Öğrenebileceğiniz 10 Yenilikçi Web Tasarım Örneği
Yayınlanan: 2023-06-08Ne tür bir çevrimiçi işletme yürütürseniz yönetin, web sitenizin tasarımı başarısı için hayati önem taşır. Tasarımınız modası geçmiş veya cansız görünüyorsa, ziyaretçileriniz sıkılabilir ve sitenizi terk edebilir. Bu nedenle, yenilikçi web tasarım ilkelerini benimsemeniz akıllıca olacaktır.
Etkileşimli görsellerden öncü gezinme özelliklerine kadar, sitenizin tasarımını daha heyecan verici hale getirmenin tonlarca yolu vardır. Ancak, yeni tasarım fikirleri bulmak zordur. Yenilikçi akranlarınıza başvurmak yardımcı olabilir.
Bu gönderide, yenilikçi web tasarımı için bazı en iyi uygulamaları tartışacağız. Ardından, bir sonraki fikrinize ilham verecek on etkileyici web sitesi örneğini paylaşacağız. Hadi başlayalım!
Yenilikçi web tasarımı söz konusu olduğunda hatırlanması gerekenler
İşletmenizin öne çıkmasını istiyorsanız yenilikçi web tasarımı çok önemlidir. Bu, markanızın görünürlüğünü artırabilir ve iş hedeflerinize ulaşmanıza yardımcı olabilir. Ancak, tüm web tasarımının kullanıcı deneyimine (UX) dayanması gerektiğini unutmamak önemlidir.
Basitçe söylemek gerekirse, kreasyonlarınızın işlevselliği engellememesi gerektiği uyarısıyla, istediğiniz gibi yenilik yapmaktan çekinmeyin. Ne de olsa kullanıcılarınız, içinde nasıl gezinecekleri hakkında bir fikirleri yoksa, yenilikçi bir web sayfasını beğenmeyeceklerdir.
Ayrıca yenilik uğruna marka kimliğinizden ödün vermek veya misyonunuzdan sapmak istemezsiniz. Aksi takdirde, müşterilerinizin güvenini kaybetme veya itibarınızın zedelenmesi riskini alırsınız.
Bu hususları aklınızda tuttuğunuz sürece, yepyeni tasarımlarla kullanıcıları çekebilmelisiniz!
Öğrenebileceğiniz yenilikçi web tasarım örnekleri
Şimdi, yenilikçi web tasarımının bazı örneklerine doğrudan dalacağız!
Marka ve renkler
Markası ve renkleri ile cesur açıklamalar yapan siteleri inceleyerek listemize başlayalım.
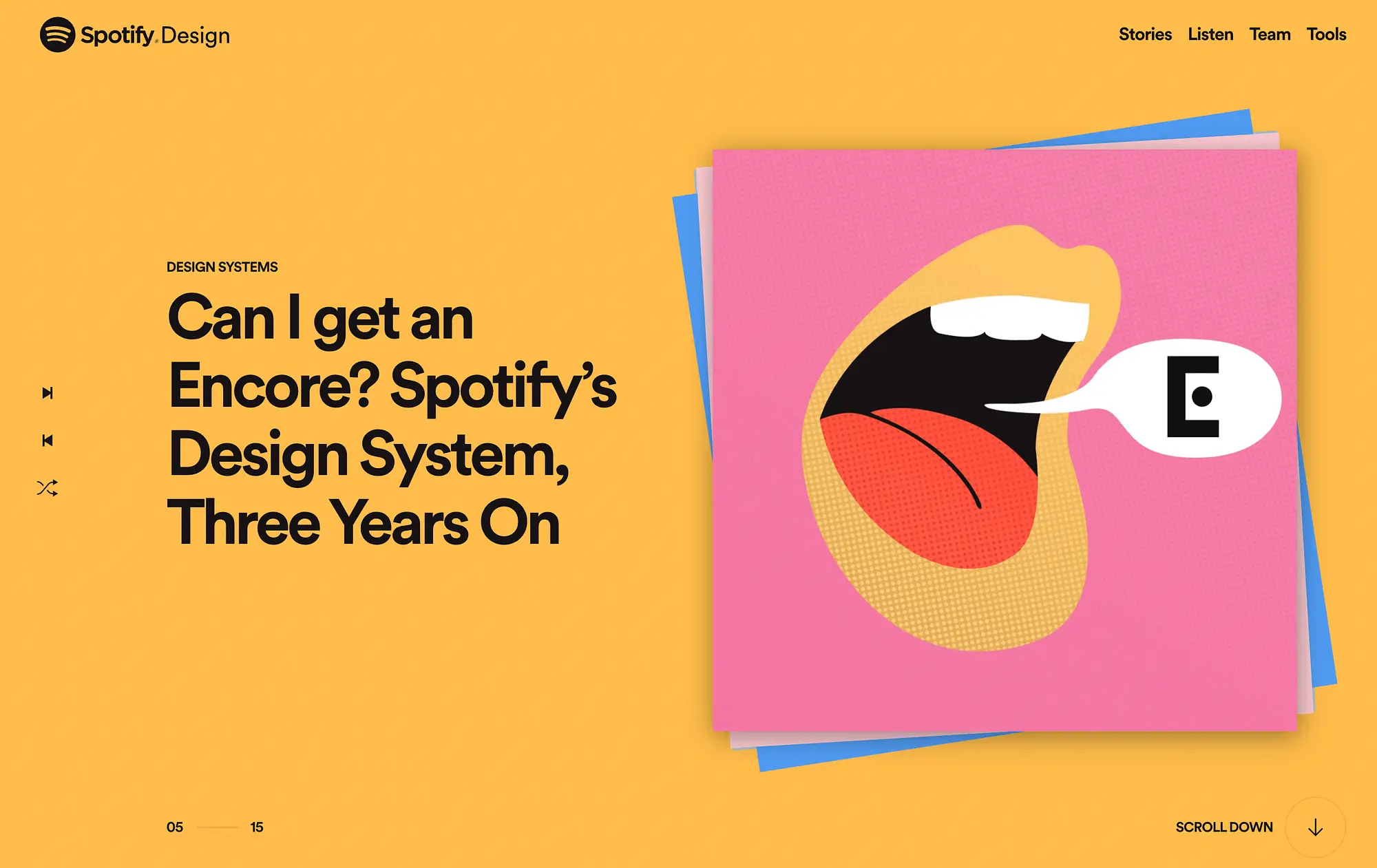
1. Spotify Tasarımı

Uluslararası markalar açısından, Spotify kadar tanınan çok az marka var. Bu nedenle, tasarım web sitesinin yenilikçi ilkelerin mükemmel bir örneği olması şaşırtıcı olmamalıdır:
Spotify Design ana sayfası, başlıklar ve albüm kapaklarını taklit eden canlı resimlerle temsil edilen tıklanabilir "hikayeler" döngüsü görüntüler. Web sitesinin renk paleti, aynı anda zengin pastel ve cesur neonları zıtlaştırarak sınırları zorlarken markaya bağlı kalıyor.
Ayrıca site, Spotify'da müzik dinleme deneyimini yeniden yaratan çeşitli etkileşimli özellikleri akıllıca bir araya getiriyor. Örneğin, hikayeleri tıklamak için okları kullanabilir veya sıralarını rastgele hale getirmek için karıştır düğmesine bile basabilirsiniz. Tüm bu tasarım öğeleri taze ve eğlenceli, ancak şirketin genel marka kimliğine sadık kalıyorlar.
2. Airbnb

Şimdi başka bir ikonik küresel markaya bir göz atalım:
Airbnb'nin web sitesi tasarımı basit ve anlaşılır, ancak canlandırıcı ve yenilikçidir.
Ana sayfa, dünyanın dört bir yanından evleri basit beyaz bir arka plan üzerinde sergiliyor. Bu sayede dünya genelinde eşi benzeri olmayan konaklama ve deneyimler sunan markayı bünyesinde barındırmaktadır.
Burada gördüğümüz birkaç renk patlaması çok kasıtlı. Sadece logo ve arama butonu bu onuru alır. Bu minimum renk kullanımı, onu daha etkili hale getirir.
Ek olarak, Airbnb'nin incelikli markasını filtrelerinde görebilirsiniz. Bu filtre seçenekleri, "Sahil kıyısı"ndan "Şebeke dışı"ya kadar her şeyi içerir ve her biri eğlenceli bir simgeyle temsil edilir.
3. Dünyayı Temizleyin

Listemizdeki bir sonraki yenilikçi web tasarımı örneği, Spotify veya Airbnb ile aynı küresel tanınırlığa sahip değil, ancak göz alıcı ve etkileşimli sitesi inanılmaz derecede akılda kalıcı:
Swab the World, daha fazla hayat kurtarmaya yardımcı olmak için kök hücre bağışçısı popülasyonunu çeşitlendirmeye kendini adamış, kar amacı gütmeyen bir kuruluştur.
Ana sayfasının tasarımı bu hedefi mükemmel bir şekilde somutlaştırır. Öncelikle marka renkleri dikkat çekicidir. Sakin ama hoş bir ton yaratmak için turkuaz ve lavanta kontrastı. Aynı palet, kök hücre bağışı sürecinin eğitici illüstrasyonları için de kullanılır.
Her sayfada ayrıca markalı sanat eserleri ve basit açıklamalar göreceksiniz. Bu, kullanıcı için tutarlı bir deneyim oluşturur ve büyük ölçüde eğitim amaçlı bir site için uygundur.
Navigasyon
Ardından, benzersiz gezinme özelliklerini gösteren bazı etkileyici web tasarım örnekleri.
4. Aynalar

Mirrows, kullanıcılara etkileşimli deneyimler sunmayı amaçlayan çift durumlu NFT sanatı sunar:
Bu iddialı ve öncü misyon doğrultusunda, bu web sitesinin ana sayfası, belirgin bir gezinme deneyimine sahiptir. Dikey standarttan yola çıkan Mirrows sitesi, yatay gezinmeyi kullanır.
Ayrıca misyonunu açıklamak için parşömen anlatımı kullanır ve baştan sona sanatsal animasyonlar serpiştirir. Yine de, bu keskin gezinme stili son derece kullanıcı dostudur. Bunun nedeni, Mirrows'un nasıl kaydırılacağı konusunda net bilgiler vermesi ve sağ üst köşede geleneksel bir menüye sahip olmasıdır.
5. Vahşi Ruhlar

E-ticaret web siteleri için kullanıcı deneyimi, alışveriş yapanların ürünleri kolayca bulabilmesine bağlıdır. Ancak estetik açıdan hoş ancak pratik bir ürün menüsü oluşturmak zor olabilir.
Wild Souls, ürünlerini sergilemek için ilginç ve yenilikçi bir web tasarımı kullanarak dengeyi buluyor:
Bu sayfa, zarif bir dikey mega menü alternatifi için geleneksel yatay menüyü terk ediyor.
Dahası, bu menü, tüm ürün sayfasına gitmeden önce önemli ayrıntıları kolayca görüntülemenizi sağlar. Örneğin, ürün resmini ve fiyatını önizleyebilirsiniz.
Daha fazla öğe içeren kategoriler için kaydırma özelliğini bile kullanabilirsiniz. Son olarak, bu menüyü kullanırken yerinizi kolayca kaybetmezsiniz çünkü seçilen öğe zıt bir beyaz renkte görünür.
Kahraman görselleri
Sıradaki bu kategori için, bazı sıra dışı kahraman bölümü görsellerine göz atalım!
6. Haşere Durdurucu Çocuklar

Pest Stop Boys, haşere kontrol hizmetleri sunmaktadır. Ancak, tekliflerinin hoş olmayan doğasının aksine, web sitesi canlı ve eğlencelidir:

Parlak renklerin kullanımı ve ilgi çekici bir ana görsel sayesinde, site ziyaretçileri hemen çekilir. Aynı zamanda, bu tasarım aşırı meşgul veya dağınık değildir.
Şirketin adını rengarenk yaprakların önünde görüyorsunuz. Ayrıca, kaydırma göstergesi, sayfada hızla dolaşan hataları periyodik olarak ortaya çıkaran şeffaf bir balonla çevrilidir.
7. Öğle yemeği

Öğle yemeği, başka bir mükemmel yenilikçi web tasarım örneği sunar:
Bu korkak konsept mağaza, durağan bir kahraman görüntüsü yerine, alışılmadık öğle yemeği sahnelerini gösteren bir GIF makarası kullanıyor. Bu biraz tuhaf senaryolardaki model, mağazadan satın alınabilen veya en azından markanın estetiğini yansıtan ürünler giyiyor gibi görünüyor.
Bu kahraman pankartını ilginç kılan bir diğer unsur da mağaza adının üzerine yerleştirilmiş olması. Bu aslında GIF'lerde tasvir edilen sahnelerin özelliklerini gizler ve tasvir edilen sekanslara bir gizem katmanı ekler.
tipografi
Son kategorimiz için, web tipografisinin bazı yenilikçi örneklerini keşfedeceğiz.
8. Steffie De Leeuw

Steffie de Leeuw bir sanatçıdır. Profesyonel web sitesi, tipografinin ilginç bir kullanımını sergiliyor:
Kahraman resmi, "Duvar Kağıtları ve Duvar Sanatı" reklamını yapar. Kullanılan yazı tipi, sanatçının stiline ve ürününe uygun, eski moda ve zariftir. Dahası, görüntünün kendisi bu kelimelerin etrafında büyüyen bir duvar kağıdı gibi görünüyor.
Bu sayfadaki tipografiyi özellikle ilgi çekici kılan şey, her sayfanın üst orta kısmında yer alan “de Leeuw” imzasında gördüğümüz karşıtlıktır. Özellikle sanatsal web siteleri, cesur bir kişiliği yansıtmak için çatışan yazı tiplerini birleştirmek isteyebilir.
9. Hi-Pointe Drive-In

Genel olarak tipografi, bir markanın karakterini veya havasını yaratıcı bir şekilde tasvir etmenin harika bir yoludur. Hi-Pointe Drive-In, restoran web sitesiyle bunu oldukça başarılı bir şekilde başarıyor:
Şirket logosu, markanın genel retro görünümüyle eşleşen ince kırmızı harflerle basit bir "Merhaba" şeklindedir.
Ayrıca, bu site aynı zamanda ince yazı tipi çakışmasına da sahiptir. Örneğin, “Yiyecek-İçecek” ve “İkram” gibi kategorilerdeki harfler, logo yazı tipinden daha tekdüzedir. Ek olarak, sitenin altbilgisinde, kardeş restoranlarının reklamını yapmak için nostaljik eğimli harfler görüntülenir.
10. Van Holtz Şirketi

Son olarak Van Holtz Co. web sitesine bir göz atalım:
Web deneyimlerinde uzmanlaşmış bir tasarım ajansları ve marka koleksiyonunun reklamını yapar. Ayrıca, yenilikçi tipografinin basit ama parlak bir örneğini sunar.
Bu, öncelikle alışılmadık bir şekilde ekranın en sağına yerleştirilmiş olan beliren navigasyon menüsünde görüntülenir. Bu tipografi örneğini bu kadar akılda kalıcı kılan şeyin boyutla çok ilgisi var.
Bu özel yazı tipi basittir, ancak web yazılarına gelince, orantılar oldukça kalındır. Aynı zamanda tamamı büyük harfli bir yazı tipi olması, bu basit tasarımın görkemini daha da artırıyor.
Dahası, seçilen menü öğeleri şeffaf hale gelir ve ekranın biraz önüne doğru hareket eder. Bu ince etkileşimli dokunuş, bu web sayfasını çok daha zarif kılıyor.
Çözüm
Yenilikçi web tasarımını benimsemek korkutucu olabilir. Yine de, markanıza sadık kalır ve kullanıcı deneyimine öncelik verirseniz, bazı tasarım riskleri almak işe yarayabilir. Ancak, yeni fikirler bulmak zor olabilir.
Biraz ilham arıyorsanız, marka bilinci oluşturma konusunda bir ustalık sınıfı için Spotify Tasarım sayfasına göz atın. Veya navigasyon özelliklerinizi renklendirmek istiyorsanız Mirrows veya Wild Souls web sitelerini inceleyebilirsiniz. Çarpıcı kahraman görselleri ve tipografi inovasyonu için Lunch, Steffie de Leeuw ve Van Holtz Co.'ya dönün.
Bu yenilikçi web tasarım örnekleri hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize sorun!
