Web Geliştiricileri için En İyi 20 Ücretsiz JavaScript Çerçevesi 2022
Yayınlanan: 2022-01-05Hangi JavaScript çerçevelerini kullanmalı ve neden? Öğrenmek üzereyiz!
JavaScript topluluğu son zamanlarda bazı büyük değişiklikler yaşadı. ECMAScript 2021 sonunda standart hale getirildi ve yayınlandı ve çoğu popüler derleyici ve web tarayıcısı yeni değişikliklere ve düzenlemelere uyum sağlamak için çok çalışıyor. Bu kadar büyük bir güncellemeyi (en son ES güncellemesi 2009'daydı) tam olarak anlamak için, kendinizi yeni standardın tüm yönlerini tartışan sağlam bir adım adım kılavuza sokmanız gerekir. Ve bulabildiğimiz en iyi rehber, ES6 değişiklik listesini Smashing Mag'de paylaşan Lars Kappert'ten geliyor.
ECMAScript 2021 özelliklerini tarayıcıların kendilerine uygulamak açısından, Mozilla Firefox ve Google Chrome şu anda diğer herkesin takip etmesi için paketi yönetiyor. Ancak JavaScript bir standarttan çok daha fazlasıdır, bu yıl halk için bazı harika uygulamalar ve platformlar oluşturuldu ve yayınlandı; en yenilerinden biri, Masaüstü Bilgisayar özelliklerini tarayıcıya entegre eden tamamen işlevsel bir bulut platformu olan OS.js'dir.
JavaScript hızla büyüyor, daha yerel hale geliyor, ama en önemlisi daha kararlı hale geliyor. Son yıllarda JavaScript alanına giren web geliştirme çerçevelerinin sayısı hızla arttı. Çerçevelerin çoğu, birkaçını saymak gerekirse, Angular, Meteor ve React gibi çevrelerinde devasa topluluklar oluşturmuştur. Bugünün gönderisinde, şu anda en popüler JavaScript çerçevelerine daha yakından bakacağız. Bu çerçevelerin çok fazla büyüme, katılım ve maruz kalma göreceğine inanıyoruz. Her bir çerçevenin kullanım durumları hakkında daha fazla bilgi almak istediğimizden, listemizdeki kullandığınız çerçevelerle ilgili kişisel deneyimlerinizi paylaşır mısınız?
Reaktif JavaScript Çerçeveleri
Reaktif web geliştirme, tamamen yanıt verme, esneklik, ölçeklenebilirlik ve doğruluk ile ilgilidir. Onlara dayatılan gerçek zamanlı taleplere yanıt veren uygulamalar ve yazılımlar oluşturmak istiyoruz. Ayrıca sistemlerimizin en yüksek performansa veya bilinmeyen kaynaklardan gelen taleplere karşı dayanıklı olmasını istiyoruz. Ayrıca, zamanı geldiğinde optimum performans için yazılımımızı kolayca yükseltmek veya düşürmek için projelerimizin ölçeklenebilir olmasını istiyoruz. Aşağıdaki JavaScript çerçeveleri, reaktif web geliştirme düşünülerek oluşturulmuştur. Belki de bu özel listenin dışında bıraktığımız bu tür çerçeveleri duymayı dört gözle bekliyoruz.

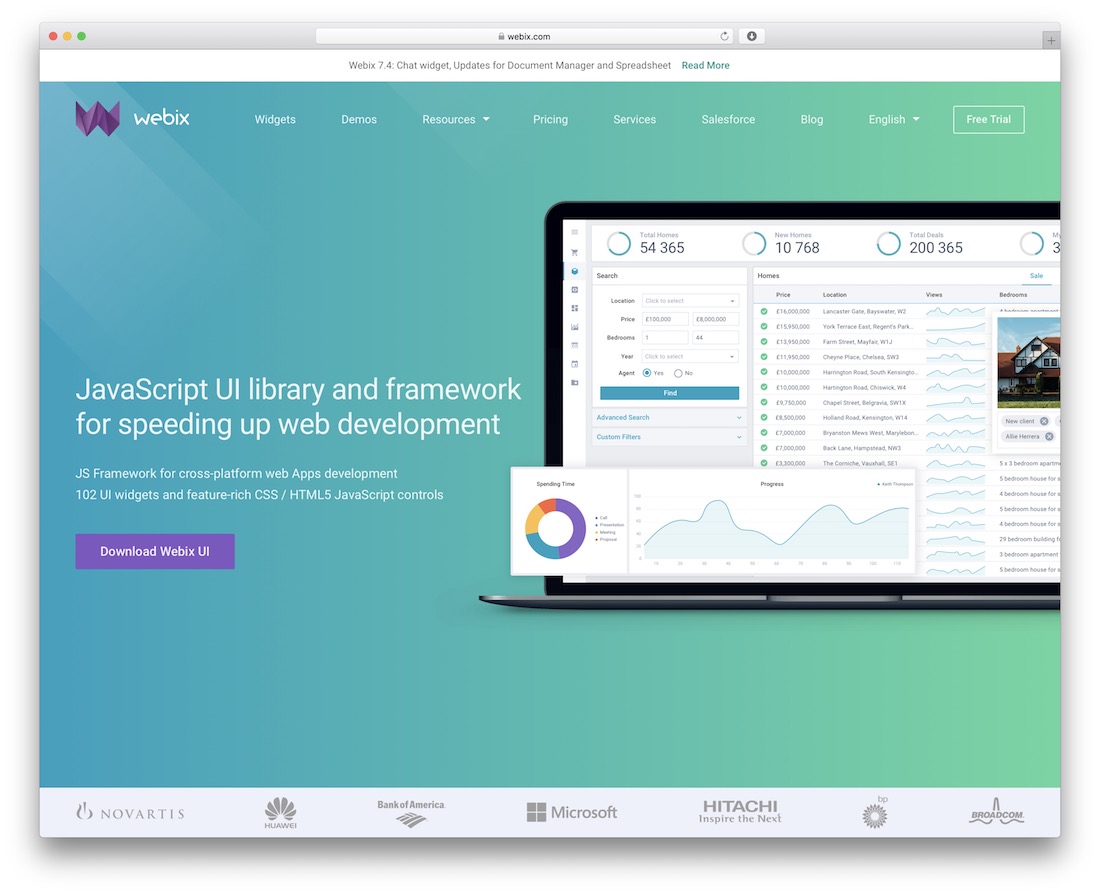
Webix, platformlar arası web geliştirmeye odaklanan çok pencereli bir JavaScript UI çerçevesidir. 100'den fazla UI widget'ı ve tam özellikli CSS / HTML5 JavaScript kontrolleri içerir. Webix, iş web uygulamalarının geliştirilmesini hızlandırmaya yardımcı olan bir dizi şablon ve hazır karmaşık widget sunar. Kitaplık, bir Cilt Oluşturucu aracı ve duyarlı UX tasarımı sağlayan 5 kullanıma hazır dış görünüm sağlar. Kütüphane, Görsel tasarımcısıyla öne çıkıyor. İş analizi ihtiyaçlarına hizmet eder ve hızlı UI prototipleme sağlar. Ayrıca kitaplık, büyük hacimli verilerle çalışan tek sayfalık uygulamalar oluşturmak için ücretsiz bir açık kaynaklı mikro çerçeve olan Webix Jet'i içerir. Webix, Angular, React, Vue.js ve Meteor gibi diğer JS çerçeveleriyle kolayca entegre olur.

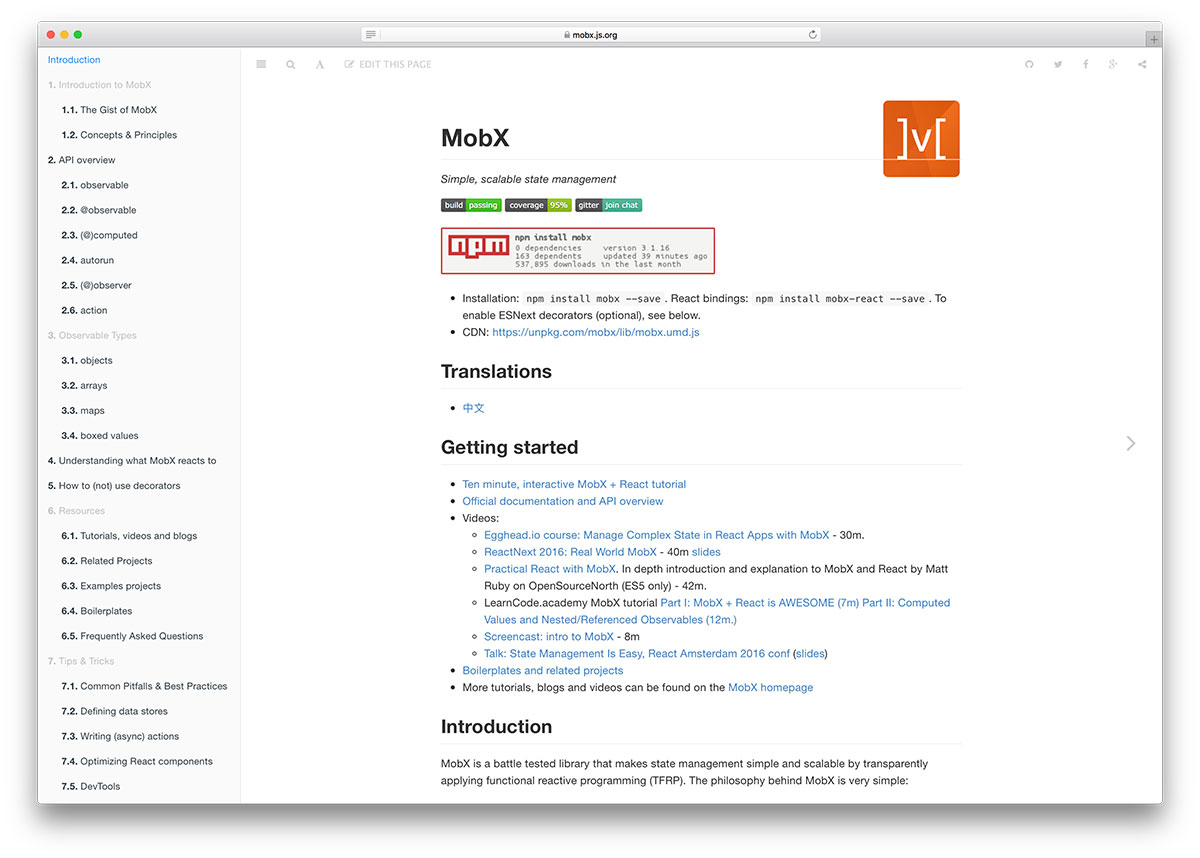
MobX ile veri yapınızı gözlemlemeye başlayabileceksiniz, aynı zamanda fonksiyonlarınızı reaktif hale getirme yeteneğine de sahip olacaksınız. Bu, veriler gerçek zamanlı olarak değiştirildiğinde kendilerini yeniden değerlendirecekleri anlamına gelir. Yapınızdan herhangi bir veriyi alın ve ayrı bir satıra dönüştürün, ardından fonksiyonlarınızı otomatik güncelleme formüllerine dönüştürün. MobX'in misyonu, geliştiricilere, diğer tam işleme çerçevelerinin masaya getirebileceği fazladan yağa ihtiyaç duymadan, her zaman tam olarak oluşturulan basit ve etkili görünümler yardımcı olmaktır.

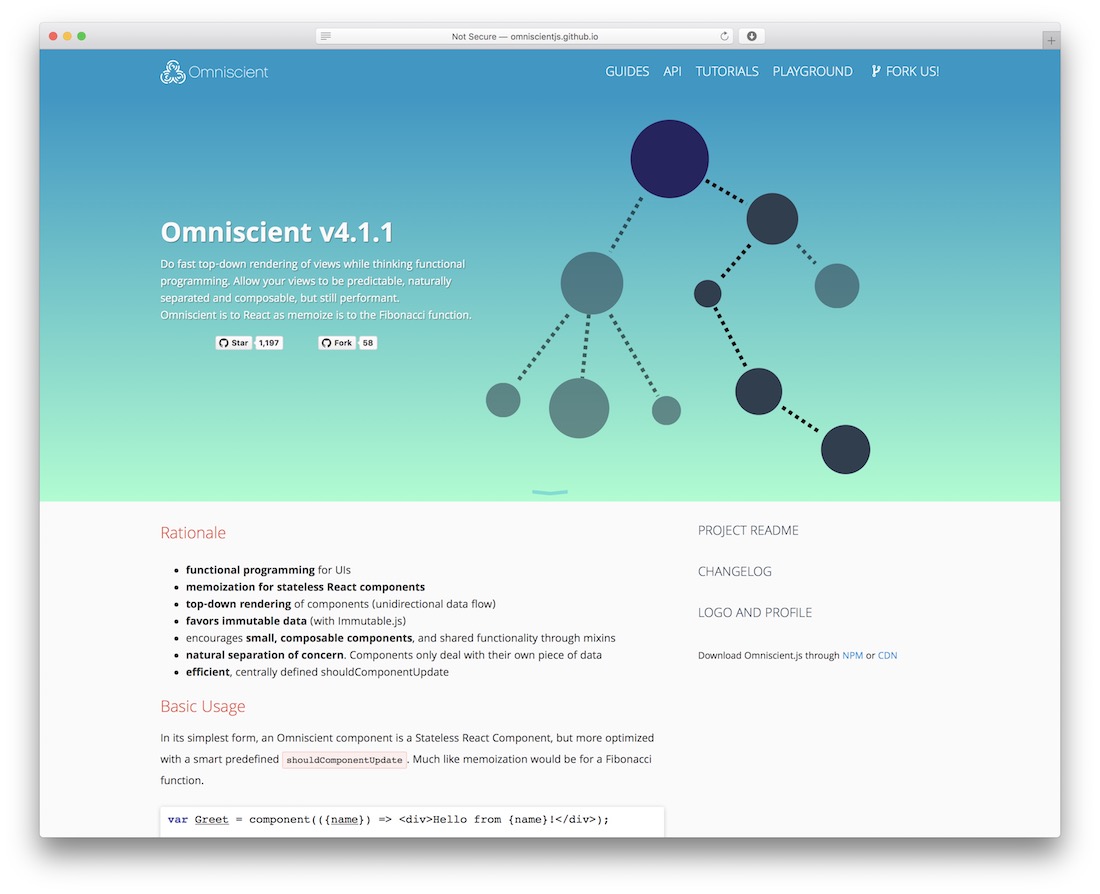
Omniscient, geliştiricilere açık bileşenlere dayalı işlevsel kullanıcı arayüzleri oluşturmak için özellikler ve araçlar sağlar; daha statik bir geliştirme modeli sağlar. HTML'de yapacağımız statik web geliştirmeye çok benzer, ancak Omniscient, programlamanın özelliklerini sağlar. Yine de, şablonlama motorları veya alana özgü diller gibi şeylerle çalışmaya gerek kalmadan, Görünümlerinizi anlamlı olacak şekilde değiştirebilirsiniz. Omniscient, mixin'ler aracılığıyla küçük, birleştirilebilir bileşenleri ve paylaşılan işlevselliği teşvik eder.

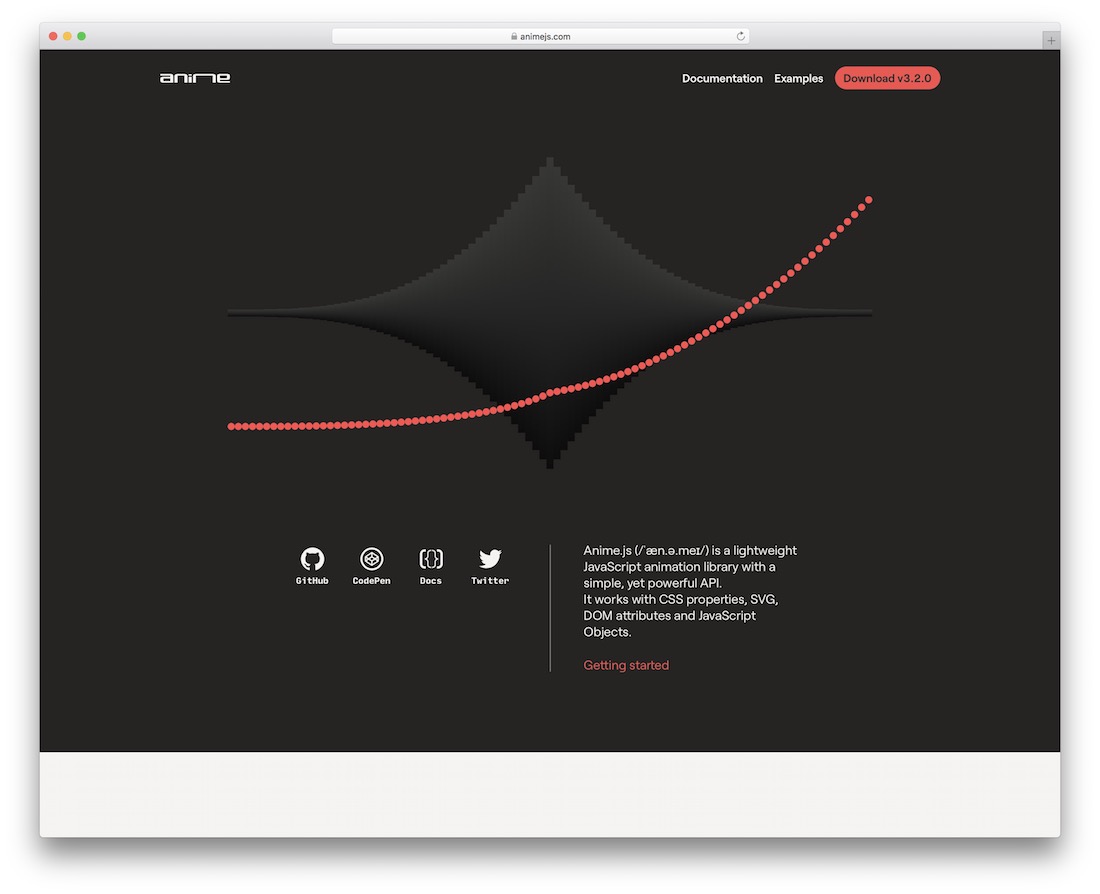
Anime.js'nin gücünü kullanırken nesneleri ve öğeleri canlandırmak düşündüğünüzden daha kolay gerçekleşir. Esnek bir API ile JavaScript için hafif ve kullanımı kolay bir animasyon kitaplığıdır. Eklemeyi planladığınız animasyonlar karmaşık olsa da Anime.js size kolaylık sağlamak için işleri basitleştirir. Şaşırtıcı, katmanlı CSS dönüşümleri, kontroller, geri aramalar, adını siz koyun, Anime.js bunu kapsar. Kısacası, bu becerikli kitaplık ile canınızın istediği hemen hemen her şeyi canlandırabilirsiniz. Ayrıca, kolay uygulama akışı için belgeler ve farklı örnekler elde edersiniz. Önce tüm örnekleri önizleyebilir ve oradan bilgi edinebilirsiniz. Anime.js'yi indirin ve hemen kullanmaya başlayın.

Chart.js tamamen açık kaynaklıdır ve katkıda bulunanları bu JavaScript grafiğini bir sonraki seviyeye taşımaya her zaman davet eder. Adından da anlaşılacağı gibi, Chart.js projeleriniz için her türlü grafiği oluşturmanıza yardımcı olacaktır. Farklı çizelgeleri, özel ölçekleri, animasyonlu geçişleri karıştırarak, özelliklerin listesi uzayıp gidiyor. Pakette, güzel sunumlar için sekiz farklı grafik stili elde edersiniz. Sıkıcı istatistikleri ve diğer bilgileri, uygulamanızı güzel bir şekilde süsleyen görsel olarak çekici son ürünlere dönüştürün. Unutmayın, yaratmayı planladığınız her şey aynı zamanda duyarlı ve esnek olacaktır. Önizlemek ve Chart.js ile nelerin mümkün olduğunu daha iyi anlamak için çeşitli örnekler mevcuttur.

Cleave.js ile giriş metni içeriğinin otomatik olarak biçimlendirilmesi hızlı ve zahmetsizce gerçekleşir. Bu JavaScript kitaplığıyla çalışırken, hepsini sıfırdan sıkıcı bir şekilde oluşturmanız gerekmez. Tabii ki, düzgün çalışması için arka uçtaki verileri doğrulamanız gerekir. Ayrıca, Cleave.js'nin biçimlendirme özelliklerinden bazıları kredi kartı numarası, tarih, telefon numarası, sayı, özel sınırlayıcı ve saattir. Cleave.js'nin olanaklarını daha da genişleten çeşitli özel seçenekler için de kullanabilirsiniz. Tüm kurulum sürecini ve belgelerini GitHub'da edinin.

Araç ipuçları ve açılır pencereler arıyorsanız, zor işi sizin için Popper'a bıraksanız iyi olur. Araçla, bir hedef öğenin yakınında yüzen bir UI öğesini konumlandırma zorluğundan kurtulabilirsiniz. Araç ipucu ile Popper'ı açılır pencereler, açılır menüler ve diğer varyasyonlar için de kullanabilirsiniz. Ayrıca Popper Bootstrap, Material UI, React, Angular, Foundation vb. ile kusursuz çalışır. Diğer elementlerinizle uyum içinde çalışır, hafiftir ve size bolca zaman ve enerji tasarrufu sağlar. Kurulum süreci hakkında bilgi edinin ve tam olarak taahhütte bulunmadan önce özünü öğrenmek için diğer ayrıntılar hakkında kendinizi bilgilendirin.

Ractive bir süredir buralarda. Dünyanın önde gelen web sitelerinin çoğu, JavaScript özelliklerini ve esnekliğini destekleyen şablon odaklı Kullanıcı Arayüzü bileşenleri oluşturmak için yerel işlevselliğini benimsemiştir. Tarayıcı içinde etkileşimli uygulama benzeri deneyimler oluşturmak kolay bir iş değil, hiçbir zaman olmadı, ancak Ractive bu boşluğu kapatmaya yardımcı olan ve daha sorunsuz bir deneyim oluşturmaya yardımcı olan ender çerçevelerden biridir. Toptal'dan Eugene Mirotin, Ractive'in yeteneklerinin derinliklerine iniyor ve basit, tepkisel ve etkileşimli bir uygulama oluşturma sürecini araştırıyor.

React, günümüzün geliştirme dünyasında gördüğümüz reaktif JavaScript çerçevelerinin çoğu için büyük bir etkileyici olmuştur ve Riot.js bir istisna değildir. Kendi ifadeleriyle Riot.js, mikro işlevlere odaklanan React tabanlı UI kitaplığıdır. Streamdata, bu yaklaşımı bloglarında çok ayrıntılı olarak araştırdı. (Bu makaleyi bitirdikten sonra, yayınladıkları daha fazla Riot.js içeriği hakkında bilgi edinmek için aşağı kaydırın!) Riot.js, gördüğümüz en önde gelen tartışma platformlarından biri olan Muut'taki geliştiriciler tarafından yönetiliyor. Aynı zamanda süper reaktif ve etkileşimli olan bugüne kadar, Riot'un işlevselliğini projelerinizde kullanmaya başladığınızda, uygulamalarınızda da aynı tür performansı bekleyin.

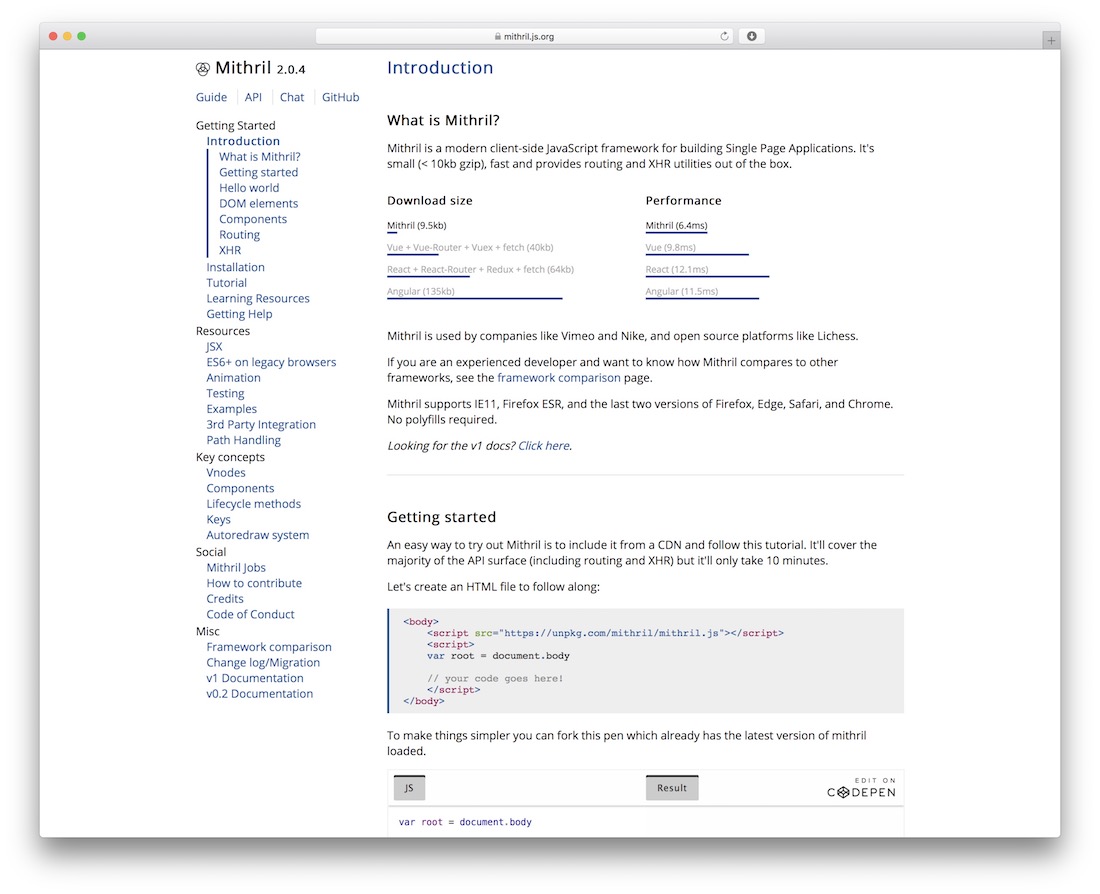
Mithril, esnek kitaplık boyutu (7 kb) ve kitaplığın kendisi geliştirme sürecinde ilerledikçe yeni bağlamlar ve yaklaşımlarla sürekli güncellenen proaktif dokümantasyonuyla öne çıkıyor. Diğer ünlü JavaScript çerçeveleriyle karşılaştırıldığında, kıyaslamalar şaşırtıcı ve onları denemek için ilginizi çekecek.

Vue.js, kendisini bir çerçeve olarak tanımlamaya gelince çok mütevazıdır. Daha sonra diğer araçlarla birleştirilerek tamamen işlevsel bir çerçeveye dönüştürülebilen 'kütüphane' terimini kullanmayı tercih eder. Vue, modern ve şık web arayüzleri geliştirmek ve oluşturmak içindir. Yakın zamana kadar, bu hala bir beta projesiydi, ancak Ekim 2015'te V1'in piyasaya sürülmesi damgasını vurdu, bu da Vue'nun gerçek dünya geliştirmeye hazır olduğu anlamına geliyor ve pek çoğu zaten içgörülerini ve deneyimlerini çerçeve ile paylaşıyor. Baktığınız andan itibaren anlamlı olan kod oluşturmayı seviyorsanız, kesinlikle Vue'yu denemeye değer.
MVC JavaScript Çerçeveleri
MVC, uygulama mantığını sunumdan ayıran bir yazılım yaklaşımıdır. Pratikte, sunum PHP komut dosyasından ayrı olduğu için web sayfalarınızın minimum komut dosyası içermesine izin verir. Birazdan inceleyeceğimiz MVC çerçeveleri, yıllar içinde kapsamlı bir şekilde ilerlemiştir ve çoğu, sorunsuz mobil uygulama geliştirmeyi sağlayan özellikler sunmaktadır.
Angular (yakında V2'ye gelecek olan) ve React gibi web çerçeveleri, web geliştirme ortamını daha iyi hale getirdi ve henüz gelecek olanın beklentisi içinde çok fazla heyecan gizli.

Son yıllarda, Google'ın her zaman popüler olan web geliştirme çerçevesi Angular, popülaritesini artırdı. Kesinlikle en son endüstri standartları ve yetenekleriyle çalışan geliştiriciler için sağlam bir temel sağlamaya devam ediyor. Angular.js, hızlı uygulama geliştirme için bir dizi modern geliştirme ve tasarım özelliği sağlar. Google, sitenin, mevcut en modern yaklaşımlarla iletişim halinde olan uygulamalar oluşturmanıza yardımcı olacak Materyal Tasarımı spesifikasyonunu sunan ayrı bir bölümünü oluşturmaya kadar gitti.
Angular 2, Angular'ın geliştirici ekibinin son gönderisinde hakkında daha fazla bilgi edinebileceğiniz ilk BETA sürümüne yaklaşıyor. Angular'ın kapsamlı çerçeve yapısı nedeniyle, genişletilebilir kitaplıkları ve eklentileri tam olarak destekler.


Bu projenin halihazırda sahip olduğu kullanım ömrüyle, bir kayanın altında yaşayanlar bile daha önce jQuery'yi duymuş olacak. Birisi web sitesini (veya mobil sayfasını) genişletmek ve daha etkileşimli hale getirmek istediğinde; jQuery'nin işlevselliğine güveniyorlar. Bu küçücük kitaplık, dünyanın önde gelen web sitelerinin %70'inden fazlasının jQuery ile ilgisi olduğu bildirilen tüm web'i tamamen etkileşimli ve eğlenceli bir deneyime dönüştürüyor. jQuery eklentileri ve widget'ları, ön uç geliştirici yörüngesinde en çok aranan bileşenler arasındadır.
WordPress, Google, IBM ve diğerleri gibi şirketler, çalışanlarına ve elbette uçsuz bucaksız internet kullanıcıları okyanusuna türünün tek örneği bir web tarama deneyimi sağlamak için jQuery'ye güveniyor. jQuery ayrıca mobil cihazlarla tamamen uyumludur ve mobil olan her şeyle ilgilenmek için ayrı bir jQuery Mobile kitaplığına sahiptir.

React, web programlama yörüngesinin en yeni mücevheridir, hatta dini Angular.js kullanıcıları bile, bir ön uç çerçevesinin karmaşıklığına dalmaya gerek kalmadan daha sorunsuz ön uç geliştirmeye izin verdiği için React'e geçiş yaptı. Bu, Facebook'un sahip olduğu bir JavaScript kitaplığıdır ve React'in arkasındaki ana uzmanlık alanı, geliştiricilerin bir Sanal DOM uygulamasına yardımcı olmaktır; bunun yerine Sanal DOM adı verilen bir değer çıktısı alın. Geliştiriciler artık Sanal DOM'yi, mevcut DOM'nin yenisi gibi görünmesini sağlayacak bir DOM işlemleri listesi oluşturan DOM'nin mevcut durumuyla ayırt ediyor. Bu işlemleri toplu halde hızlı bir şekilde uygularlar.
Popülerlik açısından, bir geliştirici kısa süre önce Reddit alt-reddit r/React ve r/Angular'ın trafik istatistikleri arasında ilginç bir bulgu yayınladı ve her ikisi de şu anda her gün aynı trafik hacmini alıyor gibi görünüyor, yani React'in aslında Angular'ı birden fazla şekilde yakaladı.

Socket, gerçek zamanlı geliştirici topluluğunda büyük bir ivme kazandı. Socket ile istemci ve sunucu arasında tam işlevsel gerçek zamanlı iletişimin keyfini çıkarabilirsiniz. Geliştiriciler, Socket'i iki farklı bölüme ayırdı. İstemci kitaplığı olan ilk bölümü tarayıcıdan çalıştırmak için oluşturdular. Buna karşılık, sunucu kitaplığı olan ikincisini Node.js'nin üzerine kurdular. Her iki kitaplık da çok benzer bir API'yi paylaşır ve ayrıca Socket olay odaklı hale getirildi; Node.js'ye çok benzer. Socket ile ikili, anlık mesajlaşma platformlarının gerçek zamanlı akışını ve etkileşimli belge işbirliğini uygulayabilirsiniz. Ayrıca uygulamalarınız ve projeleriniz (analitik) ve çok daha fazlası için gerçek zamanlı istatistiklere sahip olabilirsiniz.
Microsoft Office, Yammer'da olduğu gibi, gerçek zamanlı işlevlerinin çoğunu sağlamak için Socket'e güvenir. Socket, şeffaf bir deneyim sağlamak için WebSocket protokolüyle yoğun şekilde çalışır.

Google'ın Polimer projesi, yalnızca Materyal Tasarımı ile işleri renklendirmekle kalmıyor. Bu JavaScript çerçevesi, web bileşenlerini oluşturma ve yeniden kullanma yeteneği sayesinde hızlı ve modern web tasarımı ile ilgilidir. Proje bir BETA sürümünde uzun zaman geçirdi. Geçen yıl, bir V1'in ilk sürümünü gördük ve proje o zamandan beri çığ gibi büyüdü.
Birçoğu hala Polymer ve Angular arasındaki gerçek farkın ne olduğunu merak etse de (her ikisi de kod sözdizimi ve tasarım özellikleri gibi birçok benzer özelliği paylaştığından), Polymer'in geri kalanını ilerletecek yeni bir tür geliştirme deneyimi getirdiğini biliyoruz. endüstriyi modern bir web bileşeni tabanlı geliştirme yaklaşımına dönüştürüyor.

Node.js, JavaScript'in başlangıcından bu yana gördüğümüz en güçlü çerçeve olma olasılığı yüksektir. Proje son birkaç yılda inanılmaz derecede büyüdü. Birçoğu Node.js'nin çöküşünü ve diğer sunucu tarafı çerçevelerinin yükselişini tahmin ederken, Node.js bugüne kadar liderlik şanını korudu. Node.js, yetenekleriyle son derece ölçeklenebilir ve çok yönlü hale geldi ve birçok geliştirici onu Java ve .NET gibi teknik programlama dillerinin üzerinde görüyor! (en azından web için)
Çerçevenin temel amacı, etkileşimli güçlü web uygulamaları oluşturmaya yardımcı olmaktır. Örnekler, topluluk siteleri, içerik akışı web siteleri, ağır tek sayfalık uygulamalar ve yoğun veri etkileşimine dayanan diğer uygulamalardır. İçerik oluşturucular, Node.js'yi Google'ın V8 JavaScript motorunun üzerine inşa ettiler. Yeni başlayanlar bu açık kaynaklı projeyi kolayca öğrenebilir. Ayrıca, diğer dillerden gelen geliştiriciler de bunu kolayca seçebilir. Öğrenme eğrisi herkes için aynıdır.
Geçen yıl Node, IO.js ile tam bir birleşme gerçekleştirdi ve bu da genişletilmiş bir özellik ve potansiyel listesi getirdi.

Meteor, basit bir ilham verici fikirden tamamen işlevsel ve finanse edilen bir projeye dönüştü. Binlerce hevesli geliştiriciye ev sahipliği yaptı. Kullanıcıların tek bir geliştirme arayüzünden oluşturabilecekleri gerçek zamanlı mobil ve web uygulamalarının geliştirilmesinde devrim yarattı. Mevcut web uygulamalarınızı mobil uygulamalara dönüştürebilir ve popüler uygulama mağazalarında yayınlayabilirsiniz! Meteor ile oluşturulan herhangi bir web uygulaması, mobil cihazlarla da otomatik olarak uyumludur.
Galaxy'nin (bulut barındırma platformu) son sürümüyle Meteor, ön uç ve arka uç geliştirmeyi birleşik, karmaşıklık içermeyen bir deneyim haline getiriyor. Meteor, modern web ve mobil uygulamalar oluşturmanıza yardımcı olmak için yerel JavaScript dilini destekleyen kararlı bir tam yığın çerçevesidir. Genel paket deposu Atmosphere, anında multipleks uygulamalar oluşturmanıza izin verecek yayınlanmış binlerce pakete sahiptir.

Görseller, animasyon ve grafikler web'in önemli bir parçasıdır. Tasarımlarımıza iyi grafikler uygulamadan, tasarımlarımızı kasvetli ve sığ olarak gösterme riskine gireriz. Yine de, bu verilen koşullara bağlıdır. D3, geliştiricilerin ve tasarımcıların JavaScript'i kullanmasına yardımcı olan, veriye dayalı bir görsel bileşen kitaplığıdır. Harika görsel veri raporları, sanat eserleri, etkileşimli madde işaretleri ve güneş ışığı diyagramları oluşturmalarına yardımcı olur. Bunu, çeşitli veri matrisleri, kelime bulutları ve sayısız diğer veri görselleştirme türleri oluşturmak için de kullanabilirler. Bu, müşterilerinizin genel sunumdan ilham almasını ve memnun olmasını sağlayacaktır. D3.js'nin doğru sözdizimi kullanımını öğrenmek zaman alır, ancak bu sayfadaki örneklerde göreceğiniz gibi buna değer.
D3'ün yaratıcısı - Mike Bostock - geçen yıl Reddit'te ilginç bir Bana Her Şeyi Sor (AMA) yaptı ve bu projenin amacını, vizyonunu ve amacını daha iyi anlamanıza yardımcı olacak anlayışlı sorular ve yanıtlarla dolu. Tüm cevapları sindirmek için biraz zaman harcamaya hazırlanmanız gerekir.

Ember, hırslı geliştiriciler için modern bir web geliştirme çerçevesidir. İnsanlar, geliştiricilerin karmaşık büyük istemci tarafı uygulamaları oluşturmasına yardımcı olma yeteneğiyle biliyor. Ember, web uygulaması geliştirmeyi sorunsuz bir deneyim haline getirmek için sadeliği ve işlevsellik akışıyla da öne çıkıyor. Ember'i kullanmaya başlamak hızlı ve zahmetsizdir ve birçok geliştirici, bu uyarlanabilir çerçeveye nasıl başlayacağınıza ilişkin öğreticiler ve kılavuzlar oluşturmak için kendi yolunun dışına çıkmıştır.
Ember, modern çerçeveleri diğerlerinden farklı kılan parlak terimlerden ve modüllerden kaçınmayı başardı. Bunun yerine Ember, gerekli olanlar gibi harika uygulamalar oluşturmak için gerekli gücü ortaya çıkarırken geleneksel işlevselliği korur.

Aurelia, öncelikle programlamayı (web geliştirme) yaratıcı bir süreç haline getirmeye odaklanan, kendi kendini ilan eden yeni nesil bir web geliştirme çerçevesidir. Belki de Aurelia'yı yeni nesil yapan şey, tamamen ES6 (en son JS standardı) ile inşa edilmiş olması ve aynı zamanda mevcut ES7 (bir sonraki JS standardı) özelliklerinden bazılarını halihazırda içermesi ve tüm modern cihazlarda çalışma yeteneğini muhafaza etmesidir. tarayıcılar. Geliştiriciler, çerçeveyi modül benzeri bir çerçeve üzerine inşa ettiler. Bu, birlikte veya ayrı ayrı kullanabilecekleri birkaç küçük ve büyük kitaplıktan oluştuğu anlamına gelir. Tabii ki, bu, gereksinimlerinizi oluşturduğunuz uygulamanın türüne bağlıdır.
Ancak bunlar, Aurelia'nın sunduğu daha vizyoner özelliklerden sadece birkaçı. Çerçevenin amacını tam olarak anlamak için Rob Eisenberg'in Aurelia hakkındaki yazısını okumanız şiddetle tavsiye edilir.

Knockoutjs'nin baskın özellikleri bildirime dayalı bağlamalar, otomatik kullanıcı arabirimi yenileme, bağımlılık izleme ve şablon oluşturma özellikleridir. Basit bir sözdizimi kullanarak mevcut DOM öğelerinizi veri modelleriyle ilişkilendirin. Veri modellerinizi her güncellediğinizde, UI değişikliklerini gerçek zamanlı olarak yansıtır. Birleştirmek ve dönüştürmek için veri modelleriniz arasında bağlantılar oluşturun. Veri modelleriniz için kullandığınız işlevlerin bir parçası olarak karmaşık kullanıcı arabirimi modelleri oluşturun. Yerel JavaScript desteğiyle Knockout, kendisini mevcut herhangi bir çerçeveyle entegre etmeyi inanılmaz derecede kolaylaştıracak. Bu, buradaki toplamamızdaki herkesi içerir.

Muhtemelen bu çerçeveden ayrı bir Node.js çerçeve listesinde bahsetmeliyiz (ki bunu yapacağız). Yine de, Keystone'un yetenekleri modern ön uç web geliştirmede öne çıkıyor ve çoğu zaman tam teşekküllü bir İçerik Yönetim Sistemi (CMS) çerçevesinin mevcut olduğunu görmüyoruz. Geliştiriciler, Keystone'u Express.js ve MongoDB'nin desteğiyle oluşturdu. Keystone, CMS'yi harika yapan daha birçok özelliğe sahiptir! Dinamik rotalar, veritabanı alan yönetimi, etkileşimli ve dinamik bir Yönetici Kullanıcı Arayüzü gibi özellikleri etkinleştirebilir. Bu kullanıcı arayüzü, uygulamalarınızı/içerik sistemlerinizi oluştururken bile kullanılabilir. Ayrıca form işlemeyi, e-posta göndermeyi ve yönetimi etkinleştirebilir. Bu çerçevenin kod tabanıyla çalışması kolaydır.
En İyi JavaScript Geliştirme Çerçevesini Seçme
Bir çerçeve seçmek, asla belirli bir çerçevenin sağlayabileceği özelliklerin sayısı ile ilgili olmamalıdır. 'Yeni nesil' gibi terimler kulağa çok çekici gelebilir, ancak önemli olan çerçevenin gerçek işlevselliğidir. Yeni projenizdeki, uygulamanızdaki ve yazılımınızdaki işlevsellik kullanımı da bir faktör olabilir. Bazı çerçeveler, sansasyonel geliştiricilere çerçeveyi oluşturma konusunda onlarca yıllık bilgi sağlayarak daha fazla deneyim sağlar. Oysa daha küçük web çerçeveleri, farklı çerçeve modüllerine dahil edilen topluluk odaklı özelliklere odaklanacaktır.
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
