En İyi 20 Şarkıcı Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-10En seçkin şarkıcı web sitelerini mi arıyorsunuz?
Birçoğu yalnızca çeşitli 3. taraf platformlara güvenirken, göze çarpan bir çevrimiçi varlıkla işleri bir sonraki seviyeye taşıyabilirsiniz.
Ve onu inşa etmek sandığınızdan çok daha kolay.
Bir şarkıcı web sitesi oluşturmak için iki harika ve basit seçeneğiniz var: 1) Müzisyenler için bir WordPress teması kullanarak ve 2) bir müzisyen web sitesi oluşturucu ile.
Bu, en son şarkılarınızı, albümlerinizi ve müzik videolarınızı tanıtmanıza olanak tanır. Ayrıca bir oynatma listesi ekleyebilir ve ürün satmak için bir çevrimiçi mağaza oluşturabilirsiniz.
Son olarak, bir blog oluşturabilir ve ilgi çekici gönderilerle daha kişisel bir düzeye gidebilirsiniz.
Ama önce bu mükemmel örneklerin size ilham vermesine izin verin.
En İyi Sanatçılar ve Şarkıcı Web Siteleri
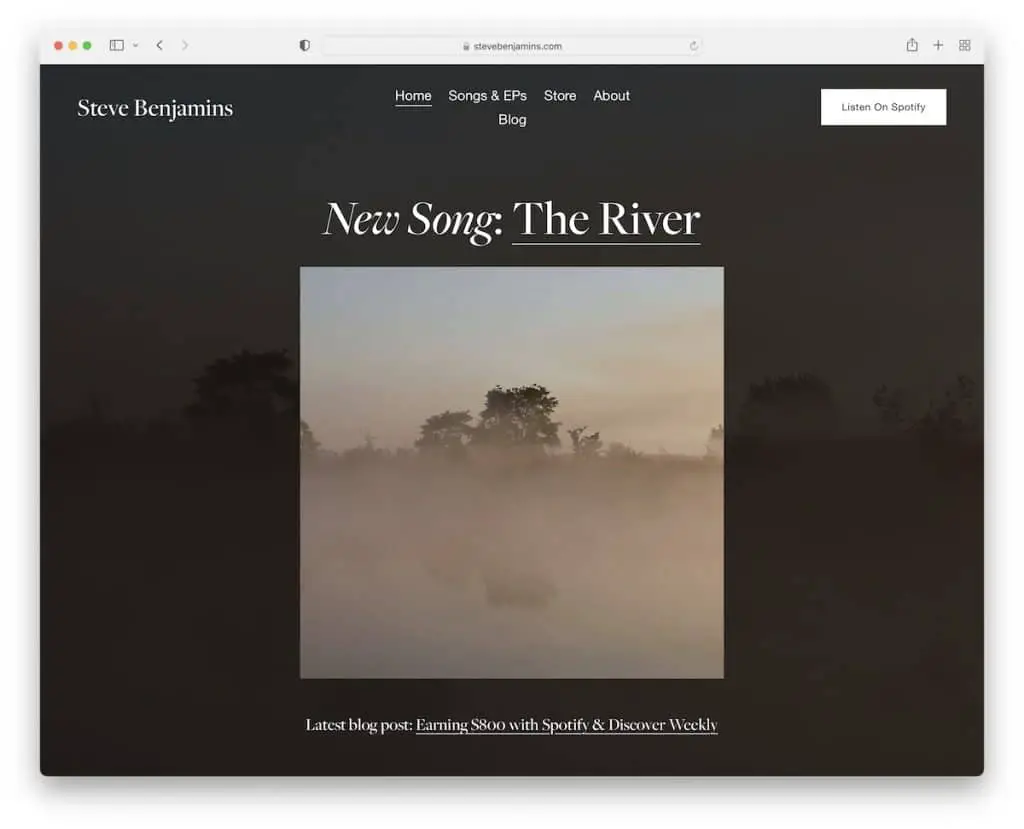
1. Steve Benjamins
İle inşa edildi : Squarespace

Steve Benjamins, en yeni şarkıyı tanıtan kahraman bölümüyle cesur, karanlık bir web tasarımına sahip. Başlık, Spotify'da dinlemek için gerekli tüm hızlı menü bağlantılarını ve harekete geçirici mesaj (CTA) düğmesini içerir.
Ayrıca altbilgide biri ürün bağlantısı, biri haber bülteni abonelik formu ve biri de sosyal medya için olmak üzere üç sütun bulunur.
Not : Ekranın üst kısmındaki bölüme en son şarkılarınızı ve albüm çıkışlarınızı gönderin.
Sizin için derlediğimiz daha harika Squarespace web sitesi örneklerini kaçırmayın.
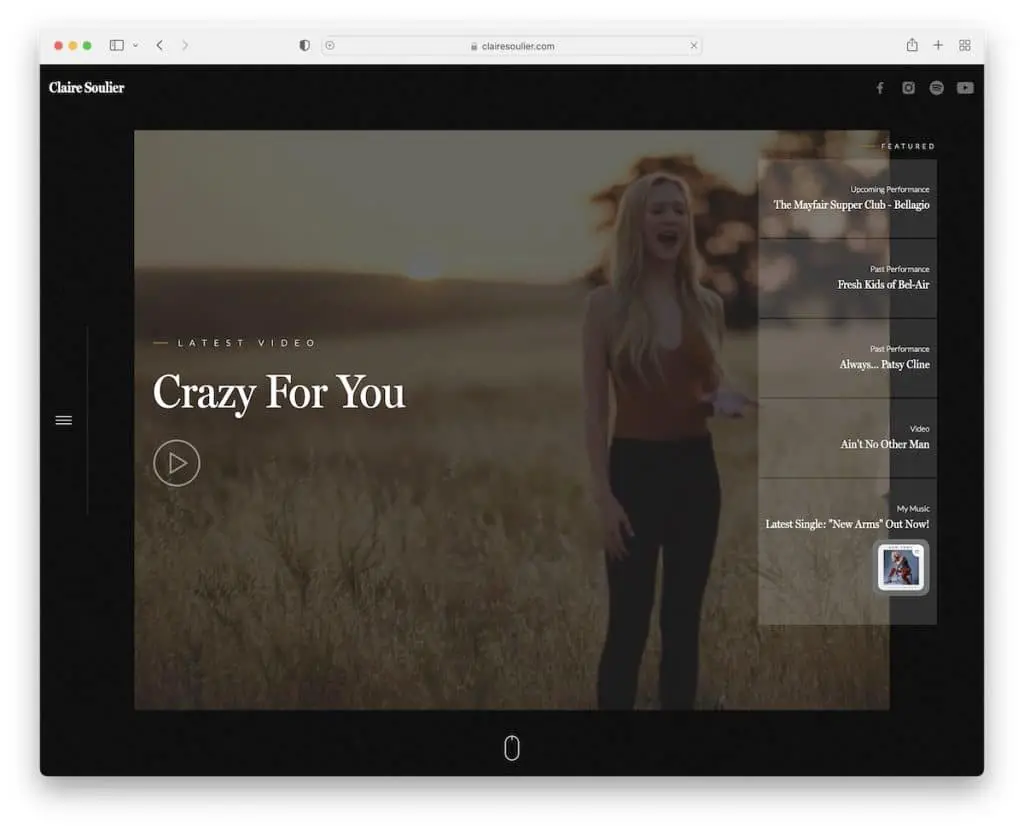
2. Claire Soulier
İle inşa edildi: Web akışı

Claire Soulier ayrıca, her hayranın dikkatini anında çekmek için ekranın üst kısmında bir video bulunan karanlık ve etkili bir web sitesi tasarımına sahiptir. Oynat düğmesine bastığınızda video bir ışık kutusunda açılır, böylece izlemek için ana sayfadan ayrılmanıza gerek kalmaz.
Bu şarkıcının web sitesinin içeriğinin geri kalanı, daha ilgi çekici bir deneyim yaratmak için kaydırılarak yükleniyor. Ayrıca harika olan, tam ekran yer paylaşımlı gezinmeyi açan yapışkan kenar çubuğu hamburger menü simgesidir.
Not: Webflow web sitenize daha kaliteli bir görünüm vermek için koyu web tasarımı kullanın.
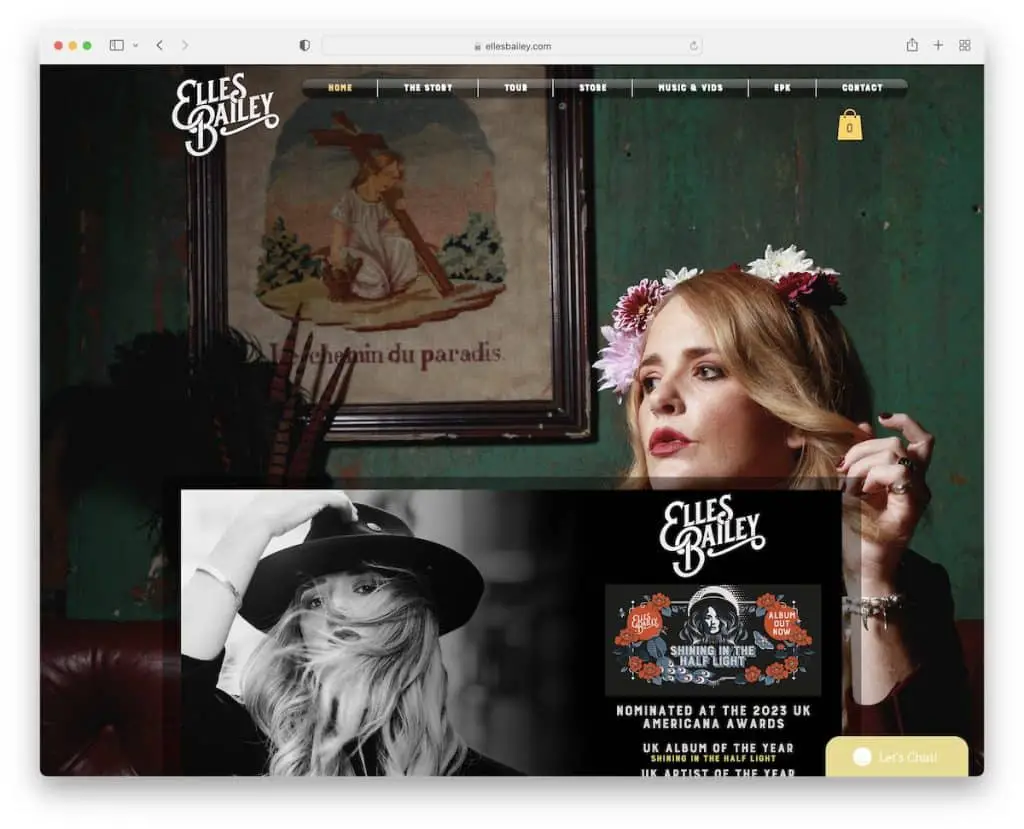
3. Elles Bailey
İle oluşturuldu: Wix

Elles Bailey'nin web sitesini güzel yapan şey, paralaks arka plan resmidir ve bu da onu daha sevimli kılar.
Sitenin tabanı, gömülü bir video, bir tur tarihleri listesi ve bir oynatma listesi içeren kutulu bir düzene sahiptir.
Hayranların özellikle sevdiği şey, sağ alt köşede yüzen canlı sohbet pencere öğesidir.
Not: Bir ses çalma listesi entegre ederek/yerleştirerek hayranlarınızın web sitenizdeki müziğinizi dinlemesine izin verin.
Wix platformunda oluşturulmuş en iyi web sitelerinden oluşan koleksiyonumuza da göz atmak isteyebilirsiniz.
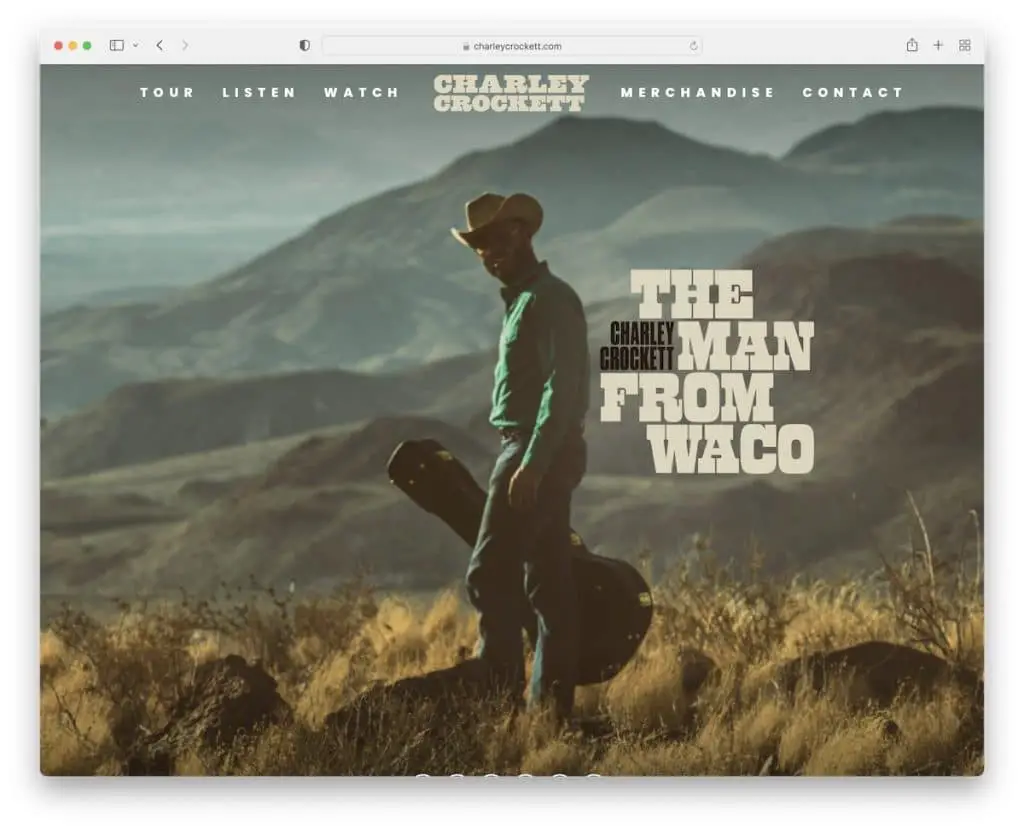
4. Charley Crockett
İle oluşturuldu: Elementor

Charley Crockett'in ana sayfası, şeffaf bir başlık ve pankartın altında yer paylaşımlı sosyal medya simgeleri bulunan tek bir düzene sahiptir.
Bu duyarlı web tasarımı, tur tarihleri, videolar, ürünler, iletişim bilgileri ve daha fazlası için birden çok dahili sayfaya sahiptir.
Gerekli her şeye kolayca erişilebilen basit bir web sitesidir.
Not: Tam ekran arka plan görüntüsü kullanarak tek bölümlü bir ana sayfa ile güçlü ve kalıcı bir ilk izlenim yaratın.
WordPress ile benzer bir web sitesini kolayca oluşturabilirsiniz. Hâlâ doğru oluşturucuyu seçiyorsanız, Elementor incelememize bakın ve neden BU KADAR iyi olduğunu görün.
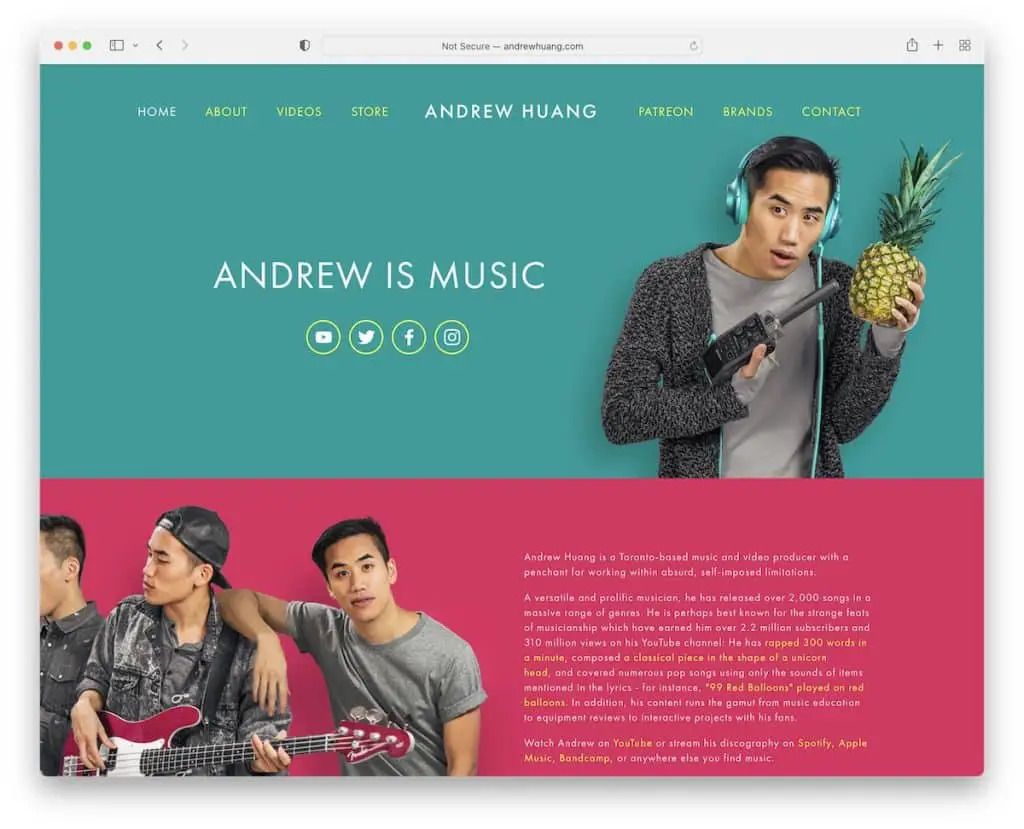
5.Andrew Huang
İle oluşturuldu: Squarespace

Andrew Huang, her zaman içeriğe ve bilgiye odaklanmanızı sağlayan canlı renk şemasına sahip harika bir şarkıcı web sitesi örneğidir.
Kullanışlı olan yapışkan başlıktır, bu nedenle navbar'a her erişmek istediğinizde yukarı kaydırmak zorunda kalmazsınız.
Not: Yapışkan/kayan bir başlık/menü kullanarak sayfanızın kullanıcı deneyimini iyileştirebilirsiniz.
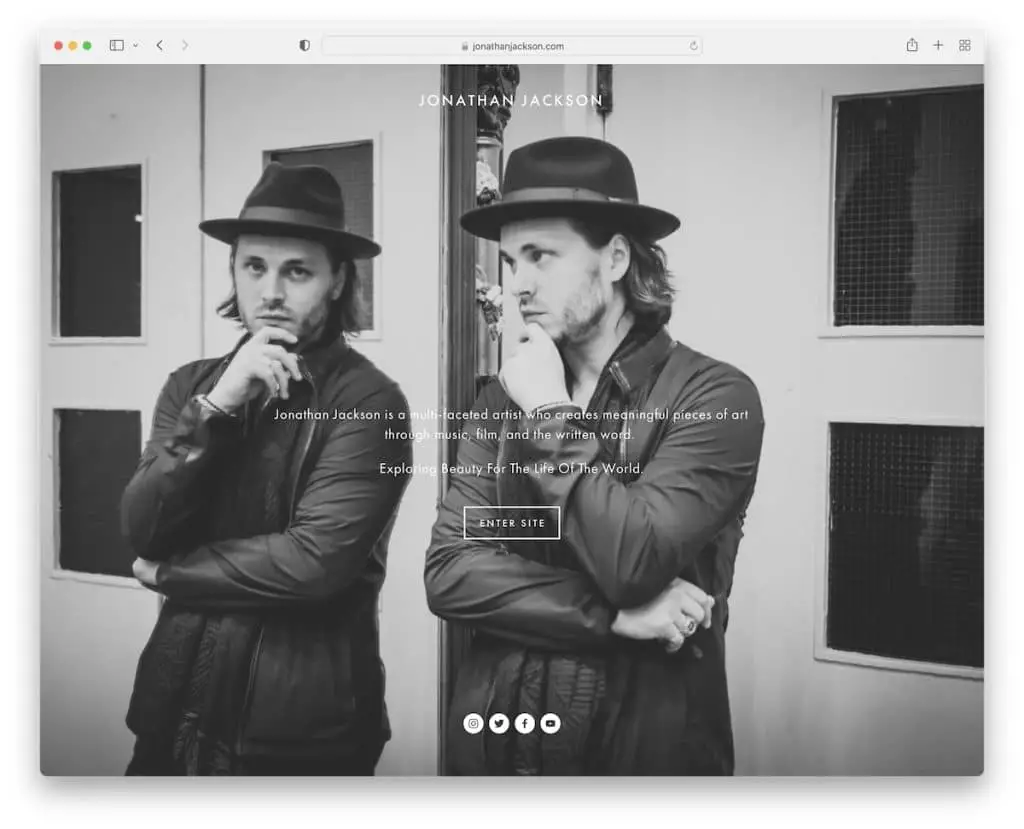
6. Jonathan Jackson
İle oluşturuldu: Squarespace

Jonathan Jackson'ın arka plan resmi, metin ve "siteye gir" düğmesi içeren tam ekran bir ana sayfası vardır. Ek olarak, ekranın alt kısmında sosyal medya butonlarını da bulacaksınız.
Ayrıca bu, basit bir üstbilgi, ortalanmış logo ve düz bir altbilgi içeren temiz bir web sitesidir.
Not: Çalışmanızı daha fazla öne çıkarmak için temiz ve basit bir web sitesi oluşturun.
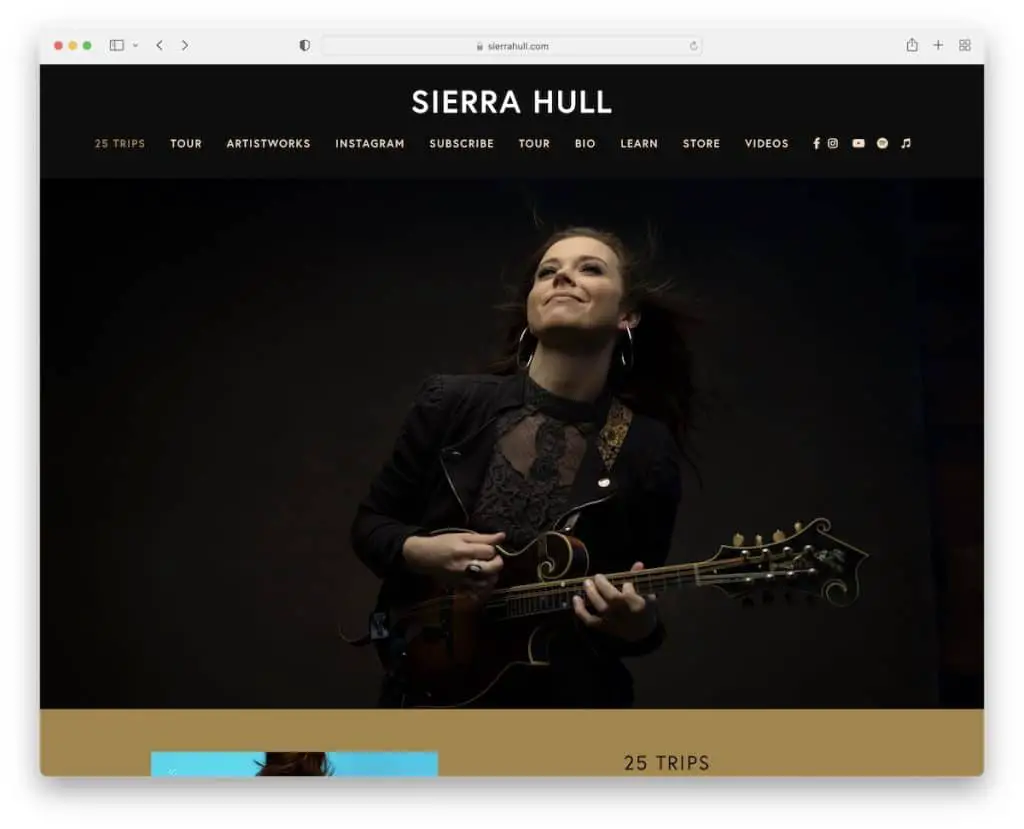
7. Sierra Gövdesi
İle oluşturuldu: Squarespace

Sierra Hull, istenen bölüme hızlı bir şekilde (ilk beş bağlantı) atlamanıza izin veren yapışkan bir gezinme çubuğuna sahip yarı tek sayfalı bir düzene sahiptir. Diğer beş bağlantı, Sierra hakkında daha fazla bilgi edinmek için yeni sayfalar açar.
Ana sayfada bir abonelik formu ve altbilgiden hemen önce gömülü bir oynatma listesi bulunur, böylece Sierra'nın melodilerinin keyfini anında çıkarabilirsiniz.
Not: E-posta listenizi büyüterek müzik kariyerinizi büyütün – web sitenize bir haber bülteni abonelik formu entegre edin.
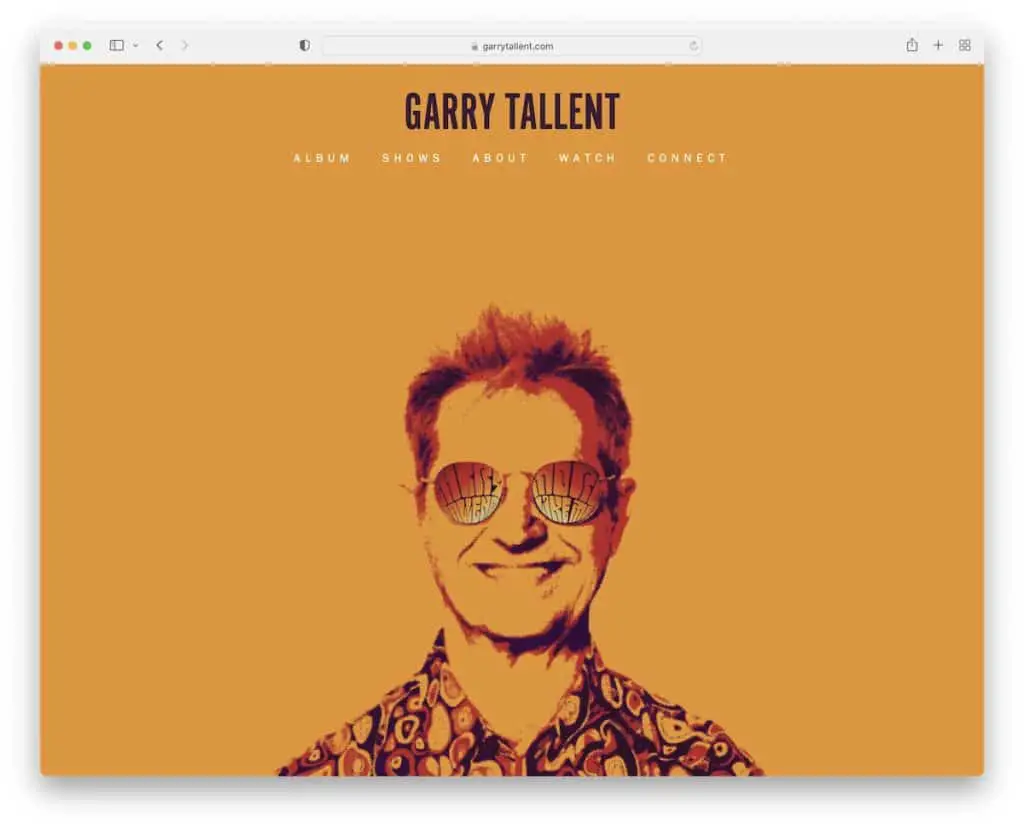
8. Garry Yetenek
İle inşa edildi: Web akışı

Garry Tallent, şarkıların, videoların ve sosyal medya beslemelerinin yalnızca birkaç kaydırma mesafesinde bulunan tek sayfalık bir web sitesidir.
Öncelikle web sitelerinde Instagram akışlarını görmeye alışkın olsak da, Garry bir Twitter akışı entegre etti (kullanışlı Meyve Sıkacağı aracı aracılığıyla).
Son olarak, tüm arkadaşlarınızın bir listesini (web sitelerine bağlantılar içeren) ve geleneksel bir altbilgi alanı yerine bir iletişim formu bulacaksınız.
Not: Tek sayfalık bir site oluşturarak web varlığınızın kullanıcı deneyimini iyileştirin. Ancak bu durumda yapışkan bir menü oluşturmanızı veya en azından başa dön düğmesi eklemenizi öneririz.
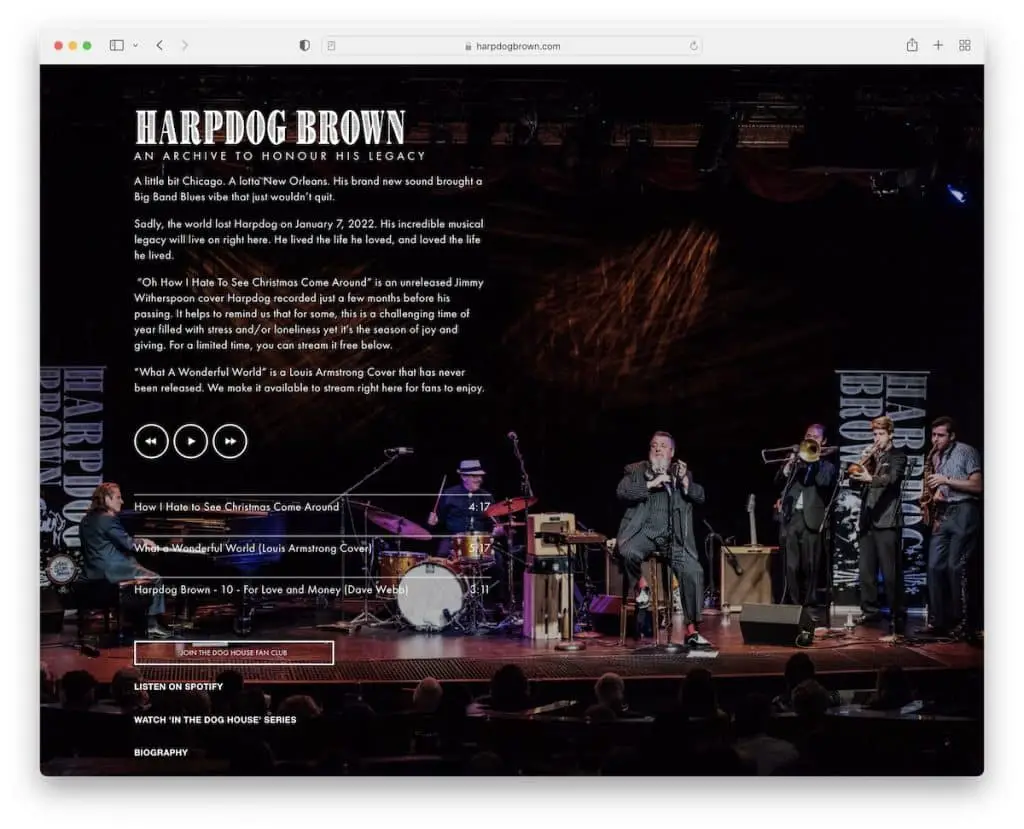
9. Harpdog Kahverengi
İle oluşturuldu: Squarespace

Harpdog Brown'ın sayfasını bu epik şarkıcı web sitesi örnekleri listesindeki diğerlerinden farklı kılan bir numaralı şey, ana sayfadaki tam ekran arka plan kaydırıcısıdır.
Video izlemek, biyografiyi okumak ve daha fazla şarkı dinlemek için bir müzik çalar ve çeşitli bağlantılar da var.
Not: Bir arka plan resmi slayt gösterisiyle güçlü bir ilk izlenim yaratın.
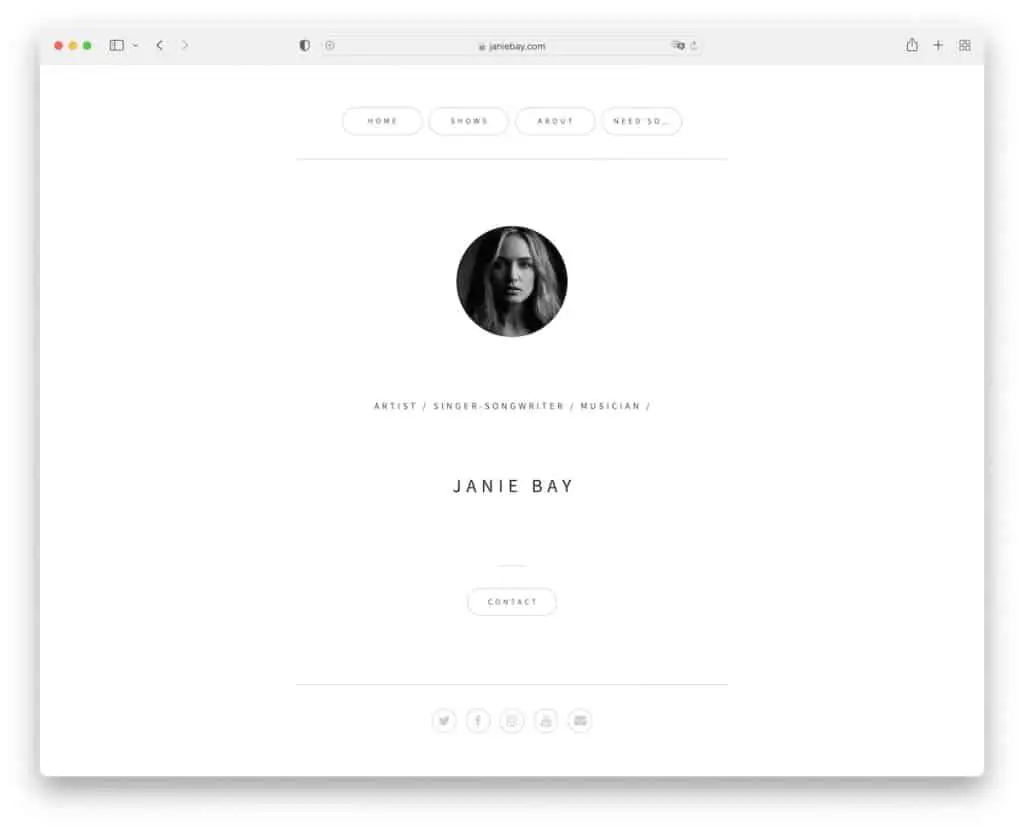
10. Janie Körfezi
İle inşa edildi: Carrd

Janie Bay'in çevrimiçi varlığını bu koleksiyona eklememizin ana nedenlerinden biri, son derece minimalist olmasıdır.

Sadece temel özelliklere sahip, tüy yok ve onu ekstra özel yapan da bu. Ve en iyi kısım? Bu sayfa oluşturucunun basitliği ve yeni başlayanlara uygun olması nedeniyle benzer bir Carrd web sitesini zahmetsizce oluşturabilirsiniz.
Not: Şüpheye düştüğünüzde veya web sitenizin tasarımına nasıl yaklaşacağınızı bilemediğinizde minimalizmi hedefleyin.
Temizlik ve sadelik size göreyse, tüm bu minimalist web sitesi örneklerini kontrol etmeyi unutmayın.
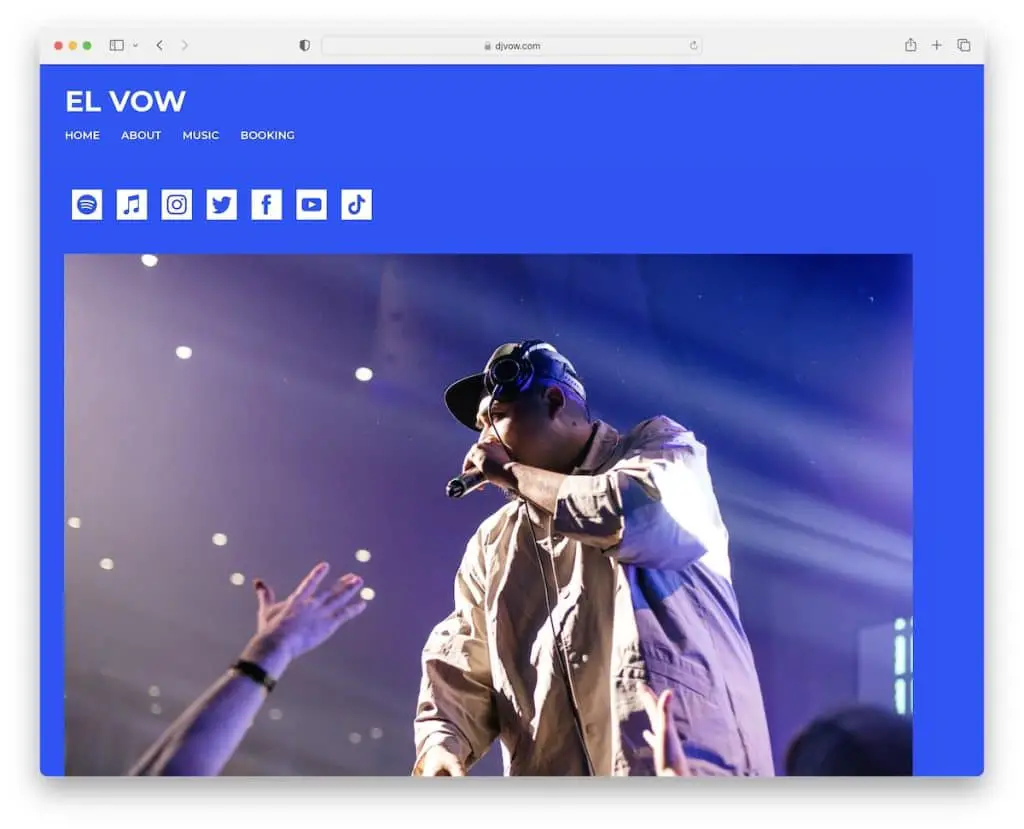
11. El Yemini
İle inşa edildi: Ruby On Rails

Canlı mavi arka plan rengi, El Vow'un web sitesinin daha popüler olmasını sağlar ve hemen dikkatinizi çeker.
Başlık basittir, ardından sosyal medya simgeleri ve El Vow'un daha büyük bir görüntüsü gelir.
Ana bölümün altında bir haber bülteni abonelik formu var ve tüm ana sayfa özellikleri bu kadar. Basit.
Not: Geleneksel açık renkli arka planı kullanmak yerine, El Vow gibi grenli hareket edin.
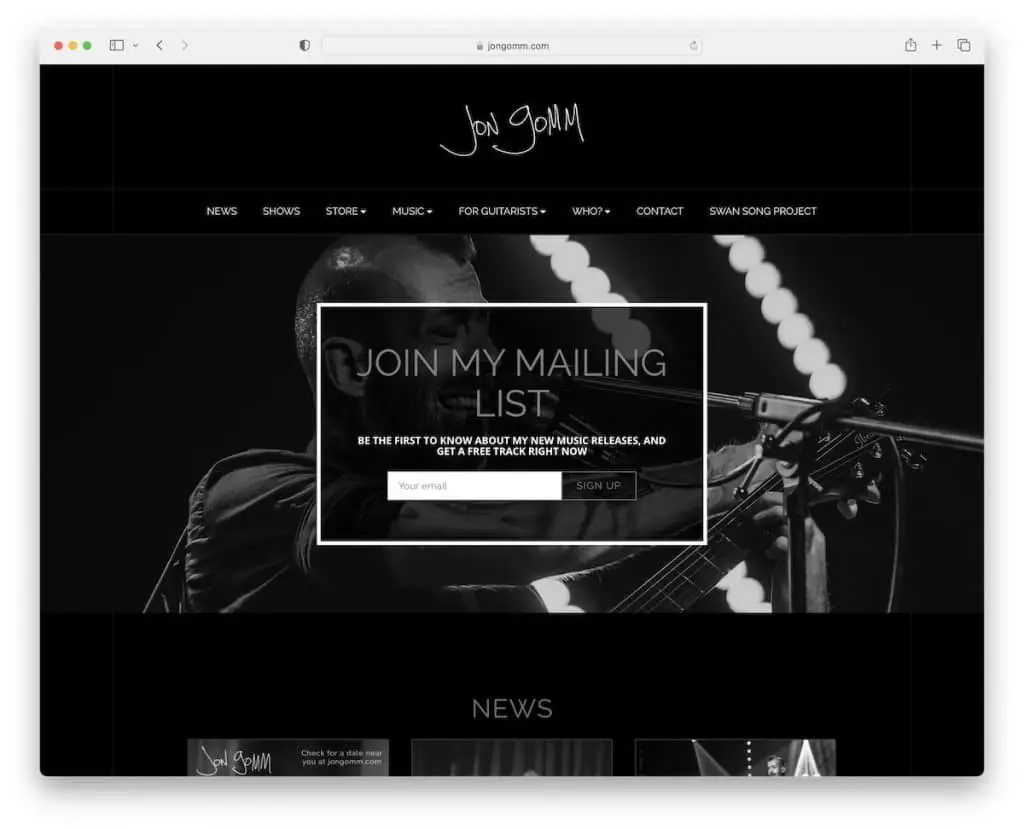
12. Jon Gomm
İle inşa edildi: Ruby On Rails

Jon Gomm, karanlık bir tasarıma sahip başka bir müthiş şarkıcı web sitesi örneğidir. Kahraman bölümü, ana tasarıma uygun bir haber bülteni abonelik penceresine sahip siyah beyaz bir görüntü kaydırıcıdır.
Açılır gezinme, bu sayfada bir arama çubuğu bulunmadığından çok kullanışlıdır.
Web sitesinin alt kısmına doğru, bilet almak veya etkinliği paylaşmak için bağlantılar içeren Jon'un yaklaşan şovlarını tanıtan başka bir kaydırıcı/atlıkarınca var.
Not: Hayranlarınızın sizin için tanıtabilmesi için şov/tur tarihlerinizin yanında bir paylaş düğmesi kullanın.
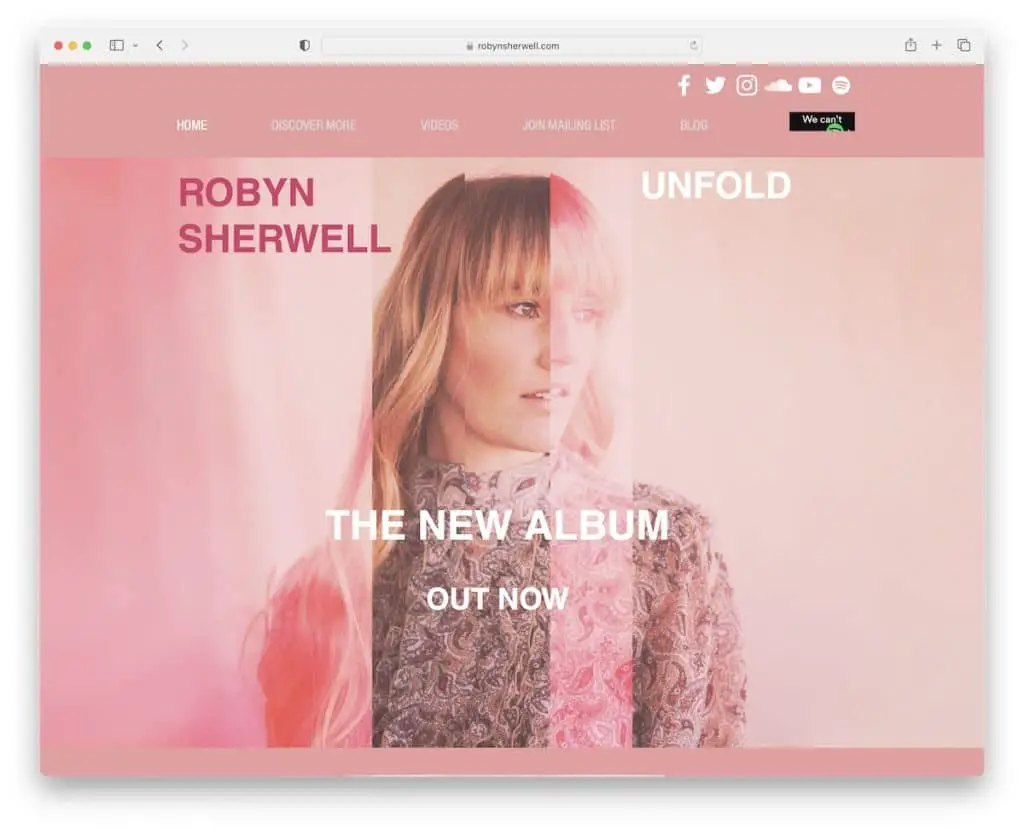
13. Robyn Sherwell
İle oluşturuldu: Wix

Robyn Sherwell, kadınsı bir dokunuşla sade ve zarif bir sayfadır. En son albümü tanıtan büyük bir pankart ve ekranın alt kısmında bir bağlantı var. Dostça ipucu: Ekranın üst kısmına ürününüze bir bağlantı veya CTA düğmesi ekleyin.
İki parçalı üstbilgide bir gezinti çubuğu ve üzerinde bir dizi sosyal medya simgesi bulunur, ancak web sitesinde altbilgi yoktur.
Not: En son şarkılarınızın ve albüm çıkışlarınızın (hatta ürünlerin) reklamını yapmak için kahraman bölümünü kullanın.
14. Kirsty Merryn
İle oluşturuldu: Wix

Kirsty Merryn'in sayfasının sadeliği, özellikle de iki ana Harekete Geçirici Mesaj içeren Siyah-Beyaz ana sayfasıyla, işe yarıyor. Ancak menü bağlantıları ile diğer bölümlere de erişebilir veya arama çubuğuna sorgunuzu yazabilirsiniz.
Altbilgiye gelince, yalnızca sosyal medya simgelerine sahiptir ve görünümü olabildiğince minimumda tutar.
Not: Hayranların söz konusu belirli bilgileri, melodiyi vb. daha kolay bulabilmesi için bir arama çubuğu kullanın.
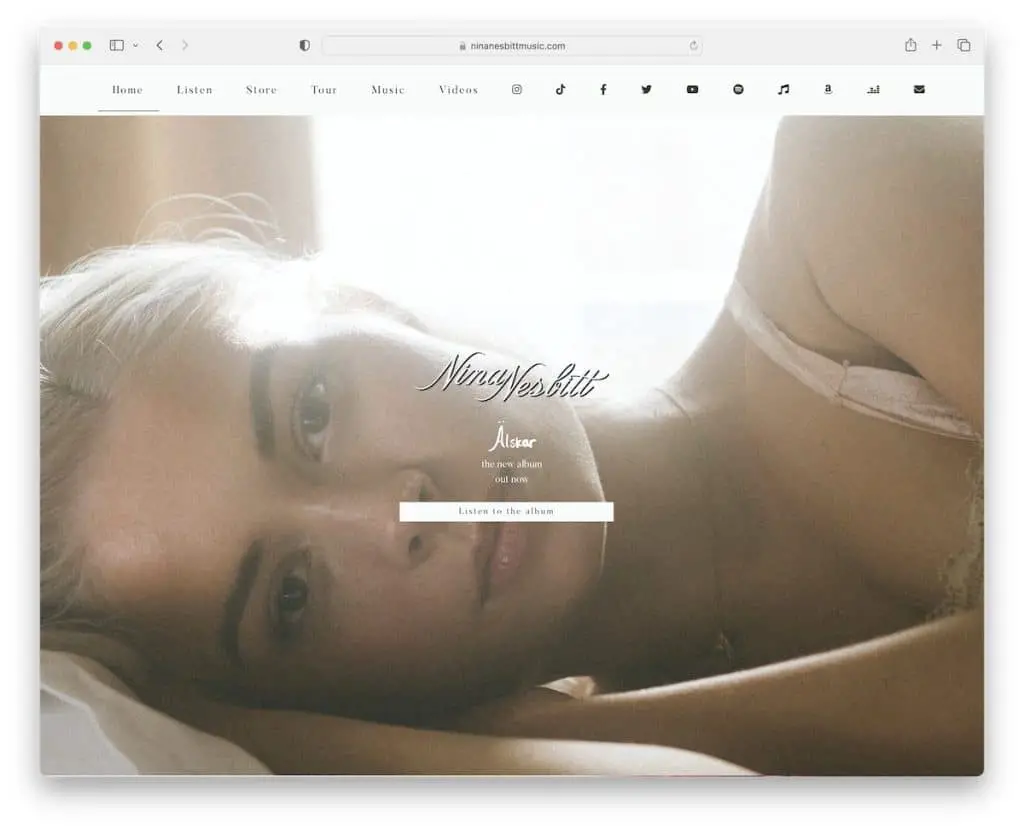
15. Nina Nesbitt
İle inşa edildi: Divi

Nina Nesbitt'in şarkıcı web sitesi örneği, tam ekran ekranın üst kısmıyla odaklanmanızı tetikler (işin çoğunu arka plan görüntüsü yapar). Kahraman bölümü, yeni albümü daha küçük metin ve bir CTA düğmesiyle tanıtır.
Birden çok ana sayfa bölümü, genel deneyimi yükseltmek için birden çok arka plan resmiyle birlikte gelir. Ayrıca, kayan gezinme çubuğu, önce en üste kaydırmanıza gerek kalmadan başka şeyler bulmanızı sağlar.
Not: Divi web sitenizi çeşitli arka plan resimleriyle (her bölüm için farklı bir resim) daha ilgi çekici hale getirin.
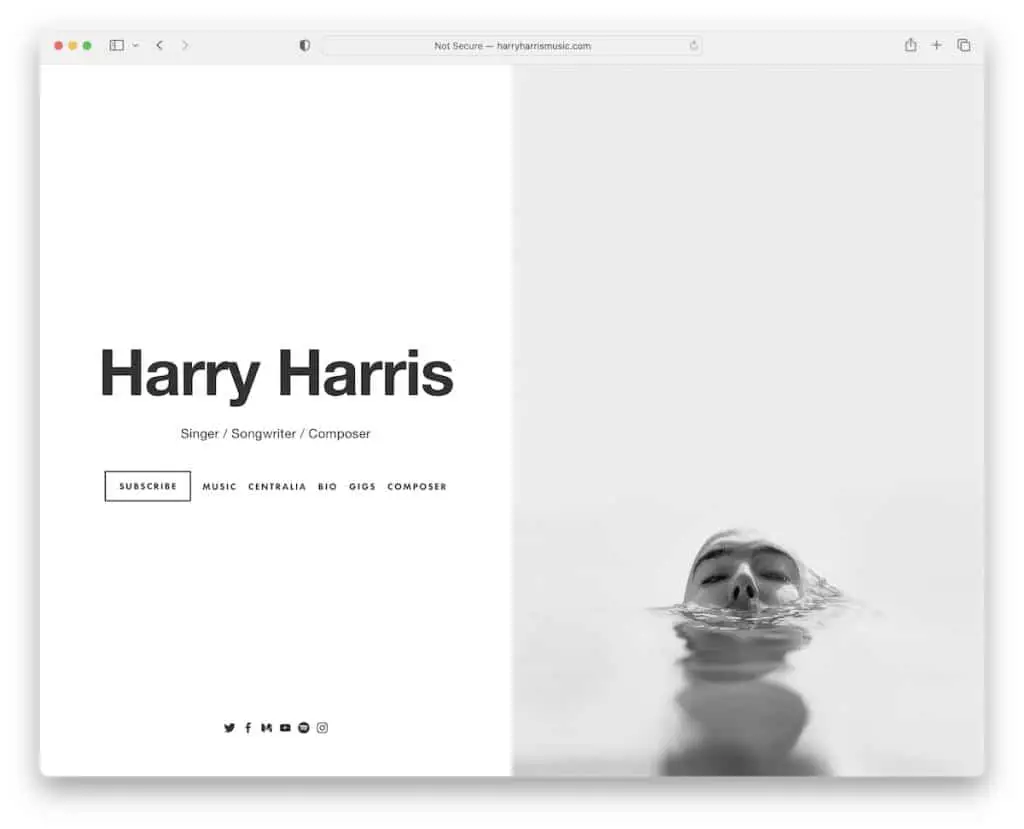
16.Harry Harris
İle oluşturuldu: Squarespace

Harry Harris'in ana sayfası çok minimalist ama aynı zamanda çok sürükleyici. Sağda harika bir görsel ve solda metin, menü bağlantıları ve sosyal simgeler bulunan bölünmüş ekran tasarımına sahiptir. Üst bilgi ve alt bilgi yok.
Yatay tasarım, mobil cihazlarda dikey bir tasarıma dönüşerek temiz görünümü korur.
Not: Farklı bir şey yapmak istiyorsanız Harry'nin ana sayfa görünümünü kopyalayın.
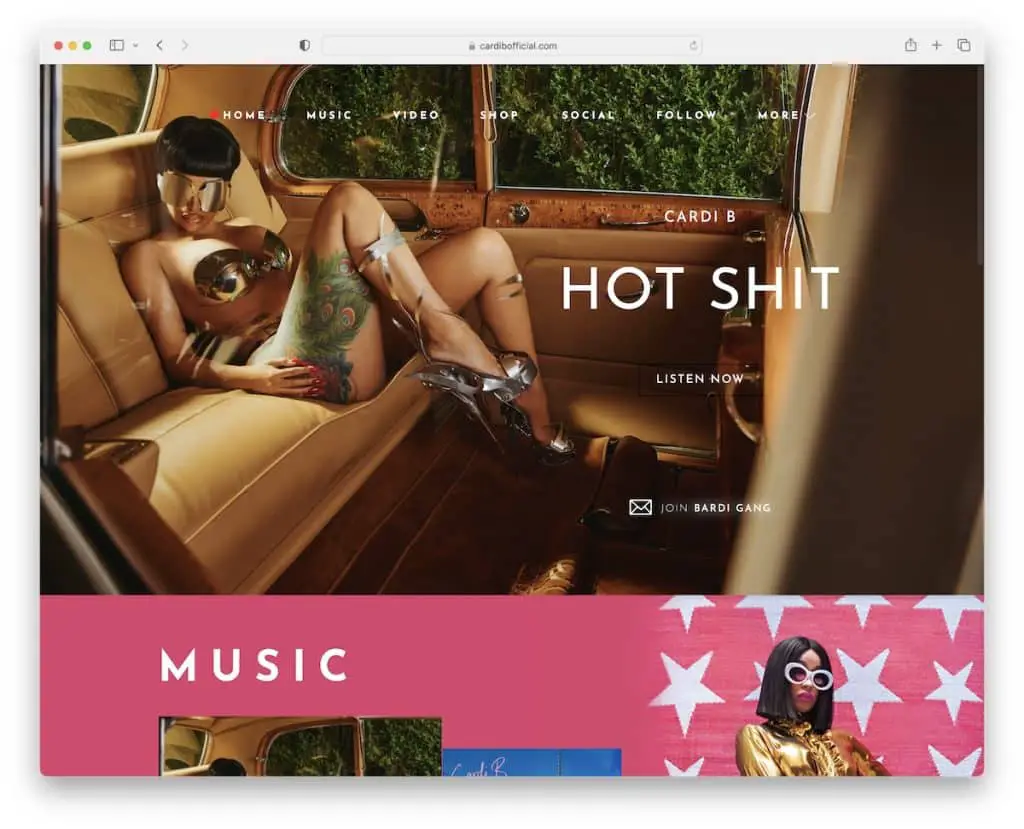
17. Kardi B
İle oluşturuldu: Drupal

Cardi B, sayfa yüklendiğinde açılan bir pencere ile en son indirimini tanıtmak için farklı bir yaklaşım benimsiyor.
Bu söz yazarının web sitesi çok canlı, renk ve görsel seçimleriyle güçlü, dikkat çekici bir etki yaratıyor.
Başlık şeffaftır ancak katılaşır ve ekranın üst kısmına yapışır. Şaşırtıcı bir şekilde, Cardi B'nin web sitesine dağılmış birden fazla abonelik formu var, bu da e-posta pazarlamasının onun için çalışması gerektiği anlamına geliyor.
Not: Bir şeye daha fazla göz atmak için bir açılır pencere kullanın.
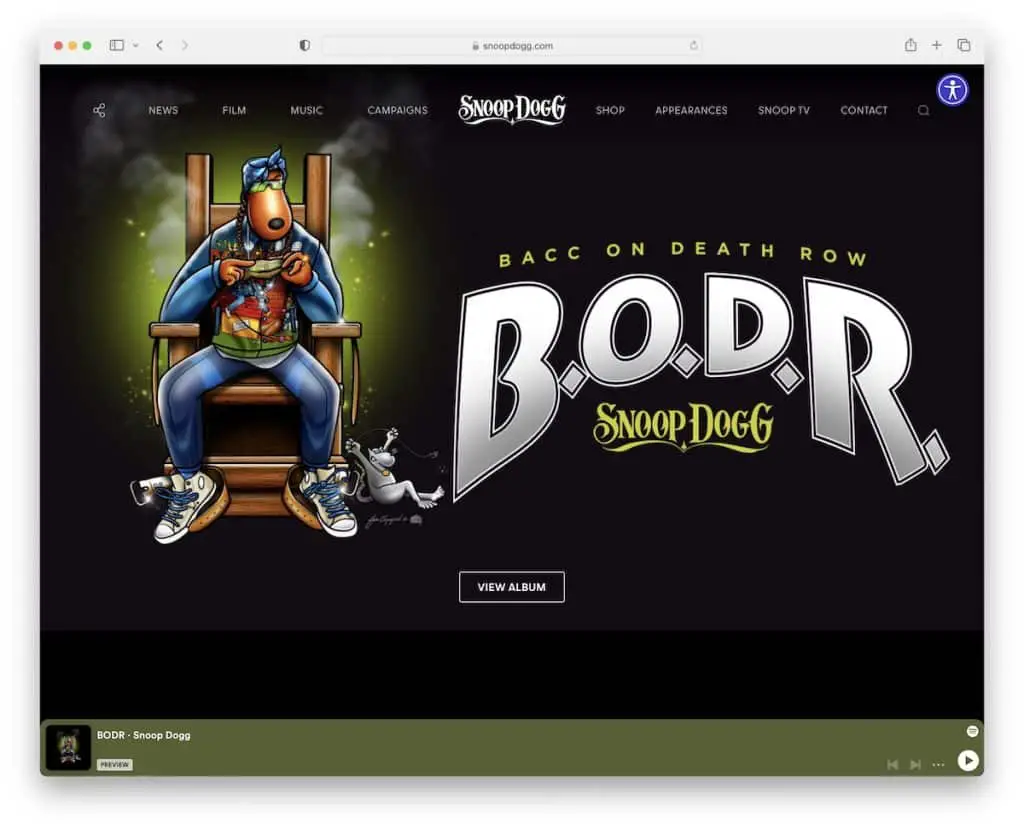
18. Snoop Dogg
İle oluşturuldu: Elementor

Snoop Dogg'un sayfası karanlık, temiz ve eğlenceli. Erişilebilirlik menüsü simgesine (sağ üst köşede) sahip ender şarkı yazarı web sitelerinden biridir, böylece ziyaretçiler görünümünü özelleştirebilirler.
Ayrıca, Spotify sayfasına bir bağlantı ile ekranın altındaki kayan oynatıcıyı da seviyoruz.
Not: Kopyalanacak iki özellik: Birincisi, yapışkan müzik çalar ve ikincisi, erişilebilirlik yapılandırıcısıdır.
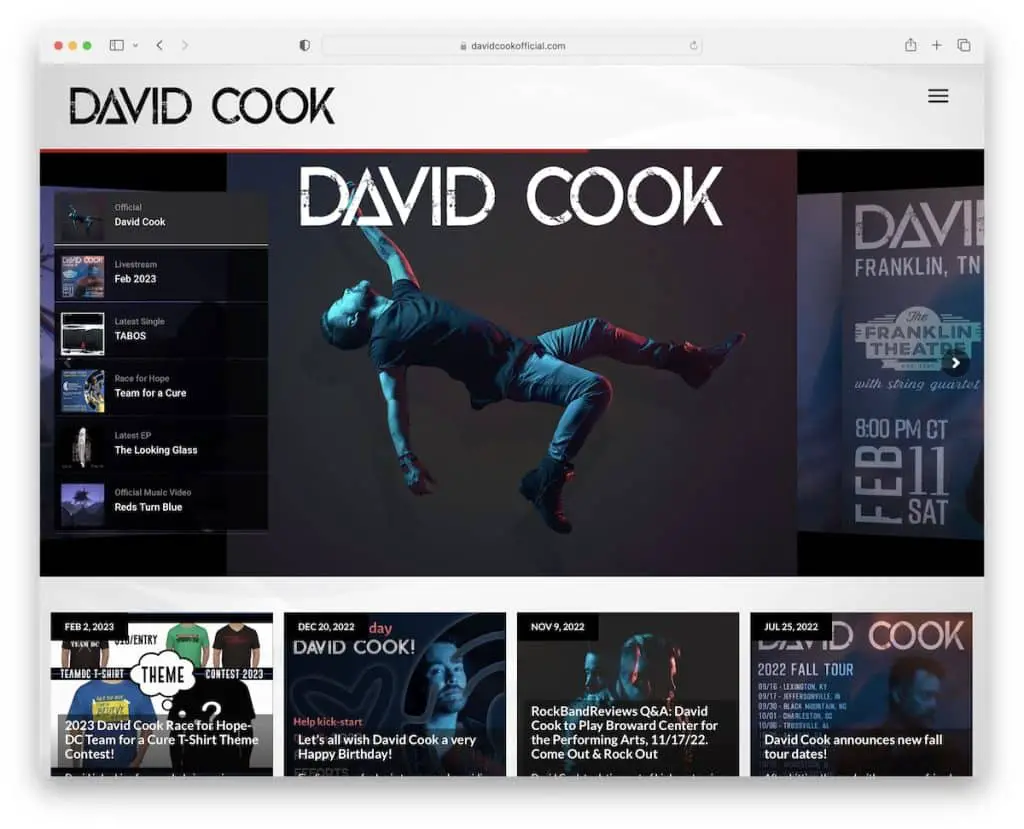
19. David Cook
İle oluşturuldu: Sonaar Teması

David Cook, istediğiniz slayda bir tıklamayla ulaşabilmeniz için küçük resim gezintisi ile ekranın üst kısmında bir (resim ve video) kaydırıcı kullanır.
Hamburger menü simgesi, üstbilginin daha düzgün görünmesini sağlar ve gezinmeyi sağ taraftan kaydırır. Bu söz yazarının web sitesinde ayrıca üç entegre sosyal besleme vardır: Facebook, Twitter ve Instagram.
Not: Web sitenize daha fazla içerik eklemek istiyorsanız, bir sosyal yayına/yayınlara sığdırın (bu, profillerinizi/profillerinizi büyütmenize de yardımcı olur).
20. Soni Gözüyle
İle oluşturuldu: Elementor

Soni Withaneye, her slaytta metin ve bir CTA düğmesi bulunan devasa slayt gösterisiyle merak uyandırıyor. Kaydırıcının bir kısmı (altta), sayfadan ayrılmaya ve 3. taraf bir platforma erişmeye gerek kalmadan yeni sürümünü dinlemek için bir ses oynatıcıdır.
Başka hiçbir şarkıcının web sitesinde görmediğimiz bir şey, Soni Withaneye'ın kullandığı alt bilgidir. Genel kullanıcı deneyimini zenginleştiren harika bir ayrıntı. Ancak bu sayfada, onu daha ilgi çekici hale getirmek için başka akılda kalıcı animasyonlar da var.
Not: Sitenizin etkileşim düzeyini yükseltmek için animasyonlar ve efektler kullanın (ancak aşırıya kaçmayın).
Gönderiyi beğenip beğenmediğinizi bize bildirin.
