WordPress Sitesinde Altbilginize Eklemeniz Gereken 10 Şey
Yayınlanan: 2023-02-09WordPress sitenizin alt bilgisine ne ekleyeceğinizi merak mı ediyorsunuz?
Altbilgi, web sitenizin altındaki alandır. Gözden kaçırması kolay olsa da altbilgi, sitenizdeki kullanıcı deneyimini birçok önemli şekilde iyileştirebilir.
Bu kontrol listesinde, WordPress web sitenizin altbilgisine eklemeniz gereken en önemli şeyleri paylaşacağız.

WordPress'te Altbilgi nedir?
Altbilgi, web sitenizin içerik bölümünün altında görünen alandır. Milyonlarca web sitesi tarafından kullanılan yaygın bir web sitesi tasarım özelliğidir.
'Altbilgi', altbilgi kodu alanına da atıfta bulunabilir. Google Analytics, Facebook Pixel ve diğerleri gibi üçüncü taraf hizmetler, web sitenizin altbilgisine kod parçacıkları eklemenizi isteyebilir.
Bu tür bir altbilgi kodu ziyaretçilere görünmez, ancak WordPress web sitenize özellikler, hizmetler ve diğer içerikleri eklemenize olanak tanır.
Pek çok seçenekle yeni başlayanlar, alt bilgi alanına ne ekleyeceklerine karar vermekte zorlanabilirler. Sonuç olarak, birçok web sitesi sahibi, sitelerini iyileştirme ve daha iyi bir ziyaretçi deneyimi sağlama fırsatlarını kaçırıyor.
Bununla birlikte, WordPress sitenizin altbilgisine eklenecek bazı şeylere ve onu nasıl daha kullanışlı hale getireceğinize bir göz atalım.
İşte ekleyeceğimiz her şey, bu yüzden doğrudan ilginizi çeken öğelere atlamaktan çekinmeyin.
Birçok web sitesi altbilgi alanına bağlantılar ekler. Bu, ziyaretçilerin sitenizin hakkında sayfası, ürünler sayfası, ödeme, iletişim formu ve daha fazlası gibi en önemli içeriğini bulmasına yardımcı olur.
Tüm popüler WordPress temaları, farklı içerik ve öğeler ekleyebileceğiniz bir alt bilgi widget alanıyla birlikte gelir.
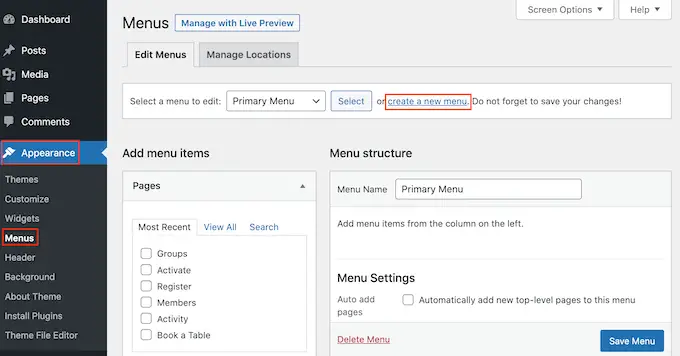
Alt bilgi alanına bağlantılar eklemek için Görünüm » Menüler sayfasına gidin ve 'yeni menü oluştur' bağlantısını tıklayın.

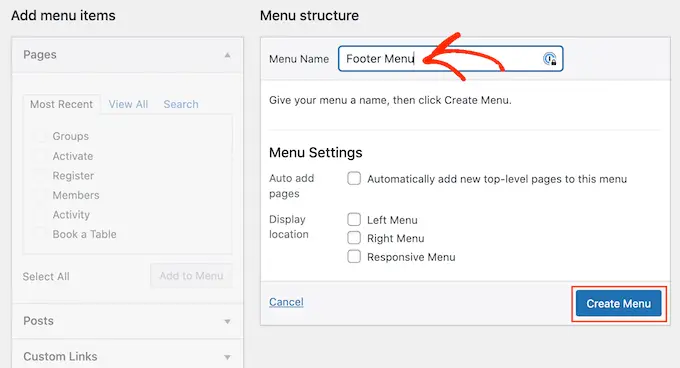
Bundan sonra, menü için bir ad yazın. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bunu yaptıktan sonra 'Menü Oluştur' düğmesini tıklayın.

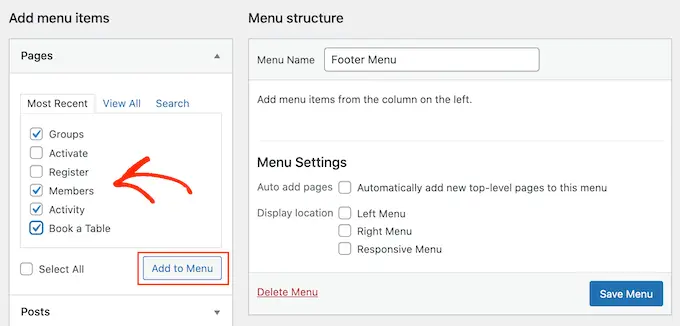
Şimdi, menüye eklemek istediğiniz her öğenin yanındaki kutuyu işaretleyin.
Ardından, 'Menüye Ekle'yi tıklayın.

Menünün ayarlanma şeklinden memnun olduğunuzda, değişikliklerinizi saklamak için 'Menüyü Kaydet' düğmesine tıklayın. Daha fazla yardım için, WordPress'te gezinme menülerinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
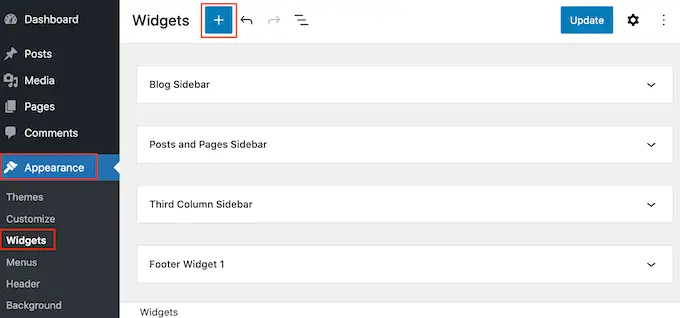
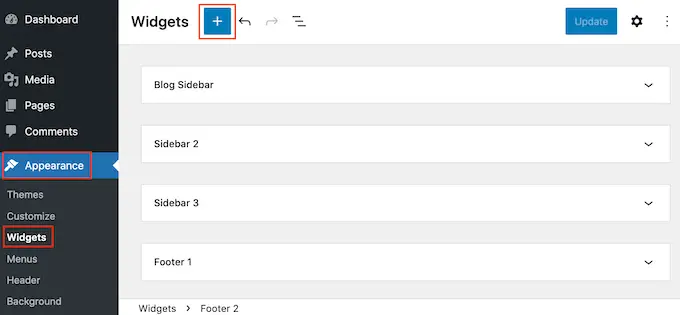
Artık bir menü oluşturdunuz, Görünüm » Widget'lar seçeneğine giderek bunu web sitenizin alt bilgi alanına ekleyelim. Burada, mavi '+' düğmesine tıklayın.

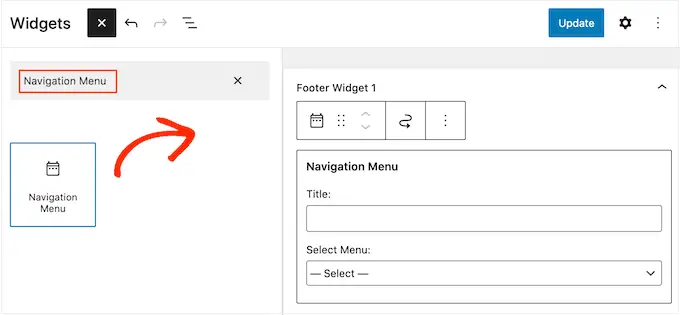
'Ara' alanına 'Navigasyon Menüsü' yazın.
Sağ blok göründüğünde, onu 'Altbilgi' veya benzeri bir alana sürükleyip bırakın.

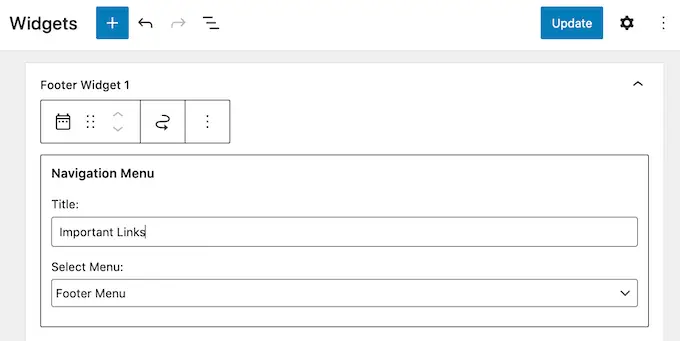
Bundan sonra, Menü Seç' açılır menüsünü açın ve daha önce oluşturduğunuz altbilgi menüsünü seçin.
Ayrıca, web sitenizin alt bilgisindeki bağlantıların üzerinde görünecek bir başlık da yazmak isteyebilirsiniz.

Bunu yaptıktan sonra, 'Güncelle' düğmesine tıklayın.
Şimdi, web sitenizi ziyaret ederseniz, altbilgi alanındaki tüm bağlantıları göreceksiniz.

SeedProd gibi bir sürükle ve bırak sayfa oluşturucu eklentisini kullanarak alt bilgiye bağlantılar da ekleyebilirsiniz. Bireysel WordPress sayfaları için farklı altbilgiler bile oluşturabilirsiniz.
Adım adım talimatlar için, WordPress'te altbilginin nasıl düzenleneceğine ilişkin kılavuzumuza göz atın.
Tam Site Düzenleyici ile Altbilginize Menü Ekleme
ThemeIsle Hestia Pro veya Twenty Twenty-Three gibi blok tabanlı bir tema kullanıyorsanız alt bilgiye menü ekleme işlemi biraz farklıdır.
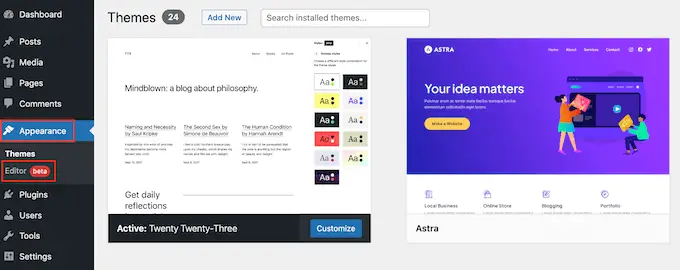
Yukarıda açıklanan aynı işlemi izleyerek bir gezinme menüsü oluşturmanız yeterlidir. Ardından, tam site düzenleyicisini açmak için WordPress kontrol panelinde Temalar » Düzenleyici'ye gidin.

Burada, araç çubuğundaki aşağıyı gösteren oka tıklayın ve 'Altbilgi' şablonunu seçin.
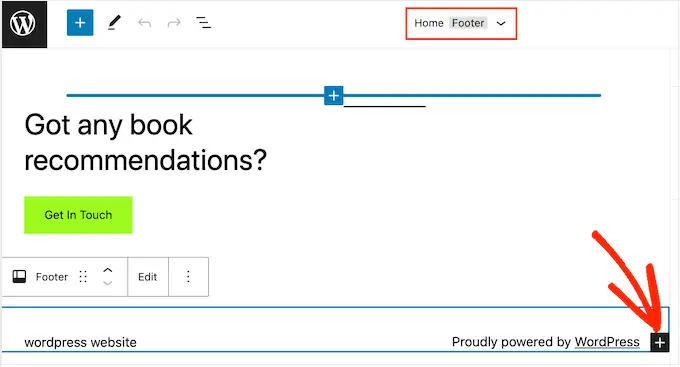
Altbilgi alanında devam edin ve yeni bir blok eklemek için '+' düğmesine tıklayın.

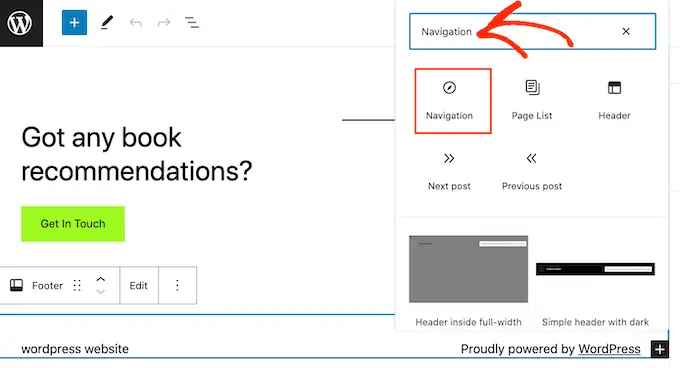
'Ara' çubuğuna 'Navigasyon' yazın.
Sağ blok göründüğünde, onu alt bilgi alanına eklemek için tıklayın.

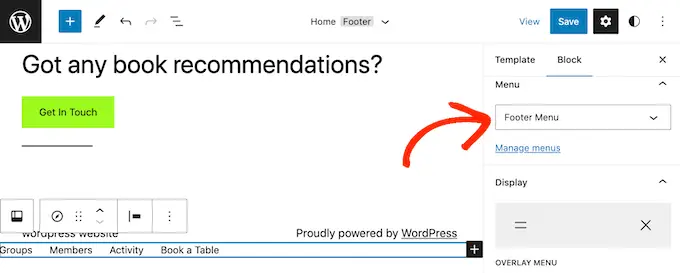
Tam site düzenleyici, varsayılan olarak gezinme menülerinizden birini gösterecektir.
Bunun yerine farklı bir menü göstermek istiyorsanız, sağ taraftaki panelde 'Menü seç' açılır menüsünü açın ve kullanmak istediğiniz menüyü seçin.

Menünün görünümünden memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için 'Kaydet'i tıklayın.
Bazen WordPress blogunuza veya web sitenizin altbilgisine parçacıklar eklemeniz gerekebilir.
Tema dosyalarınızı doğrudan düzenleyebilir ve yeni kodu footer.php şablonuna yapıştırabilirsiniz. Ancak, WordPress temasını değiştirirseniz veya bu temayı güncellerseniz özel kod kaybolacağından bu önerilmez.
Tema dosyalarınızı doğrudan düzenlemek de riskli olabilir. Basit bir yazım hatası veya hata bile birçok yaygın WordPress hatasına neden olabilir.
WordPress altbilgisine kod eklemenin en iyi yolu, bir kod parçacıkları eklentisi kullanmaktır. WPCode, WordPress için en iyi kod parçacıkları eklentisidir. Tema dosyalarınızı düzenlemeye gerek kalmadan WordPress sitenizin üstbilgilerine ve altbilgilerine kod eklemeyi kolaylaştırır.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
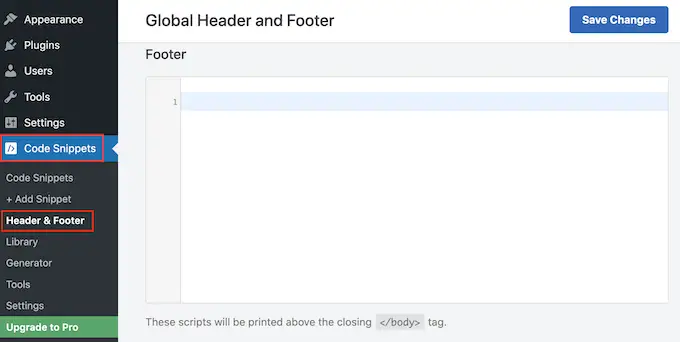
Aktivasyon üzerine, Kod Parçacıkları » Üstbilgi ve Altbilgi bölümüne gidin. Buradan kod pasajınızı 'Altbilgi' kutusuna yapıştırabilirsiniz.

Değişikliklerinizi kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın. Daha ayrıntılı talimatlar için lütfen WordPress'te üstbilgi ve altbilgi kodunun nasıl ekleneceği hakkındaki makalemize bakın.
3. WordPress Altbilgisine Gizlilik Politikası Bağlantısı Ekleme
GDPR ve farklı ülkelerde gizlilikle ilgili diğer yasalara uymak için WordPress'te bir gizlilik politikası sayfası eklemeniz ve ardından diğer tüm sayfalardan bu sayfaya bağlantı vermeniz gerekir.
Altbilgi, web sitenizin tamamında göründüğünden, bu URL'yi eklemek için mükemmel bir yerdir.
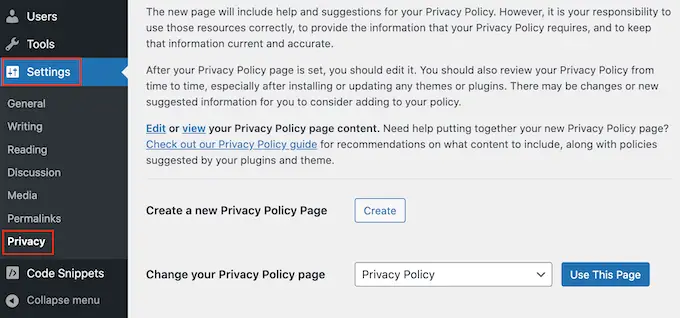
Öncelikle, yönetici alanında Ayarlar »Gizlilik bölümüne gitmeniz gerekir. WordPress'in sizin için zaten bir Gizlilik Politikası sayfası taslağı oluşturduğunu fark edeceksiniz.

Varsayılan Gizlilik Politikası sayfasını kullanmak için 'Bu Sayfayı Kullan'ı tıklamanız yeterlidir. Bunun yerine farklı bir sayfa kullanmak istiyorsanız, açılır menüyü açın ve listeden yeni bir sayfa seçin.
Ayrıca bu ekrandan yeni bir gizlilik politikası sayfası oluşturabilirsiniz. Basitçe 'Oluştur' düğmesine tıklayın ve WordPress bazı temel gizlilik politikası metinleriyle yeni bir gönderi oluşturacaktır.

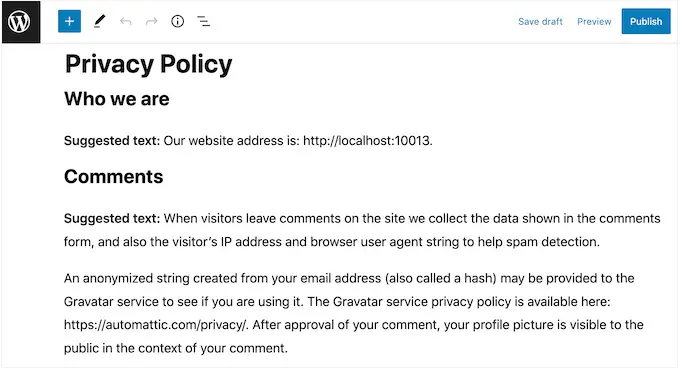
Gizlilik politikası sayfasını nasıl oluşturursanız oluşturun, onu WordPress'teki diğer herhangi bir sayfa gibi düzenleyebilirsiniz. Örneğin, gereksinimleriniz ve şartlar ve koşullar hakkında daha fazla bilgi ekleyebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, gizlilik politikasını yayınlamak için 'Yayınla' düğmesine tıklayın.
Bunu yaptıktan sonra, web sitenizin altbilgisine bir bağlantı eklemeniz gerekecek. Altbilgi alanına bir gezinme menüsü eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
4. WordPress Altbilgisine Telif Hakkı Tarihi Ekleme
Ziyaretçilerin içeriğinizin telif hakkıyla korunduğunu bilmelerini sağlamak için WordPress alt bilgi alanına bir telif hakkı tarihi de eklemek isteyebilirsiniz. Bunu yapmanın bir yolu, metni tema ayarlarınıza eklemektir.
En iyi WordPress temalarının çoğu, alt bilgi alanına metin eklemenize izin verir, bu nedenle temanızın bu ayara sahip olup olmadığını kontrol etmeye değer.
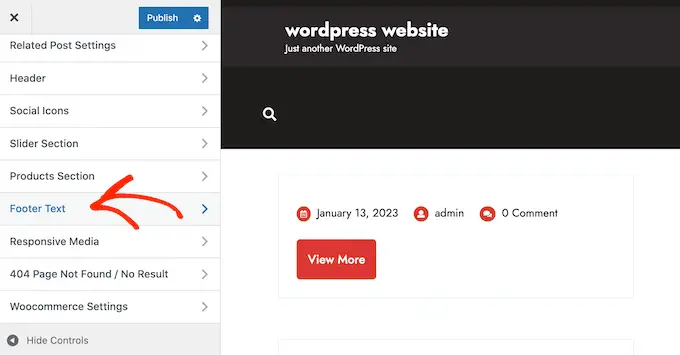
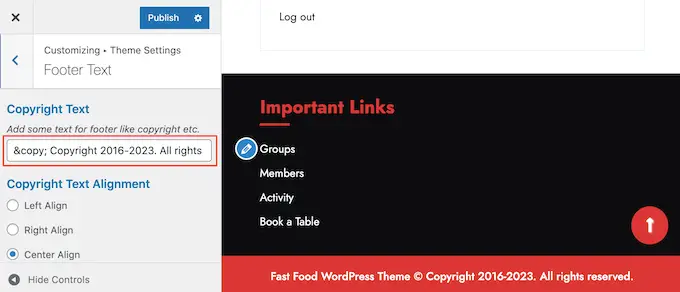
Görünüm »Özelleştir sayfasına gidin ve soldaki menüde herhangi bir altbilgi ayarı olup olmadığına bakın. Bunlar genellikle 'Alt Bilgi Seçenekleri', 'Alt Bilgi Ayarları' veya benzeri şekilde etiketlenir.

Telif hakkı sembolünü eklemek için, aşağıdakileri 'Alt Bilgiler', 'Telif Hakkı Metni' veya benzeri bir bölüme yapıştırmanız yeterlidir.
© Copyright 2016-2023. All rights reserved.
WordPress Tema Özelleştirici, telif hakkı metninin web sitenizde nasıl görüneceğini görebilmeniz için otomatik olarak güncellenecektir.

Temanıza bağlı olarak, tema ayarlarını kullanarak yazı tipi boyutunu ve metin hizalamasını da değiştirebilirsiniz.
Telif hakkı bildiriminin görünümünden memnunsanız, değişikliklerinizi yayınlamak için 'Yayınla' düğmesine tıklayın.
Profesyonel İpucu: Bu yaklaşımla, telif hakkı bildirimini her yıl güncellemeniz gerekecek. Yeni yılı otomatik olarak eklemek için, WordPress altbilgisine dinamik bir telif hakkı tarihi ekleme kılavuzumuza bakın.
Tam Site Düzenleyici ile Altbilginize Telif Hakkı Tarihi Ekleme
Blok özellikli bir tema kullanıyorsanız, alt bilgiye bir telif hakkı tarihi eklemek kolaydır. Tam site düzenleyicisini açmak için Temalar » Düzenleyici'ye gitmeniz yeterlidir.
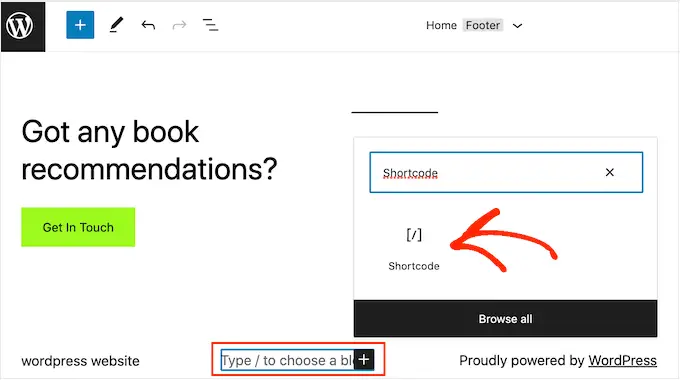
Ardından, altbilgi bölümüne gidin ve yeni bir blok eklemek için '+'ya tıklayın. Artık 'Kısa Kod' yazmaya başlayabilir ve göründüğünde doğru bloğu seçebilirsiniz.

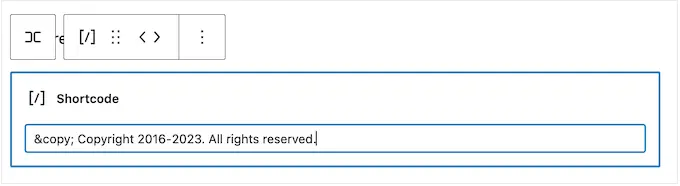
Kısa kod bloğuna aşağıdakileri ekleyin:
© Copyright 2016-2023. All rights reserved.

Bundan sonra, telif hakkı bildirimini canlı hale getirmek için 'Kaydet' düğmesine tıklamanız yeterlidir.
5. Powered by Links'i WordPress'te Altbilgiden Kaldırın
Bazı ücretsiz WordPress temaları, alt bilgi alanına bağlantılar ekler. Tipik olarak bu, resmi WordPress web sitesine bağlantı veren bir 'Powered by WordPress' sorumluluk reddi beyanıdır, ancak bazı tema geliştiricileri ayrıca kendi web sitelerine bağlantılar içerir.
Bu giden bağlantılar, ziyaretçileri web sitenizden ayrılmaya teşvik eder ve WordPress SEO'nuz üzerinde olumsuz bir etkiye sahip olabilir. Bunu göz önünde bulundurarak, Görünüm » Özelleştir seçeneğine giderek bunları alt bilgi alanından kaldırmak iyi bir fikirdir.
Bazı temalar, bu bağlantıların kaldırılmasını zorlaştırdığından, farklı ayarlara bakmak için zaman harcamanız gerekebilir.
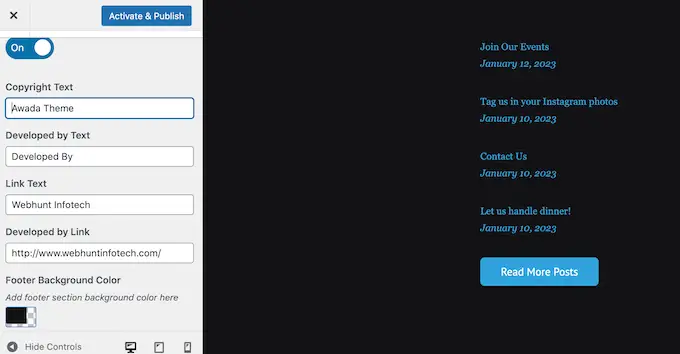
Başlamak için 'Altbilgi Seçenekleri', 'Altbilgi ve Telif Hakkı Seçenekleri' veya benzeri etiketli ayarları aramanızı öneririz.

Burada, bağlantıları silebilmeniz veya hatta kendi URL'lerinizle değiştirebilmeniz gerekir.
Bazı temalar, tema dosyalarındaki bağlantıları sabit kodlar ve size WordPress Özelleştirici kullanarak bunları kaldırma seçeneği sunmaz.
Bu durumda, footer.php dosyasını düzenleyerek bu bağlantıları kaldırabilirsiniz. Adım adım talimatlar için, lütfen WordPress tarafından desteklenen altbilgi bağlantılarının nasıl kaldırılacağına ilişkin kılavuzumuza bakın.
Tam Site Düzenleyici ile Powered By Links'i Kaldırma
Blok özellikli bir temadaki 'Powered By' bağlantılarını kaldırmak için, yukarıda açıklanan aynı işlemi izleyerek tam site düzenleyicisini açmanız yeterlidir.
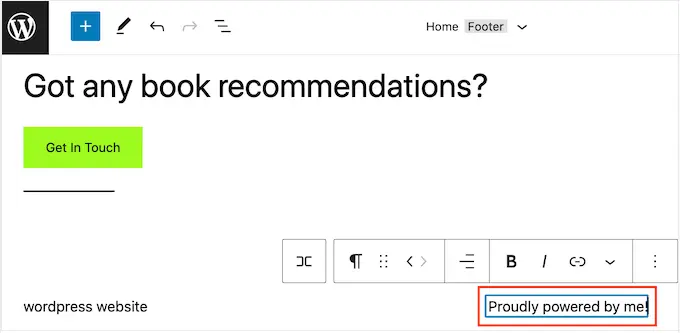
Düzenleyicide, "WordPress tarafından gururla desteklenmektedir" veya benzeri bir metni bulun. Bunu 'Paragraf' bloğuna yazarak kendi metninizle değiştirebilirsiniz.

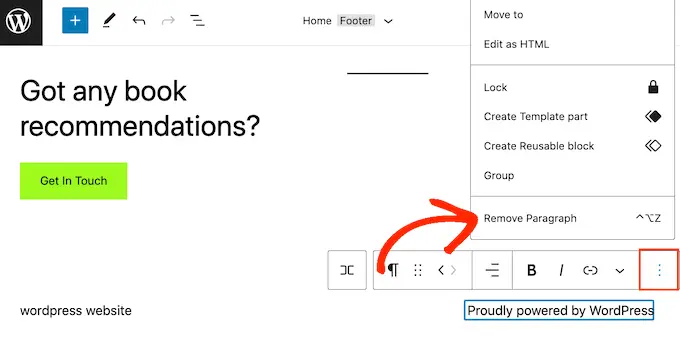
Metni tamamen kaldırmak istiyorsanız, 'Paragraf' bloğunu seçmek için tıklamanız yeterlidir. Bundan sonra, üç noktalı 'seçenekler' düğmesine tıklayın.
Son olarak, bloğu silmek için 'Paragrafı Kaldır'ı tıklayın.

Daha sonra devam edip 'Kaydet'i tıklayabilirsiniz. Şimdi, web sitenizi ziyaret ederseniz, bu metnin kaldırıldığını göreceksiniz.
Instagram'a düzenli olarak güzel fotoğraflar ve videolar gönderiyor musunuz?
İnsanlar sadece web sitenizi ziyaret ederlerse Instagram içeriğinizi görmezler. Bunu göz önünde bulundurarak, son Instagram fotoğraflarını web sitenizin altbilgisinde göstermek isteyebilirsiniz.

Bu, sosyal medya sayfanızı tanıtmanın ve daha fazla insanı Instagram'da sizi takip etmeye teşvik etmenin kolay bir yoludur.
WordPress alt bilgisine fotoğraf beslemesi eklemenin en kolay yolu, Smash Balon Instagram Akışını kullanmaktır. WordPress için en iyi Instagram eklentisidir ve web sitenize kolayca bir fotoğraf akışı eklemenizi sağlar.
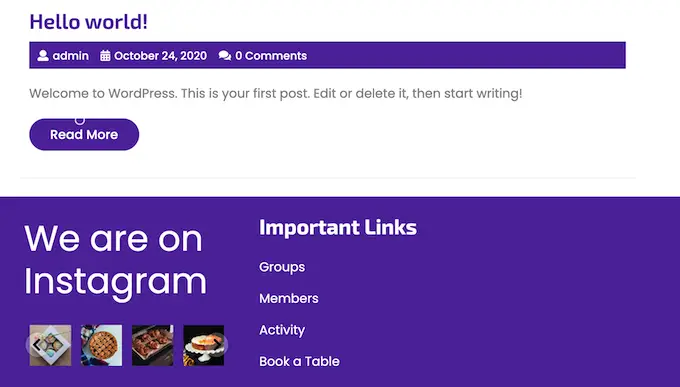
Sosyal medya beslemesini altbilginize ekledikten sonra, Smash Balon otomatik olarak yeni Instagram fotoğrafları getirecektir. Bu sayede altbilginiz, web sitenizi ziyaret eden kişilere her zaman en son Instagram fotoğraflarınızı gösterecektir.
Çevrimiçi bir mağaza işletiyorsanız, WordPress alt bilgisine Instagram'da alışveriş yapılabilir görseller ekleyerek daha fazla satış elde edebilirsiniz.
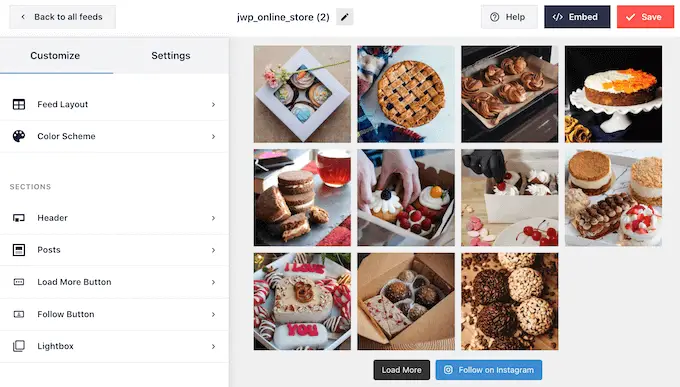
Smash Balon, Instagram akışının alt bilginizde nasıl göründüğüne ince ayar yapmak için ihtiyacınız olan tüm araçlara sahiptir. Örneğin, kullanıcı dostu Smash Balon düzenleyici ile farklı düzenler arasından seçim yapabilir, bir 'Takip et' düğmesi ekleyebilir, yayınınızı mobil cihazlar için optimize edebilir ve daha fazlasını yapabilirsiniz.

Adım adım talimatlar için lütfen Instagram'ı WordPress'e nasıl kolayca yerleştireceğinizle ilgili kılavuzumuza bakın.
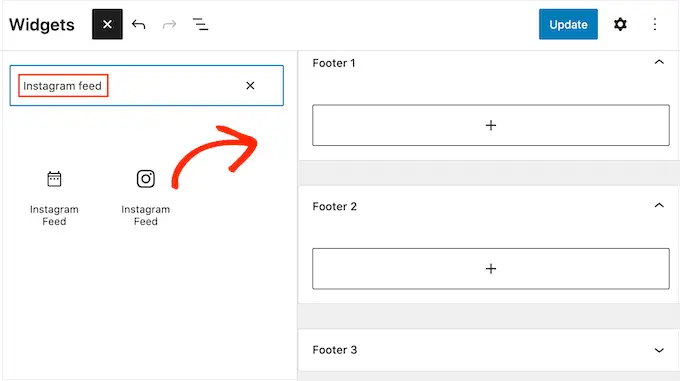
Beslemenin görünümünden memnun olduğunuzda, onu web sitenizin altbilgisine ekleme zamanı gelmiştir. Görünüm » Widget'lar bölümüne gidin ve mavi '+' düğmesini tıklayın.

Doğru bloğu bulmak için arama alanına 'Instagram Akışı' yazın. WordPress'in yerleşik bir Instagram Besleme düğmesi olduğunu unutmayın, bu nedenle resmi Instagram logosuna sahip bloğu kullandığınızdan emin olun.

Artık bloğu sitenizin altbilgisine sürükleyip bırakabilirsiniz.

Bunu yaptıktan sonra 'Güncelle'yi tıklamanız yeterlidir. Bundan sonra, Instagram yayınınızı altbilgide görmek için web sitenizi ziyaret edebilirsiniz.
Tam Site Düzenleyici ile Instagram Akışı Ekleme
Blok özellikli bir WordPress temasına Smash Balon Instagram beslemesini eklemek kolaydır.
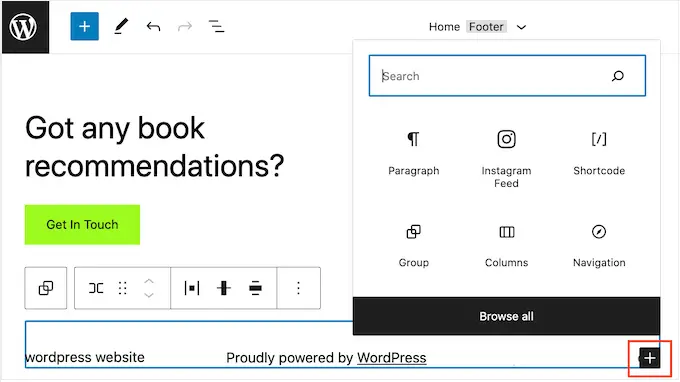
Yukarıda açıklanan işlemin aynısını izleyerek tam site düzenleyicisini açmanız ve ardından altbilgi şablonundaki '+' düğmesini tıklamanız yeterlidir.

Bunu yaptıktan sonra, 'Instagram Akışı' yazın ve alt bilgiye eklemek için göründüğünde doğru bloğu seçin.
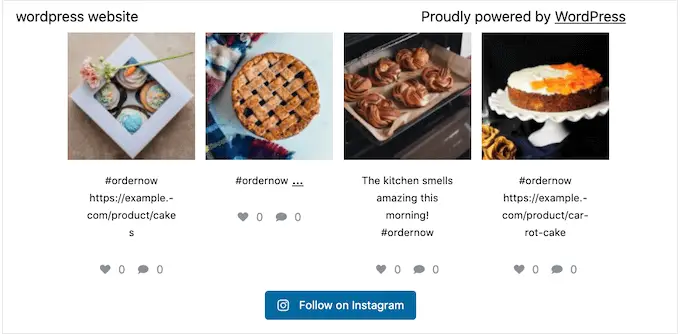
Tam site düzenleyici, oluşturduğunuz Instagram akışını otomatik olarak gösterecektir.

Bunu yaptıktan sonra, Instagram akışını canlı hale getirmek için 'Kaydet'i tıklamanız yeterlidir.
Altbilgi alanında özel teklifler veya bildirimler göstermek ister misiniz?
Ziyaretçi ekranı kaydırdıkça ekranın alt kısmında kalan bir altbilgi çubuğu oluşturabilirsiniz.
Bu tür yapışkan altbilgi çubuğu oluşturmak için OptinMonster'a ihtiyacınız olacak. Piyasadaki en iyi dönüşüm optimizasyon yazılımıdır ve hemen çıkma oranı yüksek web sitesi ziyaretçilerini kullanıcılara ve müşterilere dönüştürmenizi sağlar.
OptinMonster ayrıca web sitenizin altbilgisinde kişiselleştirilmiş özel mesajlar gösterebilmeniz için güçlü görüntüleme kurallarıyla birlikte gelir.
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekecek.
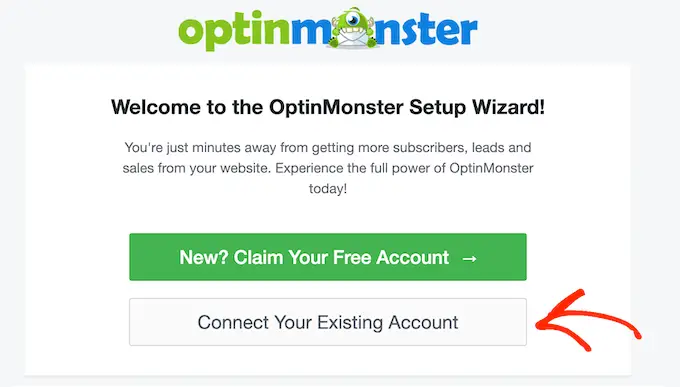
Bundan sonra, WordPress web sitenize OptinMonster eklentisini kurun ve etkinleştirin. Aktivasyon üzerine, Mevcut Hesabınızı Bağlayın'ı seçin.

Artık OptinMonster hesabınızın e-posta adresini ve parolasını yazabilirsiniz.
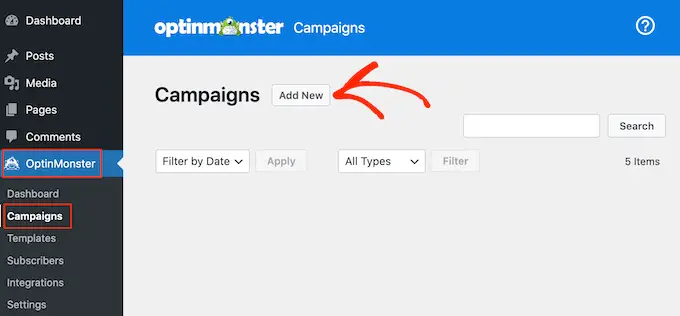
Bağlandıktan sonra, OptinMonster »Kampanyalar sayfasına gidin ve 'İlk kampanyanızı oluşturun' veya 'Yeni Ekle' düğmesini tıklayın.

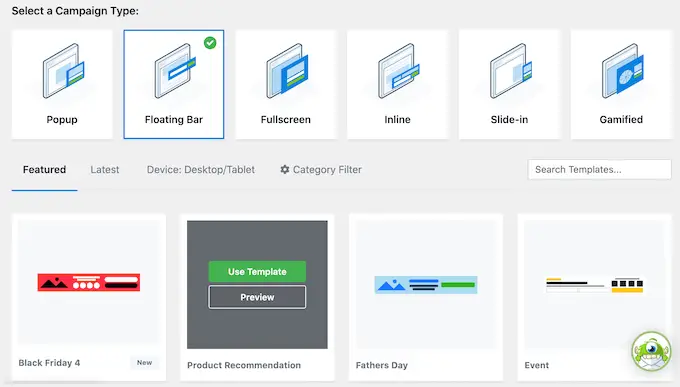
Bir sonraki ekranda, kampanya türünüz olarak 'Kayan Çubuk'u seçin ve ardından bir şablon seçin.
Bir OptinMonster şablonunu önizlemek için farenizi şablon üzerine getirin ve ardından 'Önizleme' düğmesine tıklayın.

Beğendiğiniz bir şablon bulduğunuzda, 'Şablonu Kullan' düğmesine tıklayın.
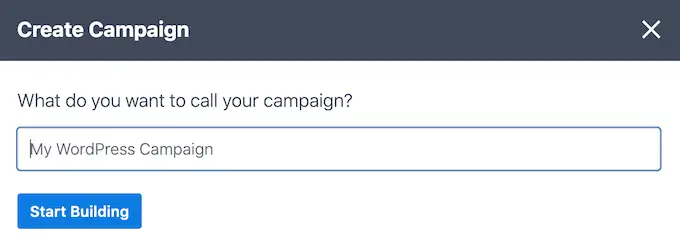
Daha sonra kampanya için bir ad yazabilirsiniz. Bu sadece referansınız içindir, böylece istediğiniz herhangi bir başlığı kullanabilirsiniz.

Bunu yaptıktan sonra, İnşa Etmeye Başla'ya tıklayın.
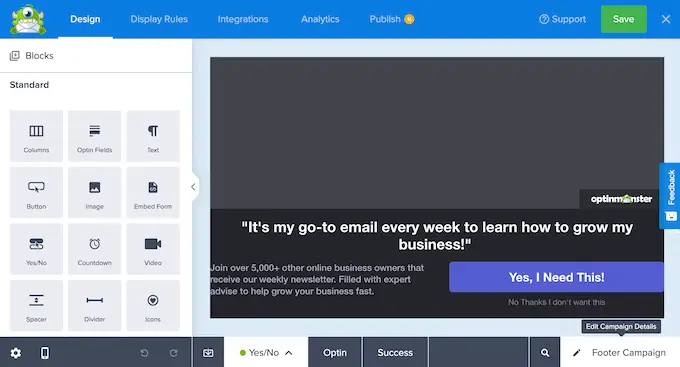
Bu sizi altbilgi çubuğunu tasarlayabileceğiniz OptinMonster'ın sürükle ve bırak kampanya oluşturucusuna götürecektir. Düzenlemek istediğiniz herhangi bir öğeye tıklayın veya sol sütundan yeni blokları sürükleyip bırakın.

Kampanyanın görünümünden memnun olduğunuzda, 'Yayınla' düğmesini tıklamanız yeterlidir.
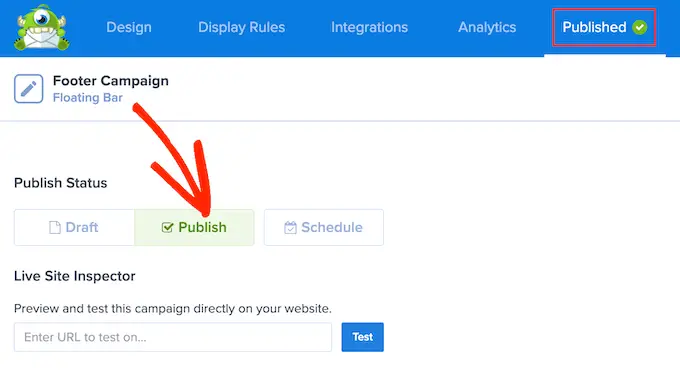
Ardından, kampanyayı yayınlamak için 'Yayınla'yı seçin.

Artık değişikliklerinizi kaydetmek için 'Kaydet' düğmesini seçebilir ve ardından OptinMonster kampanya oluşturucuyu kapatmak için sağ üst köşedeki 'X' işaretini tıklayabilirsiniz.
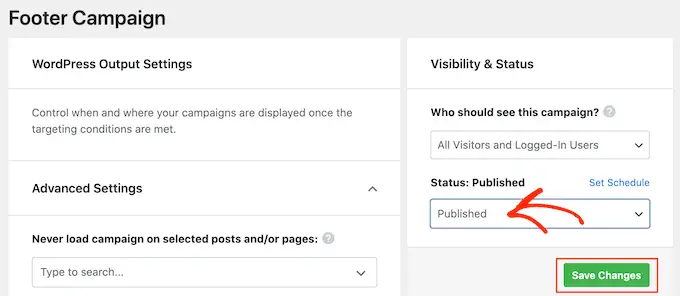
WordPress panosuna geri dönün, "Durum" açılır menüsünü açın ve "Yayınlandı"yı seçin.

Son olarak, 'Kaydet'i tıklayın.
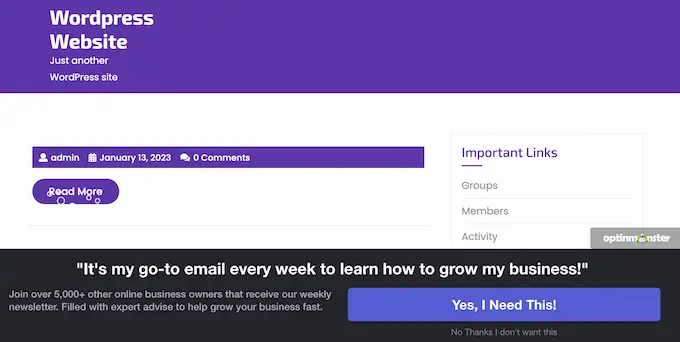
Şimdi, kayan altbilgi çubuğunu çalışırken görmek için WordPress web sitenizi ziyaret edin.

OptinMonster'ı, kayan altbilgi açılır pencereleri, geri sayım zamanlayıcıları ve terk edilmiş alışveriş sepeti satışlarını kurtarmanıza yardımcı olabilecek hedefli altbilgi bildirimleri dahil olmak üzere her tür yüksek dönüşümlü kampanyayı oluşturmak için kullanabilirsiniz.
8. WordPress Altbilgisine Sosyal Düğmeler Ekleyin
Altbilgi alanını WordPress temanızda kullanmanın bir başka iyi yolu da sosyal medya simgelerini görüntülemektir. Bu, farklı profillerinizi tanıtmanın ve Twitter, Facebook ve diğer popüler platformlarda daha fazla takipçi edinmenin kolay bir yoludur.
Bu düğmeleri eklemenin en iyi yolu Social Icons Widget eklentisini kullanmaktır. Bu eklenti, tüm büyük sosyal ağları destekler ve aralarından seçim yapabileceğiniz birden çok simge stiliyle birlikte gelir.
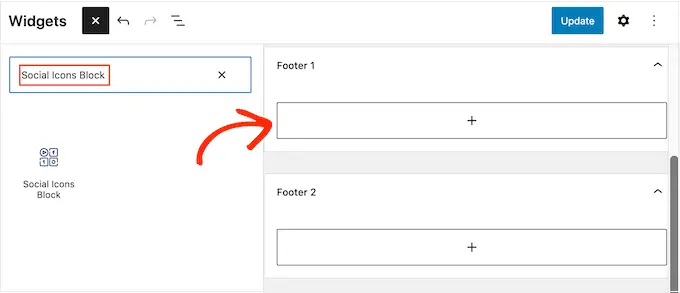
Social Icons Widget'ı etkinleştirdikten sonra Görünüm » Widget'lar sayfasına gidin. Daha sonra '+' düğmesini tıklayıp 'Sosyal Simgeler Bloğu'nu arayabilirsiniz.
Sağ blok göründüğünde, onu alt bilgi alanına sürükleyip bırakın.

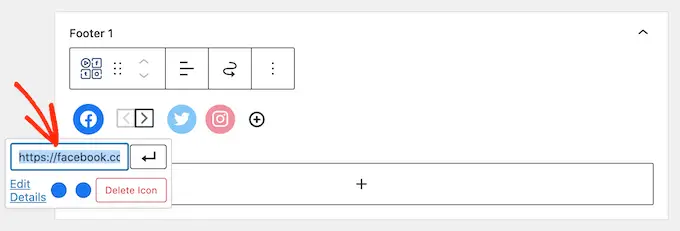
Varsayılan olarak, Sosyal Simgeler Bloğu zaten birkaç yerleşik sosyal medya simgesine sahiptir.
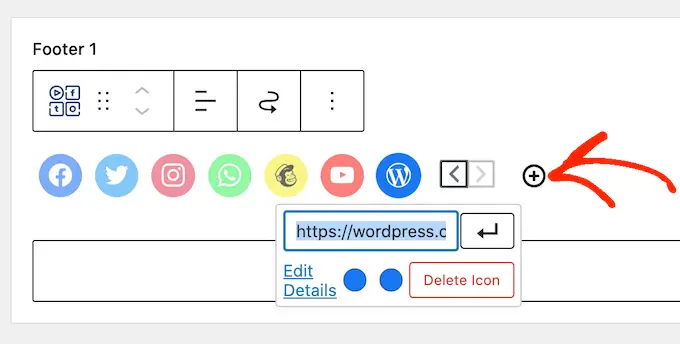
Bu simgelerden herhangi birini kendi sosyal profillerinize bağlamak için bir tıklamanız yeterlidir. Görünen küçük çubuğa, tanıtımını yapmak istediğiniz sayfanın URL'sini yazın.

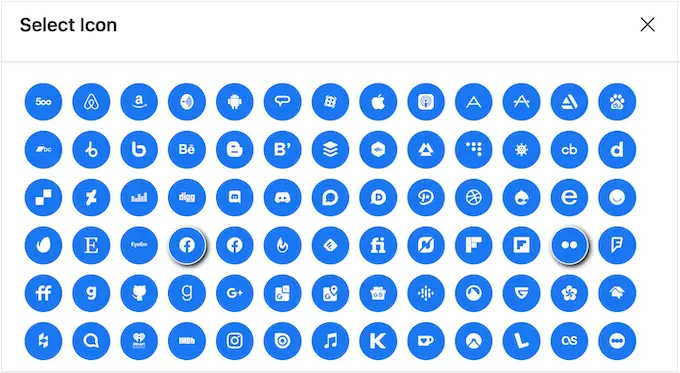
Bu sosyal medya platformu için farklı bir simge kullanmak ister misiniz?
Ardından 'Ayrıntıları Düzenle' bağlantısını tıklamanız yeterlidir. Bu, sosyal simge için yeni bir resim seçebileceğiniz bir pencere açar.

Her yerleşik sosyal medya simgesi için bu işlemi tekrarlamanız yeterlidir.
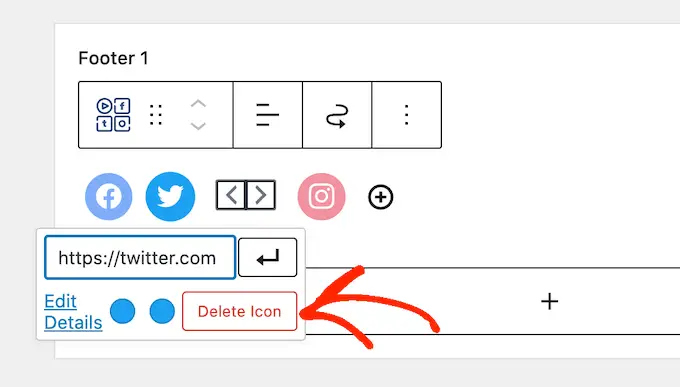
Bu varsayılan simgelerden birini kaldırmak istiyorsanız, 'Sil simgesini' tıklayın.

Altbilgi alanına eklemek isteyebileceğiniz sayısız sosyal medya platformu ve diğer web siteleri var.
Bunu yapmak için '+' düğmesine tıklayın.

Artık bir sosyal medya simgesi seçebilir ve yukarıda açıklanan aynı işlemi izleyerek bir bağlantı ekleyebilirsiniz.
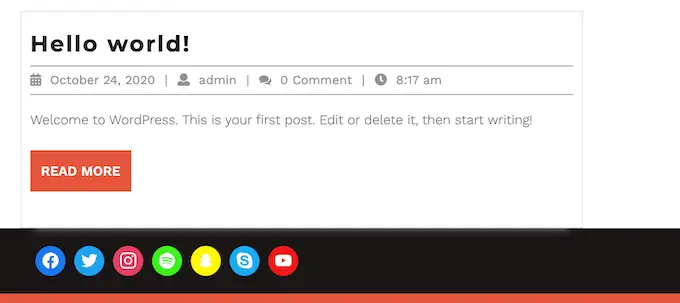
Sosyal medya simgelerinin ayarlanma biçiminden memnun olduğunuzda, 'Güncelle'yi tıklayın. Şimdi, sosyal düğmeleri çalışırken görmek için web sitenizi ziyaret edin ve alt bilgi alanına gidin.

Bonus: Web sitenize daha fazla sosyal özellik eklemek ister misiniz? Kitlenizi büyütmek için WordPress için en iyi sosyal medya eklentilerinden oluşan uzman seçimimize bir göz atın.
Tam Site Düzenleyici ile Sosyal Düğmeler Ekleme
Blok özellikli bir tema mı kullanıyorsunuz? Ardından, Temalar » Düzenleyici seçeneğine giderek alt bilgiye sosyal simgeler ekleyebilirsiniz.
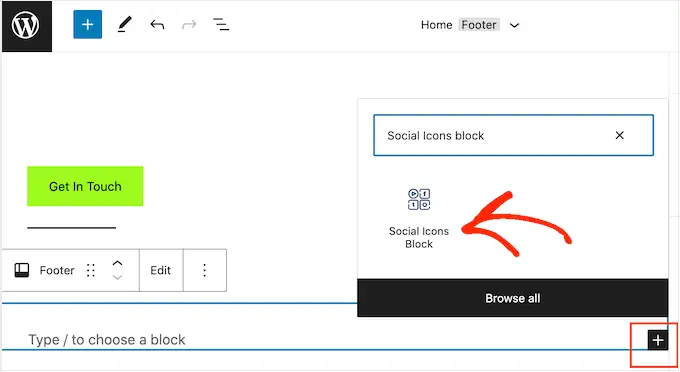
Alt bilgide '+' düğmesine tıklayın ve ardından 'Social Icons block' yazın.

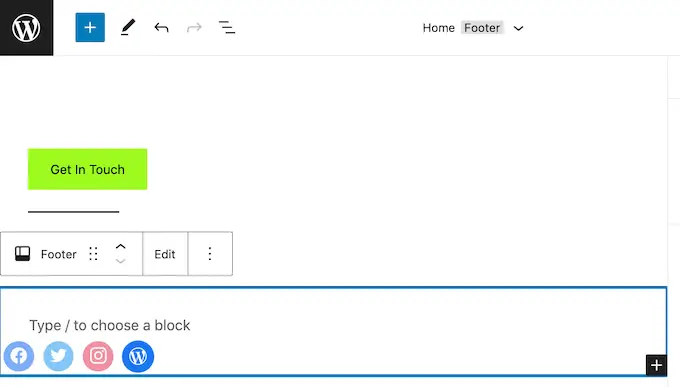
Sağ blok göründüğünde, onu alt bilgiye eklemek için tıklayın.
Bu, varsayılan sosyal simgelerle bir blok ekler.

Artık yukarıda açıklanan aynı işlemi izleyerek bu simgeleri özelleştirebilir ve yeni sosyal düğmeler ekleyebilirsiniz.
Düğmelerin görünümünden memnun olduğunuzda, 'Kaydet' düğmesine tıklamanız yeterlidir. Şimdi, web sitenizi ziyaret ederseniz, engellemenin etkin olduğu alt bilgide sosyal simgeleri göreceksiniz.
9. WordPress Altbilgisine Telefon Numarası Ekleyin
Telefon üzerinden müşteri desteği sunuyorsanız, telefon numaranızı WordPress alt bilgi alanına eklemek, kullanıcıların sizinle iletişim kurmasına yardımcı olabilir.
Bunun için bir iş telefon numarasına ihtiyacınız olacak. Küçük işletmeler için en iyi iş telefonu hizmeti olan Nextiva'yı kullanmanızı öneririz.
Nextiva, daha ucuz aramalar yapmanızı ve arama yönlendirme, sınırsız ücretsiz yurt içi arama, e-postaya sesli mesaj ve kısa mesaj gibi gelişmiş özellikleri ve daha fazlasını kullanmanızı sağlar. Ayrıca aynı numarayı birden fazla cihazda ve ahizede kullanabilir ve internet bağlantısı olan herhangi bir cihazdan aramaları yönetebilirsiniz.
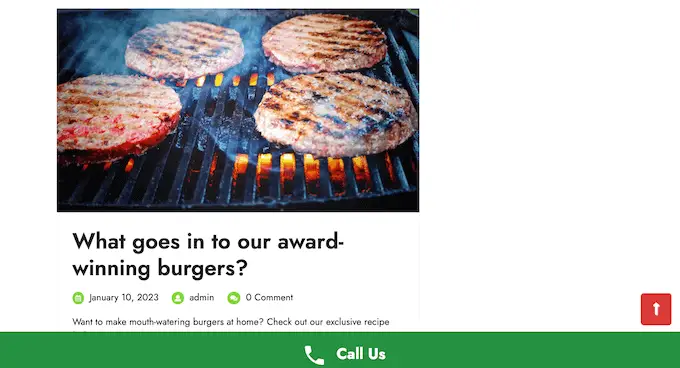
Bir işletme telefon numaranız olduğunda, bunu web sitenize eklemeniz gerekir. En kolay yol, WordPress sitenize tıkla ve ara düğmesi ekleyen WP Call Button eklentisini kullanmaktır.

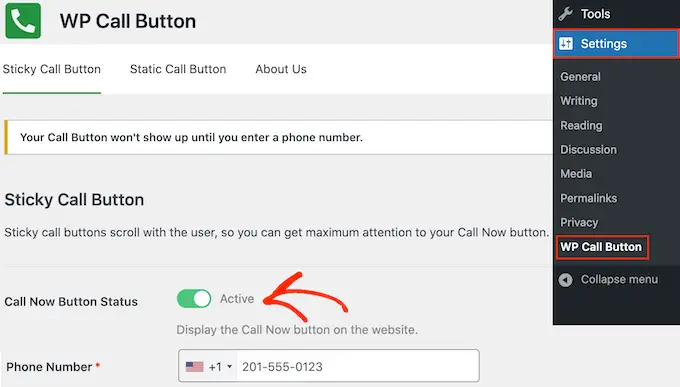
Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinde Ayarlar »WP Çağrı Düğmesi'ne gidin.
Burada 'Şimdi Ara Düğme Durumu' anahtarına tıklayın, böylece 'Etkin' görünür.

Ardından, iş telefon numaranızı 'Telefon Numarası' alanına yazın.
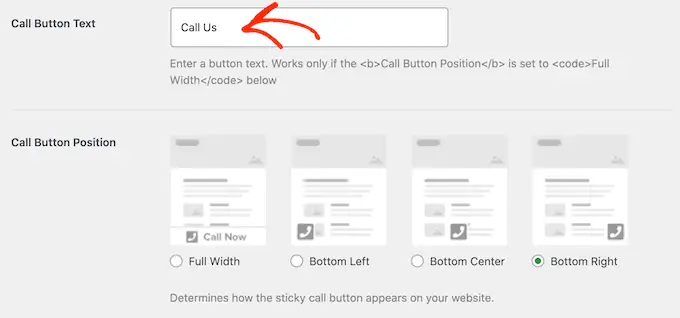
Varsayılan olarak düğme 'Bizi Arayın' metnini gösterir ancak bunu 'Ara Düğme Metni' alanına yazarak kendi özel mesajınızla değiştirebilirsiniz.

Bundan sonra, Çağrı Düğmesi Konumu bölümüne gidin ve düğmeyi web sitenizde nerede göstermek istediğinizi seçin. Örneğin, düğmeyi sağ alt köşede gösterebilir veya tüm altbilgi alanını kaplayan bir başlık oluşturabilirsiniz.
Düğmenin ayarlanma biçiminden memnun olduğunuzda, 'Değişiklikleri Kaydet'i tıklayın. Bundan sonra, tıklama için çağrı düğmesini çalışırken görmek için web sitenize gitmeniz yeterlidir.
Tıkla ve ara düğmesini kullanmak istemiyor musunuz? Ardından, bazı farklı seçenekler için WordPress'te tıklanabilir telefon numaralarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
10. WordPress Altbilgisine İletişim Formu Ekleyin
Web sitenizin altbilgisi çıkmaz sokak olmak zorunda değildir. Yukarıda açıklanan işlemi izleyerek bir gezinme menüsü eklediyseniz, harika bir başlangıç yapmışsınız demektir. Bununla birlikte, alt bilgi alanına bir iletişim formu ekleyerek müşterilerinizi sizinle bağlantı kurmaya da teşvik edebilirsiniz.
WPForms'un devreye girdiği yer burasıdır.
WPForms, en iyi WordPress iletişim formu eklentisidir ve yalnızca birkaç tıklamayla bir iletişim formu oluşturmanıza olanak tanıyan hazır bir Basit İletişim Formu şablonuyla birlikte gelir.
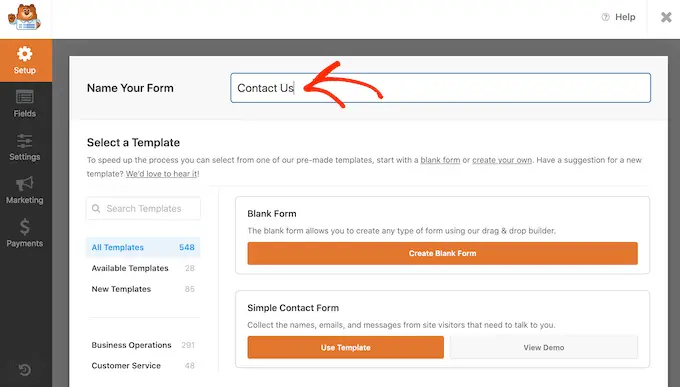
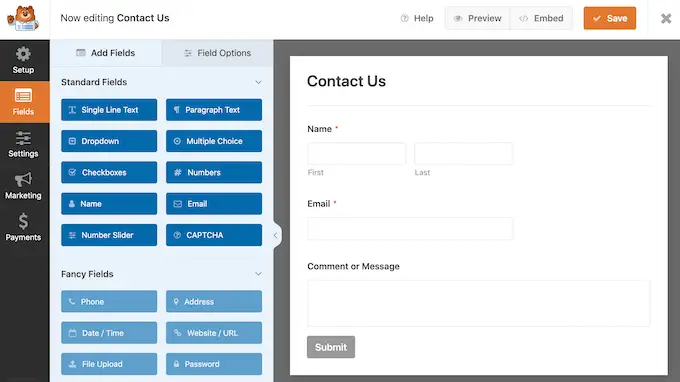
Eklentiyi etkinleştirdikten sonra, WPForms »Yeni Ekle'ye gidin ve iletişim formu için bir ad yazın. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.

'Basit İletişim Formu' şablonunu bulun ve 'Şablonu Kullan' düğmesine tıklayın.
WPForms şimdi şablonu form oluşturucusunda açacaktır. Şablon, normalde ihtiyaç duyacağınız tüm alanlara zaten sahiptir, ancak sol taraftaki menüden sürükleyip formunuza bırakarak daha fazla alan ekleyebilirsiniz.

Ayrıca düzenlemek için herhangi bir alana tıklayabilir ve sürükleyip bırakarak formda yeniden düzenleyebilirsiniz.
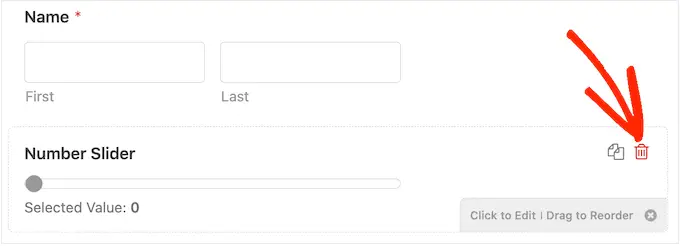
Bir alanı silmek için farenizi alanın üzerine getirin ve göründüğünde küçük çöp kutusu simgesine tıklayın.

Hazır olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet' düğmesine tıklayın.
İletişim formunu altbilginize eklemek için, WordPress kontrol panelindeki Görünüm »Widget'lar sayfasına gidin.
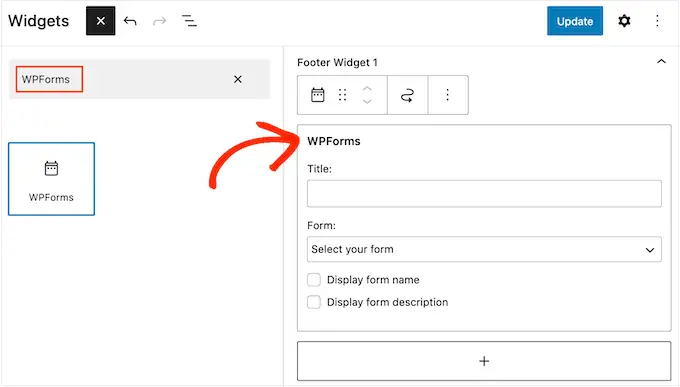
Burada '+' düğmesini tıklayın ve 'WPForms'u arayın. Sağ blok göründüğünde, onu temanızın alt bilgi alanına sürükleyip bırakın.

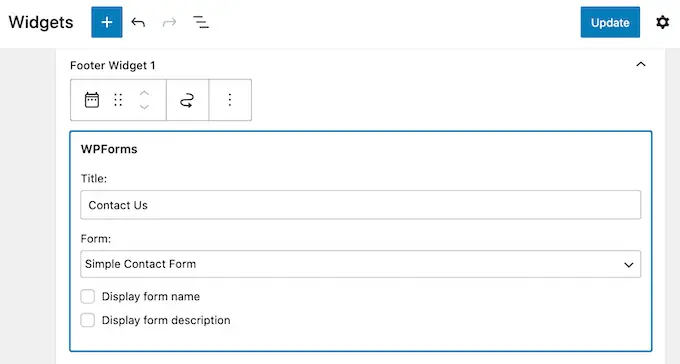
Bundan sonra, 'Form' açılır menüsünü açın ve iletişim formunuzu seçin.
İletişim formunun üzerinde görünecek isteğe bağlı bir başlık da ekleyebilirsiniz.

Bunu yaptıktan sonra, 'Güncelle' düğmesine tıklayın.
Şimdi, web sitenizi ziyaret ederseniz, alt bilgide yeni iletişim formunu göreceksiniz.

Tam Site Düzenleyici ile İletişim Formu Ekleme
Blok özellikli bir temanın altbilgisine bir iletişim formu eklemek ister misiniz?
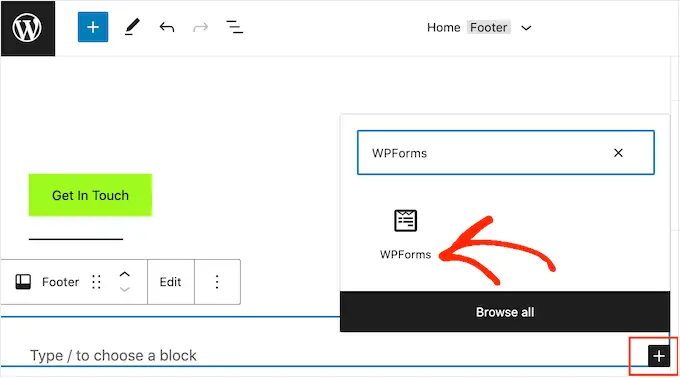
Ardından Temalar » Düzenleyici'ye gitmeniz gerekir. Burada ekranın en altına gidin ve alt bilgi alanındaki '+' işaretini tıklayın.
Bunu yaptıktan sonra, doğru bloğu bulmak için 'WPForms' yazın.

Altbilgi alanına eklemek için bu bloğa bir tıklama verin.
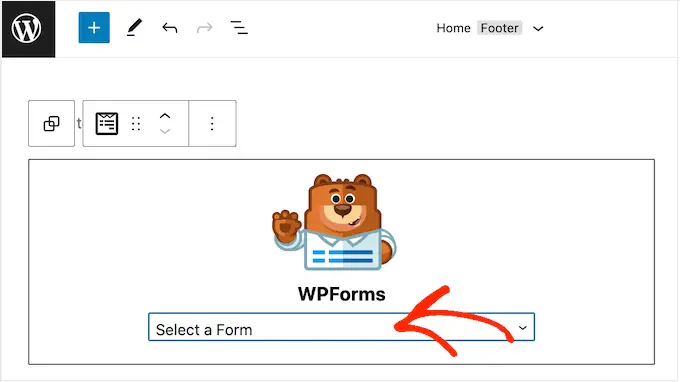
WPForms bloğunda, 'Form Seçin' açılır menüsünü açın ve az önce oluşturduğumuz iletişim formunu seçin.

İletişim formunu canlı hale getirmeye hazır olduğunuzda, 'Kaydet' düğmesine tıklamanız yeterlidir.
Umarız bu makale, daha kullanışlı hale getirmek için WordPress altbilginize hangi şeyleri ekleyeceğiniz konusunda karar vermenize yardımcı olmuştur. Ardından, WordPress web sitenizin hızını ve performansını nasıl iyileştireceğinize ilişkin kılavuzumuzu ve sitenizde kullanılacak en iyi WordPress eklentilerini uzman seçimimizi görebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
