2023'ün En İyi 15 HTML5/CSS3 Izgara Sistemi ve Çerçevesi
Yayınlanan: 2023-09-07Sadece birkaç yıl önce geleneksel tasarım yöntemleri, tel çerçeveleri ve içerik kutularını bir araya getirerek tek başına bir ana sayfa tasarlamanız ve ardından en iyisini ummanız gerektiği anlamına geliyordu. Yine de yavaş yavaş bu teknik ortadan kalktı ve hızlı web sitesi geliştirmenin yeni, daha modern yöntemleri ortaya çıktı. En önemlisi, CSS3, içerik düzenleri oluşturmak için kullanabileceğiniz, kullanımı kolay bir ızgara işlevi olan Flex-box'ı tanıttı, ancak yine de bazıları dirençlidir. Bunun tersine, diğerleri mutlak tasarım hassasiyeti için daha da karmaşık yaklaşımlar benimsiyor.
Yeni bir web sitesi açtığınızda, genellikle sitenin başlık kısmını, içerik alanını ve kenar çubuğunu görürsünüz; bu ana alanlar aynı zamanda kendi tasarım düzenlerini ve özelliklerini de içerir. Tavşan deliği derinleşmeye devam ediyor. Tüm ortamlarda, cihazlarda ve yazılımlarda iyi görünecek bir ana sayfa (veya başka bir sayfa) düzeni tasarlamanın bir yolunu bulmak çok önemlidir. Bu nedenle, ızgara düzenlerini geliştirmek için CSS ve HTML çerçeveleri ve sistemlerinden oluşan bir koleksiyon oluşturmanın diğer geliştiricilere faydalı olabileceğini düşündük.
Daha fazla çerçeve mi istiyorsunuz? Diğer özetlerimizi deneyin:
Söylemeye gerek yok, bu tasarımlar her duruma uyarlanabilir, böylece ızgara kutularını oraya koymak istediğiniz içerikle doldurmaya odaklanmak yerine kendinizi tasarım düzenindeki tuhaflıklar ve tuhaflıklar üzerinde çalışmaktan kurtarabilirsiniz. Bu ızgara sistemlerinde çok fazla çeşitlilik ve farklı stiller bulacaksınız, demo sayfalarını ziyaret etmek için biraz zaman ayırın ve hatta belki de aradığınızı yazın, böylece eşleşen çerçeveyi bulmanız daha kolay olur. ihtiyaçlarınız için.
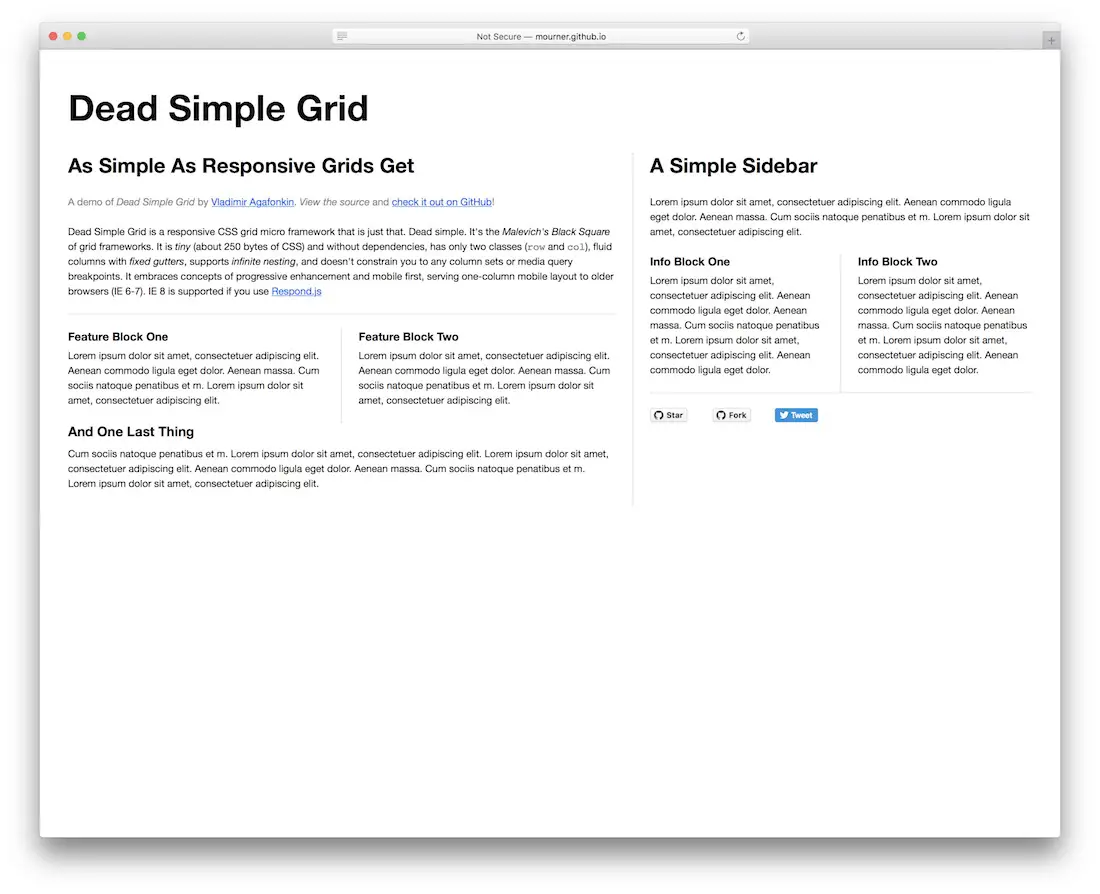
Ölü Basit Izgara

Izgaralar asla karmaşık olmamalıdır; gerçek özünde yalnızca genel bir tasarımı bir araya getiren HTML öğeleridir ve Vladimir Agafonkin bu konsepti benimseyen geliştiricilerden biridir. Izgara çerçevesi Dead Simple Grid yalnızca iki yüz baytlık CSS koduyla geliyor; bu o kadar az miktarda kod ki sayfalarınız bunun orada olduğunu bile fark etmeyecek. İsterseniz ızgarayı ana içerik alanı ve esnek bir kenar çubuğundan ayırabilirsiniz. Bu tür bir ızgara, minimal tasarımın tercih edildiği bloglara ve genel ana sayfa düzenlerine uygundur. Medya sorguları sayesinde duyarlı tasarım entegre edilmiştir, böylece ızgara, kullandığı her cihazda kusursuz görünecektir.
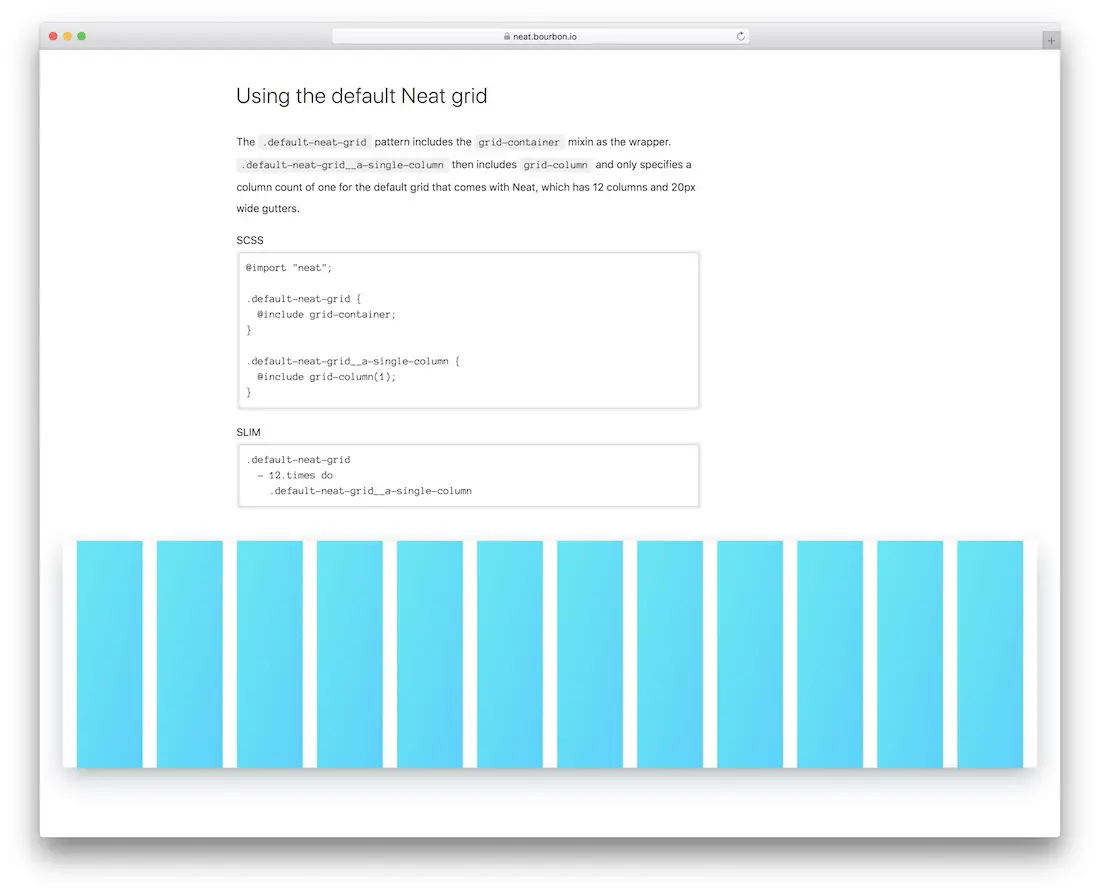
Burbon Temiz

Bourbon, SASS ön işlemcisi için çok başarılı bir karışım kütüphanesidir. Bu, Neat'i halihazırda Bourbon ve SASS kullananlar için cazip bir seçim haline getirdi. Neat, geliştiricilere dakikalar içinde kurulabilecek kadar hızlı ve kolay, ancak sınırsız değişiklik ve ayarlamanın sorun yaratmayacağı kadar esnek bir akışkan ızgara sistemine erişim sağlar.
Grd

Grd, esnek ve modern duyarlı düzenler oluşturmak için arka uç aracı olarak Flexbox'ı kullanan bir CSS ızgara sistemidir. Canlı Demoyu kullanarak, Grd'nin mevcut iş akışınıza belirli bir tasarım öğesini entegre etme sorununuzu çözüp çözemeyeceğini görmek için ayarlarla ve farklı tasarım özelleştirmeleriyle oynayabilirsiniz. Açılan ayarlar menüsünden başka bir şey kullanmadan üstbilgileri, altbilgileri ve genel içerik alanlarını oluşturmanın kolay olduğunu gördük.
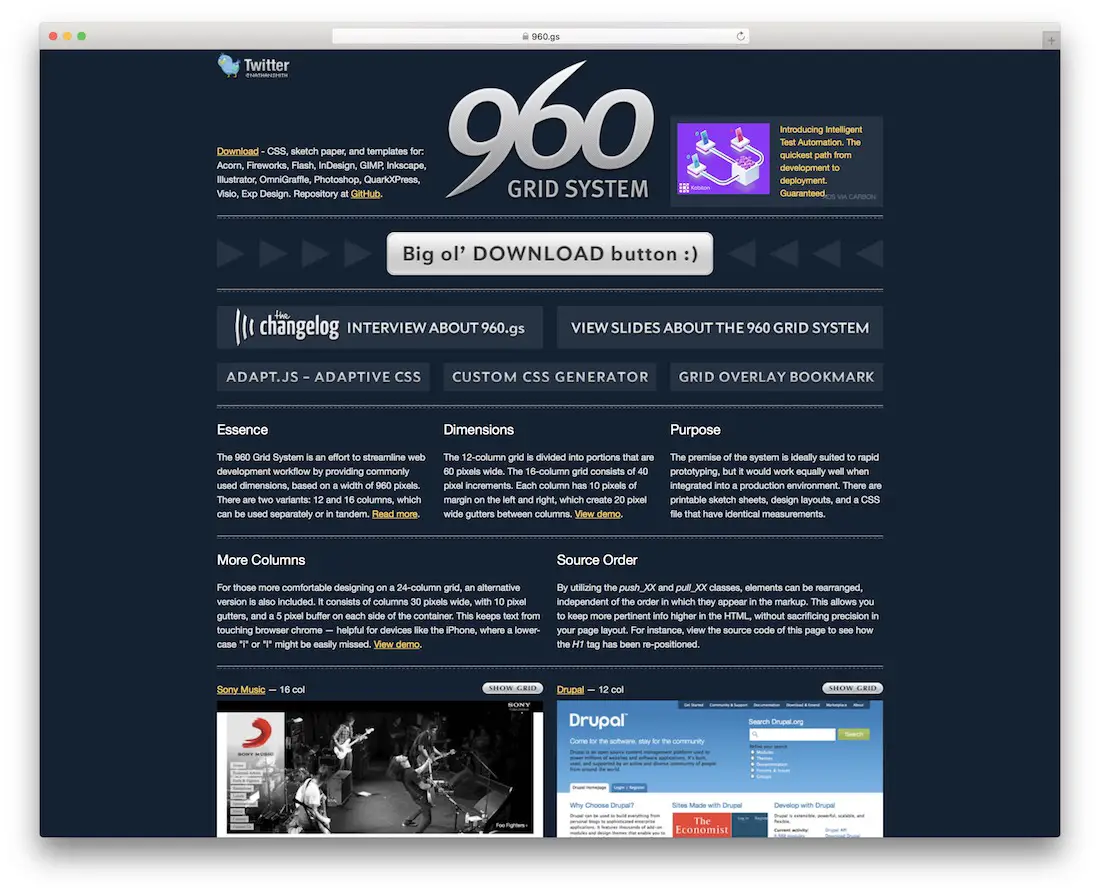
960 Izgara Sistemi

Yüzbinlerce web sitesi tasarım düzenlerini güçlendirmek için Nathan Smith'in 960 Izgara Sistemini kullandı. Çalışkan web geliştiricilerinin iş akışını kolaylaştırmak için etkili bir araçtır. Geliştiriciler, iki farklı sütun düzeni seçerek (sırasıyla 12 ve 16) her türlü dinamik ve statik girişi destekleyecek bir ana sayfayı hızlı bir şekilde önyükleyebilirler. Daha fazla sütun eklemek mümkündür ancak kullanımı daha net anlamak için belgeler üzerinde çalışmanız gerekir.
Anlamsal olmayan

Unsemantic, tam duyarlı tasarım yetenekleri sağlayan 960 ızgaranın takip sürümüdür. Benzersiz çekme sınıfları aracılığıyla geliştiriciler, ürettikleri sayfanın düzenini yeniden düzenleyebilir; bu, herhangi bir zamanda en önemli içeriğin tanıtılmasına ve sergilenmesine yardımcı olabilir; bu, arama motorlarının her içerik öğesinin amacını daha iyi anlamasına yardımcı olan bilinen bir stratejidir. Unsemantic ayrıca Medya Sorguları'nın gururlu bir kullanıcısı olduğundan, deneyimli ön uç geliştiricilerin bu ızgara çerçevesini kendi ihtiyaçlarına göre özelleştirmekte zorlanmayacaktır.
Basit Izgara

Bu nedenle Simple Grid, basitlik ve kullanım kolaylığı peşinde olan herkes içindir. Düzen duyarlıdır ve akıllı telefonlar, tabletler ve masaüstü bilgisayarlarla uyumludur. Başka bir deyişle, projenizin performansı hiçbir şüpheye yer bırakmayacak şekilde birinci sınıf olacaktır. Büyük ekranlar ve daha yüksek çözünürlüklerle de tamamen uyumludur. Ayrıca Simple Grid, herhangi bir ek varlığa sahip olmayan, yalnızca bir ızgaradır, bu da onu çok hafif kılar. Kullanışlı on iki sütunlu yapıyla düzeni tam olarak istediğiniz şekilde oluşturma özgürlüğüne sahipsiniz. Kusursuz bir şekilde iki, üç, dört veya altı sütuna bölebilirsiniz.
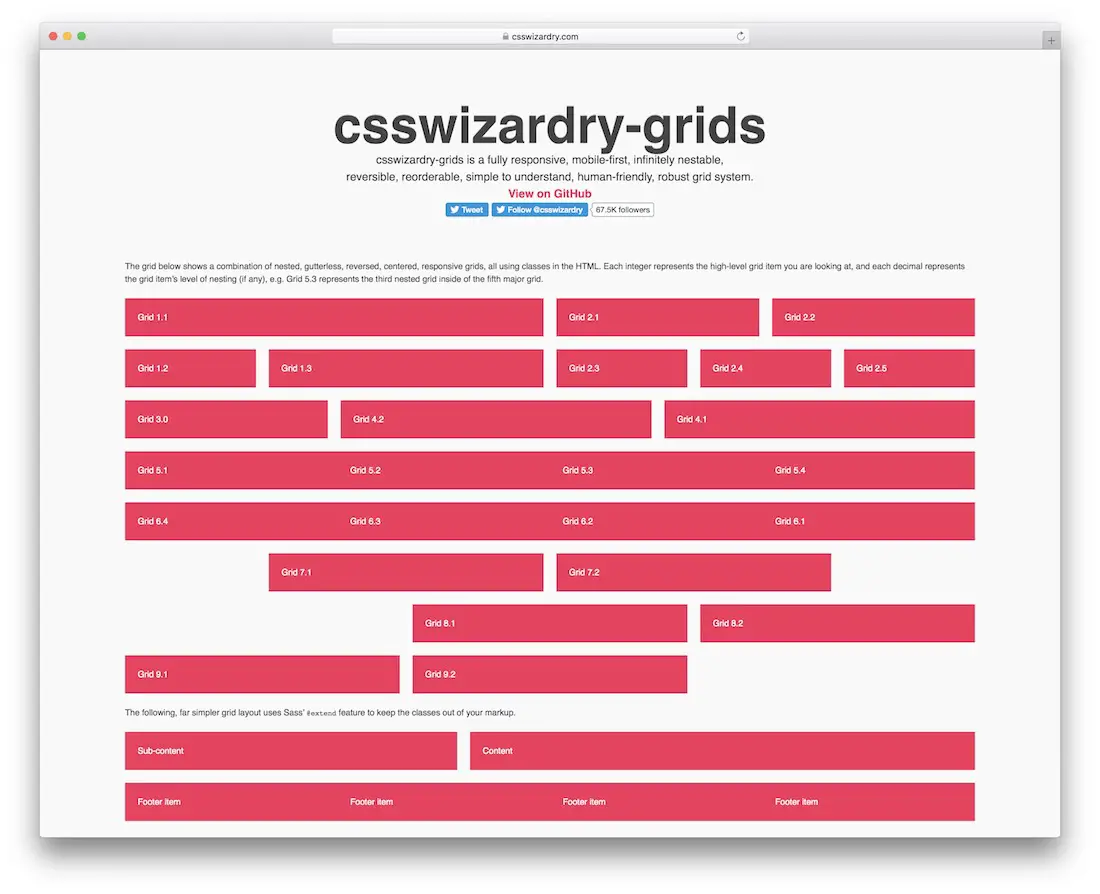
csswizardry-ızgaralar

CSSwizardry-grids gibi bir HTML ızgarasıyla zamandan ve enerjiden tasarruf edebilirsiniz. Tam olarak kalbinizin içeriğine göre kullanabileceğiniz sağlam bir araçtır. Kullanıcı dostudur ve kolayca yapılandırılmıştır; her seviyeden web geliştiricisinin bundan en iyi şekilde yararlanmasını sağlar. Yukarıdaki ekran görüntüsünde csswizardry-grids'in desteklediği tüm varyasyonlara göz atabilirsiniz. Bir şeyleri özgürce yeniden düzenleyebilirsiniz, böylece arzularınızı bir tişörtle eşleştirir. Artık csswizardry ızgaralarıyla işleri sıfırdan yapmaktan kaçınarak aktivitenizi yapın ve sağ ayakla başlayın.

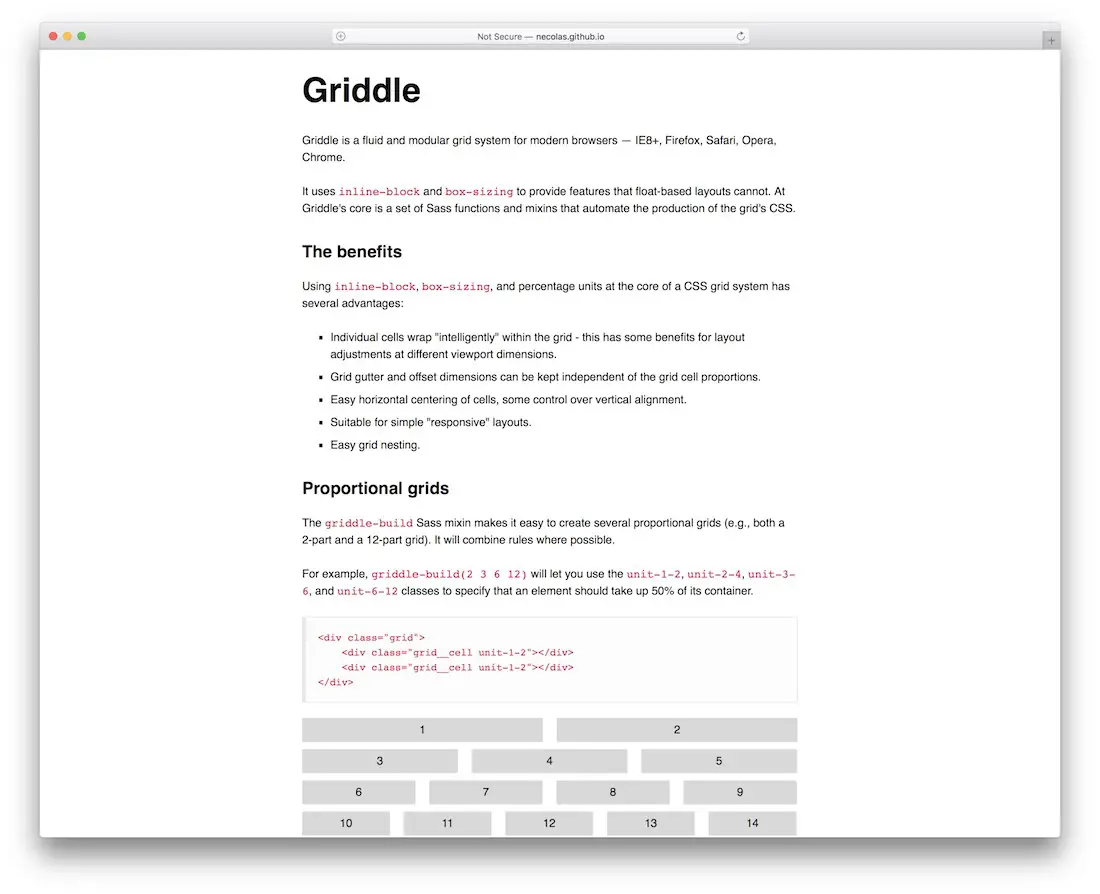
kalbur

Izgara sistemi kullanmanın faydaları çok büyüktür; yalnızca zamandan tasarruf etmekle kalmaz, aynı zamanda teknik ayrıntılar konusunda da endişelenmenize gerek kalmaz. Örneğin Griddle, popüler cihazlar ve web tarayıcılarıyla tam uyumluluk sağlar. Yani uygulamanızın performansı her zaman birinci sınıf olacaktır. Griddle ile orantılı ve iç içe ızgaralardan ortalanmış ve hibrit birimlere kadar her şeyi gerçekleştirebilirsiniz. İkincisine gelince, biraz özelleştirme ile sabit ve akışkan birimleri tek bir etkileyici yapıda birleştirebilirsiniz. Birimlerin yatay ortalamasını kontrol edebilirsiniz, hatta dikey hizalamayı bile değiştirebilirsiniz.
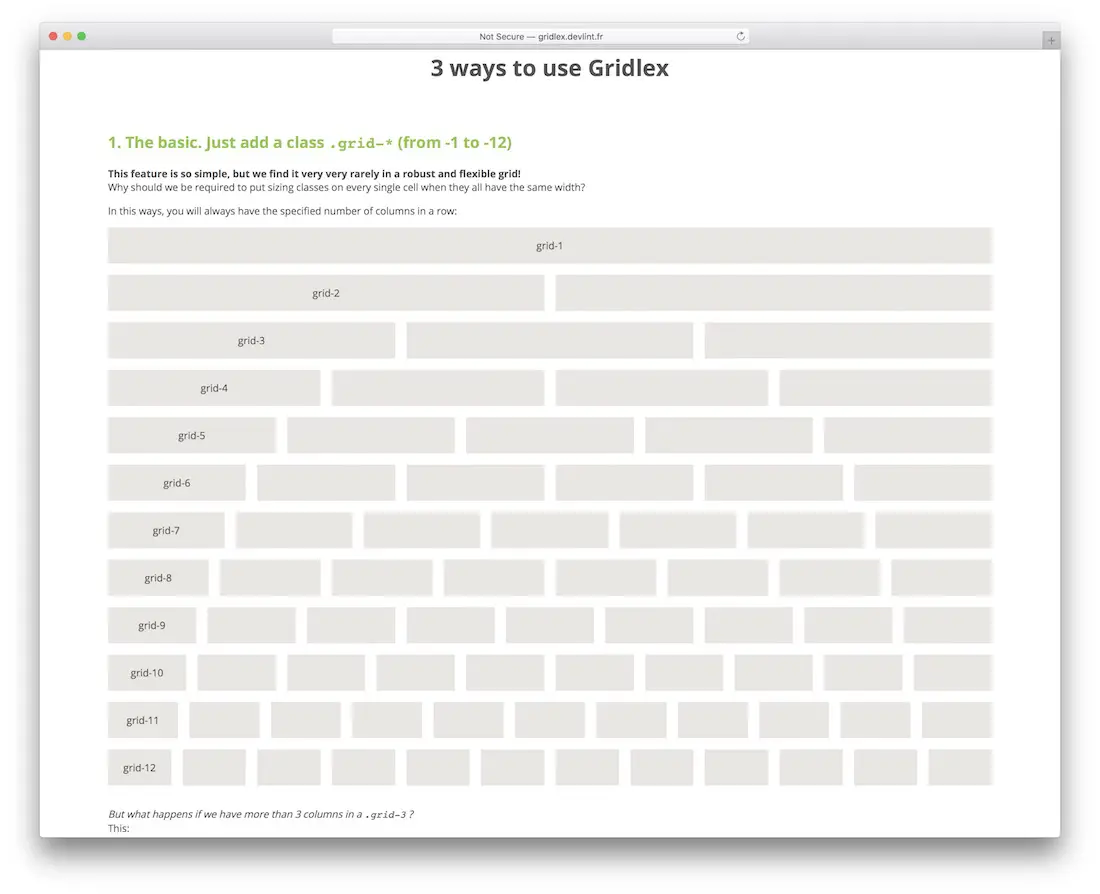
Gridlex

Gridlex, yıldız tasarımı ve kullanım kolaylığı nedeniyle öne çıkıyor. Bu Flexbox tabanlı ızgara çerçevesinin sadeliği şaşırtıcıdır, vizyonu basittir - sütunlarınızı ızgaranızın içine sarın ve gerekirse son tasarımınızın karşı konulamaz görünmesini sağlamak için herhangi bir ek ayarlama yapın. Sadece Gridlex kullanan web sitelerinin demolarına baktığınızda, bunun en üst düzey ızgara sistemi olduğu açıkça görülür ve kendi projeleriniz ve iş akışınız için yapabileceklerinden hayal kırıklığına uğramayacaksınız.
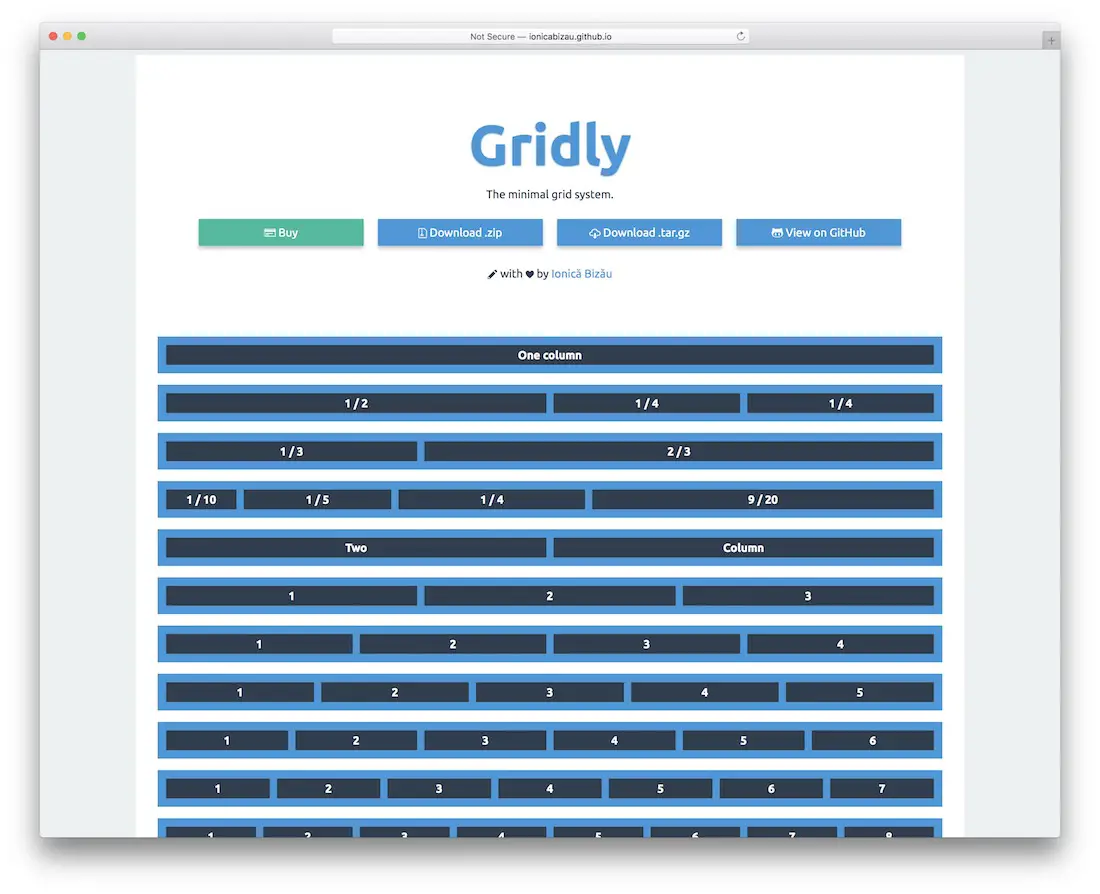
ızgaralı

Geliştiriciler Gridly'yi günümüzün en modern tarayıcılarını desteklemek için minimal bir ızgara düzeni sistemi olarak oluşturdular. Hafif yapısı, geliştiricilerin ızgara/sütun düzenini çok fazla uğraşmadan kolayca kurmalarına ve çalıştırmalarına yardımcı olur. Genel olarak, bu kütüphanenin absürt derecede minimal boyutu, gelecek projeler için daha fazlasını istemenize neden olacaktır.
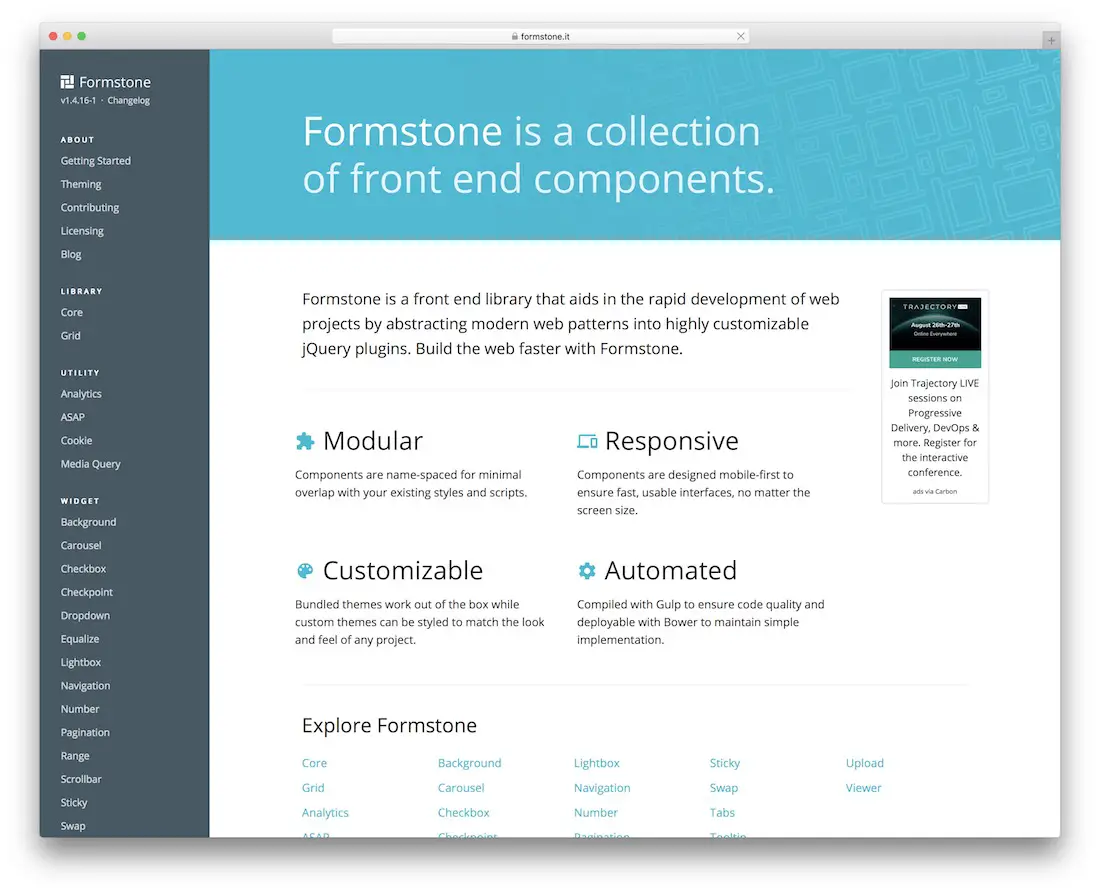
Formtaşı

Formstone tek başına yönetilen bir ızgara sistemi değildir; günlük olarak karşılaştığınız geleneksel bir web sayfasını oluşturan son derece özelleştirilebilir bileşenlere ve web öğelerine ihtiyaç duyan ön uç geliştiriciler için bir kitaplıktır. Modüler, duyarlı ve otomatikleştirilmiş bir kütüphane olan Formstone, yalnızca büyük bir web sitesi projesini ölçeklendirmek için değil, aynı zamanda ızgara düzeninin kendisini kullanmak için de kullanılabilir.
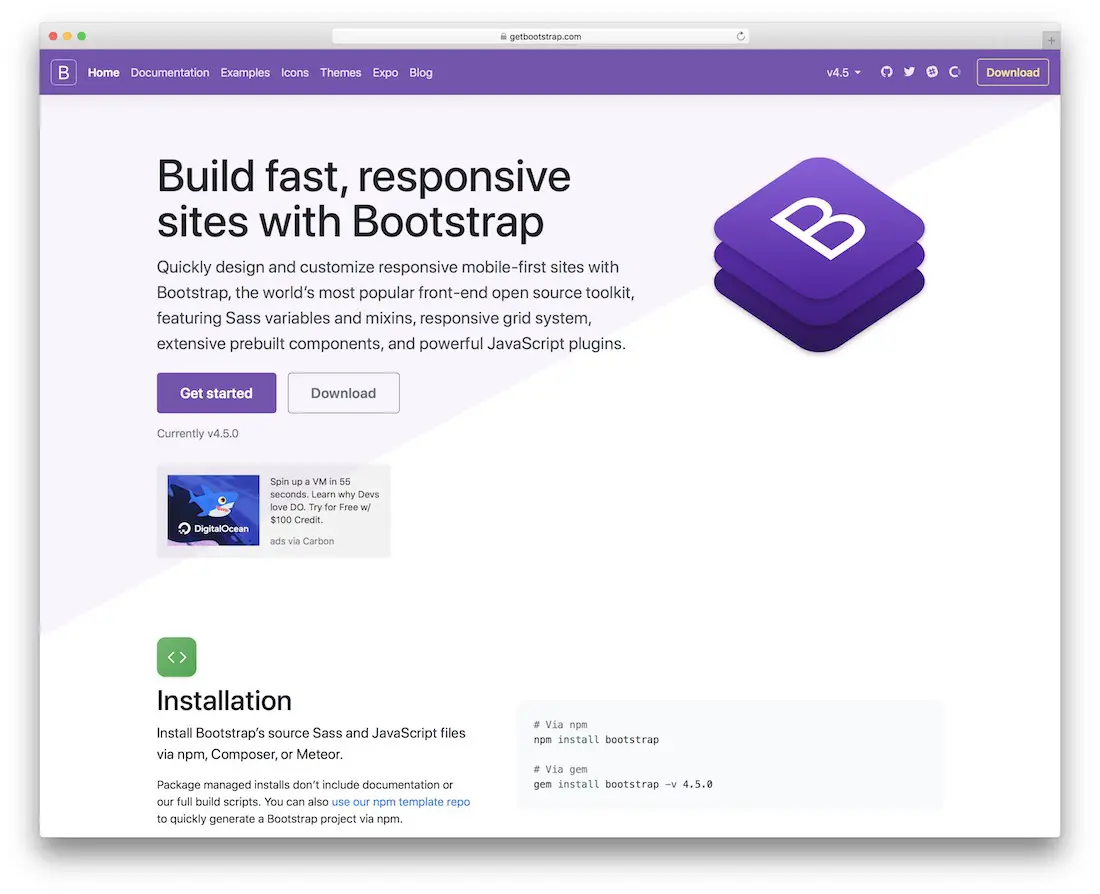
Önyükleme

Her şeyin üzerine inşa edildiği ızgara sistemi olmasaydı Bootstrap bugün nerede olurdu? Bootstrap 6'nın gelmesini hala sabırsızlıkla bekliyoruz ama bu arada.. bu yüzyılın en önde gelen ön uç çerçevelerinden biri olarak kendini kanıtlamış bir çerçeveye evet demeden duramazsınız. Bootstrap'in özellikleri milyonlarca web sitesine güç sağlıyor, ancak Bootstrap'in çekirdeğine entegre olarak gelen ızgara çerçevesi olmasaydı bunların hiçbiri mümkün olmazdı.
Temel

Foundation, duyarlı tasarımı destekleyen bir başka başarılı ön uç kitaplıktır; en son sürüm (Foundation 6), geliştiricilerin müşterilerine inanılmaz derecede çok yönlü tasarımlar sunmalarına yardımcı olabilecek daha modern özellikleri ve öğeleri masaya getiriyor. Foundation tarafından sağlanan kullanımı kolay şablonlar, tüm bu ızgara geliştirme sürecine biraz ara vermeniz ve bunun yerine önemli olana, yani o ızgaranın içine koyacağınız şeylere odaklanmanız için bir şans verir.
Sonraki Projeniz için Duyarlı Grid Sistemi

Sonraki Projeniz için Duyarlı Izgara Sistemi, 960 ızgara sistemiyle aynı sınıfları kullanır. Öncelikle mobil ziyaretçilere hizmet vermek için tasarlandı ve başlık yönetimi için bir standart metin sunuyor. Geliştiriciler bunu tüm modern tarayıcılarda test etti, böylece emin ellerdesiniz. Duyarlı web tasarımı oluşturmanıza yardımcı olacak bir temel ızgara sistemi olarak bunu kullanabilirsiniz. Bu, popüler ızgara sistemi üzerindeki mevcut yeterliliğinizi koruyacaktır.
HTML5 Standartları

HTML5 Ortak Plaka, ön uç geliştiriciler için sağlam bir standart çerçevedir (şablon). Bootstrap veya Foundation gibi daha büyük çerçevelerle uğraşmadan projelerine başlamak isteyen geliştiriciler içindir.
Bu makale yardımcı oldu mu?
Evet Hayır
