Web Geliştiricileri için 18 React Bileşeni 2022
Yayınlanan: 2022-01-05Sadece birkaç yıl içinde React.js'nin yaptığı gibi bir kitaplığın yükselişini görmek çok nadirdir. Yeni sürümler, özellikler ve geliştirmeler söz konusu olduğunda kitaplık kelimenin tam anlamıyla ışık hızında hızlandı; en son ana sürüm için buraya bakın. Elbette, bazıları “çerçevelere” ihtiyaç olmadığını tartışacaktır, ancak React sadece bir çerçeveden çok daha fazlasıdır, yoksa “çok daha az” mı demeliyiz. Neden? Niye? Çünkü React, reaktif bileşenlerin oluşturulmasına yardımcı olan bir kütüphanedir. Mutlaka bir çerçeve görevi görmez, ancak Meteor veya Angular olsun, kullandığınız mevcut herhangi bir çerçevenin üzerinde mutlu bir şekilde çalışacaktır.
React ile işlerin durumu şu anda oldukça iyi görünüyor. Topluluk yeni olasılıklar üzerinde vızıldıyor ve genellikle herkes şikayet etmek yerine inşa etmekle meşgul. Kütüphane çalışıyor ve çok büyük bir potansiyele sahip. Kalabalıktan kesinlikle sıyrılacak bir şey inşa edebilecek daha deneyimli mühendislere ve geliştiricilere ihtiyacı var. React hakkında "söylemeyi" seven çok sayıda geliştirici var. Ancak, dünyada biraz fark yaratmakla meşgul olmayanlar.
React hakkında daha fazlası
React, ağırlıklı olarak bileşenlere dayalıdır ve bileşenler yeniden kullanılabilir! Functional React bileşenleri, mevcut uygulamalarınıza, web sitelerinize veya kısa süre içinde başlatmak istediğiniz diğer yazılımlara entegre edilebilir. Bu, herkesin React ile harika bir şey yaratabileceği ve bunu geliştirici topluluğunun geri kalanıyla paylaşabileceği anlamına gelir. Ve özellikle son yıllarda olan tam olarak budur. Bunu kutlamak için, kullanılabilir ve çok yönlü olan kendi React bileşenleri kaynağımızı bir araya getirmenin zamanının geldiğini hissettik. Ayrıca mümkün olduğunca benzersiz olmaya çalıştık ve mümkün olduğunca çok varyasyon ekledik. Ancak hatalar meydana geldiğinden, lütfen piyasadaki en iyi React bileşenleri toplamasını oluşturmaya yardımcı olmak için bize katılın ve onsuz yaşadığınızı hayal bile edemeyeceğiniz en sevdiğiniz bileşenleri bizimle paylaşın, teşekkürler!
Malzeme-UI

React'in ve Materyal tasarımının web geliştirme alanındaki rollerini anlamak, sizin için çalışması için çok önemlidir. İlk bileşende aradığınız işlevselliği bulamadıysanız, işte Google'ın Materyal tasarımını React bileşenleri iş akışlarınıza tam olarak entegre eden Material-UI kitaplığı. Kütüphane sahipleri bu çerçeveyi ve özellikleri kullanma konusunda liberal davranıyorlar. Bu çamurlu sulara çıplak atlamadan önce malzeme tasarımının belgelerini okumanızı tavsiye ediyorlar.
React için Onsen Kullanıcı Arayüzü

Onsen UI, hibrit mobil uygulamaları hayata geçiren bir React bileşenleri setidir. Son zamanlarda uğraşıyorsanız, Onsen UI ile kendinize zaman kazandırmayı düşünseniz iyi olur. Aracın size kolaylık sağlamak için hem Android hem de iOS ile uyumlu olduğunu unutmayın. Elinizin altında yüzden fazla bileşenle, projeniz için karıştırıp eşleştirmek için doğru şeyleri bulacağınızı biliyorsunuz. Hepsi Malzeme ve Düz tasarımına dayanmaktadır. Ayrıca, her şey kullanıcı düşünülerek yapılır ve mümkün olduğunca kolay anlaşılır olmaya çalışılır.
React-Bootstrap

React-Bootstrap, React ile oluşturulmuş bir Bootstrap 4 bileşenleri paketidir. Mevcut malzemeyi sıfırdan yeni bir proje oluşturmak için kullanabilirken, mevcut uygulamanıza da entegre edebilirsiniz. Tabii ki, önce kit ile birlikte kapsamlı belgeleri araştırdığınızdan ve oradan gittiğinizden emin olun. React-Bootstrap kullanarak Bootstrap'tan Bootstrap 4'e geçme seçeneği de var, ancak yine kendinize bir iyilik yapın ve önce belgeleri okuyun, böylece yürütme daha kusursuz olacaktır. Yarn, hile yapacak yerel kurulum için paket yöneticisidir. Son olarak projeye katkıda bulunmak isterseniz siz de projeye katkıda bulunabilirsiniz.
React Toolbox

React Toolbox, projenizi hemen başlatmayı vaat eden bir Materyal Tasarımı bileşenleri setidir. Sonuçta, tüm ağır kaldırmayı tek başınıza yapmak zorunda değilsiniz. Bunun yerine, React Toolbox'ın sizin için sakladığı kullanıma hazır araçları seçin ve anında bir fark yaratın. Bileşenlerden bahsetmişken, React Toolbox uygulama çubuğu, avatar, otomatik tamamlama, açılır menü, iletişim kutusu, menü, ilerleme çubuğu, giriş ve daha fazlasını içerir. Bu React bileşenleri kitaplığı, geliştirici için bir garanti olarak iyi sonuç verecektir. Her bir bileşenin nasıl doğru şekilde kullanılacağını gösteren ayrıntılı belgeler de çok kullanışlıdır.
rondela

Mobil öncelikli projenizin başarılı bir şekilde başlatılmasına doğru ilerlerken, şimdi Grommet'in muhteşemliğinin keyfini çıkarın. Önceden tanımlanmış tüm öğeleri beğeninize göre özgürce karıştırıp eşleştirebilir ve buna göre özelleştirebilirsiniz. Birkaç uygulama üzerinde çalışıyor olsanız bile, React bileşenleri kitaplığı sihrini yaparak çatıdaki iş akışınızı hızlandırır. Tabii ki, her şey yanıt verme yeteneği göz önünde bulundurularak bir araya getirildi, bu nedenle nihai performans birinci sınıf olacak. İster yeni bir proje üzerinde çalışın ister mevcut olanı iyileştirin, Grommet her iki yaklaşıma da uygulanabilir.
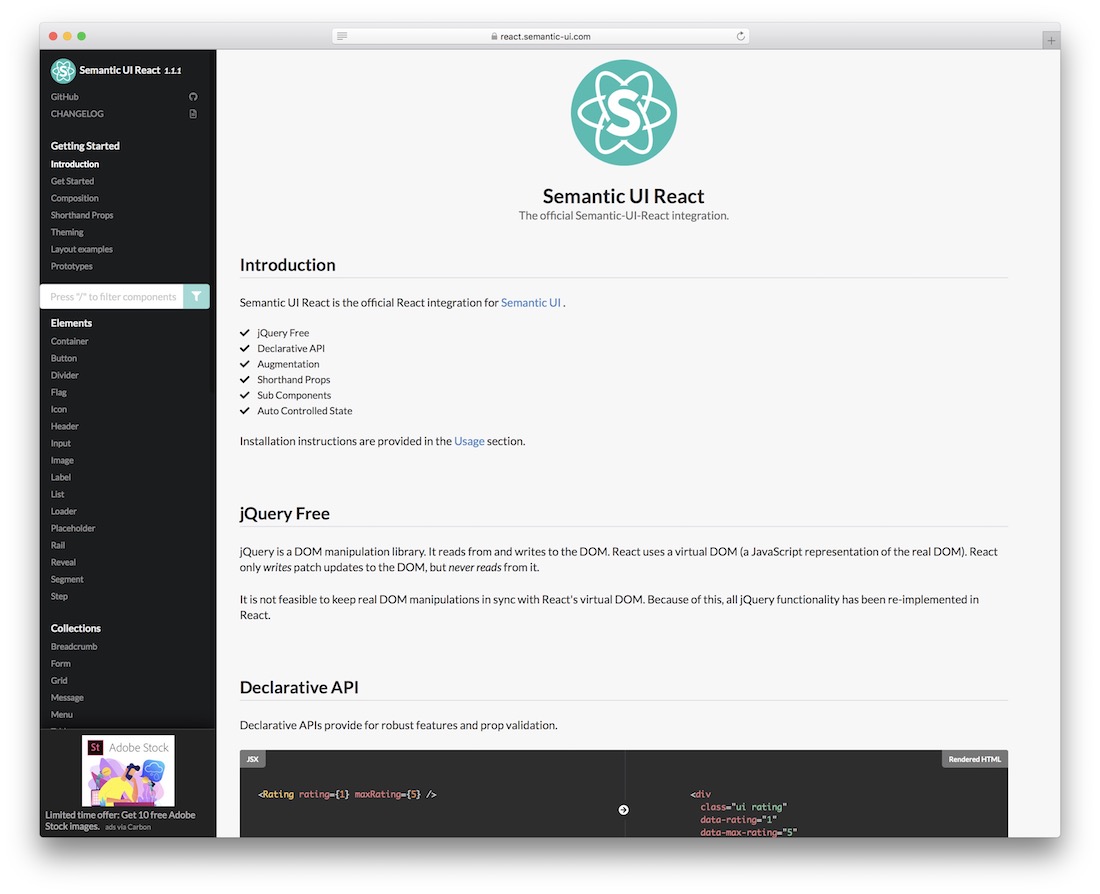
Semantik UI Tepki

Adından da anlaşılacağı gibi, Semantic UI React, Semantic UI için resmi React entegrasyonudur. Kurulum talimatlarını ve kullanımını derinlemesine incelemeniz gerekiyorsa, önce tüm resmi ürün açılış sayfası bölümlerini gözden geçirdiğinizden ve bunun özünü öğrendiğinizden emin olun. Semantic UI React'in bazı özellikleri, birkaçını saymak gerekirse, alt bileşenler, otomatik kontrollü durum, steno desteği, büyütme ve bildirimsel API içerir. Öğelere gelince, siz de çok şey alırsınız. Bunlar, düğmeler, bayraklar ve başlıklardan girişlere, etiketlere, yükleyicilere ve gösterimlere kadar elinize alabileceğiniz tüm güzelliklerden sadece birkaçı.
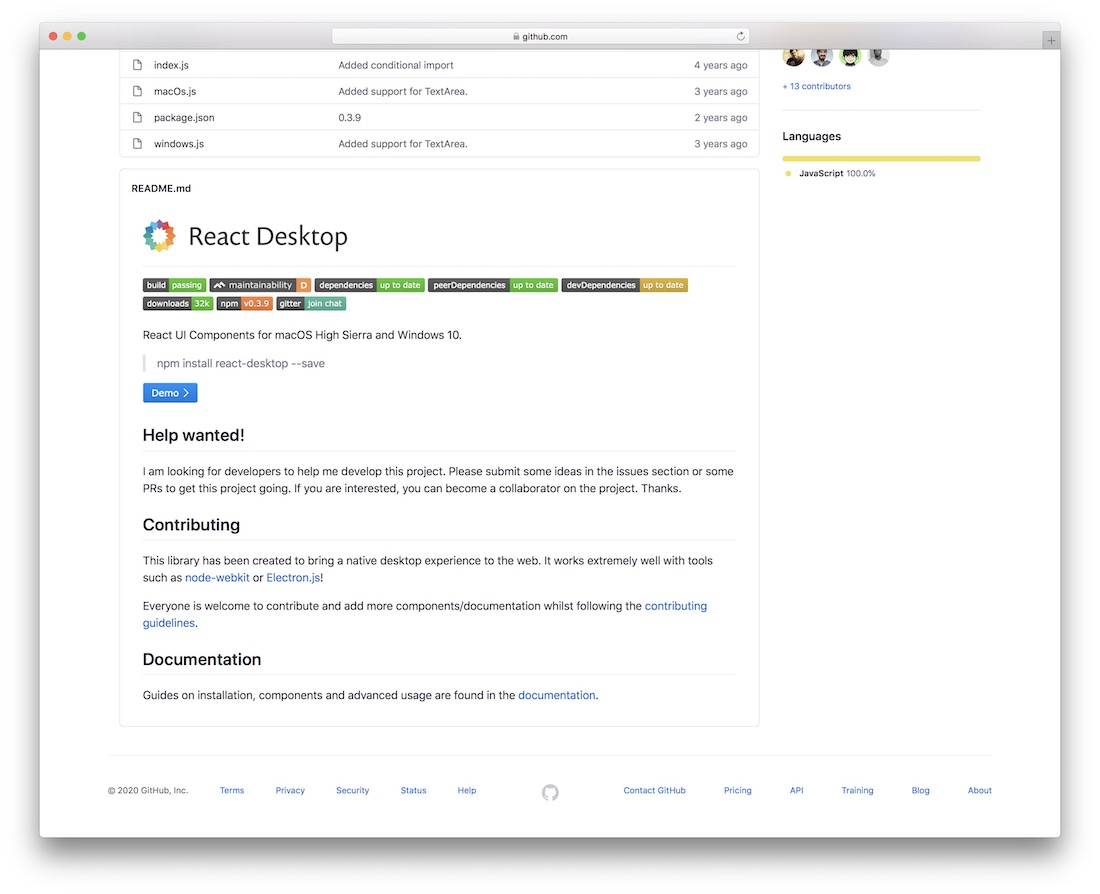
Tepki Masaüstü | OS X El Capitan ve Windows 10 için React UI Bileşenleri

React'in o tatlı hareketini masaüstüne getirmek ister misiniz? Peki şimdi yapabilirsiniz! Kitaplık bir BETA projesi olarak etiketlenmiş olsa da, daha fazla geliştiricinin değerli zamanlarını kitaplığı hem Windows 10 hem de Mac OS X platformlarına en uygun olacak şekilde düşünmek ve ayarlamak için harcaması yararlı olacaktır. Hepsinin en umut verici özelliğinin, masaüstü bilgisayarların yararlanabileceği kendi projelerinizi oluşturmak için JavaScript kullanabilmeniz olduğunu belirtmeye gerek yok. Bu alanın gelişimini izlemek de ilginç olacak. Teknolojinin, temel yazılım kısıtlamalı programlama dillerinin ötesinde geliştiğini görmek güzel. Bunun yerine, web'i masaüstünüze de getirmeyi öğreniyoruz.
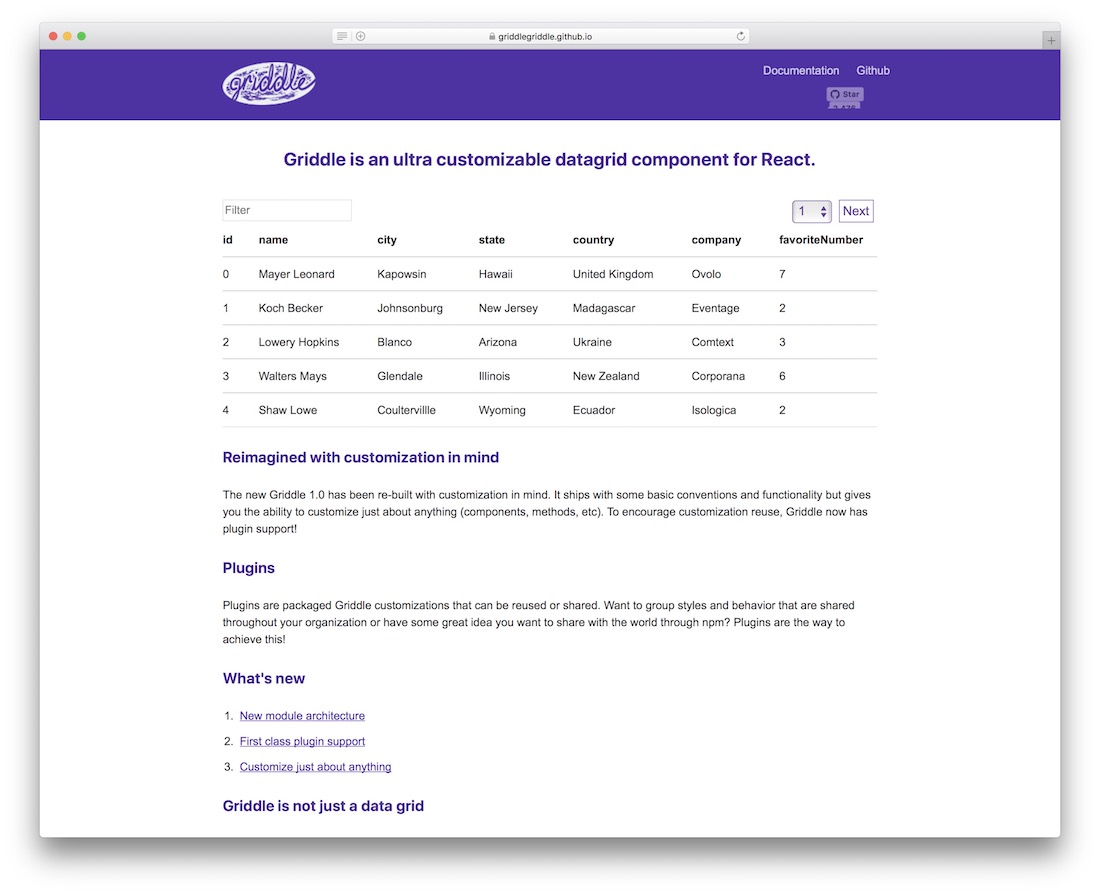
Griddle – React Grid Bileşeni

Griddle, tarayıcı arasında yüksek performans ve sorunsuz etkileşim üzerinde çalışan, grid için optimize edilmiş veri tablolarının özelliğidir. Griddle'ı ilk keşfettiğimizde, tıpkı diğer herhangi bir ızgara tablosu projesi gibi görünüyordu. Ancak daha yakından incelendiğinde ve anlaşıldığında, Griddle'ın oradaki diğer tüm ızgara tablo kitaplıklarından hemen hemen daha iyi performans gösterdiği görülüyor. Web geliştiricilerinin iş akışına dahil ettiği bilinen yüksek kaliteli bileşenleri sunar. Demo ile oynamaya çalışın ve verilere göz atarken ve arama parametrelerini ayarlarken etkileşimlerin ne kadar sorunsuz olduğunu kendiniz görün, her yerde harika şeyler.

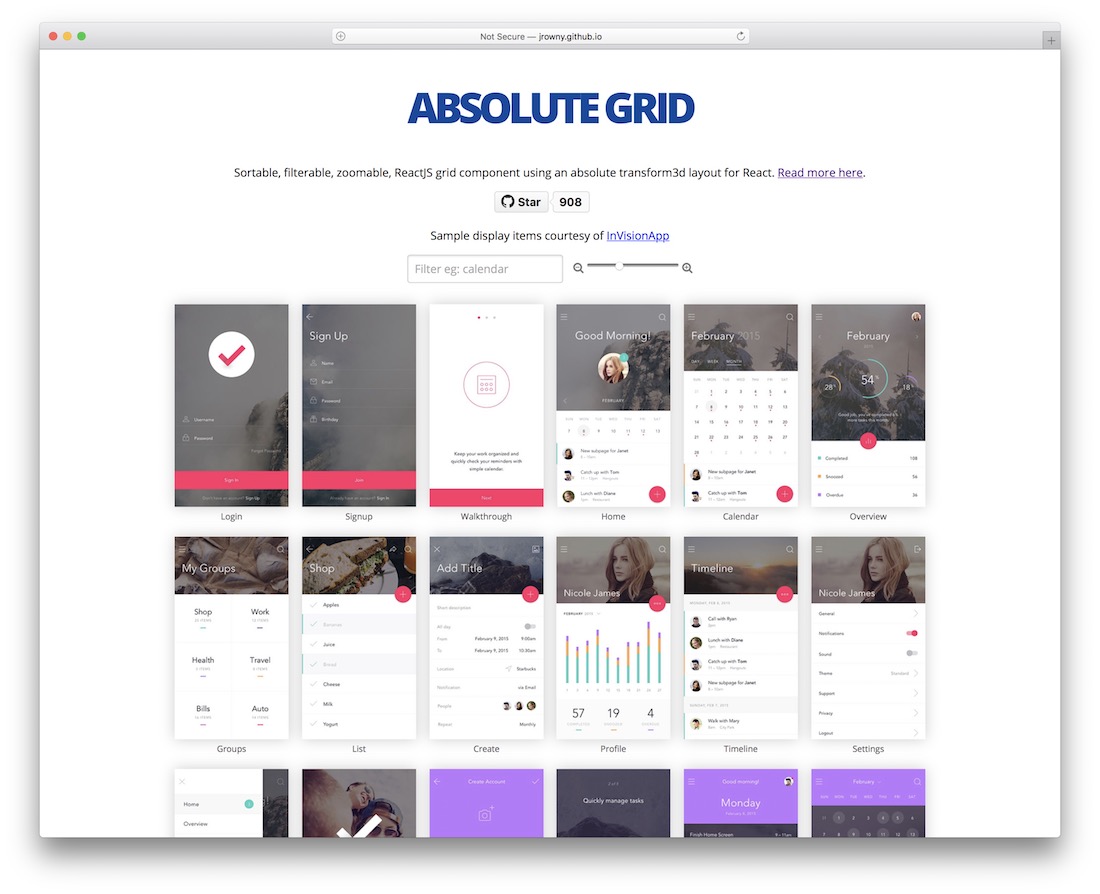
React Mutlak Izgara

Izgaralar ayrıca işlevlerinin ne olduğuyla sıklıkla karıştırılabilir. Web sayfasındaki belirli bir öğenin stili ve tarayıcı değerleri vardır. Dış kütüphaneler ile bu bileşenleri ve elemanları çok daha esnek hale getirebiliriz. Özellikle, Mutlak Izgara gibi kitaplıkları uygulayabilir ve kullanıcıya sunduğumuz öğeler ızgaramız üzerinde tam kontrol sahibi olabiliriz. Burada baktığınız bileşen, bir web sitesinde/platformda içerik paylaşımı ve veritabanı değerlerine göre düzenleme hakkında kullanım için kolayca yapılandırılabilir. Çok çok yönlü kütüphane, gerçek geliştirme olanaklarının bir örneği.
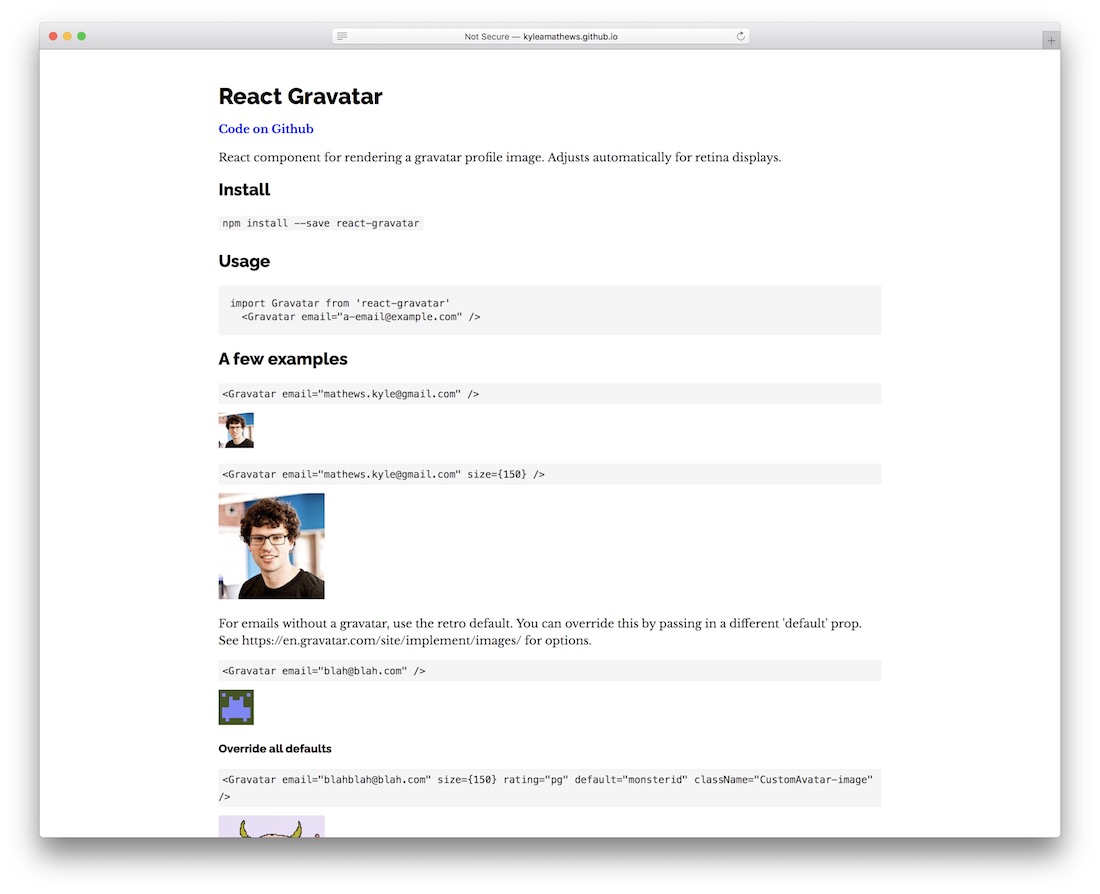
Tepki Gravatar

Gravatar'ı duymadıysanız, sadece son 2 gün içinde çevrimiçi olmuş olmalısınız, hah! Gravatar, WordPress platformuna entegre edilmiş varsayılan kullanıcı avatar platformudur. Artık tüm bu harika avatarları, React Gravatar bileşen kitaplığı aracılığıyla daha gelişmiş projelerinize getirebilirsiniz. Bununla bileşen, kullanıcının kullandığı Gravatar avatarını e-posta adresinin girişine göre oluşturacaktır. Bu kitaplıkların, manuel olarak yapmak yerine, kullanıcı verilerini getirmenin bu küreselleştirme yönünü zorlamak için kullanışlı olmasına yardımcı olur.
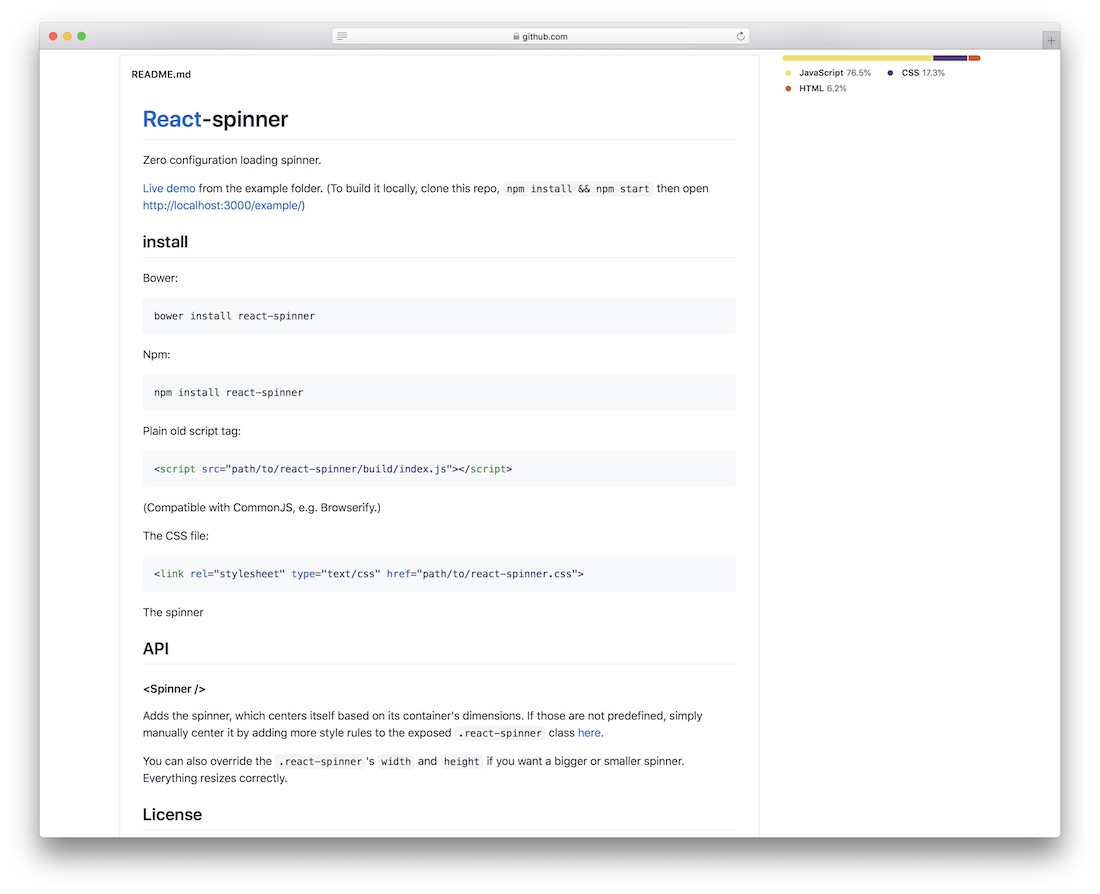
tepki döndürücü

Kullanıcılarınıza erişmeye çalıştıkları sayfanın hâlâ yüklenmekte olduğunu mu söylemek istiyorsunuz? Belki de sayfa atlama sürecini daha etkileşimli hale getirmek için uygulamalarınıza bir döndürücü eklemek istiyorsunuz? Döndürücünüzü kodlamaktan biraz zaman kazanın; bu kullanımı kolay bileşeni uygulayın. Herhangi bir yapılandırma gerektirmez.
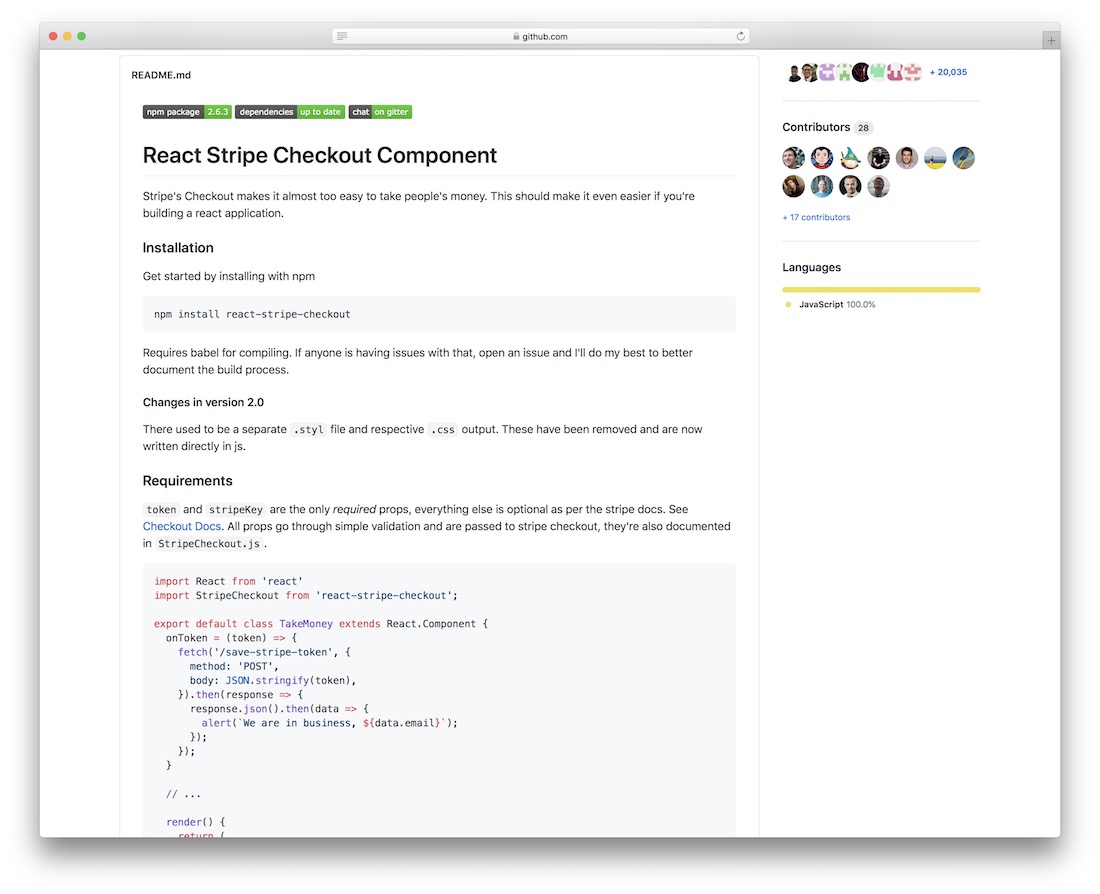
React Stripe Checkout Bileşeni

Stripe herkesi etkilemeye devam ediyor; müşteriler, tasarımcılar, geliştiriciler ve genel olarak teknoloji topluluğu. Büyük girişimlerin çalışma şeklini ve Google'ın piyasa değeri kadar kaynaklara sahip olmasalar bile girişimlerin dünyada nasıl bir fark yaratabileceğini gerçekten yeniden tanımlayan bir girişim. Stripe'ın ödeme sistemi milyonlarca platform tarafından kullanılıyor ve günlük olarak milyarlarca istek gönderiyor. Stripe'ı React projenizle kullanmayı planlıyorsanız, Stripe'in Checkout kitaplığını doğrudan bir React bileşeni olarak yüklemek için React Stripe Checkout bileşenini alın. Bu, uygulamalarınızda Stripe kullanmak için çok daha yumuşak bir geçiş olacaktır.
React-Crouton

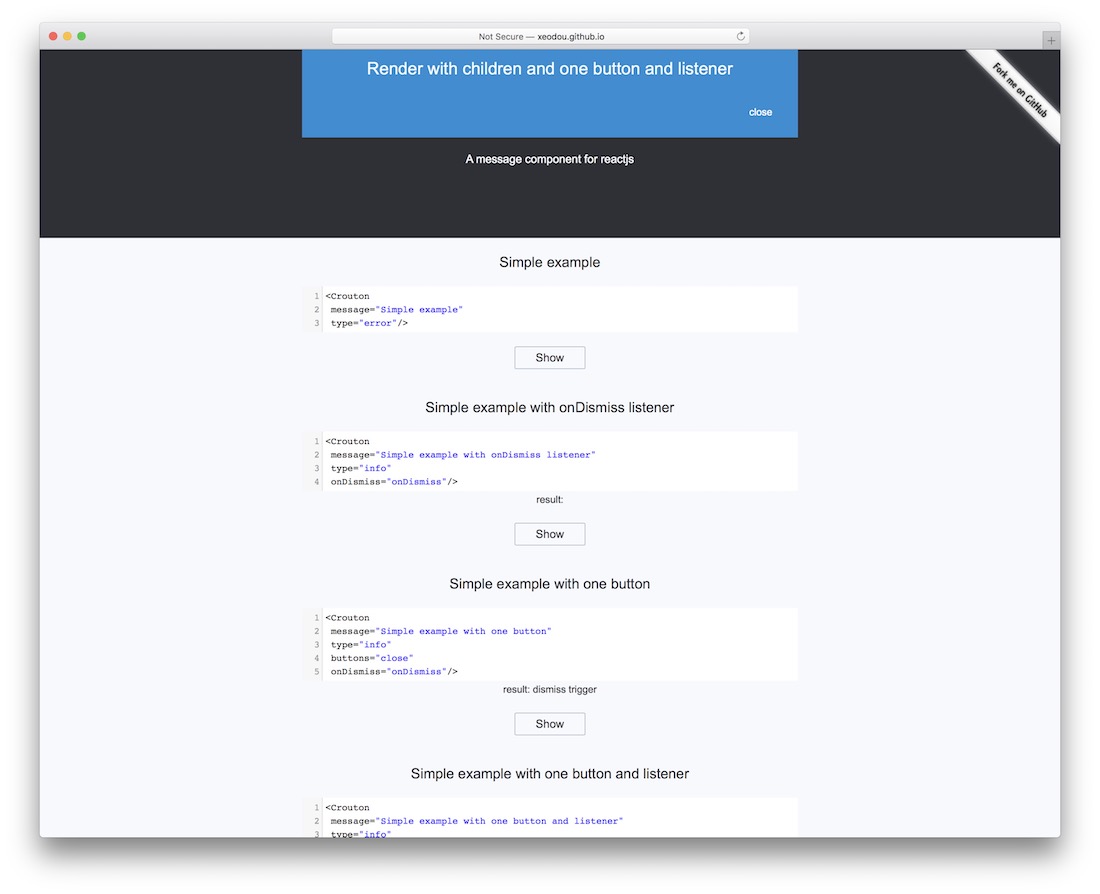
React.js için bir mesajlaşma bileşeni — React Crouton. Bunun bir anlık mesajlaşma bileşeni olduğunu düşünüyorsanız kafanız karışmasın, öyle değil. Bu, daha çok bir gezinme vurgulama menüsünde bir vurgulama seçeneği sağlamayı amaçlayan bir mesajlaşma bileşenidir. Bileşen ile, istenen form gönderimine göre kullanıcıya sayfanın üst kısmında görünecek mesajlar oluşturabilirsiniz. E-posta pazarlamacılarının bu kusursuz ve kusursuz kitaplık karşısında çıldıracağını şimdiden tahmin edebiliyoruz.
ReactJS için SVG yükleyici bileşeni

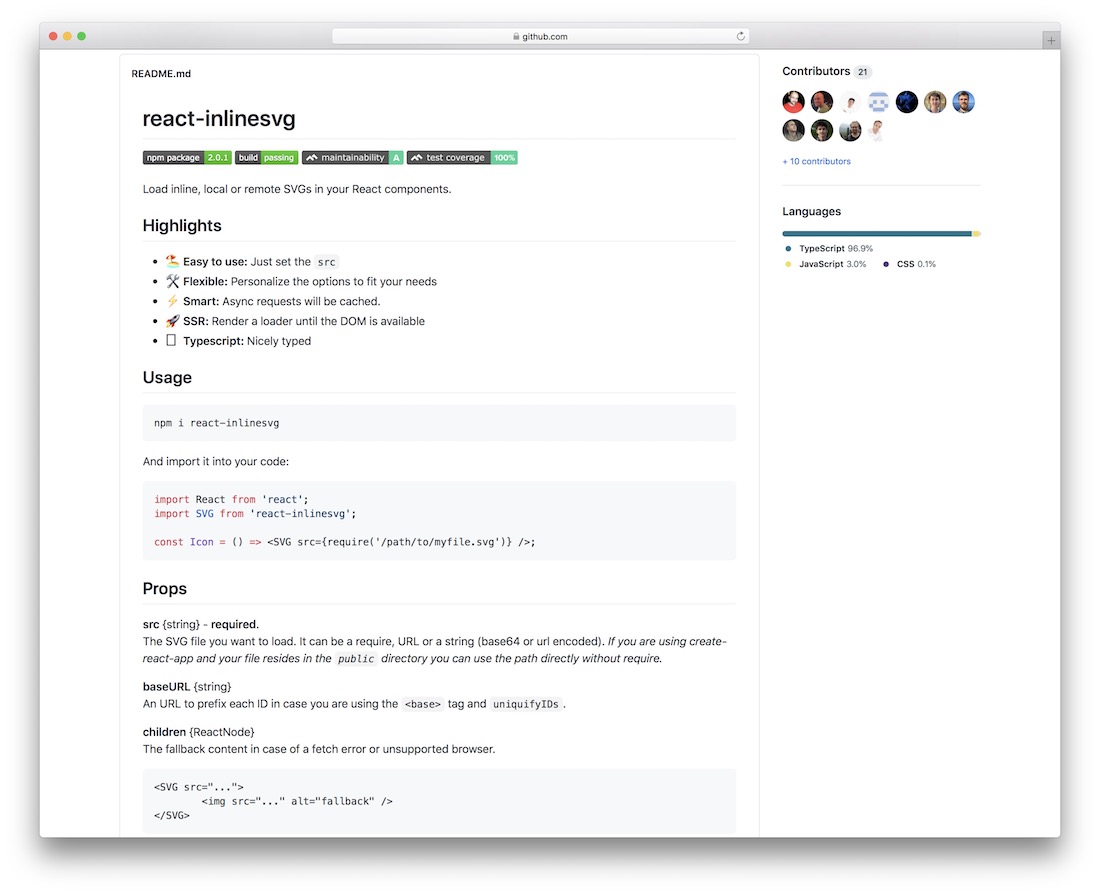
Performansın daha fazla odaklanma ve dikkatle ödüllendirildiği bir web geliştirme çağına geçtiğimiz için SVG'lerin popülaritesi kuşkusuz artıyor. React InlineSVG kitaplığı, SVG dosyalarınızı React.js aracılığıyla yüklemenize yardımcı olacaktır. Bu, aynı belge arasında geçiş yapmadan bunları düzenlemenize ve biçimlendirmenize olanak tanır.
Tepki sekmeleri bileşeni

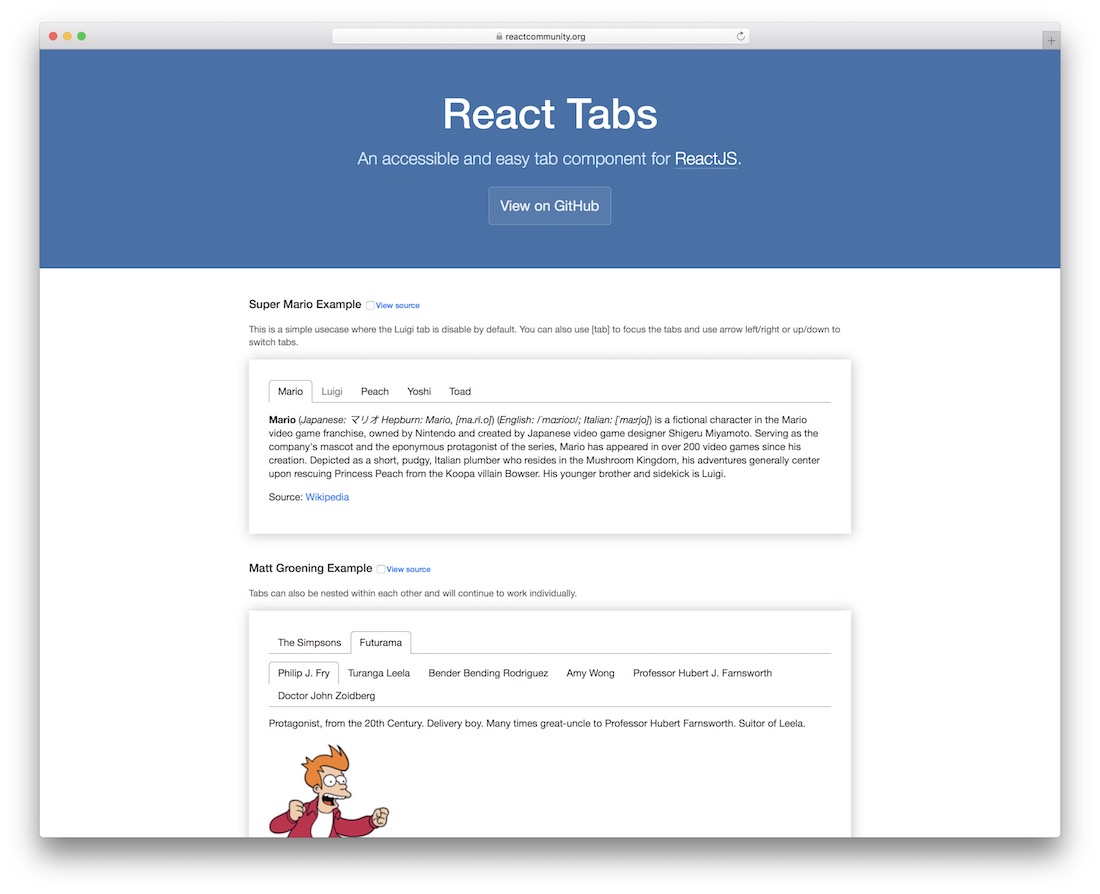
Sekmeli içeriğin gerekli olduğu her durumda uygulayabileceğiniz bir React sekmeleri bileşeni. React'in, verileri daha uygun bir şekilde sunmak için sekmeli içeriği kullanmasıyla bilinen bilgi tabanları gibi platformlar için nasıl yararlı hale geldiğini izlemek ilginç olacak. Genel olarak, içeriğiniz için sekme etkileşimini birkaç saniye içinde ekleyen çok güvenilir kitaplık burada.
Sürüklenebilir Tepki

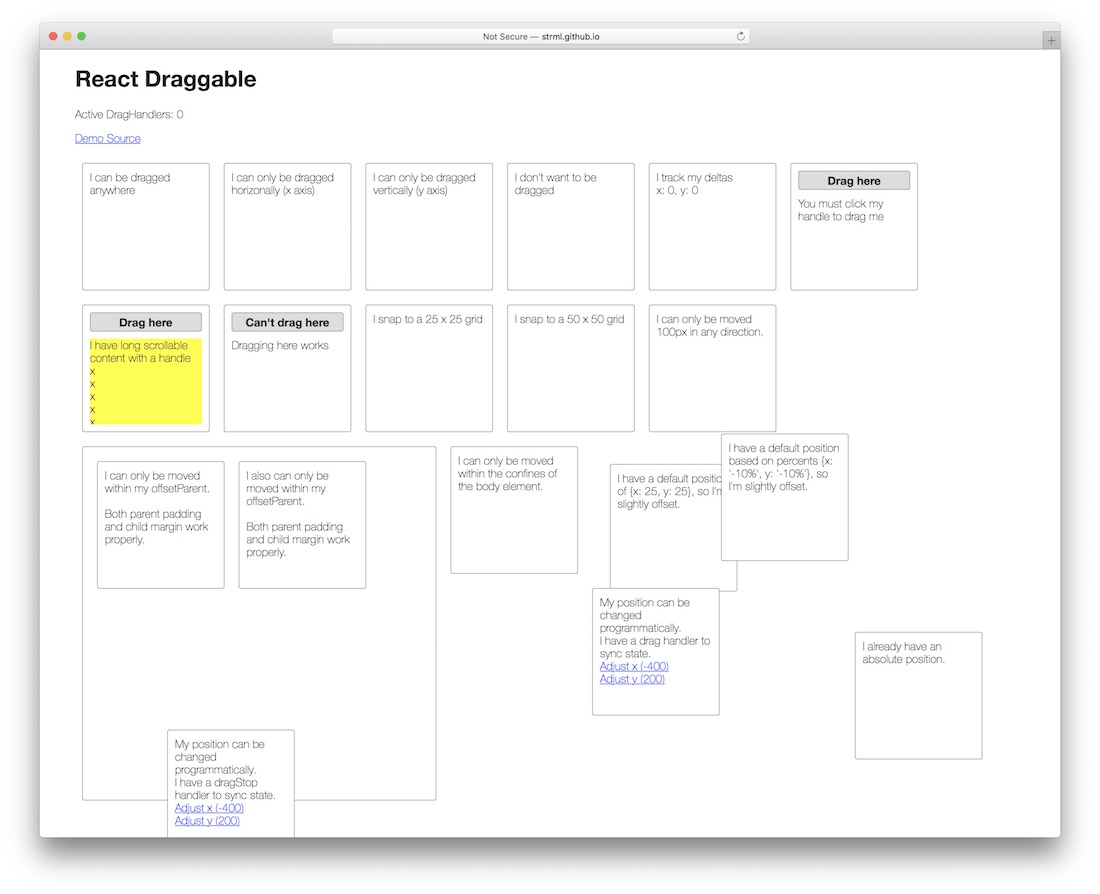
Bahsettiğimiz ilk birkaç sürüklenebilir bileşen size çekici gelmediyse ve daha ham ve benzersiz bir şey arıyorsanız, o zaman React Draggable'ı deneyin; bu alabildiğince yerli. Sürüklenebilir işlevsellik aracılığıyla içeriğinizi ortaya çıkarın ve içeriğin kendisine nasıl göründüğünden kullanıcıyı sorumlu tutacak bir şey oluşturun. Şu anda demo sabit sürükleme yeteneklerini göstermiyor. Ancak biraz React büyüsü ile bu işlevselliğe oldukça hızlı bir şekilde ulaşmalısınız.
React.js için Google reCAPTCHA

Spam gönderenler giderek daha akıllı hale geldiklerini düşünüyorlar, ancak Google'ın reCAPTCHA'sı, modern captcha sistemlerinin ve bu sistemi kırmaya çalışan botların zorluklarına göğüs gerdi. reCAPTCHA, gönderim formu verilerinizi spam göndericilerden korumak için güvenilir bir alternatiftir. Bir reCAPTCHA hesabı oluşturmanız ve API anahtarlarını almanız gerekeceğini unutmayın. Bu şekilde, bu bileşenin potansiyelini tam olarak kullanabilirsiniz.
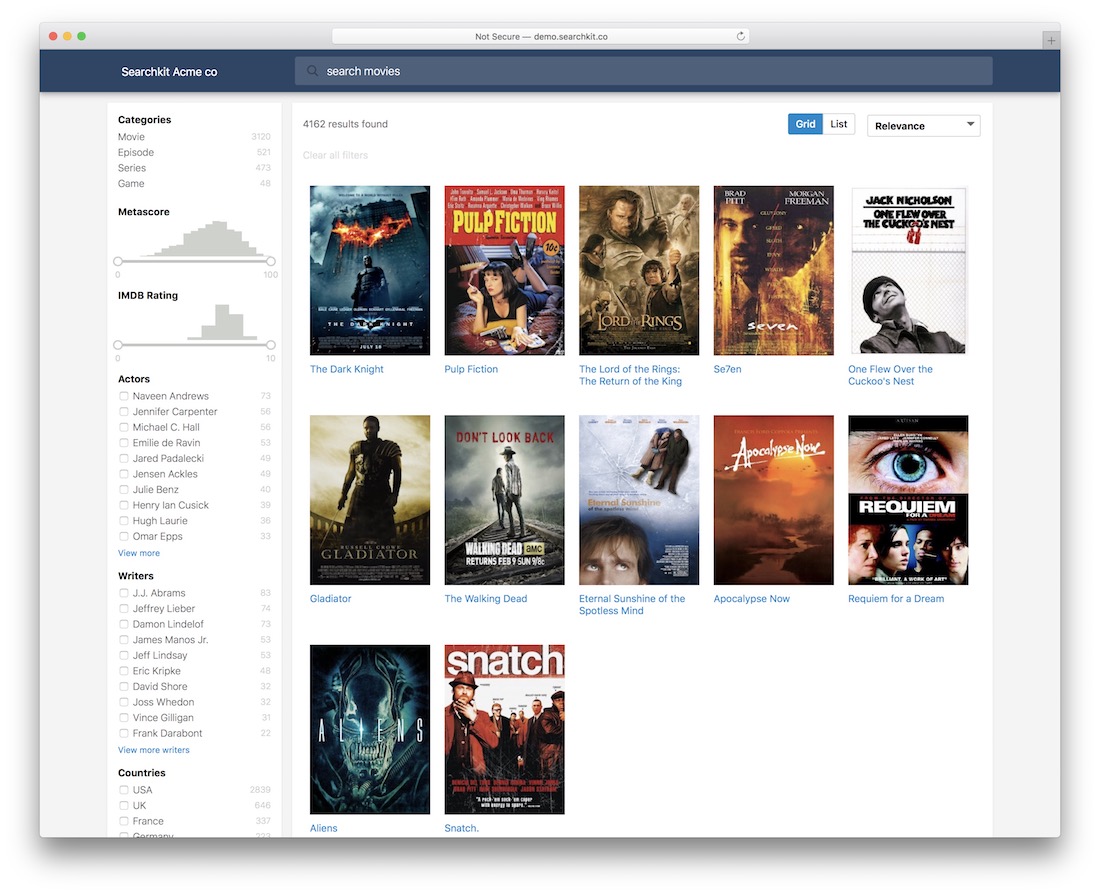
Elasticsearch için UI bileşenleri

Searchkit, popüler Elasticsearch için bir UI bileşenleri koleksiyonudur. Artık arama deneyiminizi dönüştürebilir ve onu gerçekten modern hale getirebilirsiniz. Film siteleri oluşturmak sizin işinizse, Searchkit kısa bir arama işlevinin gerektireceği tüm zor algoritma özellikleriyle ilgilenecek ve size kullanıcıların her gün geri gelmesini sağlayacak türden bir arama platformu sunacaktır. Bazen herhangi bir projenin en önemli özelliği Arama işlevidir; kullanıcılarınız içeriğinizle bu şekilde etkileşime giriyor.
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
