Web Geliştiricileri için En İyi 16 Açısal Bileşen 2023
Yayınlanan: 2023-10-02Angular, mobil web'e aşina olmayanları şaşırtabilecek bazı cesur hamleler sunuyor. Google'ın geliştirdiği Angular, geliştiricilerin kalbini erkenden yakalamayı başardı ve o zamandan beri gelişerek en iyi JavaScript çerçevelerinden birine dönüştü. Yine de Angular kesinlikle mobil öncelikli bir çerçeve olarak odaklanmıştır; bu, masaüstü uygulamalarının ve web sitelerinin ters sırada oluşturulması gerektiği anlamına gelir. Bize sorarsanız harika bir strateji, mobil zaten tüm beklentileri aşıyor ve milyarlarca kişi daha bağlandıkça, öncelikle mobil web'i göz önünde bulundurarak geliştirmemiz daha mantıklı hale geliyor.
Angular ilginizi çektiyse, bir prototipten tam üretim uygulamasına geçmek için gereken süreyi azaltacak temel ve gelişmiş işlevlerle geliştiricileri desteklemek üzere oluşturulmuş aşağıdaki Angular bileşenlerinden herhangi birini almak ilginizi çekebilir. Şu ana kadar yayınlanmış en iyi Açısal Bileşenlerin bir listesi.
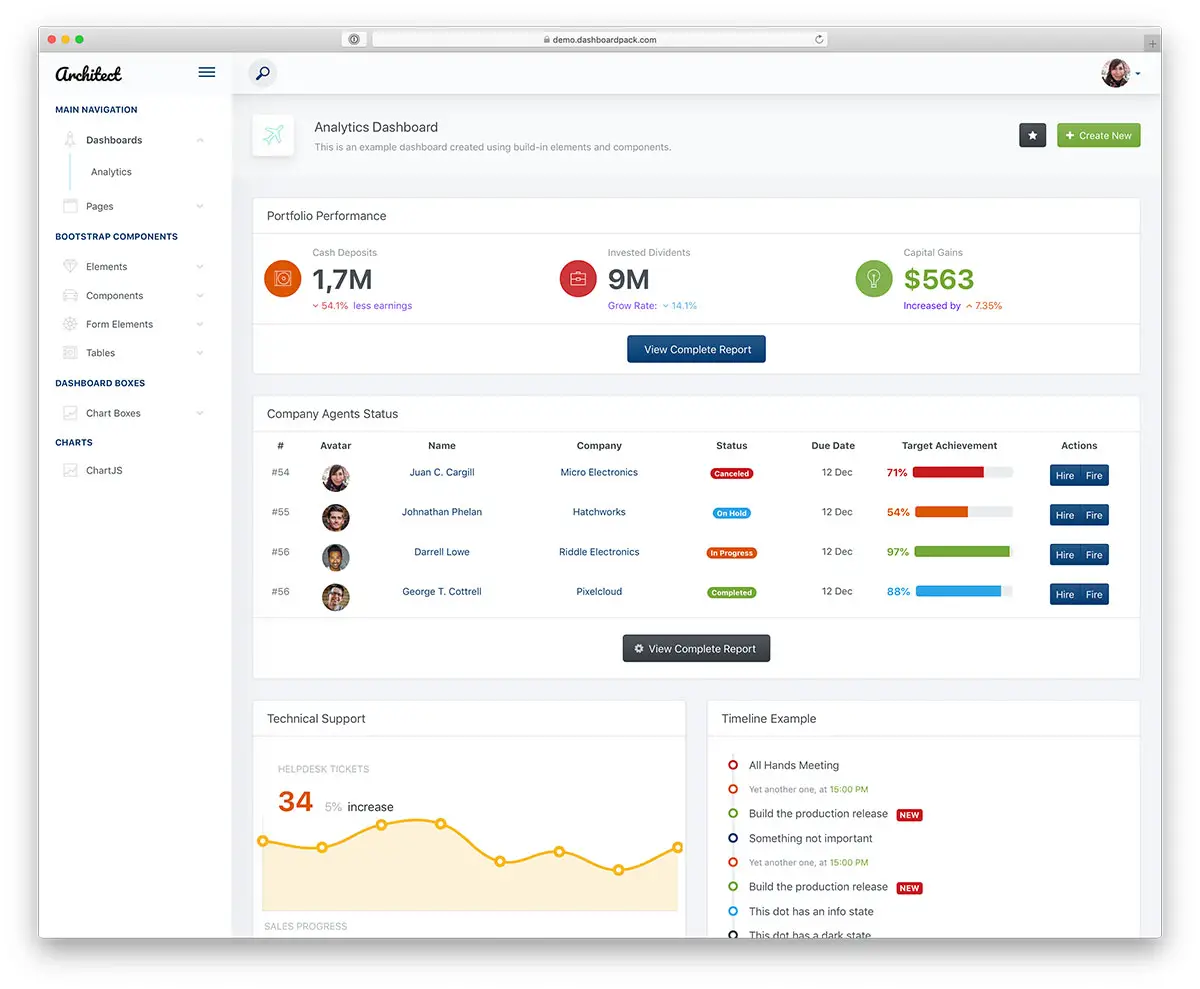
ArchitectUI Açısal

ArchitectUI Angular, farklı projelerin geniş bir ufkuna sahip, çok işlevli bir kontrol panelidir. Bu şablonun modern ve temiz düzeni, işinize yarayacak harika özelliklere ve işlevlere sahiptir. Elbette ArchitectUI Angular'ı kutudan çıktığı gibi kullanabilirsiniz, ancak aynı zamanda bunu ihtiyaçlarınıza ve düzenlemelerinize göre de uyarlayabilirsiniz. Özel olarak bir uygulamaya uyacak şekilde değiştirebilseniz de ArchitectUI Angular 12'yi diğer projelerle de entegre edebilirsiniz.
Üstelik pakette, birden fazla düzen ve renk kaplaması, iki yüzün üzerinde özel bileşen, dokuz gösterge paneli tasarımı ve zahmetsiz uygulama için tam gelişmiş belgelere sahip oluyorsunuz. Yapı aynı zamanda esnek ve akıcı olup, farklı cihazlarda ve web tarayıcılarında sorunsuz bir şekilde çalışmaktadır. ArchitectUI Angular 12 ile dikkatleri üzerine çekecek bir yönetici kontrol paneli oluşturun ve uygulamanızla elde etmek istediğiniz başarıya doğru ilerlemeye başlayın.
Daha fazla bilgi / İndir
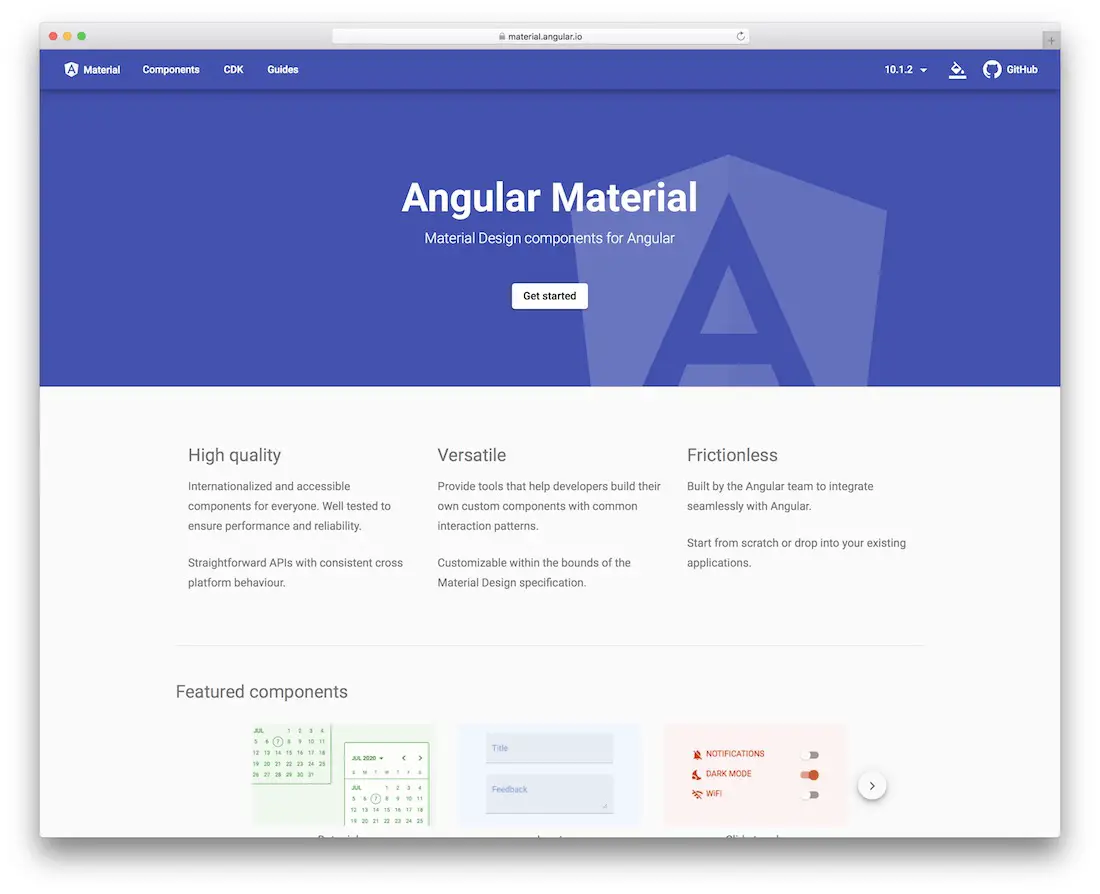
Açısal için Malzeme Tasarımı

Google, Angular'ın arkasındaki resmi şirkettir, dolayısıyla Angular için kendi tasarım standartlarını sağlamamaları saçma olurdu! İşte bunu yaptılar, malzeme tasarımını mevcut ve gelecekteki uygulamalarınızda kullanılmaya hazır Angular bileşenlere taşıdılar. Amaç, malzeme tasarımı spesifikasyonunu yerine getirecek bir malzeme tasarımı kullanıcı arayüzü bileşenleri deposu oluşturmaktır. Tüm bileşenler herhangi bir dilde veya herhangi bir millet tarafından kullanılabilecek şekilde küreselleştirilmiştir, geliştiricinin çalışmasını daha az sinir bozucu hale getiren doğrudan bir API çözümü sağlar, uyumluluğu sağlamak için yaygın durumlarda karşılaştırmalı testlere tabi tutulmuştur, temiz bir kod tabanına sahiptir ve iyi belgelenmiş işlevler sayesinde geliştiriciler Angular'ın bilinen kalitesinin tadını çıkarabilirler. Angular daha fazla şımartıldıkça, optimize edildikçe ve işlendikçe bileşen yavaş yavaş geliştiriliyor.
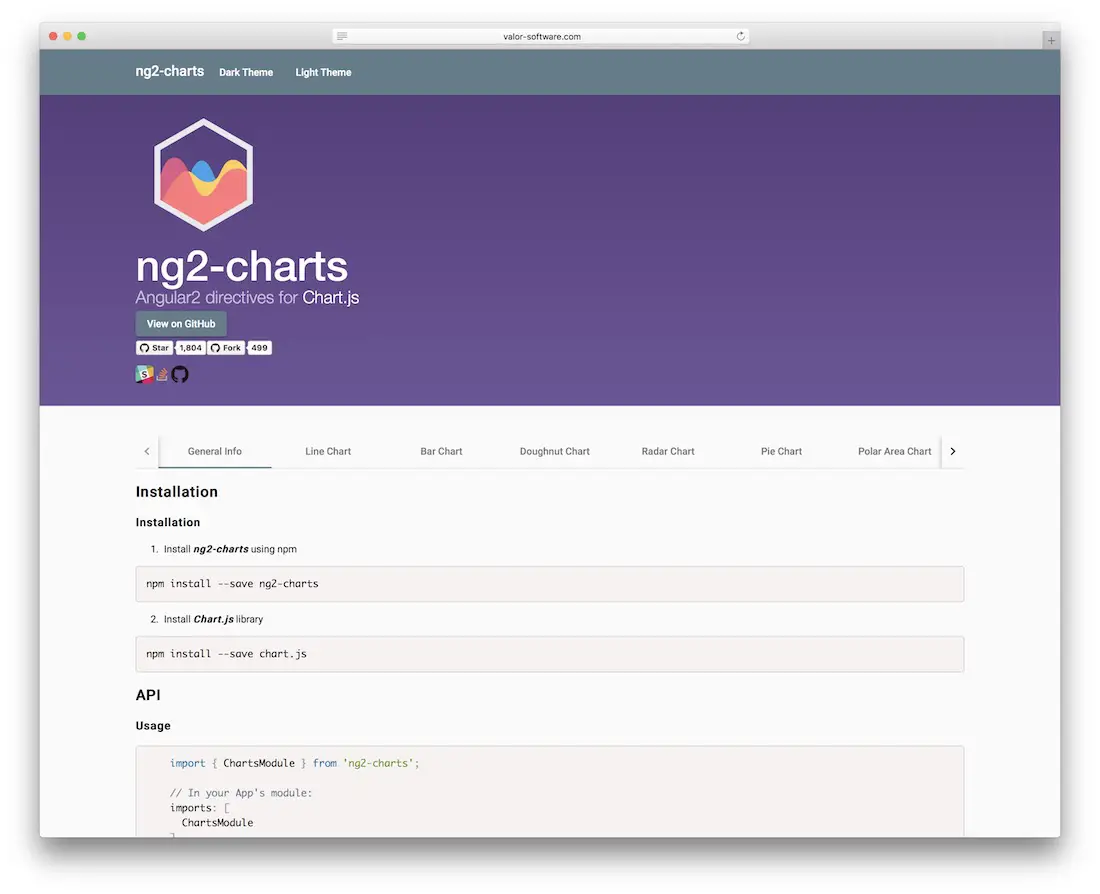
Angular2 için Chart.js tabanlı grafikler

Chart.js, HTML5 Canvas öğesinin tüm potansiyelini kullanan bir HTML5 grafik kitaplığıdır. Veri bilimcileri, sağlık araştırmacıları, gazeteciler, medya şirketleri ve etkileşimli grafiklere değer veren yayıncılar, izleyicilerine etkileşimli veriler sağlamak için bunu kullandı. Chart.js, slayt gösterilerinde, iş toplantılarında kullanıldı ve sıklıkla hem web hem de mobil uygulamalarda uygulandı. GitHub'da en çok tercih edilen grafik kitaplığıdır ve çevrimiçi olarak grafik kitaplıklarından bahseden tek bir makale bile Chart.js'den bahsetmeden geçemez! Her ne kadar yalnızca sekiz grafik türüyle sınırlı olsa da (gerçekten öyle mi?), türlerin her biri, sunulan verilere anlamlı bir şekilde odaklanılarak kalabalığın arasından sıyrılacak şekilde kusursuz bir şekilde mükemmelleştirilmiştir. Ve Angular, Chart.js'nin tüm potansiyelini tamamlayabilecek mükemmel bir çerçevedir çünkü her ikisi de benzer tasarım anlayışlarını paylaşır ve bir araya getirildiğinde harikalar yaratabilirsiniz.
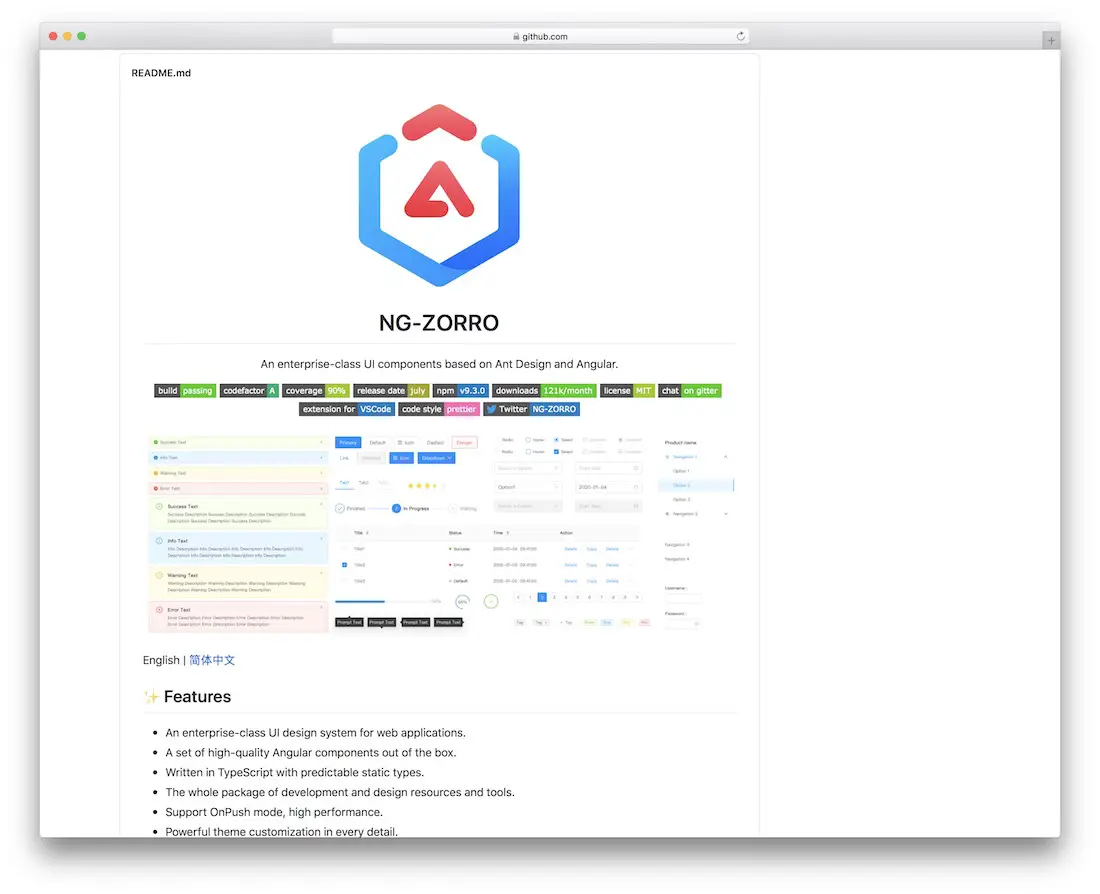
NG-ZORRO

NG-ZORRO, Angular ve Ant Design'ı temel alan işlevsel bir kullanıcı arayüzü bileşen kitidir. NG-ZORRO ile üzerinde çalıştığınız farklı projelere entegre edebileceğiniz çok sayıda öğe ve uzantıya sahip olursunuz. Her şey kutudan çıktığı haliyle mükemmel bir uyum içinde çalışır ve başlıca web tarayıcılarıyla uyumlu olarak gelir. NG-ZORRO ayrıca uluslararasılaştırmayı da destekler, böylece onu zorluk yaşamadan farklı dillere değiştirebilirsiniz. Üstelik özelleştirmeler de mümkündür, böylece her bir bileşene projenizin stilini bir tişörtle eşleştirmek için ince ayar yapabilirsiniz. Şimdi katılın, kurulum hakkında bilgi edinin ve işleri bir sonraki aşamaya taşıyın.
Açısal Bileşenler

Adı da buradan gelir, bu Angular'ın resmi bileşen kitidir. Bu araçlar, farklı amaçlarla çalışmak için son derece esnek olduklarından herkesin kullanımına açıktır. Ayrıca performansın en yüksek seviyede olduğundan emin olmak için iyi bir şekilde test edilmiştir. Geliştiriciler, mevcut bileşenler sayesinde projeleri daha az çabayla çok daha hızlı bir şekilde oluşturabilirler. Sıfırdan başlayabilir veya mevcut bir projeye entegre edebilirsiniz; her iki yaklaşım da çok iyi sonuç verir. Bileşenlerden bazıları, birkaçını saymak gerekirse otomatik tamamlama, rozet, kart, düğme değiştirme, çipler, tarih seçici ve form alanını içerir. Son olarak, gerekirse mevcut belgeleri inceleyin ve sorunsuz bir uygulamanın keyfini çıkarın.
Angular için Onsen Kullanıcı Arayüzü

Angular ve Onsen UI ile artık birinci sınıf mobil uygulamalar oluşturma sürecini hızla hızlandırabilirsiniz. Kusursuz çalışma için tüm bileşenler Angular mobil uygulamanızla uyum içinde çalışacaktır. Bazı bileşenler atlıkarınca, iletişim kutusu, form, ızgara, liste, gezinme, oturum açma, açılır pencere ve daha fazlasını içerir. Hatta dalmaya başlamadan önce Onsen UI'nin Angular bileşenlerini çalışırken bile kontrol edebilirsiniz. Onsen UI'nin masaya getirdiği önceden tanımlanmış malzemeden kar elde etmek varken neden tüm ağır işleri kendiniz yaparak zaman kaybedesiniz? Hiçbir ücret ödemeden Onsen UI ile hemen çalışmaya başlayın.
NGX-Önyükleme

NGX-Bootstrap, Angular için Bootstrap bileşenleri sağlayan açık kaynaklı bir projedir. Bu durumda JS bileşenlerini eklemenize gerek yoktur ancak NGX-Bootstrap, Bootstrap'in işaretlemesini ve CSS'sini kullanır. Her öğe uyarlanabilirlik göz önünde bulundurularak üretilmiştir. Yani, ister sıfırdan başlıyor olun, ister mevcut yaratımlara entegre olmayı planlıyor olun, farklı proje ve uygulamalara uyum sağlama konusunda herhangi bir zorluk yaşamazlar. Yalnızca ince dokunuşlara odaklanırken daha fazla zaman kazanmanıza yardımcı olacak tonlarca demo arasından seçim yapabilirsiniz. Dokümantasyon, kurulum yöntemi ve diğer gerekli bilgiler de faydalanabileceğiniz paketin bir parçasıdır.
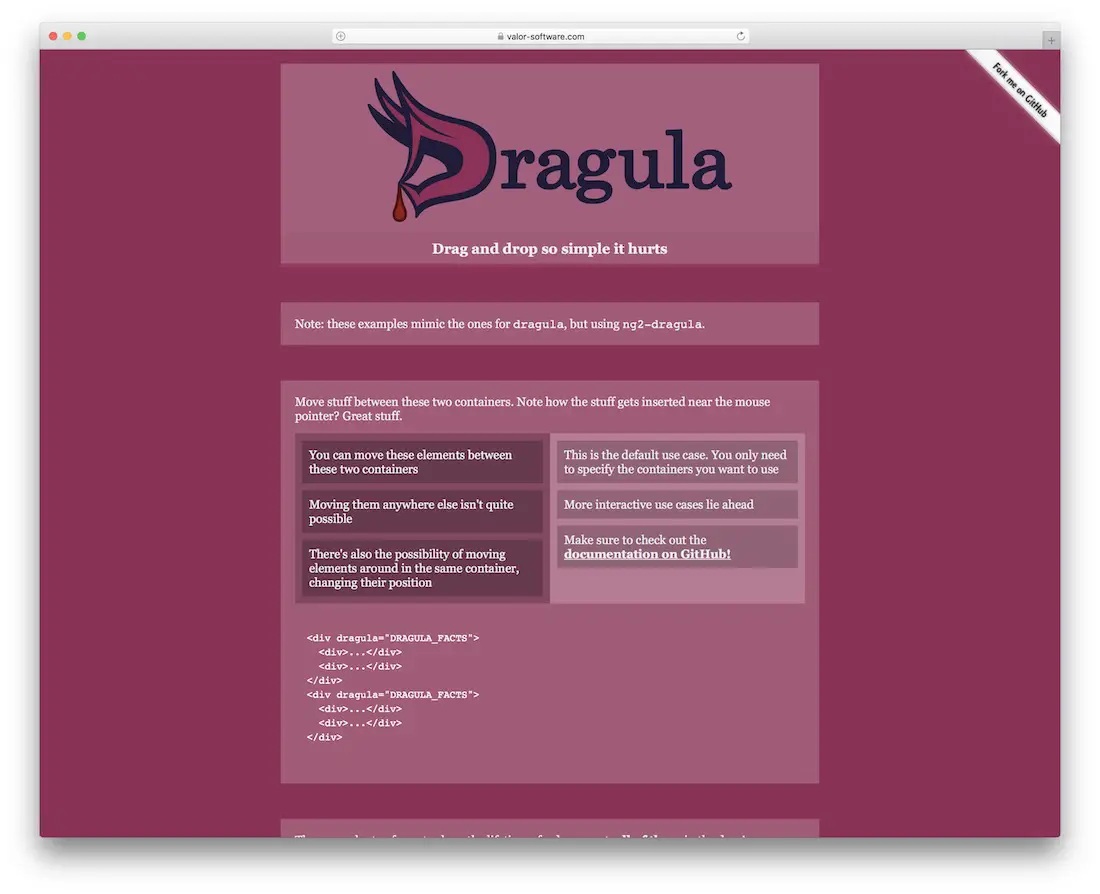
Dragula

Şu anda sürükle ve bırak araçları, kitaplıklar ve çerçeveler konusunda büyük bir büyüme yaşanıyor, ancak bunlar genellikle web tasarımı düzeni kategorisine veya prototip oluşturma kapsamına giriyor. Web sitesi kullanıcıların kullanıcı arayüzlerinin düzenini yeniden düzenlemelerine izin verecek şekilde oluşturulmadıkça, geleneksel tasarımda bu kadar sürükle ve bırak işlevini görmüyoruz.

Dragula, yalnızca düzen için değil aynı zamanda gerçek içerik için de kullanılabildiği için öne çıkıyor; bu, kullanıcının belirli bir veri kümesini metinde hizalamasını gerektiren sınavla ilgili uygulamalar veya anahtar kelime aramayla ilgili uygulamalar oluşturmaya kadar gidebileceğiniz anlamına gelir. Doğru sıraya göre Dragula geri aramaları desteklemektedir. İçeriğin platformun sunduklarına göre her yöne sürüklenmesine olanak tanıdığı için Dragula'dan yararlanabilecek içerik inceleme ve içerik iyileştirme siteleri akla geliyor.
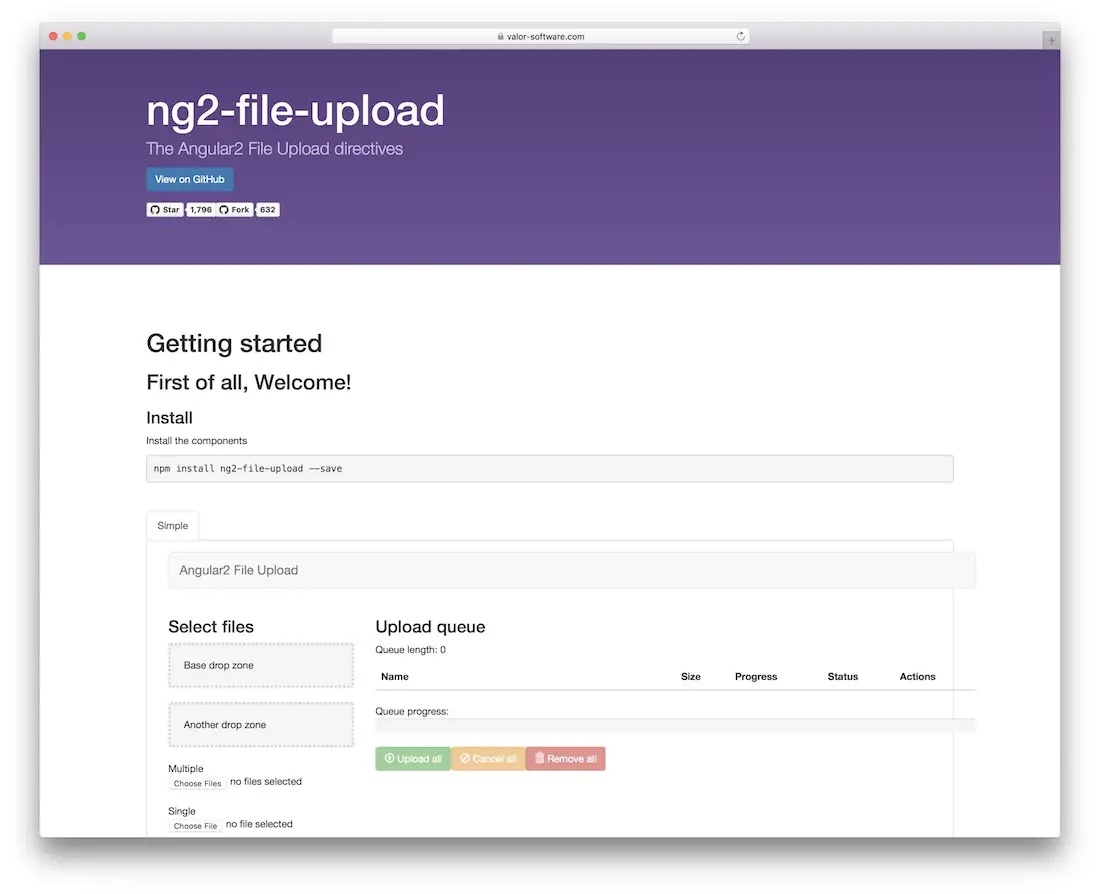
Dosya yükleme için Angular2 yönergeleri

Dosya yükleme, uygulamanızın önyüklemesinin başlangıcından itibaren dikkate alacağınız bir şey değildir. En geç, uygulamanızın kullanıcı profili bölümlerini tamamlarken dosya yükleme özelliklerini düşünmeye başlayacaksınız çünkü burası, kullanıcıların sosyal fotoğraflarını yükleyebileceği yerdir. Ancak bir de içerik kısmı var ve eğer yerleşik bir anlık mesajlaşma işlevi yapıyorsanız, kullanıcılara dosyaları birbirlerine göndermeleri için bir yol vermeniz gerekir.
Bu, bugünlerde insanların beklediği bir şey. Angular Dosya Yükleme, güzel tasarlanmış ve çalışması kolay, harika bir küçük bileşendir. Çoklu, tek ve sürükle dosya yüklemelerini destekler. Kullanıcılar (veya siz) yüklenen dosyanın ilerlemesini izleyebilir ve işlem tamamlandıktan sonra dosyayı iptal etme veya kaldırma gibi gerekli işlemleri gerçekleştirebilirsiniz. Olası kod sorunları için GitHub kitaplığına başvurabilir ve orada bir sayı açabilirsiniz.
Google Haritalar için Açısal Yönergeler

Bir Angular uygulaması için bir müşteriyle çalışıyorsunuz ve sizden uygulamanın kendisine bir Google Haritalar widget'ı uygulamanızı istiyor, ne yaparsınız? Geleneksel iframe yaklaşımını mı kullanıyorsunuz yoksa haritaları uygulamalara yerel olarak entegre etmek için Angular Google Haritalar gibi bir kitaplık mı kullanıyorsunuz? Ne yazık ki kitaplık şu anda Alfa sürümünde olduğundan üretimde kullanılması önerilmez, ancak sürüme dikkat edin veya bunu kendiniz düzeltebilir ve uygulamalarınızda kullanmak üzere kararlı bir sürüm oluşturabilirsiniz.
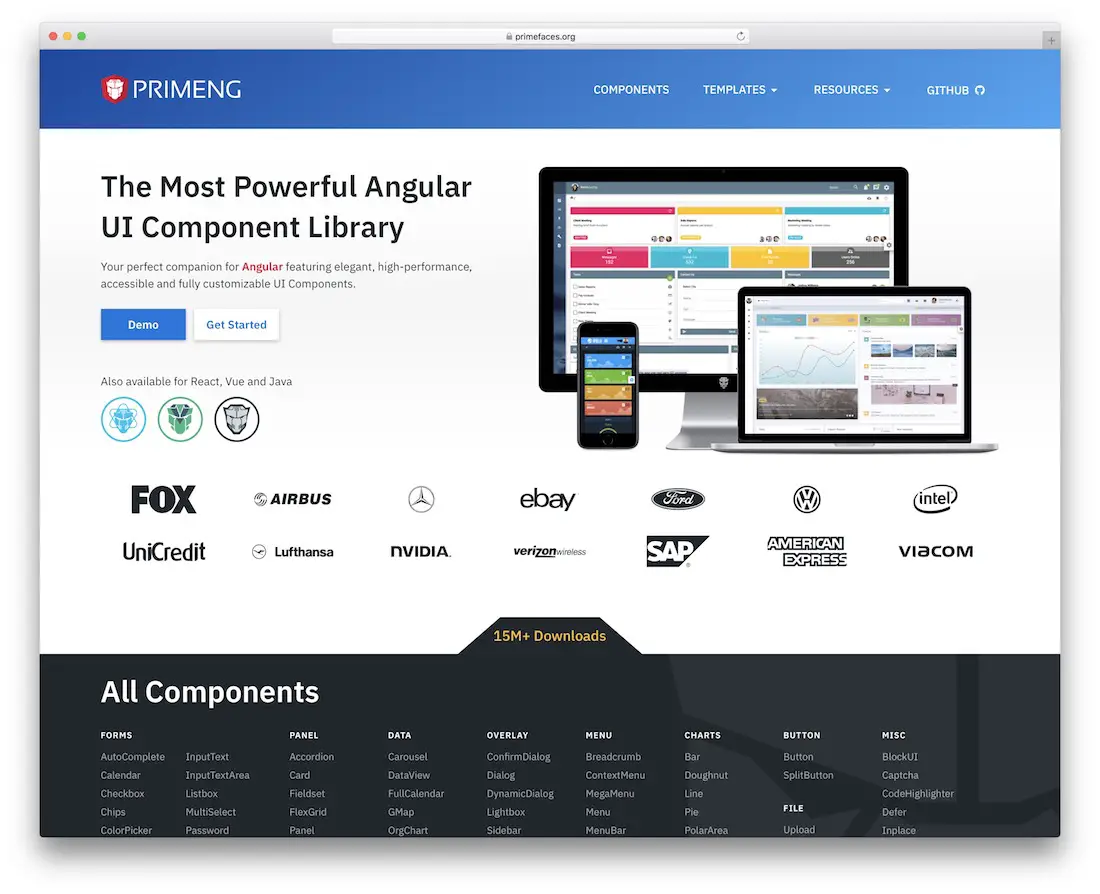
PrimeNG

PrimeNG, Angular'ı benimsemeyi öğrenen kullanıcı arayüzü tasarımcıları için önemli bir bileşen kütüphanesidir! Bu benzersiz bileşenlere odaklanır: giriş formları, düğmeler, veri ekranı, düzen panelleri, düzen katmanı, içerik menüleri, veri grafikleri, mesajlaşma, multimedya, sürükle ve bırak araçları ve özel temalar, duyarlı tasarım, ilerleme çubukları, kod gibi çeşitli araçlar vurgulama ve terminal araçları. Her bileşen, uygulamanıza uygulanabilecek benzersiz bir widget sağlar; PrimeNG'yi kullanmak yalnızca üretkenliğinizi ve geliştirme hızınızı artırmakla kalmaz, aynı zamanda gelecekteki uygulamaları geliştirebileceğiniz sağlam bir temel sağlar. PrimeNG'in sağlamadığı çok az şey var ve fikrinizi sonuçlandırmak için bu yazıda veya GitHub'da başka şeyler de bulunabilir.
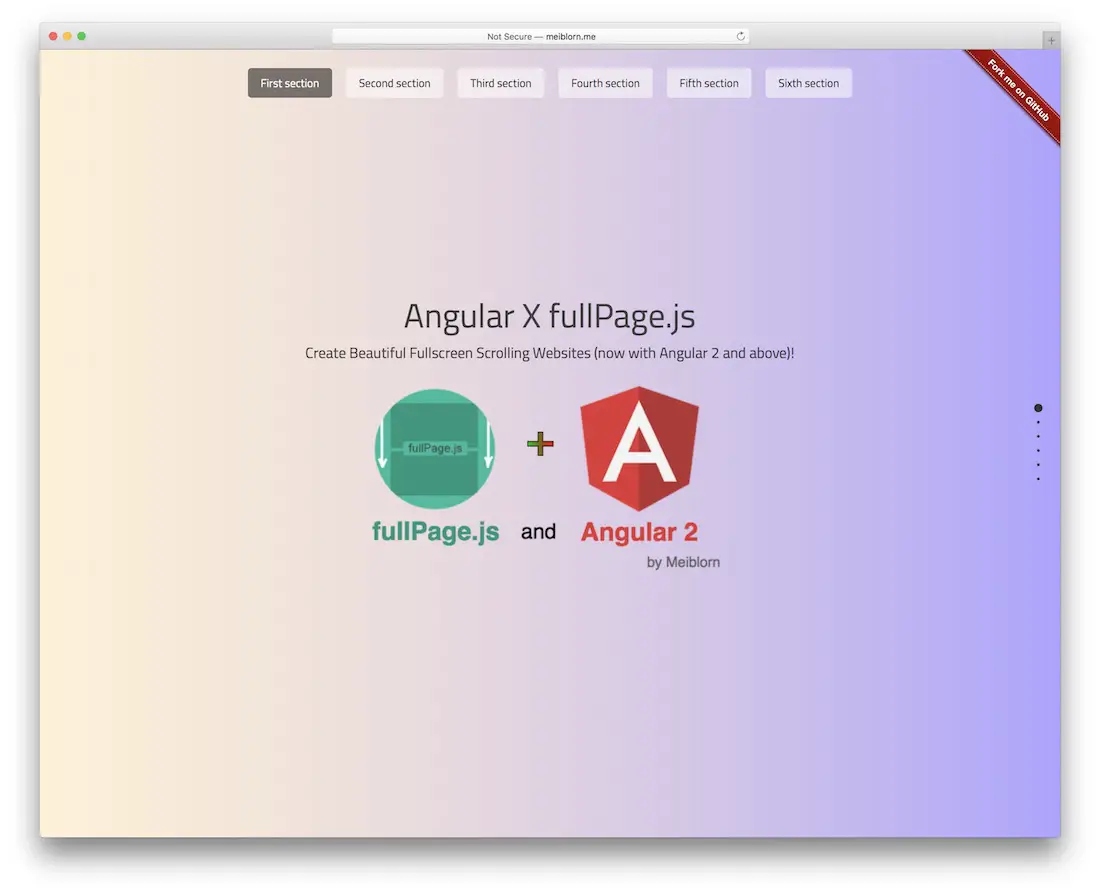
Angular için fullPage.js Entegrasyonu

fullPage.js nedir? Geliştiricilerin tek sayfalık kayan bir web sitesi yapılandırmasına olanak tanıyan bir JavaScript kitaplığıdır. Bir tür içerik kaydırıcısına benzer ancak dikey olarak döndürülür ve web sitesi içeriği sunulur. Yeni düşünceyle, kullanımlar web sitenizi slayt gösterisine dönüştürmek gibi durumlara kadar genişletilebilir. Ancak aynı zamanda açık kaynaklı projeler geliştiren ve ayrıntıları açıklamak isteyen gerçek geliştiriciler için de yararlı olmaktan çok uzak değil. Menüde gezinme, herkesin bir slayttan (sayfadan) diğerine atlamasına olanak tanır. Yani teknik olarak bir web sitesinin yaptığı gibi çalışır.
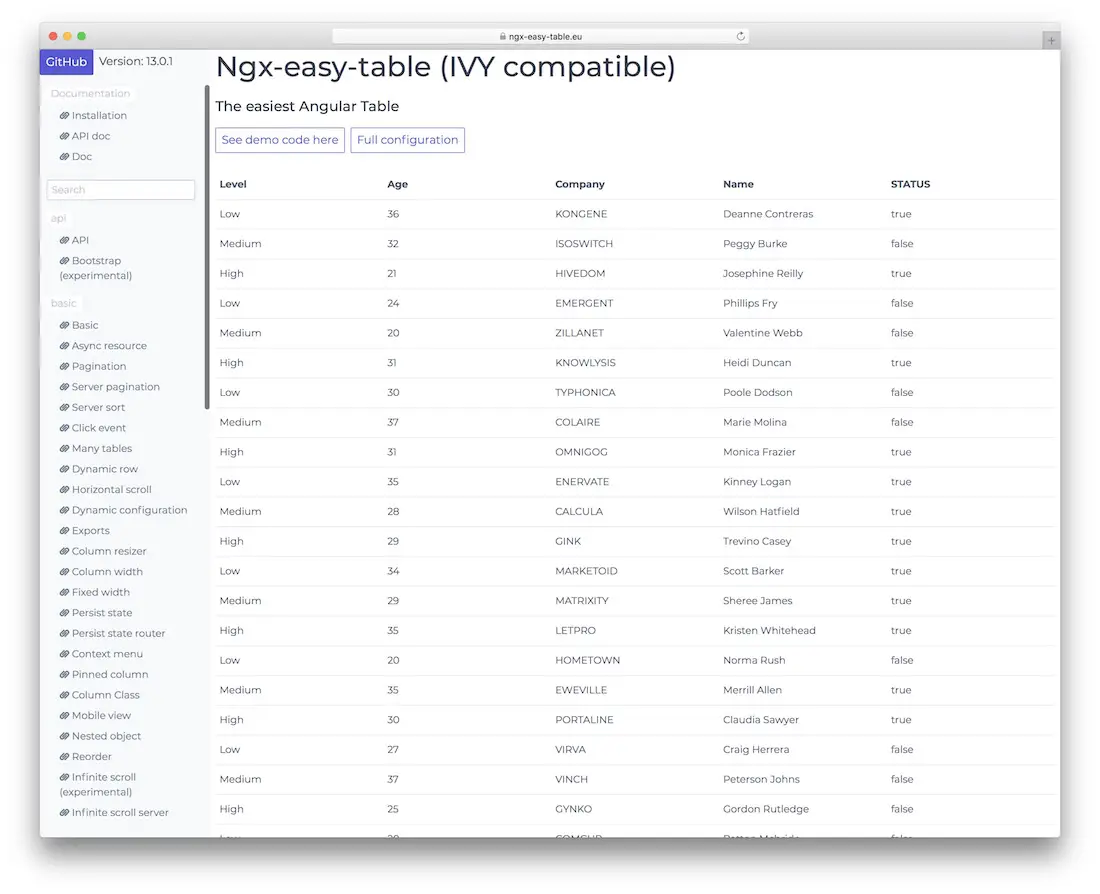
Açısal Kolay Masa

Espeo Software, müşterilerin fikirlerini gerçek ve somut projelere dönüştürmelerine yardımcı olan bir grup profesyoneldir. Zaman bulduklarında bazı kütüphanelerini ve fikirlerini Angular topluluğuyla özgürce paylaşıyorlar. Bunlardan biri Açısal Kolay Masadır. Uygulamalarınıza veya web sitelerinize tabloları uygulamak için çok kullanışlı bir modüldür. Bunu dört farklı yapılandırma altında kullanabilirsiniz: hiçbir yapılandırma yok, arama özellikli bir tablo, sayfalandırmalı bir tablo ve verileri harici bir CSV dosyasına aktarmak için kullanabileceğiniz bir tablo. Geliştiriciler tasarıma Bootstrap uygulamadı. Bu size arayüzünüzü tercih ettiğiniz gibi kaplama özgürlüğü verir.
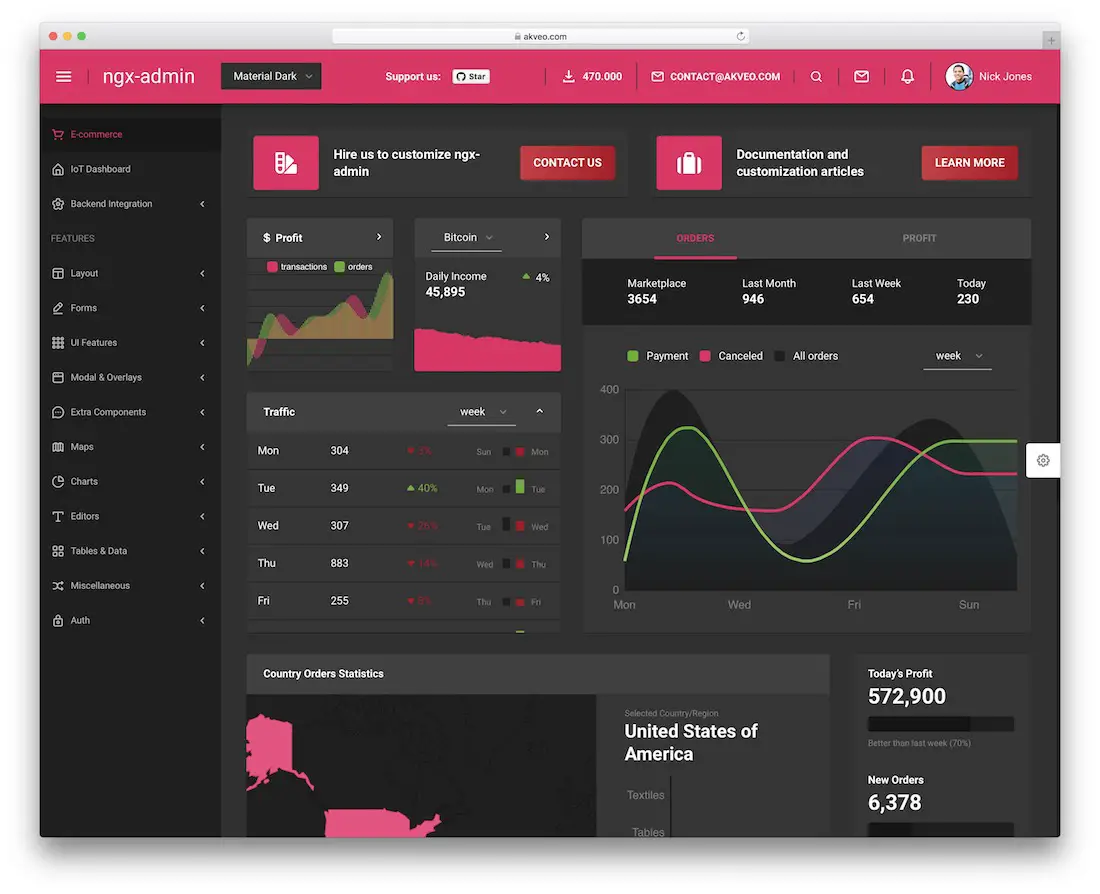
Angular, Bootstrap 4 ve WebPack ile oluşturulmuş Yönetici Paneli Çerçevesi

Yönetici kontrol paneli şablonları birçok farklı çerçeveden gelir. Ayrıca geliştiriciler bunların çoğunu Bootstrap ile oluşturdular. Üstelik bazılarını yerel olarak inşa ettiler ve artık Angular topluluğu için bir mücevher var. Angular Yönetici Kontrol Paneli Şablonu, böyle bir şablonu tasarlama konusunda sahip olabileceğiniz tüm beklentilerinizi gölgede bırakır. TypeScript, WebPack ve Bootstrap 4 çerçevesiyle oluşturulmuş — kullanıcı arayüzü ve kullanıcı deneyiminin birleşimi emsalsizdir. Angular Admin, çalışmak için harika bir şablon.
Ayrıca duyarlı web tasarımı, yüksek kaliteli ekran, SASS, jQuery, grafikler ve harita kütüphaneleri entegrasyonu gibi özelliklere sahiptir. Tasarlanan gösterge paneli de gerçekten özel bir şey. Belki de Bootstrap 4 web sitelerinin geleceğinin nasıl görüneceğini göstermenin uzun bir yolu olabilir.
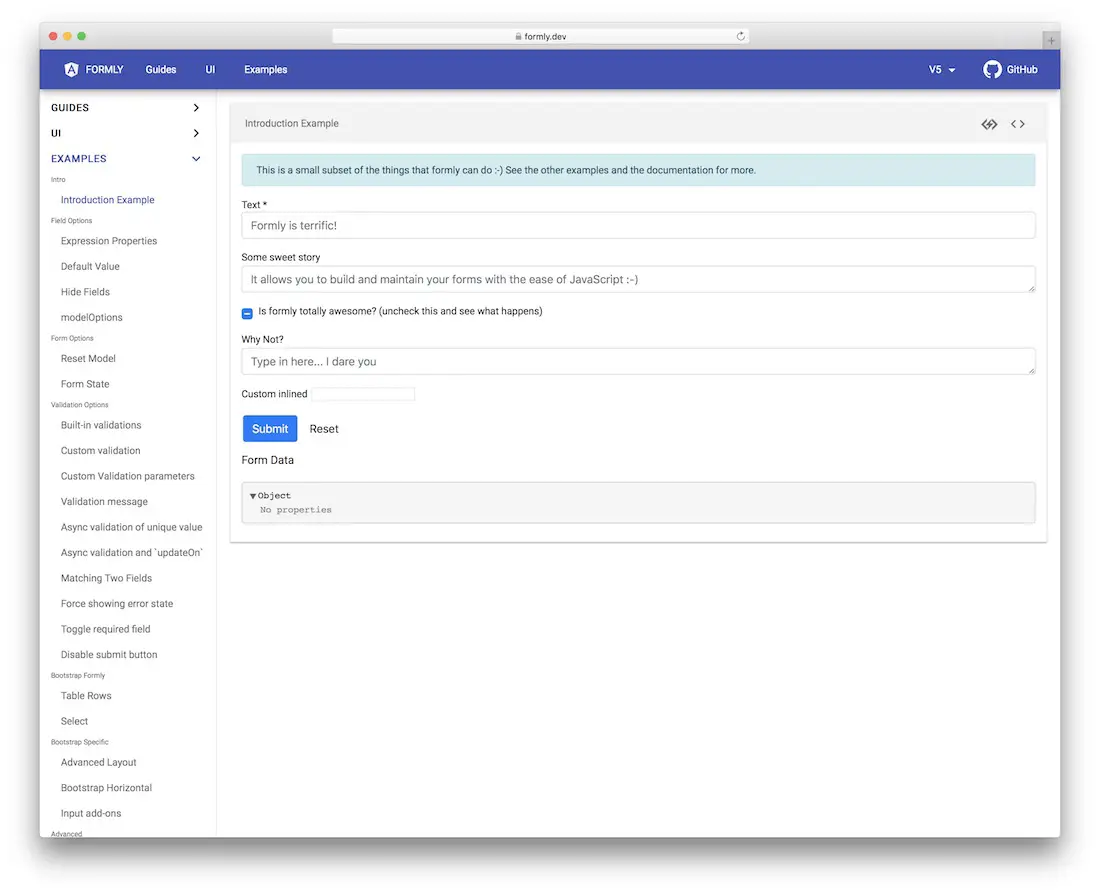
Angular için JavaScript Formları

Angular projenizde JavaScript formlarını kullanmak zor olmak zorunda değil. Sadece basit bir bileşen kütüphanesi, JS formlarına yönelik projelerinizi etkinleştirmek için gerekli fonksiyonları ekleyebilir. Devam eden bir çalışma bileşeni olmasına rağmen düzinelerce geliştirici bunun aktif kullanımda olduğunu gösterdi.
Angular için tembel görüntü yükleyici

Angular, görsel içerikle oynamayı içeren büyük projelere büyük bir çekiciliğe sahiptir. Performans zaten orada ve kesinlikle istikrar da var. Ayrıca bunların yalnızca sayfadaki belirli bir öğeye ulaştıktan sonra kullanıcılara sunulmasını da sağlayabilirsiniz. Bu, uygulamadan ve sürekli olarak kullandığınız görsellerin sayısından bağımsızdır. Tembel yükleme bu şekilde çalışır. Kendiniz ve okuyucularınız için bant genişliğinden biraz tasarruf edin. Bunu, görsel içeriği tarayıcının gerçek penceresine geldiğinde görüntüleyerek yapabilirsiniz.
Bu makale yardımcı oldu mu?
Evet Hayır
