Facebook ve Twitter için 12 Temel Açık Grafik Meta Etiketi
Yayınlanan: 2022-08-05Her pazarlamacı 'içerik kraldır' ifadesini bilir, ancak bu içerik okuyucular ve takipçiler olmadan bir hiçtir.
Bu günlerde, içeriğinizi daha geniş bir kitleye ulaştırmanın ve harika yeni blog yayınınızı paylaşmanın kesin bir yolu var: sosyal medya.
Milyonlarca hazır bir kitleye sahip olan Facebook ve Twitter gibi siteler, haberi duyurmanın en iyi yollarından bazıları. Ancak, bu erişim potansiyelini optimize etmek istiyorsanız, bunu yapmanın çok kolay bir yolu var: açık grafik etiketleri (OGP'ler).
OGP'lerin arkasındaki açık grafik protokolünü duymadınız mı? O zaman bunların ne olduğunu, neden önemli olduklarını ve en önemlisi bunları nasıl kullanacağınızı açıklamama izin verin.
Açık Grafik Nedir ve Neden Oluşturuldu?
Facebook, gönderilerin diğer Facebook nesneleri ile aynı işlevselliğe sahip zengin nesneler haline gelmesine izin vererek Facebook ve diğer web siteleri arasındaki entegrasyonu teşvik etmek için 2010 yılında Open Graph'i tanıttı.
Basitçe söylemek gerekirse, bir sayfa paylaşıldığında (veya beğenildiğinde, vb.) bilgilerin üçüncü taraf bir web sitesinden Facebook'a nasıl gittiği konusunda daha fazla kontrol sağlayarak Facebook gönderilerini optimize etmeye yardımcı olur.
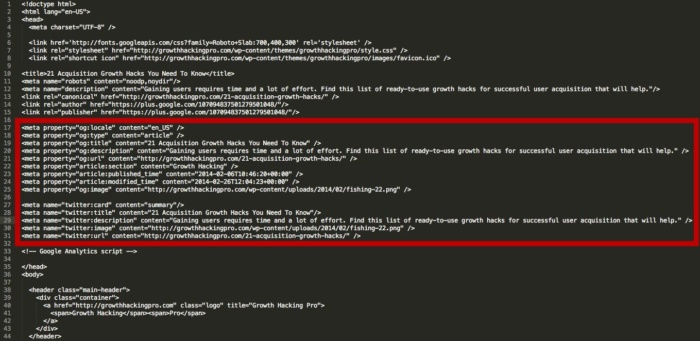
Bunu mümkün kılmak için, web sitesinin kodunun <head> bölümündeki Açık Grafik etiketleri aracılığıyla bilgi gönderilir.

Diğer sosyal medya siteleri de sosyal meta etiketlerinden yararlanıyor. Örneğin, Twitter ve Linkedin Open Graph etiketlerini tanır; Twitter, Twitter Kartları için kendi meta etiketlerine sahiptir, ancak Twitter robotları herhangi birini bulamazsa, bunun yerine OGP etiketleri kullanır.
Pazarlamacılar Neden İlgilenmeli?
OGP etiketleri, bir kullanıcı içeriğinizin bağlantısını sosyal medyada paylaştığında, doğru bilgilerin otomatik olarak doldurulmasını sağlamaya yardımcı oldukları için pazarlamacılar için hayati önem taşır. Bu, katılımı artırmaya ve potansiyel müşterilerin markanız veya ürününüz hakkında daha fazla bilgi edinmesine yardımcı olabilir.
Ek olarak, sosyal medya siteleri çoğu web trafiğinin birincil itici gücü olduğundan, pazarlamacılar OGP etiketlerini önemsemelidir. Sonuç olarak, sosyal meta etiketlerin gücünden yararlanma yeteneği, günümüz pazarlamacıları için hayati bir beceridir.
Ayrıca, OGP etiketlerini kullanmak, içeriğinizin sosyal medyada nasıl performans gösterdiğini izlemenize yardımcı olabilir ve paylaşım stratejinizi uyarlamanıza olanak tanır.
Ancak, en önemlisi: açık grafik etiketleri, yaygın sorunları çözerek dönüşümler ve tıklama oranları üzerinde büyük bir etkiye sahip olabilir.
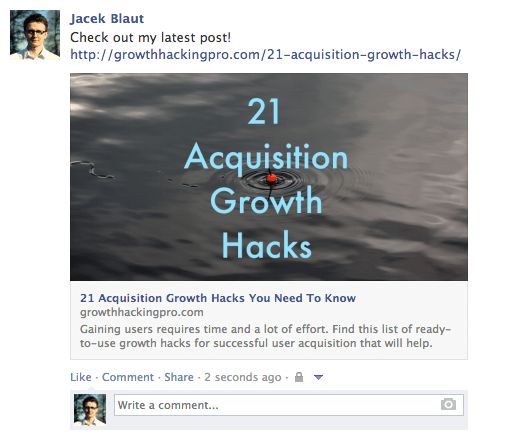
Örneğin, Facebook'ta sadece küçük resmin eksik olduğunu veya beklediğinizden farklı bir resim olduğunu bulmak için bir bağlantı paylaştınız mı?
OGP etiketleri hakkında biraz bilgi sahibi olmak, bu sorunları çözmenize ve sosyal medya pazarlamanızı geliştirmenize yardımcı olabilir.
Yine de yapmayacakları bir şey var ve bu, sayfa SEO'nuzu etkiliyor. Bununla birlikte, sosyal medyadaki ekstra erişimden elde edebileceğiniz destek, araştırmaya değer olduğu anlamına gelir.
Şimdi Facebook için en temel OGP etiketlerine ve daha iyi paylaşım için nasıl optimize edileceğine bakalım.
Facebook OGP Etiketlerini Anlama
Daha önce açıklandığı gibi, OGP etiketleri çok önemlidir çünkü içeriğinizin Facebook gibi sitelerde paylaşıldığında nasıl görüneceğini kontrol etmenize olanak tanır. Açık grafik etiketleri, gönderideki başlığı, açıklamayı ve resmi kontrol etmenizi sağlar; paylaştığınızda içeriğinizin harika görünmesini sağlamanın harika bir yolu.
Ek olarak:
- OGP etiketleri eklemek, tıklama oranını artırmaya yardımcı olabilecek doğru resmi ve açıklamayı kullanmanızı sağlarken bunun bir film, kitap veya ürün olup olmadığı gibi belirli ayrıntıları eklemenize olanak tanır.
- OGP etiketlerini kullanmak, içeriğinizin Facebook'ta nasıl performans gösterdiğini izlemenize olanak tanır. Birisi sitede makalelerinizden birini paylaştığında, OG etiketleri trafik verilerini Facebook'a geri gönderir. Bu veriler daha sonra hangi makalelerin en fazla etkileşimi sağladığını ve hangilerinin iyileştirilmesi gerektiğini görmenizi sağlar.
- OGP etiketlerini dahil etmek, bağlantılarınızı Facebook'ta paylaşırken doğru resmi ve açıklamayı kullanmanızı sağlar ve bu da tıklama oranlarını iyileştirmeye yardımcı olabilir.
- OGP etiketleri eklemek kolaydır ve çoğu içerik yönetim sistemi, süreci basitleştirmek için eklentilere veya uzantılara sahiptir.
Facebook'un birkaç açık grafik etiketi türü vardır. OGP etiketlerini sitenin adı, Facebook'ta küçük resim olarak kullanılan resim ve biri sayfanızı paylaştığında görünecek açıklama gibi şeyleri belirtmek için kullanabilirsiniz.
Bu bölümde, farklı türleri ele alacağım ve ardından bunların nasıl kullanılacağını açıklayacağım.

og:başlık
og: title, içeriğinizin başlığını nasıl tanımladığınızdır. Kodunuzdaki geleneksel meta başlık etiketine benzer bir amaca hizmet eder. Aslında, Facebook sayfanızda og:title etiketini bulamazsa, bunun yerine açık grafik etiketi başlığını kullanır.
Facebook'un açıkladığı gibi, çoğu içerik bir URL olarak paylaşılır. İçeriğinizin sitede nasıl göründüğünü kontrol etmek istiyorsanız, OGP etiketleri eklemelisiniz.
Facebook'un kendi sözleriyle,
“Bu Açık Grafik etiketleri olmadan, Facebook Tarayıcı içeriğiniz için başlık, açıklama ve önizleme görüntüsü hakkında en iyi tahminde bulunmak için dahili buluşsal yöntemleri kullanır. Facebook'ta en yüksek kalitede gönderileri sağlamak için bu bilgiyi Açık Grafik etiketleriyle açıkça belirtin."
OGP'den en iyi şekilde yararlanmak için, metninizin nasıl göründüğünü ve uzunluğunu da düşünmek istersiniz.
Bir Facebook beslemesinde gösterilen metnin cesur ve son derece dikkat çekici olduğunu unutmayın. İlgi çekici olmalı, tıpkı iyi bir yazı başlığı gibi.
Karakter sayısında bir sınırlama yoktur, ancak 60 ile 90 arasında kalmak en iyisidir. Başlığınız 100 karakterden uzunsa, Facebook bunu yalnızca 88'e düşürür!
Örnek:
<meta property=”og:title” content=”Göz alıcı başlığınız burada” />
ög:url
Facebook'ta bir bağlantı paylaştığınızda, Açık Grafik etiketleri ekleyebilirsiniz. Bu etiketler, Facebook'un bağlantı hakkında resim, başlık ve açıklama gibi zengin bilgileri göstermesine yardımcı olur.
Paylaşmakta olduğunuz sayfanın standart URL'sini bu şekilde ayarlarsınız. Bu, tüm paylaşımlarınızın gideceği bir sayfa tanımladığınız anlamına gelir. Aynı içerik için birden fazla URL'niz varsa (örneğin, parametreleri kullanarak) yararlıdır. Önemli not: Sağlanan URL, Facebook haber akışında gösterilmez, yalnızca alan adı görünür.
Örnek:
<meta property=”og:url” content=”http://www.alanadiniz.com” />
og:tür
Paylaştığınız nesnenin türünü bu şekilde tanımlarsınız: blog yazısı, video, resim veya her neyse. Seçilecek liste uzun. İşte bazı örnekler:
Web tabanlı:
Eğlence:
Yer:
İnsanlar:
İşletme:
Türlerin tam listesini burada görebilirsiniz.
Sayfanızda bir "Beğen" düğmesi varsa ve gerçek hayattaki bir nesneyi (bir kitap veya film gibi) temsil ediyorsa bu etiket önemlidir. İçeriğinizin, kullanıcının "Beğenmesi" durumunda profilinin ilgi alanı bölümünde görünüp görünmeyeceğini belirler.
Çoğu durumda, paylaştığınız şey bir web sitesine bağlantı olduğu için “web sitesi” değerini kullanırsınız. Aslında, bir tür tanımlamazsanız, Facebook onu varsayılan olarak “web sitesi” olarak okuyacaktır.
Örnek:
<meta property=”og:type” content=”web sitesi” />
og:açıklama
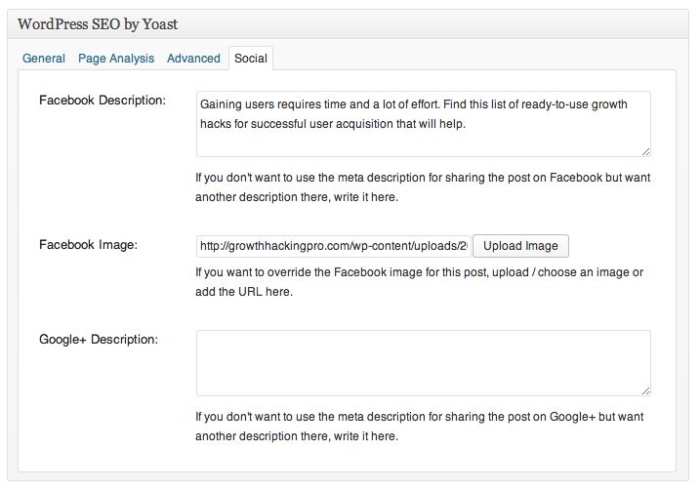
Bu meta veri tanımlayıcısı, HTML'deki meta açıklama etiketine çok benzer. Bu, içeriğinizi açıkladığınız yerdir, ancak bir arama motoru sonuç sayfasında gösterilmek yerine, Facebook'ta bağlantı başlığının altında gösterilir.
Bununla birlikte, normal bir meta açıklama etiketinin aksine, SEO'nuzu etkilemez, ancak yine de insanların onu tıklamasını sağlamak için onu çekici kılmak iyi bir fikirdir.
Og: açıklama etiketleri sizi bir karakter sayısıyla sınırlamaz, ancak yaklaşık 200 harf kullanmak en iyisidir. Bazı durumlarda, bir bağlantıya/başlığa/etki alanına bağlı olarak, Facebook 300 karaktere kadar görüntüleyebilir, ancak 200'ün üzerindeki herhangi bir şeyi ekstra bir şey olarak değerlendirmenizi öneririm.
Örnek:
<meta property=” og:description” content=" Buradaki eğlenceli ve açıklayıcı kopyanız, meta açıklamanız iyiyse kullanın.”/>
og:görüntü
Bu, birçok pazarlamacı için en ilginç OGP etiketidir çünkü bir resim her zaman içeriğin öne çıkmasına yardımcı olur. Bu şekilde, sayfanızı paylaştığınızda Facebook'un belirli bir küçük resmi göstermesini sağlarsınız ve bu, dönüşüm oranlarınız için faydalı olabilir.
Seçtiğiniz og:image'ı ayarladığınızdan emin olun, aksi takdirde Facebook sayfadan kazınmış istenmeyen bir reklam başlığı gibi aptalca bir şey gösterir veya hiçbir şey göstermez. Bunu kesinlikle istemezsin!
İşte birkaç işaretçi daha:
- Sayfanız statikse ve herhangi bir içerik yönetim sistemi (CMS) (WordPress gibi) kullanmıyorsanız, sayfalarınızın her biri için og:image'i manuel olarak değiştirmeniz gerektiğini unutmamak önemlidir.
- Web sitenizi bir CMS ile kontrol ediyorsanız ve ilgili eklentiyi kurarsanız, her sayfa için og:image etiketleri otomatik olarak atanır. Eklentilerin listesini daha aşağıda arayın.
- Bir OG görüntüsü için en sık önerilen çözünürlük 1200 piksel x 627 pikseldir (1,91/1 oran). Bu boyutta, küçük resminiz büyük olacak ve kalabalığın arasından sıyrılacaktır. Sadece 5MB boyut sınırını aşmayın.

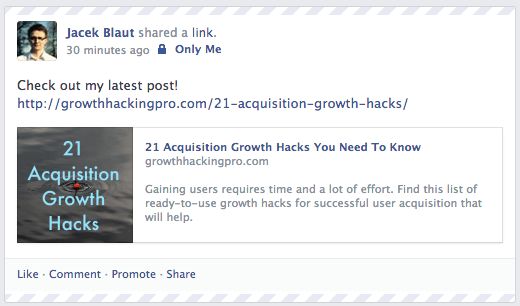
400 piksel x 209 pikselden daha küçük bir resim kullanırsanız, çok daha küçük bir küçük resim olarak işlenecektir. Hiçbir yerde neredeyse göz alıcı değil.

Açık Grafik resmi olarak kullandığınız resmin, sayfanızdaki resimden farklı olabileceğini unutmayın.
Neden daha fazla öne çıkmak için bu fırsatı kullanmayasınız?
Örneğin, başlığınız iyiyse, ancak kullandığınız resim çok heyecan verici değilse (bir bilgi grafiği veya iyi görünümlü bir kişi vb. değil), bunun yerine iyi bir veya iki satırı olan bir resim kullanmayı düşünün (örneğe bakın). aşağıda).
Bunu yaparsanız hatırlamanız gereken bir şey var: metninizi veya en önemli bölümünü görüntünün ortasına yerleştirin. Bu önemlidir çünkü Facebook küçük resimlerin kenarlarını keser.

Örnek:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
OGP eklemenin kolay bir yolu için çevrimiçi bir oluşturucu var.
Gelişmiş Facebook Açık Grafik Etiketleri
Yukarıdaki Açık Grafik etiketleri, bilmeniz gerekenler. Ancak, daha da ayrıntılı özellikler sağlamak için diğer, daha gelişmiş etiketleri kullanabilirsiniz.
Örneğin
- og:locale – dili tanımlar; Amerikan İngilizcesi varsayılandır
- og:site_name – paylaştığınız sayfa (nesne) daha büyük bir ağın parçasıysa
- og:audio veya og:video – nesnenize ek ses veya video dosyaları eklemek için
- fb:app_id – nesneyle bir Facebook uygulamasına (örn. FB Yorumları) bağlantı kurmak için
OGP Etiketlerinizi Kontrol Edin
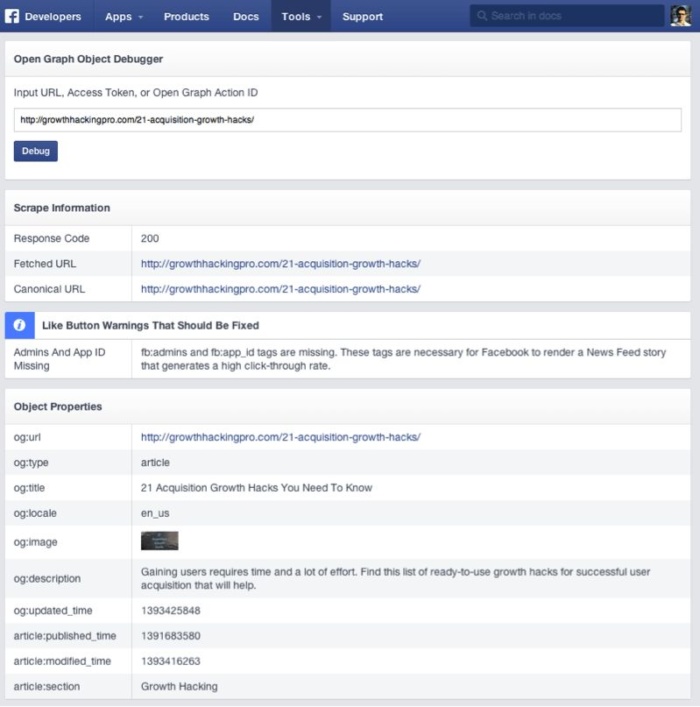
Açık grafik etiketlerinizi ayarladıktan sonra, düzgün çalışıp çalışmadıklarını kontrol etmeniz gerekir. Bunu yapmak için, web sitenizin içeriğini Facebook, Messenger ve diğer yerlerde paylaştığınızda bilgilerin nasıl görüntülendiğini görmek için Paylaşım Hata Ayıklayıcısını kullanabilirsiniz. Ayrıca Batch Invalidator, aynı anda birden çok URL için bu bilgileri yenilemenize izin verir.

Bunu kullanmak için, sorun yaşadığınız sayfanın URL'sini girin ve Hata Ayıkla'yı tıklayın.
Facebook'un hata ayıklama aracının iki faydalı işlevi vardır.
Öncelikle kontrol etmek istediğiniz bağlantıyı yazdığınızda varsa hata ve varsa OG etiketleri için öneriler döndürür. Ayrıca og:image'in nasıl göründüğünü, açıklamanızı vb. kontrol edebilirsiniz.
İkincisi, Facebook önbelleğini temizler. Şunu hayal edin: Facebook'a bir bağlantı gönderiyorsunuz, ancak küçük resimde bir hata görüyorsunuz, bu yüzden sitenize geri dönüyor ve OGP etiketlerini ayarlıyorsunuz ve bunu tekrar Facebook'ta yayınlıyorsunuz.
Muhtemelen, hiçbir şey olmayacak. Küçük resim aynı kalacaktır. Bunun nedeni önbellektir. Facebook Paylaşım Hata Ayıklayıcı, herhangi bir ayarlamadan sonra bağlantılarınızdaki önbelleği yenileyecektir, bu nedenle her seferinde kullanmayı unutmayın.

Twitter için Açık Grafik Etiketleri: Twitter Kartları
Twitter kartlarına aşina değilseniz, medya dosyaları eklemenize ve tweet'lerinize ekstra bilgi eklemenize izin verir. Bu, tweet'lerinizin görünürlüğünü artırmak ve tıklayan kullanıcılar için ek bağlam sağlamak için yararlı olabilir.
Aynı şey olmasalar da, Twitter kartları aynı açık grafik protokolünü kullanır ve OGP etiketlerine benzer. Bu etiketlerin uygulanması, çoğaltma sorunları olmadan Twitter kartları oluşturmayı çok daha kolay hale getirir.
Facebook'un Açık Grafik etiketleri gibi, Twitter Kartları da tweet kalabalığının arasından sıyrılmanızı sağlar. Kısacası, 140 karakterlik tweet'inizden bazı ek içerikler oluşturmanıza izin veriyorlar.
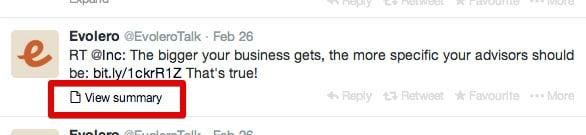
Bu, insanların yayınlarında otomatik olarak görünmez, ancak tweet'in altına küçük bir "Özeti görüntüle" düğmesi ekler.
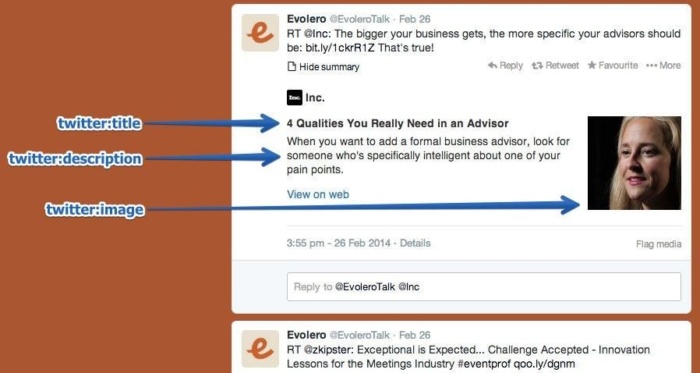
İçeriğinizin başlığını, açıklamasını ve resmini belirtmek ve sayfanızın içerik türünü ve ulaşmak istediğiniz hedef kitleyi belirlemek için açık grafik etiketlerini kullanabilirsiniz.

Tıkladığınızda:

Twitter kartı tıklamak için caziptir ve paylaşılan sayfanın kullanışlı bir özetini sunar. Bununla birlikte, şaşırtıcı bir şekilde, pek çok site bu etiketlerden faydalanmaz ve size tweet'lerinizi diğer yayınlardan farklı kılmak için harika bir fırsat sunar.
Bu kartları takmak zor değil ve teknoloji konusunda bilgili olmasanız bile hızlı bir geçici çözüm var. Sadece bir WordPress eklentisi yükleyin.
Yoast tarafından WordPress SEO işi mükemmel bir şekilde yapıyor.
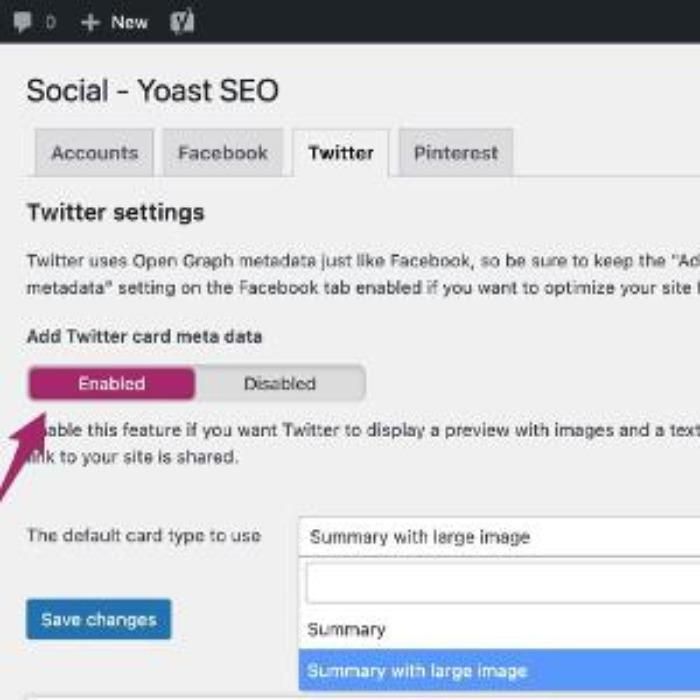
Yoast'ta Twitter kartlarını etkinleştirmek için:

- WordPress'e giriş yapın
- Kontrol panelinize gidin,
- Listeden 'SEO' seçeneğini seçin.
- SEO'ya tıklayın ve sosyal'i seçin. Tıklamak.
- Hesaplara gidin ve Twitter kullanıcı adınıza tıklayın
- Tıklayarak 'Twitter' sekmesini seçin
- 'Twitter Kartı Meta Verileri Ekle' seçeneğine ilerleyin
- 'Etkin'i tıklayın
- Son olarak, değişiklikleri kaydedin.
Yukarıdaki yöntem bir seçenek değilse, web geliştiricinize sorun ve uygulamaya hazır Twitter Kartı etiketlerini verin. İşte onları nasıl yapacağınız.
twitter: kart
Bu gerekli etiket, og:type'a benzer şekilde çalışır. Paylaştığınız içeriğin türünü açıklar. Yedi seçenek vardır: özet, fotoğraf, video, ürün, uygulama, galeri ve "geniş sürüm" özeti.
Seçtiğiniz içeriğin türüne bağlı olarak, tweet'inizin altındaki bağlantı değişir. Özetler için “Özeti görüntüle”, fotoğraflar için “Fotoğrafı görüntüle” vb. alabilirsiniz. Bu etiket ayarlanmazsa, Twitter bağlantınızı varsayılan olarak “Özet” olarak okur.
Örnek:
<meta adı=”twitter:kart” içerik=”özet” />
twitter:başlık
Bu temelde OG muadili ile aynı şeyi yapar. Yazınızın başlığını kalın olarak belirleyebilirsiniz. Tweet'inizdeki aynı metni tekrar etmekten kaçınmak akıllıca olur. Sağlanan alandan en iyi şekilde yararlanın ve mesajı güçlendirmek için iki kopya parçasının birbiri üzerinde oynamasına izin verin. 70 karaktere kadar kullanın.
Örnek:
<meta name=”twitter:title” content=”Başlığınız burada” />
twitter:açıklama
Paylaşmakta olduğunuz sayfaya açıklayıcı bir müşteri adayı yazmak için bu etiketi kullanın. Open Graph etiketlerinde olduğu gibi, SEO'nuz için önemli olmayacağından anahtar kelimelere odaklanmayın. Tweet'inizi ve başlığınızı güzel bir şekilde tamamlayan ilgi çekici bir metin oluşturun. Twitter bu bölümü 200 karakterle sınırlar.
Örnek:
<meta name=”twitter:description” content=”200 karakterlik açıklamanız burada” />
twitter:url
Bu, paylaştığınız içeriğin standart URL'sini ayarlar. (Daha fazla bilgi için, yukarıdaki eşdeğer Facebook Açık Grafik etiketinin açıklamasını inceleyin.)
Örnek:
<meta adı=”twitter:url” içerik=”http://www.alanadiniz.com” />
twitter:resim
Evet, tahmin ettiniz. Resmi tweetinizle birlikte bu şekilde ayarlarsınız. Twitter, daha küçük veya daha büyük bir resme sahip bir kart olmak üzere iki seçeneğe izin verir.
Hangisini tür etiketinde istediğinize siz karar verirsiniz. Büyük seçeneği seçerseniz, çözünürlüğün en az 280x150 piksel olduğundan ve dosya boyutunun 1 MB'tan fazla olmadığından emin olun. Facebook küçük resmiyle aynı numarayı kullanmayı düşünebilirsiniz: mesajı güçlendirmek için resme biraz metin ekleyin.
Örnek:
<meta name=”twitter:image” content=”http://www.alaniniz.com /image-name.jpg” />
Twitter'dan Onay İsteyin
Tweetlerinize kart eklemek kolaydır - tek yapmanız gereken tweet'inizin sonuna fazladan bir kod eklemektir. Kod, Twitter'a hangi kart türünü kullanmak istediğinizi ve içeriğin nasıl görünmesini istediğinizi söyler.
Birkaç tür Twitter Kartı vardır, böylece ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Ancak Twitter Kartlarından tam olarak yararlanabilmeniz için Twitter'dan sayfanız için onay istemeniz gerektiğini unutmayın.
Neyse ki, bu sadece yaklaşık 15 dakika sürer ve Kart Doğrulayıcı kullanılarak kolayca yapılabilir.
Başlamak,
- Kullanmak istediğiniz kart türünü seçin.
- Meta etiketlerinizi ekleyin
- URL'yi Twitter'ın doğrulayıcı aracıyla kontrol edin.
- Doğrulayıcıda test edin veya kartınız için onay alın, ardından kartınızın görüntülendiğini görmek için URL'yi tweetleyin. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Onay aldıktan sonra, Kart Doğrulayıcı, Facebook Paylaşım Hata Ayıklayıcı ile aynı amaca hizmet eder ve taahhütte bulunmadan önce bağlantılarınızı kontrol etmenize olanak tanır.
Twitter Kartı Eklentileri
Facebook'ta olduğu gibi, Twitter Kartlarını uygulamak için birçok eklenti mevcuttur. Burda biraz var:
Açık Grafik Etiketlerini Nasıl Uygularsınız?
OGP etiketlerini nasıl uygularsınız? Temel olarak, sayfanızın HTML'sinin <head> bölümüne aittirler. Kodu yönetmiyorsanız, web geliştiricinizden yardım istemeniz gerekir. Değerli zamanlarından tasarruf etmek için yukarıdaki ipuçlarını kullanarak tüm paketi kendiniz hazırlayabilirsiniz.
WordPress kullanıyorsanız, kodu sizin için düzgün bir şekilde uygulayan eklentilerden birini yüklemeniz yeterlidir. Açıkladığım gibi, WordPress SEO by Yoast kullanmayı seviyorum, ancak kullanabileceğiniz başka ücretsiz araçlar da var:

Aşağıdakiler için diğer OG eklentileri/uzantıları/eklentileri şunlardır:
Facebook gibi. Twitter, OGP etiketlerinizi doğrulamak için bir araç sunar, Twitter Card Validator, tweet'lerinizin diğer web sitelerinde paylaşıldığında nasıl görüneceğini test etmenize ve önizlemenize olanak tanıyan bir araçtır. Doğrulayıcıyı kullanmak için tweet'inizi paylaşmak istediğiniz web sitesinin URL'sini girin ve "doğrula"yı tıklayın.
Doğrulayıcı, tweet'inizin web sitesinde nasıl görüneceğinin bir önizlemesini size gösterecek ve başlığı, açıklamayı ve resmi gösterecektir.
SSS
Açık Grafik Nedir ve neden yaratılmıştır?
Açık Grafik Protokolü (OGP), bir web sayfasının yapısını tanımlamak ve böylece sosyal medya platformlarında daha kolay paylaşılabilmesi için web sitelerinde kullanılan bir etiketler kümesidir. OGP etiketleri, web yöneticilerinin, içeriklerinin Facebook ve LinkedIn gibi sosyal medya sitelerinde paylaşıldığında nasıl görüneceğini kontrol etmesine olanak tanır.
Açık Grafik etiketlerini nasıl buluyorsunuz?
Açık grafiği web sayfasının <Head> bölümünde bulabilirsiniz.
SEO OGP nedir?
OGP etiketlerini nasıl kontrol edersiniz?
OGP Etiketlerinizi kontrol etmek için ücretsiz araçlar mevcuttur. Facebook gibi siteler ayrıca bir doğrulayıcı sunar, böylece etiketlerinizde hata olup olmadığını kontrol edebilirsiniz.
Çözüm
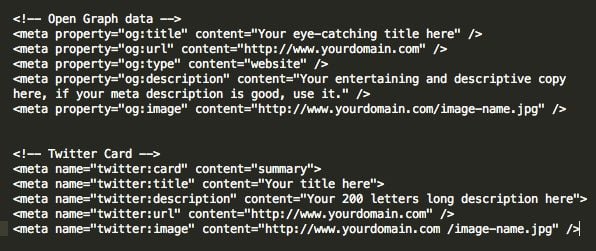
Hem Facebook hem de Twitter için son kod aşağı yukarı şöyle görünmelidir:

Biraz kafa karıştırıcı görünebilir, ancak neyse ki birkaç araç süreci kolaylaştırıyor - nasıl kod yazılacağını bilmenize gerek yok.
Üç ana Açık Grafik meta etiketi türü vardır: og:title, og:image ve og:description ve bunları uygulamak için çaba sarf etmenin, tümü ek dönüşümlere yol açabilecek daha iyi tıklamalar ve etkileşim de dahil olmak üzere belirgin avantajları vardır. . Açık grafik eklemenin ek önlemleri de görünürlüğü artırır.
Ancak, bu avantajlara rağmen, bu etiketleri ne kadar az kişinin optimize ettiği şaşırtıcıdır. Öne çıkmanıza ve daha fazla tıklama ve görüntüleme elde etmenize yardımcı olduğu ve SEO'nuzu geliştirmenize yardımcı olabileceği için yapmaya değer.
Açık grafik meta etiketleri uyguladınız mı? Sitenizi nasıl etkiledi?

Ajansımın Web Sitenize Çok Büyük Miktarlarda Trafik Çekebileceğini Görün
- SEO – büyük miktarda SEO trafiğinin kilidini açın. Gerçek sonuçları görün.
- İçerik Pazarlama – ekibimiz, paylaşılacak, bağlantılar alacak ve trafik çekecek epik içerik oluşturur.
- Ücretli Medya – net ROI ile etkili ücretli stratejiler.
Arama Yap
