Kullanıcı Arayüzü Tasarımcıları için 18 Ücretsiz Güzel CSS Düzeni
Yayınlanan: 2022-04-11Web siteleri tüm bu ilginç içerik hizalamalarını, renkleri ve esnekliği nasıl elde eder? CSS yüzünden! CSS'yi web'in kıyafeti olarak düşünün. Harika görünmesi için pastanın üzerindeki ekstra kaplama. Web'in tadına varamasak da, tasarımcılar benzersiz, iddialı ve mükemmel web tarama deneyimleri sağlamak için zaman ayırdıklarında, web'in tadını sonuna kadar çıkarabiliriz. CSS'ye başlamak hiç bu kadar kolay olmamıştı; artık web'in nasıl tasarlandığını anlamak için yerleşik deneyim sağlayan yüzlerce kitap, çerçeve ve kodlama web sitesi var. En iyi yanı, bu şekillendirme çabalarına katkıda bulunabilmeniz!
Sözü daha fazla uzatmadan, size CSS gazilerinin kendileri tarafından oluşturulmuş en çok yönlü 18 CSS mizanpajını veriyoruz. Bu tasarımlar ve düzenler, projeleriniz için veya yalnızca düzenlerin nasıl çalıştığını anlamak için kullanım için okunur. CSS'nin ne kadar ilerlediğini ve küçük bir etkileşimli JS kodunun eklenmesinin tüm farkı nasıl yaratabileceğini anlamaya başladığınızda size ilham verecek harika bir düzen koleksiyonu. En altta, kısa sürede duyarlı ve modern bir düzen tasarlamanıza yardımcı olmak için bazı ünlü CSS düzen çerçevelerini ekledik.
Saf

Baktığımız tüm bu güzel CSS mizanpajları ile hala bir şeylerin eksik olduğunu fark ediyorsunuz. Bunlar, tamamen işlevsel bir web sitesi oluşturmak için yerleştirebileceğiniz web öğeleri ve bileşenleridir. Elbette, bunları kendiniz kodlamak mümkündür, ancak çalışmak için Pure gibi çerçeveler varken neden zaman harcayasınız? Pure, size çeşitli düzen seçenekleri sunar. Bunlara bloglar, e-postalar, fotoğraf galerileri, açılış sayfaları, fiyatlandırma tabloları, yan menüler ve diğer menü türleri dahildir.
Bu düzenleri bir araya getirebilir ve benzersiz bir web tasarımı oluşturmaya başlayabilirsiniz. Pure ile birlikte gelen bileşenler ızgaralar, düğmeler, tablolar, formlar ve menülerdir. Bunların hepsi, siz hepsini bir araya getirdiğinizde zahmetsizce akar. Pure ekleyerek ve biraz CSS yazarak sitenizin veya uygulamanızın tarayıcılarda düzgün çalışmasını sağlayabilirsiniz. Hatta gerçekten eşsiz görünecek. Hepsinden iyisi, CSS dosya boyutunuz küçük kalacaktır. Bu özellik, mobil kullanıcılar ve yavaş bağlantıya sahip diğer kullanıcılar için harikadır.
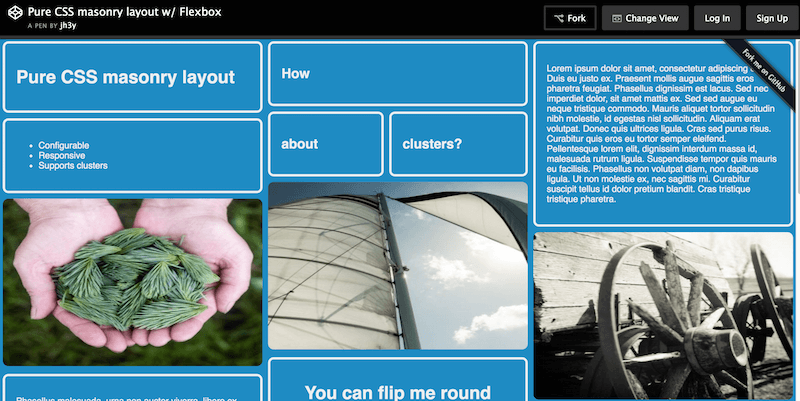
Flexbox ile Saf CSS Duvar Düzeni

Jhey Tompkins, yalnızca geçen yıl GitHub'da 15.000'den fazla bireysel katkıya sahip bir CSS uzmanıdır; ne muhteşem bir başarı! GitHub'daki depolarının çoğunda 100'den fazla yıldız var ve meslektaşları arasında iyi biliniyor. Jhey'in bu özel CSS düzeni, öğeleriniz ve web sitesi widget'larınız için hazır, sağlam bir duvar düzeni elde etmek için Flexbox'ı da kullanır. Bazı heyecan verici özellikler arasında, daha fazla yaratıcılık için bireysel ızgaraları "çevirmek" ve kullanıcı fareyle üzerine geldiğinde vurgulananları içerir. Sonuç olarak, çok fazla içerikle ilgilenecek bir web sitesi projesi için mükemmel bir ızgara düzenidir.
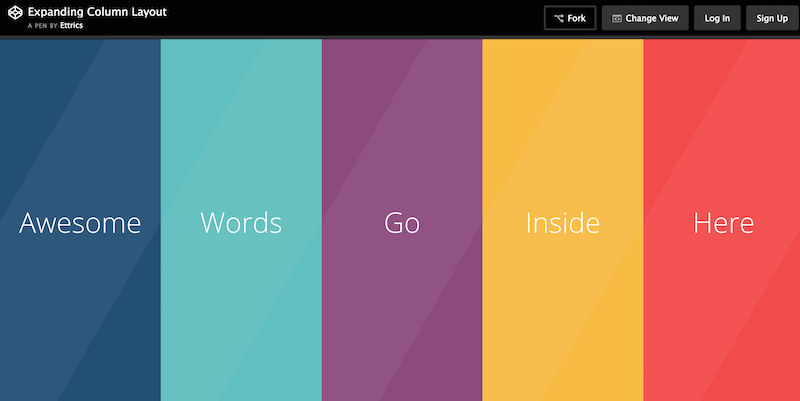
Genişleyen Sütun Düzeni

Ettrics, Kanada'da bulunan küçük bir dijital tasarım ajansıdır. İki adam bu küçük ajansı yönetiyor ve dünya çapında binlerce tasarımcının tanıdığı inanılmaz sanat eserleri yarattı. Ayrıca geçmişte Hexagon animasyonları, kaydırıcı animasyonları, menü bindirmeleri, sürükle ve bırak arayüzleri ve etkileşimli çubuk grafikler gibi bazı harika CSS snippet'lerini paylaştılar ve toplamda 100.000'den fazla görüntüleme eklediler.
Ayrıca öğreticiler yazmak ve toplulukla paylaşmak konusunda da çekingen değiller. Tasarımcıların iyi tasarım anlayışını kullanarak kullanıcı arabirimi kitlerini ve çekici kullanıcı deneyimlerini nasıl oluşturabilecekleri hakkında kapsamlı yazılar yazdılar. Geliştiriciler ayrıca Genişleyen Sütun Düzeni adı verilen bu düzeni oluşturdular. İzleyiciler bu düzeni şimdiden 30.000'den fazla kez görüntüledi. Bu düzene eriştiğinizde, farklı renk sütunları gösteren ve her sütunu ayrı ayrı genişleten portföyler için mükemmel olan basit bir sayfa düzeni göreceksiniz. Genişleyen pencerede istediğiniz içeriği koyabilirsiniz.
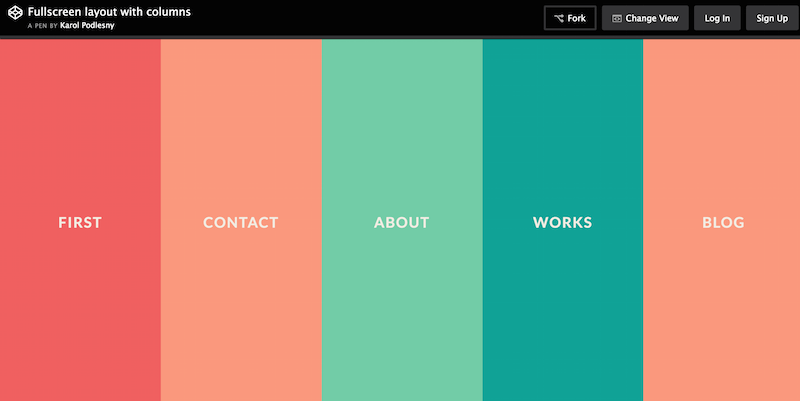
Sütunlarla Tam Ekran Düzeni

Karol Podlesny, Ettrics'in çalışmalarını aldı ve şemaları biraz değiştirdi. Ayrıca farklı bir renk grubu ve içerik paylaşımı için biraz daha optimize edilmiş genişleyen pencereler elde edersiniz. Renkleri tek tek yönetmekten zaman kazanmak için paylaşmaya değer! Ayrıca, tam ekrandır ve mobil cihazlara zarif bir şekilde uyum sağlar.
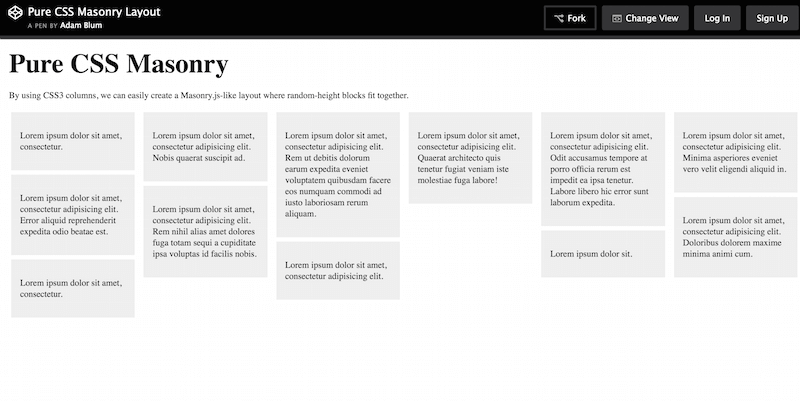
Saf CSS Duvar Düzeni

Adam Blum geçmişte birkaç ilginç paylaşım yaptı ve bu saf CSS duvar düzeni bir istisna değil. JavaScript ile uğraşmak zorunda kalmadan CSS3 sütunları hakkındaki bilginizi genişletmek istiyorsanız, bu basit düzen harika bir başlangıç noktası olabilir. Nasılsa hepimiz bir yerden başlamak zorundayız. Ayrıca, yaratıcılar ayrı sütun bloklarını düzgün bir şekilde bir araya getirdi ve mizanpajınıza daha fazla öğe eklemeye devam ederken her bir bloğun üzerine hızla inşa edebilirsiniz.
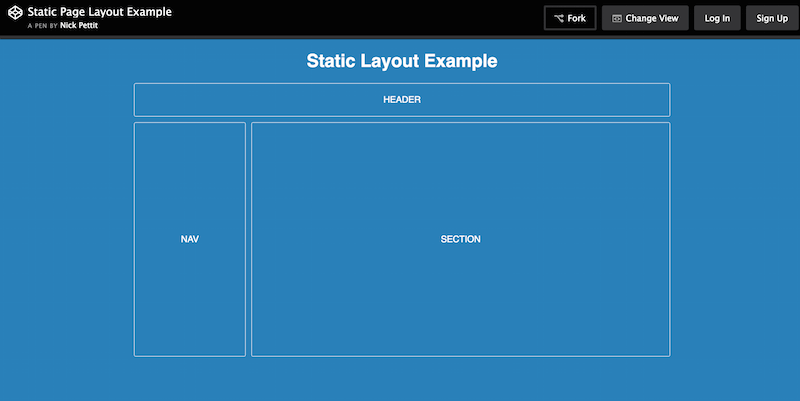
Statik Sayfa Düzeni Örneği

Nick Pettit, dünyaca ünlü geliştirici öğrenme kaynağı Treehouse'da kurum içi kurs öğretmenlerinden biri olan olağanüstü bir oyun geliştiricisidir. Nick'in burada bu düzen ile oluşturduğu şey, statik bir web sitesi düzeninin nasıl çalıştığına ve kusursuz işleyen bir demo sağlamak için saatler harcamak zorunda kalmadan prototipler oluşturmak için böyle statik bir düzeni nasıl kullanabileceğinizin bir örneğidir.
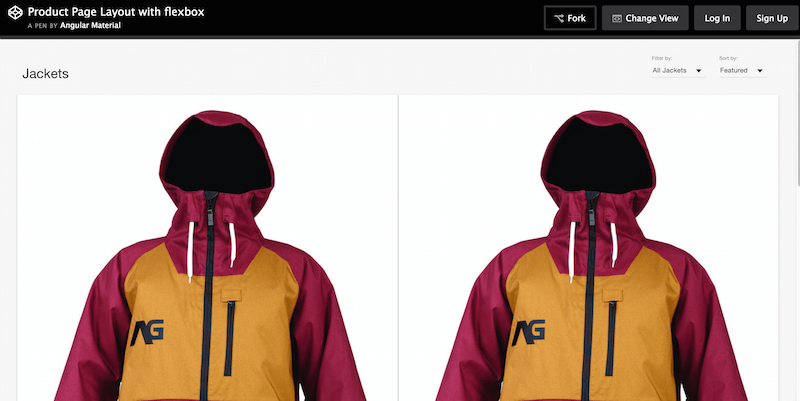
Flexbox ile Ürün Sayfası Düzeni

Angular.js'nin arkasındaki resmi ekip, belirli düzenler oluşturmak için farklı snippet'leri ve kod yapılarını aktif olarak paylaşıyor. Angular Material, topluluğa ürün sayfaları için sağlam bir Flexbox düzeni sağlıyor. Geliştiriciler, bu temayı, öne çıkan ve sıradan ürün teşhirleri için ayrı ürün ızgaralarıyla paketlediler. Ayrıca bu ürüne sonuçları sıralama ve filtreleme yeteneği verdiler. Bir bütün olarak harika sonuçlar. Bu size Material Design spesifikasyonu ile güçlendirilmiş yeni Angular 2 çerçevesinden ne bekleyeceğiniz konusunda biraz fikir verir.
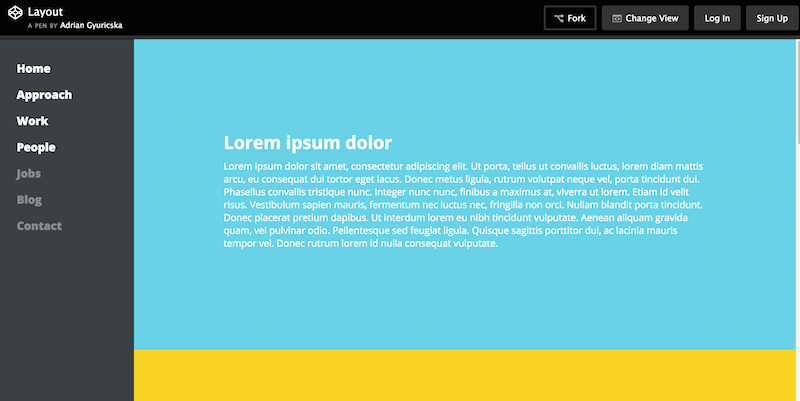
Güzel CSS3 Düzeni

Adrian Gyuricska, bir portföy sayfası barındırmak için ideal olan, ancak esasen tek sayfalık bir blog düzenine de dönüştürülebilen çok düzgün küçük bir CSS düzeni üretti. En çok sevdiğimiz şey, bağlantılarla zenginleştirilmiş pürüzsüz kenar çubuğu ve farklı bölümlere ayrılmış renkli öğe düzeni. Ayrıca biraz JavaScript eylemi oluyor ve şablon Jade ve SCSS ile tasarlandı.
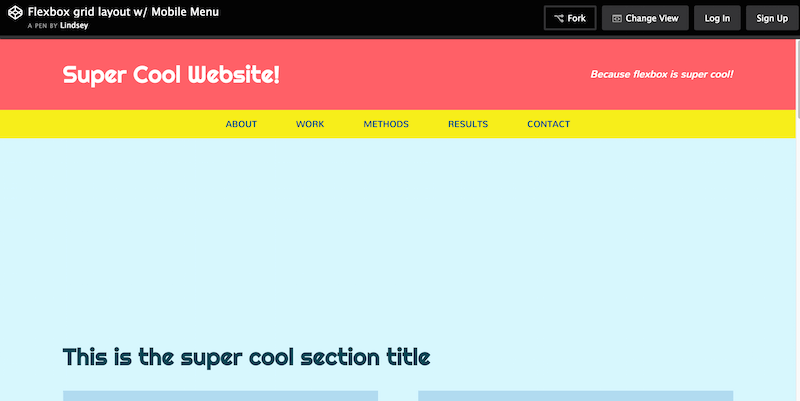
Mobil Menü ile Flexbox Izgara Düzeni


Lindsey Di Napoli, kariyerini bir ön uç tasarımcı olarak gösteren bir portföy / kaynak projesi olan CSSgirl'ün arkasında. Zamanında bazı harika şeyler inşa etti ve Flexbox Grid Layout (desteklenen bir mobil navigasyon ile), en azından ücretsiz paylaşım açısından bugüne kadarki en iyi çalışmalarından biri; Geçmişte gerçekten ilham verici bir proje üzerinde çalıştığından eminiz. Her iki durumda da, bu düzen, estetik ve mükemmel şekilde hizalanmış bir tasarım oluşturmak için Flexbox'ı nasıl kullanabileceğinizi bir kez daha gösteriyor. Sosyal paylaşım düğmelerini görüntüleyen düzgün küçük katmanlara sahip içerik alanlarındaki kartları seviyoruz.
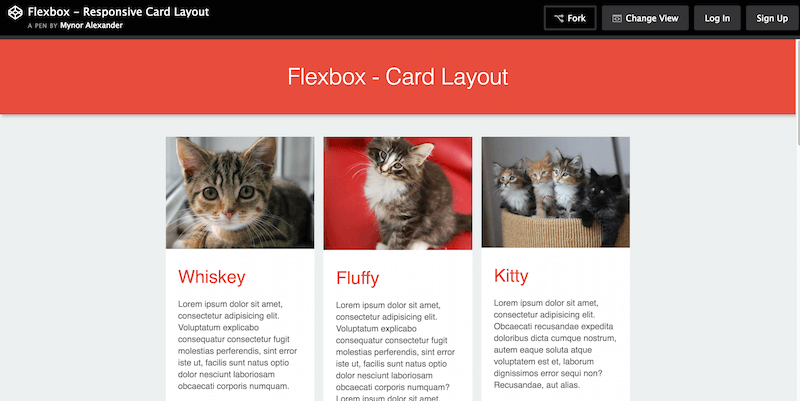
Flexbox ile Duyarlı Kart Düzeni

Mynor Alexander size Flexbox ve kart düzenleri hakkında birkaç şey öğretebilir ve onu şahsen görmenize bile gerek yok! Hepsi burada, Flexbox kullanılarak oluşturulan bu Duyarlı Kart Düzeninin kaynak kodunda. Günümüzde, kart düzenlerinin uyarlanması sürekli olarak büyümektedir; tasarım deneyimi için değerleri paha biçilmezdir. Ve böylece, bir ön uç geliştirici olarak tasarımda kartların nasıl kullanılacağını öğrenmenin, web tasarımının geleceğine ilerlemek için çok önemli olacağını söylemeye gerek yok.
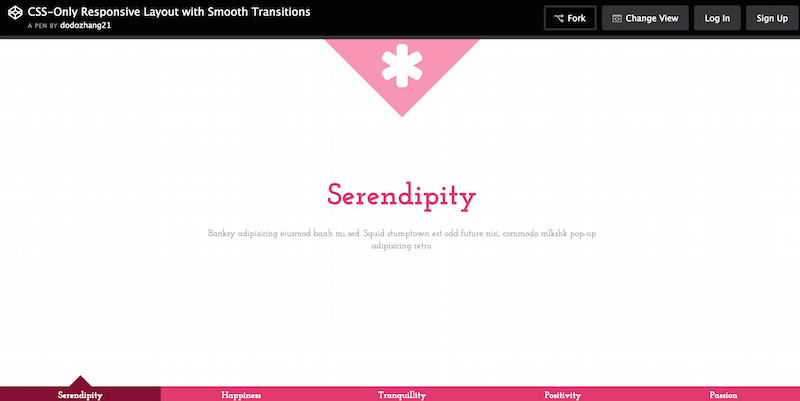
Düzgün Geçişli Yalnızca CSS Duyarlı Düzen

Ying Zhang, web geliştiricisi olarak birkaç büyük markayla çalışıyor ve kariyerindeki ilerlemeyi tartışmak için Pure Essence projesine ev sahipliği yapıyor. Paylaştığı snippet'ler arasında, tamamen ve tamamen duyarlı, desteklenen yumuşak geçişli bu saf CSS düzenini bulacaksınız. Geçişler, sayfanın altındaki bir menü seçimi ile gerçekleşir. Bir öğeye tıkladığınızda, yumuşak bir geçişle yeni bir sayfa açılır. Ayrıca, sayfanın her yönünü gereksinimlerinize uyacak şekilde özelleştirebilirsiniz. Web'de etkileşimin nasıl oluşturulacağına dair güzel bir örnek.
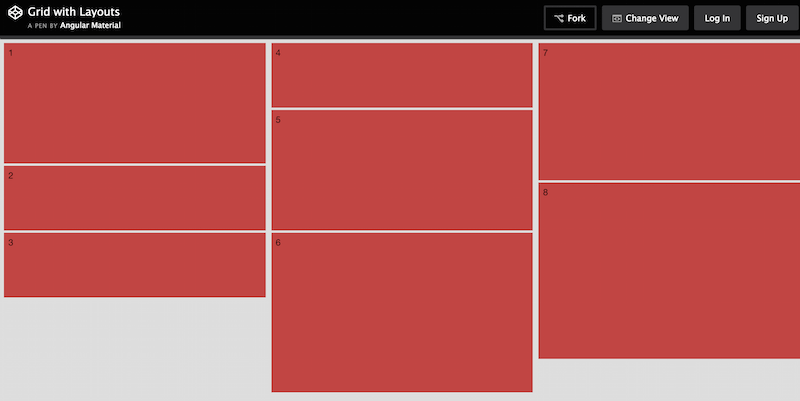
Düzenler ile Izgara

Bu, Angular Material'dan bir başka paylaşımdır; bu sefer, gelecekteki tasarım geliştirme için bir standart olarak kullanabileceğiniz basit bir ızgara düzenini paylaşıyorlar. Angular 2 çerçevesinin tam sürümüne hazırlanırken yeni düzenler ve konseptler sunmaya devam ederken, CodePen sayfalarına göz atın.
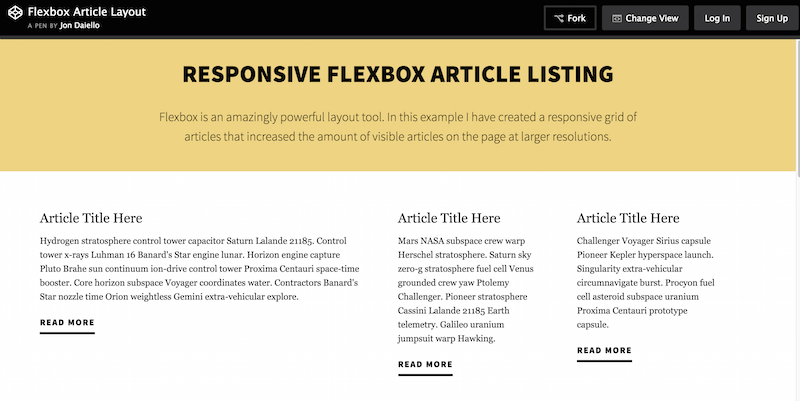
Flexbox Makale Düzeni

Jon Daiello, ürün tasarımı ve geliştirmeyi içeren birçok harika projede çalıştı. İşte bu düzende, gitti ve iş içerik için bir düzen oluşturmaya geldiğinde Flexbox'ın gerçekten ne kadar esnek olabileceğini bize gösterdi. İster dergi ister blog makaleleri için, Flexbox ile başka hiçbir yerde bulamayacağınız o net kaliteye ulaşmak mümkün. Bu Duyarlı Makale Düzeni, bir ızgara içindeki geleneksel içerik düzenine benzeyecek şekilde oluşturulmuştur. Bu, Jon'un web sitesinde kullandığı düzenin aynısıdır; bu, işine güvendiğini söylemenin başka bir yoludur. Üstbilgi ve altbilgi alanları, elbette, biraz iyileştirme yapabilir ve belki de bu düzenden çıkarmanız gereken tek şey, ızgaranın kendisinin gerçek yapısıdır.
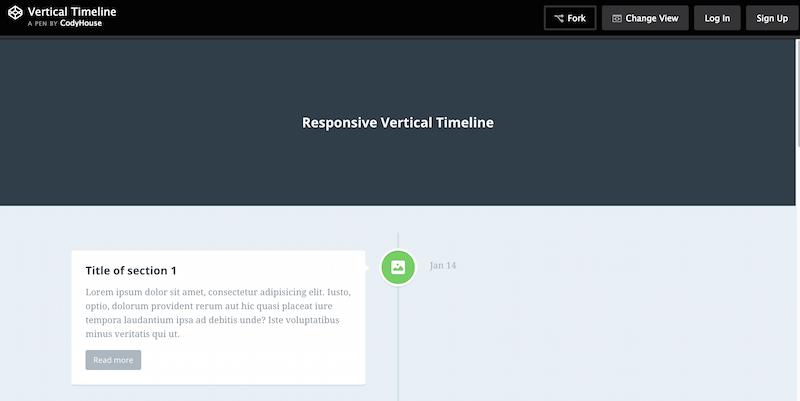
Duyarlı Dikey Zaman Çizelgesi

CodyHouse, kullanıma hazır ve özelleştirmesi kolay kod parçacıklarının ücretsiz bir kitaplığıdır. CodyHouse, öğreticileri ve kılavuzlarıyla birlikte yeni bir snippet veya komut dosyası yayınlar. Bu kılavuzlar ve öğreticiler size kodun nasıl çalıştığını gösterebilir ve nihai sonuçlara ulaşabilir. Bu örnekte, Duyarlı Dikey Zaman Çizelgesi düzenine sahibiz. Ne kadar ilerlediğinizi göstermek istediğiniz iş web sitelerinde veya portföylerde ideal olarak kullanabilirsiniz. Bu tasarımı dergilerde görmek alışılmadık olurdu. Ancak, bir zaman çizelgesi düzeni kullanarak belirli blog türü sitelerden kurtulabilirsiniz. En son iş güncellemeleri ve haberleri ile ilgili içerik yayınlayanlar da bu özellikten yararlanabilir.
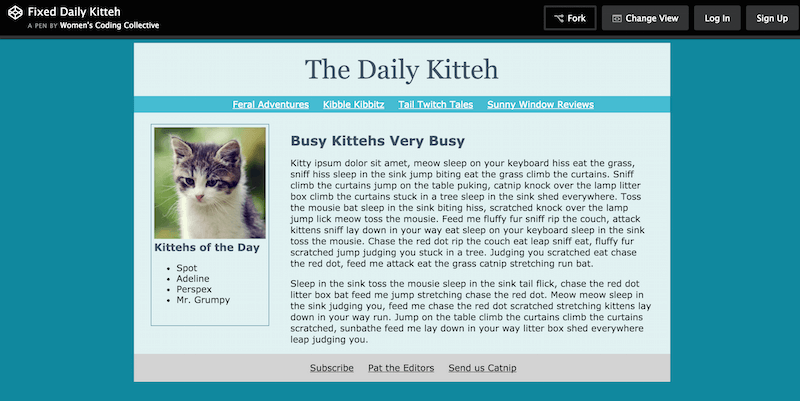
Sabit Günlük Kitteh

Women's Coding Collective olarak da bilinen WCC, kesinlikle kadınlara yardım etmeyi amaçlayan bir geliştiriciler topluluğudur. WCC, kod yazarak onları güçlendirir. Bugün web geliştirme topluluklarında tipik olarak bulduğunuz cinsiyet rolleri arasındaki boşluğu doldurabilir. WCC, kadınlara kariyerlerine geliştirici olarak başlamaları için rehberlik ve kaynaklar sağlar. Bu Daily Kitteh düzeni örneği, WCC'nin öğrenme için sunduğu çalışma türlerinin örneklerinden sadece biridir. Kadınlar güzel ve statik bir web sitesi sayfasını nasıl yapılandıracaklarını öğrenebilirler. WCC, nihai sonuç için tüm unsurların nasıl işbirliği yaptığını anlamalarına da izin verebilir.
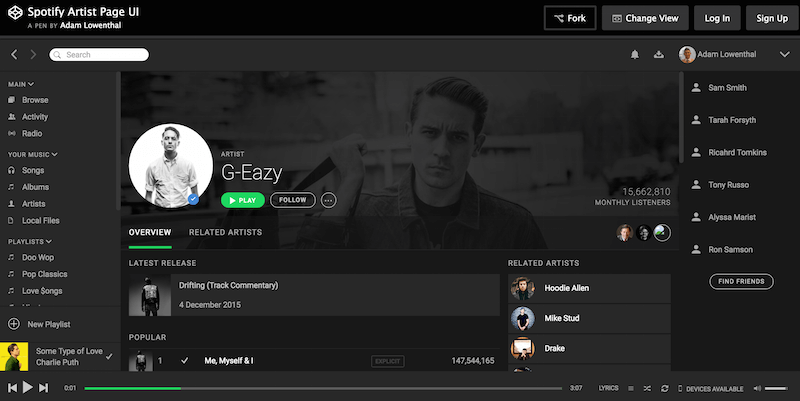
Spotify Sanatçı Sayfası Kullanıcı Arayüzü

Adam Lowenthal, doğrudan Spotify'ın sanatçı sayfalarından gelen kullanıcı arayüzü öğelerinin çılgın bir derlemesini sunuyor. Bu, tam olarak tasvir etmek ve anlamak için biraz zaman alacak büyük bir düzen. Düzenin derinliklerine inen gezinme menüleriyle dolu kenar çubuklarınız var. Bu düzenler, kullanıcıların sanatçı sayfalarının farklı yönlerine erişmesine olanak tanır. En yeni şarkılara ve entegre bir müzik çalara ve ayrıca ilgili sanatçılara sahipsiniz. Bu düzeni tam olarak anlamak için zaman ayırmalısınız; ancak, gerçek bir hazine olduğu için yolculuğun tadını çıkarabilirsiniz ve çıkarmalısınız.
iskelet

Büyük çerçevelerin tüm kapsamlı özelliklerini gerektirmeyen bir proje inşa ediyorsanız, Skeleton en iyi seçiminizdir. Geliştiriciler, tasarımlarınızı tazelemek için bu ortak şablon şablonuna kullanışlı öğeler ekledi. Izgara, mobil uyumlu ve cihazlara otomatik olarak uyum sağlayan 12 sütunlu temel bir ızgaradır. Tipografi özelleştirilebilir ve her tarayıcıda uygun şekilde ayarlamak için duyarlı özellikler kullanır. Önceden tanımlanmış birkaç düğme stili arasından seçim yapabilir ve ayrıca özel formlar uygulayabilirsiniz. Bunları yönetmenin bazen zor olabileceğini hepimiz biliyoruz, ancak Skeleton bu süreci bir esinti haline getiriyor. Ardından medya sorguları, kod vurgulama, tablolar, listeler ve temel yardımcı programlar gibi öğeleriniz olur. Ayrıca mevcut demo açılış sayfasını da indirebilirsiniz.
susy

Susy, sizin için tüm zor işleri yapan bir çerçevenin güç merkezidir. Fikirlerinizi ve tasarım modellerinizi tek bir düzende bir araya getirebilir.
