En İyi 20 Genel Konuşmacı Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-10Çevrimiçi varlığınız için kullanabileceğiniz, kopyalayabileceğiniz ve geliştirebileceğiniz çeşitli tasarımları keşfedeceğiniz en iyi konuşmacı web sitelerinden oluşan devasa koleksiyonumuza hoş geldiniz.
Hizmetlerinizi tanıtmak, videoları yerleştirmek, sosyal medya beslemelerini entegre etmek ve referanslar yoluyla sosyal kanıt oluşturmak için sayfanızı merkezi merkez olarak kullanın.
Ancak bunu bir blog başlatmak, kitaplarınızı (ve ürünlerinizi) satmak ve müşterileri sizinle çalışmaya davet etmek için de kullanabilirsiniz.
Bir web sitesiyle kişisel markanızı doğru şekilde tanıtın.
En iyisinin ne olduğunu biliyor musun? Bu harika konuşmacı WordPress temalarından herhangi birini kullanırken harika bir çevrimiçi varlık oluşturmak için deneyime ihtiyacınız yok.
İlham Alabileceğiniz En İyi Genel Konuşmacı Web Siteleri
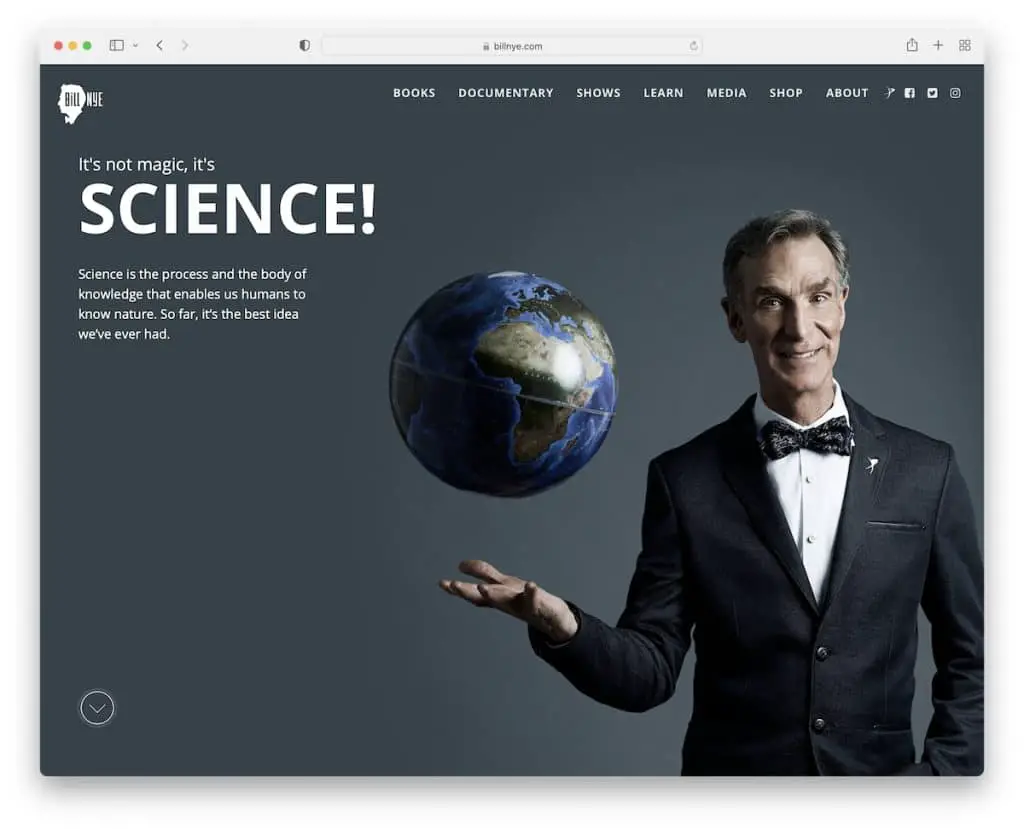
1. Bill Nye
İle oluşturuldu: Craft CMS

Bill Nye'nin sayfası, akılda kalıcı bir kahraman bölümü ile harika bir tam ekran tasarıma sahiptir. Kaydırma üzerinde katılaşan ve ekranın üst kısmına yapışan şeffaf bir başlığa sahiptir. Gezinme çubuğunda, kolay erişim için bir açılır menü ve sosyal medya simgeleri bulunur.
Ayrıca, ana sayfanın üç ana bölümü ve parçacık efektli arka plana sahip basit bir altbilgisi vardır.
Not: Güçlü ve kalıcı bir ilk izlenim yaratmak için tam ekran, tam genişlikte bir web sitesi tasarımı kullanın.
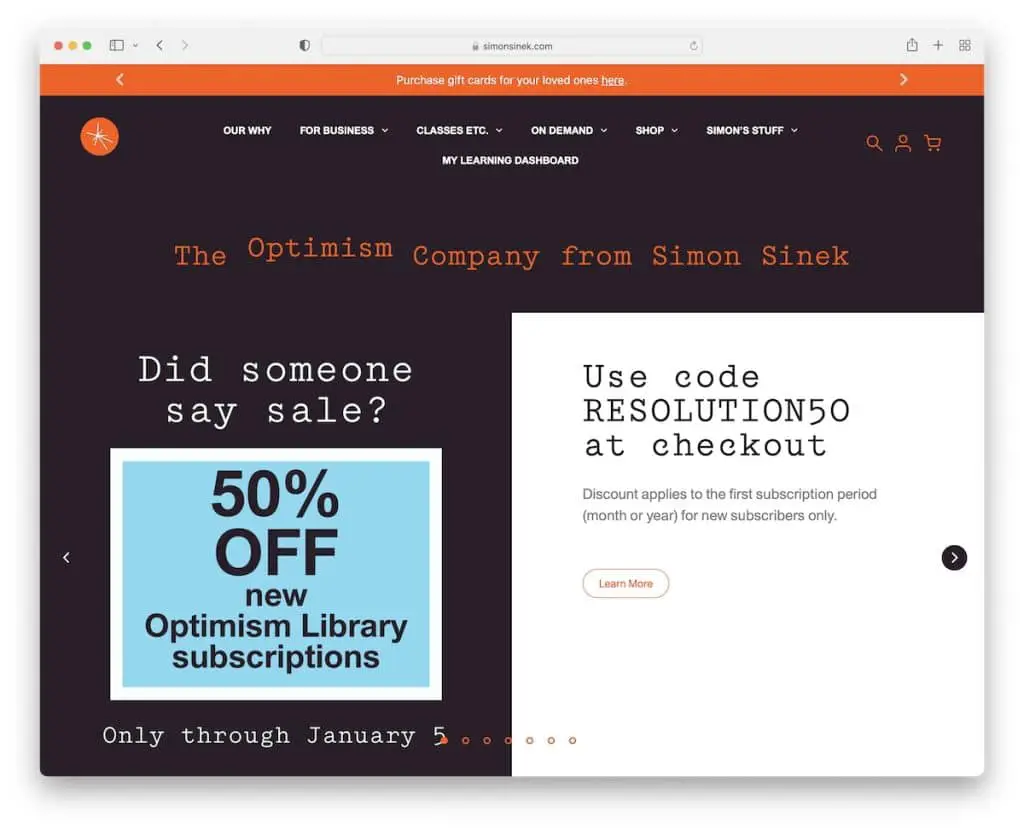
2. Simon Sinek
Şununla oluşturulmuştur: Alt Çizgiler ve Elementor

Simon Sinek, modern ve cesur bir tasarıma sahip harika bir konuşmacı web sitesi örneğidir. Başlık, gerekli tüm menü bağlantılarını, alışveriş sepeti simgelerini ve daha fazlasını içeren ekranın üst kısmındaki bölümün nispeten büyük bir bölümünü kaplar.
Slayt gösterisinde, bir tarafında bir resim, diğer tarafında metin ve bir CTA bulunan bölünmüş tasarıma sahip slaytlar bulunur.
Daha büyük metin ve bol miktarda beyaz alan, bu sayfanın gözden geçirilmesini kolaylaştırır. Ayrıca, bülten abonelik formu, büyüyen bir liste için e-postaların yakalanmasına yardımcı olur.
Not: İçeriği, hizmetleri, ürünleri vb. sunmak ve tanıtmak için bir kaydırıcı kullanın.
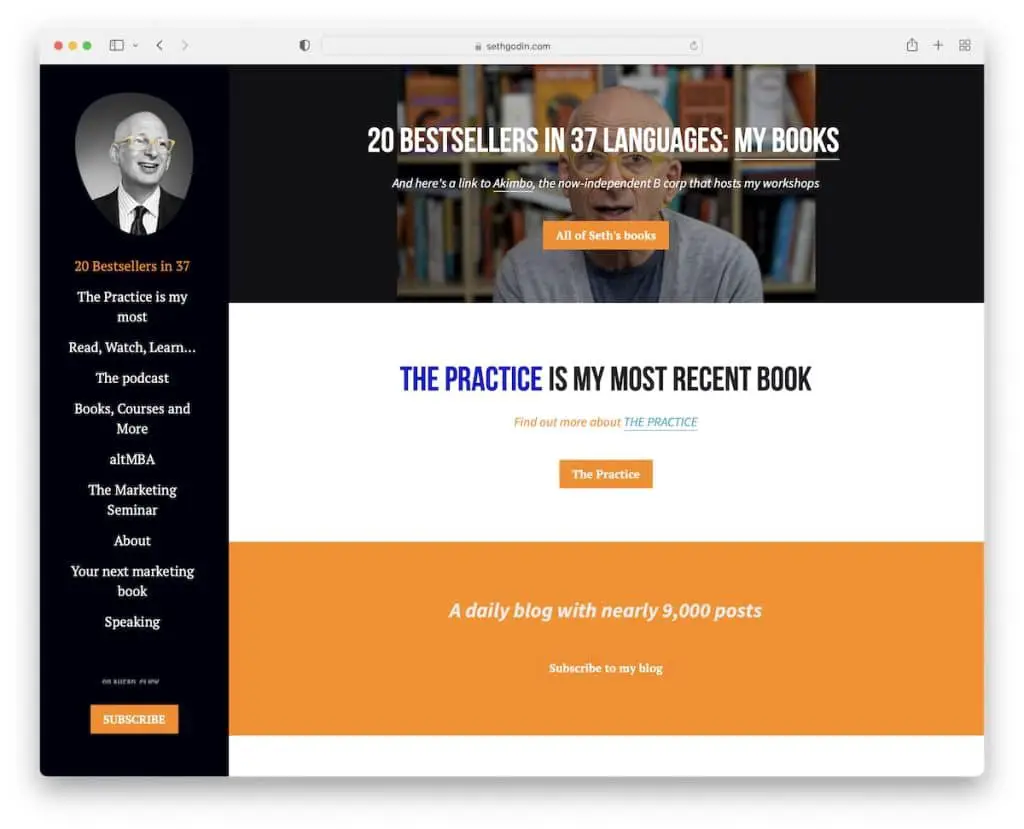
3. Seth Godin
İle oluşturuldu: Çarpıcı

Seth Godin, bir haber bülteni aboneliği harekete geçirici mesaj (CTA) düğmesi de bulabileceğiniz, yapışkan bir kenar çubuğu navigasyonuna sahip tek sayfalık bir web sitesidir.
İlginç olan, sitenin bir üst bilgi veya alt bilgi kullanmaması, her şeyin daha temiz görünmesini sağlamasıdır. Ancak temiz sitenin tabanında, doğru bilgilere, kitaplara ve daha fazlasına ulaşmak için ihtiyacınız olan tüm bağlantılar bulunur.
Not: Tek sayfa düzeniyle hoş bir kullanıcı deneyimi yaratın.
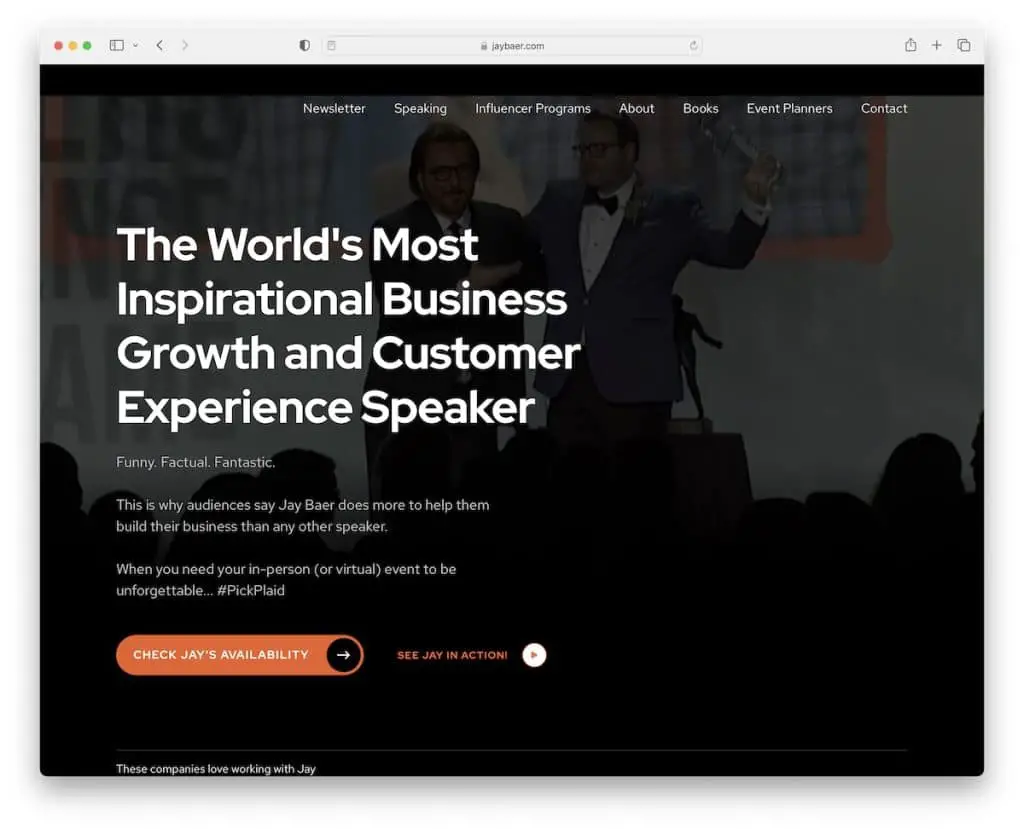
4. Jay Baer
İle inşa edildi: Genesis

Jay Baer bir video arka planı, cesur bir ifade ve bir CTA ile her ziyaretçinin dikkatini çekmeye çalışıyor. Gerçekten sevdiğimiz bir bölüm, ekranın hemen altında, Jay'in güven oluşturmak için birlikte çalıştığı bazı şirketlerin logolarını sergilediği bölüm.
Ayrıca, web sitesini çok daha dinamik hale getirirken aynı zamanda nispeten temiz bir görünüm sağlayan harika bir renk şemasıyla markalama harika.
Not: Sayfanızı daha ilgi çekici hale getirmek için tanıtım videonuzu kahraman bölümüne ekleyin.
Bu güçlü Genesis çocuk temalarından herhangi biriyle profesyonel bir web sitesi yapmanıza yardımcı olabilirsiniz.
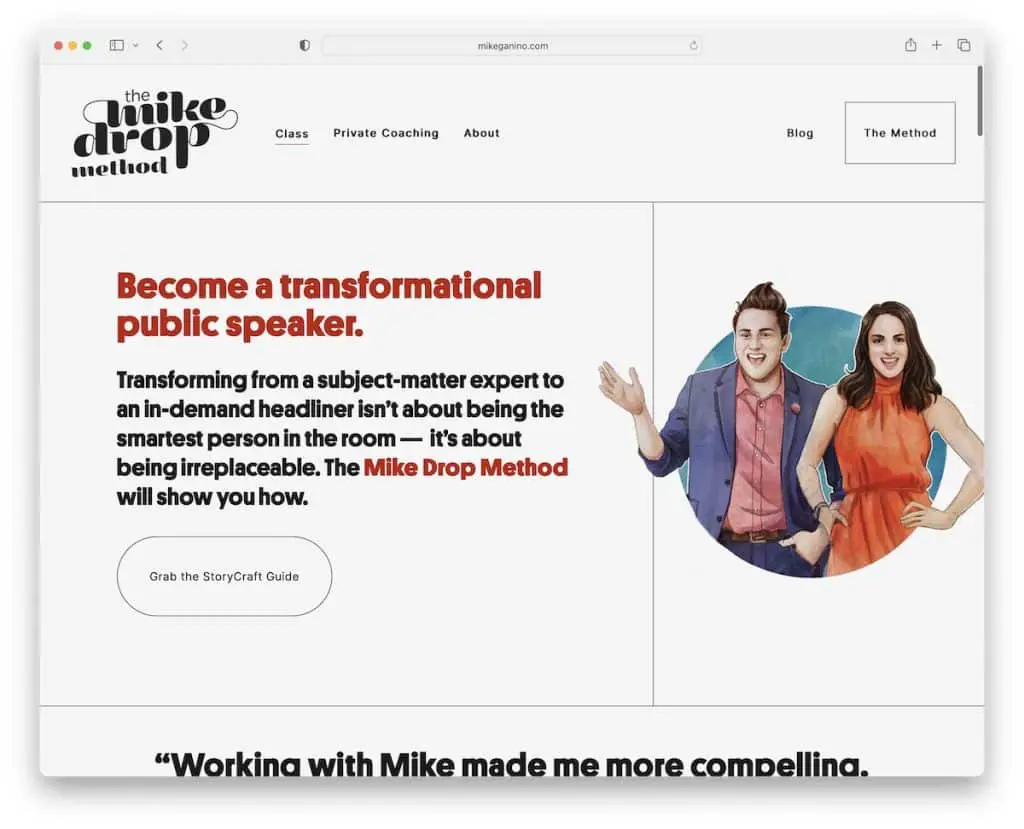
5. Mike Ganino
İle oluşturuldu: Squarespace

Mike Ganino, bazı harika grafiklerle renklendirilmiş harika bir kaydırma deneyimine sahip, minimal ve yaratıcı bir konuşmacı web sitesidir.
Bu Squarespace sitesinde ayrıca sol köşede atölyeyi tanıtan bir açılır pencere ve bir başa dön düğmesi vardır, böylece sayfayı kaydırmanıza gerek kalmaz.
Sevdiğimiz başka bir şey de, altbilgi ve üstbilginin her ikisinin de tabanla aynı arka plan rengine sahip olması, bu da daha düzgün bir görünüm sağlıyor.
Not: Hizmetlerinizi, ürünlerinizi veya bir abonelik formunu tanıtmak için bir açılır pencere kullanın.
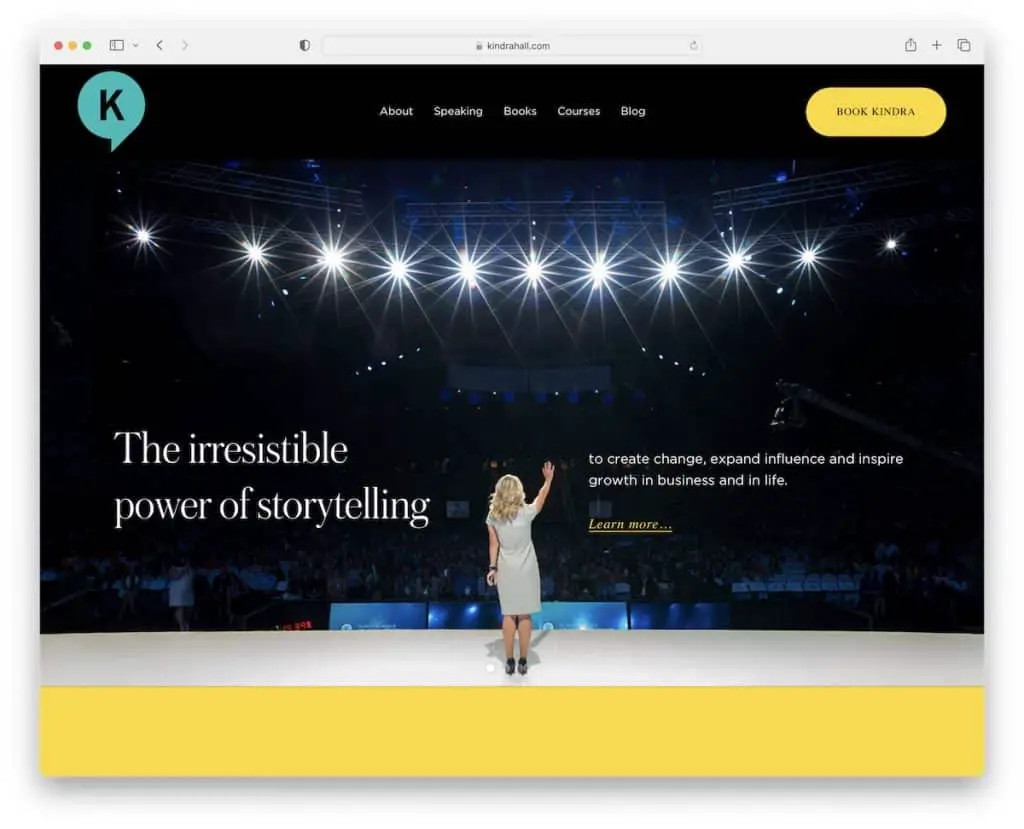
6. Kindra Salonu
İle oluşturuldu: Squarespace

Kindra Hall, metin ve bağlantılar içeren büyük bir kaydırıcıyla ilgi uyandırmak için harika bir iş çıkarıyor. Bu genel konuşmacı web sitesinde, "x"e basarak kapatabileceğiniz bir üst çubuk promosyonu vardır.
Başlık, rezervasyonlar için zıt bir CTA düğmesiyle sade bir gezinmeye sahiptir. Sayfa, daha iyi bir görüntüleme deneyimi ve Kindra'nın haber bültenine kaydolmak için geniş bir bölüm için kaydırırken içeriği yükler.
Not: Başlığa bir CTA düğmesi eklemek, tıklamaları artırabilir.
7. Phil Jones
İle oluşturuldu: Elementor

Phil Jones, bir kahraman videosu içeren bir topluluk önünde konuşmacı web sitesine başka bir mükemmel örnektir. Ancak, ilk kez deneyimi daha sürükleyici hale getirmek için kahramanın hemen altında bu harika daktilo metin efektine de sahiptir.
Yüzen gezinme çubuğu minimalisttir ancak gerekli tüm hızlı bağlantılara sahiptir.
Ayrıca, Phil Jones ek bilgiler, blog bağlantıları, sosyal medya, abonelik formu vb. ile en dolu altbilgilerden birine sahiptir.
Not: Basit (daktilo) bir metin efekti, profesyonel web sitenize daha fazla hayat katabilir.
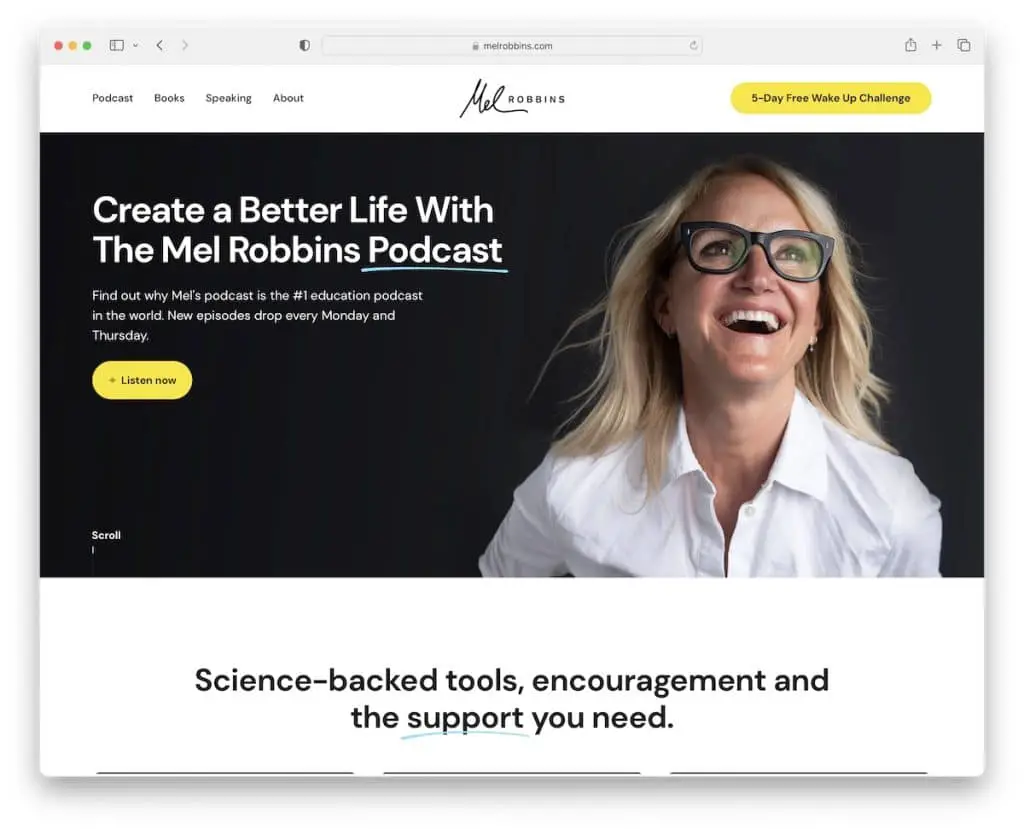
8. Mel Robbins
İle oluşturuldu: Web akışı

Mel Robbins'in web sitesini öne çıkaran bir numaralı şey, harika markalaşma ve sarı rengin kullanımıdır.
Ayrıca, bu konuşmacının web sitesi, kaydırmaya başladığınızda kaybolan ancak geri kaydırmada yeniden görünen bir başlık kullanır, bu daha iyi bir UX için güzel bir katkıdır.
Dahası, bölümlere ayrılmış ana sayfa, okumayı çok daha heyecanlı hale getiren akıllı bir hikaye anlatımı yaklaşımıyla yürütülür.
Not: Kaybolan/yeniden görünen bir başlıkla kaydırma deneyimini daha düzenli hale getirin.
Ayrıca, farklı sektörlerden tüm bu harika Webflow web sitelerinin keyfini çıkaracaksınız.
9.Andrew Davis
İle inşa edildi: Ruby On Rails

Andrew Davis, özellikle dikkat çekici pembe CTA düğmeleri olmak üzere ayrıntılara büyük özen gösterilen canlı bir web sitesidir.
Bir üst çubuk bildirimi, bir açılır menü, gömülü videolar ve Twitter'dan bahsedenler (geleneksel referanslar yerine) vardır. Andrew'un kaliteli işini size hatırlatmaya devam etmek için web sitesine birçok küçük altın külçe dağılmış durumda.
Son olarak, açık renkli üstbilgi ve koyu renkli altbilgi birlikte güzel bir şekilde çalışır.
Not: Daha fazla öne çıkmalarını sağlamak için canlı renkler kullanarak CTA düğmeleri oluşturmaya cesaret edin.
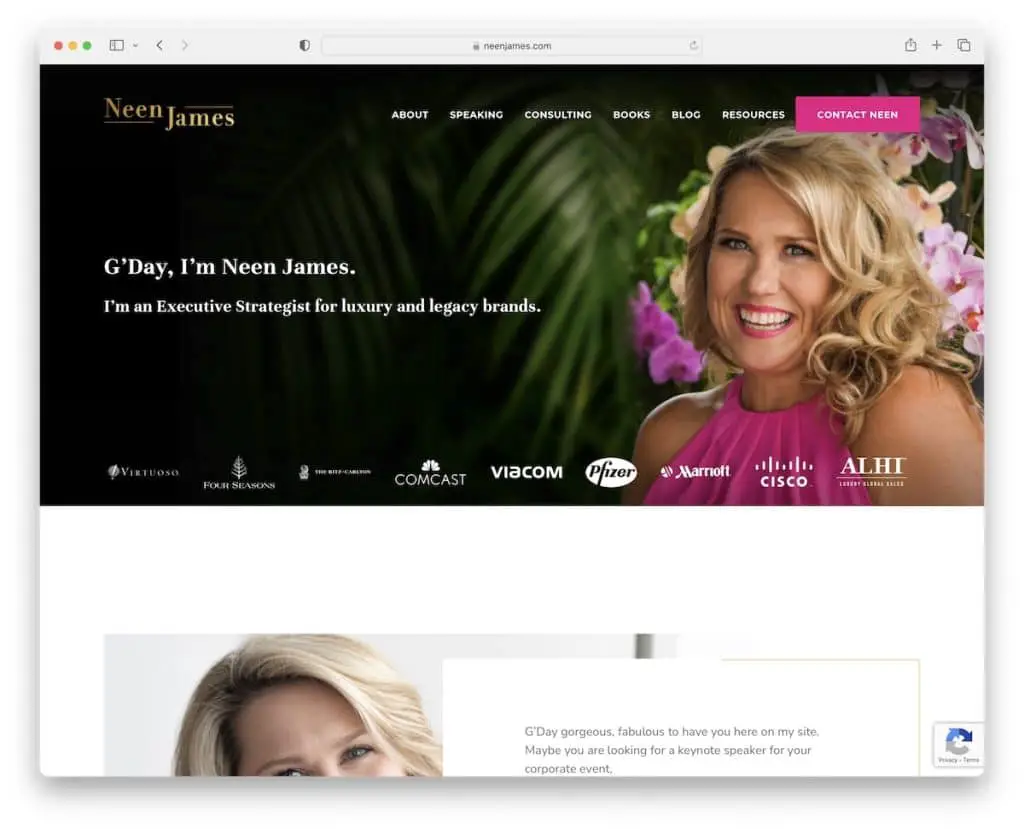
10. Neen James
Şununla oluşturuldu: Belirgin Tema

Neen James, sizi çevrimiçi dünyasına bir afiş ve onun ne yaptığına dair hızlı bir bakış sağlayan bir metinle karşılıyor.
Şirket logolarını birleştirmek, Neen'in hizmetlerinin ülkedeki en büyük işletmelerden bazıları tarafından kullanıldığını anında bilmek için stratejik bir harekettir. Ancak, geri bildirimlerini paylaşan bazı şirketlerin bir referans logosu da var. Sosyal kanıt!

Not: Müşteri referanslarını/incelemelerini genel konuşmacı web sitenize entegre ederek hizmetlerinize güven oluşturun.
Daha fazla ilhama mı ihtiyacınız var? Ardından bu Salient tema örneklerini kontrol edin.
11. Scott McKain
İle inşa edildi: Divi

Scott McKain'in herkesin görmesini istediği şey, üst çubukta tanıttığı telefon numarasıdır. Hangi, başlıkla birlik içinde, her ikisi de ekranın üst kısmına yapışır.
Sırada, Scott'ın amacını özetleyen basit bir mesaj içeren bir tanıtım videosu var.
Ana sayfada yalnızca bir müşteri referansı olsa da, bu genel konuşmacı sitesinde, Scott McKain'in etkisinin ne kadar etkili olduğunu bilmek için yeterli olan geniş bir müşteri logoları koleksiyonu var.
Not: Bir bildirime, iletişim bilgilerine vb. fazladan parlaklık katmak istiyorsanız bir üst çubuk kullanın.
Ne kadar güçlü olduğunu gösteren Divi temasını kullanan diğer mükemmel web sitelerini kontrol etmeyi unutmayın.
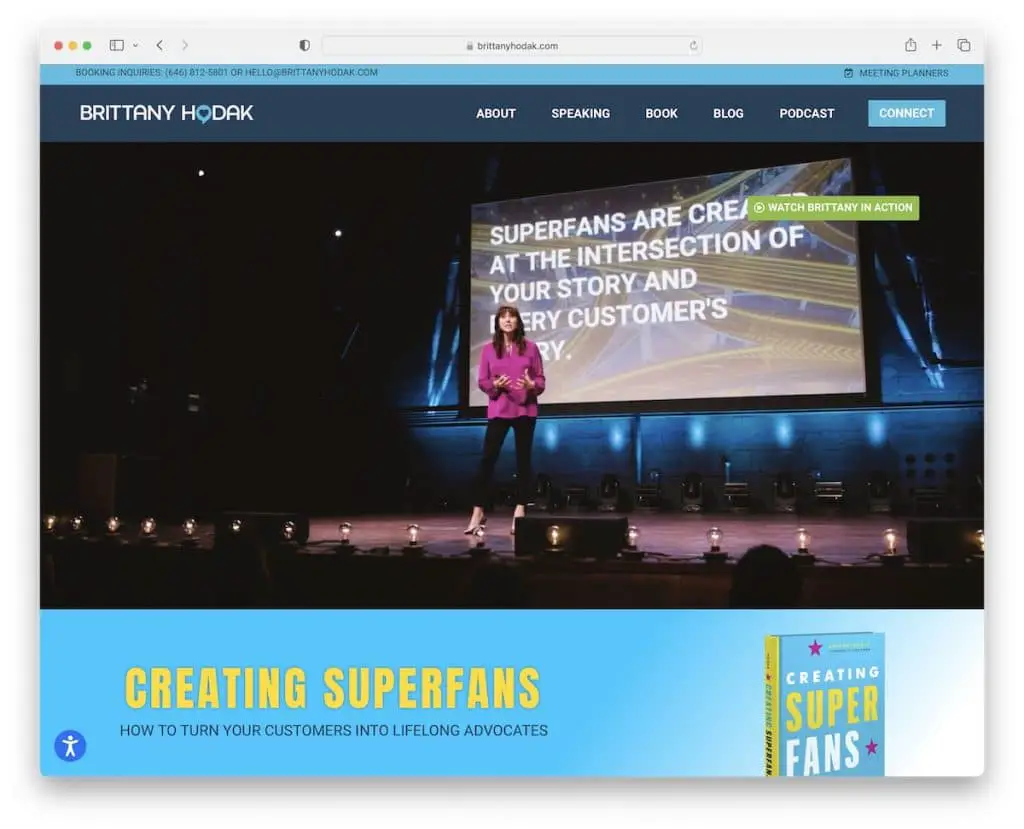
12. Britanya Hodak
İle oluşturuldu: Elementor

Evet, videolar genel konuşmacı web sitelerinde oldukça popülerdir ve Brittany Hodak, işe yaradıklarının bir başka kanıtıdır.
Kahraman video yalnızca, geçerli sayfadan ayrılmadan Brittany'yi iş başında izlemek için bir ışık kutusu videosu açan bir CTA düğmesini kullanır.
Birden fazla CTA düğmesinin, program detayları için akordeonların ve müşteri referanslarının yanı sıra, bu sitenin ana sayfasında bir iletişim formu da vardır, böylece ilgilenen herkes hemen iletişime geçebilir.
Not: Ana sayfaya bir iletişim formu entegre edin.
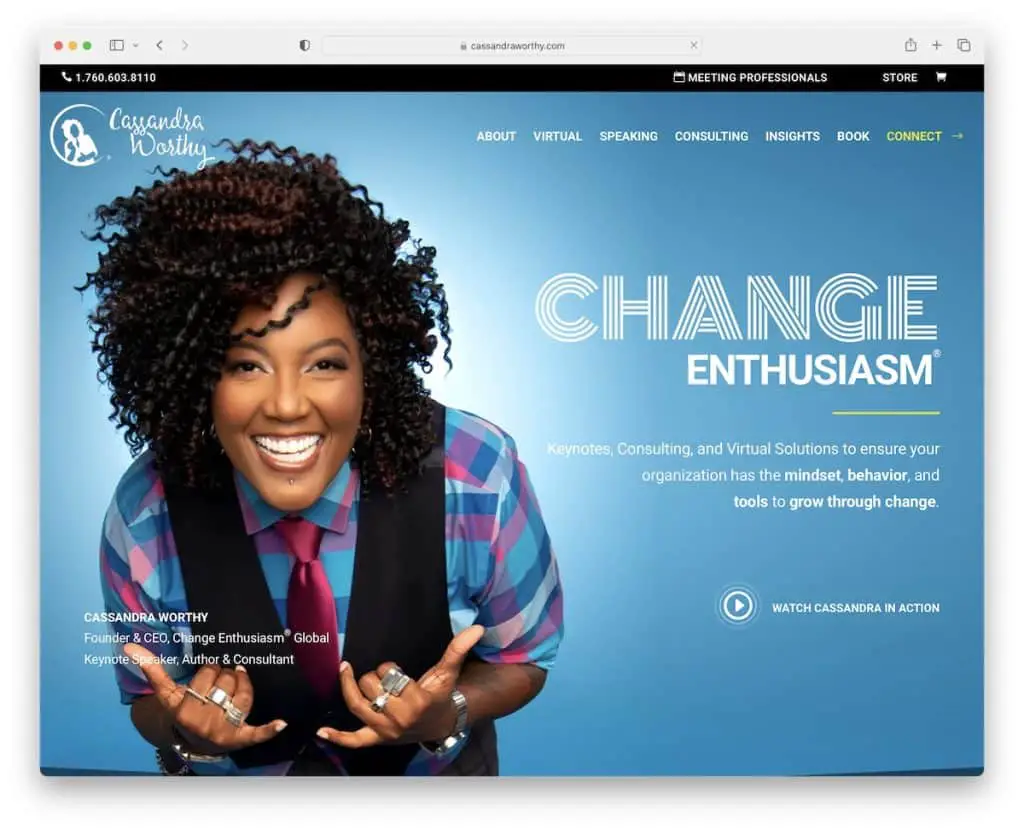
13. Cassandra Layık
İle inşa edildi: Divi

Kayan bir başlık ve üst çubukla Cassandra Worthy'nin web sitesindeki her şeye her zaman erişebilirsiniz.
Kahraman bölümünde hizmetlerini tanıtmak için bir CTA kullanmak yerine, bir (lightbox) video izlemek için oynat düğmesine basabilirsiniz.
Cassandra'nın genel konuşmacı web sitesinde ayrıca çeşitli animasyonlar ve ona daha kaliteli bir his veren çok sayıda koyu renkli arka plan bölümü bulunur.
Not: Ziyaretçilerin sayfadan ayrılmadan içeriği görüntüleyebilmeleri için ışık kutusu işlevini tanıtın.
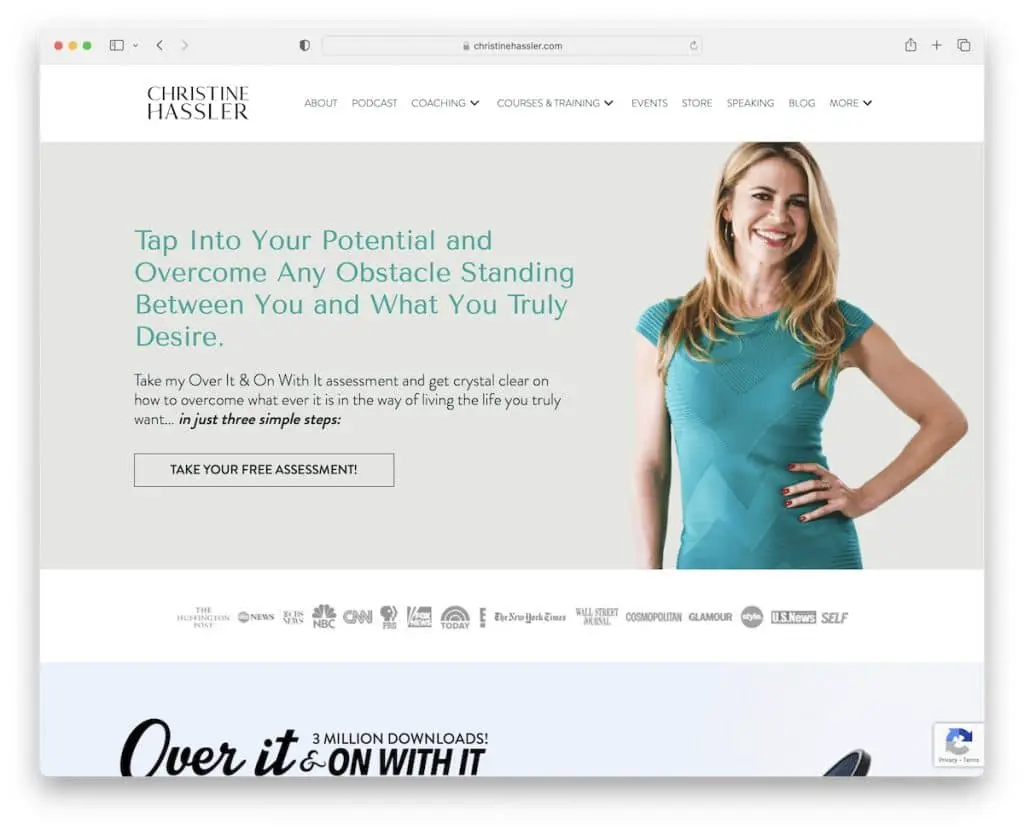
14. Christine Hassler
İle oluşturuldu: Beaver Builder

Christine Hassler'ın web sitesine girdikten birkaç saniye sonra, e-posta karşılığında ücretsiz bir ürün sunan bir açılır pencere açılır.
Temel üstbilgi ve altbilgi, zengin içerikli ana sayfayla birlikte iyi çalışır.
Bu sayfayı diğerlerinden ayıran şey, yerinde dinleyebileceğiniz bir müzik çaların dahil edilmesidir. Ancak, ilgilenirseniz diğer podcast bölümlerini ziyaret etmek için bir CTA'sı da vardır.
Not: Ayrıca bir podcast çalıştırıyorsanız, hayranlarınızın dinlemek için 3. taraf platformlara erişmesine gerek kalmaması için bir oynatıcı oluşturduğunuzdan emin olun. Bu aynı zamanda web sitenizde daha fazla zaman ve daha düşük bir hemen çıkma oranı anlamına gelir.
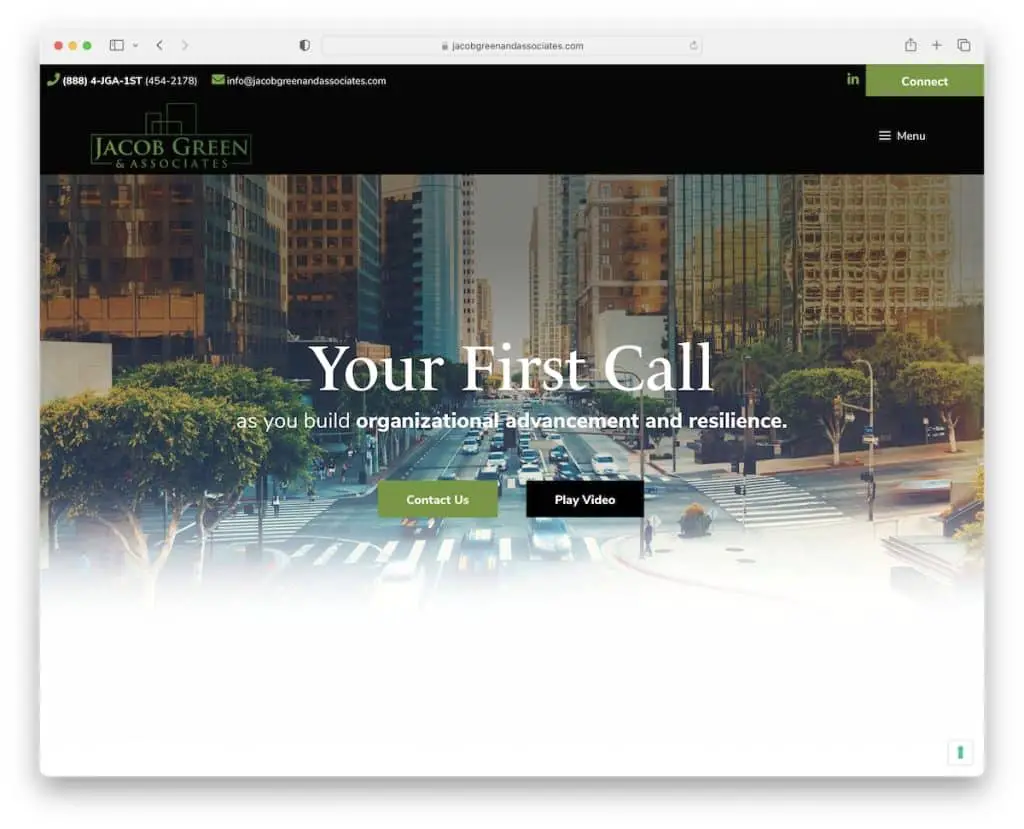
15. Yakup Yeşil
Şununla oluşturuldu: GeneratePress

Jacob Green, sizi bölümden bölüme götüren (kaydırmak istemiyorsanız) bir hamburger menüsü (daha küçük ekranlar için) ile modern, tek sayfalık bir web sitesi tasarımına sahiptir. Başlık/menü kayar, böylece yukarı kaydırmak zorunda kalmazsınız, bu tek sayfalık siteler için büyük bir artıdır.
Ayrıca, kişiler ve bir ışık kutusu videosu izlemek için ekranın üst kısmında iki CTA düğmesi bulacaksınız.
Not: Daha düzenli tutmak için mobil gezinme için bir hamburger menü simgesi kullanın.
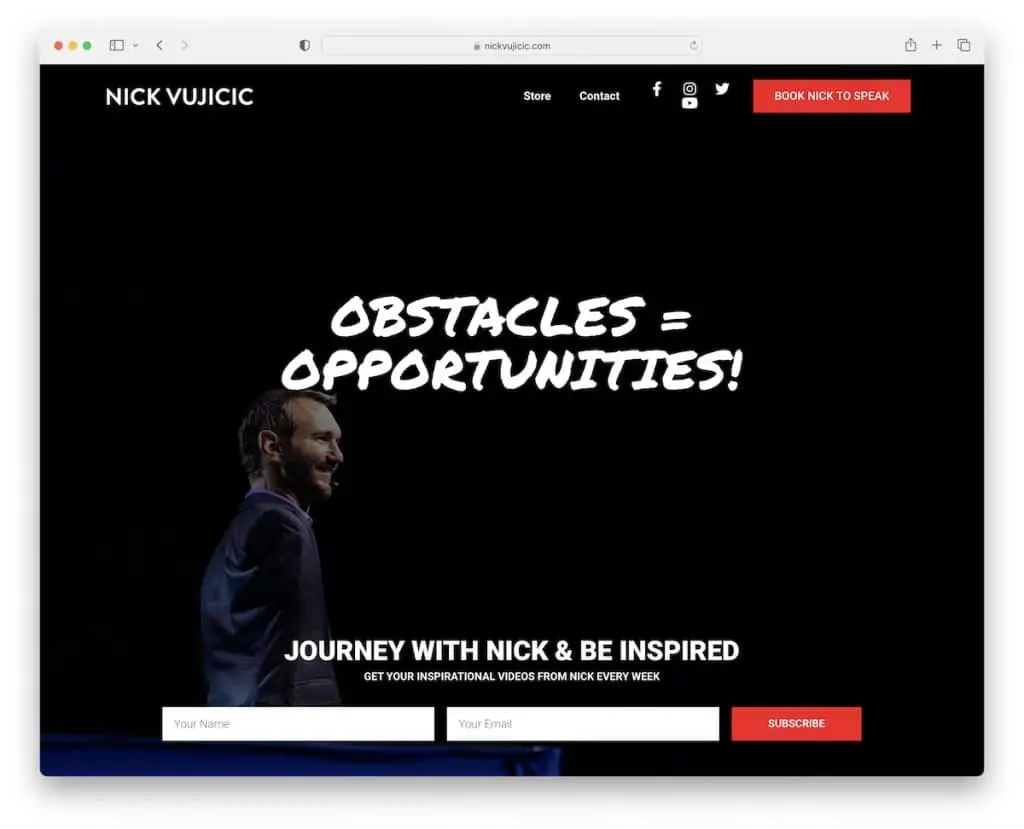
16. Nick Vujicic
İle oluşturuldu: Elementor

Nick Vujicic, tam ekran video arka planı, metin ve haber bülteni abonelik formuyla kahraman bölümünü bir sonraki seviyeye taşıyor.
Bu genel konuşmacı web sitesi ayrıca daha temiz bir görünüm için şeffaf bir başlık kullanır. Gezinme çubuğu, anında işlem için sosyal medya simgeleri ve bir rezervasyon CTA düğmesi içerir.
Not: Tam ekran kahraman video arka planıyla ziyaretçileriniz üzerinde güçlü bir etki yaratın.
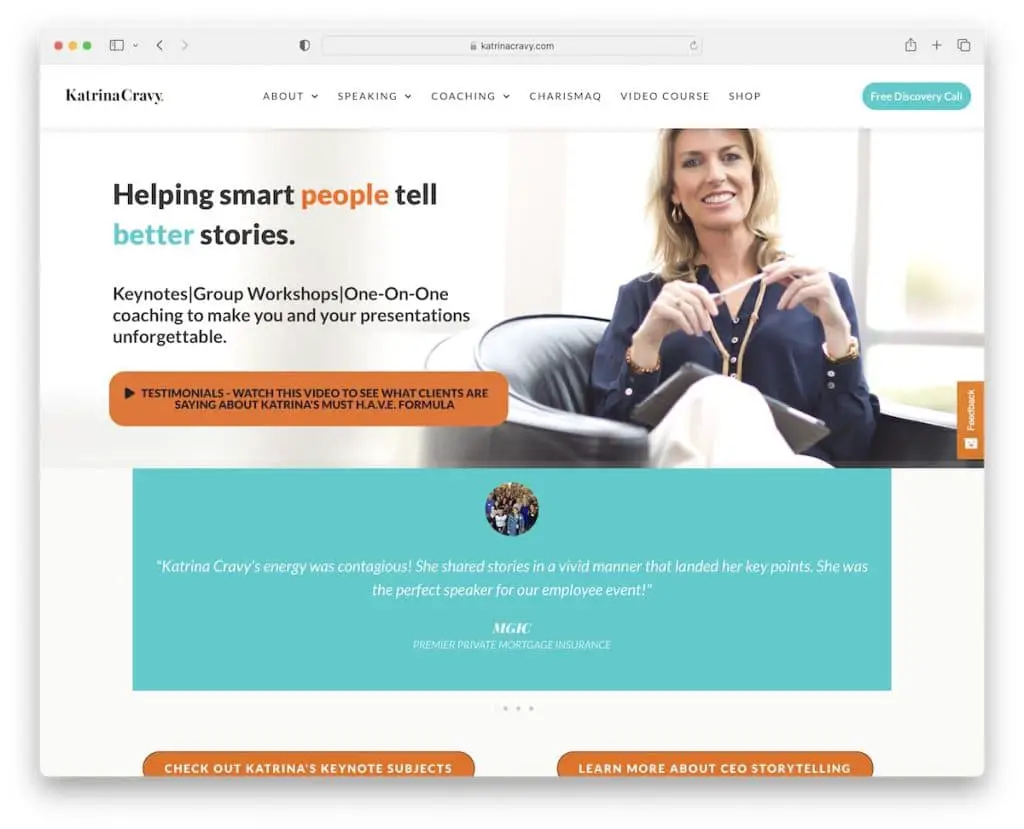
17. Katrina Cravy
İle oluşturuldu: Elementor

Katrina Cravy, en iyi konuşmacı web sitelerinden oluşan bu koleksiyonu oluştururken karşılaştığımız en basit (en kısa okuma) ana sayfalardan birine sahiptir.
Kesinlikle göze çarpan bir özellik, klasik referans kaydırıcısının yanı sıra, bu sayfada müşterilerin Katrina'nın hizmetleri hakkında konuştuğu bir videonun da bulunmasıdır.
Diğer bir kullanışlı işlev, ziyaretçilerden gerçek zamanlı geri bildirim toplamak için yapışkan kenar çubuğu geri bildirim düğmesidir.
Not: Video referanslarıyla sosyal kanıtı bir sonraki seviyeye taşıyın.
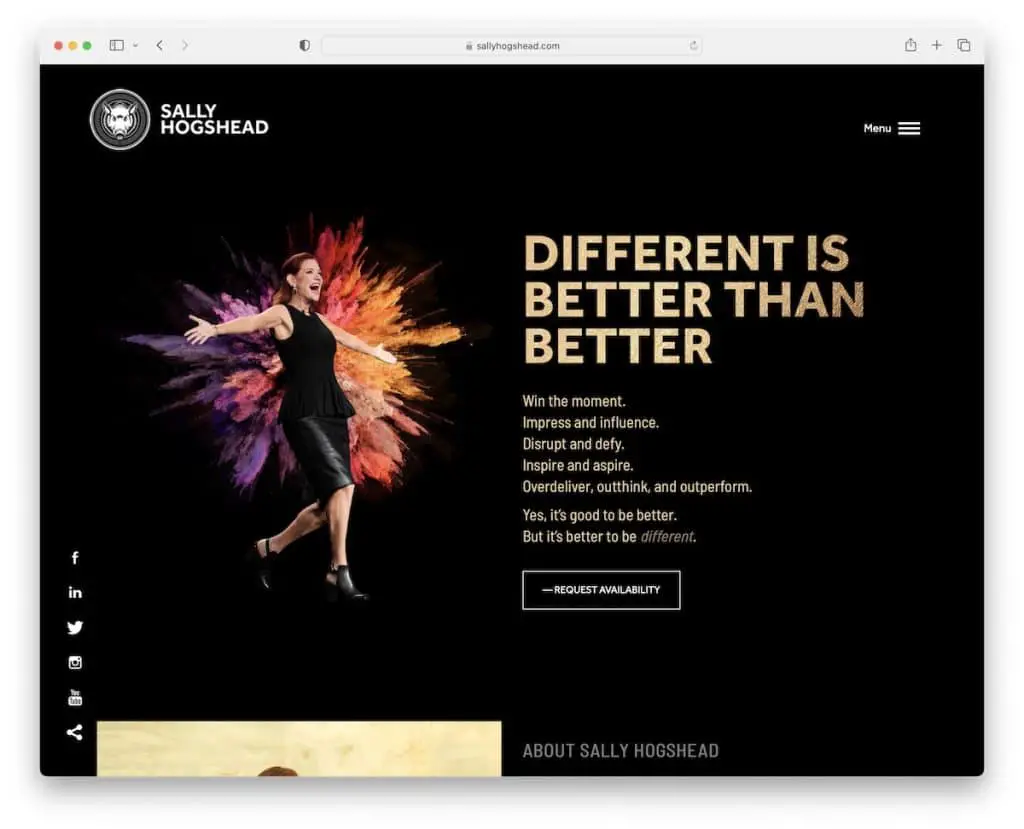
18. Sally Hogshead
The7 Tema ile oluşturuldu

Karanlık tasarım, bu genel konuşmacı web sitesi örneğinin çok daha kaliteli ve zarif görünmesini sağlar.
Web sitesinde, onu çok daha ilgi çekici hale getiren animasyonlar, bir kaydırıcı ve entegre bir video içeren bölümlere ayrılmış bir ana sayfa vardır.
Başlık, solda bir logo ve sağda bir hamburger menüsü ile süper minimalisttir. Başlık olmasa da, Sally Hogshead'in web sitesinin sol köşesinde yapışkan sosyal medya simgeleri ve bir başa dön düğmesi var.
Not: Sektörünüzdeki web sitelerinin çoğu açık renkli bir tasarım kullandığında, koyu renkli bir tasarımla öne çıkabilirsiniz.
Ayrıca The7 temasını kullanarak baskın örnek web sitelerinden oluşan genişletilmiş bir paket oluşturduk.
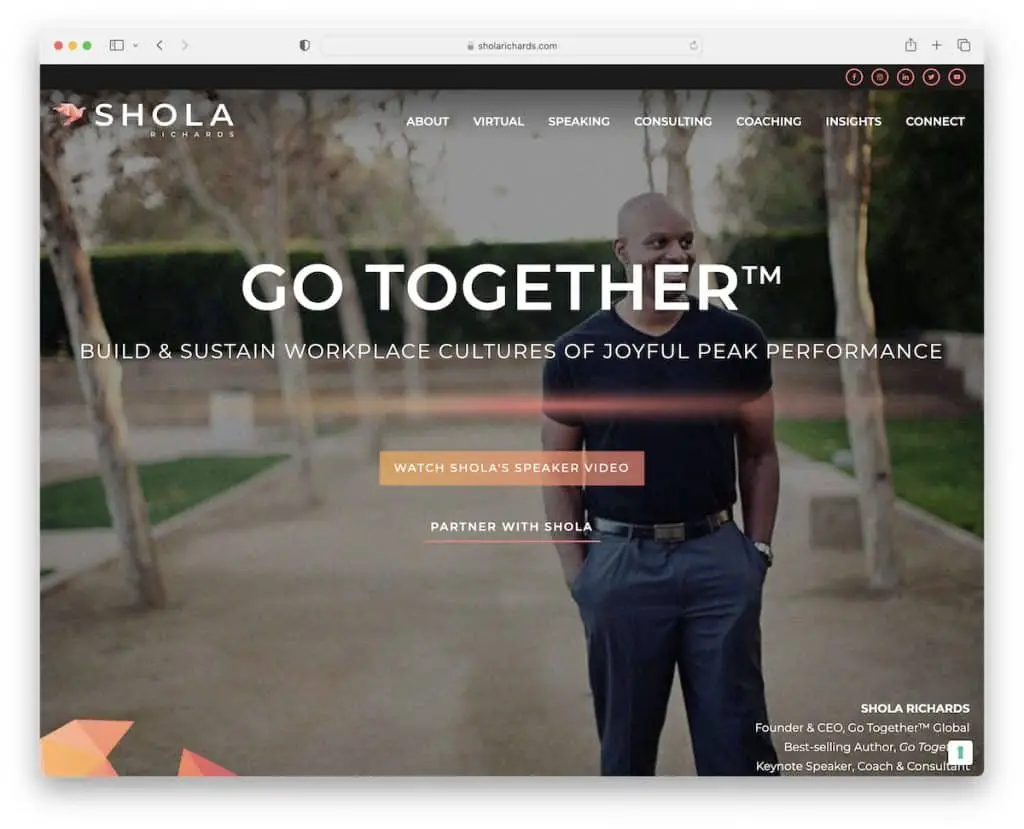
19. Shola Richards
Şununla oluşturuldu: GeneratePress

Paralaks efekti de dahil olmak üzere çeşitli arka planlar, Shola Richards'ın sayfasını diğerlerinden farklı kılıyor.
Hem üst çubuk hem de başlık ekrana yapışır, böylece gezinme ve sosyal simgeler her zaman kullanılabilir.
Tüm içeriği okuyup konuşma ve danışmanlık hakkında gerekli bilgileri edinirken, Shola'nın konuya nasıl yaklaştığını daha iyi anlamak için bir tanıtım videosu da izleyebilirsiniz.
Not: Paralaks efekti, sitenize derinlik katabilir ve sitenizi daha ilgi çekici ve sürükleyici hale getirebilir.
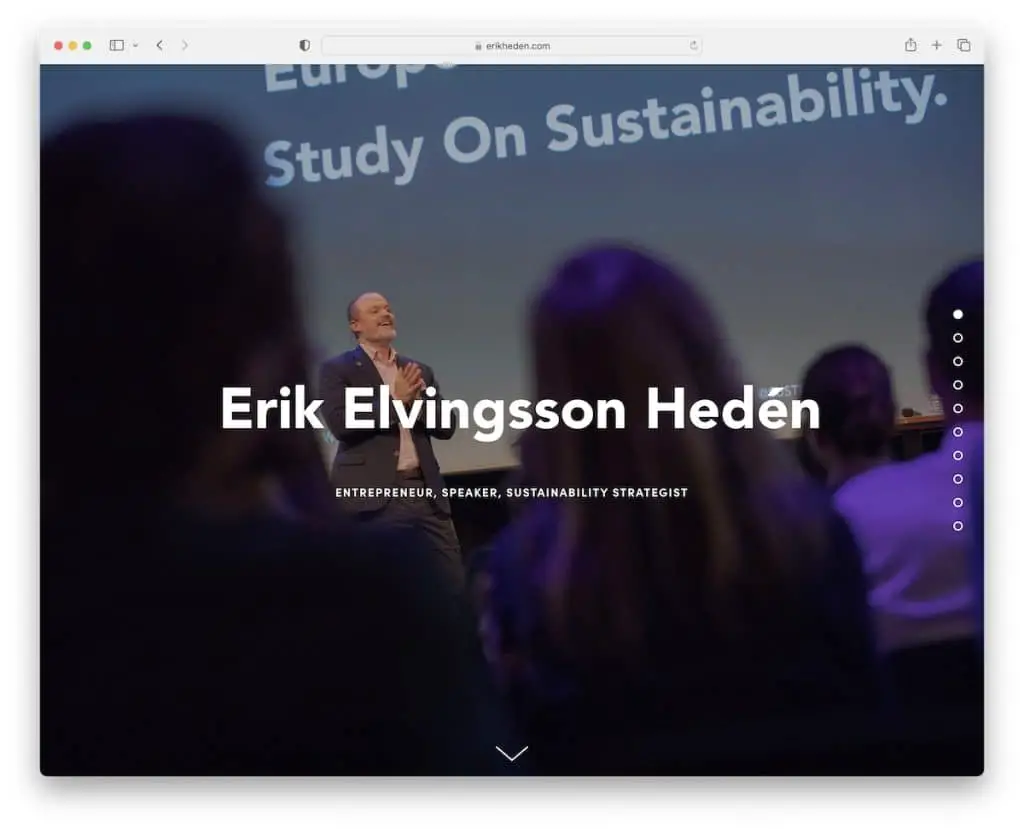
20. Erik Elvingsson Heden
İle oluşturuldu: Squarespace

Başlıksız veya menüsüz bir genel konuşmacı web sitesi görmek ister misiniz? Erik Elvingsson Heden'inki, kenar çubuğunda nokta gezintisi olan birinci sınıf bir örnektir (tabii ki, onu kaydırabilirsiniz).
Ancak, bu sayfanın bir altbilgisi var ama daha basit.
Not: Daha basit, tek sayfalık bir web sitesi düzenine bağlı kalmak istiyorsanız, daha rafine bir görünüm için başlığı kullanmayı atlayabilirsiniz.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
