2022'de Görmeniz Gereken En İyi Açılış Sayfası Tasarım Örneklerinden 21'i
Yayınlanan: 2022-01-07Ziyaretçilerinizi web sitenizin zaman ayırmaya değer olduğuna nasıl ikna edersiniz? Birinci sınıf bir açılış sayfasının ihtiyaç duyduğu pek çok öğe vardır ve bu öğeleri olabilecekleri "en iyi" hale getirmek, genellikle açılış sayfası hedeflerinizin ne olduğuna bağlıdır.

Açılış sayfası oyununuzu arıyorsanız, neyin harika olduğunu bilmek yardımcı olur. Bu etkileyici tasarımları çalışırken görebilmeniz ve taktiklerini kendi açılış sayfalarınıza uygulayabilmeniz için sevdiğimiz açılış sayfalarının bir listesini derledik.
Açılış Sayfası Örnekleri
- Shopify
- harika Jones
- Ağızlık
- kapı paneli
- Bilge
- Airbnb
- Sallamak!
- wistia
- Web akışı
- konuşma alanı
- nato
- Endüstriyel Güç Pazarlama
- Gelen Duygu
- ETKİ Markalama ve Tasarım
- geri dönme
- faturalar.com
- Zillow
- kara robotu
- Web kârları
- yerli haşhaş
- Dönüşüm Laboratuvarı
Kaydolma Açılış Sayfaları
1. Shopify

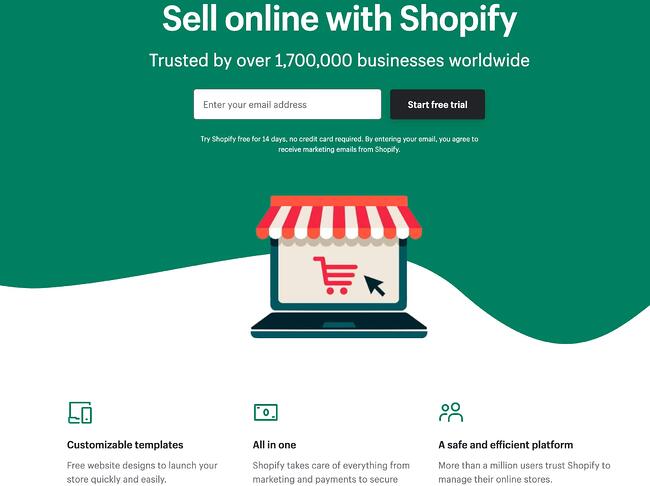
Bu gönderideki diğer açılış sayfalarının çoğu gibi, Shopify'ın satıcılar için deneme açılış sayfası da bunu basit tutar. Çok metin ağırlıklı değil, ancak yine de birinci sınıf ürünü hakkında birkaç önemli noktaya dikkat çekerek kullanıcıları ikna etmeyi başarıyor. Ziyaretçiler, Shopify'ın kullanımı kolay ve birçok kişi tarafından güvenilen, hepsi bir arada bir platform olduğunu bilerek ayrılırlar.
Bu Açılış Sayfası Neden Çalışıyor:
- Temiz Arayüz: Örneğin, kullanıcı odaklı başlık sadece birkaç kelimedir ve sayfa, denemenin ayrıntılarını ve faydalarını iletmek için basit grafiklere ve kısa paragraflara dayanır.
- Kısa CTA: Başlamadan önce doldurmanız gereken yalnızca birkaç alan var. Tüm bunlar, araçlarıyla hızlı bir şekilde çevrimiçi satış yapmaya başlamanızı kolaylaştırır.
Neler İyileştirilebilir:
- Vurgu Güvenliği: Son sütun, platformun güvenli olduğunu belirtir, ancak nedenini açıklamaz. Bunun yerine, bir milyondan fazla işletmenin onu kullandığından bahseder. Satıcıların sayısı zaten sayfanın üst kısmında belirtilmiş olduğundan, site güvenliğiyle ilgili birkaç kelime bu bölümü iyileştirecektir. Ek olarak, güvenlik endişeleri olan ziyaretçiler için sürtünmeyi ortadan kaldıracaktır.
2. Büyük Jones

Birçoğumuz pandemi sırasında çok daha fazla yemek yapıyoruz ve donanımımızı yükseltmek istiyoruz. Great Jones, Dutch Fırınları kadar güzel bir açılış sayfası sunuyor. Çok ilham verici ve tüm ideal mutfak hayallerimize dokunuyor.
Bu Açılış Sayfası Neden Çalışıyor:
- Renk Kullanımı: Great Jones'un sitesi tıpkı tencere takımları gibi renklidir. Cesur renklerin kullanımı ziyaretçileri çabucak çeker ve pişirme kaplarını öne çıkarır.
- Belirgin CTA : Bu dev sarı CTA'yı ve kalın yazı tipi 100$'lık indirim kuponunu kaçıramazsınız. Bu muhteşem saksılardan 100$'ı kim istemez ki?
Neler İyileştirilebilir:
- Rollover Açıklamaları : Aynı anda çok sayıda tava ve mutfak eşyası görüntülendiğinde, kullanıcılar öğenin adını görme olanağına sahip olsaydı harika olurdu. Bu şekilde, satın almaya hazır olduklarında sitede daha kolay bulabilirler.
3. Namlu

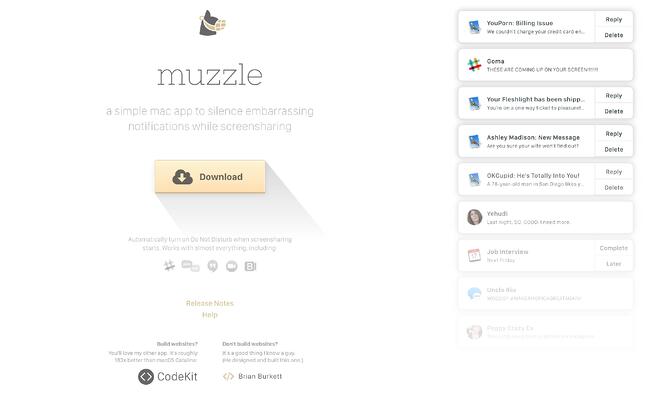
Ekrandaki bildirimleri susturan bir Mac uygulaması olan Muzzle, bu gösteriyi tamamen benimser, aksi takdirde minimal açılış sayfalarında zihniyet söylemez . Açılış sayfaları, kullanıcıların ürün veya hizmetinizin gerçekten değerli zamanlarına ve enerjilerine değip değmeyeceğine karar vermelerine yardımcı olur. Değer önerinizi açık ve net bir şekilde iletmenin, ziyaretçileri uygulamanızın çözdüğü sorunla yüzleştirmekten daha iyi bir yolu var mı?
Bu Açılış Sayfası Neden Çalışıyor:
- Anlatmaktansa Göster: Sayfanın ziyaretçileri, ekranın sol üst köşesinde, hızlı bir şekilde utanç verici bildirimler saldırısıyla karşılanır. Animasyon sadece komik olmakla kalmıyor, aynı zamanda uygulamanın kullanışlılığını uzun açıklamalar olmadan ikna edici bir şekilde aktarmayı da başarıyor.
- Tutarlı Görsel Deneyim : Sayfadaki metin bile, ürünün işlevini yansıtan sessiz gri renktedir.
Neler İyileştirilebilir:
- Okunması Zor Olabilir : Beyaz arka plan üzerindeki açık gri metin, ürünün işlevini taklit etmede harika olsa da, bazıları için okunması daha zor olabilir.
4. Kapı Çizgisi

Paket servisi meraklıları, telefonunuzdan çeşitli restoranlardan yemek sipariş etmenizi sağlayan uygulama olan DoorDash'e şüphesiz aşinadır. Bu açılış sayfası, müşteriler yerine teslimatları yapan Dasher'ları işe almaya yöneliktir.
Bu Açılış Sayfası Neden Çalışıyor:
- Dasher Özerkliğini Vurgular : Bu açılış sayfası, Dasher'ların bağımsız ve istedikleri zaman çalışmakta özgür olduklarını gerçekten gösteriyor.
- Öne Çıkanlar Potansiyel Kazançlar : Bu kazançların tipik olduğunu kanıtlamanın bir yolu olmasa da, ekstra para kazanmak isteyen herkes için kesinlikle cezbedicidir.
Neler İyileştirilebilir:
- Rakiplere Göre Avantaj: DoorDash, şehirdeki tek teslimat oyunu değil. Onları UberEats gibi bir rakipten ayıran özellikleri vurgulayabilirler.
5. Bilge

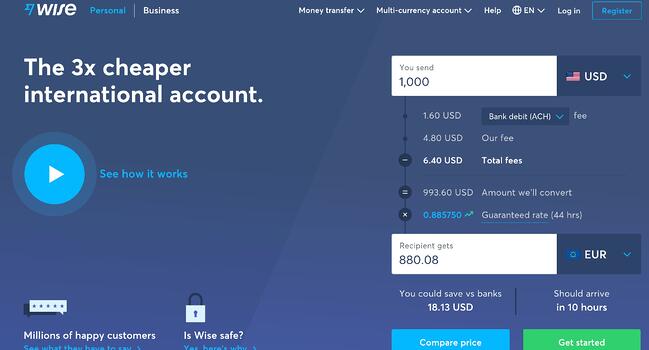
Wise, farklı para birimleri ve ülkelerde para göndermenize veya almanıza olanak tanır ve açılış sayfası, müşterileri Ticari veya Kişisel olmak üzere iki kategoriye ayırır, böylece sizin için geçerli olmayan seçeneklerle dikkatiniz dağılmaz. Ziyaretçilere hizmetin nasıl çalıştığını denemeden önce gösteren kısa bir video bile var. Parayla uğraştıkları için, müşteri deneyimini ilk seferde doğru yaşamak önemlidir.
Bu Açılış Sayfası Neden Çalışıyor:
- Önemli Noktalar Güvenlik: Güvenlik bilgileri bu sayfada ön planda ve ortadadır, potansiyel bir müşterinin sahip olabileceği tereddütleri gidermeye yardımcı olur ve onlara Wise'ın para göndermek ve almak için kullanılabilecek güvenli bir hizmet olduğunu garanti eder.
- Değeri Vurgular: Sayfanın çeşitli yerlerinde, hem metinde hem de videoda Wise, geleneksel bir banka aracılığıyla para transfer etmekten daha ucuz olduğunu yineliyor.
Neler İyileştirilebilir:
- Arayüz Biraz Meşgul : Müşterilerin hizmet hakkında zengin bilgilere erişmesi harika olsa da, birçok şey oluyor. Video, kaydırdığınızda görünen menüler ve birden çok düğme var - tümü sayfanın üst yarısında.
6. Airbnb
 Airbnb, ziyaretçileri ev sahibine dönüştürmeye yardımcı olmak için biraz cazip kişiselleştirme sunar: konumunuza ve ev boyutunuza göre tahmini haftalık ortalama kazanç tahmini. Daha da özelleştirilmiş bir tahmin elde etmek için alanlara potansiyel konaklamalarınız hakkında ek bilgiler girebilirsiniz.
Airbnb, ziyaretçileri ev sahibine dönüştürmeye yardımcı olmak için biraz cazip kişiselleştirme sunar: konumunuza ve ev boyutunuza göre tahmini haftalık ortalama kazanç tahmini. Daha da özelleştirilmiş bir tahmin elde etmek için alanlara potansiyel konaklamalarınız hakkında ek bilgiler girebilirsiniz.
 Sayfayı zaten ikna olmuş bir şekilde ziyaret ederseniz, sayfanın üst kısmındaki net harekete geçirici mesaj, anında dönüştürmeyi kolaylaştırır.
Sayfayı zaten ikna olmuş bir şekilde ziyaret ederseniz, sayfanın üst kısmındaki net harekete geçirici mesaj, anında dönüştürmeyi kolaylaştırır.
Bu Açılış Sayfası Neden Çalışıyor:
- Kişiselleştirme : Airbnb, bölgenize ve evinizin boyutuna göre potansiyel olarak ne kazanabileceğinizi en başta size gösterir. Bu, hala ne kadar ücret almaları gerektiğini ve ne kazanmayı bekleyebileceklerini anlamaya çalışan potansiyel yeni ev sahipleri için yararlıdır.
- Kaldıraç Topluluğu: Sayfanın ilerleyen kısımlarında, ev sahipliği yapmayı merak edenler, sahip olabilecekleri soruları yanıtlamak için deneyimli bir Süper Ev Sahibi ile iletişime geçme seçeneğine sahiptir.
Neler İyileştirilebilir:
- Hiçbir şey: Sayfa net, özlü, potansiyel ev sahiplerine Airbnb'nin kullanımının güvenli olduğu konusunda güvence veriyor ve kişiselleştirilmiş bir deneyim sunuyor.
7. Vay!

Sallamak! köpek sahiplerini köpek gezdiricileri ve bakıcıları ile buluşturan bir hizmettir. Bu sayfa, potansiyel müşterileri katılmaya teşvik eden büyük bir yazı tipiyle doğrudan konuya giriyor ve kayıt formunu sayfanın sağ yarısında belirgin bir şekilde yerleştiriyor. Yeşil arka plan rengi, beyaz yazı tipini ve sayfadaki diğer öğeleri öne çıkarır. Forma bir QR kodunun eklenmesi de hoş bir dokunuş, ziyaretçilerin onu taramasını, uygulamayı hızlı bir şekilde indirmesini ve kaydolmasını sağlıyor.
Bu Açılış Sayfası Neden Çalışıyor:
- Etkin Form: Sayfada form alanını açık bırakmak, ziyaretçilerin erişmek için bir CTA'ya tıklamaları bile gerekmediği anlamına gelir. QR kodu işlemi daha da hızlandırır.
- Güvenilirliği Vurgular: Kapıcı fotoğraflarının dahil edilmesi ve şu anda ülke çapında 351.000'den fazla bakıcının hizmeti kullanması Wag'i daha güvenilir kılıyor.
Neler İyileştirilebilir:
- Zorlayıcı Değil: Daha önce bahsedilen DoorDash'in aksine, Wag! insanların neden katılması gerektiğinden bahsetmiyor. Avantajlar nelerdir? Saatler esnek mi?
8. Wistia

Yarasadan hemen sonra, "Ücretsiz deneyin" düğmesi şeklinde pembe pop ile mavi arka planı fark edeceksiniz. Sayfa, oluşturabileceğiniz tüm harika içeriği sergileyen bir videoyla doğrudan harekete geçiyor. Şüpheleriniz varsa, Wistia'nın 375.000 mutlu müşterisinden bazılarının referanslarını okumak için her zaman aşağı kaydırabilirsiniz.
Bu Açılış Sayfası Neden Çalışıyor :
- Kullanım Kolaylığı : Formun kendisi, kullanıcıların Google hesaplarına bağlanarak hızlı bir şekilde doldurmalarına olanak tanır. Bunu yapmak, kullanıcı için sürtünmeyi azaltan otomatik doldurma özelliğini etkinleştirir.
- Görsellerden Yararlanma : Bir video sunucusu olarak Wista, çeşitli ortamları kullanarak yeteneklerini sergileme konusunda harika bir iş çıkarıyor. Renkli grafikler, videolar ve hatta pazarlama odaklı çizgi filmlere bir bağlantı var.
Neler İyileştirilebilir:
- Bir SSS ekleyin : Görüşler harikadır, ancak bazen müşterilerin bir SSS bölümü ile hızlı bir şekilde yanıtlanabilecek birkaç endişesi vardır. Bu şekilde, yanıt aramak için sayfadan ayrılmak zorunda kalmadan kaydolup kaydolmamaya karar verebilirler.
9. Web akışı
 Web geliştiricileri için bir tasarım aracı olan Webflow, birçok bilgiyi tek bir GIF'te toplar. Muzzle'da olduğu gibi, Webflow da doğrudan konuya giriyor ve sadece onun hakkında konuşmak yerine araçlarının neler yapabileceğini gösteriyor. Animasyonlu GIF, web sitesinde aynı çerçevede görünür, böylece kullanıcılar ürünün nasıl çalıştığını görebilir ve kaydırma yapmadan kaydolabilir.
Web geliştiricileri için bir tasarım aracı olan Webflow, birçok bilgiyi tek bir GIF'te toplar. Muzzle'da olduğu gibi, Webflow da doğrudan konuya giriyor ve sadece onun hakkında konuşmak yerine araçlarının neler yapabileceğini gösteriyor. Animasyonlu GIF, web sitesinde aynı çerçevede görünür, böylece kullanıcılar ürünün nasıl çalıştığını görebilir ve kaydırma yapmadan kaydolabilir.
Bu Açılış Sayfası Neden Çalışıyor:
- Anlatmaktan Çok Göster: Webflow'un aracını çalışırken görüntüleyebilmek, potansiyel müşterilere yalnızca ne yaptığı konusunda değil, aynı zamanda kullanıcı deneyimlerinin nasıl olacağı konusunda da net bir fikir verir.
- Riski Kaldırır: Açılış sayfasının çeşitli yerlerinde ziyaretçilere hizmetin ücretsiz olduğu hatırlatılır. Kaydolmak için deneme yok. Sitelerini ücretsiz olarak oluşturabilir ve kullanıma hazır olduklarında bir plana kaydolup kaydolmamaya karar verebilirler.
Neler İyileştirilebilir:
- Hiçbir şey : Bu açılış sayfası, bilgi, kullanılabilirlik ve görsellerin mükemmel dengesidir.
10. Konuşma Alanı

Çevrimiçi bir terapi hizmeti olan Talkspace, bu açılış sayfasıyla gerçekten güvenilirliğe odaklanıyor. Bu sayfadaki tüm bilgiler, müşterilerin lisanslı terapistlere erişebileceğini vurgular ve hizmetin güvenli ve gizli olduğunu eve götürür. Katılmak konusunda tereddüt edebilecek kişilere güven vermenin harika bir yolu. Şekillerin kullanımı da akıllıca bir fikirdir. Sayfalar genellikle kareler ve kutularla doldurulur, bu nedenle CTA'yı büyük bir daire içine koymak izleyiciyi hemen içine çeker. Genel olarak, düzen temiz, davetkar ve bilgilendiricidir.
Bu Açılış Sayfası Neden Çalışıyor:
- Güven Oluşturur : Müşteri güvenliğine odaklanmak, özellikle de HIPPA uyumlu oldukları dikkate alındığında, lehlerine çalışır.
- Değer Sağlar : Bu sayfa, Talkspace'in nasıl çalıştığına ilişkin ayrıntılar sağlamanın yanı sıra, çeşitli akıl sağlığı kaynakları ve makaleler de sağlar.
Neler İyileştirilebilir:
Hiçbir şey: Bu sayfa harika bir kullanıcı arayüzüne sahiptir ve akıl sağlığı kaynakları için harika bir başlangıç noktası olarak hizmet eder.
E-Kitap Açılış Sayfaları
11. Otomatik

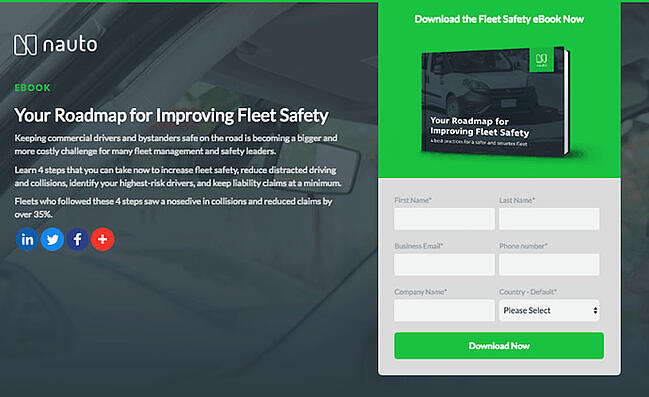
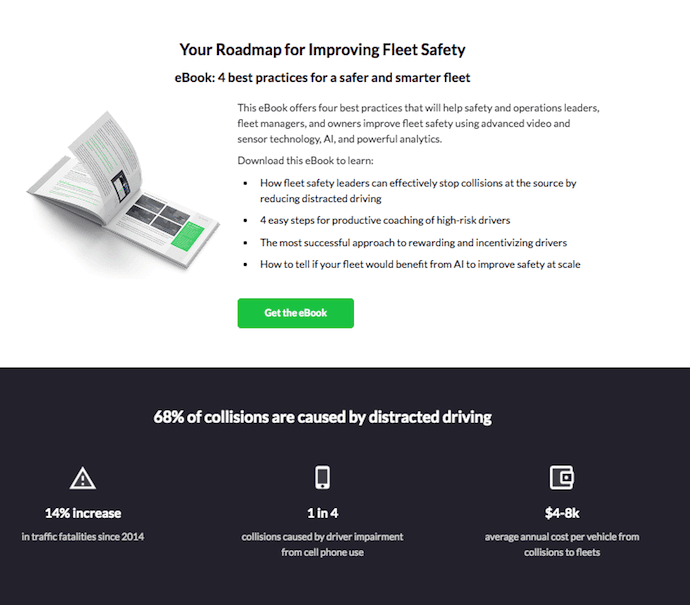
Kendi kendini süren arabalar için bir veri platformu olan Nauto, kendi kendine giden araç filolarını yöneten şirketler için otonom sürüşü daha güvenli hale getirmeye yardımcı oluyor. Doğal olarak müşterileri bu platformda satış yapabilmek için her türlü bilgiye ihtiyaç duyacaktır. Nauto, açılış sayfası size bu kaynağın neden bu kadar önemli olduğunu kanıtlamak için hem kısa bir iletişim formu hem de bazı önizleme istatistikleri sağlayan süper basit bir e-kitapta paketlenmiştir.
Sayfanın üst kısmında, yukarıda gösterilen, bir arabanın dışının sıcak bir fotoğrafı r, kurşun yakalama formunu kucaklıyor. Yeşil “Şimdi İndir” düğmesi bilerek yapılmış bile olabilir (yoldayken yeşil, sonuçta git anlamına gelir).
Aşağı kaydırın ve kullanıcılara onları neyin beklediğini hatırlatmak için başka bir “eKitabı Alın” CTA'sını göreceksiniz. Ayrıca, kullanıcıları daha fazla bilgi edinmeye ikna etmek için araba kazalarıyla ilgili üç sarsıcı istatistik göreceksiniz. Aşağıda kontrol edin.

Bu Açılış Sayfası Neden Çalışıyor:
- Basitlik: Şirketin güvenli, kendi kendini süren araçlara odaklanması göz önüne alındığında mükemmel olan bu açılış sayfasında dikkat dağıtıcı hiçbir şey yoktur.
- Karşılaştırmanın Harika Kullanımı : Sayfanın ilerleyen kısımlarında Nauto, dikkati dağılmış bir sürücünün kendi kendine giden bir araçla yan yana görüntülerini sunuyor. AI'nın daha güvenli bir bahis olduğu noktayı eve götürmek için mükemmel bir yol.
Neler İyileştirilebilir:
- Grafikler: En üstteki sıcak fotoğrafı görmek gerçekten zor. Biraz daha fazla tanım, ziyaretçilerin görüntüyü araba olarak kolayca tanımasına yardımcı olabilirdi.
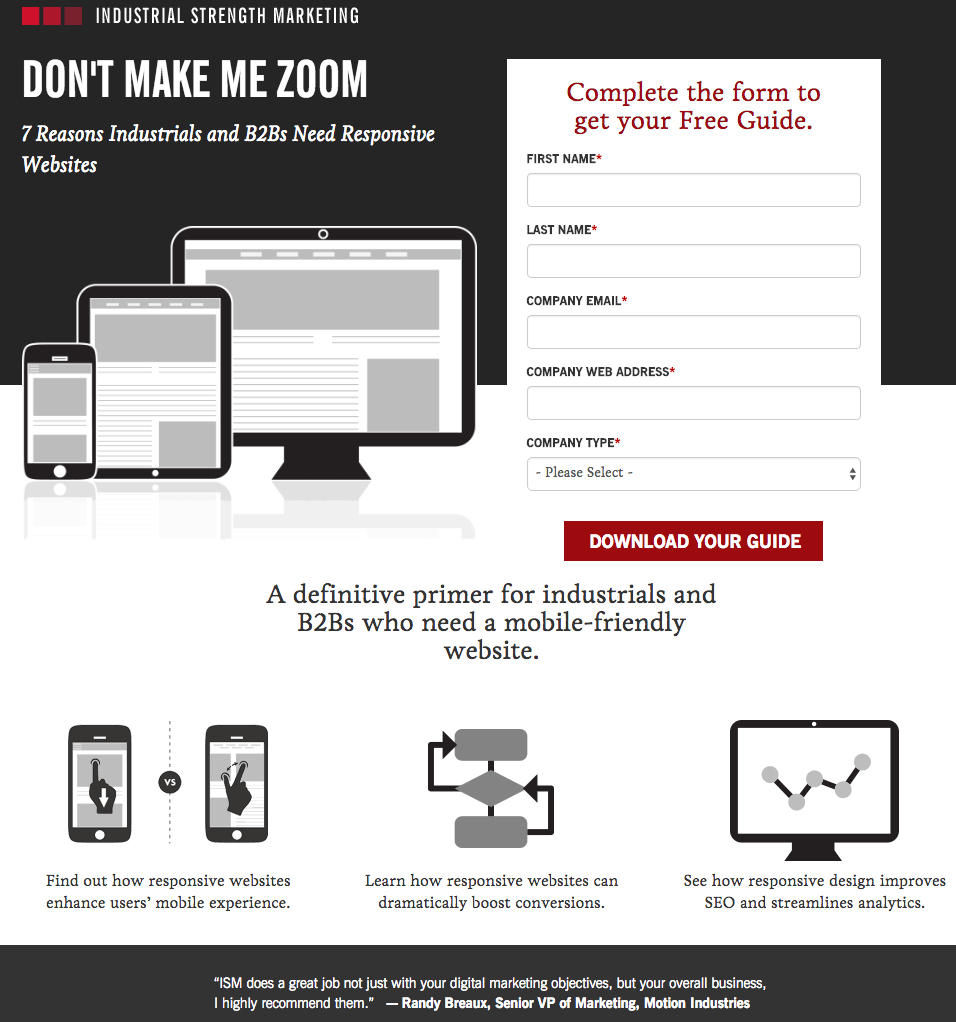
12. Endüstriyel Güç Pazarlaması

Bu açılış sayfası, ilgi çekici ve çarpıcı bir başlıkla beni hemen içine çekiyor: "Beni Yakınlaştırma". Telefonlarımıza veya tabletlerimize göz atarken çoğumuzun yaşadığı ortak bir deneyime doğrudan değiniyor - ve biraz da şımarık.
Ancak bu açılış sayfasıyla ilgilenmemi sağlayan tek şey bu değil. Kırmızı rengin stratejik olarak nasıl yerleştirildiğine dikkat edin: Formun tam üstünde ve altında yer alır ve sizi dönüştürme olayına daha da yaklaştırır.


Artı, bu tasarım önyükleme yapmak için metadır: Mobilde de harika görünüyor ve çalışıyor (yukarıdaki resimde) Çok sayıda ziyaretçinin akıllı telefonlarından veya tabletlerinden açılış sayfalarınıza erişeceğini ve web sitenizin tasarımının erişim sağlamayacağını unutmayın. Onlar için iyi çalışmıyorsa, pes edip sayfanızı terk edebilirler.
Industrial Strength Marketing'deki kişiler, yazı tiplerini ve form alanını, örneğin ziyaretçilerin içeriği okumak ve içerikle etkileşim kurmak için sıkıştırmak ve yakınlaştırmak zorunda kalmaması için yeterince büyük yaptı.

Bu Açılış Sayfası Neden Çalışıyor:
- Ses : Dili güçlü ve bağ kurulabilir, okuyucuyu çabucak içine çekiyor.
- Minimalist : Sadece birkaç kırmızı dokunuşlu siyah ve beyaz renk şeması, kayıt sayfasını gerçekten öne çıkarıyor. Ek olarak, minimalist tasarım mobil ve masaüstünde güzel bir şekilde çalışır, sıkıştırma gerekmez.
Neler İyileştirilebilir:
Hiçbir şey : Hem mobil hem de masaüstü sürümleri, bir
13. Gelen Duygu

İspanyolca bilmiyor olsanız bile, bu HubSpot iş ortağı sitesinin dönüştürme yeteneklerini yine de takdir edebilirsiniz. Sayfanın en sevdiğim özelliği? Siz sitede gezinirken form sabit, belirgin bir konumda kalır. Ayrıca basit düzeni ve sıcak renkleri seviyorum.
Bu Açılış Sayfası Neden Çalışıyor:
- Sabit Form : Kaydırırken forma erişilmesi daha iyi bir kullanıcı deneyimi sağlar. Bulmak için sayfanın en üstüne geri kaydırmanıza gerek yok.
- Basit Arayüz: Düzen basit ama etkilidir. Sadece iki turuncu tonunun kullanılması monokrom bir his verir ve e-kitabın faydalarına odaklanmayı sürdürür.
Neler İyileştirilebilir:
- Formu Özet Yapın: Doldurulması gereken altı madde vardı, sonundaki onay kutuları seçeneği hariç. Bazı ziyaretçiler için daha uzun formlar bir dönüş olabilir.
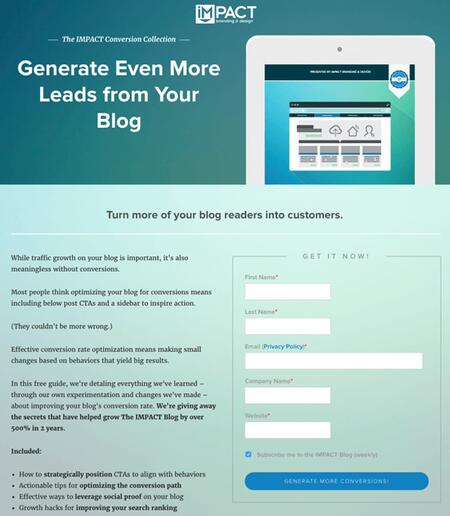
14. ETKİ Markalama ve Tasarım

Tam açıklama: IMPACT bir HubSpot ortağıdır - ancak burada yer almalarının nedeni bu değildir. IMPACT'ın açılış sayfaları uzun zamandır bir tasarım ilham kaynağı olmuştur. Büyük başlık kopyası ve ayrıntılı özellikli görselden formu çevreleyen anahatlara, göze çok hoş gelen renkler ve yazı tiplerine kadar sayfanın basit düzenini seviyorum.
IMPACT'ın burada indirilmek üzere sunduğu ücretsiz kılavuz, doldurulmuş formunuzu göndermenize izin veren mavi düğmede indirme işleminin kendisini vurgulamıyor. Bunun yerine, IMPACT sizi "daha fazla dönüşüm elde etmeye" davet ediyor - kılavuzu okumanın sonucunda elde edeceğiniz şeylere odaklanıyor.
Bu Açılış Sayfası Neden Çalışıyor:
- Akıllı Mesajlaşma : Bir e-kitap indirmiyorsunuz, “daha fazla konuşma oluşturmayı” öğreniyorsunuz. Bu yeniden ifade, normal bir indirme düğmesi koymaktan çok daha çekici.
- Renk ve Yazı Tiplerinin Basit Kullanımı : Mavi tonlar, bu açılış sayfasında gerçekten iyi çalışır ve görünümü tutarlı tutarken çeşitlilik sağlar. Sayfada çok fazla metin olduğundan, basit bir yazı tipi mükemmeldir.
Neler İyileştirilebilir:
- Hiçbir şey : Bu sayfa, basit bir düzen ve renkler kullanarak akıllı bir şekilde indirmeleri teşvik eder.
Daha Fazla Bilgi Edinmek İçin Açılış Sayfaları
15. Geri Dönme

Unbounce'ın bu listeyi yapması şaşırtıcı değil - aslında kitabı yüksek dönüşüm sağlayan açılış sayfaları oluşturma üzerine yazdılar. Bu açılış sayfasıyla ilgili birçok şaşırtıcı şey olmasına rağmen, kesinlikle sevdiğim ikisi: kursa erişmenin birden çok yolu ve sektöre özel ek rapor teklifleri. Unbounce, ziyaretçilere ihtiyaç duydukları bilgileri sağlamanın yanı sıra siteye girene kadar ihtiyaç duyduklarını bilmedikleri bilgileri sağlama konusunda gerçekten yeteneklidir.
Bu Açılış Sayfası Neden Çalışıyor:
- Ziyaretçilere Seçenekler Sunar: Derse erişim söz konusu olduğunda, kullanıcılar sayfanın üst yarısının üst kısmındaki ana düğmeyi tıklayabilir veya kaydırıyorlarsa soldaki kenar çubuğundan derse tıklayabilirler. Sayfanın en üstüne geri kaydırma ihtiyacını ortadan kaldırır.
- Bazen Daha Fazlası Daha Fazlasıdır: Kursa ek olarak, Unbounce ziyaretçilere sektöre özel raporlar ve açılış sayfasıyla ilgili diğer konulara ilişkin yanıtlar sağlar. Daha da yararlı bilgiler sağlamak, Unbounce'ı kendi alanında güvenilir bir otorite haline getirir.
Neler İyileştirilebilir:
- Açıklamalar: Kurs birkaç modül sunar ve bazılarının kısa bir açıklama yapması yararlı olacaktır. Kenar çubuğu menüsü bir kurs listesi sunar, ancak ziyaretçilerin öğrenmeyi bekleyebileceklerini özetleyen kısa bir cümle yardımcı olabilir.
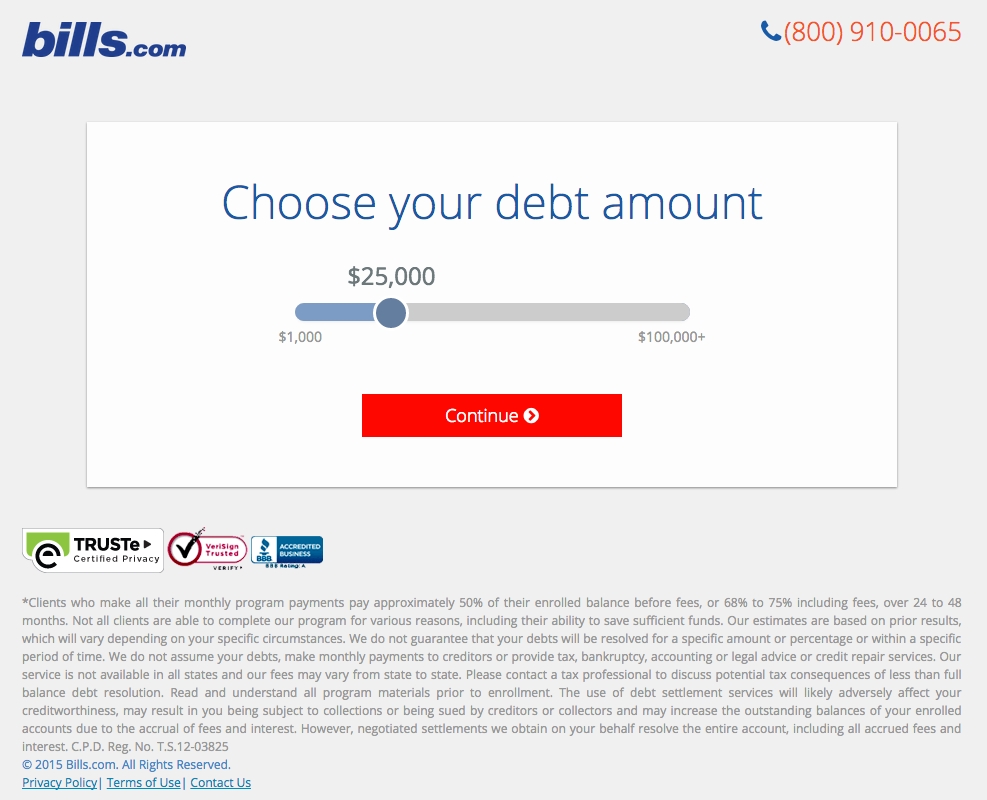
16. Faturalar.com

İnsanlar genellikle açılış sayfalarının web sitenizdeki statik sayfalar olduğunu düşünür. Ancak doğru araçlarla bunları etkileşimli ve kişisel hale getirebilirsiniz.
Yukarıdaki örneği Bills.com'dan alın. Danışmanlık hizmetinden yararlanıp yararlanamayacağınızı görmek için, size bir form gösterilmeden önce üç soruyu yanıtlarsınız.
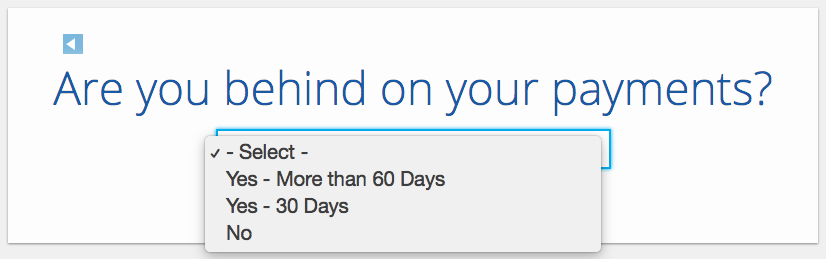
Ardından, aşağıdaki gibi iki soruyu daha yanıtlarsınız:

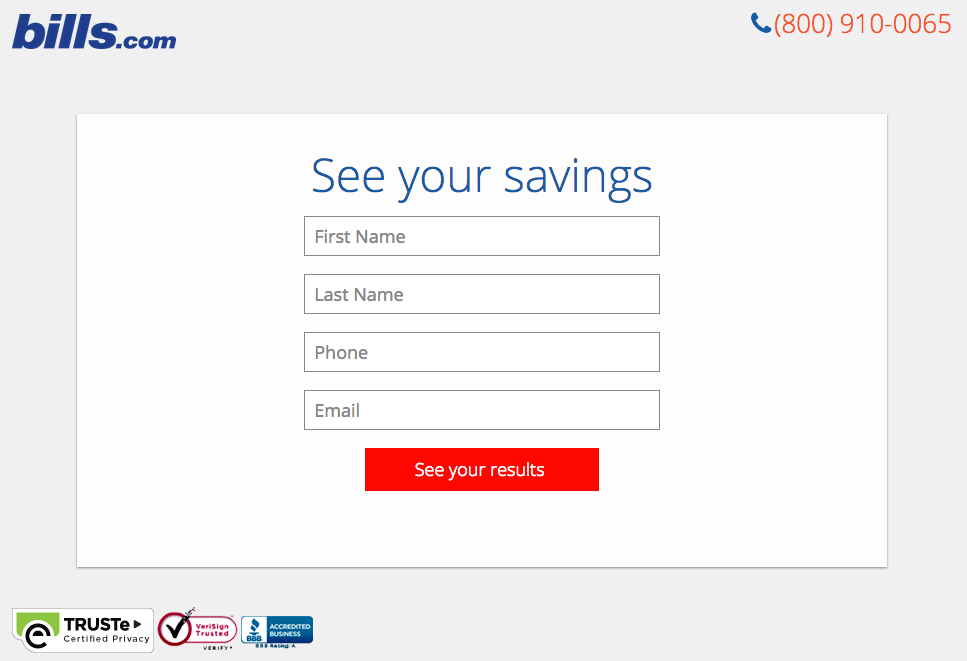
Ve işte bilgilerinizi doldurduğunuz son açılış sayfası formu:

Algoritmanın nasıl çalıştığından emin değilim (veya bir tane varsa), ama onu doldururken, kalifiye olmamak konusunda biraz endişe duydum. Doldurduğumu öğrendiğimde, formu doldururken heyecanlandım, eminim ki borçlu olan ve bu aracı kullanan çoğu kişi öyledir. Form açılış sayfasında görünmeden önce bu teklifin daha özel görünmesini sağlayarak, Bills.com'un dönüşümleri oldukça önemli ölçüde artırdığına bahse girerim.
Bu Açılış Sayfası Neden Çalışıyor :
- Münhasırlık: Herkes kendini özel hissetmeyi sever, bu yüzden münhasırlık çok işe yarar. Sayfa, teklifin sadece kimseye verilmediği izlenimini veriyor, önce kalifiye olmanız gerekiyor.
- Etkileşim : Kayan çubuk sorusu olan bir form kullanmak kadar basit bir şey olsa bile, her zaman kullanıcıların sayfayla etkileşim kurmasını sağlayabilirsiniz.
Neler İyileştirilebilir:
- Daha Fazla Renk: Site, faturalar ve borçlar gibi çok eğlenceli olmayan konulara yönelik olsa da, sıkıcı olması gerektiği anlamına gelmez. Gri arzulanan çok şey bırakıyor.
17. Zillow

Zillow, açılış sayfasıyla Bills.com'a çok benzer bir şey yaptı. “Ev adresinizi” soran basit bir formla başlar ( kulağa ürkütücü gelebilir, ancak endişelenmeyin. Bu form alanı, alacakaranlıkta şirin bir ev içeren bir kahraman resminin üzerine yerleştirilmiştir ve ardından kullanışlı bir SSS bölümü gelir.
Tabii ki, bir evin gerçek ekspertiz değerini elde etmek için adresin kendisi yeterli olmayacaktır. Sadece evin mahallesini gösterir. Bu biraz The Price is Right oynamak gibi. Bölgedeki evlerin değerini tahmin edebilir ve ne kadar yakın olduğunuzu görmek için bir adres yazabilirsiniz. Bir mülk hakkında daha fazla bilgi edinmek istiyorsanız, Zillow kullanıcılardan devam etmek için kaydolmalarını ister.
 E-postanızı teslim ettiğinizde, bölgedeki karşılaştırılabilir evler, ipotek araçları ve satmaya karar vermeniz durumunda tahmini net kârlar gibi daha fazla veriye erişebileceksiniz.
E-postanızı teslim ettiğinizde, bölgedeki karşılaştırılabilir evler, ipotek araçları ve satmaya karar vermeniz durumunda tahmini net kârlar gibi daha fazla veriye erişebileceksiniz.
Bu Açılış Sayfası Neden Çalışıyor :
- Oyunlar Eğlencelidir: Ne zaman bir form doldurmayı bir oyun gibi hissettirirseniz, bu bir kazançtır.
- Konuyla İlgili Otorite Oluşturuyor : Zillow'un çok fazla konut ve mahalle verisine erişimi var, bu sitelerin ülkedeki en iyi ev arama sitelerinden biri olmalarına şaşmamalı.
Neler İyileştirilebilir:
- Hiçbir şey: Zestimate sayfası basit ama etkilidir. Zestimate'in ne olduğu ve nasıl hesaplandığı konusunda endişeleri olanlar, sayfanın ikinci yarısındaki ev satın alma SSS bölümüne kolayca erişebilir.
18. Karabot

Chatbot tabanlı açılış sayfaları oluşturan bir hizmet olan Landbot, kendi ürünlerini sohbet kaynaklı açılış sayfalarında öne ve merkeze yerleştirir. Ziyaretçileri, geleneksel bir form yerine sohbet formatında bilgi sağlamaya teşvik eden, emojiler ve GIF'lerle tamamlanan samimi bir bot karşılıyor.
Bu Açılış Sayfası Neden Çalışıyor :
- Eğlenceli : Bu sayfa, parlak renklerden GIF'lere kadar, ziyaretçileri meşgul eder ve eğlendirir.
- Göster, Söyleme : Chatbot'u sayfada bulundurarak, işini yaparak, potansiyel müşteriler tam olarak ne elde ettiklerini görebilirler. Tüm deneyim, Landbot ürününü kullanmanın nasıl bir şey olduğunu simüle ediyor.
Neler İyileştirilebilir:
- Hiçbir şey : Landbot'un canlı demo kullanımı, referanslar, vurgulanan entegrasyon özellikleri ve ürünün nasıl çalıştığına dair ayrıntılı döküm, yeni müşterileri ilk bakışta kaydolmaya hazır hale getirir.
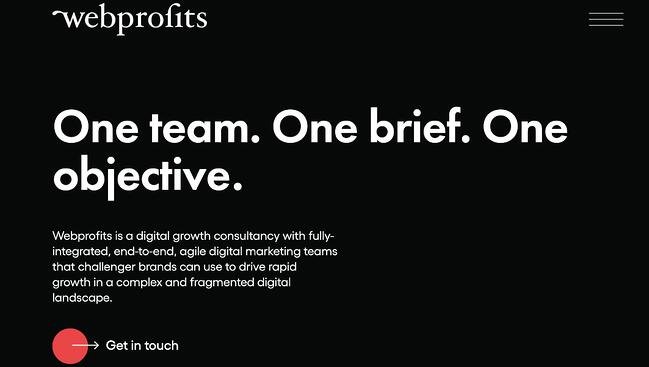
19. Web Kârları

Daha önce bahsedilen Industrial Strength Marketing gibi, Webprofits de ağırlıklı olarak siyah, beyaz ve kırmızı renk şemasını büyük ölçüde kullanır. Sonuç, sayfadaki renk patlamalarından büyük ölçüde yararlanan temiz bir düzendir. Bu, kuruluşun dijital pazarlama ve UX tasarımındaki uzmanlığının bir kanıtıdır.
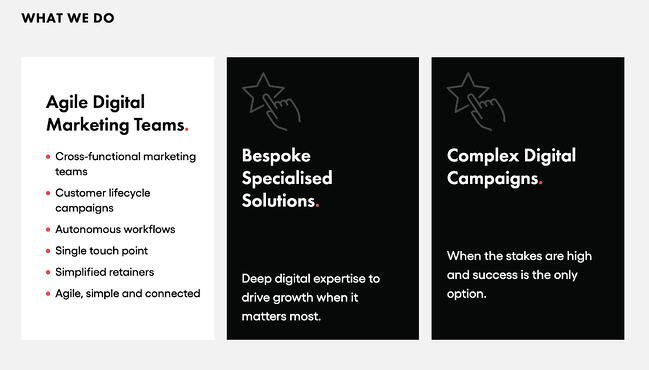
“Ne Yapıyoruz” bölümündeki rollover açıklama özelliği, siyah beyaz iken okuyucunun dikkatini içeriğe çekmek için hareketi kullanır. Her bölüm renk değiştirir ve daha ayrıntılı özellikleri ortaya çıkarmak için bir gölge gibi aşağı yuvarlanır.

Ayrıca Webprofits'in gerçekte ne yaptığını anlamanızı da kolaylaştırırlar . Sayfanın geri kalanı, bilgilerinizi verdiğinizde ne alacağınız hakkında ayrıntılı bilgi sunar. Ayrıca, "İletişime Geçin" gibi stratejik CTA'lar içerir
Bu Açılış Sayfası Neden Çalışıyor:
- Bilgilendirici Ama Ezici Değil: Bu sayfada çok fazla bilgi ve metin var, ancak iyi yerleştirilmiş grafiklerin ve videoların kullanılması işleri ayırmaya yardımcı oluyor.
- Çoklu CTA'lar : Sayfa boyunca aynı CTA'yı yerleştirmek, ziyaretçilerin en üste "İletişime Geçin" bölümüne kadar kaydırmak zorunda kalmamasını sağlar.
Neler İyileştirilebilir:
- Hiçbir şey: Webprofit, ziyaretçilerin ihtiyaç duyacağı tüm ilgili bilgileri görsel olarak çekici bir deneyimle tek bir yerde toplayarak uzun açılış sayfası biçiminden harika bir şekilde yararlanır.
20. Yerli Haşhaş

Bazen, güzel olduğun için durup bir açılış sayfasına hayranlıkla bakman gerekir. Yüksek çözünürlüklü fotoğraf ve bol miktarda beyaz alan kullanan Native Poppy'nin açılış sayfasına bakmak bir zevk.
Güzelliğinin yanı sıra, sayfanın bazı harika unsurları var: net ve nefis pembe bir CTA, bilgilendirici bir "Nasıl Çalışır" bölümü ve altta bir SSS. Hepsinden iyisi, dille oynuyor, "yaban çiçeği ol" için "abone ol" ifadesini atlıyor. Sizi bilmem ama ben her gün abone olmaktansa “kır çiçeği” olmayı tercih ederim.
Bu Açılış Sayfası Neden Çalışıyor :
- Marka Sesini Yakalar: Wild Poppy'nin düzeni, markanın tuhaf havasını yansıtır. Fotoğraflardan, yazı tipi seçimine ve “kır çiçeği” aboneliğine kadar tüm mesajlaşmalar uyum içinde çalışıyor.
- İkna edici: Abonelik programının bir parçası olmanın tüm avantajlarını ve indirimlerini vurgulayarak müşterileri katılmaya teşvik eder.
Neler İyileştirilebilir:
- Form Görünürlüğü : Birden fazla CTA varken, CTA'ya tıklayıp başka bir diziye geçmek yerine, daha hızlı kayıt için veya tıkladıktan sonra açılır bir pencere olarak form alanlarının sayfada olması güzel olurdu. istemleri.
21. Dönüşüm Laboratuvarı

Açılış sayfaları ile ilgili bir gönderiye genellikle üzerinde form bulunan bir ana sayfa örneğini dahil etmesem de, bu web sitesi özeldir. Ana sayfa, web sitesinin tamamıdır - gezinme bağlantıları sizi yalnızca aşağıdaki bilgilere götürür.
"Ücretsiz Danışmanımı Al"ı tıkladığınızda, tüm sayfa, formu vurgulamak için kararır. Yukarıdaki fotoğrafa tıklamadan önce neye benzediğini görün.
Ve bu CTA'yı tıkladığınızda, formun nasıl göründüğüne bakın:

Sayfadaki başlıklardan herhangi birine tıklandığında benzer bir işlevdir. Sizi farklı bir sayfaya götürmek yerine, ana sayfada ilgili bölüme atlar.
Sorunsuz bir kullanıcı deneyimi yaratarak, formu doldurmak veya herhangi bir özelliği görüntülemek için sayfadan ayrılmanıza gerek kalmamasını seviyorum.
Bu Açılış Sayfası Neden Çalışıyor :
- Yaratıcı: Çeşitli açılış sayfaları olarak da işlev gören bir ana sayfaya sahip olmak, Conversion Lab'i benzersiz kılar. Hepsinden iyisi, yine de hoş bir kullanıcı deneyimi sağlıyor.
- Organize Düzen : Ana sayfa ve açılış sayfaları bir arada olmasına rağmen, sayfa hiç dağınık veya meşgul hissetmiyor.
Neler İyileştirilebilir:
- Form Yerleştirme: Ziyaretçilerin sayfanın geri kalanındaki içeriği okuyabilmeleri için formun bir tarafı açılabilirse iyi olur.
Açılış Sayfası Fikirleri
İyi optimize edilmiş bir açılış sayfası, ziyaretçileri daha iyi anlamanıza, pazarlamanıza ve ziyaretçileri memnun etmenize yardımcı olabilecek bilgileri toplayarak potansiyel müşterileri potansiyel müşterilere dönüştürebilir. Açılış sayfaları dönüşümler için çok önemli olduğundan, bunların iyi planlandığından, tasarlandığından ve yürütüldüğünden emin olmak önemlidir.
Açılış sayfaları oluştururken akılda tutulması gereken birkaç nokta:
- Çekici estetik : Açılış sayfanıza renk ve temiz bir kullanıcı arayüzü vermek yalnızca yardımcı olabilir. Ziyaretçiler, ürünleriniz hakkında daha fazla bilgi edinmek ve sunduğunuz değerin kanıtlarını görmek isteyecektir. Çarpıcı bir web sayfasının harika bir örneği için listemizdeki #18'e bir göz atın - Landbot.
- Az daha çoktur : Konuşmanın çoğunu teklifin veya resimlerin yapmasına izin verin, ancak açılış sayfanızı net ve çekici hale getirmek için tüm açıklayıcı başlıkları ve destekleyici metinleri eklediğinizden emin olun. Bu, sayfadaki hemen hemen tüm bileşenler için geçerlidir: boşluk, basit kopyalama ve daha kısa formları deneyin.
- Ziyaretçileri sayfada tutun : Ana gezinmeyi veya dikkat dağıtan geri bağlantıları kaldırarak, ziyaretçilerin sayfanızı terk etmesine neden olabilecek olası satış yaratma sürtünmesi olması daha az olasıdır.
- Sosyal Paylaşım : Ziyaretçilerin açılış sayfanızla etkileşim kurmasını sağlamanın basit bir yolu, içeriğinizi sosyal takiplerine yayabilmeleri için sosyal medya paylaşım düğmeleri eklemektir. Sonuçta, müşteriler pazarlama çarkınızın merkezidir.
- A/B testi : Açılış sayfalarının doğru olması önemlidir ve tüketici psikolojisi bazen şaşırtıcı olabileceğinden, hangisinin en yüksek dönüşüm oranına (CVR) sahip olduğunu görmek için sayfalarınızın farklı sürümlerini denemek her zaman daha iyidir. Teklifin konumunu, CTA çeşitlerini ve hatta renk şemasını test edin.
- Harekete Geçirici Mesaj: CTA, açılış sayfasının etinin olduğu veya potansiyel müşterilerin bağlantı kurduğu devrilme noktasıdır. CTA'lar, ziyaretçilerden abone olmalarını, indirmelerini, bir form doldurmalarını, sosyal medyada paylaşmalarını ve daha fazlasını isteyebilir - ancak genel olarak, CTA'lar, kitlenizin teklifinizle daha fazla ilgilenmesini sağlamak için gereklidir. Müşteri adayları oluşturmak için CTA'lar cesur ve göz alıcı olmalıdır, ancak en önemlisi, değeri etkin bir şekilde iletmeleri gerekir.
Parlayan Açılış Sayfaları Oluşturma
Açılış sayfaları, müşteri tabanınızı büyütmenize ve dönüşümleri artırmanıza yardımcı olur. Müşterileri çok harika bir kullanıcı arayüzü ile memnun eden bir sayfa oluşturun, daha fazlası için geri gelmeye devam ederler.
Bu makale orijinal olarak 2 Nisan 2020'de yayınlandı ve kapsamlı olması için güncellendi.

