90'ların Modern Web Sitesi Tasarımına Ölmek İçin 12 Örnek!
Yayınlanan: 2023-06-20Markanıza biraz nostalji katmak mı istiyorsunuz? 90'ların web sitesi tasarımı, bakılacak yer. 90'lar World Wide Web'in ilk web sitelerini sağladığından beri, on yıl deneyler ve cesur estetiklerle doluydu.
Bu nedenle, web sitenize, ziyaretçilerinizi etkileyeceği kesin olan bazı klasik 90'ların web sitesi tasarımı özelliklerini eklemek harika bir fikirdir. Örneğin, eğlenceli tasarımlar, yüksek renkler, asimetri ve eğlenceli animasyonlardan yararlanabilirsiniz.
Bu yazıda, 90'ların web sitesi tasarımının en ikonik örneklerinden on ikisini tartışacağız. Başlayalım!
90'ların web sitesi tasarımından oluşan derlenmiş listemiz
1. Tennant Kahverengi Mimarlar

90'ların web sitesi tasarımının tanımlayıcı özelliklerinden biri asimetrinin kullanılmasıdır. Her unsuru sıralamak yerine, 90'lar tamamen o ham, cilalanmamış estetikle ilgiliydi.
Gördüğünüz gibi, Tennant Brown web sitesi, sayfada buldozerlerle ilerleyen cesur eğimli tipografiye sahiptir. Ancak tipografinin boyutu da dönemin imzasıdır.
Aslında 90'ların web sitesi tasarımı, tasarımın odak noktası haline gelen abartılı yazı tiplerinden ibaretti. Metni ve resimleri hâlâ görüntüleyebilmenize rağmen, Tennant Brown'ın başlığının dikkatinizi fazlasıyla istediğini söylemek yanlış olmaz.
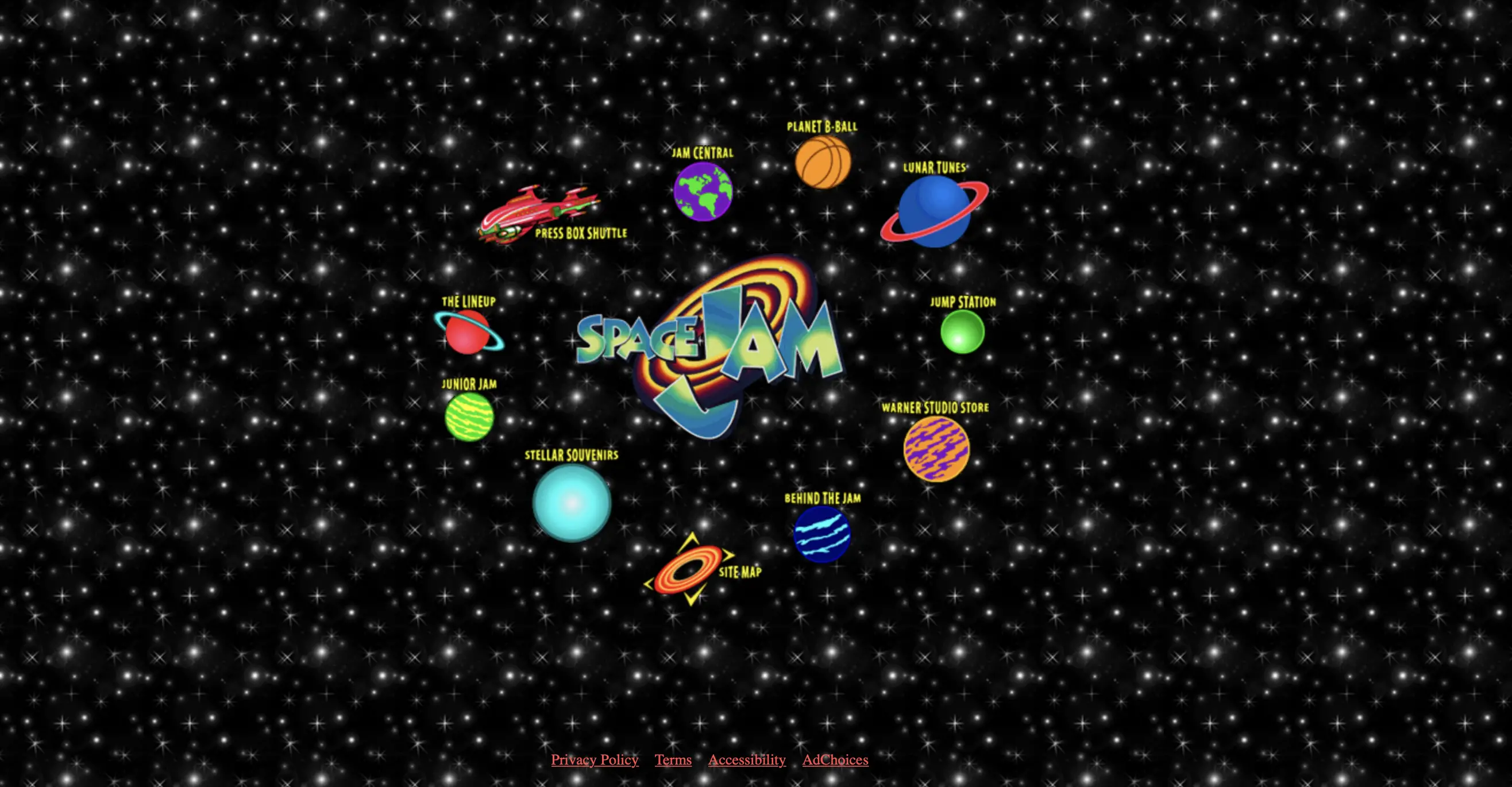
2. Uzay Sıkışması

Spam Jam web sitesi, 1996 yapımı filmi tanıtmak için kuruldu ve hayranlarını evren hakkında daha fazla bilgi edinmeye davet etti. Daha da iyisi, site 90'lardan beri güncellenmedi, bu nedenle 90'ların web sitesi tasarımının gerçek bir örneğini arıyorsanız, bu kontrol etmek için harika bir site.
Bu eski site, büyük tasarımlar, aşırı animasyonlar ve küçük resim grafikleriyle doludur. Ayrıca süper unutulmaz bir göz atma deneyimi yaratan yanlış hizalanmış öğeler ve etkileşimli nesneler bulacaksınız.
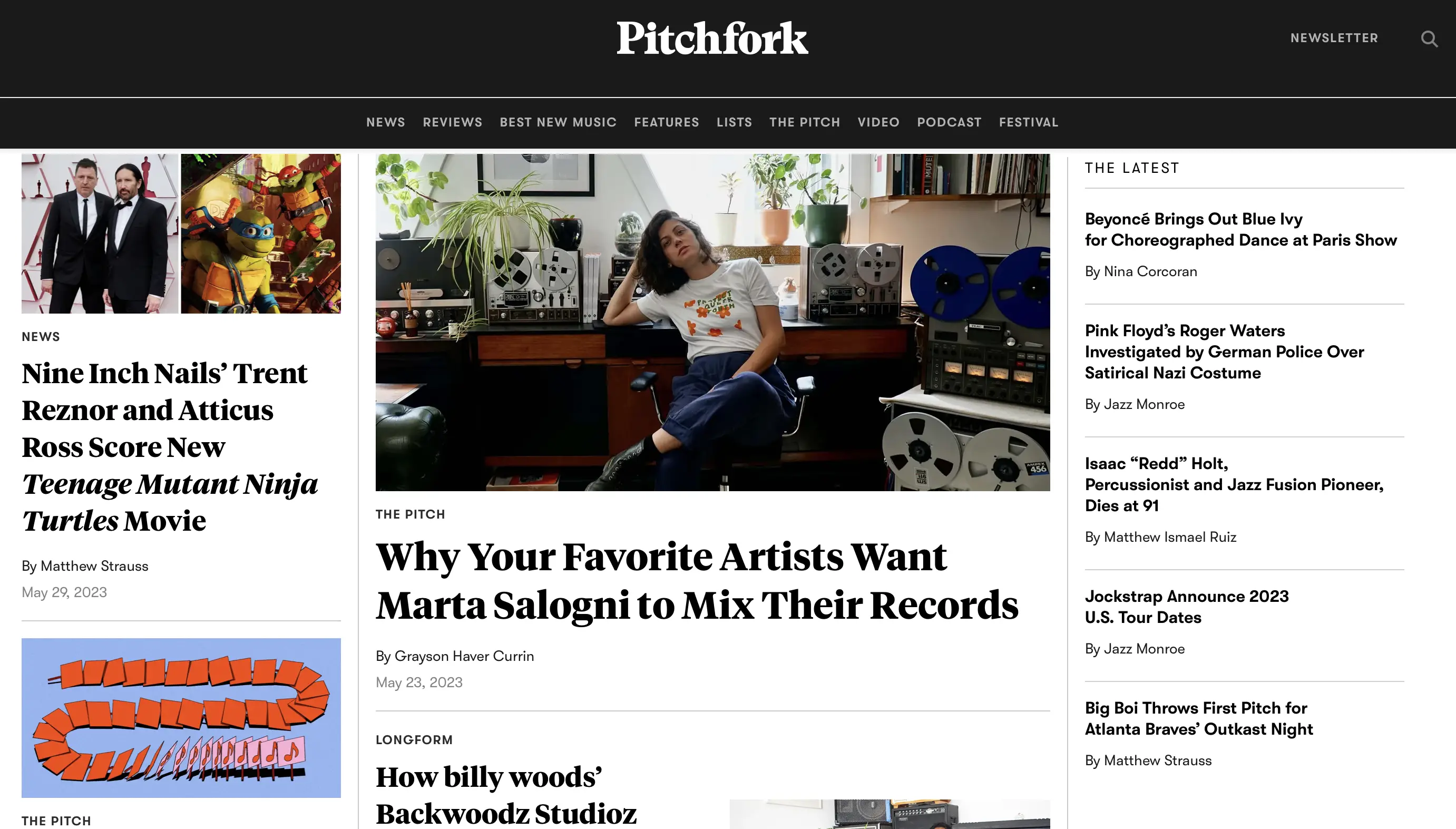
3. Dirgen

Web sitesi tasarımının böylesine deneysel bir döneminde, insanlar yoğun tasarımları ve karışık yazı tiplerini tercih eden sitelerle etkileşime geçmeye alışmıştı. Pitchfork 90'ların sonunda tanıtıldı ve web sitesi birkaç kez yeniden tasarlandıysa da, ilk konsept aynı kaldı.
Gördüğünüz gibi, sayfanın düzeni bile tutarsız. Gözleriniz hemen geniş orta sütuna çekilir. Ancak, dar dış sütunlara geçin ve yeni tipografi ve yazı tipi boyutlarının bir karışımını bulacaksınız. Bu, web sitesinin kenarlarda biraz pürüzlü görünmesine yardımcı olur.
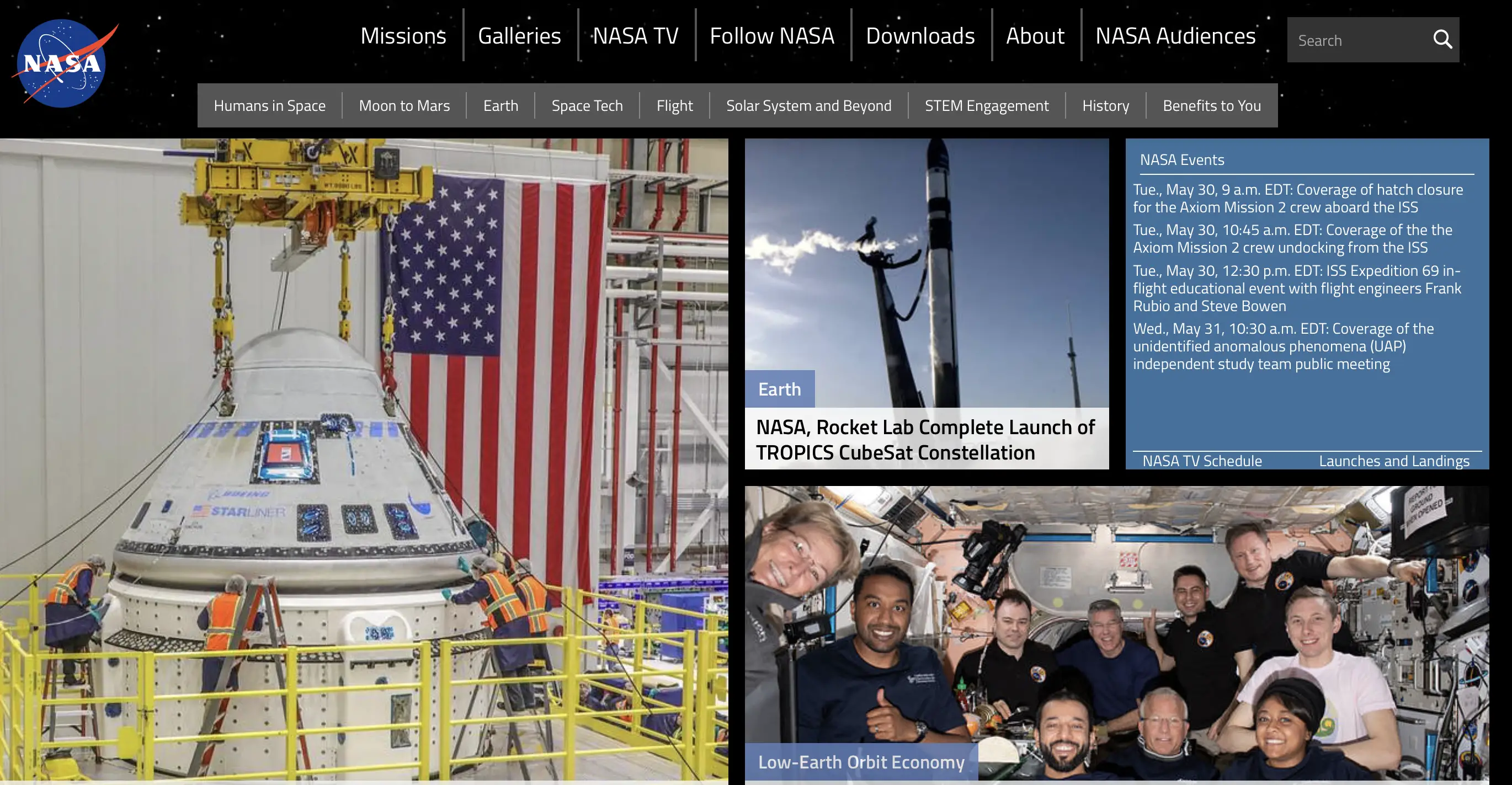
4. Ulusal Havacılık ve Uzay Dairesi (NASA)

NASA web sitesi birkaç tasarım revizyonundan geçmiş olsa da, 1994 lansmanından bazı orijinal unsurlarla kaldı. İlk olarak, NASA logosu web sitesine retro bir his vererek aynı kalıyor.
Dahası, siteyi eğlenceli ve meşgul hissettiren, tıklım tıklım bir düzen ile karşı karşıya kalırsınız. Ek olarak, metin ve bağlantıların arkasında alt gölgeler görünür ve alt menü, orijinal sitenin grenli gri arka planına sadık kalır.
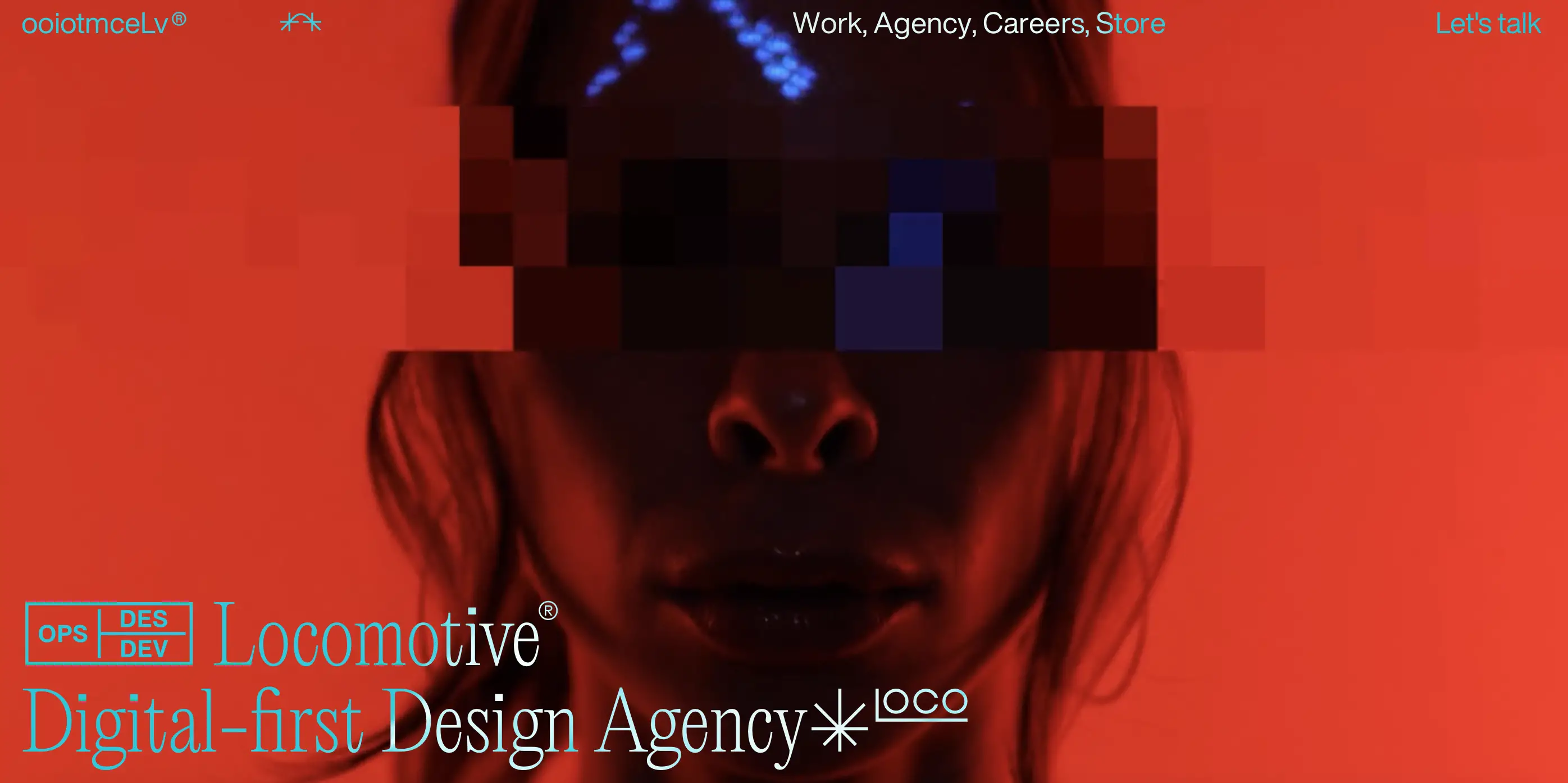
5. Lokomotif Dijital İlk Tasarım Ajansı

90'lı yılların web sitesi tasarımı renkli olmasa da, sık sık görmeyi bekleyebileceğiniz tek renk kırmızıdır. Kırmızı sadece tutkunun rengi olmakla kalmaz, aynı zamanda şehvet, tehlike ve enerji ile de ilişkilendirilebilir. Bu nedenle, web sitenize canlılık katmanın kesin bir yoludur.
90'lı yılların web sitelerinin çoğu, sayfada bariz bir odak noktasına sahiptir. Bu abartılı bir başlık olabileceği gibi dikkatinizi çekecek kadar baskın bir renk de olabilir. Gördüğünüz gibi, muhafazakar tipografi ve küçük bir gezinme menüsü ile bu web sitesi gerçekten de tüm konuşmayı renklere bırakıyor.
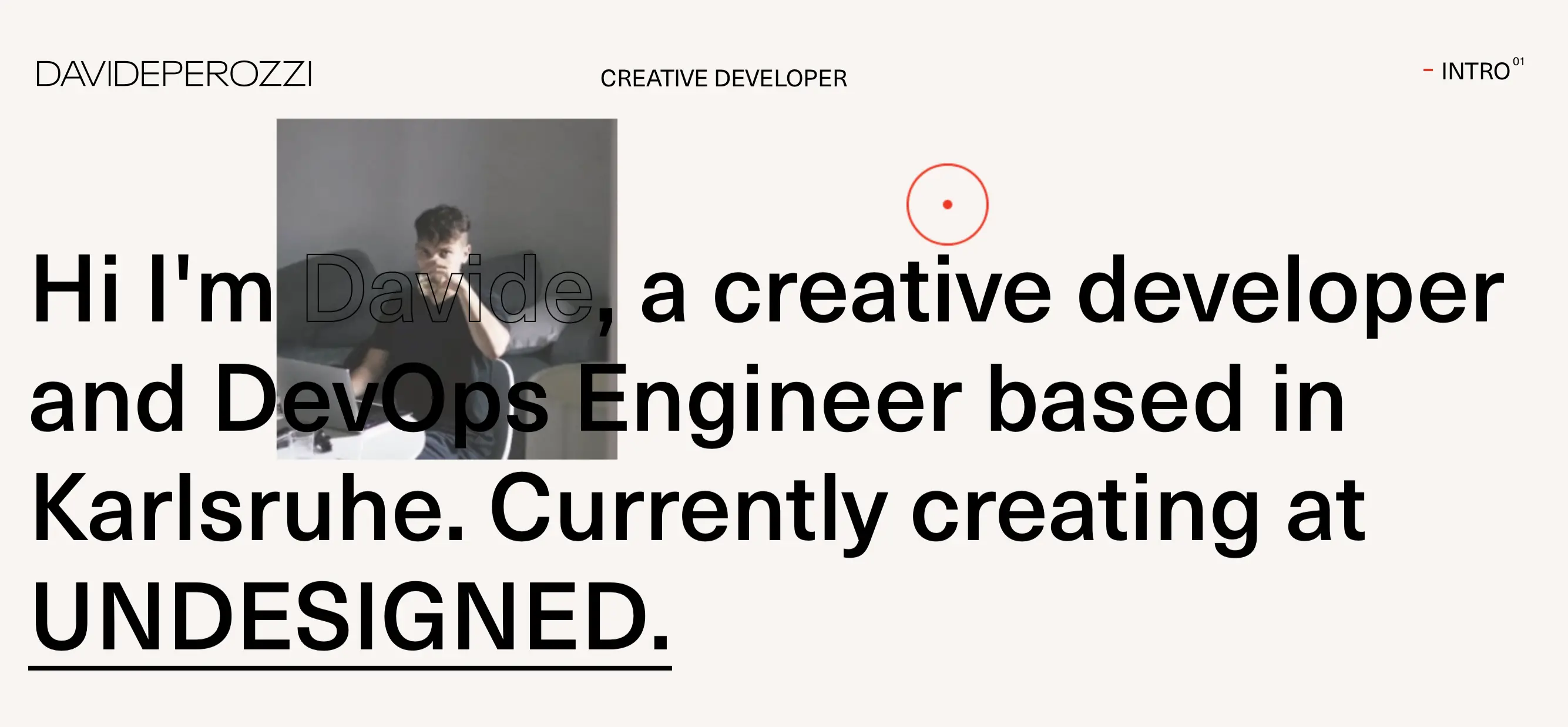
6. David Perozzi

Davide Perozzi, 90'ların web sitesi tasarımından sızan yaratıcı bir geliştirme sitesidir. Gördüğünüz gibi, paragraf metni bile çok büyük. Ayrıca, sayfaya doku ve stil katan bazı bölümlerin altı çizili olarak tipografi kalındır.
Daha da iyisi, sayfa, ham, sağlam bir estetik yaratan bir avuç grenli görüntü ile doldurulmuştur. Bu arada çok daha küçük ölçekte de olsa kırmızının bir kez kullanıldığını görüyoruz. Bununla birlikte, bu renk patlaması, önemli bir ayrıntıyı vurgulamak için kullanılan geleneksel 90'ların web sitesi tasarımını daha çok anımsatıyor.
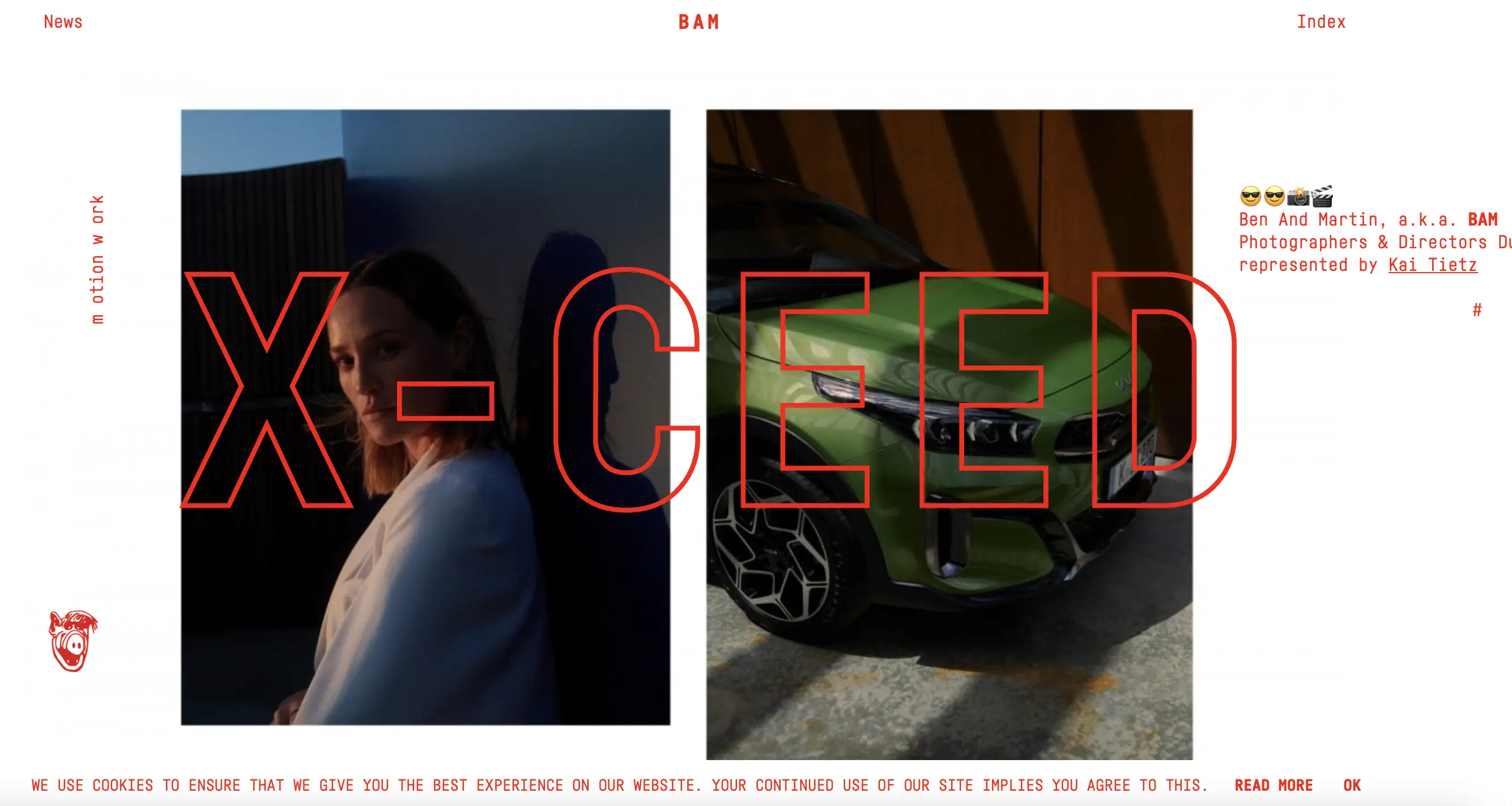
7. BAM

Ben and Martin (BAM), kesinlikle nostalji uyandıracak başka bir yaratıcı web sitesidir. Kullanıcı Arayüzü (UI), siz sayfayı aşağı kaydırdıkça sürekli değişir. Örneğin, resimlerin üzerine sıçrayan büyük kalın yazı tipleri, otomatik oynatılan videolar ve yanıp sönen bağlantılar göreceksiniz.
Menülerde, başlıklarda ve hatta çerez bildiriminde 90'ların klasik kırmızısından daha fazlası kullanılıyor. Ayrıca, siteye dağılmış çok sayıda üst üste binen resim ve yanlış hizalanmış öğe var.
Ve 90'ların web sitesi tasarımı büyük, bloklu başlıkları ile bilinmesine rağmen, birçok web sitesi diğer metin öğeleri için çok küçük yazı tiplerini de tercih etti. Gördüğünüz gibi, BAM paragraf metnini ve menü bağlantılarını çok küçük tutarak bu eğilimi benimsiyor.
8. Louis Ansa

Louis Ansa, 90'ların estetiğini gerçekten yakalamak için cesur animasyonlar ve kırmızı harfler kullanıyor. Bir görüntünün üzerine geldiğinizde, sıvı vurgulu efekti uygulayarak şekil değiştirir.

Daha da iyisi, portföyde gezinirken, yanlış hizalanmış görüntülerin yukarı doğru eğildiğini, imlecin şekil değiştirdiğini ve basamaklı bir hareketle harflerle sayıların geçiş yaptığını fark edeceksiniz.
Bununla birlikte, 90'ların estetiği bazı abartılı öğeleri tercih ederken, tasarımın geri kalanının oldukça minimalist kaldığını not etmek önemlidir. Kalan düzen temiz ve basit tutulduğu için yukarıdaki örnekte bu açıkça görülmektedir.
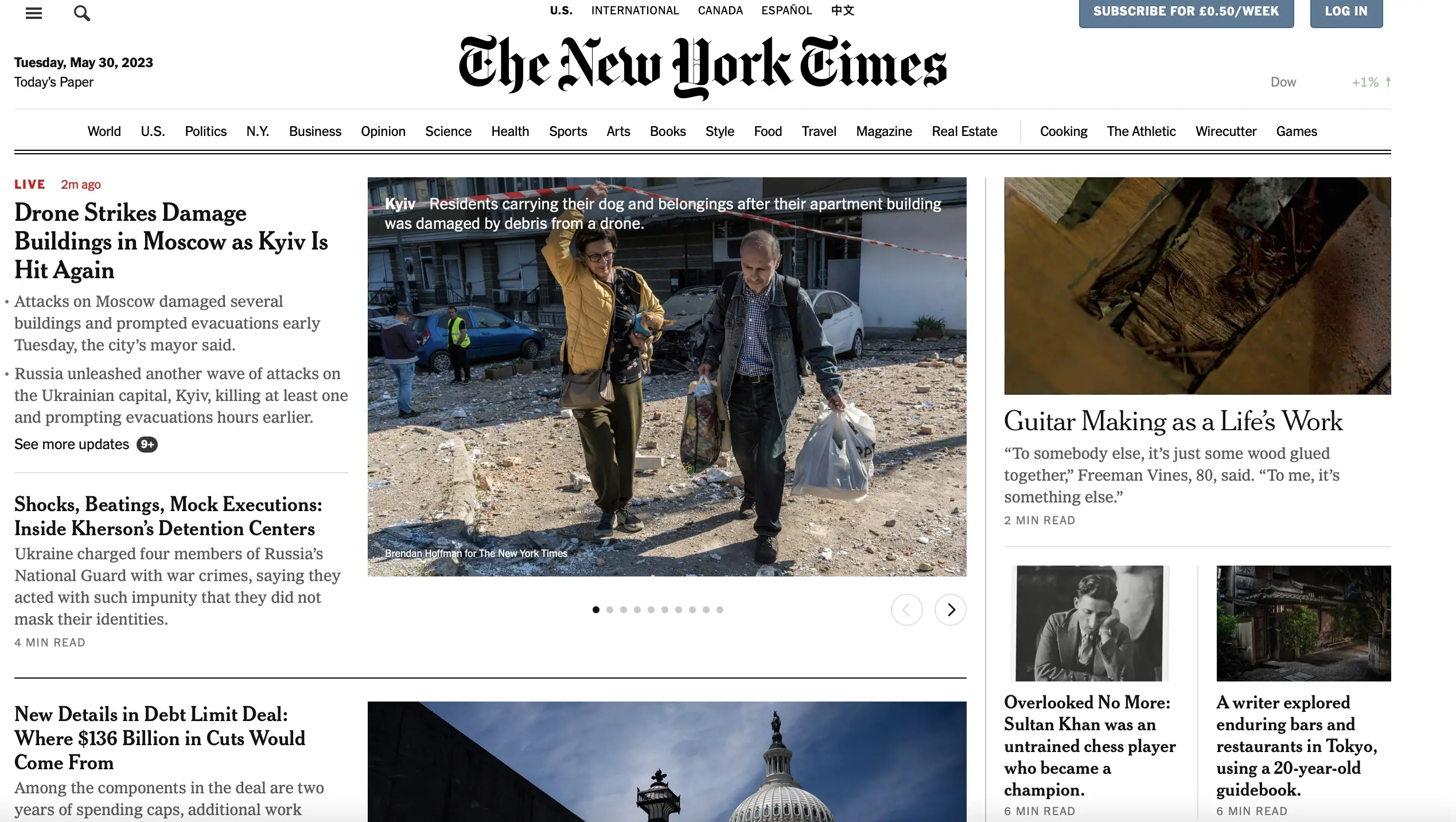
9. New York Times

New York Times, 90'ların web sitesi tasarımının bir başka klasik örneğidir. Daha önce de belirttiğimiz gibi, 1989'da piyasaya sürüldüğünden beri, insanların World Wide Web'i ilk kez gerçekten denemeye başladıkları 90'lardı.
Bu nedenle, yüzlerce bağlantı ve bloklu bölüm içeren çok sayıda haber/ansiklopedi tarzı web sitesi bulacaksınız. NYT web sitesinin, sayfayı dikey ve yatay olarak bölerek bu anlayışa sahip olduğunu görebilirsiniz. Burada ayrıca pek çok uyumsuz yazı tipi örneği var.
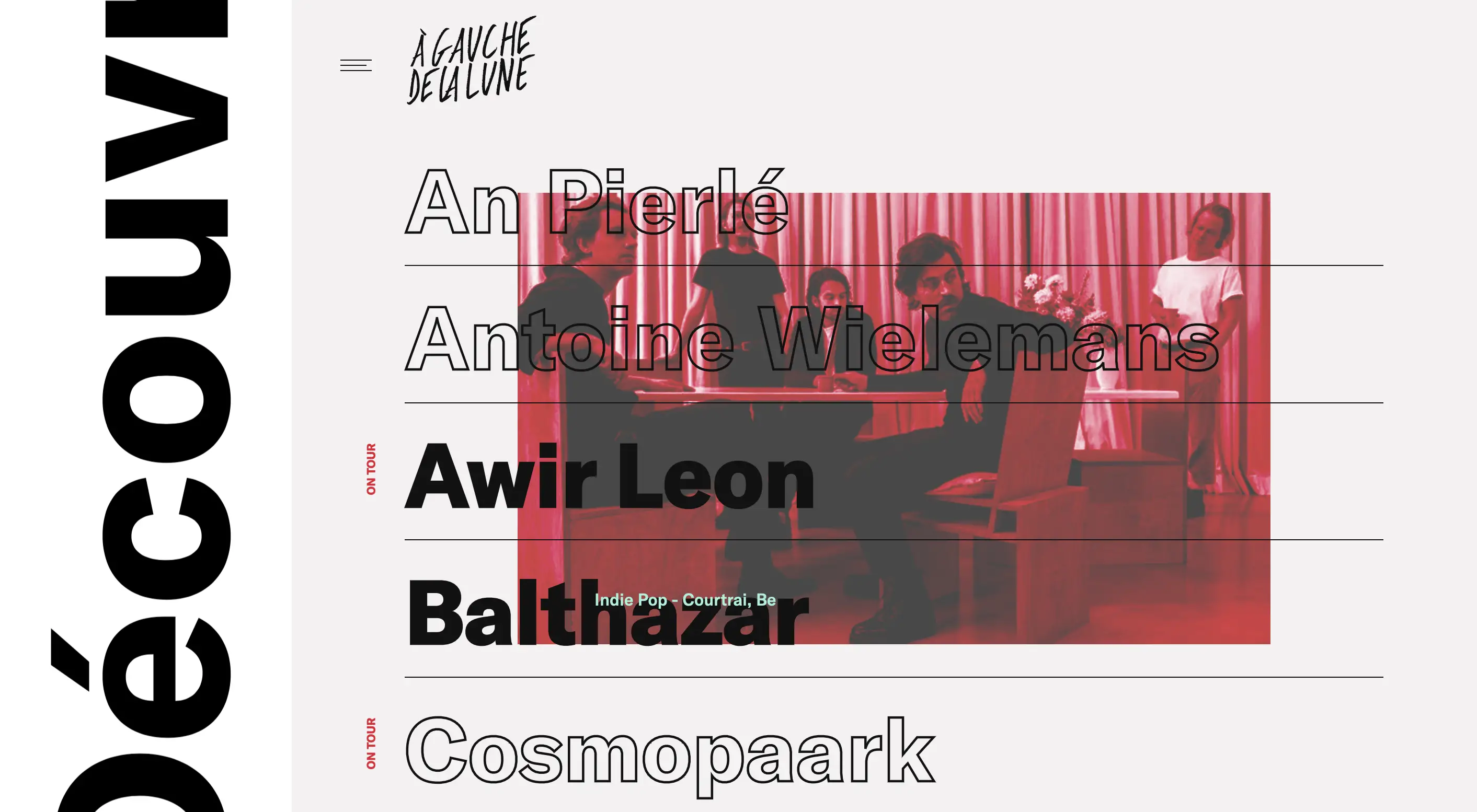
10. Bir Şato

Bir Gauche de la Lune, 90'ların web sitesi tasarımının ideal bir örneğidir. Hemen, kırmızı flaş, çarpıcı yazı tipi ve üst üste binen görüntü elde edersiniz.
Yine, farklı yazı tipi türlerinin bir karışımına tabi tutuluyoruz. Siteye yaratıcılık ve yetenek katan web sitesi adının eğimli, el yazısı stilini görebilirsiniz. Bu arada, proje adları, üzerine gelindiğinde siyahla doldurulan içi boş yazı tiplerinde görüntülenir.
Bu, web sitesine sürekli hareket ediyormuş gibi dinamik bir his verir. Örneğin, bir menü öğesinin üzerine geldiğinizde resimlerin otomatik olarak göründüğünü de göreceksiniz. Ayrıca, konumunuzu koruduğunuzda görüntü içeri doğru yakınlaşarak web sitesine çekiliyormuşsunuz hissi yaratır.
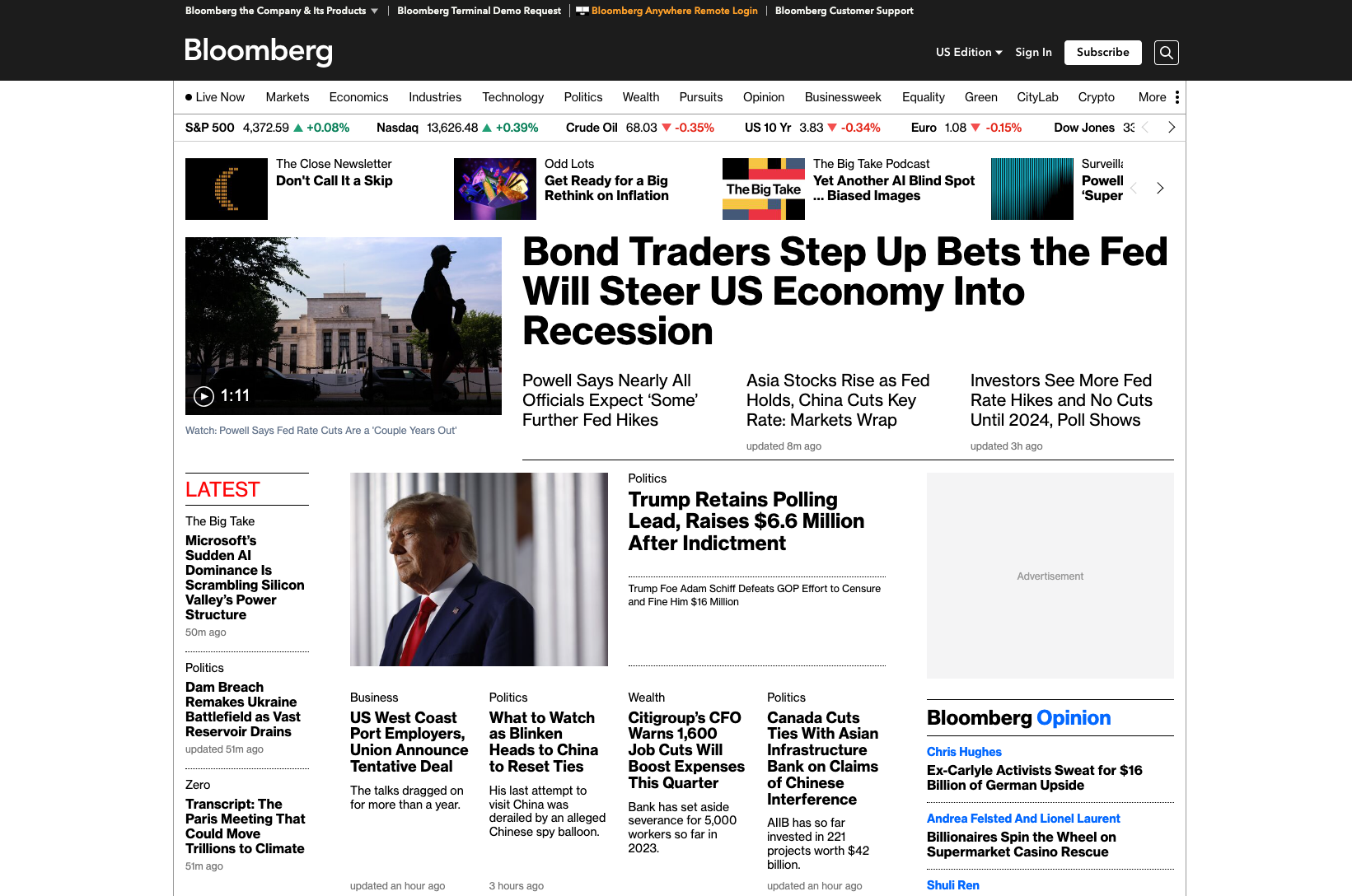
11.Bloomberg

90'ların web sitesi tasarımıyla ilgili harika olan şey, çok yoğun bir deneme dönemi olduğu için, kendi web sitesi tasarımınızda estetiği benimsemenin pek çok yolu olmasıdır. Bir blog veya haber sitesi işletiyorsanız, Bloomberg ilham kaynağı olabilir.
Gördüğünüz gibi, web sitesi öne çıkan bir resim, reklamlar ve dikkatinizi önemli ayrıntılara çekmek için kırmızı kullanımı dışında renkten oldukça yoksun. Ek olarak, ekrandaki diğer metinle anında net bir görsel hiyerarşi oluşturan tonlarca ağır yazı tipi vardır.
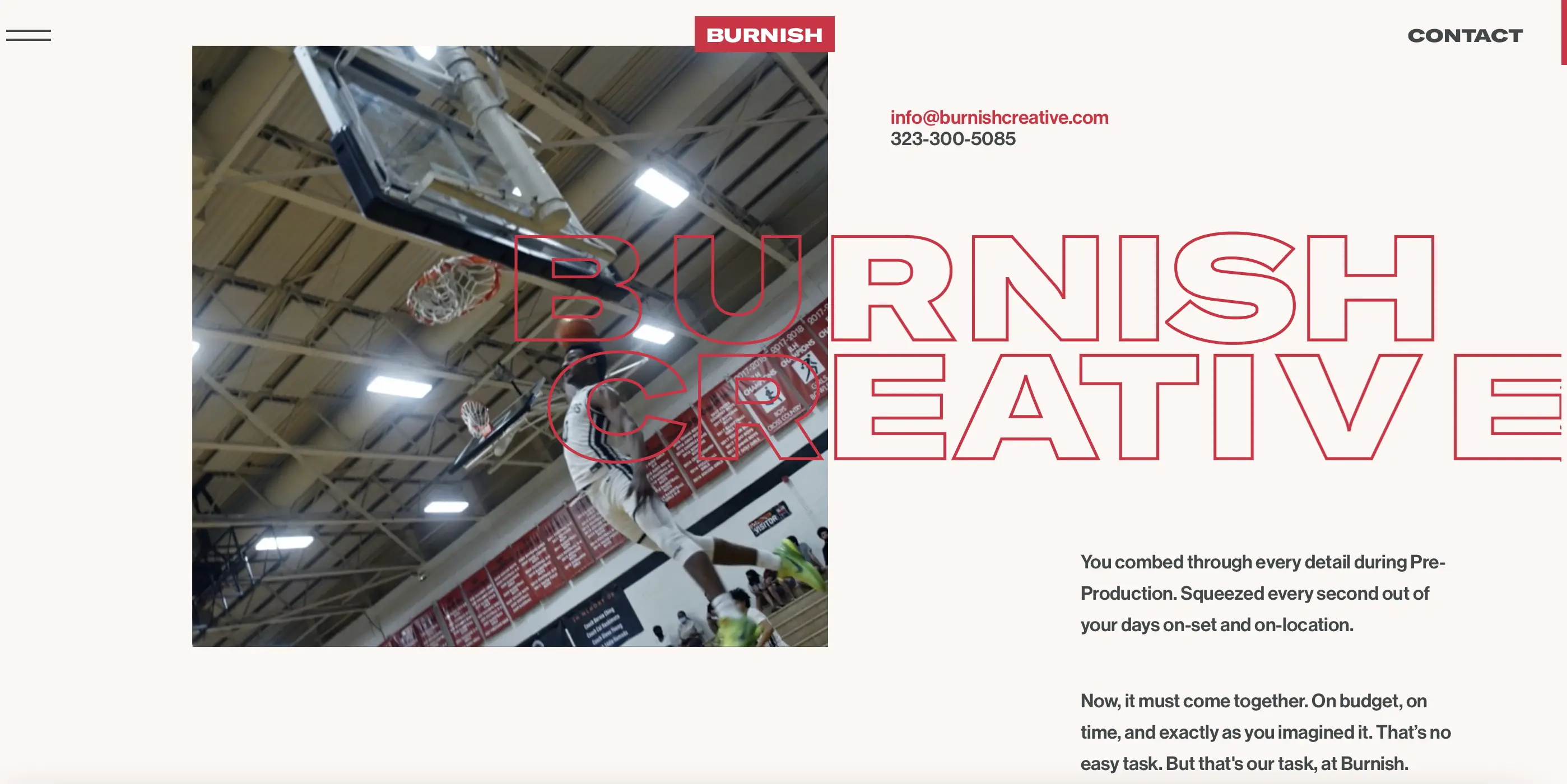
12. Parlak Yaratıcı

Burnish Creative, 90'ların web sitesi estetiğini sabitlemek için yer değiştirme, asimetri ve animasyon kullanan, sürekli akan başka bir web sitesidir. Örneğin, tipografi sayfada ilerledikçe sayfada görünür ve bölüme doğru ilerledikçe daralır.
Ek olarak, bölüm başlıklarında, logoda ve e-posta adresinde küçük kırmızı parçacıklar görürsünüz. Ölçülü kırmızı kullanımı, 90'ların web sitesi tasarımını çok anımsatıyor.
Ana hatları çizilen tipografinin kullanımı, özellikle görsel tabanlı web sitelerinde çağın bir yansımasıdır. İçerik oluşturucu, klasik 90'lar stilindeki başlıkların görüntülerin önüne geçmesini istemediği için içi boş yazı tipleri mükemmel bir çözüm sunar.
Çözüm
Bazı web sitesi tasarımı ilhamı arıyorsanız, 90'ların estetiği nostalji ve stil vaat ediyor. Daha da iyisi, 90'ların web sitesi tasarım trendlerinin çoğu geri dönüş yolunda. Bu nedenle, oyunun önüne geçebilir ve bazı temel özellikleri uygulamaya başlayabilirsiniz.
Örneğin, web sitenizin başlıkları ne kadar büyükse o kadar iyidir. Ayrıca, kalın tipografi ve içi boş yazı tipleri için ekstra puan kazanırsınız. Ek olarak, asimetri 90'ların önemli bir imzasıdır, böylece süper ferahlatıcı bir etki için üst üste binen görüntüler, hareketli harfler ve yer değiştirmelerle başlayabilirsiniz.
90'lar web sitesi tasarım estetiğini nasıl benimseyeceğiniz konusunda sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
