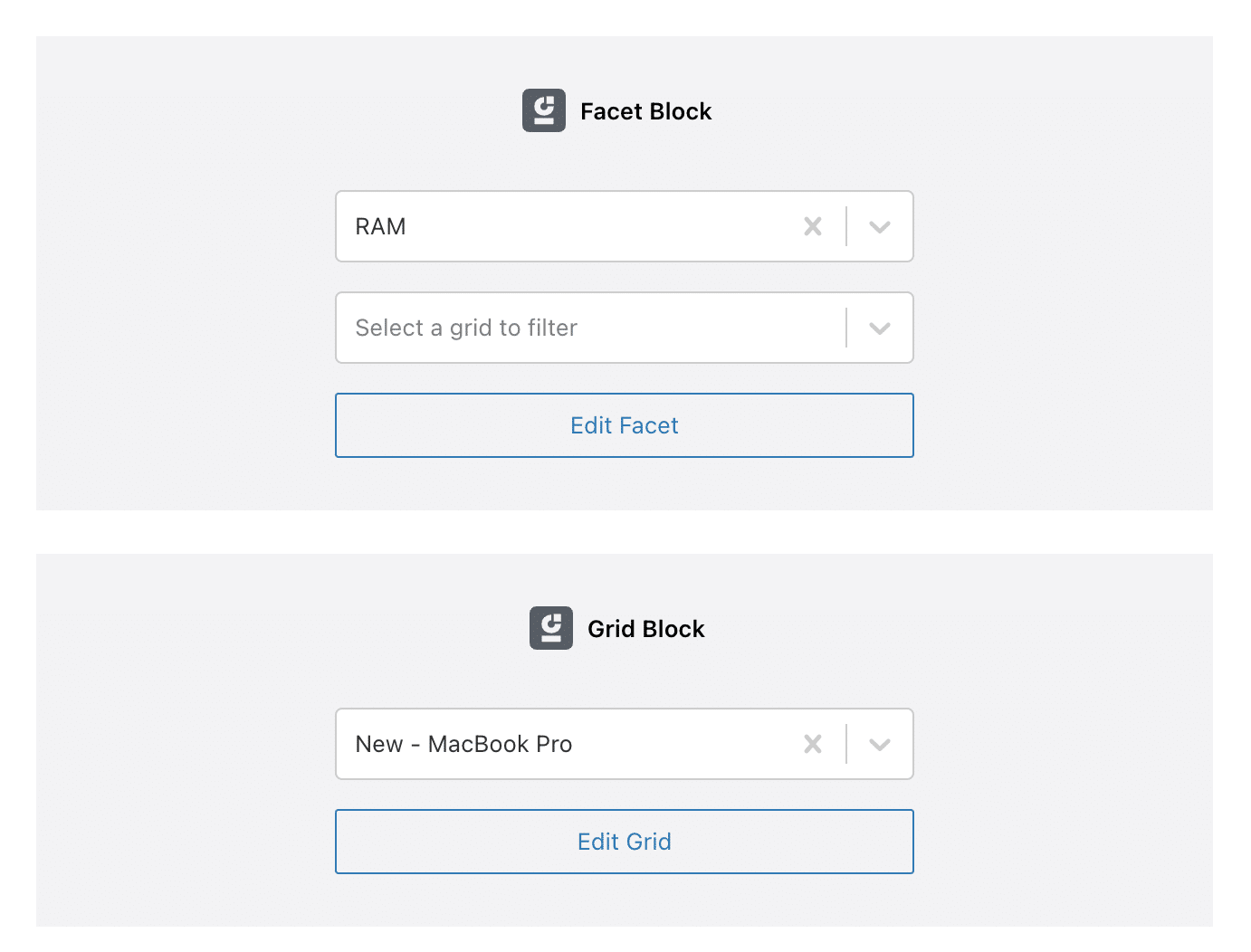
WP Grid Builder ประกอบด้วย บล็อก Gutenberg สองบล็อก ที่ให้คุณเพิ่มกริดและ facet ลงในเพจหรือโพสต์ของคุณได้โดยตรง: บล็อก "Facet" และบล็อก "Grid"

สิ่งที่คุณต้องทำคือเลือก "กริด" หรือ "ด้าน" เพื่อดูกริดที่กรองได้บนเพจของคุณ

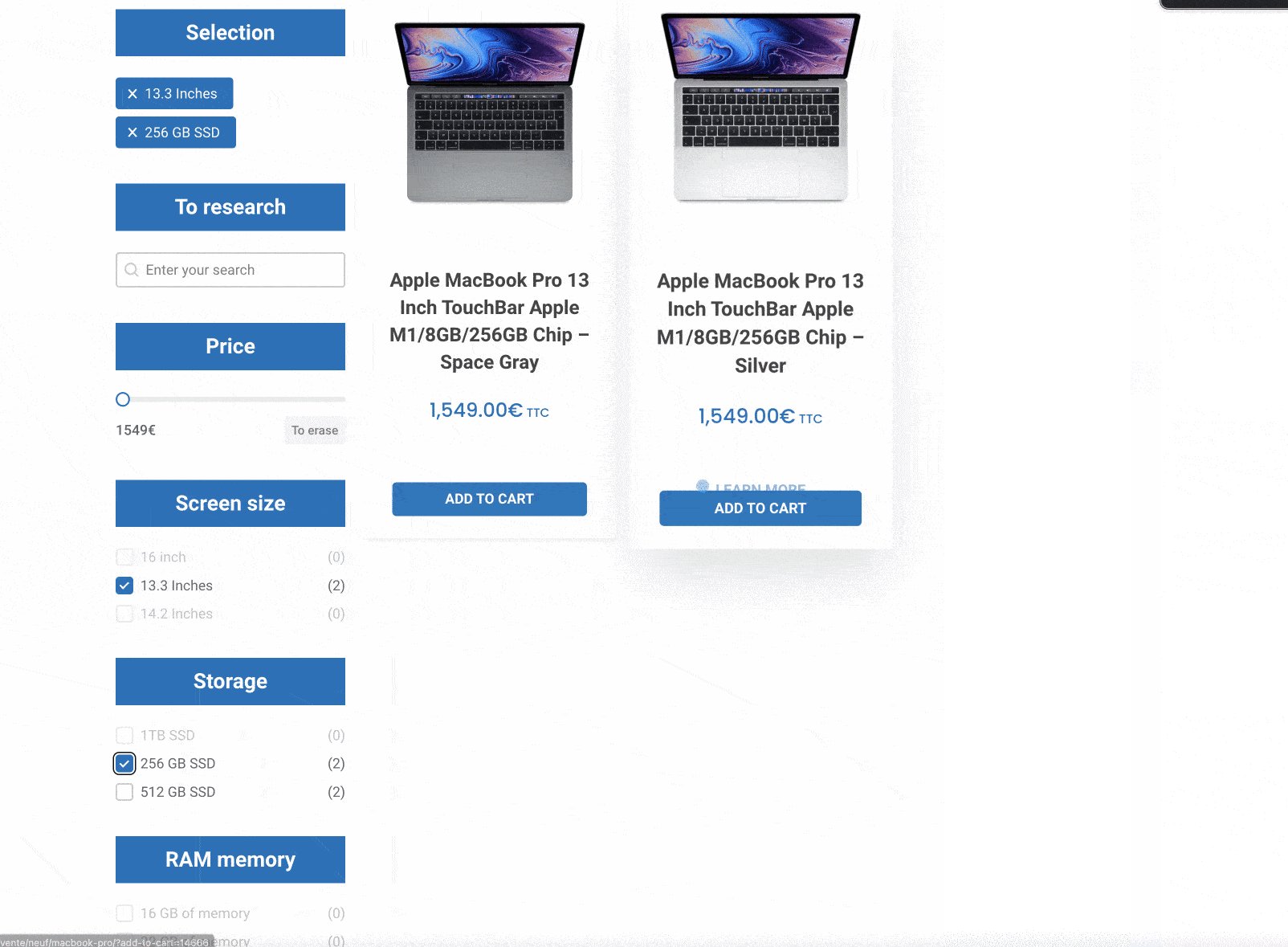
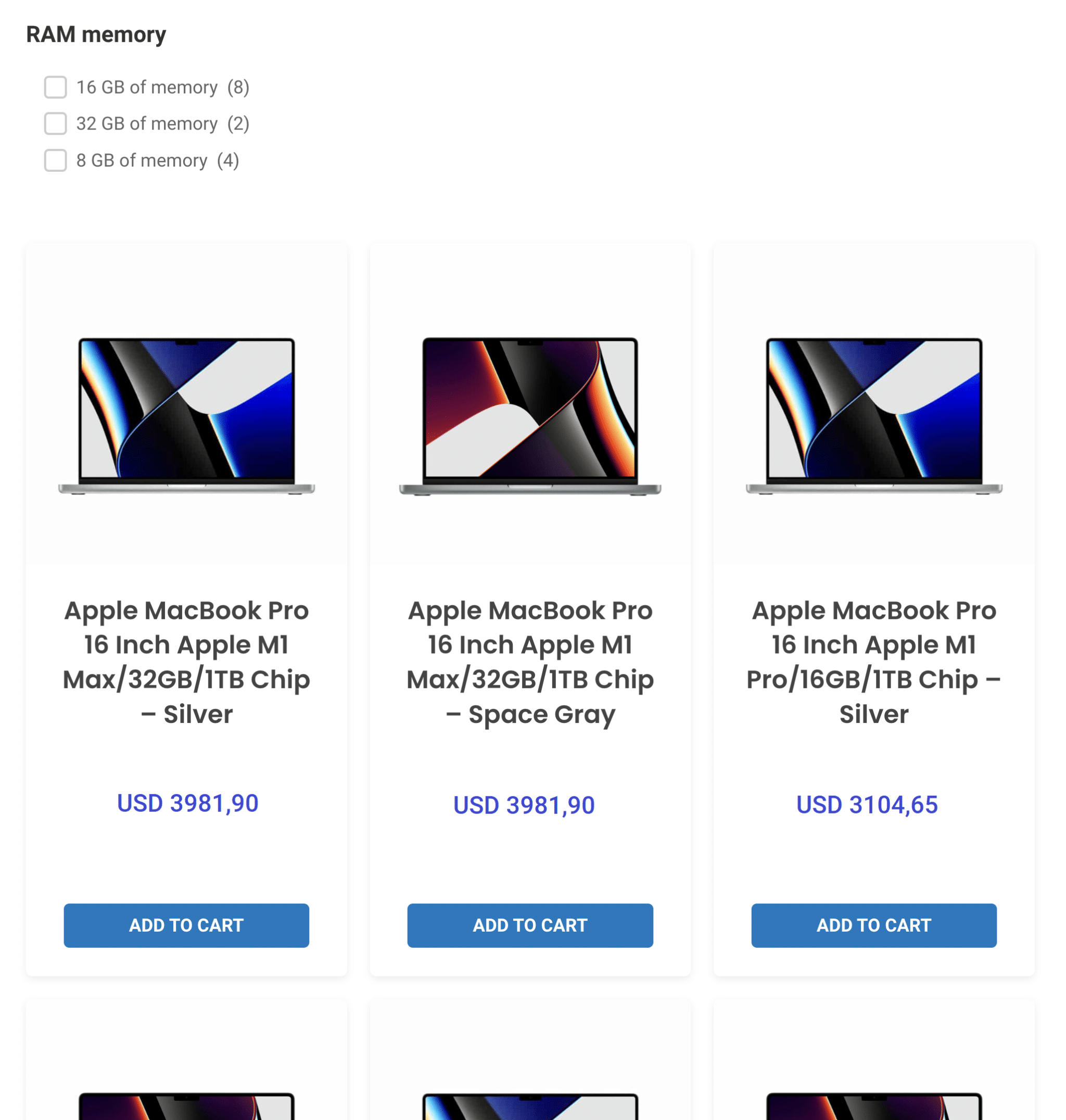
ส่งผลให้แสดงผลประเภทนี้:

คุณยังสามารถใช้สองช่วงตึกนี้เพื่อรวมกริดของคุณในพื้นที่วิดเจ็ตที่ธีมของคุณให้มา (เช่น ในแถบด้านข้างของคุณ)
จะแสดงกริด WP Grid Builder ด้วยรหัสย่อได้อย่างไร?
เมื่อคุณสร้างกริด WP Grid Builder จะสร้างรหัสย่ออัตโนมัติเพื่อแสดงไว้ที่ใดก็ได้บนไซต์ของคุณ
ตัวอย่างเช่นในตารางของเราที่แสดง MacBooks เราจะเห็นว่ารหัสย่อคือ [wpgb_grid]

หากคุณไม่สะดวกใจกับบล็อกของ Gutenberg หรือคุณยังใช้ตัวแก้ไข WordPress รุ่นเก่า (TinyMCE) อยู่ คุณเพียงแค่ต้องคัดลอกและวางรหัสย่อในหน้า โพสต์ หรือโมดูลข้อความเพื่อแสดงตารางของคุณ
นี่คือวิธีแก้ปัญหาที่ฉันใช้ในตัวอย่างนี้ และนี่คือผลลัพธ์:

จะแสดงตาราง "กำหนดเอง" ผ่านตัวสร้างหน้าได้อย่างไร
หากคุณเลือกที่จะไม่ผสานรวม facet เมื่อตั้งค่ากริดของคุณ คุณสามารถเพิ่มได้ในภายหลังโดยใช้รหัสย่อต่างๆ ที่ WP Grid Builder ให้มา
เราเพิ่งเห็นว่าแต่ละกริดมีรหัสย่อที่กำหนดไว้ล่วงหน้า นี่เป็นกรณีของแง่มุมด้วย โดยมีความแตกต่างเล็กน้อยที่เราจะได้เห็นกัน
หากเราใช้แง่มุม “หน่วยความจำแรม” ต่อไปนี้คือรหัสย่อที่จะแสดง: [wpgb_facet gr]

เพิ่มแอตทริบิวต์เพิ่มเติม: gr
ซึ่งช่วยให้เราสามารถแนบ facet ของเรากับกริดเฉพาะเมื่อเราเลือกที่จะแสดงแยกกัน
บน WP Grid Builder คุณสามารถ แสดงกริดที่สร้างโดยไม่มีแง่มุมที่ฐาน แล้วเพิ่มแยกไปยังเพจ ดังนั้นคุณจึงสามารถวางไว้ด้านบน ด้านล่าง ด้านซ้าย ด้านขวา ฯลฯ
หากต้องการเชื่อมโยง คุณเพียงแค่แทนที่ค่า "0" ของแอตทริบิวต์ "grid" ด้วยตัวระบุกริดของคุณ
ในกรณีของตารางที่แสดง MacBook Pros คุณสามารถดูได้ในรหัสย่อว่า id คือ 2 ซึ่งจะให้ [wpgb_facet gr] แก่เราเพื่อแสดงแง่มุมของเราและเชื่อมโยงกับกริดของเรา
โซลูชันสุดท้ายนี้จะยืดหยุ่นที่สุดในแง่ของการออกแบบและเลย์เอาต์ หากคุณต้องการขั้นสูง
จากนั้น คุณเพียงแค่ต้องรวมรหัสย่อของคุณโดยใช้อินเทอร์เฟซที่เสนอโดยตัวสร้างเพจที่คุณเลือก: Divi Builder, Beaver Builder, Oxygen Builder, Elementor เป็นต้น
เมื่อพูดถึง Oxygen Builder และ Elementor คุณควรรู้ว่า WP Grid Builder เสนอการผสานรวมเฉพาะสำหรับสองสิ่งนี้ ผู้สร้างเพจ ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ในหัวข้อถัดไป
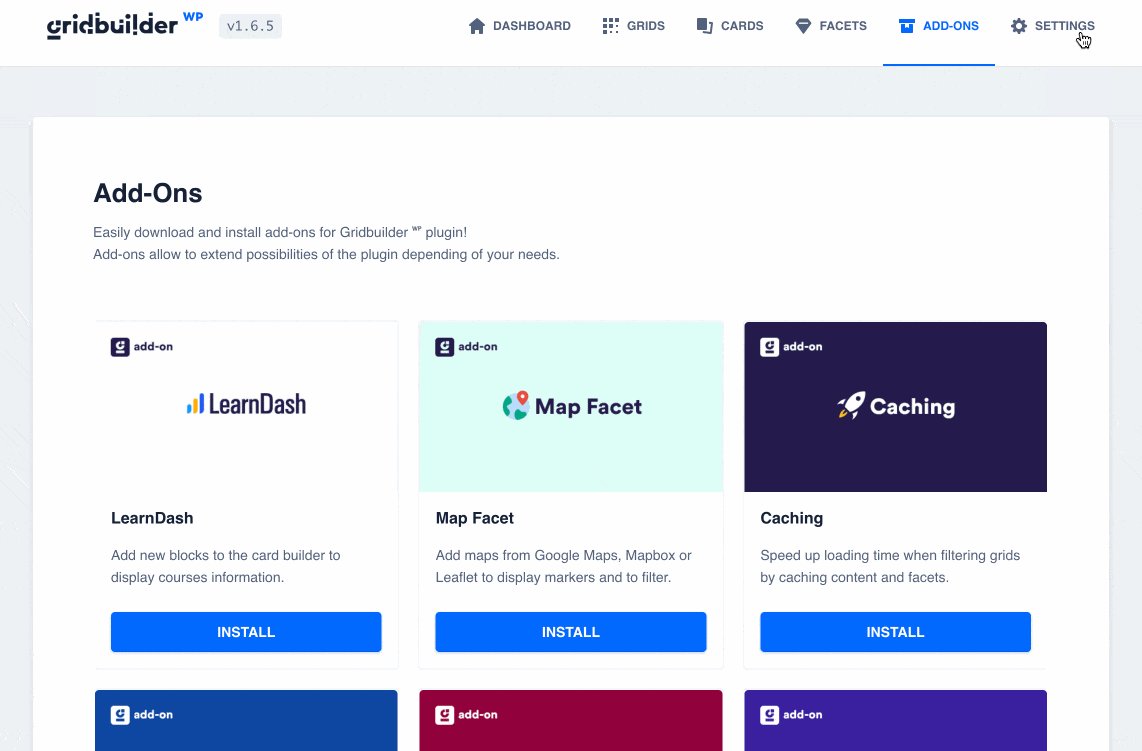
ส่วนเสริมของ WP Grid Builder คืออะไร
WP Grid Builder ดูเหมือนเสร็จสมบูรณ์แล้วหรือยัง
แม้ว่ามันจะสนับสนุนการผสานรวมเนื้อหา WooCommerce หรือ Advanced Custom Fields ได้อย่างสมบูรณ์แบบแล้ว แต่คุณควรรู้ว่ามันยังมีเซอร์ไพรส์รอคุณอยู่ เนื่องจากมี Addons เพิ่มเติมที่อาจจุดประกายความสนใจของคุณ
ฉันจะแสดงแต่ละรายการด้านล่าง
แผนที่ Facet

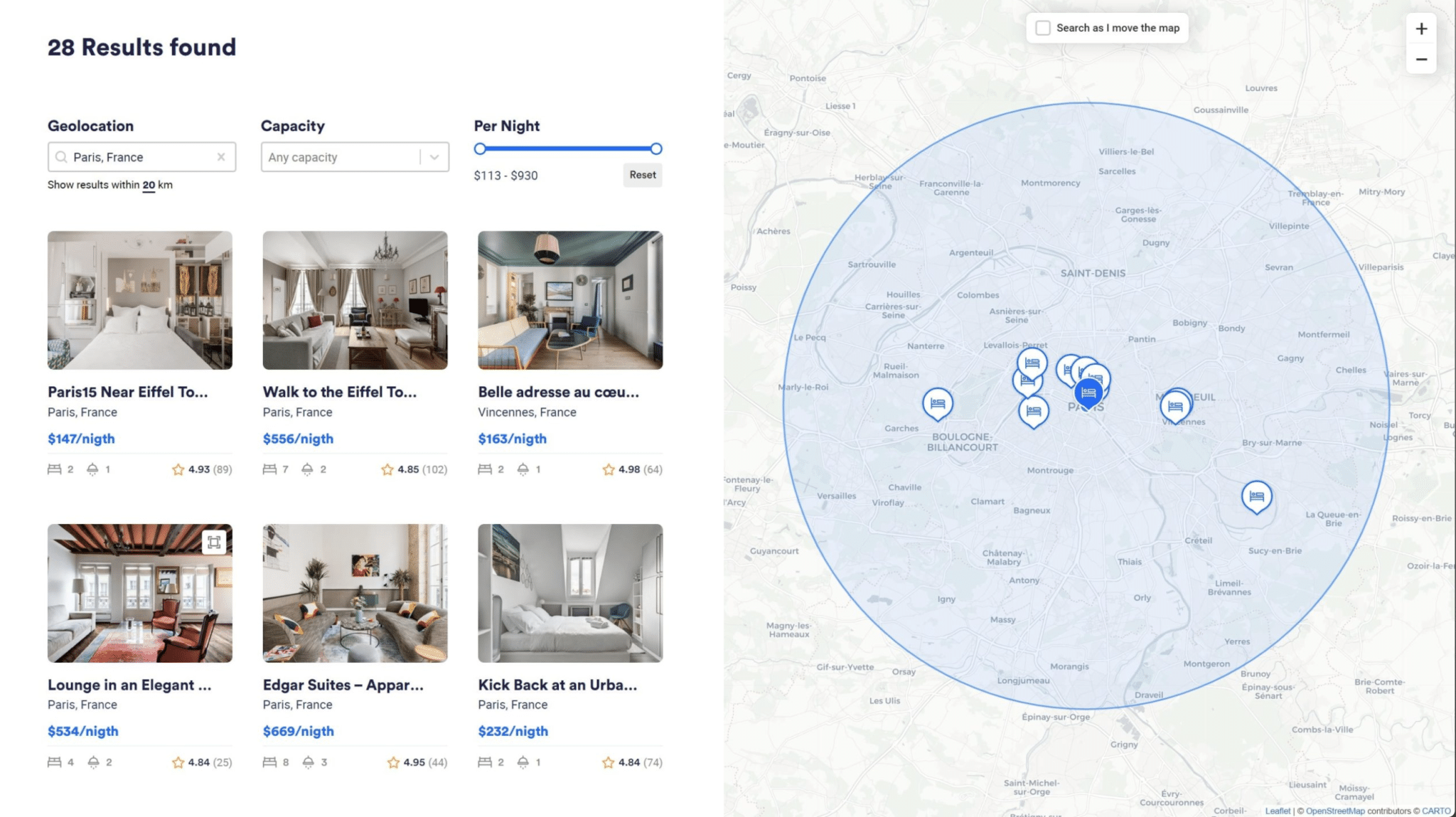
ส่วนเสริม Map Facet มีแง่มุมประเภทใหม่ที่เรียกว่า “แผนที่” ซึ่งช่วยให้คุณ สร้างแผนที่ที่กรองได้ในรูปแบบของสิ่งที่คุณเห็นบน AirBnb
รวมความเป็นไปได้ในการใช้ Google Maps, Leaflet Map หรือ MapBox และทำงานโดยใช้ละติจูดและลองจิจูดของเนื้อหาต่างๆ
สิ่งนี้มีประโยชน์มากสำหรับบางโครงการของคุณ
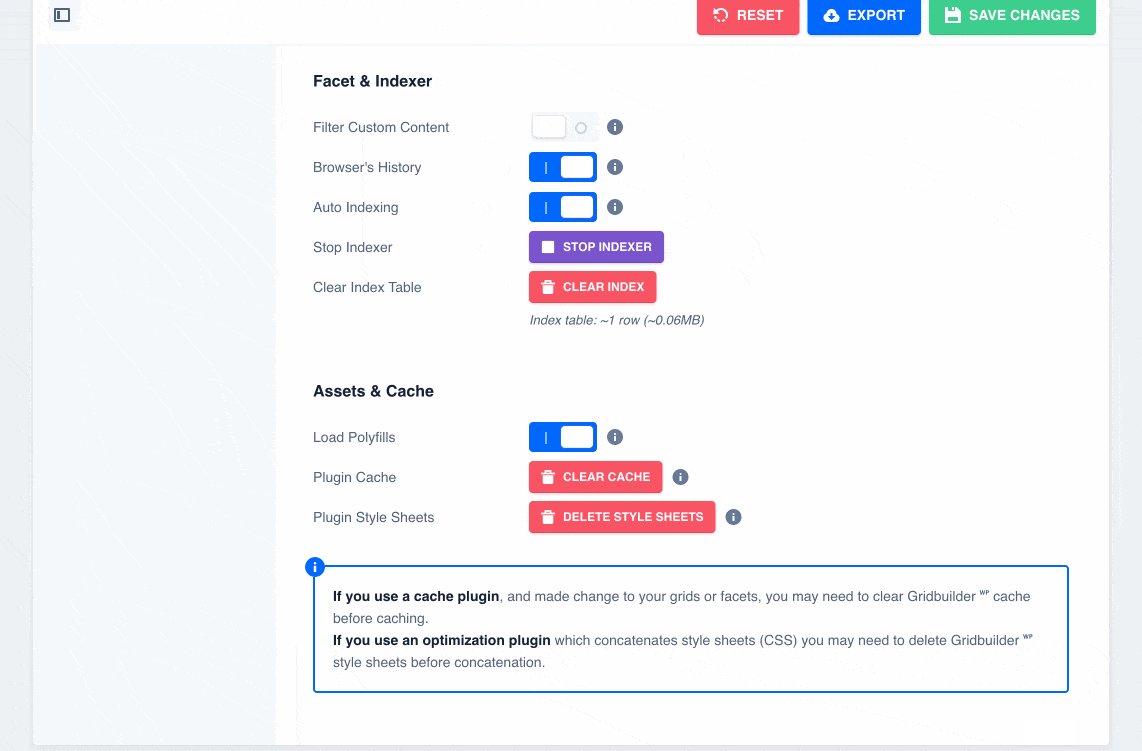
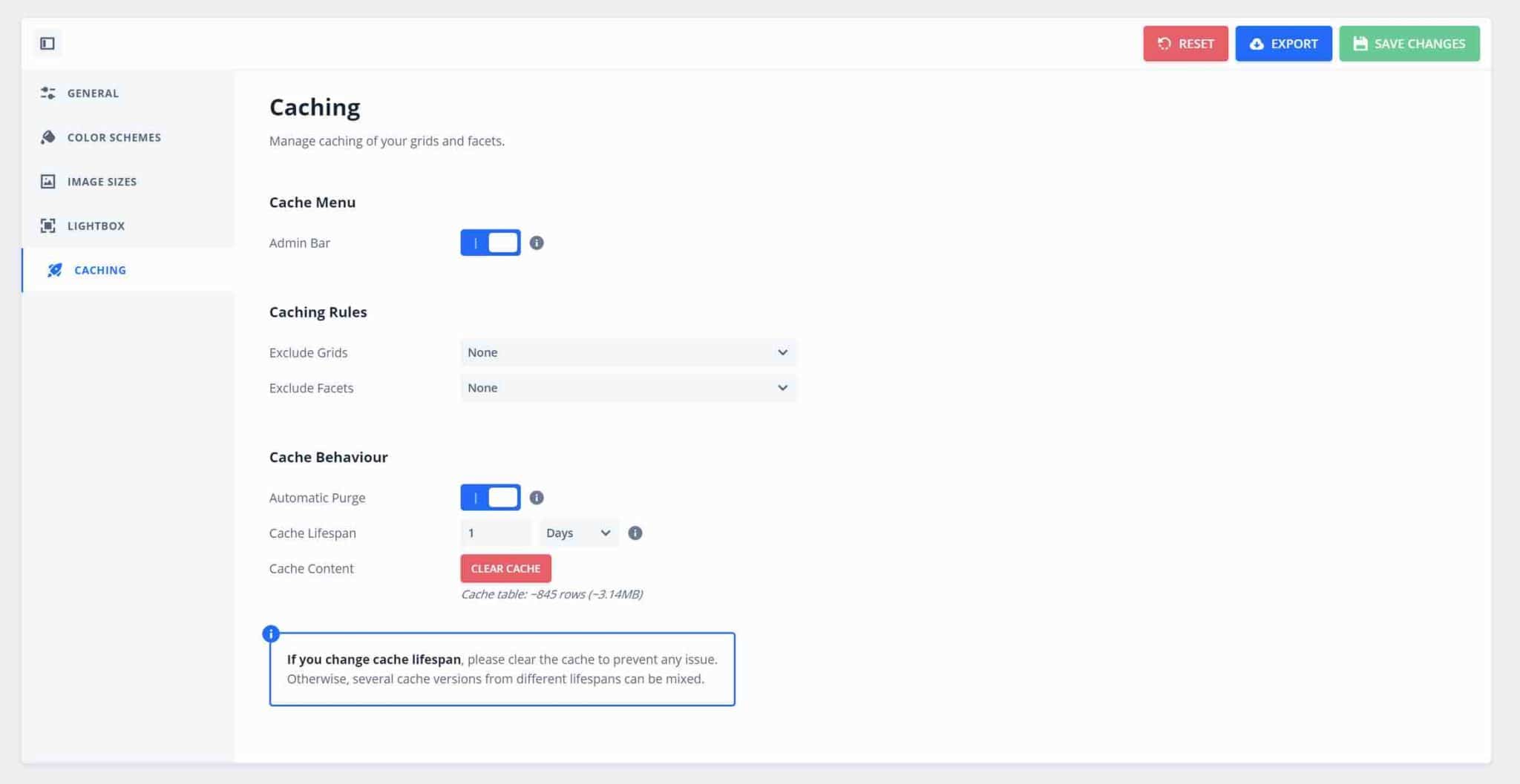
แคช
ส่วนเสริมการแคชช่วยเพิ่มความเร็วในการโหลดเมื่อกรองกริดหรือเทมเพลตของคุณ โดยการแคชเนื้อหาและแง่มุม
หากต้องการเปิดใช้งานการแคชทั่วโลกบนไซต์ของคุณ ฉันขอแนะนำให้ใช้ปลั๊กอิน WP Rocket ซึ่งนำเสนอในบทช่วยสอนเฉพาะนี้

LearnDash
ส่วนเสริมนี้เฉพาะสำหรับปลั๊กอิน LearnDash มีประโยชน์ในการสร้างหลักสูตรออนไลน์ เพิ่มบล็อคใหม่ในแท็บการสร้างการ์ดเพื่อแสดงข้อมูลต่างๆ เกี่ยวกับหลักสูตรของคุณ เช่น ความก้าวหน้าของคุณ
พูดได้หลายภาษา
ส่วนเสริมหลายภาษาช่วยปรับปรุงความเข้ากันได้ของ WP Grid Builder กับปลั๊กอินหลายภาษาของ Polylang และ WPML และป้องกันไม่ให้คุณทำซ้ำกริดของคุณในทุกภาษา
ต้องมีหากเว็บไซต์ของคุณให้บริการในหลายภาษา
Meta Box
ส่วนเสริม Meta Box รองรับ ประเภทฟิลด์แบบกำหนดเองทั้งหมดที่สร้างโดย ปลั๊กอิน Meta Box และทำให้ง่ายต่อการกรองเนื้อหา ไม่ว่าฟิลด์จะซับซ้อนแค่ไหน
ออกซิเจน
Oxygen addon มีไว้สำหรับตัวสร้างเพจที่มีชื่อเดียวกัน เพิ่มสององค์ประกอบใหม่ให้ กับอินเทอร์เฟซการแก้ไขตัวสร้างเพจ เพื่อเพิ่มกริดและแง่มุมต่างๆ ได้อย่างง่ายดาย และปรับแต่งพวกมันด้วย Oxygen Builder
องค์ประกอบ
ส่วนเสริม Elementor ซึ่งพูดเพื่อตัวเองทำงานบนหลักการเดียวกับที่เสนอสำหรับ Oxygen Builder
คราวนี้ วิดเจ็ตใหม่สองรายการจะปรากฏบนอินเทอร์เฟซการแก้ไข Elementor ซึ่งจะช่วยให้คุณไม่ต้องจัดการกับโค้ดสั้น ๆ ตามที่ฉันแสดงให้คุณเห็นก่อนหน้านี้
คุณยังสามารถกรองวิดเจ็ตบางอย่างที่นำเสนอโดย Elementor Pro (ลิงก์พันธมิตร) (เช่น โพสต์, ผลงาน, ผลิตภัณฑ์ WooCommerce)
WP Grid Builder ราคาเท่าไหร่?
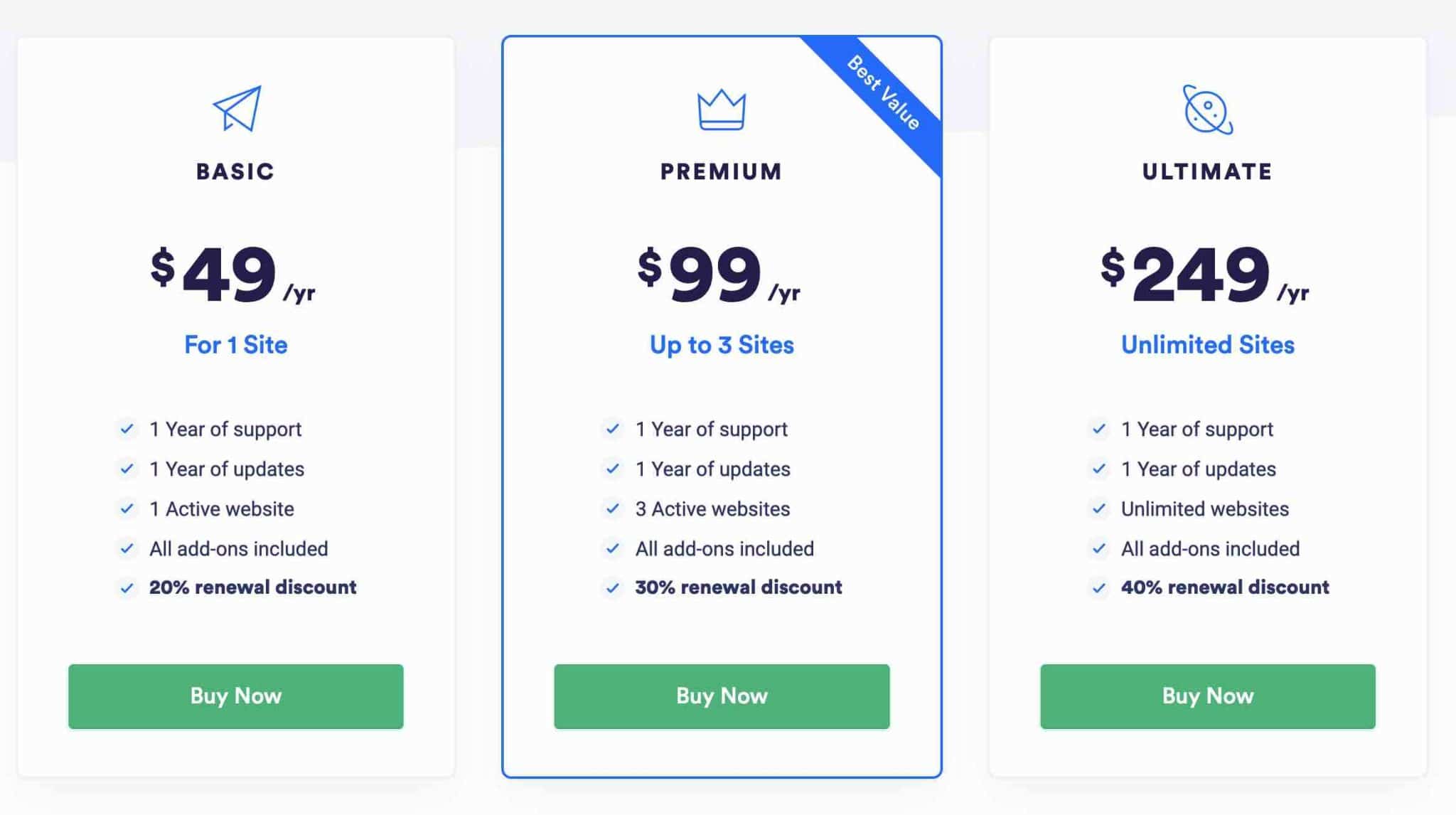
WP Grid Builder เป็นปลั๊กอินพรีเมียมเท่านั้นและเสนอ ใบอนุญาตราคา 3 รายการ แต่ละรายการประกอบด้วย:
- การสนับสนุนและการปรับปรุงเป็นเวลาหนึ่งปี
- ส่วนเสริมทั้งหมดที่ฉันนำเสนอในส่วนก่อนหน้า
- ส่วนลดเมื่อต่ออายุรายปีตั้งแต่ 20 ถึง 40% ขึ้นอยู่กับใบอนุญาตที่เลือก

เราแนะนำให้เลือกตามจำนวนไซต์ที่คุณต้องการใช้ WP Grid Builder บน:
- ใบอนุญาต พื้นฐาน ($49/ปี) ถูกจำกัดให้ใช้ในไซต์เดียว
- สิทธิ์ใช้งานแบบ พรีเมียม ($99/ปี) สามารถเปิดใช้งานได้สูงสุด 3 ไซต์
- ใบอนุญาต Ultimate (249 เหรียญ/ปี) สามารถใช้ได้กับเว็บไซต์ไม่จำกัดจำนวน
โปรดทราบว่ามีการรับประกันคืนเงินภายใน 14 วัน เพื่อให้คุณสามารถทดสอบปลั๊กอินได้โดยไม่ต้องเสี่ยง
สุดท้ายนี้ คุณควรรู้ว่า คู่แข่งระดับพรีเมียมหลักของ WP Grid Builder เรียกว่า FacetWP มีแผนสองแผน:
- ใบอนุญาตสำหรับไซต์สูงสุด 3 แห่ง ราคา $99/ปี
- ใบอนุญาตสำหรับไซต์มากถึง 20 แห่งในราคา $249/ปี
ดูการทดสอบ #WPGridBuilder #plugin อย่างละเอียดของเรา ช่วยให้คุณสร้างการค้นหาโดยใช้ตัวกรองบนไซต์ #WordPress ของคุณได้อย่างง่ายดาย
การตรวจสอบขั้นสุดท้ายของเราเกี่ยวกับ WP Grid Builder
ตลอดบรรทัดเหล่านี้ คุณได้ค้นพบ:
- วิธีสร้างและตั้งค่า facet
- วิธีตั้งค่าการแมปเนื้อหาเพื่อแสดงองค์ประกอบของคุณ
- วิธีตั้งค่าตารางเพื่อแสดงข้อมูลทั้งหมดบนไซต์ของคุณ
ขั้นตอนต่อไปคือการเพิ่มแง่มุมอื่นๆ เพื่อจัดเรียงผลิตภัณฑ์ของคุณให้ละเอียดยิ่งขึ้น ... เมื่อคุณรู้วิธีเพิ่มแล้ว ไม่ต้องสงสัยเลยว่าคุณจะสามารถจัดการกับกรณีและความต้องการทั้งหมดได้
ใช้งานง่าย WP Grid Builder จะช่วยประหยัดเวลาของคุณได้มากในการใช้งานคุณสมบัติที่ซับซ้อนและขั้นสูง
เป็นปลั๊กอินที่ยอดเยี่ยมซึ่งสำหรับฉันเป็นอันดับ 1 ในภาคส่วน ใช้งานง่าย คุณภาพของอินเทอร์เฟซ และความจริงที่ว่าสามารถใช้งานได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว ทำให้ เป็นพันธมิตรที่ยอดเยี่ยมสำหรับโปรไฟล์ทุกประเภท รวมถึงผู้เริ่มต้น
ช่างเทคนิคและนักพัฒนาจะพบว่าสะดวกด้วยคุณสมบัติและตะขอของ PHP และ JavaScript
ในที่สุด ราคาที่เอื้อมถึง 49 ดอลลาร์/ปีสำหรับไซต์ทำให้เป็นปลั๊กอินที่ทำกำไรได้สำหรับโครงการใดๆ
โบนัสเล็กน้อย: ในกรณีที่มีปัญหา ผู้พัฒนาปลั๊กอินสามารถให้การสนับสนุนได้
คุณวางแผนที่จะใช้ปลั๊กอินนี้สำหรับโครงการในอนาคตของคุณหรือไม่?