WordPress Web Sitenizin Daha Profesyonel Görünmesini Sağlamak için 16 İpucu
Yayınlanan: 2020-06-17Bir web sitesi sayfası oluşturmak için nasıl yapılacağını öğrenebileceğiniz WordPress'i ilk kurduktan sonra, oldukça mülayim bir blogla baş başa kalıyorsunuz. Tüm temel ayarlar etkin, neredeyse hiç eklenti yüklü değil ve hiçbir şekilde profesyonel görünmeyen varsayılan WordPress temasıyla kaldınız.
Ne yapmalı? Blogunuzun daha profesyonel görünmesini sağlamak için işte kullanabileceğiniz 16 ipucu.
#1. Özel Tema Yükle
Blogunuzu ararken WordPress.org'daki ücretsiz WordPress tema bölümüne göz atmak cazip gelebilir. Ne yazık ki, eminim fark etmişsinizdir, çoğu ücretsiz WordPress teması o kadar da iyi görünmüyor. Ne de olsa ücretsizler, bu yüzden onlardan çok şey bekleyemezsiniz ve beklememelisiniz (ayrıca bu faydalı eğiticiye göz atın – WordPress Teması Nasıl Kurulur?).
Güzel bir görünüme sahip olmamasına ek olarak, çoğu ücretsiz WordPress temaları, özellikler bölümünde büyük ölçüde eksiktir. Başka bir deyişle, beğeninize göre özelleştiremeyeceksiniz ve farkı kapatmak için eklentiler yüklemeniz gerekecek. Web sitenizin hızını bile azaltabilecek eklentiler.
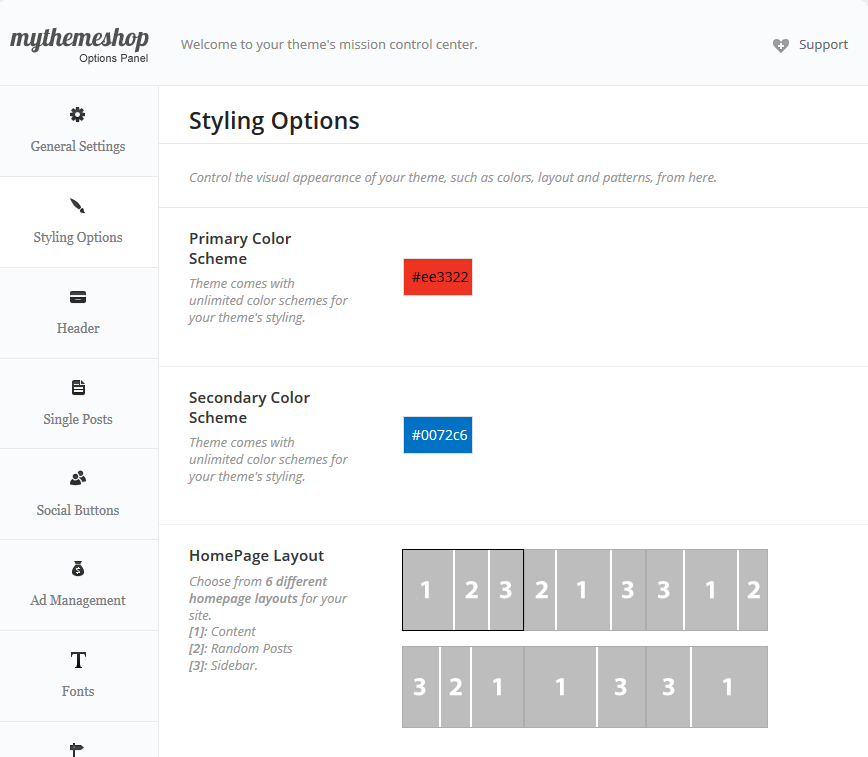
Özel bir tema seçmek size bol miktarda ek işlevsellik kazandıracak ve diğer birçok bölümde sizi kapsayacaktır. Örneğin, özel temalar genellikle kendi sosyal paylaşım çubuklarıyla (bu blogun kullandığı hafif olan gibi), kendi özel widget'ları ve ilgili gönderiler bölümüyle birlikte gelir.

#2. Widget Ekle
Birkaç (ancak çok fazla olmayan) widget'a sahip olmak blogunuzun çok daha profesyonel görünmesini sağlayabilir. Doğru widget'lara sahip olmak, tıklama oranınızı da biraz artırabilir. Örneğin, widget'larla aşırıya kaçmayı sevmiyorum ve işleri olabildiğince basit tutmayı seviyorum, bu yüzden birleşik bir popüler/son gönderiler widget'ım, bir kategori widget'ım ve Facebook ve Twitter sayfalarıma yönlendiren iki sosyal simgem var. (ayrıca WordPress Geri Sayım eklentimize bakın).
Aşırıya kaçmanıza gerek yok, ancak basit ama iyi görünen bir kenar çubuğuna sahip olmak, tıklama oranınıza yardımcı olabilir ve blogunuzun daha iyi görünmesini sağlar.
#3. Mobil Duyarlı
Mobil uyumlu olmayan bir web sitesi/blog gibi profesyonelce olmayan hiçbir şey yoktur. Ücretsiz WordPress temaları genellikle yanıt vermez, ancak bunu düzeltmenin yolları vardır. Her şeyden önce, sitenizin mobil cihazlarda doğru şekilde görünüp görünmediğini kontrol edin. Kullandığım mükemmel bir araç, blogunuzu Apple iPhone ve iPad gibi çeşitli el cihazlarında test etmenize izin veren MobileTest.me'dir.
Web siteniz cihazlarda duyarlı görünmüyorsa, premium bir temaya geçin veya bu ipuçlarını deneyin.
#4. Kalıcı Bağlantı Yapınızı Değiştirin
Varsayılan Kalıcı Bağlantı ayarı korkunç. Bunun gibi bir şey düşünün: tomakeawebsite.net/?psidogneoigjeoijieo. Abartıyorum ama sadece biraz. Kalıcı bağlantılarınızı değiştirmek son derece kolaydır, ancak bunu çok geç yapmak, geri bağlantılarınız için felaket olabilir. Bunun yerine, blogunuz yayınlanır yayınlanmaz kalıcı bağlantı yapınızı değiştirin (ayrıca WordPress Fiyatlandırma tablosu eklentimizi de inceleyebilirsiniz).
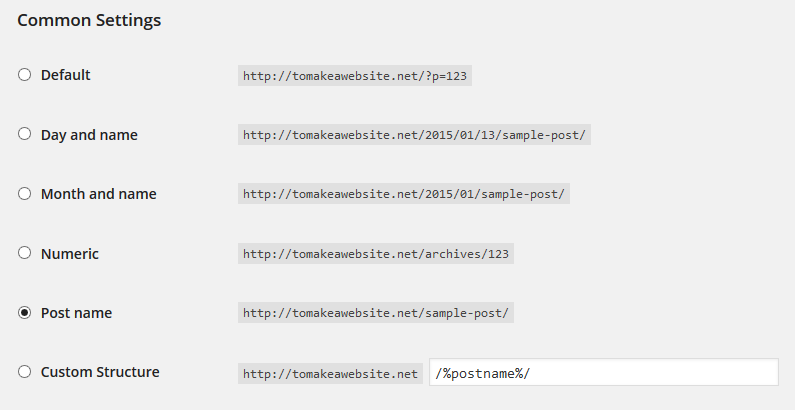
Basitçe Ayarlar->Kalıcı Bağlantılar'a gidin ve varsayılan ayarlarınızı değiştirin:

Varsayılan dışında hemen hemen her şeye değiştirin. 'Mesaj adı' veya 'Gün ve isim'i öneririm.
#5. Gönderilerinizde Öne Çıkan Görselleri Kullanın
Öne çıkan görseller, yalnızca blog sayfanız için değil, aynı zamanda birisi içeriğinizi sosyal medya platformlarından birinde paylaşmaya karar verdiğinde de önemlidir. Örneğin Pinterest, birisi bir sayfayı 'sabitlediğinde' gönderinizin öne çıkan resmini otomatik olarak görüntüler. Gönderilerinizden birine öne çıkan bir görsel eklemek için gönderinizdeki "özellikli görsel" bölümünün altındaki bağlantıya tıklayın, yüklemelerden görseli seçin ve gönderinize ekleyin (ayrıca WordPress Resim Galerisi eklentimize bakın).
#6. Favicon ekle
İlk olarak, favicon nedir? Basitçe söylemek gerekirse, favicon, tarayıcı sekmesinde görünen 16 x 16 piksel çok küçük bir görüntüdür. Web siteniz favorilere eklendiyse, simge o kişinin favorileri bölümünde de görünür ve RSS okuyucularında da görünür.
Genellikle, çok küçük olduğu için çok basit bir site simgesi oluşturmak en iyisidir. Bir harf veya küçük bir simge en iyi seçeneğinizdir. Nasıl olduğuna gelince, çoğu özel tema, Görünüm sekmesindeki 'tema seçenekleri' (sizin durumunuzda başka bir şey olarak adlandırılabilir) aracılığıyla favicon'unuzu yüklemenize izin verir. Favori ikonum sekmede şöyle görünüyor (ayrıca WordPress Coming Soon eklentimize de göz atabilirsiniz):
#7. İlgili Yazılar Bölümüne Sahip Olun
Her blogun, makalelerinden sonra görüntülenen ilgili bir gönderiler bölümü olmalıdır. Bu sadece blogunuzun daha iyi görünmesini sağlamakla kalmaz, aynı zamanda ziyaretçilerin web sitenizde daha uzun süre kalmasına yardımcı olur. Birçok özel WordPress teması, yerleşik ilgili gönderi işleviyle birlikte gelir, aksi takdirde boşluğu doldurmak için bir eklenti bulmanız gerekir. En popüler ücretsiz seçeneklerden biri, şu anda 3 milyondan fazla indirmeye sahip olan Yet Another Related Posts.
#8. Kendinize Özel Alan Adı Alın
WordPress.org değil de WordPress.com kullanıyorsanız, alan adınız muhtemelen .wordpress uzantısına sahiptir (alanadınız.wordpress.com). Bunun profesyonelce olmadığını söylememe gerek yok. Ayrıca, özel bir alan adınız yoksa, diğer blog yazarlarının web sitelerinize geri bağlantı verme olasılığının çok daha düşük olduğunu fark ettim. WordPress.com'u web sitesi oluşturma yazılımınız olarak kullanmayı düşünüyorsanız, tekrar düşünün. Profesyonel bloglar çalıştıran çoğu kişi WordPress.org'u bir nedenden dolayı kullanır.

Aynı şey Blogspot web siteleri için de geçerli. Ziyaretçileri veya potansiyel geri bağlantıları, URL'nizdeki bir .blogspot uzantısından daha fazla hiçbir şey kapatamaz.
#9. Web Sitesi Hızı
Moz, Smashingmagazine, Ahrefs, socialmediaexaminer, vb. gibi en iyi blogların çoğu, iyi bir sayfa hızı elde etmek için elinden geleni yapıyor. Normalde bu, özel bir barındırma hizmetine veya hatta WPEngine gibi özel bir WordPress barındırma hizmetine geçtikleri anlamına gelir. Bunu, profesyonel web sitelerinin yüklenmesi 10 saniye sürmediği için yaparlar. Yavaş yükleme hızı sadece profesyonellikten uzak olmakla kalmaz, aynı zamanda potansiyel okuyucuların blogunuzdan ayrılmasını da sağlar (ayrıca, En İyi WordPress e-Ticaret eklentilerine bakın).
#10. Düğmeleri Paylaş
Paylaşım düğmeleri eklemek pek çok nedenden dolayı önemlidir. Popüler içeriğiniz varsa, o zaman ne kadar paylaşım aldığınızı göstermek, ziyaretçilerinizin gözünde bir artıdır. Bunun mükemmel bir örneği, yeni bir makale yayınladıklarında binlerce paylaşım alan sosyal medya denetçisi olabilir (bu ilginç gönderiyi de kontrol edebilirsiniz – WordPress'te LinkedIn Paylaşım Düğmesi Nasıl Eklenir?).
KOBİ'lerin sahip olduğu okuyucu sayısına sahip olmasanız bile, bu yine de sizi bir sosyal paylaşım çubuğuna sahip olmaktan vazgeçirmemelidir. Okuyucularınızın gönderilerinizi paylaşması için bir yola sahip olmak, hiç düşünmeden olmalıdır. Ziyaretçiler paylaşamazsa, sadece hayal kırıklığına uğramakla kalmaz, aynı zamanda sosyal medyadan gelen değerli trafiği de kaybedersiniz.
#11. yazı tipleri
Web siteniz için farklı renk yazı tiplerine sahip olmak kötü bir fikir değildir. Bu, hangi temayı kullandığınıza bağlıdır, ücretsiz WordPress temaları yazı tipini değiştirme seçeneğiyle gelmeyebilir. Öte yandan premium temalar, genellikle başlıklar ve bağlantı metni gibi metinler için çok sayıda renk özelleştirmesine sahiptir. Sizinki varsa, web sitenizin çeşitli yönleri için farklı renk yazı tipleriyle denemeler yapmayı deneyin (ayrıca bu faydalı öğreticiye bakın – PHP.INI Nedir?).
Örneğin, bu web sitesi başlık metni için mavi bir yazı tipi, blog gönderileri ve tüm bağlantılı metinler için kırmızı metin ve ardından tüm paragraf metni için standart siyah yazı tipi kullanır.
#12. Başa Dön Jumper
Profesyonel bir blog için gerekli olmasa da, okuyucularınız için bir başa dönüş jumper'ı uygundur. En üste atlama bağlantısı tam da bunu yapar. Tıklandığında, okuyucuyu okudukları sayfanın en üstüne atlayacaktır. Bu, özellikle bunun gibi daha uzun gönderiler için kullanışlıdır ve bu kullanışlı özelliğin birkaç ücretsiz WordPress temasına dahil edildiğini bile gördüm.
Eğer temanız en üste bir jumper ile gelmediyse, bu ücretsiz eklentiyi deneyebilirsiniz.
#13. Bir Yerde Bir Arama Çubuğunun Görüntülenmesi Gerekiyor
Blogunuzun üstünde, ortasında veya altında olsun, web sitenizde bir yerde bir arama çubuğunun olması gerekir. Çoğu tema, ücretsiz olanlar bile, yerleşik bir arama çubuğuyla gelir. Sizinki yapmadıysa, daha gelişmiş (ve ücretsiz) arama çubuğu eklentilerinden birini kullanabilirsiniz – Dave'in WordPress Canlı Araması (ayrıca En İyi WordPress Yedekleme Eklentileri listesine bakın).
#14. Özel Altbilgi
Temaya bağlı olarak, web sitenizin en altında, varsayılan bir telif hakkı mesajı ve web sitenizin adı (ana sayfaya bağlantı) gibi şeyleri içerebilecek bir tür altbilgi olacaktır.
Varsayılanı bırakmak yerine kendi özel alt bilginizi ekleyin. Temanızın tasarımcısını biraz tanıyın, bazı bağlantılar, bir abone olma seçeneği, Facebook ve Twitter sayfanız için sosyal medya simgeleri vb. ekleyin.
#15. İletişim Formu Ekle
Kaç yeni blogun, ziyaretçilerin onlarla iletişim kurmasının bir yolu ile ilgilenmediğine şaşırabilirsiniz. Bu sadece profesyonelce değil, aynı zamanda bazı fırsatlara da mal olabilir (backlink fırsatları gibi). Bazı temalar zaten yerleşik bir iletişim işleviyle birlikte gelir, ancak çoğu zaman bir eklenti kullanmanız gerekecektir. En popüler, ücretsiz eklenti seçeneklerinden biri, şu anda 23 milyondan fazla indirmeye sahip olan İletişim Formu 7'dir (ayrıca, bu güzel İletişim formu eklentisine bakın).
#16. Logo Ekle
Her blogun kendi özel logosu olmalıdır. En iyi markalar, yeni web siteleri logo sürecini erteliyor gibi görünse de, web sitelerinin en üstünde bir logoya sahip olmanın önemini biliyor. Yapmamalısın. Bir logoya sahip olmak, blogunuzun profesyonel görünmesini sağlar ve web sitesi ne kadar profesyonel görünürse, diğer web sitelerinden geri bağlantı alma şansınız o kadar artar.
Bununla birlikte, bu seçenek, tasarımcı becerilerine sahip olmayan (yalnızca temel bir logo oluşturmak istiyorsanız gerçekten ihtiyacınız olmayan) veya Photoshop gibi tasarımcı yazılımlarına sahip olmayan bazı kişiler için zor olabilir. Bu durumda başka seçenekleriniz var. Kendi logonuzu yapmaya çalışmak yerine, işi dışarıdan temin edin. Fiverr ve Freelancer gibi sitelerde altını (düşük fiyatla) bulabileceğinizi daha önceki yazılarımda belirtmiştim. Fiverr, logo yapımı için bir bölüme sahiptir ve Freelancer, genellikle yayınlandıktan dakikalar sonra teklifleri çekmeye başlayan kendi projenizi ve fiyatınızı yayınlamanıza izin verir (ayrıca, bu Karşılaştırma gönderisine bakın – WP Süper Önbellek VS W3 Toplam Önbellek).
Bu ince ayarlardan sonra, blogunuzun belirli markanıza özgü bir özelliği olmalıdır. Hepsinden iyisi, yukarıdaki ipuçlarının çoğu, profesyonel bir geliştirici olmanızı gerektirmez. Tüm bu özelleştirmeleri yapmanızı sağlayan doğru, dinamik temaya sahip olmanız yeterlidir.
