2023 Yılında En İyi 21 Squarespace e-Ticaret Örneği
Yayınlanan: 2023-03-10Neyin mümkün olduğunu görmek için en iyi Squarespace e-Ticaret örneklerini mi arıyorsunuz?
İster minimalist ister daha gelişmiş, zengin özelliklere sahip bir çevrimiçi mağaza oluşturmak isteyin, bu harika e-ticaret web sitesi oluşturucu ile bunu gerçekleştirebilirsiniz.
Etkileyici bir ana sayfa ve anlayışlı ürün sayfaları oluşturmaktan hızlı ödeme işlemlerine ve mükemmel sitede gezinmeye kadar her şey mümkün.
Ancak bu harika web tasarımlarını görüntüleyerek her türlü yeni yaratıcı ve işlevsel fikir edinebilirsiniz.
Not : Önde gelen Squarespace web sitesi örneklerinden oluşan genel listemizi de kontrol etmek ilginizi çekebilir.
Squarespace e-Ticaret Örnekleri
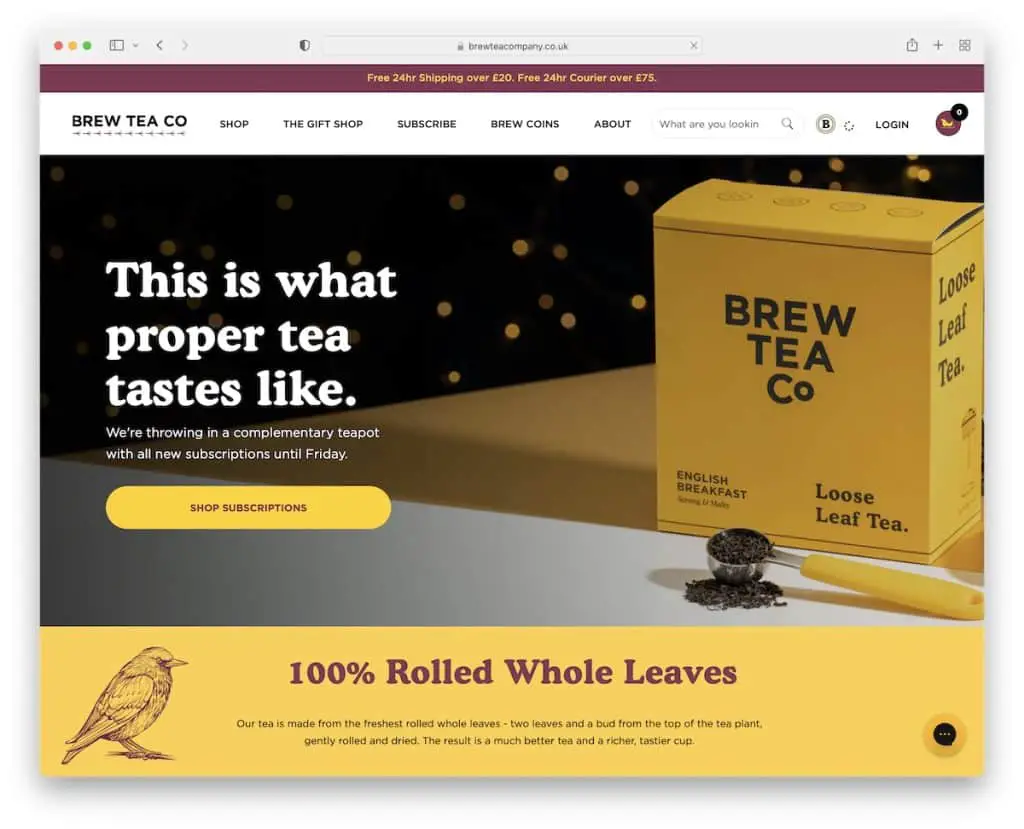
1. Brew Tea Co
İle oluşturuldu: Squarespace

Brew Tea Co's daha çok sadeliğe yönelirken, markası onu canlı ve dikkat çekici kılıyor (teşekkürler, sarı!).
Bu e-ticaret web sitesi, hoş bir çevrimiçi alışveriş deneyimi yaratmak için birçok pratik özelliğe sahiptir.
Üst çubuktaki metin kaydırmalı bildirimler ve mega menüden bir sohbet widget'ına ve çok satanlar listesine kadar, bu adamlar bunu nasıl doğru (ve zekice) yapacaklarını biliyorlar.
Not: Daha hoş ve akılda kalıcı bir atmosfer için markanızı stratejik olarak web tasarımına dahil edin.
Doğru paleti seçmek için ilham almanız gerekiyorsa, en iyi web sitesi renkleri koleksiyonumuza göz atmayı unutmayın.
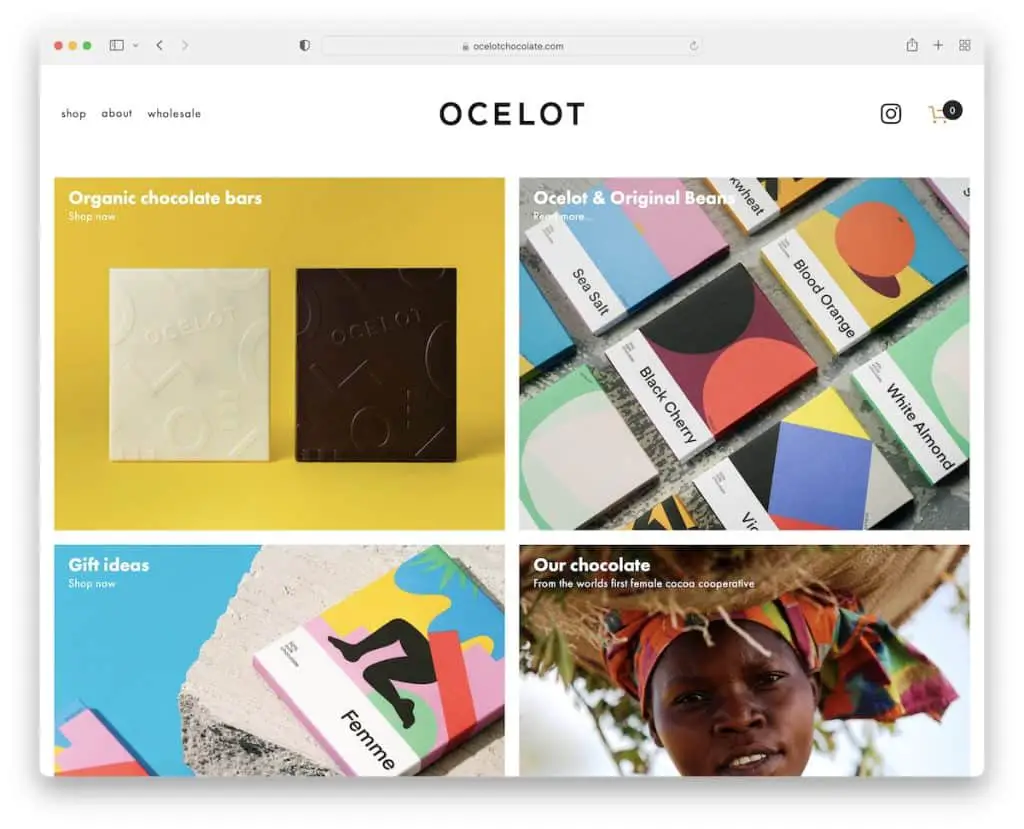
2. Ocelot Çikolata
İle oluşturuldu: Squarespace

Ocelot Chocolate, farklı mağaza ve dahili sayfalara bağlanan mükemmel bir ızgara düzenine sahiptir. Üst bilgi ve alt bilgi, tabanla aynı arka plan rengini kullanarak basittir.
İlginç bir şekilde, web sitesi bir arama çubuğu kullanmıyor, ancak açılır menü sayesinde çalışıyor; artı, o kadar çok öğeye sahip değiller, bu nedenle her şeye kolayca erişilebilir.
Not: Üstbilgi ve altbilgi de dahil olmak üzere web sitesinin tamamında aynı arka plan rengiyle daha düzenli bir çevrimiçi varlık oluşturun.
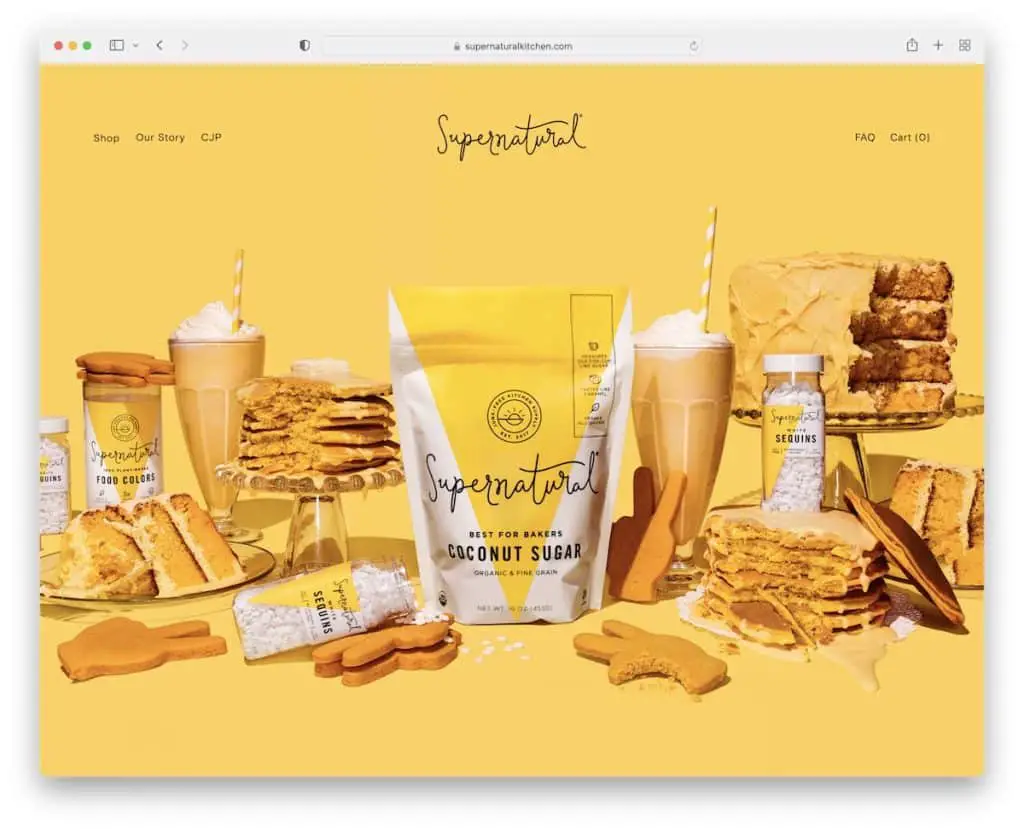
3. Doğaüstü
İle oluşturuldu: Squarespace

Supernatural, cesur bir ilk izlenim yaratan paralaks efektli büyük bir kahraman imajına sahiptir. Başlık %100 şeffaftır, bu nedenle görüntü daha fazla öne çıkar.
Ayrıca, resim gönderilerini yeni bir sekmede ve video gönderilerini yeni bir pencerede açan entegre bir Instagram akışı bulacaksınız.
Ayrıca, bir e-posta karşılığında bir indirimi teşvik eden bir haber bülteni açılır penceresi kullanırlar.
Not: Daha fazla içerik ekleyin ve bir IG beslemesiyle ne kadar sosyal olduğunuzu gösterin.
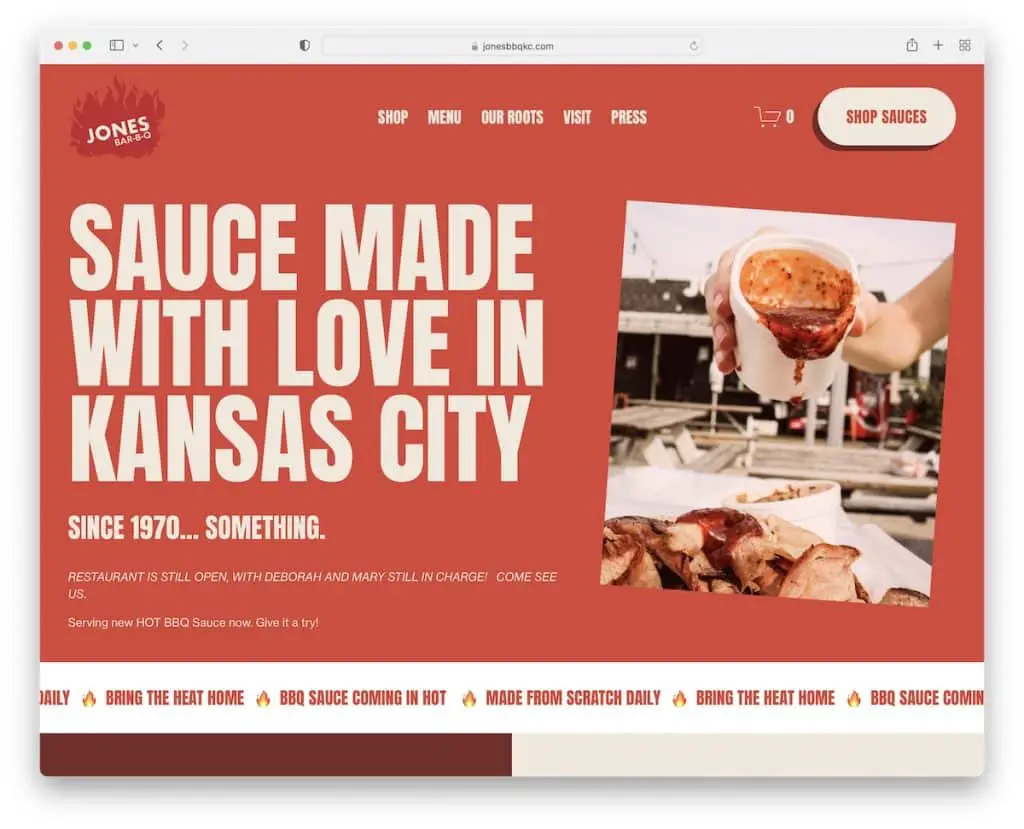
4. Jones Bar-BQ
İle oluşturuldu: Squarespace

Jones Bar-BQ'nun kullanışlı özelliklerinden biri, kaydırmaya başladığınızda kaybolan ve en başa döndüğünüzde yeniden görünen başlığıdır. Gezinme çubuğunda ayrıca bir alışveriş sepeti simgesi ve harekete geçirici mesaj (CTA) düğmesi bulunur.
Daha fazla etkileşim için kaydırmaya içerik yüklemenin yanı sıra, odaklanmanızı sağlamak için iki kez kayan bir metin kullanırlar. Son olarak, e-posta pazarlaması için müşteri adaylarını toplamak üzere çok sütunlu alt bilgiden önce bir abonelik formu kullanırlar.
Not: Kayan bir menünün pratikliği hala oradayken kaydırmayı daha dikkat dağıtıcı hale getirmek için kaybolan/yeniden görünen bir başlık oluşturun.
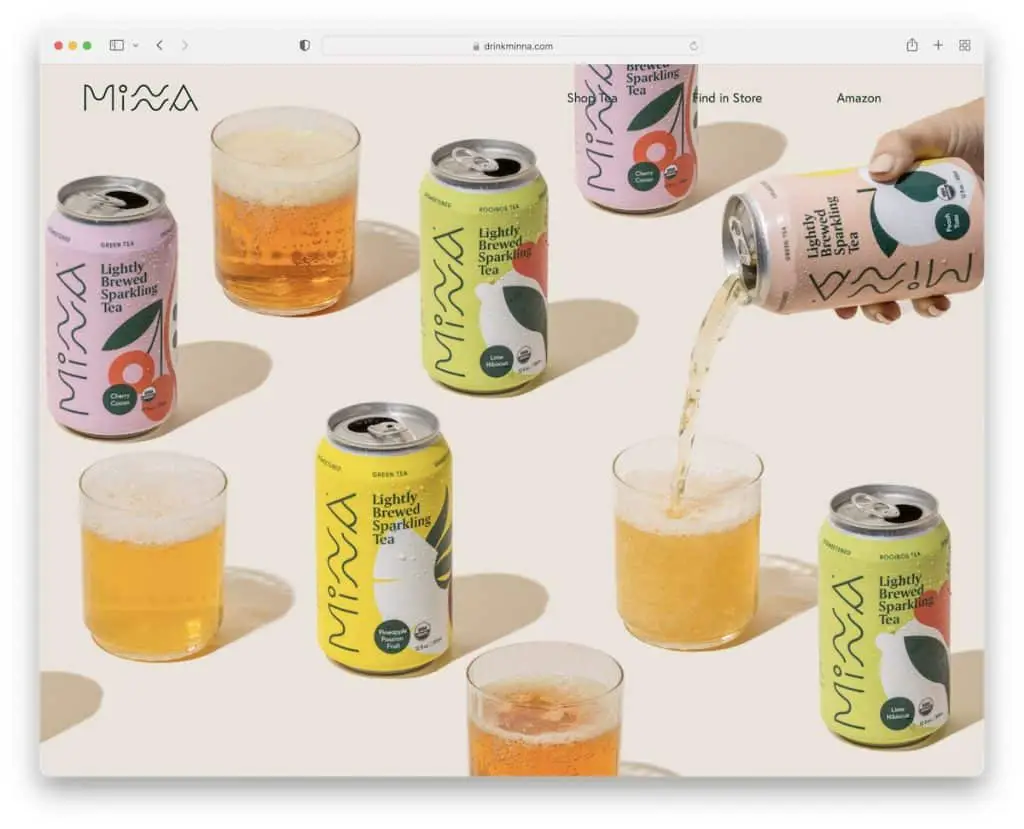
5. minna
İle inşa edildi: Squarespace

Supernatural gibi Minna da ekranın üst kısmında kuşkusuz ilgi uyandıran büyük bir paralaks görüntüsü kullanıyor.
Daha sonra, çevrimiçi sipariş için CTA düğmeleriyle ürünlerini sunmak için çok sayıda renkli bölüm kullanıyorlar. Başlık çok sade, alt bilgi ise dört hızlı bağlantı, sosyal simgeler ve bir abonelik formu gösteriyor.
Not: Kahraman bölümünüzün satış amaçlı olması gerekmez – bırakın bir görsel (paralaks efektli) konuşsun.
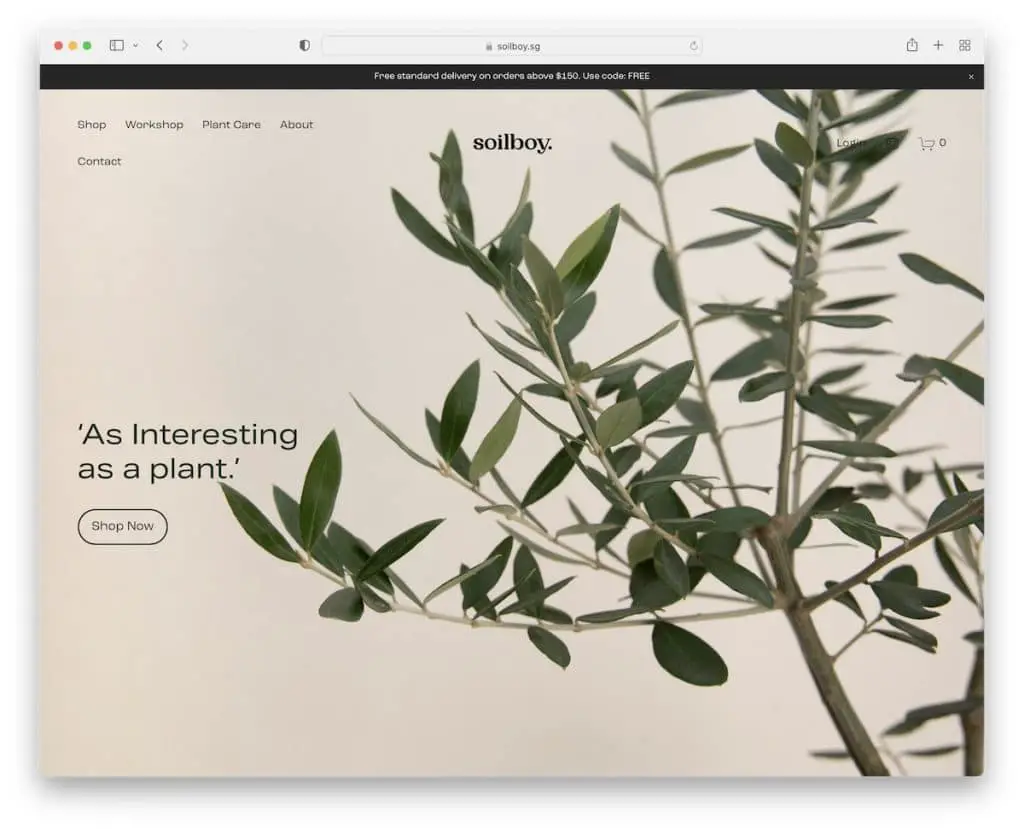
6. Toprak Çocuk
İle inşa edildi : Squarespace

Minna, ekranın üst kısmını minimalist tutarken, Soilboy basit bir metin ve özetlenmiş bir CTA düğmesi ekleyerek bir adım daha ileri gidiyor. Bu arada, tüm harekete geçirici mesaj düğmeleri, onları daha etkileşimli (okunabilir, tıklanabilir) hale getirmek için bir fareyle üzerine gelme efektine sahiptir.
Bu Squarespace e-Ticaret örneği, büyük resimlere, az miktarda metne ve çok sayıda beyaz alana odaklanır. Bu, göz dostu bir çevrimiçi mağaza için mükemmel bir yaklaşımdır.
Not: Gözlere daha az baskı uygulamak ve web sitesini daha kolay okunabilir hale getirmek için beyaz boşluk kullanın.
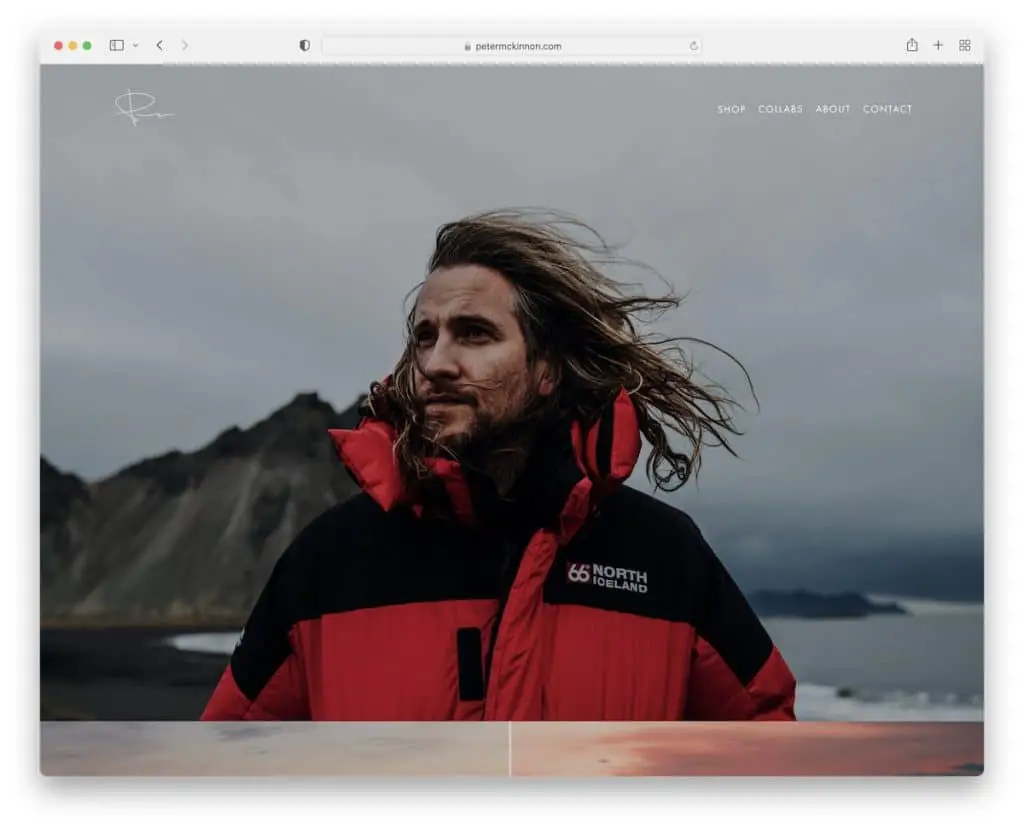
7.Peter McKinnon
İle inşa edildi : Squarespace

Peter McKinnon, çevrimiçi mağazası olan bir fotoğrafçılık web sitesine müthiş bir örnektir. Ana sayfada, farkında olmadan içeriğe dalmanıza izin veren paralaks efektli birden çok resim bölümü bulunur.
Mağaza sayfası, kategorilere bağlantılar içeren birden çok banner görüntüler, ancak bunlara başlıktaki açılır menü aracılığıyla da erişebilirsiniz.
Not: İyileştirici arama için bir açılır menü oluşturun (birden çok kategoriniz varsa ve arama çubuğunuz yoksa en iyisi).
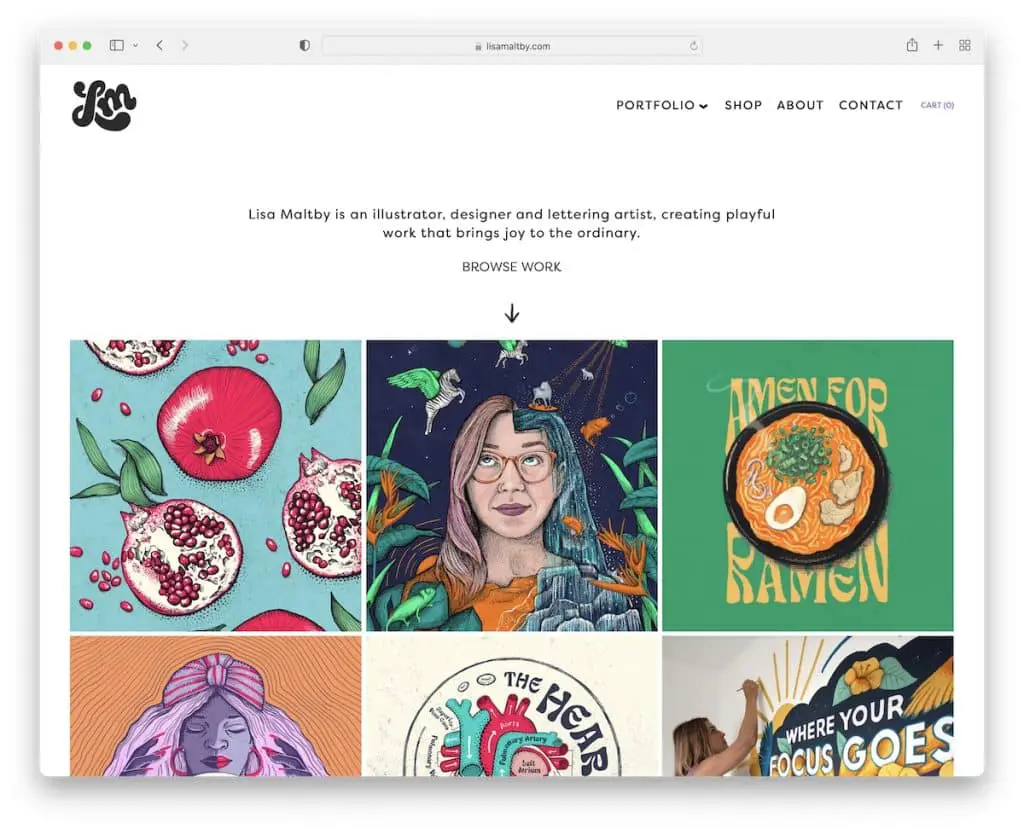
8. Lisa Maltby
İle inşa edildi : Squarespace

Lisa Maltby, çevrimiçi portföyü ve mağazası olan minimalist bir sanatçı web sitesidir.
E-Ticaret sayfası, büyük küçük resimlere ve hızlı görüntüleme işlevine sahip basit bir ızgaraya sahiptir, böylece ayrıntıları görüntüleyebilir ve mevcut sayfadan ayrılmadan ürünü alışveriş sepetinize ekleyebilirsiniz. Ve isterseniz, diğer öğeleri görüntülemek için hızlı görünüm görünümünde kalabilirsiniz.
Not: Hızlı görüntüleme, e-Ticaret web sitenizin genel kullanıcı deneyimini geliştirebilecek mükemmel bir özelliktir.
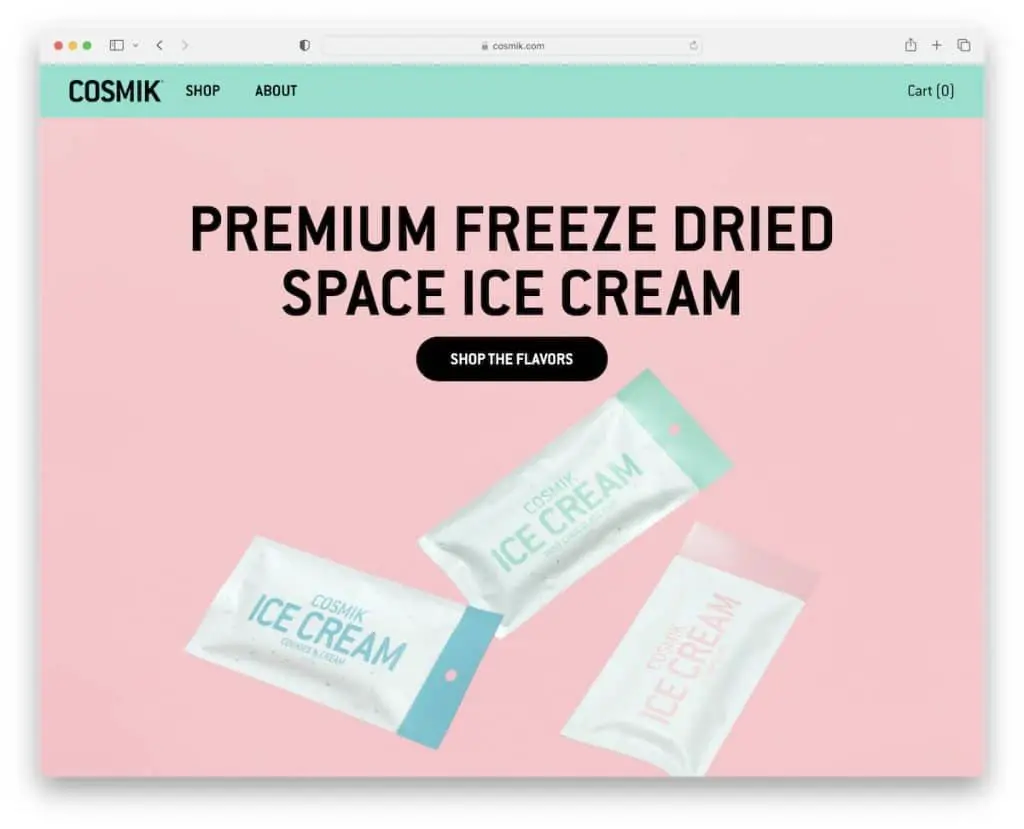
9. Kozmik
İle oluşturuldu: Squarespace

Cosmik, öğelerinin ilgi odağı olmasını sağlamak için parlak renkleri, paralaks efektini ve siyah CTA düğmelerini karıştırır. Her zaman.
Üstbilgi ve altbilgi, Cosmik'in pürüzsüz tasarımına sadık kalır, ikincisi yüzer, böylece menü bağlantılarına ulaşmak için yukarı kaydırmanıza gerek kalmaz.
Not: Yapışkan bir başlık/menü, daha iyi bir kullanıcı deneyimine katkıda bulunmak için başka bir harika çözümdür.
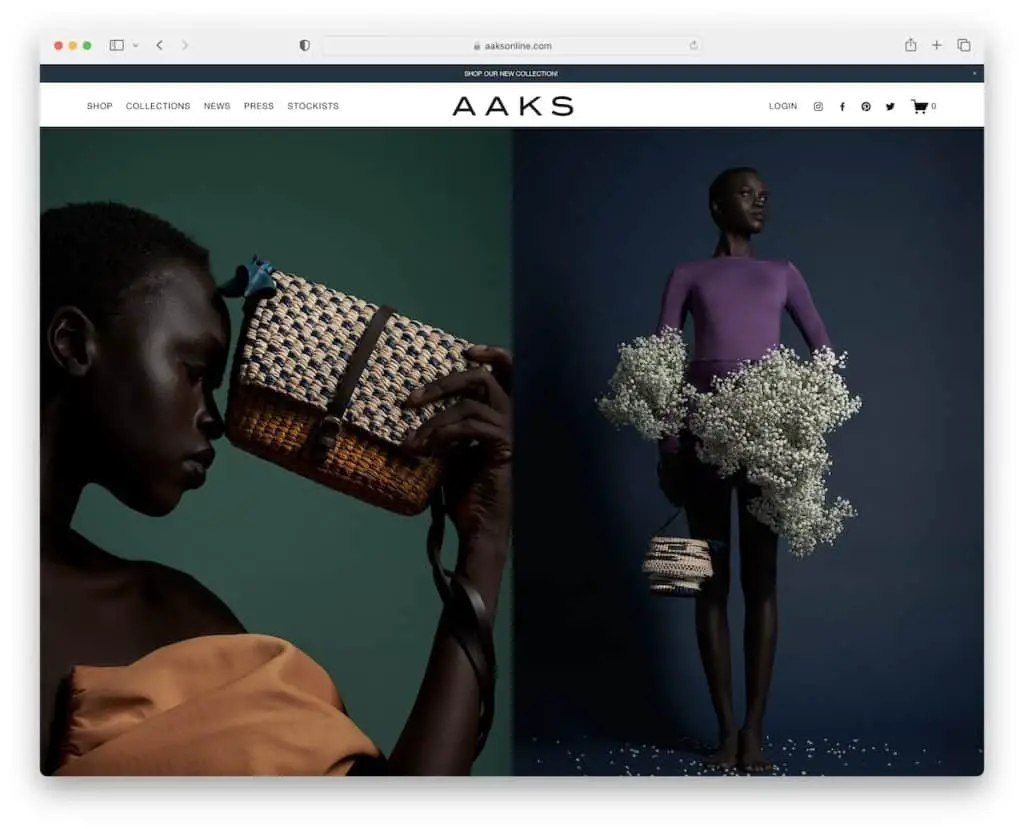
10. AAKS
İle oluşturuldu: Squarespace

AAKS, daha iyi görüntülenebilirlik ve okunabilirlik için çok fazla beyaz alan içeren bir kaydırma üzerine içerik yükleyen modern ve zarif bir Squarespace e-Ticaret örneğidir.
Bu, kaybolan/yeniden görünen bir başlığın başka bir temsilidir (yalnızca AAKS'nin “x”e basarak kapatabileceğiniz bir üst çubuğu vardır).
Tüm web sitesi bölümleri daha açık tonlara sahipken altbilgi siyah bir arka planla daha çok öne çıkıyor.
Not: Daha açık tonlar hakim olsa bile siyah bölümleri kullanmaktan çekinmeyin.
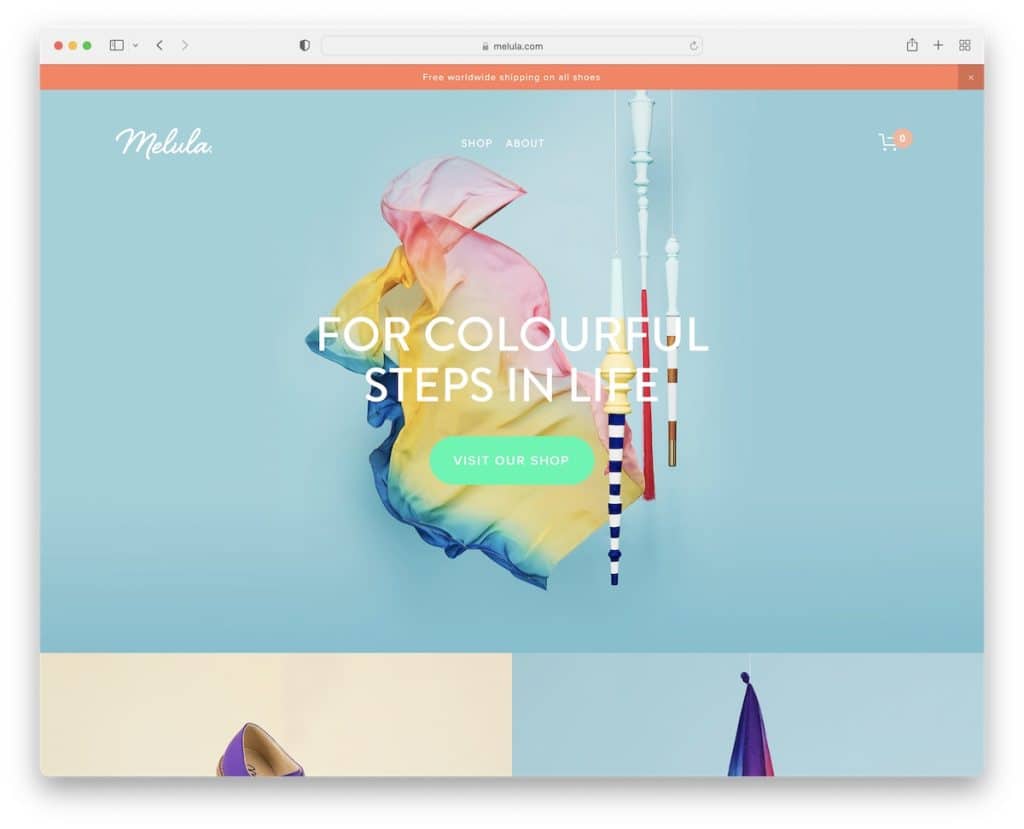
11. Melula
İle oluşturuldu: Squarespace

Melula, gözlerinizi ekrana yapıştıran telaşsız, duyarlı bir web tasarımıyla sevimli ve ilgi çekici.

Gezinme çubuğunda yalnızca iki bağlantı ve bir alışveriş sepeti simgesi bulunur, ancak mağaza sayfasında daha ayrıntılı bir arama için gerekli kategori bağlantıları bulunur.
Ayrıca, üst çubuk bildirimi kaçırmamanız için zıt bir renge sahiptir (ancak dikkatinizi dağıtırsa kapatabilirsiniz).
Not: Ücretsiz gönderim, yeni ürün indirimleri, özel fırsatlar vb. gibi bildirimler için bir üst çubuk kullanın.
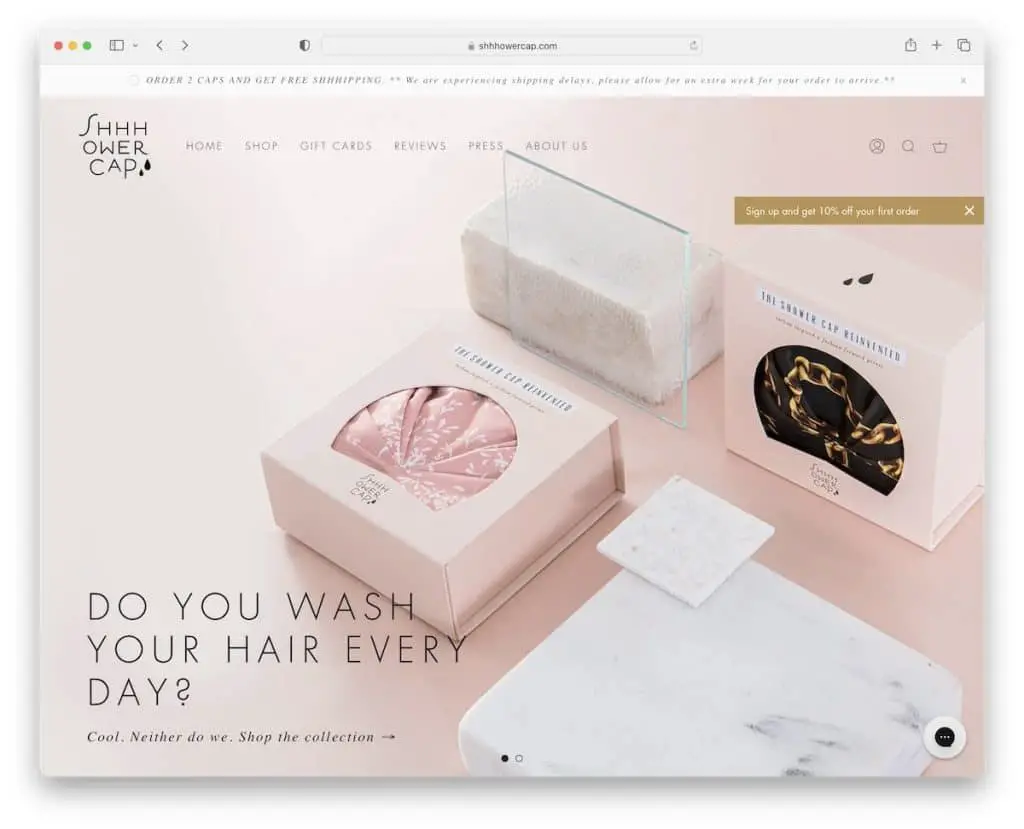
12. Şov şapkası
İle oluşturuldu: Squarespace

Shhhowercap, daha ilgi çekici hale getirmek için bir görüntüyü ve bir video slaydını birleştiren tam ekran bir kaydırıcı kullanır.
Ayrıca, bazı Squarespace e-Ticaret örneklerinde 0 yapışkan öğe bulunurken, Shhhowercap'ta 4: başlık, başa dön düğmesi, sohbet widget'ı ve bir abonelik düğmesi bulunur.
Ayrıca sosyal kanıt için bir müşteri referansları kaydırıcısı eklediler ve bir "takip et" düğmesiyle bir IG beslemesini entegre ettiler.
Not: Referansları ve incelemeleri çevrimiçi mağazanıza entegre ederek güven ve doğrulama oluşturun.
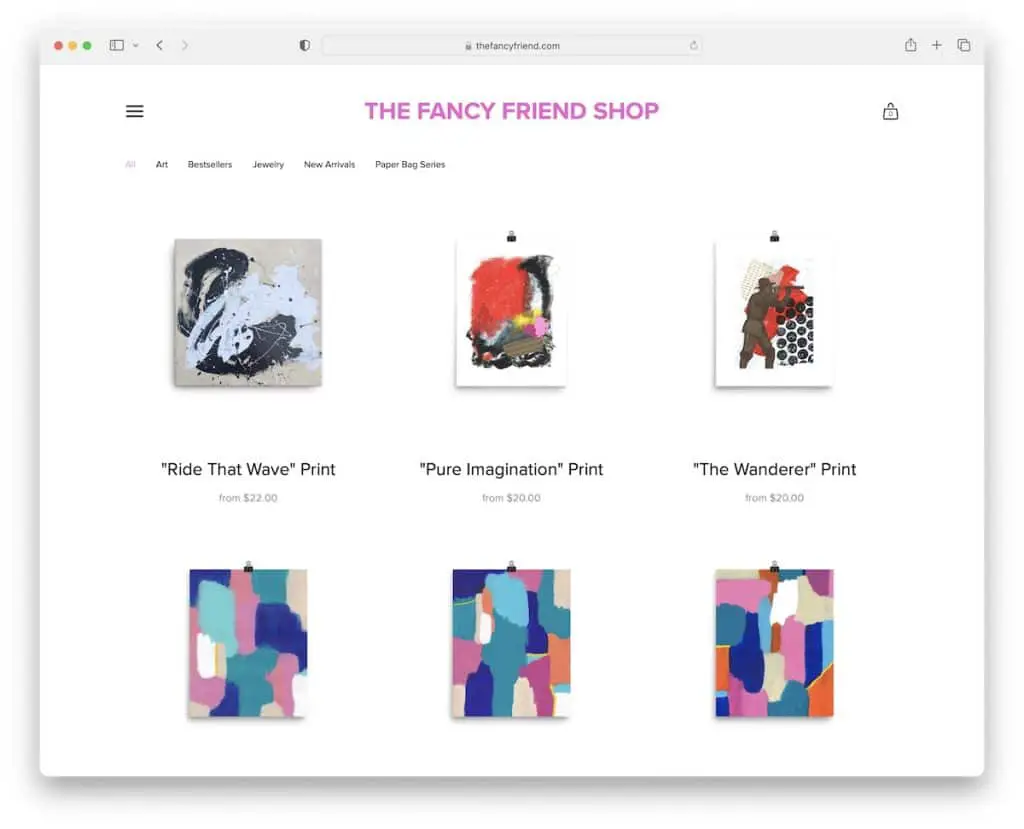
13. Süslü Arkadaş Dükkanı
İle oluşturuldu: Squarespace

Fancy Friend Shop'un ana sayfası, daha spesifik bir şey arıyorsanız, başlığın altında kategori bağlantıları olan bir mağaza sayfasıdır.
Ancak, soldan gezinme ve sosyal medya düğmelerini kaydıran hamburger menü simgesine de tıklayabilirsiniz.
Denemeye değer başka bir özellik (çok fazla spam alıyorsanız), abonelik formunuza reCAPTCHA eklemektir.
Not: Tıklandığında gezinmeyi gösteren bir hamburger menü simgesiyle başlığınızı daha temiz hale getirin.
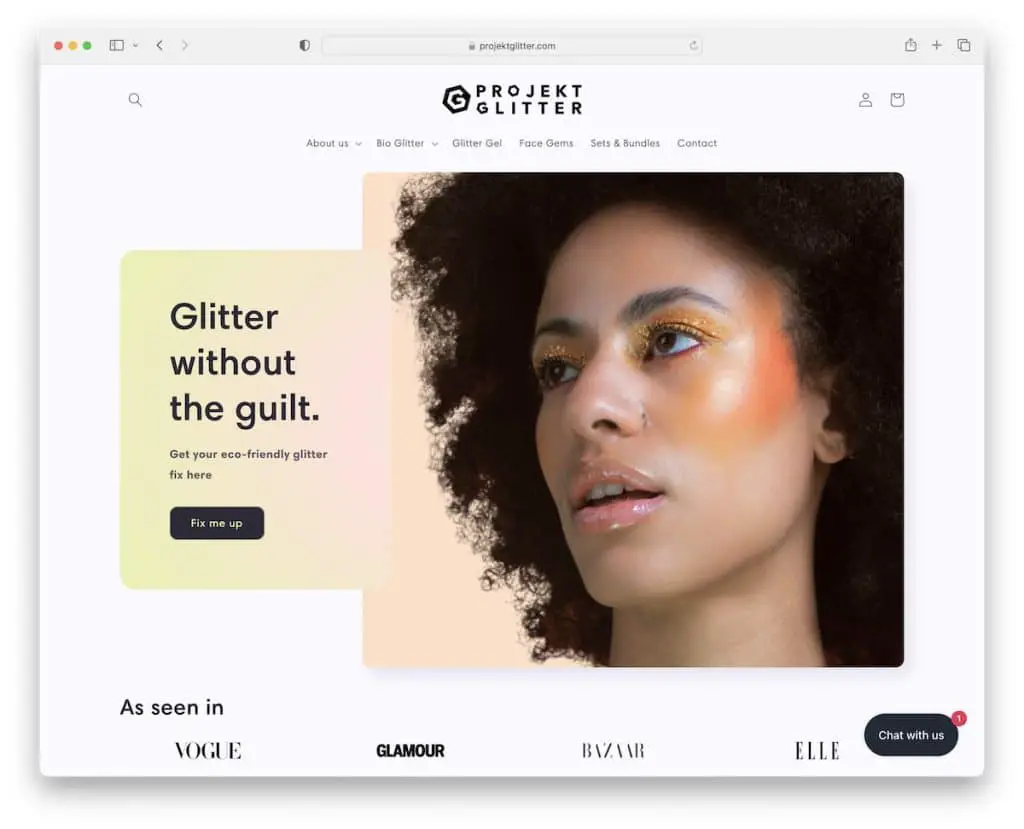
14. Projekt Parıltısı
İle oluşturuldu: Squarespace

Projekt Glitter, isme ve ürünlere uyan canlı bir tasarıma sahiptir. Harika markalaşma hakkında konuşmak!
Bazı Squarespace e-Ticaret web siteleri müşteri referanslarını kullanırken, Projekt Glitter çeşitli önde gelen otoritelerin logolarıyla "Gördüğün gibi" bölümünü kullanır.
Ayrıca, en iyi müşteri hizmetini sağlamak için ekranın sağ alt köşesinde (canlı) bir sohbet widget'ı (anında cevaplarla) kullanırlar.
Not: Hızlı müşteri yanıtları sağlamak için web sitenize bir sohbet pencere öğesi ekleyin. (Ayrıca akıllı bir sohbet robotu da kullanabilirsiniz.)
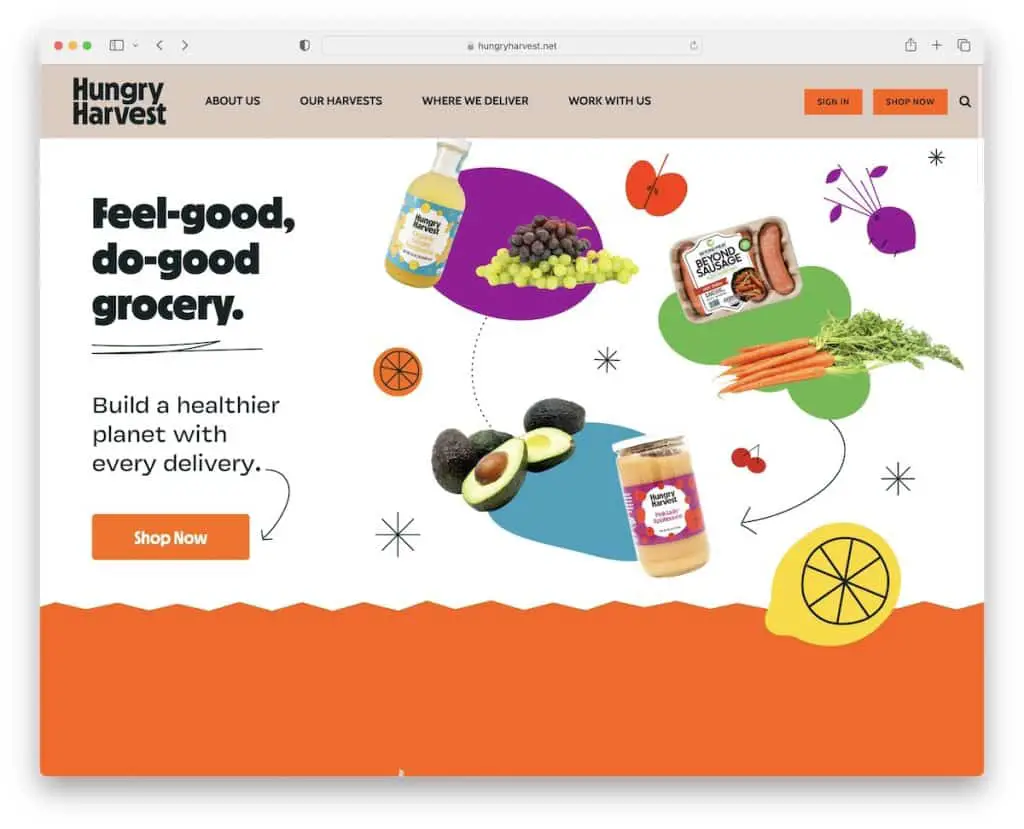
15. Aç Hasat
İle oluşturuldu: Squarespace

Hungry Harvest'ın web sitesi, keyifli bir tarama ve alışveriş deneyimi için onu canlandıran özel grafikler ve simgelerle doludur.
Sayfa, onu keşfetmeyi çok daha heyecanlı kılan çok ilginç, dünyevi bir renk şemasına sahip.
Dahası, Hungry Harvest taze yiyecek teslim ettiği için, bölgenize teslimat yapıp yapmadıklarını görmek için önce adresinizi girmenizi isterler (ancak yalnızca mağaza sayfalarını ziyaret ettiğinizde). Bu, her iki tarafa da zaman kazandırır.
Not: Kişisel bir dokunuş için markanıza özel özel grafikler ve simgeler kullanın.
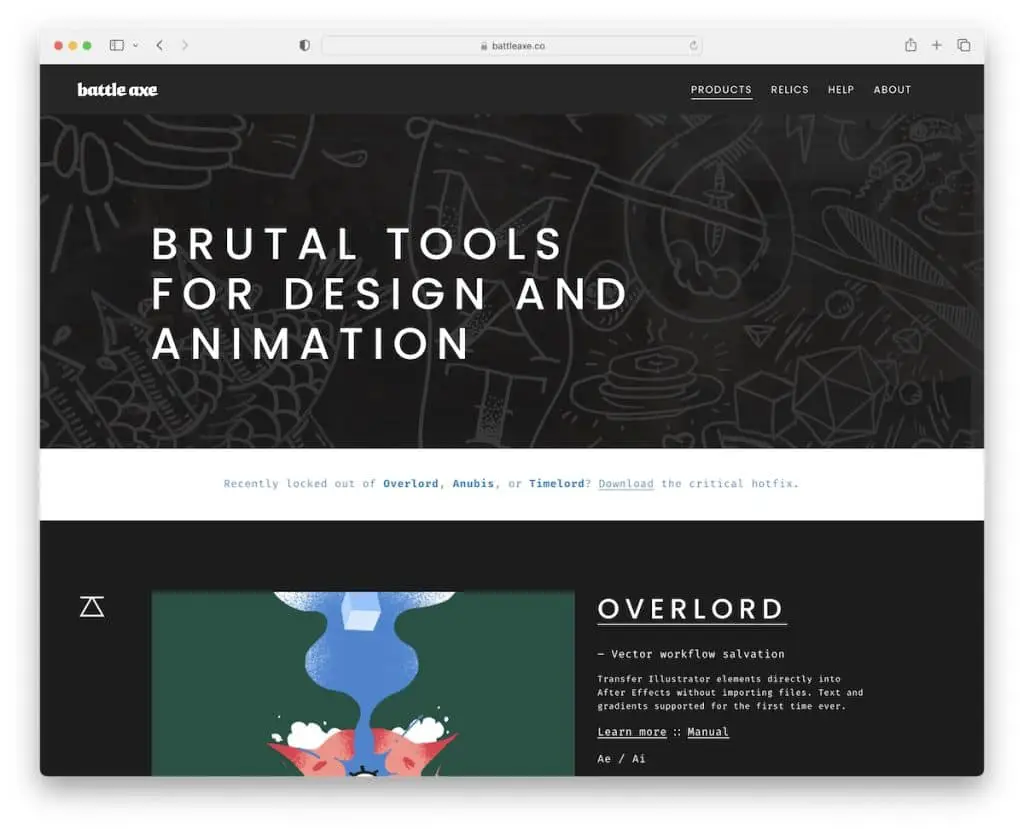
16. Savaş Baltası
İle oluşturuldu: Squarespace

En iyi Squarespace e-Ticaret örnekleri listesini fiziksel ürünlere odakladığımız için, Battle Axe hem dijital hem de fiziksel öğeler sunuyor.
Düzen derli toplu ancak koyu ve açık arka planlar ve onu daha büyüleyici kılan birçok animasyon ve hareketli öğe içeriyor.
En kullanışlı özelliklerden biri, "şimdi satın al" düğmesini tıkladıktan sonra açılan ödeme penceresidir. İsterseniz hızlı bir kontrol.
Not: Potansiyel alıcının cesaretini kırmamak için mümkün olduğunca basit bir ödeme işlemi oluşturun.
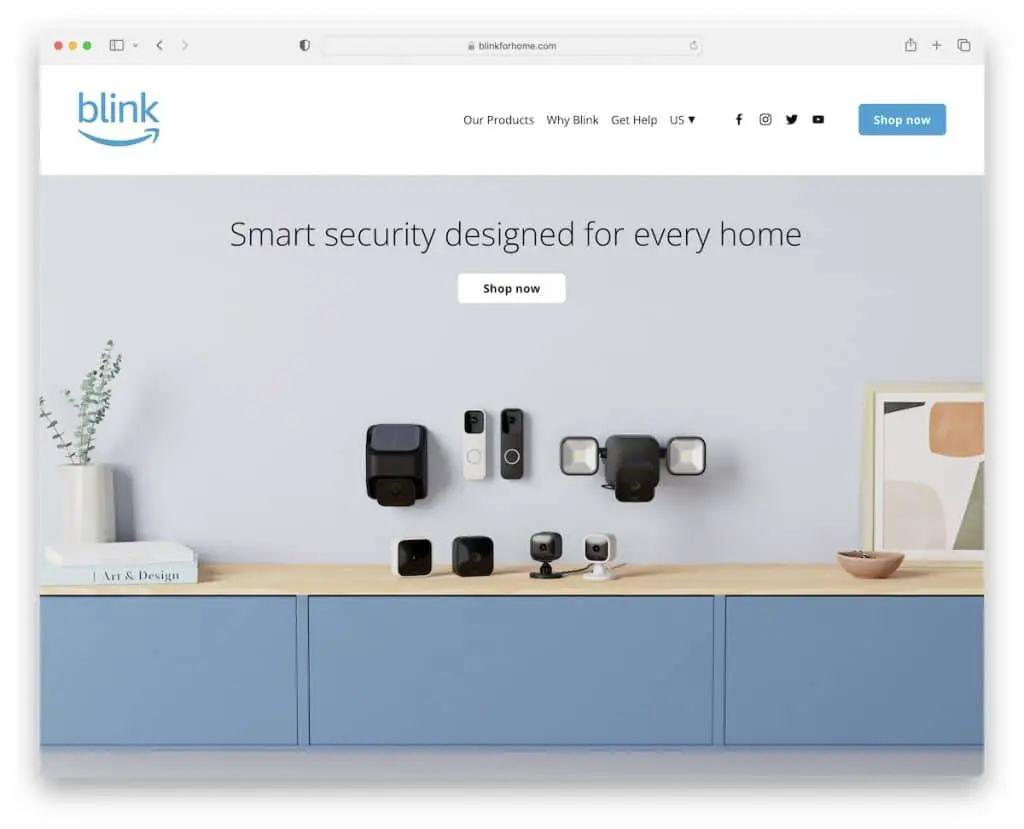
17. Göz kırpma
İle oluşturuldu: Squarespace

Blink, Amazon'un satış kısmını yapmasına izin verdiği için yarı e-ticaret web sitesidir. Web sitesi, öğeler için alışveriş yapmak ve daha fazla bilgi edinmek için hafif bir tasarım ve birden çok CTA düğmesiyle mükemmel bir sunuma sahip.
Gezinme bağlantılarının yanı sıra sosyal simgeler ve doğrudan mağazalara gitmek için bir CTA düğmesi de vardır (Amazon mağazaları yeni bir sekmede açılır).
Not: Çevrimiçi mağazanıza daha fazla tıklama istiyorsanız başlığa bir harekete geçirici mesaj düğmesi ekleyin.
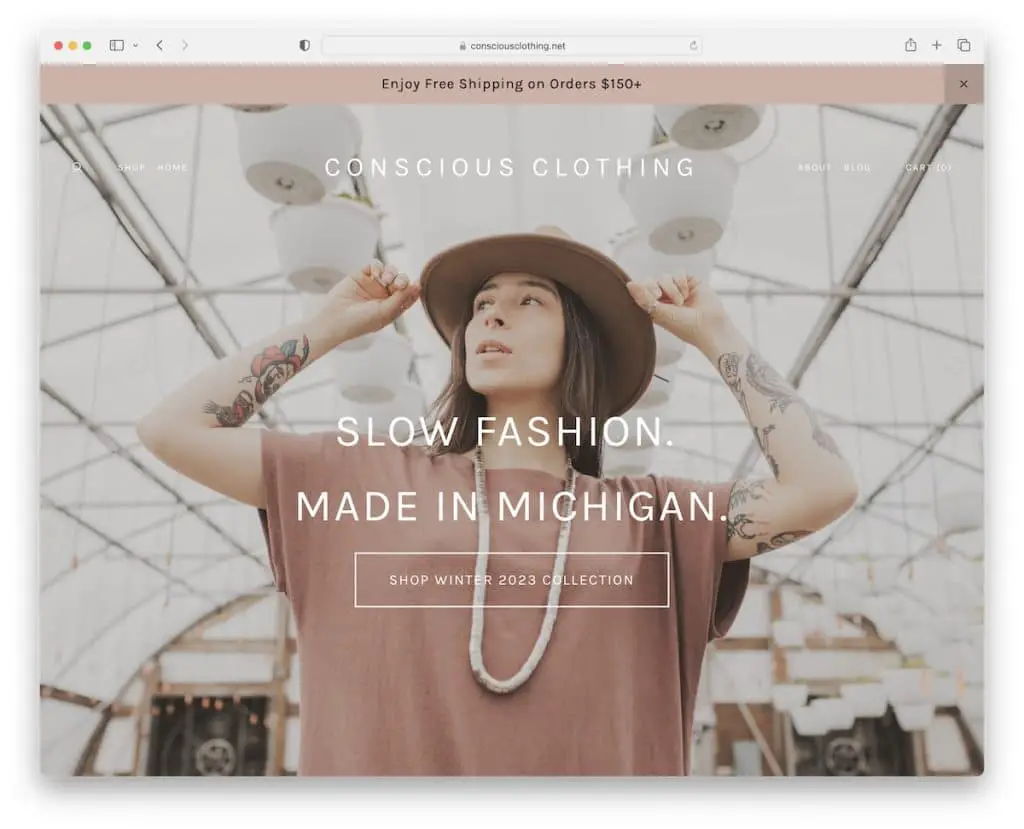
18. Bilinçli Giyim
İle oluşturuldu: Squarespace

Şık Conscious Giyim web sitesi, ücretsiz gönderim bildirim çubuğuyla başlar, ardından şeffaf bir başlık ve metin ve imleçlere duyarlı bir CTA içeren büyük bir kahraman resmi gelir.
Conscious Giyim, daha büyük resimler, okunması kolay metin ve çok sayıda hızlı bağlantı, sosyal simgeler ve bir abonelik formu içeren minimalist bir alt bilgi kullanır.
Tüm ürün sayfalarında, nihai kararı vermeyi kolaylaştıran ayrıntılı bir açıklama ile harika bir galeri, incelemeler ve derecelendirmeler bulunur.
Not: Bağlantılar, sosyal medya, formlar vb. ile pratik bir alt bilgi oluşturun.
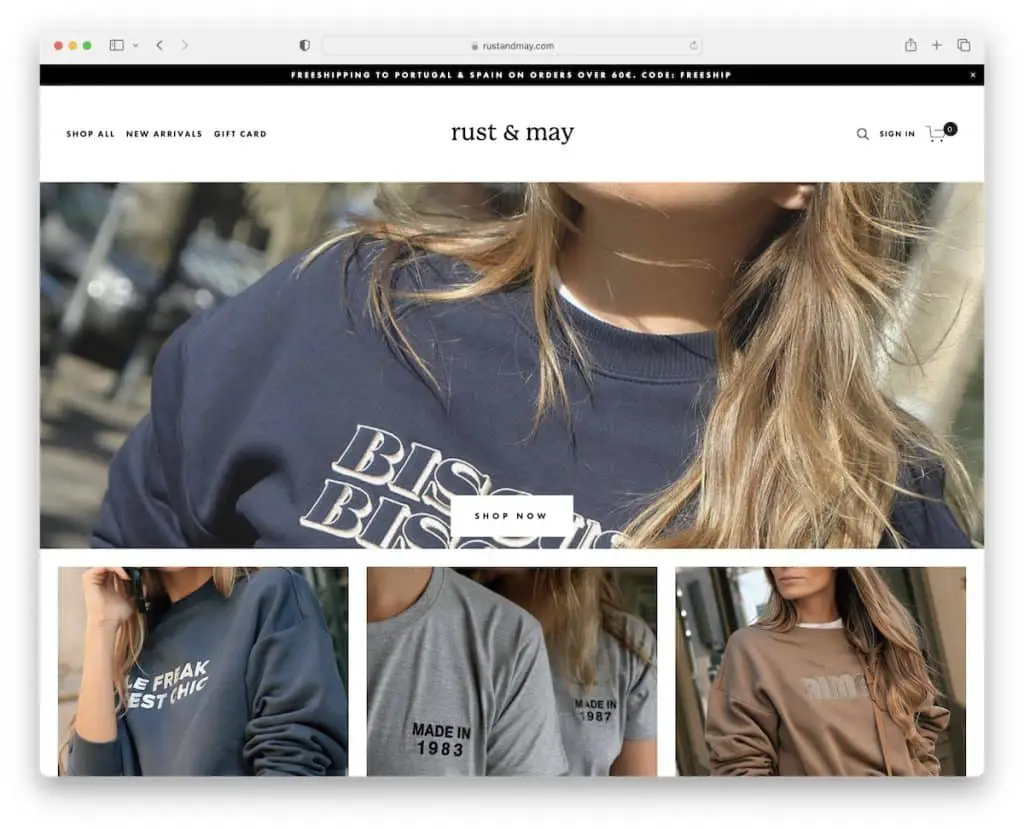
19. Pas ve Mayıs
İle oluşturuldu: Squarespace

Rust & May'in üstbilgi ve altbilgi dahil tamamen beyaz arka planı, tüm ürünlerin daha fazla parlamasını sağlar.
Üst bilgi ve alt bilgiden bahsetmişken, birincisinin aslında ikincisinden daha az bağlantısı vardır, ancak ikisi de minimalizme bağlıdır.
Ayrıca, tüm ürün sayfalarında, herhangi bir çevrimiçi mağaza için önerilen modelli ve modelsiz ek resimler bulunur. Ayrıca, daha fazla alışveriş için önerilen birkaç öğeyi görüntüleyen "beğenebilirsin" bölümü de var.
Not: Web tasarımından emin değilseniz, markanız ve ürün türünüz ne olursa olsun minimalist bir site görünümü test edilir ve çalıştığı kanıtlanmıştır.
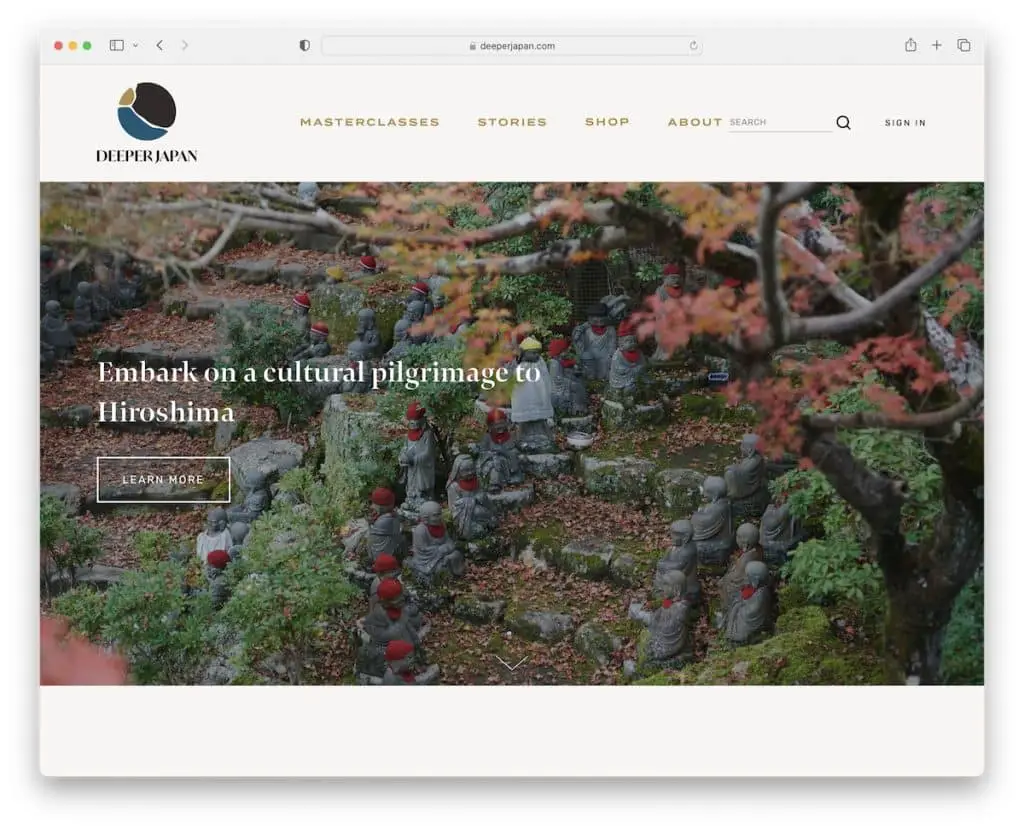
20. Daha Derin Japonya
İle oluşturuldu: Squarespace

Deeper Japan, basitliğe odaklanan yatıştırıcı bir çevrimiçi varlığa sahiptir. Çevrimiçi mağaza bölümleri, üstte kategorilere bağlantılar içeren bir ızgara düzenine sahiptir, ancak tümüne de göz atabilirsiniz.
Her bir ürün resmi küçük resminin üzerine gelme efekti vardır, ikincil bir resim ve bir "hızlı görünüm" düğmesi görüntülenir.
Ancak bu mağazanın öne çıkan yanı, işin arkasındaki sanatçı da dahil olmak üzere kişiselleştirilmiş sunumları sayesinde ürün sayfaları.
Not: Satışları artırmak için ek bir kişiliğe sahip şeffaf, derinlemesine ürün sunumları oluşturun.
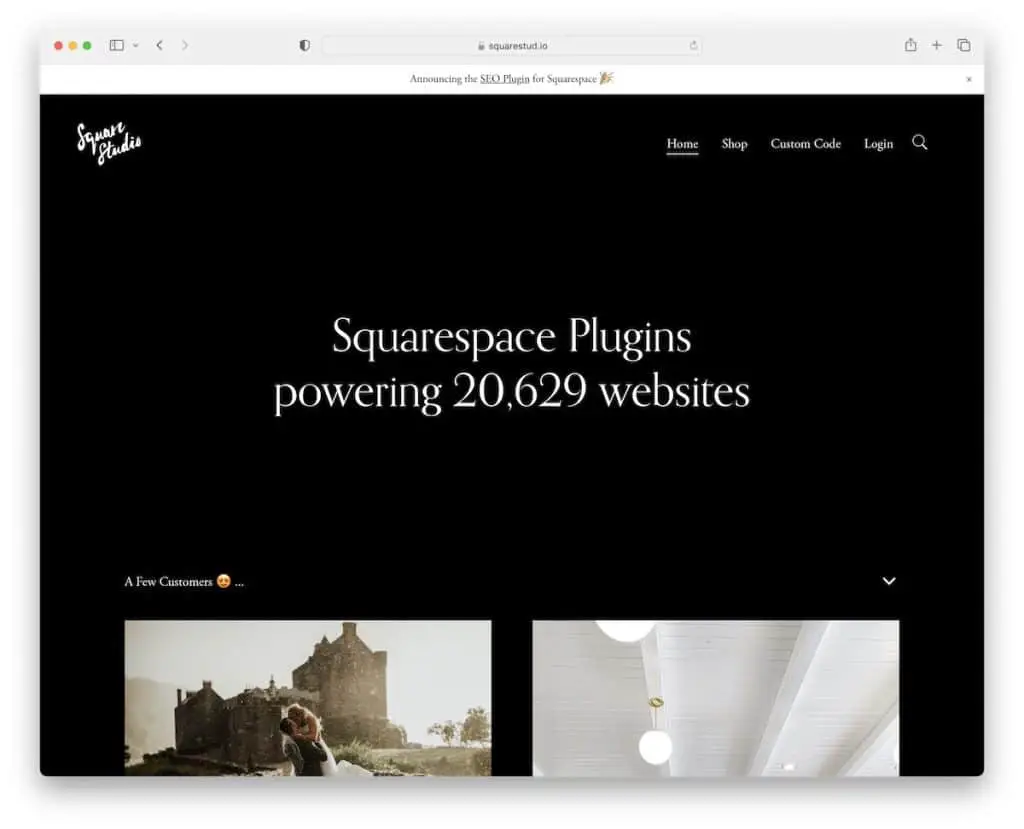
21. Kare Stüdyo
İle oluşturuldu: Squarespace

SquareStudio, Squarespace eklentileri satan özel bir çevrimiçi mağazadır. İlgiyi tetiklemek için metin ve bir statü ile başlayan güzel bir karanlık tasarıma sahiptir.
Ana sayfa ayrıca müşteri projelerinden birkaçını ve sosyal kanıt için bir referans kaydırıcısını görüntüler.
Ayrıca, e-Ticaret sayfası, dijital öğelerini üstte kategori bağlantıları bulunan iki sütunlu bir ızgarada gösterir, böylece aradığınızı bulmak için tüm öğeler arasında arama yapmanız gerekmez.
Ve işleri renklendirmek için SquareStudio özel bir imleç kullanır.
Not: Sitenizin daha kaliteli görünmesini ister misiniz? Koyu bir tasarım kullanın. Herkesin fark edeceği harika bir unsur eklemek ister misiniz? Özel bir imleç oluşturun.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
