Net Tasarımcıları İçin En İyi 12 Google Chrome Uzantısı 2023
Yayınlanan: 2023-02-06Google Chrome, Google tarafından tek başına tasarlandığından değil, en saygın internet tarayıcısıdır. En yakın rakibi olan Mozilla Firefox'a göre %69'dan fazla doğrudan pazar payı ile iyi bir liderdir. Chrome'un iOS eşdeğeri olan WebKit (Safari) ile hücre ağı tarayıcı sektöründe doğrudan bağlantılıdır. Chrome, pek çok teknolojiye güç sağlayan güvenilir ve kararlı JavaScript Motoru ile tanınmaktadır. En önemlisi, Node.js çerçevesi, Google Chrome'u çalıştıran bir motora bağımlıdır.
Chrome, kararlılık ve derinlemesine ekipman eksikliği nedeniyle kendi başına bir dizi itibar için her türlü itibarı alır. Ancak daha büyük resme gelince, Chrome'dan daha üstün bir tarayıcı hayal etmek gerçekten zor. Hız, ölçeklenebilirlik, işlevsellik ve Geliştirici Uygulamaları gibi noktalar, web sitesi tasarımcılarının ve dünya çapındaki web oluşturucuların uzun vadeli taktik için Chrome'a bağlı kalmasını sağlar.
Google Chrome Uzantılarının korunması ve gizliliği hakkında birkaç tartışma yapılmıştır. Ancak, mahalle için harika bir şey üretmek isteyen güvenilir geliştiricilerin ve yeni başlayanların dikkatli bir uzantı seçeneği geliyor. Chrome'un yeteneklerinin artması, geliştiricilere çok daha fazla üretkenlik ve daha da önemlisi, tarayıcıda geliştirme faktörleri için ek erişilebilirlik geliştirmeyi destekleyebilecek uzantılar yapmak için gerekli araç setlerini ve öznitelikleri sağladı.
Giriş bitiş geliştiricileri, tarayıcı ve mobil web için web siteleri ve uygulamalar kurarken çok akıcı bir IDE benzeri deneyim sağladığından, Chrome kullanmanın diğer iyi bilinen kazananları arasındadır. Tasarımcılar için en iyi on beş Google Chrome Uzantısını gözden geçireceğiz, bunlardan bazıları geliştiricilerin de muhtemelen pratik olarak keşfedebilecekleri. Kontrol listesi tarafsızdır ve öncelikle tasarımcıların bugünlerde web'deki en yaygın topluluk forumlarından bazılarından daha fazlasını paylaştığı araştırmalarına dayanmaktadır.
1. GoFullPage

İşi bir internet tasarımı ve stili üzerinde yaparken veya müşterinizi sergilemek için bir web sayfasının toplam görüntüsünü yakalamak istediğinizde, GoFullPage gitmenin yoludur. Dünya çapındaki web tasarımcıları için bu kullanımı kolay Chrome uzantısı gerçekten kendi kendini açıklıyor. Kısacası, araç, görüntülediğiniz son web sitesi sayfasını yakalar. Sadece düğmeye basıyorsunuz ve bu kadar, başka alternatifleri incelemenize gerek yok. Buna ek olarak, GoFullPage'in çalışmasını sağlamak için klavye kısayolunu da kullanabilirsiniz.
Bu uzantı, web sayfasını bölüm bölüm yakalar ve ardından bir resim (PNG, JPG) veya PDF indirebileceğiniz yeni bir sekme açar. Tabii ki, masaüstünüze sürükleyip bırakabilirsiniz. İster basit bir site, ister gelişmiş bir internet sitesi, ister internet satıcısı olsun, GoFullPage her şeyi ter dökmeden yakalar.
2. Kurtarma Süresi

Dünya çapında web tasarımı üzerinde çalışmaya gelince, zaman çok önemlidir. Sonuçta, bunun yerine çok daha iyi performans gösterebileceğiniz zaman, dikkatinizi dağıtmaya odaklanarak çok fazla zaman ayırmak istemezsiniz. Bir Chrome uzantısı olan RescueTime sayesinde tüm iş günü boyunca Chrome'da geçirdiğiniz zamanı izleyebilirsiniz. Başarılı mı yoksa verimsiz mi oldunuz? RescueTime, zamanınızı uygun şekilde kontrol edebilmeniz için faktörleri belirlemenize yardımcı olacaktır.
Bu sadece harcadığınız her sitenin zaman takibi ile ilgili değil. RescueTime ayrıca sayfaları "çok üretken" ve "çok dikkat dağıtıcı" olarak sınıflandırır. Dahası, bilgisayar sisteminden uzaklaştığınızda bile algılar - bu durumda izlemeyi durdurur. Her gün Chrome'da ne yaptığınızı sorguladıysanız, RescueTime, çalışmaya ne kadar zaman ayırdığınız ve "sadece öğeleri kontrol etmek" için ne kadar zaman harcadığınız konusunda daha iyi bir fikir edinmenizi sağlayacaktır.
3. Açık Önbellek

Chrome'un bir yönü olduğunda, Obvious Cache uzantısıyla etkili bir şekilde önbelleği temizlerken sorunları hızlandırabilirsiniz. Tek bir tıkla Chrome'a yükseltebilir ve hemen kullanmaya başlayabilirsiniz. Önbelleği temizlerken, kaynak ekstra onay istemeyecek veya açılır pencereler veya başka şeyler geliştirmeyecektir. Ancak, tüm bilgileri küresel olarak ortadan kaldırmak istiyorsanız daha fazla izin önemlidir. Sonuçta, istemeden hiçbir şeyi temizlemek istemezsiniz.
Ayrıca, uygulama önbelleği, çerezler, indirmeler, çeşitlilik bilgileri, geçmiş, yerel depolama gibi özellikle ayırt etmek istediğinizi hızlı bir şekilde belirtebilirsiniz, liste uzayıp gidiyor. Bilgileri temizlerken hangi etki alanının dahil edileceğini veya hariç tutulacağını da ayarlayabilirsiniz. Distinct Cache süreleri de destekler. Hızlı ve kolay ve iş akışınızı tavana kadar artırırken en önemli olan şey budur.
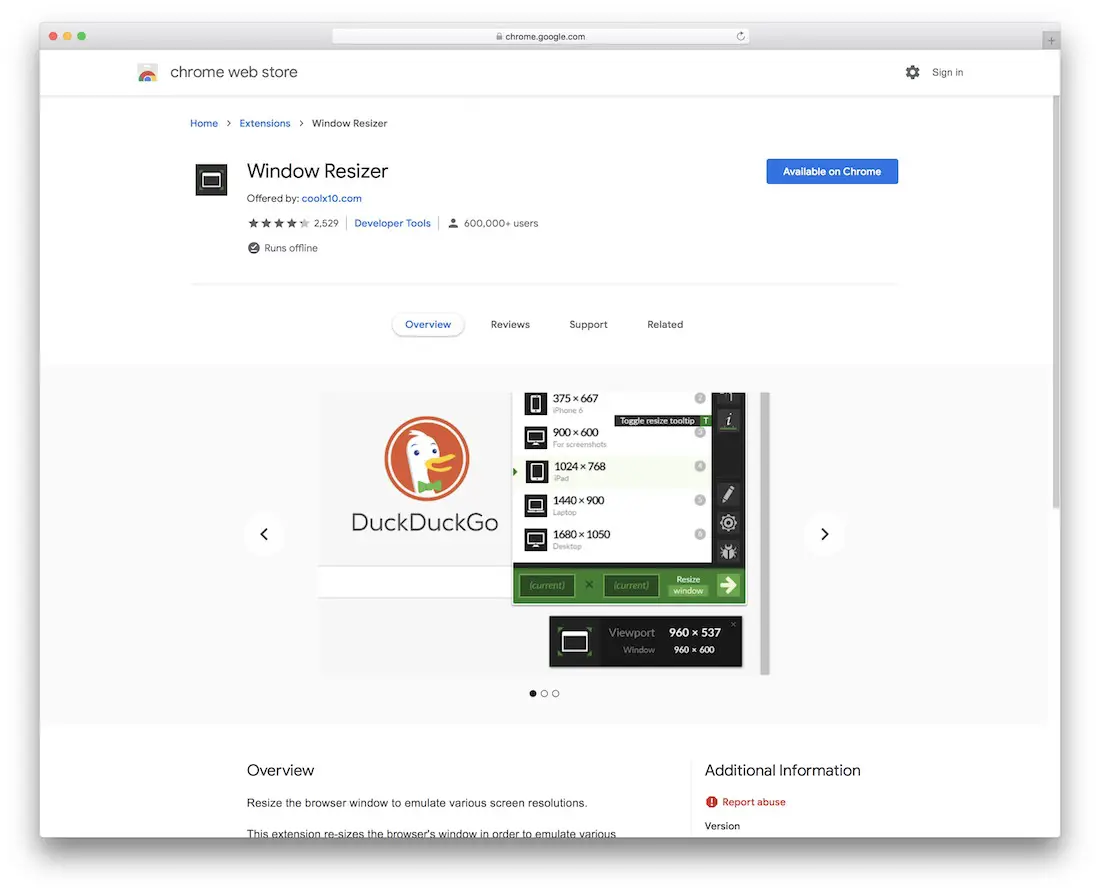
4. Pencere Boyutlandırıcı

Nüfusun büyük bir kısmı için etkili olan bir web sitesi oluşturmak gereklidir. Tüm mühendislik topluluklarında 700.000'den fazla canlı son kullanıcıyla, Window Resizer eklentisi, tasarımcıların bu çözünürlüklerin sizin türlerinizle nasıl etkileşime girdiğini tam olarak kavramaları için çeşitli çözünürlükleri taklit etmelerine yardımcı olur. Tarayıcı pencerenizin genişliğini ve tepe noktasını, bulunduğu konumu hızlı bir şekilde değiştirebilirsiniz ve geliştirilmiş bir kısa kod amacı, kodlamaya devam ederken farklı ekran çözünürlüklerini doğrulama kapasitenizi önemli ölçüde artıracaktır. Ve bu uzantı, hataların oluşmaya başlayabileceği yerleri tam olarak belirlemenize yardımcı olur, böylece gerekli kod ayarlamalarını anında yapabilirsiniz.
5. Yazı Tipi

Her gün kontrol ettiğimiz on milyonlarca canlı internet sitesi ve pek çok yeni site arasında, sürekli olarak gözümüze çarpan bir şey var: benzersiz bir widget veya dinamik işlevsellik veya harika görünen benzersiz bir yazı tipi. Bununla birlikte, bunun adını tam olarak belirlemeye hazır değiliz. WhatFont uzantısıyla, sunulan herhangi bir web sayfası web sitesindeki yazı tiplerini hızlı bir şekilde inceleyebilir ve yazı tipinin adını hızlı bir şekilde keşfederek araştırmanıza başlayabilirsiniz. Bunun dışında WhatFont, Google Fonts veya Typekit gibi kaliteli veya tamamen ücretsiz şirketlerden olsun ya da olmasın, yazı tiplerini sağlamak için kullanılan sağlayıcı türlerini anlamanıza yardımcı olabilir.

6. Düz Renkler Kılavuzu

FLAT moda rehberiyle çalışan yeni bir internet stili ve tasarımı geliştiriyorsunuz, ancak kullanılacak doğru renklendirme kodlarından emin değil misiniz? Flat Colors Information uzantısını kullanmak için temel endişe ile hızla kaybolur. Uzantıyı yükleyin ve tipik olarak FLAT modellerine giren tonları yüklemek için uzantılar düğmesini tıklamanız yeterlidir.
7. ColorZilla

ColorZilla, Mozilla tarayıcısında on milyonlarca canlı müşteriye sahiptir. Ve son olarak, 2 milyondan fazla aktif kullanıcıyı bir araya getiren bir Google Chrome uzantısı da kullanıma hazır. ColorZilla ile belirtilen herhangi bir web sayfasındaki gölgeleri hızlı bir şekilde değerlendirebilirsiniz. Ve bu insanların renklerini optimize etmek için kullanabilir ve modellerinizi oluşturmak için kullandığınız diğer yazılımlara yükleyebilirsiniz. Web sitesi sayfasının içindeki tekil piksellerin renklerine erişmeniz yeterlidir ve her koşulda size tonlarınız için doğru derinliği sunar. Kısayollar, daha hızlı renk işleme ve optimizasyona yardımcı olur.
8. Stil robotu

Stylebot, şu anda göz atmakta olduğunuz herhangi bir sitenin ve yönün CSS kodunu değiştirmek için kullanılan bir kalıcı düzenleme aracıdır. Kişi faktörlerini hızlı bir şekilde bulabilir ve CSS ile çalışarak görünüm değişiklikleri yapabilirsiniz. Yapılı otomatik kaynaklarla çalışmaktan hoşlandığınız her şeyi ayarlayın veya CSS'nizi yazın. Bu, CSS hakkında daha fazla uzmanlaşmanıza yardımcı olur. Aynı zamanda size, evde değişiklik yapmanın nasıl çalışacağına ve modellerinizde istediğiniz ayarlamaları ne kadar hızlı oluşturabileceğinize dair bir fikir verir. 200.000'den fazla kullanıcıyla, dünya çapındaki her web tasarımcısının gerçekten araç setinde olması gereken uzantıdır.
9. Keyfini çıkarınCSS

EnjoyCSS, doğrudan tarayıcınızda bulunan bir net yerleşim paketi stüdyosudur! Sahip olduğunuz herhangi bir içeriğin UI ayarlarını yönetmenize izin veren anında bir CSS3 oluşturucusudur. Geçişler oluşturun, özellikleri dönüştürün, degradelerle, gölgelerle çalışın ve çok daha fazlasını yapın. EnjoyCSS ayrıca, görünüşlerinize anında uygulayabileceğiniz, önceden geliştirilmiş dönüşümlerden oluşan bir kitaplığa da sahiptir.
10. Emmet Canlı Stil

Emmet LiveStyle, metin içerik düzenleyicinizde CSS, Less veya SCSS bilgilerini düzenlediğinizde dünya çapındaki web sayfası stil sayfanızı anında günceller. Dosya kaydetme veya sayfa yeniden yükleme yok: saf gerçek zamanlı uzmanlık! Ve bu, DevTools'tan gelen güncellemeleri uygun şekilde yeniden kaynak koduna aktaran ilk araçtır. Bu uzantı için çeşitli referanslar, dünya çapındaki web yapısı iş akışlarını bu araç olmadan düşünemeyeceklerine işaret ediyor.
11. Dünya Çapında Web Geliştiricisi

Mozilla Firefox'un, tıpkı Google Chrome'un yaptığı gibi Geliştirici Araçları vardır. Son yıllarda ortaya çıkan şey, çok sayıda Firefox son kullanıcısının Chrome'a geçmiş olmasıdır. Ancak, benzersiz departmanlarda belirli bir performans eksik veya eksik gibi geliyor. Kişi değiştiren kişiler için en yüksek kayıplardan biri, Mozilla Developer Instruments'ın düşüşüdür. Müşterilerden buna yönelik bu tür önemli bir talep olduğu için, birkaç geliştirici, Chrome için Firefox Geliştirme Ekipmanı'nın özel bir aynasını oluşturdu. 1 milyondan fazla enerjik tüketiciyle bu uzantı, hem aynı düzeyde yerleşik hem de tarayıcı araç setlerini dünya çapındaki web modelleriyle konaklama ortamında yapmak için genişletmek isteyen hevesli tasarımcılar için patlama yaratan bir sonuçtur.
12. Kişi-Ajan Değiştirici

Bir Kişi-Ajan, bir web sayfasına yaptığınız her yeni talebin içinde gönderilen bir parmak izidir. Web sitesi daha sonra Tüketici Temsilcinizi algılayabilir ve tarayıcınızın yeteneklerine uygun olarak size web sayfasının uygun sürümünü sağlayabilir. Bu, birisinin bir web sitesine Masaüstü veya Hücresel gadget'tan girip girmediğini anlamak için kullanılan normal web sitesi yaklaşımıdır. User-Agent Switcher uzantısı, Tüketici Aracınızı başka herhangi bir tarayıcıya veya mobil makineye değiştirmenize izin vererek kalıplarınızın bu ürünlerde ve tarayıcılarda nasıl göründüğünü hızlı bir şekilde denemenize izin verir. İnşaatçıların ileri geri geçiş yapmaktan zaman kazanmalarını sağlayarak verimliliği artırmalarına yardımcı olmak için oldukça fazla elektrik gücüne sahip çok küçük bir uzantıdır.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
