13 Yaygın WordPress Blok Düzenleyici Sorunu ve Nasıl Onarılır
Yayınlanan: 2023-02-22WordPress blok düzenleyicisini kullanırken hatalarla mı karşılaşıyorsunuz?
WordPress, 2019'da eski klasik düzenleyiciyi Gutenberg adlı yepyeni bir içerik düzenleyicisiyle değiştirdi. Bu yeni düzenleyici, WordPress'te içerik oluşturmak için bloklar kullanır. Ancak bazen kullanırken can sıkıcı sorunlarla karşılaşabilirsiniz.
Bu makalede, iş akışınızı iyileştirebilmeniz için en yaygın WordPress blok düzenleyici sorunlarını nasıl çözeceğinizi paylaşacağız.

WordPress Blok Düzenleyici nedir?
WordPress blok editörü veya Gutenberg, WordPress 5.0 sürümünde tanıtılan yeni bir içerik editörüdür. O zamandan beri, WordPress düzenleyiciyi geliştirdi ve yeni özellikler ve işlevler ekledi.
Klasik Editör'e kıyasla daha fazla kişiselleştirme özelliği sağlar. İçeriğinize farklı öğeler eklemek için farklı bloklar elde edersiniz ve görünümü ve stili değiştirmek için kodu düzenlemek zorunda kalmazsınız.
WordPress temanızın aynı yazı tipini ve renklerini taklit ederek bloglarınızın ve sayfalarınızın gerçek zamanlı olarak nasıl görüneceğini göstermeye çalışır.
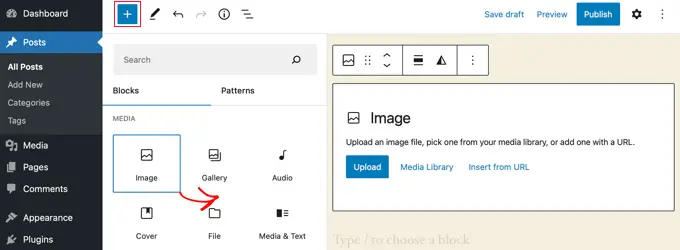
Örneğin, blog gönderilerinize resim eklemek için bir resim bloğu kullanabilirsiniz. Ayrıca, bloğu kullanarak görüntü stili, boyut, hizalama ve daha fazlası gibi seçenekler elde edersiniz.

Bunun yanı sıra birçok WordPress eklentisi bloklarını içerik düzenleyiciye ekler. Bu, formlar, sosyal medya beslemeleri ve içerik tabloları gibi şeyleri yalnızca birkaç tıklamayla yerleştirmeyi çok kolaylaştırır.
Bununla birlikte, blok düzenleyici mükemmel değil. Diğer herhangi bir WordPress eklentisi gibi, farklı hatalarla karşılaşabilirsiniz. İçerik düzenleyicide sık karşılaşılan birkaç sorunu burada bulabilirsiniz. Tercih ettiğiniz bölümü görmek için aşağıdaki linklere tıklayabilirsiniz.
1. WordPress Block Editor Çalışmıyor Hatasını Düzeltin
Kullanıcıların karşılaştığı en yaygın sorunlardan biri 'WordPress blok düzenleyicisinin çalışmamasıdır.'
Bu hatanın oluşmasının birden çok nedeni vardır. Örneğin, güncelliğini yitirmiş eski bir tema, hatalı bir eklenti veya diğer teknik hatalar olabilir.
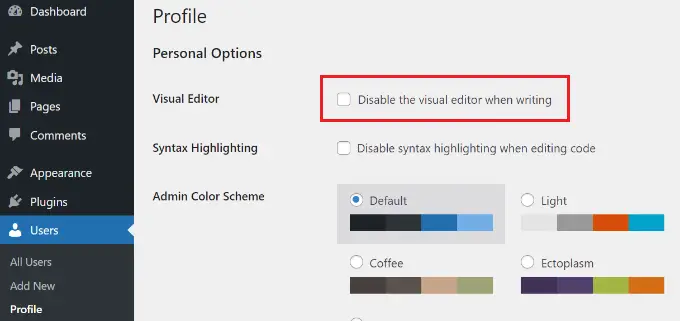
Bir kullanıcı profili oluştururken görsel düzenleyiciyi devre dışı bırakmak gibi, sitenizde yanlış yapılandırılmış bir ayarınız varsa, WordPress blok düzenleyicisi de çalışmayabilir.
Bunu, WordPress kontrol panelinizden Kullanıcılar » Profil'e giderek kontrol edebilirsiniz. Buradan, 'Yazarken görsel düzenleyiciyi devre dışı bırak' seçeneğinin seçili olmadığından emin olun.

Sorun devam ederse, sitenizdeki tüm eklentileri devre dışı bırakmayı deneyebilirsiniz. Bu, bir eklentinin neden olabileceği çakışmaları ortadan kaldırmaya ve blok düzenleyicinin çalışmasını durdurmaya yardımcı olacaktır.
Bunu düzeltmenin başka bir yolu da WordPress temanızı güncellemektir. Eski bir tema, blok düzenleyicinin çalışmama hatasına neden olabilir. Verileri ve özelleştirmeyi kaybetmeden WordPress temasını nasıl güncelleyeceğinize dair kılavuzumuza göz atabilirsiniz.
2. WordPress Blok Editörü Çökmeye Devam Ediyor
Bazı kullanıcıların karşılaştığı diğer bir yaygın sorun, WordPress blok düzenleyicisinin beklenmedik bir şekilde çökmesidir.
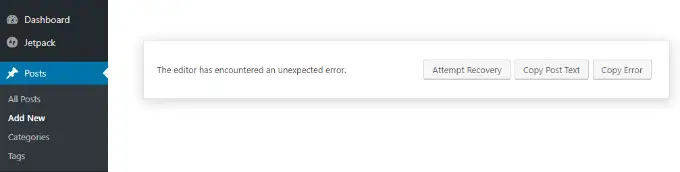
Çöktüğünde, 'Düzenleyici beklenmeyen bir hatayla karşılaştı' hata mesajı görürsünüz. WordPress daha sonra kurtarma girişimi, yazı metnini kopyalama ve kopyalama hatası dahil olmak üzere 3 seçenek gösterir.

Bu sorunun birden çok nedeni olabilir. Örneğin, bir eklenti blok düzenleyiciyi bozabilir ve bu hatayı gösterebilir veya WordPress sürümünüz güncel olmayabilir.
Tüm eklentileri devre dışı bırakıp tek tek yeniden etkinleştirerek bunu düzeltebilirsiniz. Başka bir düzeltme, WordPress'inizi Twenty Twenty-Two gibi varsayılan bir temayla değiştirmek ve sorunun devam edip etmediğini görmek.
WordPress eklentilerini ve temasını kontrol ettikten sonra hala bu sorunla karşılaşıyorsanız, WordPress sürümünü güncellemeyi ve WordPress önbelleğini temizlemeyi deneyin.
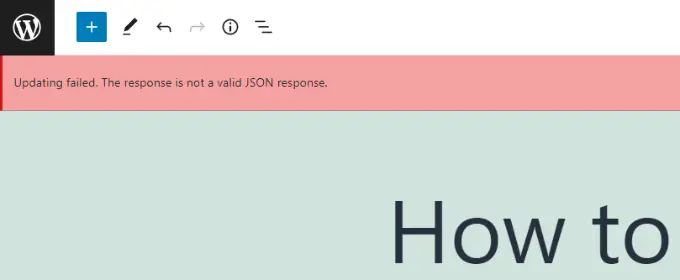
3. İçerik Düzenleyicide Geçersiz JSON Hatasını Kaldırın
Bir blog gönderisini veya sayfasını düzenlerken, blok düzenleyicide Güncelle düğmesine tıkladığınızda 'Yanıt geçerli bir JSON yanıtı değil' hatası oluşabilir.

WordPress blogunuzdaki bir gönderiyi düzenlerken, WordPress arka planda web sitesi sunucusuyla sürekli iletişim halindedir. Bu hata, WordPress sunucudan yanıt alamadığında veya yanıt JSON biçiminde olmadığında ortaya çıkar.
Geçersiz bir JSON hatası almanızın birkaç nedeni ve bunları nasıl düzelteceğiniz aşağıda açıklanmıştır:
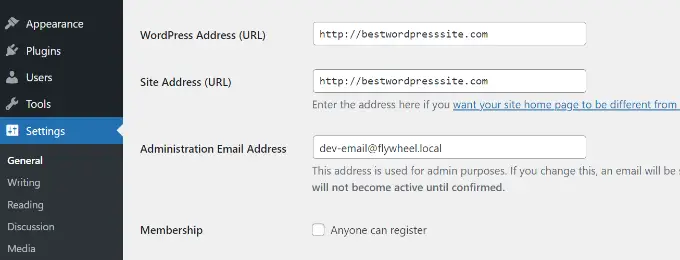
- Ayarlarda WordPress URL'lerini Kontrol Edin – Sitenizin ayarlarındaki WordPress Adresi ve Site Adresinin doğru olduğundan emin olmanız gerekir. Ayarlar »Genel sayfasına gidin ve URL'lerin aynı olup olmadığını kontrol edin. Site Adresi farklıysa JSON hatası tetiklenebilir.

- WordPress'te Kalıcı Bağlantı Ayarlarını Düzeltin – WordPress'te, sayfalarınız ve yayınlarınız için SEO dostu URL'ler ayarlayabilirsiniz. Ancak yanlış ayarlar, blok düzenleyicinin geçerli bir JSON yanıtı almasını zorlaştırabilir. Sadece doğru kalıcı bağlantı formatını seçtiğinizden emin olun.
- WordPress .htaccess Dosya Ayarlarını Kontrol Edin – .htaccess dosyası, SEO dostu URL'leri (kalıcı bağlantılar) yönetmek için WordPress'te bir yapılandırma dosyası olarak kullanılır. Genellikle, WordPress otomatik olarak yeniden oluşturur ve günceller. Ancak yanlış ayarlar veya güncel olmayan .htaccess dosyaları JSON hatalarına neden olabilir.
- REST API Hata Ayıklama Günlüklerine bakın – REST API, WordPress'in sitenizin sunucusuyla iletişim kurmak için kullandığı bir dizi tekniktir. Bir JSON hatası, REST API'nin bir hatayla karşılaştığı anlamına da gelebilir. Bunu, WordPress'teki Site Sağlığı sayfasındaki REST API günlüklerini görüntüleyerek kontrol edebilirsiniz.
- Tüm Eklentileri Devre Dışı Bırakmayı Deneyin – Farklı WordPress eklentileri arasındaki bir çakışma da geçersiz bir JSON hatasına neden olabilir. Web sitenizdeki tüm eklentileri devre dışı bırakmayı deneyin ve hatanın yeniden oluşup oluşmadığına bakın.
- Klasik Düzenleyiciye Geçin – JSON hatasını hâlâ çözemiyorsanız, WordPress'te Klasik Düzenleyiciye geri dönebilirsiniz. Eski içerik düzenleyici, web sitesi sunucusundan bir JSON yanıtı almak için REST API'ye güvenmez.
Bu ipuçlarının her biri hakkında ayrıntılı olarak daha fazla bilgi edinmek için lütfen WordPress'te geçersiz JSON hatasının nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
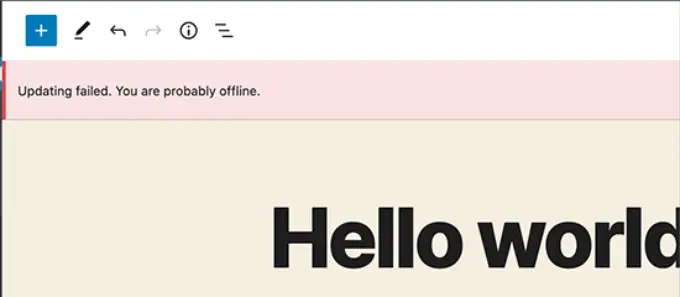
4. Güncelleme Başarısız Oldu / Yayınlanamadı Hatasını Çözün
WordPress blok düzenleyicisinde bir blog gönderisini veya sayfasını güncellerken veya yayınlarken görebileceğiniz başka bir hata da şudur: 'Güncelleme başarısız oldu. Muhtemelen çevrimdışısın.'
Bu sorun, WordPress REST API'si WordPress veritabanıyla iletişim kuramadığında ortaya çıkar.

Blok düzenleyici, WordPress barındırma veritabanından istek gönderip alamazsa, sitenizin farklı bölümleri çalışmaz. Buna blok düzenleyici dahildir.
İnternete bağlı değilseniz veya bağlantınız koptuysa REST API çalışmayı durdurabilir. Bu sorunu çözmek için lütfen internet bağlantınızın düzgün çalıştığından emin olun ve ardından sayfanızı güncellemeyi veya yayınlamayı deneyin.
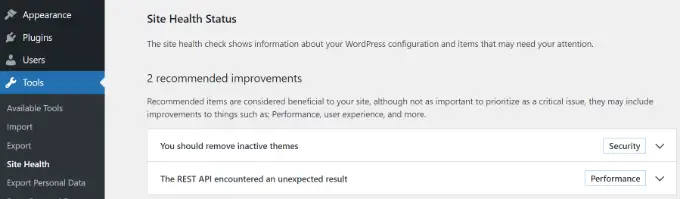
Bunun dışında, WordPress kontrol panelinizden Araçlar »Site Sağlığı'na gidebilir ve REST API günlüklerini görüntüleyebilirsiniz. REST API ile ilgili bir sorun varsa, bunu 'önerilen iyileştirmeler' bölümünde göreceksiniz.

Hata günlüğü, REST API'ye ne olduğunu gösterecek ve soruna neyin neden olabileceği konusunda size ipuçları verebilir.
Bu sorunu çözme hakkında bilgi için, WordPress güncelleme başarısız hatalarının nasıl düzeltileceğine ilişkin kılavuzumuza göz atabilirsiniz.
5. WordPress Blokları Arasına Boşluk Ekleyin veya Kaldırın
WordPress blok düzenleyicisini kullanarak özel sayfalar ve gönderiler oluştururken, bloklar arasında çok fazla veya çok az boşluk olduğunu fark edebilirsiniz.
Genellikle boşluk, WordPress temanız tarafından kontrol edilir. Ancak, blok düzenleyicide, sayfanızın düzenini kontrol etmenize ve daha iyi bir kullanıcı deneyimi sunmanıza da olanak tanıyan seçenekler vardır.
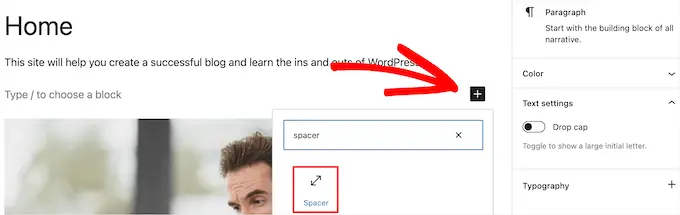
Örneğin, boşluk eklemek için bir Spacer bloğu ekleyebilirsiniz. Basitçe '+' düğmesini tıklayın ve Spacer bloğunu içeriğin herhangi bir yerine ekleyin.

Bu şekilde, bloklar arasında ek boşluk ekleyebilirsiniz.
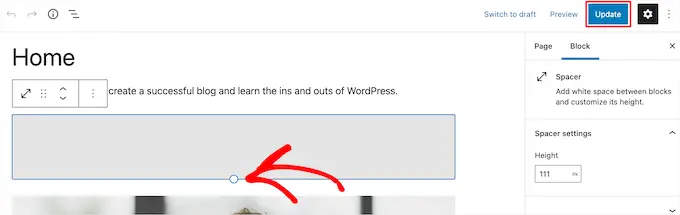
WordPress ayrıca boşluk bloğunun boyutunu ayarlamanıza da izin verir. Bloğu yukarı veya aşağı sürükleyerek büyütebilir veya küçültebilirsiniz.

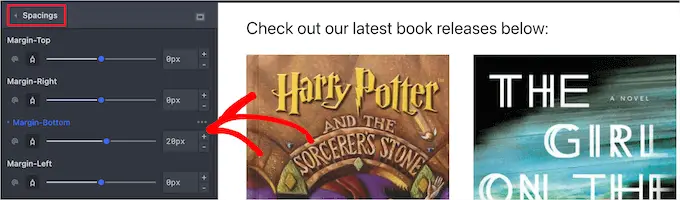
Bloklar arasındaki fazladan boşluğu kaldırmak istiyorsanız, WordPress temanıza özel CSS girmeniz veya CSS Hero gibi bir CSS eklentisi kullanmanız gerekir.
Eklenti, kodu düzenlemeden web sitenizin CSS'sini düzenlemenizi sağlar. Bloklar arasındaki boşluğu ayarlamak için kullanabileceğiniz farklı boşluk seçenekleri sunar.

WordPress'te özel bir sayfa oluşturmak ve tasarım üzerinde tam kontrole sahip olmak için SeedProd'u da kullanabilirsiniz.

Daha fazla bilgi edinmek için lütfen WordPress blokları arasına nasıl boşluk ekleneceğine veya kaldırılacağına ilişkin kılavuzumuza bakın.
6. Biçimlendirme Sorunları Olmadan İçeriği Kopyala ve Yapıştır
Bir masaüstü uygulamasından veya bir web sayfasından içeriği kopyalayıp blok düzenleyiciye yapıştırdığınızda, istenmeyen biçimlendirmeyi de yapıştırdığınızı hiç fark ettiniz mi?
Yapıştırılan içeriğin yazı tipi ve renklerinin WordPress temanızla eşleşmediğini göreceksiniz. İçeriği yazmak için Microsoft Word veya Google Docs kullanıyorsanız ve ardından bunu blok düzenleyiciye giriyorsanız bu çok yaygındır.
Orijinal biçimlendirmeyi korumak için bazı basit ipuçları, Word ve Google Dokümanlar başlık stillerini kullanmayı içerir. Bu şekilde, içeriği blok düzenleyiciye yapıştırdığınızda WordPress otomatik olarak başlık düzeyini seçer.
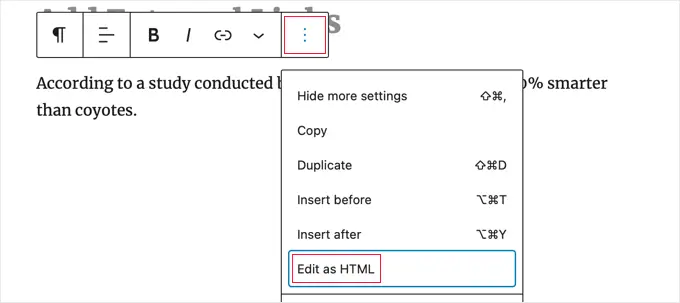
Bunun yanı sıra içeriği yapıştırdıktan sonra sayfanızın veya gönderinizin HTML kodunu kontrol etmelisiniz. WordPress içerik düzenleyicisinde bir blok seçebilir ve ardından 3 dikey nokta seçeneğine tıklayabilirsiniz. Açılır menüden 'HTML Olarak Düzenle' seçeneğini seçmeniz yeterlidir.

Bu şekilde, yanlış kalın ve italik yazılar, istenmeyen metinler ve daha fazlası gibi biçimlendirme hatalarını bulabilmeniz gerekir.
Daha fazla ayrıntı için, biçimlendirme sorunları olmadan WordPress'te nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bakabilirsiniz.
7. WordPress'te Görüntü Yükleme Sorununu Düzeltin
Ardından, görüntüleri WordPress blok düzenleyicisine yüklerken bir hata görebilirsiniz. WordPress'teki en yaygın görüntü sorunlarından biridir.
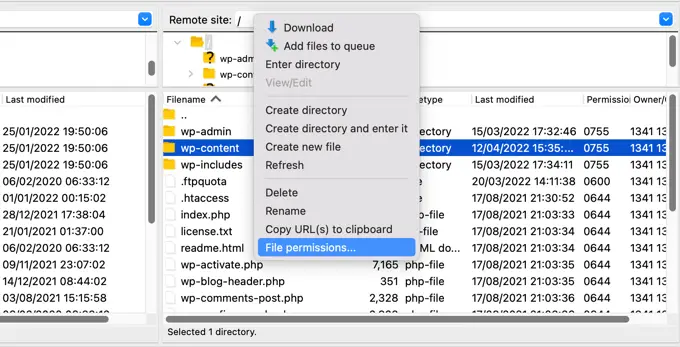
Bu hatanın ana nedeni hatalı dosya izinlerinden kaynaklanmaktadır. Tüm web sitesi dosyalarınız web barındırma hizmetinizde saklanır ve çalışmak için belirli dosya ve dizin izinleri gerektirir.
Bu izinler yanlışsa, WordPress'in dosyaları okumasını ve barındırma sunucusuna yüklemesini engelleyebilir. Sonuç olarak, karşıya yüklendiğinde resimlerin medya kitaplığından kaybolduğunu fark edeceksiniz veya şunu söyleyen bir hata görebilirsiniz:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
Bu sorunu çözmek için dosya izinlerini düzenlemeniz gerekir. Bir FTP istemcisi kullanabilir ve /wp-content/ klasörüne erişebilirsiniz. Buradan, klasörü sağ tıklayıp dosya izinlerini değiştirebilirsiniz.

Bu düzeltme hakkında daha fazla bilgi için WordPress'te resim yükleme sorununun nasıl çözüleceğine ilişkin adım adım kılavuzumuzu izleyin.
8. HTTP Resim Yükleme Hatasını Düzeltme
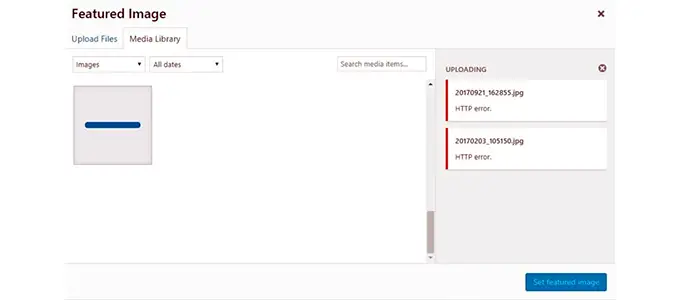
WordPress blok düzenleyicisine resim yüklerken karşılaşabileceğiniz bir başka sorun da HTTP hatasıdır.
Medya Kitaplığı'na resim yüklediğinizde WordPress genel bir 'HTTP' hatası' gösterecek ve resmin önizlemesini göremeyeceksiniz.

Bu soruna neden olabilecek birkaç şey var. Sinir bozucu kısım, hata mesajının asıl nedene dair pek fazla ipucu vermemesidir.
Bunu düzeltmek için bir sürü şey deneyebilirsiniz. İlk olarak, birkaç dakika bekleyip resmi yeniden yüklemeyi deneyebilirsiniz. Bazen, web sitesi sunucunuz olağan dışı trafik ve düşük sunucu kaynakları gibi sorunlarla karşılaşabilir.
Bunun yanı sıra, WordPress bellek sınırını artırabilir ve bellek eksikliğinin HTTP hatasına neden olmasını engelleyebilirsiniz. Deneyebileceğiniz diğer şeyler, WordPress tarafından kullanılan görüntü düzenleyici kitaplığını değiştirmeyi ve .htaccess dosyasını düzenlemeyi içerir.
Ayrıca, girişinizin süresi dolmuş olabilir ve bu hata bazen giriş ekranınıza gidip kullanıcı adınızı ve şifrenizi tekrar girerek ortadan kalkar.
WordPress'te HTTP resim yükleme hatasının nasıl düzeltileceğine ilişkin kılavuzumuzda bu ipuçlarının her birini ayrıntılı olarak okuyabilirsiniz.
9. WordPress'te Kaçırılan Zamanlama Gönderi Hatalarını Kaldırın
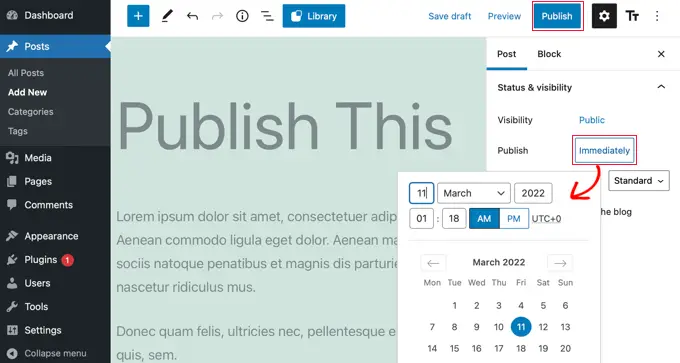
WordPress'in blog gönderilerini planlamak için yerleşik bir seçenek sunduğunu biliyor muydunuz?
WordPress içerik düzenleyicisinde, blog gönderilerinizi yayınlamak için tarih ve saati değiştirebilirsiniz. Ancak, bazen planlanmış içeriğiniz ayarlanan zamanda yayınlanmayabilir.

Bu hatanın ana nedeni, WordPress barındırma ortamı veya eklenti çakışmalarından kaynaklanmaktadır. WordPress, gönderinizi daha sonra otomatik olarak yayınlamak için "cron" adlı bir teknoloji kullanır.
Bir eklenti veya web sitesi barındırma sunucusu cron işlerini etkiliyorsa, WordPress'te kaçırılan zamanlama gönderi hatasına yol açacaktır.
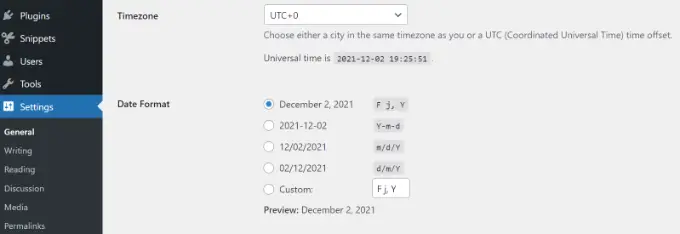
WordPress sitenizin saat dilimini kontrol ederek bu sorunu çözebilirsiniz. Sitenizin saat dilimi, bloglarınızı planlamak için kullanmak istediğiniz saat dilimiyle eşleşmeyebilir.
WordPress yönetici panelinden Ayarlar »Genel'e gidin ve Saat Dilimi bölümüne gidin.

WordPress önbelleğini temizleyerek ve WordPress bellek sınırını artırarak da bu sorunu çözmeyi deneyebilirsiniz.
Lütfen WordPress'te kaçırılan zamanlanmış gönderi hatasını nasıl düzelteceğinizle ilgili kılavuzumuza bakın.
10. WordPress Block Editor'da Hizalama Sorunlarını Düzeltme
Karşılaşabileceğiniz başka bir yaygın WordPress blok düzenleyicisi, içeriğinizin ve resimlerinizin düzgün şekilde hizalanmamış olabileceğidir.
Örneğin, bir blog gönderisine bir madde işareti listesi eklediniz ve onu ortaya hizaladınız diyelim. Ancak gönderi düzenlenirken blok düzenleyicide liste sola hizalı olarak görünür. Benzer şekilde, ortaya hizalanmış bir görüntü bloğu sola veya sağa hizalanmış olarak görünebilir.
WordPress sitenizde Gutenberg eklentisi kurulu ve etkinse, blok hizalama sorunlarına neden olabilir. Gutenberg eklentisini devre dışı bırakmanızı ve sorunu çözüp çözmediğini görmenizi öneririz.
Başka bir çözüm de ortaya hizalamak istediğiniz metin için aşağıdaki özel CSS kodunu eklemektir:
.has-text-align-center
text-align: center;
WordPress blok düzenleyicisinde görüntülerin nasıl eklenip hizalanacağına ilişkin kılavuzumuza da bakabilirsiniz.
11. Facebook Yanlış Küçük Resim Sorununu Çözün
Facebook'ta bir makale paylaştığınızda gönderi küçük resimlerinin yanlış olduğunu hiç fark ettiniz mi?
Sorun, çakışan eklentilerden, içerik dağıtım ağı (CDN) sorunlarından veya Facebook için eksik açık grafik meta etiketlerinden kaynaklanabilir.
Şimdi, bu WordPress blok düzenleyicisinde göreceğiniz bir sorun değil. Ancak, içerik düzenleyiciyi kullanarak Facebook için açık bir grafik görüntüsü belirleyebilirsiniz.
Sorunu hızlı bir şekilde çözmek için All in One SEO (AIOSEO) eklentisini kullanabilirsiniz. WordPress için en iyi SEO eklentisidir ve sitenizi arama motorları ve sosyal medya için optimize etmenize yardımcı olur.
Aktivasyon üzerine, WordPress içerik düzenleyicisinde bir AIOSEO Ayarları meta kutusu göreceksiniz. Basitçe 'Sosyal' sekmesine gidin.

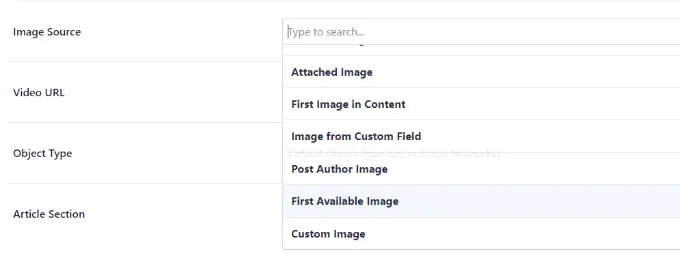
Ardından, 'Görüntü Kaynağı' bölümüne kaydırabilirsiniz.
Açılır menüden, yazı paylaşıldığında Facebook ve diğer sosyal medya sitelerinde hangi görselin gösterileceğini seçebilirsiniz.

WordPress'te yanlış Facebook küçük resim sorununu nasıl çözeceğinize ilişkin kılavuzumuzu takip edebilir ve bu sorunu çözmenin diğer yollarını öğrenebilirsiniz.
12. Facebook ve Instagram oEmbed Sorunlarını Düzeltme
Karşılaşacağınız bir başka sosyal medya ile ilgili blok düzenleyici sorunu, WordPress'e Facebook ve Instagram içeriği eklemektir.
Geçmişte, Instagram veya Facebook'tan gönderileri WordPress'e kolayca yerleştirebiliyordunuz. Ancak, Facebook artık oEmbed'in çalışma şeklini değiştirdi.
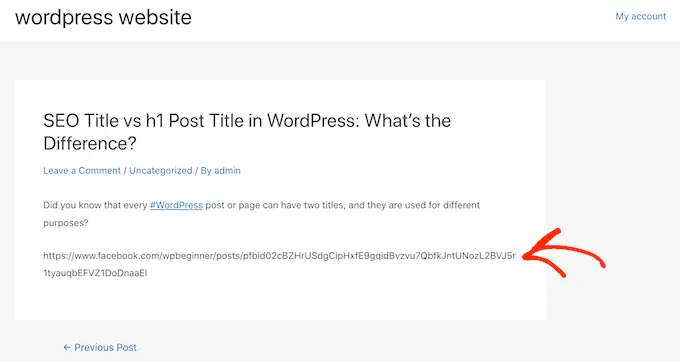
Artık WordPress'e video, resim, güncelleme ve diğer içerikleri yerleştiremezsiniz. Bunun yerine içeriğin düz bir URL'sini gösterecektir.

Smash Balon gibi bir sosyal medya WordPress eklentisi kullanarak bu sorunu kolayca çözebilirsiniz. oEmbed'i kullanarak Facebook ve Instagram'dan kolayca içerik yerleştirmenize yardımcı olur ve ayrıca web sitenizde sosyal medya beslemelerini gösterebilirsiniz.
Daha fazla ayrıntı için lütfen WordPress'te Facebook ve Instagram oEmbed sorunlarının nasıl çözüleceğine ilişkin kılavuzumuza bakın.
13. Gömülü İçerik Önizlemesini Blok Düzenleyicide Görememek
Bu, WordPress 5.7 sürümünde ortaya çıkan bir sorundur. YouTube ve Vimeo'dan bir video yerleştirdiğinizde veya Spotify ve SoundCloud'dan ses eklediğinizde, önizleme blok düzenleyicide görünmez.
Bunun yerine, bloklarda "Önizleme mevcut değil" ifadesini görürsünüz. Bu sorunun ana nedeni, varsayılan yavaş yükleme özelliğiydi.
WordPress 5.5'te, iFrame'ler varsayılan olarak geç yüklenmiştir; bu, resimler gibi gömülü içeriğin, bir ziyaretçi içeriğin bulunduğu konuma gelene kadar yüklenmeyeceği anlamına geliyordu.
Bu soruna yönelik basit bir düzeltme, WordPress sürümünüzü güncellemektir. Bu hata o zamandan beri çözüldü. 5.7 veya daha düşük bir sürüm kullanıyorsanız, WordPress'inizi en son sürüme güncellemenizi önemle tavsiye ederiz.
Bu makalenin, yaygın blok düzenleyici sorunları ve bunların nasıl düzeltileceği hakkında bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca, yaygın WordPress hataları ve bunların nasıl düzeltileceğine ilişkin kılavuzumuzu ve yeni başlayanlar için nihai WordPress SEO kılavuzunu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
