20 En İyi Bize Ulaşın Sayfa Tasarım Örnekleri ve Şablonları 2023
Yayınlanan: 2023-07-22Tam teşekküllü bir web sitesi sadece güzel bir ana sayfa ve yepyeni ürün sayfalarından ibaret değildir. Bize Ulaşın sayfası en çok ziyaret edilen sayfalardan biridir. Bu nedenle, öne çıkmalı ve site ziyaretçilerinin sizinle bağlantı kurmasını ve işinize bakmasını kolaylaştırmalıdır. Tasarım açısından, markanızın kimliğiyle uyumlu temel öğelere ve stillere ihtiyaç duyar.
Bu makale, modası geçmiş uygulamalara ilham vermek ve bunları ortadan kaldırmak için en iyi Bize Ulaşın sayfası tasarım örneklerini sunar. Onlara dalalım!
Bize Ulaşın Sayfası Neden Önemlidir?
Belirtildiği gibi, iyi hazırlanmış bir Bize Ulaşın sayfası olmadan iyi bir web sitesi olamaz. Amaç ne? Bu sayfa, site geliştirmenizde bir dönüm noktasıdır:
- Birden çok iletişim kanalı aracılığıyla müşteri desteği sağlayın;
- Size güvenmeleri ve müşteriye dönüşmeleri için site ziyaretçileriyle güvenilirlik oluşturun;
- Geri bildirim toplayın (bir iletişim formu, referansların ve isteklerin toplanmasında üzerine düşeni yapar).
7 En İyi Bize Ulaşın Sayfası Tasarım Uygulamaları
Ardından, güzel görünen bir Bize Ulaşın sayfası için sihirli değnekler sunmak istiyoruz. Onlar içerir:
- Sizinle en kısa sürede iletişim kurmanın birden fazla yolu (örneğin, yanıt veren bir iletişim formu, telefon numarası, e-posta ve sosyal medya bağlantıları).
- İyi düşünülmüş renk şeması (bilgileri vurgulamak için markanızın renkleriyle uyumlu kontrast renkler kullanın).
- Metni herkes için erişilebilir kılmak için okunabilir yazı tipleri.
- Ekip üyelerinizin fotoğrafları.
- Konumunuzu belirtmek için harita ve fiziksel adres.
- Net bir harekete geçirme ifadesi ile ilerliyor.
- Müşterilerin sık aranan bilgileri gecikmeden bulmaları için ilgili SSS'ler veya bilgi bankası makaleleri.
Ayrıca, Bize Ulaşın sayfası tasarımını oluştururken atlamamanız gereken 3 ekstra ipucu hazırladık:
- Bulmayı kolaylaştırmak için bağlantıyı web sitesinin en üstüne veya Hakkında sayfasına yerleştirin;
- Sayfayı aşırı yüklememek için çok fazla bilgi eklemeyin;
- İletişimi hızlandırmak için çok fazla ayrıntı istemeyin.
İlk 20 En İyi Bize Ulaşın Sayfası
İşletmelerden ve şablon geliştiricilerden öğrenilecek pek çok örnek var. Onları daha ayrıntılı olarak keşfedelim!
En İyi 10 Bize Ulaşın Sayfa Tasarımı: Gerçek Web Sitelerinden Örnekler
1. Geri Dönme

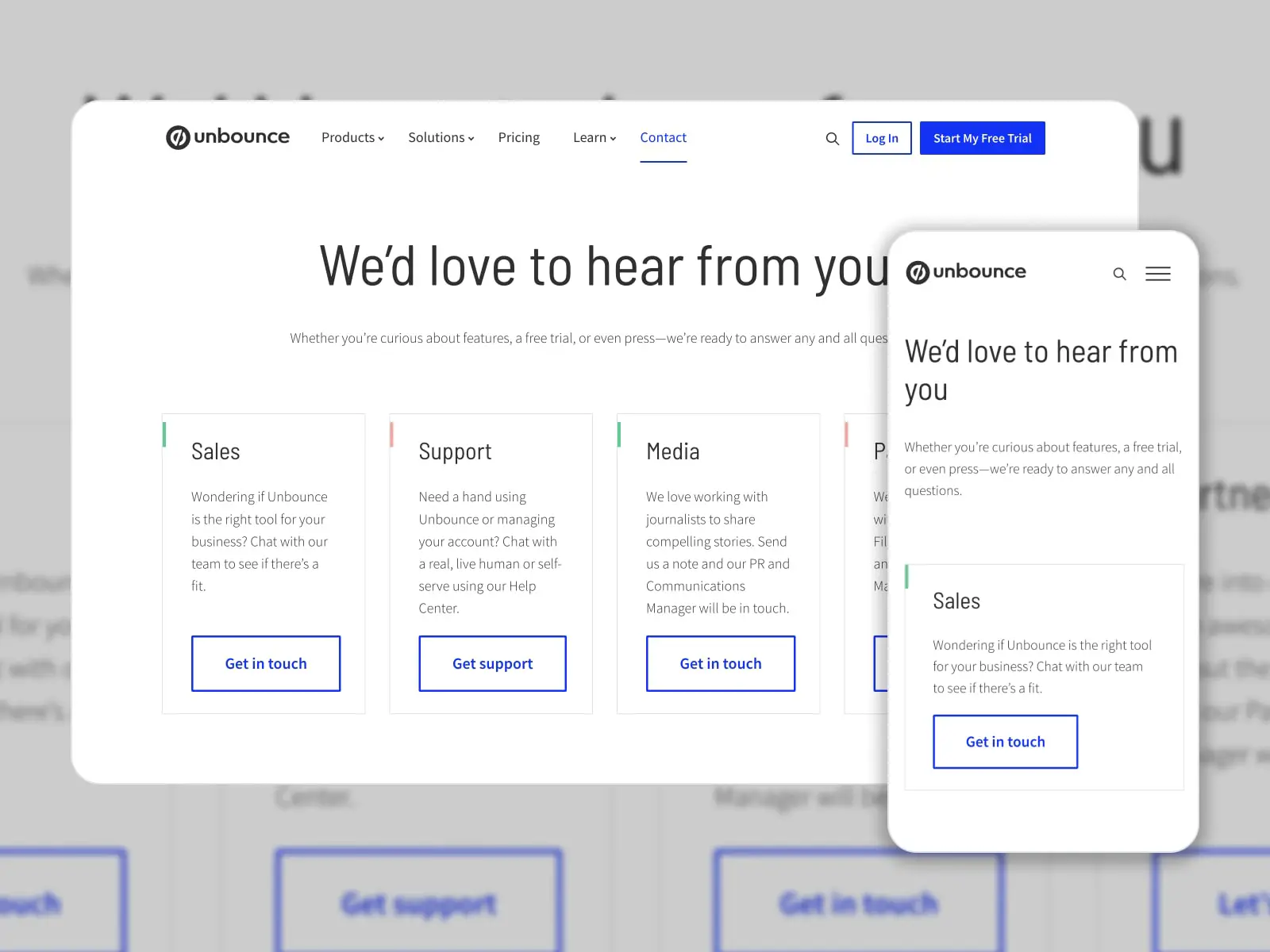
Unbounce, açılış sayfaları, yapay zeka metin yazarlığı, yapay zeka optimizasyonu ve daha fazlası ile uğraşan Kanada'nın büyüyen teknoloji şirketlerinden biridir. "Bize Ulaşın" sayfası üstteki bir menüdedir. Müşterilerin ilgilenebileceği genel soruları içerir.
Bu Sayfayı Etkili Kılan Nedir?
Her şey, kullanıcılarla daha yakın ilişkiler kuran "Sizden haber almak isteriz" şeklindeki karşılama başlığıyla başlar. Ardından, özel bir düğme aracılığıyla belirli bir departmandan hızlı bir şekilde yanıt almak için dört iletişim kanalı vardır. Bir sonraki bölüm, ofis konumlarını ve telefon numaralarını ortaya çıkarır.
Daha fazla detay
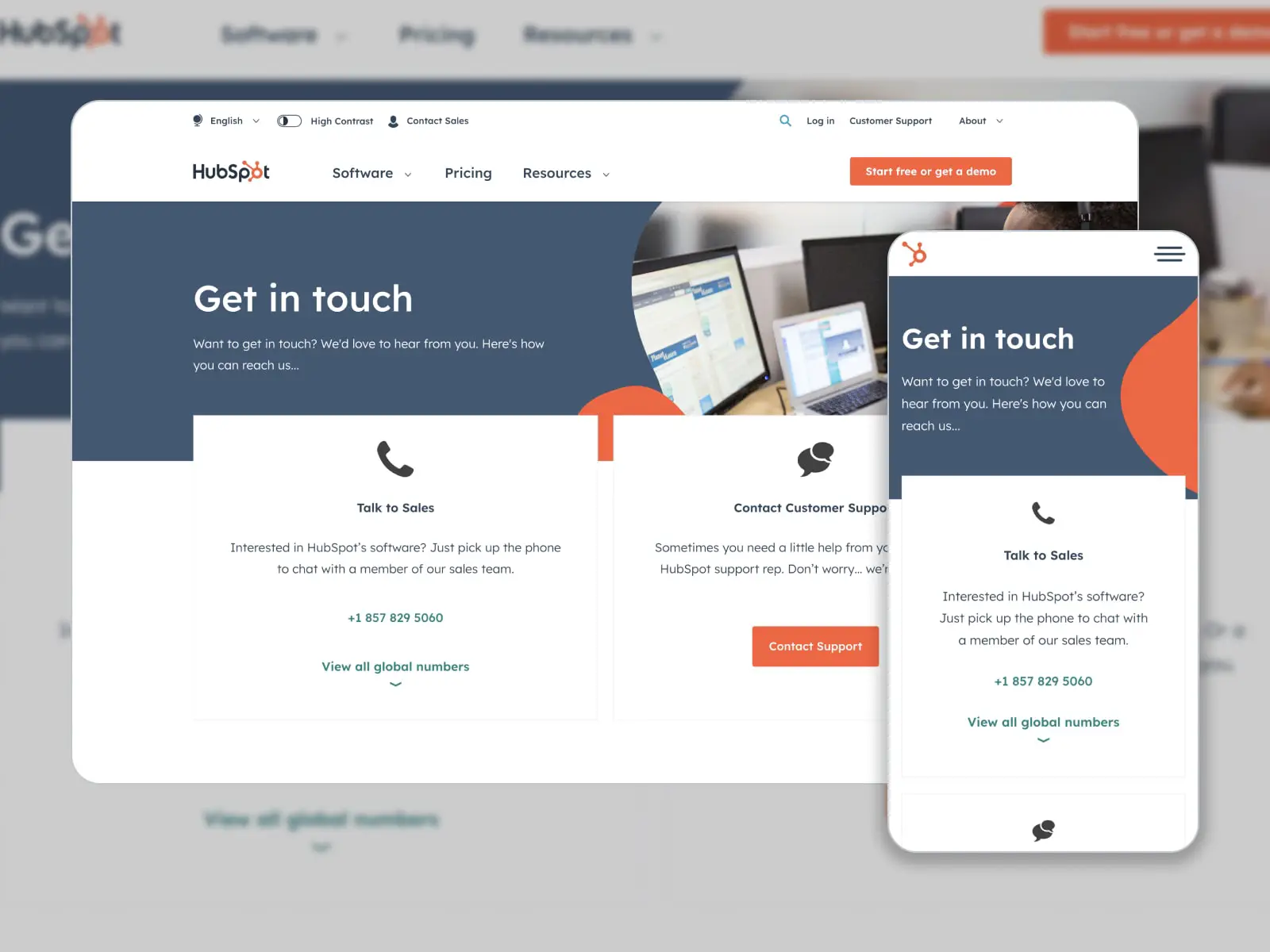
2. Merkez Noktası

Hubspot, pazarlama yazılımı ve hizmetlerinden sorumludur. Ve bu şirketin, ürünleri satmayı ve sorunları çözmeyi amaçlayan iyi yapılandırılmış bir "Bize Ulaşın" sayfası var. Sayfanın üst kısmından erişilebilir. Ve müşteriler buna birkaç tıklamayla ulaşabilir.
Bu Sayfayı Etkili Kılan Nedir?
Hubspot, en iyi müşteri hizmetini sağlamak için araçları entegre eder: cümlelerde dostane ses tonu, satış ve destek temsilcileriyle anında bağlantı için harekete geçirici mesajlar ve küresel ve yerel telefon numaraları. Ayrıca, yön içeren bir harita yerleştirirken karargahlarına düşmek de mümkündür. Hubspot'un farklı ülkelerde ofisleri olduğu için adreslerini, iletişim bilgilerini ve fotoğraflarını eklediler.
Daha fazla detay
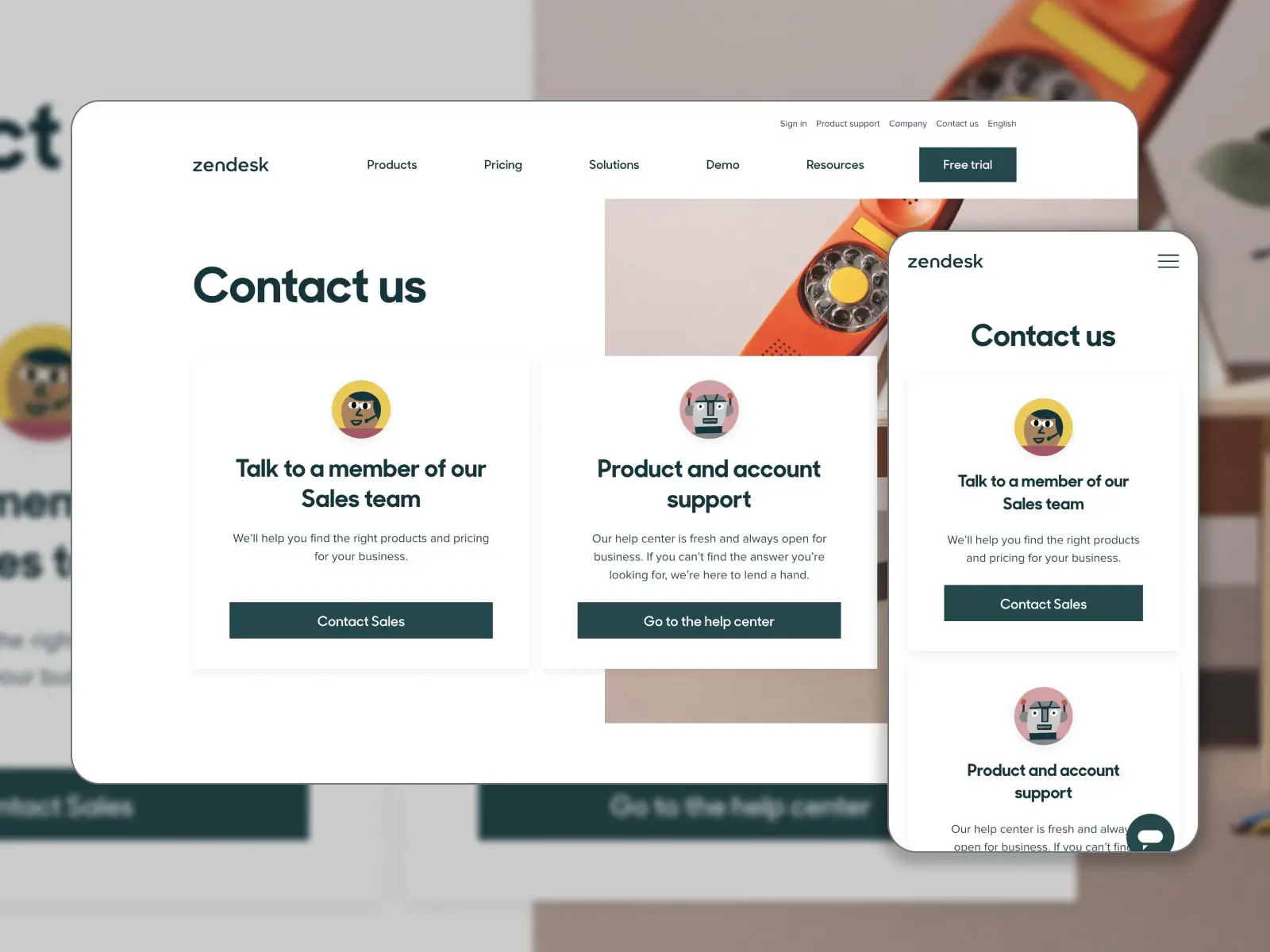
3. Zendesk

Zendesk, müşterilerle sorunsuz kişiselleştirilmiş bağlantılar kurmak için hizmetler ve satış için çözümler geliştirir. Ekranın üst kısmında yer alan "Bize Ulaşın" sayfası, müşterilerin satış ve destek ekipleriyle konuşmasına olanak tanır.
Bu Sayfayı Etkili Kılan Nedir?
Sayfa minimalist ve temiz bir tasarıma sahiptir ve bulması kolay iletişim seçenekleriyle birlikte gelir. İlki, bir satış ekibi üyesine ulaşmak için bir iletişim formu açar. İkincisi, bir Yardım Masasına götürür. Sayfa ayrıca dünya genelindeki Zendesk ofislerinin ayrıntılarını (adresler ve resmi web siteleri) içerir.
Daha fazla detay
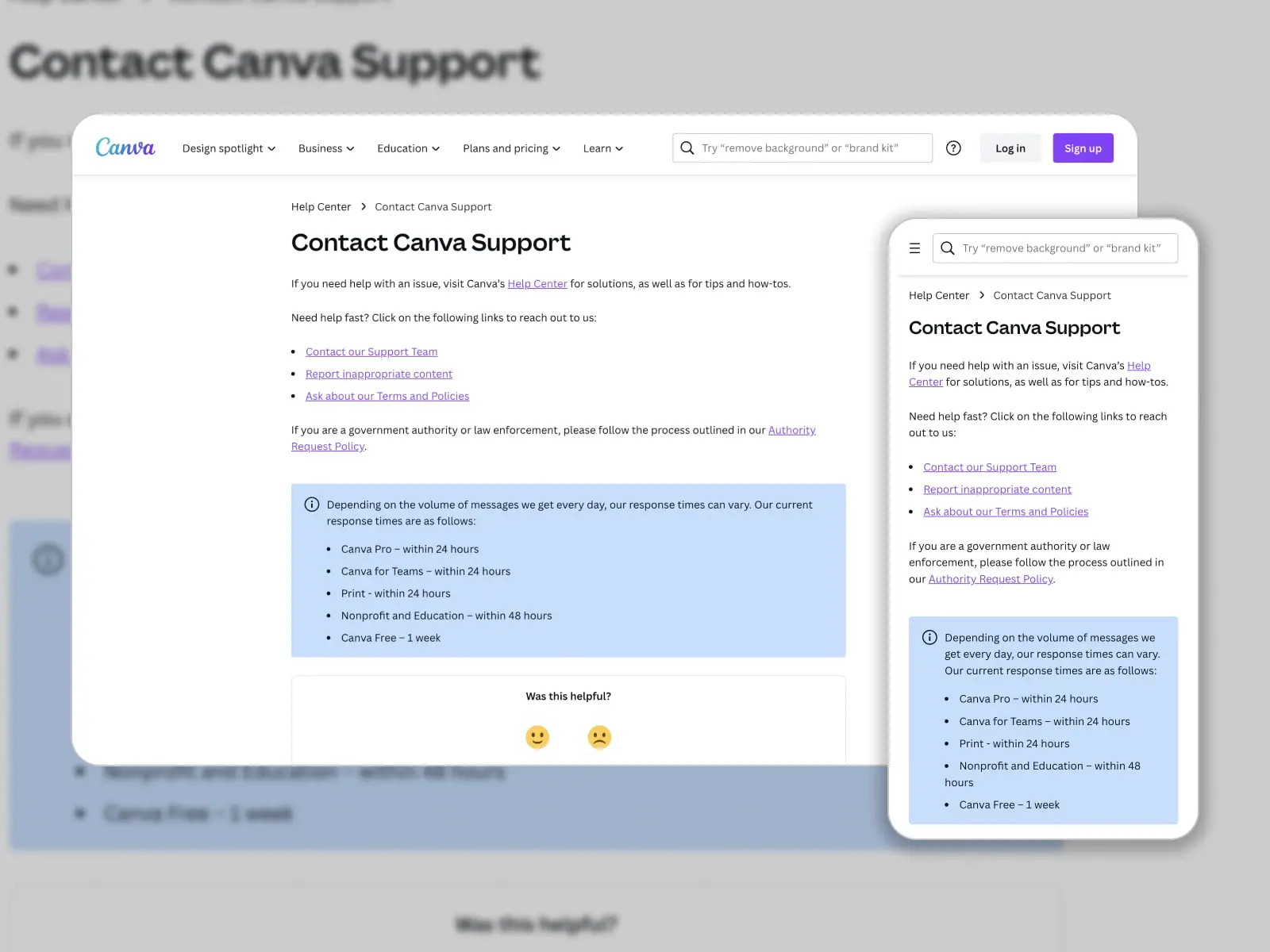
4. Canva

Canva, sorunsuz içerik oluşturmaya yönelik çeşitli kullanıma hazır şablonlarıyla bilinir. Tasarımları birçok amaca uygundur. Canva iletişim sayfası, kullanıcılarına yardımcı olmak için farklı destek kanallarını kapsamalıdır. Öğren > Yardım Merkezi > Canva destek seçeneklerine giderseniz, ekiplerine ulaşmak için üç bağlantı bulacaksınız.
Bu Sayfayı Etkili Kılan Nedir?
Basit ama kullanışlı olan bu sayfa, kullanıcılara bir sohbet robotu başlatma, içerikle ilgili sorunları bir iletişim formu aracılığıyla bildirme ve Canva Hükümleri ve İlkeleri hakkında sorular gönderme olanağı sunar. Uygun bir şekilde, farklı bir arka plan rengine sahip bir kutuda ortalama bir yanıt süresi vardır. Destek seçeneklerini değerlendirdikten sonra, diğer müşteriler tarafından sıklıkla aranan bilgi bankası makalelerine ulaşırsınız.
Daha fazla detay
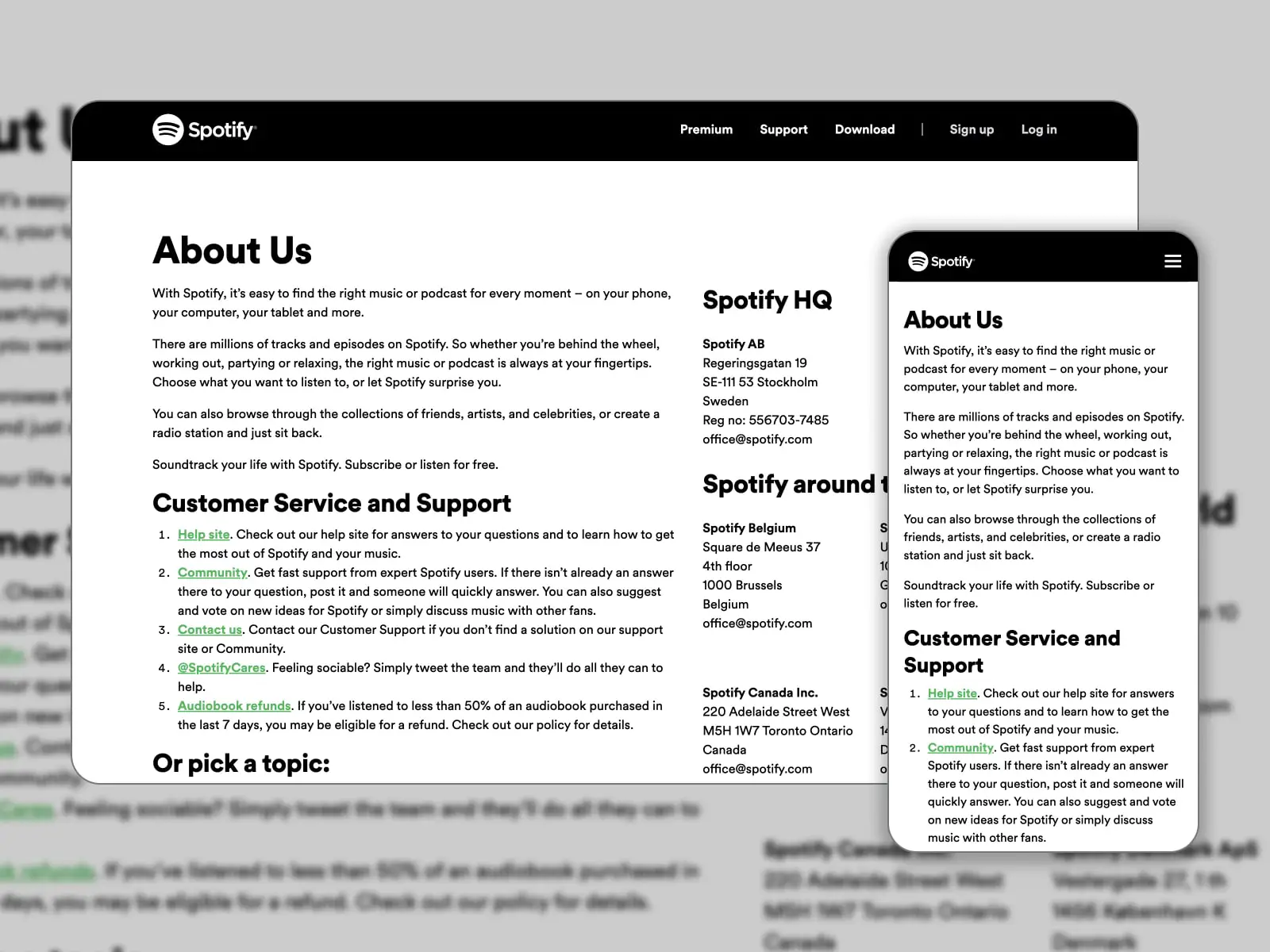
5. Spotify

Spotify telefonunuzda, bilgisayarınızda, tabletinizde vb. bulunan müzik ve podcast'leri dağıtan bir platformdur. Spotify'a abone olabilir veya ücretsiz olarak parça ve bölümleri dinleyebilirsiniz. İletişim bilgileri site alt bilgisindeki Hakkında sayfasına eklenir.
Bu Sayfayı Etkili Kılan Nedir?
Ziyaretçilerin müşteri hizmetleri ve desteğine veya Spotify genel merkeziyle ilgili ayrıntılara ihtiyacı olsun, bu sayfada arayacaklar. İlk olarak, aralarından seçim yapabileceğiniz beş bağlantılı seçenek vardır. SSS içeren bir yardım sitesi, bir topluluk sayfası, kişiselleştirilmiş destek için bir iletişim formu, bir Twitter destek sayfası ve bir sesli kitap geri ödeme politikası içerir. Bunun yanı sıra, Spotify ekibi üç bölüme bağlantılar listeler: Reklam, Basın ve İşler.
Daha fazla detay
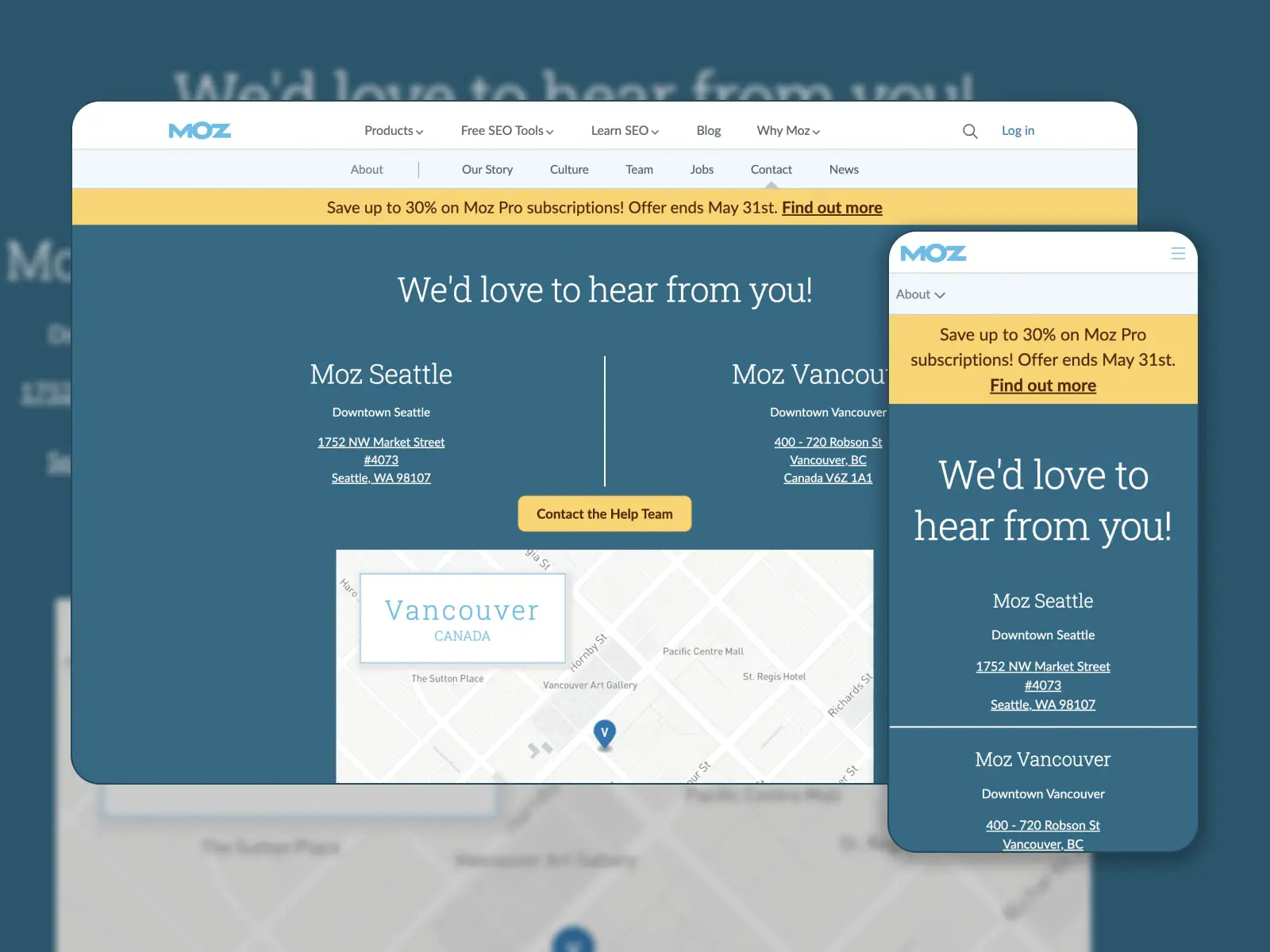
6. Moz

Moz, web sitelerinin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olmak için ücretsiz ve ücretli SEO yazılımı sunar. İyi bir iletişim sayfası oluşturmanın ilk adımı, onu web sitenizde görünür kılmaktır. Ve Moz, bağlantıyı üst menüye yerleştirerek harika bir iş çıkarıyor.
Bu Sayfayı Etkili Kılan Nedir?
Seattle ve Vancouver'daki Moz ofisleri hakkında net bilgilere ek olarak, ziyaretçiler sarı bir düğmeyi kullanarak yardım ekibiyle tek seferde iletişim kurabilirler. Konu, ad, e-posta, konu ve ayrıntılar gibi alanlara sahip duyarlı bir iletişim formuna giderler. Moz ofisini şahsen ziyaret etmek için bir harita kullanışlıdır.
Daha fazla detay
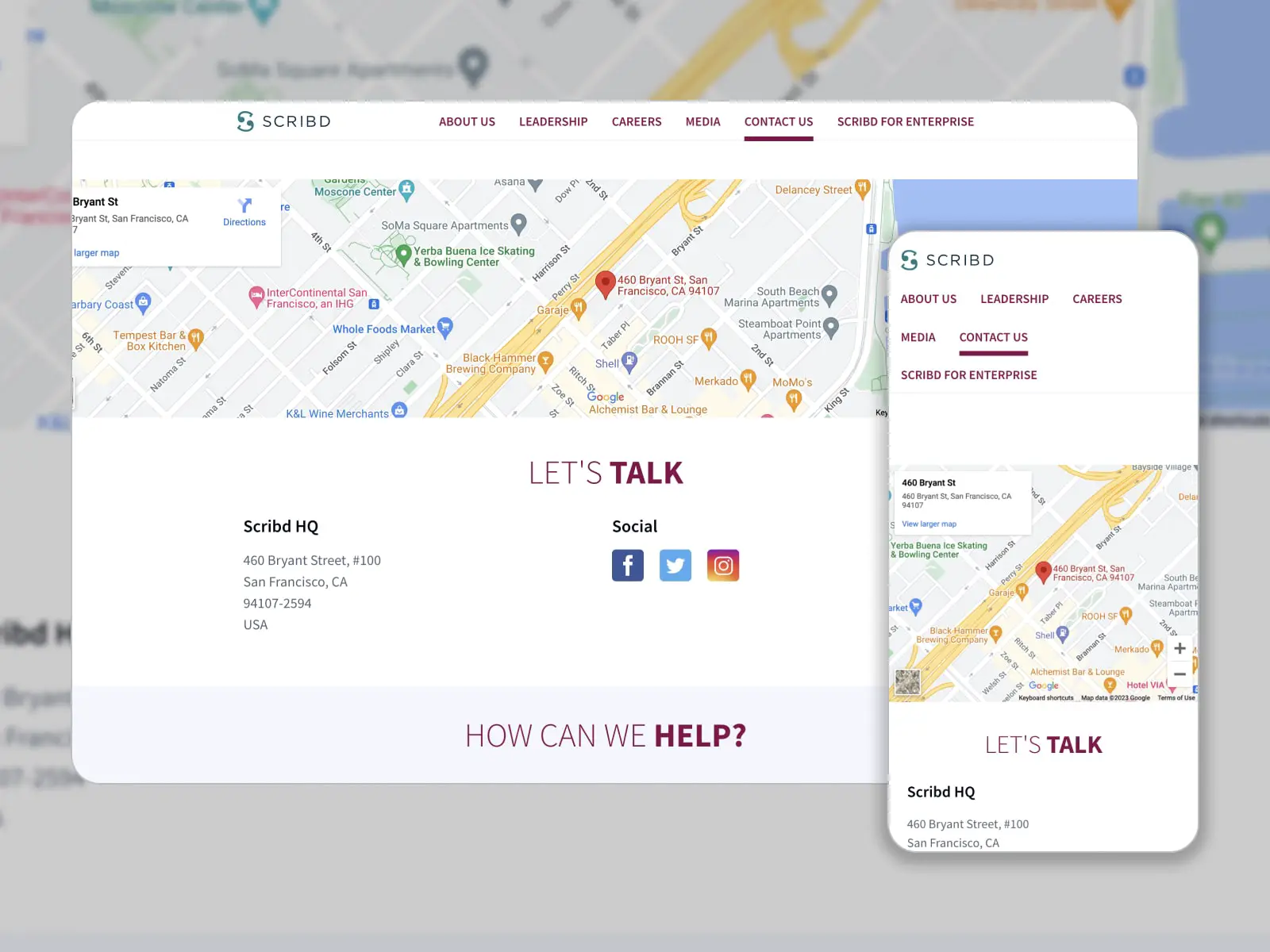
7. Karalama

Scribd, tek bir çatı altında milyonlarca e-kitap, sesli kitap, dergi, podcast ve daha fazlasını içeren bir dijital kitaplığa erişmenizi sağlar. Müşteriye öncelik veren ekip, ilgi çekici ve takip etmesi kolay bir iletişim sayfası oluşturmuştur.
Bu Sayfayı Etkili Kılan Nedir?
Google Haritalar'da tanımlanmış bir konum, CTA'lı bir başlık, fiziksel bir adres, sosyal medya bağlantıları ve yardım düğmeleri - tüm bu unsurlar benzersiz bir "Bize Ulaşın" sayfası oluşturur. Bir renk şeması, Scribd marka renklerini yansıtır. İyi düzenlenmiş düğmelerin üzerine geldiğinizde, bir destek ekibiyle sohbet başlatabilir, gerekli e-postayı bulabilir veya Telif Hakkı ve Yayıncılar sayfalarına gidebilirsiniz.
Daha fazla detay
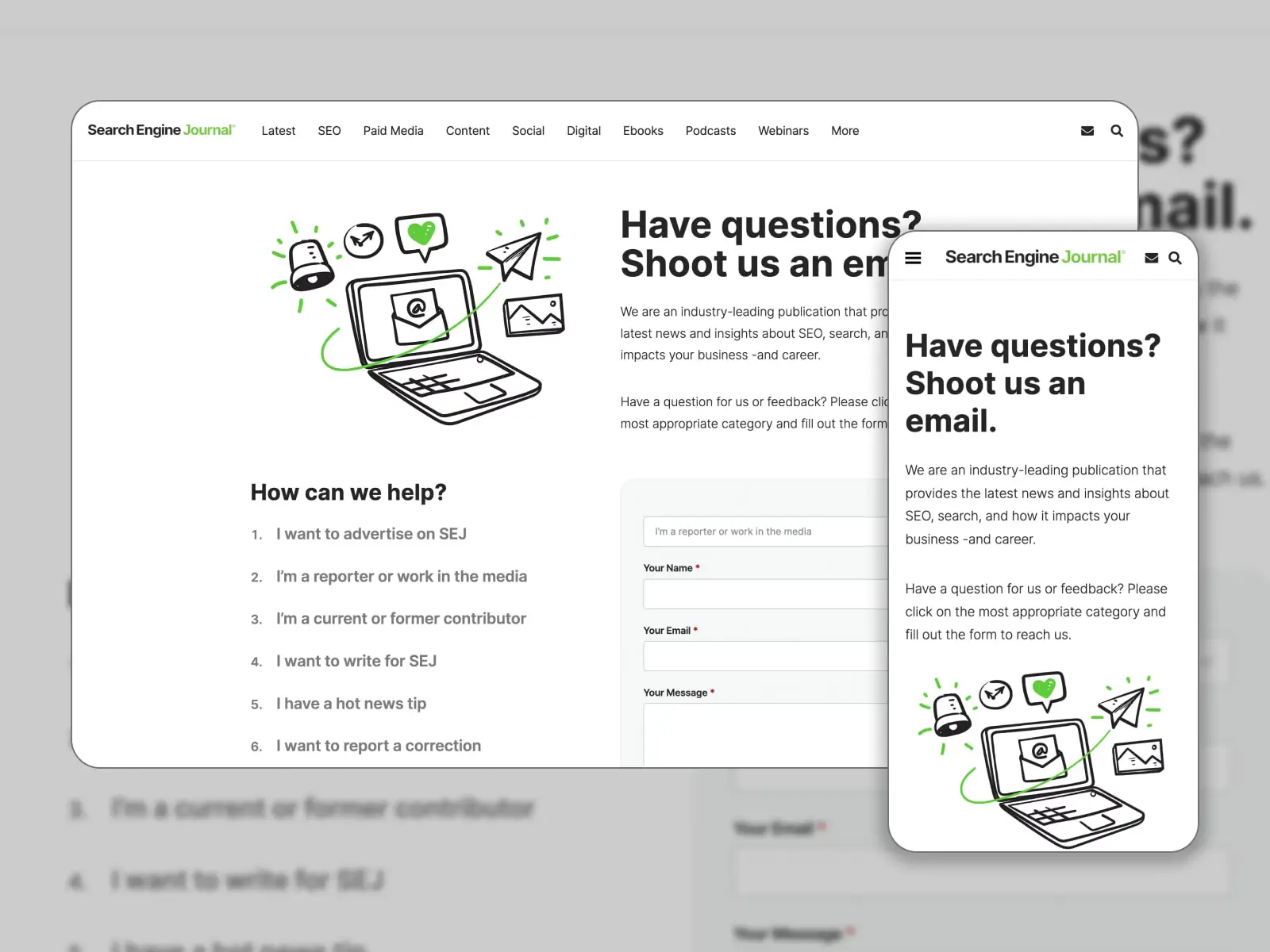
8. Arama Motoru Günlüğü

Arama Motoru Dergisi, en iyi SEO uygulamaları, en son arama haberleri, sosyal medya ve dijital pazarlama stratejileri hakkında makaleler sunan iyi bilinen bir kaynaktır. “Sorularınız mı var? Bize bir e-posta gönderin.
Bu Sayfayı Etkili Kılan Nedir?
Arama Motoru Günlüğü web sitesine benzer şekilde, Bize Ulaşın sayfası yeşil ve beyaz renklerde yapılır. Kısa bir açıklamadan sonra, ziyaretçiler bir reCAPTCHA hizmeti ile geliştirilmiş anlaşılır bir iletişim formu göreceklerdir. Listeden ilgili sorguya tıklayarak konuyu seçebilirler. Sayfa ayrıca SEJ adresini postaya açıkça belirtir.
Daha fazla detay
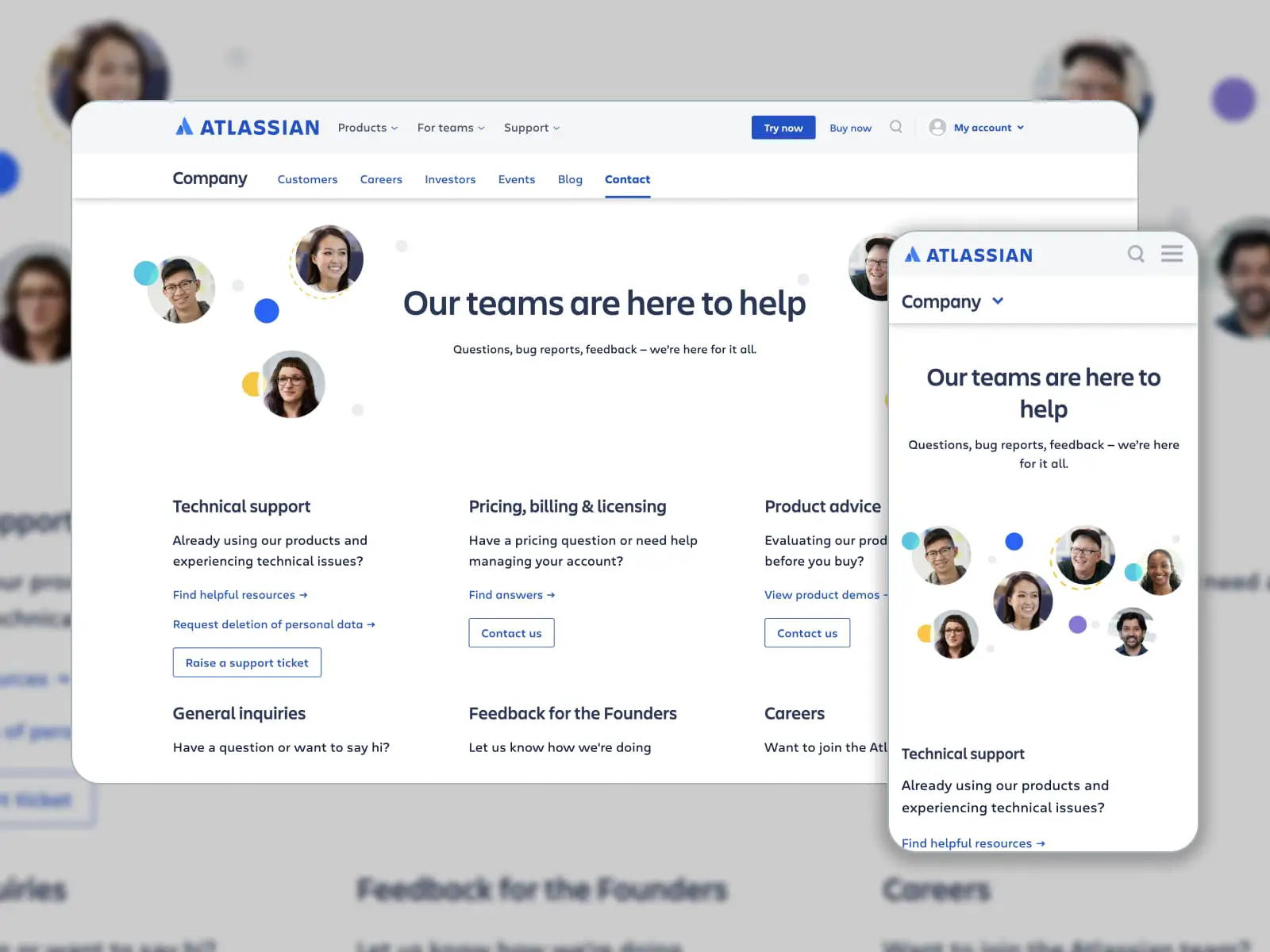
9. Atlassian

Atlassian, şirketlerin iş akışlarını ve ekiplerini yönetmeleri için tam olarak çalışan yazılımlar geliştirmeyi hedefliyor. Ürünleri, işbirliğini kolaylaştırmalarına ve fikirleri organize etmelerine olanak tanır. Atlassian Bize Ulaşın sayfası, iyi yapılandırılmış, bilgilendirici ve çekici bir sayfa örneğidir.
Bu Sayfayı Etkili Kılan Nedir?
Atlassian, müşterilerinin ekibiyle birden çok şekilde iletişim kurmasını sağlar: bir destek bileti, doldurulması kolay bir iletişim formu veya kuruculara gönderilen geri bildirim. Ofis adresleri ve telefon numaralarının yanı sıra şirket, ekip üyelerinin gerçek fotoğraflarıyla da şeffaflık sergiliyor.
Daha fazla detay
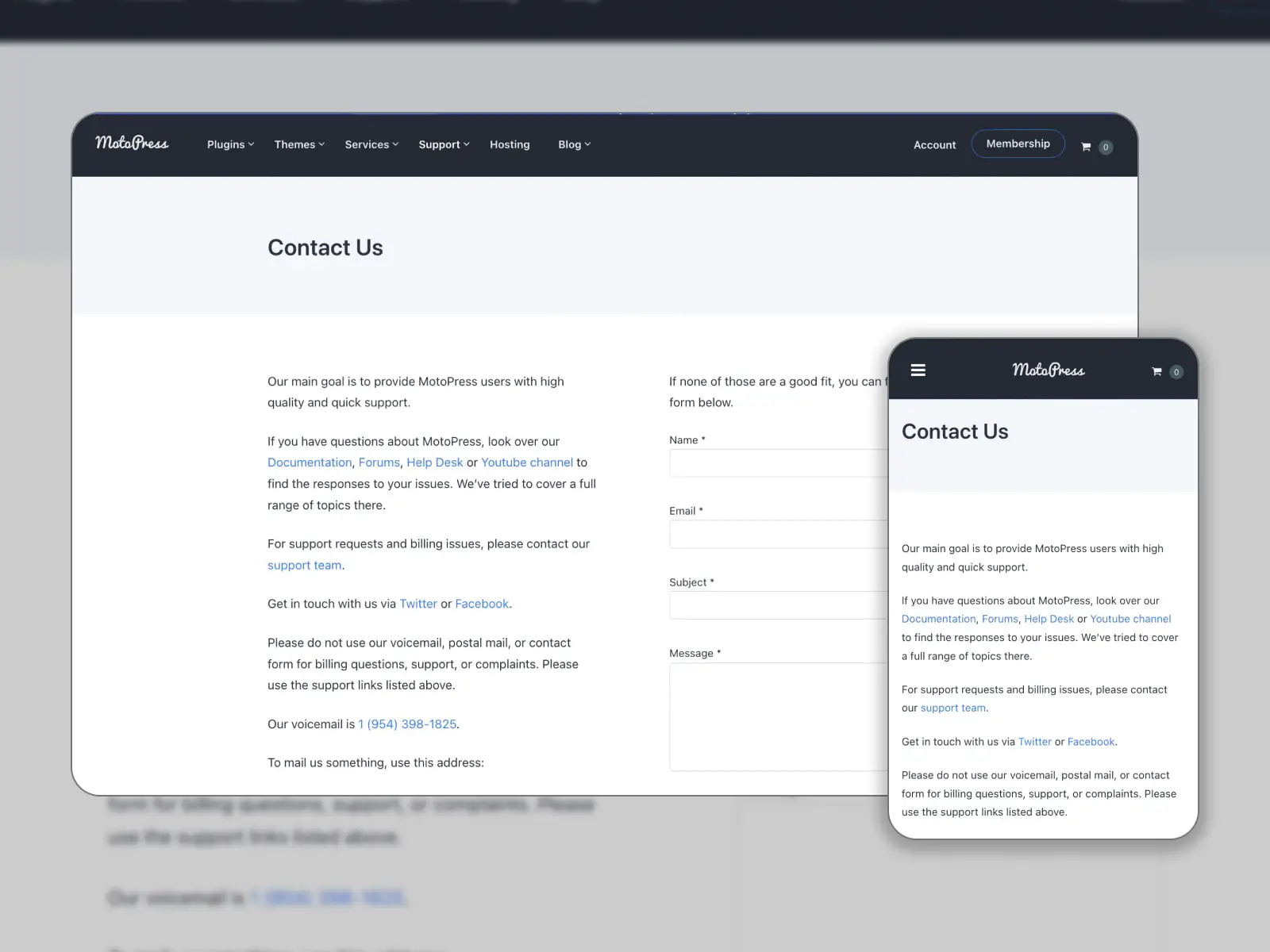
10. MotoPress

MotoPress Bize Ulaşın sayfasında konuşmadan listeyi derleyemezdik. Altbilgiye yerleştirilmiş, ana unsurların dahil olduğu minimalist ama temiz bir tasarıma sahiptir. Ziyaretçiler, tüm faydalı bağlantıları elde etmek için bu sayfayı hızlıca sıralayabilir.
Bu Sayfayı Etkili Kılan Nedir?
MotoPress, belgelerine, forumuna, Yardım Masasına ve YouTube kanalına bağlantılar ekler. Destek ve faturalandırma ile ilgili talepte bulunmak, müşteriler için çocuk oyuncağıdır. Ayrıca Twitter ve Facebook'ta MotoPress profillerine bağlantılar vardır. Şirketin sesli mesajına ve posta adresine erişirsiniz. Bu bilgiler sorununuzu kapsamıyorsa, iletişim formu aracılığıyla bir soru gönderebilirsiniz.
Daha fazla detay
En İyi 10 Bize Ulaşın Sayfa Tasarımı: Şablonlardan Örnekler
Bize Ulaşın sayfaları için profesyoneller tarafından hazırlanmış yaratıcı ve işlevsel tasarımlara bir göz atalım!
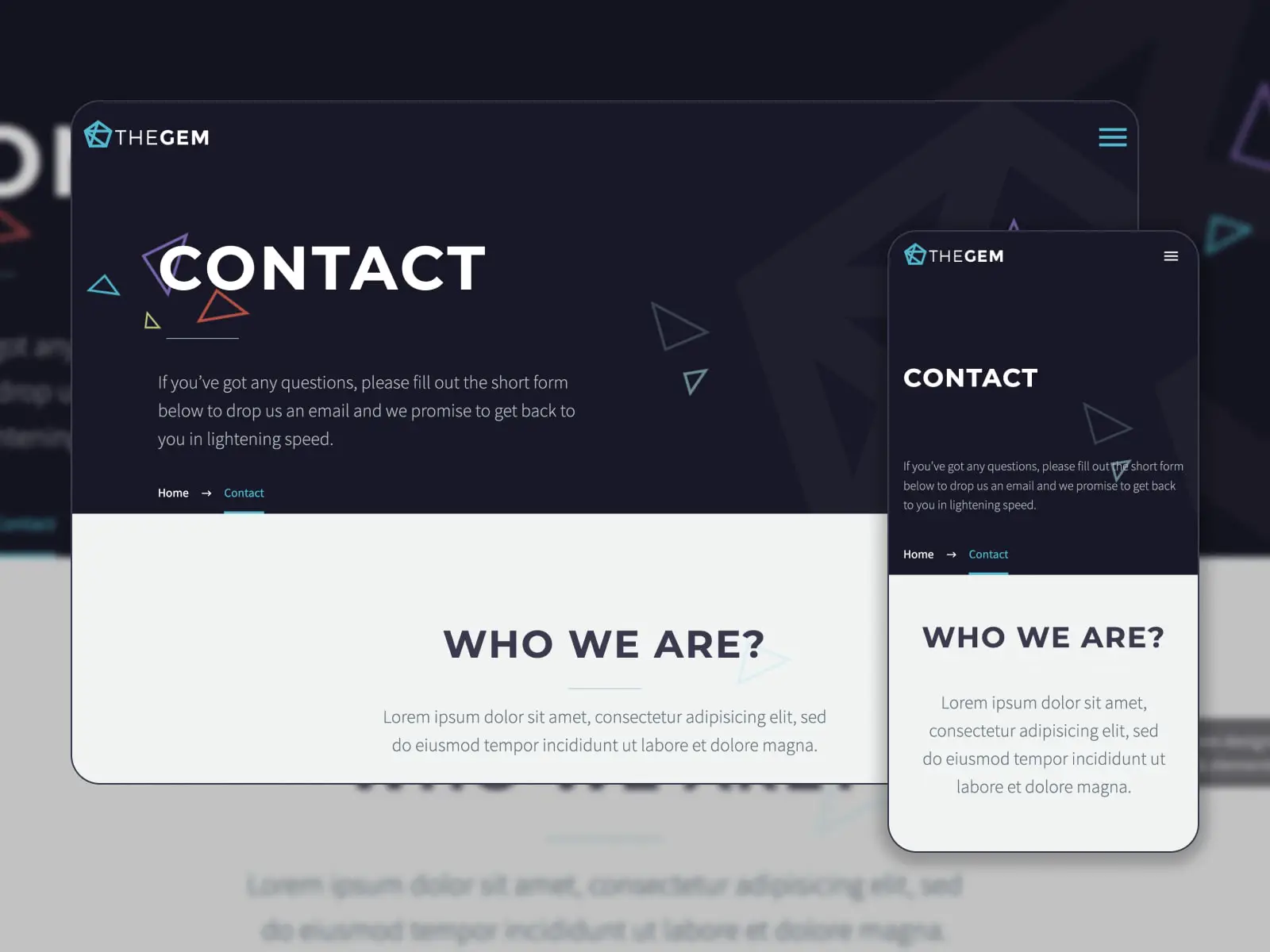
11. Mücevher

TheGem, farklı nişler için şablonlarla dolu çok amaçlı bir WordPress temasıdır. Elementor ile uyumlu olan bu tema, sorunsuz sayfa düzenleme ve özelleştirme sağlar. Web sitenizin stilini yönetmekte ve özel widget'ları entegre etmekte özgürsünüz. Her demonun benzersiz Bize Ulaşın sayfası tasarım örnekleri vardır. En popüler çözümlerden biri olarak bir dijital pazarlama çözümü düşünelim!
Bu Sayfayı Etkili Kılan Nedir?
Bu iletişim sayfası, konumu işaretlenmiş bir harita, iletişim bilgileri (adres, telefon numarası ve e-posta) ve sosyal ağlara bağlantılardan oluşur. Diğer konulardaki istekleri toplamak için bir iletişim formu yerleştirilmiştir. Kalın yazı tipleri, ziyaretçilerin gerekli bölümü bulmasına yardımcı olur.
Daha Fazla Detay Demo Barındırma
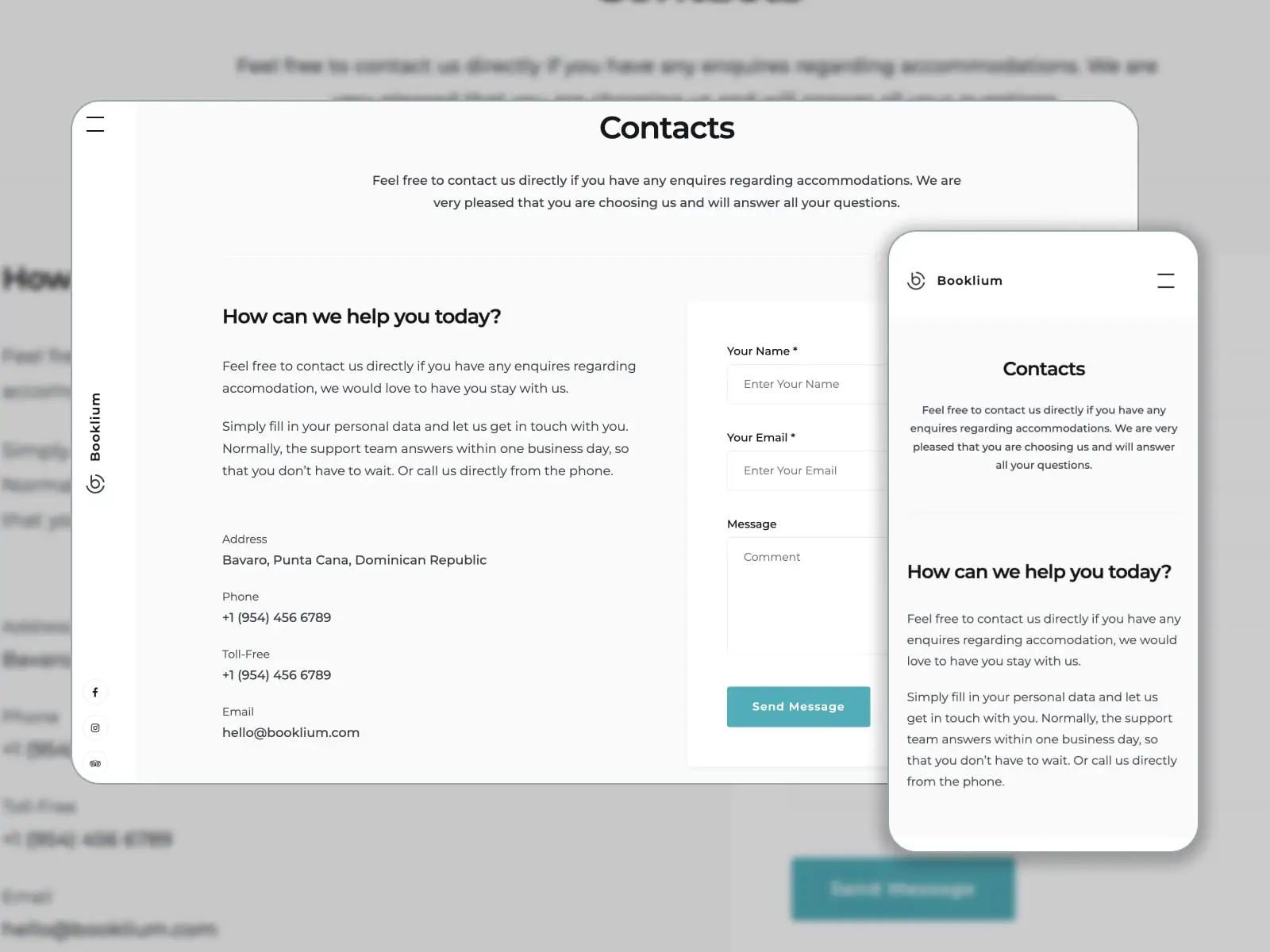
12. Kitapçık

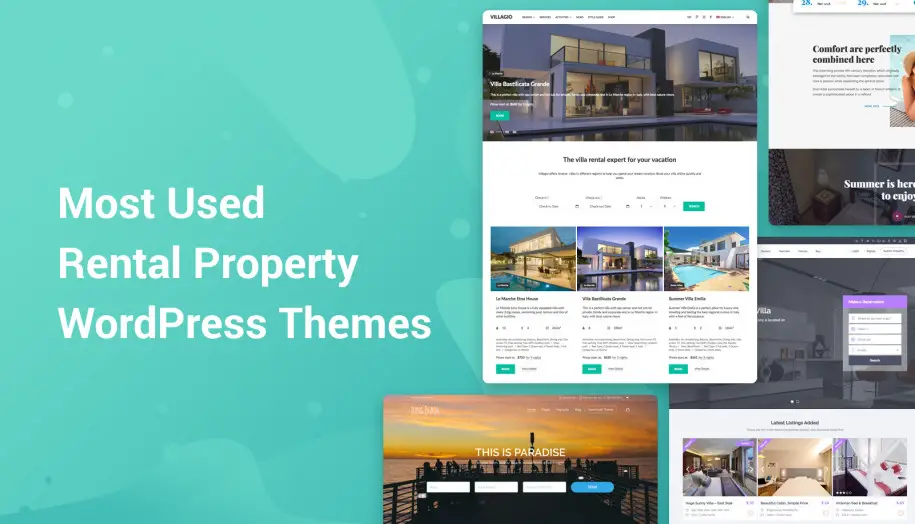
Booklium, rezervasyon eklentisiyle birlikte gelen en iyi WordPress tatil kiralama temalarından biridir. Farklı kiralık konaklama türleri için 5'ten fazla demo sunar. Tema paketinde yer alan bize ulaşın sayfaları ise ana mülk sahiplerinin talepleri dikkate alınarak geliştirilmiştir.
Bu Sayfayı Etkili Kılan Nedir?
Booklium birinci sınıf bir WordPress kiralama teması olduğundan, Bize Ulaşın sayfa şablonu size bir adres, telefon ve e-posta ekleme özgürlüğü verir. Google Haritalar'da belirttiğiniz tesis konumunuz misafirlerinizin oryantasyonlarını bulmalarını kolaylaştıracaktır. Size bir iletişim formu aracılığıyla mesaj gönderebilir ve SSS bölümünde en sık sorulan soruların yanıtlarını bulabilirler.
Daha Fazla Detay Demo Barındırma
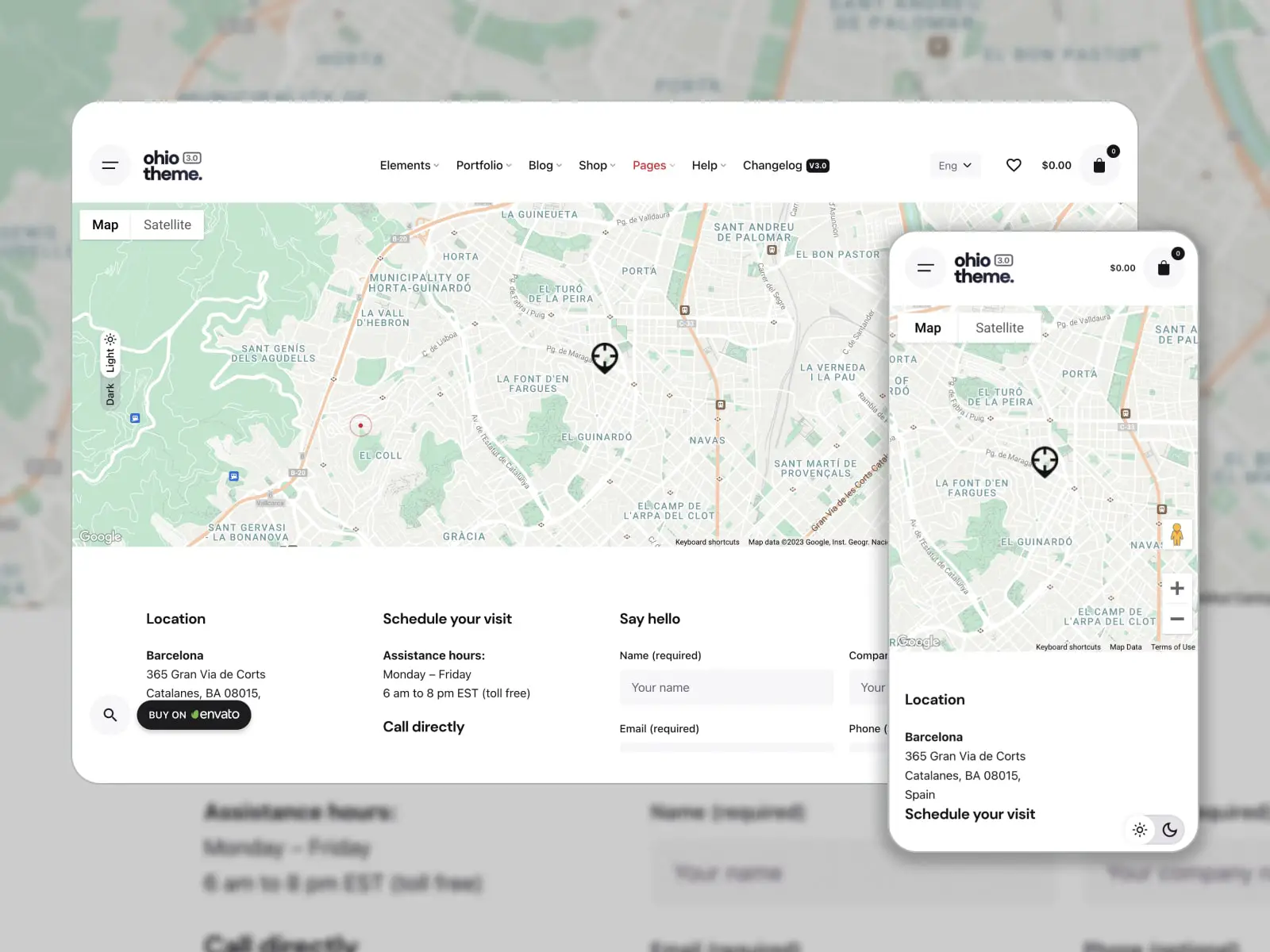
13. Ohio

Ohio, yaratıcı ajanslar, portföyler, bloglar, çevrimiçi mağazalar vb. için WordPress web sitelerine uygundur. Modern ve temiz düzenleri WPBakery veya Elementor sayfa oluşturucularla özelleştirebilirsiniz. Ohio, popüler WordPress eklentilerini destekler ve farklı stillerde 6 Bize Ulaşın sayfası dahil olmak üzere önceden hazırlanmış şablonlarla birlikte gelir.
Bu Sayfayı Etkili Kılan Nedir?
Açık ve koyu modlarda klasik bir Bize Ulaşın sayfası tasarımı mevcuttur. Konumunuzu bir harita üzerinde göstermenize, müşterileri çalışma saatleriniz hakkında bilgilendirmenize ve doğrudan aranacak bir telefon numarası eklemenize olanak tanır. Kısa bir CTA "Merhaba Deyin", ziyaretçileri bir iletişim formu aracılığıyla fiyat teklifi almaya teşvik eder.
Daha Fazla Detay Demo Barındırma
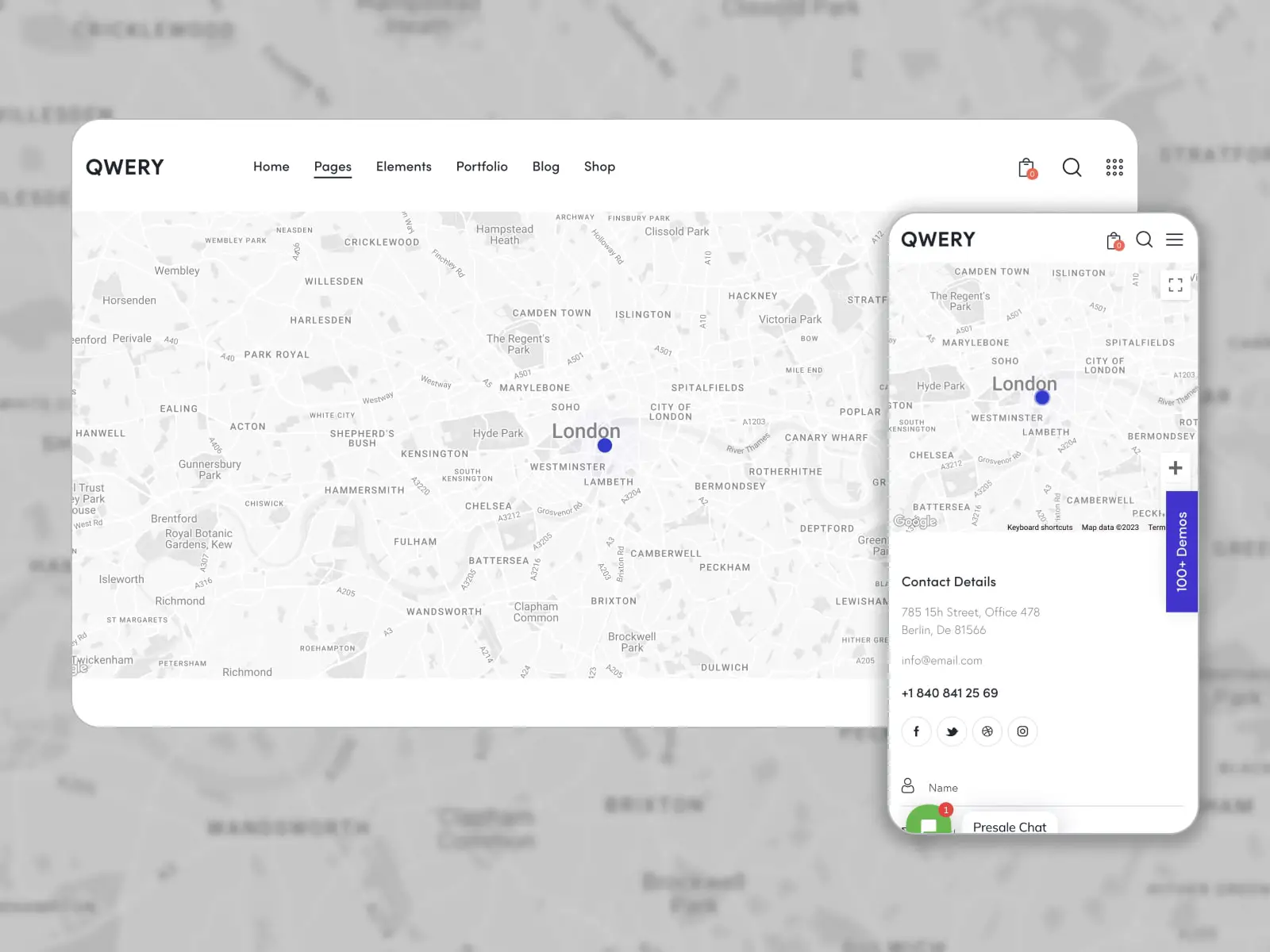
14. Qwery


Qwery, birden çok işletme için şablonlara sahip en çok satan çok amaçlı WordPress temalarından biridir. Şık demoları ve güçlü işlevselliği birleştirir. Elementor ile oluşturulan bu tema, ayırma seçenekleri ve esnek özelleştirme araçları sağlar. Varsayılan cilt, 3 Bize Ulaşın sayfası tasarımı sağlar.
Bu Sayfayı Etkili Kılan Nedir?
Konum bir haritaya eklendiğinde, iletişim bilgilerini (adres, e-posta ve telefon numarası) ve yanıt veren bir iletişim formu görüntüleyebilirsiniz. İkincisi, ziyaretçilerden adlarını, e-posta adreslerini, telefonlarını, konularını ve mesajlarını ister. Bu sayfa ayrıca sosyal medyadaki profillere bağlantılar sunar.
Daha Fazla Detay Demo Barındırma
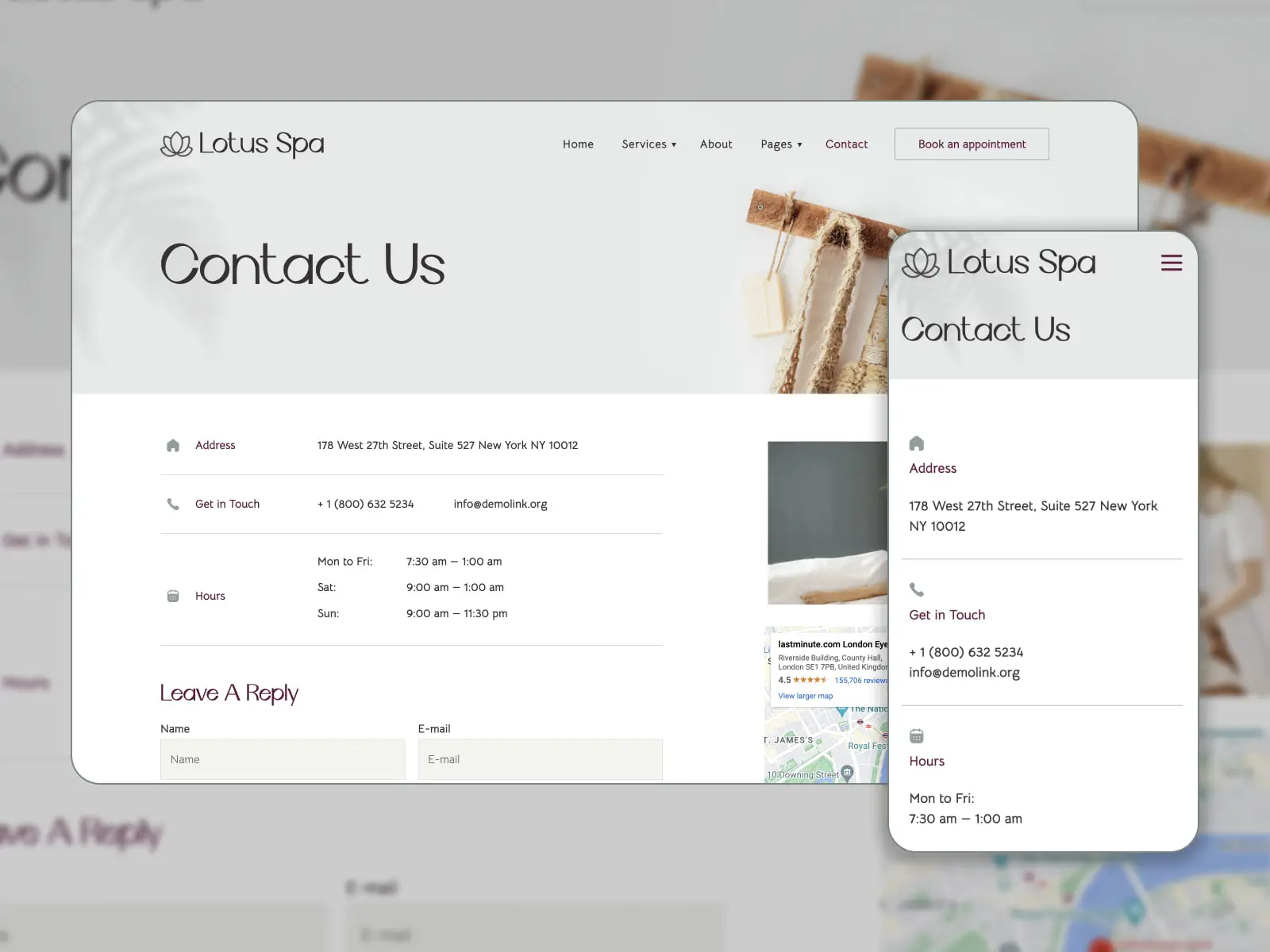
15. Nilüfer Kaplıcası

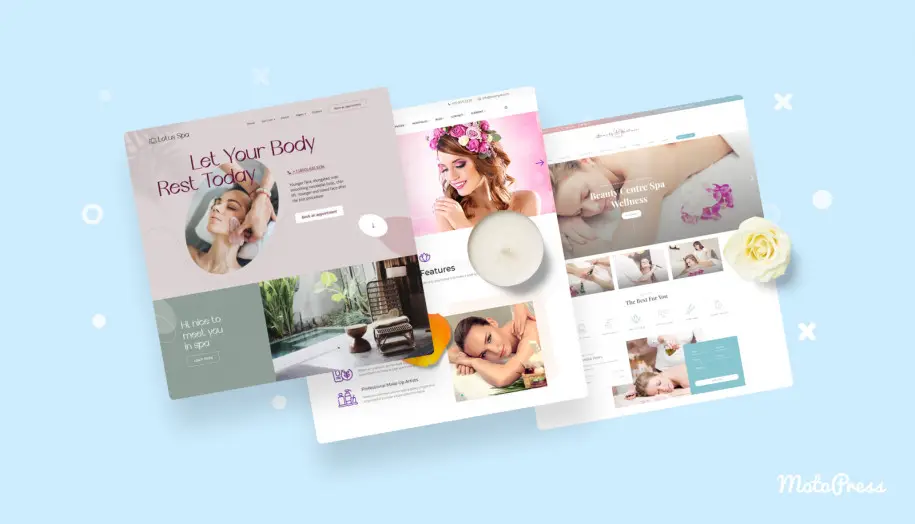
Lotus Spa, güzellik ve spa salonları, sağlıklı yaşam merkezleri, güzellik salonları vb. için çevrimiçi bir varlık oluşturmak üzere tasarlanmıştır. Önceden hazırlanmış Elementor şablonlarına ve randevu planlama işlevine erişim elde edersiniz. Lotus Spa hizmetlerle ilgilendiğinden, Bize Ulaşın sayfası tasarımı potansiyel müşterilerin ihtiyaç duyabileceği tüm bilgileri içermelidir.
Bu Sayfayı Etkili Kılan Nedir?
Hangi olmazsa olmaz ayrıntılar bir hizmet işletmesi web sitesini geliştirebilir? Bir harita, temasa geçilecek telefon numarası, e-posta ve çalışma saatleri ile birlikte fiziksel bir adres. Lotus Spa, programınızı özetlemenizi ve bir iletişim formu aracılığıyla mesajları kabul etmenizi sağlar.
Daha Fazla Detay Demo Barındırma
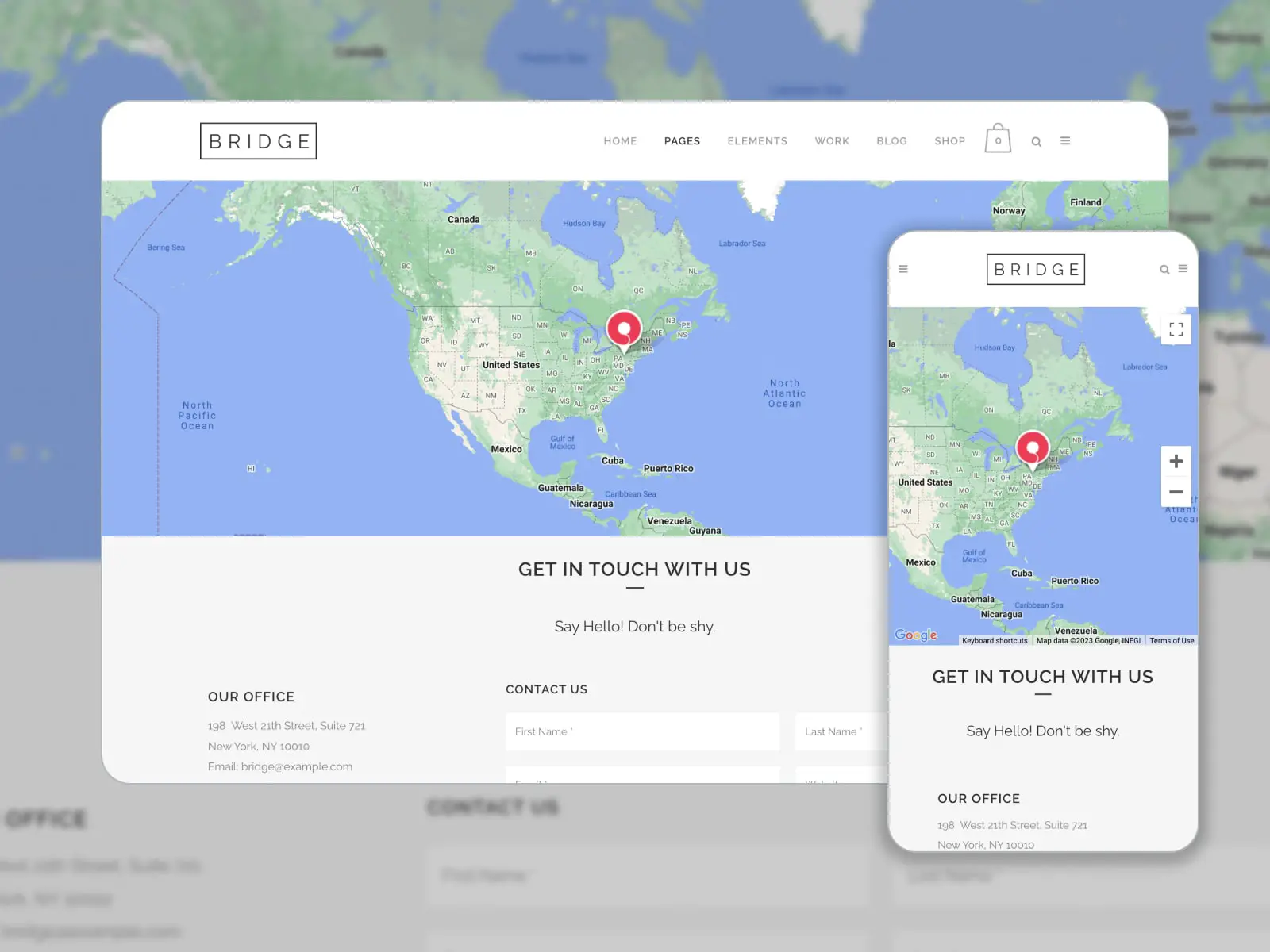
16. Köprü

Bridge, Elementor ve WPBakery sayfa oluşturucularla tasarlanan çok amaçlı yaratıcı demo koleksiyonu sayesinde bu özet için seçildi. Duyarlı ve zengin özelliklere sahip bu tema, WordPress web sitenizi özelleştirilebilir sayfa düzenleri, esnek üst bilgi ve alt bilgi bölümleri ve özel öğelerle donatır. Bridge orijinal Elementor demosundaki Bize Ulaşın sayfasının başlığının altına bakalım!
Bu Sayfayı Etkili Kılan Nedir?
Bir harita, adres, e-posta, telefon numarası ve faks üzerindeki ofis konumuyla ilgilenir. Sosyal medya bağlantıları, ziyaretçilerin profillerinizi bulmasına yardımcı olacaktır. Dostça bir CTA “Merhaba Deyin! Utanma.” birkaç alandan oluşan minimalist ancak etkili bir iletişim formuna rehberlik eder: Ad, Soyad, E-posta, Web Sitesi ve Mesaj. Sayfa renk düzeni, web sitesinin stiliyle uyumludur.
Daha Fazla Detay Demo Barındırma
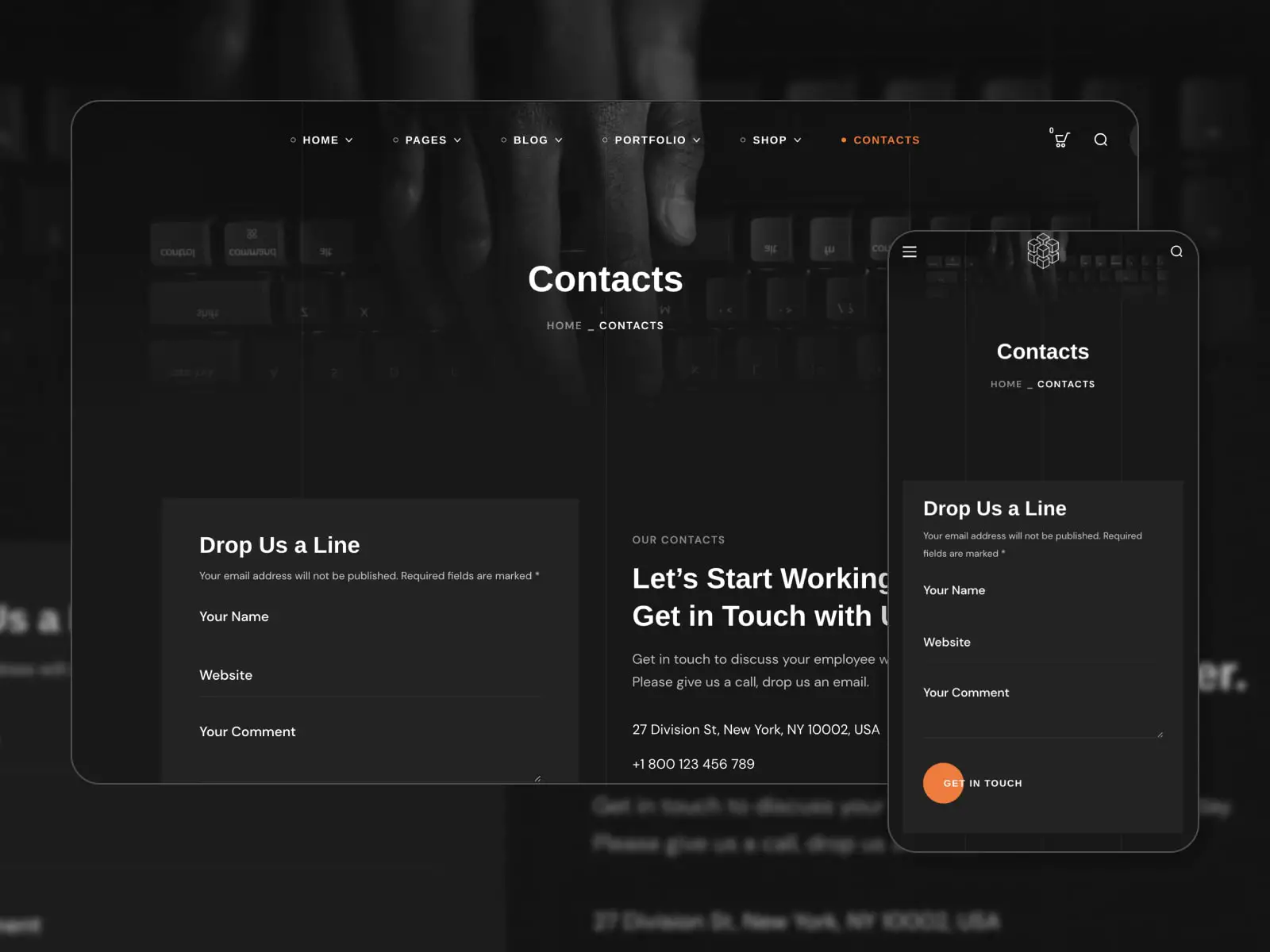
17. Bili

Bili, bir yaratıcı ajans web sitesi oluşturmak için ihtiyacınız olan her şeyi sunar: açık ve koyu sürümlerde iyi geliştirilmiş demolar, önceden tasarlanmış iç sayfalar (Bize Ulaşın dahil), premium WordPress eklentileri için destek ve Elementor'un özelleştirme seçenekleri.
Bu Sayfayı Etkili Kılan Nedir?
Kişiler sayfası, site ziyaretçilerini koyu bir renk şemasıyla ve davetkar bir CTA “Birlikte Çalışmaya Başlayalım. Bizimle temasa geçin!" ve detaylı iletişim bilgileri. Mobil uyumlu bir iletişim formu aracılığıyla size mesaj gönderebilir veya sosyal medyadaki hesaplarınızı ziyaret edebilirler. Ajansın yerini netleştirmek için ayrıntılı bir harita var.
Daha Fazla Detay Demo Barındırma
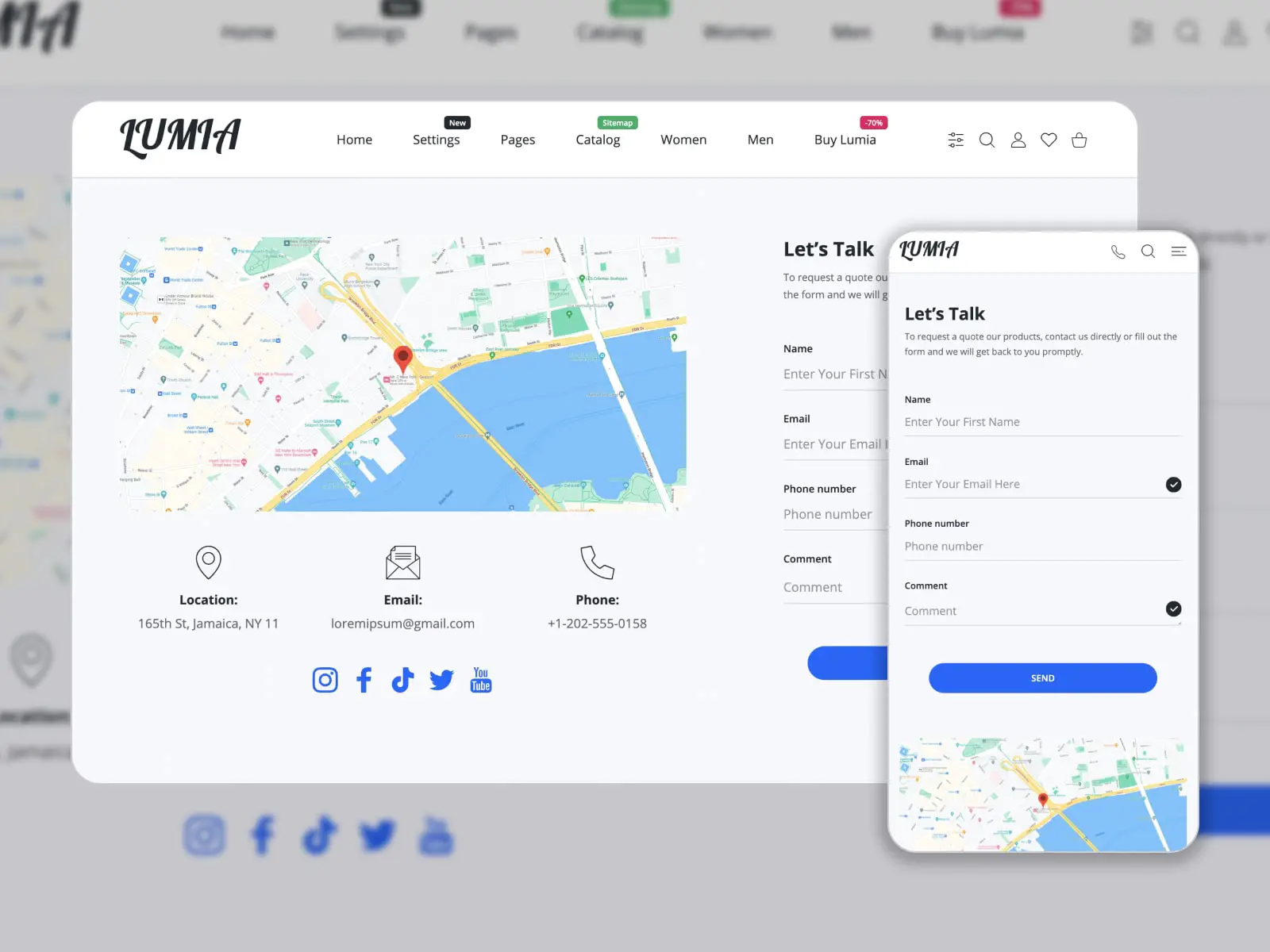
18. Lumia

Lumia, bir çevrimiçi mağaza web sitesi oluşturmak için mobil odaklı bir Shopify çok amaçlı temasıdır. Özellik listesi, kullanıcı dostu bir ürün dosyalayıcı, nakliye hesaplayıcısı ve abonelik seçeneklerini içerir. Klasik aydınlık ve modaya uygun karanlık modlar arasında geçiş yapın.
Bu Sayfayı Etkili Kılan Nedir?
Lumia'nın Bize Ulaşın sayfası tasarımı, müşterilerin bir iletişim formu aracılığıyla ekiple iletişime geçebilmesi, e-posta veya telefon yoluyla destek alabilmesi veya doğrudan bir mağazayı ziyaret edebilmesi nedeniyle öne çıkıyor. Sosyal medya profillerine bağlantılar, hedef kitlenin büyümesine ve daha ilgi çekici içeriklerin paylaşılmasına yardımcı olabilir.
Daha Fazla Detay Demo Barındırma
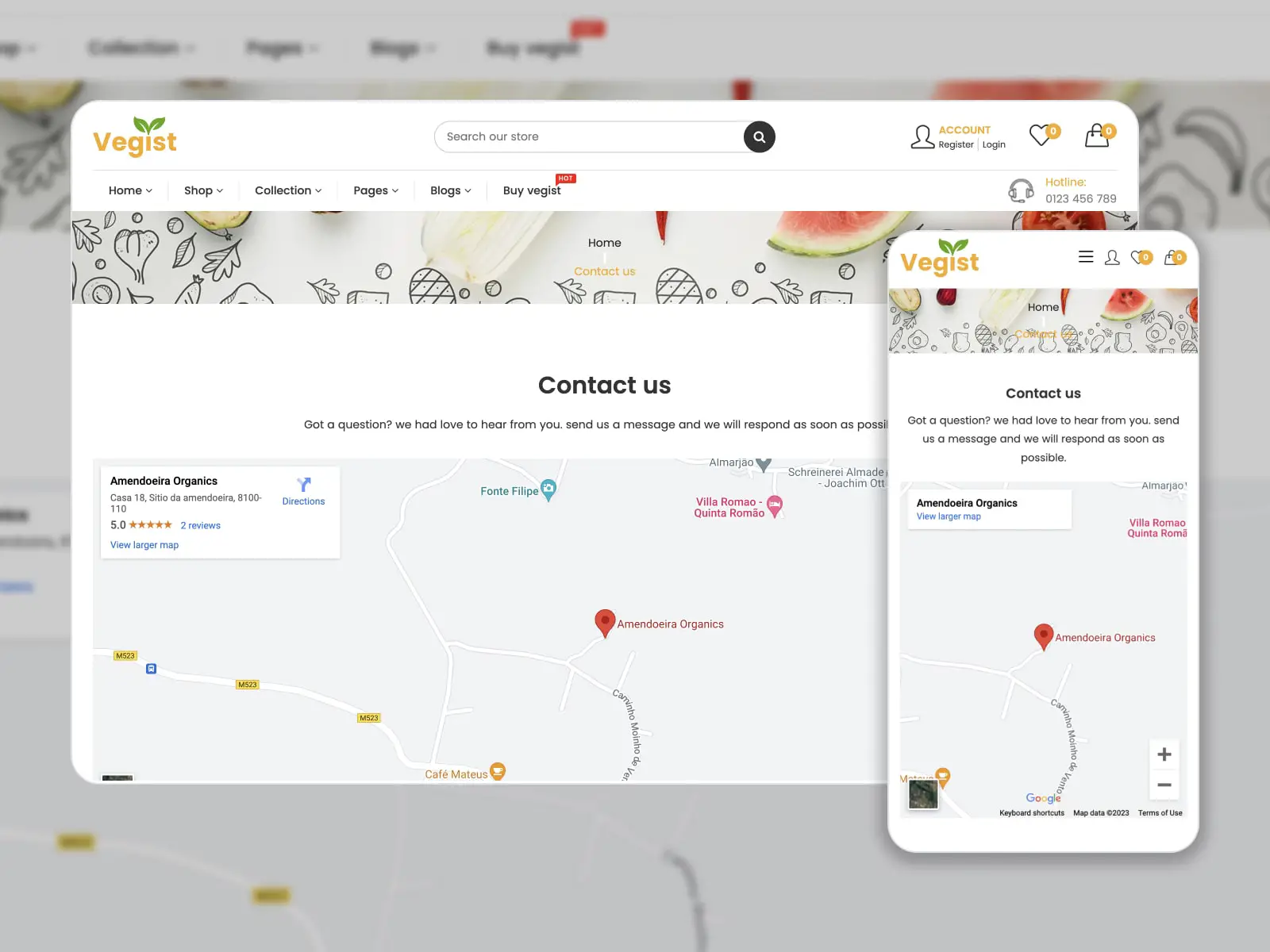
19. Vejetaryen

Vegist, çevrimiçi gıda mağazaları, bakkallar, güzellik mağazaları vb. ile eşleşen çok amaçlı bir e-ticaret Shopify temasıdır. Bize ulaşın sayfası ön ayarları bir e-ticaret web sitesi için en iyi tasarım uygulamalarını takip ettiğinden onu bu koleksiyonda listeledik.
Bu Sayfayı Etkili Kılan Nedir?
Genel web sitesinin görünümüne göre uyarlanan bu sayfa, üç alan, adres, telefon numarası ve e-posta içeren bir iletişim formu içerir. Sayfanın üst kısmındaki bir harita, mağaza konumlarını vurgular. Altbilgideki her sayfada iletişim bilgilerinin ve mağaza avantajlarının görüntülendiğini belirtmekte fayda var.
Daha Fazla Detay Demo Barındırma
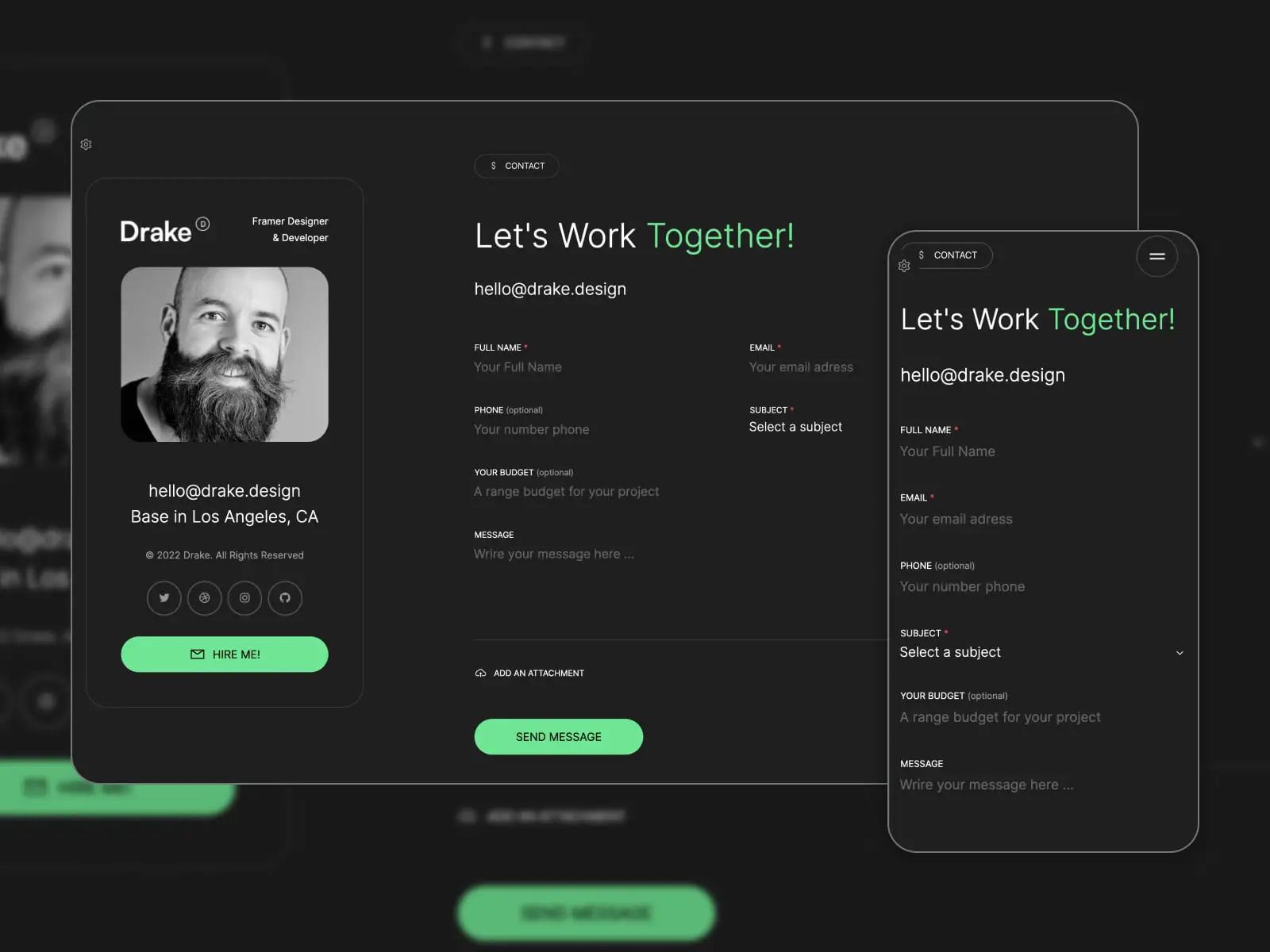
20. Drake

Drake, benzersiz ve özelleştirmesi kolay düzenlere sahip tek sayfalık bir kişisel portföy HTML şablonudur. Projelerini sergilemek, profesyonel bir portföy oluşturmak ve potansiyel işverenlerle iletişim kurmak isteyen herkes için mükemmel bir çözüm.
Bu Sayfayı Etkili Kılan Nedir?
Bize Ulaşın bölümü tasarımları yalnızca karanlık modda mevcuttur ve işbirliği taleplerine odaklanır. Net bir CTA “Birlikte Çalışalım!”, e-posta adresi ve bir iletişim formu içerirler. Dahası, sekiz seçenek arasından bir düğme rengi seçmenize izin verilir.
Daha Fazla Detay Demo Barındırma
WordPress Uygulamaları İçin En İyi Bize Ulaşın Sayfası Tasarımı Nelerdir?
Web siteniz için içerik yönetim sistemi olarak WordPress'i seçerseniz, istenen bir Bize Ulaşın sayfası tasarımı oluşturmak için hiçbir kodlama becerisine ihtiyacınız yoktur. Bunun da ötesinde, WordPress aşağıdakiler gibi birçok avantaja sahiptir:
- Kullanım ve yönetim kolaylığı;
- Web sitesini arama sonuçlarında görünür kılmak için yerleşik SEO özellikleri;
- Her ekran boyutuna uyum sağlayan duyarlı tasarımlar;
- Renkleri ve yazı tiplerini tercihlerinize uyarlamak ve farklı içerik bölümleri eklemek için özelleştirme seçenekleri;
- Özel temalar ve eklentiler (örneğin, iletişim formu eklentileri, iletişim formu oluşturmayı kolaylaştırır).
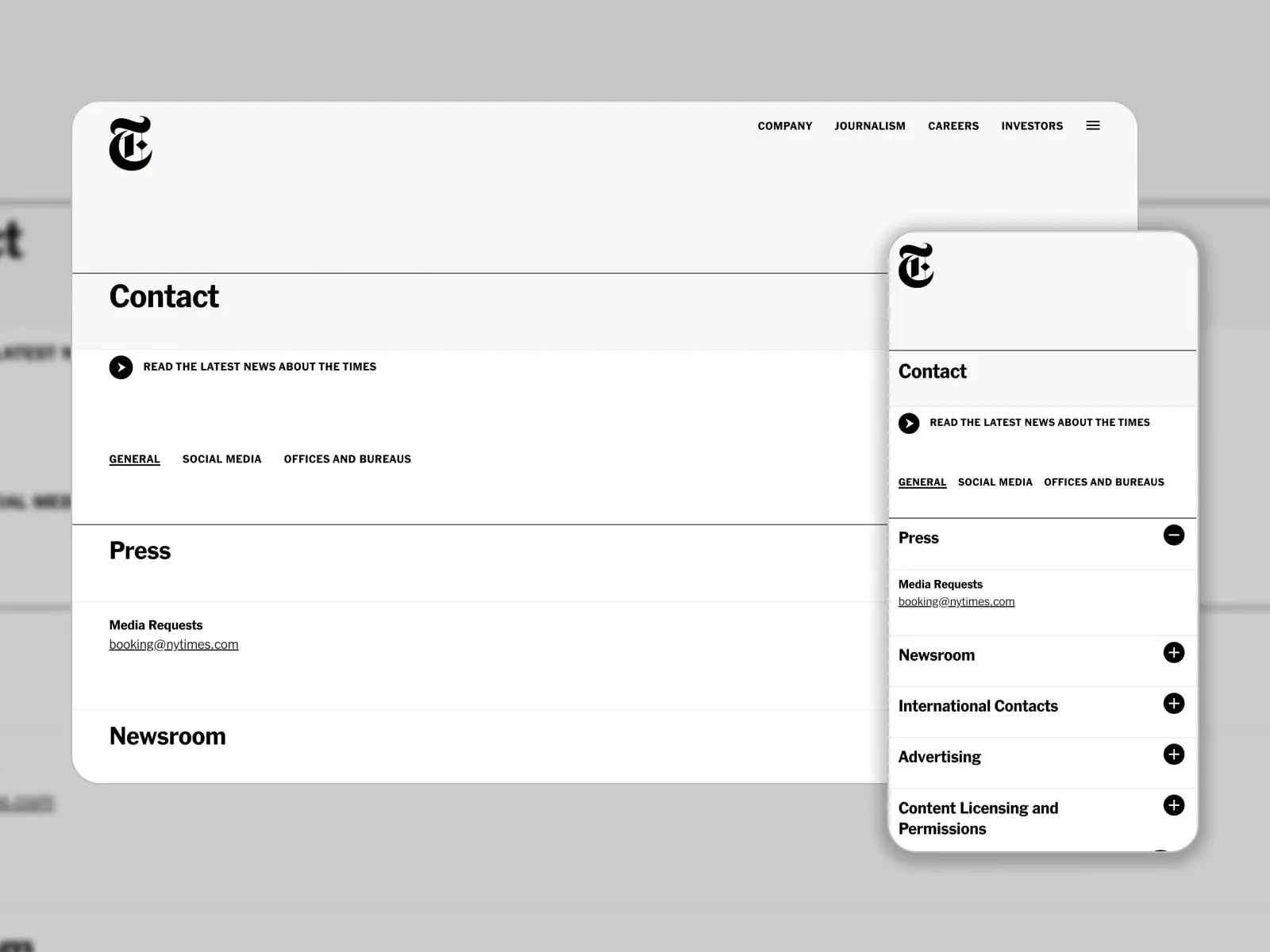
Başvuru için, The New York Times Company web sitesi WordPress tabanlıdır. Bize Ulaşın sayfası, genel iletişim bilgilerini, sosyal medya bağlantılarını ve ofis konumlarını gösterir. En son haberleri okumak için bir bağlantı var.

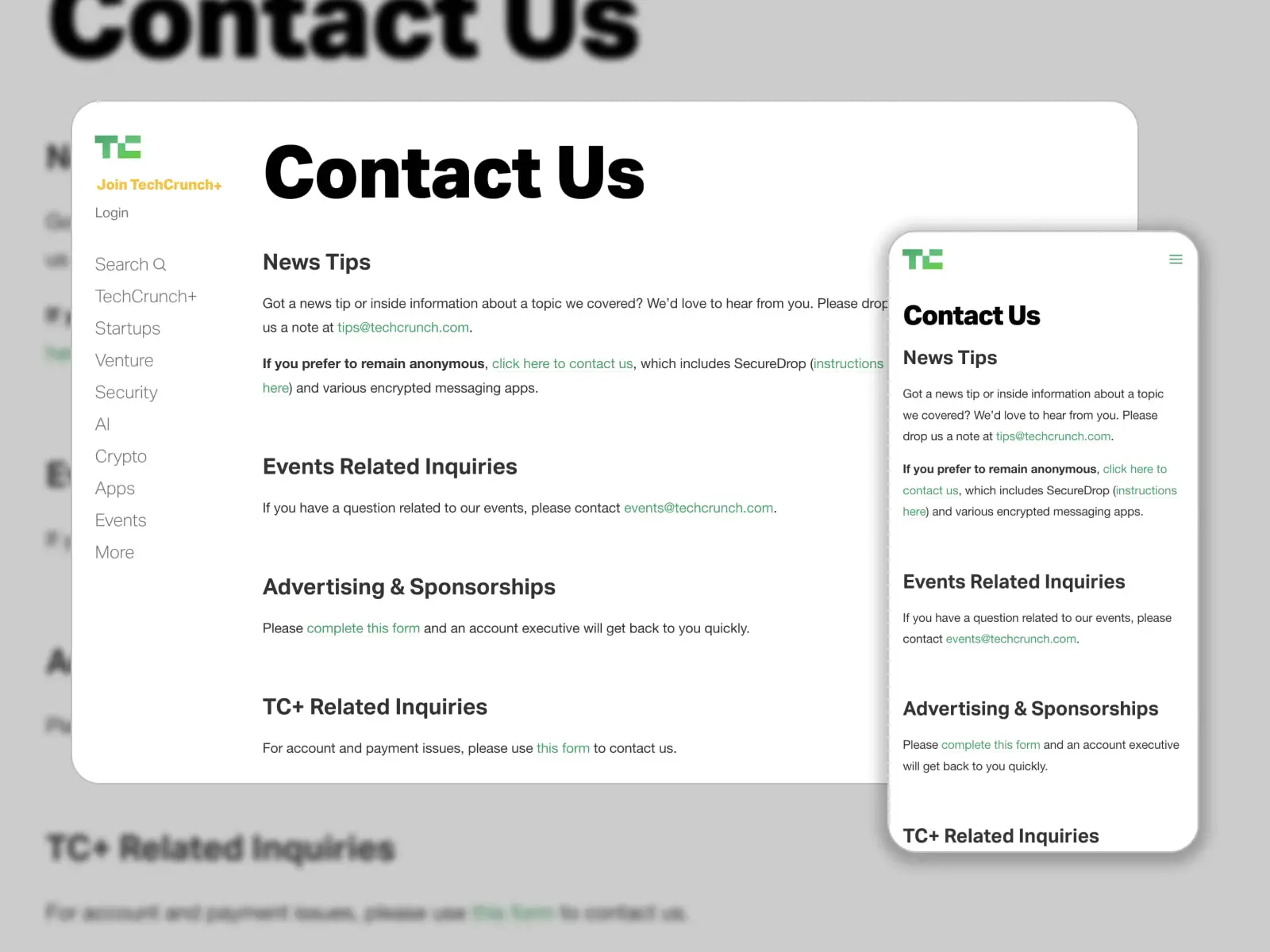
TechCrunch WordPress sitesinin geliştiricileri, müşterilerin isteklerini mükemmel pikselli bir Bize Ulaşın sayfasına dönüştürdü. Farklı bölümlere ayrılmıştır: Haber İpuçları, Etkinliklerle İlgili Sorular, Reklamcılık ve Sponsorluklar ve TC+ İle İlgili Sorgular. Diğer sorular özel bir iletişim formu aracılığıyla gönderilebilir.

Özetle
- Bize Ulaşın sayfası tasarımı, web sitenizin genel izlenimini etkiler. Bu nedenle, modern tasarım uygulamaları konusunda güncel kalmalı ve burada bilinmesi gereken iletişim bilgilerini göstermelisiniz.
- Bize Ulaşın sayfası oluştururken akılda tutulması gereken temel noktalar nelerdir? Bu, web sitenizin hedefine ve iş gereksinimlerinize bağlıdır. Ziyaretçiler muhtemelen iyi organize edilmiş iletişim seçeneklerinden, okunması kolay yazı tiplerinden, CTA'lardan, haritalardan ve yol tariflerinden, sosyal medya bağlantılarından, SSS'lerden ve fotoğraflardan en iyi şekilde yararlanacaktır.
- Bu yazıda, farklı şirketlerin on mevcut web sitesinden Bize Ulaşın sayfa tasarım örnekleri ile tanışacaksınız. Onları etkili kılan stil özelliklerini açıkladık.
- Birden çok sektör için geliştirilmiş şablonlardan (WordPress, Shopify ve HTML) örnekler de vardır. Bunlardan birini seçebilir veya web siteniz için model alabilirsiniz.
- Şimdi, özetimizden Bize Ulaşın sayfası tasarımı için en iyi 5 şablonu belirlemeye can atıyoruz:
| İsim | Çıkış tarihi | Resmi internet sitesi | Ücretsiz/Premium | Renk uyumu |
|---|---|---|---|---|
| mücevher | 2016 | İnternet sitesi | Ödül | Mavi, gri ve beyaz |
| kitaplık | 2019 | İnternet sitesi | Ödül | Beyaz, turkuaz ve sarı |
| Lumia | 2023 | İnternet sitesi | Ödül | gri ve beyaz |
| Qwery | 2021 | İnternet sitesi | Ödül | gri ve beyaz |
| Drake | 2023 | İnternet sitesi | Ödül | Siyah, beyaz ve gri |
Açıklama: Bu makale, üçüncü taraf ürünler için bağlı kuruluş bağlantıları içerebilir. Bir bağlantıya tıklar ve daha sonra bir satın alma işlemi gerçekleştirirseniz, sizden ek ücret alınmasına yol açmayan bir bağlı kuruluş komisyonu kazanabiliriz.
SSS
Bize ulaşın sayfasına ne yazıyorsunuz?
- İletişim Bilgileri: şirketinizin telefon numarası, e-posta adresi ve fiziksel adresi (varsa) gibi iletişim bilgileri. Ayrıca çalışma saatlerinizi ve saat diliminizi eklemeniz de yararlıdır.
- İletişim Formu: İletişim formu, ziyaretçilerin e-posta programlarını açmak yerine size mesaj göndermeleri için daha uygun bir yol olabilir.
- Sosyal Medya Bağlantıları: Şirketinizin sosyal medya hesapları varsa, ziyaretçilere sizinle iletişim kurmaları için ek seçenekler sunmak için iletişim sayfasında bu hesaplara bağlantılar ekleyin.
- SSS: Çok sayıda ortak soru alırsanız, bunları yanıtlamak için iletişim sayfasına bir SSS bölümü eklemeyi düşünün.
İyi bir bize ulaşın sayfasını nasıl yapabilirim?
- Basit tutun: Sayfada gezinmek kolay olmalı ve gereksiz bilgilerle dolu olmamalıdır.
Açık ve öz bir başlık kullanın: Başlık, "Bize Ulaşın" veya "İletişime Geçin" gibi sayfanın ne hakkında olduğunu anlatmalıdır. - Farklı iletişim seçenekleri ekleyin: e-posta, telefon, sosyal medya veya iletişim formu.
- Yalnızca gerekli bilgileri gerektiren basit ve kullanımı kolay bir iletişim formu ekleyin.
- İletişim bilgilerinizi net bir şekilde görüntüleyin.
- Yanıt süresi beklentileri sağlayın.
- Ziyaretçilerin size ulaşırken kendilerini rahat hissetmelerine yardımcı olmak için arkadaşça bir ton kullanın.
Bizimle farklı şekillerde iletişim kurmaya ne dersiniz?
Farklı ifadeler kullanabilirsiniz. Örneğin, "Bize Bir Hat Bırakın", "Konuşalım/Bağlanalım", "İrtibata Geçelim", "Merhaba Deyin", "Bize Konuşun" veya "Nasıl Yardımcı Olabiliriz?"
Bir iletişim sayfası nelere sahip olmalıdır?
- İletişim bilgileri: telefon numarası, e-posta adresi ve fiziksel adres.
- Ziyaretçinin adı, e-posta adresi ve mesajı için alanlar içeren iletişim formu.
- Şirketinizin sosyal medyada (Facebook, Instagram, LinkedIn vb.) hesapları varsa sosyal medya bağlantıları.
- Aldığınız mesaj sayısını azaltmak ve ziyaretçilere anında yanıt sağlamak için SSS veya bilgi bankası makaleleri.
- Ziyaretçilerin sizi bulmasına yardımcı olacak harita ve yol tarifleri.
- Kişiselleştirme: Ekibinizin fotoğraflarını, kısa bir şirket geçmişini veya CEO'nuzdan veya kurucunuzdan bir mesaj ekleyerek iletişim sayfanıza kişisel bir dokunuş eklemeyi düşünün.