Form Dönüşümlerini Artırmak için 13 Form Tasarımı En İyi Uygulaması
Yayınlanan: 2021-02-08Web formlarının ilk kez online satış için kullanılmaya başlandığı 1994 yılıydı. O zamandan beri, çevrimiçi etkileşimlerin temel taşı olarak hizmet ediyorlar. İşletmeler, e-posta listelerini zenginleştirmek, müşteri verilerini toplamak, potansiyel müşteriler oluşturmak, ürün satmak ve daha fazlası için web formlarına güvenir.
“İnsanların çoğunluğu (%86) haftada en az bir web formu dolduruyor.” debriyaj
Nitekim bir web formu oluşturmak, düzinelerce form oluşturucunun yardımıyla çok kolay. Bununla birlikte, formlarınızı hem kullanıcı deneyimini hem de dönüşüm oranını artıran iyi tasarlanmış formlar halinde optimize etmek asla kolay değildir.
Profesyonel, şık, kullanımı kolay bir web formu, kullanıcıları müşteriye dönüştürmede çok önemli bir rol oynar. Bu makalede, harika formlar tasarlamanıza, onları UX dostu yapmanıza ve tabii ki form dönüşüm oranınızı artırmanıza yardımcı olacak en iyi 13 form tasarımı uygulamasını göstereceğiz.
- Form Tasarımı: Çekici Formlar Güven Kazanıyor
- Kısa Formlar Kazanır
- Tek Sütunlarla Yapıştırma
- Hataları Akıllıca ve Açıkça Belirtin
- Satır İçi Form Alanı Doğrulamasını Kullan
- Yazmayı Sınırla
- Açılır Menüyü, Radyo Düğmesini ve Onay Kutularını Akıllıca Kullanın
- CAPTCHA yerine reCAPTCHA kullanın
- Şifreleri Göstermeye/Gizlemeye İzin Ver
- Form Alanlarını En Basitten En Zoruna Düzenleyin
- Güçlü Sosyal Kanıt Ekleyin
- Mobil Kullanıcılara Odaklanma
- CTA Düğmesini Optimize Edin
Hızlı bir özete ihtiyacınız varsa bu bilgi grafiğine göz atın!
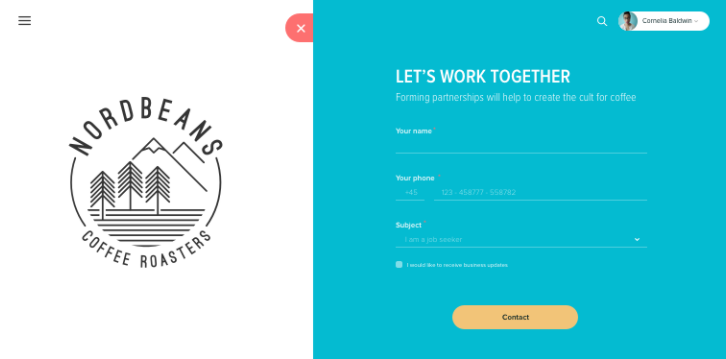
Form Tasarımı: Çekici Formlar Güven Kazanıyor
Estetik-kullanılabilirlik etkisine göre, güzel tasarlanmış formlar ve web sitelerinin, daha az etkileyici olanlardan ziyade kullanıcılardan güven kazanma olasılığı daha yüksektir. Bunun da ötesinde, çekici bir arayüz, kullanıcının sabrını artırır ve hatta tasarım hataları oluşturma konusunda sempatilerini kazanır.
Yani ne yapacağını biliyorsun. Göze hoş gelen temalar ve doğru renk şemasıyla formlarınızı güzelleştirin. Örneğin, kullanıcının dikkatini çekmek için CTA düğmesi için canlı renkler ve metin alanları veya arka plan için nötr renkler seçin. Formunuzdaki renk sayısına dikkat edin. Ne kadar çok renk kullanırsanız, formunuz o kadar dikkat dağıtıcı ve dağınık olur. İdeal sayı 3 olmalıdır. 
Ayrıca, form kullanıcılarının yaklaşık %4-10'u renkleri, özellikle kırmızı ve yeşili algılamada sorun yaşadığından, formunuz renk körü insanları desteklemelidir. Hata mesajlarını görüntülerken renklerle birlikte ek metinler veya simgeler kullanırsanız daha iyi olur.
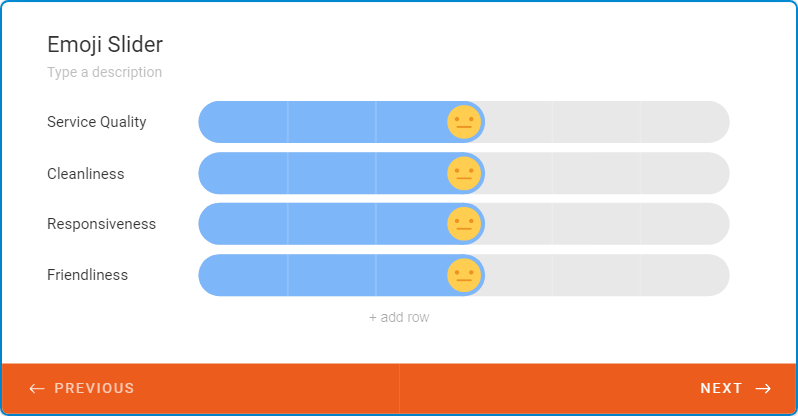
Bunun dışında form doldurmayı daha keyifli hale getirmek için simgeler, emojiler veya şekiller kullanabilirsiniz. Değerlendirme veya geri bildirim formları gibi bazı belirli form türleri için en iyi sonucu verir. 
Kısa Formlar Kazanır
Kullanıcılar, üzerinde bu kadar çok alan bulunan bir formu doldurmak için kendilerini yorgun hissedebilirler. Yalnızca en alakalı bilgileri isteyerek mümkün olduğunca kısa bir form tasarlamak önemlidir. Form alanlarının en aza indirilmesi, kullanıcılara form doldurma için "ücretsiz ve kolay" bir his vererek, hızlı form tamamlama ve daha yüksek form dönüşümleri sağlar.
Clutch.co, kullanıcıların %67'sinin çevrimiçi formları doldurmasının yaklaşık 1-3 dakika sürdüğünü tespit etti. Bununla birlikte, uzmanlar yine de formu "mümkün olduğunca akıcı bir şekilde kısa tutmanızı" tavsiye ediyor.
Gerçekte bu iki net örneğe bakalım. Expedia, yalnızca şirket adı hakkında ek sorular sorması nedeniyle yılda 12 milyon dolarlık büyük bir gelir kaybına uğradı. 7 form alanını 11'den 4'e çıkaran Imagescape, dönüşüm oranlarını %120'ye kadar artırmayı başardı.
Gerçekten gerekli olup olmadığını, sorularınızı dikkatlice düşünün. Çok fazla bilgi toplamanız gerekiyorsa, formunuzu ilerleme çubuğu olan çok adımlı bir forma bölmeyi düşünün.
KISS (basit, aptalca tutun) ilkesini aklınızda bulundurun. Çeşitli satış ve pazarlama stratejilerinde çalışır. Web formları da öyle.
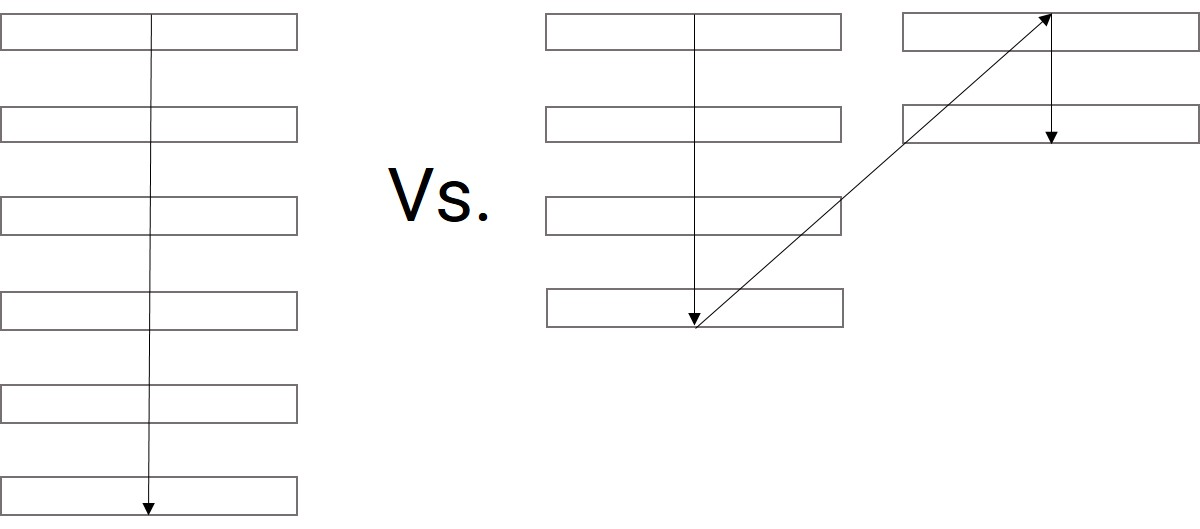
Tek Sütunlarla Yapıştırma
Kullanıcıları formları doldurmaya teşvik etmenin acısız ancak her zaman etkili bir yolu, formu tek sütun stilinde tasarlamaktır. Doğası gereği, insan gözü bilgileri yataydan çok dikey olarak tarar. Çok sütunlu düzenler, gözlerimizi ileri geri hareket etmeye zorlar, bu da dikkatin dağılmasına neden olur ve kullanıcı akışını kesintiye uğratır.
"Tek sütunlu formun tamamlanması daha hızlıydı. Anket katılımcıları, tek sütunlu formları, çok sütunlu formlardan ortalama 15.4 saniye daha hızlı tamamladı. CXL. 
Bununla birlikte, kullanıcılar ister soldan sağa ister yukarıdan aşağıya doğru doldurmaya başlasalar da, çok sütunlu formları nasıl dolduracaklarını yanlış yorumlayabilirler. Bu nedenle, basit tek sütun düzenleri, kullanıcıların zamandan ve emekten tasarruf etmelerine çok yardımcı olur.
Hataları Akıllıca ve Açıkça Belirtin
Kullanıcıların formları nasıl doldurdukları konusunda hata mesajlarını tasarlama şekliniz çok önemlidir.
Form hata mesajları olumlu ve anlaşılır olmalıdır. Hatanın nerede olduğunu ve nasıl düzeltilmesi gerektiğini belirtmelidirler.
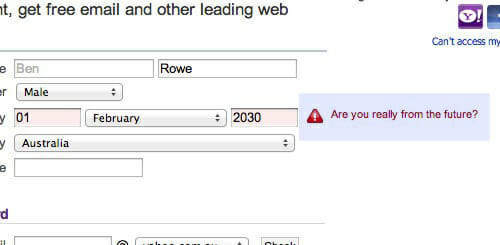
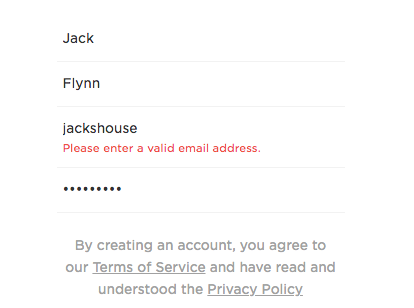
Kullanıcıların kafasını karıştıracağı ve rahatsız edeceği için “Bir şeyler ters gitti” gibi çok genel hata mesajları kullanmaktan kaçının. "Bir şey" tam olarak nedir? Kullanıcıların hatayı bulmak için yukarı ve aşağı kaydırması gerekir. Bunun yerine, aşağıdaki örnekte olduğu gibi bazı özel ve mümkünse esprili hata mesajları görüntüleyin. 
Bir şey daha, ilgili alanların yanında hata mesajları göstermelisiniz. Satır içi form doğrulamasını kullanmanızı öneririz. Bunun nedeni bir sonraki bölümde açıklanacaktır.
Satır İçi Form Alanı Doğrulamasını Kullan
Satır içi form doğrulama, kullanıcılar verilerini bir form alanına girdiklerinde ve bu veriler gerçek zamanlı olarak kontrol edildiğinde gerçekleşir.
Kullanıcılar geçersiz kredi kartı numarası veya e-posta adresi gibi yanlış bilgiler girerse hata mesajları anında gösterilir. Bu, kullanıcıların formu doldururken hatalarını hızla fark etmelerine ve düzeltmelerine yardımcı olur. 
Yazmayı Sınırla
Yazma, özellikle cep telefonlarında yazım hatalarından bahsetmiyorum bile, form tamamlamada en çok zaman alan işlemdir. Otomatik doldurma özelliğini etkinleştirerek yazmayı sınırlamak, metinsel yazmanın tıklamaya dönüştürülmesine olanak tanır.
Ayrıca, yazma süresinden tasarruf etmek için tarayıcının otomatik doldurma özelliğini etkinleştirebilirsiniz. Google veya Firefox gibi tarayıcılar, formu anında doldurmanıza olanak tanıyan otomatik doldurma işlevine sahiptir. Bu özelliği etkinleştirmek için form alanlarınız, tarayıcıların kolayca tanıyabilmesi için "ad", "e-posta" veya "doğum tarihi" gibi ortak terimlerle olmalıdır.
Mümkünse, formlarınız diğer sosyal hesaplara otomatik olarak bağlanmalıdır, böylece adlar, telefon numaraları veya e-postalar otomatik olarak kaydedilebilir. Bu, yazma çabasını önemli ölçüde azaltmaya ve formları bitirmeyi hızlandırmaya yardımcı olur.
Açılır Menüyü, Radyo Düğmesini ve Onay Kutusunu Akıllıca Kullanın
Formlardaki açılır menüleri radyo düğmeleri ve onay kutuları ile değiştirmenin bilişsel yükü en aza indirmeye yardımcı olabileceğine inanılıyor. Ancak, her durumda değil, bu doğru. Mesele şu ki, radyo düğmelerini, onay kutularını ve açılır menüleri ne zaman kullanacağınızı bilmelisiniz.
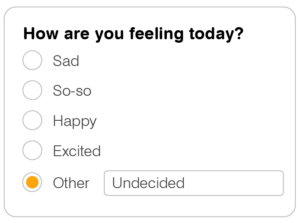
Çok fazla seçenek yoksa ve yalnızca bir seçenek seçilebiliyorsa radyo düğmeleri kullanılmalıdır.
Birden fazla seçenek seçilebiliyorsa, onay kutuları harikadır. Ve bir açılır menü, örneğin bir yıl veya doğum tarihi istediğinizde çok fazla seçeneğiniz varsa en iyi sonucu verir.
Dolayısıyla buradaki kural, eğer cevap seçenekleriniz 6 maddeden az ise, onay kutularını ve radyo düğmelerini tercih edin. Ve 6'dan fazlaysa, açılır menüler daha etkilidir.
Kullanıcı tarafından okunabilirlik için radyo düğmeleri ve onay kutuları dikey olarak istiflenmelidir. Yatay düzen, kullanıcıların tüm seçenekleri görüntülemesini, karşılaştırmasını ve en uygun olanı seçmesini zorlaştırır.

Radyo düğmeleri, kullanıcıları verilen seçeneklerin sayısıyla sınırlar. Bu nedenle, bir bağlama alanıyla birlikte “Diğerleri” etiketli ek bir seçenek eklemelisiniz. Bu, tercih edilen yanıtları listelenmemişse kullanıcılara esneklik sağlar.

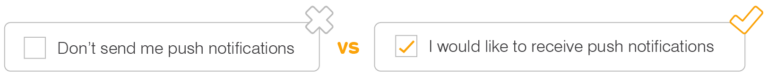
Onay kutusu için seçenekleri mantıklı bir sıraya göre düzenlemelisiniz. Negatif kelimeler yerine pozitif kelimeler kullanmayı unutmayın. Negatif kelimeler kullanıcıların kafasını karıştıracağından, pozitif modlar seçimlerini doğru olarak gösterecektir.

CAPTCHA Yerine reCAPTCHA kullanın
CAPTCHA, formlarınızı spam ve kötüye kullanımdan korumaya katkıda bulunur. Bununla birlikte, CAPTCHA, resimlerdeki, sayılardaki veya harflerdeki fazlalık nedeniyle kullanıcıları da rahatsız eder. Okunması zor olan şeyleri bulmak gerçekten zaman alıcıdır ve bu da kullanıcıların formları terk etmesine neden olur.
Peki hem formlarınızı korumak hem de UX'i geliştirmek için ne kullanılmalıdır?
reCAPTCHA kullanışlı olduğunda. reCAPTCHA ile, kullanıcıların robot olmadıklarını kanıtlamak için kutuyu işaretlemeleri ve ardından gönder düğmesine basmaları yeterlidir. İşlem çok daha hızlı ve sorunsuz.
UX'inizi en üst düzeyde optimize etmek istiyorsanız reCAPTCHA v3 kullanmayı düşünün. Güçlüdür ve özellikle kullanıcı akışını kesintiye uğratmayan perde arkasında çalışır.


Şifreleri Göstermeye/Gizlemeye İzin Ver
Parolaları maskelemek, parolalarınızı meraklılardan korumak için yaygın bir uygulamadır. Veri güvenliğini gerçekten artırırken, özellikle mobil kullanıcılar için kullanıcı deneyimini yok ediyor gibi görünüyor.
Parola maskeleme, kullanıcılar yazarken yanlış sözcükleri göremediğinden daha fazla yazım hatasıyla sonuçlanır. Diyelim ki kullanıcılar kayıt formunda doğru şifreyi yazamazlarsa, şifre sıfırlama mesajıyla birlikte hesapları kilitlenebilir.
Ayrıca, kullanıcılardan parolalarını iki kez onaylamalarını istemeyin. Parola onayının arkasındaki fikir, doğruluğu artırmaktır. Ancak bu, kullanıcılar için daha fazla iş eklemek ve daha fazla yazım hatası olasılığını artırmak anlamına gelir.
Yani, kendinizi kullanıcının yerine koymalısınız. Yukarıda listelenen her iki sorun için basit ama etkili bir çözüm, kullanıcıların yazdıklarını görmelerini sağlayan bir parola gösterme/gizleme özelliği eklemektir.

Form Alanlarını En Basitten En Zoruna Düzenleyin
Sorularınızı düzenleme şekliniz de form dönüştürmenize katkıda bulunur. Form alanlarının en kolaydan en zora doğru düzenlenmesi insanları formları doldurmaya teşvik edecektir.
En baştan karmaşık sorular sormak, formdan vazgeçme olasılığının yüksek olmasına neden olabilir. Formlarınız bu soruları içeriyorsa, örneğin bankacılık veya kredi kartı bilgileri, bunları en sona yerleştirmelisiniz.
İdeal soru sırası, ad, e-posta adresi, telefon numarası gibi basit sorularla başlamalı ve ardından banka hesabı, nakliye ücreti gibi karmaşık sorularla başlamalıdır.
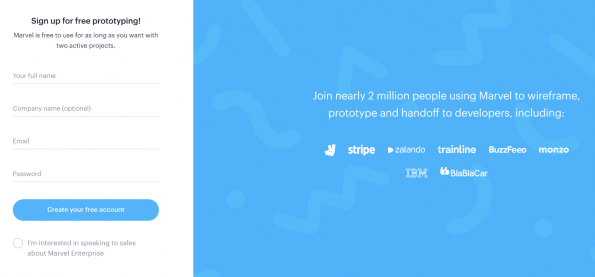
Güçlü Sosyal Kanıt Ekleyin
“300.000 kişi kayıt oldu” veya “1 milyon kişi tarafından kullanıldı” şeklinde ifadelerin gösterilmesi, kullanıcıları formları doldurmaya teşvik edebilir. Bu, güven oluşturmak ve tereddüt eden ziyaretçileri kaydolma konusunda rahatlatmak için etkili bir ikna tekniği görevi görür. 
Mobil Kullanıcılara Odaklanma
Google tarafından yapılan bir araştırmaya göre, kullanıcıların %48'e kadarı, siteleri mobil cihazlarda iyi çalışmadığında şirketlerin işleriyle ilgilenmediğini hissetti. Aynı konu formlarınıza da uygulanabilir.
Günümüzde kullanıcılar formlarınıza çeşitli mobil cihazlar üzerinden erişmektedir. Formunuzu mobil uyumlu bir tasarıma optimize etmek, kullanıcı etkileşimini ve form dönüşüm oranını artırmada çok önemli bir rol oynar.
İşte göz önünde bulundurmanız gerekenler:
Parmak Dostu Bir Uygulama Formu Tasarlayın
Dokunma hedefleri ne kadar küçükse, kullanıcıların formlarını tamamlamasının o kadar zor olduğunu unutmayın. Küçük hedefler, kullanıcıları hedeflere doğru bir şekilde basmak için daha fazla dikkat etmeye zorlar. Bu nedenle formlarınızı parmak boyutunda öğelerle tasarladığınızdan emin olun. 
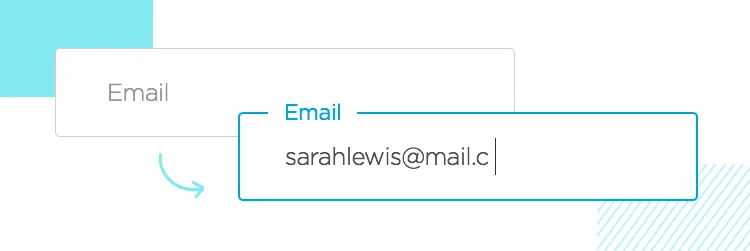
Etiketler Özlü, Objektif Olmalı ve Giriş Alanlarının Üstüne Yerleştirilmeli
Cep telefonları için form tasarlamak, alan sınırlaması nedeniyle daha fazla çaba gerektirir. Etiketler dahil her şeyin en basit ama en hassas şekilde optimize edilmesi gerekir.
Normalde etiketler, kullanıcılar yazdığında kaybolmaları için alan girişinin içine yerleştirilir. Ancak, etiketler için en iyi uygulama, onları alan girişinin üzerine yerleştirmenizdir. Bu, kullanıcıların formları yazarken rehberliğe ihtiyaç duyduklarında kullanışlıdır. 
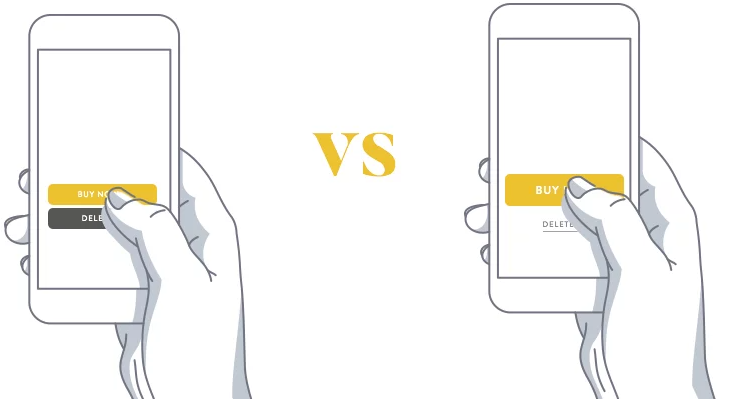
CTA Düğmesini Optimize Edin
Gönder düğmesi, bir formdaki en önemli rolü oynar. Optimize etmek, form gönderme oranını artırmaya büyük ölçüde katkıda bulunur. Sıkıcı varsayılan "Gönder" veya "Gönder" form düğmesini tutmak yerine, bunları açıklayıcı, güçlü bir harekete geçirici mesajla değiştirmelisiniz, örneğin "Şimdi İndirin", "Şimdi Alın", "Oturum Açın" veya " Bir hesap oluşturun."
Ayrıca, kırmızı gibi cesur parlak renkler kullanmak, ziyaretçilerin dikkatini kolayca çekecek ve onları tıklamaya teşvik edecektir. Midas Media'nın yaptığı bir araştırmaya göre, turuncu, mavi, kırmızı ve yeşil, güçlü bir şekilde "bir şans ver" hissini uyandıran ilk dört popüler renk. 
Düğmenizi öne çıkarmak için oklar veya degradeler gibi basit efektleri denemeyi de düşünebilirsiniz. Dikkate alınması gereken bir diğer husus, düğme boyutudur. Çok küçük düğmeler taş gibi batar, büyük olanlar ise spam veya saldırgan olarak algılanır.
CTA düğmenizin boyutuna nasıl karar verirsiniz?
Ne yazık ki, bunun için sabit bir prensip yoktur. Bunu öğrenmek için A/B testi yapmanız gerekir. Arkadaşlarınızı, iş arkadaşlarınızı teste davet edin, geri bildirimlerini not edin ve ardından bir karar verin.
Çözüm
Bu makale, formunuzu bir sonraki düzeye taşımak için en iyi 13 form tasarımı uygulaması hakkında fikir verdi - harika, UX dostu ve ayrıca dönüşüm oranını artırma.
Formunuzun kısa, iyi tasarlanmış, mobil uyumlu, sosyal kanıt içermesi ve tek sütun kullanması gerektiğini unutmayın.
Gizlilik açısından, kullanıcı akışını ve form güvenliğini sağlamak için ReCaptcha'nın uygulanmasının yanı sıra parolaların gösterilmesine/gizlenmesine izin verin.
Form dönüştürme oranınızı belirleyen faktör olduğundan, CTA düğmenize özellikle dikkat edin. Düğmenizi canlı renklerle güzelleştirmeyi ve gönderdiğiniz metni güçlü, açıklayıcı ifadelerle doldurmayı unutmayın.
Son olarak, uygun formlarınıza sahip olduğunuzda, herhangi bir sürtünme olmadığından emin olmak için formunuzu test etmenizi öneririz.
Artık tüm form tasarımı ipuçlarını bildiğinize göre, bunları uygulamaya koymanın ve en iyi formlarınızı kullanıcılara sunmanın zamanı geldi!
Bu konu hakkında daha fazla rehberliğe mi ihtiyacınız var? Aşağıya bir yorum bırakarak bize bildirin!
Bu makaleyi beğendiyseniz, "Paylaş"a basın ve daha faydalı eğitimler ve ilginç konular için web sitemize ulaşın!
