6 วิธีง่ายๆ ที่น่าแปลกใจเพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีลูกค้าเป็นศูนย์กลาง
เผยแพร่แล้ว: 2022-09-076 วิธีง่ายๆ ที่น่าแปลกใจเพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีลูกค้าเป็นศูนย์กลาง
สารบัญ
ทุกอย่างสามารถออกแบบให้ดูสวยงามน่าดึงดูด แต่ทุกการออกแบบสามารถดึงดูดความสนใจของผู้ใช้ได้นานกว่าชั่วขณะหรือไม่?
ไม่ว่าจะเป็นนักช้อปทั่วไปหรือบริษัทที่มีชื่อเสียง ผู้ที่มาที่เว็บไซต์ของคุณต่างก็สนใจที่จะค้นหาวิธีแก้ไขปัญหาของพวกเขา เมื่อลูกค้าเลือกดูหลายตัวเลือก พวกเขาไม่คิดว่าโลโก้ของแบรนด์ใดจะดูดีกว่าหรือคุณลักษณะที่ผลิตภัณฑ์บางอย่างนำเสนอ สิ่งเดียวที่พวกเขาสนใจคือสิ่งที่ทำให้พวกเขาคิดว่า “นี่คือสิ่งที่ฉันต้องการจริงๆ!”
นั่นคือเหตุผลที่ความสำเร็จของเว็บไซต์ของคุณขึ้นอยู่กับการออกแบบที่เน้นลูกค้าเป็นศูนย์กลาง เรียกอีกอย่างว่าผู้ใช้เป็นศูนย์กลาง การออกแบบประเภทนี้ได้รับการพัฒนาโดยคำนึงถึงความต้องการและความต้องการของลูกค้า
การออกแบบที่เน้นลูกค้าเป็นศูนย์กลางช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมจะอยู่ในเว็บไซต์ของคุณนานขึ้นและทำความคุ้นเคยกับแบรนด์ของคุณ จากการศึกษาพบว่าผู้เยี่ยมชมจะออกจากเว็บไซต์ของคุณหากการออกแบบและการนำทางไม่ดีและสับสน หรือหากไม่มีข้อความชัดเจนว่าผลิตภัณฑ์/บริการของคุณทำงานอย่างไร
ขั้นตอนแรกคือการทำความรู้จักกับกลุ่มเป้าหมายของคุณ ความต้องการของลูกค้ามาก่อนเสมอ ดังนั้นค้นหาว่าลูกค้าทั่วไปของคุณเป็นใครและกำหนดรูปแบบพฤติกรรมของพวกเขา ซึ่งจะสอนคุณถึงที่ที่คุณต้องใช้มาตรการเฉพาะเพื่อประหยัดเวลาของผู้ใช้และมอบสิ่งที่พวกเขาต้องการ
ด้วยเหตุนี้ จึงมี 6 วิธีง่ายๆ ที่ทำให้มั่นใจว่าเว็บไซต์ของคุณมีลูกค้าเป็นศูนย์กลาง
เน้นที่ประโยชน์มากกว่าคุณสมบัติทางเทคนิค
เมื่อนำเสนอผลิตภัณฑ์ของคุณ ให้แน่ใจว่าคุณนำเสนอผลิตภัณฑ์เพื่อประโยชน์มากกว่าเครื่องมือ แทนที่จะสร้างปรากฏการณ์ทั้งหมดเกี่ยวกับฟังก์ชันการทำงานของผลิตภัณฑ์ของคุณ ให้บอกลูกค้าว่ามีอะไรอยู่ในนั้นสำหรับพวกเขา
ใส่ตัวเองในรองเท้าของลูกค้าและคิดว่าผลิตภัณฑ์หรือบริการของคุณทำให้ชีวิตของคุณง่ายขึ้นได้อย่างไร จากนั้นวางอัตตาของคุณไว้และเล่าเรื่องนั้น
เราทุกคนทราบดีว่าโซลูชันของคุณมีคุณสมบัติทางเทคนิคที่น่าทึ่งซึ่งคุณแทบรอไม่ไหวที่จะบอกให้โลกรู้ แต่การพูดถึงวิธีที่โซลูชันของคุณส่งผลต่อชีวิตของลูกค้า สื่อถึงข้อความที่มีประสิทธิภาพมากขึ้นในการเพิ่มอัตราการแปลง
เมื่อคุณต้องใส่ข้อมูลที่จำเป็นเกี่ยวกับความสามารถของผลิตภัณฑ์ของคุณ พยายามสร้างคำสัญญาที่สามารถวัดผลได้ในโลกแห่งความเป็นจริงซึ่งมีความหมายต่อผู้ชม วิธีนี้จะช่วยปรับปรุงเส้นทางการช็อปปิ้งของลูกค้าของคุณและทำให้พวกเขาปฏิบัติตามกระบวนการซื้อ
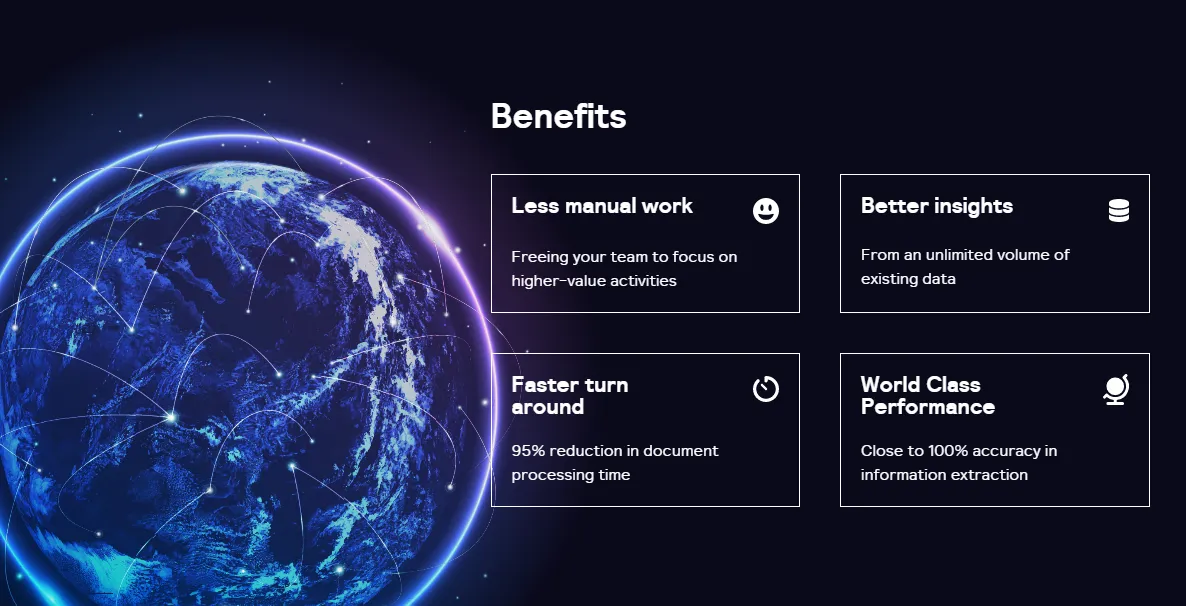
Affinda บริษัท ที่ทำการประมวลผลเอกสารโดยอัตโนมัติโดยใช้ AI ได้แสดงตัวอย่างที่ดีของแนวทางปฏิบัตินี้ในหน้าแรก ซึ่งรวมถึงส่วน "ประโยชน์" ที่บอกผู้เยี่ยมชมว่าพวกเขาจะได้รับอะไรหากลงชื่อสมัครใช้บริการ
คุณสามารถสังเกตได้ว่าพวกเขาสรุปประโยชน์ต่างๆ เช่น การทำงานด้วยตนเองน้อยลง ข้อมูลเชิงลึกที่ดี ขึ้น การตอบสนองที่เร็วขึ้น และ ประสิทธิภาพระดับโลก อย่างชัดเจนและชัดเจน เพื่อให้ผู้มีแนวโน้มเป็นลูกค้ารู้ว่าพวกเขากำลังทำอะไรอยู่

ที่มา: Affinda.com
เก็บข้อความให้น้อยที่สุด
อีกครั้ง คุณอาจต้องการรวมทุกแง่มุมทางเทคนิคและฟังก์ชันของผลิตภัณฑ์ของคุณบนเว็บไซต์ของคุณ เนื่องจากคุณใช้เวลามากและทำงานอย่างหนักเพื่อสร้างผลิตภัณฑ์เหล่านั้น แต่นั่นจะเป็นความผิดพลาดอย่างมหันต์
การทำให้สิ่งต่าง ๆ เรียบง่ายคือวิธีที่คุณมั่นใจได้ว่าจะดึงดูดความสนใจของผู้เยี่ยมชมและกระตุ้นให้พวกเขาสนใจข้อเสนอของคุณ เพื่อให้พวกเขาสามารถค้นหาข้อมูลเพิ่มเติมได้ด้วยตนเอง
ในตอนแรก ลูกค้ากำลังค้นหาตัวเลือกเท่านั้น และพวกเขาไม่ต้องการปีนกำแพงข้อความเพื่อจำกัดการค้นหาให้แคบลง นั่นเป็นเหตุผลที่การรักษาข้อความให้น้อยที่สุดอาจให้ผลลัพธ์ที่ดีกว่า
บรรทัดล่าง: ยึดมั่นในประเด็นและพูดในสิ่งที่คุณทำ อย่าให้ข้อมูลที่ไม่จำเป็น ให้พื้นที่ว่างแก่ผู้ใช้เพื่อให้พวกเขาสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย และสังเกตเห็นข้อความสำคัญและปุ่มคำกระตุ้นการตัดสินใจ
มีตัวอย่างมากมายของกลยุทธ์นี้ สิ่งที่โดดเด่นสำหรับเรามาจากดิจิทัล เอเจนซี่การตลาดแบบ Affiliate นี้ใช้ช่องข้อความน้อยที่สุดทั่วทั้งเว็บไซต์ ยกเว้นในบางส่วน ซึ่งจัดวางอย่างมีกลยุทธ์สำหรับผู้ใช้ที่มีส่วนร่วมอยู่แล้วและต้องการเรียนรู้เพิ่มเติม
เราสามารถชี้ไปที่ส่วนหัวหลักของหน้าแรกและส่วน "ทำไมต้องเป็นเรา" โดยเฉพาะ พวกเขาใช้เพียงหนึ่งถึงสองประโยคเพื่ออธิบายว่าใครคือดิจิทัลและสิ่งที่พวกเขาทำ

ที่มา: Digitrial.com
มีจำหน่ายด้วยตนเอง
ความสำคัญของการบริการลูกค้ามักถูกพูดถึง แต่ธุรกิจจำนวนมากล้มเหลวในการใช้ช่องทางการสื่อสารที่เหมาะสมบนเว็บไซต์ของพวกเขา
อย่าเป็นหนึ่งในบริษัทเหล่านั้นที่ซ่อนอีเมลสนับสนุนไว้เบื้องหลังอุปสรรค ไม่มีอะไรจะเลวร้ายไปกว่าการทำให้ลูกค้าของคุณผิดหวังด้วยการปล่อยให้พวกเขาหยุดนิ่งเมื่อต้องการความช่วยเหลือ

คุณต้องแสดงให้ลูกค้าเห็นว่าคุณมีความต้องการที่เป็นหัวใจโดยแสดงตัวต่อตัว การทำให้แน่ใจว่าสิ่งต่าง ๆ เป็นไปอย่างราบรื่นในแผนกบริการลูกค้าจะช่วยให้เกิดความสัมพันธ์ที่แน่นแฟ้นกับลูกค้าของคุณ
ดังนั้น ทำให้รายละเอียดการติดต่อของคุณสามารถเข้าถึงได้ง่ายและมีตัวเลือกการสนับสนุนที่แตกต่างกันมากที่สุดเท่าที่คุณจะทำได้ คุณสามารถเลือกระหว่างการแชทสด อีเมล โทรศัพท์ ข้อความ กำหนดการการประชุมทางโทรศัพท์ ฯลฯ
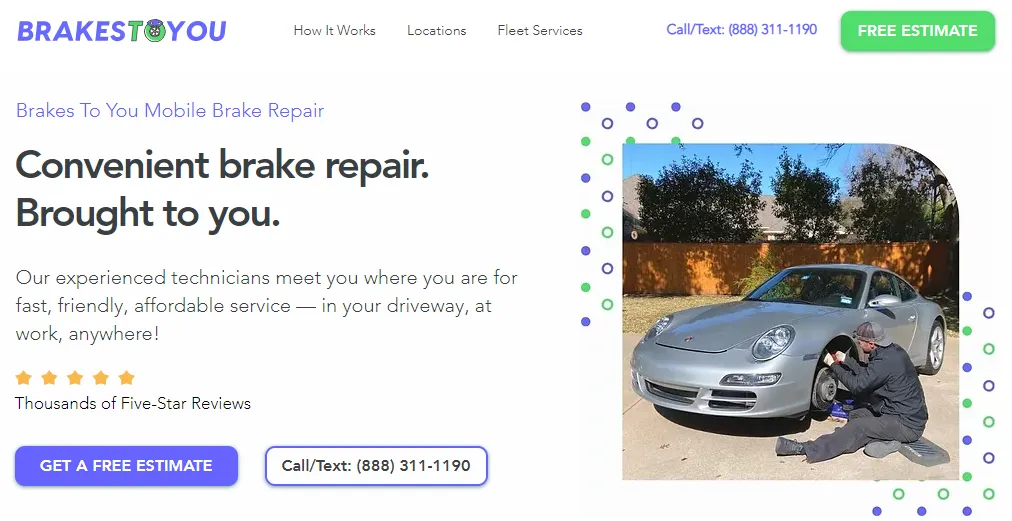
Brakes To You เป็นตัวอย่างของไซต์ที่โฆษณาหมายเลขโทรศัพท์ของตนในจุดที่โดดเด่น และไม่เพียงเท่านั้น บริการซ่อมเบรกเคลื่อนที่นี้ใช้หมายเลขโทรศัพท์ของตนเป็น CTA ที่เปิดใช้แป้นกดหมายเลขโทรศัพท์หรือ Skype ของผู้ใช้โดยอัตโนมัติ

ที่มา: Brakestoyou.com
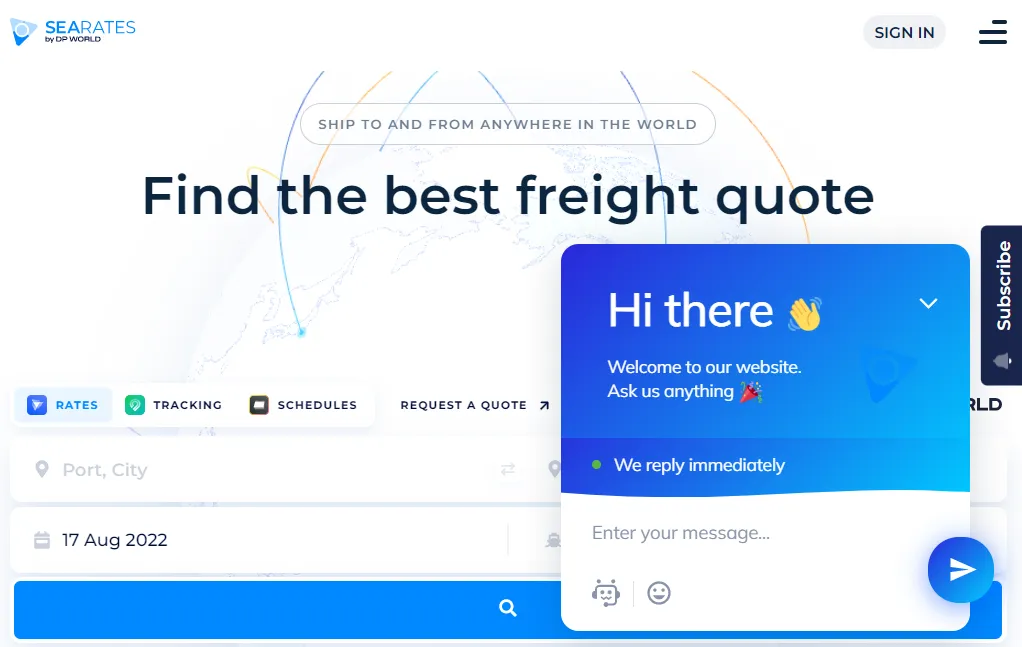
ตัวอย่างที่ดีของตัวเลือกการติดต่อผ่านแชทสดที่มีประสิทธิภาพคือ SeaRates บริการติดตามการขนส่งสินค้าและเสนอราคา พวกเขามีปุ่มแชทสดที่วางไว้ในตำแหน่งที่ใช้งานง่าย ซึ่งจะปรากฏขึ้นพร้อมที่จะตอบคำถามของลูกค้า

ที่มา: Searates.com
ตอบคำถามทั่วไปก่อน
เมื่อมีคนมาที่เว็บไซต์ของคุณ พวกเขาไม่สนใจที่จะจ้องมองรูปโลโก้และผลิตภัณฑ์ของคุณ พวกเขากำลังค้นหาข้อมูลและคำตอบสำหรับคำถามทุกประเภทเกี่ยวกับแบรนด์และบริการของคุณ
ตรวจสอบให้แน่ใจว่าได้ให้พวกเขาตั้งแต่เริ่มต้น ให้ข้อมูลที่มีค่าและนำไปดำเนินการได้ซึ่งลูกค้าทั่วไปของคุณอาจต้องการ
เนื่องจากคุณคุ้นเคยกับกลุ่มเป้าหมายและปัญหาที่พวกเขาเผชิญ คุณจึงควรทราบสิ่งที่พวกเขาต้องการทราบเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ เมื่อรู้อย่างนี้แล้ว อย่าให้พวกเขาคลิกไปรอบๆ เพื่อหาคำตอบ ให้ข้อมูลที่ต้องการในหน้าแรก
คุณต้องการคำตอบที่กระชับแต่ครบถ้วนและครบถ้วนในเวลาเดียวกัน นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่าข้อมูลที่ให้ไว้นั้นแบ่งออกเป็นหมวดหมู่ต่อไปนี้:
- คำตอบที่เชื่อมโยงคุณกับลูกค้าของคุณ – รายละเอียดที่ทำให้พวกเขามั่นใจในความสัมพันธ์ของคุณ
- ข้อมูลที่ให้ความรู้แก่ลูกค้าเกี่ยวกับวิธีการทำงานของโซลูชันของคุณ
- How-to guides ที่ช่วยลูกค้าตลอดกระบวนการซื้อ
- รายละเอียดและสถิติที่น่าประหลาดใจเกี่ยวกับโซลูชันของคุณที่จะสร้างแรงบันดาลใจและกระตุ้นลูกค้าของคุณต่อไปในช่องทางการแปลง
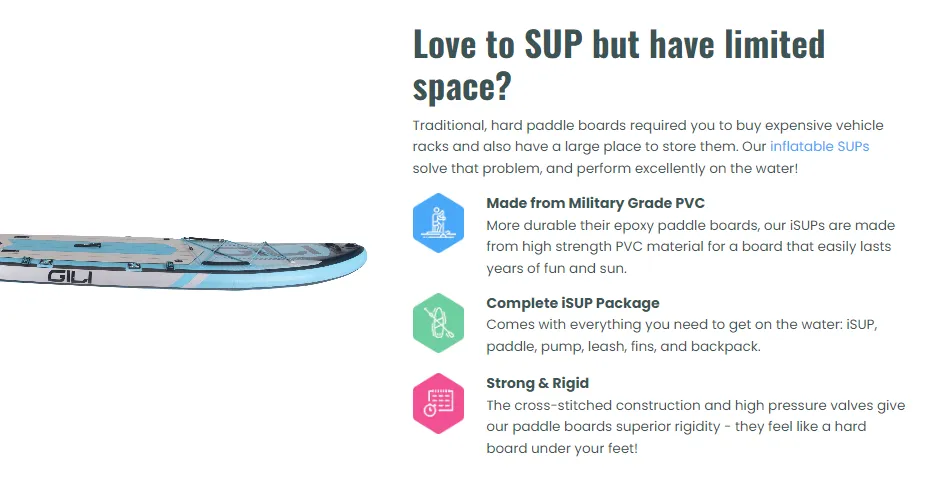
GILI Sports ร้านค้าปลีกสำหรับกระดานพายและอุปกรณ์เสริม มีสองส่วนในหน้าแรกที่ตอบคำถามทั่วไป ค้นหาพวกเขาภายใต้ "รักที่จะเล่น SUP แต่มีพื้นที่จำกัด?" หัวเรื่องและเหนือส่วนท้าย เป็นที่ที่มักจะวางส่วนคำถามที่พบบ่อย

ที่มา: Gilisports.com
ใช้ UGC เพื่อแสดงสินค้าของคุณว่าถูกใช้งาน
ผู้คนรู้ว่ารูปภาพผลิตภัณฑ์ระดับมืออาชีพมักจะถูกแต่งเติมและไม่สมจริง พวกเขาทราบดีว่าสื่อประเภทนี้มีจุดประสงค์เพื่อขาย และนักช็อปจำนวนมากเริ่มมีภูมิคุ้มกันต่อกลวิธีดังกล่าวเล็กน้อย นอกจากนี้ยังอาจเป็นเรื่องยากที่จะนึกภาพสิ่งที่คุณขายจากภาพถ่ายผลิตภัณฑ์
หากคุณต้องการเข้าถึงได้ง่ายขึ้น คุณสามารถใช้เนื้อหาที่ผู้ใช้สร้างขึ้นซึ่งแสดงให้ลูกค้าเห็นว่าคุณพึงพอใจในการใช้ผลิตภัณฑ์ของคุณ นี่เป็นการตอบคำถามมากมายที่ผู้ใช้อาจโจมตีคุณด้วย
ทั้งหมดขึ้นอยู่กับคุณหากคุณต้องการรวมเนื้อหานี้เป็นส่วนรับรองบนเว็บไซต์ของคุณ หรือแสดงผ่านบทวิจารณ์ของผู้ใช้บนหน้าผลิตภัณฑ์ของคุณ เพียงตรวจสอบให้แน่ใจว่าได้ดูแลจัดการรูปภาพคุณภาพสูงโดยให้ความสำคัญกับผลิตภัณฑ์ของคุณ
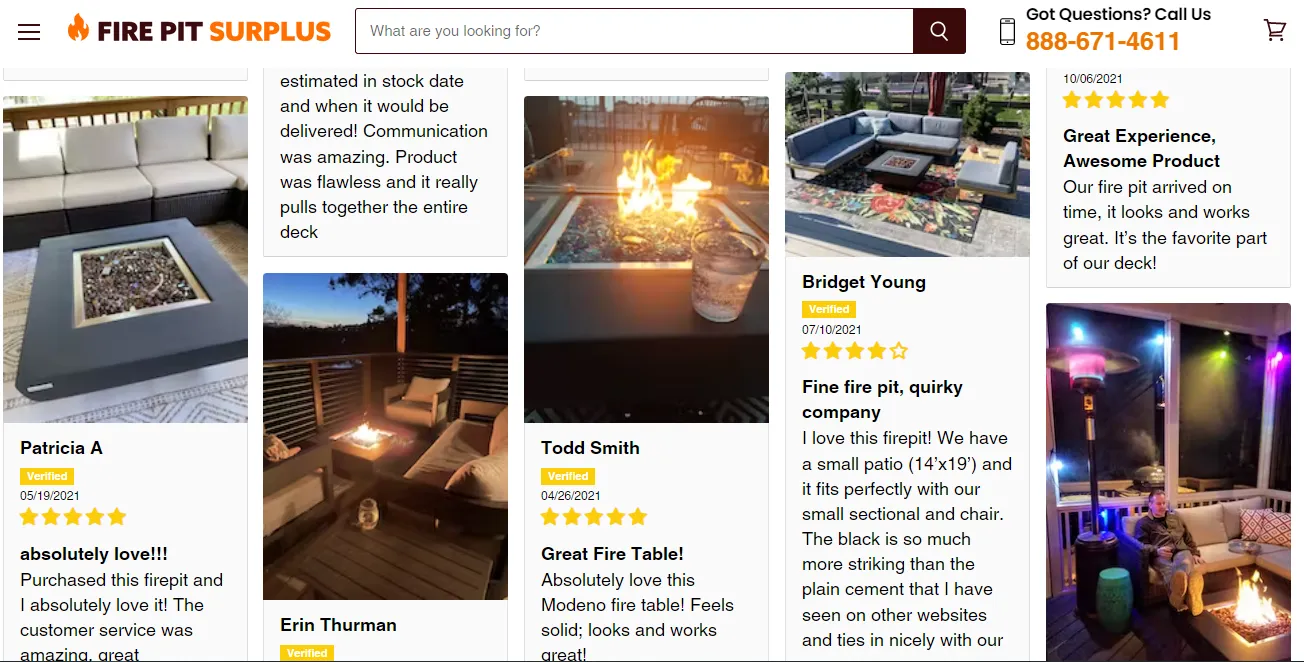
Fire Pit Surplus บริษัทที่ขายหลุมไฟและผลิตภัณฑ์ที่เกี่ยวข้องทำได้ดีมาก พวกเขาแสดงรูปภาพที่ผู้ใช้ส่งมาจำนวนมากในส่วนบทวิจารณ์ พวกเขายังมีดรอปดาวน์ที่ให้คุณดูรีวิวที่แสดงรูปภาพได้

ที่มา: Firepitsurplus.com
เพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อความเร็ว
ในโลกที่ความสะดวกสบายมีมากมาย คุณสามารถทำทุกอย่างให้ถูกต้องและยังไม่สามารถสนองความต้องการของทุกคนได้
กลยุทธ์ที่เน้นลูกค้าเป็นศูนย์กลางทั้งหมดสามารถทำงานได้ดีเป็นพิเศษและกระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์หรือบริการของคุณ แต่ถ้าเว็บไซต์ของคุณช้า คุณก็ยังสามารถสูญเสียพวกเขาไปในทันที
ตามจริงแล้ว ความเร็วในการโหลดเว็บไซต์เป็นหนึ่งในตัวชี้วัดที่สำคัญที่สุดในการรักษาผู้มีโอกาสเป็นลูกค้า
Google อัปเดต Core Web Vitals ทุกปี และในปี 2022 เว็บไซต์ของคุณต้องปฏิบัติตามตัวชี้วัดสามตัวต่อไปนี้ หากคุณตั้งเป้าที่จะจัดอันดับให้สูงขึ้นในผลการค้นหา:
- LCP – Largest Contentful Paint : เนื้อหาหน้าแรกของเว็บไซต์ของคุณต้องโหลดภายใน 2.5 วินาทีหลังจากที่ผู้เยี่ยมชมพยายามเข้าถึง ( ประสิทธิภาพการโหลด )
- FID – ความล่าช้าในการป้อนข้อมูลครั้งแรก : ผู้เยี่ยมชมควรสามารถเริ่มโต้ตอบกับเว็บไซต์ของคุณได้ภายใน 100 มิลลิวินาทีของการโหลด ( การโต้ตอบ )
- CLS – Cumulative Layout Shift : เนื้อหาภาพเว็บไซต์ของคุณควรมีเสถียรภาพสำหรับการดูและโต้ตอบด้วยคะแนน 0.1 CLS หรือน้อยกว่า ( ความเสถียรของภาพ )
จากที่กล่าวมา ให้ค้นหาแหล่งข้อมูลที่ดีเกี่ยวกับวิธีการเพิ่มประสิทธิภาพไซต์ของคุณเพื่อความรวดเร็วและทำงานเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม คุณยังสามารถจ้างมืออาชีพมาทำสิ่งนี้ให้คุณได้ หากคุณต้องการมุ่งเน้นในด้านอื่นๆ ของการเติบโตทางออนไลน์ของธุรกิจของคุณ ไม่ว่าในกรณีใดอย่าลืมแก้ไขปัญหานี้
ห่อ
การปรับปรุงสถานะออนไลน์ของคุณควรเป็นกระบวนการที่ต่อเนื่อง ไม่ใช่การแทรกแซงเพียงครั้งเดียว การวิเคราะห์ข้อบกพร่องและติดตามพฤติกรรมของลูกค้าอย่างต่อเนื่องจะทำให้คุณได้รับข้อมูลทั้งหมดที่จำเป็นสำหรับการปรับปรุงอย่างสม่ำเสมอเพื่อให้ลูกค้าได้รับประสบการณ์ที่ดีขึ้น อย่าลืมทดสอบองค์ประกอบใหม่ ๆ และใช้เวอร์ชันที่สื่อสารกับลูกค้าของคุณได้ดีที่สุด
หวังว่าเคล็ดลับ 6 ข้อของเราในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณจะช่วยให้คุณสร้างเว็บไซต์ประเภทที่ดึงดูดผู้เยี่ยมชมให้แปลงและกลับมาที่ธุรกิจของคุณต่อไป
