21 En İyi Paralaks Kaydırma Web Sitesi 2023
Yayınlanan: 2023-03-20Bu akılda kalıcı "derinlemesine" özelliği sayfanıza eklemek için sizi heyecanlandıracak en iyi paralaks kaydırmalı web siteleri koleksiyonunu keşfedin.
Duyarlı web tasarımını basit tutmanın tercih edilecek en iyi yol olduğunu her zaman söylesek de, işleri renklendirmek için yaratıcı öğeler eklemek işinize yarayabilir. (Sadece aşırıya kaçmayın.)
Paralaks efekti entegre etmek, dünyanın en büyük web sitelerinden bazılarının bile kullandığı yaygın bir uygulamadır.
Aşağıdaki muhteşem tasarımların kapsamlı listesini incelerken pek çok yeni fikir ve ilham alacaksınız.
Bunu gerçekleştirmek için önerilen herhangi bir sayfa oluşturucuyu kullanabilseniz de, paralaks kaydırmalı bir WordPress temasının en sevdiğimiz seçenek olduğunu unutmayın.
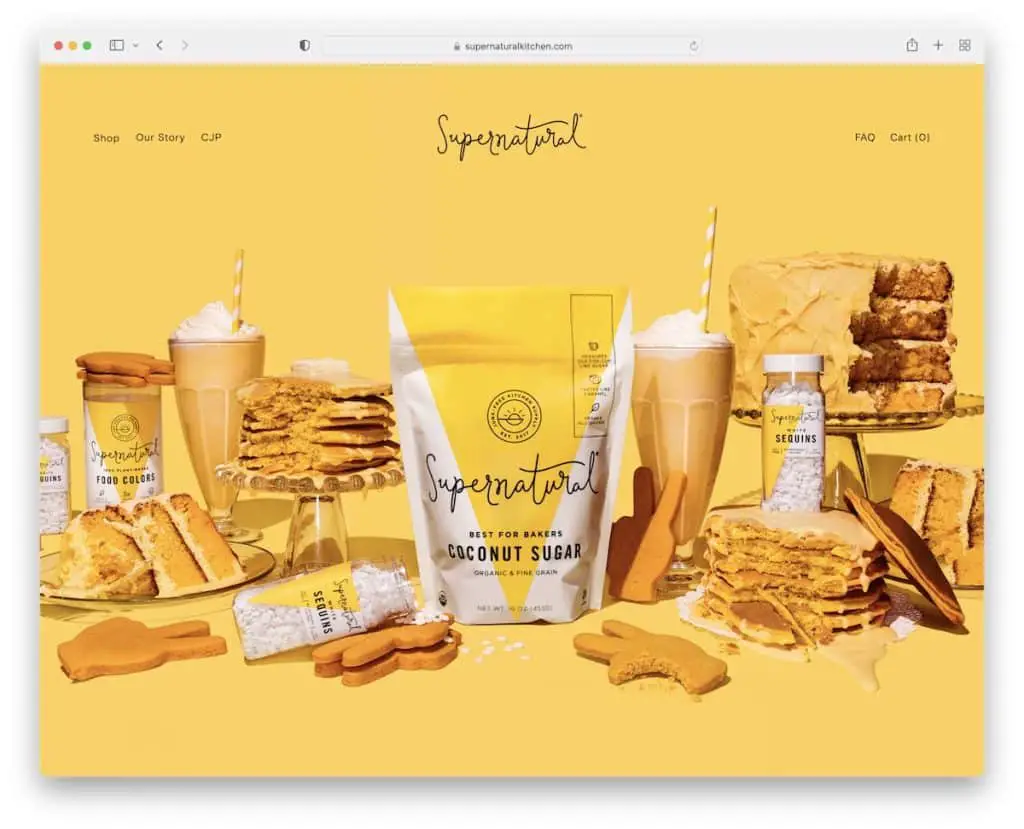
1. Doğaüstü
İle oluşturuldu: Squarespace

Supernatural, paralaks efektli daha büyük bir kahraman görüntüsü ile minimalist ancak canlı, duyarlı bir web tasarımına sahiptir.
Özellikle ilginç olan şey, metin veya harekete geçirici mesaj (CTA) olmaması, sadece ağız sulandıran bir görüntü olmasıdır. Başlık %100 şeffaftır, dolayısıyla dikkati dağıtmaz.
Instagram beslemesinden önce işleri renklendirmek için başka bir paralaks bölümü var.
Not: Bir IG beslemesini entegre etmek, web sitenize daha fazla içerik eklemenin basit (ve akıllı) bir yoludur.
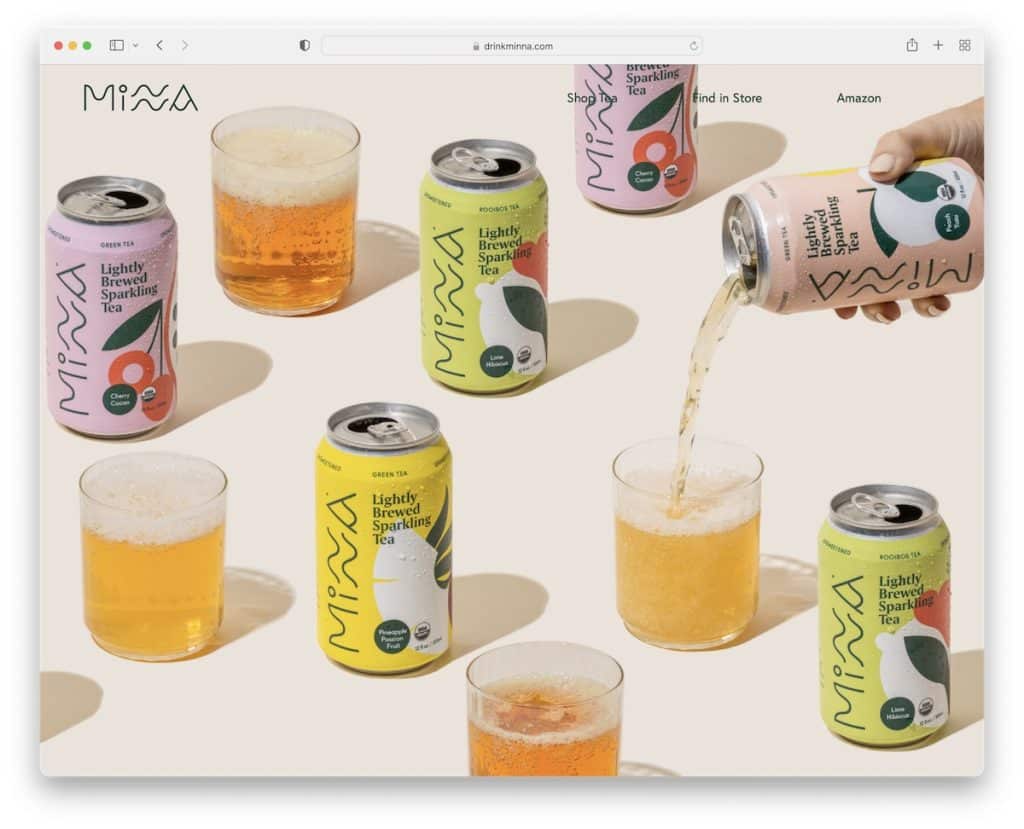
2. minna
İle inşa edildi: Squarespace

Supernatural'a benzer şekilde Minna da ekranın üst kısmında paralaks işlevine sahip devasa, tam ekran bir görüntüye sahip. Görüntünün yanı sıra, iki "dalgalı" arka plan da bir paralaks efekti içerir.
Bu çarpıcı web sitesinin geri kalanı, her biri kendi ürününün reklamını yapan çok sayıda renkli bölümdür.
Not: Mutlaka bir paralaks resmi eklemeniz gerekmez; aynı zamanda arka plan desenleri, grafikler vb. olabilir.
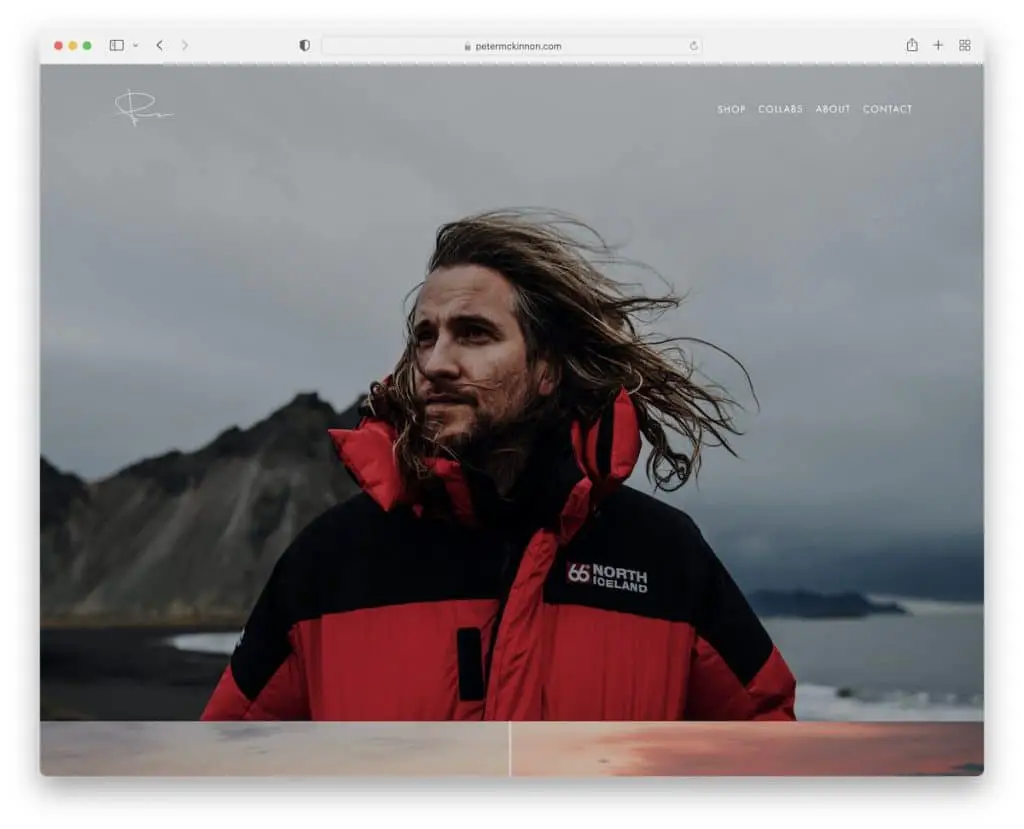
3.Peter McKinnon
İle inşa edildi : Squarespace

Peter McKinnon, yüklendiği andan itibaren sizi içeriğe kaptıracak tam ekran paralaks kaydırmalı bir web sitesidir.
Başlık (bir açılır menü ile) ve alt bilgi çok minimalisttir, dolayısıyla bu sayfanın genel muhteşemliğinin önüne geçmezler.
Not: Büyük görüntüleri paralaks efektiyle birleştirmek, güçlü ve kalıcı bir ilk izlenim oluşturur.
Daha müthiş Squarespace fotoğrafçılık örnekleri görmek istiyorsanız sizin için hazır bir listemiz var.
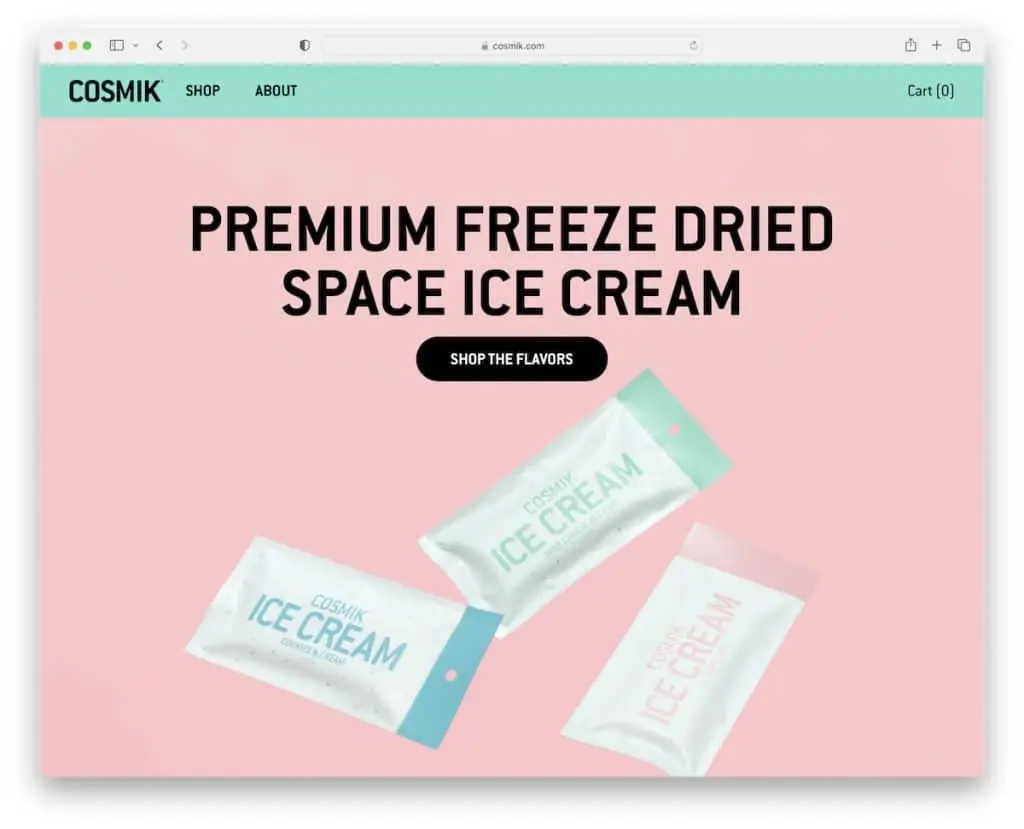
4. Kozmik
İle oluşturuldu: Squarespace

Cosmik, sürükleyici bir atmosfer yaratan canlı renk şemasına sahip, cesur ve enerjik bir web sitesidir.
Basit başlık ekranın üst kısmına yapışır, böylece iki bağlantı ve alışveriş sepeti her zaman parmaklarınızın ucunda olur. Ayrıca, altbilgide daha hızlı bağlantılar, sosyal medya simgeleri ve bir haber bülteni abonelik formu bulunur.
Son olarak, büyük tipografi ve beyaz alan seçimi, Cosmik'in gözden geçirilmesini kolaylaştırır.
Not: Yapışkan bir başlık/menü ile web sitenizin kullanıcı deneyimini geliştirin, böylece en başa dönmenize gerek kalmaz.
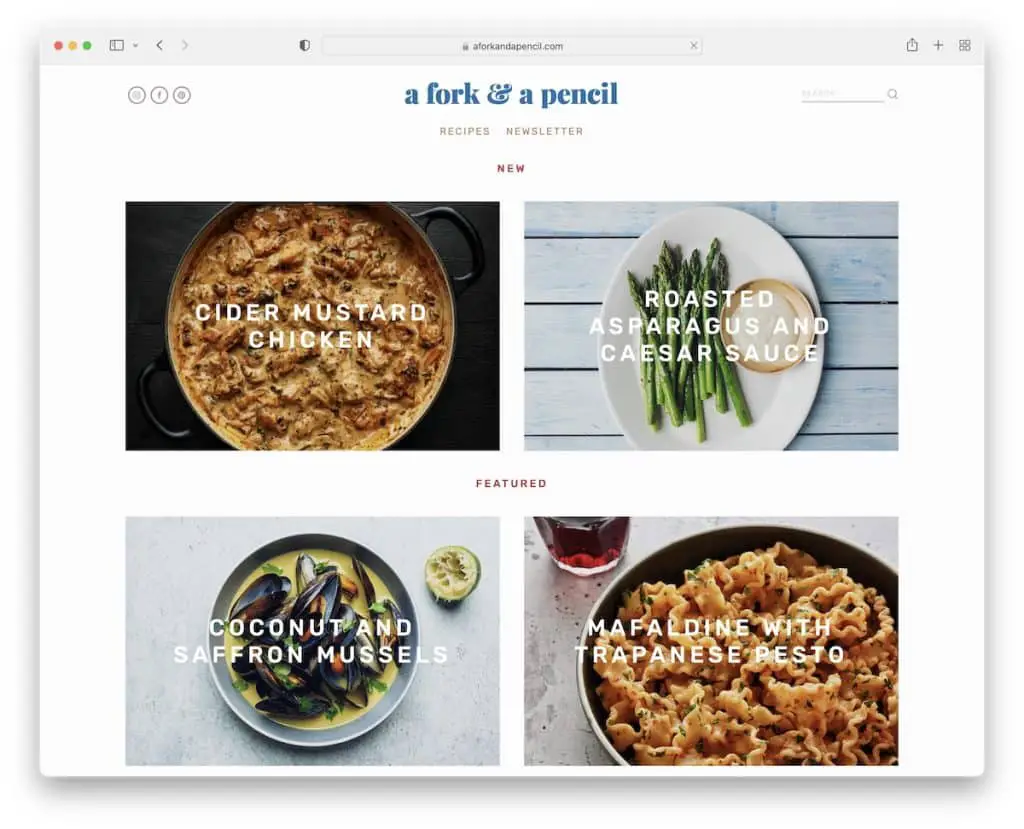
5. Çatal ve Kalem
İle inşa edildi: Squarespace

Kaydırmalı yükleme ızgarasının arasında, A Fork & A Pencil daha dinamik bir hava yaratan paralaks bir arka plana sahiptir.
Bu paralaks kaydırma web sitesinde ayrıca, her gönderiyi yeni bir sekmede açan bir IG beslemesi (takip et düğmesiyle birlikte) vardır. Ayrıca bir abonelik formu ve başlıkta eksik olan çok sayıda bağlantı içeren çok sütunlu bir alt bilgi de bulacaksınız.
Not: Üstbilgiyi daha temiz tutmak istiyorsanız, gerekli bağlantıları altbilgiye taşıyın. Ancak bir hamburger menü simgesi de kullanabilirsiniz, böylece bağlantılar yalnızca tıklandığında görünür.
Ayrıca diğer tüm harika Squarespace blog örneklerini incelemekten keyif alacaksınız.
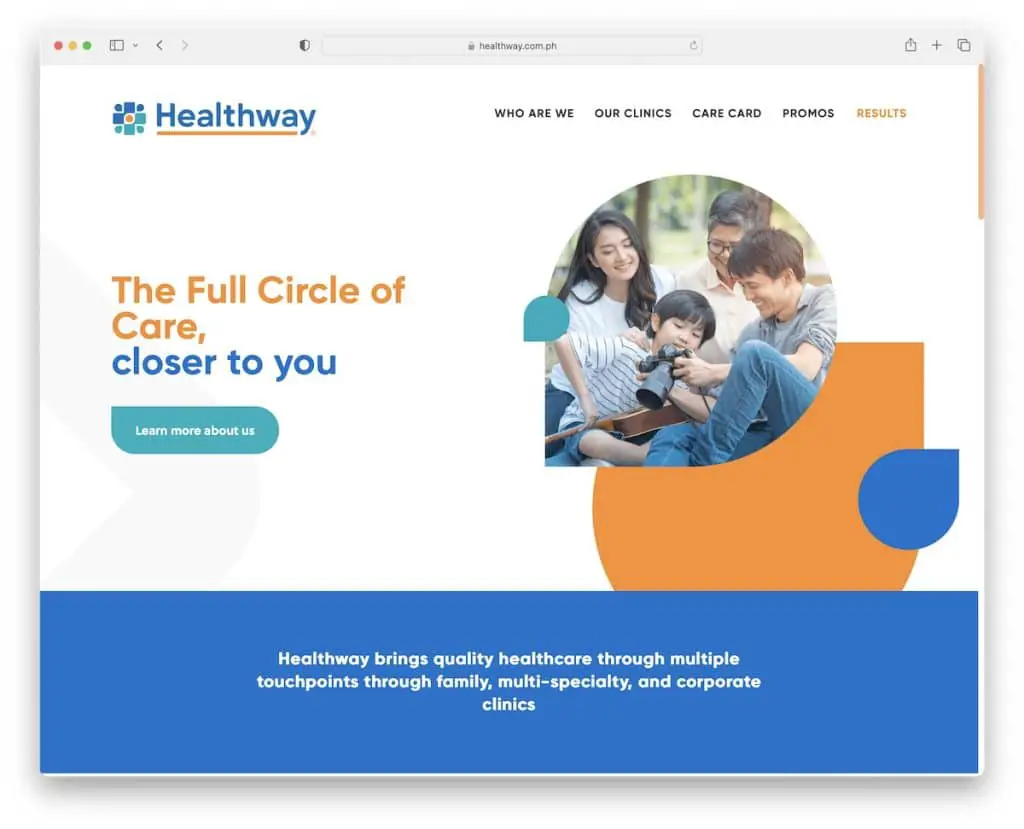
6. Sağlık yolu
İle oluşturuldu: Squarespace

Bir paralaks kaydırma web sitesinin mutlaka paralaks resimlere ihtiyaç duymadığından daha önce bahsetmiştik; Healthway'deki gibi yaratıcı unsurlar da olabilir.
Bu minimalist web sitesi, renk kombinasyonları ve bol miktarda beyaz alan ile hoş bir atmosfer yaratıyor. Sosyal kanıt için referanslara, fareyle üzerine gelme efektli düğmelere ve bilgi ve bağlantı açısından zengin bir altbilgiye sahiptir.
Not: Müşteri referansları, kullanıcı incelemeleri ve derecelendirmeler, hizmetlerinize ve ürünlerinize güven oluşturmanın harika bir yoludur.
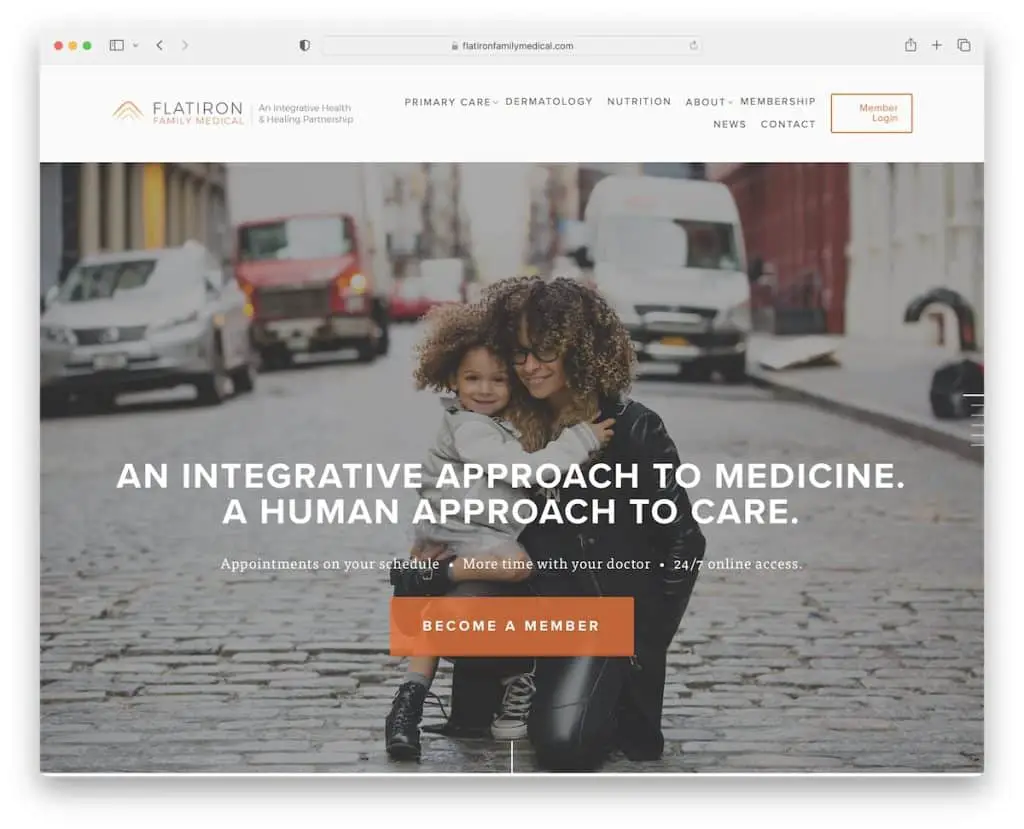
7. Flatiron Aile Hekimliği
İle oluşturuldu: Squarespace

Flatiron Family Medical, metinle kaplanmış büyük bir kahraman resmi ve bir CTA düğmesi olan paralaks kaydırmalı bir web sitesidir.
Başlık, solda bir logo ve sağda bir hamburger menü simgesi ile çok gizlidir.
Bu sağlık hizmeti web sitesini benzersiz kılan şey, kaydırma yapmak yerine bölümden bölüme atlamak için ekranın sağ tarafındaki dikey çizgi "sayfalandırma"dır.
Not: Büyük bir CTA düğmesi ve ilgi çekici metinle hizmetlerinizi tanıtmak için kahraman bölümünü kullanın.
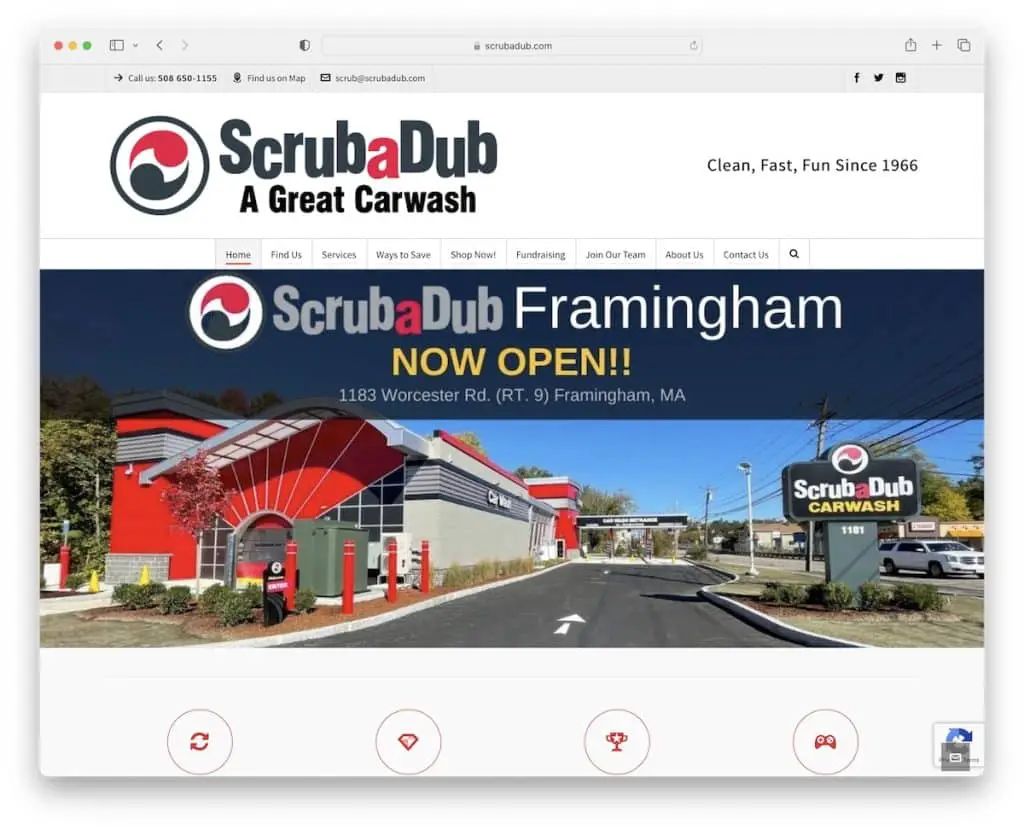
8. ScrubaDub
İle oluşturuldu: Highend Tema

ScrubaDub, araba yıkama web sitesi tasarımına renk katan birçok dikkat çekici öğeye sahiptir. Kaydırıcıya, paralaks arka planına, animasyonlu istatistiklere ve fareyle üzerine gelme efektlerine sahiptir.
Yapışkan gezinme çubuğu, birçok bağlantı içeren çok sütunlu ve çok düzeyli bir açılır menüye sahiptir. Ancak, anahtar kelimenizi her zaman arama çubuğuna yazıp enter tuşuna basabilirsiniz.
Not: Fazladan yer kaplamadan daha değerli içerik, bilgi ve özellikleri sergilemek için ekranın üst kısmına bir kaydırıcı ekleyin.
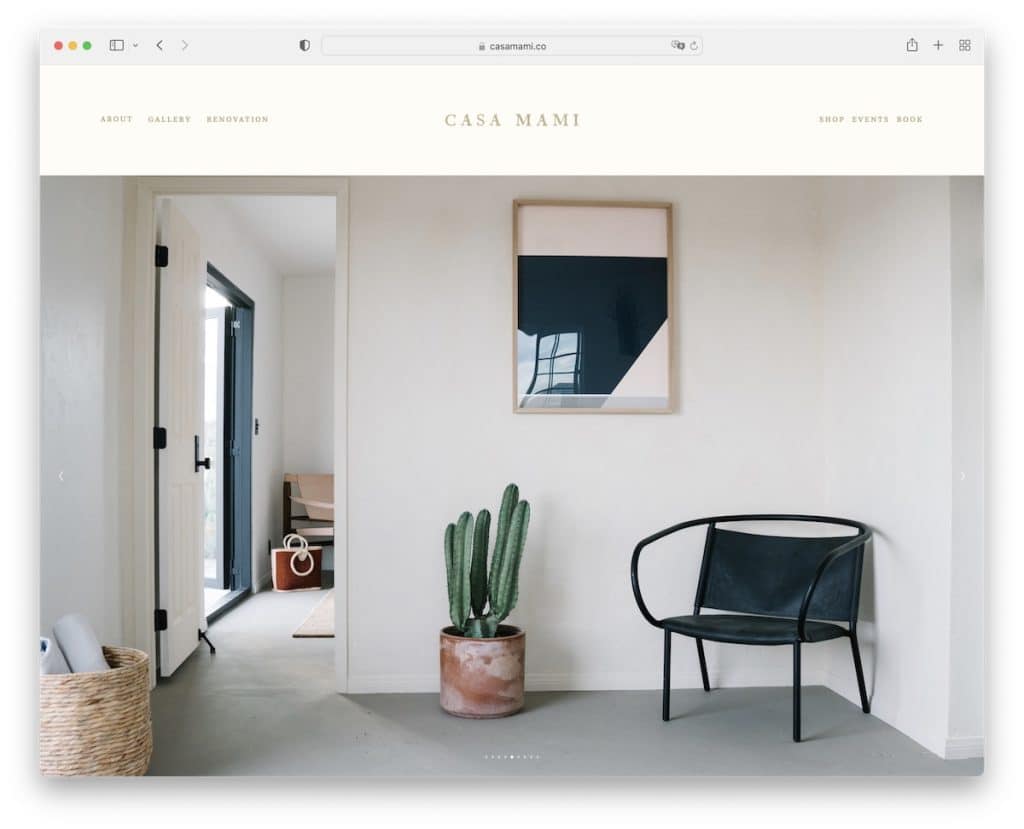
9. Ev Mami
İle inşa edildi : Squarespace

Casa Mami, metin ve CTA'lar içermeyen devasa resim slayt gösterisiyle ilk izlenimi bir sonraki seviyeye taşıyor. Bu saf zevk.
Web sitesi temiz bir tasarıma sahiptir ve rezervasyonları teşvik eden özel bir paralaks bölümüne sahiptir.
Not : Bir düğmenin üzerine gelme efekti, düğmeyi daha fazla tıklanabilir hale getirerek daha fazla dönüşüme katkıda bulunabilir.
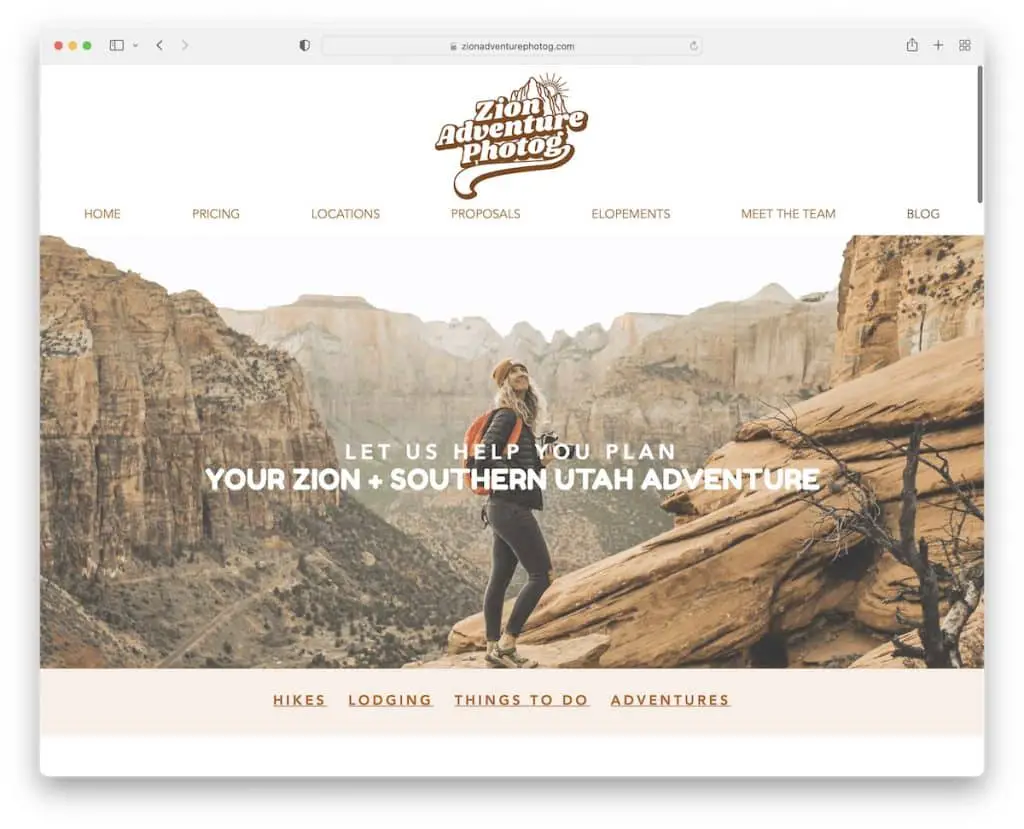
10. Zion Macera Fotoğrafı
İle oluşturuldu : Wix

Zion Adventure Photog, hoş bir renk şemasına ve anlaşılması kolay tipografiye sahip temiz bir web sitesidir. Ayrıca, geliştirilmiş UX için derinlik katan harika paralaks efektini kullanır.
Başlık kayarken bildirim çubuğu kayar, ancak yalnızca geri kaydırmada yeniden görünür ve şeffaftır, bu nedenle ekranı karıştırmaz.
Not : Web sitenizin renk düzeni, kullanıcı deneyimini büyük ölçüde etkileyebilir, bu nedenle akıllıca seçim yapın.
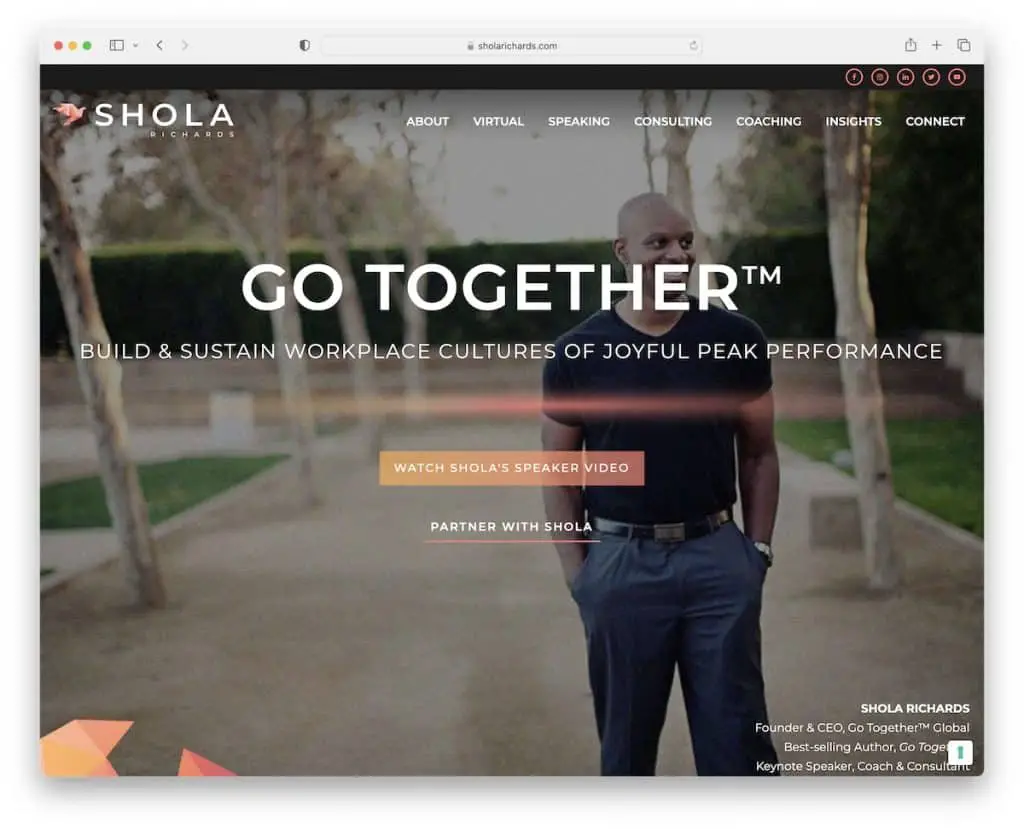
11. Shola Richards
Şununla oluşturuldu: GeneratePress

Paralaks arka plandan paralaks arka plan modeline kadar, Shola Richards her ikisini de harika yapıyor. Shola, sosyal medya simgeleri için üstteki çubuğu kullanıyor, bu yüzden onunla bağlantı kurmak çok kolay.

Ayrıca, bu çok sayfalı bir konuşmacı web sitesi olmasına rağmen, ana sayfa, mükemmel bir sunum ve altta bir iletişim formu ile bir açılış sayfası gibi hissettiriyor.
Not: İşletmenizi, ürünlerinizi ve hizmetlerinizi kapsamlı bir şekilde sunmak için ana sayfanızı kullanın.
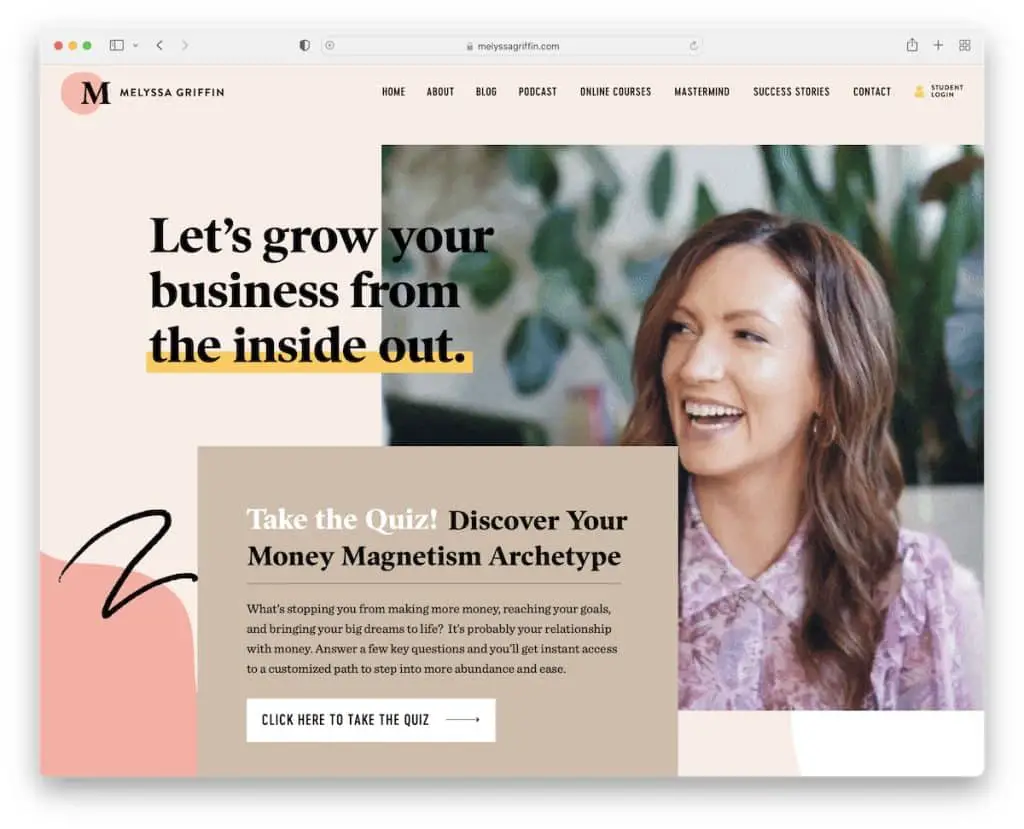
12. Melyssa Griffin
İle inşa edildi: Showit

Paralaks kaydırma efektinin yanı sıra Melyssa Griffin, büyüleyici bir kişisel web sitesi oluşturan başka heyecan verici öğelere de sahiptir.
GIF'lerden ve bir video arka planından, stratejik olarak müşteri adaylarını toplamasına yardımcı olan açılır bir sınava kadar, bu canlı web sitesinde hepsi ve daha fazlası var. Görselleri ve site tasarımını kontrol ederek kişiselleştirilmiş bir deneyim yaşarsınız.
Not: Görsel içeriğinizin ve web sitenizin görünümünün kişiliğinizi ifade etmesine izin verin.
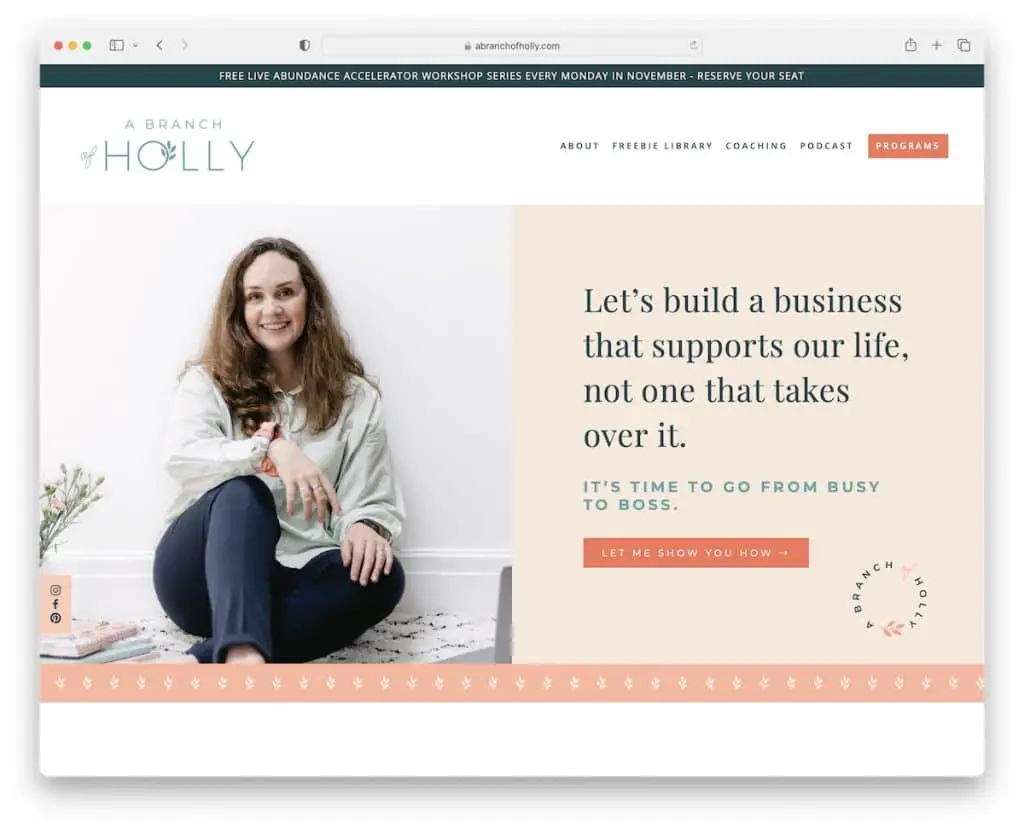
13. Holly'nin Bir Dalı
İle oluşturuldu: Squarespace

A Branch Of Holly, solda paralaks bir resim ve sağda bir CTA düğmeli metin ile akılda kalıcı, bölünmüş ekranlı bir kahraman bölümü tasarımına sahiptir.
Bu sayfada, sakinleştirici ve yumuşak bir kadınsı renk paleti ile daha okunabilir hale getiren bol miktarda beyaz alan var.
A Branch Of Holly, ekranın sol tarafında kayan sosyal medya simgelerine sahiptir, bu nedenle profillerine erişim her zaman parmaklarınızın ucundadır.
Not: Basit yazı tipleri ve beyaz boşluk, web sitenizde gezinmeyi kolaylaştıracaktır.
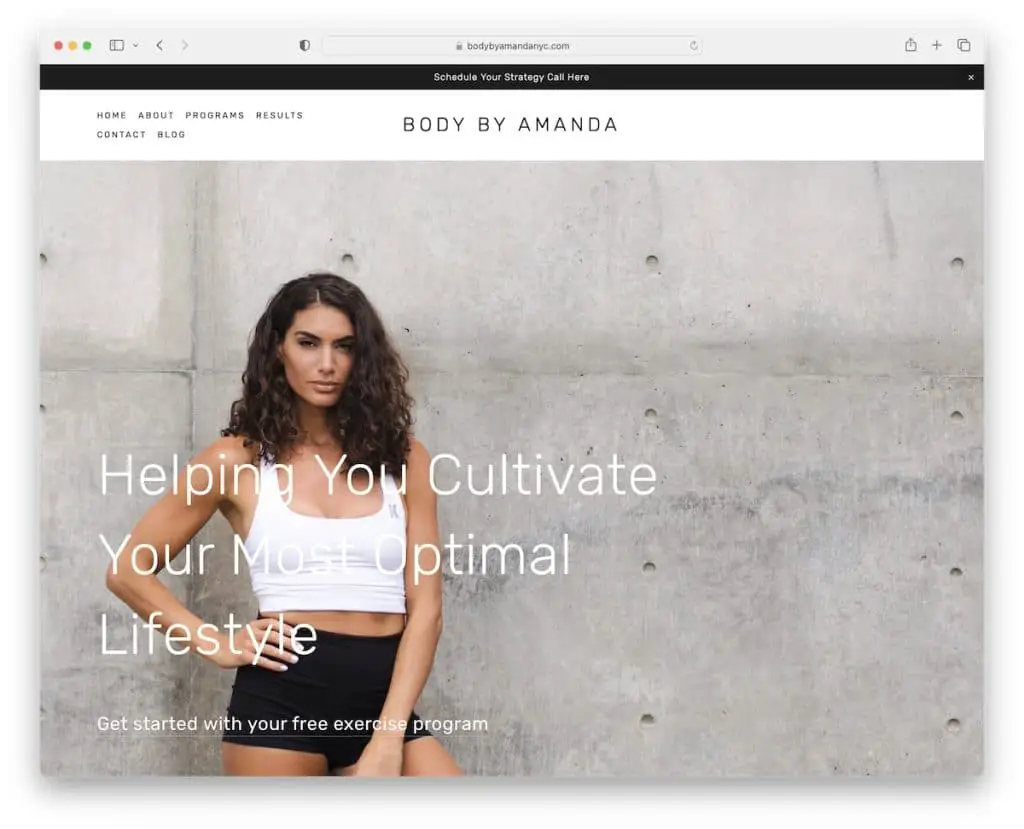
14. Amanda'nın Bedeni
İle oluşturuldu: Squarespace

Body By Amanda, ana sayfada kullanıcı deneyimini artırmak için onu canlandıran iki paralaks kayan görüntü arka planına sahiptir.
Fareyle üzerine gelindiğinde bağlantıları vurgulayan bir menü ile basit başlığın üzerinde bir üst çubuk bildirimi bulacaksınız.
Ayrıca, alt bilgide yalnızca üç hızlı bağlantı ve sosyal medya simgesi bulunur ve bunların tümü ana gezinme çubuğuyla aynı gezinme etkisine sahiptir.
Not: Bir üst çubuk bildirimi oluşturarak sunduğunuz ekstra bir şeye daha fazla parlaklık katın.
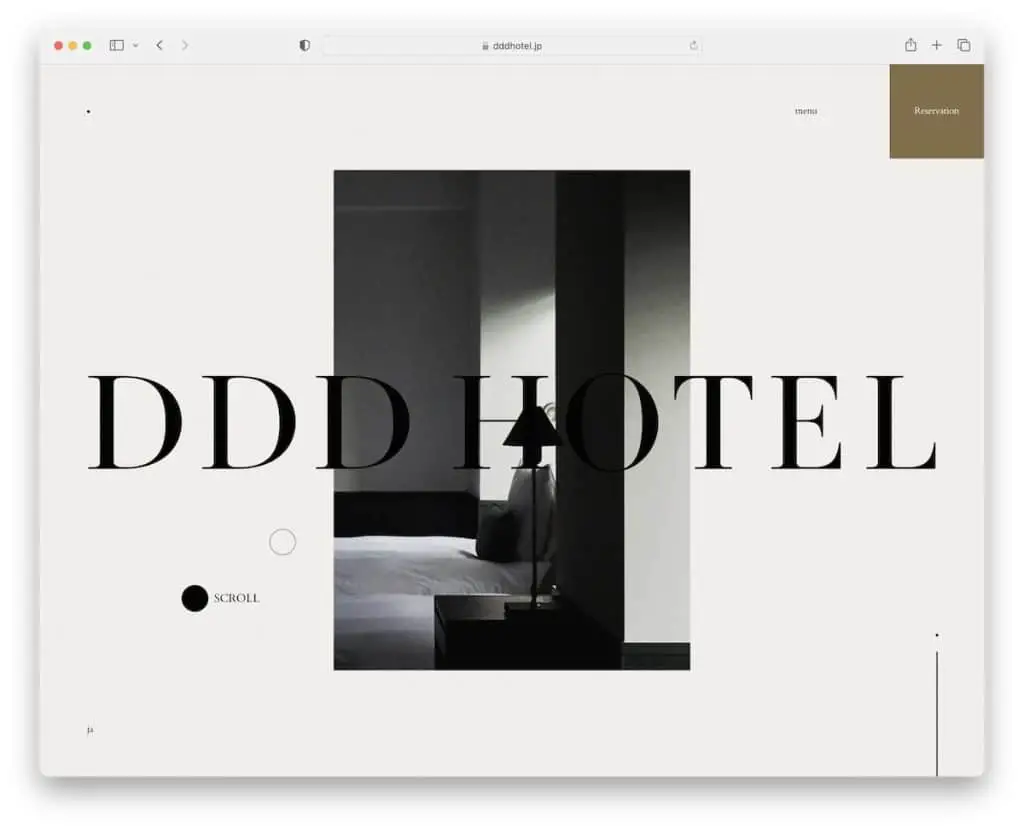
15. DDD Oteli
İle oluşturuldu: Nuxt

DDD Hotel, aynı tarzda bir şeyler yapmanız için size ilham verecek benzersiz bir paralaks kaydırma deneyimine sahip çarpıcı bir web sitesidir.
Derli toplu başlık, menü ve rezervasyon bağlantılarıyla en üste yapışır. İlki, bağlantıların üzerine geldiğinizde değişen özel bir arka planla tam ekran gezinmeyi açar.
Not: Daha sonra hamburger gezinmesini açan (tam ekran veya yandan kayan) bir "menü" bağlantısıyla başlığı daha düzenli tutun.
Konaklama işindeyseniz, sizi bu muhteşem otel web sitelerine de göz atmaya davet ediyoruz.
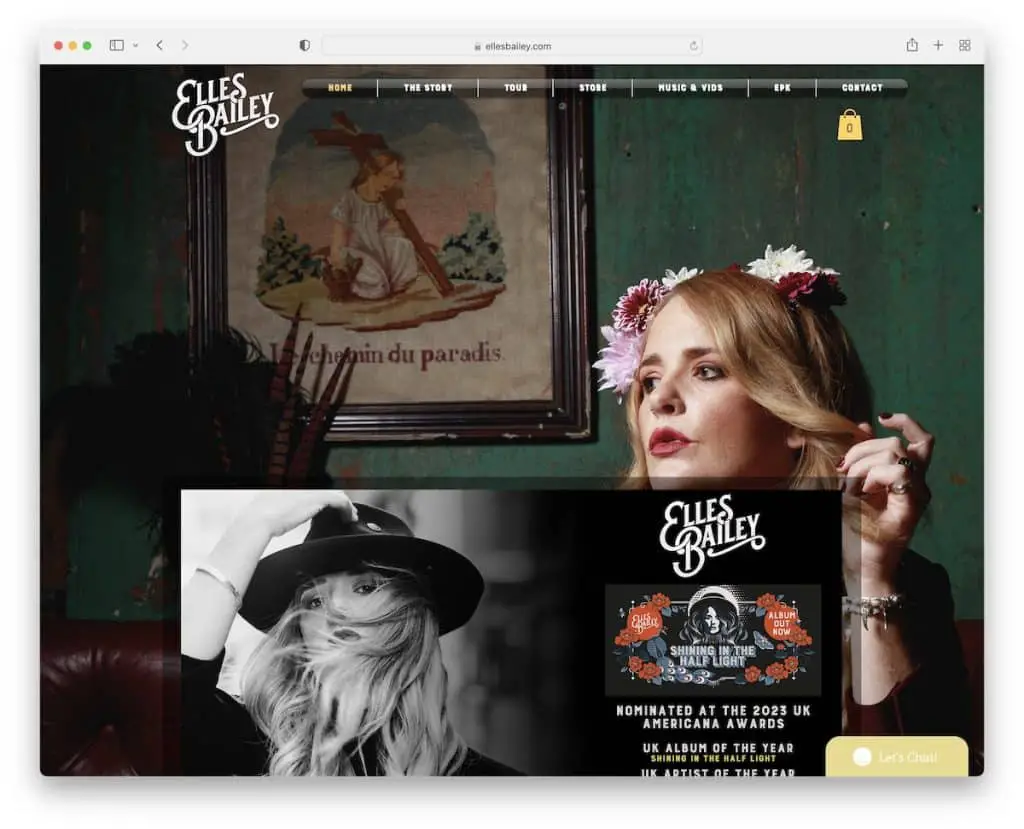
16. Elles Bailey
İle oluşturuldu: Wix

Elles Bailey, bu müzisyenin web sitesini daha etkileşimli hale getiren tam ekran paralaks arka plana sahiptir. Sayfanın içeriği, ona benzersiz bir dokunuş sağlayan "üst üste bindirilmiş" bir his verir.
Ayrıca, 3. taraf bir platform kullanmadan müziklerin keyfini çıkarmanız için gömülü bir ses çalma listesi ve video da bulacaksınız.
Not: Ses ve video içeriğini web sitenize yerleştirin, böylece ziyaretçilerinizin sitede daha uzun süre kalması için daha fazla neden olur.
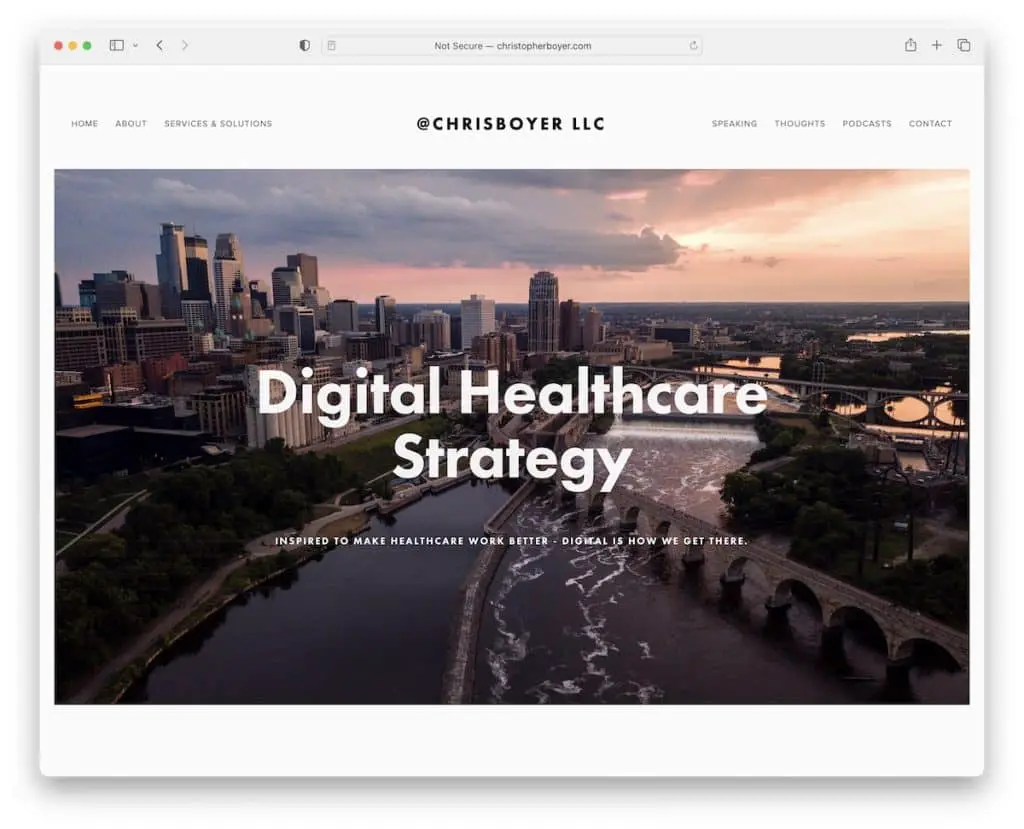
17. Chris Boyer
İle oluşturuldu: Squarespace

Chris Boyer, daha ışıltılı hale getirmek için paralaks eklemeler içeren minimalist bir web sitesi işletiyor. Bu hizmet sitesinde de incelediğimiz bir başka özellik de, üstbilgi ve altbilgi de dahil olmak üzere sayfanın tüm bölümlerinde beyaz arka plan kullanılmasıdır.
Ayrıca, son ikisi temeldir, gerekli hızlı bağlantıları ve sosyal düğmeleri içerir ve kusursuz akışı sağlar.
Not: Sitenizin tasarımına nasıl yaklaşacağınızı bilmiyorsanız, resmi olmayan bir kural size yardımcı olur: Basit ve minimal tutun. (Daha fazla tasarım fikri için bu birinci sınıf basit web sitelerini kontrol etmeyi unutmayın.)
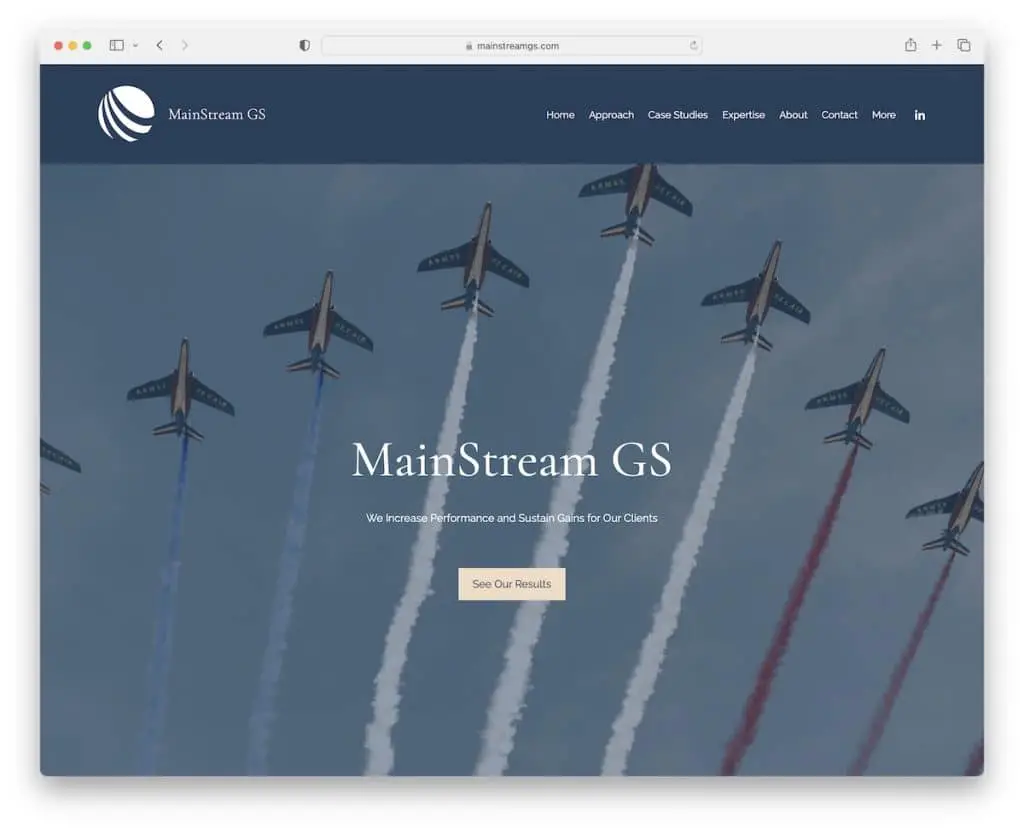
18. Ana Akım GS
İle oluşturuldu: Wix

MainStream GS, büyük bir paralaks bölümü, metin ve bir CTA düğmesiyle başlayan tam ekran ana sayfasıyla kolayca kavranabilir.
Başlıkta, bilgileri daha hızlı bulmak için bir açılır menü ve sosyal ağı yeni bir sekmede açan bir LinkedIn simgesi bulunur. Ve bu işletme web sitesinin alt kısmında, ek iletişim bilgilerini içeren düz bir altbilgi bulunur, bu nedenle onları aramak zorunda kalmazsınız.
Not: İletişim ayrıntılarının (tercihen tıklanabilir bir e-posta ve telefon numarası) küresel bir görüntüsüyle kolayca erişilebilir olun.
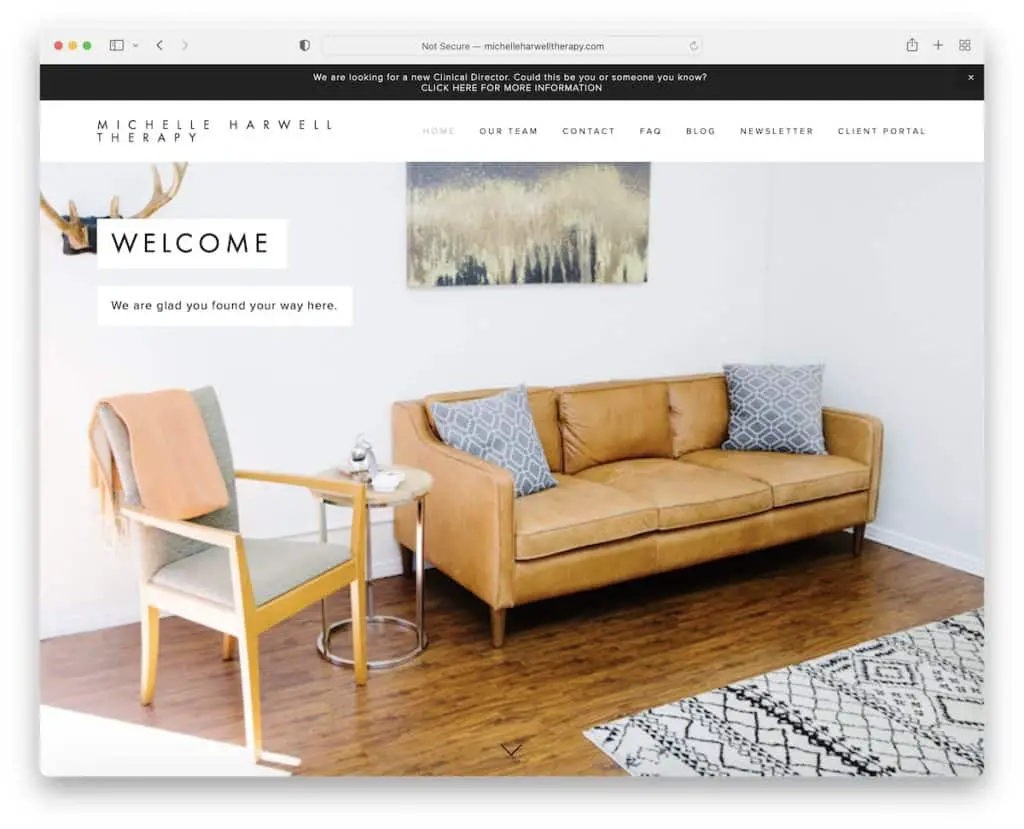
19. Michelle Harwell Terapisi
İle inşa edildi: Squarespace

Bir yerine, bu paralaks kaydırma web sitesinde, ziyaretçinin gözlerini meşgul etmek için birden fazla paralaks bölümü vardır.
Michelle Harwell Therapy'nin sayfasını kaydırırken, kenar çubuğundaki noktalı gezinmeyi de kullanabilirsiniz. (Her nokta, üzerine gelindiğinde görüntülenen bir bölümü temsil eder.)
Dahası, başa dön düğmesinin kullanılması, gezinme çubuğuna tek tıklamayla ulaşılmasını sağlayarak kaydırma yapmaktan kaçınmanıza yardımcı olur.
Not: (Kayan) bir başa dön düğmesi, web sitenizin kullanıcı deneyimini önemli ölçüde iyileştirebilir.
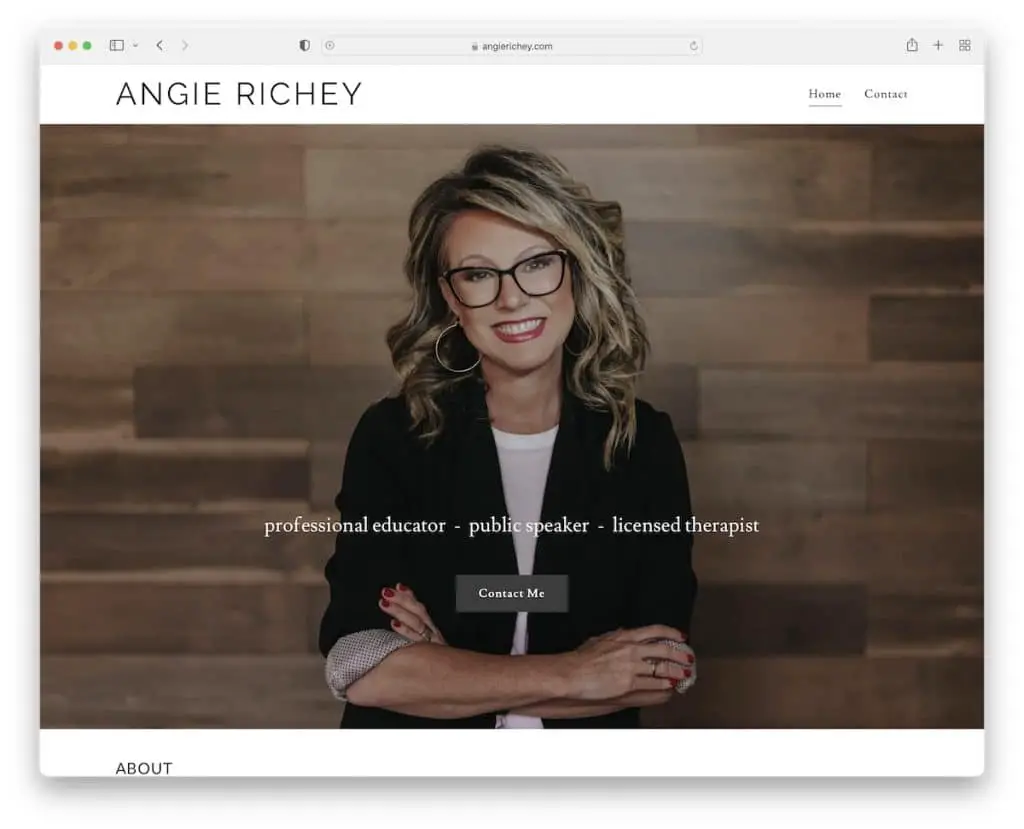
20. Angie Richey
İle oluşturuldu: GoDaddy Builder

Angie Richey, paralaks kaydırma ile zenginleştirilmiş daha basit bir görünüme sahip iki sayfalık bir terapist web sitesidir.
Angie, bir hizmet işlevi gören ana sayfanın ve hakkımda sayfasının yanı sıra, haber bülteni aboneliği için bir onay kutusu olan bir form içeren bir iletişim sayfası sunar.
Not: Bir açılır pencere veya ayrı bir haber bülteni formu kullanmak yerine, iletişim formunuzu ekstra bir kayıt onay kutusuyla genişletebilirsiniz.
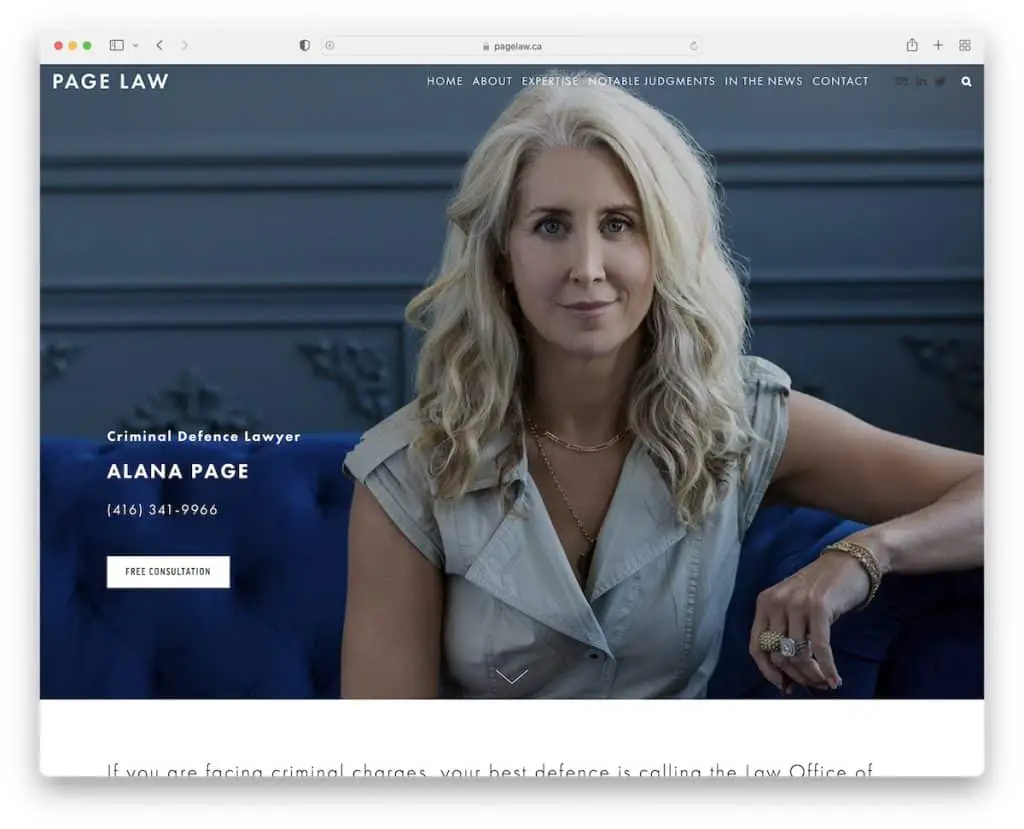
21. Sayfa Yasası
İle oluşturuldu: Squarespace

Paralaks kahraman görüntüsü, şeffaf bir başlıkla daha da güçlü bir izlenim yaratır. Gezinme çubuğunun yanı sıra sosyal ve e-posta simgeleri ve yeni bir sayfada canlı sonuçlar içeren bir arama çubuğu açan bir büyüteç vardır.
Ekranın üst kısmında ve alt bilgide bir CTA bulunur ve sizi Google Haritalar entegrasyonu ile iletişim sayfasına götürür. İkincisi, daha kolay bulmak için tam ofis konumunu gösterir.
Not: İşletmenizin konumunu göstermenin en iyi yollarından biri, Google Haritalar'ı sitenize entegre etmektir.
Bu makale yardımcı oldu mu?
Evet Hayır
