20 En İyi Tilda Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-09Yeni sayfanız için ilham almak ve heyecanlanmak için en iyi Tilda web sitelerini ve harika örnekleri görmek ister misiniz?
Bu kolay web sitesi oluşturucu ile oluşturulmuş 50'den fazla siteyi inceledik, ancak bu yirmi kayanın en iyi yanıt veren web tasarımı olduğunu gördük.
Tilda, en kısa sürede çevrimiçi olmaya başlamanız için sizi her şeyle donatır.
Ayrıca, kullanıcı ve yeni başlayanlar için kolay arayüzü ve oluşturma süreci sayesinde herhangi bir web geliştirme ve tasarım deneyimine ihtiyacınız yoktur.
Yaratıcı olun ve Tilda web sitenizin sürümünü bir PRO gibi yapın.
Yaratıcılığınızı Genişletmek İçin En İyi Tilda Web Siteleri
1. Akıl Kayası

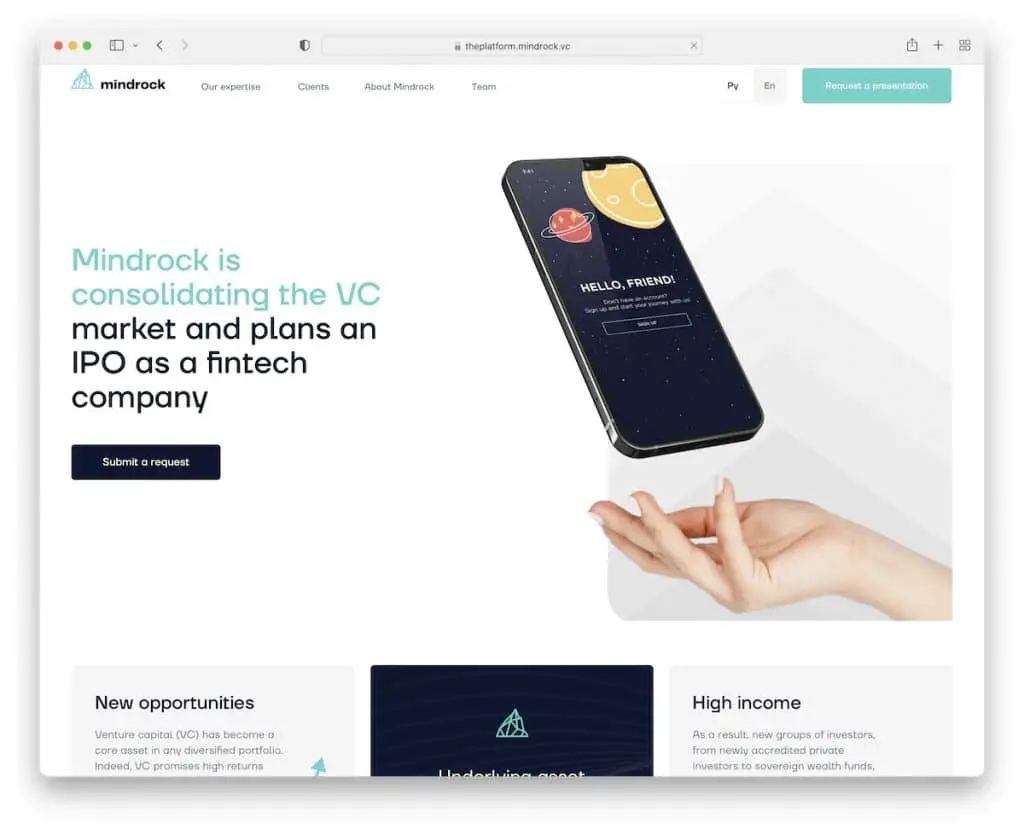
Mindrock, avantajları, özellikleri ve daha fazlasını sergileyen harika bölümleri olan modern, minimalist bir işletme web sitesidir.
Ayrıca, kaydırma yapmadan bölümden bölüme atlamanıza olanak tanıyan kayan bir gezinme çubuğuna sahip tek sayfalık bir siteye harika bir örnektir.
Not : İyi yapılandırılmış tek sayfalık bir düzen ile web sitenizin kullanıcı deneyimini artırın. (Daha fazla seçenek için en iyi tek sayfalık web sitesi oluşturucular listemize de göz atabilirsiniz.)
2. Julia Zass

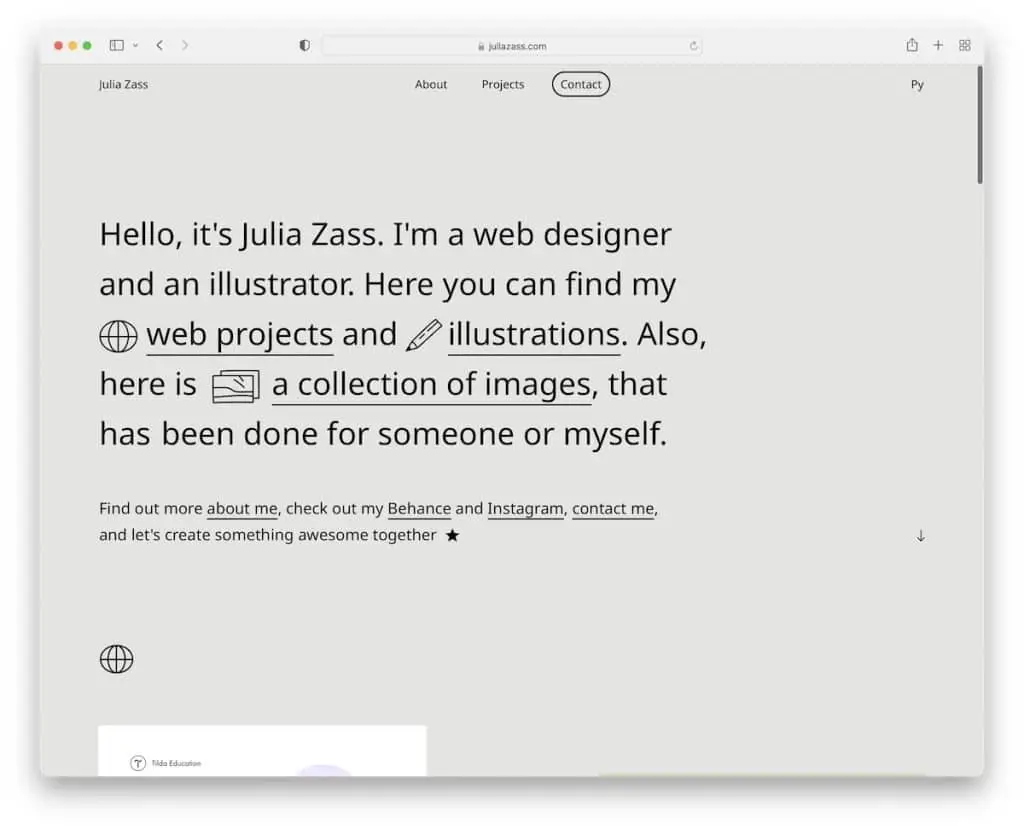
Julia Zass'ın Tilda web sitesi, her şeyi renklendirmek için doğru miktarda animasyonla modern ve yaratıcı.
Yalnızca bağlantı içeren metin içeren, resimsiz bir kahraman bölümü ile gitmeye karar verdi. Akıllı.
Ayrıca benzersiz olan, iletişim formunun tam ekran bir yer paylaşımı olarak açılması ve sizi geçerli sayfada tutmasıdır.
Not : Hizmetlerinizi tanıtmak ve potansiyelinizi zirveye taşımak için profesyonel bir web sitesi oluşturun. (Tilda ile yapmak çok kolay!)
3. Meedus

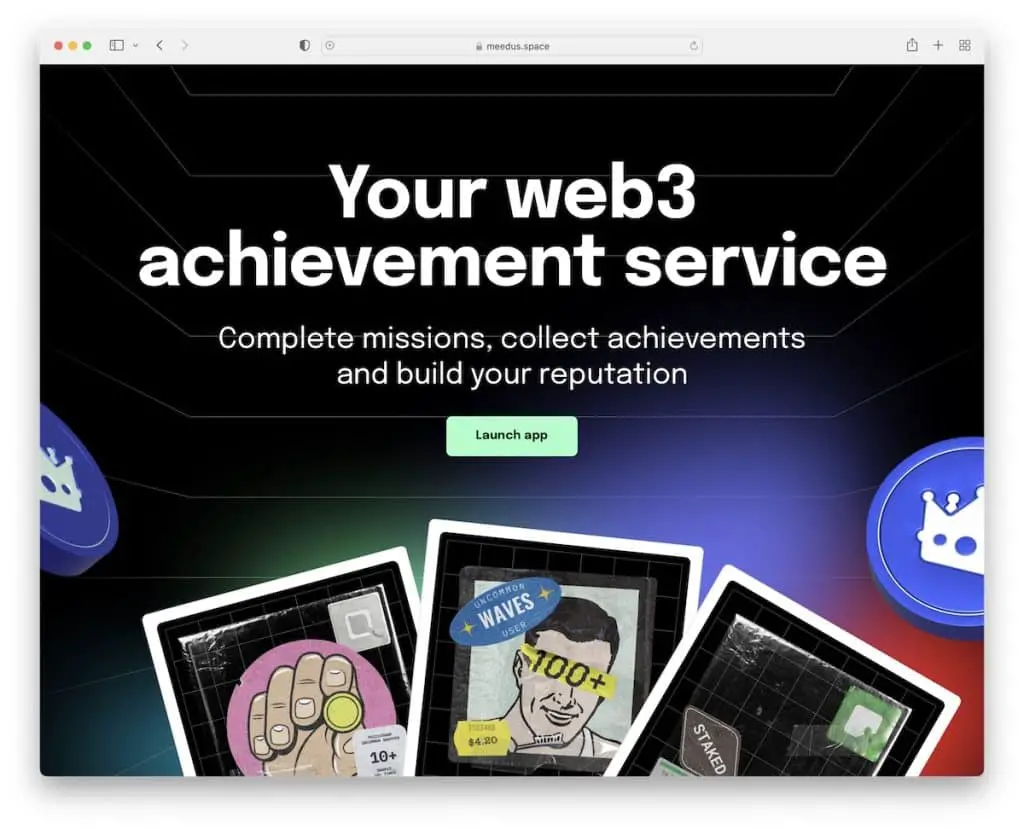
Meedus'un en benzersiz özelliklerinden biri, navigasyon çubuğunun olmamasıdır. Artı, basit bir başlık yalnızca kaydırmada görünür.
Ayrıca, genel deneyimi daha ilgi çekici hale getiren birçok animasyon ve özel efekt de bulacaksınız. Ve en başa gitmek isterseniz, bunun yerine başa dön düğmesine basın.
Not : Karanlık bir web tasarımıyla her şeyi farklı yapın ve anında daha kaliteli bir his yaratın.
4. Sabah Rutini

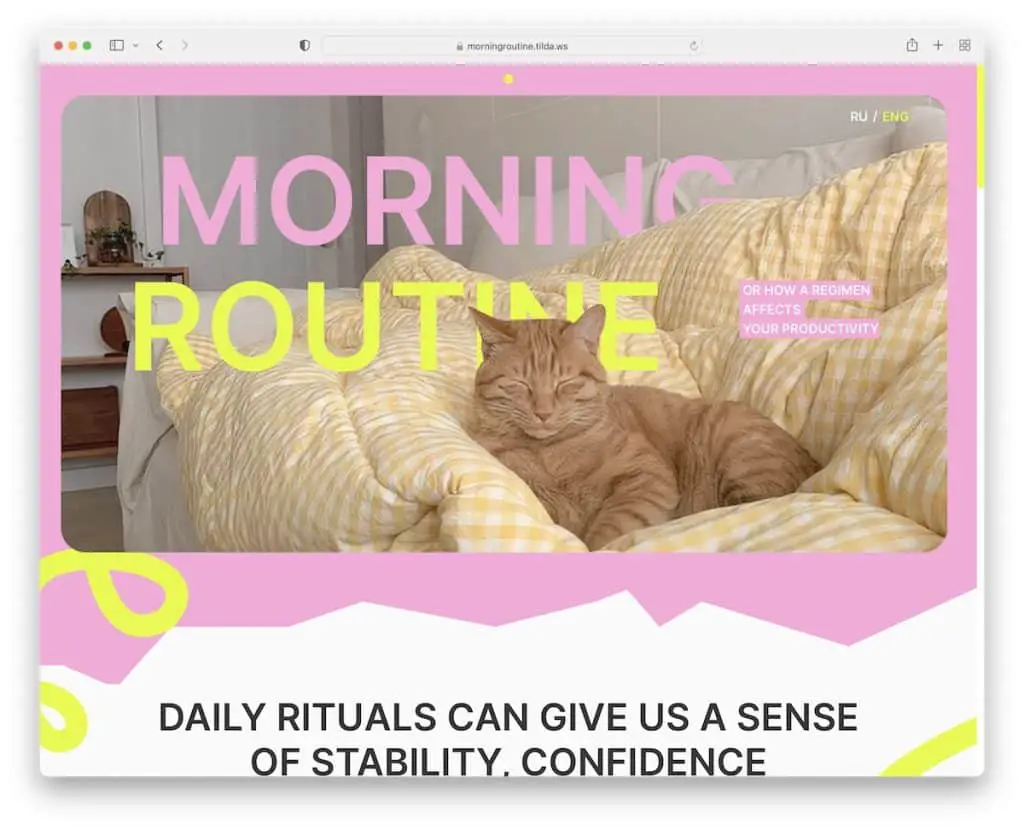
Sabah Rutini, Meedus'a benzer, başlık/menü bölümü olmayan kabarcıklı bir web sitesidir. Ancak Rusça ve İngilizce dilleri arasında seçim yapabilirsiniz.
Sayfanın hareketli öğeleri, içeriğe göz atmayı daha dinamik hale getirerek ekrana bağlı kalmanızı ve bir sonraki adım için heyecanlanmanızı sağlar.
Not : İşinizle/hizmetinizle doğrudan ilgili olmayabilecek görseller ve içeriklerle alışılmışın dışına çıkın. (Büyük dikkat çekici faktör.)
5. Tek destek

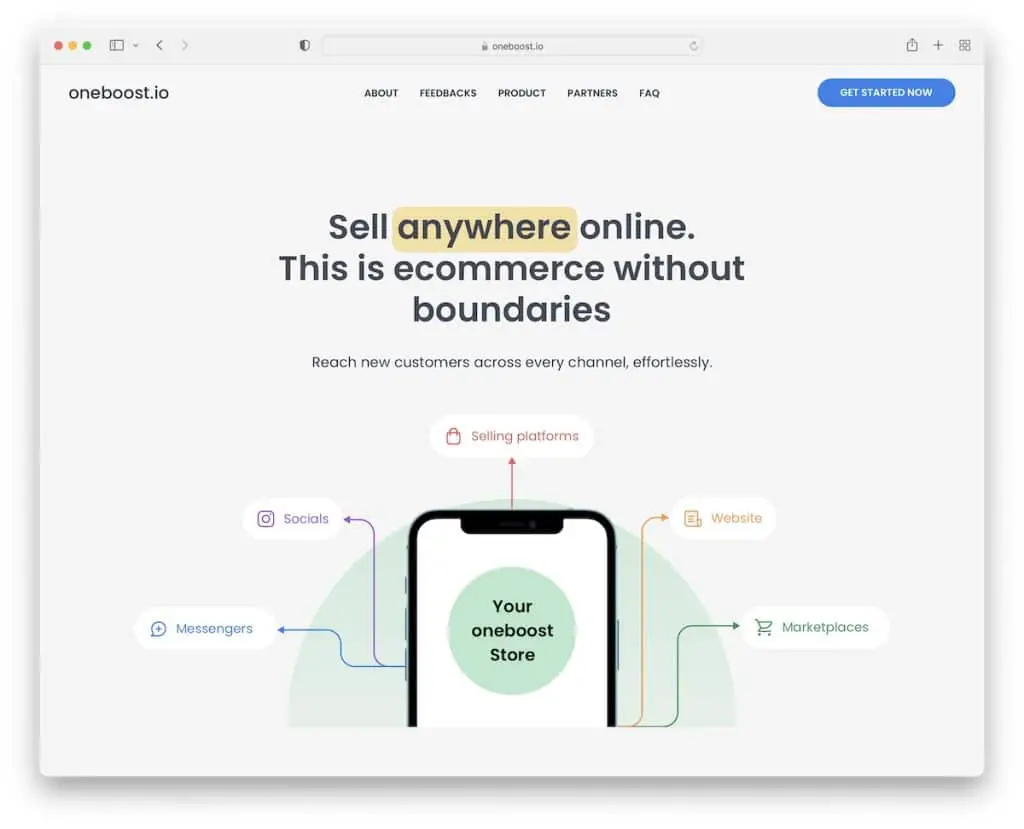
Oneboost, yüksek kaliteli ve profesyonel bir sayfanın tüm öğelerini içeren harika bir tek sayfalık Tilda web sitesidir.
Yapışkan ve şeffaf gezinme çubuğu, animasyonlar, birden çok harekete geçirici mesaj düğmesi ve otomatik kayan referanslar/inceleme kaydırıcısı, Oneboost'un özelliklerinden yalnızca birkaçıdır.
Akordeonlu SSS bölümü, web sitesine temiz bir görünüm verir, ancak yine de kullanıcıların sahip olduğu gerekli yanıtları sağlar.
Not : Özellikle sık sorulan sorular söz konusu olduğunda yükü en aza indirmek için akordeon kullanın.
6. Seb ve Barry

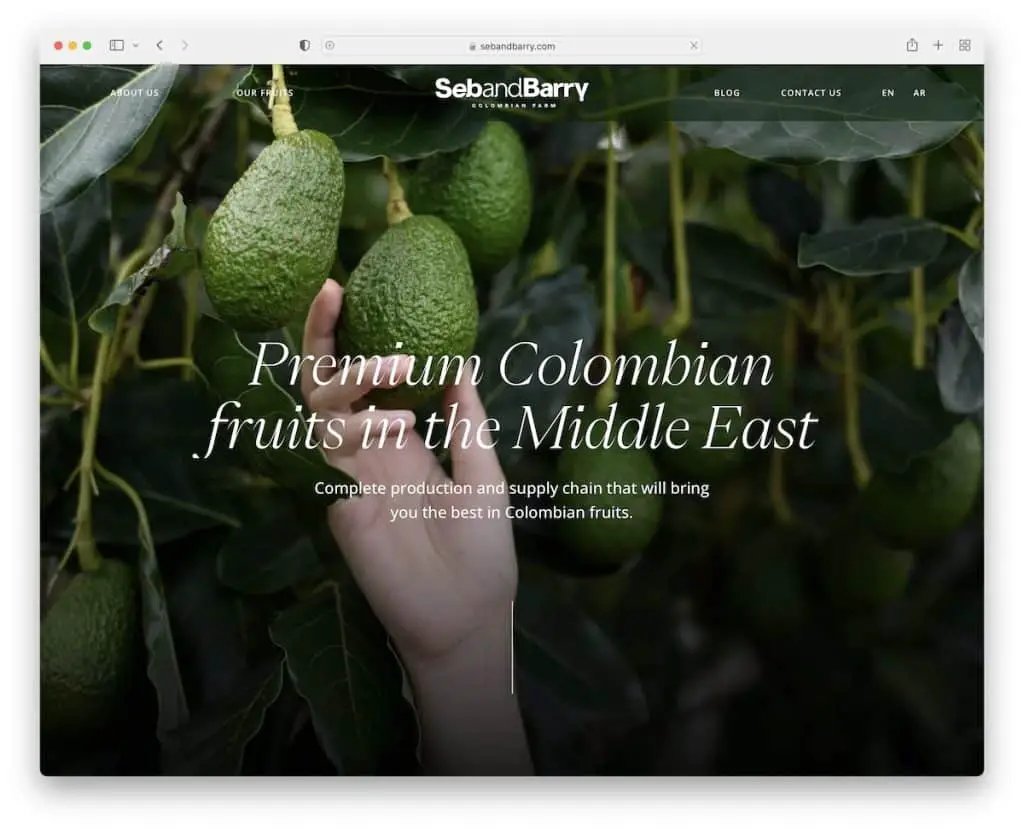
Seb ve Barry'nin tam ekran görüntü arka planı, her ziyaretçi üzerinde güçlü ve kalıcı bir etki yaratır. Ve hemen, başlık ve metinle birlikte daha fazlasını öğrenmenizi istiyor.
Seb ve Barry'nin animasyonlu web sitesi, kendinizi projenin bir parçası gibi hissetmenizi sağlayan destansı (kaydırma) animasyonlarla şeffaf (ve kayan bir başlık) kullanır.
Not : İşletmenizi daha sürükleyici bir şekilde sunmak için ilgi çekici animasyonlar kullanın.
7. Staffordshire Rakamları

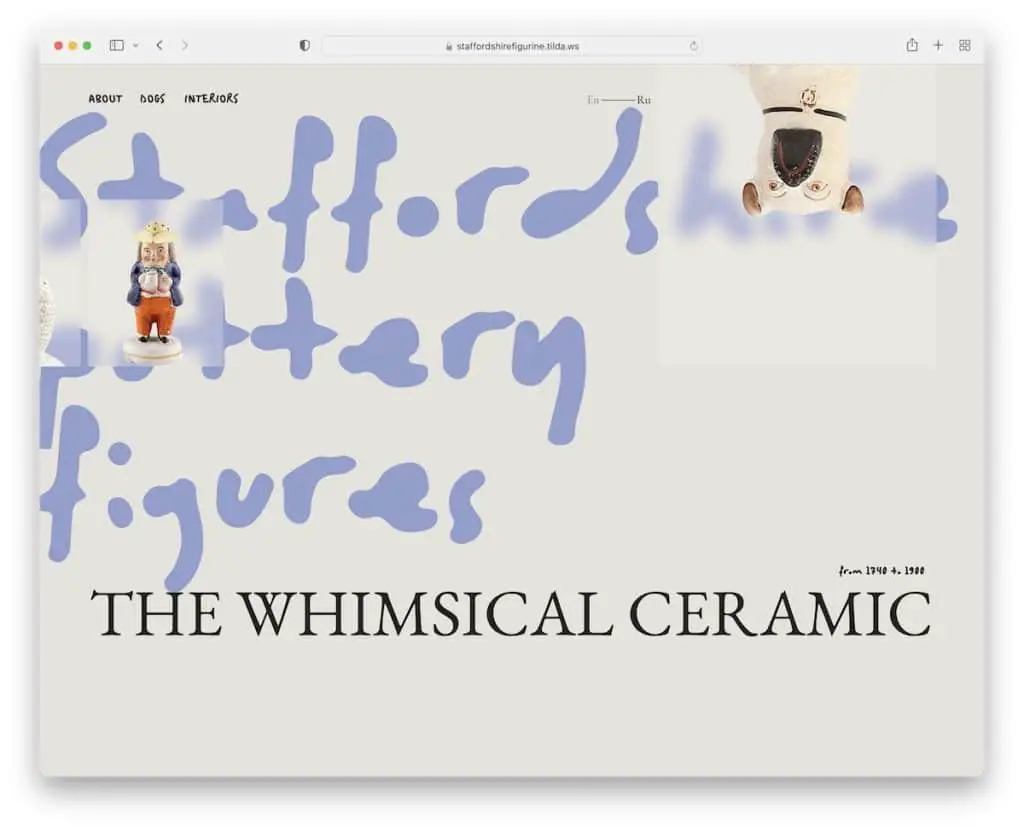
Staffordshire Rakamları, bulduğumuz en benzersiz Tilda web sitelerinden biridir. Sadeliği özgünlükle fevkalade iyi bir şekilde birleştirerek, hiçbir şeyi kaçırmamanız için yavaşça kaydırma isteği uyandırır.
Okunması zor olabilecek (yazı tipi nedeniyle) değişen metin arka planını gerçekten seviyoruz, ancak bu çok büyük bir ayrıntı.
Not : Animasyonlu sayfa öğeleriyle animasyonlu bir arka plan oluşturun – ancak bunları stratejik ve zevkli bir şekilde yapın (Staffordshire Figürleri gibi!).
8. René Magritte

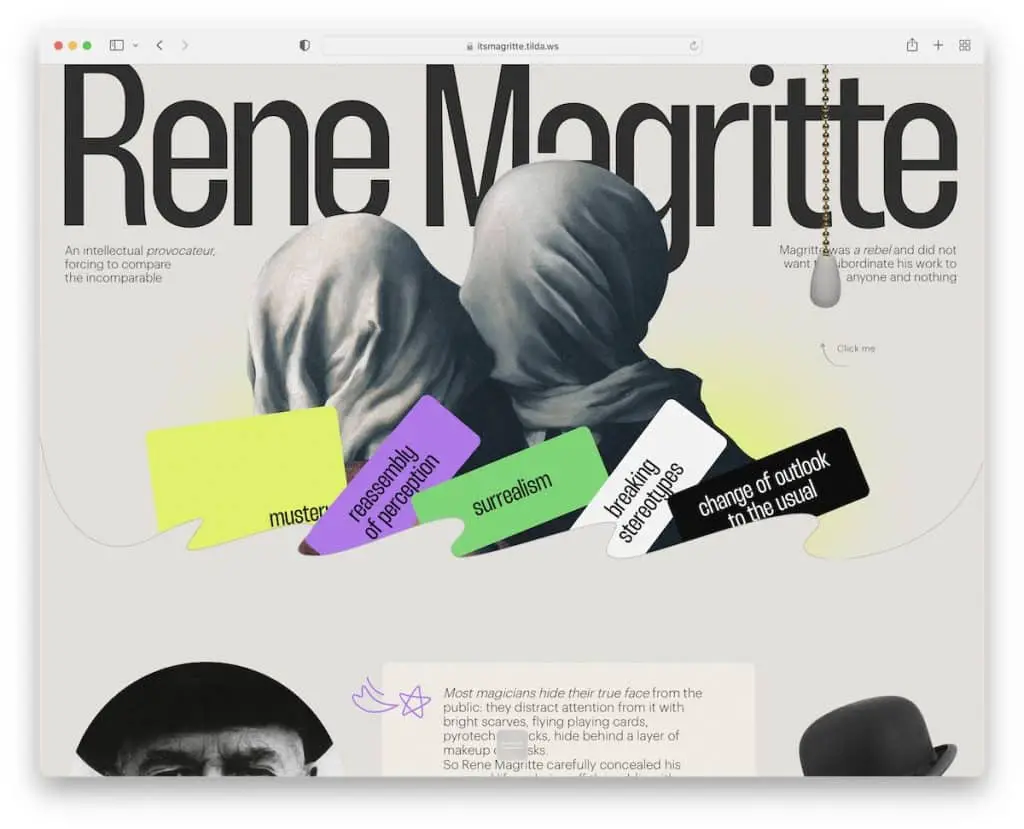
Rene Magritte, kontrol etmenizi önemle tavsiye ettiğimiz bir başka son derece ilginç Tilda web sitesi örneğidir.
Ne kadar ayırt edici olursa olsun, web sitenizin kişiliğinizi ifade etmesine izin verin.
Rene Magritte'in sitesi üstte bir gezinme çubuğu değil, ekranın alt kısmında en önemli iki bölüme atlamanıza olanak tanıyan basit bir menü düğmesi kullanıyor.
Not : Türünün tek örneği tek sayfalık bir web sitesiyle sürükleyici ve ilgi çekici bir hikaye anlatımı oluşturun.
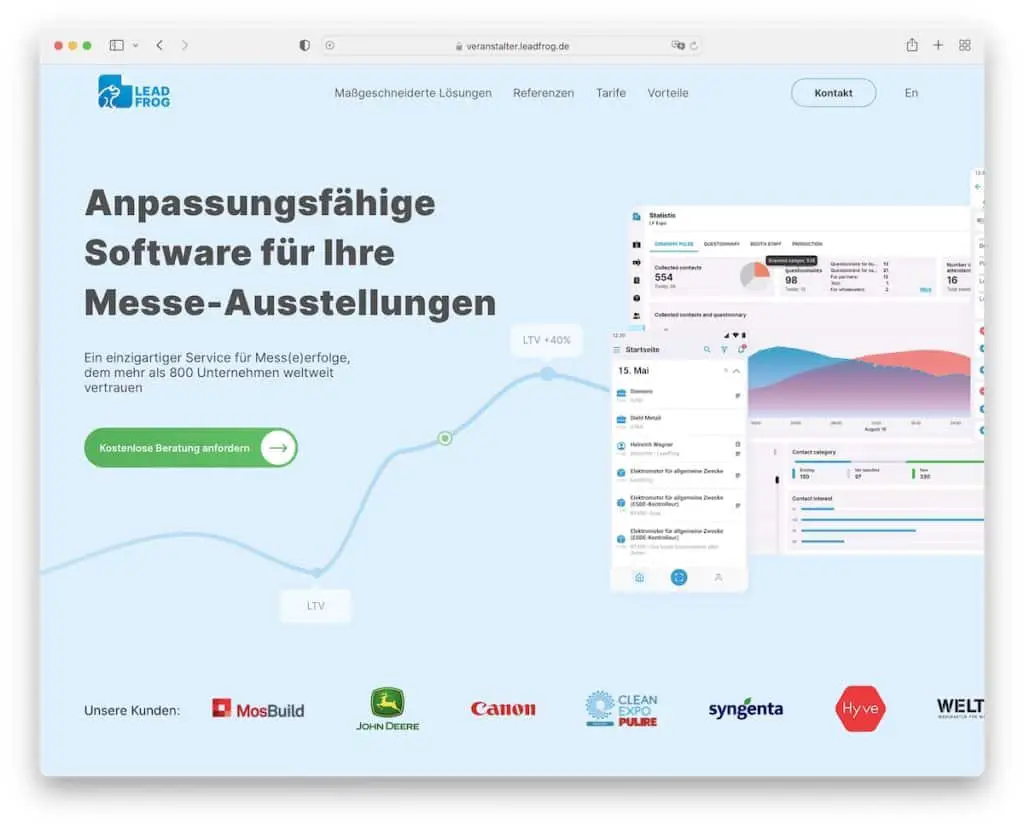
9. Kurbağa Kurşun

LeadFrog, profesyonel seviyeyi çok yüksek tutan bir yazılım sitesidir. Ekranın üst kısmında sevimli bir animasyon, bir CTA düğmesi ve kaydırılabilir bir müşteri logosu kaydırıcı bulunur.
Tek sayfalık bir düzene sahip olduğu için, kayan gezinme, önemli bölümleri kaydırmadan ziyaret etmek için kullanışlıdır.
Son olarak, ana LeadFrog özellikleri, üzerine gelindiğinde etkinleşen ve ne olup bittiğini kontrol etme isteği uyandıran harika animasyonlara sahiptir.
Not : Animasyonlu ayrıntılarla yazılım web sitenizi daha ilgi çekici ve eğlenceli hale getirin.
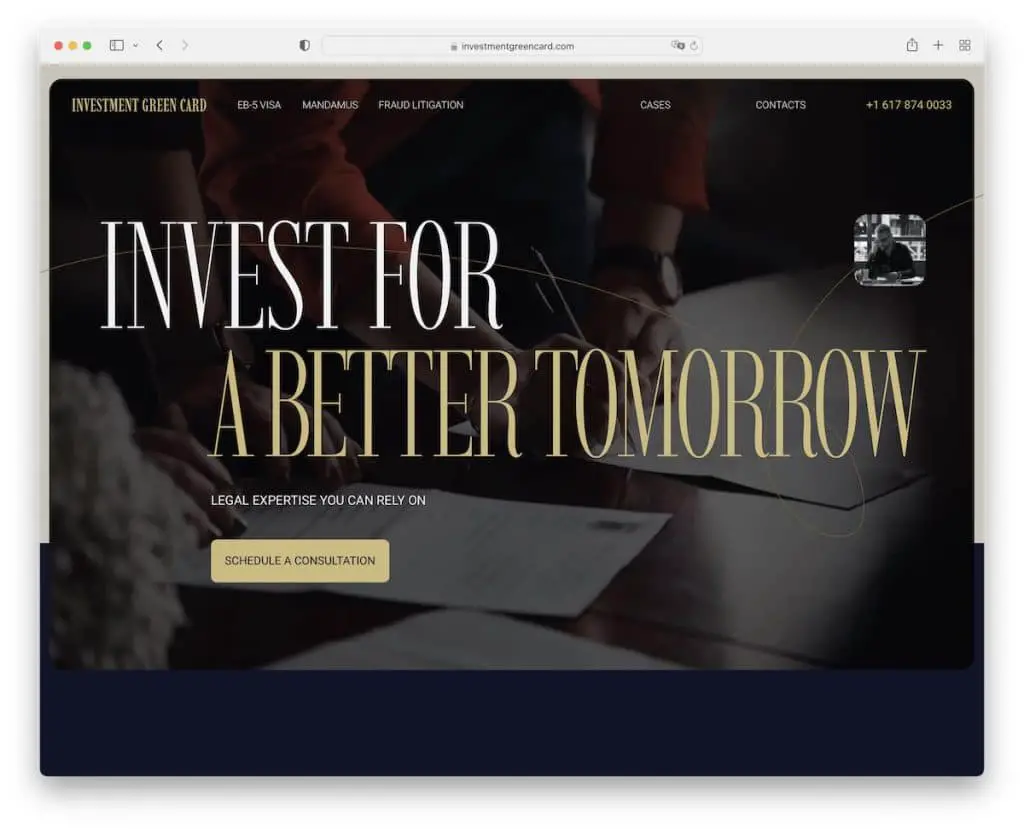
10. Yatırım Yeşil Kartı

Hemen dikkati çeken, Investment Green Card'ın büyük tipografi seçimi (başlıklar için).

Dahası, kart benzeri bölümleri, odaklanmanızı sağlamak için her şeyi güzel bir şekilde parçalara ayırır. Altbilgi alanındaki kalın iletişim bilgileri de gözden kaçırılmaz.
Not : Herkesin e-posta veya telefon yoluyla kolayca iletişim kurabilmesi için iletişim bilgilerinizi açıkça görünür tutun.
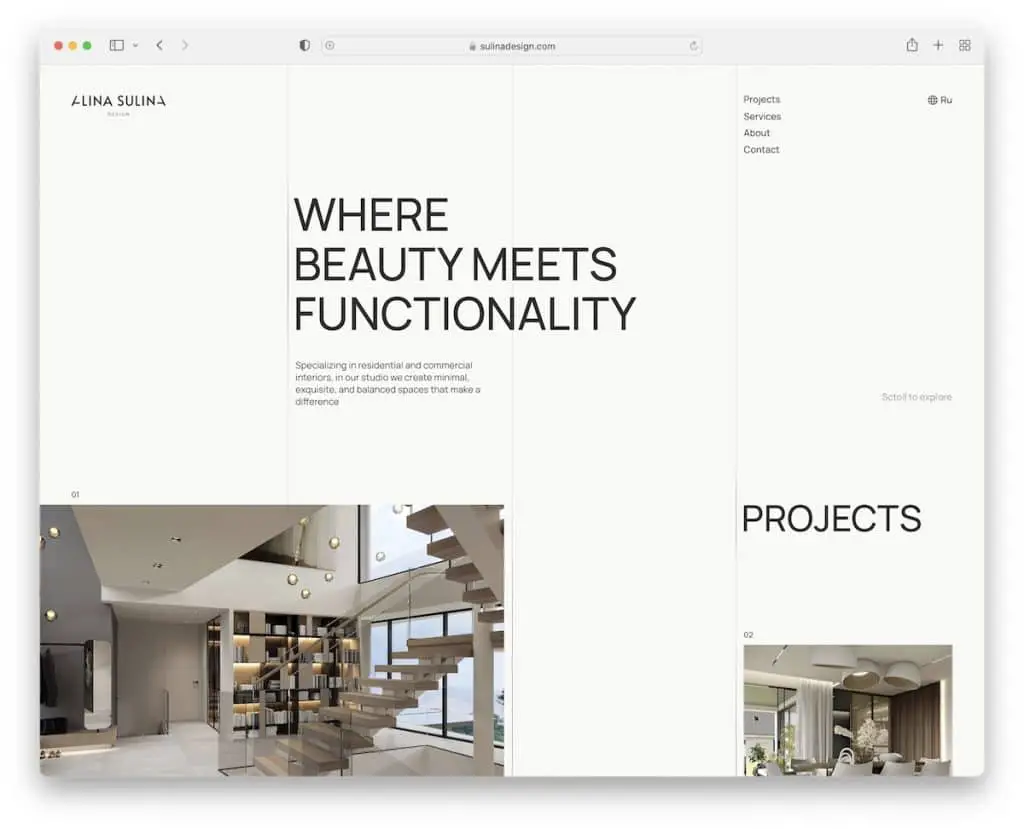
11. Alina Sulina

Alina Sulina'nın güzel içerik ifşa işlevi, her gün gördüğünüz bir şey değil. Ancak, sizi daha uzun süre etrafta tutmak için deneyimi harika bir şekilde renklendiriyor.
Ayrıca, her bir proje hakkında daha fazla bilgi edinmek istiyorsanız benzersiz ızgara stilindeki ana sayfada tıklanabilir öğeler bulunur.
Altbilgi bölümü, genel web sitesi temasıyla çok iyi çalışan oldukça fazla ekran alanı kaplıyor.
Not : Çevrimiçi portföy web sitenizi geleneksel olmayan bir ızgarayla benzersiz yapın.
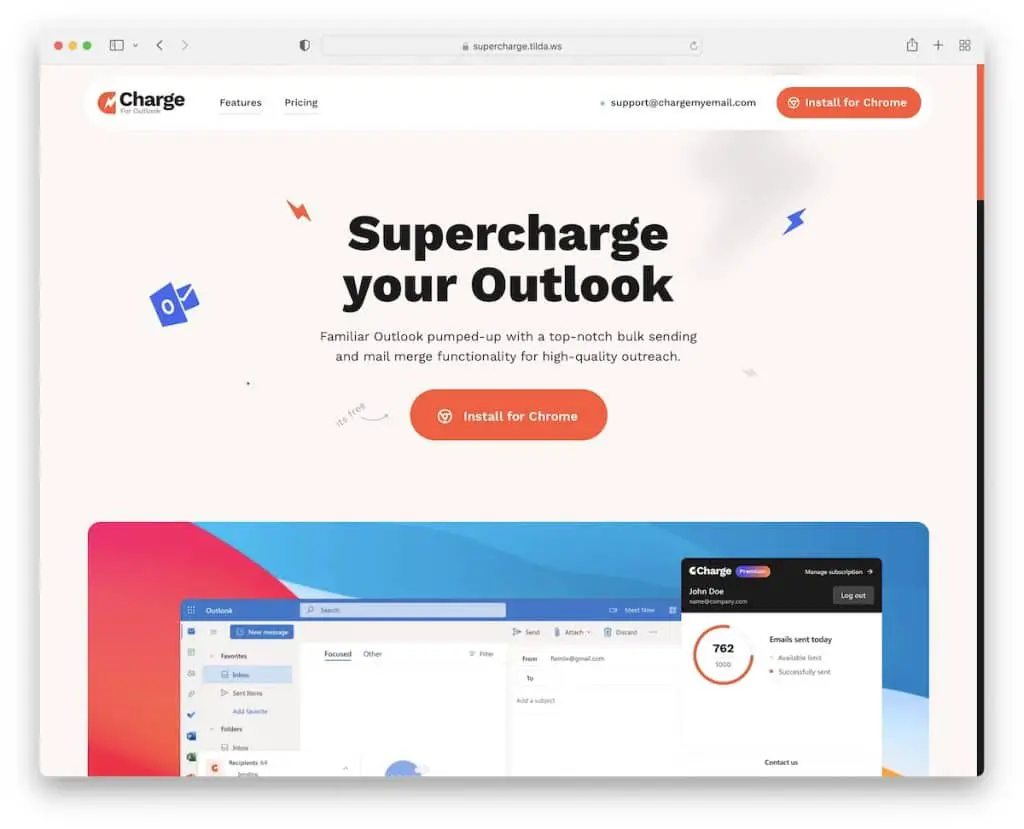
12. Süperşarj

Özellikle Supercharge'ın iki parçalı bir menü bölümü içeren çok basit başlığından keyif alıyoruz. Sizi en önemli bilgi olan uygulamanın özelliklerine veya fiyatlarına götürür. Ancak bir CTA düğmesi, herkesin anında harekete geçmesine de olanak tanır.
Ayrıca, sık sorulan sorulara yanıt vermek üzere gelişmiş bir UX için akordeon kullanıyorlar.
Not : Kullanıcıların hemen harekete geçmesini istiyorsanız başlığa bir CTA düğmesi ekleyin.
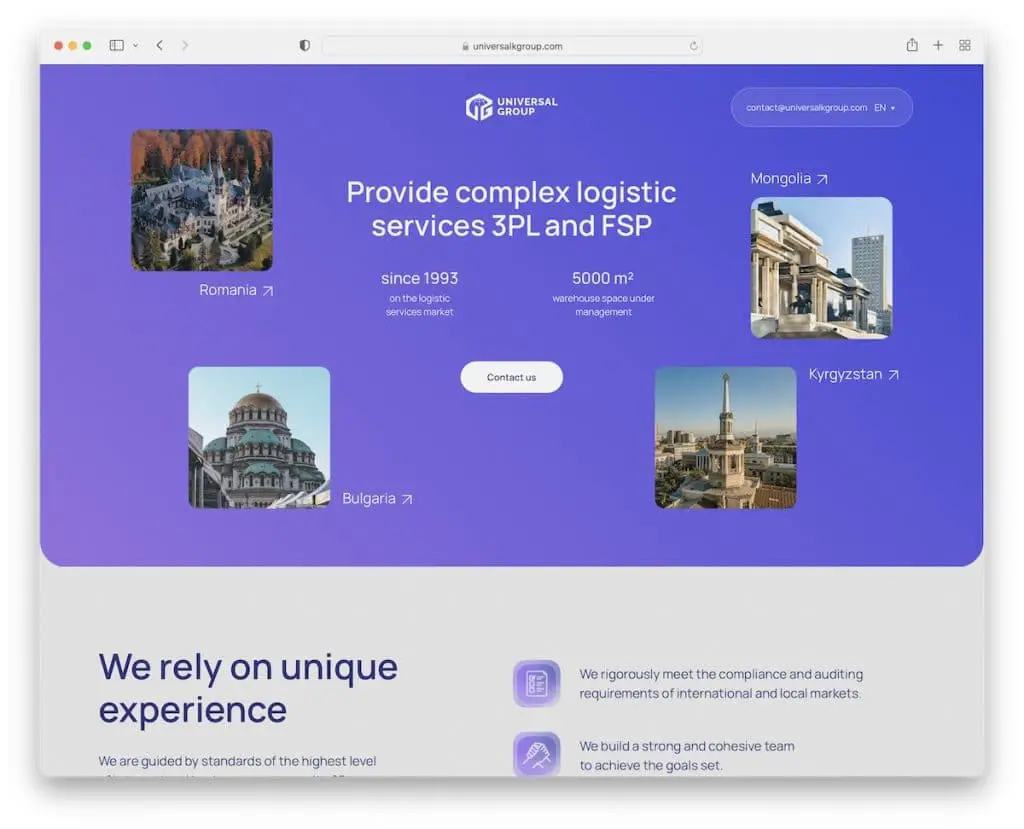
13. Evrensel Grup

Universal Group, web sitesini, modern bir tasarıma ve kaçırılmayacak kadar güzel bölümlere sahip benzersiz hizmetleriyle sizi bir yolculuğa çıkarmak için kullanıyor.
Ekranın üst kısmındaki "Bize ulaşın", zaman kaybetmeyen basit, üç alanlı bir danışma formu içeren bir açılır pencere açar.
Logonun yanındaki başlıkta pek bir şey yok, tıklanabilir bir e-posta ve bir dil seçici.
Not : İş yapma şekliniz buysa, kahraman bölümünde bulunan bir danışma/iletişim formuna erişim sağlayın.
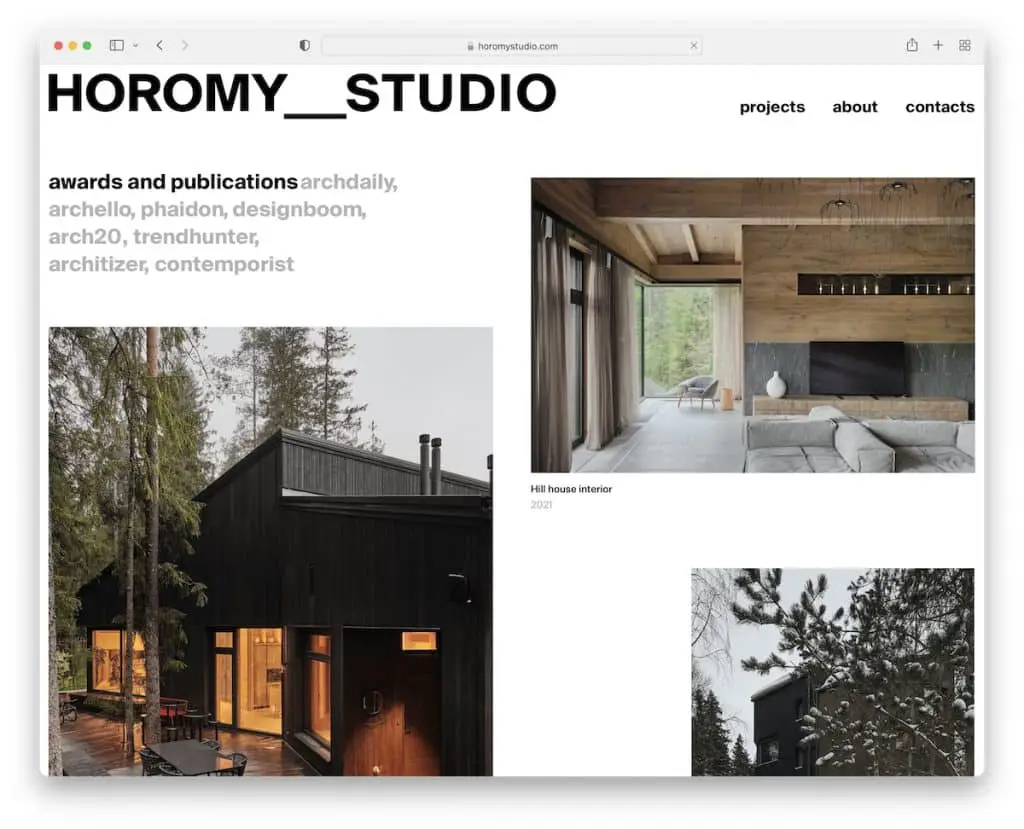
14. Horomy Stüdyosu

Horomy Studio'nun ana sayfası, herkese ilham veren harika mimari tasarımlardan oluşan çarpıcı bir portföydür.
Her görüntüyü proje sayfasına tam bir dökümle bağlayarak tüm ayrıntıları ortaya çıkardılar. Bu, ön sayfayı süper temiz tutmalarını sağladı.
Son olarak, kayan başlık yalnızca yukarı kaydırmaya başladığınızda görünür.
Not : En destansı projelerinizden oluşan bir portföyle mimari web sitesi tasarımınızı basitleştirin ve güzelleştirin.
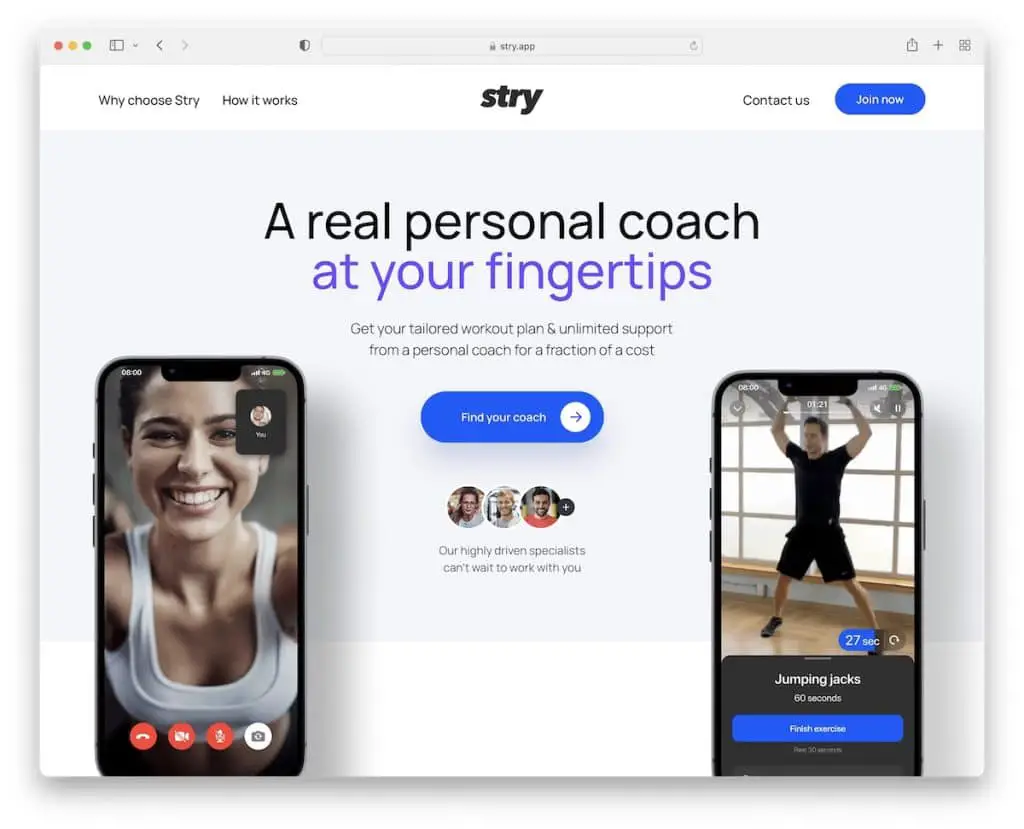
15. Deneme

Stry, daha fazla bilgi edinmek isteyen herkes için tüm zorunlu bilgileri ortaya çıkaran bir uygulama açılış sayfası web sitesidir. Ancak CTA düğmeleri, sizi anında uygulamayı edinebileceğiniz veya ücretsiz deneme için kaydolabileceğiniz sayfanın en altına götürecektir.
Kayan bir başlık/menü yerine Stry, ekranın üst kısmından hemen sonra görünen kayan bir CTA düğmesi kullanır.
Not : Değişken bir CTA ekleyin, böylece bir kişi istediği zaman harekete geçebilir.
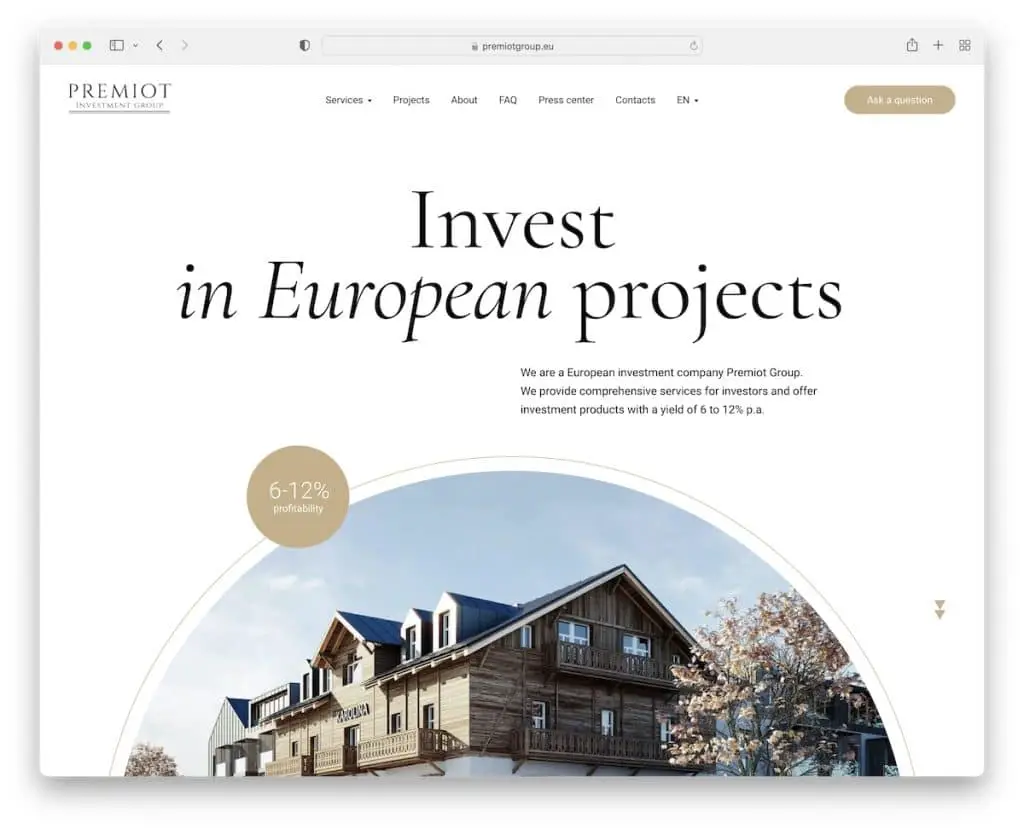
16. Premiot

Premiot, harika animasyonlarla bir hikaye anlatır ve içerik, tüm kaydırma süresi boyunca sizi meşgul eden işlevselliği ortaya çıkarır.
Daha fazla bilgi edinmek isteyen herkes için her zaman bir kayan hamburger simgesi bulunur ve tıklandığında bir menü yerleşimi ortaya çıkar.
Premiot'un altbilgisi, tıklanabilir bir e-posta, telefon numarası ve Google Haritalar ile çok büyük.
Not : İşletmenizin tam konumunu göstermek için Google Haritalar'ı entegre edin.
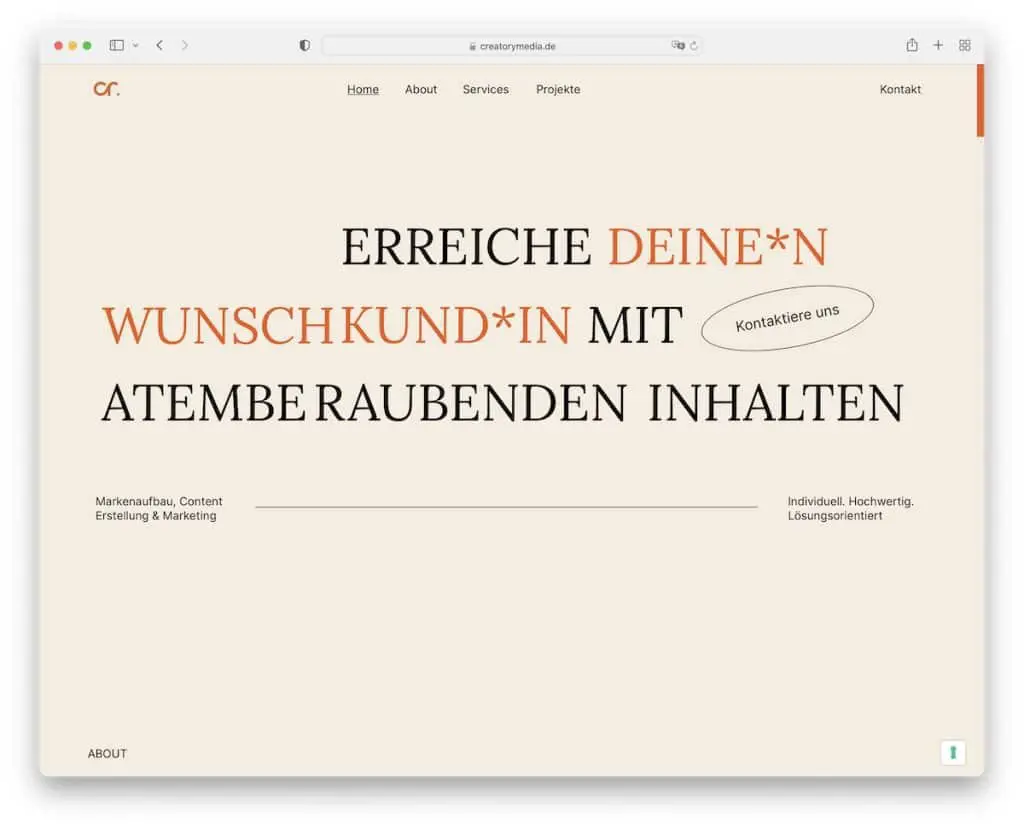
17. Yaratıcı

Görsel içerik çayınız değilse, Creatory'de tonlarca ilham bulacaksınız. Metin ağırlıklı bir web sitesi iyi olabilir mi? EVET!
Yeterince beyaz alan, kaydırmaya metin yükleme ve animasyonlu CTA düğmeleri sayesinde yaratıcılık hiç de sıkıcı gelmiyor.
Not : Benzersiz bir web sitesi deneyimi için küçük bir animasyon parçasıyla minimalist tutun.
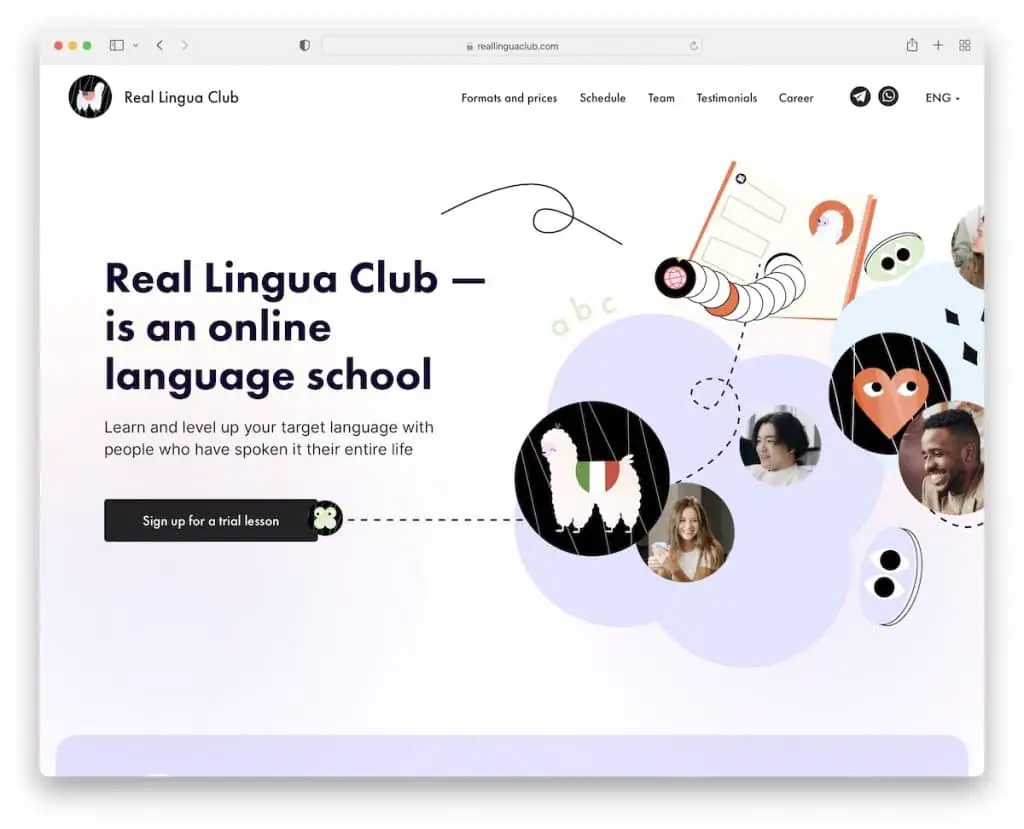
18. Gerçek Dil Kulübü

Real Lingua Club'ın akılda kalıcı tasarımı site yüklenir yüklenmez herkesin dikkatini çeker. Harika özellik, deneme dersine kaydolmak için çok adımlı bir sihirbazı açan CTA düğmesidir.
Bazı işletmeler fiyatları gizli tutarken, Real Lingua Club her şeyi ortaya koyuyor. Ve birden fazla seçeneğe sahip olmalarına rağmen, ön sayfada şeffaf kalıyorlar.
Not : Hizmetleriniz ve fiyatlarınız, çeşitli seçenekler sunsanız bile herkese açık olmalıdır.
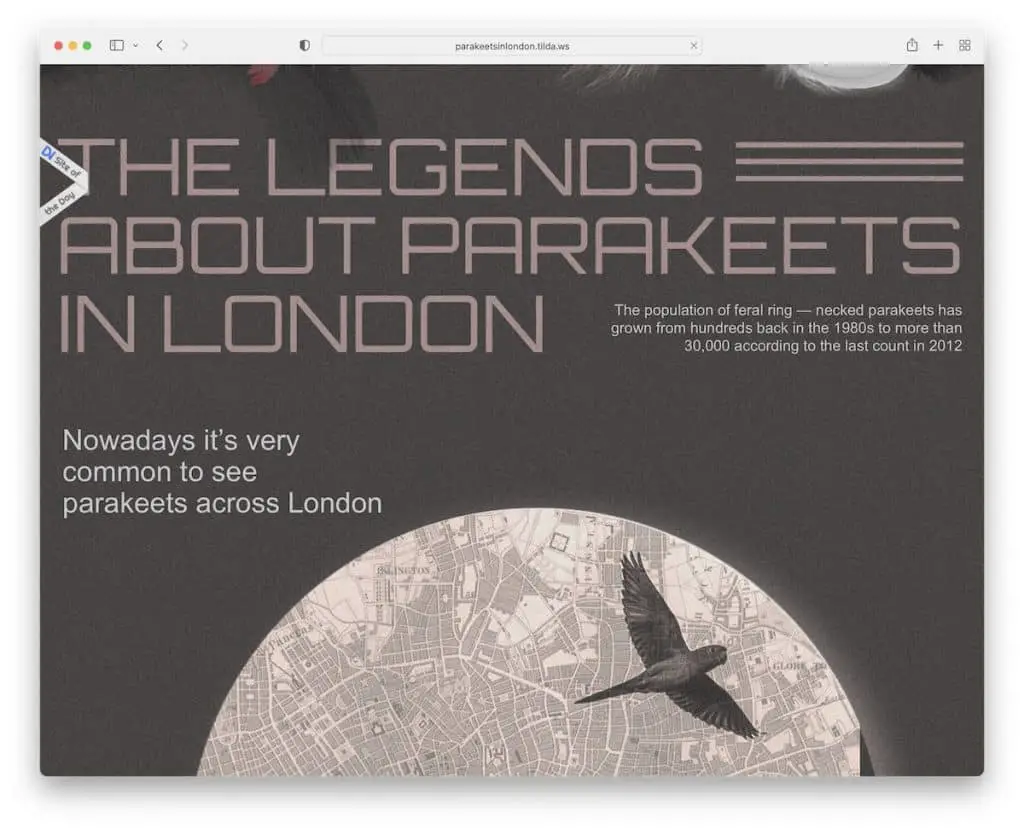
19. Londra'daki Muhabbet Kuşları

Parakeets In London, hikaye anlatımına yeni bir anlam kazandıran yoğun animasyonlu bir tasarıma sahip ücretsiz bir Tilda web sitesidir.
Minimalist hamburger menüsü simgesinin başlık alanına entegrasyonu akıllıca yapılmıştır. (Tek dezavantajı, herkesin bunun bir menü düğmesi olduğunu söylememesidir.)
Not : Sanat, film veya başka bir yaratıcı alandaysanız, "gösterişli" bir web sitesiyle farklı olmaya cesaret edin.
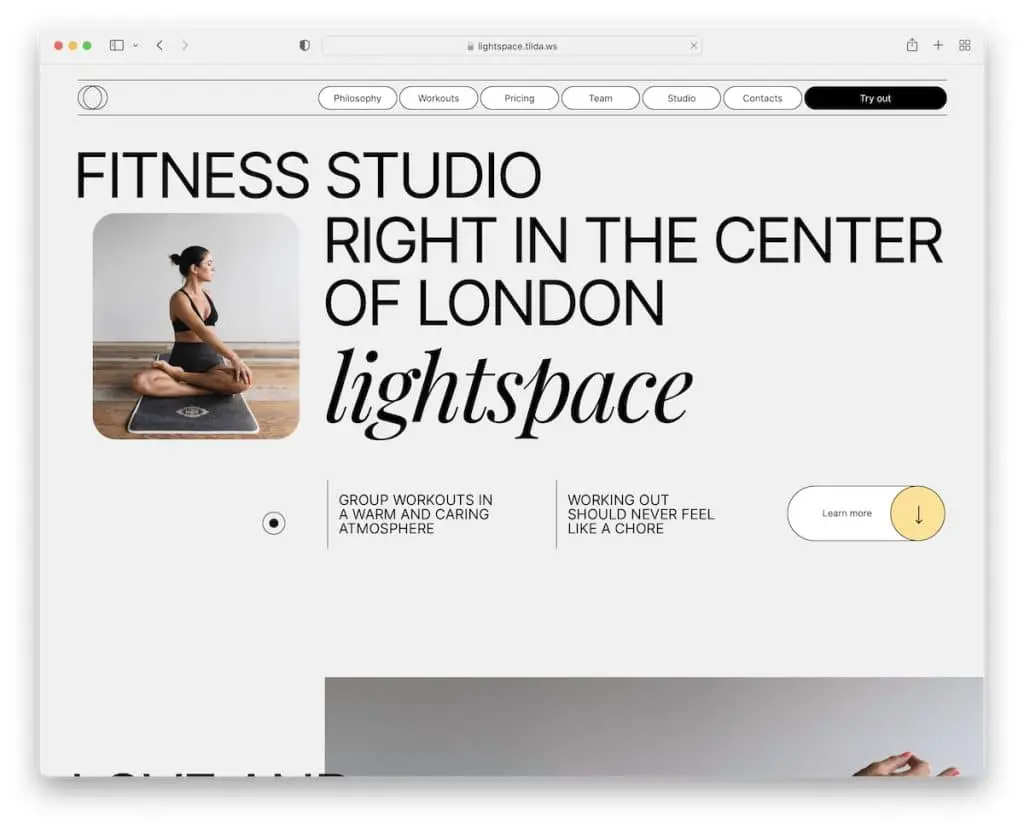
20. Işık Alanı

Light Space, ana sayfayı kaydırdığınızda ve animasyonları görüntülediğinizde gözlerinizi güzel bir şekilde çalıştırır. Sadelik ve yaratıcılık, izleme zevkiniz için gerçekten iyi çalışıyor.
Tarz, Creatory'ye biraz benzer, ancak antrenmanlarına, takımlarına ve stüdyolarına ekstra parlaklık veren çok daha fazla görsel içeriğe sahiptir.
Not : Kullanıcının ayrıntılarda kaybolmaması için tek sayfalık bir web sitesi çalıştırıyorsanız kayan bir gezinti çubuğu yararlıdır.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
