21 En İyi Spa Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-09Tasarım ilhamı için harika spa web sitelerinden ve örneklerinden oluşan kapsamlı bir koleksiyonu kontrol etmek ister misiniz?
Zamanlamanız mükemmel çünkü 70 spa ve salon sayfasını incelemeyi yeni bitirdik.
Ancak, bunlar görmemek için çok iyi olan 21'dir.
Her güzel ve harika web sitesi, onu benzersiz kılan orijinal ve yaratıcı dokunuşlara sahiptir.
Bazıları daha basittir ve bazılarında animasyonlar ve efektler bulunur, ancak tümü MUTLAKA GÖRÜLMESİ GEREKENLERDİR.
Zevk almak.
Unutmayın, en iyi spa ve salon WordPress temaları listemize de göz atmak isteyebilirsiniz.
İlham Almak İçin En İyi Spa Web Siteleri
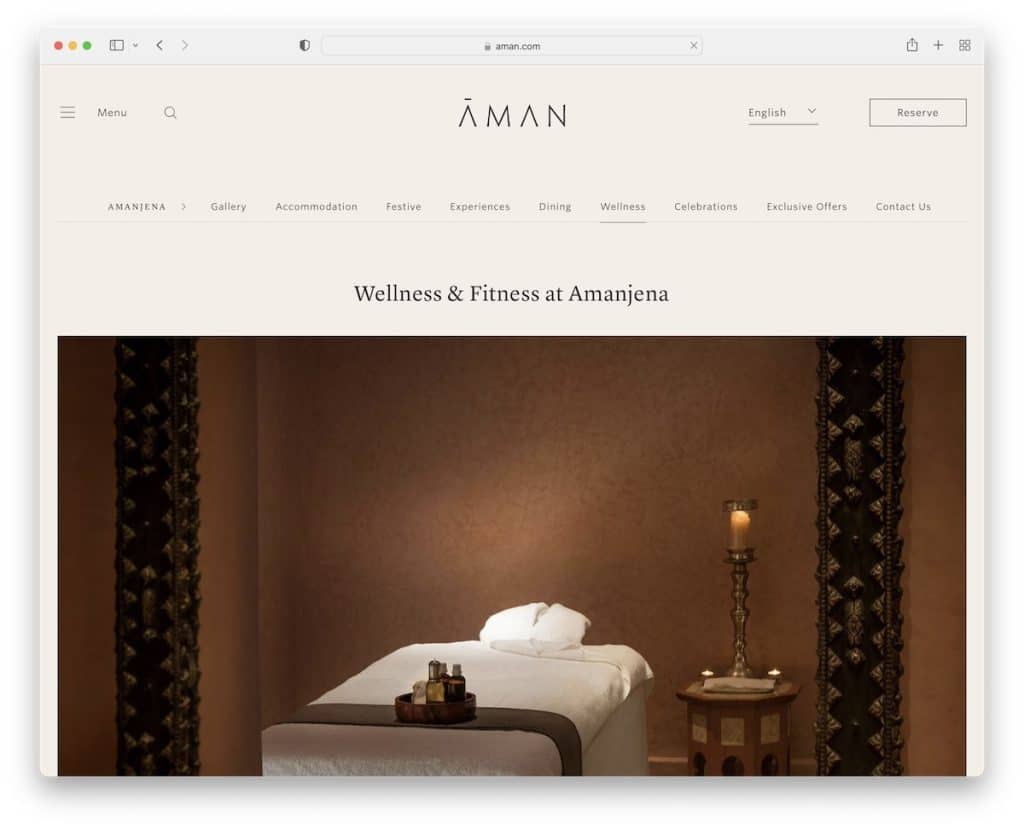
1. Aman
İle oluşturuldu: Drupal

Aman'ın spa hizmetlerini tanıtmak için bir başlık ve büyük bir resimle başlayan güzel bir web sitesi var. Ayrıca, ziyaretçilerin ihtiyaç duydukları her şeyi almalarını sağlamak için yeterli beyaz alana ve daha fazla içeriğe sahip birden çok bölümleri vardır.
Harika olan, ekranın altındaki yapışkan rezervasyon çubuğu, böylece herkes istediği zaman müsaitlik durumunu kontrol edebilir.
Not : Rezervasyon formunuzun/takviminizin her zaman kolayca erişilebilir olduğundan emin olun.
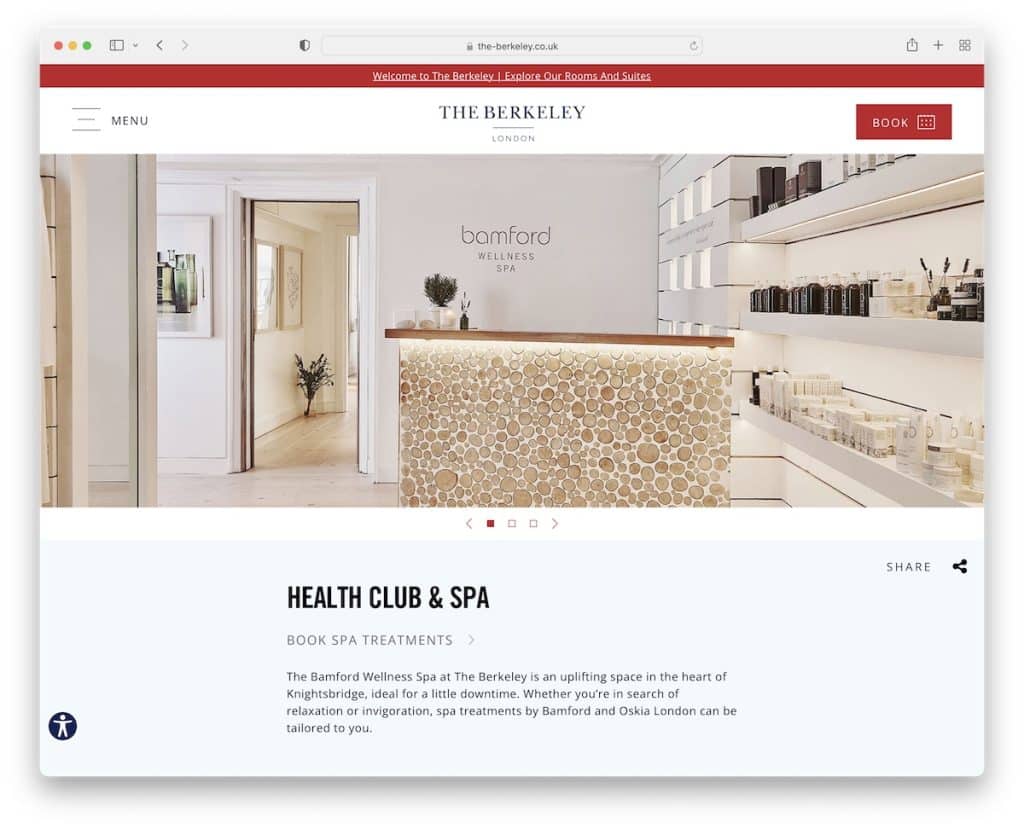
2. Berkeley
İle oluşturuldu: Optimizely

Berkeley, ziyaretçilerini yalnızca resimlerden oluşan bir kaydırıcıyla karşılıyor (metin yok, harekete geçirici mesaj (CTA) düğmeleri yok).
Ancak kaydırırken ortaya çıkan ve size The Berkeley'in sunduğu şeyler hakkında daha iyi bir fikir veren bir sürü içerik var. Bu sayfada ayrıca bağlantılar, sosyal simgeler, Google Haritalar ve bir haber bülteni abonelik formu içeren geniş bir altbilgi bulunur.
Ayrıca, yapışkan başlık, daha fazla seçenek içeren tam ekran bir yer paylaşımını açan bir "Kitap" düğmesi içerir.
Not : Sahip olunması gereken tüm iş bilgilerini eklemek için alt bilgi alanını kullanın.
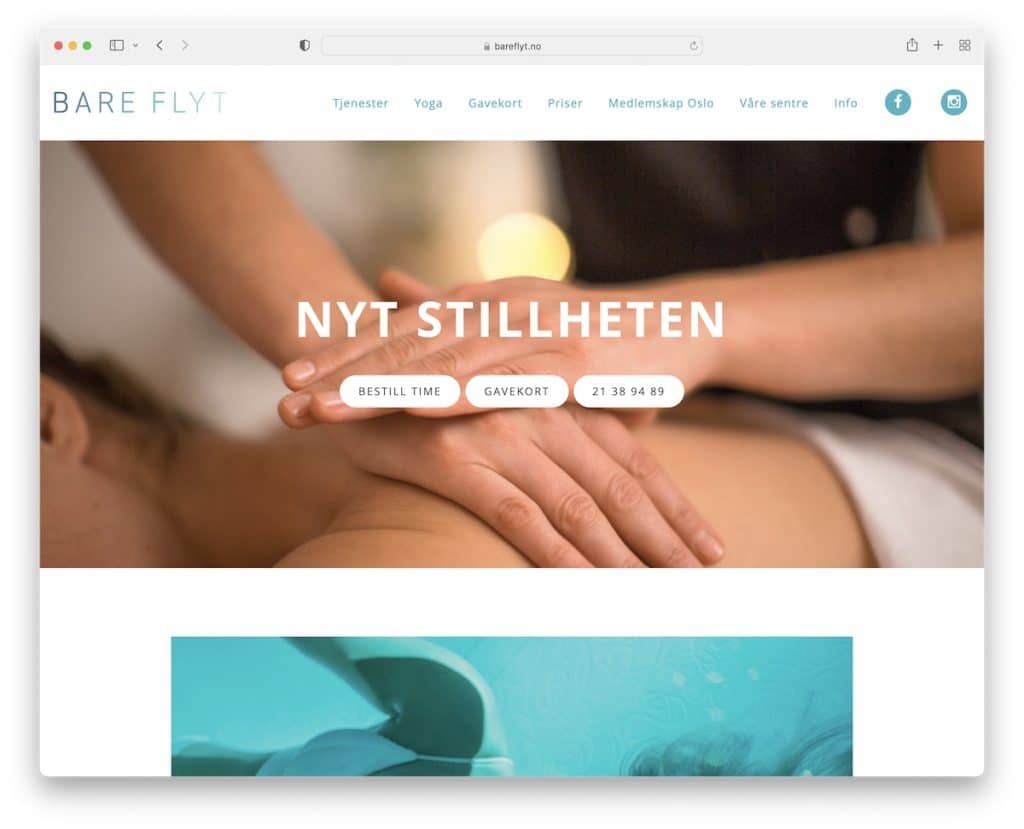
3. Çıplak Uçuş
İle oluşturuldu: Squarespace

Minimalist bir başlık ve basit bir slayt gösterisi, Bare Flyt'te tam olarak görebileceğiniz çok iyi bir şekilde el ele gider.
Web sitesinde ayrıca tesislerini sergilemek için bir ışık kutusu galerisi, alt bilgi alanında çalışma saatleri ve kolayca bağlanmak için CTA düğmeleri bulunur.
Not : Minimalist, duyarlı bir web tasarımı her zaman vermek için iyi bir karardır (zorunlu değilse neden karmaşık hale getiresiniz?).
Daha fazla Squarespace web sitesi örneği görmek ister misiniz? Bunların tam bir listesine sahibiz!
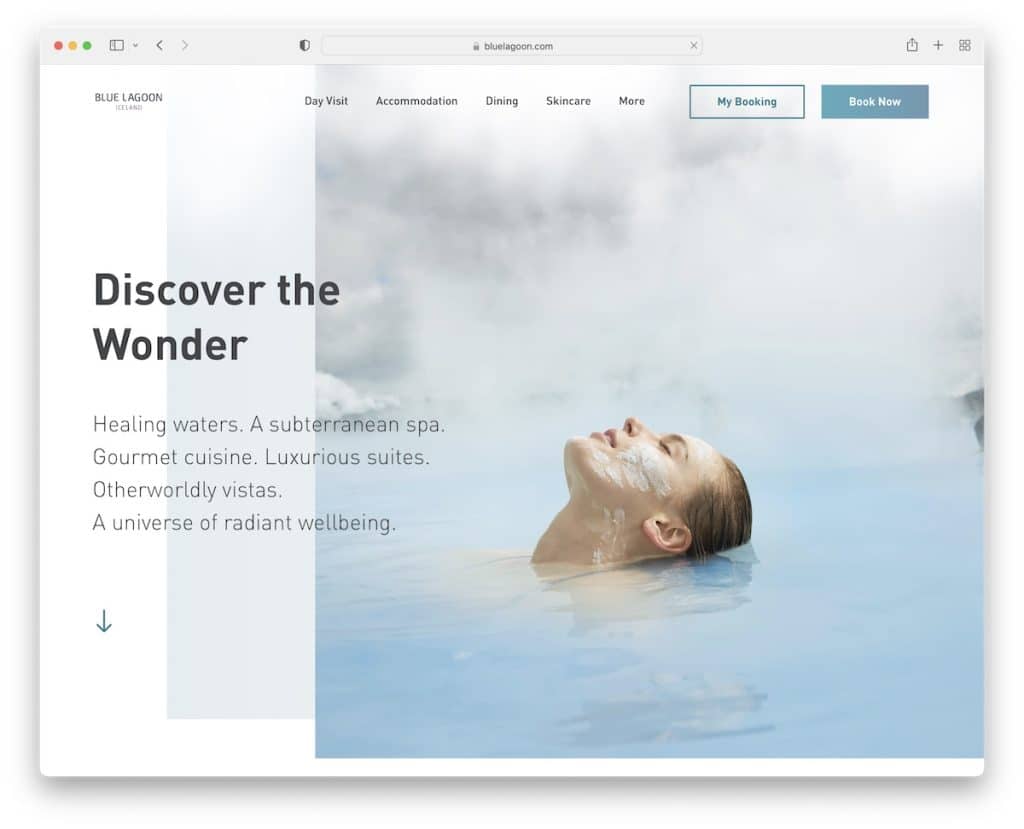
4. Mavi Lagün
İle oluşturuldu: İçerikli

Blue Lagoon'un temiz görünümü, profesyonellikten başka bir şey ifade etmez. Özellikle muhteşem fotoğrafçılık ve basit animasyonlarla (ayrıntılara gösterilen büyük özen) bir arada.
Ancak her şey, lekesiz bir görünüm için şeffaf bir başlığa sahip yaratıcı bir kahraman bölümüyle başlar.
Personelle iletişime geçmeniz ve hızlı yanıtlar almanız için yapışkan canlı sohbet düğmesi de her zaman mevcuttur.
Not : Canlı sohbet ekleyerek (potansiyel) müşterilerinize en iyi desteği sunun.
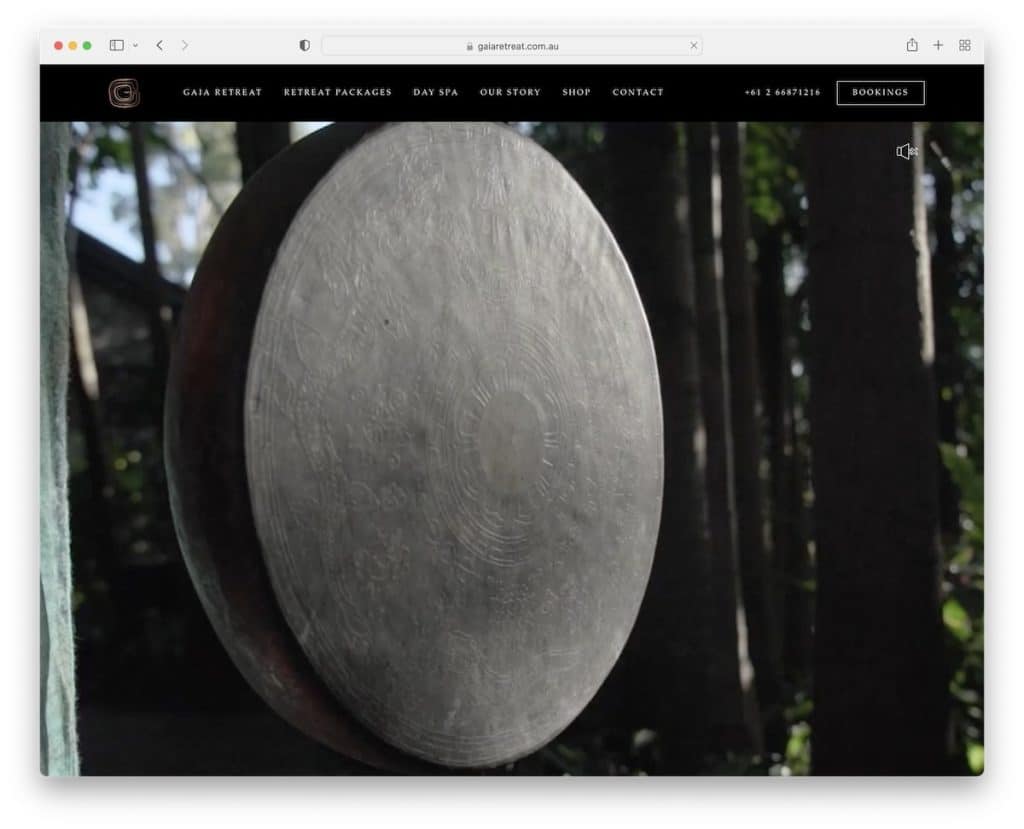
5. Gaia İnzivası
İle oluşturuldu: Elementor

Gaia Retreat, sesi kapatabileceğiniz/açabileceğiniz tam ekran bir video sunumuyla sıcak bir karşılama sunar.
En iyi spa web sitelerini seçerken gördüğümüz en benzersiz özelliklerden biri, Gaia Retreat'in mega menüdeki benzersiz dönüşüdür.
Kaydırdığınızda menü ekranın üst kısmında kayar ve size tıklanabilir telefon numarasına ve "Rezervasyonlar" düğmesine sürekli erişim sağlar.
Not : Ziyaretçilerin konumunuzu ilk elden deneyimlemelerini sağlamak için bir video arka planı (metin ve CTA'lar olmadan) kullanın.
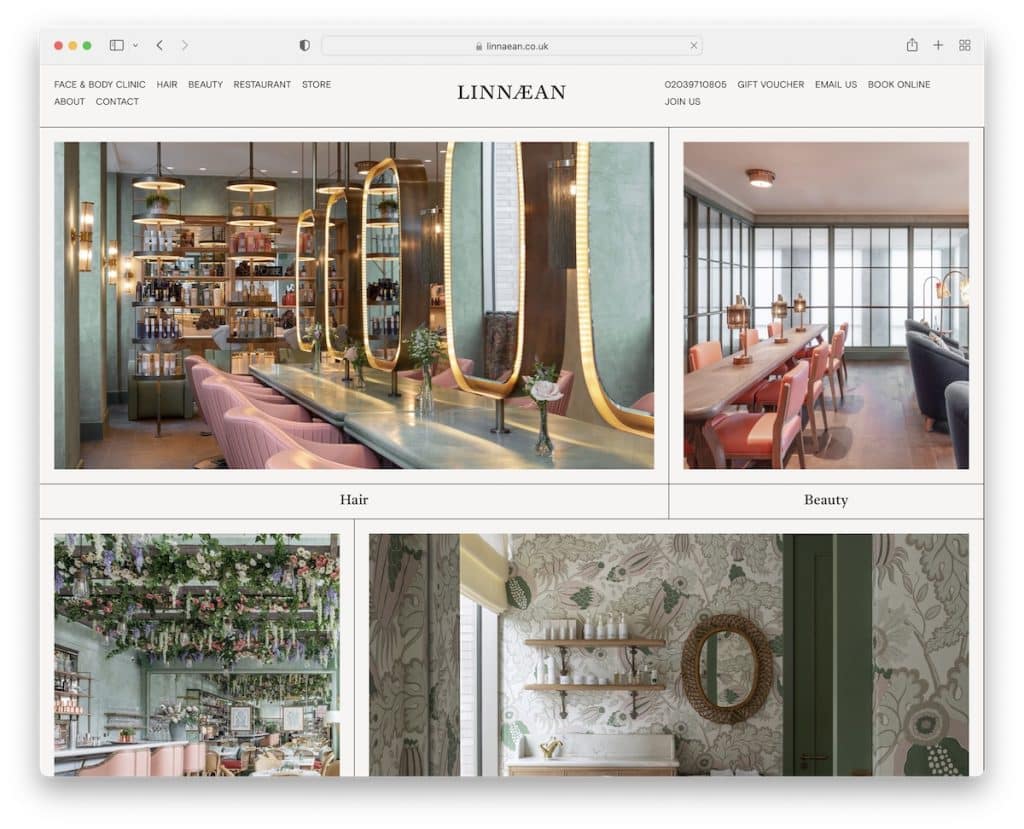
6. Linean
İle oluşturuldu: Craft CMS

Linaean, dört ana departmanına bağlanan resimlerle (çok az metin kullanarak) çok temiz bir görünüme sahip. Bu, en yüksek derecede kaliteli iş anlamına geldiklerini söyleyerek ona lüks bir his verir.
Yapışkan başlığın yanı sıra, Linaean'ın ekranın sağ tarafında bir kenar çubuğu rezervasyon sihirbazını açan kayan bir "Çevrimiçi rezervasyon yap" düğmesi vardır.
Not : Lüks web tasarımı ile ziyaretçilerinize hizmetlerinizi rezerve etmeleri için bir neden verin.
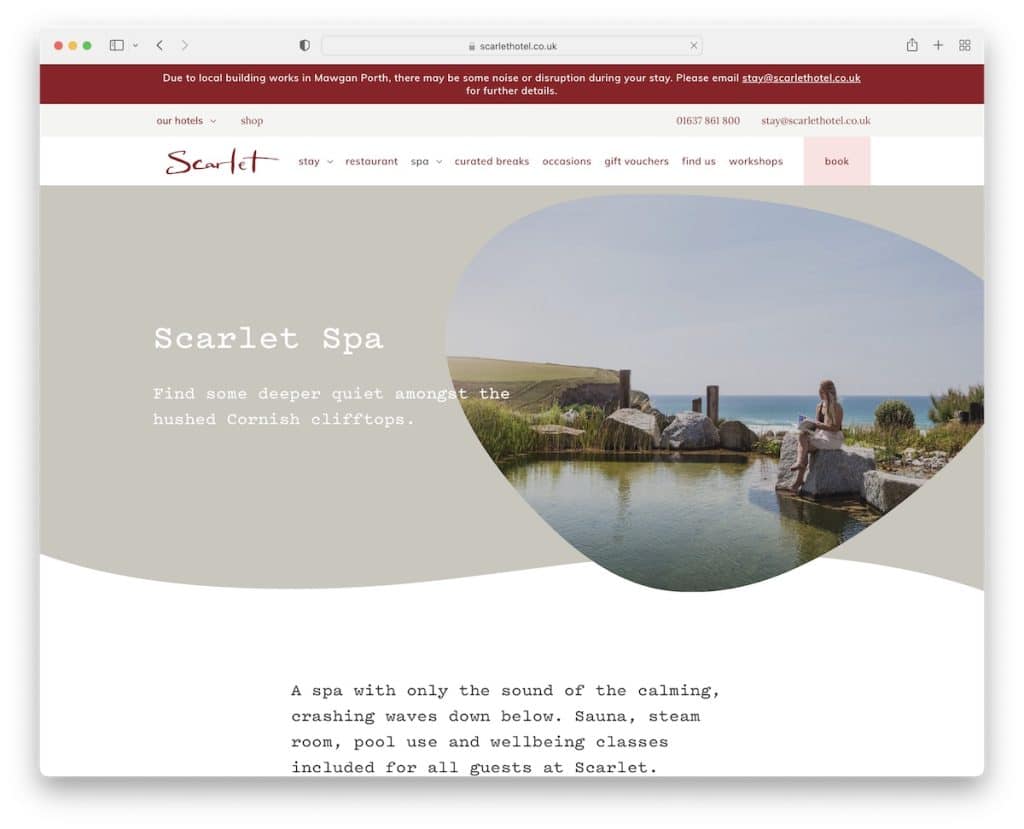
7. Kızıl Kaplıca
İle oluşturuldu: Craft CMS

Scarlet Spa, içinde gezinme isteği uyandıran temiz ve yaratıcı web sitesi tasarımıyla sıcacık bir his veriyor.
Kahraman bölümü oldukça benzersizdir ve minimalist bir mega menüye sahiptir. Ayrıca, hareketli gezinme çubuğunda yer olup olmadığını kontrol etmek ve rezervasyon yapmak için bir rezervasyon düğmesi vardır.
Bu spa web sitesi örneği, içerik ekranının çok sıkıcı olmaması için bazı animasyonlar da içermektedir.
Not : Bir WOW deneyimi için minimalist bir web tasarımına birkaç yaratıcı ince ayar yapın.
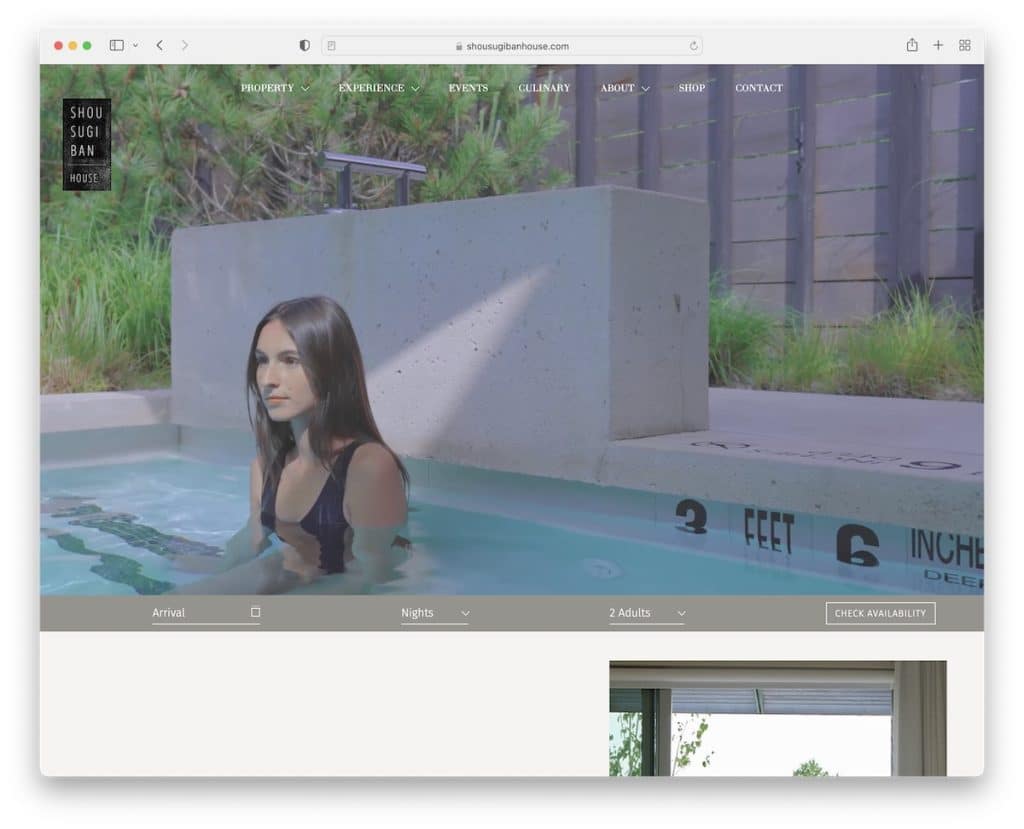
8. SSBH
İle oluşturuldu: Alt çizgi

SSBH, temiz bir mega menü ve konumu, deneyimi ve daha fazlasını tanıtan otomatik olarak oynatılan bir video banner'ı olan şeffaf bir başlığa sahiptir.
Videonun hemen altında bir kullanılabilirlik takvimi formu ve ardından resimler ve metinlerle muhteşem bir sunum var.
SSBH ayrıca, yalnızca kaliteli olası satışları toplamayı amaçlayan en basit haber bülteni abonelik formlarından birine sahiptir.
Not : Web sitenizin kahraman bölümünde bir video banner'ı kullanmak, ziyaretçileri daha uzun süre etrafta tutabilir.
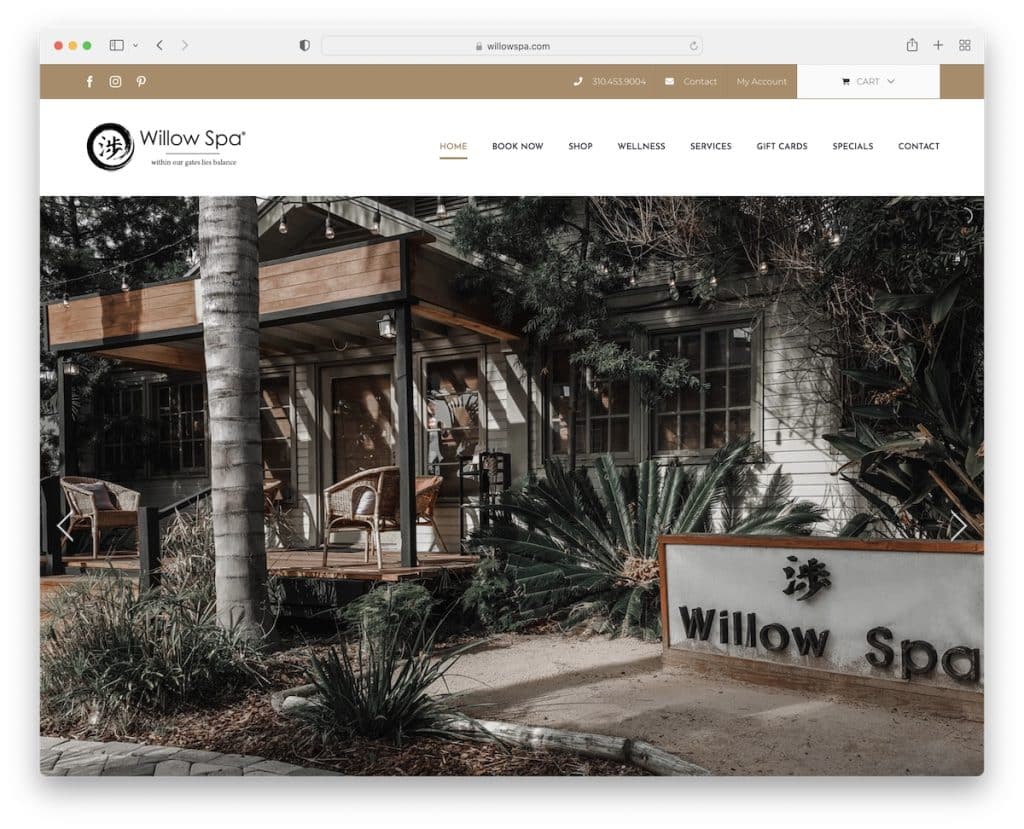
9. Söğüt Kaplıcası
İle oluşturuldu: Avada Teması

Willow Spa, spa konumlarını metin ve CTA düğmeleri olmadan gösteren büyük bir resim slayt gösterisine sahiptir. Ancak 1.000'den fazla kelimeyi anlatan görseller kullanıyorlar.
Diğer özellikler yapışkan bir başlık, Instagram akışı, canlı sohbet ve çalışma saatlerini (altbilgide) içerir.
Not : Doğrudan hizmetlerinizi satmaya gitmeyin; büyük bir görüntü kaydırıcısıyla ziyaretçilerinizi ısıtın.
Ne kadar çok yönlü olduğunu görmek için bu Avada tema örneklerini de kontrol edebilirsiniz!
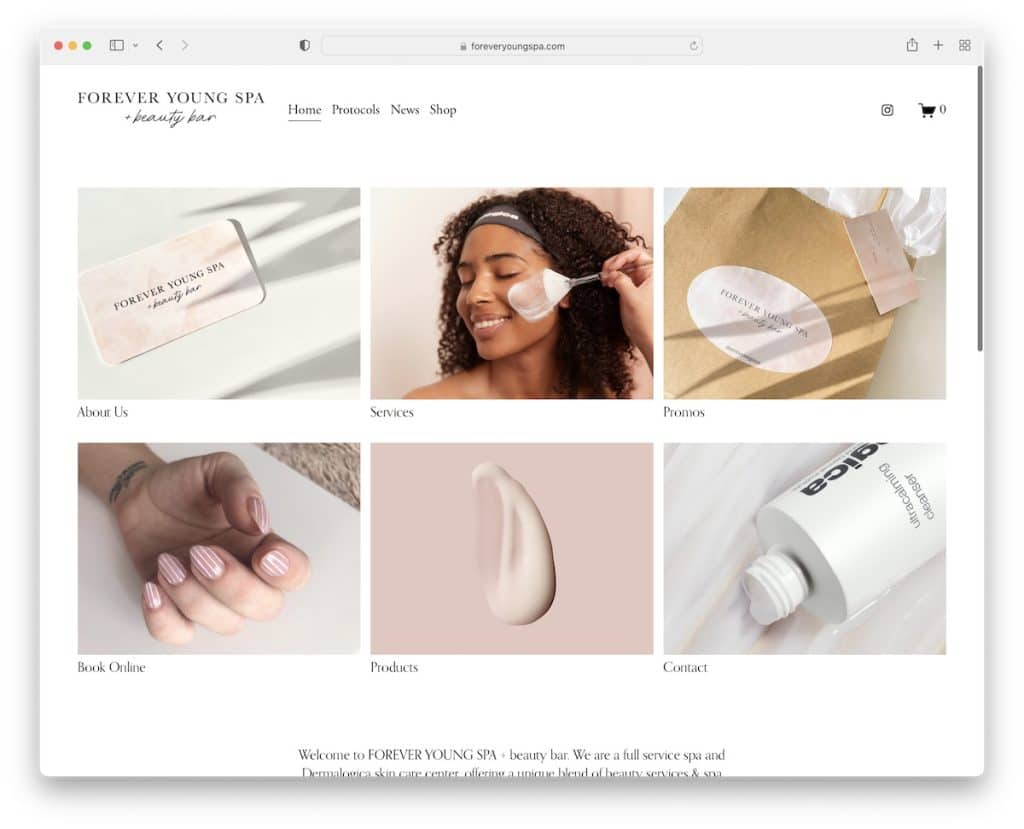
10. Sonsuza Kadar Genç Spa
İle oluşturuldu: Squarespace

Forever Young Spa'nın ana sayfası, hizmetlerini ve tanıtımlarını kontrol etmek, çevrimiçi rezervasyon yapmak ve daha fazlası için bir gezinme işlevi gören basit bir ızgara dahil olmak üzere çok basittir.
Ayrıca, her gönderiyi yeni bir sekmede açan bir Instagram akış kaydırıcısı da bulacaksınız.
Not : Hizmetlerinize, ürünlerinize vb. bağlantılar içeren basit bir ana sayfa, daha iyi bir kullanıcı deneyimi anlamına gelebilir.
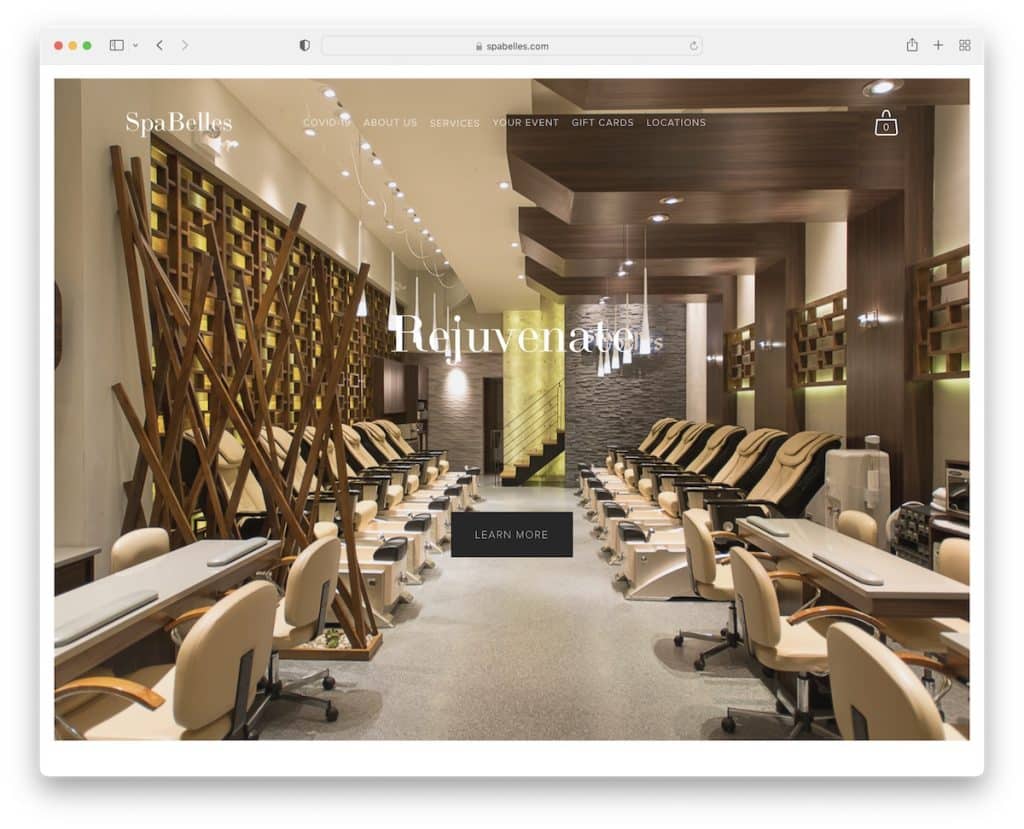
11. SpaBelles
İle oluşturuldu: Squarespace


SpaBelles, büyük paralaks efektli görüntü arka planıyla salona yeni gelmiş gibi hissetmenizi sağlar.
Şeffaf açılır gezinme çubuğu, kullanıcıların hizmetlerine ve diğer tüm yararlı bilgilere erişmesini sağlar.
Ayrıca, daha popüler bağlantılarından bazılarını ve bir abonelik formunu içeren harika bir ızgara da var.
Not : Paralaks efekti arka planı, daha sürükleyici bir atmosfer yaratan derinlik verir.
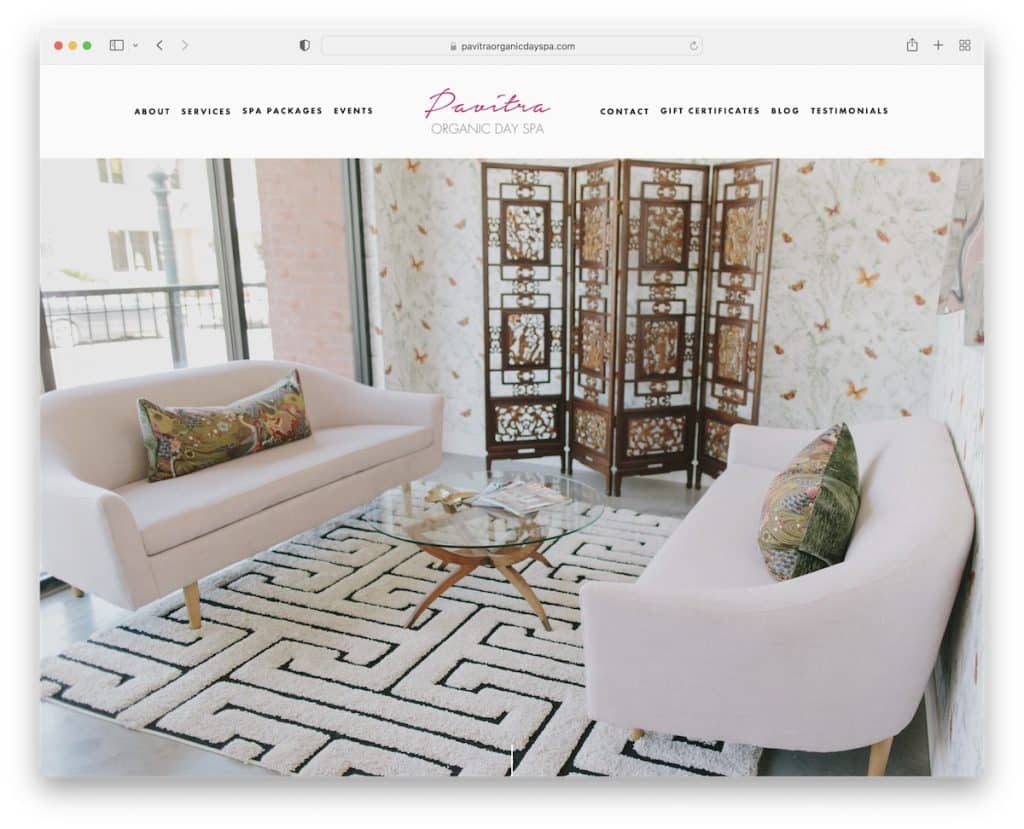
12. Pavitra Organik Günlük Spa
İle oluşturuldu: Squarespace

Tam ekran paralaks görüntü arka planına sahip başlık, sizi Pavitra Organic Day Spa dünyasına davet ediyor.
Kaydırmaya başlayarak veya aşağı kaydırma düğmesine tıklayarak daha fazla bilgi kontrol edebilirsiniz.
Altbilgi alanı ve web sitesinin tabanı, daha kusursuz bir his için arka planı olduğu gibi tutarak basit bir çizgi ile ayrılmıştır.
Not : Kahraman bölümünde yalnızca tam ekran (paralaks) bir resim arka planı eklemeyi test etmekten çekinmeyin.
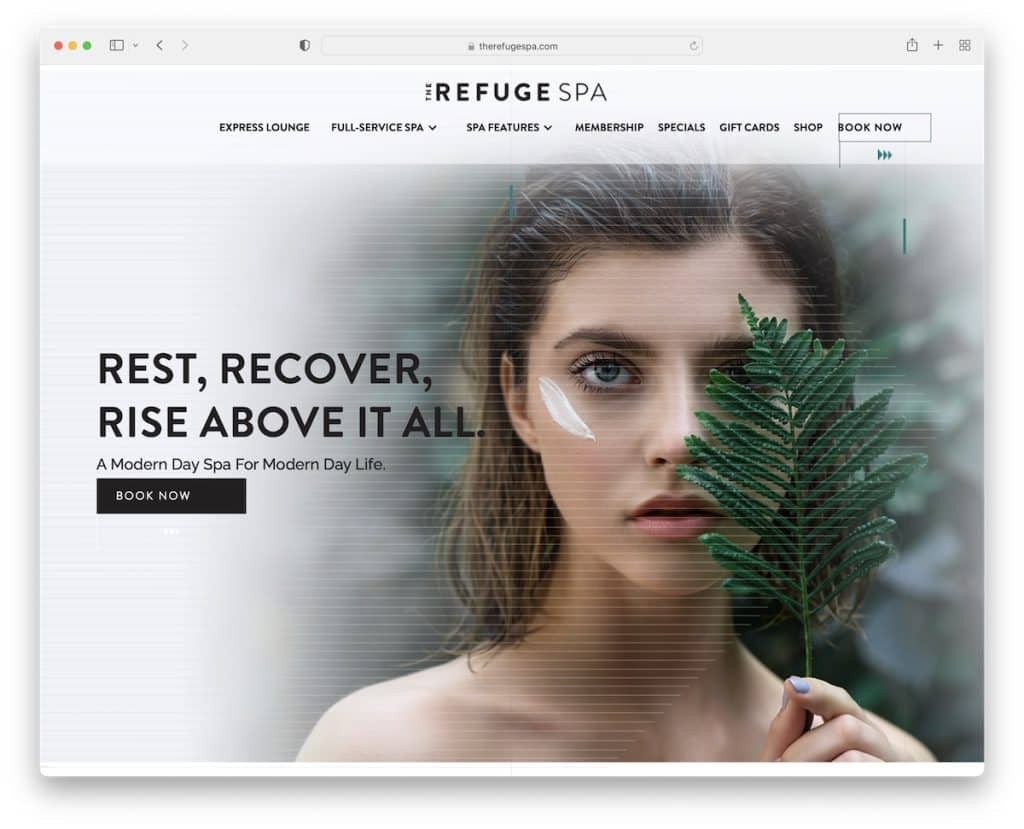
13. Sığınak Kaplıcası
İle oluşturuldu: Web akışı

Refuge Spa, yaratıcı bir kahraman bölümü, üzerine gelme efektleri, küçük bir kaydırıcı ve gömülü bir video içeren güzel bir spa web sitesine harika bir örnektir.
Ayrıca, şeffaf bir menü açılır menüsü ve animasyonlu bir rezervasyon düğmesi olan kayan bir başlık kullanırlar.
Not : Web sitenize birden çok öğe eklemeyi planlıyorsanız bile bunu The Refuge Spa gibi zevkli bir şekilde yapın.
Size ilham verecek pek çok harika tasarımın yer aldığı ana Webflow web siteleri koleksiyonumuzu kaçırmayın.
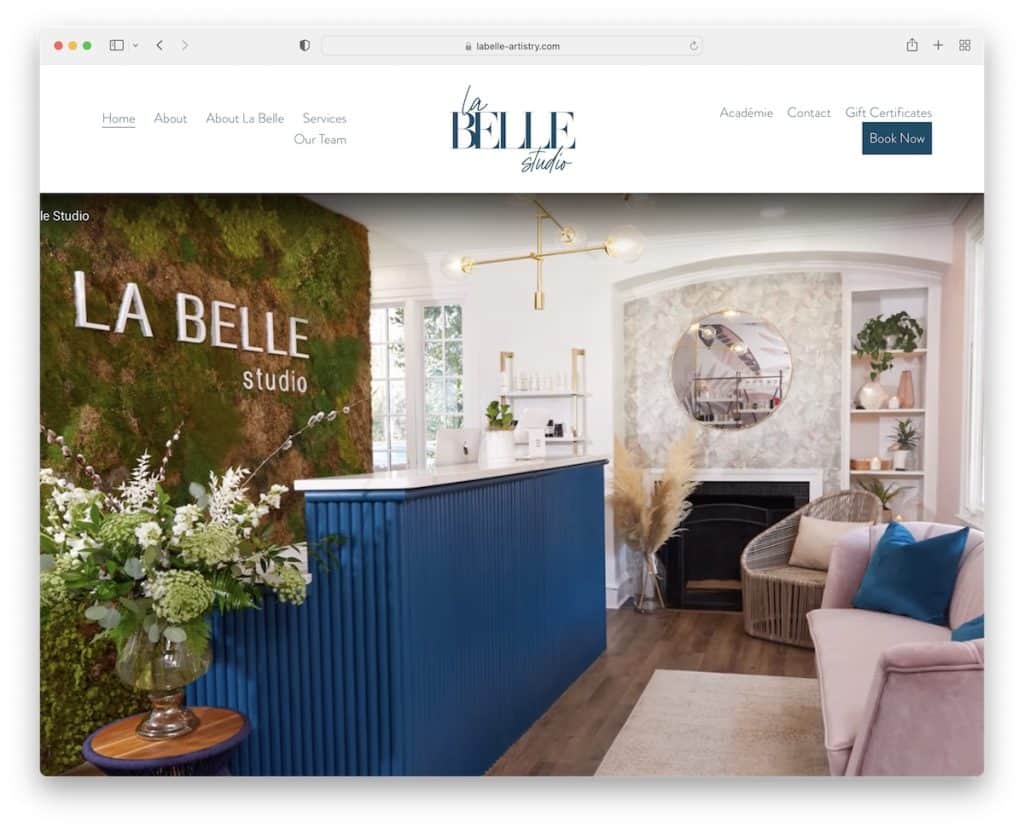
14. La Belle Stüdyosu
İle oluşturuldu: Squarespace

La Belle Studio, stüdyolarına hızlı bir bakış sağlayan, ekranın üst kısmında tam ekran bir görüntüye sahip başka bir spa web sitesidir.
Kaydırmaya başlar başlamaz tonlarca yararlı bilgi, hizmet sunumu ve daha fazlasıyla karşılaşacaksınız.
Ancak menüyü tekrar kullanmak isterseniz, en başa dönmeye başlayın ve hemen görünecektir.
Not : Kaydırma üzerinde yeniden görünen gezinme çubuğu, yapışkan bir başlığın/menünün "dikkat dağıtmasını" ortadan kaldırır.
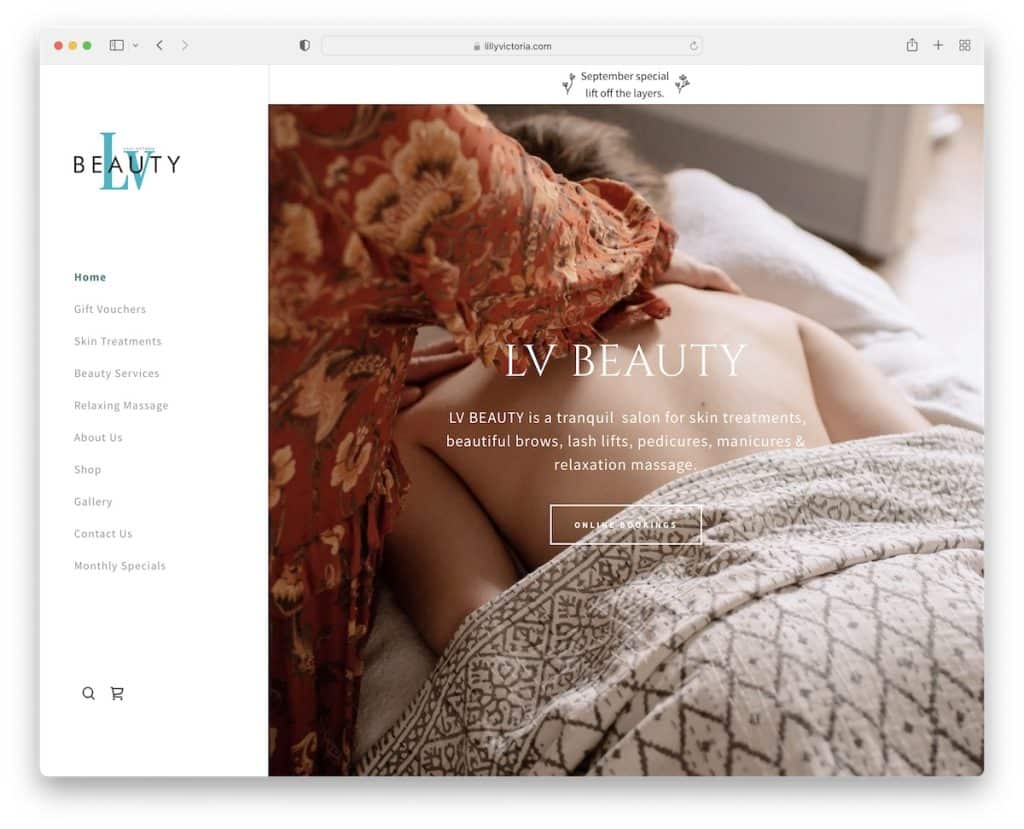
15. Lilly Victoria Güzeli
İle oluşturuldu: GoDaddy Builder

Bu spa web sitesi, daha geleneksel üst sürüm yerine yapışkan bir kenar çubuğu menüsü/başlığı kullanarak tasarımıyla biraz farklı bir yaklaşım benimsiyor.
Lilly Victoria Beauty'nin ana sayfası, sizi çevrimiçi rezervasyonlarına yönlendiren büyük bir resim, metin ve CTA düğmesiyle her şeyi basitleştiriyor.
Not : Bunu herkes gibi yapmak yerine, kenar çubuğu menüsü gibi basit tasarım ince ayarlarıyla diğerlerinden kolayca ayırt edebilirsiniz.
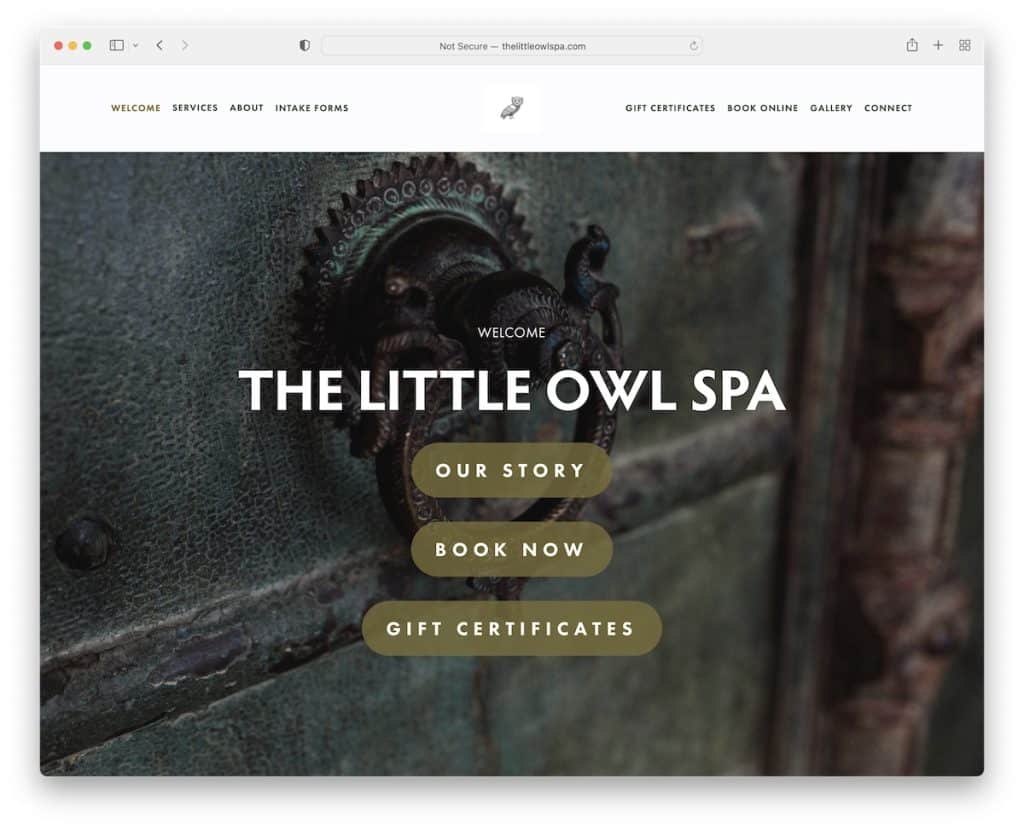
16. Küçük Baykuş Kaplıcası
İle oluşturuldu: Squarespace

Little Owl Spa, hizmetlerini sergileyen metin ve CTA düğmeleri içeren birden çok tam genişlikte paralaks görüntü bölümlerinden oluşan bir koleksiyondur. Bu, bu listedeki diğerlerinden farklı olarak benzersiz bir göz atma deneyimi yaratır.
Altbilgi bölümü, bir menü, telefon numarası, konum ve "Şimdi rezervasyon yap" düğmesi ile minimalisttir.
Not : Bazıları çok fazla paralaks kullanmanın web tasarımına zarar verdiğini söylese de The Little Owl Spa için durum böyle değil.
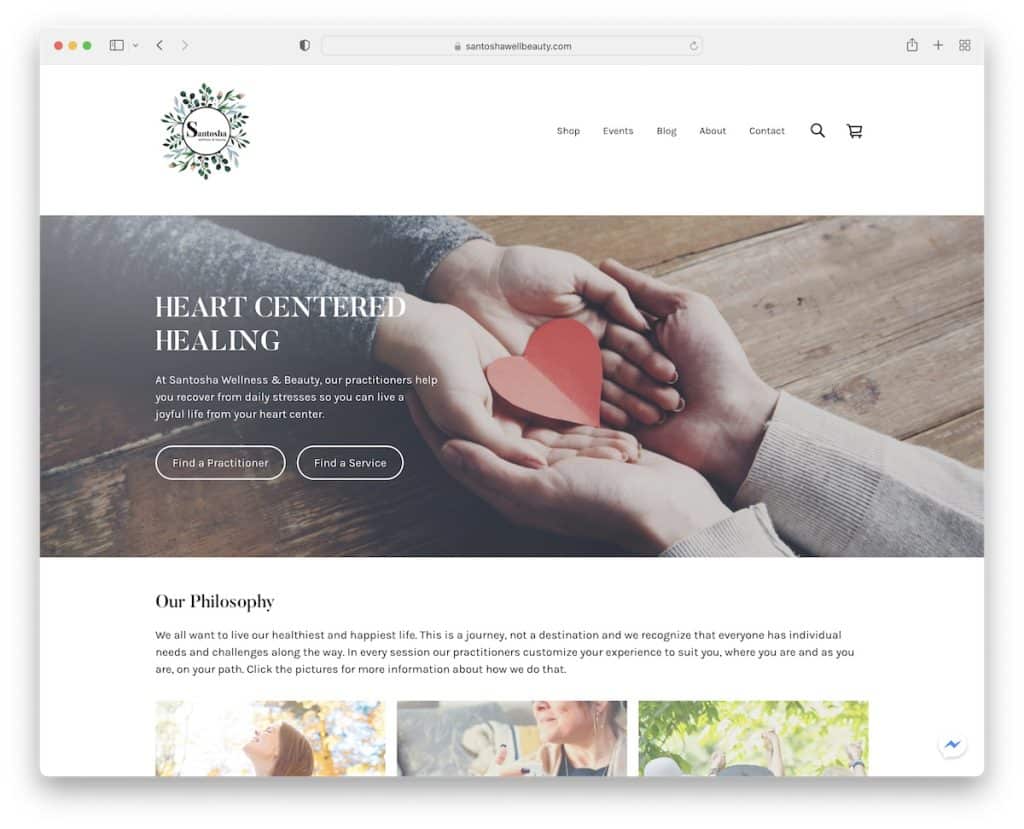
17. Santosha Sağlık ve Güzellik
İle oluşturuldu: Weebly

Santosha Wellness & Beauty, sadeliğin işe yaradığına harika bir örnek olan daha basit bir spa sitesidir.
Açılır menüye sahip minimalist bir başlık, hizmetler için bir bölüm, bir ürün karuseli ve bir IG beslemesi içerir.
Çok kişisel bir dokunuş katan şey, “Şimdi rezervasyon yaptır” düğmesini kullanmak yerine, Santosha Wellness & Beauty'nin “[pratisyenin adı] ile rezervasyon yaptır” düğmesini kullanmasıdır, böylece müşteri kiminle çalışacağını hemen bilir.
Not : Klasik rezervasyon CTA'sını kullanmak yerine Santosha Wellness & Beauty'nin yöntemini kopyalayın.
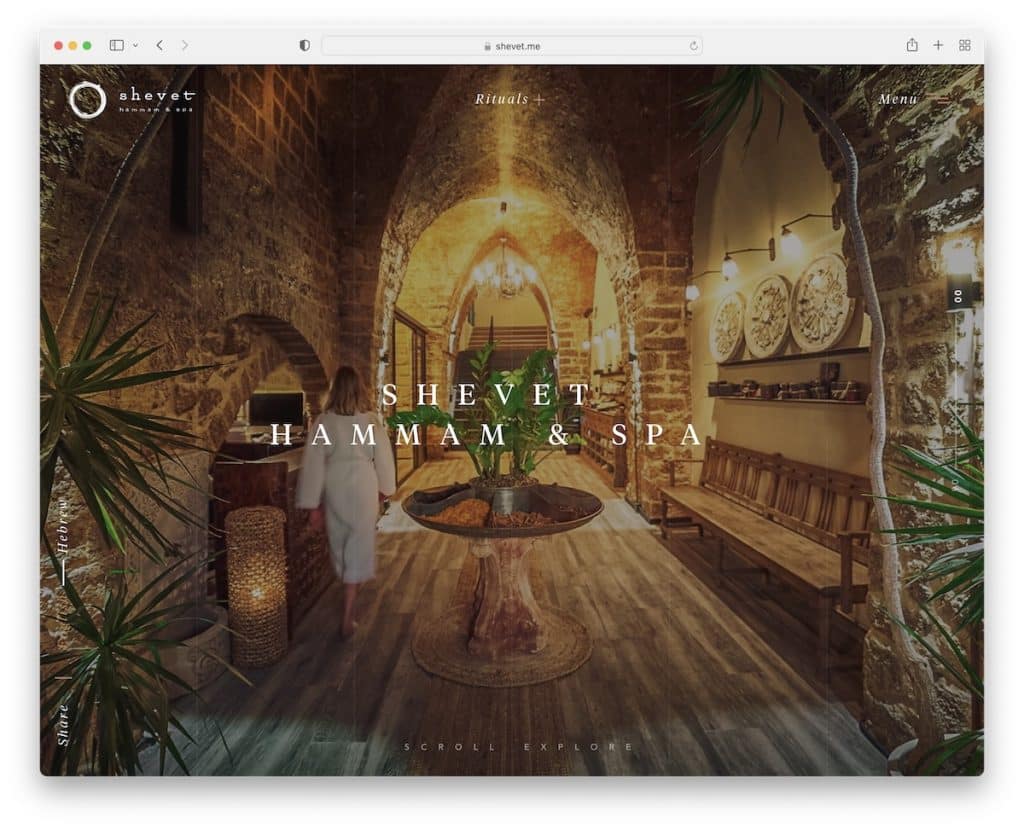
18. Shevet
İle oluşturuldu: Web akışı

Shevet web sitesinin tamamı, hizmetlerini (çok) ilgi çekici bir şekilde tanıtan büyük bir dikey kaydırıcıdır.
Başlık bölümü, tam ekran kaplamayı açan bir menü düğmesiyle her zaman kullanılabilir. Ayrıca sol alt köşede çok geleneksel olmayan bir yaklaşım olan yapışkan bir dil değiştirici var.
Not : Shevet'in sürükleyici ve ilgi çekici kaydırıcı tarzı deneyimi, herhangi bir web sitesini öne çıkaracaktır.
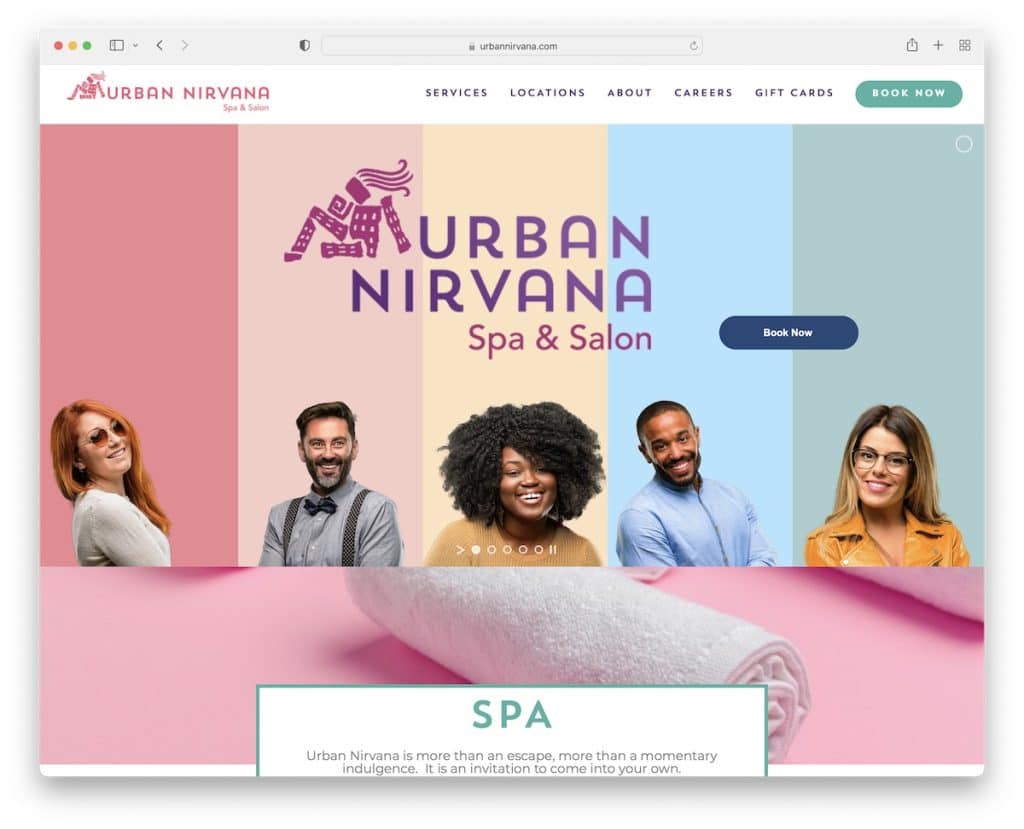
19. Kentsel Nirvana
İle oluşturuldu: Avada Teması

Web sitesi kaydırıcıları genellikle otomatik olarak kayarken, Urban Nirvana onu kontrol edebilmeniz için duraklat/oynat düğmelerini kullanır.
Kayan başlıkları, doğru hizmeti, konumu vb. hızla bulmak için bir rezervasyon CTA'sı ve bir açılır menü içerir.
Ayrıca, ne kadar ileri giderseniz gidin, her zaman tek bir düğmeyi tıklayarak sayfanın başına geri dönebilirsiniz.
Not : Başa dön düğmesi kullanıcılara zaman kazandırır ve sitenizin kullanıcı deneyimini artırır.
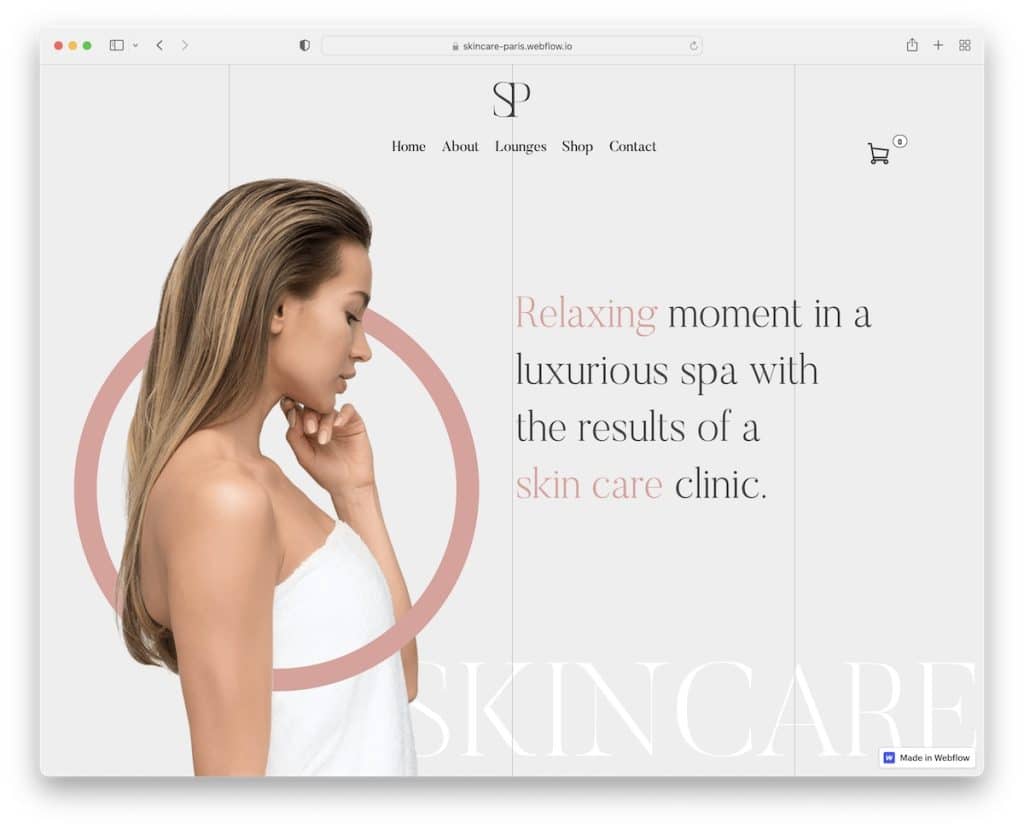
20. Paris Cilt Bakımı
İle oluşturuldu: Web akışı

Skincare Paris'in ana sayfası, lüks bir dokunuşla iş ve profesyonellik anlamına gelir. Web sitesi biraz "uzun" olsa da, harika kaydırma animasyonları öyle hissettirmiyor.
Ayrıca altbilgi bölümünde e-posta abonelik formuyla ikincil bir menü kullanırlar.
Not : Harika spa web siteniz aracılığıyla potansiyel müşterilerinizin işletmenizin ve hizmetlerinizin ne hakkında olduğunu anlamalarına izin verin!
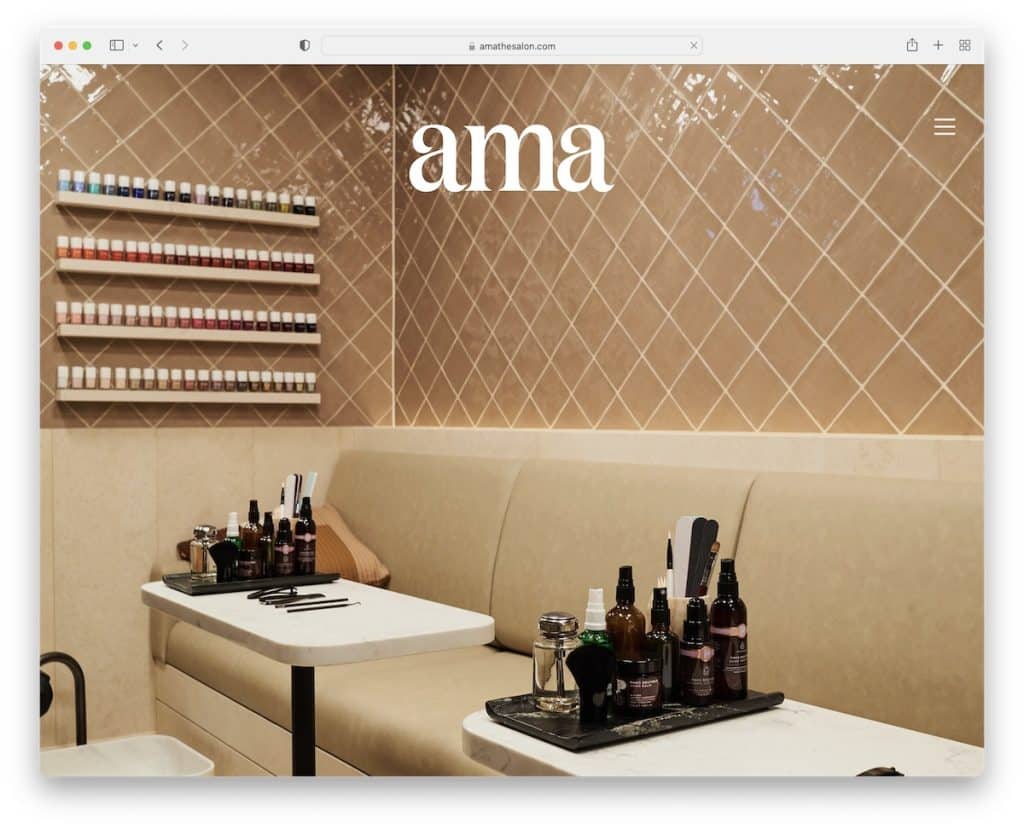
21. Ama
İle inşa edildi: Kargo

Ama web sitesi, size salonun içini gösteren büyük resimlerle cesur ve etkileyici.
Başlık, sadeliği ve şeffaflığı nedeniyle bir başlık gibi hissettirmiyor. Ancak, sağ kenar çubuğunda gezinmeyi gösteren bir hamburger menü simgesiyle yapışkan.
Ancak altbilgi bölümü daha klasik ama minimalist.
Not : Dikkat dağıtmayan bir deneyim için neredeyse hiç görünmeyen şeffaf bir başlığa sahip bir gezinme çubuğunu her zaman kullanılabilir hale getirin.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
