En İyi 20 İllüstratör Portföyü (Örnekler) 2023
Yayınlanan: 2023-02-01En iyi illüstratör portföylerinden bazılarını inceleyerek ilham almak ve yeni fikirler edinmek ister misiniz?
Tüm bu web siteleri modern ve güzeldir ve mükemmel bir kullanıcı deneyimi sunar.
Tasarımı basit tutmanızı tavsiye etsek de, burada burada birkaç yaratıcı unsur eklemek kesinlikle uygundur.
Sadelik, çevrimiçi portföyünüzü daha fazla öne çıkaracak ve web sitenizle tam olarak bunu başarmak istiyorsunuz.
Ek olarak, hem geleneksel hem de modern illüstratörlerden oluşan bir koleksiyon oluşturmayı da sağladık, böylece HERKES için bir şeyler var.
En iyi yanı, 1) bir illüstratör WordPress teması veya 2) bir portföy web sitesi oluşturucu ile benzer bir web sitesini zahmetsizce oluşturabilmenizdir.
Size İlham Verecek En İyi Illustrator Portfolyoları
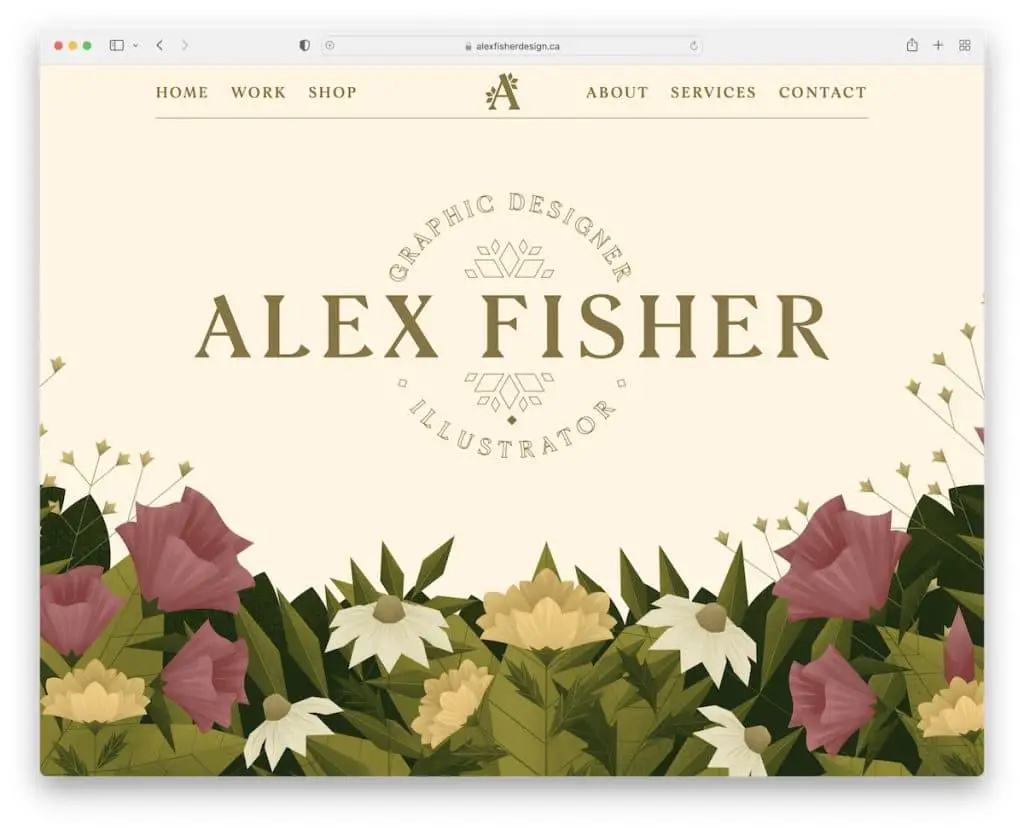
1. Alex Balıkçı
İle oluşturuldu: Web akışı

Alex Fisher'ın anında dikkatinizi çeken güzel, yaratıcı, modern bir portföy web sitesi var.
Kahraman bölümünün mükemmel paralaks benzeri efekti, web sitesini daha ilgi çekici hale getiriyor - çok havalı! Bu sayfada ayrıca, mükemmel bir kaydırma deneyimi sağlayan yapışkan gezinme, çalışmalardan oluşan kayan bir atlıkarınca ve diğer akılda kalıcı efektler bulunur.
Not: Yapışkan bir başlık/navigasyon kullanın, böylece ziyaretçiler daha iyi bir kullanıcı deneyimi için en başa gitmek zorunda kalmazlar.
Bu en büyük Webflow web siteleriyle de ilgilenebilirsiniz.
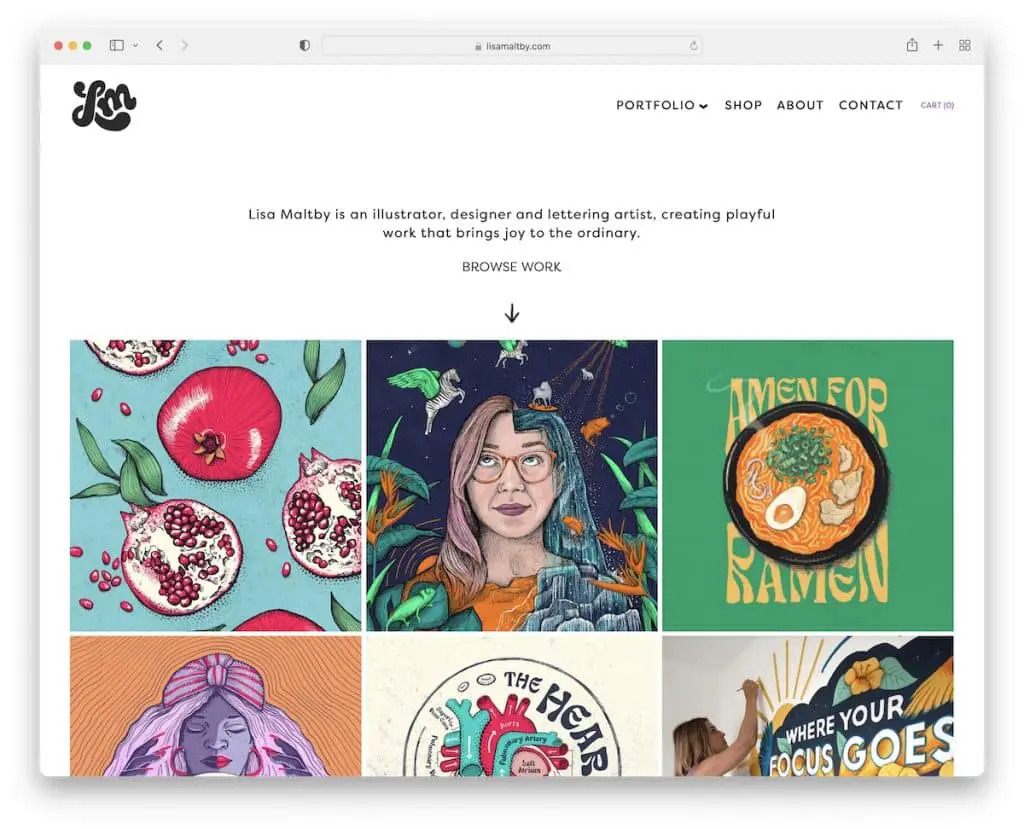
2. Lisa Maltby
İle oluşturuldu: Squarespace

Lisa Maltby'nin illüstratör portföyü, tek cümlelik bir biyografi ile başlar ve ardından doğrudan ilgi çekici bir grid portföyüne geçer. Bazı portföy öğelerinin statik olduğunu ve bazılarının hareketli olduğunu ve bunun modaya uygun, dinamik bir etki yarattığını fark edeceksiniz.
Ayrıca navigasyon, en çok ilgilendiğiniz illüstrasyon stilini bulmanıza yardımcı olacak bir açılır menüye sahiptir.
Not: Animasyonlu ve statik öğelerle daha akılda kalıcı bir web deneyimi oluşturun.
Bu oluşturucu ile oluşturulmuş daha güzel web tasarımlarına mı ihtiyacınız var? Ardından, Squarespace web sitesi örnekleri listemize göz atın.
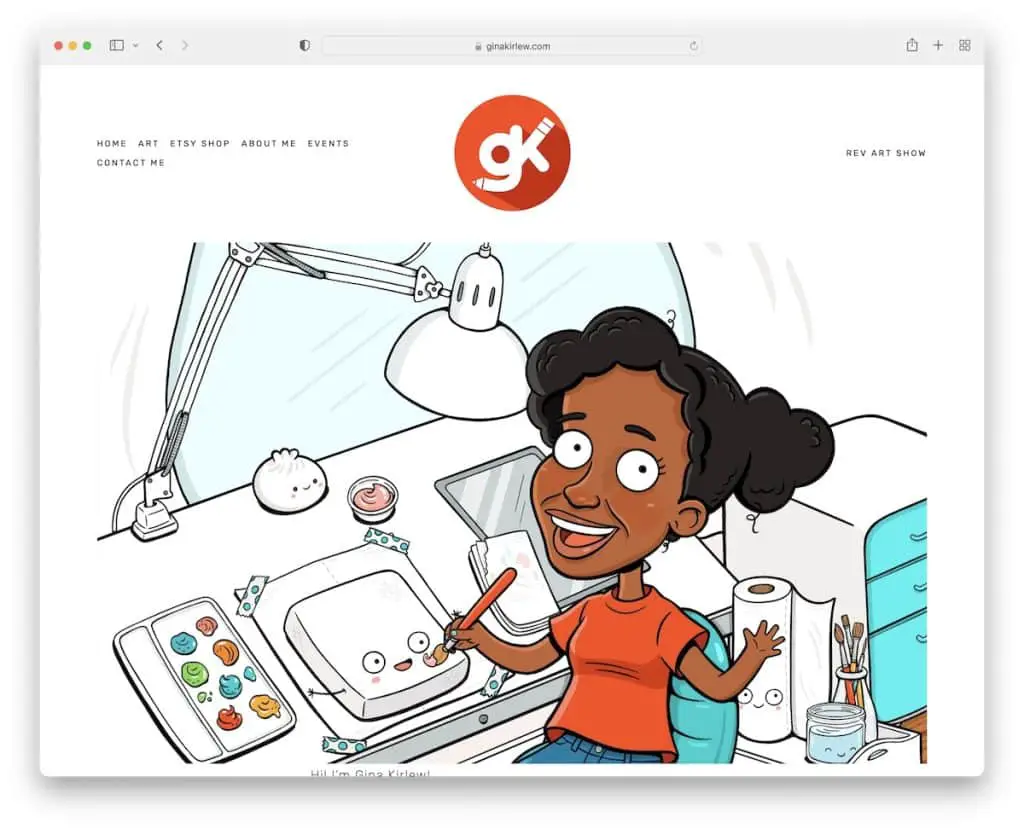
3. Gina Kirlew
İle oluşturuldu: Squarespace

Gina Kirlew, sadeliği yaratıcılıkla nasıl birleştireceğini çok iyi biliyor. İllüstratör portföyü web sitesi, minimalizmin işe yaradığına dair mükemmel bir örnek (ve kanıt)!
Ana sayfası, gerekli menü bağlantılarını ve sosyal medya simgelerini içeren temel bir üstbilgi ve altbilgiye sahip tek bir bölümdür.
Gerçekten sevdiğimiz şey, üstbilgi ve altbilgi arka planlarının sitenin temeli ile aynı renge sahip olması, bu da siteyi çok daha düzenli hale getiriyor.
Not: Yaratıcı çalışmanızı daha fazla öne çıkarmak için minimalist bir web sitesi oluşturun.
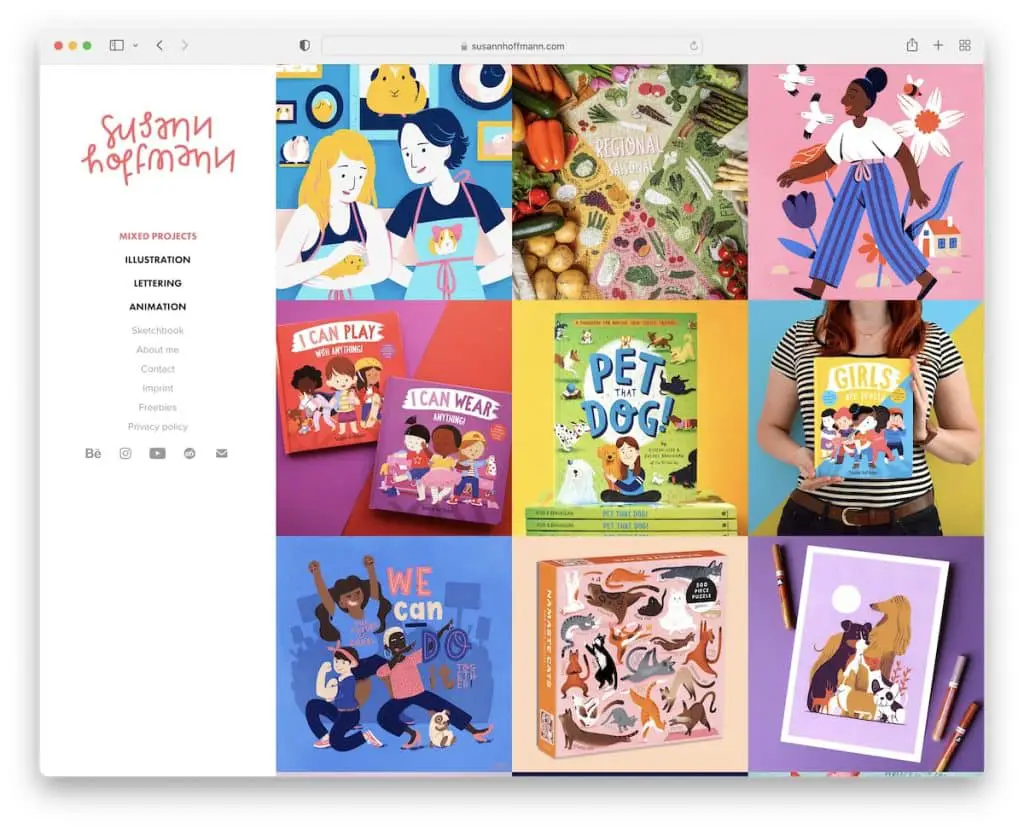
4. Susann Hoffmann
İle oluşturuldu: Adobe Portföyü

Susann Hoffmann, onu bu harika illüstratör portföylerinin geri kalanından hemen ayıran bir kenar çubuğu üstbilgisi/menüsü kullanıyor (tıpkı aşağıdaki birkaç diğerleri gibi).
Web sitesinin tabanı, boşluksuz üç sütunlu bir ızgaradır. Her öğenin, proje hakkında daha fazla bilgi ortaya çıkaran bir vurgulu etkisi vardır. Dahası, Susann her bir projeyi ayrı sayfalardaki ekstra içerikle daha da detaylandırıyor.
Not: Geleneksel web sitesi görünümünü takip etmemek için basit bir teknik, kenar çubuğuna bir başlık ve gezinme yerleştirmektir.
Son olarak, daha fazla sanatçı portföyü web sitesi görmek istiyorsanız size yardımcı oluyoruz.
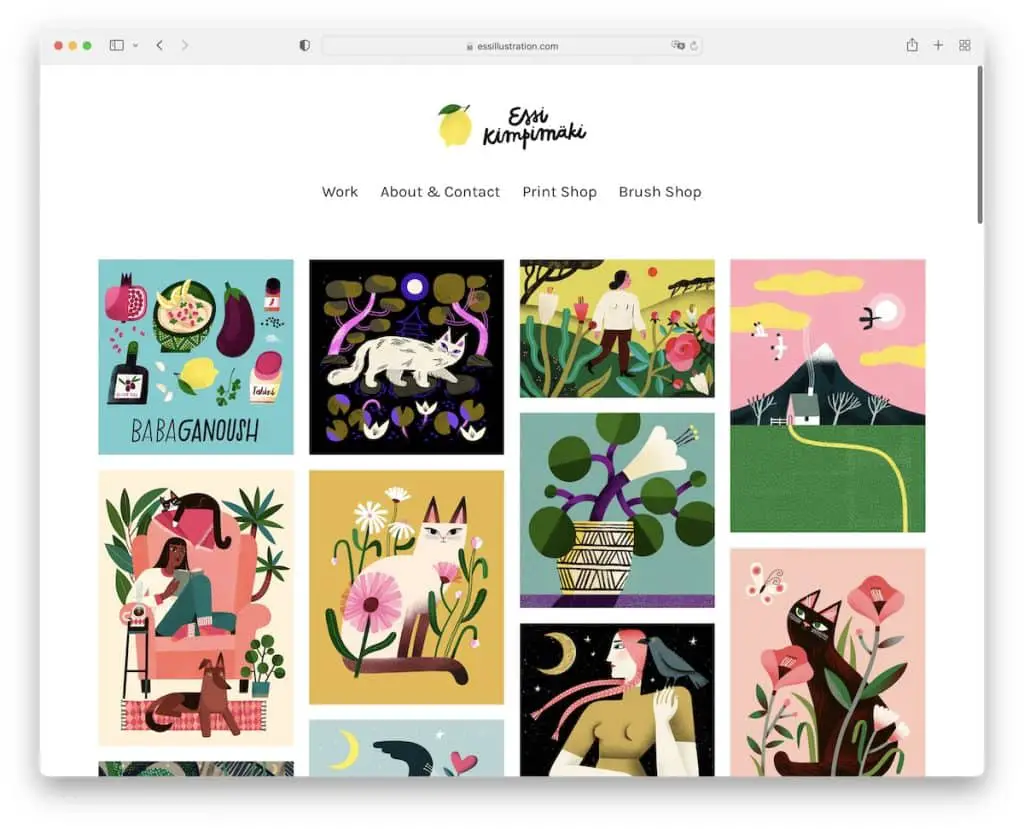
5. Essi Kimpimaki
İle inşa edildi: Kargo

Essi Kimpimaki'nin çevrimiçi portföyü, ana sayfasında dört sütunlu harika bir ızgara portföyü ile minimalisttir. Her proje, daha büyük bir resim görebileceğiniz yeni bir sayfada açılır.
Başlıkta düz bir gezinme çubuğu olan bir üst logo ve yalnızca sosyal medya düğmeleri olan çıplak bir alt bilgi bulunur.
Not: Ziyaretçilerin çalışmalarınızdan hemen keyif alabilmesi için ana sayfanızı dev bir portföy ızgarası yapın.
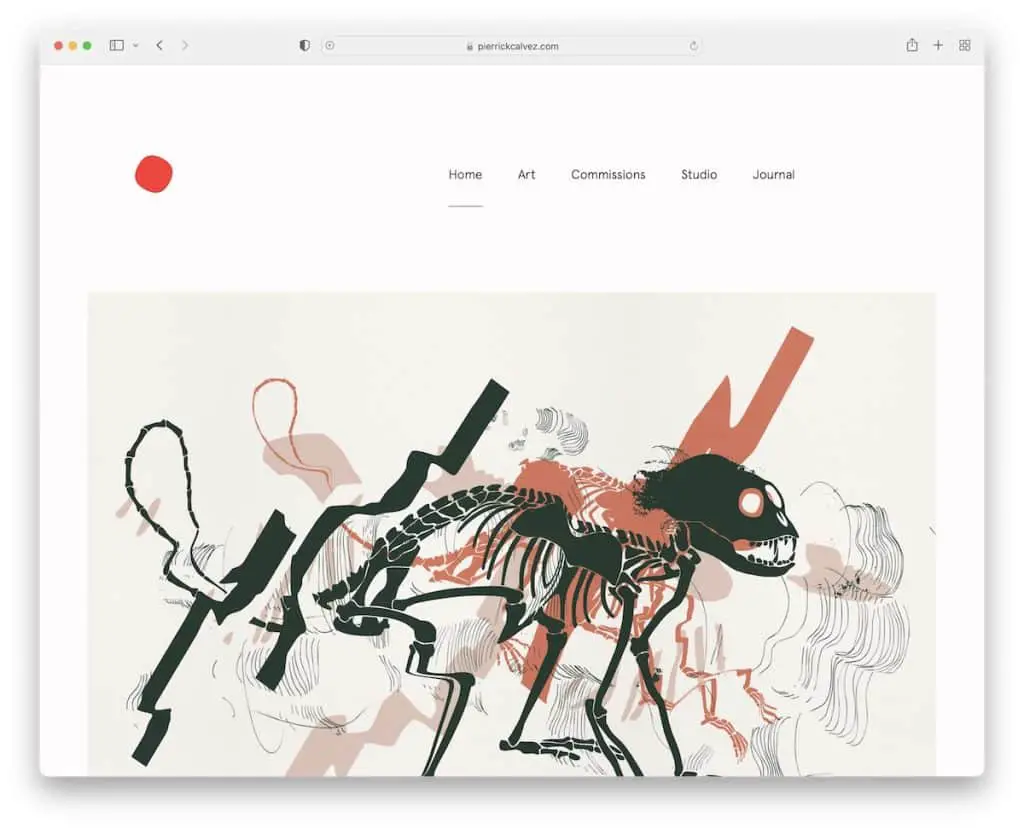
6. Pierrick Calvez
İle oluşturuldu: Web akışı

Pierrick Calvez, sadeliği modern bir görünümle güzel bir şekilde birleştiren bir illüstratör portföyünün bir başka harika örneğidir.
Ana sayfa, her biri yeni bir sayfada açılan rastgele bir çalışma kolajıdır. Pierrick'in sitesinde çok sade bir üst bilgi ve alt bilgi (sosyal medya ve e-posta bağlantıları ile birlikte) ve bir haber bülteni abonelik formu var.
Not: Bir haber bülteni abonelik formu entegre ederek e-posta listenizi büyütün.
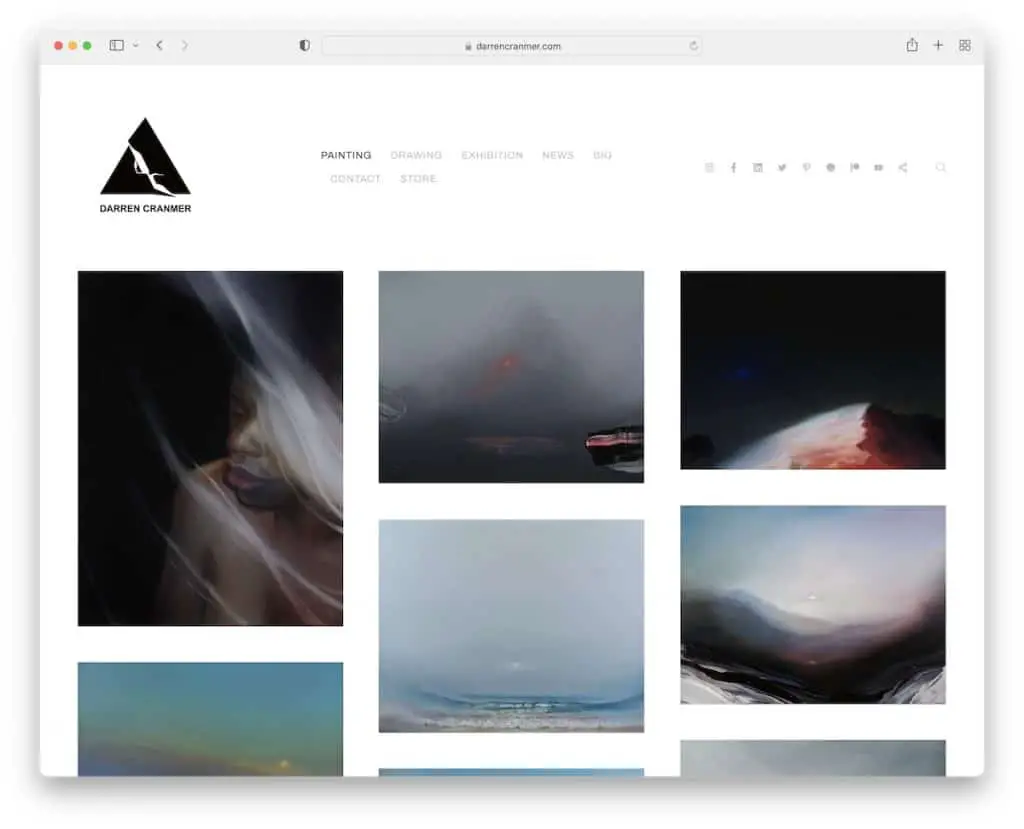
7. Darren Cranmer
İle oluşturuldu: Pixpa

Darren Cranmer'ın ana sayfası büyük bir çalışma ağı iken, aynı zamanda bir çevrimiçi mağazadır. Her ızgara öğesi, ek resimler ve ayrıntılarla birlikte ürün sayfasına bağlanır.
Ayrıca başlıkta bir açılır menü, sosyal medya simgeleri ve tam ekran bir arama çubuğu açan bir arama simgesi bulunur. Artı. farklı kategorilere hızlı bağlantılar sunan ikincil bir gezinme var.
Not: Bir çevrimiçi portföyü, Darren Cranmer gibi bir çevrimiçi mağazayla stratejik olarak karıştırabilirsiniz.
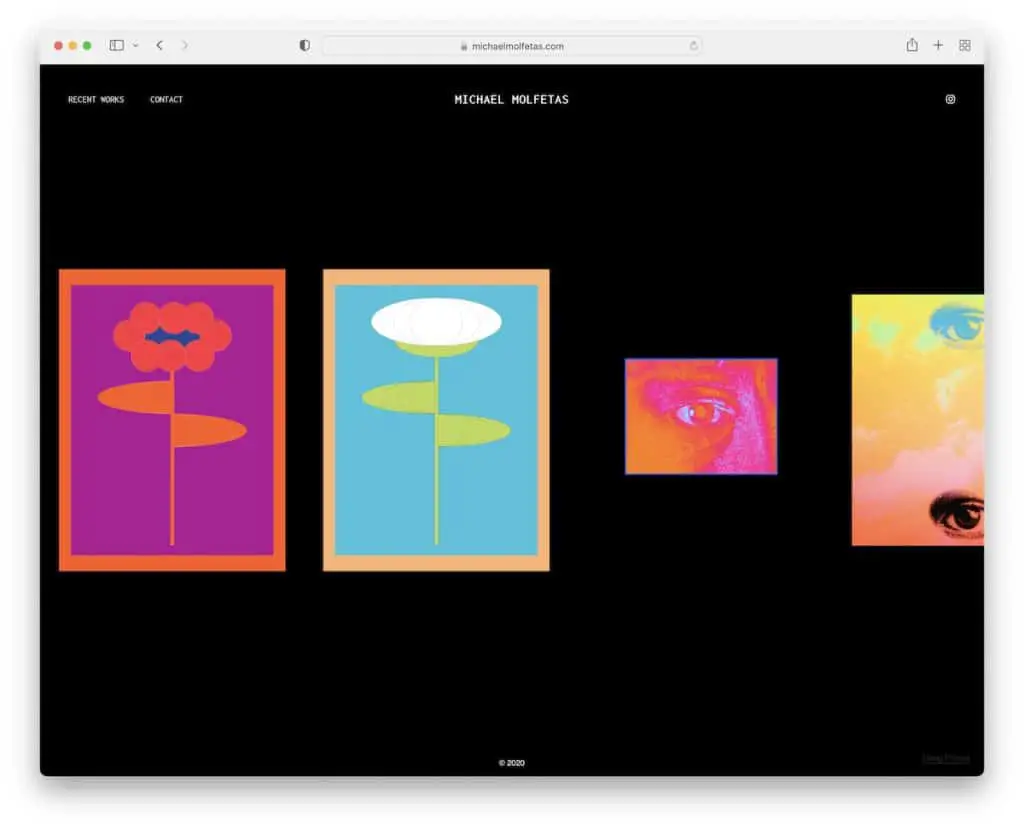
8. Michael Molfetas
İle oluşturulmuş: Biçim

Muhteşem koyu tasarım, Michael Molfetas'ın sitesini diğerlerinden hemen ayırır. Ama başka bir şey daha var.
Çalışmaları dikey olarak kaydırmak yerine yatay olarak kaydırırsınız. Ayrıca, bu illüstratör portföyü, geçerli sayfadan ayrılmadan daha büyük görüntülerin keyfini çıkarmak için uygun ışık kutusu efektine sahiptir.
Not: Web siteleri arasında en yaygın olanı açık renk tasarım olsa da, koyu bir tasarımla kitlelerin arasından sıyrılın.
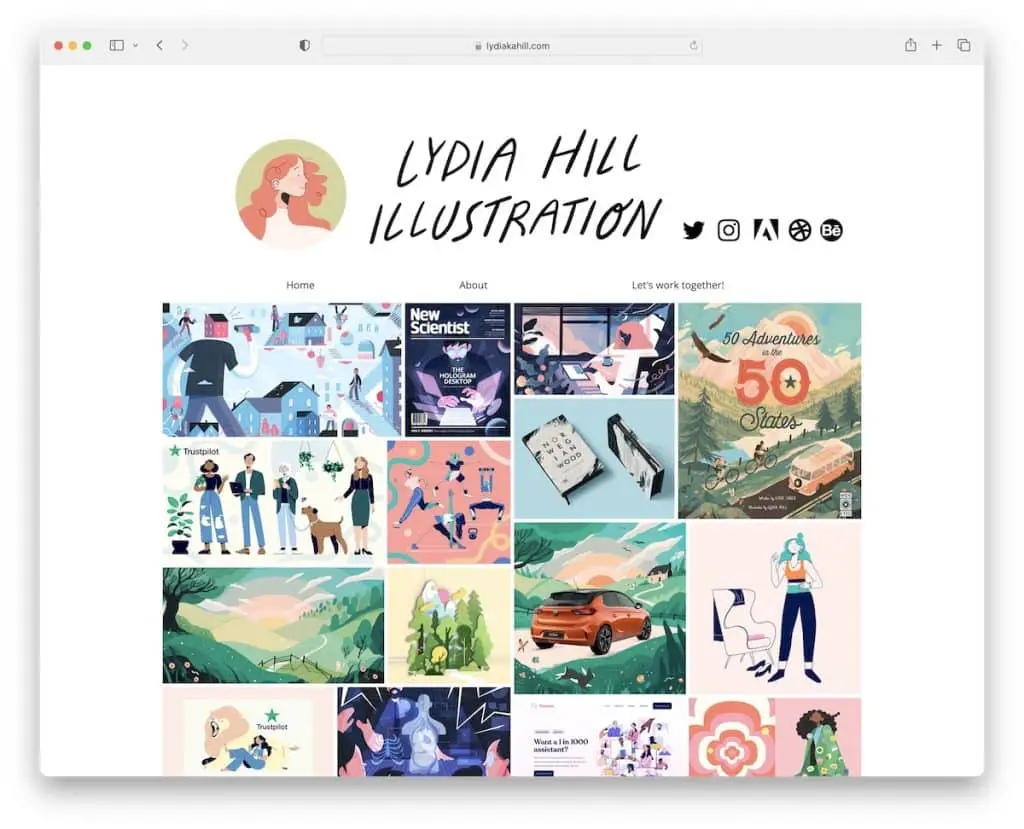
9. Lidya Tepesi
İle oluşturuldu: Wix

Lisa Maltby gibi, Lydia Hill de animasyonlu ve statik öğeler içeren bir çevrimiçi portföy oluşturdu. Ek olarak, her görüntünün veya animasyonun/GIF'in daha büyük bir biçimde keyfini çıkarmak için ışık kutusu efektini ekledi.
Bu illüstratör portföyünün sahip olduğu benzersiz bir özellik, içeriği indirme seçeneğidir (oldukça geniş bir formatta). Bunu kim yapar?
Not: Daha yüksek bir çözünürlük indirmeyi teklif ederek potansiyel müşterilerin çalışmalarınızdan daha fazla keyif almasını sağlayın.
Unutmayın, Wix platformunda oluşturulmuş en iyi örnek web sitelerinin bir listesine de sahibiz.
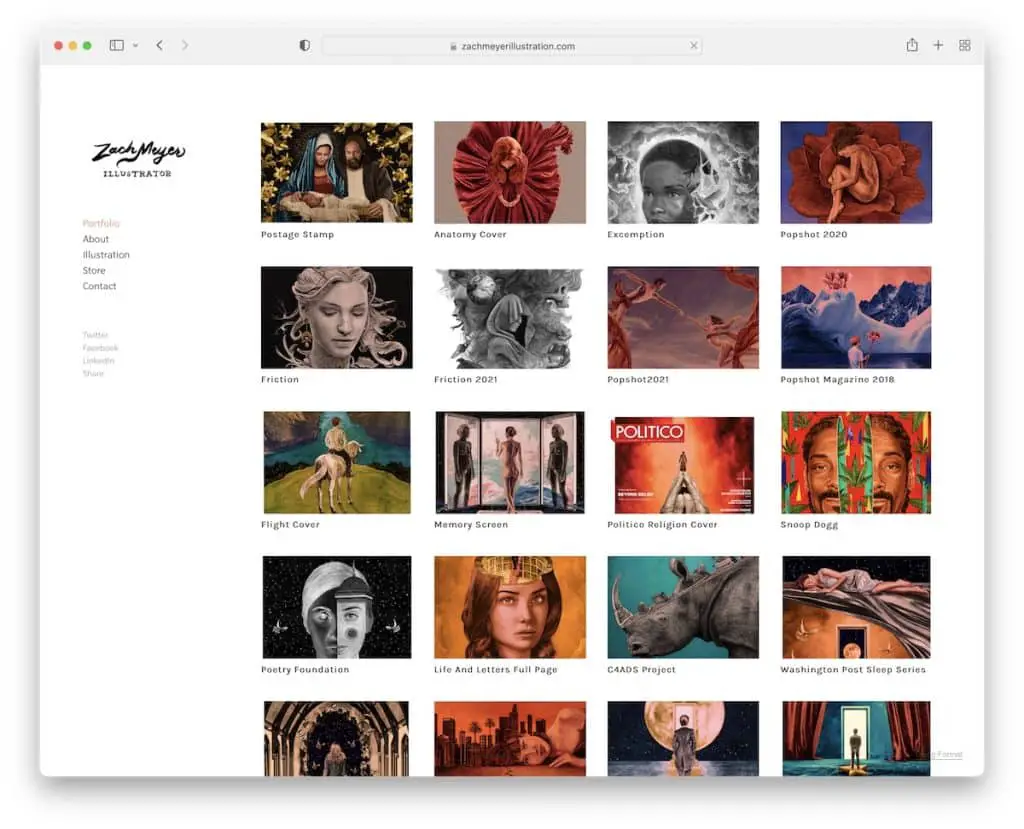
10. Zach Meyer
İle oluşturulmuş: Biçim

Daha önce de belirtildiği gibi, Zach Meyer, kenar çubuğu menüsü olan bir çevrimiçi portföyün başka bir örneğidir. Sayfa, tüm bölümlerde ve sayfalarda aynı arka plan rengini koruyarak baştan sona şık bir görünümü korur.

Portföy ızgarası ayrıca, tüm çalışmalar yeni bir sayfada açılırken (hatta bazen son versiyonun bir görüntüsünü sergilerken) projenin başlığını göstermek için yeterli boşluğa sahiptir.
Not: Daha tonlu bir web görünümü istiyorsanız, üst bilgi, alt bilgi ve tabanın arka planını aynı renkte kullanın.
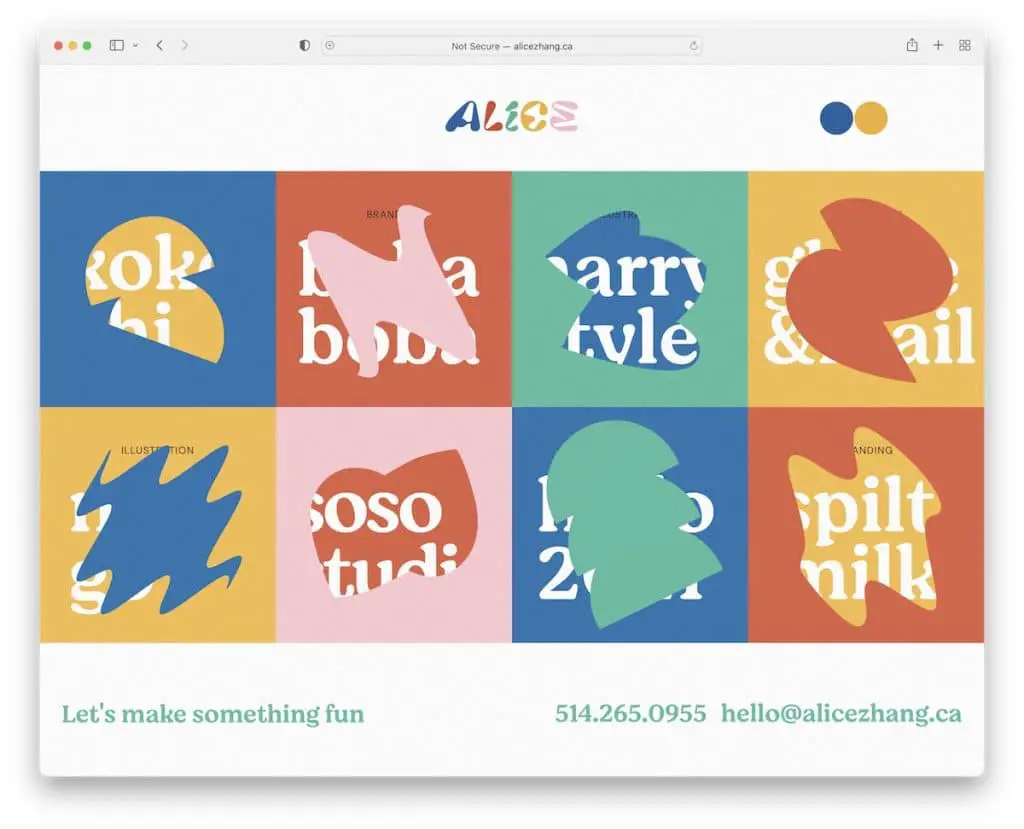
11. Alice Zhang
İle oluşturuldu: Web akışı

Alice Zhang, her öğenin işleri renklendirmesi için benzersiz bir fareyle üzerine gelme efekti ile ana sayfada akılda kalıcı bir ızgara düzenine sahiptir.
Başlık da oldukça orijinal, menü düğmesi gibi hissetmeyen bir menü düğmesi var. Ayrıca, anında iletişime geçmek için tıklanabilir bir e-posta var.
Not: Daha canlı bir deneyim yaratmak için web sitenize ilginç vurgulu efekt(ler) ekleyin.
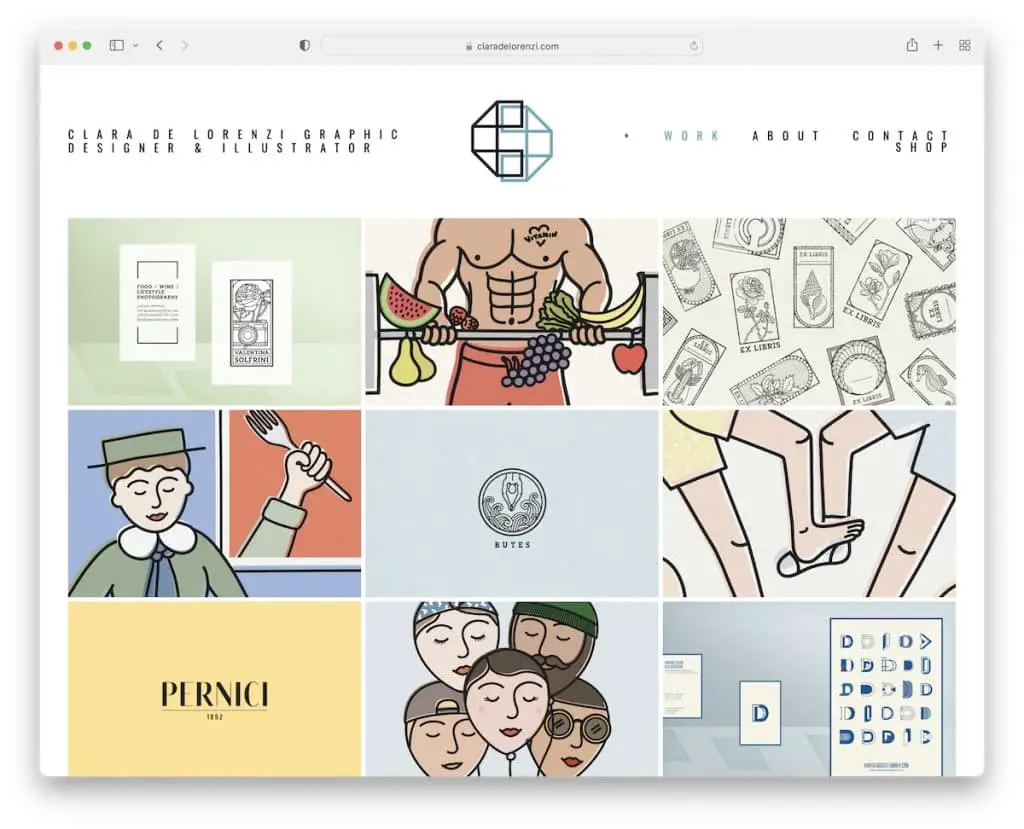
12. Clara De Lorenzi
İle oluşturuldu: Squarespace

Clara De Lorenzi, sayfada bir ızgara düzeni, aşağı açılır navigasyonlu temel bir üstbilgi ve düz bir altbilgi ile iyi bir illüstratör portföyü örneğidir.
Izgara, her projeyi, ek resimler de dahil olmak üzere daha fazla bilgi bulabileceğiniz yeni bir sayfada açar.
Not: İlk sunuyu daha temiz tutmak için fareyle üzerine gelindiğinde başlığı veya diğer ayrıntıları gösterin.
Daha mükemmel tanıtımlar için temiz web siteleri listemize de göz atmak isteyebilirsiniz.
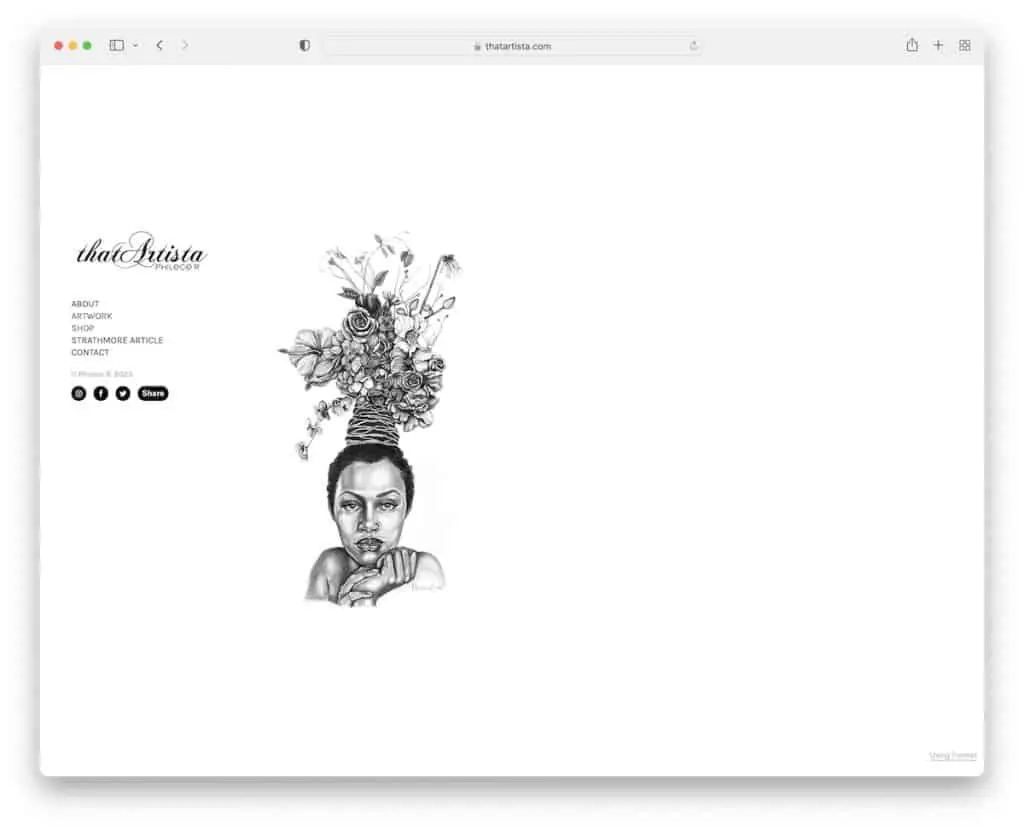
13. O Sanatçı
İle oluşturulmuş: Biçim

Artista'nın ana sayfası, grafik ve sosyal simgelerle (aynı zamanda sosyal paylaşım da içeren) kenar çubuğu navigasyonuyla çok minimalist.
Bu illüstratör portföy sitesi hakkında ilginç olan şey, bazı bölümlerin dikey olarak (sayfa hakkında) ve bazılarının yatay olarak (proje sayfaları) kaydırılmasıdır.
Not: Masaüstünde yatay kaydırma ve kaydırma hareketini taklit edin.
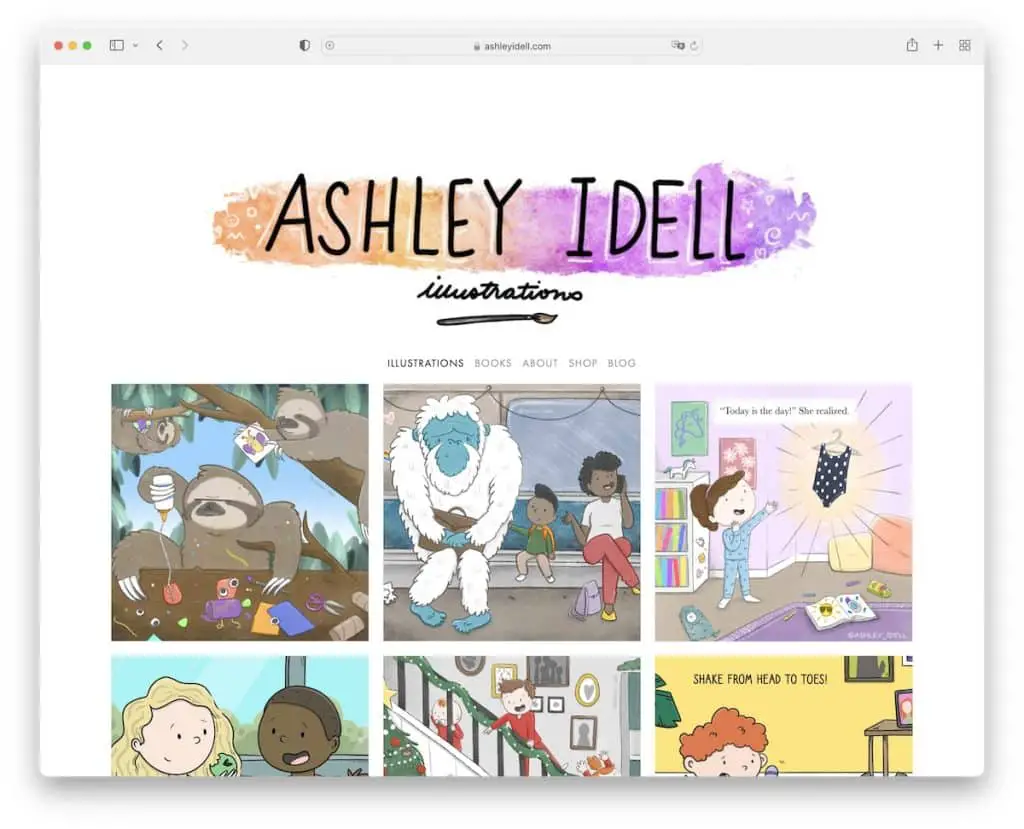
14. Ashley Idel
İle oluşturuldu: Squarespace

Ashley Idell'in web sitesi, çizimleri nedeniyle çok kabarcıklı, genel tasarım ise çok minimal tutulmuş. Ancak bu harika çünkü resimlerin ve diğer içeriklerin daha fazla öne çıkmasını sağlıyor.
Pop'tan bahsetmişken, portföy ışık kutusu işleviyle birlikte gelir, böylece daha büyük resimleri görüntüleyebilir ve geçerli sayfadan ayrılmadan bunlar arasında gezinebilirsiniz.
Not: Işık kutusu efektini uygulayın, böylece izleyici daha büyük resimleri görüntülemek için sayfadan ayrılmak zorunda kalmasın.
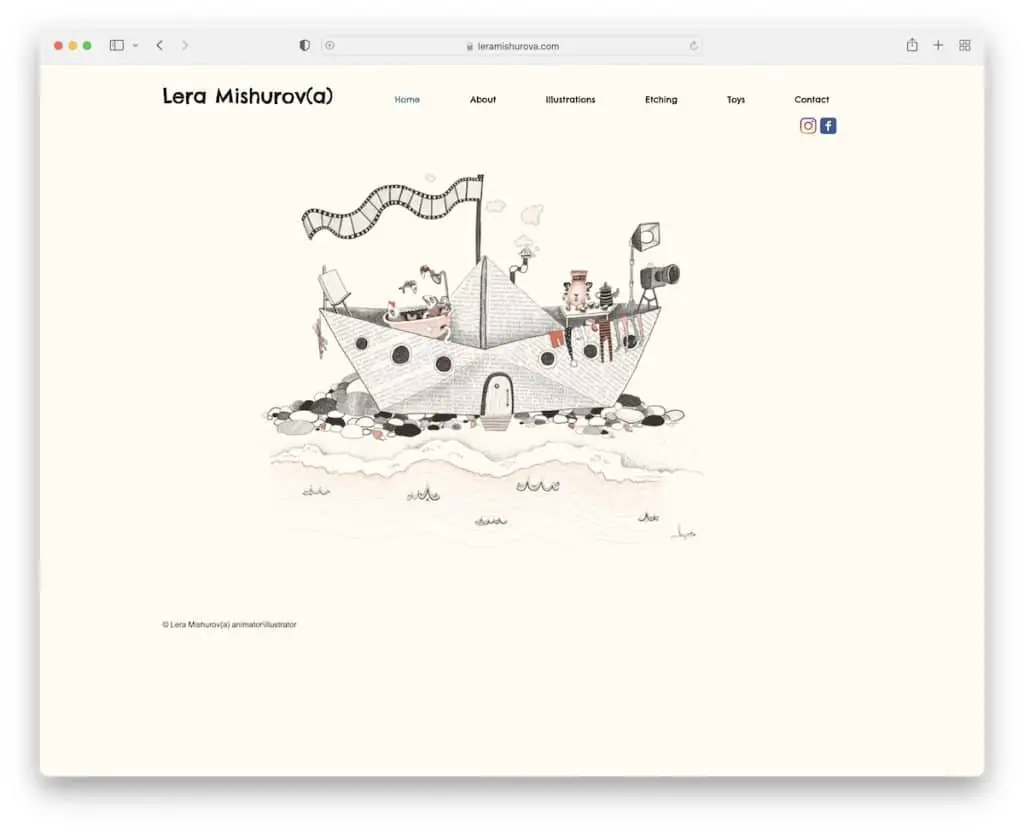
15. Lera Mişurova
İle oluşturuldu: Wix

Lera Mishurova'nın ana sayfası pek bir şey ifade etmeyebilir, ancak bir şeyi çok iyi yapıyor: Tüm dikkati (sadece bir resim olsa da) güzel çalışmasına odaklayın.
Başlık, temel gezinme bağlantıları ve Facebook ve Instagram simgeleri ile basittir. Öte yandan, altbilgide yalnızca telif hakkı metni ve benzer bir düğme bulunur, bu da her şeyi çok mütevazı tutar.
Not: İşinizin konuşmanın çoğunu yapmasına izin verin.
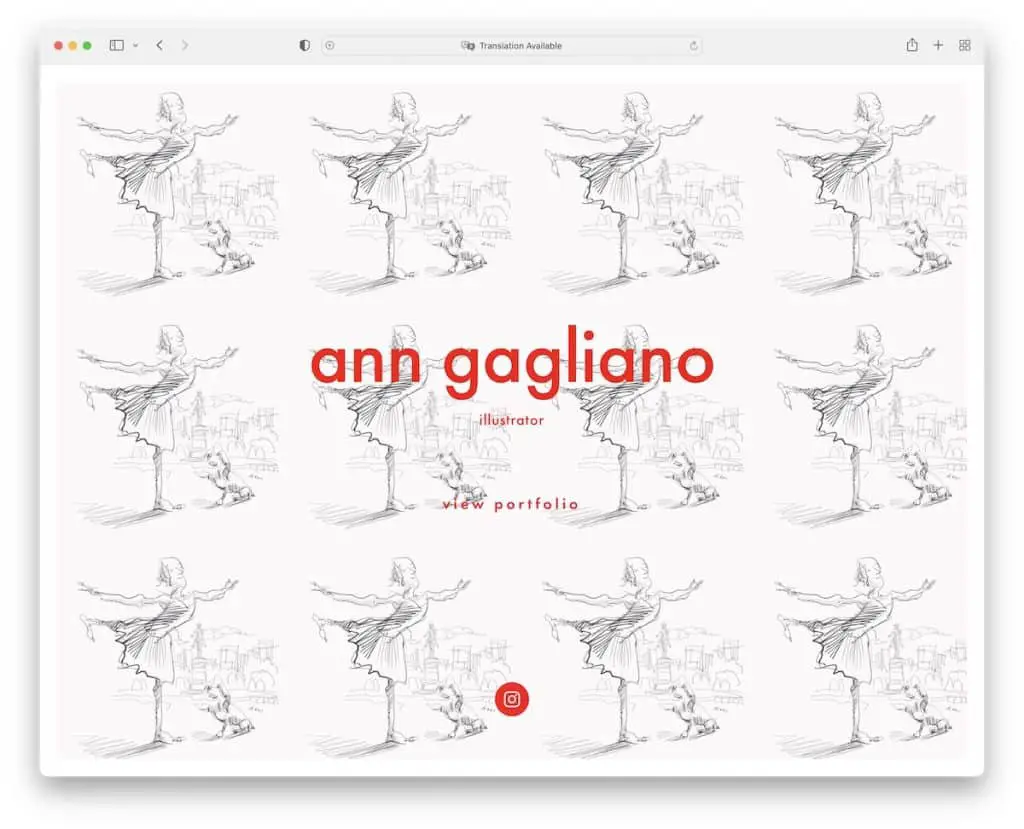
16. Ann Gagliano
İle oluşturuldu: Squarespace

Ann Gagliano'nun portföyünü ve Instagram profilini görüntülemek için bir bağlantı içeren güzel bir çerçeveli tam ekran ana sayfası var.
Bu illüstratörün portföyü, çalışmasını kontrol etmek veya üzerine tıklamak için kullanabileceğiniz alt küçük resimler içeren bir galeridir ve bir sonrakine kaydırılır.
Not: Ann Gagliano gibi portföyünüz için küçük resimler içeren bir galeri oluşturun.
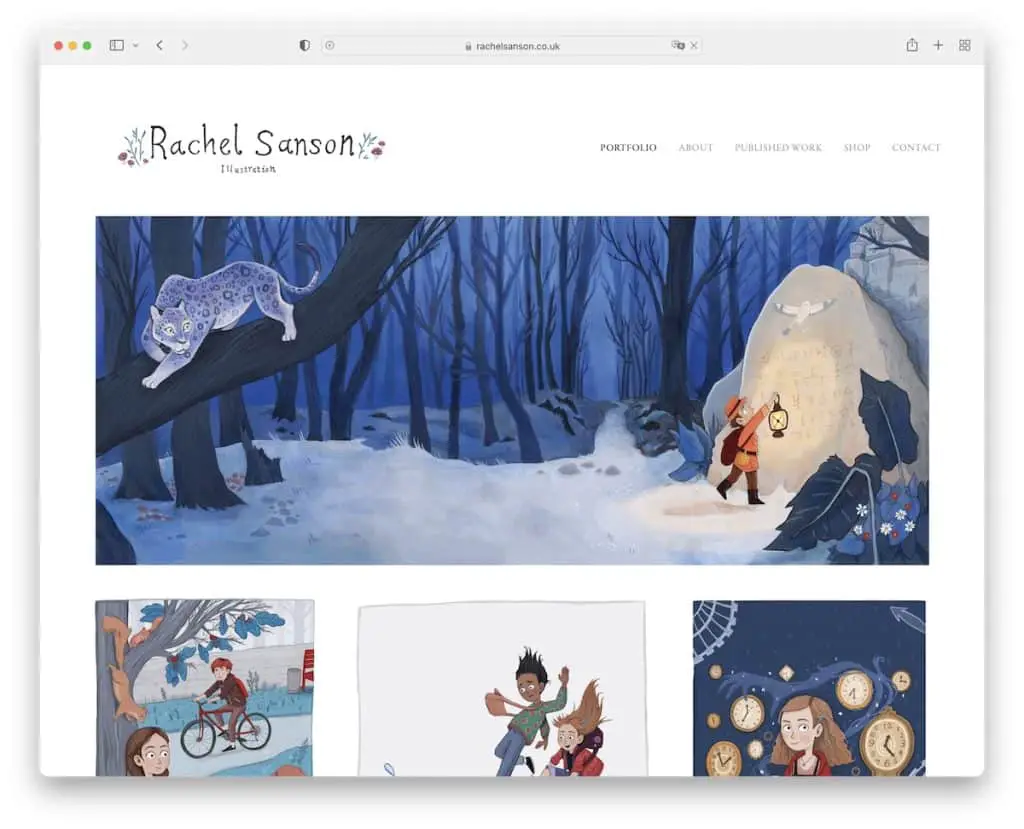
17. Rachel Sanson
İle oluşturuldu: Squarespace

Rachel Sanson'ın ana sayfasında, yeni bir sayfa açmaya gerek kalmadan daha büyük resimleri görüntülemek için ışık kutusu işlevine sahip güzel bir duvarcılık portföy ızgarası vardır.
Minimalist görünüm, üst bilgi ve alt bilgi dahil olmak üzere web sitesine yayılmıştır.
Not: Klasik olandan hoşlanmıyorsanız, çalışmanızı sergilemek için farklı ızgara stilleri kullanabilirsiniz.
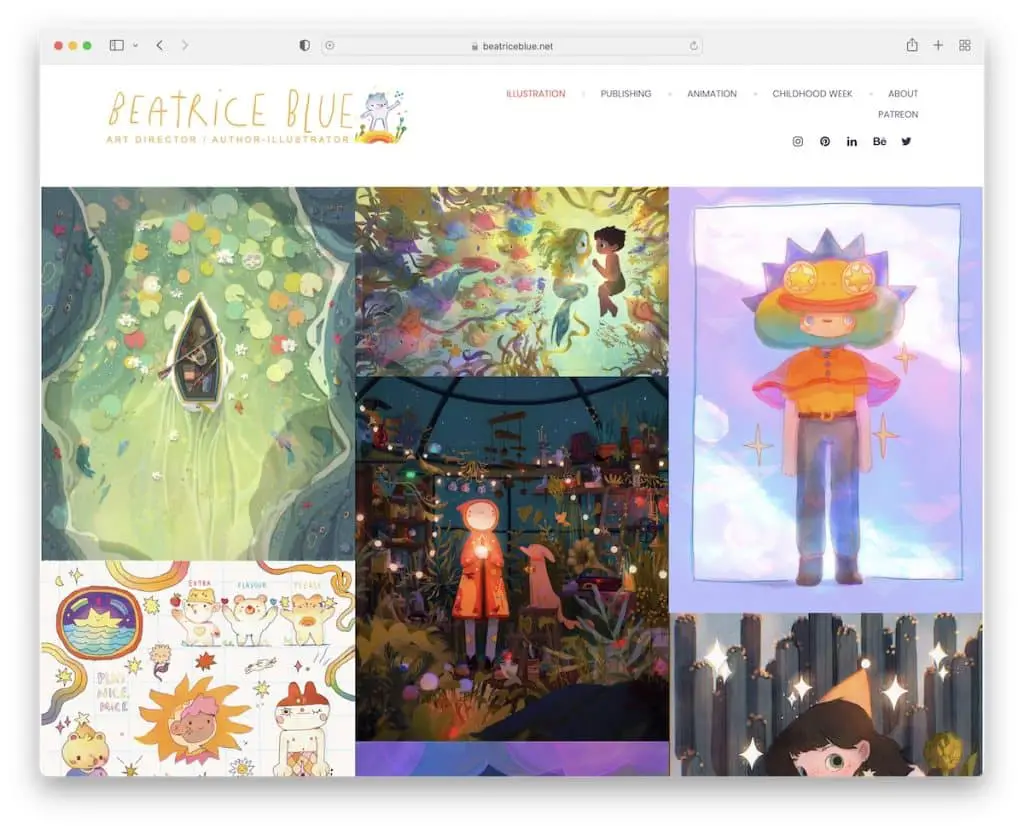
18. Beatrice Mavi
İle oluşturulmuş: Biçim

Beatrice Blue'nun illüstratör portföyü web sitesini diğerlerinden ayıran bir numaralı şey, portföy çalışmalarını yüklemek için kullandığı sonsuzluk kaydırmasıdır. Bu, ziyaretçilerinizi daha uzun süre tutmanıza olanak tanır (çünkü tıklamaları gerekmez) ve ayrıca web sitesi hızını artırabilir.
Sayfanın, sonsuz kaydırma işlevi için kullanışlı olan, menü bağlantıları ve sosyal medya içeren yapışkan bir başlığı vardır.
Not: Sonsuz kaydırmayı kullanın ve web sitenizi iyileştirin ve ziyaretçilerin içeriğinizin daha fazlasını görmesini sağlayın.
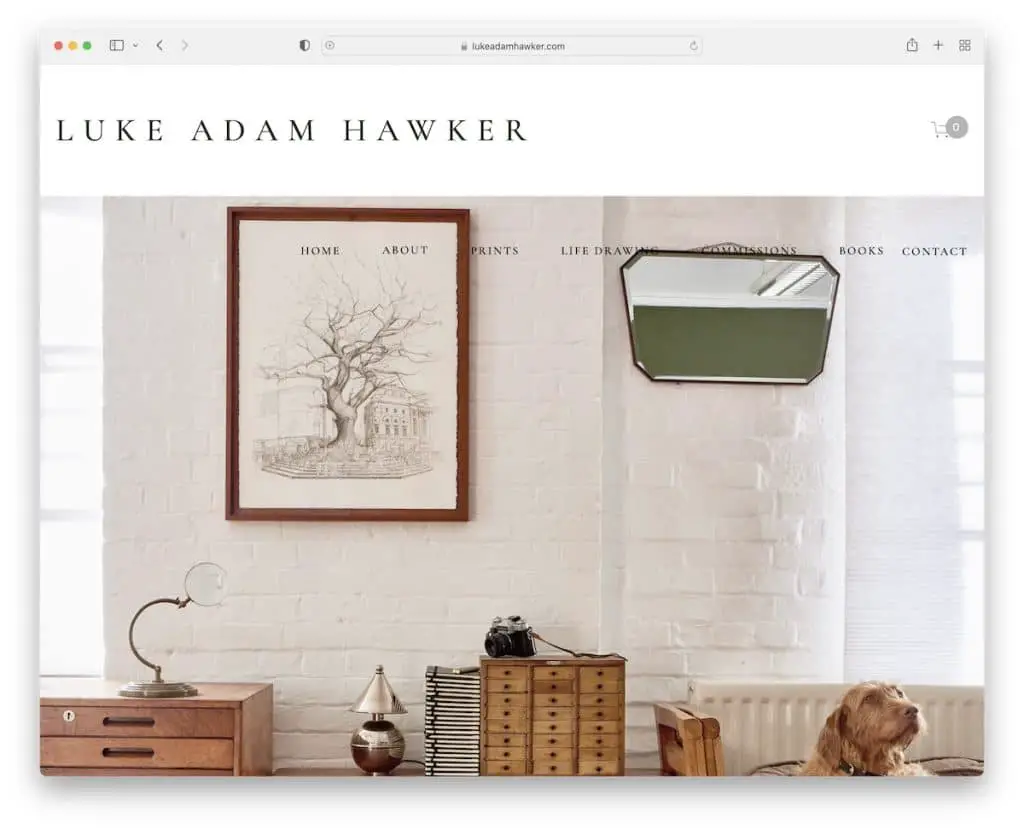
19. Luke Adam Hawker
İle oluşturuldu: Squarespace

Luke Adam Hawker, kahraman bölümünde resim(ler)ini gerçek bir çerçeveli resimle sunarken farklı bir yaklaşım benimsiyor.
Ana başlık kısmı “logo” ve alışveriş sepeti simgeleri, ikincisi ise açılır menülü şeffaf bir gezinme çubuğudur.
Alt bilgi, birkaç ek bağlantı içeren bir haber bülteni abonelik formuna sahiptir. Ayrıca, işletmesinin tam konumunu gösteren iletişim sayfasında Google Haritalar entegrasyonundan da bahsetmek isteriz.
Not: İlk olarak, basılı çalışmanızın resimlerini kullanın. İkinci olarak, işletmenizin konumunu daha rahat bir şekilde görüntülemek istiyorsanız Google Haritalar'ı kullanın.
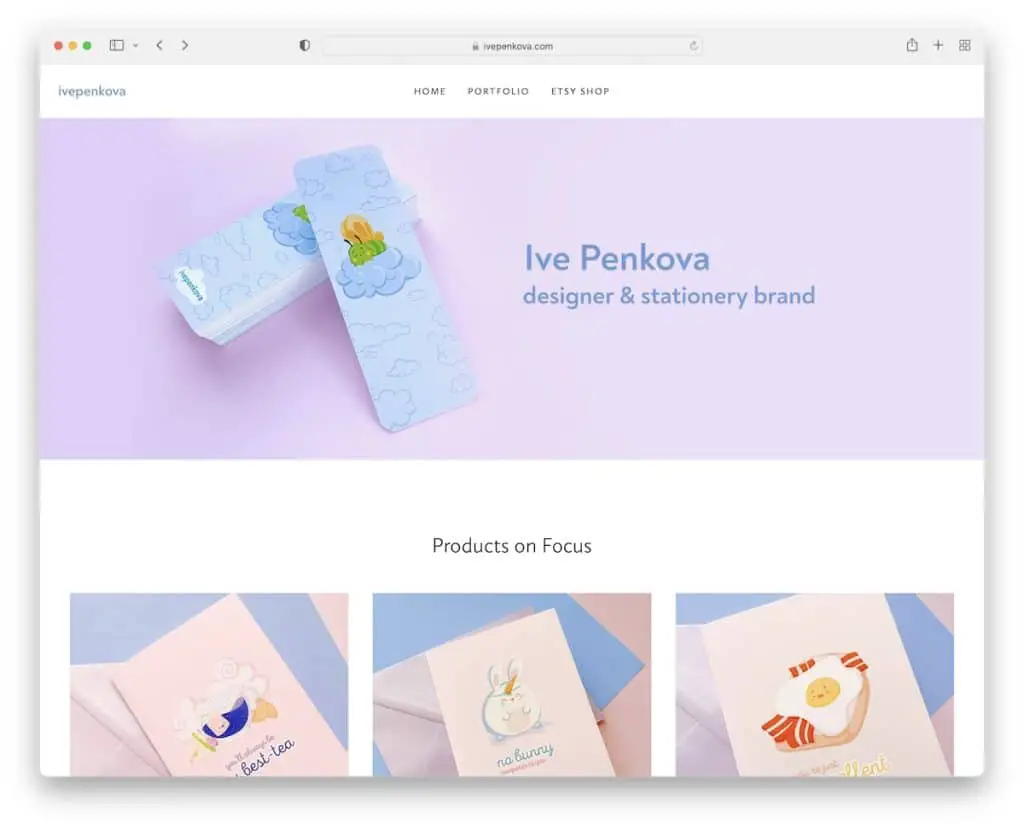
20. Ive Penkova
İle oluşturuldu: Squarespace

Ive Penkova, tam genişlikte bir afiş resmine sahip bir illüstratör portföy örneğidir, ancak sitenin geri kalanı kutulu bir düzene sahiptir.
Üstbilgi ve altbilgi sade ve basittir, yalnızca temel unsurları içerir. Ayrıca gerçekten keyif aldığımız şey, gönderileri yeni sayfalarda açan Instagram besleme entegrasyonuydu (açılır pencerede görünen videolar hariç).
Not: Daha fazla içerik eklemek ve profilinizi büyütmek için web sitenize bir IG beslemesi entegre edin.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
