17 En İyi Öğretmen Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-30İlham almak istediğiniz için en iyi öğretmen web sitelerinden bazılarını görmek ister misiniz?
Bu nedenle 50'den fazla eğitimci sitesini ve blogunu inceledik ve en iyisini bulmak için sektörü kapsamlı bir şekilde inceledik.
Kimse sıkıcı bir sayfa istemez!
İşte bu yüzden bunlar, yaratıcılığınızı geliştirmenize ve başarılı bir sayfa oluşturmak için fikir edinmenize yardımcı olacaktır.
Unutmayın, çevrimiçi varlığınızı HIZLI hale getirmek için bir eğitim WordPress teması kullanabilir veya bir öğretmen web sitesi oluşturucu seçebilirsiniz.
En İyi Öğretmen ve Eğitimci Web Sitesi Örnekleri
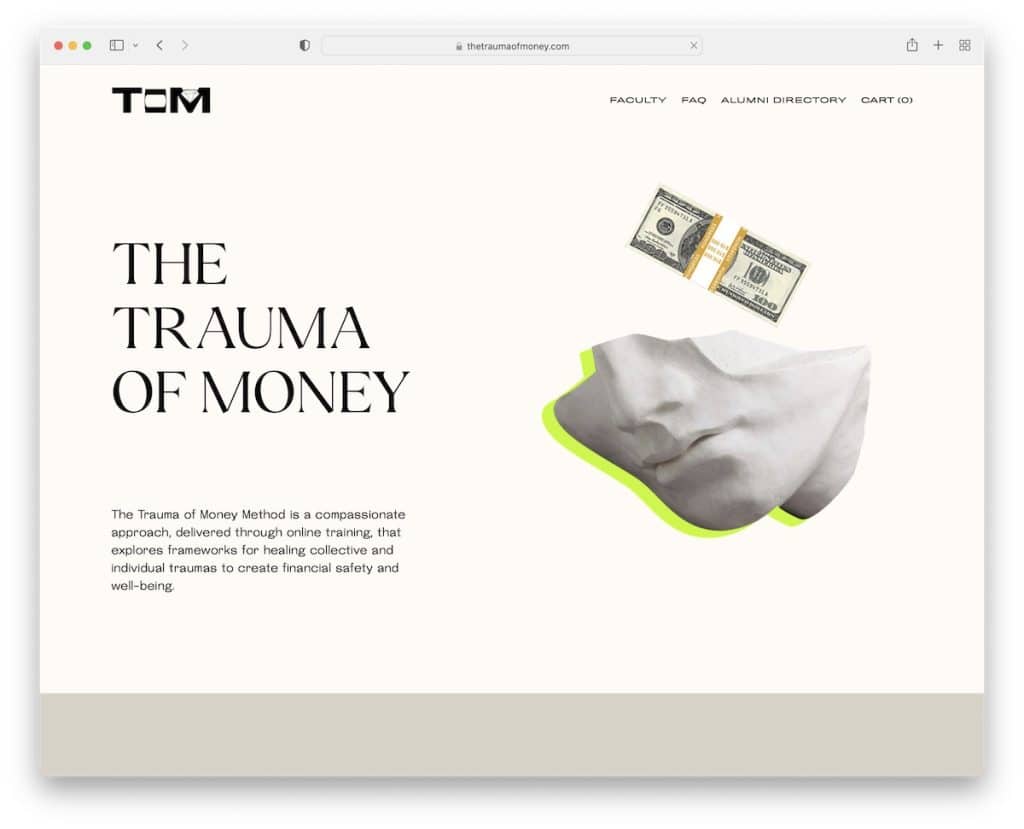
1. Para Travması
İle inşa edildi : Squarespace

The Trauma Of Money, genel deneyime renk katan benzersiz unsurlarla temiz ve minimalist duyarlı bir web tasarımına sahiptir.
Sitenin çok uzun bir ana sayfası var, ancak büyük bir okunabilirlik sağlamak için yeterli beyaz alan kullanılarak çeşitli bölümlerle türetilmiştir.
Gerçekten sevdiğimiz şey, sundukları iki kaydı yerleşik bir kaydırma segmentiyle nasıl karşılaştırdıklarıdır.
Not : Çok fazla içeriğe sahip uzun bir ana sayfa oluşturmak istiyorsanız sadeliği hedefleyin.
Sayfanızı Squarespace ile oluşturmak ister misiniz? O halde Squarespace web sitesi örnekleri listemizi kaçırmamalısınız.
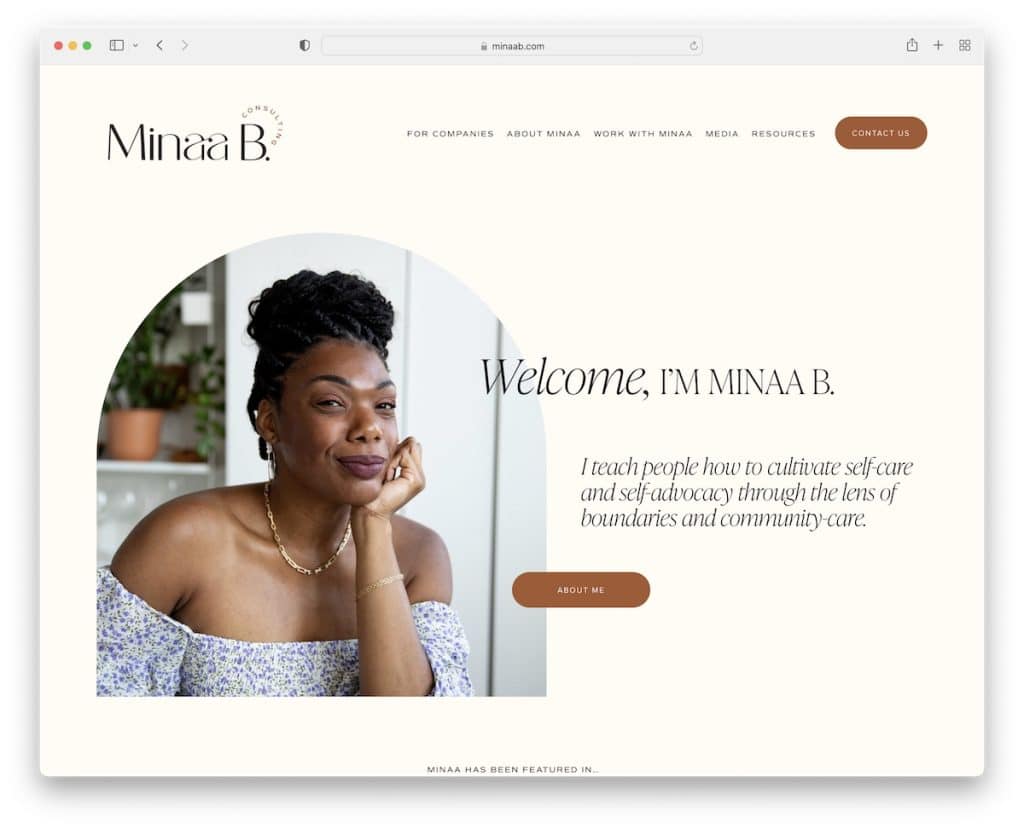
2. Mina B
İle inşa edildi : Squarespace

Minaa B, minimalist ama yaratıcı muhteşem bir tasarıma sahip bir öğretmen web sitesidir. Kahraman bölümünde, Minaa'nın metinli resmi ve onun hakkında sayfası için harekete geçirici mesaj (CTA) düğmesi bulunur.
Sayfa ayrıca, güvenilirlik oluşturmak için harika bir strateji olan birçok otoritenin logosunu da içerir. Ayrıca entegre Instagram akışı, Minaa B'nin sayfaya daha fazla içerik eklemesine ve aynı zamanda profili büyütmesine yardımcı olur.
Not : Potansiyelinizi artıran/sizden bahseden popüler medya web sitelerinin logolarını eklemek.
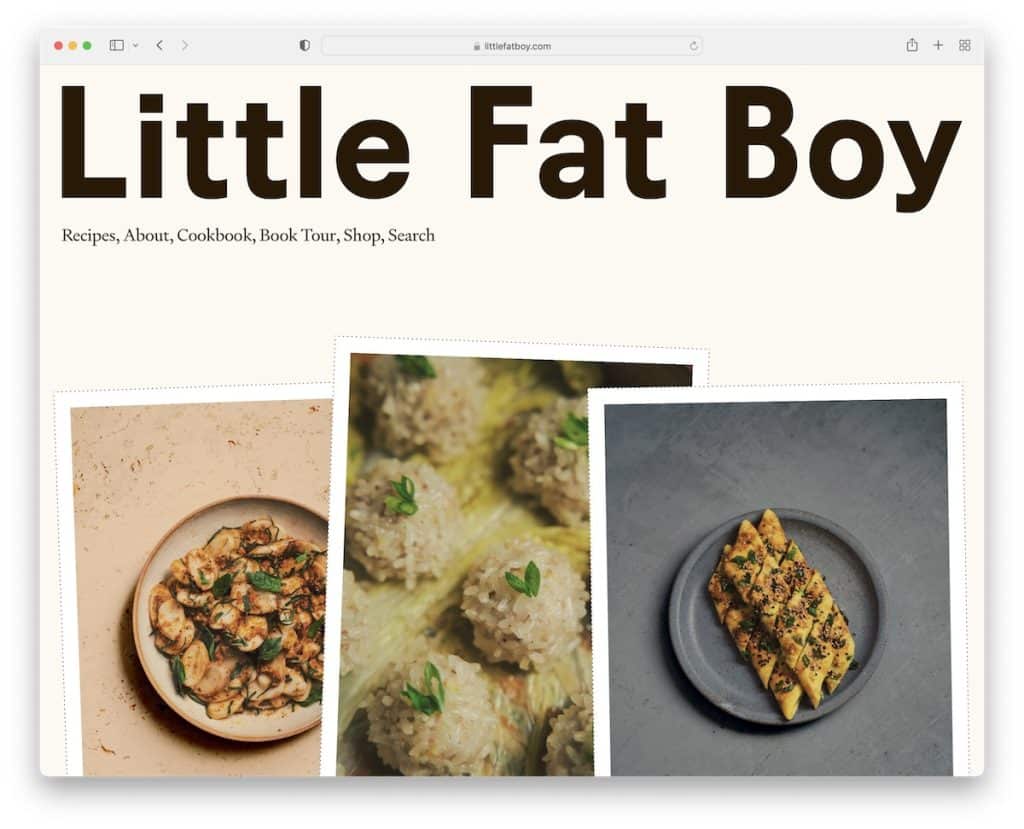
3. Küçük Şişman Çocuk
Yapımcı : Kirby

Little Fat Boy, etkileşimi tüm zamanların en yüksek seviyesinde tutmak için büyük resimlerle birlikte cesur bir kutulu web sitesi tasarımına sahiptir.
Başlık bölümü, bu koleksiyonun küratörlüğünü yaparken gördüğümüz en ilginç bölümlerden biridir (ekranın üstünde yüzer). Menü öğelerinin virgülle ayrılmış olduğu çok büyük bir başlık/site adına sahiptir (navbar gibi hissetmez).
Ayrıca altbilgi, bülten abonelik formu ve sosyal medya bağlantılarıyla aynı temiz stili koruyor.
Not : Ziyaretçiyi içeriği görüntülemekle meşgul etmek için büyük resimler kullanın.
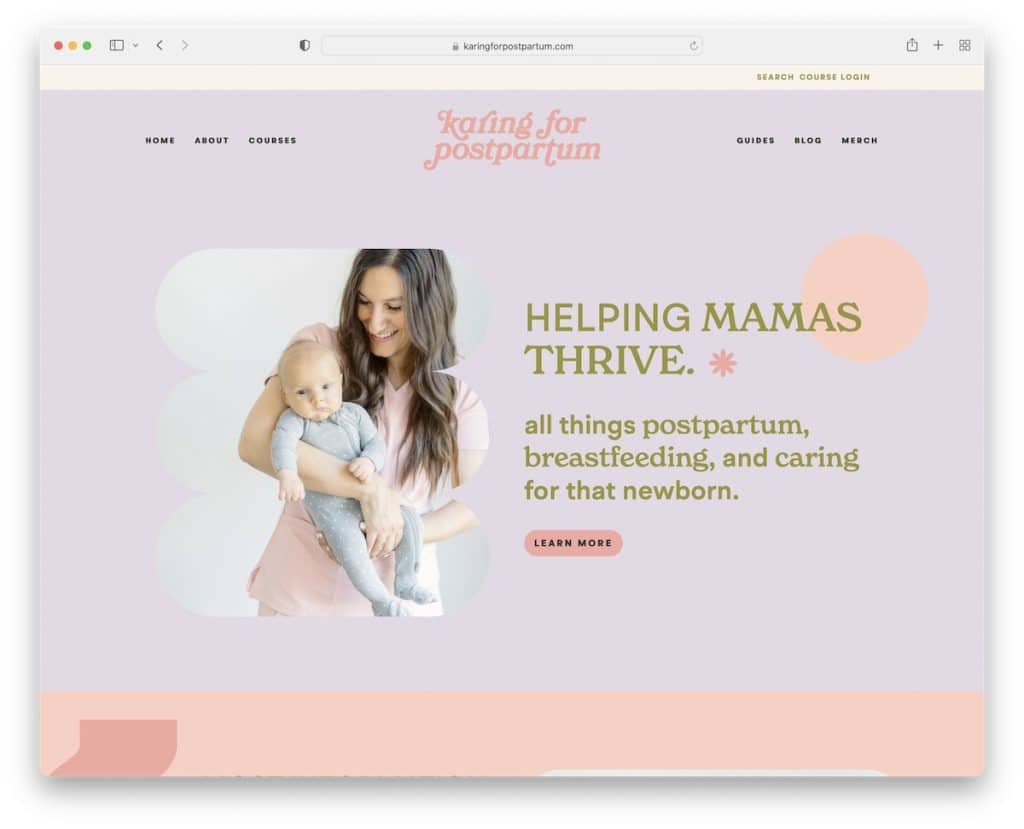
4. Doğum Sonrası İçin Bakım
İle inşa edildi : Squarespace

Karing For Postpartum'un öğretmen web sitesi, pek çok yaratıcı unsur içeren hoş bir kadınsı tarza sahiptir, ancak dikkat dağıtmayı minimumda tutmaya yeterlidir.
Başlık, ortalanmış bir logodan, sol/sağ gezinme bağlantılarından ve arama ve hesap oturum açma düğmelerinin bulunduğu bir üst çubuktan oluşur.
Sosyal kanıt oluşturmak için mükemmel olan entegre referans kaydırıcısını da seviyoruz.
Not : Hizmet ve ürün sunuyorsanız referans ve inceleme eklemek zorunludur.
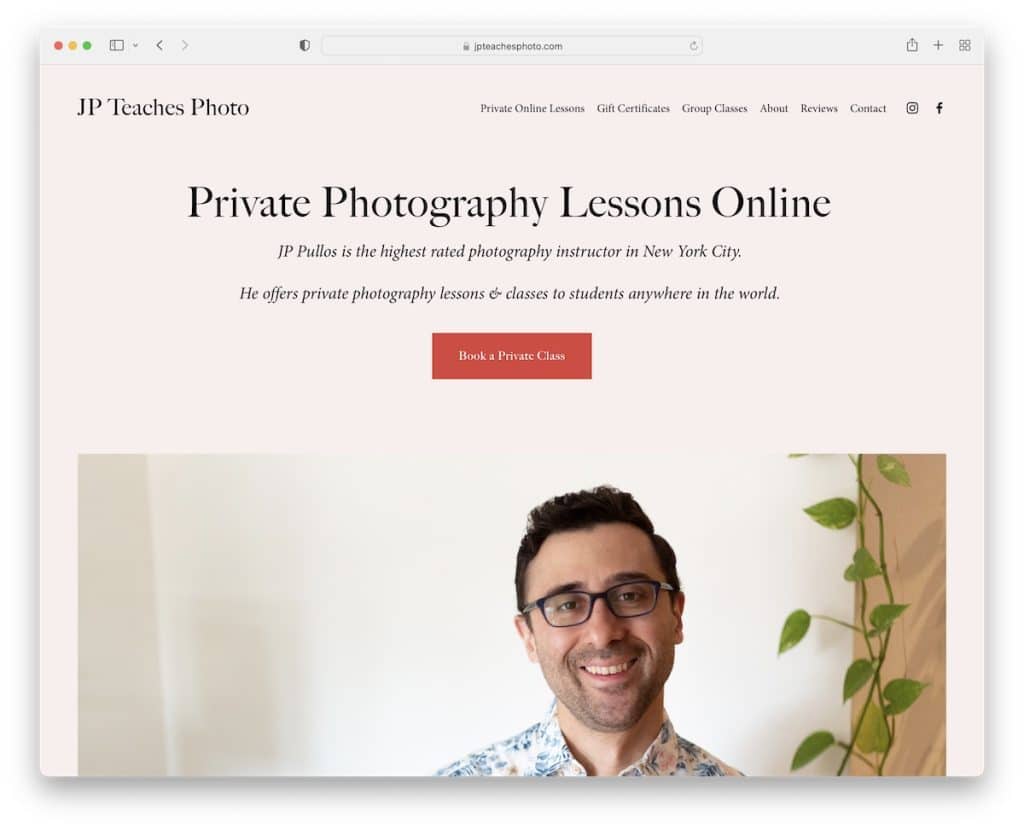
5. JP Fotoğrafı Öğretiyor
İle inşa edildi : Squarespace

Bir resimle başlamak ve ardından ekranın üst kısmındaki metin yerine, JP Fotoğrafı Öğretiyor, bunu tam tersi şekilde yapıyor. Bu, JP'nin sayfada daha yüksek bir tıklama oranına katkıda bulunan bir CTA düğmesi içermesini sağlar.
Büyük resimlerin ve tipografinin kullanılması, herkesin özel bir sınıfa kaydolmadan önce içeriğe göz atarak hoş bir deneyim yaşamasını sağlar.
Not : Daha fazla ziyaretçinin harekete geçmesini sağlamak için ana sayfanızı bir başlık, metin ve CTA ile başlatın.
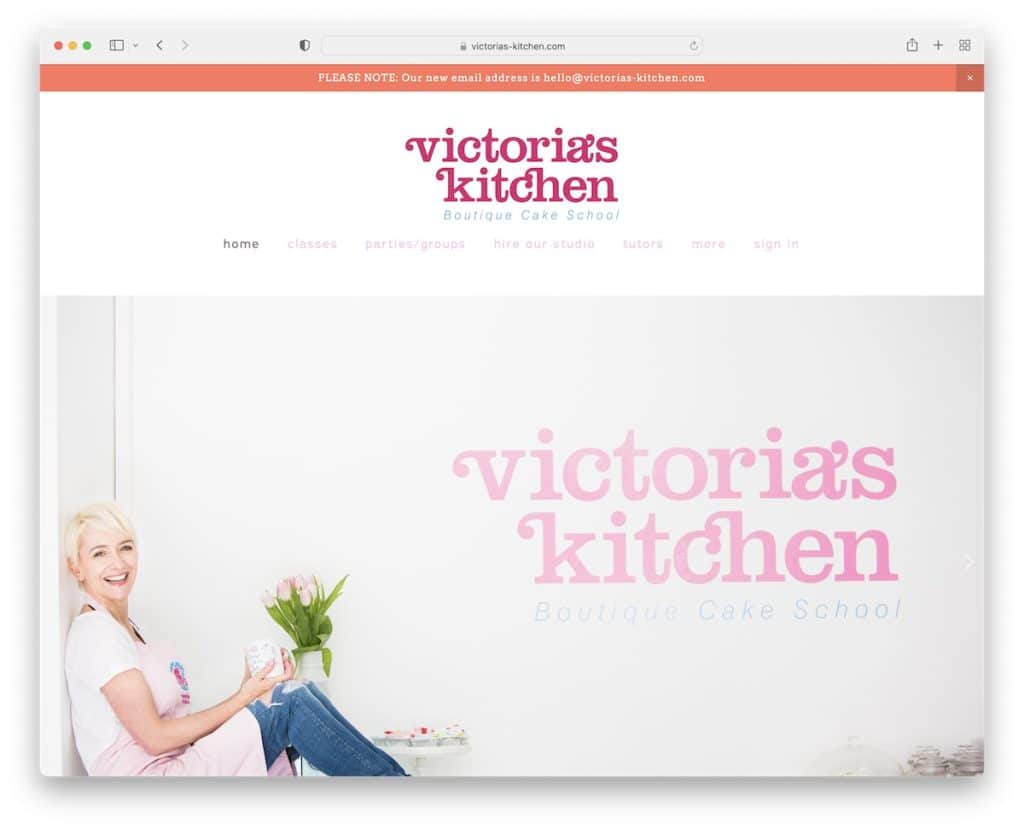
6. Victoria'nın Mutfağı
İle inşa edildi : Squarespace

Victoria's Kitchen'da bir üst çubuk bildirimi ("x"e basarak kapatabilirsiniz), ardından açılır menü ve kaydırıcı (CTA'ları veya tıklanabilir slaytları içermeyen) içeren bir başlık bulunur.
Bu öğretmenin web sitesi, daha kabarcıklı bir his vermek için beyaz ve pembe renkleri çok iyi karıştırıyor. Altbilgide bir alıntı içeren bir menü, iletişim bilgileri ve konumla birlikte Google Haritalar bulunur.
Not : Müşterilerinizin sizi daha kolay bulmasını ister misiniz? Google Haritalar'ı web sitenize entegre edin.
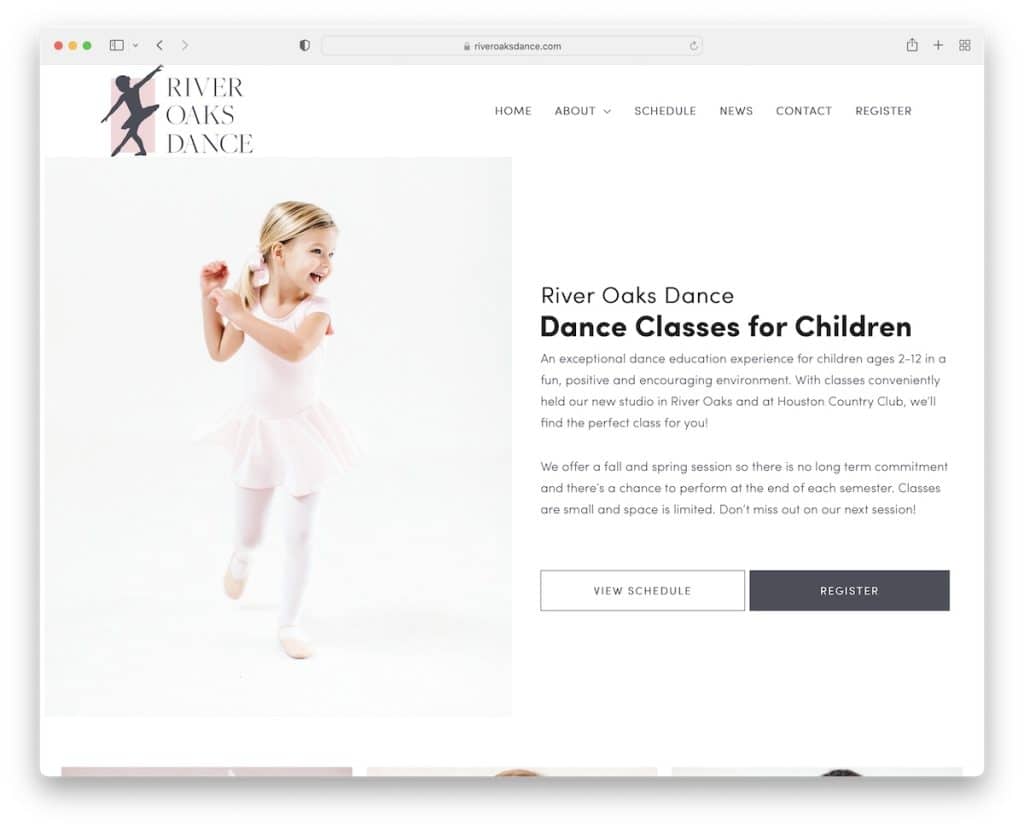
7. River Oaks Dansı
İle inşa edildi : Elementor

River Oaks Dance'ın kahraman bölümü, solda bir resim ve sağda metin ve CTA'lar kullanan bölünmüş ekran benzeri bir tasarıma sahiptir. Bu, ziyaretçiyi hemen sundukları şey hakkında eğitmelerini sağlar.
Web sitesine yapılan diğer harika eklemeler, gömülü YouTube videosu ve haber içeren blogdur.
Üstbilgi ve altbilgi, tabanla aynı arka plan rengini korur, yalnızca altbilgi bir çizgiyle ayrılır (daha temiz bir görünüm için).
Not : Potansiyel müşterilere/müşterilere sizinle çalışmak için daha fazla neden vermek üzere web sitenizdeki resim ve video içeriğini karıştırın.
Bu destansı WordPress sayfa oluşturucu eklentisinin tüm ayrıntılarını öğrenmek için Elementor incelememizi okumak da ilginizi çekebilir.
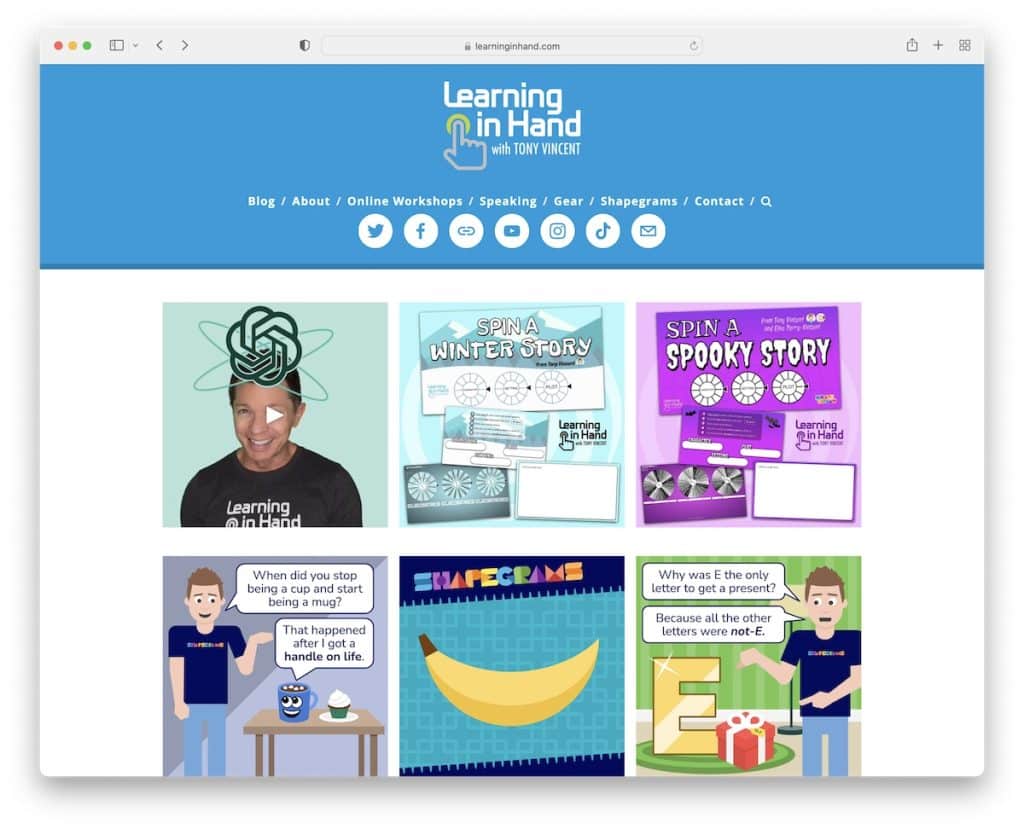
8. Elde Öğrenme
İle inşa edildi : Squarespace

Learning In Hand'in ön sayfası, en iyi öğretmen web sitelerini kontrol ederken gördüğümüz diğer sayfalara benzemiyor.
Bir üst bilgi ve bir alt bilgiye sahip olsa da, taban bir TikTok ve bir Twitter gönderisinin yanında bir Instagram ızgara beslemesine sahiptir.
Diğer tüm yararlı bilgilere, şaşırtıcı bir şekilde yeni bir sayfada açılan gezinme çubuğunu veya aramayı kullanarak erişebilirsiniz.
Not : Ana sayfanıza ne ekleyeceğinizi bilmiyor musunuz? Dünyaya ne kadar sosyal olduğunuzu göstermek için sosyal medya içeriğini kullanın.

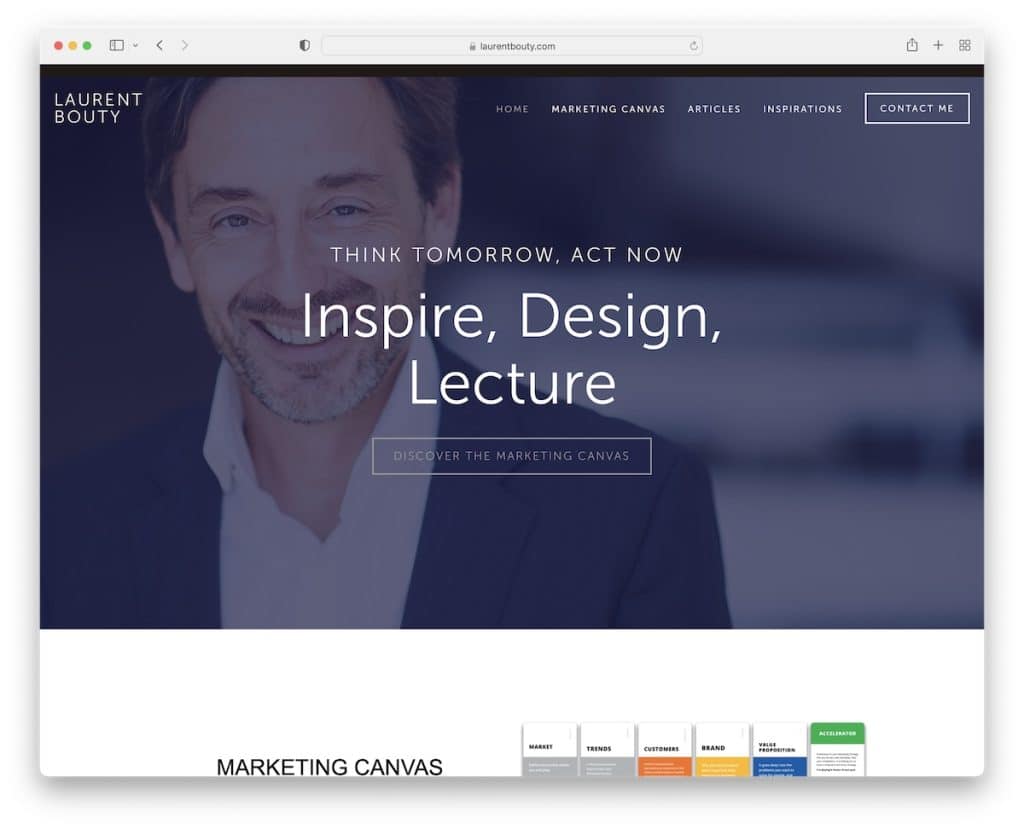
9. Laurent Bouty
İle inşa edildi : Squarespace

Laurent Bouty'nin web sitesi, hizmetlerini tanıtmakta harika bir iş çıkaran profesyonel bir dokunuşla biraz basit.
Kahraman bölümü, şeffaf bir başlık, metin ve bir CTA düğmesi ile kendisinin büyük bir arka plan görüntüsünü içerir.
Hemen altında, pazarlama yaklaşımını temsil eden harika bir GIF var. Ancak bu tek hareketli unsur değil; ayrıca bir kaydırıcı ve en son gönderiler karuseli bulacaksınız.
Not : Web sitesinin daha pürüzsüz görünmesi için şeffaf bir başlık/menü kullanın.
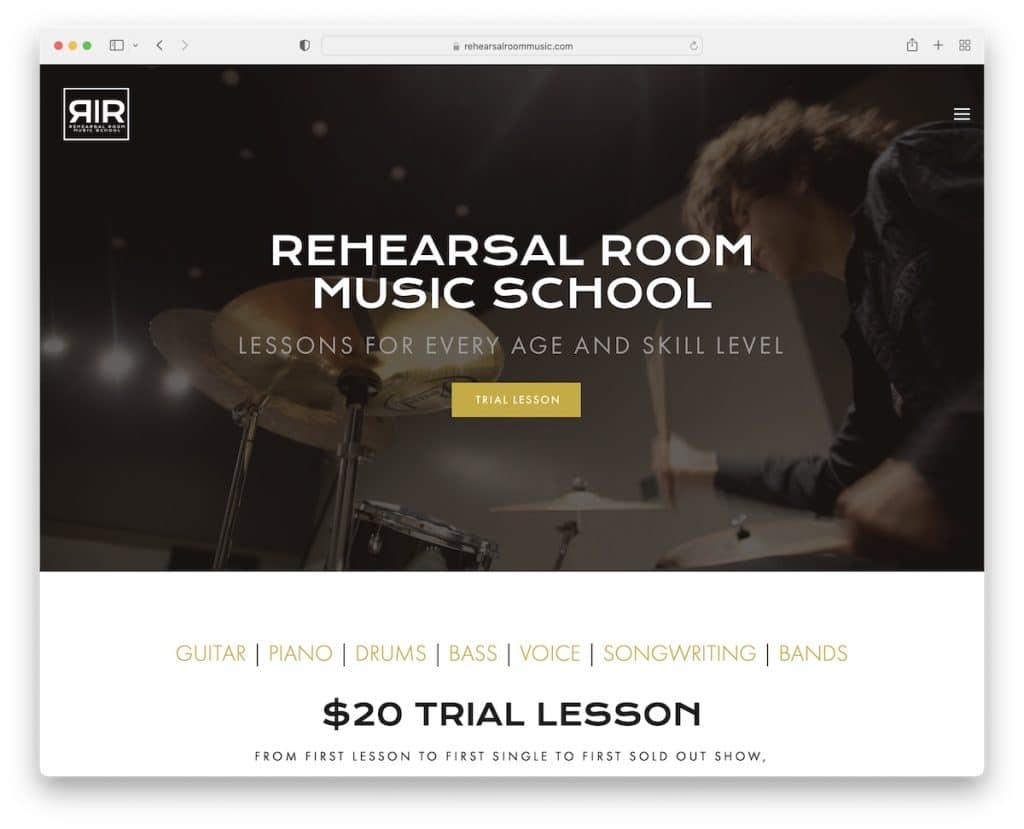
10. Prova Odası Müziği
İle inşa edildi : Squarespace

Prova Odası Müziği, tuval dışı bir menüyü (sağdan slaytlar) ortaya çıkaran bir hamburger simgesiyle daha minimalist başlıklardan birine sahiptir.
Kahraman bölümü bir deneme dersi sunarken, altındaki bağlantılara tıklayarak daha spesifik bir ders de seçebilirsiniz.
Ancak ana sayfada deneme dersi formu da bulunduğu için öğrencinin yeni bir sayfa açmasına gerek kalmıyor.
Not : Potansiyel öğrencinin başvuru formunu olabildiğince kolay ve hızlı bir şekilde bulmasını sağlayın.
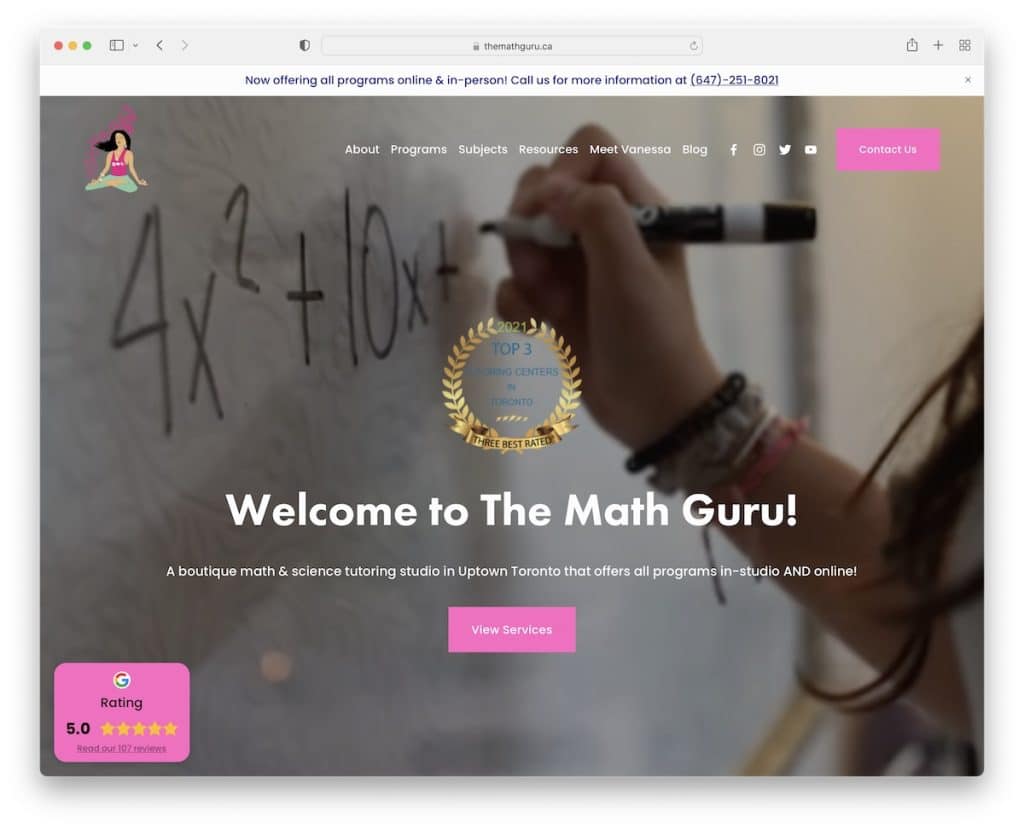
11. Matematik Gurusu
İle inşa edildi : Squarespace

Math Guru, tam ekran video arka planıyla herkesin ilgisini hemen çeker. Ayrıca hizmetleri görmek için bir CTA ve iletişim ayrıntılarını içeren bir üst çubuk bildirimi kullanırlar.
The Math Guru'nun da iyi yaptığı şey, sol alt köşede Google İncelemelerini sergileyen yapışkan bir widget kullanmaktır.
Not : 3. taraf bir inceleme sistemi kullanın ve bunu web sitenize yerleştirin.
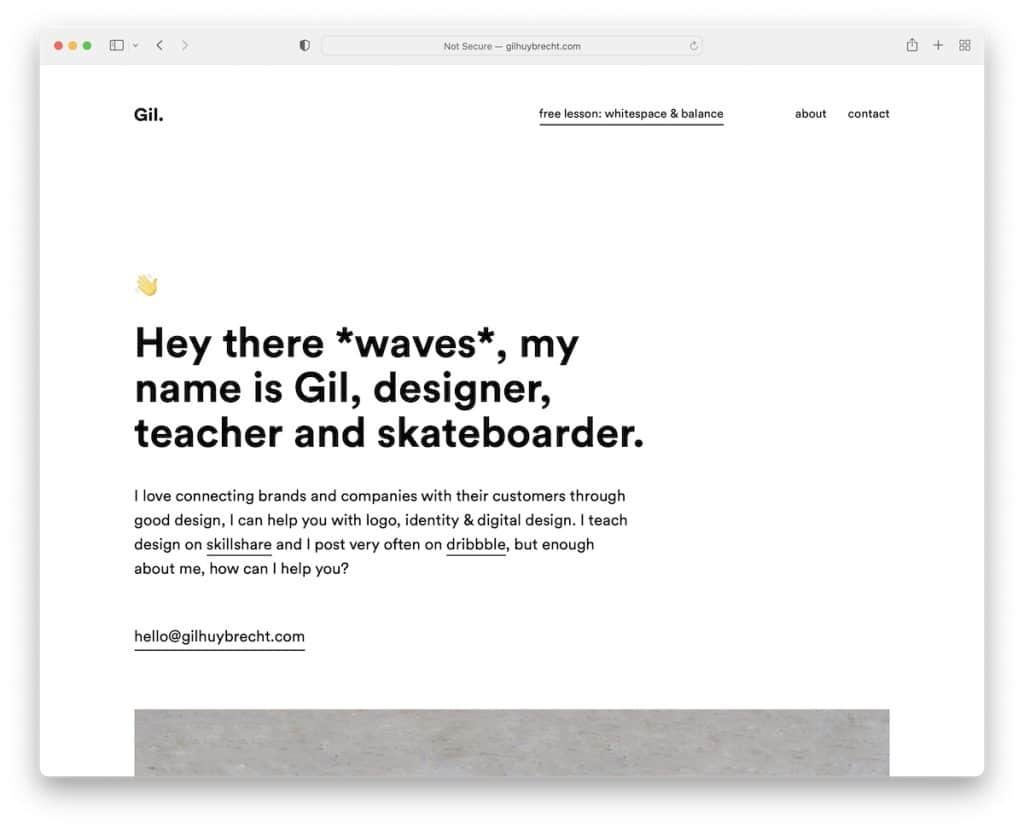
12. Gil
İle oluşturuldu : Web akışı

Gil'in öğretmen web sitesi laf kalabalığı yapmıyor, sallanan bir el emojisi, bağlantılar ve tıklanabilir bir e-posta kullanan başlık ve metinle doğrudan konuya giriyor.
Ek olarak, iki vaka çalışması ve Skillshare derslerine bağlantılar bulacaksınız. Ana sayfanın yanı sıra, diğer tek sayfa hakkımda sayfasıdır.
Not : Web sitenizde emoji kullanın ve sayfanıza kişisel bir dokunuş katın.
Wix platformuyla oluşturulmuş en iyi web sitelerine göz atmayı unutmayın.
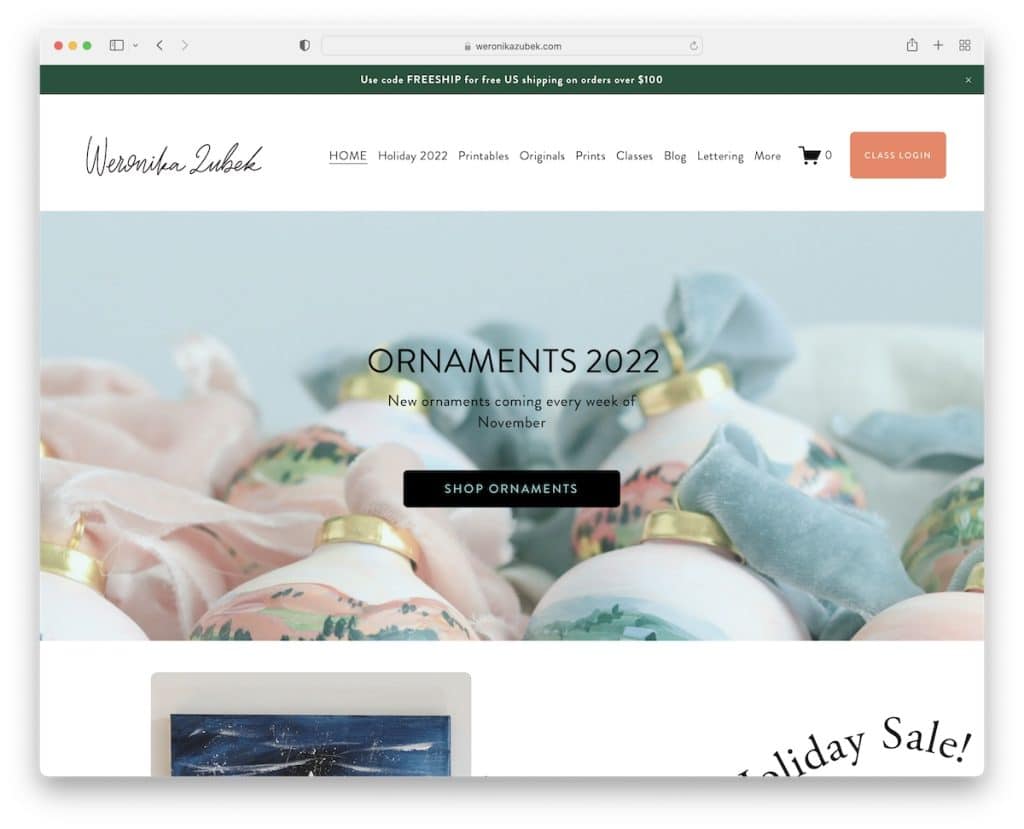
13. Weronika Zubek
İle inşa edildi : Squarespace

Weronika Zubek'in sayfası, "sadece" öğretmekten çok daha fazlasını yapan meşgul bir öğretmenin mükemmel bir örneğidir.
Web sitesi, ilgilenmiyorsanız kapatabileceğiniz bir üst çubuk bildirimi kullanır. Navbar, daha rafine bir arama için bir açılır menü ile basittir. Ayrıca pratik olan, sınıfa giriş için gezinti çubuğundaki CTA düğmesidir.
Başlık yapışkandır, böylece ziyaretçiler sayfanın en üstüne gitmek zorunda kalmadan tüm bölümlere ve sınıflara erişebilir.
Not : Kayan bir başlık/menü ile kullanıcı deneyimini artırın.
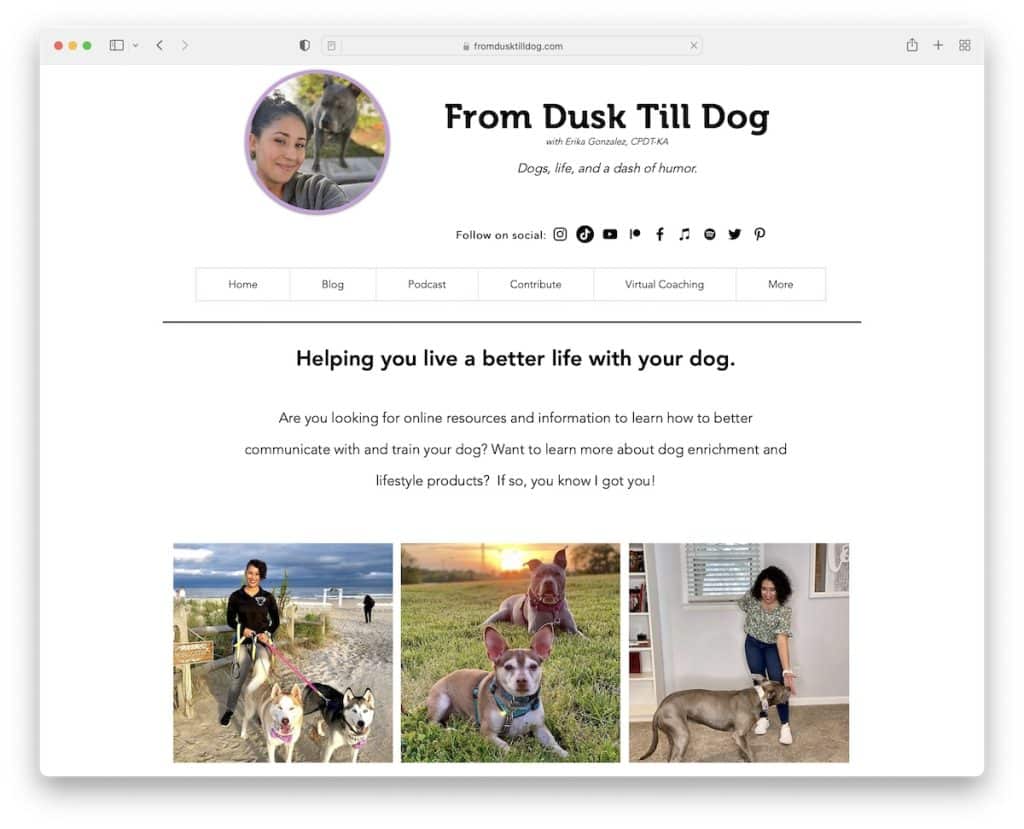
14. Alacakaranlıktan Köpeğe Kadar
İle oluşturuldu : Wix

From Dusk Till Dog, resmi, metni, sosyal simgeleri ve ancak o zaman sekme gibi görünen menü öğeleri dahil olmak üzere geleneksel olmayan bir şekilde bir başlık bölümü kullanır.
Ve bu öğretmenin web sitesi oldukça metin ağırlıklı olsa da, tarama ve içerik görüntüleme deneyimi çok hoş.
Son olarak Erika, kanıta ihtiyaç duyan herkes için alt bilgiden önce birden fazla sertifika logosu ekledi.
Not : Sertifikanızı açıkça görülebilen bir yere ekleyin (tercihen ana sayfada veya "global olarak" alt bilgi bölümünde).
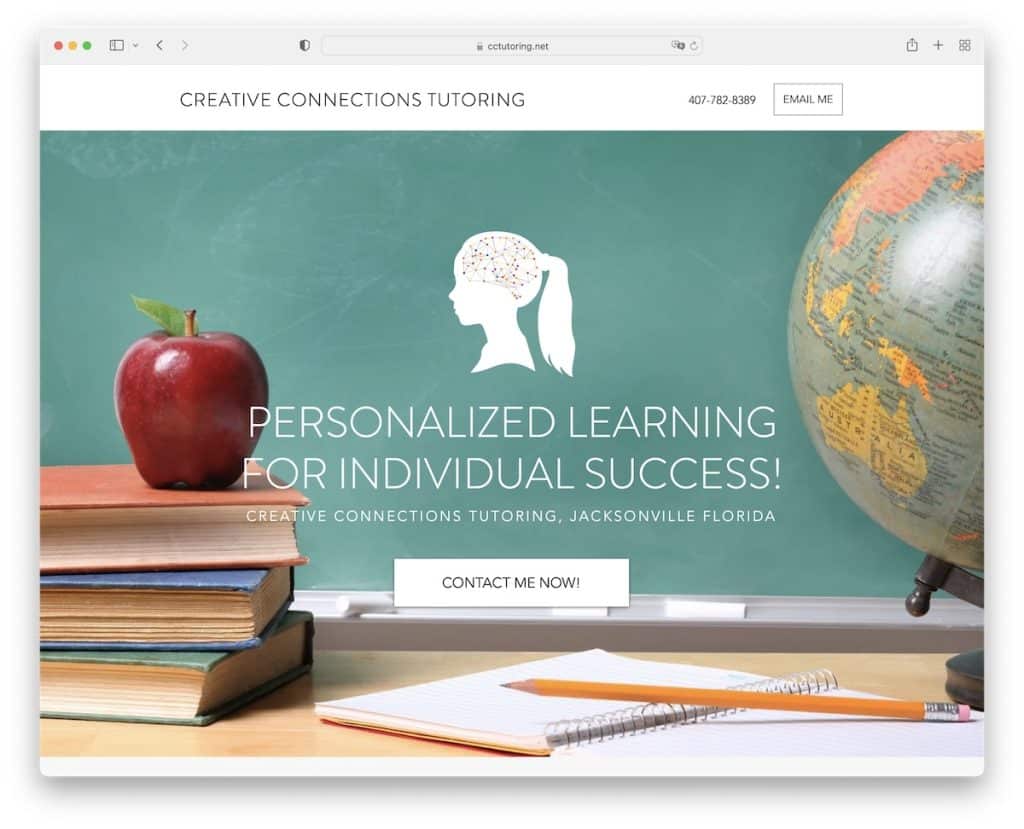
15. Yaratıcı Bağlantılar Eğitimi
İle oluşturuldu : Wix

Creative Connections Tutoring, metin logosu, telefon numarası ve tıklanabilir "bana e-posta gönder" düğmesi içeren minimalist bir başlığa sahip bir açılış sayfası web sitesidir.
Kahraman resminde bir paralaks efekti, metin ve bir iletişim CTA düğmesi bulunur. Ayrıca hizmetleri, konuları, yaklaşımı ve biyografiyi gösteren bölümler bulacaksınız.
Not : Bir açılış sayfası oluşturmak, her şeyi birkaç kaydırmayla ortaya çıkarmanın harika bir yoludur.
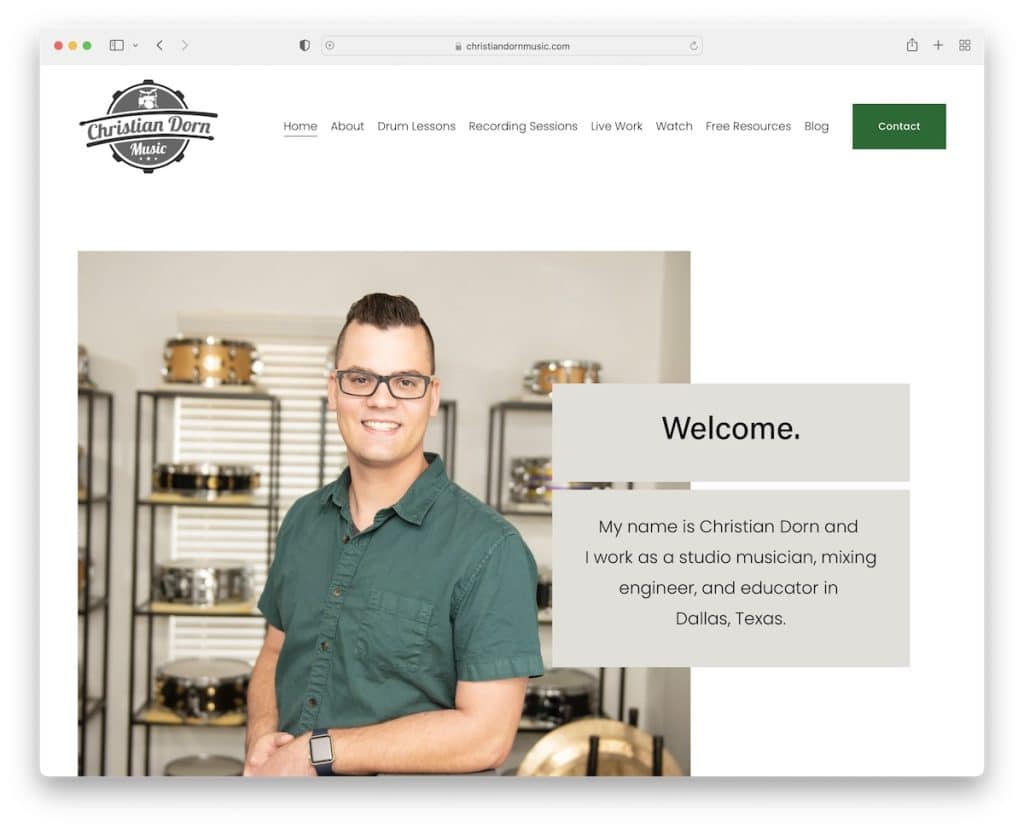
16. Christian Dorn
İle inşa edildi : Squarespace

Christian Dorn'un öğretmen web sitesi, tek bir cümleyle ne hakkında olduğunu anlatan temiz bir başlık, bir kahraman resmi ve hoş bir metin kullanıyor.
Gezinme çubuğunda bir açılır menü ve iletişim için bir CTA düğmesi bulunur.
Christian ayrıca, hizmetlerinin daha ayrıntılı bir sunumunu oluşturmak için özel bir bölüm oluşturdu; her ikisi de bir ders planlamak veya kiralamak için CTA'lar içeriyor.
Not : Hizmetlerinizin bir sunumunu oluştururken mümkün olduğunca şeffaf olun (hatta fiyatlandırma eklemenizi öneririz).
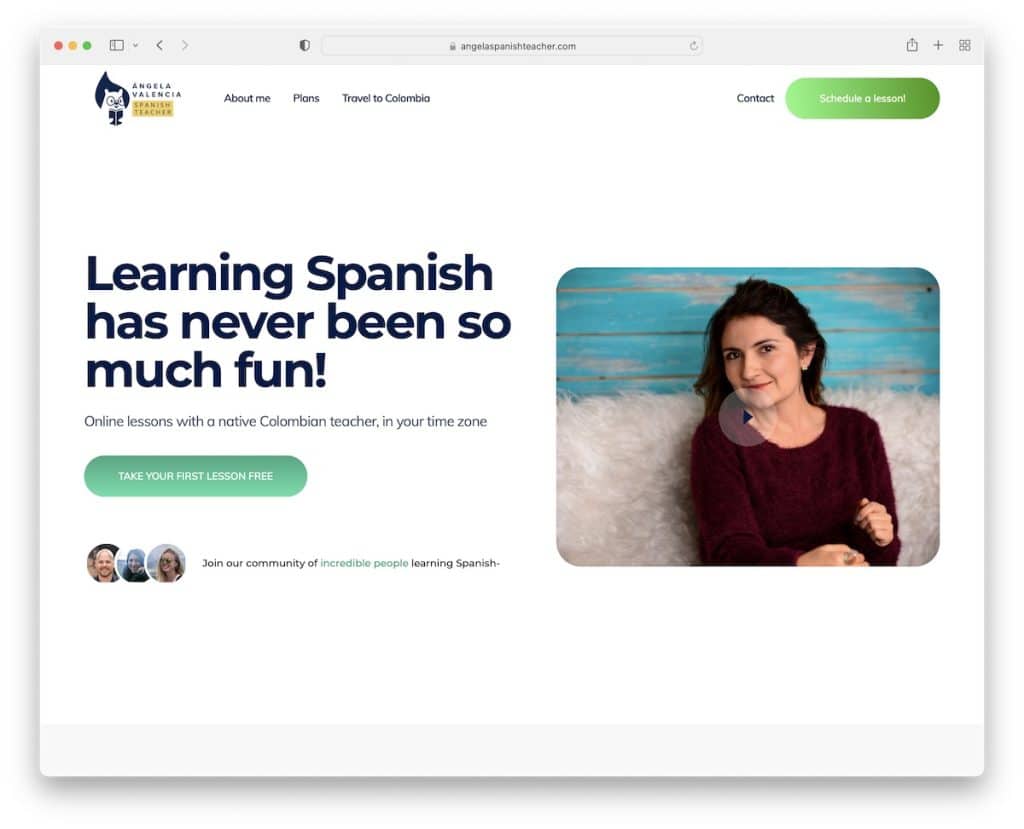
17. Angela Valensiya
İle oluşturuldu : Web akışı

Angela Valencia'nın sayfası minimal ve modern, çok hareketli bir havası var. Site animasyonlar, harika bir süreç zaman çizelgesi, öğrenci referansları kullanıyor ve içeriği bir kaydırmaya yüklüyor.
Angela'nın öğretmen web sitesinin benzersiz bir özelliği, sol alt köşede ücretsiz bir dersi teşvik eden kayan açılır pencere öğesidir. Ancak altbilgi alanından hemen önce bir çevrimiçi rezervasyon takvimi de var.
Not : Öğretim derslerini planlamak için çevrimiçi bir rezervasyon sistemi kullanın.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
