Facebook 和 Twitter 的 12 个基本开放图元标记
Yayınlanan: 2022-07-10每个营销人员都知道“内容为王”这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您的精彩新博文:社交媒体。
Facebook 和 Twitter 等网站拥有数百万的现成受众,是宣传信息的最佳方式。 但是,如果您想优化这种外展潜力,有一种超级简单的方法可以做到这一点:开放图形标签 (OPG )。
没听说过 OPG 背后的开放图协议? 然后让我解释一下它们是什么,它们为什么重要,以及——最重要的是——你如何使用它们?
什么是开放图,为什么要创建它?
脸书介绍 2010 年开放图 通过允许帖子成为具有与其他 Facebook 对象相同功能的丰富对象来促进 Facebook 和其他网站之间的集成。
简而言之,当页面被共享(或喜欢等)时,它可以更好地控制信息如何从第三方网站传输到 Facebook,从而帮助优化 Facebook 帖子。
为了实现这一点,信息通过 Grafiği Aç 标签发送到网站代码的一部分。

其他社交媒体网站也在利用社交元标签。 例如, Twitter 和 LinkedIn 识别 Open Graph 标签; Twitter 有自己的 Twitter Card 元标签,但如果 Twitter 机器人找不到任何标签,它会使用 OGP 标签。

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
OGP 标签对营销人员至关重要,因为它们有助于确保当用户在社交媒体上分享指向您的内容的链接时,会自动填充正确的信息。 这有助于提高参与度并帮助潜在客户更多地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的 大多数网络流量的驱动因素.因此,利用社交元标签的能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您能够调整您的共享策略。
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产生巨大影响。
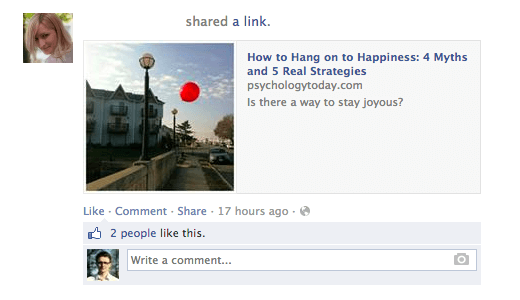
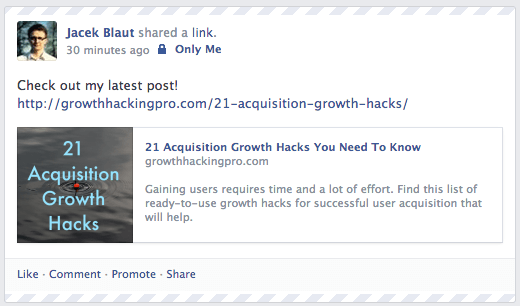
例如,您是否曾经在 Facebook 上分享一个链接,却发现缩略图不见了,或者图片与您的预期不同?
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
不过,他们不会做一件事,那就是影响你的 页面上的SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
如简介中所述,OGP 标签至关重要,因为它们允许您控制内容在 Facebook 等网站上共享时的显示方式。 开放的图形标签让您可以控制帖子中的标题、描述和图像; 这是确保您的内容在分享时看起来很棒的好方法。
此外:
- 添加 OGP 标签可确保您使用正确的图像和描述,这有助于提高点击率,同时使您能够添加特定的详细信息,例如它是电影、书籍还是产品。
- 使用 OGP 标签可让您跟踪您的内容在 Facebook 上的表现。 当有人在网站上分享您的一篇文章时,OG 标签会将流量数据发送回 Facebook。 然后,此数据可让您查看哪些文章获得最多的参与度,哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用正确的图像和描述,这有助于提高点击率。
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有几种开放图形标签类型。 您可以使用 OGP 标签来指定站点名称、在 Facebook 上用作缩略图的图像以及当有人分享您的页面时将出现的描述等内容。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG: 标题
og: 标题是您定义内容标题的方式。 它的目的与传统元相似 标题标签 在你的代码中。 事实上,如果 Facebook 在您的页面上没有找到 og:başlık 标签,它会使用 grafiği aç 标签标题。
正如 Facebook 解释的那样,大多数内容都是作为 URL 共享的。 如果您想控制内容在其网站上的显示方式,则必须添加 OGP 标签。
用 Facebook 自己的话说,
“没有这些 Grafiği Aç 标签, Facebook 爬虫 使用内部启发式方法对您的内容的标题、描述和预览图像做出最佳猜测。 使用 Grafiği Aç 标签明确指定此信息,以确保在 Facebook 上发布最高质量的帖子。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
请记住,Facebook 提要上显示的文本是粗体且非常醒目。 它必须引人注目,就像一个好的帖子标题一样。
字符数没有限制,但最好保持在 60 到 90之间。如果您的标题超过 100 个字符,Facebook 会将其截断为仅 88 个!
例如:
OG: 网址
当您在 Facebook 上分享链接时,您可以添加 Grafiği Aç 标签。 这些标签帮助 Facebook 显示有关链接的丰富信息,例如图像、标题和描述。
这就是你设置 典范 您正在共享的页面的 URL。 这意味着您定义了一个页面,所有共享都将转到该页面。 如果同一内容有多个 URL(例如,使用参数),这将很有帮助。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG: 类型
这就是您描述您共享的对象类型的方式:博客文章、视频、图片或其他任何内容。 可供选择的清单很长。:
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表 此处.
如果您的页面有“Beğen”按钮并代表现实生活中的对象(如书籍或电影),则此标签很重要。 它确定您的内容是否出现在用户个人资料的兴趣部分中,以防他们“喜欢”它。
在大多数情况下,您将使用“网站”值,因为您共享的是指向网站的链接。 事实上,如果你不定义类型,Facebook 会默认将其读取为“网站”。
例如:
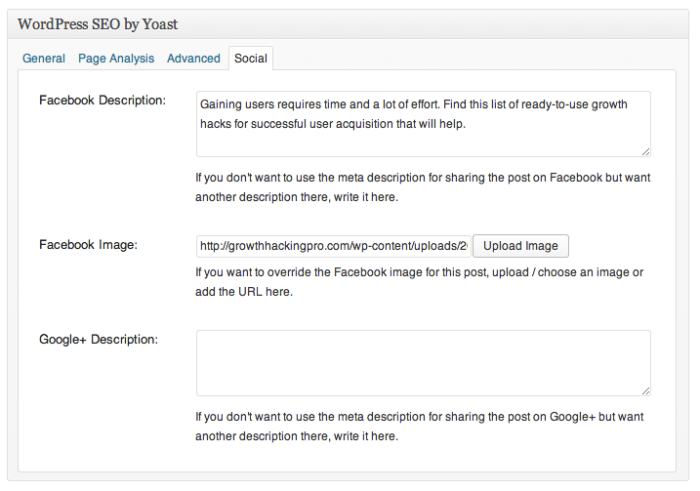
OG: 描述
此元数据描述符与 meta描述 HTML 中的标签。 这是您描述内容的地方,但它不会显示在搜索引擎结果页面上,而是显示在 Facebook 上的链接标题下方。
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它仍然是一个好主意。
Og:描述标签不会限制您的字符数,但最好使用大约 200 个字母。,根据链接/标题/域,Facebook 最多可以显示 300 个字符,但我建议将超过 200 个字符视为额外内容。
例如:
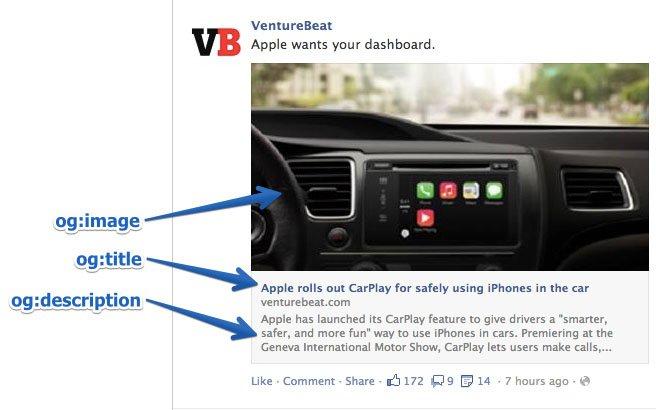
ö: 图片
对于许多营销人员来说,这是最有趣的 OGP 标签,因为图片总能帮助内容脱颖而出。 这是您在分享页面时确保 Facebook 显示特定缩略图的方法,这对您的转化率很有帮助。
og og:image,否则,Facebook 会显示一些愚蠢的东西,比如从页面上刮下来的不需要的广告横幅,或者什么也没有。 你绝对不想要那个!
这里还有一些提示:
- 重要的是要记住,如果您的页面是静态的并且您不使用任何类型的 内容管理系统(CMS) (如 WordPress),您需要为每个页面手动更改 og:image。
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配 og:görüntü 标签。 进一步查找插件列表。
- 最常推荐的 OG 图像分辨率为 1200 像素 x 627 像素(1.91/1 比率)。 在这种尺寸下,您的缩略图会很大并且会在人群中脱颖而出。 只是不要超过 5MB 的大小限制。

如果您使用小于 400 像素 x 209 像素的图像,它将呈现为小得多的缩略图。 它远没有那么引人注目。

请记住,您用作 Grafiği Aç 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
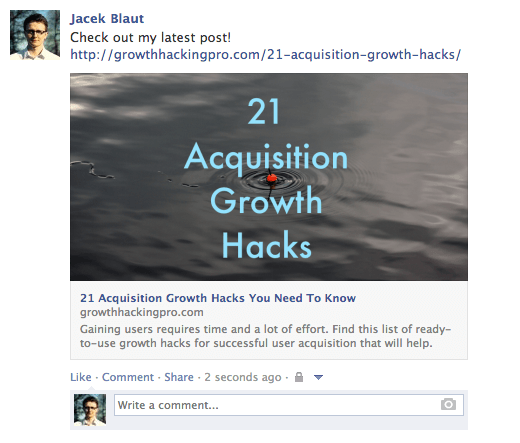
例如,如果你的 标题很好,但是您使用的图片不是很令人兴奋(不是信息图或好看的人等),请考虑使用带有一两行良好副本的图像(参见下面的示例)。
如果您这样做,您需要记住一件事:将您的文本或其中最重要的部分放在图像的中间。 这很重要,因为 Facebook 会修剪缩略图的侧面。

例如:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 Facebook Açık Grafiği 标签
上面的 Grafiği Aç 标签是您需要了解的标签。 但是,您可以使用其他更高级的标签来提供更深入的规范。
举个例子
- og:yerel ayar – 定义语言; 美式英语是默认的
- og:site_adı – 如果您共享的页面(对象)是更大网络的一部分
- og:ses 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
设置开放图形标签后,您需要检查它们是否正常工作。 为此,您可以使用共享调试器查看在 Facebook、Messenger 和其他地方共享网站内容时信息的显示方式。 此外,Batch Invalidator 将允许您同时刷新多个 URL 的此信息。
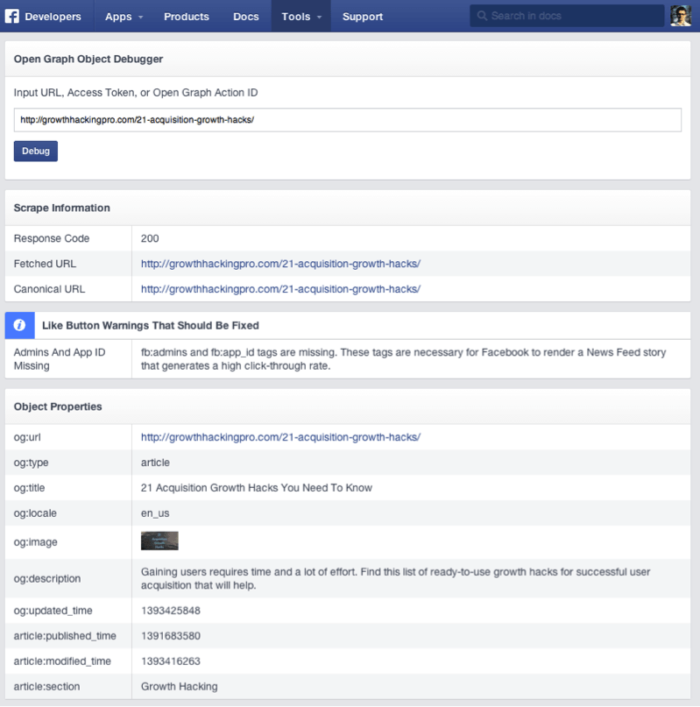
要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。
Facebook 的调试工具有两个有益的功能。

首先,当您键入要检查的链接时,它会返回任何错误和 OG 标签建议(如果有)。 您还可以检查 og:görüntü 的外观、您的描述等。
其次,它会清除 Facebook 缓存。:您发布到 Facebook 的链接,但随后您在缩略图中看到错误,因此您返回您的站点并调整 OGP 标签,然后再次将其发布到 Facebook。
大概,什么都不会发生。 缩略图将保持不变。 这是因为缓存。 Facebook 分享调试器会在调整后刷新链接上的缓存,因此请记住每次都使用它。

Twitter 的开放图形标签:Twitter Kartları
如果您不熟悉 Twitter 的卡片,它们允许您附加媒体文件并在推文中添加额外信息。 这对于提高推文的可见性并为点击的用户提供额外的上下文非常有用。
尽管它们不是一回事,但 Twitter 的卡片使用相同的开放图形协议,并且看起来类似于 OGP 标签。 实施这些标签可以更轻松地创建 Twitter 卡片,而不会出现重复问题。
像 Facebook 的 Grafik Aç 标签一样, Twitter Kartları 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
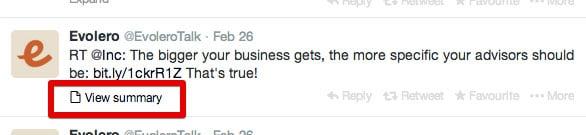
这不会自动显示在人们的提要上,但它会在推文下方添加一个小的“查看摘要”按钮。
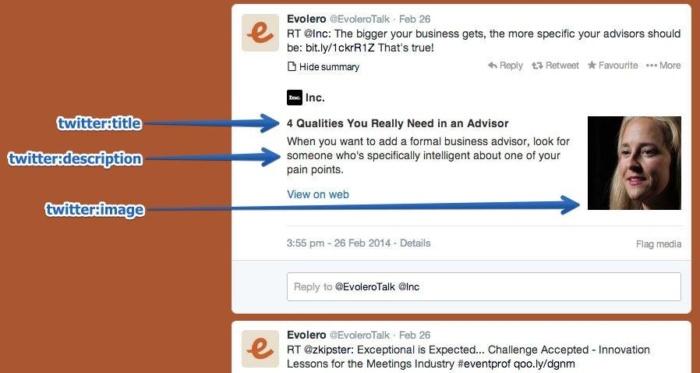
您可以使用开放图形标签来指定内容的标题、描述和图像,并确定页面的内容类型和您想要覆盖的受众。

当你点击它时:

Twitter 卡片很容易点击,并提供了一个方便的共享页面摘要。 然而,令人惊讶的是,没有多少网站利用这些标签,这给了您一个很好的机会让您的推文从其他提要中脱颖而出。
安装这些卡并不困难,并且有一个快速的解决方法,即使您不精通技术。 只需安装一个 WordPress 插件。
Yoast 的 WordPress SEO 做得非常好。
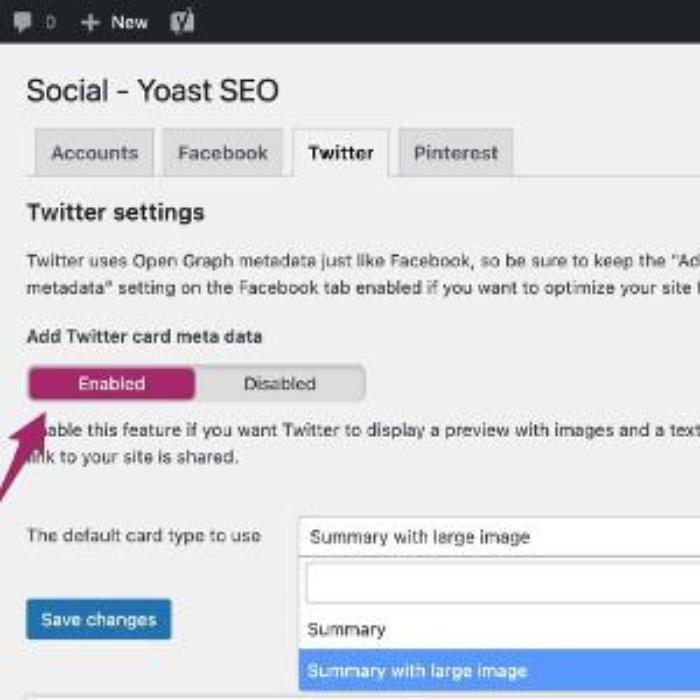
要在 Yoast 中激活 Twitter 卡:

- 登录 WordPress
- 转到您的仪表板,
- 从列表中选择“SEO”选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择“Twitter”选项卡
- 向下滚动到“添加 Twitter 卡元数据”
- 点击“启用”
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现的 Twitter Kartı 标签。 以下是制作它们的方法。
推特:卡
og og:tür 类似。 它描述了您共享的内容类型。 有七个选项:摘要、照片、视频、产品、应用程序、图库和“大版本”摘要。
根据您选择的内容类型,推文底部的链接会发生变化。 您可以获得摘要的“查看摘要”,照片的“查看照片”等。如果未设置此标签,Twitter 默认将您的链接读取为“摘要”。
例如:
推特:标题
这基本上与它的 OG 对应物做同样的事情。 您为文章指定标题,该标题将以粗体显示。 避免重复推文中的相同文本是明智之举。 充分利用提供的空间,让两份副本相互播放以强化信息。 最多使用 70 个字符。
例如:
推特:描述
使用此标签为您正在共享的页面编写描述性线索。 与 Grafiği Aç 标签一样,不要专注于关键字,因为它们对您的 SEO 无关紧要。 创建引人注目的副本,很好地补充您的推文和标题。 Twitter 将此部分限制为 200 个字符。
例如:
推特:网址
这设置了 规范网址 对于您正在共享的内容。 (有关更多信息,请查看上面对等 Facebook Açık Grafiği 标签的描述。)
例如:
推特:图片
是的,你猜对了。 这就是您如何设置图片以配合您的推文。 Twitter 允许两种选择,一张图片较小或较大的卡片。
您决定要在类型标签中使用哪一个。 如果您选择大选项,请确保它的分辨率至少为 280x150 像素,并且文件大小不超过 1MB。 您可以考虑使用与 Facebook 缩略图相同的技巧:在图像中添加一些文本以增强信息。
例如:
从 Twitter 请求批准
在推文中添加卡片很容易——您只需在推文末尾添加一些额外的代码即可。 该代码告诉 Twitter 您要使用哪种卡片类型以及您希望内容的外观。
Twitter Kartı
但是,请记住,在您充分受益于 Twitter Kartları 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的 卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 以查看您的卡显示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts- kartlar
一旦您获得批准,卡验证器的用途与 Facebook 共享调试器相同,允许您在提交之前检查您的链接。
twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。:
如何实现开放图标签?
您如何实现 OGP 标签? 基本上,它们属于页面 HTML 的一部分。 如果您不管理代码,则需要向您的 Web 开发人员寻求帮助。 您可以使用上述提示自行准备整个包裹,以节省他们宝贵的时间。
如果您使用的是 WordPress,只需安装一个为您巧妙地实现代码的插件。 正如我所解释的,我喜欢使用 WordPress的搜索引擎由Yoast,但您还可以使用其他一些免费工具,包括:

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Twitter Card Validator 是一种工具,可让您测试和预览您的推文在其他网站上共享时的显示方式。 要使用验证器,请输入您要在其上分享推文的网站的 URL,然后单击“验证”。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Grafiği Aç,为什么要创建它?
开放图形协议 (OGP) 是网站上使用的一组标签,用于定义网页的结构,以便可以更轻松地在社交媒体平台上共享。 OGP 标签允许网络管理员控制其内容在 Facebook 和 LinkedIn 等社交媒体网站上共享时的显示方式。
如何找到 Grafiği Aç 标签?
您可以在网页的部分。
什么是 SEO OGP?
这是 Facebook 在 2010 年引入的一种元数据。它允许将语义集成到 Facebook 的 HTML 中,允许网站所有者向 Facebook 展示他们希望 Facebook 如何为其网站编制索引。 https://www.oreilly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
有免费工具可用于检查您的 OGP 标签。 Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
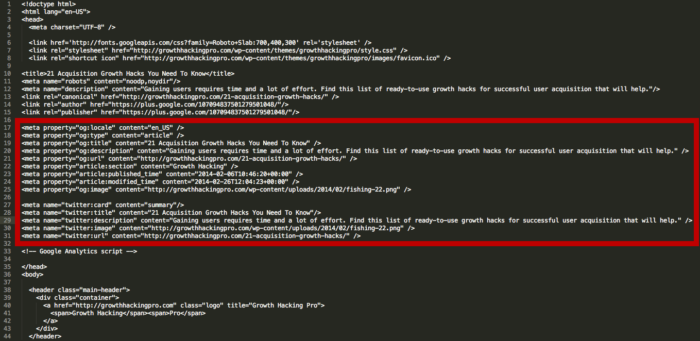
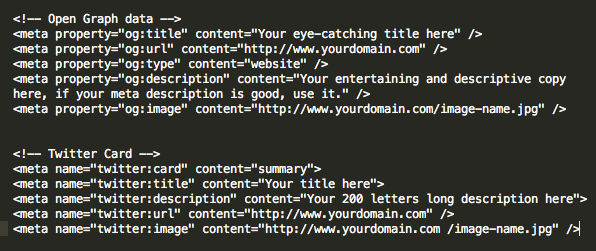
Facebook 和 Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易——你不需要知道如何编码。
Grafiği Aç 元标记主要分为三种类型:og:title、og:image 和og:description,努力实施它们具有明显的优势,包括更好的点击率和参与度,这些都可以带来更多的转化.添加开放图的额外措施也增加了可见性。
然而,尽管有这些优势,但令人惊讶的是很少有人优化这些标签。 这是值得的,因为它可以帮助你脱颖而出 吸引更多点击 和观点,它甚至可以提供帮助 改善你的SEO ——所有能带来更多利润的事情。
您是否实施了开放图元标记? 它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
