2023 Yılındaki En İyi 20 Bilgi Bankası Örneği
Yayınlanan: 2023-03-10Bu bilgi bankası örnekleri, müşterilerinizin ihtiyaç duydukları tüm yardımı (yalnızca birkaç tıklama veya arama ötede) almalarını sağlamak için harika bir yardım ve destek bölümü oluşturmanız için sizi heyecanlandıracaktır.
Daha fazla müşteri desteği sunmadan harika bir iş olamaz.
Tüm müşteriler ve kullanıcılar doğrudan bir işletmeye e-posta göndermeye veya canlı sohbet başlatmaya gitmeyecektir. Birçoğu sorularına önce Google'da aratarak yanıt almaya çalışacak (çünkü çoğu kişi bu şekilde tercih ediyor).
Ve bilgi tabanınız sadece ilk vuruş olabilir. Bu yalnızca bir SEO iyileştirmesi olmakla kalmayacak, aynı zamanda yardım sayfalarınız, ürünlere ve hizmetlere (dönüşümleri artırmak için) başka değerli bağlantılar ve CTA'lar da içerebilir.
İşletme Web Sitenizin Bir Bilgi Bankasına İhtiyacı Var
Müşteri hizmetleriniz önemlidir – BÜYÜK zaman . Dönem.
Ve düzenli, iyi yapılandırılmış (alt sayfaları, kategorileri, arama çubuğunu (önerilerle vb.) kullanın) ve anlayışlı bir bilgi tabanı/yardım/destek sayfası oluşturmazsanız, battınız demektir.
Tamam, aşırı tepki verdim.
Ancak cidden, gerekli tüm desteği sunmanız ve mevcut ve müstakbel müşterilerinize mümkün olan her şekilde yardımcı olmanız gerekir.
Bilgi tabanı ne kadar kapsamlı olursa o kadar iyidir. Bu, Vikipedi tarzı nasıl yapılır makaleleri anlamına gelmez - bazen hızlı yanıtlar çok daha iyidir (süper teknik bir şey olmadığı sürece).
Hızlı çözümleri göz önünde bulundurarak bilgi bankanızı oluşturun. Kendinize şunu sorun: "Bu yanıtı veya öğreticiyi nasıl basitleştirebilirim/yapabiliriz?"
Bir Bilgi Bankası Size Neden Fayda Sağlar?
Bir bilgi tabanı tamamen müşteri ile ilgilidir, değil mi? Tam olarak değil.
Hem müşteriye hem de işletme sahibi olan size fayda sağlayan bir kazan-kazan durumu.
İlk olarak , bir bilgi bankası 7/24/365 kullanılabilirken, destek ekibiniz olmayabilir. Bu, birisi siteye ne zaman girerse girsin, tüm yardım içeriğinin onlar için her zaman erişilebilir olmasını sağlar. Ayrıca, daha hızlı bir çözüm oluşturur, bu da daha iyi müşteri hizmetleri yaratmada büyük bir artıdır.
İkinci olarak , destek ekibiniz sık sorulan soruları yanıtlamak yerine karmaşık biletlerin çözülmesine yardımcı olmaya odaklanabilir. (Ayrıca temel sorguları sıralamak için bilgi bankası makalelerini kaynak olarak kullanan bir sohbet robotu bile kullanabilirsiniz.)
Üçüncüsü , SEO. Evet, bir bilgi tabanı, arama motoru için optimize edilmiş daha iyi bir web sitesine önemli ölçüde katkıda bulunabilir! 100'lerce anahtar kelimeyi kapsayan 100'lerce makaleye sahip olabilirsiniz, bu da web sitenize ÇOK daha fazla organik trafik çekeceğiniz anlamına gelir.
Mükemmel UX ile En İyi Bilgi Tabanı Örnekleri
1. Genlik
İle oluşturuldu: Next.js

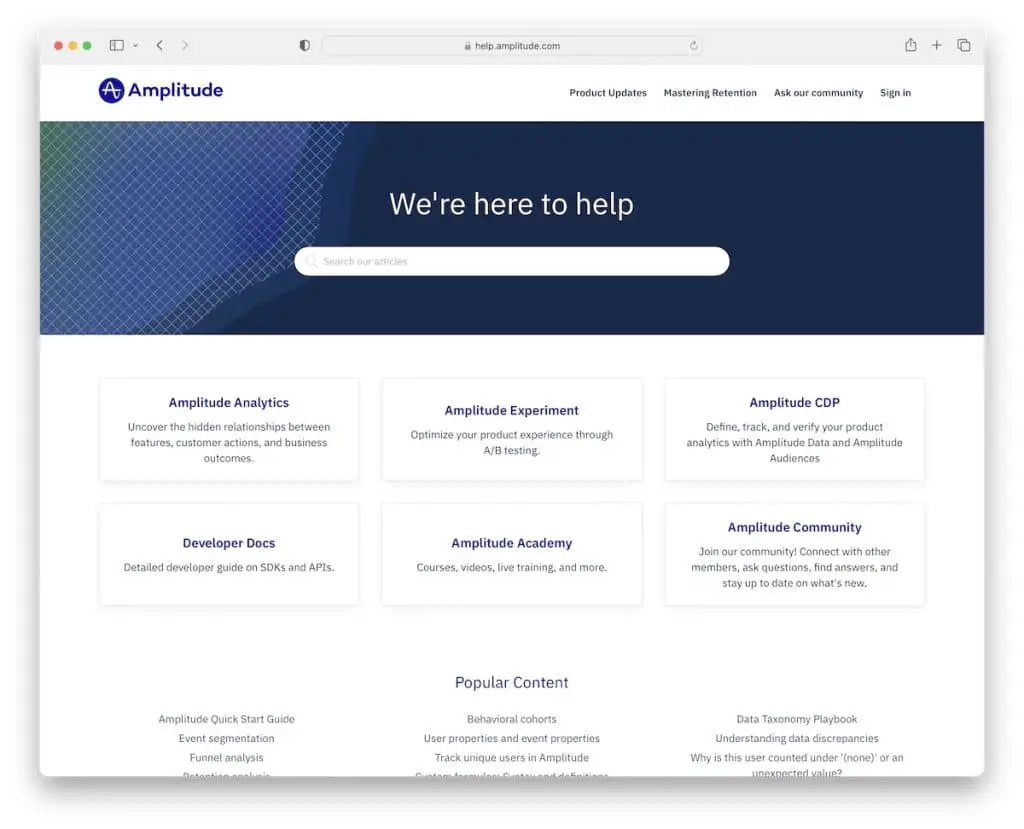
Genlik, daha kolay konu bulma için öneriler sunan bir kahraman arama çubuğuna sahip temiz ve modern bir yardım sayfasına sahiptir.
Ana kategoriler için altı parçalı ızgara bölümü, her bölümü vurgulayan bir fareyle üzerine gelme efektine sahiptir. Ayrıca, sayfanın alt kısmındaki “popüler içerik” ile de arama yapabilirsiniz.
Bilgi tabanının "dışına" çıkmak isterseniz, üst bilgi ve alt bilgi ile de donatılmıştır.
Not: Kullanıcı deneyimini iyileştirmek için canlı sonuçlar/önerilerle bir arama çubuğu entegre edin.
2. Birleşme Desteği
İle inşa edildi: Manolya CMS

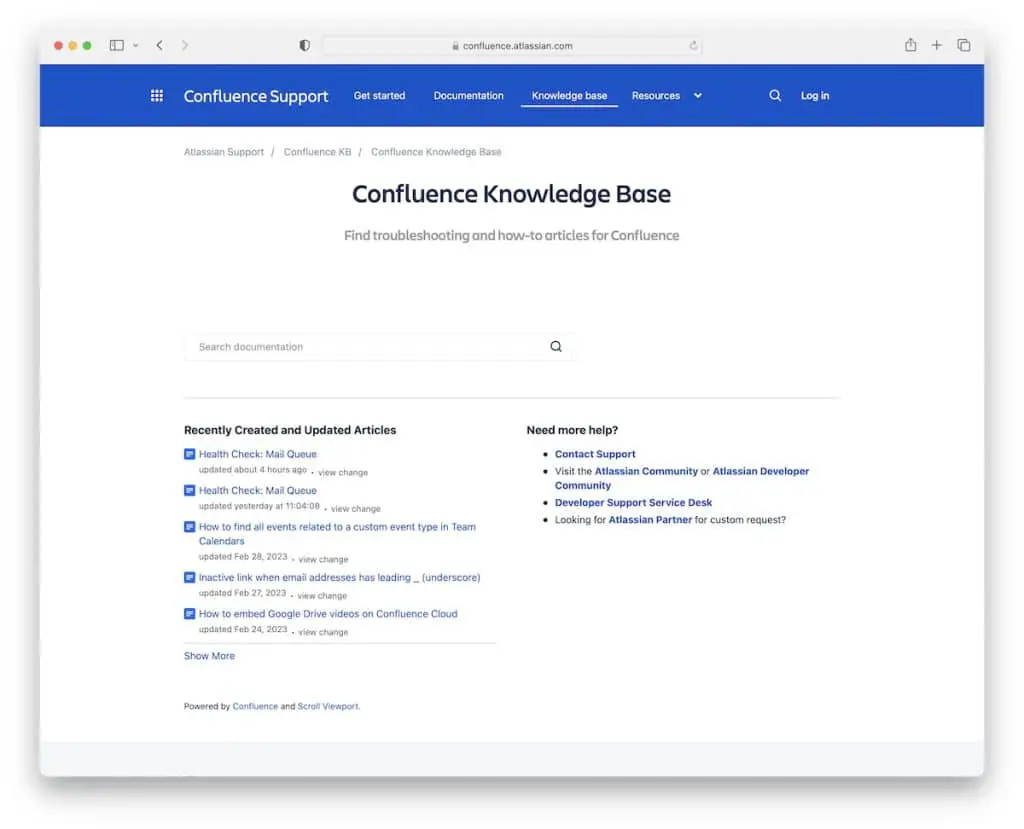
Confluence, bir arama çubuğu, yakın zamanda oluşturulmuş makaleler ve ek yardım ve destek bağlantıları içeren çok basit bir bilgi tabanı sayfasına sahiptir.
Düzen, mükemmel okunabilirliği sağlamak için minimalisttir. Her makalenin ayrıca ilgili içeriğe sahip bir sağ kenar çubuğu ve "hala yardıma mı ihtiyacınız var?" için yapışkan bir widget'ı vardır.
Not: Mümkün olduğunca az dikkat dağıtmak için bilgi bankanızın tasarımını temiz tutmalısınız.
3. HubSpot Bilgi Bankası
İle oluşturuldu: HubSpot CMS

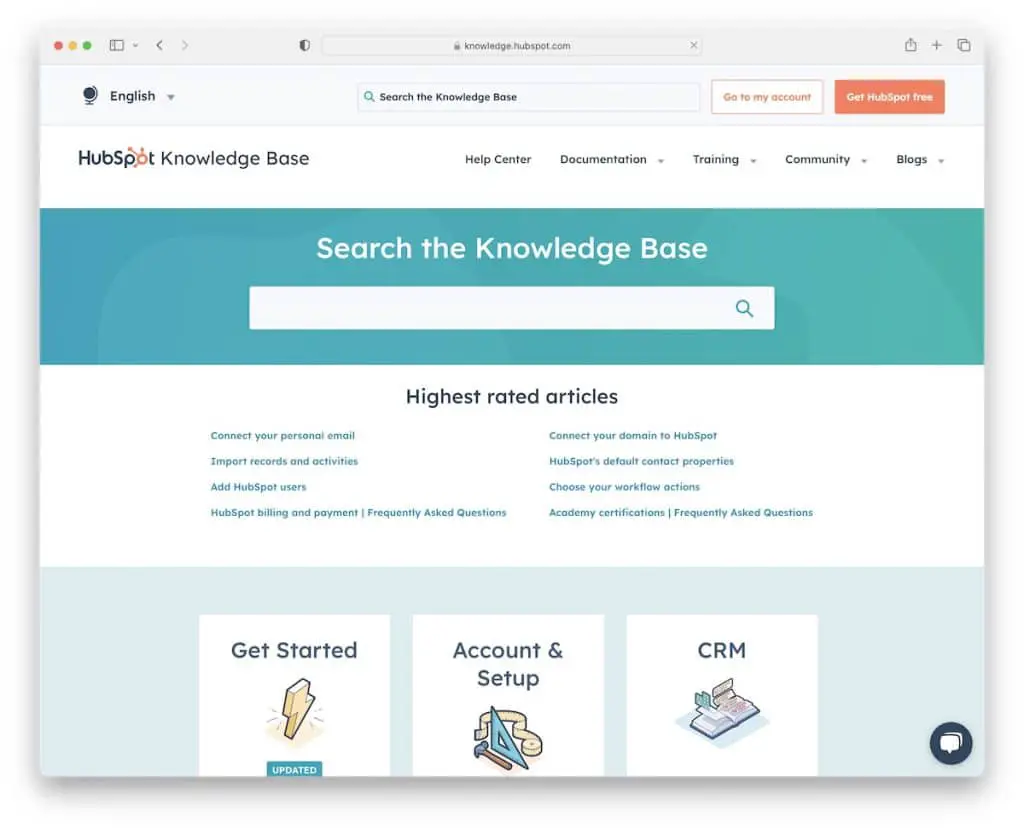
HubSpot, teknolojik olarak gelişmiş bu şirketten bekleyeceğiniz tüm özel avantajları içeren mükemmel bir bilgi tabanı örneğidir.
Büyük arama çubuğu, gerekli yardımı daha hızlı bulmak için Ajax işlevine sahiptir. Aşağıda, en yüksek puan alan makalelerin yer aldığı bir bölüm ve ardından sizi diğer "eğitimsel" bölümlere götüren bir kategori tablosu yer almaktadır.
Ayrıca sohbet widget'ı sağ alt köşede her zaman hizmetinizdedir.
Not: Mükemmel bilgi tabanı ve dokümantasyon sayfasının yanı sıra, bir (canlı/bot) sohbet widget'ı ile müşteri hizmetlerinizi bir sonraki seviyeye de taşıyabilirsiniz.
4. Elma Desteği
Şunlarla oluşturulmuştur: Adobe Experience Manager

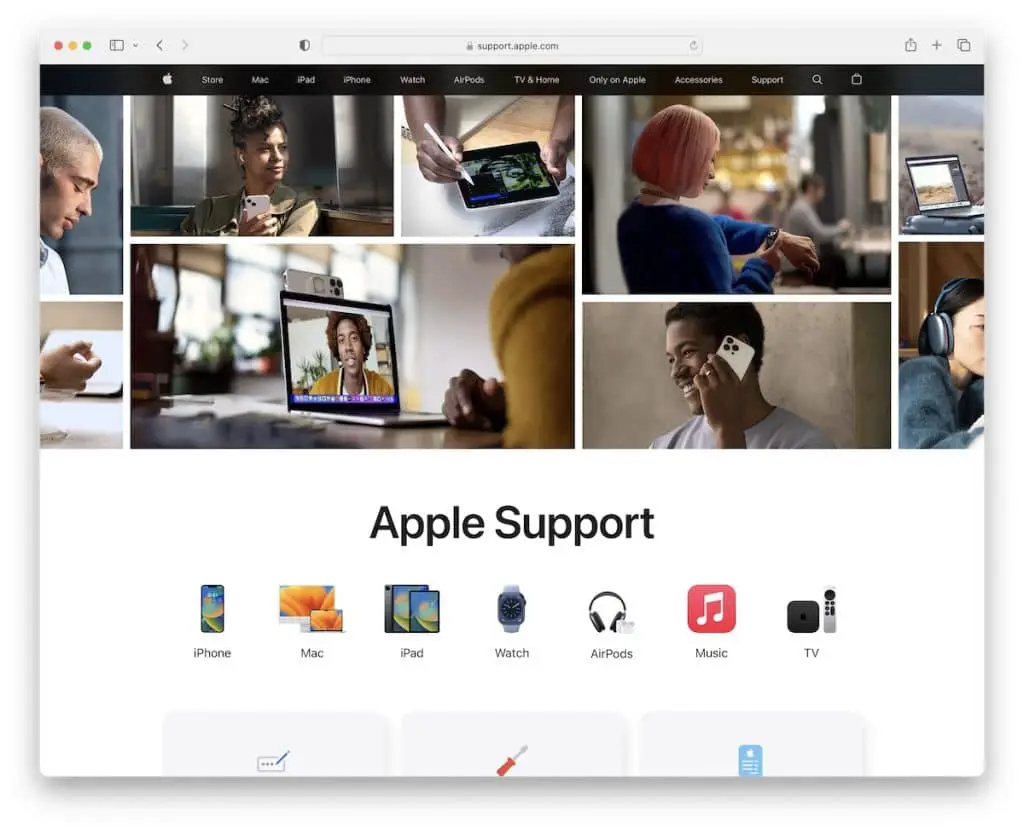
Apple'ın destek sayfası olması gerektiği gibi modern ve zarif. Daha spesifik bir şey istiyorsanız, hızlı bağlantılara ve bir arama çubuğuna sahip harika bir bölümlü yapıya sahiptir.
Arama çubuğunu tıkladığınız anda birden çok hızlı bağlantı görüntüler, ancak sorgunuzu yazmaya başladığınızda size öneriler de sunar.
İlginç bir şekilde, kahraman resim kolajı bölümünde metin veya harekete geçirici mesaj düğmesi yoktur, bu da sizin "Apple ortamında" olduğunuzu gösterir.
Not: Yardım makalelerine daha hızlı ulaşmak için hızlı bağlantılar, düğmeler veya simgeler (veya üçünü birden) ekleyin.
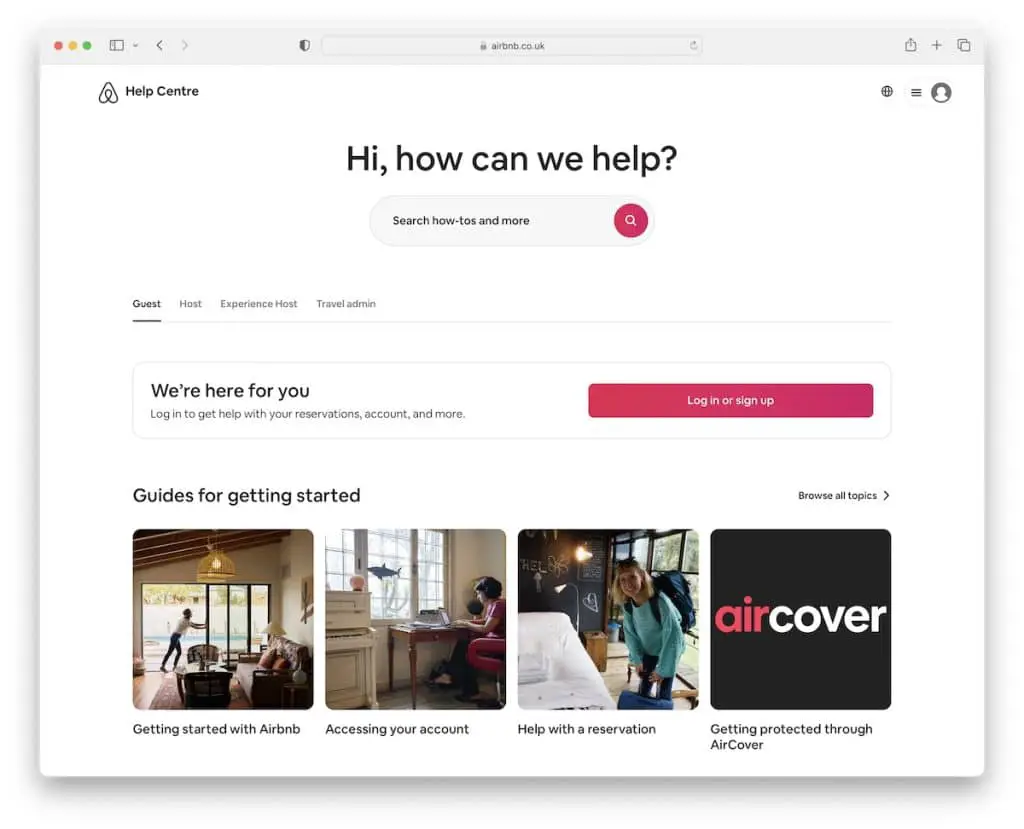
5. Airbnb Yardım Merkezi
İle inşa edildi: Ruby On Rails

Airbnb, doğrudan arama çubuğuna giden başlığın altındaki soruyla dikkatinizi nasıl çekeceğini biliyor. Arama işlevi, önce en iyi makaleleri içerir veya öneriler arasından seçim yapabilir veya sorgunuzu yazıp enter tuşuna basabilirsiniz.
Ek olarak, sınıflandırma, kullanıcıya belirli öneriler bulma, en iyi makaleleri okuma veya ilgili kılavuzlardan yararlanma olanağı sunar.
Not: Bilgi tabanı sayfanızı daha ilgi çekici ve sevimli hale getirmek için resimler ve metin kullanın.
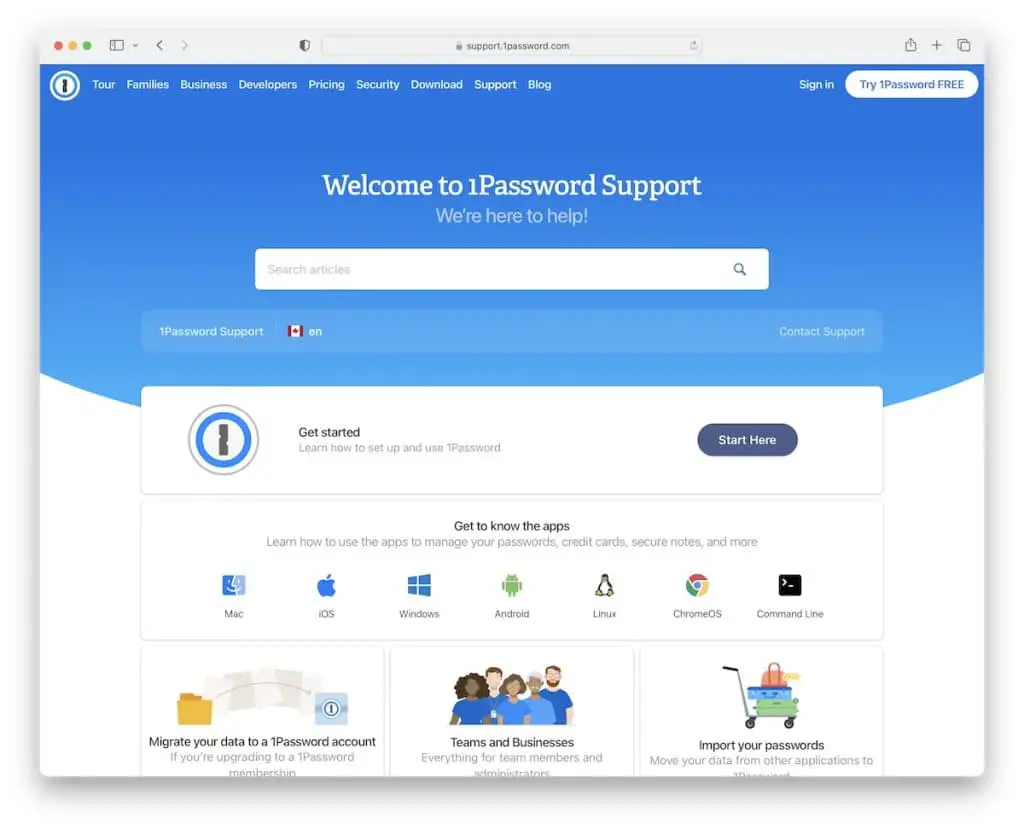
6. 1Şifre Desteği
İle oluşturuldu: Web akışı

1Password, onu kaydırmaya başladığınızda size bu harika ve samimi hissi verir. Ancak, şaşırtıcı bir şekilde çok basit olan, öneriler, en çok arananlar vb. olmadan arama çubuğunda durabilirsiniz.
Ayrıca kullanışlı bulduğumuz şey, bu bilgi bankası sayfasını tek bir tıklamayla çevirmek için dil seçicidir.
Tüm yararlı bağlantıların ve içeriğin yanı sıra, 1Password'ün desteğiyle doğrudan iletişim kurmak için bir bağlantı da vardır.
Not: Sayfanızı çevirerek ve bir dil değiştirici sunarak daha iyi bir kullanıcı deneyimi oluşturun.
Daha fazla tasarım fikri için bu mükemmel Webflow web sitelerini kaçırmayın.
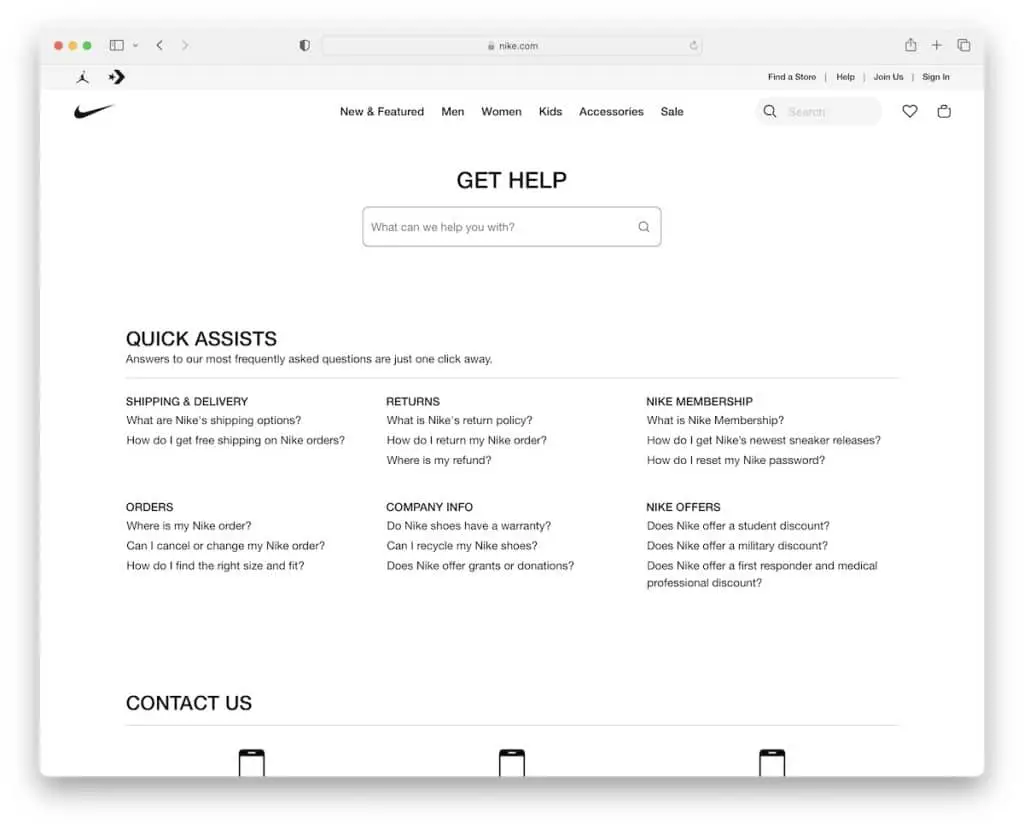
7. Nike Müşteri Hizmetleri
İle oluşturuldu: Next.js

Nike, bir arama çubuğu, "hızlı yardım" bağlantıları ve telefon, sohbet vb. yoluyla yardım almanın diğer yollarını içeren ekstra bir bölüm sunarak sadeliğe bağlı kalma konusunda mükemmel bir iş çıkarıyor.
Yardım makalelerini aramayı bitirdiğinizde, mega menü işleviyle kaybolan/yeniden görünen başlıklarını kullanarak her zaman alışverişe geri dönebilirsiniz.
Not: Kesintileri olabildiğince ortadan kaldırmak için kaybolan (aşağı kaydırma) ve yeniden görünen (yukarı kaydırma) bir başlık kullanın.
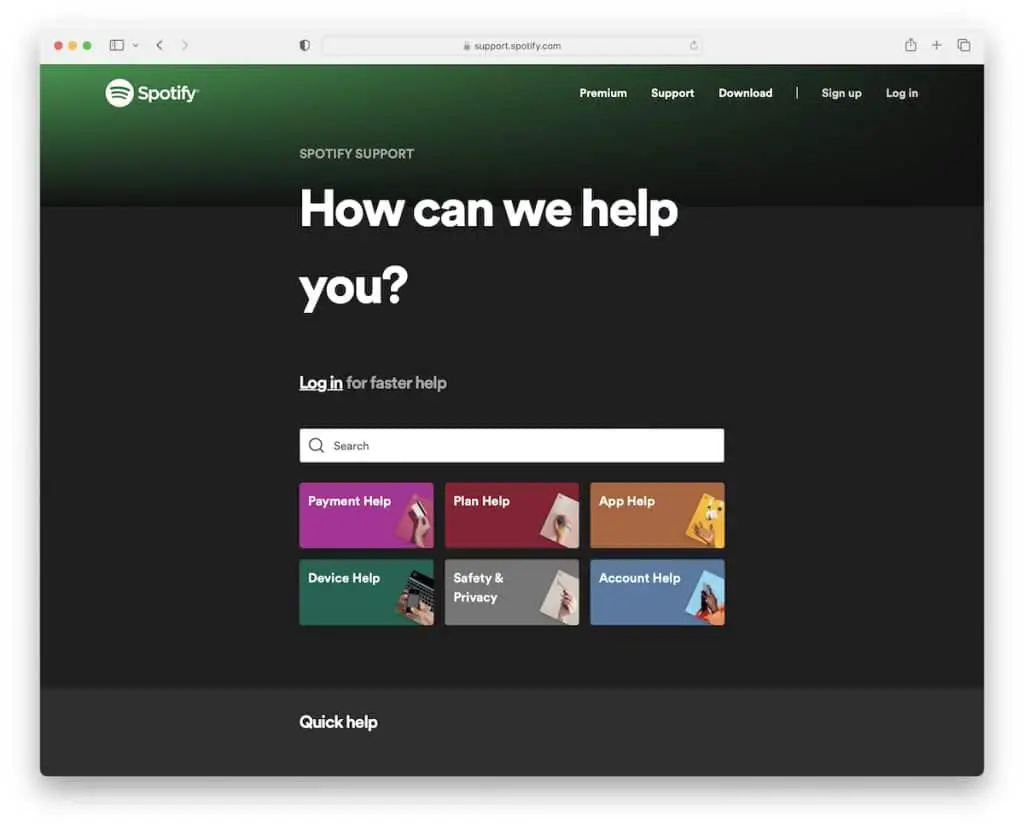
8. Spotify Desteği
İle oluşturuldu: Next.js

Spotify, konu destek sayfasına geldiğinde bile koyu tonuna sadık kalıyor. Ancak bu bilgi tabanı örneği, daha çekici bir atmosfer yaratmak ve içeriği öne ve merkeze getirmek için daha canlı renkler kullanır.
Ayrıca, arama sorgunuzu yazmaya başladığınızda, arama çubuğunun altında doğrudan bağlantılarla birden çok öneri açılır.
Son olarak Spotify, daha da hızlı yardımın keyfini çıkarabileceğiniz bir yerden hesabınıza giriş yapmanızı sağlar.
Not: Markanızı, yardım merkeziniz/bilgi tabanınız da dahil olmak üzere tüm çevrimiçi varlığınız boyunca koruyun.
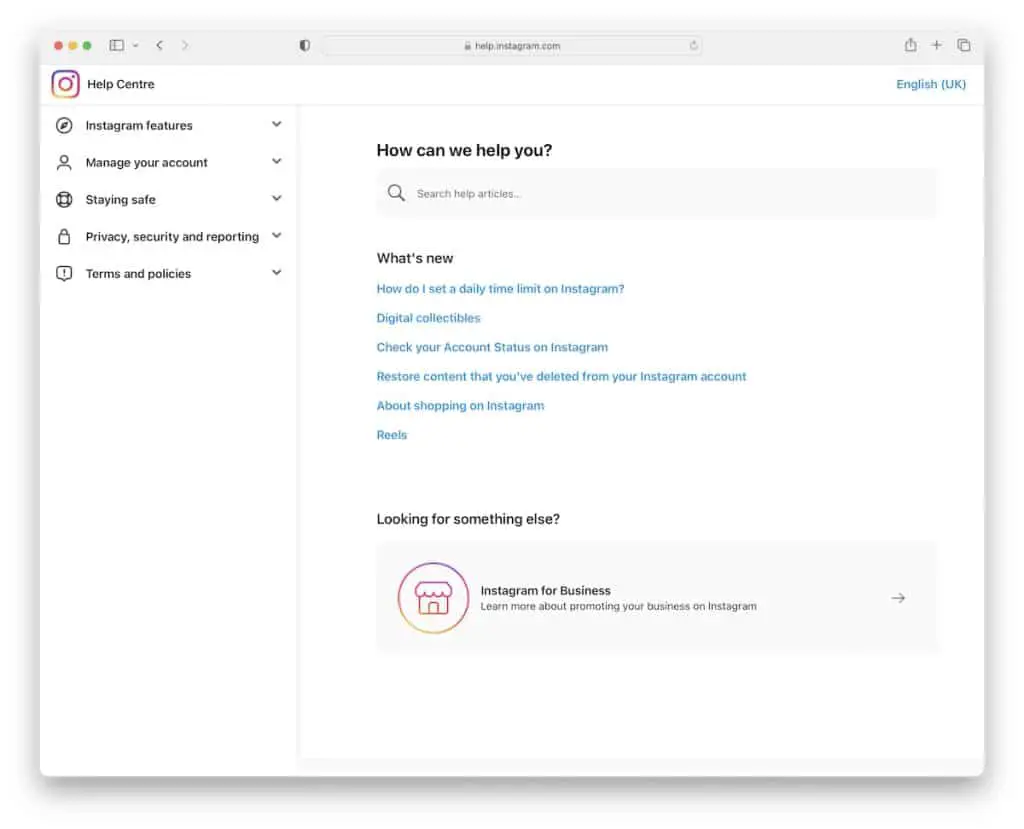
9. Instagram Yardım Merkezi
İle oluşturuldu: Django Çerçevesi

Dünyanın en büyük web sitelerinden ve web uygulamalarından bazıları en basit ve en temiz tasarımlara sahiptir ve Instagram da farklı değildir.
Bununla birlikte, Instagram'ın yardım merkezi rafine bir görünüme sahip olsa da, asıl odak noktası gerekli yardımı olabildiğince hızlı ve kolay bir şekilde sunmaktır.

Temel bölümde bir arama çubuğu (önerilerle birlikte) ve "yenilikler" bağlantıları bulunur, ancak kenar çubuğu açılır menüsünü kullanarak da yardım makalelerinde gezinebilirsiniz.
Son olarak, deneyimi kişiselleştirmek için dil seçici sağ üst köşededir.
Not: Birkaç tıklamayla daha belirgin bir şey bulmayı sağlamak için açılır kenar çubuğu gezinmesini kullanın.
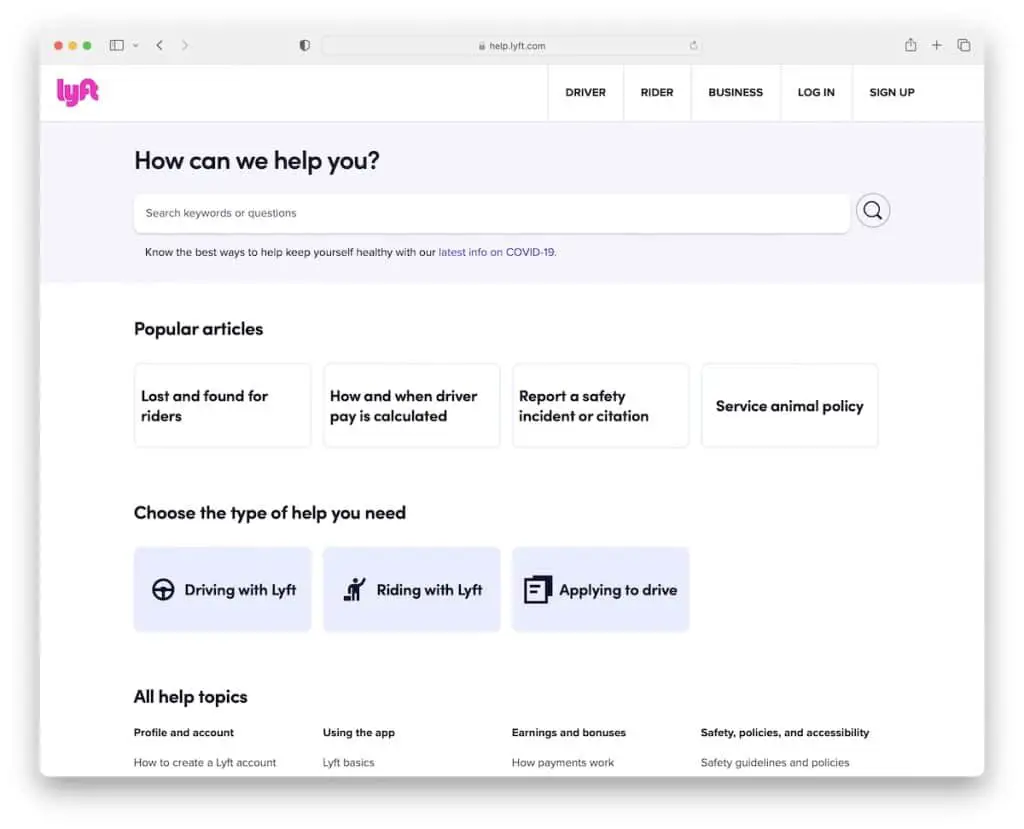
10. Lyft Yardımı
İle oluşturuldu: Next.js

Lyft, "x"e basarak kapatabileceğiniz bir açılır pencere ile daha hızlı yardım için hesabınızda oturum açmanızı önerir.
Daha sonra anahtar kelimeleri ve soruları arayabilir veya önerilen konularda kendinize yardımcı olabilirsiniz.
Ayrıca, bu bilgi bankası sayfası, popüler makalelere, ihtiyaç duyduğunuz destek türüne ve daha fazlasına bağlantılar sağlar.
Ayrıca, aradığınızı bulamazsanız ekiple iletişime geçmek için bir CTA düğmesi de vardır.
Not: Kullanıcılarınıza, yardım makalelerinin yanı sıra e-posta, telefon, canlı sohbet vb. yoluyla destek almaları için daha fazla yol sunun.
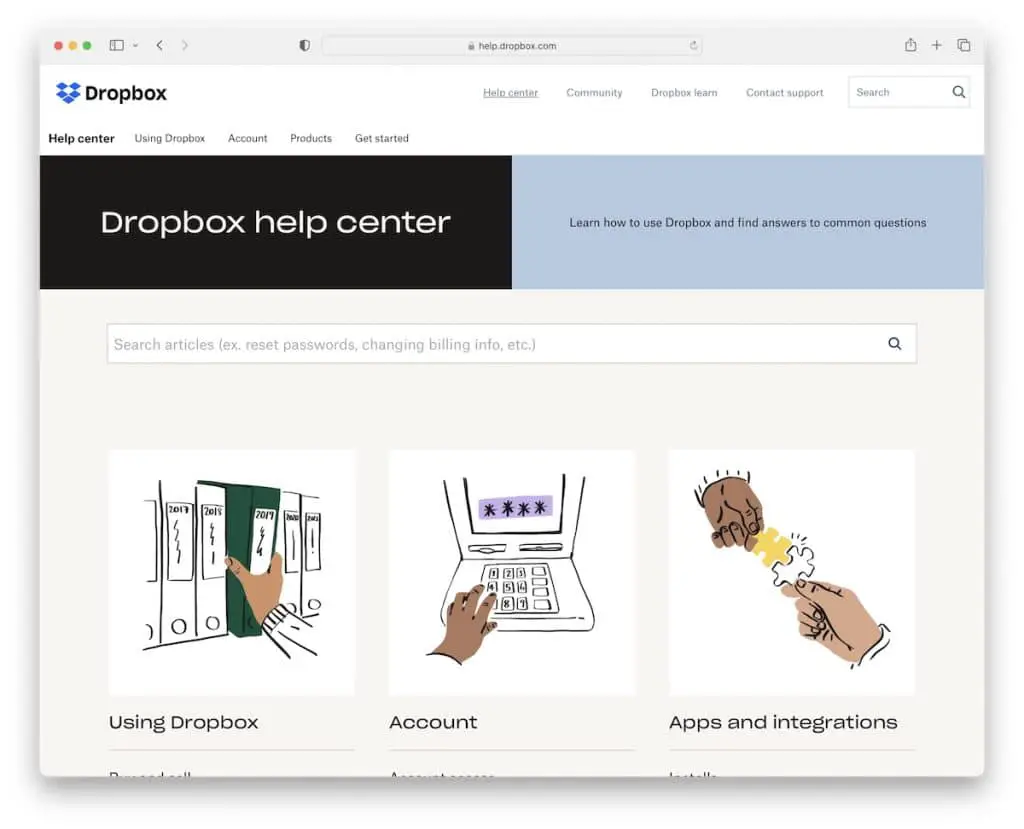
11. Dropbox Yardım Merkezi
Şunlarla oluşturulmuştur: Adobe Experience Manager

Bilgi tabanlarının çoğu çok sanatsal değil ya da onlar için o kadar özel bir etkiye sahip değil, ancak Dropbox'ın türü öyle.
Bu duyarlı web tasarımı minimalist olmasına rağmen, listelediklerimizin çoğundan daha akılda kalıcı.
Muhtemelen beyaz boşluk, daha büyük metin ve onu biraz daha keskin yapan grafikler ve simgeler yüzünden. Makalelere ulaşmak için tüm şaşırtıcı ve yararlı işlevsellik, genel olarak hoş ve pratik bir hava için de var.
Not: Destek sayfanızı sıkıcı ve sıkıcı hale getirmek zorunda değilsiniz; grafikler ve simgelerle geliştirin.
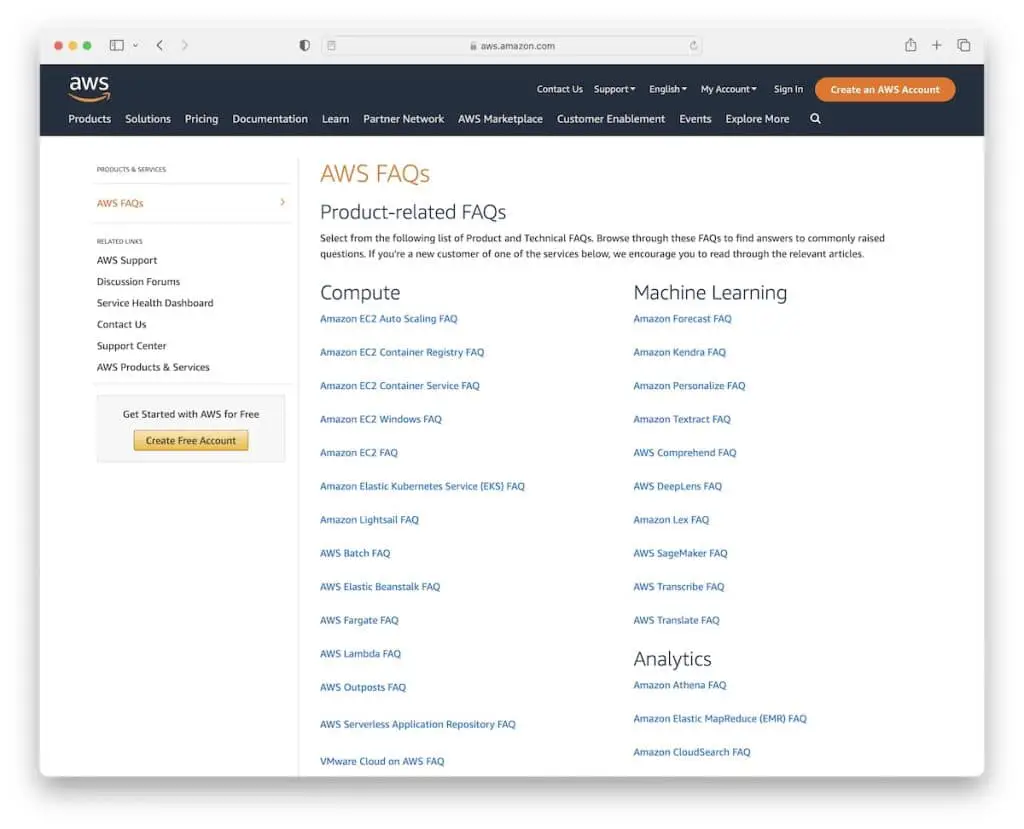
12. AWS'de SSS
Şunlarla oluşturulmuştur: Adobe Experience Manager

Instagram'a benzer şekilde, AWS de kenar çubuğu navigasyonunu kullanır, ancak buna mega menü ve arama çubuğu içeren yapışkan bir başlık eklenir.
Bu sayfanın temeli, daha rahat gezinme için kategorilere ayrılmış sonsuz bir hızlı bağlantı listesidir.
Ayrıca, henüz AWS'nin bir parçası değilseniz sizi hesap oluşturmaya götüren CTA düğmeleri de vardır.
Not: Ayrıca resimler, simgeler, fazladan metin vb. ekleyebileceğiniz bir mega menü ile daha düzenli bir başlık navigasyonu oluşturun.
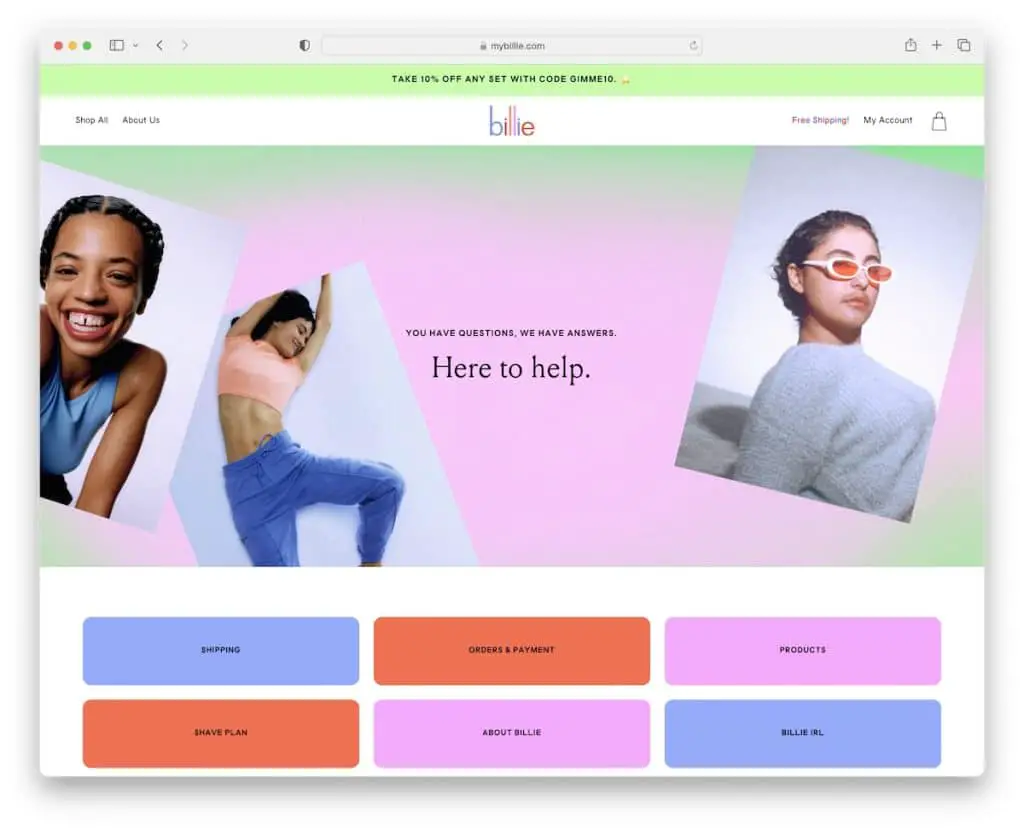
13. Billie SSS
İle oluşturuldu: Shopify

Billie'nin bilgi bankası sayfalarında da kullandıkları renkli bir markası var. Bir başlık ve metinle başlar, ardından kaydırma yapmadan doğrudan ilgilendiğiniz bölüme atlamanızı sağlayan birden çok sekme/düğme bulunur.
Her konu daha sonra bir akordeon gibi açılır, böylece okumak için yeni bir sayfa açmanıza gerek kalmaz. Tüm bilgiler parmaklarınızın ucundayken, ilk görünüm lekesiz ve göze hitap ediyor.
Not: Tüm yanıtlara kolayca erişilebilmesi için SSS bölümünüz için tek sayfalık bir düzen oluşturun.
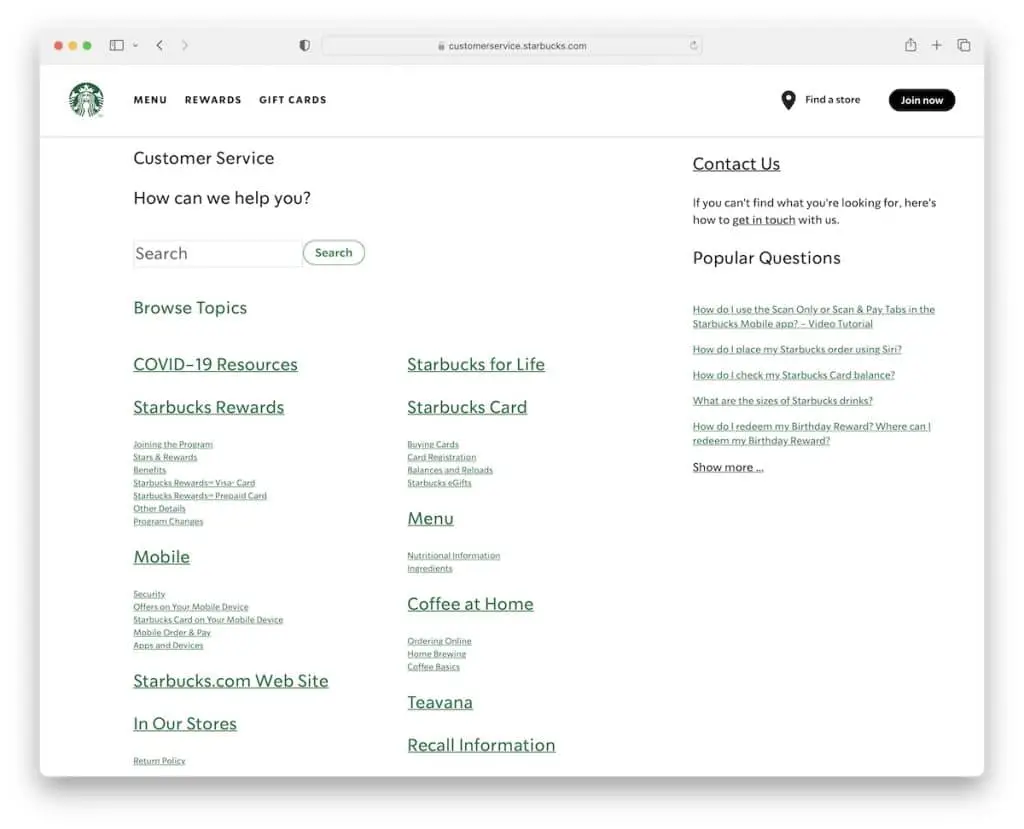
14. Starbucks Müşteri Hizmetleri
İle oluşturuldu: Next.js

Starbucks'tan daha modern ve sofistike bir müşteri hizmetleri sayfası beklersiniz, ancak onu çok klasik tutuyorlar.
Sayfada “size nasıl yardımcı olabiliriz?” metin, temel bir arama çubuğu ve iki sütunlu hızlı bağlantı listesi. Ayrıca, popüler soruların yanıtlarına bağlantılar içeren bir kenar çubuğu ve iletişim için başka bir bağlantı bulacaksınız.
Not: Diğer pratik bağlantıları ve kişileri görüntülemek için bir kenar çubuğu oluşturun.
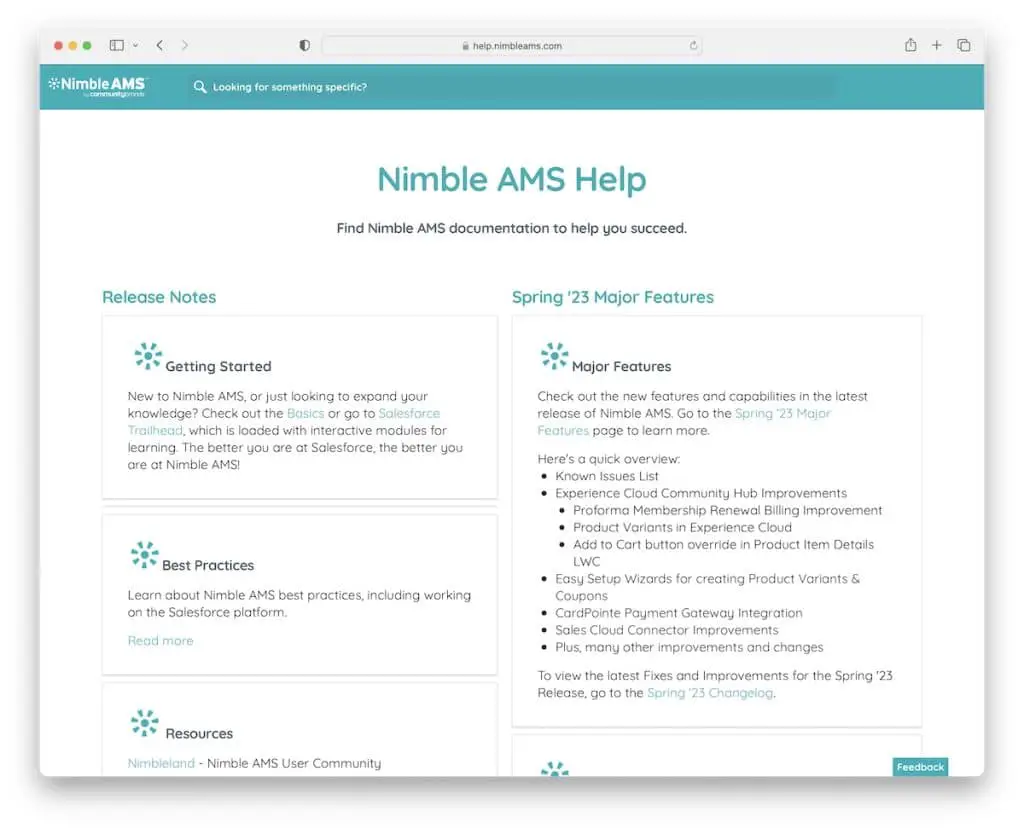
15. Çevik AMS Yardımı
İle inşa edildi: Atlassian Confluence

Bu listedeki diğer bilgi tabanı örnekleri hızlı bağlantılar içerirken, Nimble AMS alıntılar + "daha fazlasını oku" bağlantılarıyla bunu farklı bir şekilde yapar.
Bu, yazılımda yeni olan herkesin derinlemesine gitmeden daha fazla ayrıntı ve bilgiyi hızlıca gözden geçirmesine yardımcı olabilir. Tüm ek bilgiler, diğer bağlantıları ve daha yararlı içeriğe sahip bir sol kenar çubuğunu bulabileceğiniz yeni bir sayfada açılır.
Not: Bilgi tabanının ana sayfasının, kullanıcı deneyimini iyileştirmek için her konuda bir özet sunmasını sağlayın.
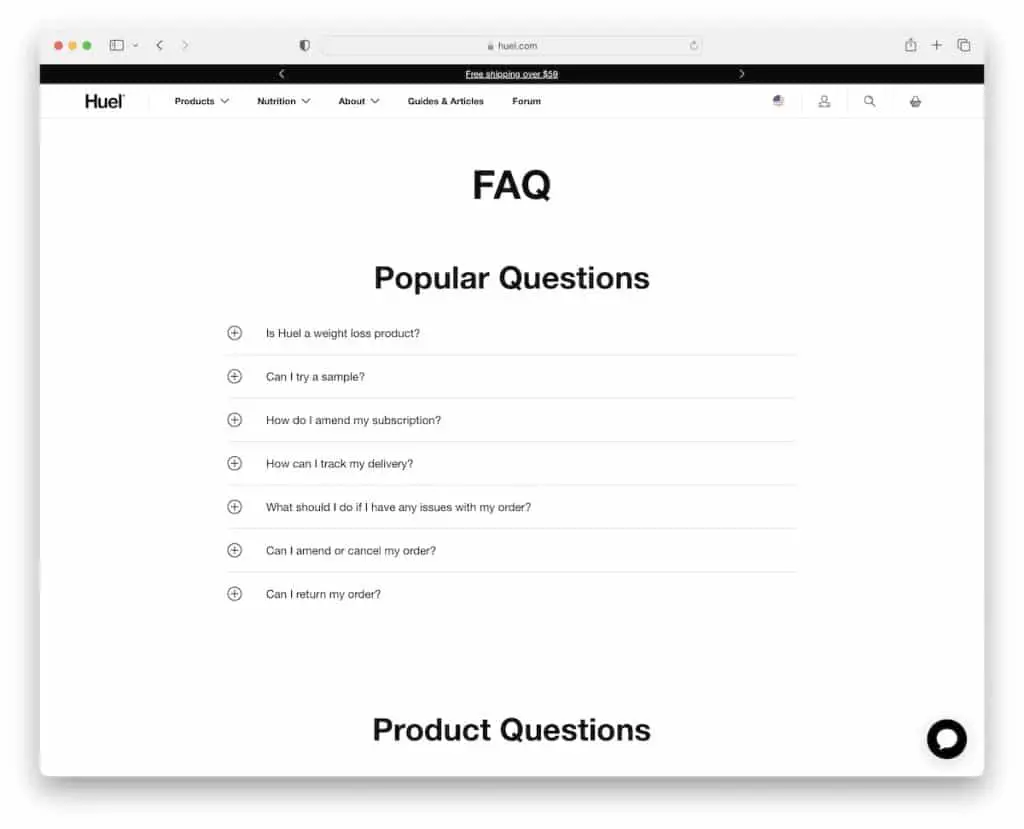
16. Huel SSS
İle oluşturuldu: Shopify

Bir yardım/destek sayfasında bir arama çubuğu çok kullanışlı olsa da, Huel bunu onsuz yaptı, ancak yine de kullanışlı. Ancak, arama çubuğunun yerine geçen bir "canlı" sohbet robotu widget'ı var.
Hızlı kaydırsanız bile gerekli sektörü zahmetsizce bulmak için büyük başlıklar kullanırlar. Tüm soruların yanıtları için akordeon işlevi vardır ve burada diğer yararlı içeriklere bağlantılar da bulabilirsiniz.
Ayrıca, yardım merkezine bir CTA düğmesi ve en altta, Instagram beslemesinden önce birden fazla iletişim yolu var.
Not: SSS için akordeon kullanmak çok yaygındır. Neden? Çünkü çalışıyorlar! Bu yüzden bunları web sitenizde kullanmaktan çekinmeyin.
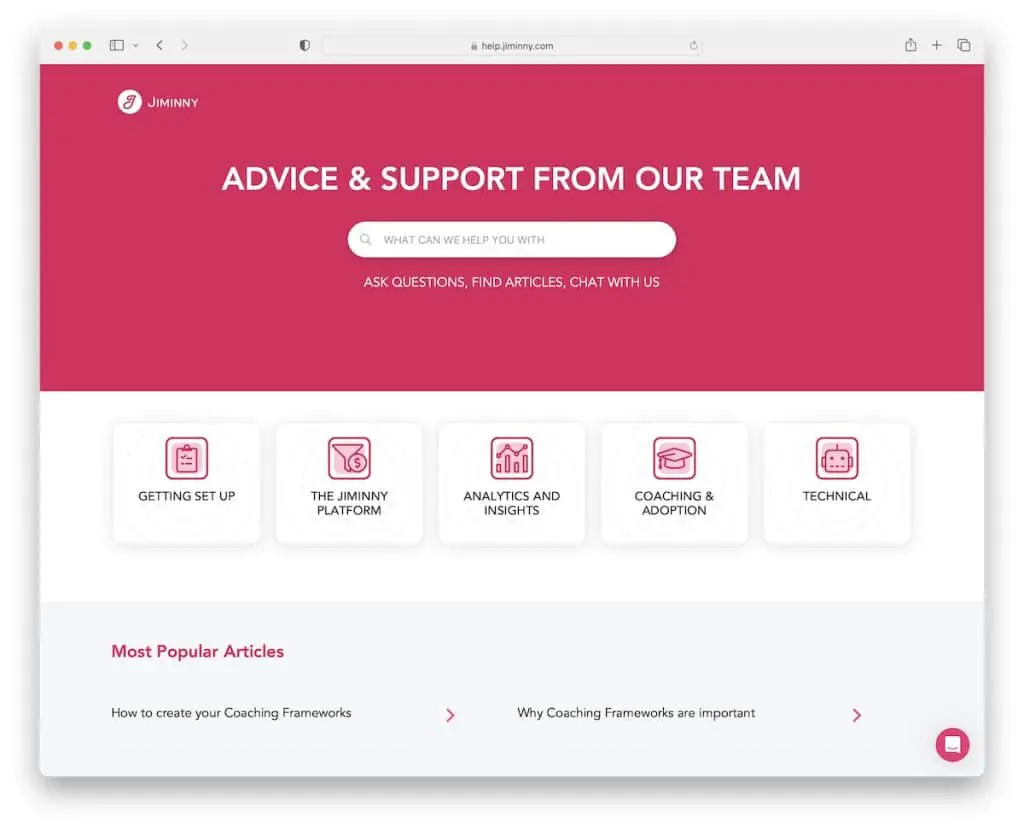
17. Jiminy'nin Yardımı
İle inşa edildi: Ruby On Rails

Jiminny, bir arama çubuğu, üzerine gelme efektli birkaç düğme ve en popüler makalelere bağlantılar ile her şeyi sade ve basit tutar. Bu arada, arama çubuğu en alakalı makalelerden üçünü ve ardından diğer tüm ilgili makaleleri görüntülemek için bir bağlantı gösterir.
Ve daha da kullanıcı dostu hale getirmek için, size kolaylık sağlamak için her zaman bir mesajlaşma widget'ı vardır.
Not: Düğmeleri daha etkileşimli (daha fazla tıklanabilir) hale getirmek için üzerine gelme efekti ekleyin.
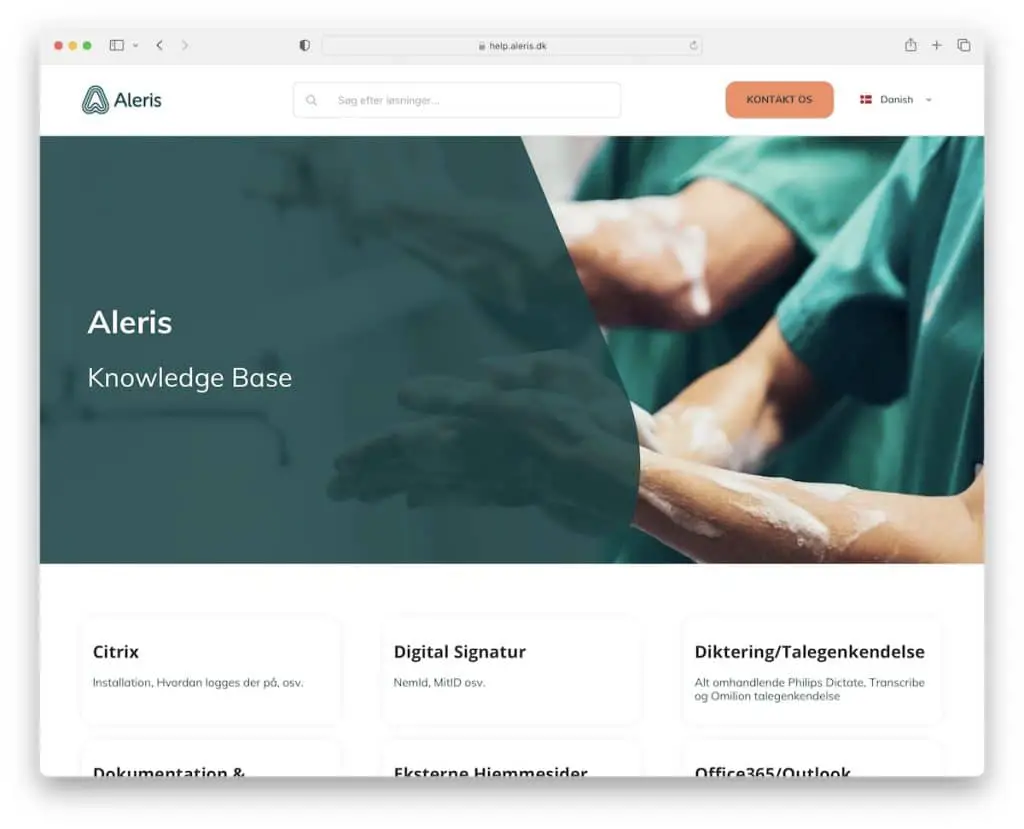
18. Aleris Bilgi Bankası
İle oluşturuldu: Umbraco CMS

Aleris'in arama çubuğu, CTA düğmesi ve dil değiştirici içeren bir başlığı vardır. Bu bilgi bankası sayfası, bir kahraman görseli, kart benzeri bir kategori ızgarası ve popüler konuların bir listesi ile devam eder.
Üç sütunlu alt bilgiden önce başka soruları olan herkes için bir iletişim formu bulunur.
Not: Hero bölümüne bir arama çubuğu eklemek yerine, onu başlığa da yerleştirebilirsiniz (ekranın üst kısmına yapıştırırsanız bu daha da kullanışlı olabilir).
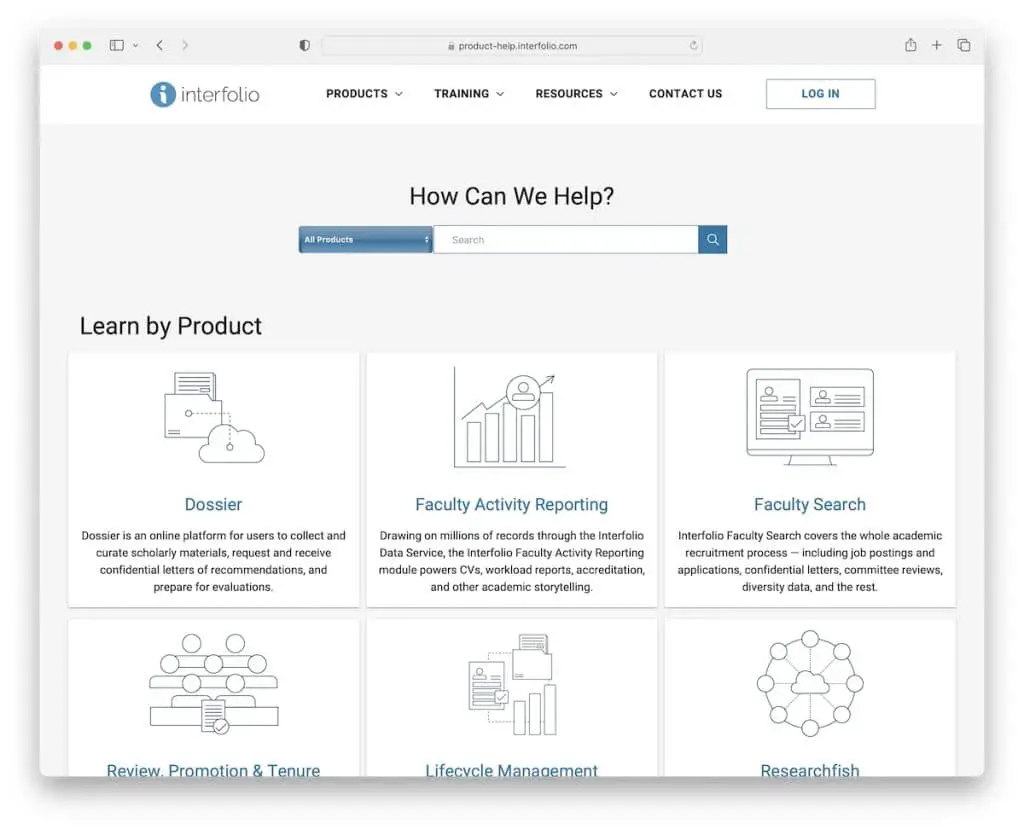
19. Interfolio Ürün Yardımı
İle inşa edildi: Ruby On Rails

Interfolio, bir açılır menü, bir CTA oturum açma düğmesi, gelişmiş bir arama çubuğu ve ayrıca gerekli yardım ve destek içeriğine sahip birden fazla bölüm içeren eksiksiz bir bilgi bankası alt web sitesi oluşturdu.
Ayrıca, alt bilgi ek bağlantılar, sosyal simgeler, tıklanabilir bir e-posta ve bir açılır pencere açan bir "bilet gönder" düğmesi içerir.
Not: Kullanıcının tercih ettiği kategorideki makaleleri araması için ek açılır menü içeren bir arama çubuğu oluşturun.
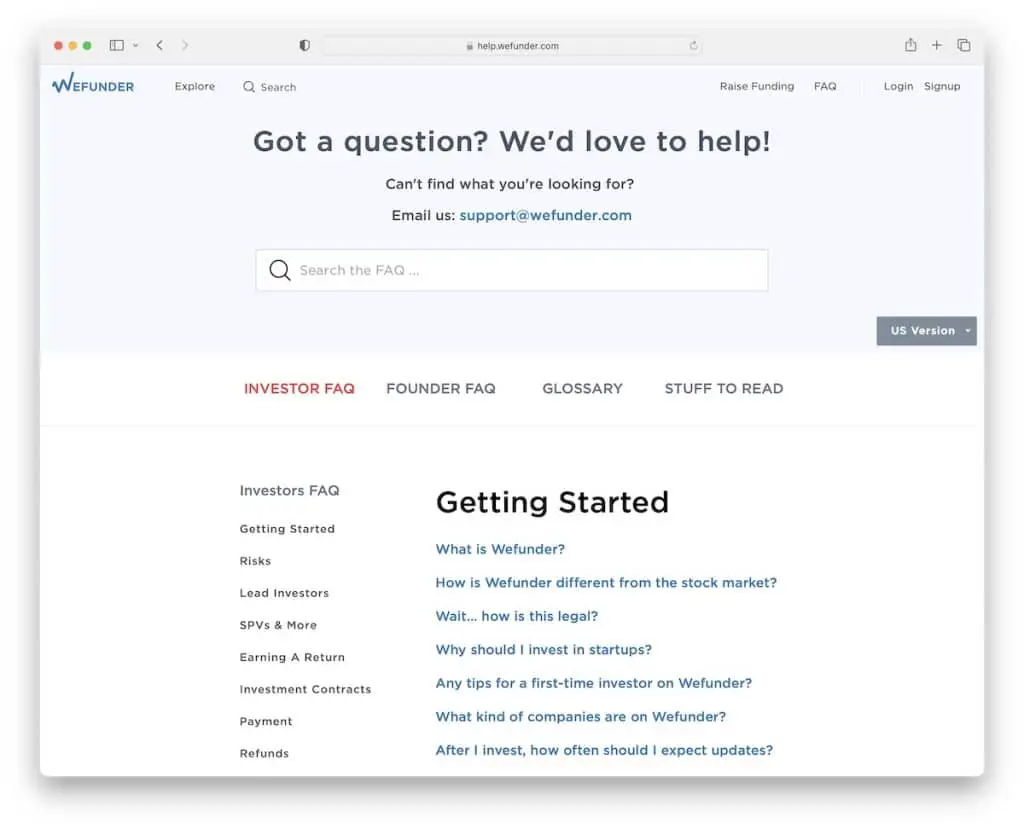
20. Wefunder SSS
İle inşa edildi: Ruby On Rails

Wefunder'ın bilgi tabanı/SSS bölümü, bölümden bölüme atlamanıza izin veren kenar çubuğu bağlantıları içeren yarı tek sayfalık bir düzene sahiptir.
Dahası, sorgunuzu arama çubuğuna yazmaya başladığınızda mevcut içerik kaybolur ve yerini öneriler alır. Daha sonra "ana sayfaya" gitmek için "SSS'ye dön"ü tıklamalısınız.
Not: Bilgi bankanızın kullanıcı deneyimini iyileştirmek için (özellikle tek sayfalık bir düzen oluşturmayı planlıyorsanız) yapışkan bir kenar çubuğu veya üst bilgi gezintisi oluşturun.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
