Bilmeniz Gereken 10 Chrome Konsolu İpuçları
Yayınlanan: 2019-12-28Bir web sitesini veya web uygulamasını ve kullanıcı arayüzünü test etmek, özellikle Chrome konsolu gibi uygun hata ayıklama araçlarını kullanmıyorsanız ve aynı zamanda Chrome geliştirici araçları olarak da bilinirseniz, zor ve zaman alıcı olabilir.
Hemen hemen tüm web tarayıcıları artık geliştirici araçlarını destekliyor, ancak Google, hızlı bir hata ayıklama işlemi için en iyi ortamı sağlama konusunda daha kararlı görünüyor.
Google, Chrome DevTools'u olabildiğince geliştirici dostu hale getirmek için gerçekten çok çalıştı. O kadar ki, soru artık doğrudan Google Chrome tarayıcısında yerleşik olarak bulunan bu geliştirici araçlarını kullanarak neler yapabileceğiniz değil. Artık krom konsol hakkında ne kadar bilgi sahibi olduğunuz önemli.
Çoğunlukla geliştiriciler tarafından kullanılmasına rağmen, Chrome'un konsolu, herhangi bir web sitesinin "başlık altına" bakmak isteyen herkes için son derece kullanışlı bir araçtır. Yalnızca işlerin nasıl yürüdüğünü anlamanıza yardımcı olmakla kalmaz, aynı zamanda herhangi bir sitedeki şüpheli davranışları belirlemenize de yardımcı olabilir.
Her geliştiriciyi büyüleme eğiliminde olan belirli Chrome konsol özellikleri vardır. Bazıları bunun, komut dosyaları ve stil de dahil olmak üzere bir web sitesinin bir bölümünün nasıl yapıldığını araştırmak için en iyi geliştirici aracı olduğuna inanıyor. Diğer geliştiriciler, bağlantı etiketlerini izleme, tarayıcı oluşturma, HTTP istekleri ve yanıtları, sayfa kırılma noktaları, yeni özellikleri veya komut dosyalarını test etme vb.
Bu makale, Konsol ile yapılabileceklerin yüzeyini zar zor çizecektir. Özelliklere ve kılavuza tam bir genel bakış için resmi Google Developer sayfasına gidin.
Chrome konsolu nasıl açılır
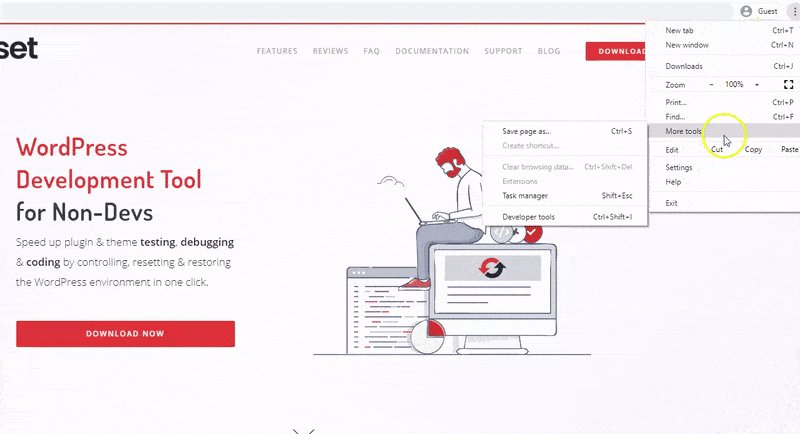
Chrome Geliştirici Araçlarına erişmenin geleneksel yolu, Google Chrome'u Özelleştir ve Kontrol Et düğmesini (Chrome tarayıcı menü çubuğunun sağ üst köşesindeki üç dikey nokta) tıklatmak, daha fazla araca kaydırmak ve geliştirici araçlarını seçmektir.
Klavye kısayolu: Windows için Ctrl + Shift + I ve Macintosh için Cmd + Seçenekler + I.

Alternatif olarak, bir web sitesindeki herhangi bir öğeye sağ tıklayıp Öğeyi İncele seçeneğini belirleyerek Chrome konsoluna erişebilirsiniz.
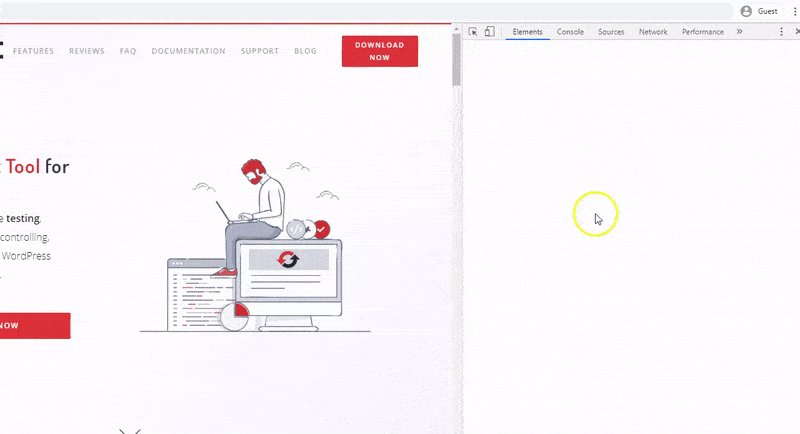
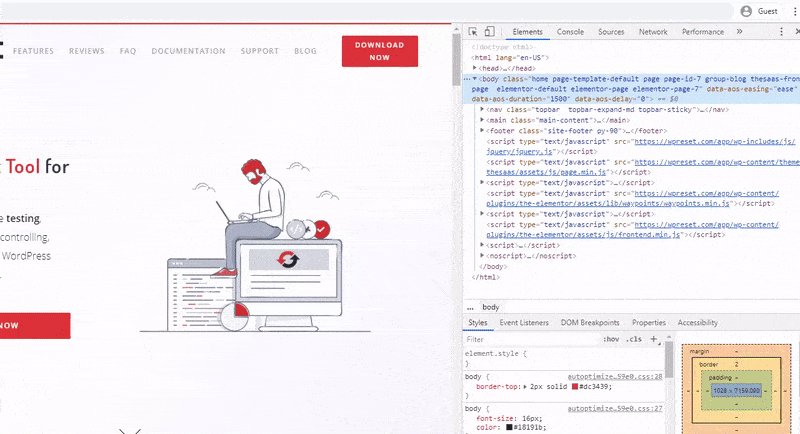
Yukarıda belirtilen yöntemlerden herhangi birini kullanırsanız, Chrome konsol paneli tarayıcı penceresinin yanında veya altında görünür. Krom konsol panelinin kilidini ayrı bir pencerede açabilir veya Devtools'u Özelleştir ve kontrol et düğmesine (DevTools panelinin sağ üst köşesindeki üç dikey nokta) tıklayarak ve Dock tarafı seçeneğinin yanında tercih ettiğiniz konumu seçerek dock konumunu değiştirebilirsiniz. .
Her geliştiricinin bilmesi gereken 10 Chrome Konsol ipucu
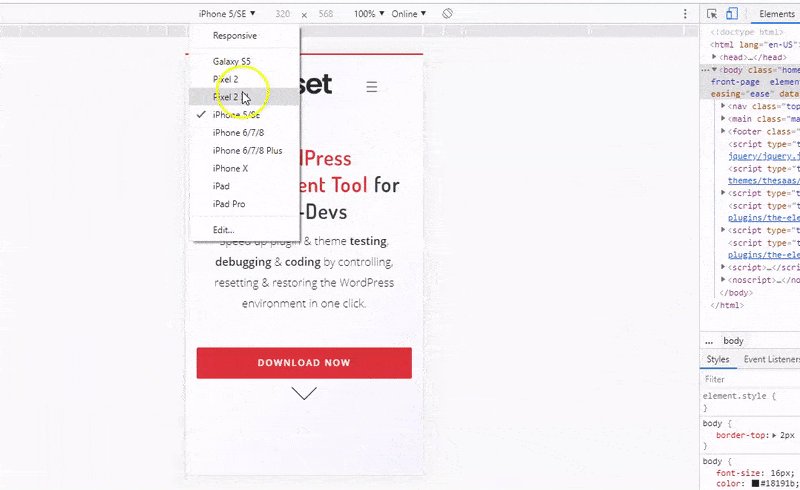
1. Mobil cihazları simüle edin
Web sitesi testinin en önemli yönlerinden biri, sayfa tasarımlarınızın ne kadar duyarlı olduğunu ve farklı cihazlara göre kırılma noktalarını tespit etmektir. Medya sorgularını test etmek veya bir web sitesinin hangi çözünürlükte bozulacağını öğrenmek için krom DevTools'u kullanabilir, böylece farklı mobil cihazları simüle ederek bir medya sorgusunun nereye uygulanacağını ayarlayabilirsiniz.
Farklı mobil cihazları simüle edebileceğiniz Chrome konsolu cihaz moduna erişmek için, Chrome konsol panelinin sol üst köşesindeki geçiş cihazı araç çubuğuna (küçük telefon ve tablet simgesi) tıklayın. Bu, web sitesi penceresini duyarlı moda değiştirir.
Klavye kısayolu: Ctrl + Shift + M (Cmd + Shift + M).

Web sitesi penceresinde görünecek bir dizi araç, simüle etmek istediğiniz cihazları ve çözünürlüğü seçmenize ve ayrıca listede bulunmayan mobil cihazları eklemenize olanak tanır.
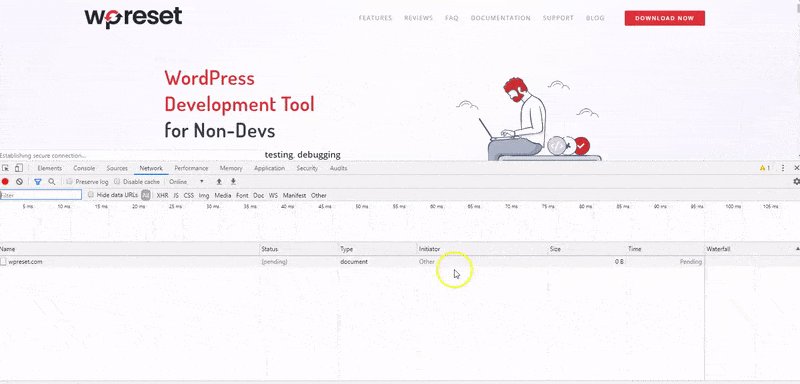
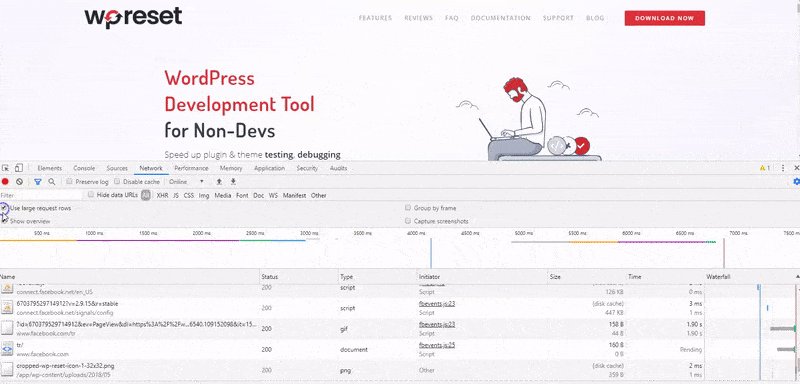
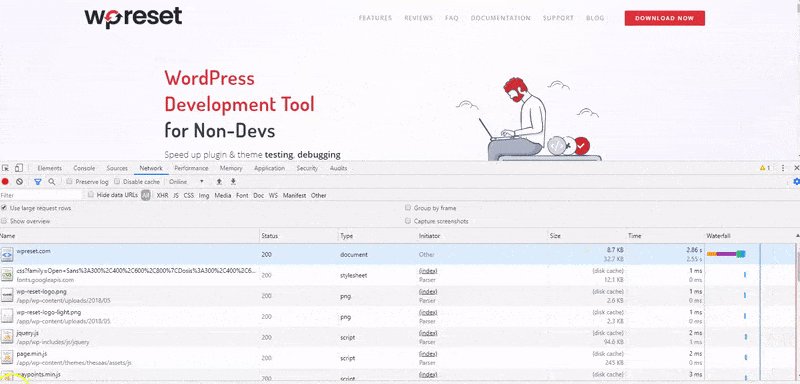
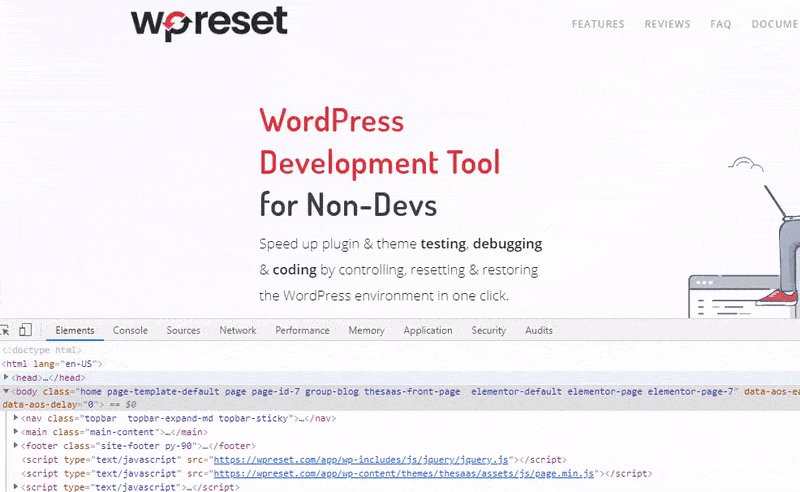
2. Ağ etkinliğini inceleyin
Chrome konsolunu kullanarak, tüm kaynakların doğru bir şekilde indirildiğinden ve yüklendiğinden emin olmak için bir web sitesinin ağ etkinliğini inceleyebilirsiniz. Ayrıca görüntü boyutu, içerik, HTTP başlıkları vb. gibi her kaynağın özelliklerini incelemek için.
DevTools penceresindeki ağ sekmesine tıklayın. Bu, ağ panelini boş bir günlükle açacaktır çünkü araç yalnızca açıkken ağ etkinliğini günlüğe kaydeder. Sayfa ağ günlüğü etkinliğinizi görüntülemek için Ctrl + R (Cmd +R) tuşlarına basın veya web sitesini yeniden yükleyin.

Sayfanızın ağ etkinliğinin kronolojik bir günlüğünü gösteren sayfanın aşağısında bir tablo görmelisiniz. Her kaynak hakkında daha fazla bilgi görüntülemek için ağ ayarlarına (sağdaki dişli simgesi) tıklayın ve büyük simge isteği satırlarını kullan seçeneğinin yanındaki kutuyu işaretleyin.
Dosya sıkıştırma gibi sorunları çözmek için ağ günlüklerindeki hataları ayıklayarak sayfanın yükleme performansını iyileştirebilirsiniz.
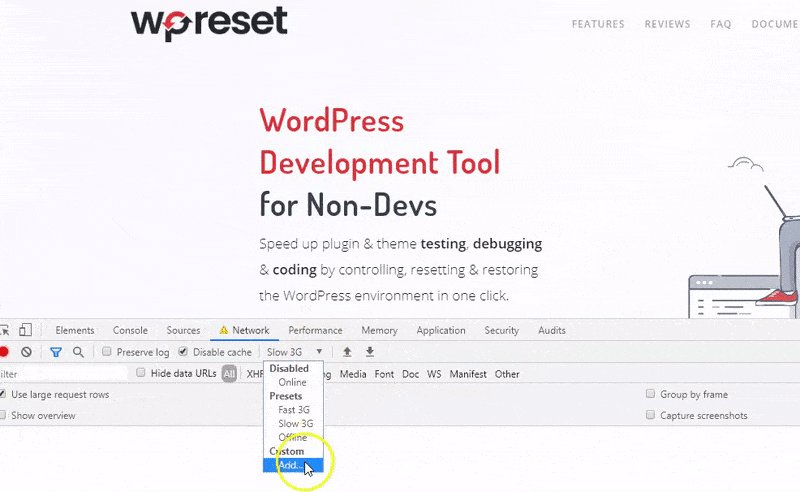
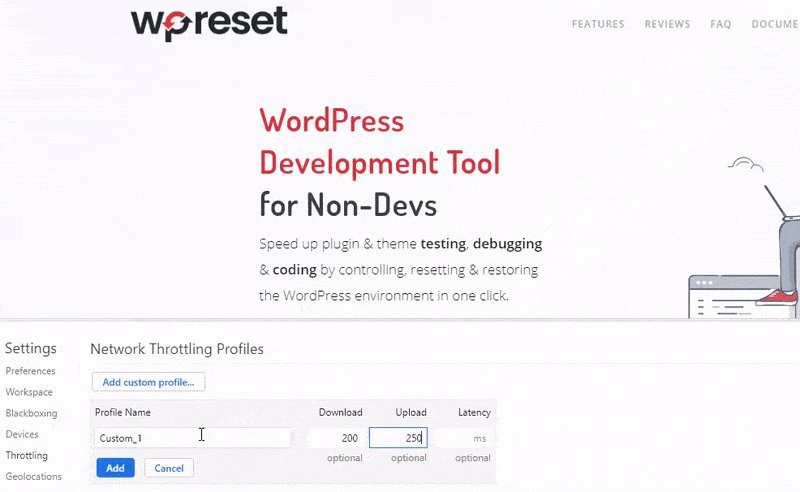
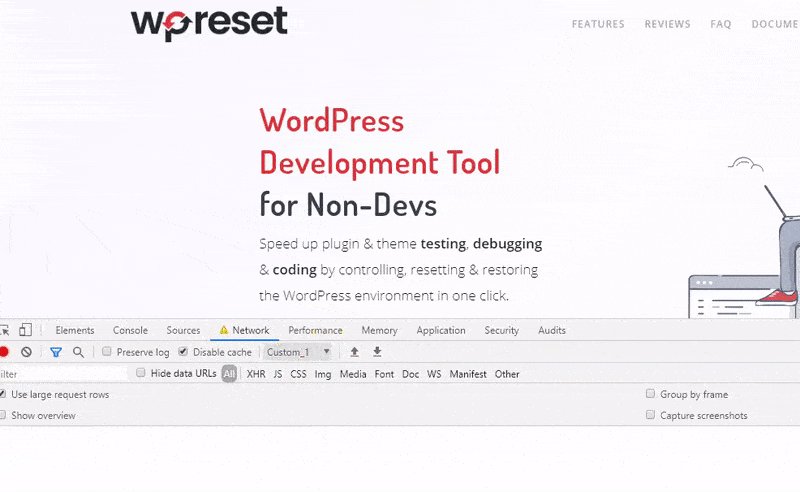
3. Ağ daraltma
Mobil cihaz simülasyonuna benzer şekilde, farklı internet hızlarını simüle etmek için Chrome konsolunu kullanabilirsiniz. Bu özellik, örneğin bir 3G mobil cihazda web sitesi performansını belirli bir hızda test etmek istiyorsanız faydalı olabilir.
Ağ paneli menü çubuğunda çevrimiçi (kısıtlama) seçeneğine tıklayın ve istediğiniz internet hızını seçin. Özel bir ağ profili eklemek için açılır menüdeki ekle seçeneğine tıklayın ve tercih ettiğiniz yükleme ve indirme hızını girin.

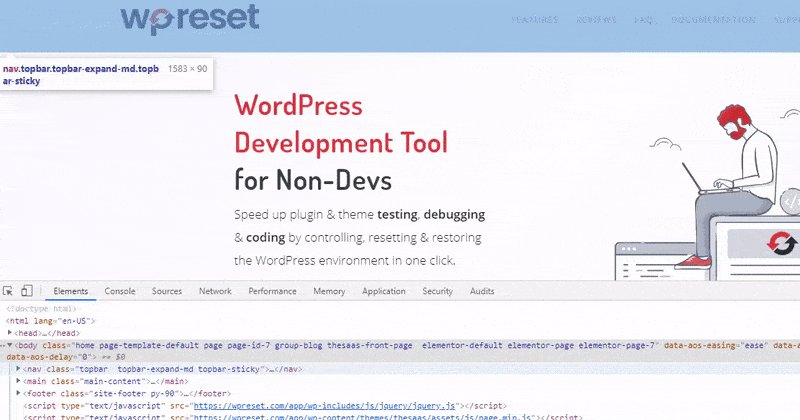
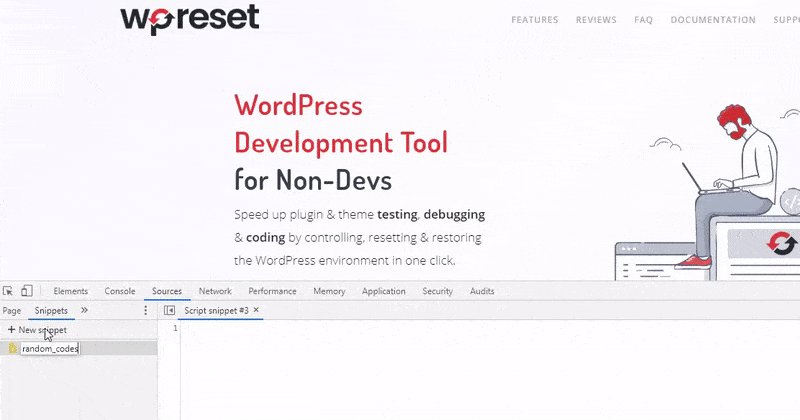
4. Komut Dosyası snippet'i ekleyin
Snippet özelliğini kullanarak en sevdiğiniz rastgele kodu web sitenizin içinde istediğiniz herhangi bir yere ekleyebilirsiniz. Bu özellik, aynı kodu tekrar tekrar yazmak zorunda kalmak yerine, bir snippet kaydetmenize ve istediğiniz zaman koda erişmenize olanak tanır.

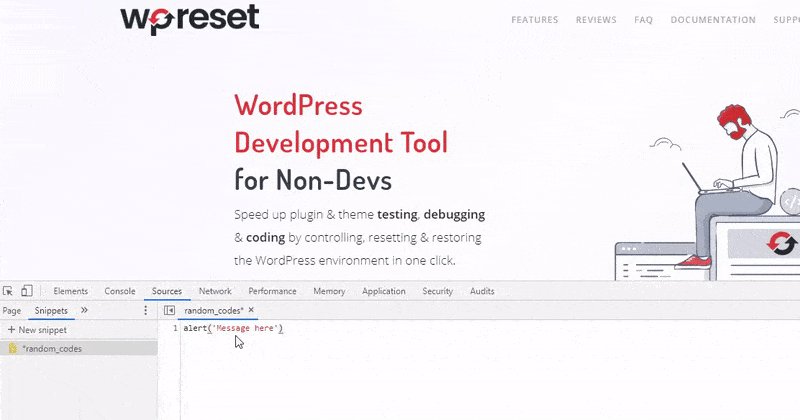
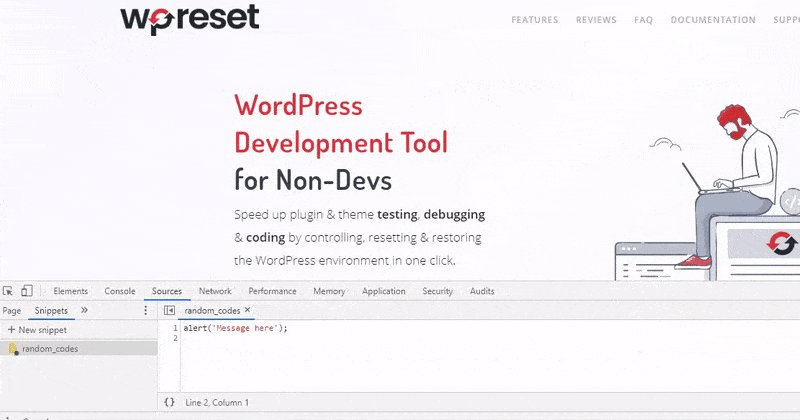
Kaynaklar sekmesine tıklayın >> snippet'ler >> yeni snippet'ler. Bu, parçacıklar bölmesinde yeni bir dosya oluşturacaktır. Snippet'inizi yeniden adlandırın ve küçük JavaScript kod bloğunuzu bölmenin yanındaki pencerenin içine yazın. Snippet'i kaydetmek için, snippet dosyasına sağ tıklayın, farklı kaydet'e tıklayın ve tercih ettiğiniz dizini seçin. Bu özelliğe komut menüsünden de erişebilirsiniz.
Komut menüsünü açmak için Ctrl + Shift + P veya Cmd + Shift + P (Mac) tuşlarını kullanın, snippet'ler yazın ve yeni snippet oluştur'a tıklayın.

Kodu çalıştırmak için Ctrl + Enter veya Cmd + Enter tuşlarını kullanın veya metin penceresinin altındaki Run Snippet simgesini tıklayın.
5. Bir web sitesinin ekran görüntülerini alın
Chrome DevTools, bir web sitesinin farklı bölümlerinin ekran görüntülerini almanıza olanak tanır. Ctrl + Shift + P veya Cmd + Shift + P (Mac) tuşlarını kullanarak komut menüsünü açın ve ekran görüntüsü yazın. İstediğiniz ekran görüntüsü türünü seçin. DevTool otomatik olarak ekran görüntüsünü alacak ve görüntüyü .png dosyası olarak varsayılan indirme dizininize indirecektir.
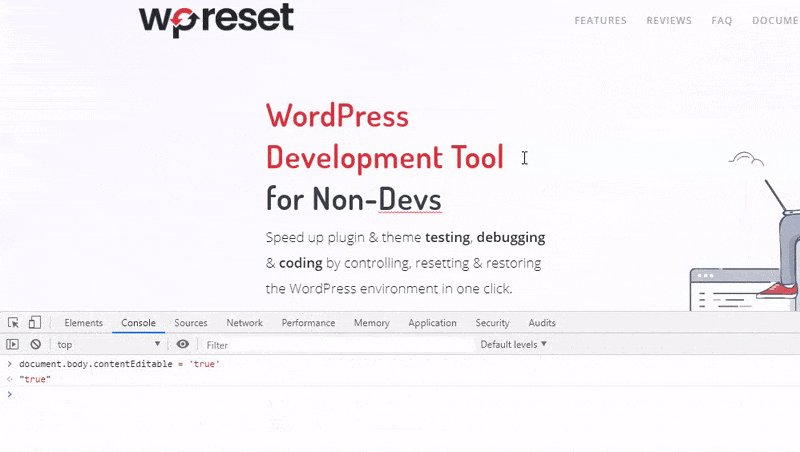
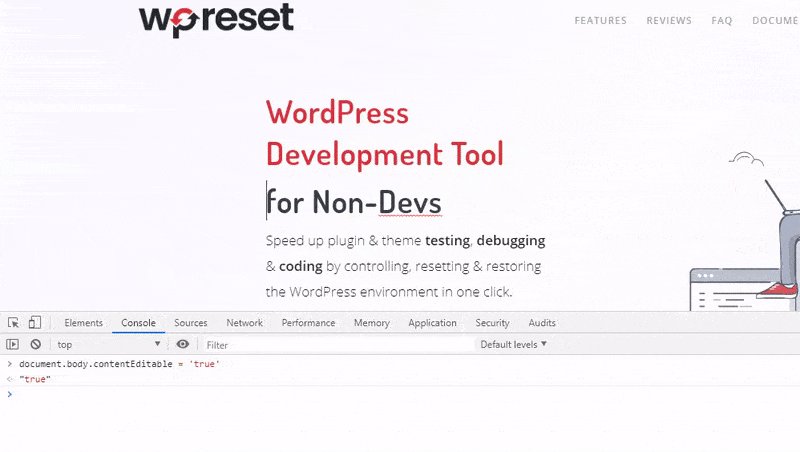
6. İçerik metni düzenleme modunu açın
Chrome konsolunu kullanarak sayfa içeriğinizi doğrudan tarayıcı penceresinde düzenleyebilirsiniz. Konsol sekmesine tıklayın ve aşağıdaki kodu kullanarak özelliği açın.

document.body.contentEditable = 'true';
Veya
document.designMode='açık';
Özelliği açmak için enter tuşuna basın.
7. Renk seçici
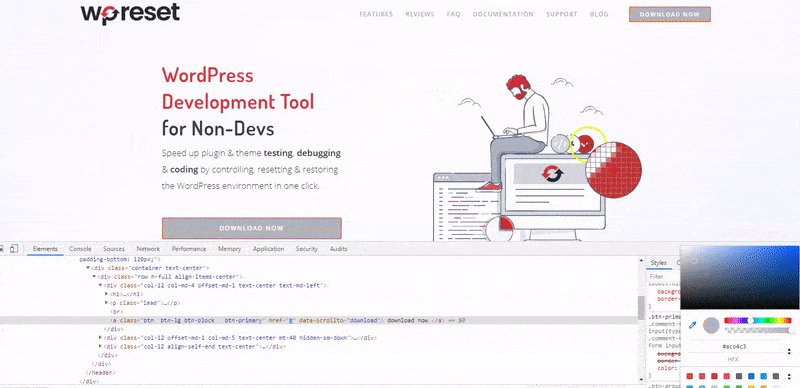
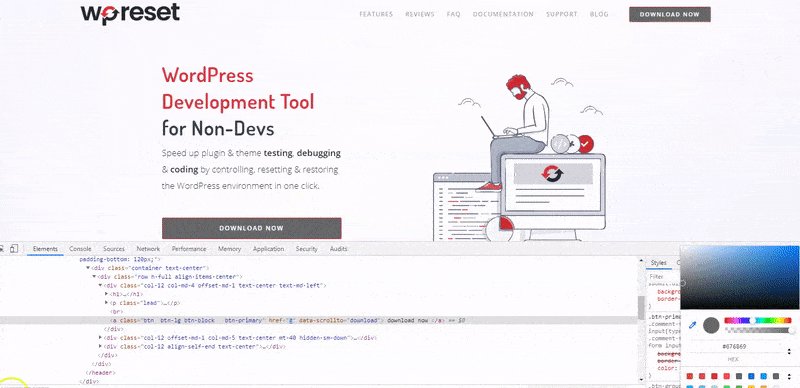
Çeşitli araçlara sahip renk seçiciyi kullanarak web sitenizdeki rengi değiştirmek daha kolaydır. Damlalık, doğrudan web sayfalarından renkleri seçmenize ve bunları renk özelliklerinizde ayarlamanıza olanak tanır. Renk seçiciyi kullanarak renklerinizin tonunu ve opaklığını ayarlayabilir ve ayrıca basit tıklamalarla RGBA, HEX ve HSLA arasında dönüştürme yapabilirsiniz.

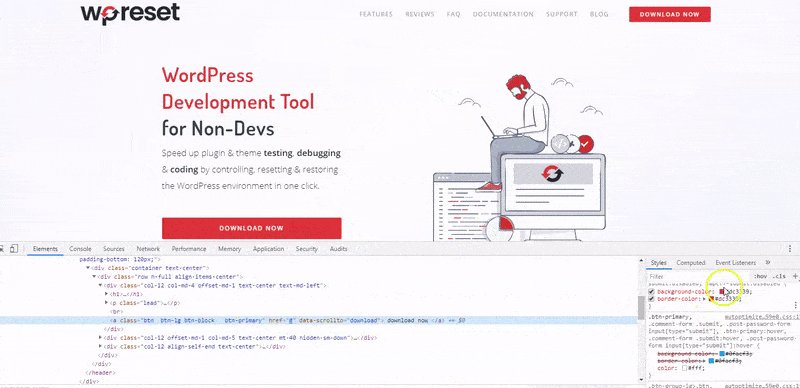
Renk seçiciye erişmek için rengini değiştirmek istediğiniz öğeyi seçin. Bu, sağdaki öğe sekmesini ve stil sayfası bölmesini açmalıdır. Öğenin CSS özelliğini bulun ve renk seçiciyi açmak için uygun renk kutusunu tıklayın.
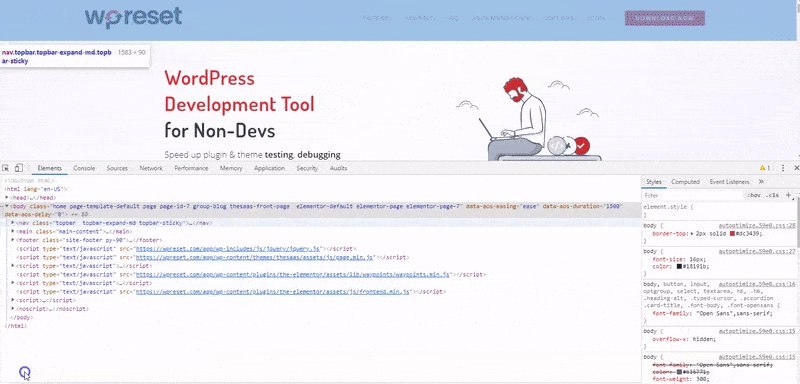
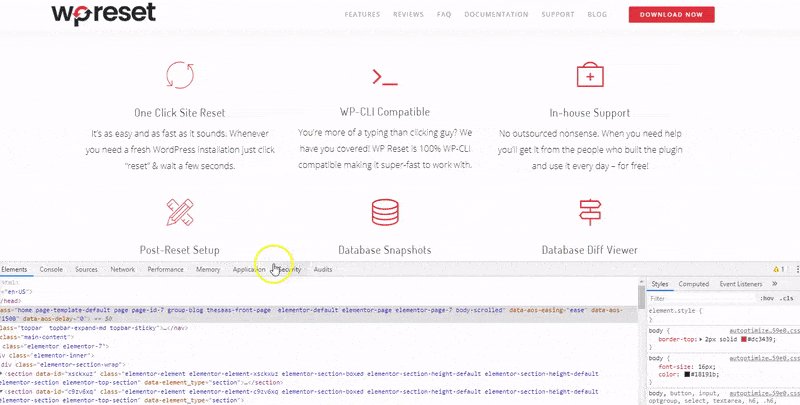
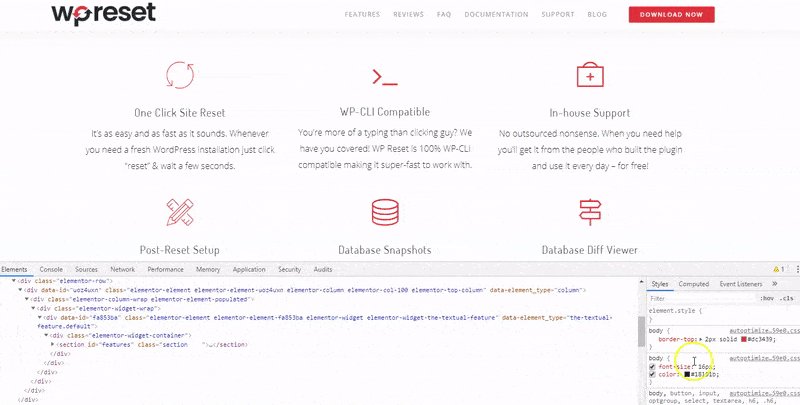
8. CSS özelliğini düzenleyin
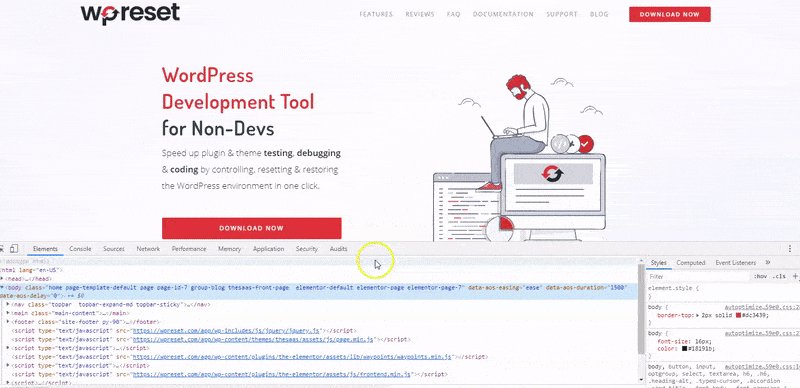
Chrome konsolu, bir web sitesindeki herhangi bir öğenin CSS özelliğini ayarlamak için kolay erişim sağlar. Seç düğmesine tıklayın (Ctrl + Shift + C veya Cmd + Seçenekler + C), öğe özelliklerine genel bir bakış için imlecinizi düzenlemek istediğiniz öğenin üzerine getirin, öğeye tıklayın.

Bu, Öğe bölmesinin altındaki öğenin HTML kökünü ve DevTools panelinin sağ tarafındaki CSS özelliklerini vurgulamalıdır. Stiller bölmesine gidin ve gerçek zamanlı değişiklikler için düzenlemek istediğiniz özelliklere gidin. Özellik üzerinde Ctrl + tıklayarak (Cmd + tıklatarak) herhangi bir stilin tüm özelliklerini görüntüleyebilirsiniz.
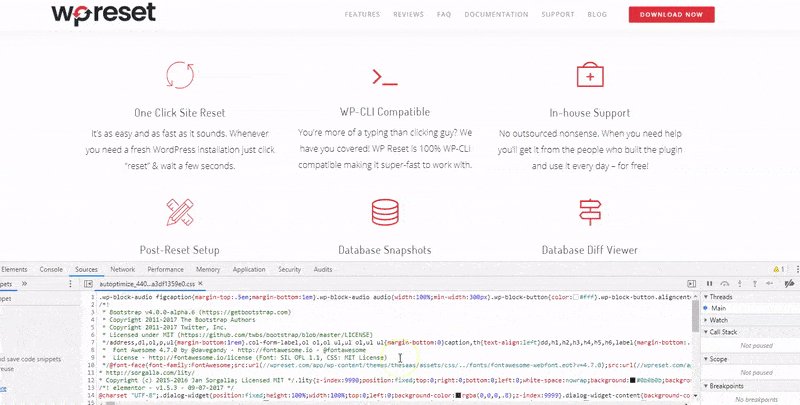
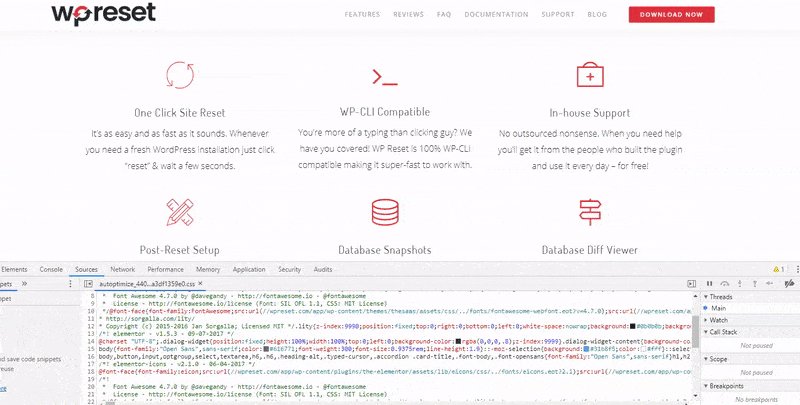
9. JavaScript kırılma noktası
Kesme noktalarını kullanarak JavaScript hatalarını bulmak ve düzeltmek, console.log () yöntemine göre büyük ölçüde daha kolaydır. Bunun nedeni, ikinci yöntemde, günlükleri gözden geçirmek için sayfayı yeniden yüklemeden önce kaynak koduna manuel olarak erişmeniz ve console.log() deyimlerini ilgili koda eklemeniz gerekmesidir. Kesme noktaları, ilgili kodda duraklamadan önce kod yapısını anlamanızı gerektirmez.
Kaynak sekmesi > sayfasına tıklayın ve belirli klasörden hata ayıklamak istediğiniz komut dosyasını seçin. Chrome DevTools'ta, komut dosyasını o satırda yürütülür yürütülmez duraklatmak için duraklatmak istediğiniz satır numarasına tıklayarak kesme noktaları ayarlayabilirsiniz.
Alternatif olarak, fare tıklaması veya medya oynatma gibi komut dosyasında hedeflediğiniz belirli olaya referansla kırılma noktası ayarlamak için hata ayıklayıcı bölmesindeki olay dinleyicisini kullanabilirsiniz. Sayfayı Ctrl + R (Cmd + R) kullanarak yenileyin ve adımları taşımak için hata ayıklayıcı bölmesi araçlarını kullanın.
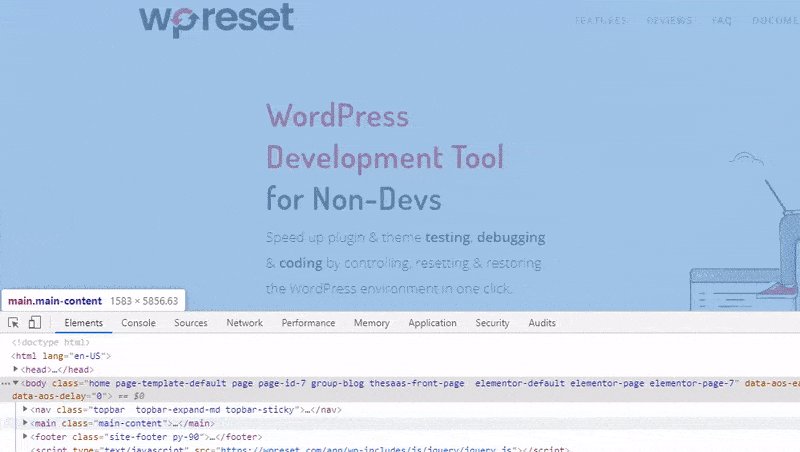
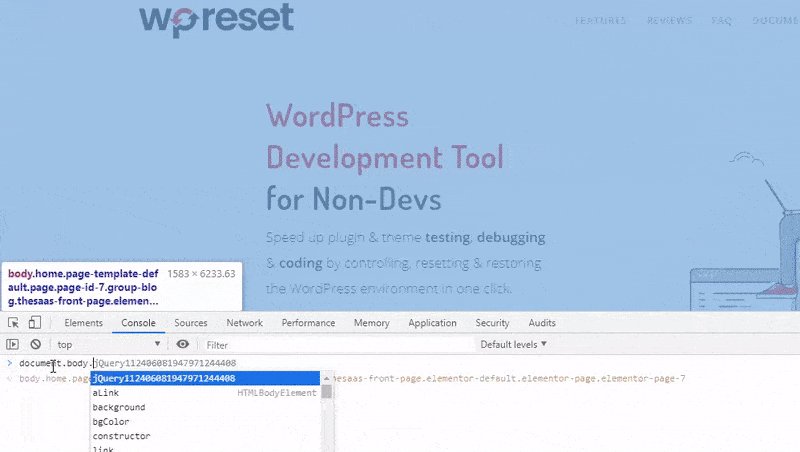
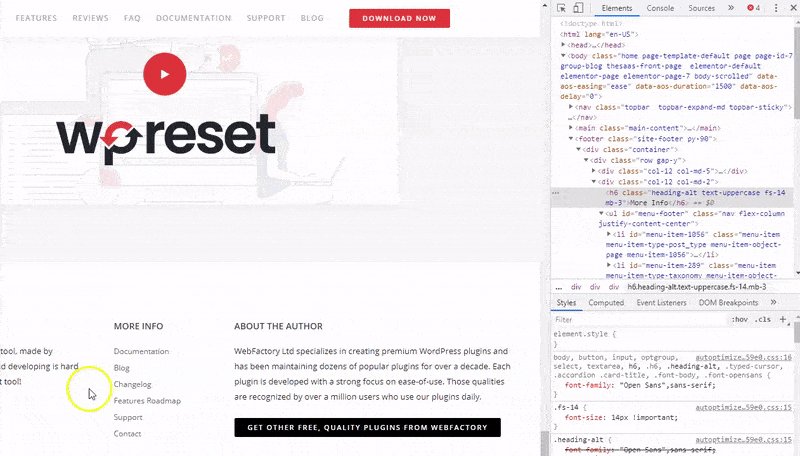
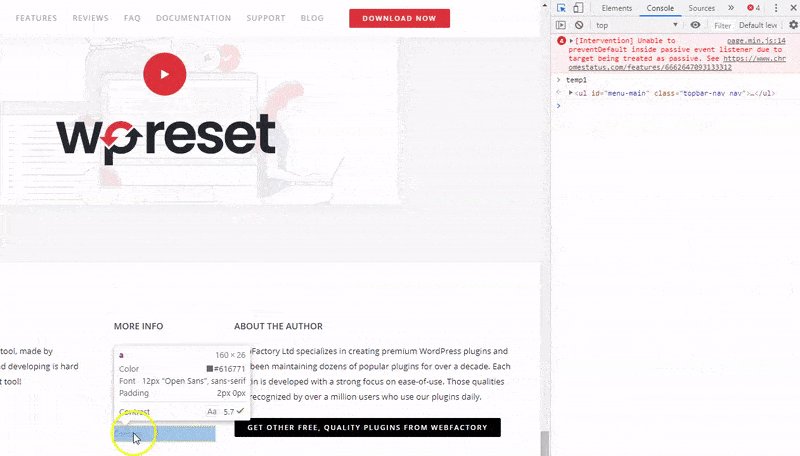
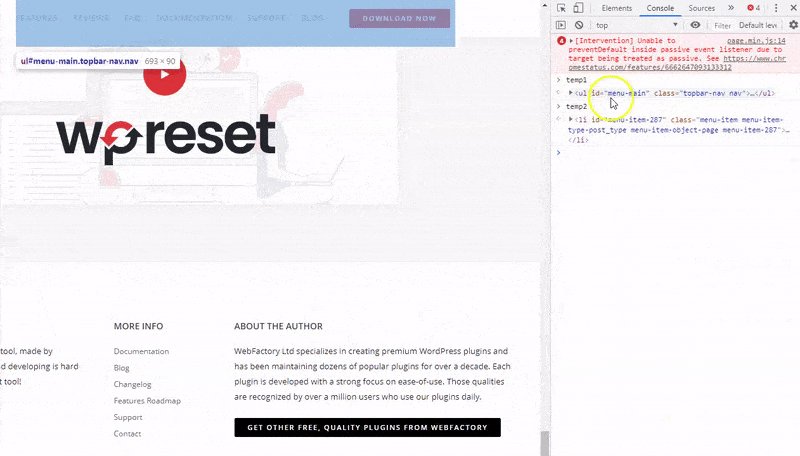
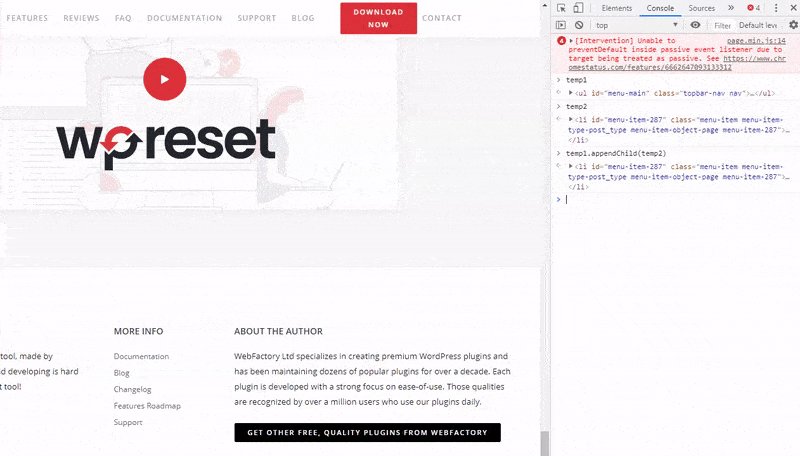
10. HTML öğesini global JS değişkeni olarak saklayın
Konsolda oturum açmış karmaşık bir nesneyi veya bir sitedeki bir DOM öğesini inceliyor olsanız da, bunlara genel olarak bir referansı otomatik olarak depolayabilirsiniz. Bu, hata ayıklama sırasında çok kullanışlıdır, çünkü bunları global bir değişken olarak inceleyebilirsiniz.
Konsoldaki nesneye veya Öğe sekmesinde bir öğenin HTML bloğuna sağ tıklayın ve açılır menüden “global değişken olarak sakla”yı seçin. Chrome konsolu, öğeyi otomatik olarak global bir değişken olarak saklar ve konsolda kullanılabilir hale getirir. Değişken adı "tempN" olacaktır; burada N, bu yöntemi kullanarak kaç kez değişken kaydettiğinizi temsil eder. İlk değişken açıkça "temp1" ve ikinci "temp2" olarak adlandırılacaktır.

Çözüm
Yeterlilik ve hız, kişinin araçlarına aşinalığının nitelikleridir ve bu, Chrome Geliştirme Araçları ile derinlere iner. Ne kadar çok bilgiye sahip olursanız, araçları o kadar iyi ve hızlı kullanırsınız ve bu da hata ayıklama için harcanan zamanı azaltır.
Bu hafta zamanınızın küçük bir yüzdesini değerlendirmek ve genellikle sizi en çok zaman alan hata ayıklama yönlerinden başlayarak belgeleri baştan sona okumak daha değerli olabilir. Yukarıda belirtilen krom konsol ipuçları, favori özelliğinizden bahsetmezse şaşırmayacağız. Lütfen aşağıdaki yorumda onlar hakkında bize bildirin.
